당신이 몰랐던 10가지 WordPress 사이트 편집기(FSE) 기능
게시 됨: 2023-03-28사이트 편집기라고도 하는 WordPress 전체 사이트 편집은 익숙하지 않은 많은 기능을 제공합니다. 이는 WordPress 플랫폼에 비교적 새로 추가된 것일 뿐만 아니라 새로운 기능이 정기적으로 출시되면서 지속적으로 개발되고 있기 때문입니다. 결과적으로 어떤 것을 놓치기 쉽습니다.
WordPress 사이트 편집기를 최대한 활용하는 데 도움이 되도록 이 게시물에서는 간과했을 수 있는 몇 가지 기능을 살펴보겠습니다. 그들 중 일부는 더 크고 일부는 더 작습니다. 그러나 이들 모두에 대해 알고 있다면 더 나은 디자인을 구축하고 사이트를 보다 효과적으로 사용자 지정하는 데 도움이 될 수 있습니다.

1. 스타일 변형 변경
Le는 스타일 변형으로 시작합니다. 이것들은 WordPress 사이트 편집기의 상당히 핵심적인 기능이지만, 이를 모르고 있다면 큰 시간을 놓치고 있는 것입니다. 그러므로 빨리 다루자.
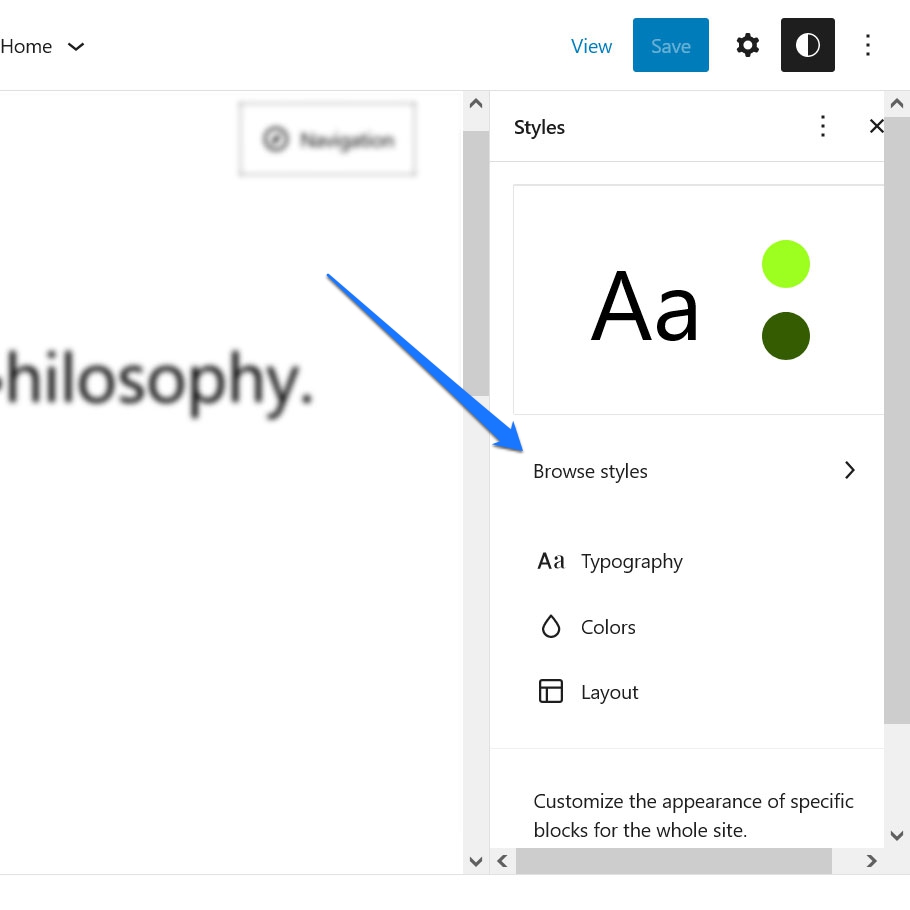
그래서 그들은 무엇입니까? 전역 스타일 메뉴(오른쪽 상단 모서리에 있는 흑백 원 아이콘)를 열면 상단에 스타일 찾아보기 라는 옵션이 있습니다.

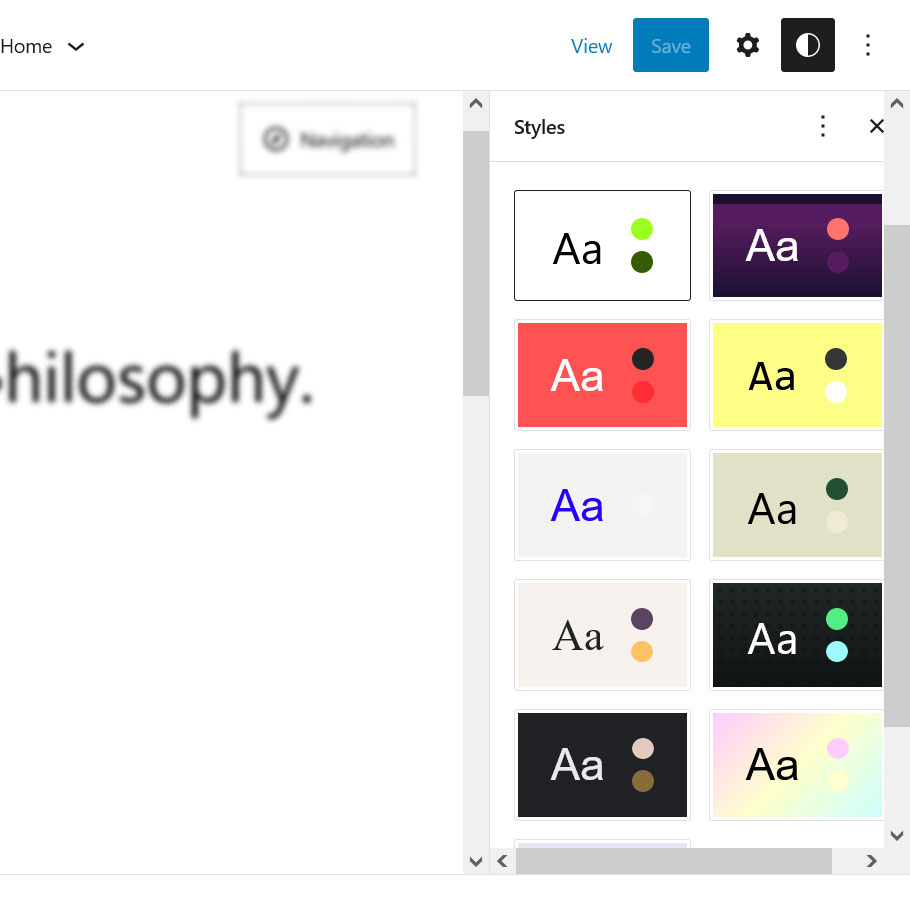
여기에서 테마 개발자는 테마에 대해 하나 이상의 스타일 변형을 포함할 수 있습니다. 예를 들어 Twenty Twenty-Three 테마에서 사용 가능한 변형의 전체 목록을 바로 찾을 수 있습니다.

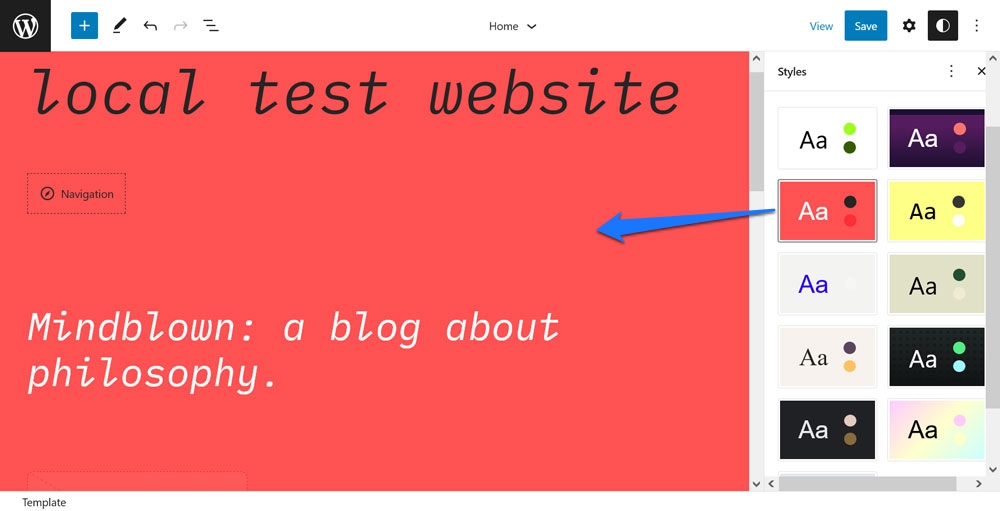
하나를 클릭하면 왼쪽의 사이트 미리보기가 스타일 사전 설정을 즉시 이어받습니다.

우리는 글꼴, 글꼴 스타일, 배경색에 대해 이야기하고 있습니다. 저장하면 사이트가 동일한 디자인을 채택합니다. 기본적으로 한 번의 클릭으로 테마의 전체 모양을 변경할 수 있습니다. 이것은 귀하의 사이트, 영감 및 자신만의 취향을 추가할 수 있는 여러 출발점에 대한 다양한 다양성을 제공합니다.
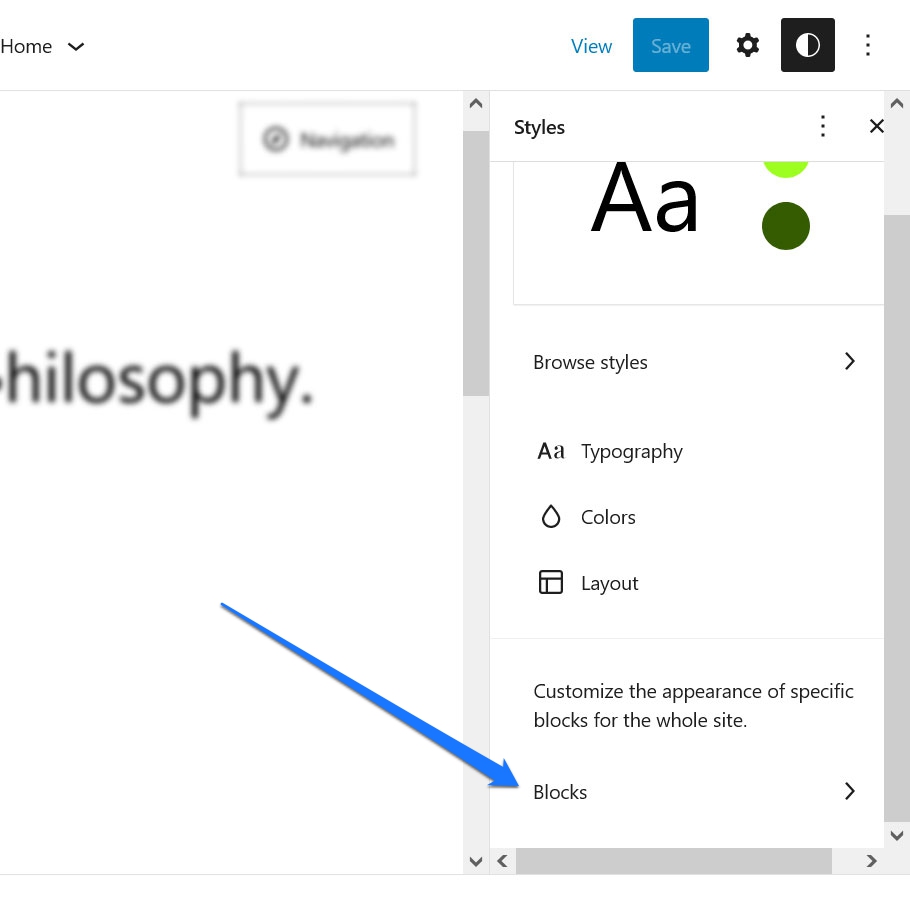
2. 개별 블록의 스타일 편집
전역 스타일 메뉴에는 때때로 약간 무시되는 또 다른 옵션도 있습니다. 하단의 블록 에서 사이트 전체에 적용할 개별 블록 유형을 변경할 수 있습니다.

글꼴 및 글꼴 스타일 변경에서 배경, 링크 및 버튼에 색상 할당, 레이아웃 변경에 이르기까지 무엇이든 될 수 있습니다.
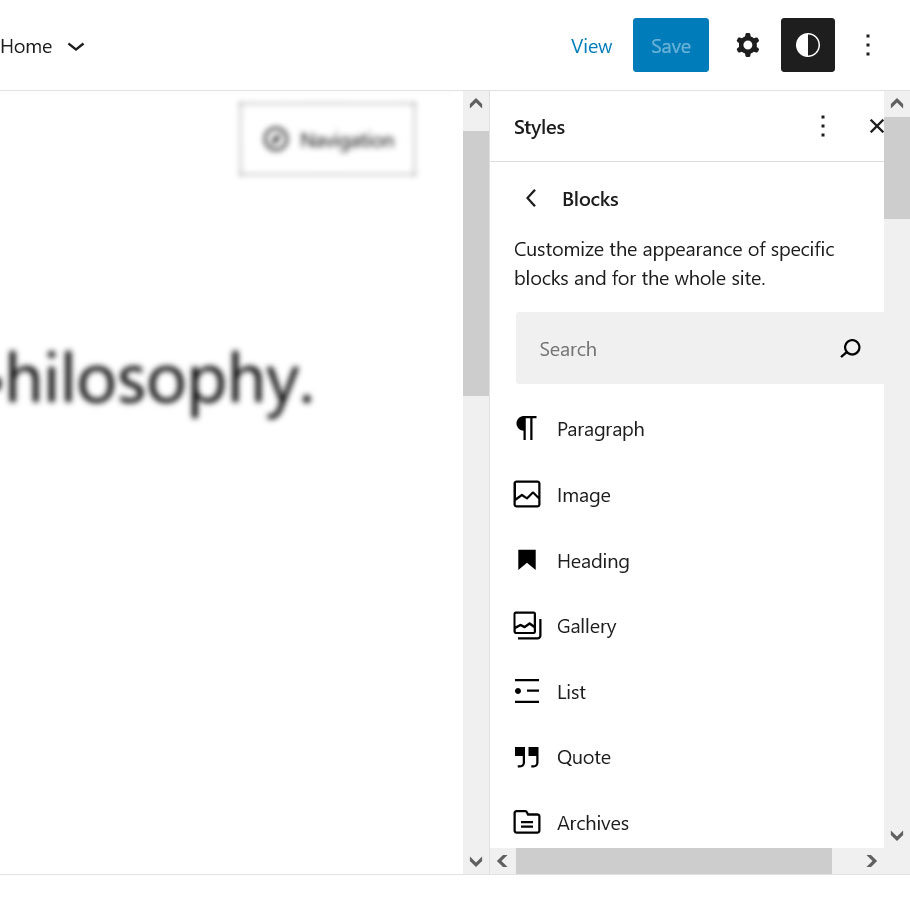
예를 들어 사이트의 모든 게시물 제목 블록이 동일한 글꼴 스타일과 색상을 사용하는지 확인하고 싶으신가요? 그것보다 쉬운 것은 없습니다.
먼저 이름이나 목록에서 검색하십시오.

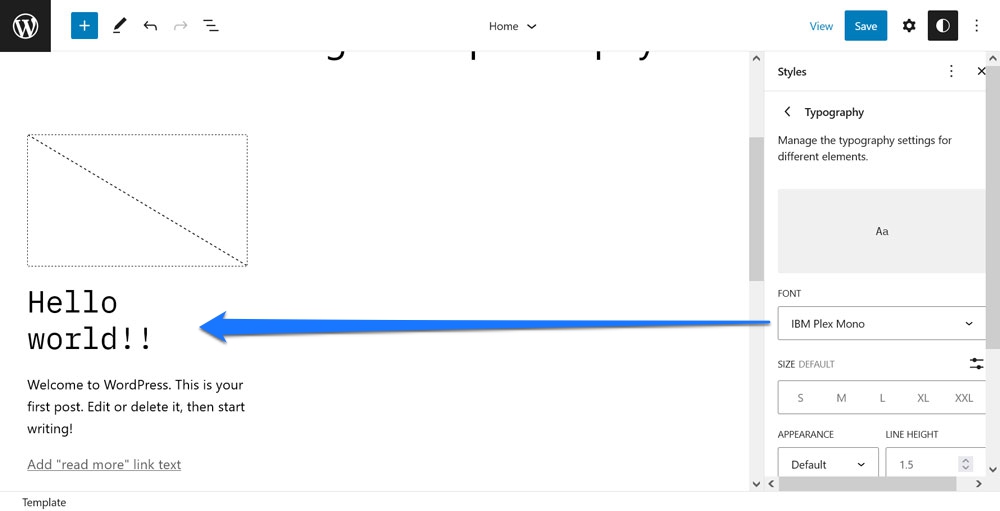
그런 다음 필요한 서체 및 색상 설정을 변경합니다. 완료되면 사이트에서 이 차단이 발생하는 모든 위치에 적용됩니다(개별적으로 덮어쓰지 않는 한).

여러 템플릿에서 수동으로 업데이트해야 하는 번거로움이 없습니다.
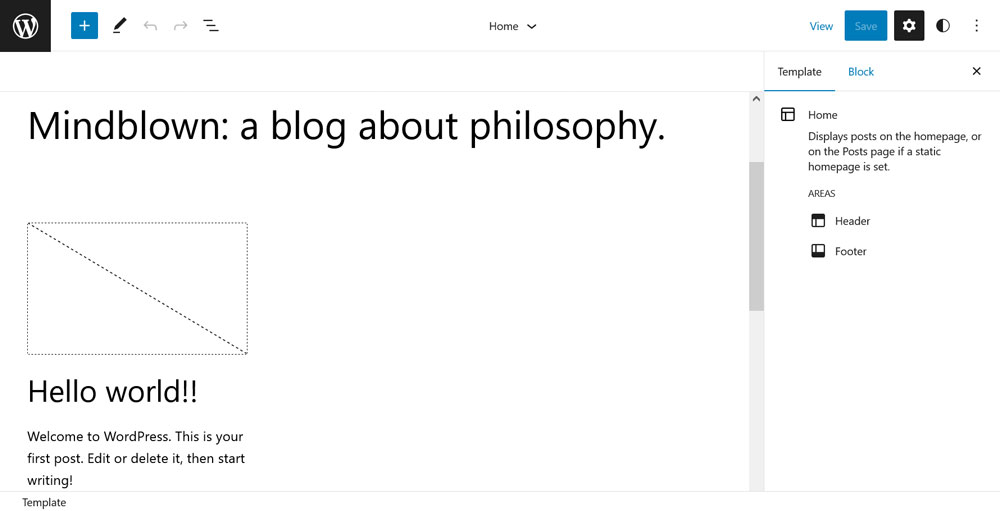
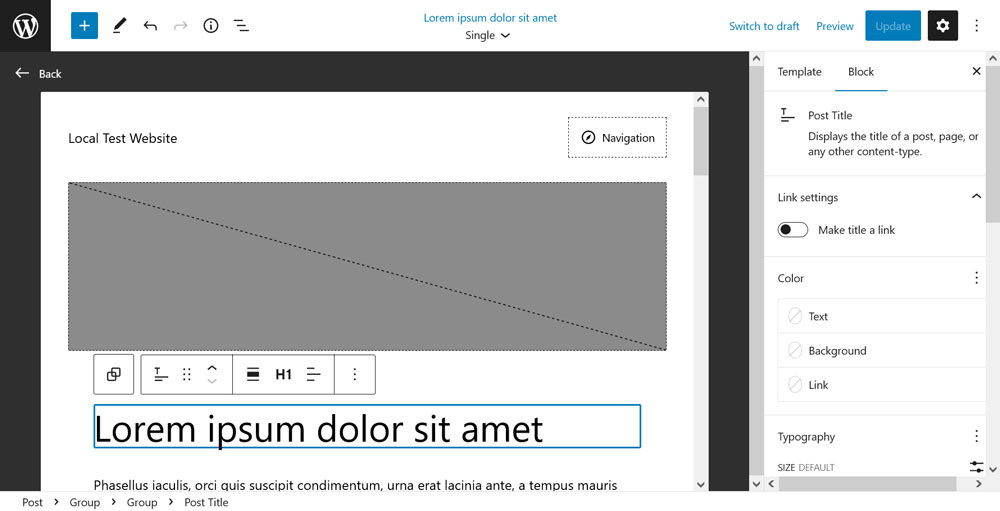
3. 게시물/페이지 편집기에서 페이지 템플릿 작업
이것은 기술적으로 사이트 편집기 내에서 발생하지 않지만 그 사촌인 템플릿 편집기에서 발생합니다. 그러나 이 둘은 매우 밀접하게 관련되어 있으므로 잠시 미루어 보도록 하겠습니다.
잘 모를 수도 있지만 게시물과 페이지를 편집할 때 기본 사이트 편집기로 돌아갈 필요 없이 개별 템플릿을 편집하거나 사용자 지정 템플릿을 빌드할 수도 있습니다.
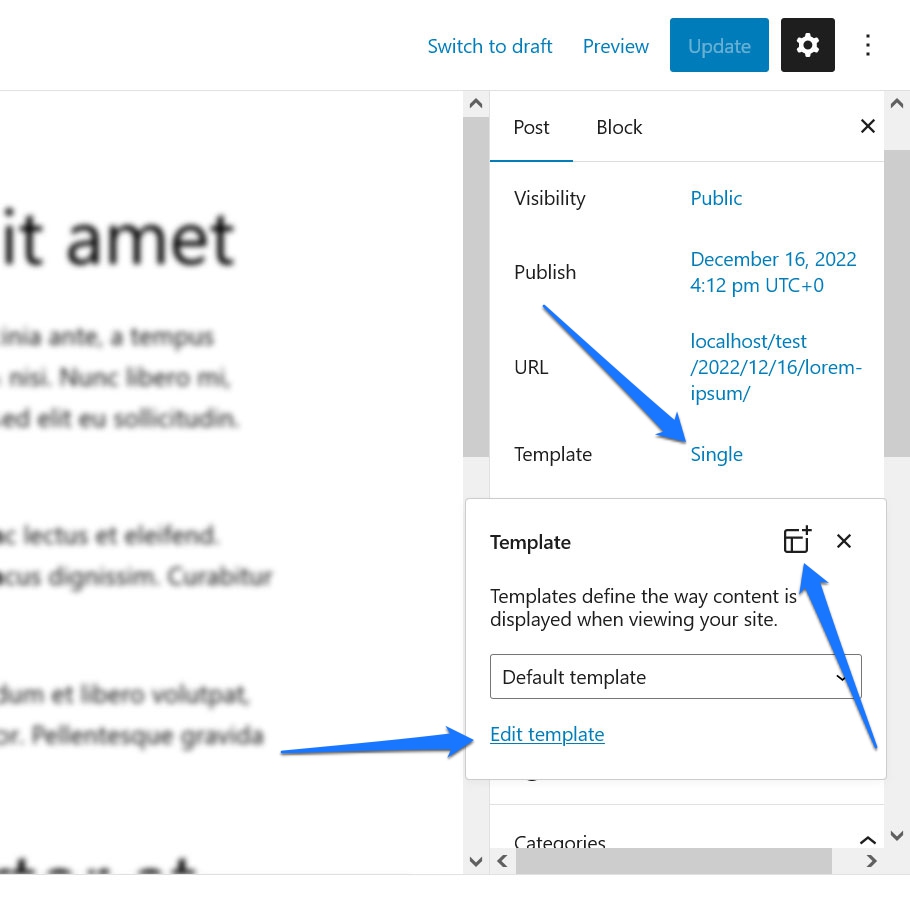
오른쪽에 있는 현재 페이지 템플릿의 이름을 클릭하면 해당 옵션을 찾을 수 있습니다. 오른쪽 옵션 메뉴의 템플릿 아래에 있습니다.

드롭다운 메뉴에서 템플릿을 선택하고 하단의 템플릿 편집을 클릭하여 변경합니다. 또는 오른쪽 상단 모서리에 새 사용자 지정 템플릿을 추가하기 위한 아이콘도 있습니다. 둘 중 하나를 선택하면 아래의 템플릿 편집기로 이동합니다.

그러나 사이트 편집기의 축소 버전이지만 똑같이 강력합니다. 추천 이미지 및 제목의 위치 전환, 요소 이동, 새 머리글 또는 바닥글 입력과 같은 작업을 수행할 수 있습니다. 저장하면 이 템플릿을 사용하는 사이트의 모든 페이지에 변경 사항이 적용됩니다.
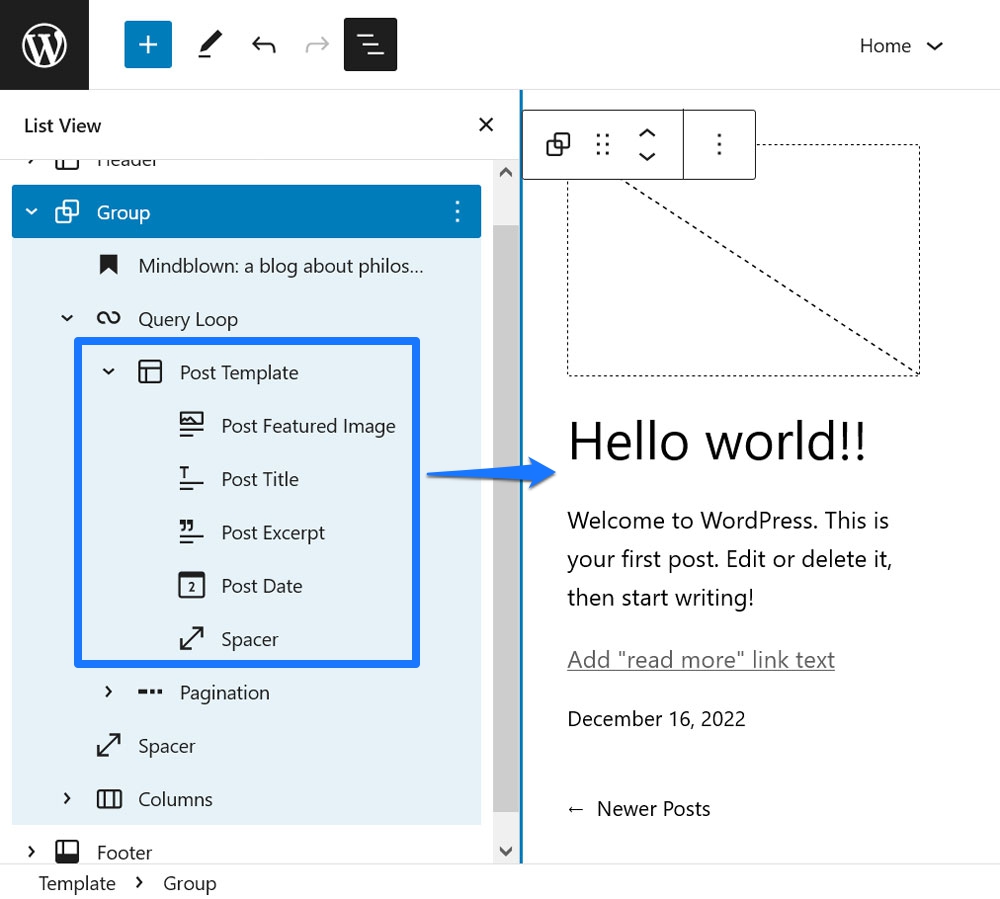
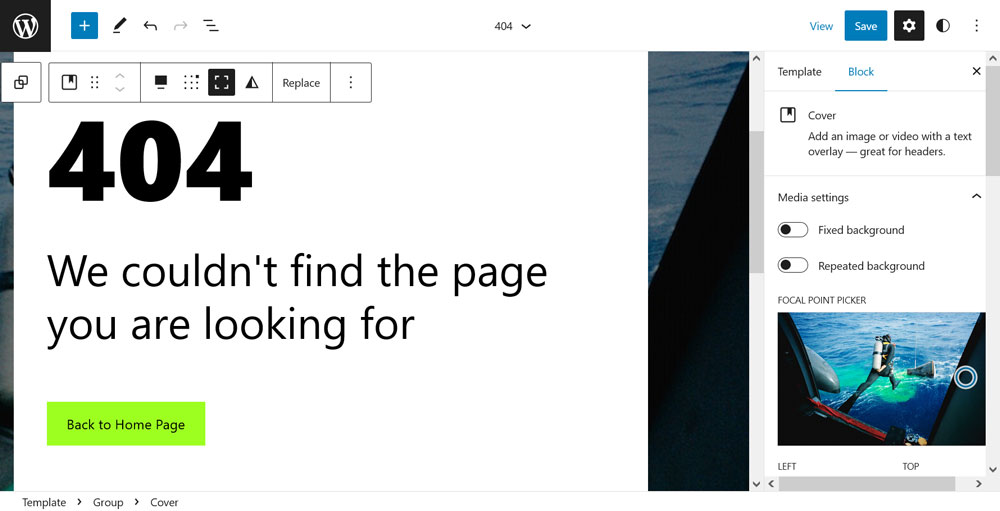
4. 블록 템플릿 사용자 지정
사이트 편집기 및 일반적으로 WordPress 블록 편집기의 기능 중 하나는 추가 검사 시 실제로 여러 다른 블록으로 구성된 많은 블록과 함께 제공된다는 것입니다. 댓글 또는 게시물 콘텐츠 블록을 예로 들 수 있습니다.
목록 보기에서 보면 실제로 많은 부분이 있음을 알 수 있습니다.

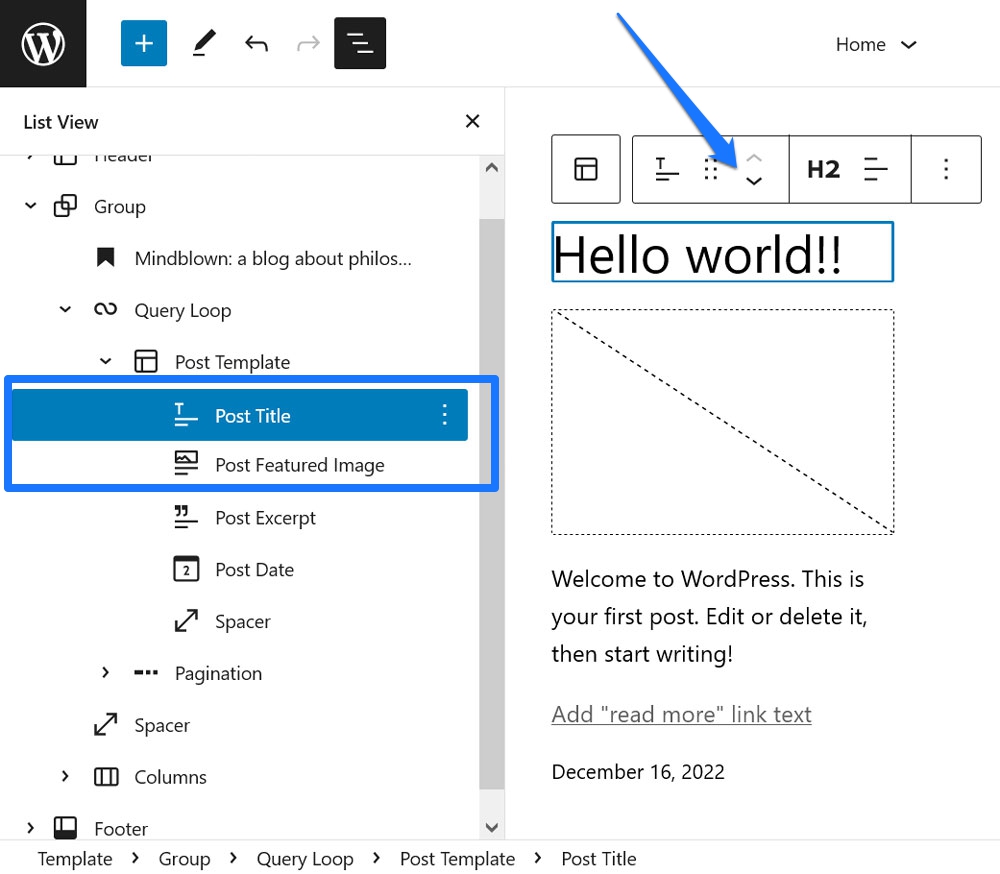
이는 요소의 순서와 레이아웃을 결정할 수 있는 유연성을 제공합니다. 예를 들어, 포스트 추천 이미지와 포스트 제목의 순서를 반전시키려는 경우 일반적인 방법(예: 끌어서 놓기 또는 화살표 아이콘 사용)으로 그렇게 할 수 있습니다.

이것에 대한 강력한 점은 여기서 변경한 사항이 이 블록으로 구축된 모든 사이트 요소에 적용된다는 것입니다. 예를 들어 쿼리 루프 블록의 기사 중 하나를 변경하면 나머지 기사도 자동으로 동일하게 수행됩니다.
5. 즉석에서 블록 설치
사이트 편집기에서 "XYZ 블록이 있었으면 좋겠다" 같은 생각을 한 적이 있습니까? 목차 블록, 이미지 슬라이더 또는 인기 게시물 위젯을 원할 수도 있습니다.
이러한 종류의 기능을 사이트에 추가할 수 있는 구텐베르크 블록 플러그인이 많이 있습니다. 그러나 WordPress는 사이트 편집기 내에서 바로 단일 블록을 설치하는 방법도 제공합니다.
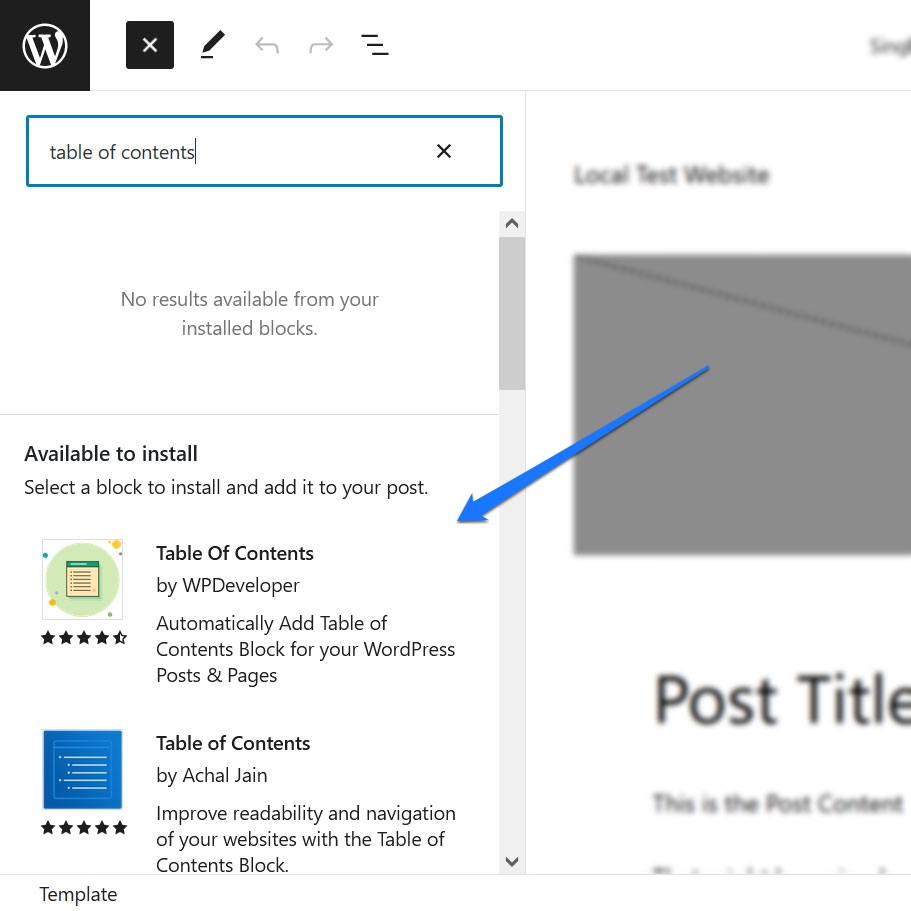
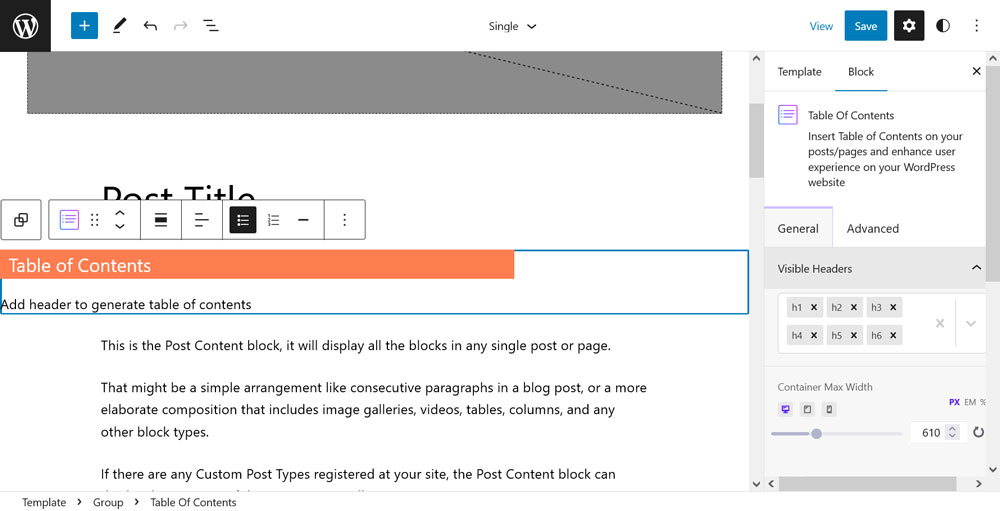
예를 들어 앞서 언급한 목차를 추가하려고 한다고 가정해 보겠습니다. 이를 위해 블록 삽입기(왼쪽 상단 모서리에 플러스가 있는 파란색 버튼)로 이동하여 상단의 검색 필드에 해당 키워드를 입력합니다. 사이트에서 사용 가능한 항목을 찾지 못할 수도 있지만 관련 블록 결과와 함께 하단에 설치 가능 섹션이 빠르게 표시됩니다.

그 중 하나가 유망하다고 생각되면 해당 블록을 클릭하여 사이트에 블록을 설치하십시오. 또한 드라이브를 테스트하고 구성할 수 있는 현재 페이지에 블록을 즉시 삽입합니다.

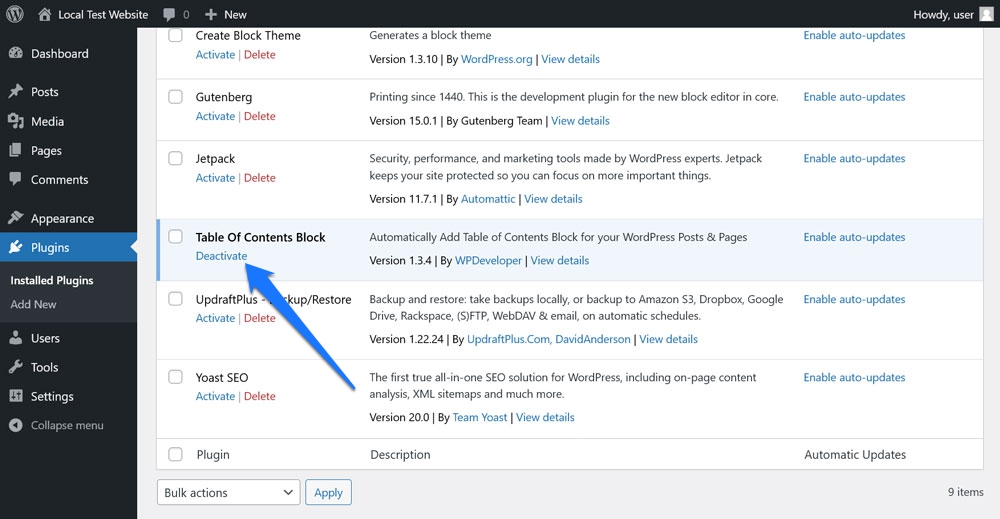
깔끔하죠? 또한 새로 설치된 블록 중 하나 이상이 제대로 작동하지 않는 것으로 밝혀지면 플러그인 메뉴에서 언제든지 비활성화하고 삭제할 수 있습니다.


6. 복사 및 붙여넣기를 통해 블로그 패턴 가져오기
많은 유연성을 제공하는 두 번째 기능은 블록 패턴을 편집기로 쉽게 가져올 수 있는 가능성입니다. 우리는 패턴 디렉토리 튜토리얼에서 이에 대해 이미 자세히 작성했으므로 여기에 짧은 버전이 있습니다.
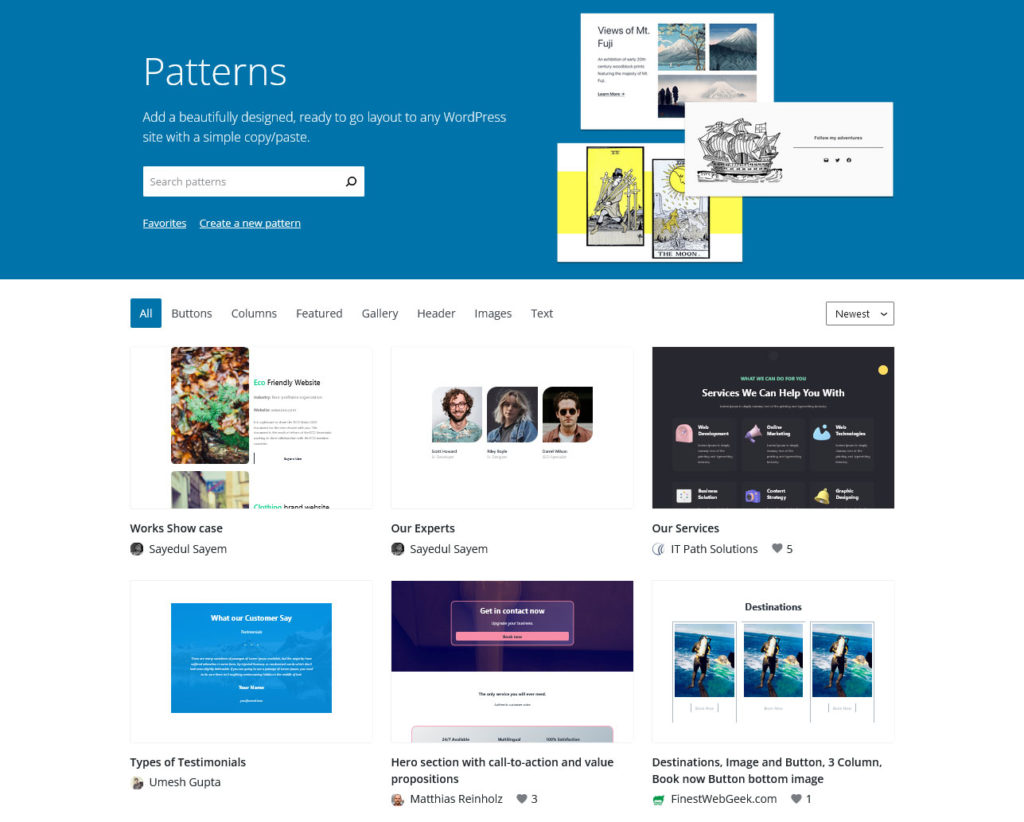
WordPress 패턴 디렉토리로 이동하여 원하는 블록 배열을 찾으십시오. 필터와 검색 필드가 유용합니다.

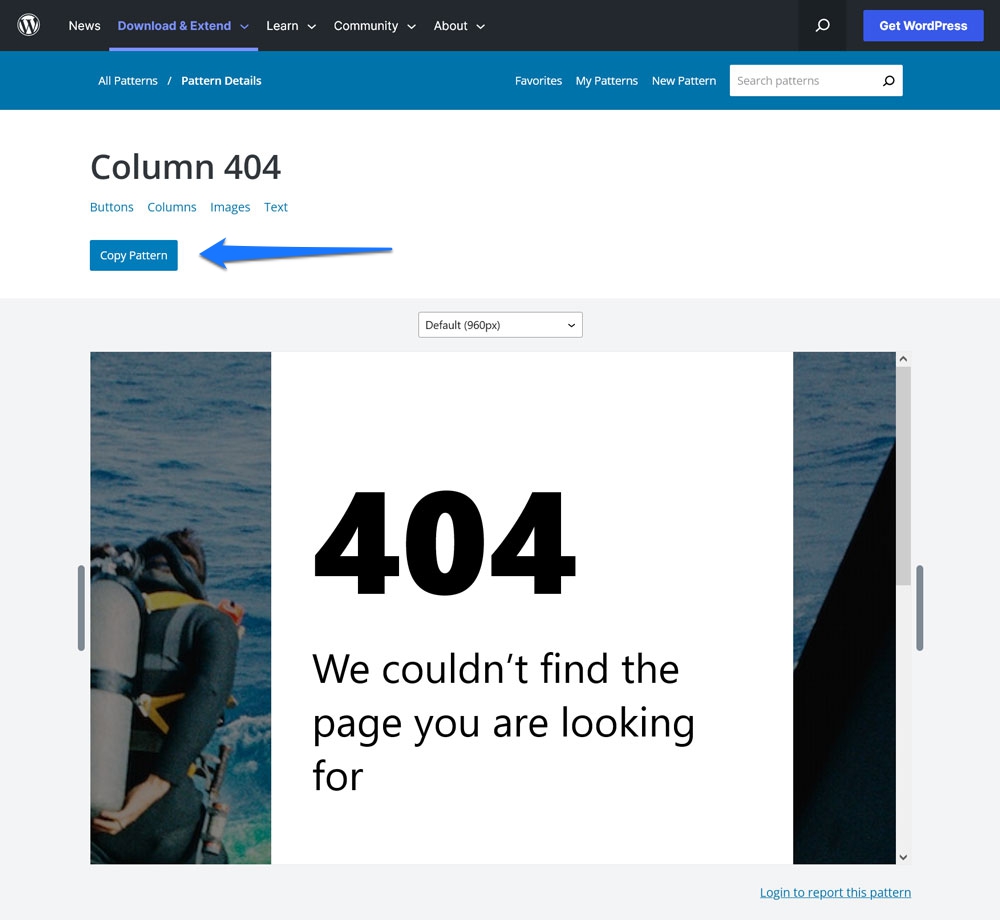
무언가를 찾으면 클릭하여 패턴 페이지로 이동합니다. 여기에서 상단의 패턴 복사 버튼을 클릭하기만 하면 됩니다.

그런 다음 사이트 편집기에서 작업 중인 작업으로 돌아갑니다. 패턴을 표시할 위치에 커서를 놓고 붙여넣습니다.

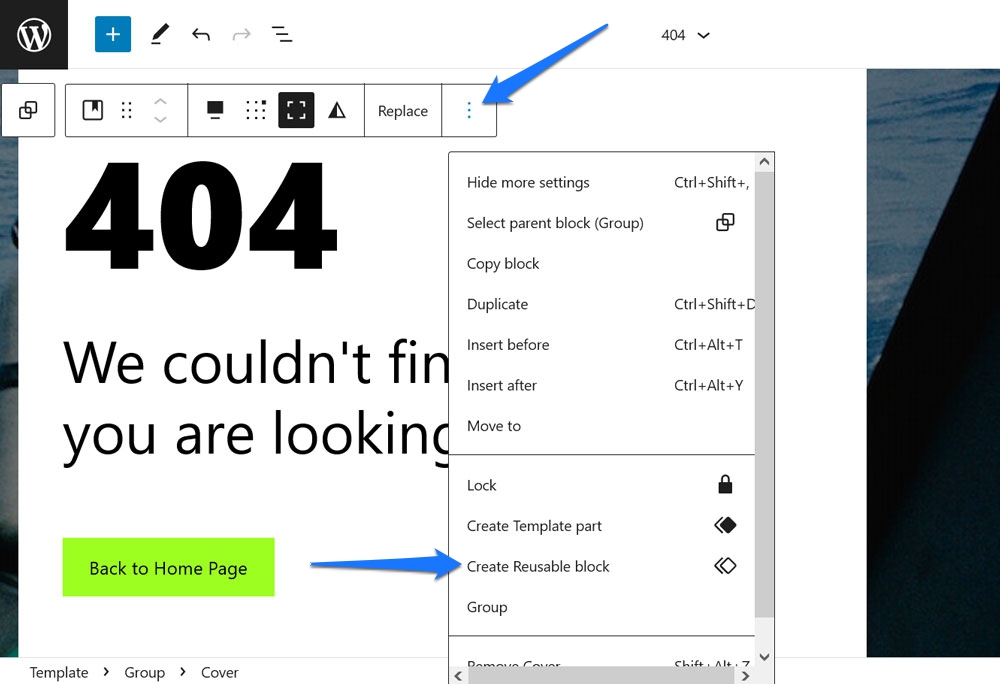
그게 다야. 패턴은 이제 콘텐츠에 있으며 패턴에 속한 모든 이미지와 함께 완성됩니다. 나중에 다시 사용하고 싶다고 생각되면 재사용 가능한 블록을 만드는 것을 잊지 마십시오.

7. 그리드 보기와 목록 보기 간에 게시물 표시 전환
이것은 정말 작지만 여전히 언급할 가치가 있는 WordPress 사이트 편집기 기능 중 하나입니다. 왜냐하면 a) 페이지의 게시물 표시에 큰 차이를 만들고 b) 간과하기 쉽기 때문입니다.
내가 무슨 말을 하는 거지?
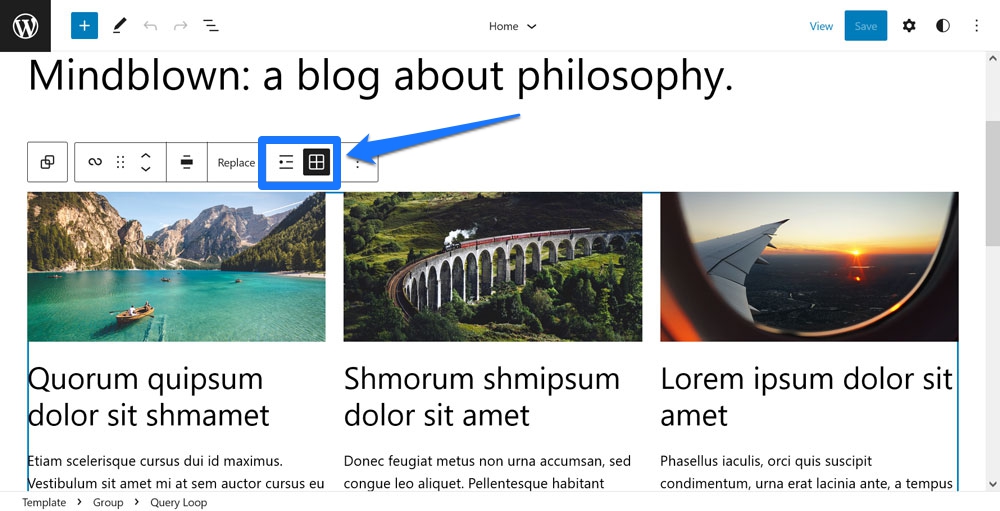
쿼리 루프 블록을 사용하여 사이트의 아무 곳에나 콘텐츠 목록을 표시할 때 상단 도구 모음에서 목록과 그리드 디자인 간에 전환할 수 있습니다.

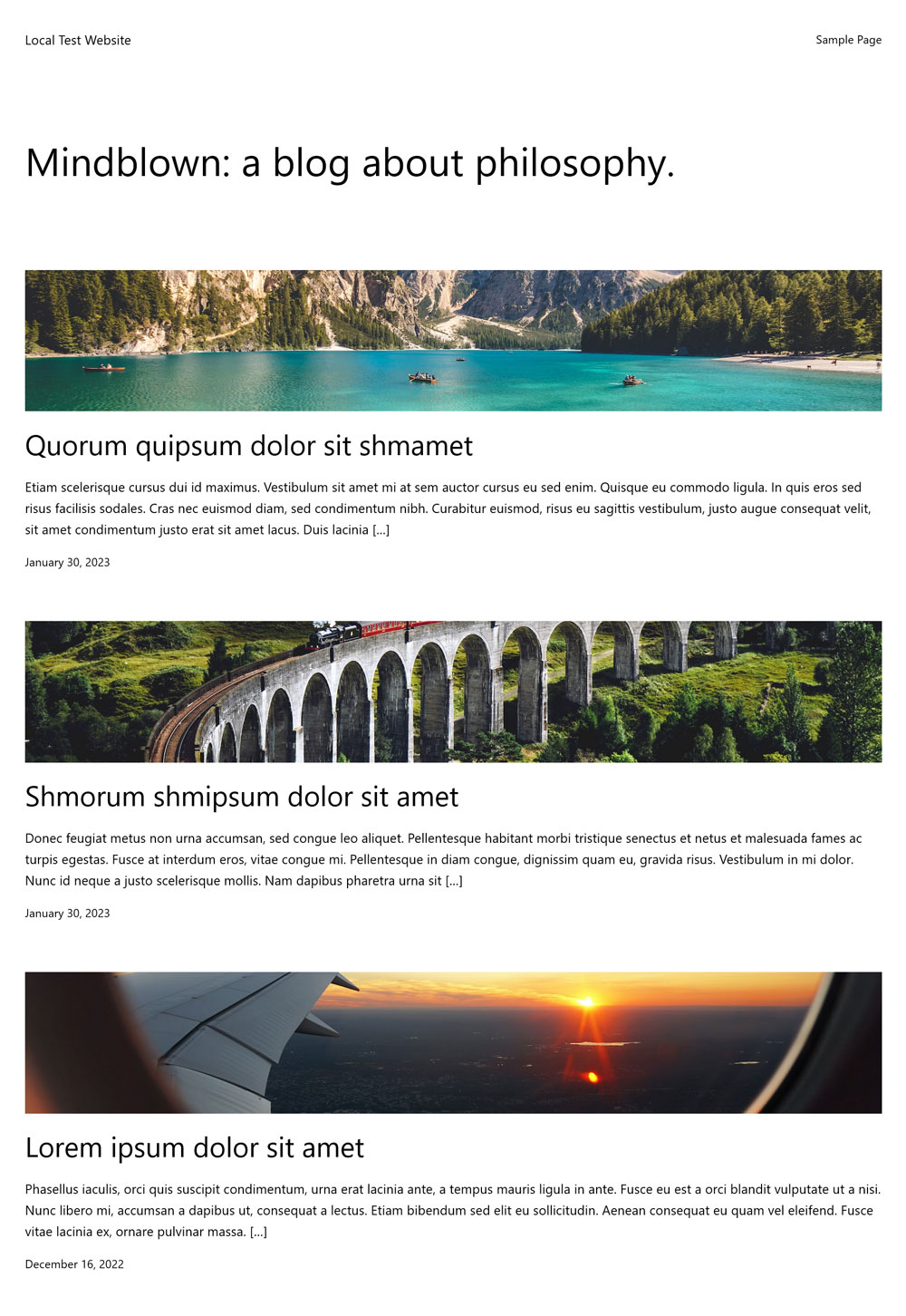
게시물을 수직 목록으로 정렬하거나 서로 옆에 있는 패턴으로 정렬합니다.

큰 차이를 만들 수 있는 작은 옵션입니다.
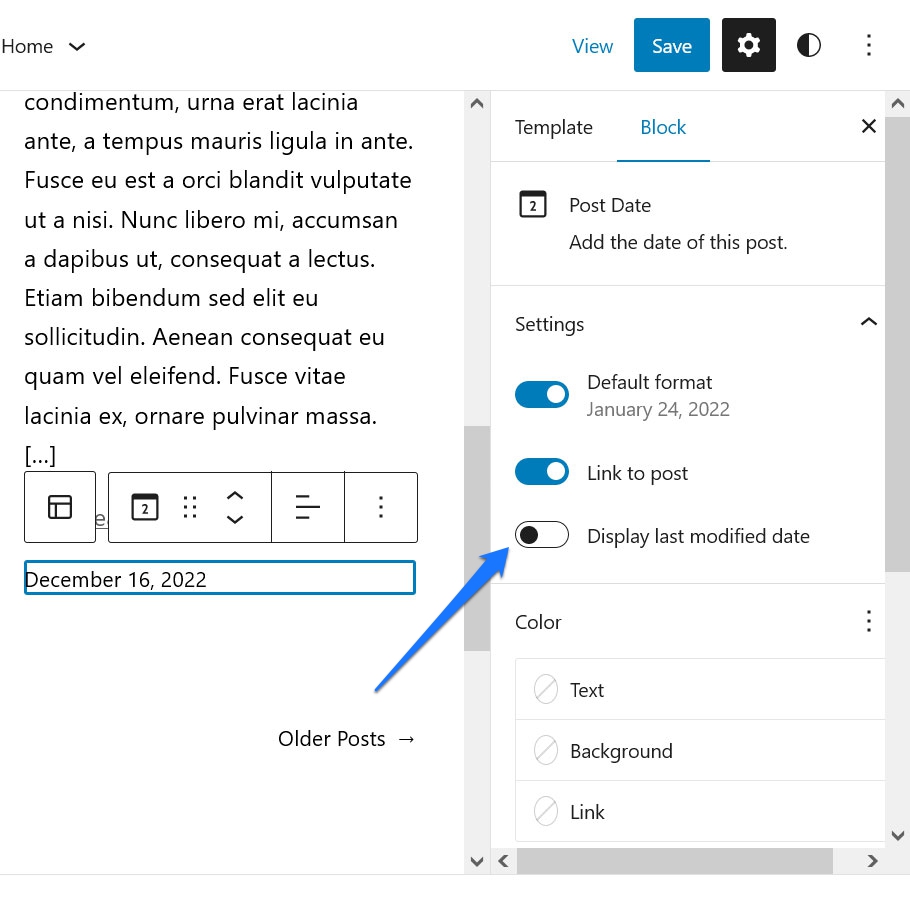
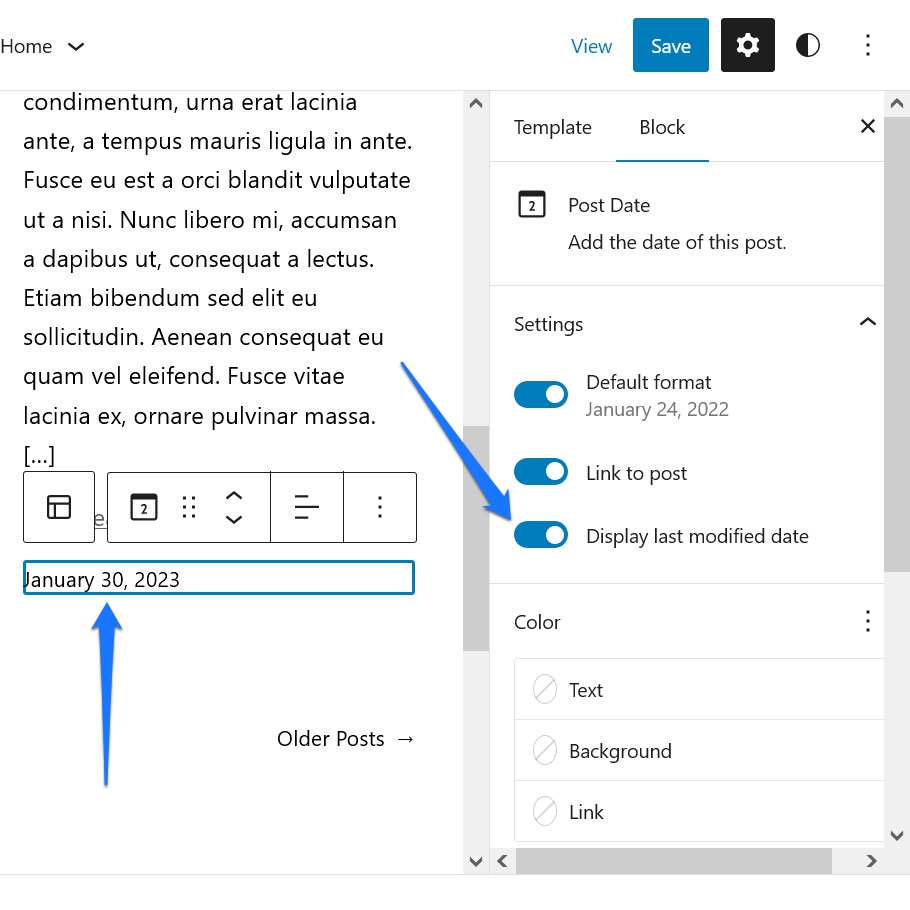
8. 게시 날짜 블록에 마지막 수정 날짜 표시
그러나 큰 영향을 미칠 수 있는 또 다른 매우 작은 옵션입니다. 대부분의 경우 쿼리 루프의 기본값인 Post Date 블록을 고려합니다. 눈에 띄지 않는 것은 마지막으로 수정한 날짜를 표시하는 옵션도 있다는 것입니다. Post Date 블록이 활성화되면 오른쪽 설정에서 찾을 수 있습니다.

마지막으로 수정한 날짜 표시 슬라이더를 켜면 이전 콘텐츠를 업데이트할 때마다 WordPress가 대신 페이지에 새 날짜를 자동으로 표시합니다.

이는 콘텐츠를 최신 상태로 유지한다는 것을 검색 엔진에 알릴 수 있는 좋은 방법입니다. 또한 당신이 할 때 생각해야 할 것이 하나 적습니다.
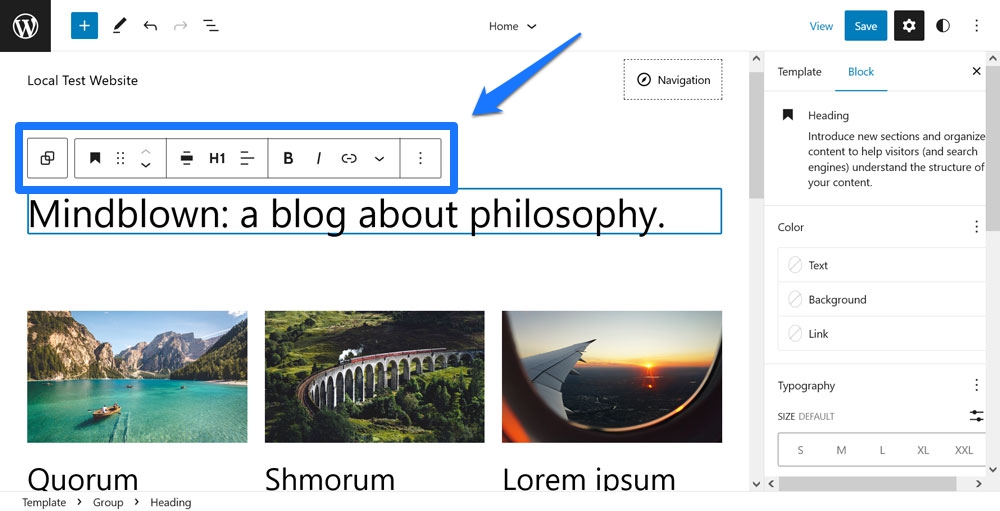
9. 블록 도구 모음을 맨 위로 이동
이전에 사이트 편집기나 구텐베르크 포스트 편집기만 사용해 본 적이 있다면 블록이 활성화될 때마다 추가 설정이 있는 도구 모음이 나타난다는 사실에 익숙할 것입니다.

문제는 스크롤에 따라 도달하기 어렵거나 방해가 될 수 있다는 것입니다. 일반적으로 저에게 일어나는 일은 화면 상단에 있는 단락의 단어를 두 번 클릭하여 표시하는 것입니다. 그런 다음 첫 번째 클릭 시 도구 모음이 나타나서 두 번째 클릭 시 도구 모음이 즉시 활성화됩니다.
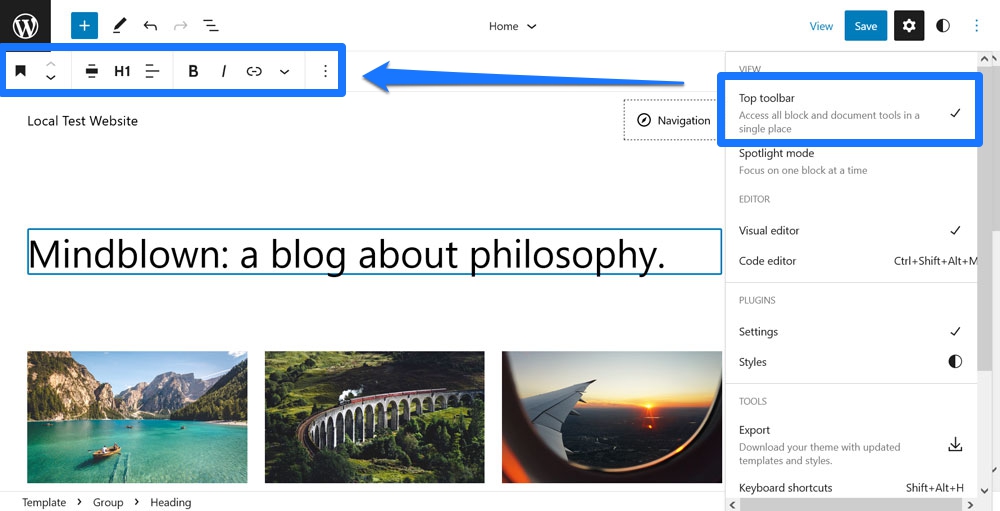
다시 말하지만, 큰 문제는 아니지만 성가실 수 있습니다. 워크플로를 너무 많이 방해하는 경우 옵션 메뉴(오른쪽 상단 모서리에 있는 세 개의 점)에 상단 도구 모음 이라는 메뉴 항목이 있습니다. 그것을 클릭하면 지금부터 선택한 블록의 도구 모음이 항상 편집기 위에 나타납니다. 그렇게 하면 항상 어디서 찾을 수 있는지 알 수 있습니다.

10. 수정 사항을 사용자 지정 테마로 내보내기
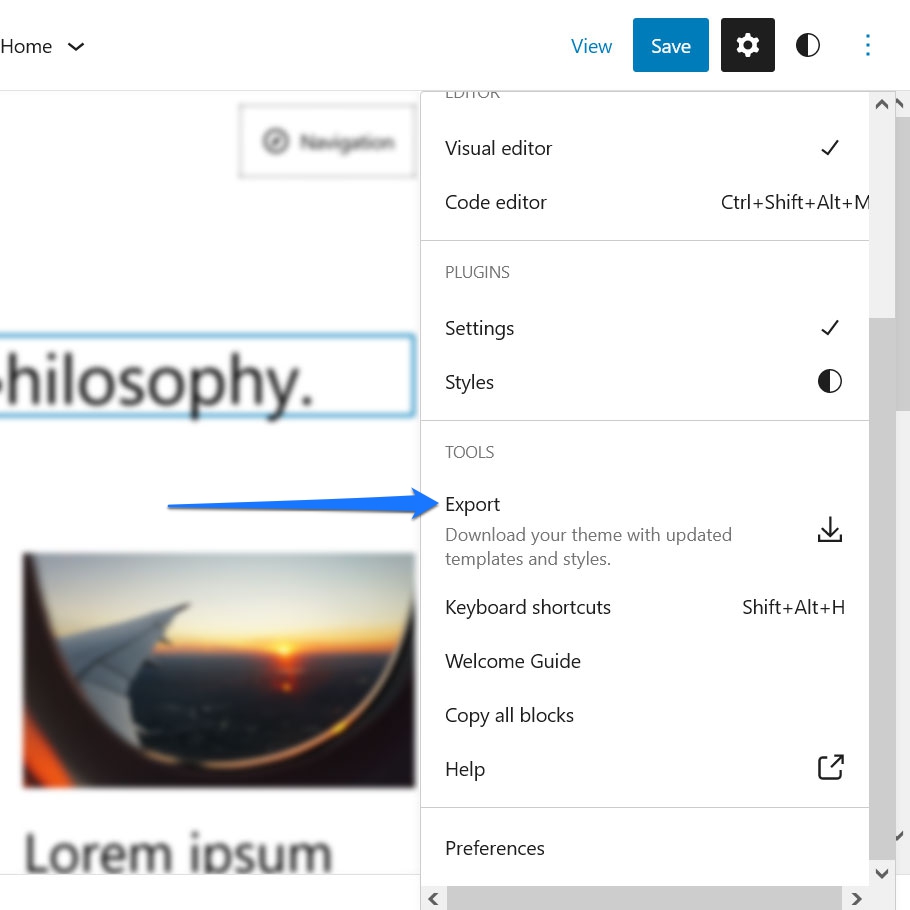
겸손한 Site Editor 기능 때문에 다소 숨겨진 최종 기능은 내보내기 기능입니다. 옵션 메뉴에서 찾을 수 있습니다.

클릭하면 테마 파일을 다운로드하라는 메시지가 표시됩니다. 여기에는 디자인과 템플릿에 대한 모든 수정 사항이 포함됩니다. 이를 사용하여 다른 WordPress 웹 사이트에 동일한 테마를 설치하고 동일한 스타일을 얻을 수 있습니다.
이것은 정상적인 기능처럼 보일 수 있지만 실제로는 엄청난 일입니다. 이는 기본적으로 사이트 편집기를 사용하여 코딩 없이 시각적으로 사용자 지정 테마를 구축하고 다른 사람들이 사용할 수 있도록 할 수 있음을 의미합니다. 그것은 과거에는 순전히 개발자의 영역에 있었던 것입니다. 이제 기본적으로 누구나 할 수 있습니다.
이에 대해 더 자세히 알아보려면 Create Block Theme 플러그인을 확인하십시오. 블록 테마, 하위 테마 및 스타일 변형을 쉽게 내보낼 수 있습니다.
어떤 숨겨진 사이트 편집기 기능을 찾았습니까?
사이트 편집기는 WordPress 사이트의 디자인과 레이아웃을 변경할 수 있는 광범위하고 다양한 옵션을 제공하는 강력한 소프트웨어입니다. 제공해야 하는 양이 많기 때문에 기능을 모두 알지 못한다면 용서받을 수 있습니다.
위에서 우리는 당신이 이전에 알지 못했을 수도 있는 몇 가지를 살펴보았습니다. 스타일 변형으로 테마 디자인을 즉시 변경하는 것부터 단일 블록에 대한 전체 스타일, 즉석에서 블록을 설치하는 기능 또는 게시물 표시를 목록에서 그리드 보기로 또는 그 반대로 전환하는 것과 같은 작은 것부터 발견할 것이 많습니다.
바라건대, 이것들을 배우면 사용 가능한 설정을 스스로 탐색하고 기술을 더욱 향상시키려는 동기가 부여될 것입니다.
가장 좋아하는 사이트 편집기 기능은 무엇입니까? 아래 댓글로 알려주세요!
