您不知道的 10 个 WordPress 站点编辑器 (FSE) 功能
已发表: 2023-03-28WordPress Full-Site Editing,又名站点编辑器,提供了很多功能,您可能并不熟悉所有这些功能。 这是因为它不仅是 WordPress 平台的一个相对较新的补充,而且还在不断发展,定期推出新功能。 因此,很容易错过一些东西。
为了帮助您充分利用 WordPress 站点编辑器,在本文中我们将介绍您可能忽略的一些功能。 其中一些较大,一些较小。 然而,所有这些都可以帮助您构建更好的设计并更有效地自定义您的网站——如果您了解它们的话。

1.改变风格变化
Le's 从风格变化开始。 虽然这些是 WordPress 站点编辑器的一个相当核心的功能,但如果您不知道它们,那么您就错过了很多时间。 因此,让我们快速覆盖它们。
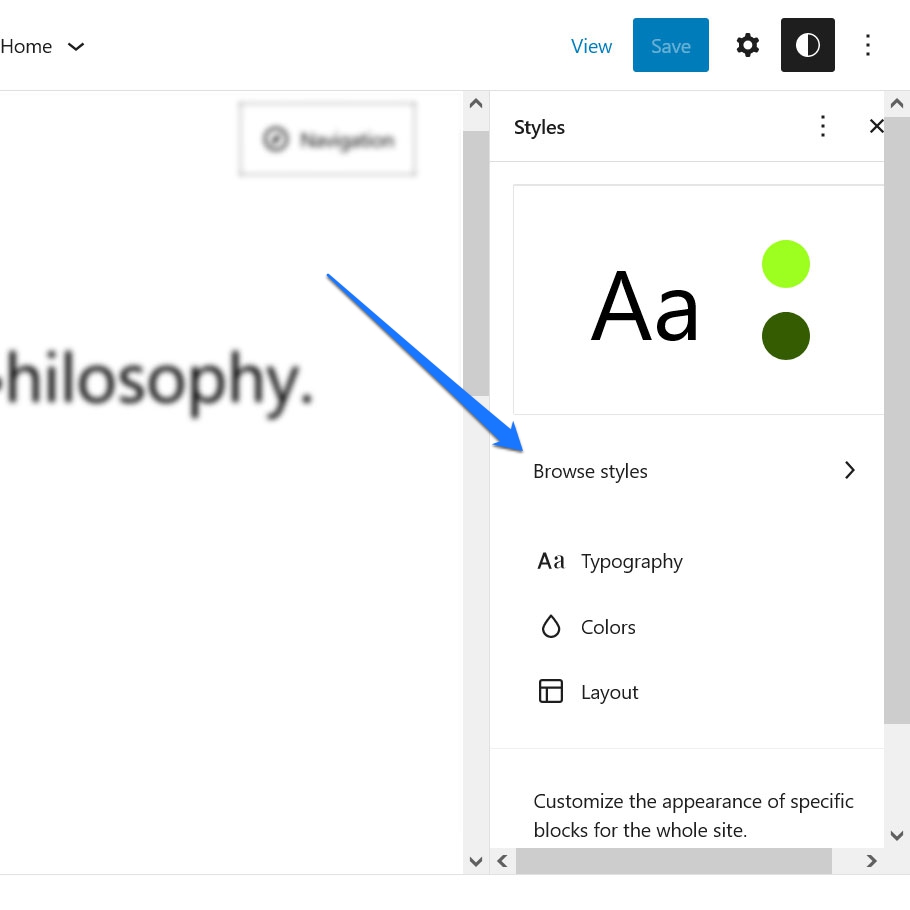
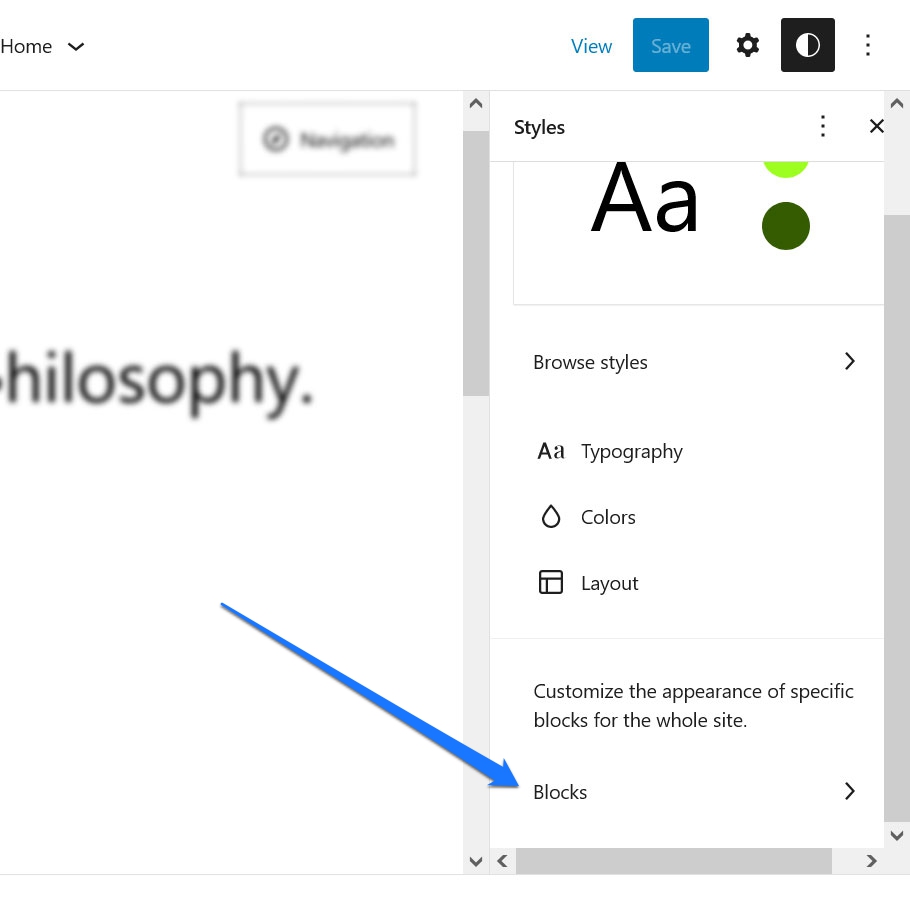
那么,它们是什么? 如果你打开全局样式菜单(右上角的黑白圆圈图标),你会在顶部找到一个选项,上面写着Browse styles 。

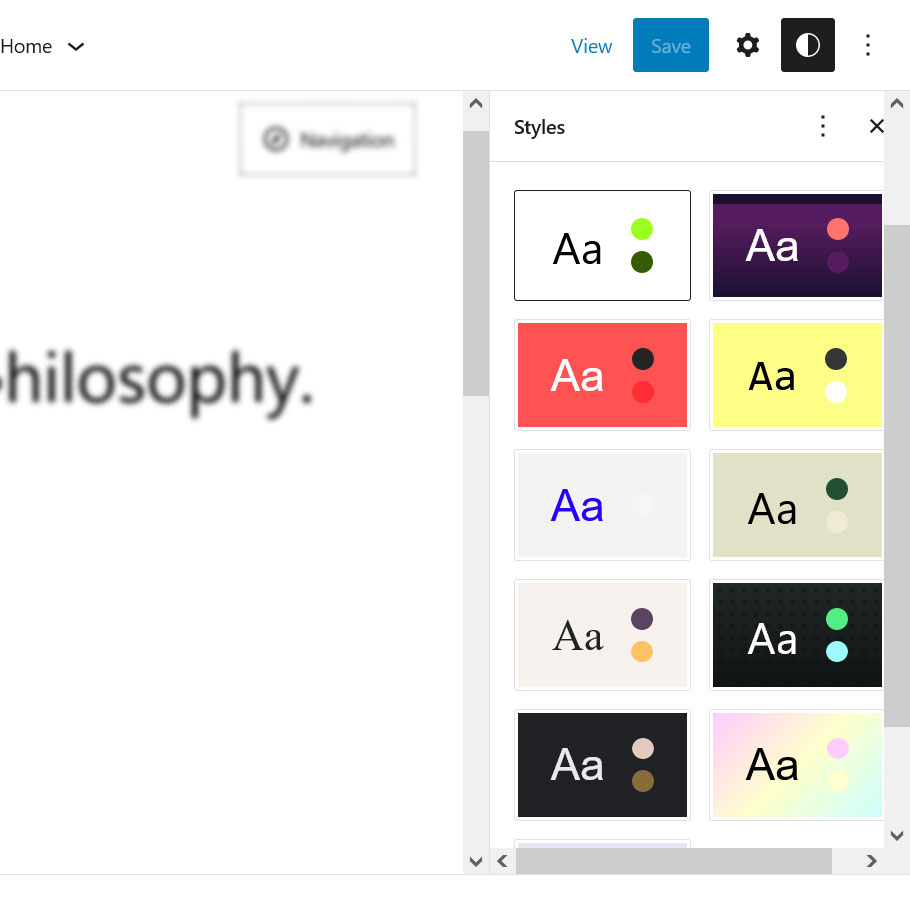
在这里,主题开发人员能够为其主题包含一种或多种样式变体。 例如,在二十二十三主题中,您会在那里找到可用变体的完整列表。

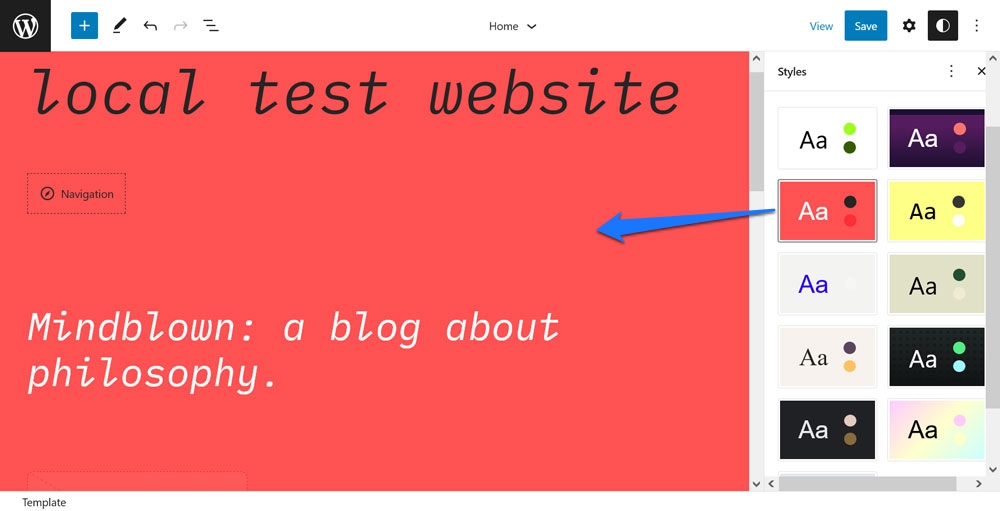
单击其中一个,左侧的站点预览将立即接管其样式预设。

我们谈论的是字体、字体样式、背景颜色——作品。 保存它,您的网站将采用相同的设计。 基本上,您只需单击一下即可更改主题的整体外观。 这为您的站点、灵感和添加您自己的风格的几个起点提供了多种多样的选择。
2. 编辑单个块的样式
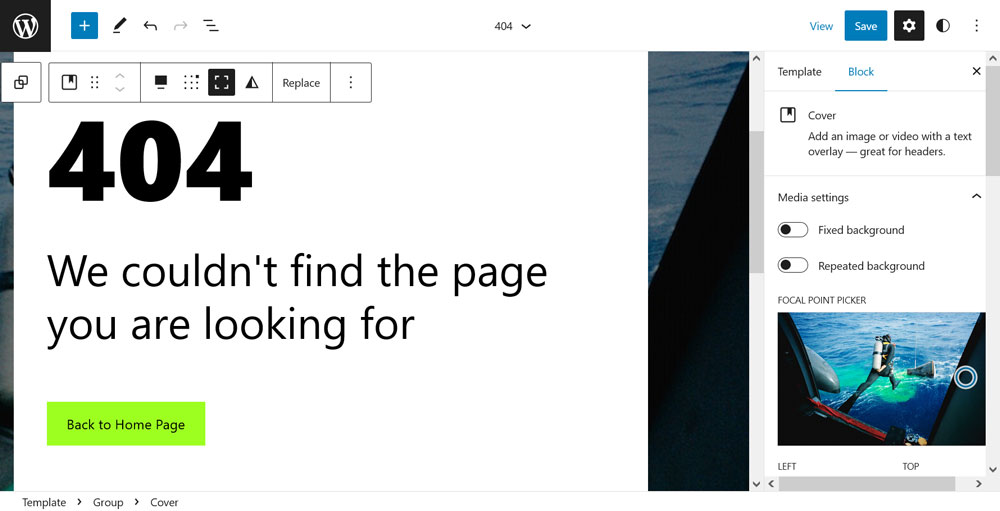
在全局样式菜单中,您还可以找到另一个有时会被忽略的选项。 在底部的块下,您可以更改将在整个站点范围内应用的个别类型的块。

这可以是任何事情,从更改字体和字体样式到为背景、链接和按钮分配颜色,以及进行布局更改。
例如,想要确保您网站上的所有帖子标题块都使用相同的字体样式和颜色? 没有比这更容易的了。
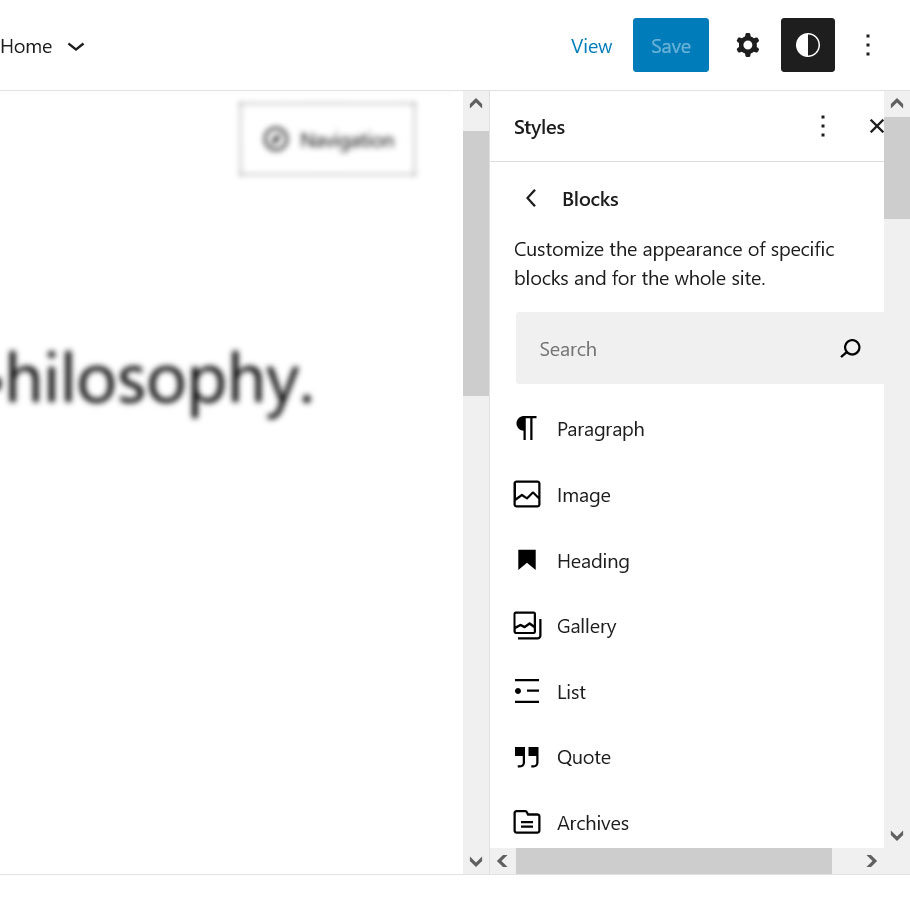
首先,按名称或在列表中搜索它。

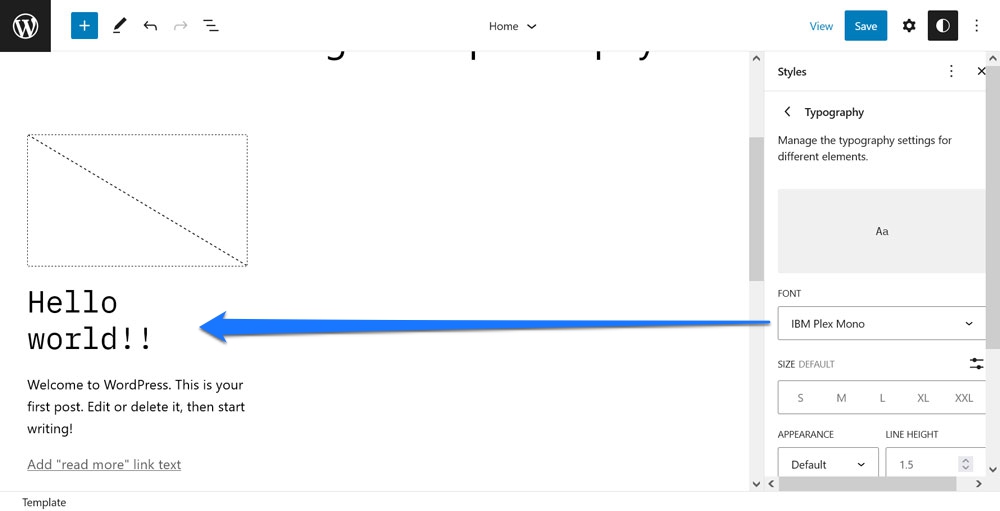
之后,对所需的排版和颜色设置进行任何更改。 完成后,它们将适用于您网站上出现此阻止的任何地方(除非被单独覆盖)。

击败必须跨不同模板手动更新。
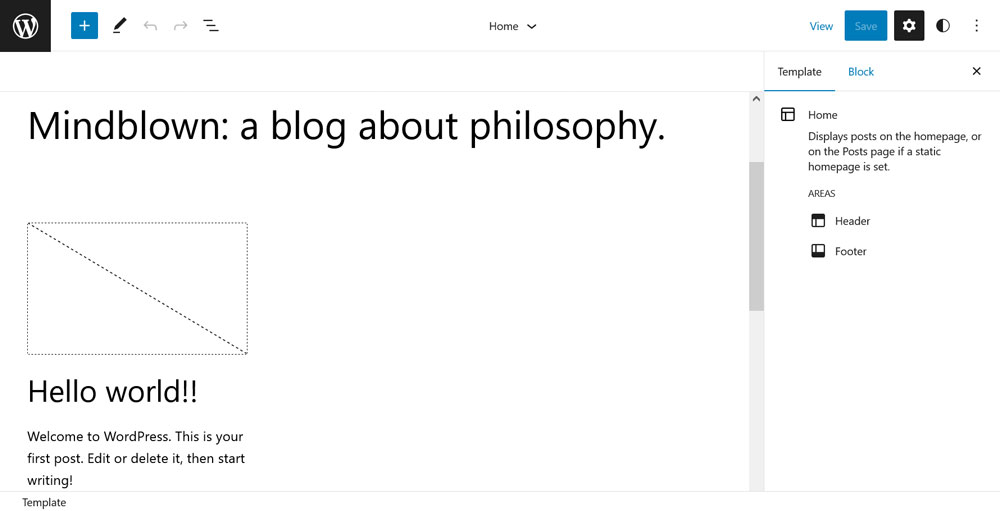
3. 使用帖子/页面编辑器中的页面模板
这在技术上不会发生在站点编辑器中,而是发生在它的堂兄弟模板编辑器中。 然而,两者的关系如此密切,我们暂且不谈。
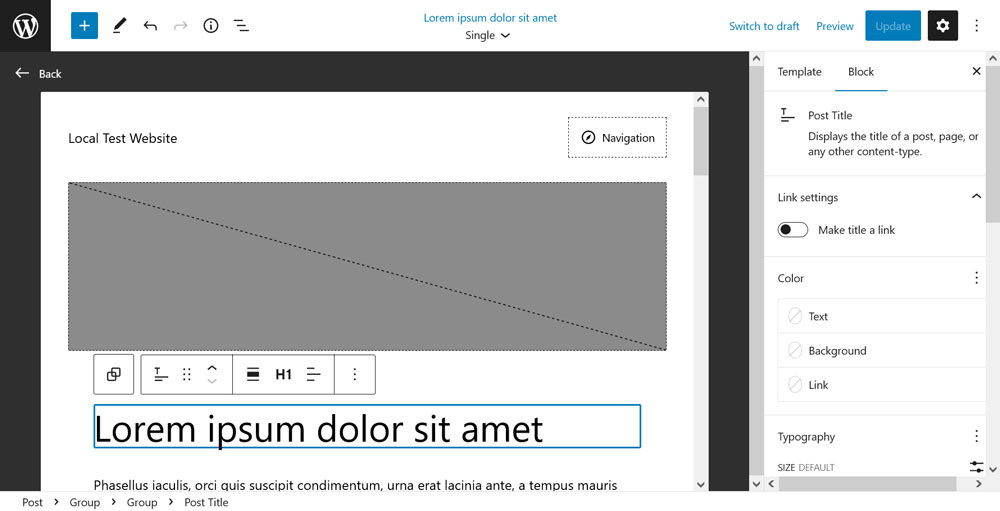
您可能没有意识到这一点,但在编辑帖子和页面时,可以编辑它们的单独模板,甚至可以构建自定义模板,而无需返回主站点编辑器。
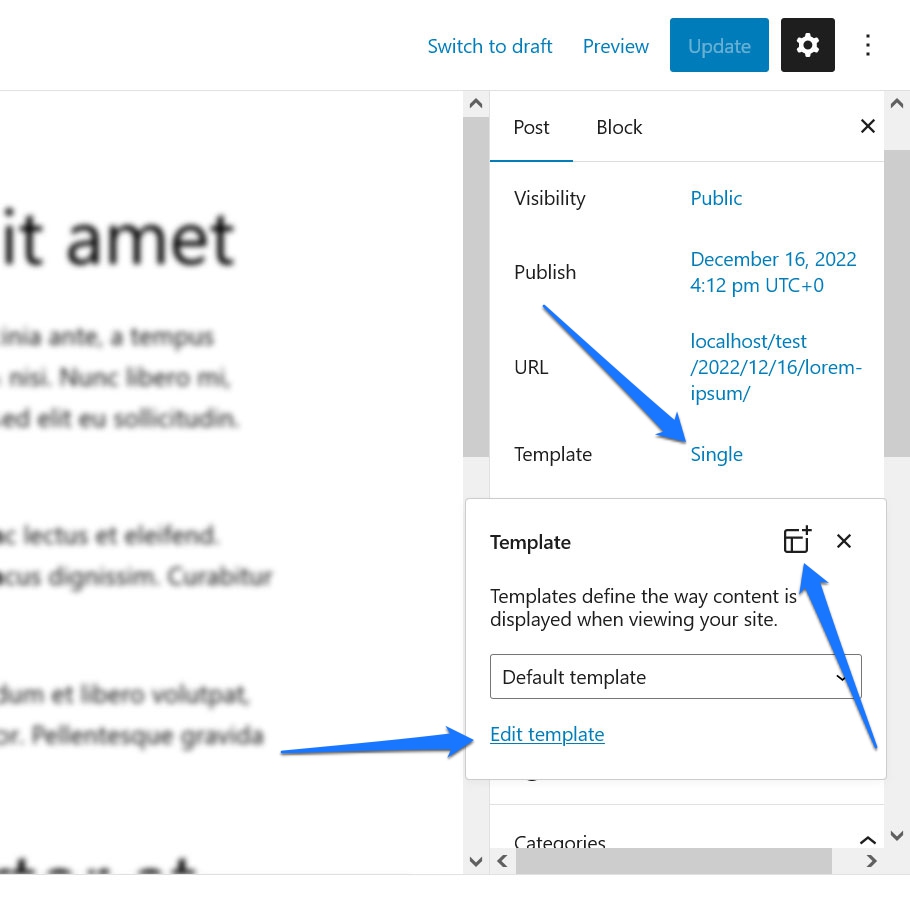
当您单击右侧当前页面模板的名称时,您会找到该选项。 它位于右侧选项菜单中的模板下。

从下拉菜单中选择一个模板,然后单击底部的编辑模板对其进行更改。 或者,右上角还有用于添加新自定义模板的图标。 其中任何一个都会将您带到下面的模板编辑器。

它是站点编辑器的精简版,但同样强大。 您可以执行一些任务,例如切换特色图片和标题的位置、在元素周围移动,甚至输入新的页眉或页脚。 保存后,更改将应用于您网站上使用此模板的任何页面。
4.自定义块模板
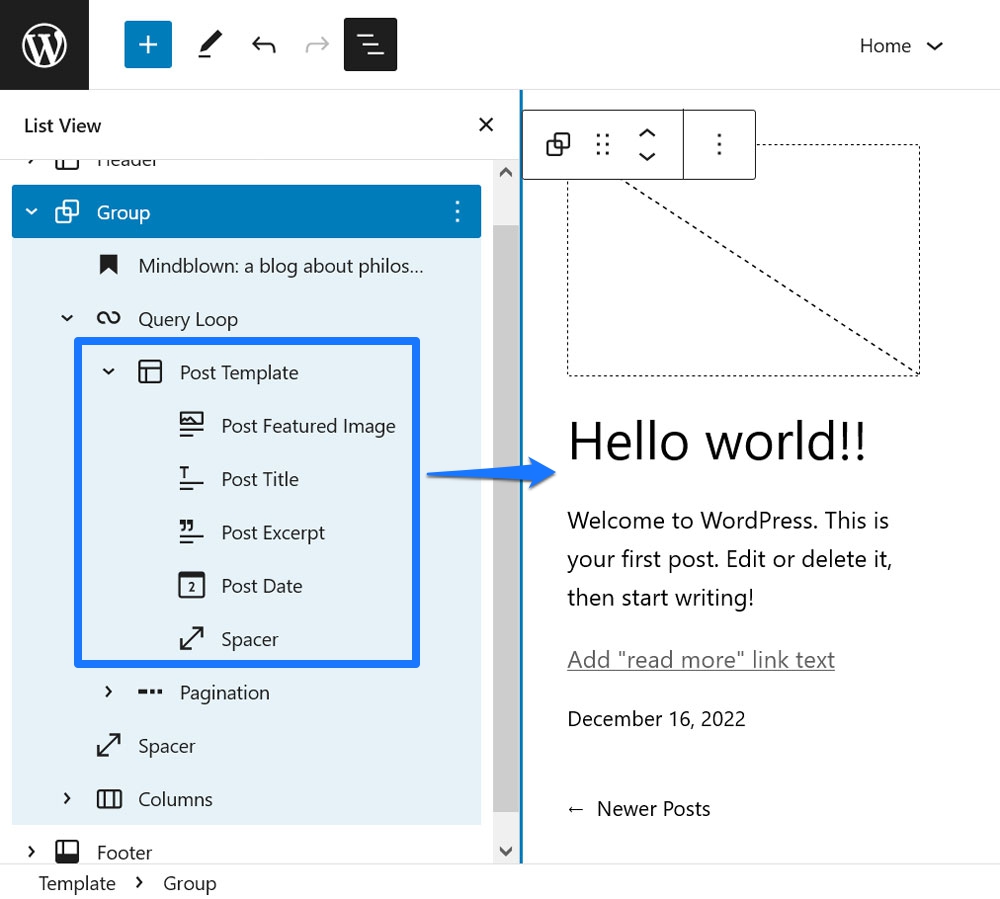
站点编辑器和一般的 WordPress 块编辑器的一个功能是它们带有一堆块,经过进一步检查,这些块实际上由其他几个块组成。 示例包括评论或发布内容块。
如果您在列表视图中查看它们,您会发现它们实际上有很多部分。

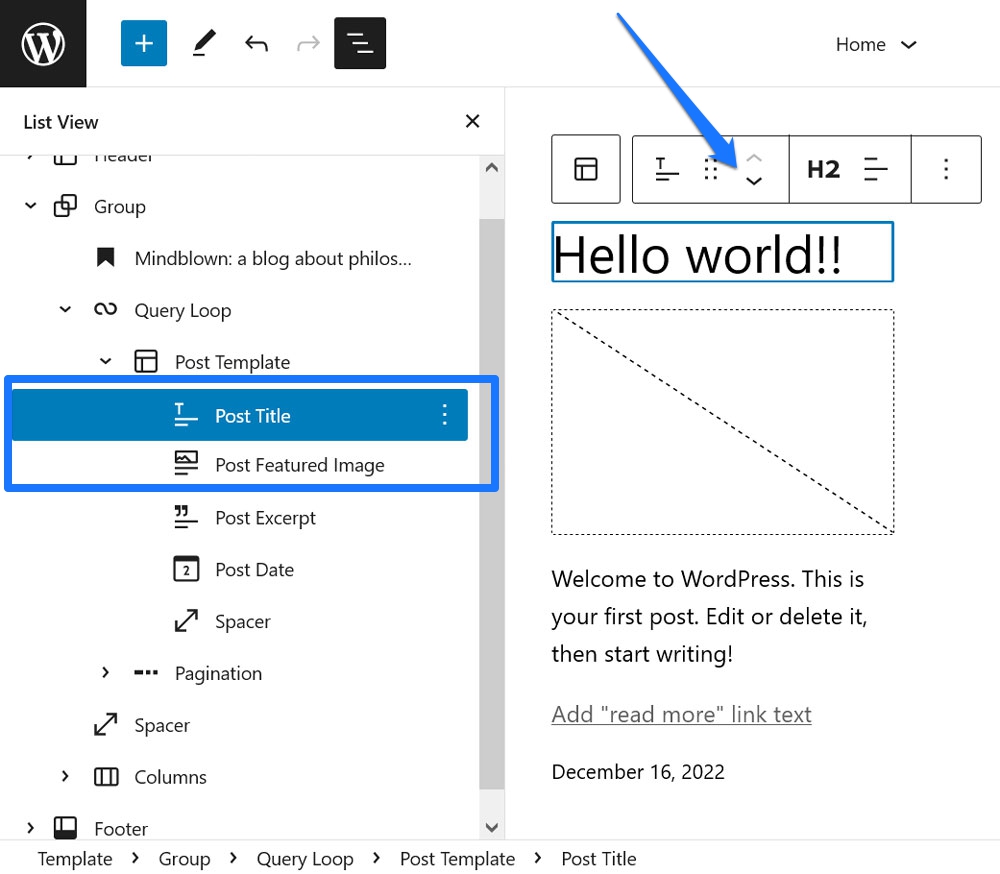
这使您可以灵活地确定元素的顺序和布局。 例如,如果您想要颠倒帖子特色图片和帖子标题的顺序,您可以按照通常的方式进行(例如通过拖放或使用箭头图标)。

这样做的强大之处在于,您在此处所做的任何更改都适用于使用此块构建的所有站点元素。 例如,对 Query Loop 块中的一篇文章进行更改将自动对其余文章执行相同的操作。
5. 即时安装块
有没有发现自己在站点编辑器中想过类似“伙计,我希望我有一个 XYZ 块”之类的东西? 也许您想要目录块、图像滑块或热门帖子小部件。
有很多古腾堡块插件可以将这种功能添加到您的站点。 然而,WordPress 还提供了一种在站点编辑器中安装单个块的方法。
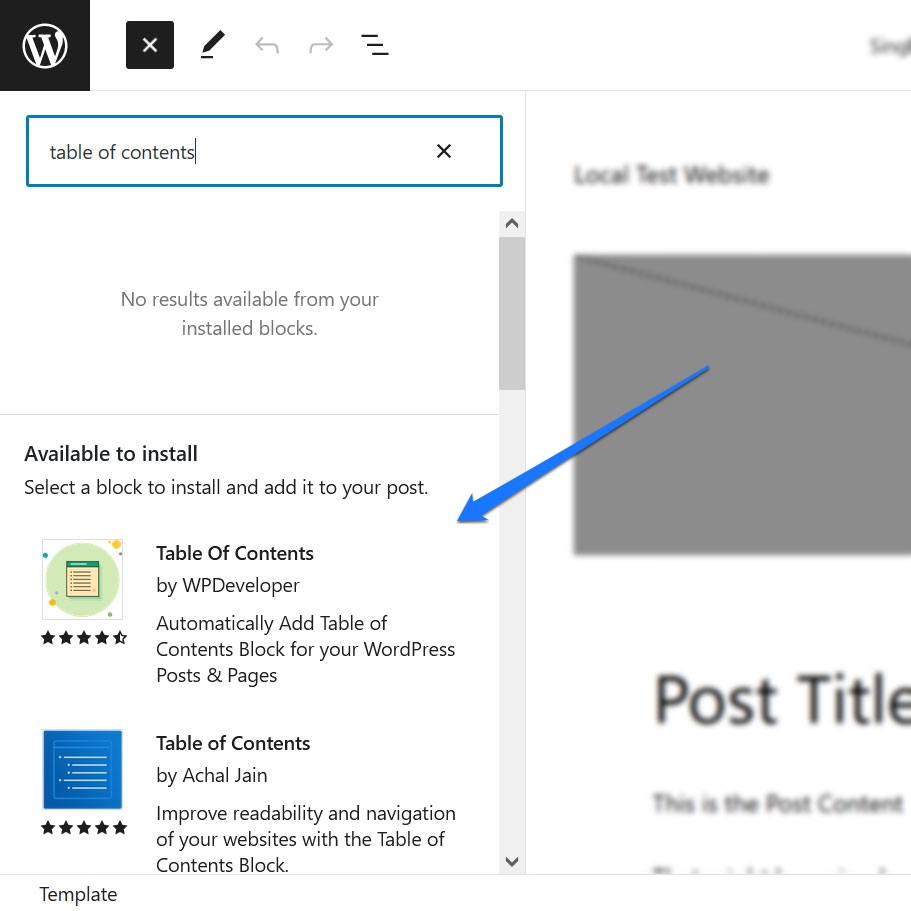
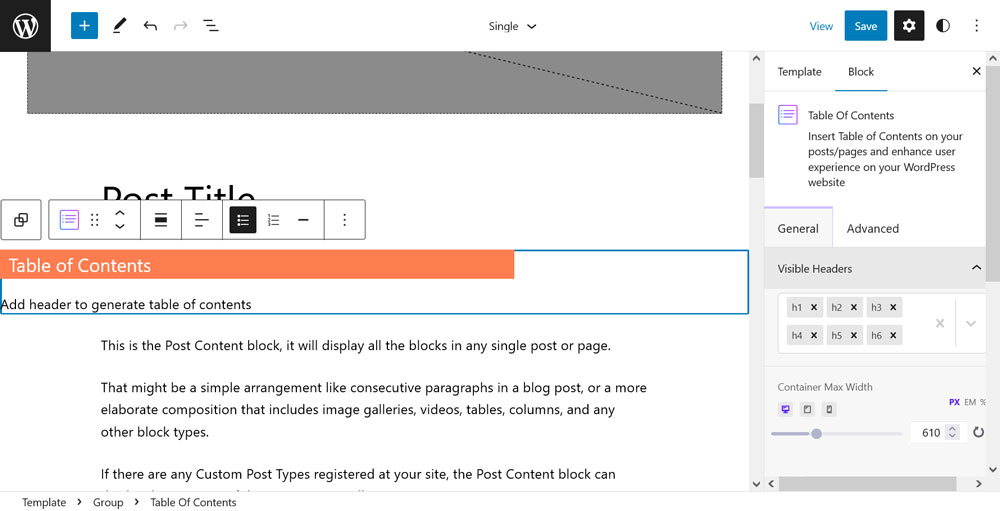
例如,假设您要添加上述目录。 为此,转到块插入器(左上角带加号的蓝色按钮),然后在顶部的搜索字段中输入该关键字。 虽然您可能在您的网站上找不到任何可用的东西,但您很快就会在底部看到一个名为“可用安装”的部分,其中包含相关的阻止结果。

如果其中一个听起来很有前途,只需单击它即可在您的站点上安装该块。 它还会立即将块插入当前页面,您可以在其中试驾和配置它。

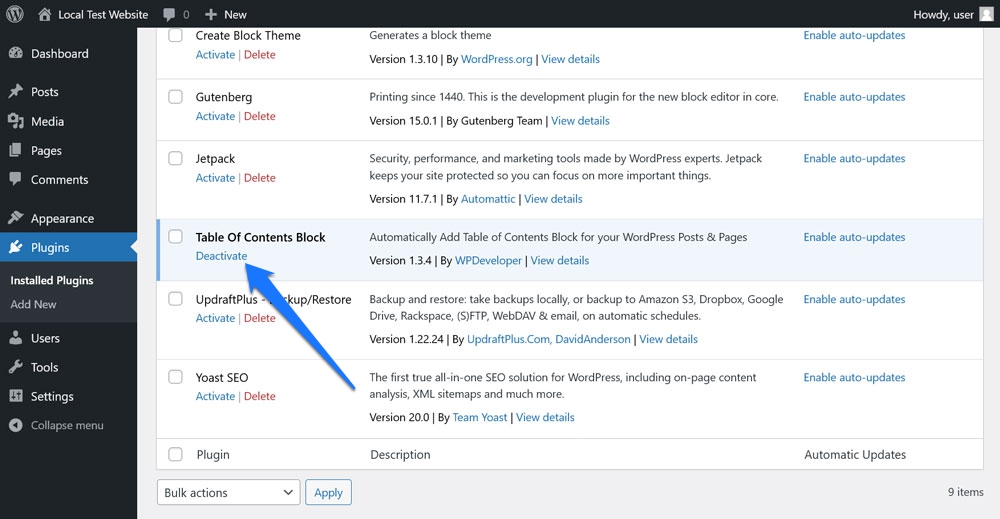
整洁,对吧? 另外,如果发现一个或多个新安装的块并不能真正为您完成,您可以随时从插件菜单中停用和删除它们。


6. 通过复制和粘贴导入博客模式
第二个创造很大灵活性的功能是可以轻松地将块模式导入编辑器。 我们已经在我们的模式目录教程中详细介绍了这一点,所以这里是简短版本。
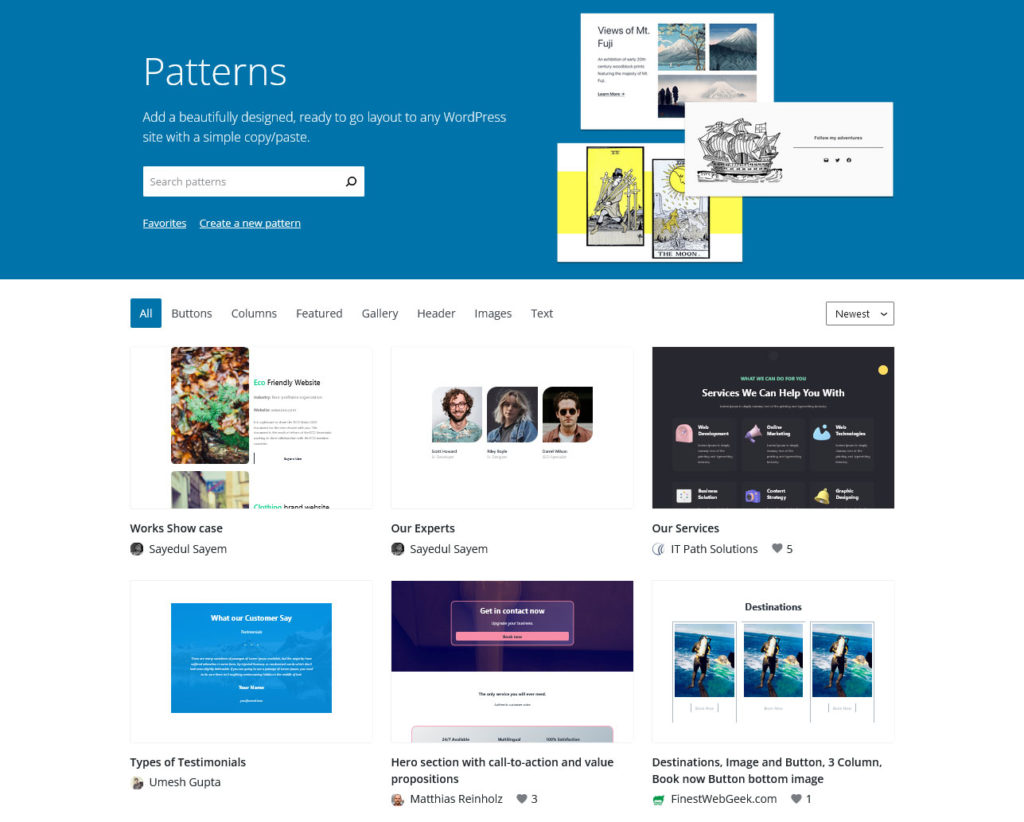
转到 WordPress 模式目录并查找您喜欢的块排列。 过滤器和搜索字段对此很有用。

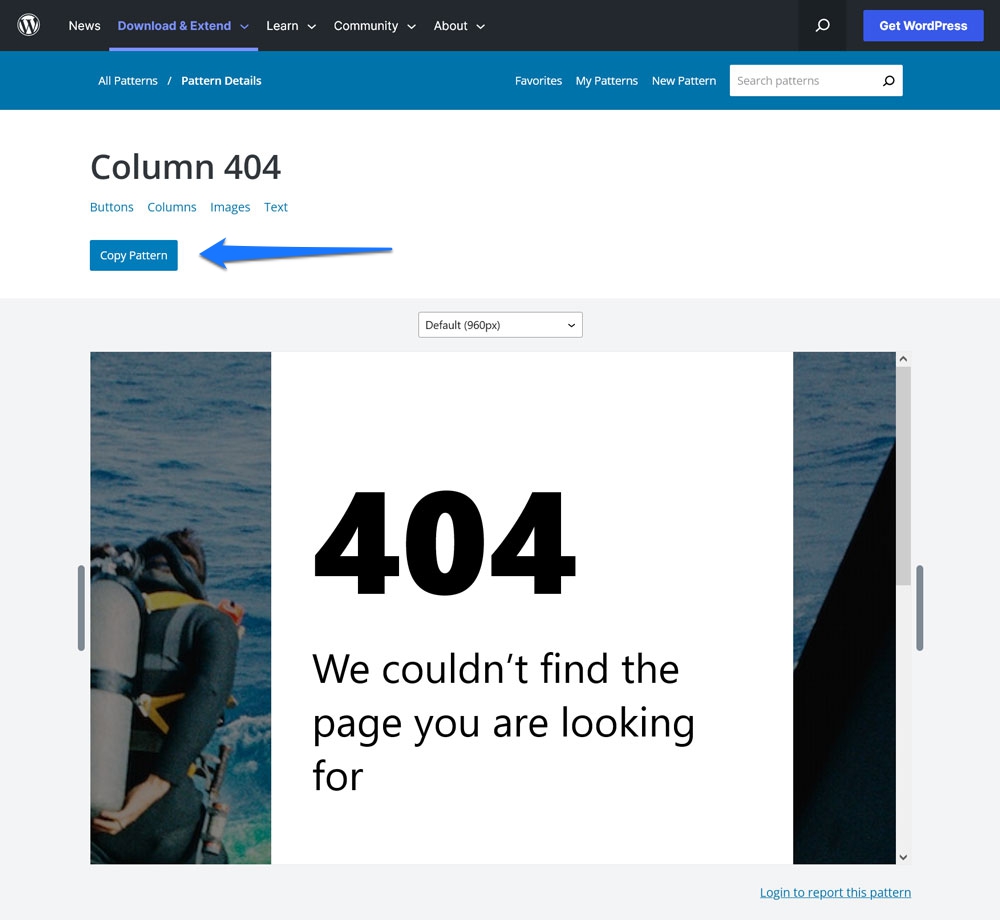
一旦你找到了一些东西,点击它就可以进入模式页面。 在这里,只需单击顶部的复制图案按钮。

然后,返回您在站点编辑器中处理的内容。 将光标放在您希望图案出现的位置并粘贴。

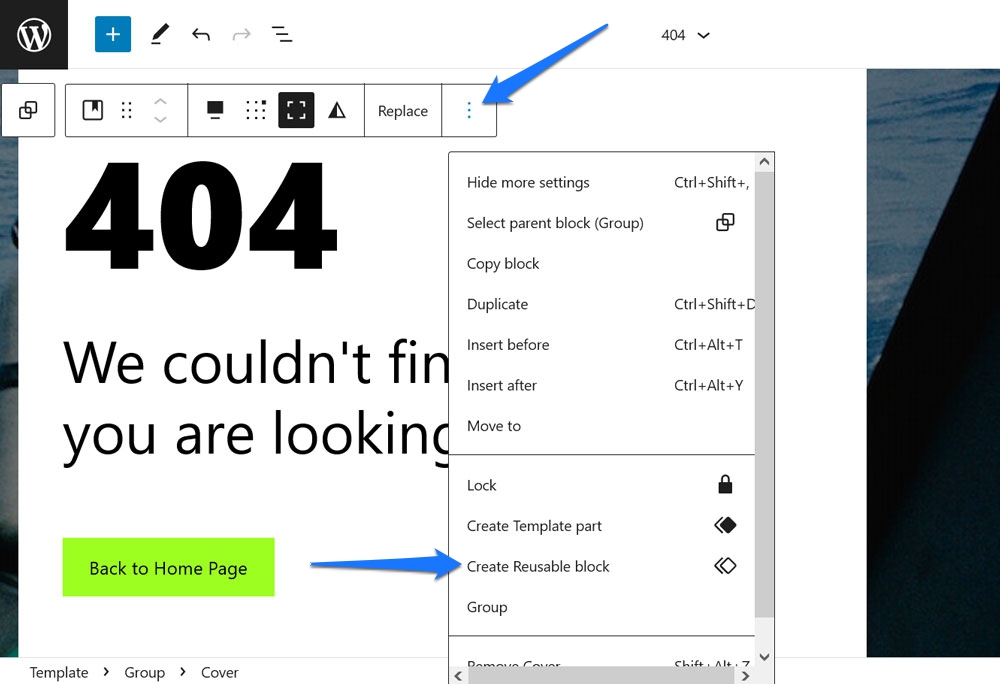
就是这样。 该模式现在包含在您的内容中,包括属于它的任何图像。 如果您认为以后要再次使用它,请不要忘记用它制作一个可重复使用的块。

7. 在网格和列表视图之间切换您的帖子显示
这是 WordPress 站点编辑器的其中一个功能,虽然很小,但仍然值得一提,因为 a) 它对页面上的帖子显示有很大影响,b) 它很容易被忽视。
我在说什么?
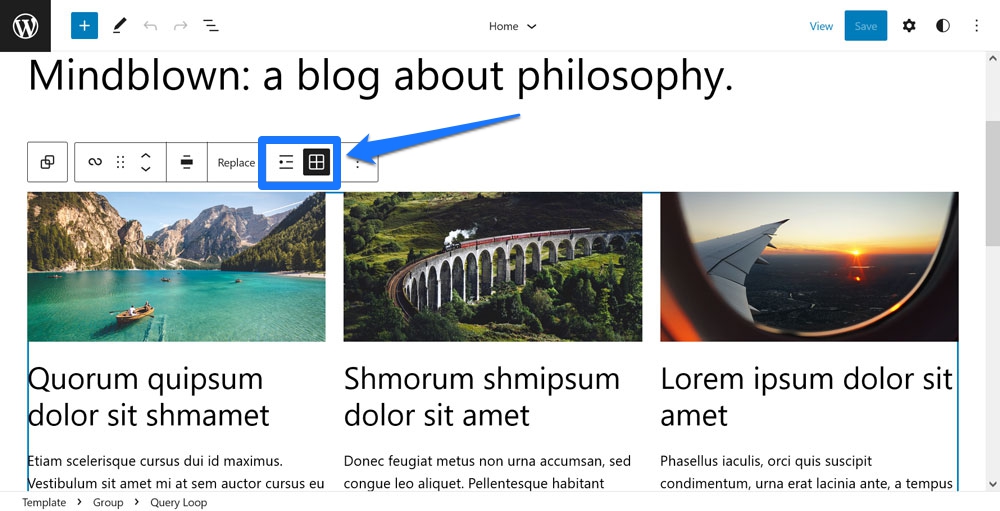
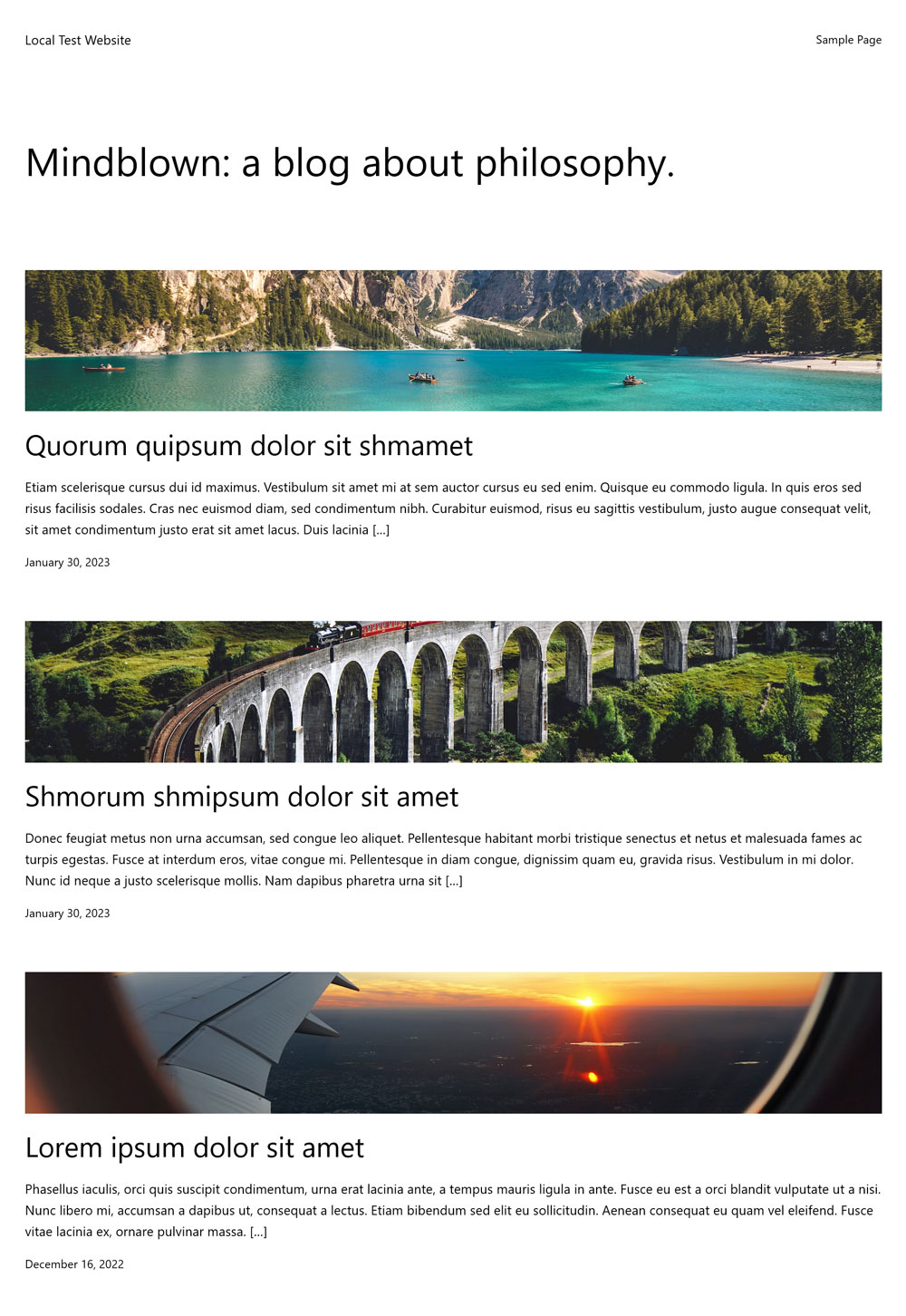
当使用查询循环块在站点的任何位置显示内容列表时,您可以在顶部工具栏中的列表和网格设计之间来回切换。

它会将帖子排列为垂直列表或彼此相邻的模式。

一个小的选择,可以产生很大的不同。
8. 在发布日期块中显示最后修改日期
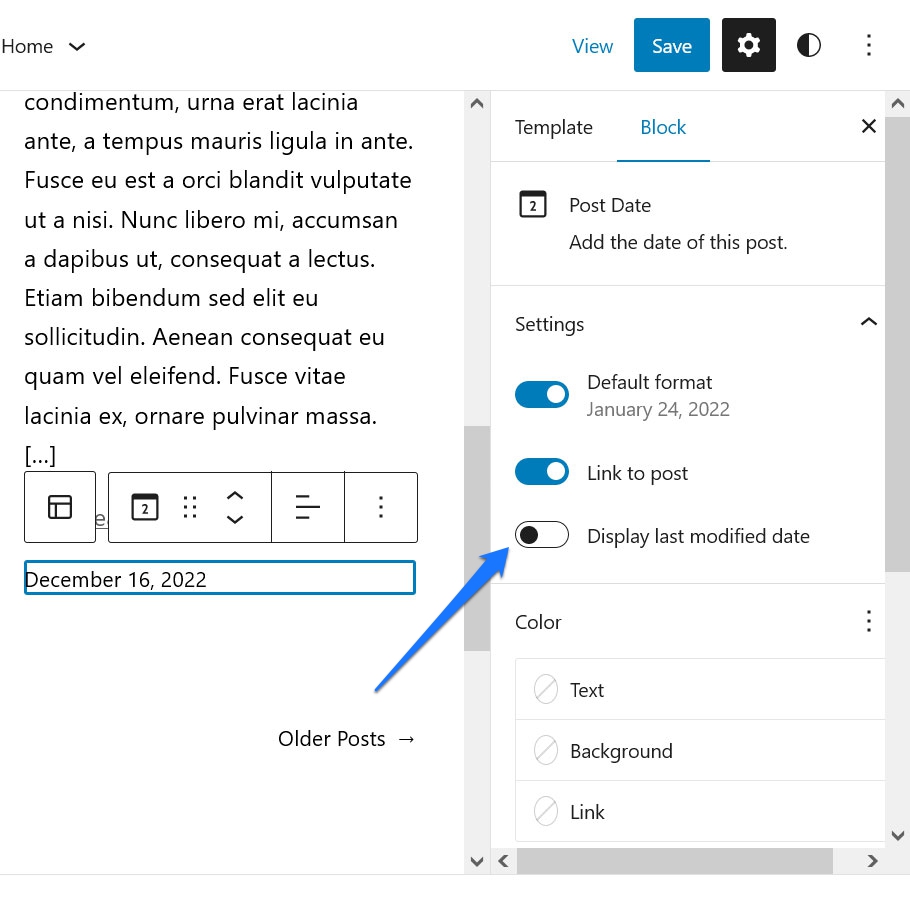
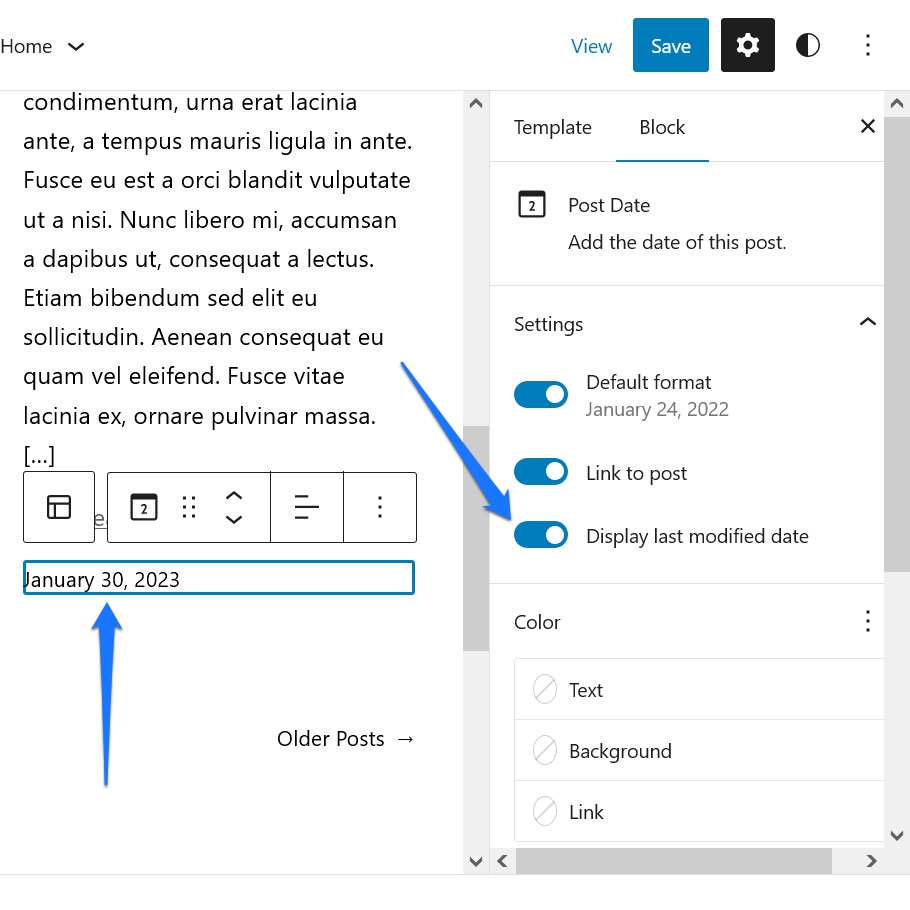
然而,另一个非常小的选择可能会产生很大的影响。 它涉及发布日期块,这通常是查询循环的默认值。 很容易不注意的是,它还有一个选项来显示最后修改日期。 当发布日期块处于活动状态时,您可以在右侧的设置中找到它。

打开显示上次修改日期的滑块后,无论何时更新旧内容,WordPress 都会自动在页面上显示新日期。

这是向搜索引擎表明您保持内容新鲜的好方法。 当你这样做的时候,这也是一件少考虑的事情。
9.将块工具栏移到顶部
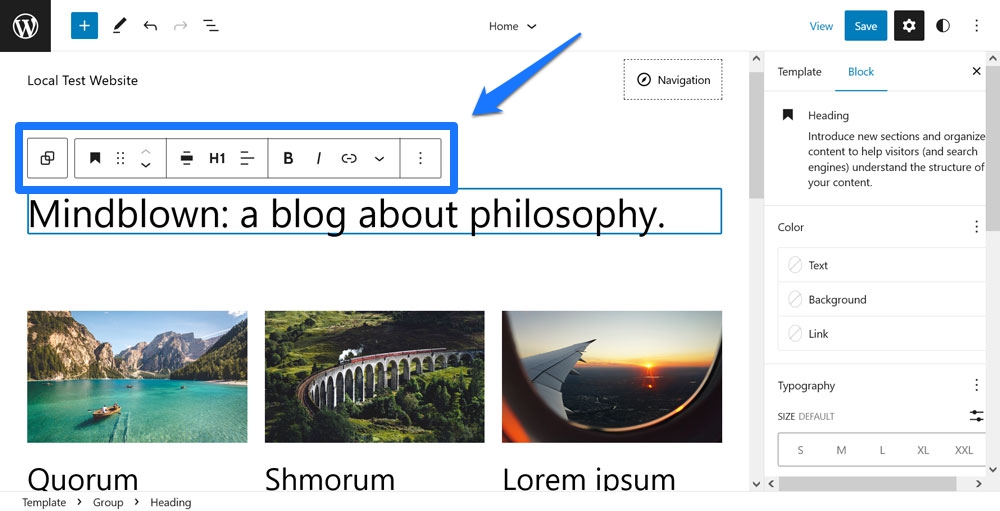
如果您以前使用过站点编辑器,甚至只是使用过古腾堡帖子编辑器,您可能熟悉这样一个事实,即只要块处于活动状态,就会出现一个带有额外设置的工具栏。

问题是有时很难到达,这取决于您的滚动或妨碍。 通常发生在我身上的是,我双击屏幕顶部段落中的一个词来标记它。 然后工具栏出现在第一次点击时,所以第二次点击会立即激活其中的某些东西。
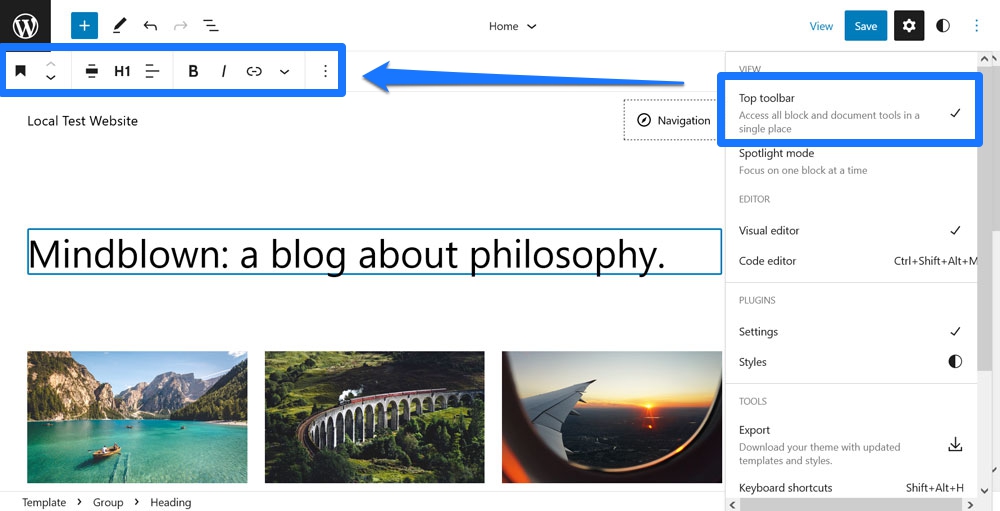
同样,这不是什么大事,但它会变得烦人。 如果您发现它过多地打断了您的工作流程,在选项菜单(右上角的三个点)中有一个名为Top toolbar的菜单项。 单击它,从现在开始,您选择的任何块的工具栏将始终出现在编辑器的顶部。 这样,您总是知道在哪里可以找到它。

10. 将修改导出为自定义主题
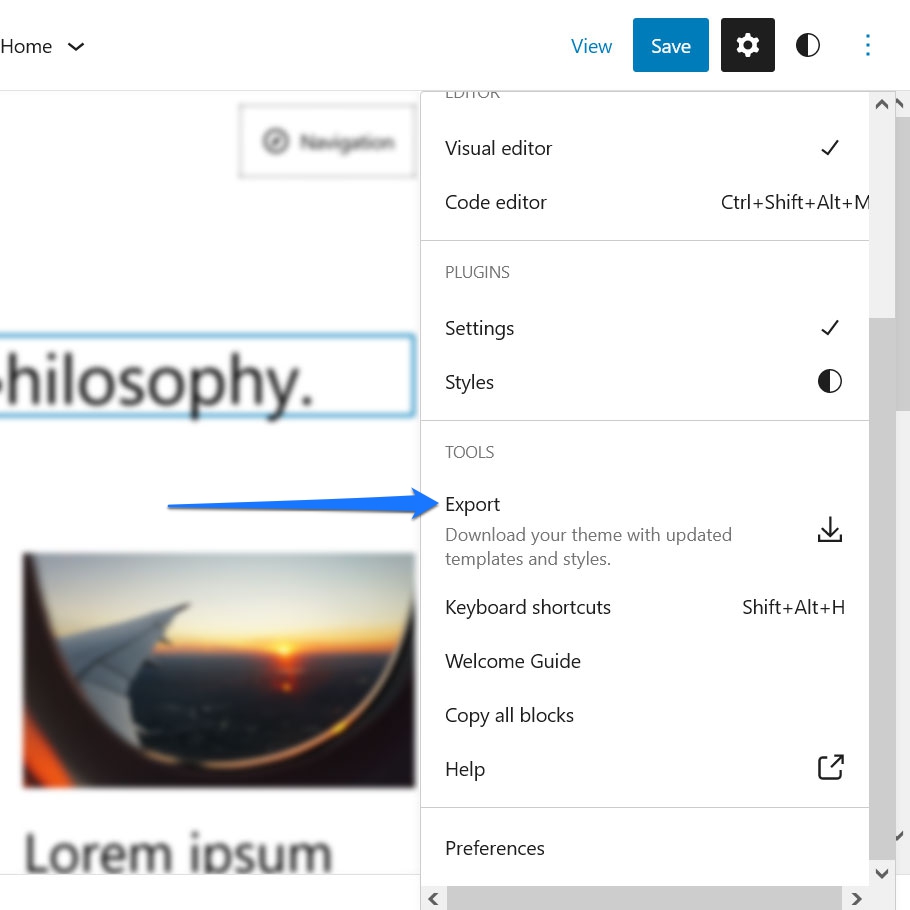
最后一个有点隐藏的因为不起眼的站点编辑器功能是导出功能。 您可以在“选项”菜单中找到它。

单击它时,您会收到主题文件的下载提示。 这些包括您对设计和模板所做的所有修改。 您可以使用它们在任何其他 WordPress 网站上安装相同的主题并获得相同的样式。
虽然这看起来像是一项普通功能,但实际上意义重大。 这基本上意味着,使用站点编辑器,您现在可以可视化地构建自定义主题,无需任何编码,并将它们提供给其他人。 在过去,这完全属于开发人员的领域。 现在,基本上任何人都可以做到。
如果想更详细地了解这一点,请查看 Create Block Theme 插件。 它允许您轻松导出块主题、子主题和样式变体。
您发现了哪些隐藏的站点编辑器功能?
站点编辑器是一款功能强大的软件,它提供了范围广泛且不断增加的各种选项来更改 WordPress 站点的设计和布局。 由于它必须提供的数量,如果您不了解它的每一个功能,您可以原谅。
上面,我们介绍了一些您以前可能不知道的内容。 从使用样式变化即时更改主题设计、单个块的全局样式、即时安装块的能力,或者只是一些小的事情,比如将帖子显示从列表视图切换到网格视图,反之亦然——有很多东西有待发现。
希望学习这些内容会激励您自己探索可用设置并进一步提高您的技能。
您发现的最喜欢的站点编辑器功能是什么? 请在下面的评论中让我们知道!
