10 recursos do WordPress Site Editor (FSE) que você não conhecia
Publicados: 2023-03-28O WordPress Full-Site Editing, também conhecido como Editor do Site, oferece muitos recursos, com os quais você pode não estar familiarizado. Isso porque não é apenas uma adição relativamente nova à plataforma WordPress, mas também está em constante desenvolvimento, com novos recursos sendo lançados regularmente. Como consequência, é fácil perder algumas coisas.
Para ajudá-lo a tirar o máximo proveito do WordPress Site Editor, neste post abordaremos alguns recursos que você pode ter esquecido. Alguns deles são maiores, outros menores. No entanto, todos eles podem ajudá-lo a criar designs melhores e personalizar seu site com mais eficiência - se você os conhecer.

1. Alterar variações de estilo
Vamos começar com variações de estilo. Embora esses sejam um recurso bastante central do WordPress Site Editor, se você não os conhece, está perdendo muito tempo. Portanto, vamos cobri-los rapidamente.
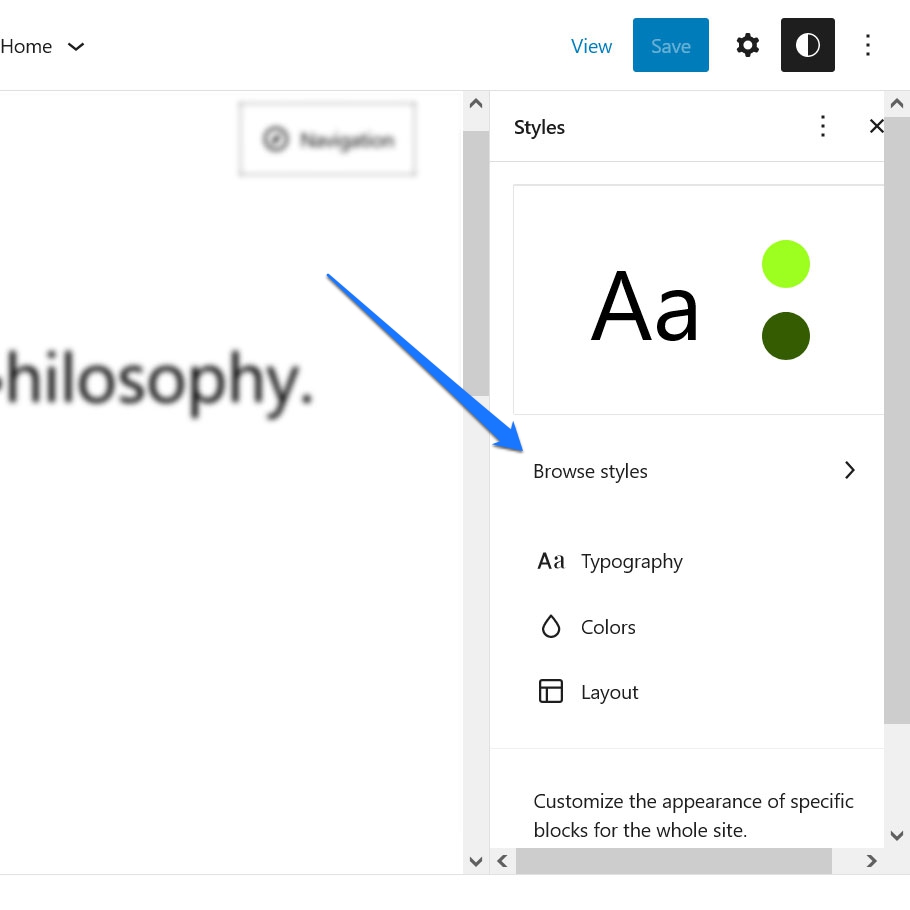
Então, quais são eles? Se você abrir o menu Global Styles (o ícone do círculo preto e branco no canto superior direito), encontrará uma opção na parte superior que diz Procurar estilos .

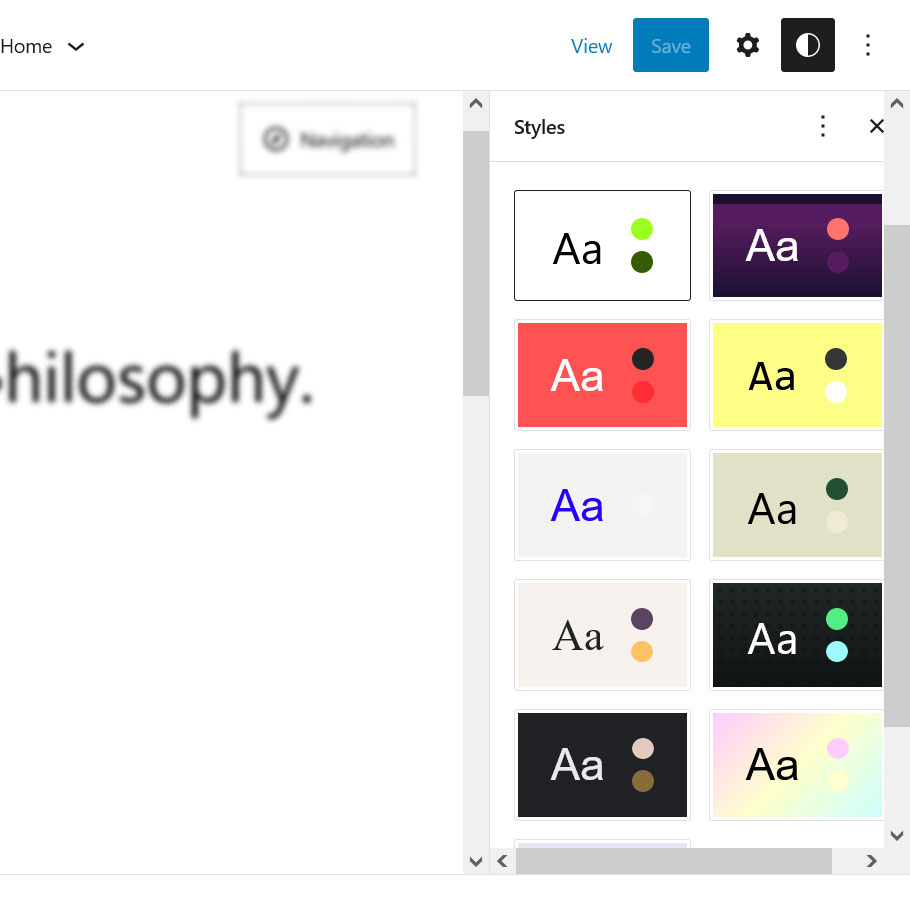
Aqui, os desenvolvedores de temas podem incluir uma ou mais variações de estilo para seus temas. Por exemplo, no tema Twenty Twenty-Three, você encontrará toda uma lista de variações disponíveis ali mesmo.

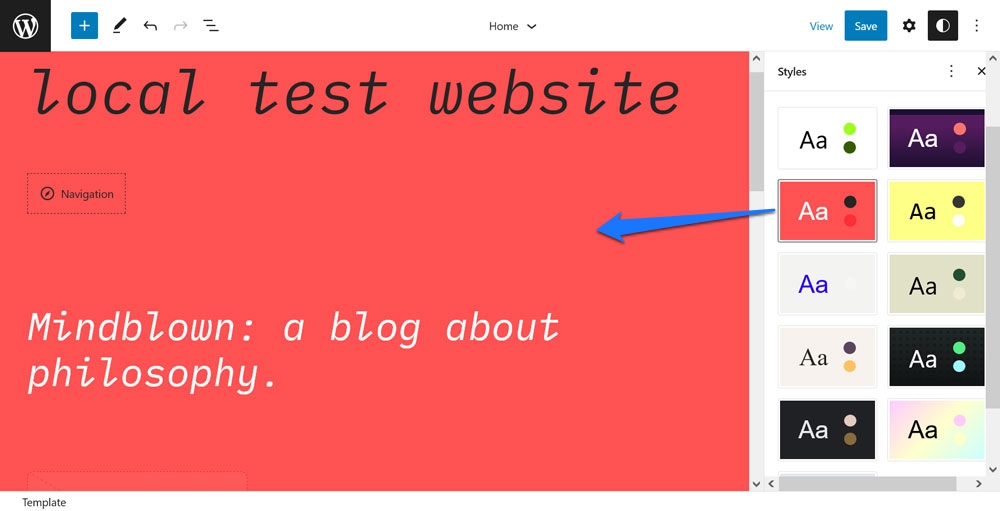
Clique em um e a visualização do site à esquerda assumirá imediatamente suas predefinições de estilo.

Estamos falando de fonte, estilo de fonte, cores de fundo - as obras. Salve-o e seu site adotará o mesmo design. Basicamente, você pode mudar toda a aparência do seu tema com um único clique. Isso oferece grande variedade para o seu site, inspiração e vários pontos de partida para adicionar seu próprio sabor.
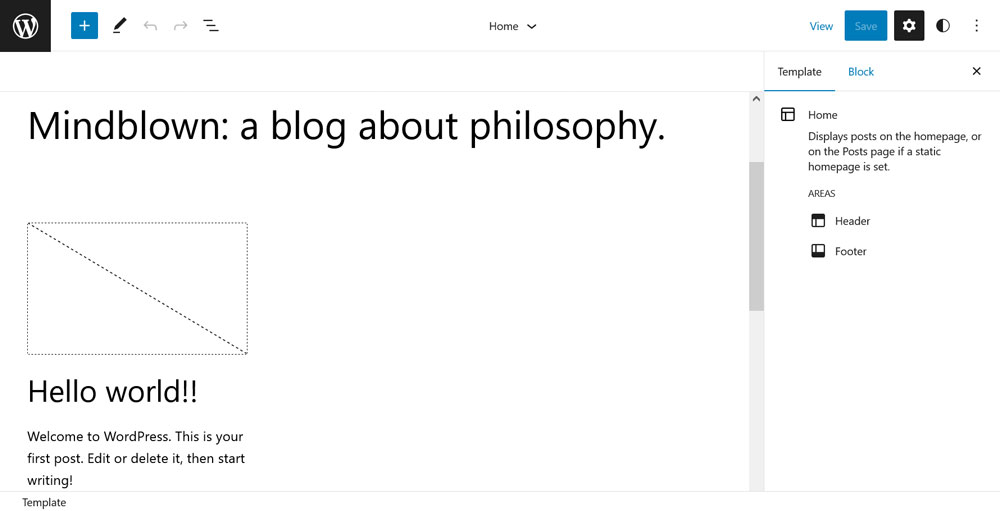
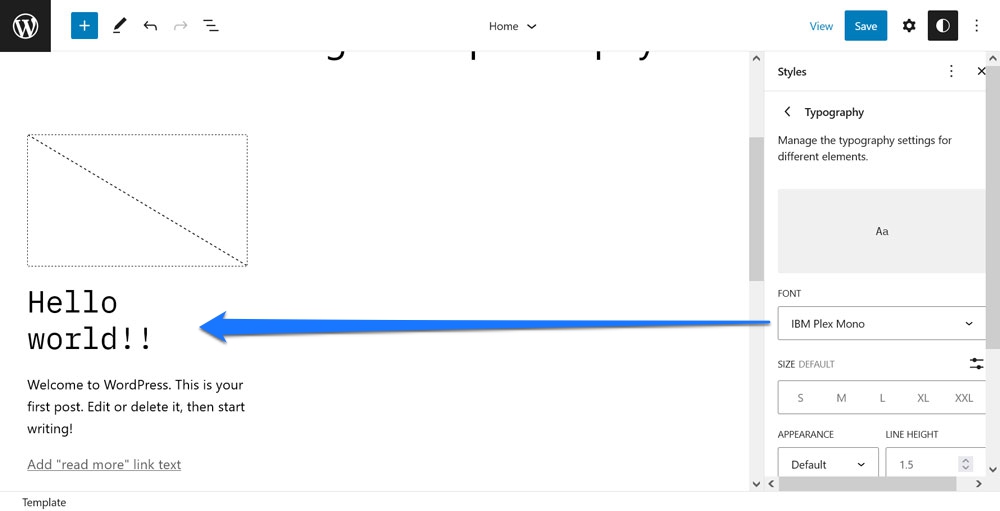
2. Editar estilos para blocos individuais
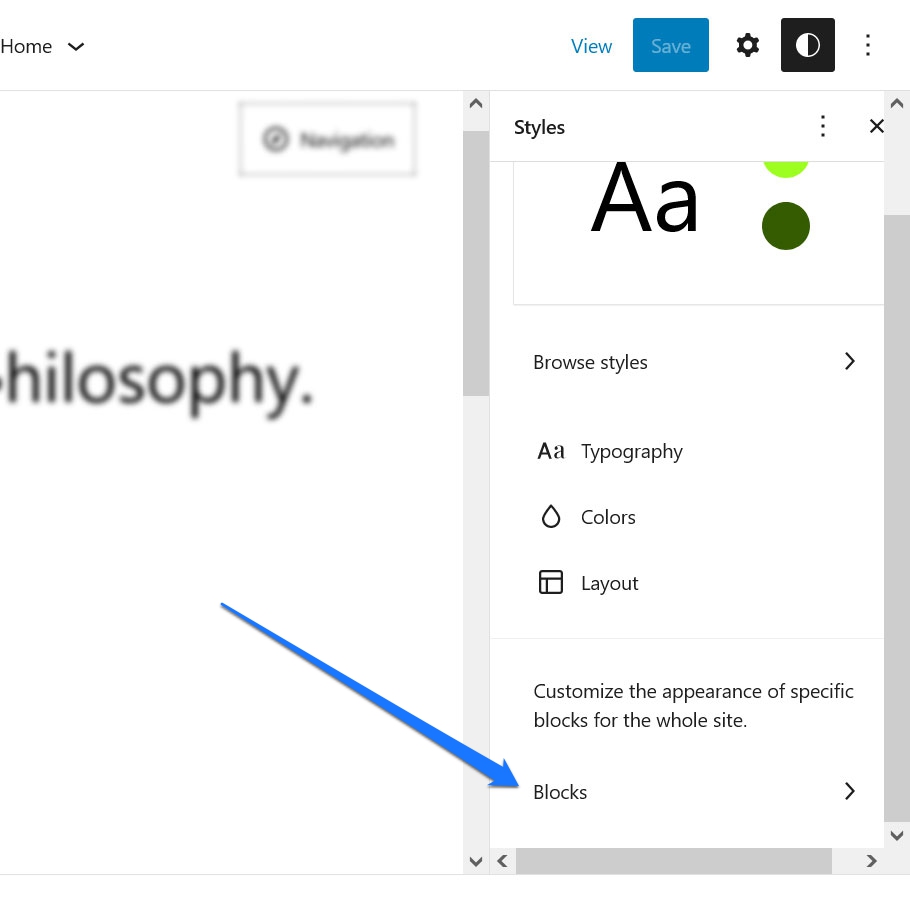
No menu Global Styles , você também encontra outra opção que às vezes é um pouco negligenciada. Em Bloqueios na parte inferior, você pode fazer alterações em tipos individuais de bloqueios que serão aplicados em todo o site.

Isso pode ser qualquer coisa, desde alterar fontes e estilos de fonte até atribuir cores a planos de fundo, links e botões e fazer alterações no layout.
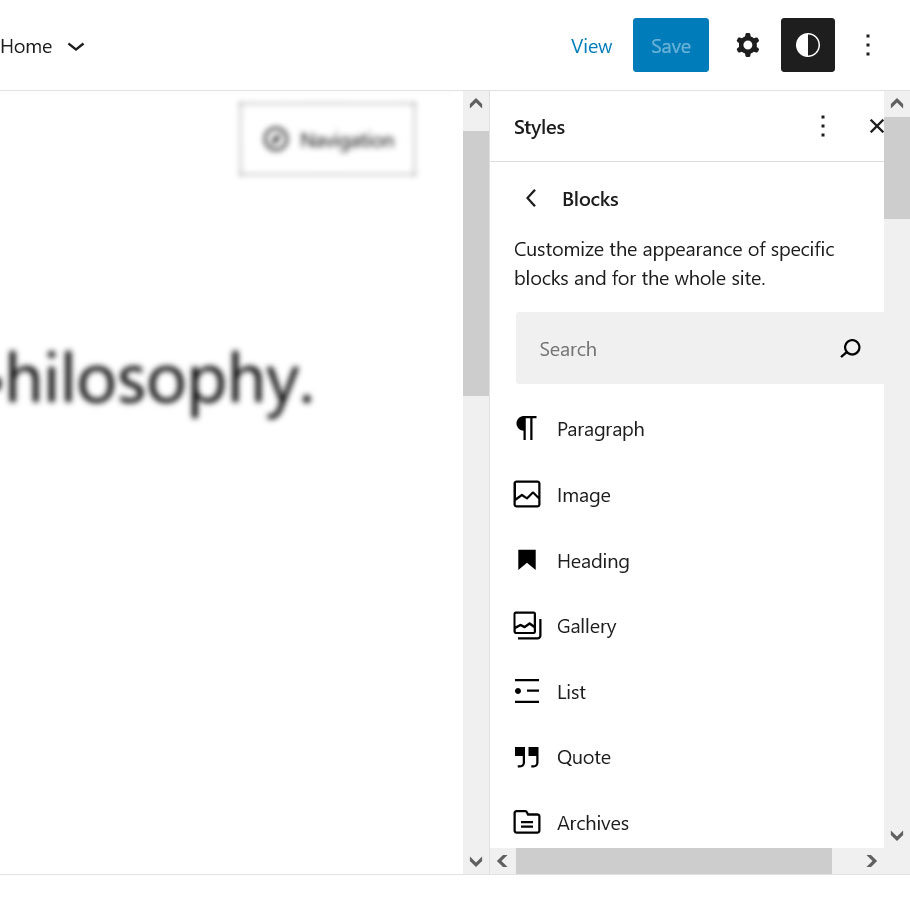
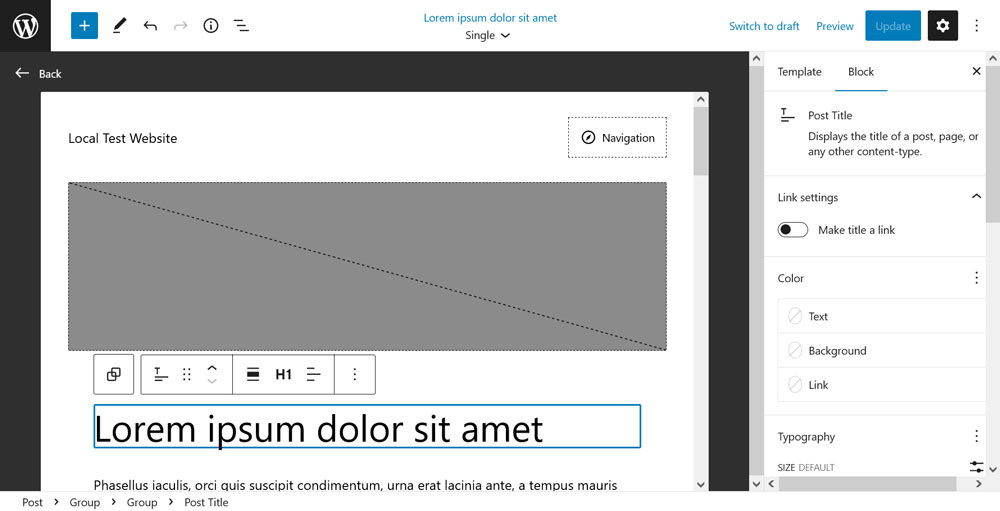
Por exemplo, quer garantir que todos os blocos de título de postagem em seu site usem o mesmo estilo e cor de fonte? Nada mais fácil do que isso.
Primeiro, procure por nome ou na lista.

Depois disso, faça as alterações necessárias nas configurações de tipografia e cor. Depois de concluídos, eles serão aplicados sempre que esse bloqueio ocorrer em seu site (a menos que sejam substituídos individualmente).

Supera ter que fazer atualizações manualmente em diferentes modelos.
3. Trabalhe com modelos de página do editor de postagem/página
Isso tecnicamente não acontece dentro do Editor do Site, mas sim em seu primo, o Editor de Modelos. No entanto, os dois estão tão intimamente relacionados que vamos deixar passar por enquanto.
Você pode não estar ciente disso, mas ao editar postagens e páginas, é possível editar seus modelos individuais ou até mesmo criar modelos personalizados sem a necessidade de voltar ao Editor do Site principal.
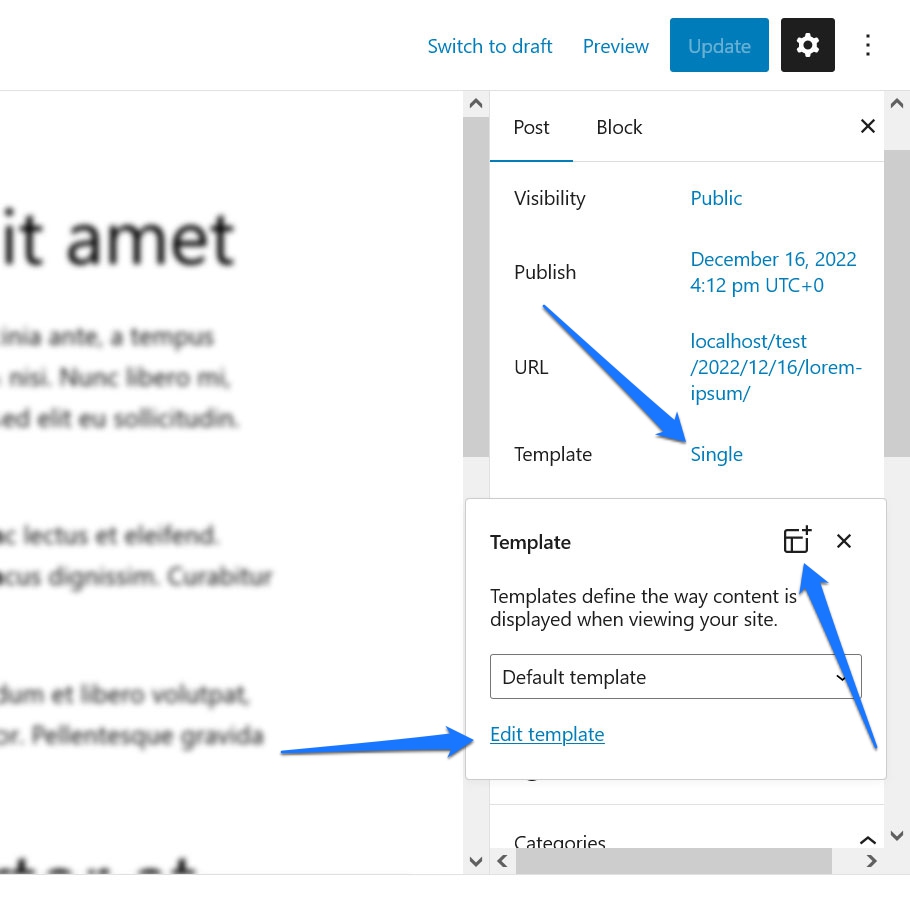
Você encontra essa opção ao clicar no nome do modelo de página atual à direita. Ele está localizado em Modelo no menu de opções à direita.

Escolha um modelo no menu suspenso e clique em Editar modelo na parte inferior para fazer alterações nele. Como alternativa, há também o ícone no canto superior direito para adicionar um novo modelo personalizado. Qualquer um deles o levará ao Editor de modelo abaixo.

É uma versão simplificada do Editor do Site, porém, igualmente poderosa. Você pode executar tarefas como mudar a posição de sua imagem e título em destaque, mover elementos ou até mesmo inserir um novo cabeçalho ou rodapé. Ao salvar, as alterações serão aplicadas a qualquer página do seu site que use este modelo.
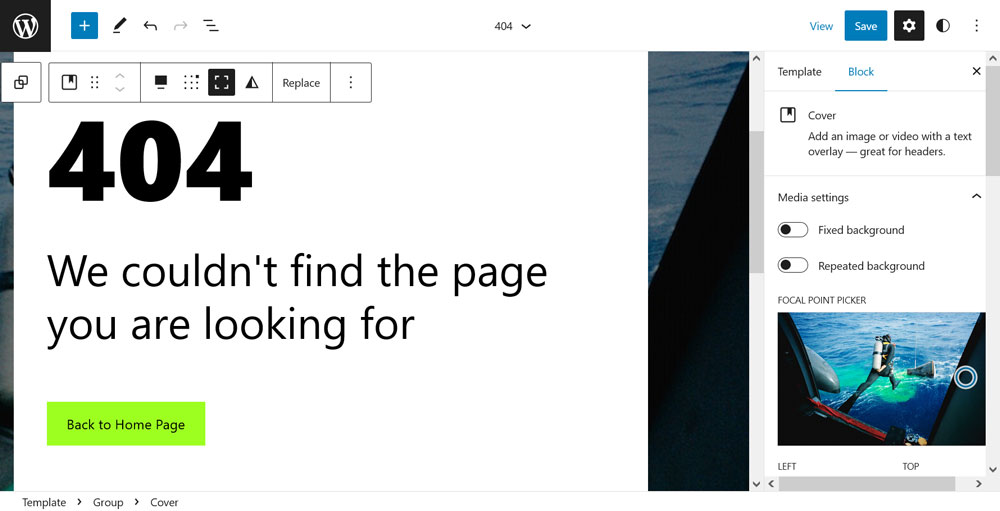
4. Personalizar modelos de bloco
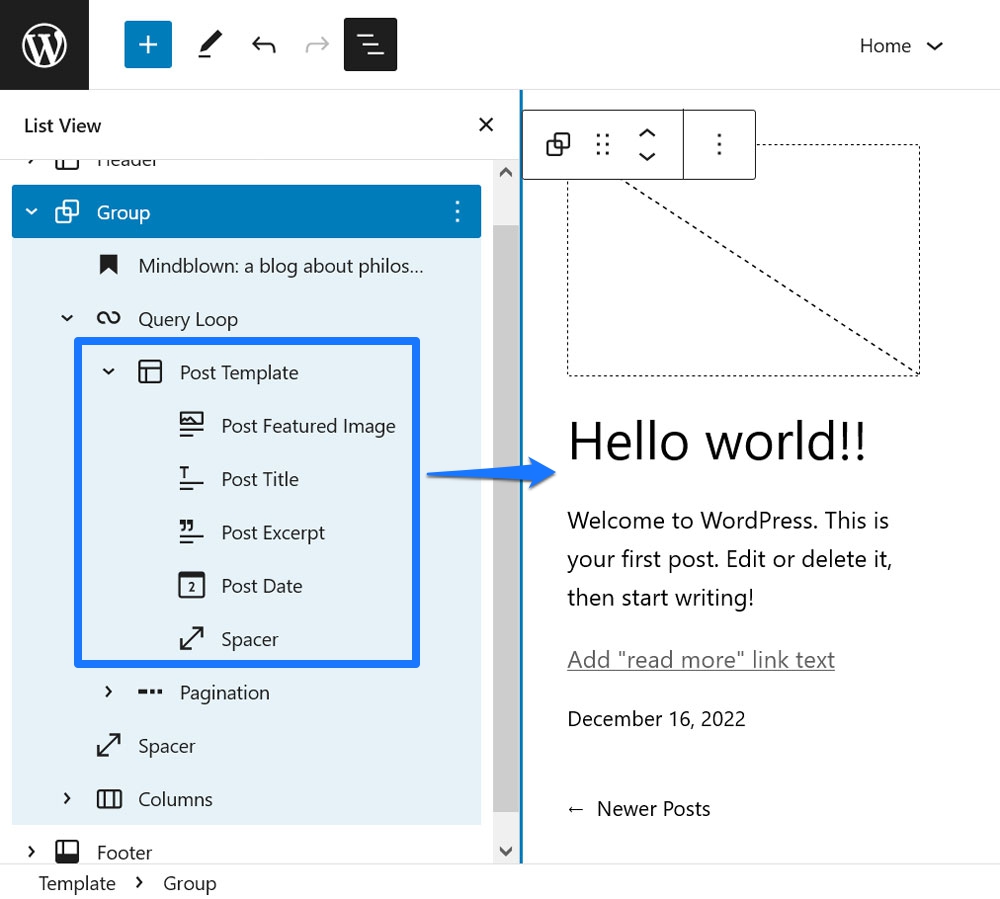
Um dos recursos do Editor do site e do editor de blocos do WordPress em geral é que eles vêm com vários blocos que, após uma inspeção mais detalhada, na verdade consistem em vários outros blocos. Os exemplos incluem os blocos Comentários ou Postar conteúdo.
Se você olhar para eles na exibição de lista, verá que eles realmente têm muitas partes.

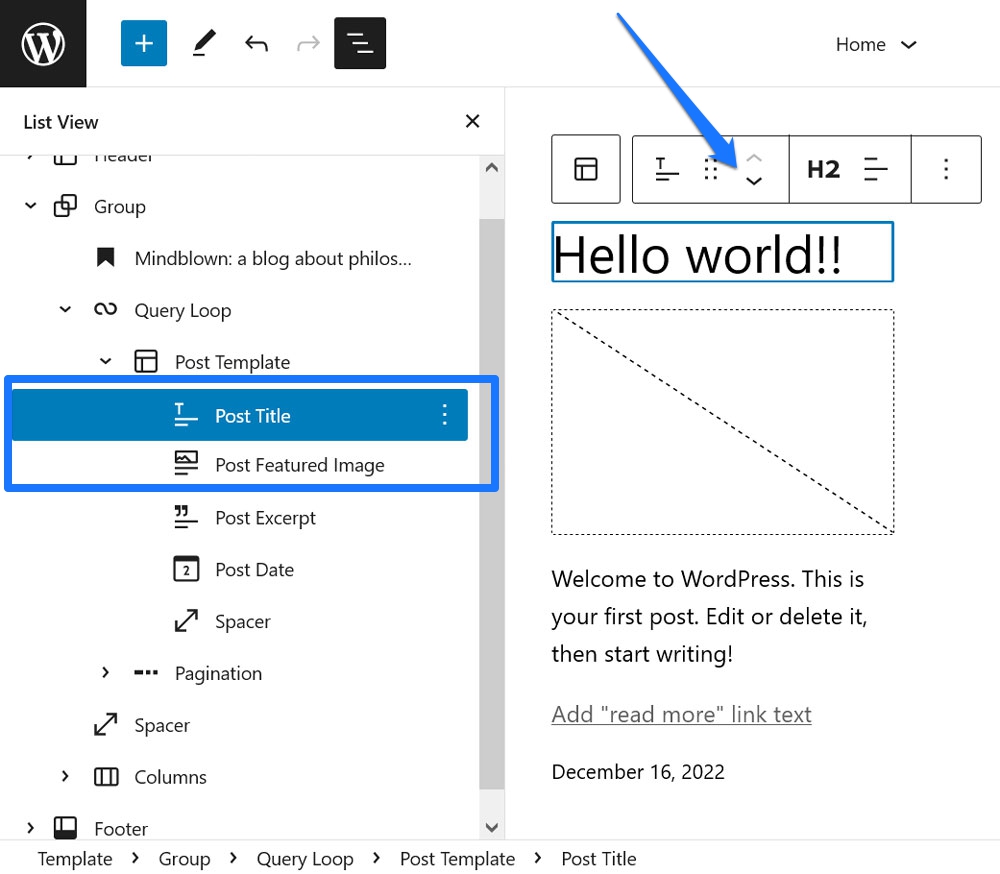
Isso lhe dá a flexibilidade para determinar a ordem e o layout dos elementos. Por exemplo, se você deseja inverter a ordem da imagem em destaque do post e do título do post, pode fazê-lo da maneira usual (por exemplo, arrastando e soltando ou usando o ícone de seta).

A coisa poderosa sobre isso é que, quaisquer alterações feitas aqui, se aplicam a todos os elementos do site construídos com este bloco. Por exemplo, fazer alterações em um dos artigos em seu bloco Query Loop fará automaticamente o mesmo com o restante deles.
5. Instale Blocos instantaneamente
Já se pegou no Editor do site pensando algo como “cara, eu gostaria de ter um bloco XYZ”? Talvez você queira um bloco de índice, um controle deslizante de imagem ou um widget de postagens populares.
Existem muitos plug-ins de bloqueio do Gutenberg para adicionar esse tipo de funcionalidade ao seu site. No entanto, o WordPress também oferece uma maneira de instalar blocos únicos diretamente no Editor do site.
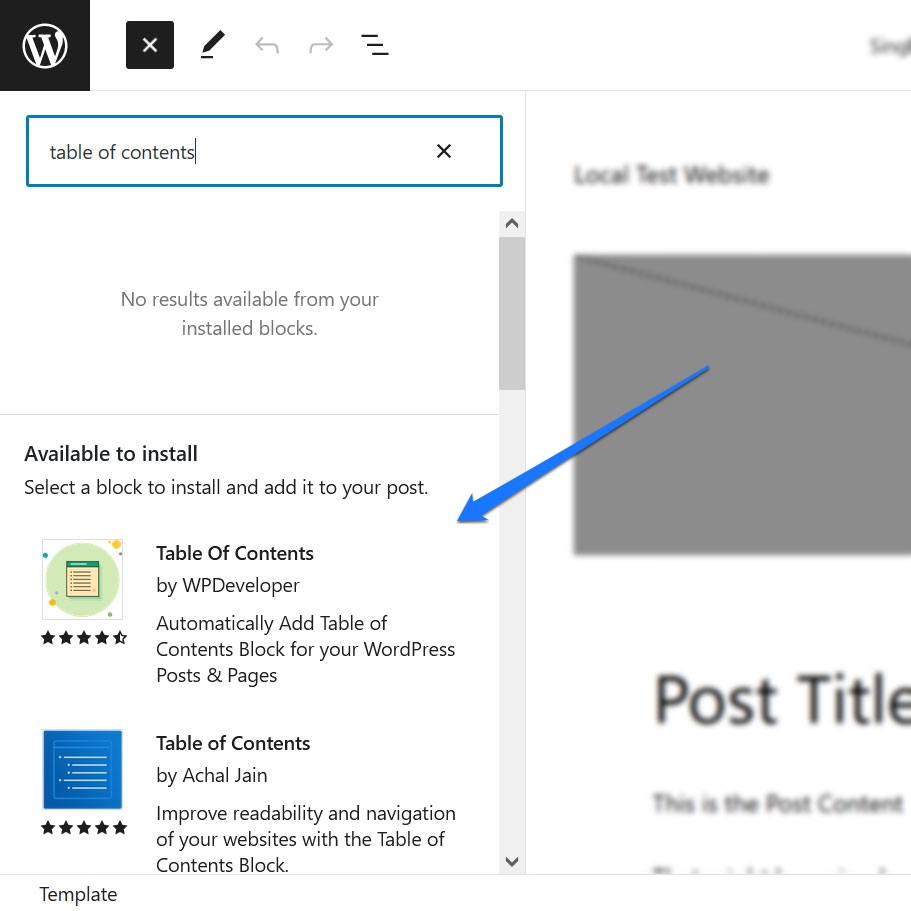
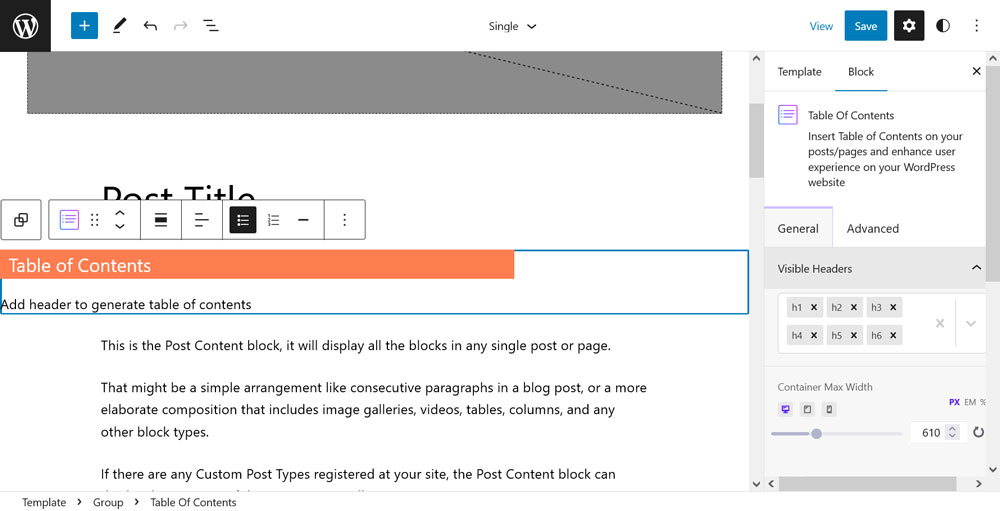
Por exemplo, digamos que você queira adicionar o sumário acima mencionado. Para isso, vá até o bloco de inserção (o botão azul com um sinal de mais no canto superior esquerdo) e digite essa palavra-chave no campo de pesquisa na parte superior. Embora você possa não encontrar nada disponível em seu site, verá rapidamente uma seção chamada Disponível para instalação na parte inferior com resultados de bloco relevantes.

Se um deles parecer promissor, basta clicar nele para instalar o bloco em seu site. Ele também insere imediatamente o bloco na página atual, onde você pode testá-lo e configurá-lo.


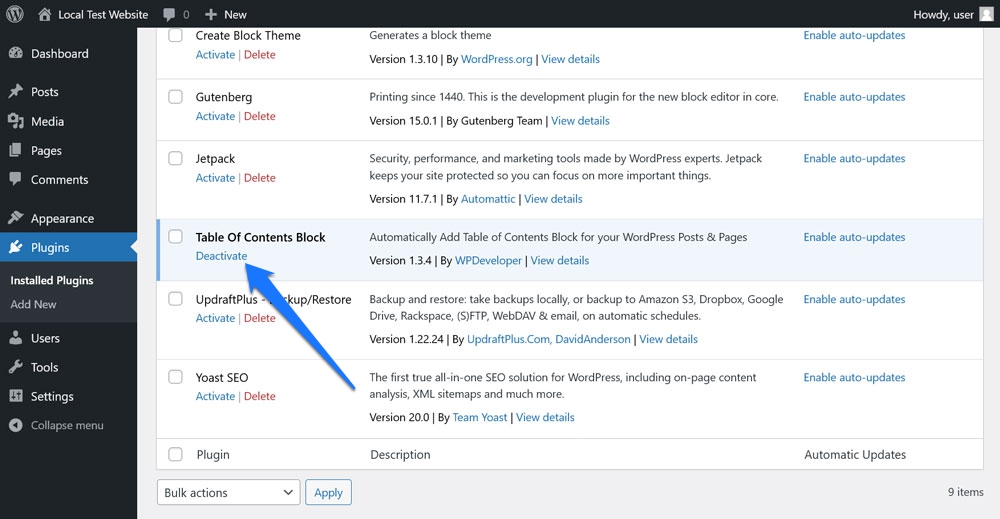
Legal, certo? Além disso, se um ou mais dos blocos recém-instalados realmente não funcionarem para você, você sempre poderá desativá-los e excluí-los do menu de plug-ins.

6. Importar padrões de blog via copiar e colar
Um segundo recurso que cria muita flexibilidade é a possibilidade de importar facilmente padrões de blocos para o editor. Já escrevemos sobre isso em detalhes em nosso tutorial de diretório padrão, então aqui está a versão curta.
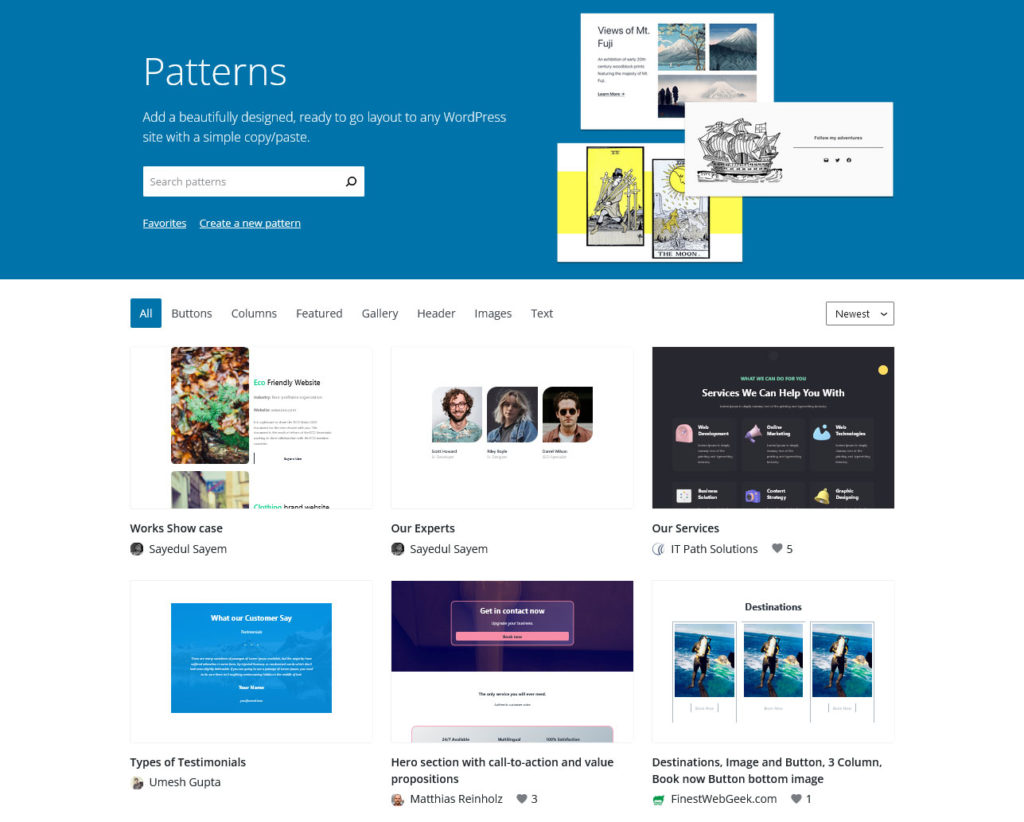
Vá para o diretório padrão do WordPress e procure um arranjo de blocos que você goste. Os filtros e o campo de busca são úteis para isso.

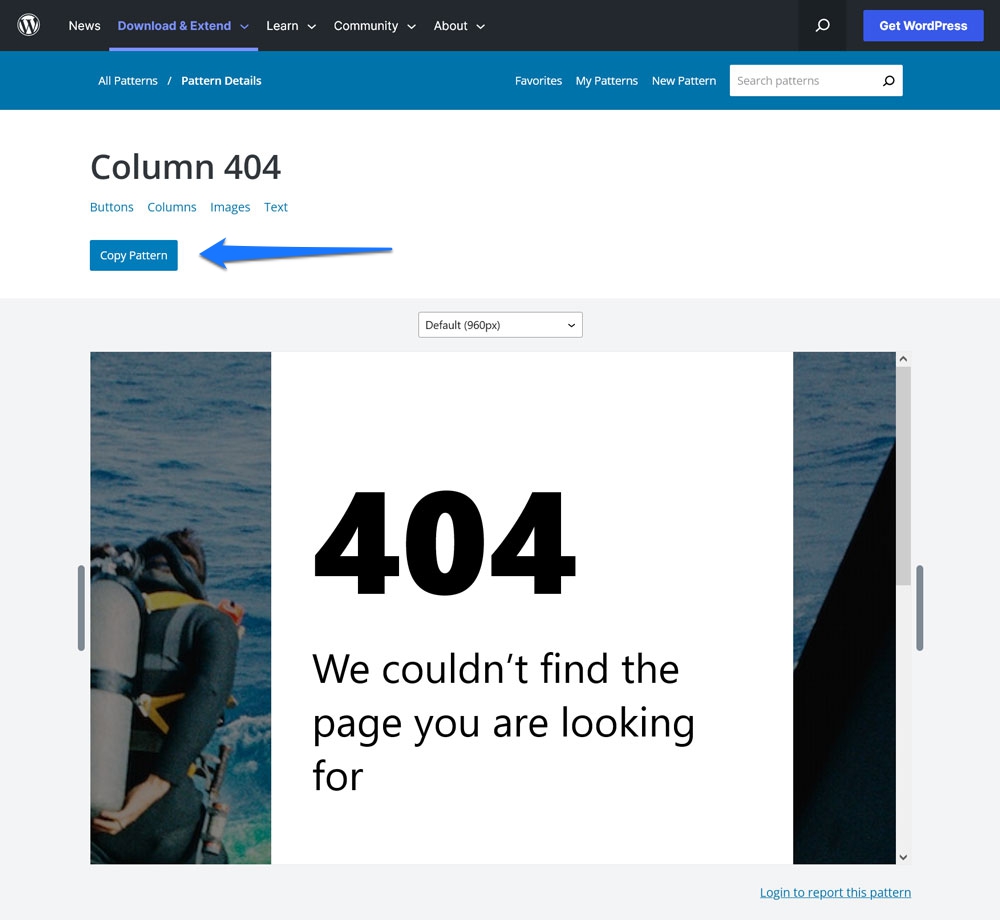
Depois de encontrar algo, clique nele para acessar a página do padrão. Aqui, basta clicar no botão Copiar padrão na parte superior.

Então, volte para o que você está trabalhando no Editor do Site. Coloque o cursor onde deseja que o padrão apareça e cole.

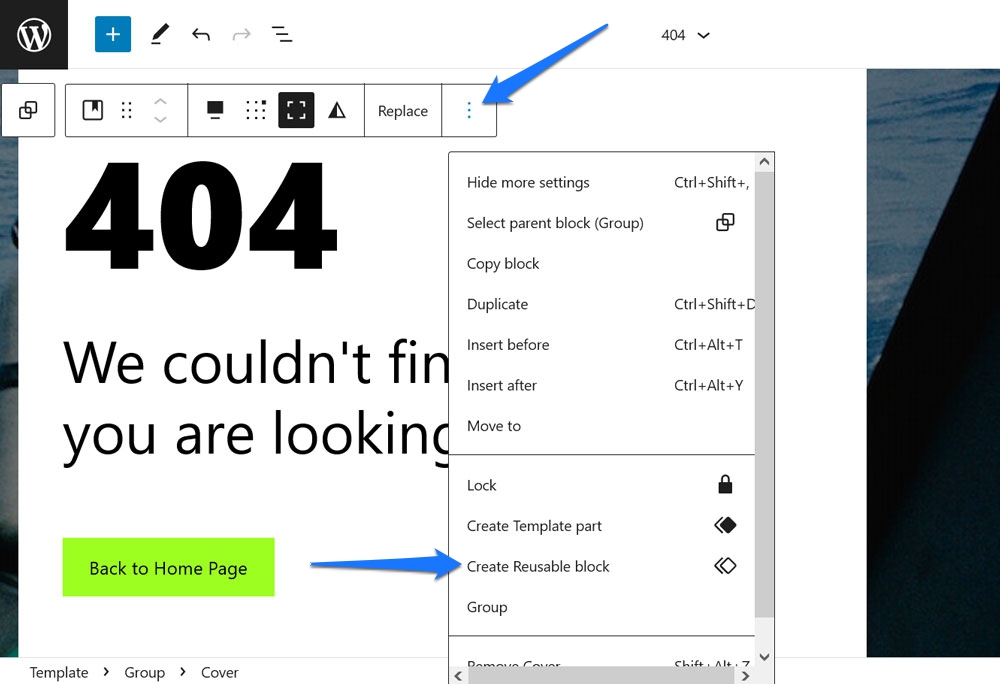
É isso. O padrão agora está em seu conteúdo, completo com todas as imagens pertencentes a ele. Se você acha que vai querer usá-lo novamente mais tarde, não se esqueça de fazer um bloco reutilizável com ele.

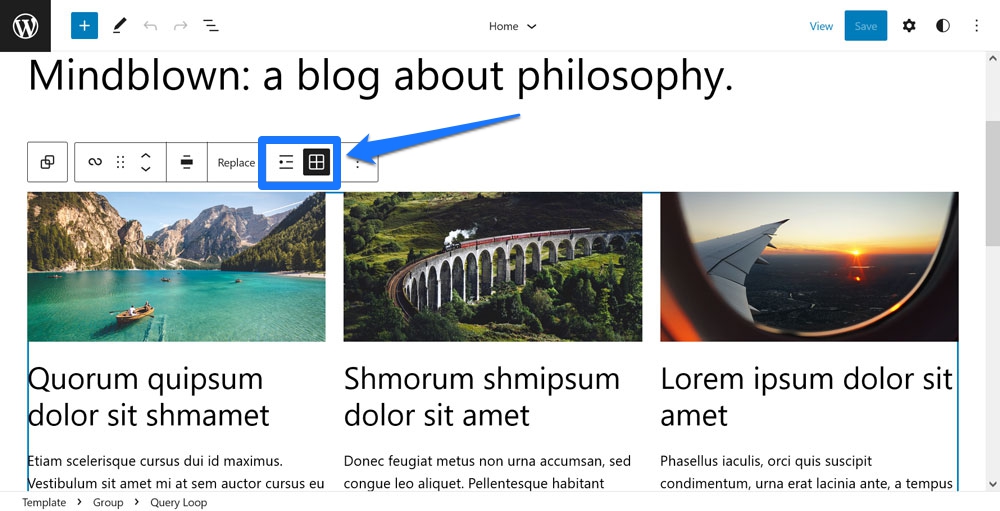
7. Alterne sua exibição de postagem entre exibição em grade e lista
Este é um daqueles recursos do WordPress Site Editor que é realmente pequeno, mas ainda vale a pena mencionar porque a) faz uma grande diferença na exibição de suas postagens na página eb) é fácil de ignorar.
Do que estou falando?
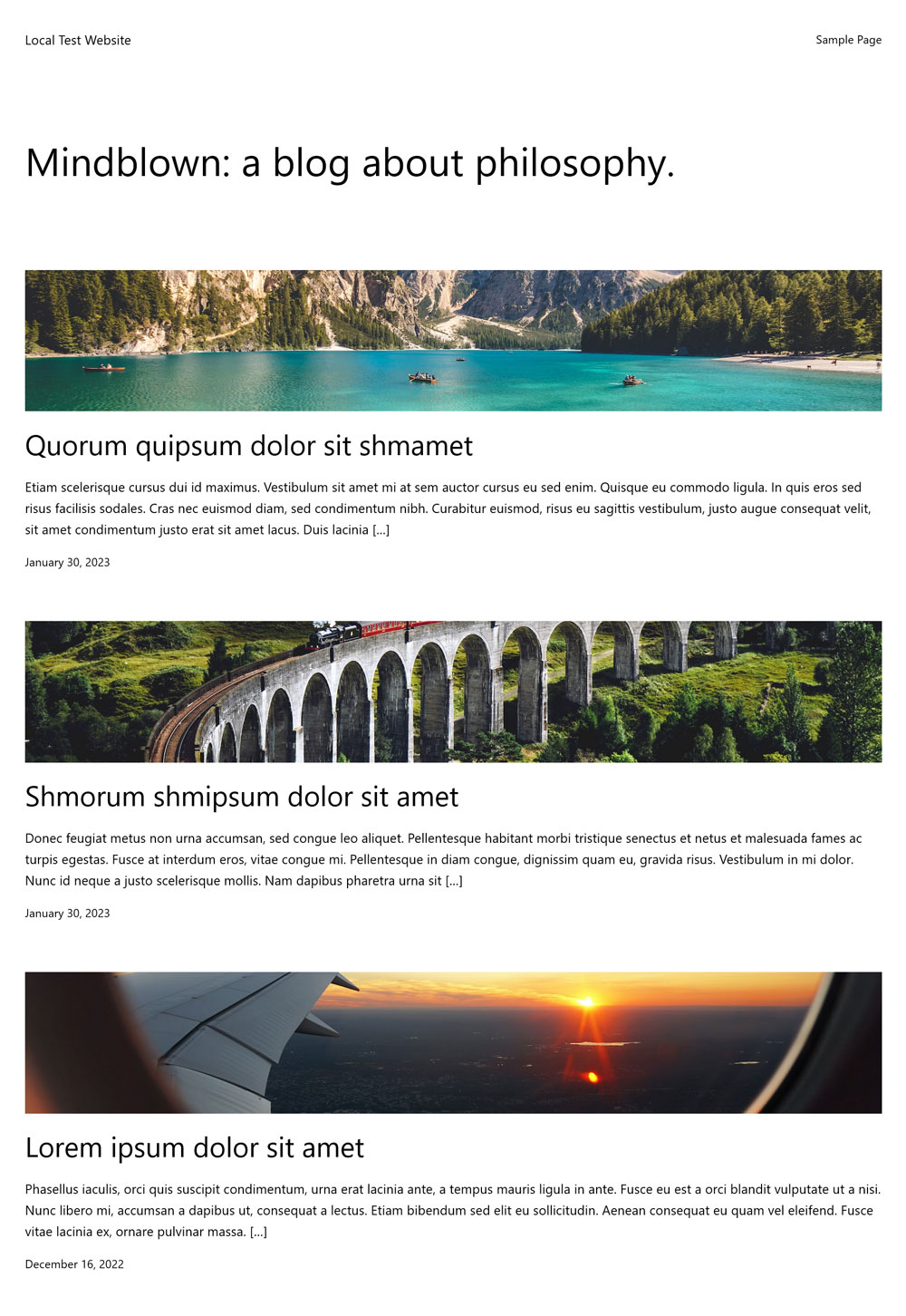
Ao usar o bloco Query Loop para exibir uma lista de conteúdo em qualquer lugar do seu site, você pode alternar entre uma lista e um design de grade na barra de ferramentas superior.

Ele organizará as postagens como uma lista vertical ou em um padrão próximo uma da outra.

Uma pequena opção que pode fazer uma grande diferença.
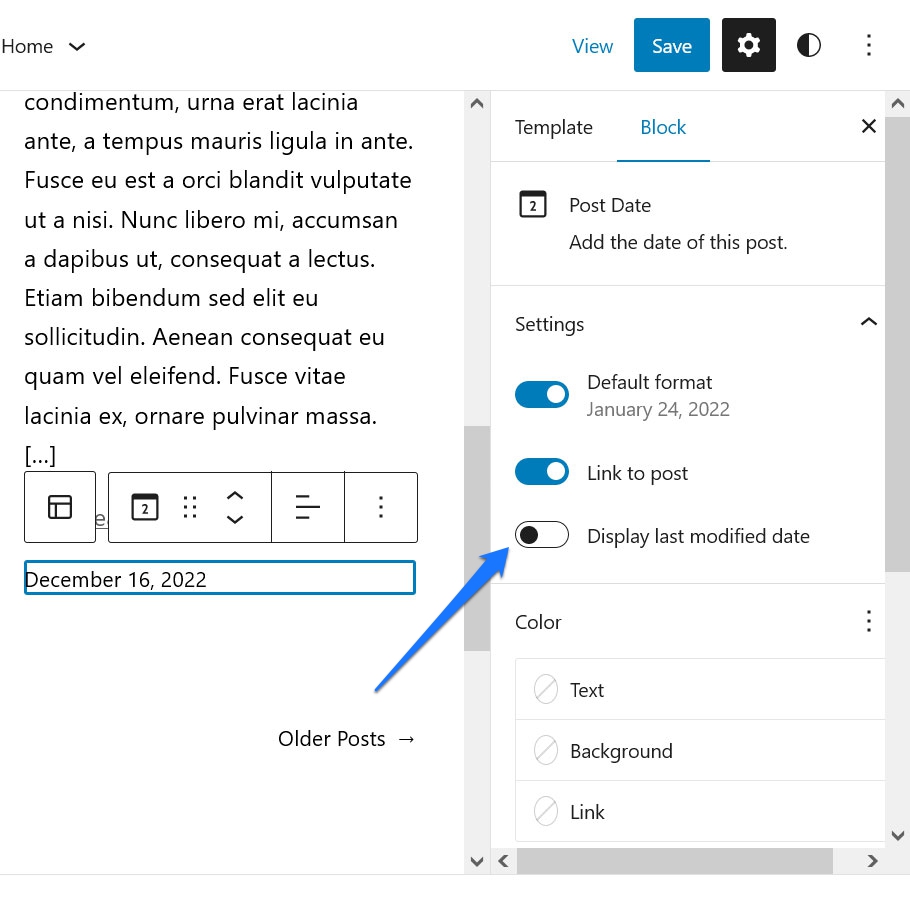
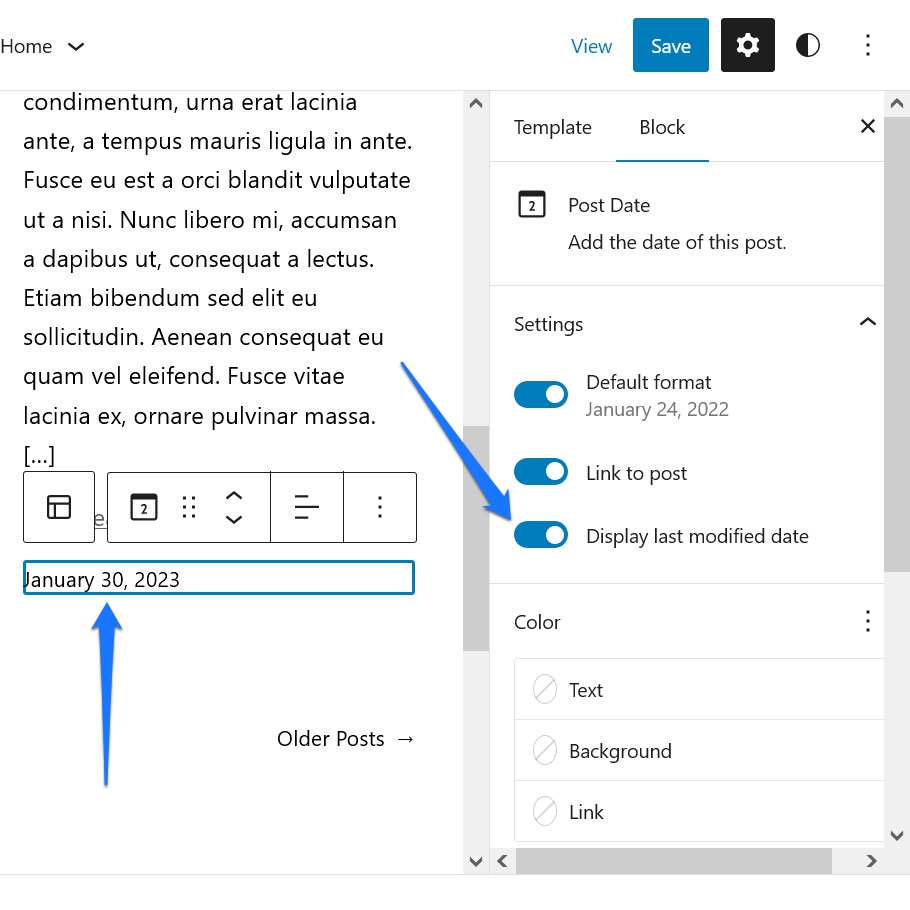
8. Mostrar a data da última modificação no bloco de data posterior
Outra opção muito pequena que, no entanto, pode ter um grande impacto. Trata-se do bloco Post Date , que é mais frequentemente um padrão do Query Loop. O que é fácil não notar é que ele também tem a opção de mostrar a data da última modificação. Você pode encontrá-lo nas configurações à direita quando o bloco Post Date estiver ativo.

Depois de ativar o controle deslizante para exibir a data da última modificação , sempre que você atualizar seu conteúdo antigo, o WordPress mostrará automaticamente a nova data na página.

Essa é uma ótima maneira de sinalizar aos mecanismos de pesquisa que você mantém seu conteúdo atualizado. Também é uma coisa a menos para pensar quando você faz.
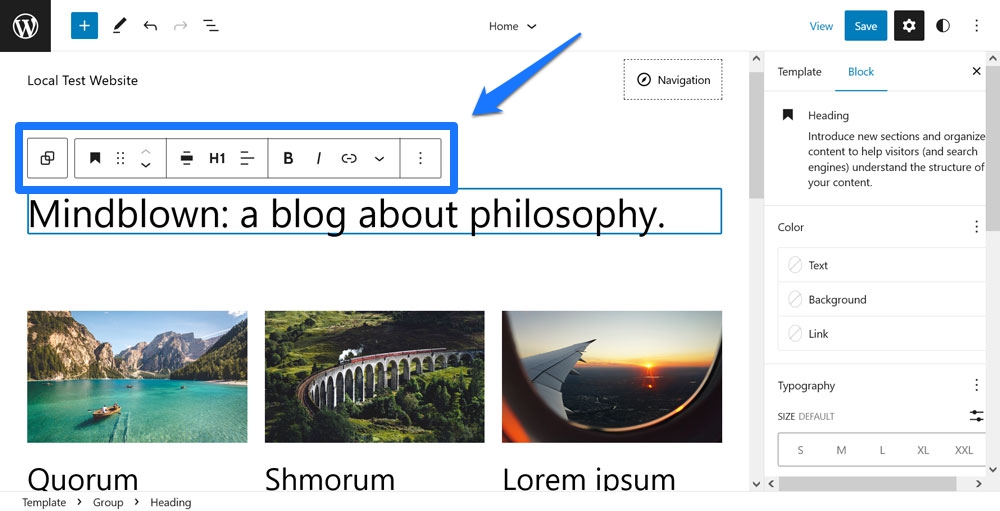
9. Mova a barra de ferramentas do bloco para o topo
Se você já usou o Editor do Site ou mesmo apenas o editor de postagem do Gutenberg antes, provavelmente está familiarizado com o fato de que uma barra de ferramentas com configurações extras aparece sempre que um bloco está ativo.

O problema é que às vezes pode ser difícil de alcançar, dependendo da sua rolagem, ou atrapalhar. O que normalmente acontece comigo é que clico duas vezes em uma palavra em um parágrafo logo na parte superior da tela para marcá-la. Em seguida, a barra de ferramentas aparece no primeiro clique para que o segundo ative imediatamente algo nela.
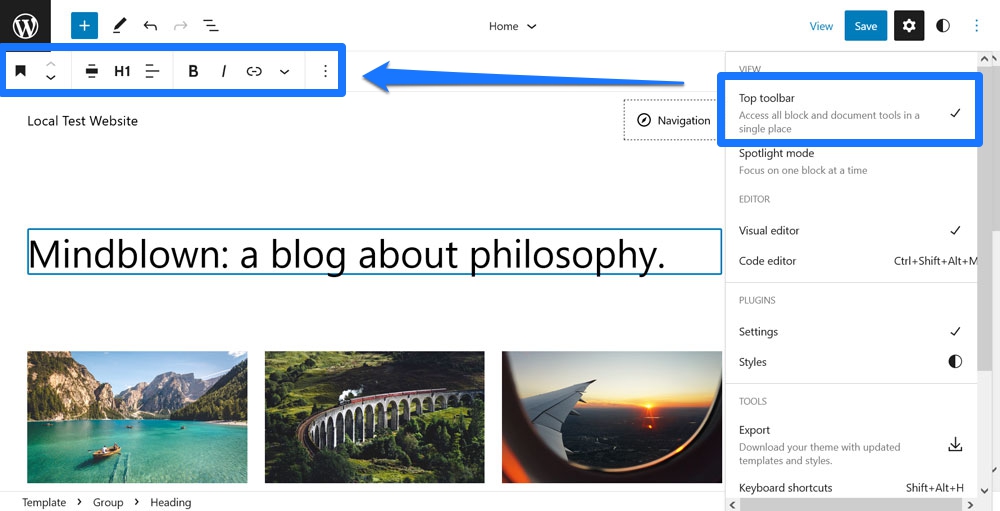
Novamente, não é grande coisa, mas pode ser irritante. Se você achar que isso interrompe muito seu fluxo de trabalho, no menu Opções (os três pontos no canto superior direito) há um item de menu chamado Barra de ferramentas superior . Clique nele e, a partir de agora, a barra de ferramentas de qualquer bloco que você escolher sempre aparecerá no topo do editor. Dessa forma, você sempre sabe onde encontrá-lo.

10. Modificações de exportação como temas personalizados
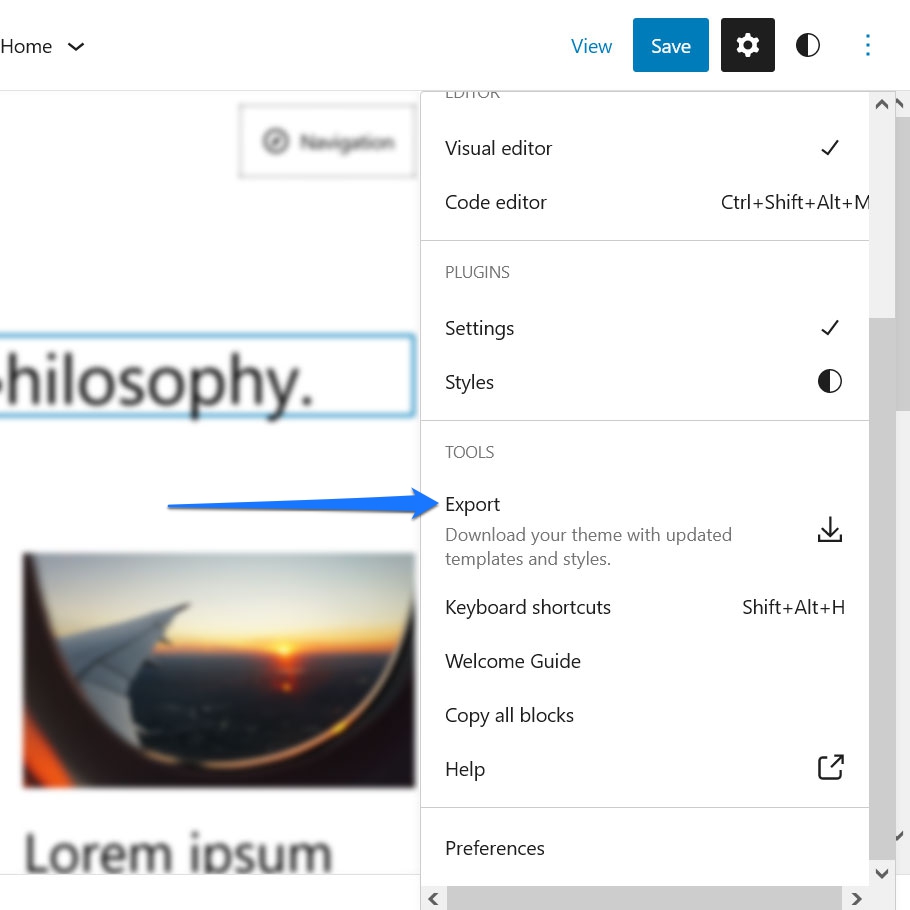
O recurso final um pouco oculto porque o editor de sites despretensioso é a função Exportar . Você o encontra no menu Opções .

Ao clicar nele, você recebe um prompt de download para seus arquivos de tema. Isso inclui todas as modificações feitas no design e nos modelos. Você pode usá-los para instalar o mesmo tema em qualquer outro site WordPress e obter o mesmo estilo.
Embora isso possa parecer um recurso normal, na verdade é um grande negócio. Basicamente significa que, com o Editor do Site, você agora tem a possibilidade de construir temas personalizados visualmente, sem nenhuma codificação, e disponibilizá-los para outras pessoas. Isso é algo que, no passado, era puramente da esfera dos desenvolvedores. Agora, basicamente qualquer um pode fazer isso.
Se quiser obter mais detalhes sobre isso, confira o plug-in Create Block Theme. Ele permite que você exporte facilmente temas de blocos, temas filhos e variações de estilo.
Quais recursos ocultos do editor de sites você encontrou?
O Site Editor é um poderoso software que oferece uma ampla e crescente variedade de opções para fazer alterações no design e no layout do seu site WordPress. Pela quantidade que oferece, você pode ser perdoado se não conhecer cada uma de suas características.
Acima, examinamos alguns dos quais você talvez não soubesse antes. Desde alterar instantaneamente o design do tema com variações de estilo, estilos globais para blocos únicos, a capacidade de instalar blocos em tempo real ou simplesmente pequenas coisas como alternar a exibição de postagem de lista para exibição em grade e vice-versa - há muito a descobrir.
Esperançosamente, aprender isso irá motivá-lo a explorar as configurações disponíveis sozinho e melhorar ainda mais suas habilidades.
Qual é o seu recurso favorito do Editor de sites que você descobriu? Por favor, deixe-nos saber nos comentários abaixo!
