10 Funktionen des WordPress Site Editor (FSE), die Sie noch nicht kannten
Veröffentlicht: 2023-03-28WordPress Full-Site Editing, auch bekannt als Site Editor, bietet viele Funktionen, mit denen Sie vielleicht nicht alle vertraut sind. Das liegt daran, dass es nicht nur eine relativ neue Ergänzung der WordPress-Plattform ist, sondern auch ständig weiterentwickelt wird, wobei regelmäßig neue Funktionen herauskommen. Infolgedessen ist es leicht, einige Dinge zu verpassen.
Um Ihnen dabei zu helfen, das Beste aus dem WordPress Site Editor herauszuholen, gehen wir in diesem Beitrag auf einige Funktionen ein, die Sie vielleicht übersehen haben. Manche davon sind größer, manche kleiner. Sie alle können Ihnen jedoch dabei helfen, bessere Designs zu erstellen und Ihre Website effektiver anzupassen – wenn Sie sie kennen.

1. Style-Variationen ändern
Beginnen wir mit Stilvariationen. Obwohl dies eine ziemlich zentrale Funktion des WordPress Site Editors ist, verpassen Sie viel, wenn Sie sich dessen nicht bewusst sind. Lassen Sie uns sie daher schnell abdecken.
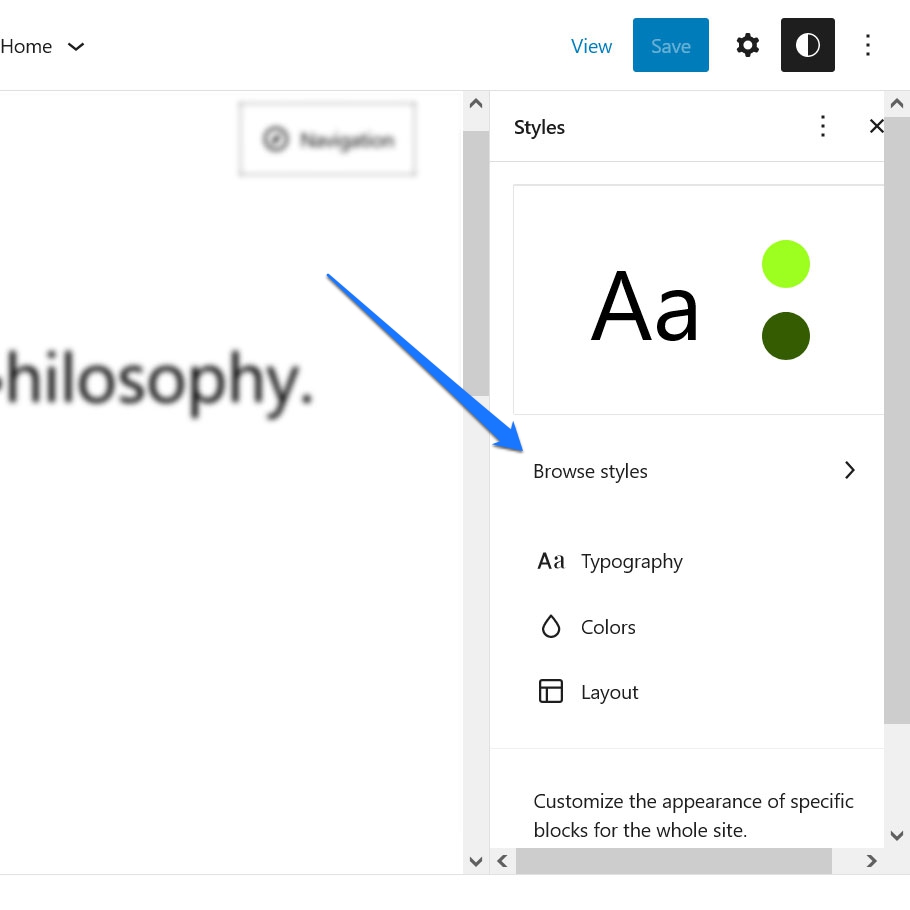
Also, was sind sie? Wenn Sie das Menü Globale Stile öffnen (das schwarz-weiße Kreissymbol in der oberen rechten Ecke), finden Sie oben eine Option mit der Aufschrift Stile durchsuchen .

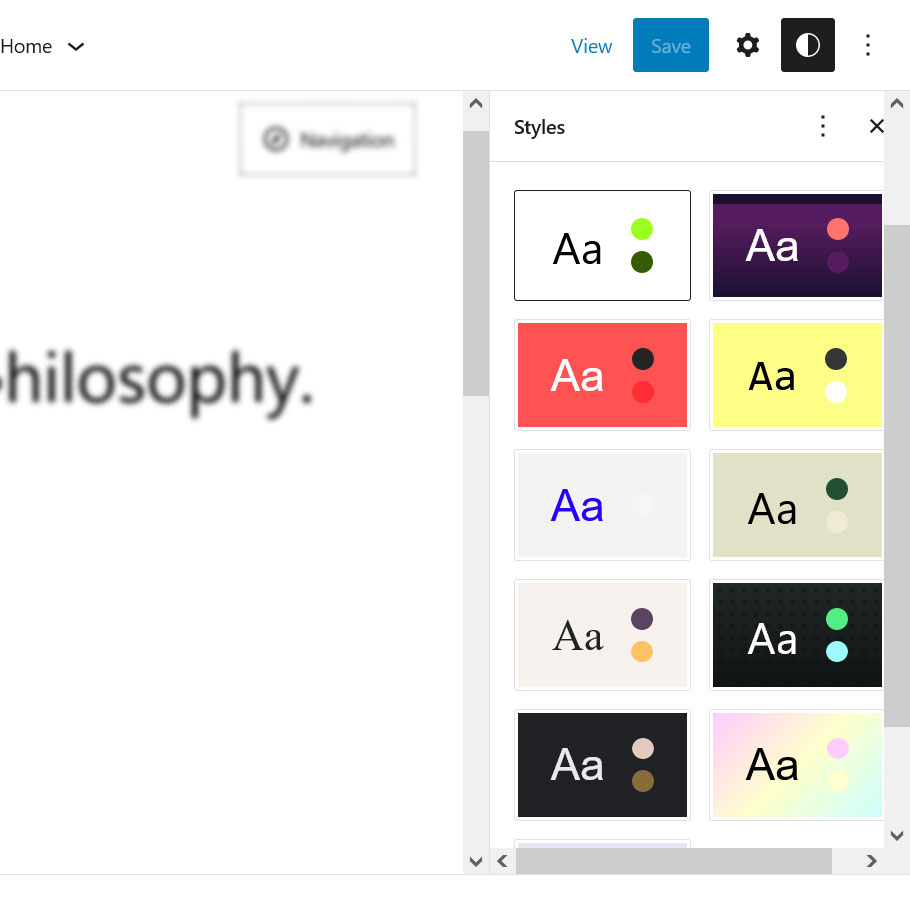
Hier können Theme-Entwickler eine oder mehrere Stilvariationen für ihre Themes einbinden. Zum Beispiel finden Sie im Thema Twenty Twenty-Three direkt dort eine ganze Liste verfügbarer Variationen.

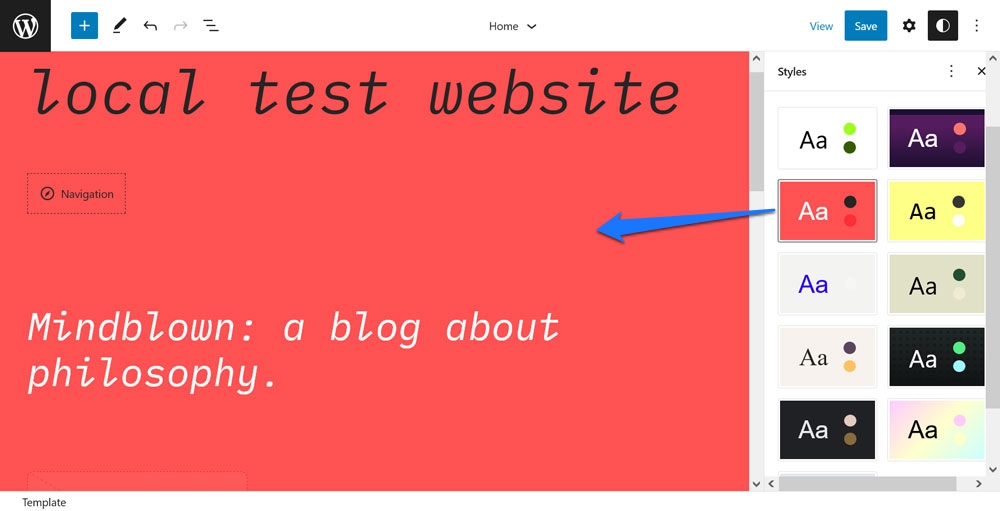
Klicken Sie auf einen und die Site-Vorschau auf der linken Seite übernimmt sofort die Stilvorgaben.

Wir sprechen über Schriftart, Schriftstil, Hintergrundfarben – die Werke. Speichern Sie es und Ihre Website übernimmt das gleiche Design. Grundsätzlich können Sie das gesamte Aussehen Ihres Themas mit einem einzigen Klick ändern. Dies gibt Ihnen eine große Vielfalt für Ihre Website, Inspiration und mehrere Ausgangspunkte, um Ihren eigenen Geschmack hinzuzufügen.
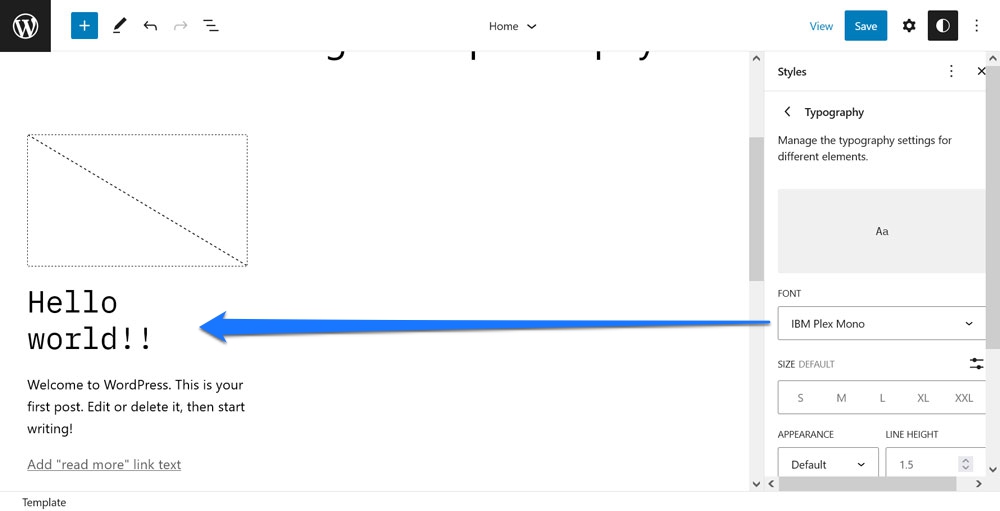
2. Stile für einzelne Blöcke bearbeiten
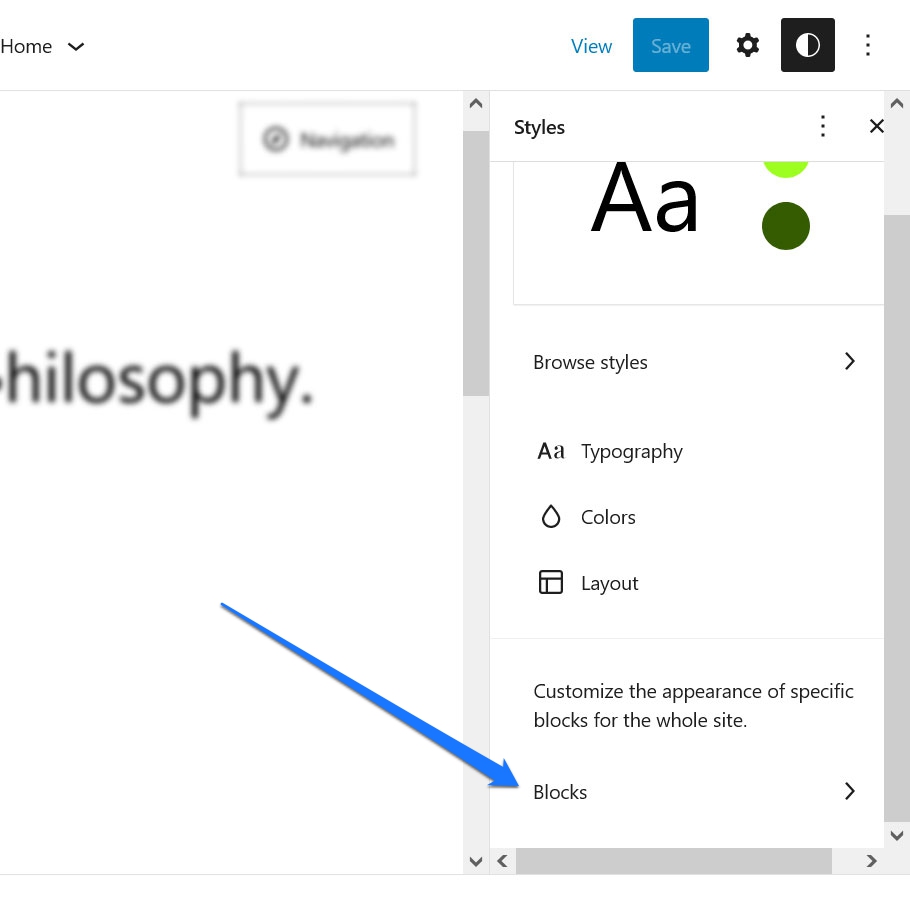
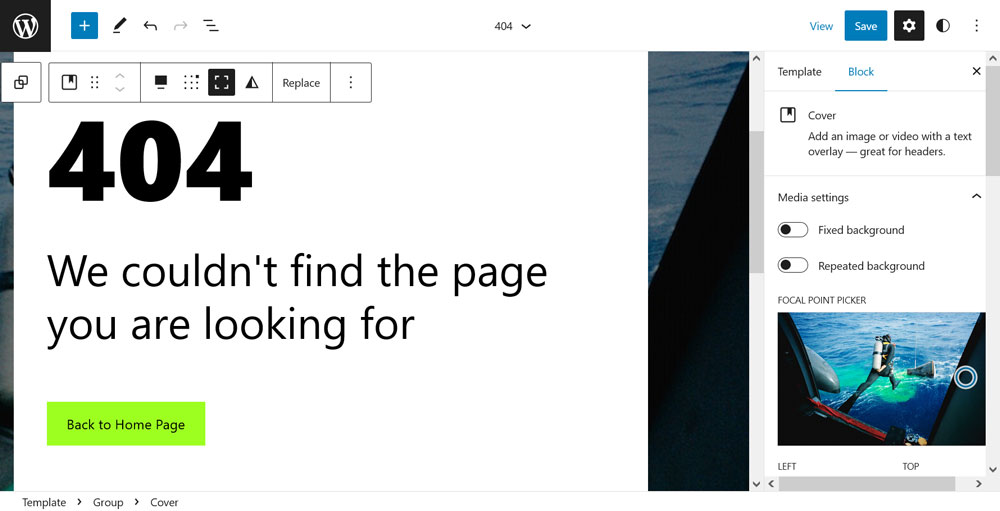
Im Menü Globale Stile finden Sie auch eine andere Option, die manchmal etwas vernachlässigt wird. Unter Blöcke unten können Sie Änderungen an einzelnen Arten von Blöcken vornehmen, die für die gesamte Website gelten.

Das kann alles sein, vom Ändern von Schriftarten und Schriftstilen über das Zuweisen von Farben zu Hintergründen, Links und Schaltflächen bis hin zum Vornehmen von Layoutänderungen.
Möchten Sie zum Beispiel sicherstellen, dass alle Beitragstitelblöcke auf Ihrer Website denselben Schriftstil und dieselbe Farbe verwenden? Nichts leichter als das.
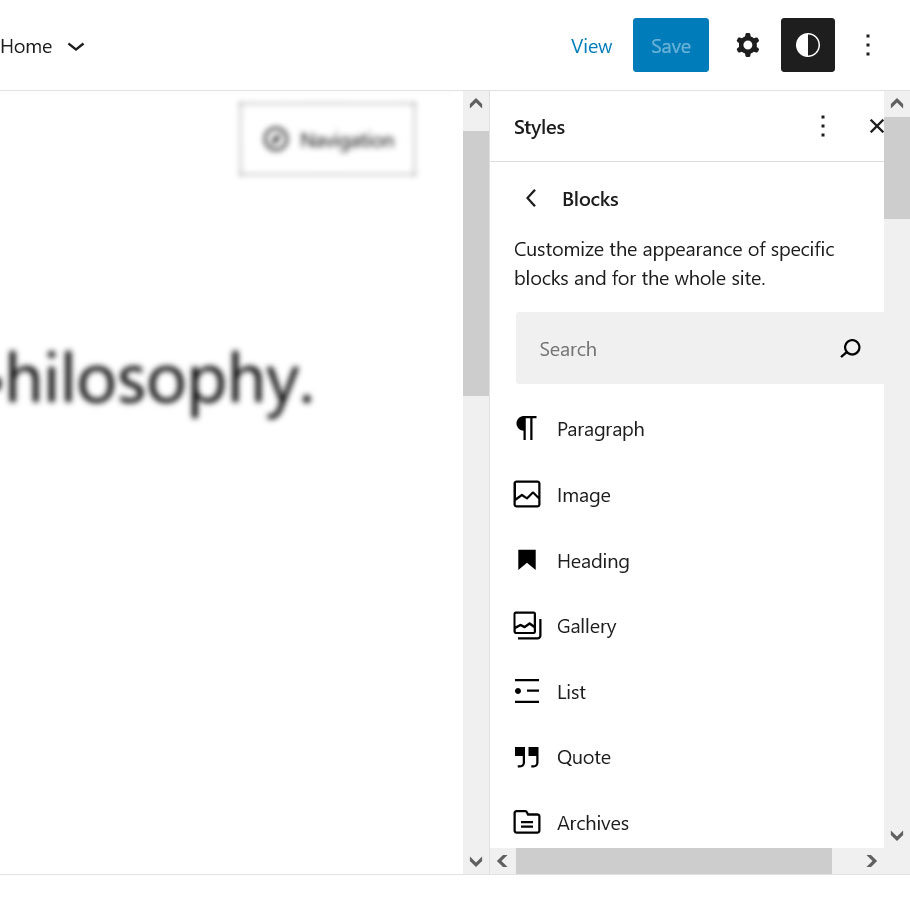
Suchen Sie zuerst nach dem Namen oder in der Liste.

Nehmen Sie danach alle erforderlichen Änderungen an den Typografie- und Farbeinstellungen vor. Sobald dies geschehen ist, gelten sie überall dort, wo diese Sperre auf Ihrer Website auftritt (sofern sie nicht individuell überschrieben wird).

Besser als manuelle Aktualisierungen über verschiedene Vorlagen hinweg.
3. Arbeiten Sie mit Seitenvorlagen aus dem Beitrags-/Seiten-Editor
Dies geschieht technisch gesehen nicht im Site-Editor, sondern in seinem Cousin, dem Vorlagen-Editor. Die beiden sind jedoch so eng miteinander verwandt, dass wir es für den Moment gleiten lassen.
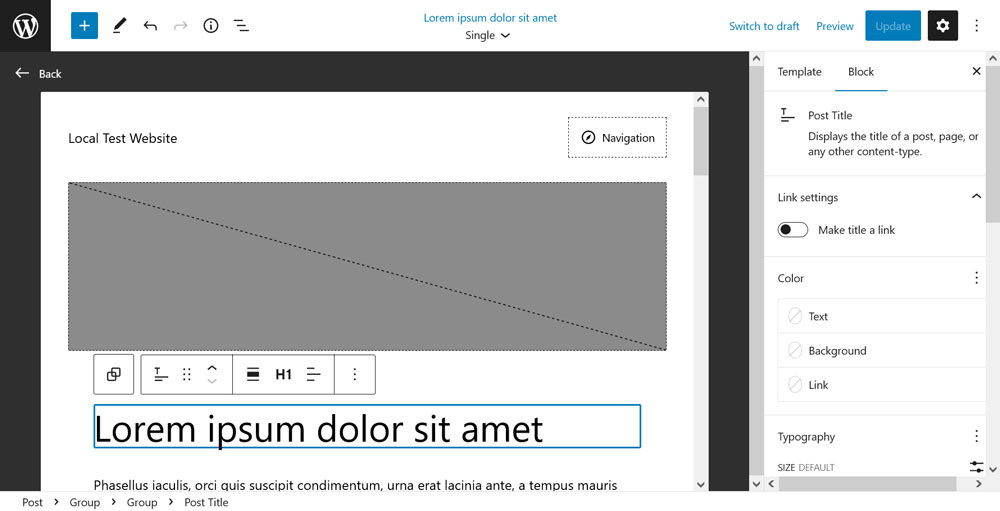
Sie sind sich dessen vielleicht nicht bewusst, aber beim Bearbeiten von Beiträgen und Seiten ist es möglich, ihre individuellen Vorlagen zu bearbeiten oder sogar benutzerdefinierte Vorlagen zu erstellen, ohne zum Haupt-Site-Editor zurückkehren zu müssen.
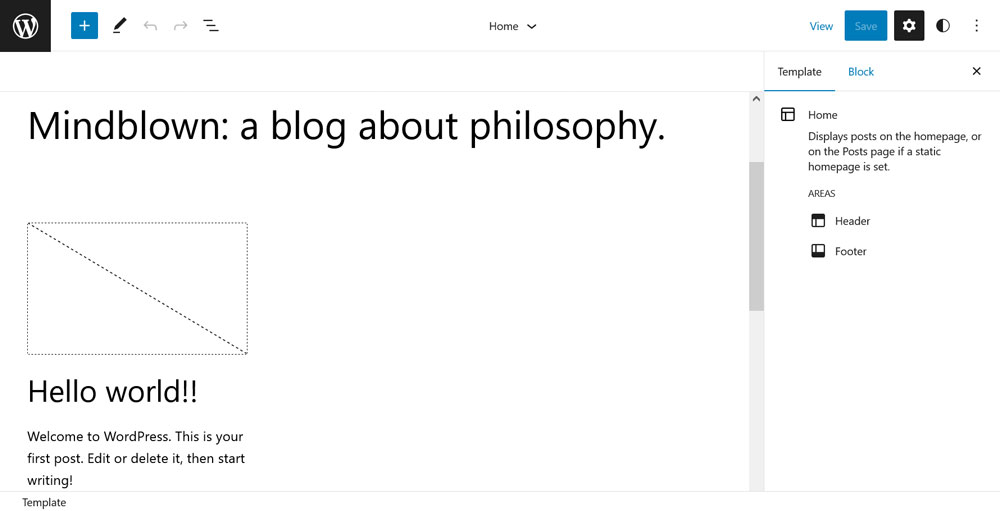
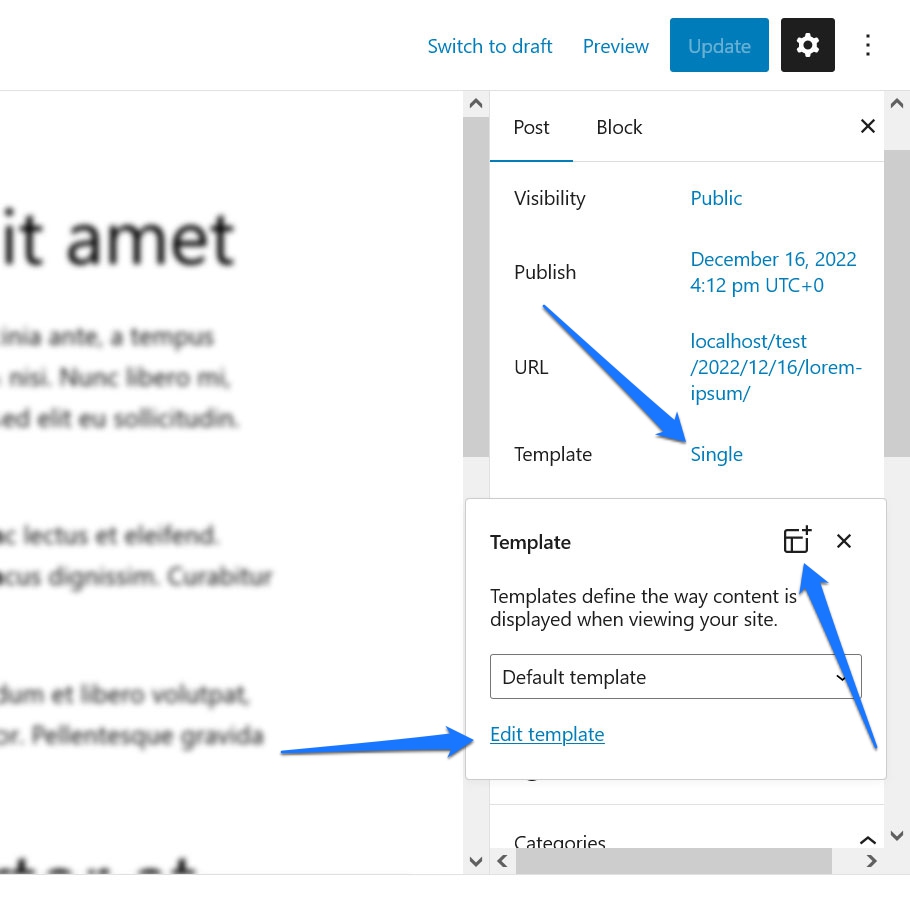
Sie finden diese Option, wenn Sie rechts auf den Namen der aktuellen Seitenvorlage klicken. Es befindet sich unter Vorlage im Optionsmenü auf der rechten Seite.

Wählen Sie eine Vorlage aus dem Dropdown-Menü und klicken Sie unten auf Vorlage bearbeiten , um Änderungen daran vorzunehmen. Alternativ gibt es oben rechts auch das Icon zum Hinzufügen einer neuen benutzerdefinierten Vorlage. Beide führen Sie zum unten stehenden Vorlagen-Editor.

Es ist eine abgespeckte Version des Site-Editors, jedoch genauso leistungsfähig. Sie können Aufgaben wie das Ändern der Position Ihres vorgestellten Bildes und Titels, das Verschieben von Elementen oder sogar das Eingeben einer neuen Kopf- oder Fußzeile ausführen. Nach dem Speichern gelten die Änderungen für alle Seiten Ihrer Website, die diese Vorlage verwenden.
4. Blockvorlagen anpassen
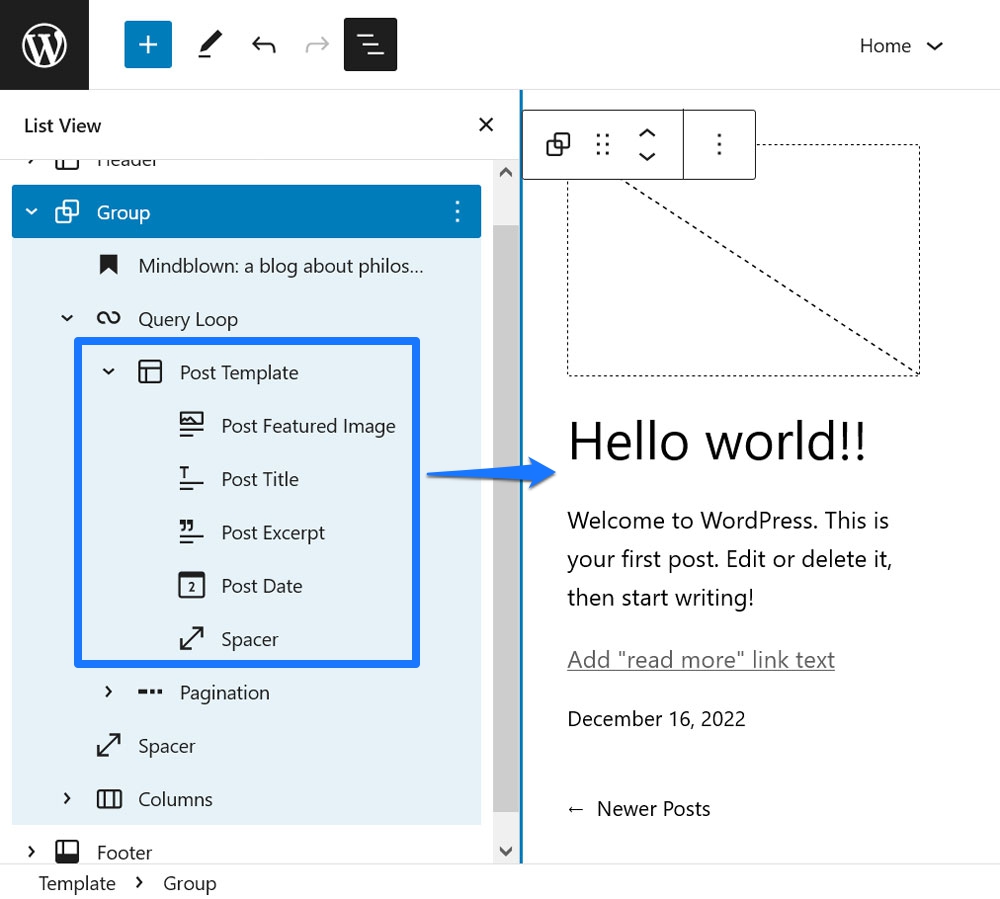
Eine der Funktionen des Site-Editors und des WordPress-Blockeditors im Allgemeinen ist, dass sie mit einer Reihe von Blöcken geliefert werden, die bei näherer Betrachtung tatsächlich aus mehreren anderen Blöcken bestehen. Beispiele hierfür sind die Blöcke „Kommentare“ oder „Post-Inhalte“.
Wenn Sie sie in der Listenansicht betrachten, können Sie sehen, dass sie tatsächlich viele Teile haben.

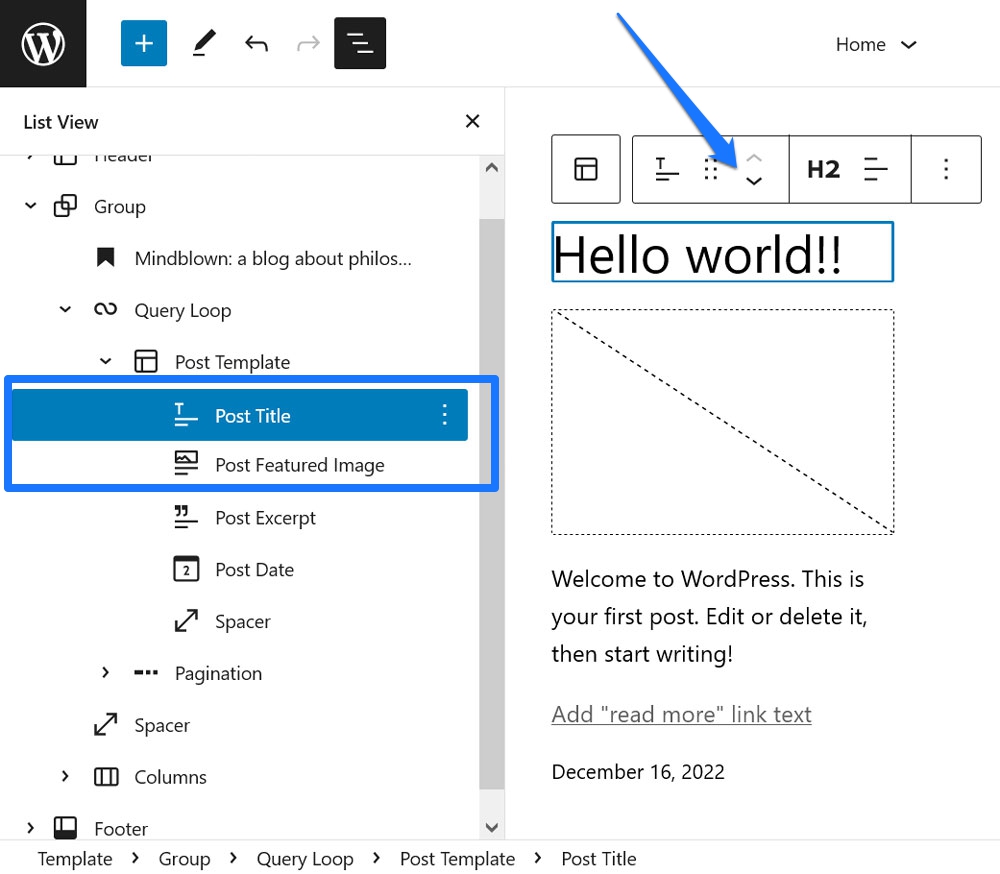
Dies gibt Ihnen die Flexibilität, die Reihenfolge und das Layout der Elemente zu bestimmen. Wenn Sie beispielsweise die Reihenfolge von Beitragsbild und Beitragstitel umkehren möchten, können Sie dies auf die übliche Weise tun (z. B. per Drag-and-Drop oder mithilfe des Pfeilsymbols).

Das Besondere daran ist, dass alle Änderungen, die Sie hier vornehmen, auf alle Websiteelemente angewendet werden, die mit diesem Block erstellt wurden. Wenn Sie beispielsweise Änderungen an einem der Artikel in Ihrem Abfrageschleifenblock vornehmen, wird dies automatisch auch für den Rest von ihnen gelten.
5. Installieren Sie Blöcke im Handumdrehen
Haben Sie sich jemals im Site-Editor dabei gefühlt, etwas zu denken wie „Mann, ich wünschte, ich hätte einen XYZ-Block“? Vielleicht möchten Sie einen Inhaltsverzeichnis-Block, einen Bild-Slider oder ein Widget für beliebte Posts.
Es gibt viele Gutenberg-Block-Plugins, um diese Art von Funktionalität zu Ihrer Website hinzuzufügen. WordPress bietet jedoch auch eine Möglichkeit, einzelne Blöcke direkt im Site-Editor zu installieren.
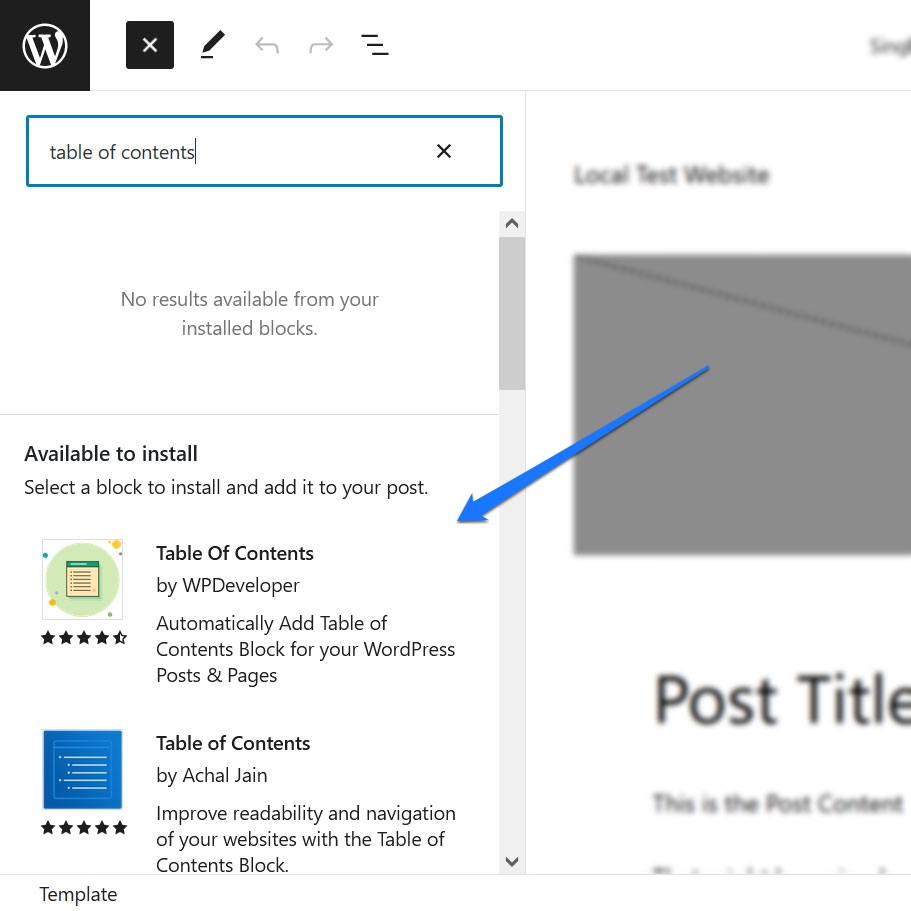
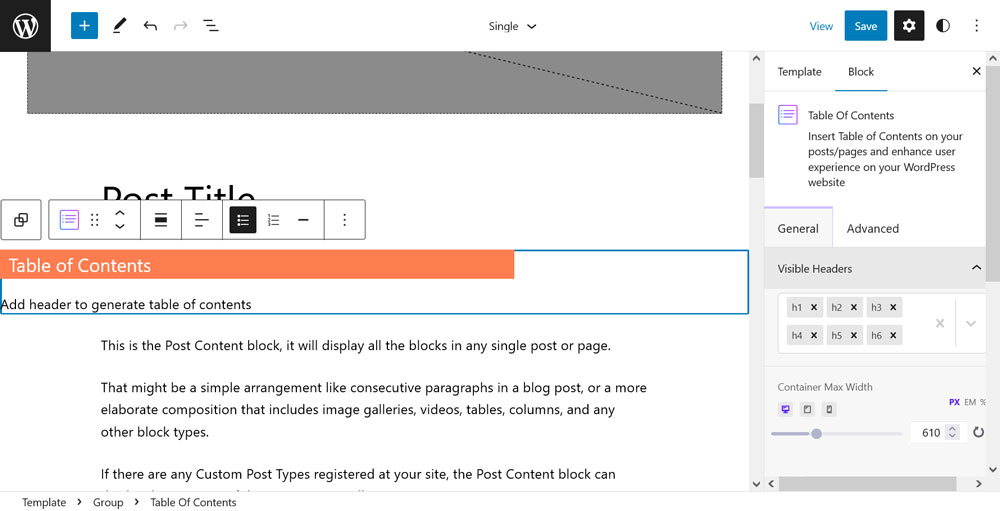
Angenommen, Sie möchten das oben genannte Inhaltsverzeichnis hinzufügen. Gehen Sie dazu zum Blockeinfüger (die blaue Schaltfläche mit einem Plus in der oberen linken Ecke) und geben Sie dieses Schlüsselwort in das Suchfeld oben ein. Auch wenn Sie auf Ihrer Website möglicherweise nichts verfügbares finden, sehen Sie schnell einen Abschnitt namens Zur Installation verfügbar unten mit relevanten Blockergebnissen.

Wenn einer davon vielversprechend klingt, klicken Sie einfach darauf, um den Block auf Ihrer Website zu installieren. Es fügt den Block auch sofort in die aktuelle Seite ein, wo Sie ihn testen und konfigurieren können.


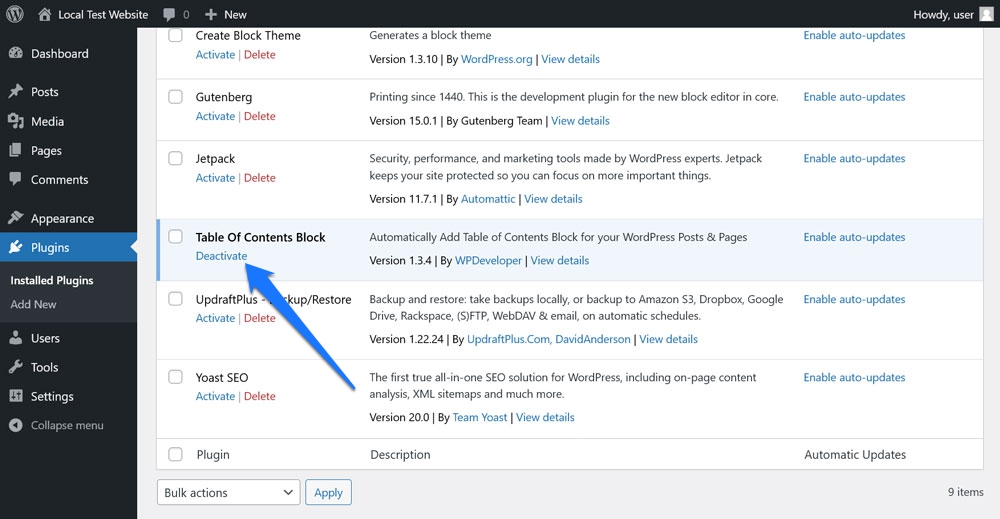
Ordentlich, oder? Und wenn sich herausstellt, dass einer oder mehrere der neu installierten Blöcke es nicht wirklich für Sie tun, können Sie sie jederzeit deaktivieren und aus dem Plugins-Menü löschen.

6. Importieren Sie Blog-Muster per Kopieren und Einfügen
Ein zweites Feature, das viel Flexibilität schafft, ist die Möglichkeit, Blockmuster einfach in den Editor zu importieren. Darüber haben wir bereits ausführlich in unserem Musterverzeichnis-Tutorial geschrieben, daher hier die Kurzfassung.
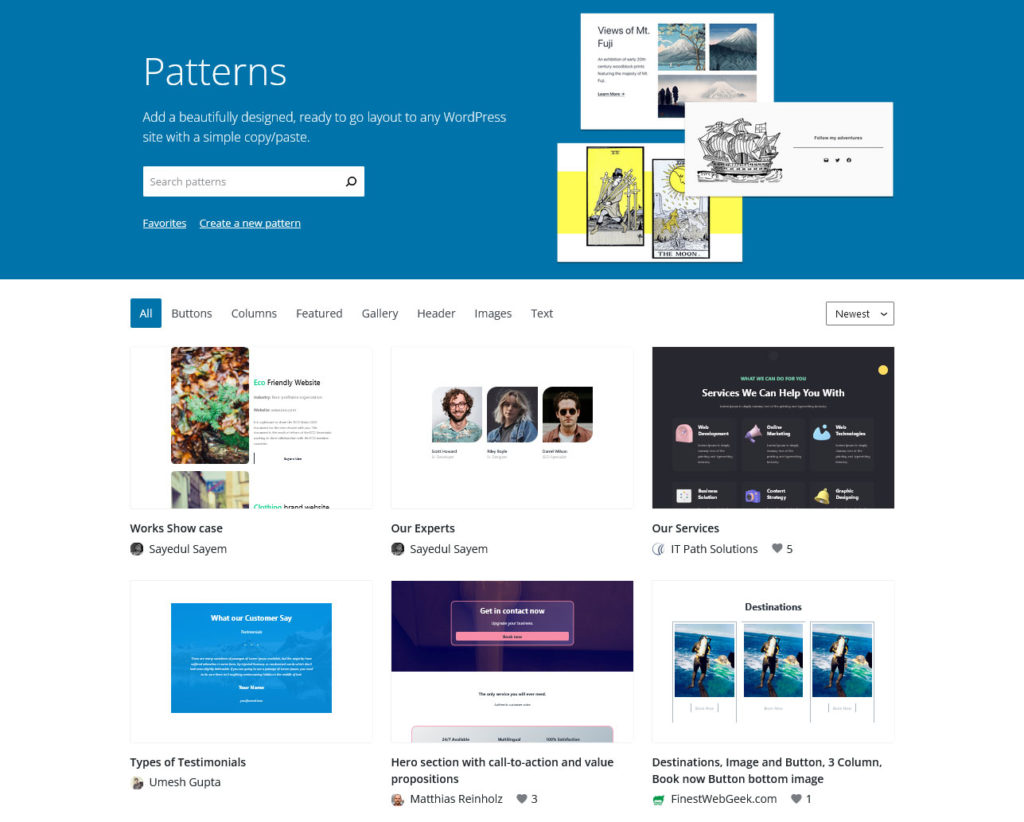
Gehen Sie zum WordPress-Musterverzeichnis und suchen Sie nach einer Blockanordnung, die Ihnen gefällt. Die Filter und das Suchfeld sind dafür nützlich.

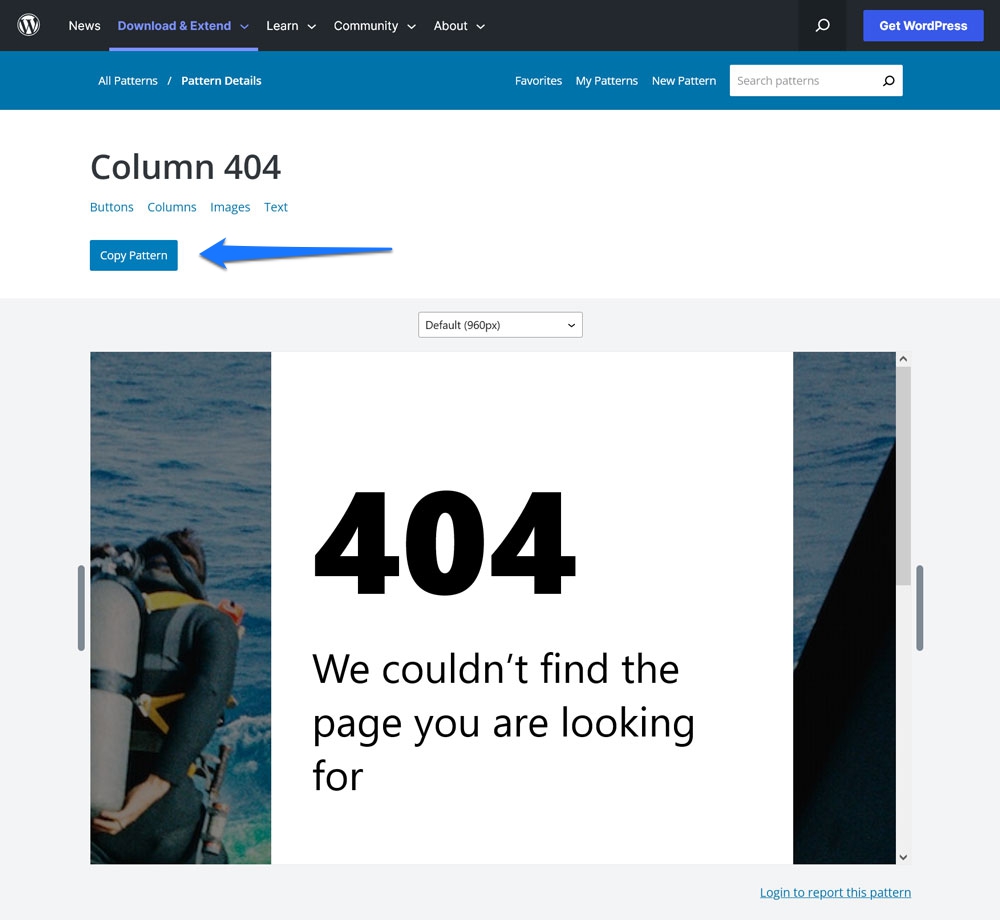
Wenn Sie etwas gefunden haben, klicken Sie darauf, um zur Musterseite zu gelangen. Klicken Sie hier einfach oben auf die Schaltfläche Muster kopieren .

Gehen Sie dann zurück zu dem, woran Sie im Site-Editor arbeiten. Platzieren Sie den Cursor an der Stelle, an der das Muster erscheinen soll, und fügen Sie es ein.

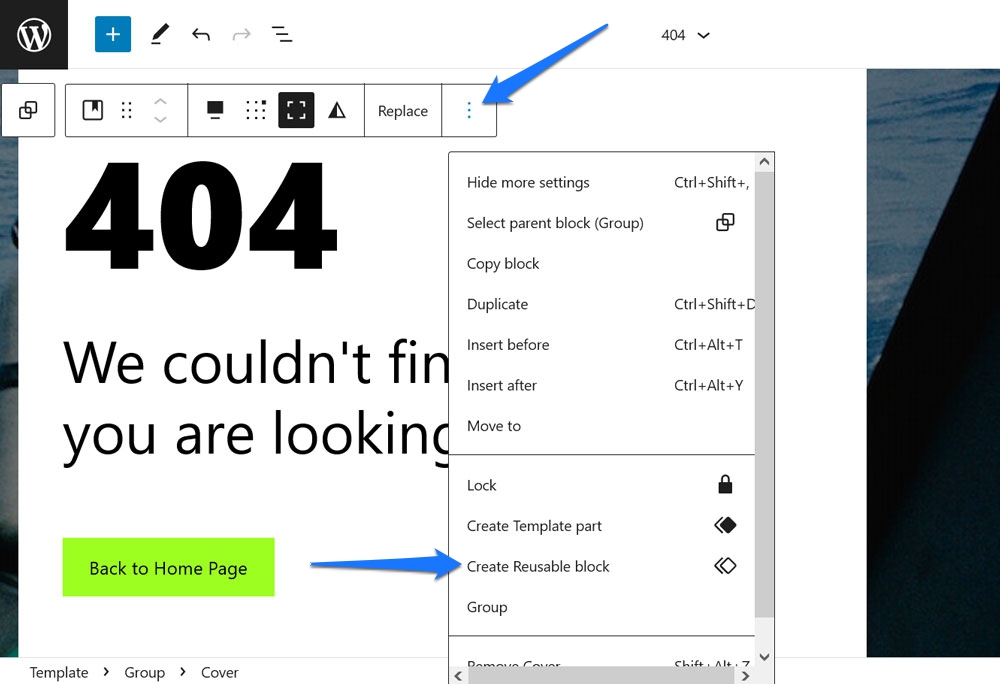
Das ist es. Das Muster befindet sich jetzt in Ihrem Inhalt, komplett mit allen dazugehörigen Bildern. Wenn Sie glauben, dass Sie es später wieder verwenden möchten, vergessen Sie nicht, einen wiederverwendbaren Block daraus zu machen.

7. Schalten Sie Ihre Beitragsanzeige zwischen Raster- und Listenansicht um
Dies ist eine dieser Funktionen des WordPress-Site-Editors, die wirklich klein, aber dennoch erwähnenswert ist, weil sie a) einen großen Unterschied in der Anzeige Ihrer Beiträge auf der Seite macht und b) leicht zu übersehen ist.
Wovon rede ich?
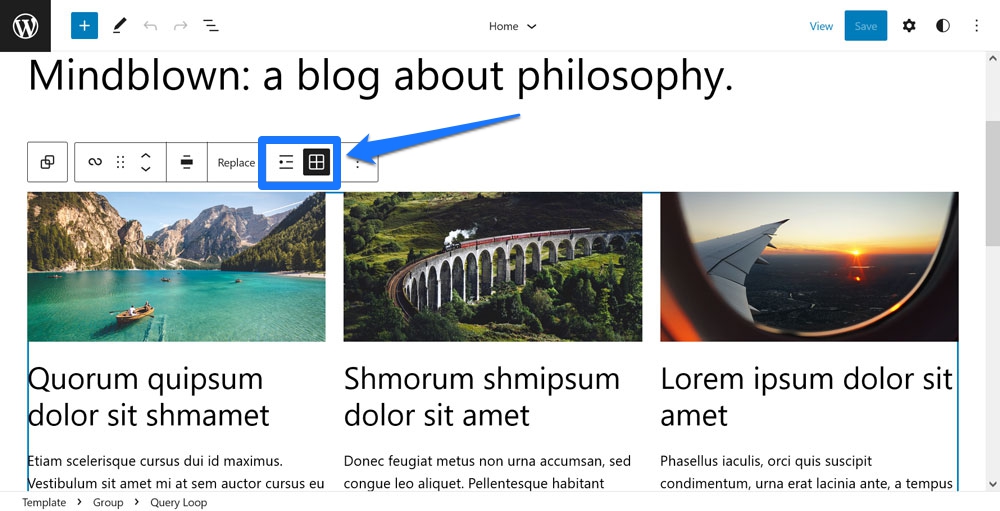
Wenn Sie den Abfrageschleifenblock verwenden, um eine Inhaltsliste irgendwo auf Ihrer Website anzuzeigen, können Sie in der oberen Symbolleiste zwischen einem Listen- und einem Rasterdesign hin und her wechseln.

Posts werden entweder als vertikale Liste oder in einem Muster nebeneinander angeordnet.

Eine kleine Option, die einen großen Unterschied machen kann.
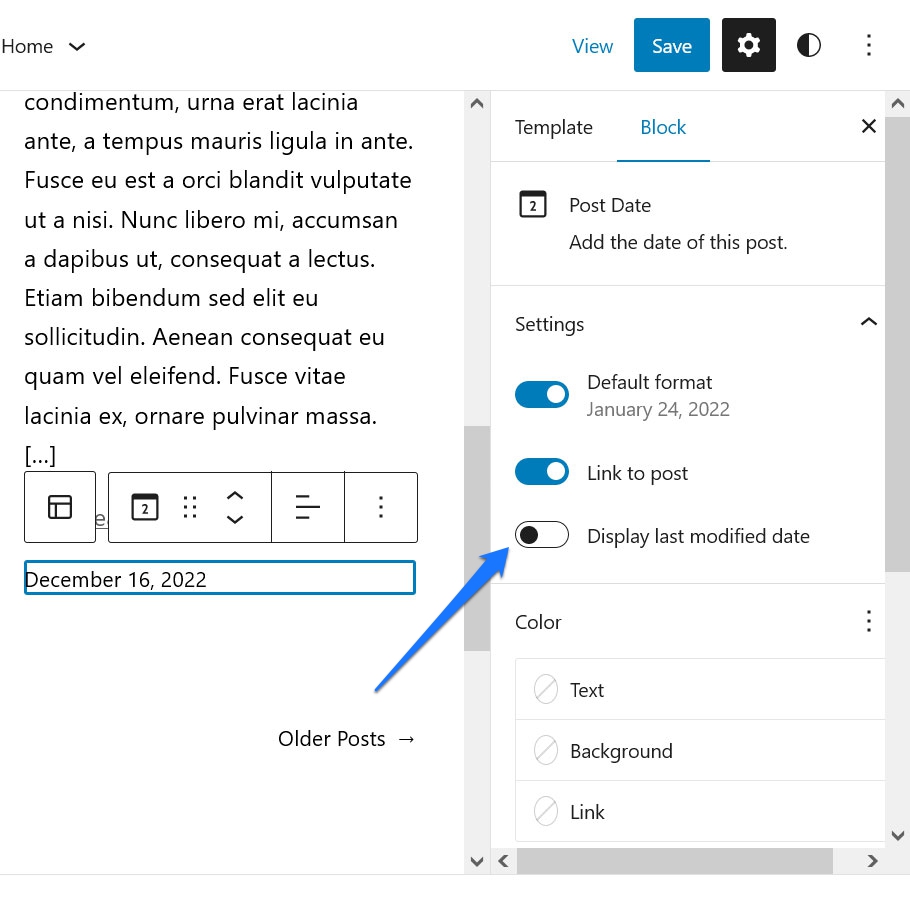
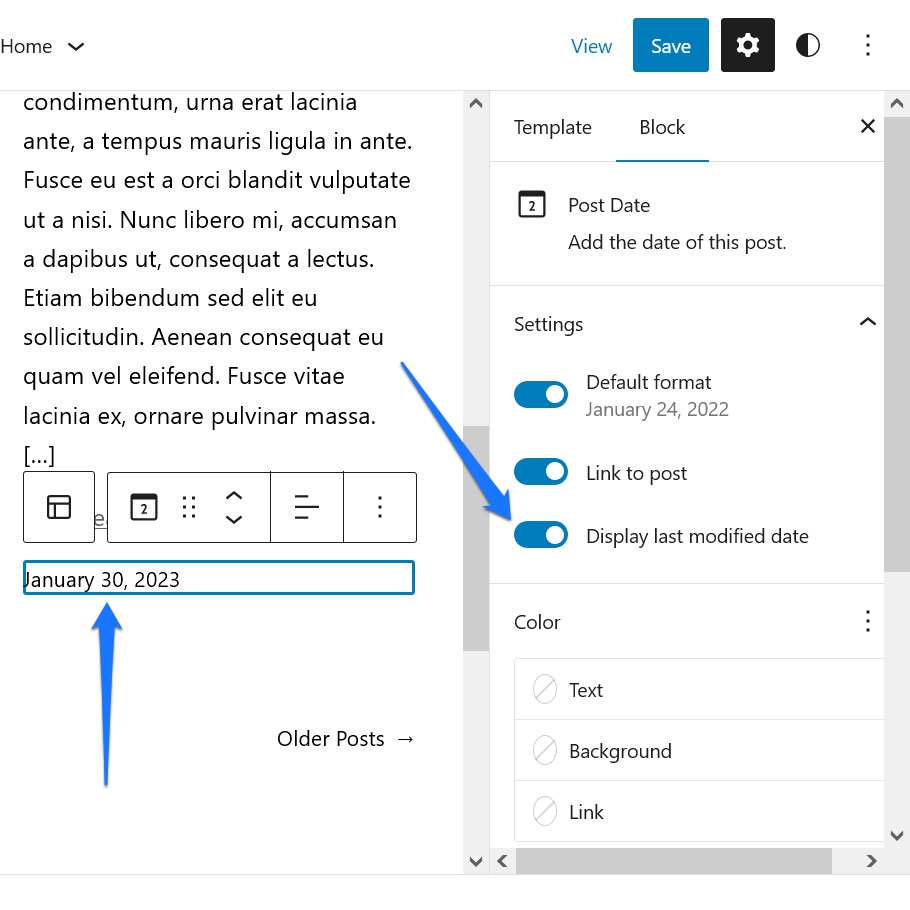
8. Zeigen Sie das Datum der letzten Änderung im Post-Datum-Block an
Eine weitere sehr kleine Option, die jedoch eine große Wirkung haben kann. Es betrifft den Post Date- Block, der meistens ein Standardwert der Abfrageschleife ist. Was leicht zu übersehen ist, ist, dass es auch eine Option gibt, um das Datum der letzten Änderung anzuzeigen. Du findest es rechts in den Einstellungen, wenn der Post-Date-Block aktiv ist.

Nachdem Sie den Schieberegler für Datum der letzten Änderung anzeigen aktiviert haben, zeigt WordPress bei jeder Aktualisierung Ihrer älteren Inhalte stattdessen automatisch das neue Datum auf der Seite an.

Dies ist eine großartige Möglichkeit, Suchmaschinen zu signalisieren, dass Sie Ihre Inhalte aktuell halten. Es ist auch eine Sache weniger, an die Sie denken müssen, wenn Sie dies tun.
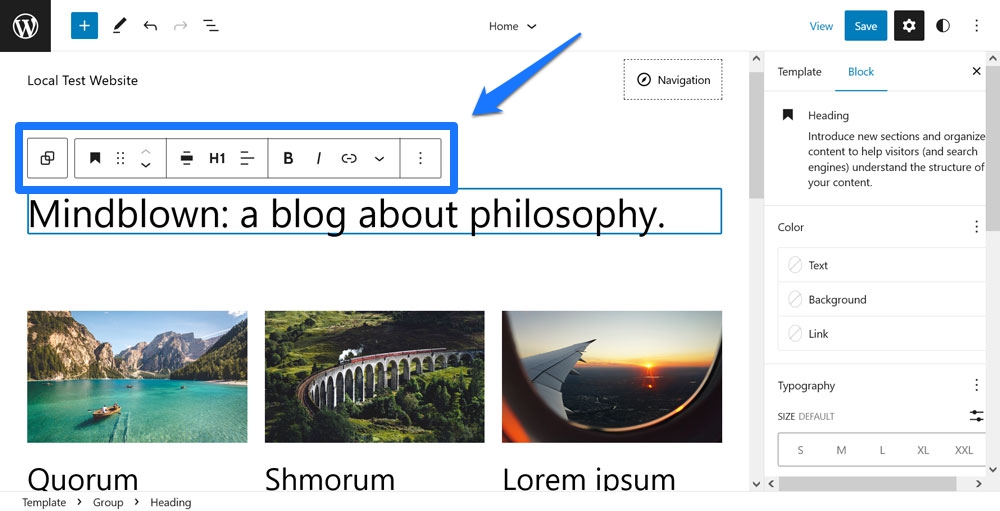
9. Verschieben Sie die Blocksymbolleiste nach oben
Wenn Sie zuvor den Site-Editor oder auch nur den Gutenberg-Post-Editor verwendet haben, sind Sie wahrscheinlich mit der Tatsache vertraut, dass eine Symbolleiste mit zusätzlichen Einstellungen angezeigt wird, wenn ein Block aktiv ist.

Das Problem ist, dass es je nach Scrollen manchmal schwer zu erreichen ist oder im Weg steht. Was mir normalerweise passiert, ist, dass ich auf ein Wort in einem Absatz ganz oben auf dem Bildschirm doppelklicke, um es zu markieren. Dann erscheint die Symbolleiste beim ersten Klick, sodass der zweite sofort etwas darin aktiviert.
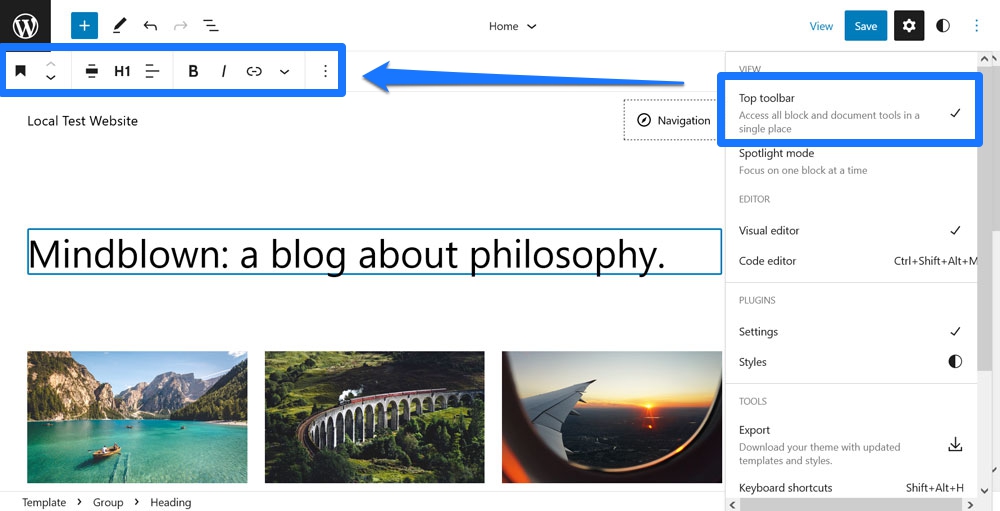
Wieder keine große Sache, aber es kann nervig werden. Wenn Sie feststellen, dass es Ihren Arbeitsablauf zu sehr unterbricht, gibt es im Menü Optionen (die drei Punkte in der oberen rechten Ecke) einen Menüpunkt namens Obere Symbolleiste . Klicken Sie darauf, und von nun an wird die Symbolleiste eines beliebigen Blocks, den Sie auswählen, immer über dem Editor angezeigt. So wissen Sie immer, wo Sie es finden.

10. Exportieren Sie Änderungen als benutzerdefinierte Designs
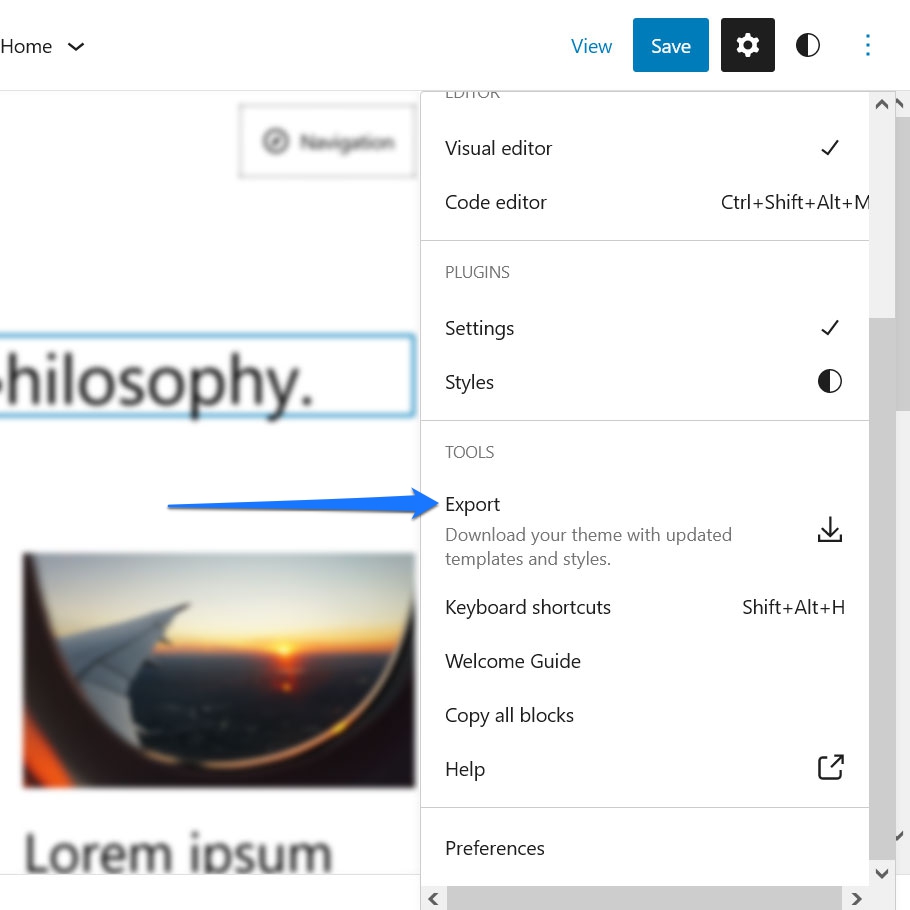
Die letzte etwas versteckte, weil unscheinbare Funktion des Site-Editors ist die Exportfunktion . Sie finden es im Optionsmenü .

Wenn Sie darauf klicken, erhalten Sie eine Aufforderung zum Herunterladen Ihrer Designdateien. Dazu gehören alle Änderungen, die Sie sowohl am Design als auch an den Vorlagen vorgenommen haben. Sie können diese verwenden, um dasselbe Thema auf jeder anderen WordPress-Website zu installieren und dasselbe Design zu erhalten.
Während dies nur wie eine normale Funktion erscheinen mag, ist es tatsächlich eine große Sache. Im Grunde genommen bedeutet dies, dass Sie mit dem Site-Editor jetzt die Möglichkeit haben, benutzerdefinierte Designs visuell und ohne Codierung zu erstellen und sie anderen Personen zur Verfügung zu stellen. Das war etwas, das in der Vergangenheit ausschließlich in den Bereich der Entwickler fiel. Nun, im Grunde kann es jeder tun.
Wenn Sie mehr darüber erfahren möchten, sehen Sie sich das Plugin „Create Block Theme“ an. Es ermöglicht Ihnen, Blockthemen, untergeordnete Themen und Stilvariationen einfach zu exportieren.
Welche Funktionen des Hidden Site Editors haben Sie gefunden?
Der Site Editor ist eine leistungsstarke Software, die eine breite und wachsende Vielfalt an Optionen bietet, um Änderungen am Design und Layout Ihrer WordPress-Site vorzunehmen. Aufgrund der Menge, die es zu bieten hat, kann es Ihnen verziehen werden, wenn Sie nicht jede einzelne seiner Funktionen kennen.
Oben haben wir einige besprochen, die Sie vielleicht noch nicht kannten. Von der sofortigen Änderung Ihres Designdesigns mit Stilvariationen, globalen Stilen für einzelne Blöcke, der Möglichkeit, Blöcke spontan zu installieren, oder einfach kleinen Dingen wie dem Umschalten der Post-Anzeige von der Listen- zur Rasteransicht und umgekehrt – es gibt viel zu entdecken.
Wenn Sie diese lernen, werden Sie hoffentlich motiviert, die verfügbaren Einstellungen selbst zu erforschen und Ihre Fähigkeiten weiter zu verbessern.
Was ist Ihre Lieblingsfunktion des Site-Editors, die Sie entdeckt haben? Bitte teilen Sie uns dies in den Kommentaren unten mit!
