Bilmediğiniz 10 WordPress Site Düzenleyici (FSE) Özelliği
Yayınlanan: 2023-03-28Site Düzenleyici olarak da bilinen WordPress Tam Site Düzenleme, aşina olabileceğiniz pek çok özellik sunar. Bunun nedeni, yalnızca WordPress platformuna görece yeni bir eklenti olması değil, aynı zamanda düzenli olarak yeni özelliklerin ortaya çıkmasıyla sürekli gelişim halinde olmasıdır. Sonuç olarak, bazı şeyleri kaçırmak kolaydır.
WordPress Site Düzenleyicisinden en iyi şekilde yararlanmanıza yardımcı olmak için bu gönderide gözden kaçırmış olabileceğiniz bazı özelliklerin üzerinden geçeceğiz. Bazıları daha büyük, bazıları daha küçük. Ancak, bunların tümü, daha iyi tasarımlar oluşturmanıza ve sitenizi daha etkili bir şekilde özelleştirmenize yardımcı olabilir - eğer bunları biliyorsanız.

1. Stil Varyasyonlarını Değiştirin
Stil varyasyonlarıyla başlayalım. Bunlar, WordPress Site Düzenleyicinin oldukça merkezi bir özelliği olsa da, bunların farkında değilseniz, büyük zaman kaçırıyorsunuz demektir. Bu nedenle, onları hızlı bir şekilde ele alalım.
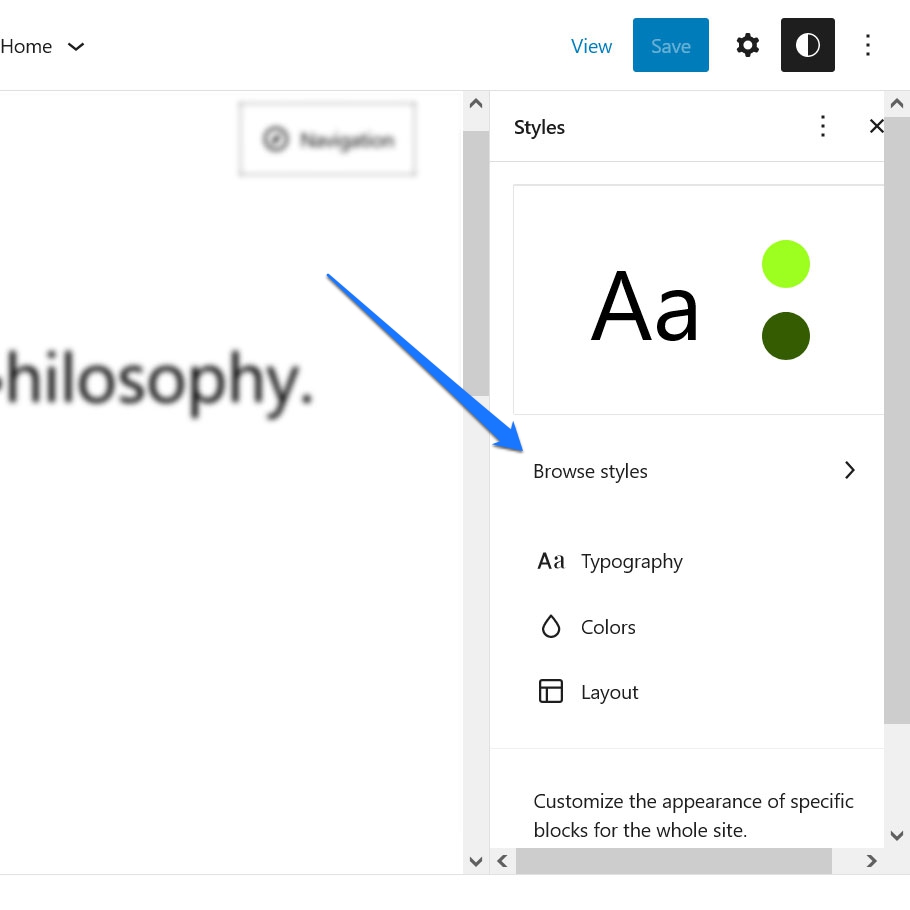
Peki onlar ne? Global Stiller menüsünü açarsanız (sağ üst köşedeki siyah beyaz daire simgesi), üstte Browse styles yazan bir seçenek görürsünüz.

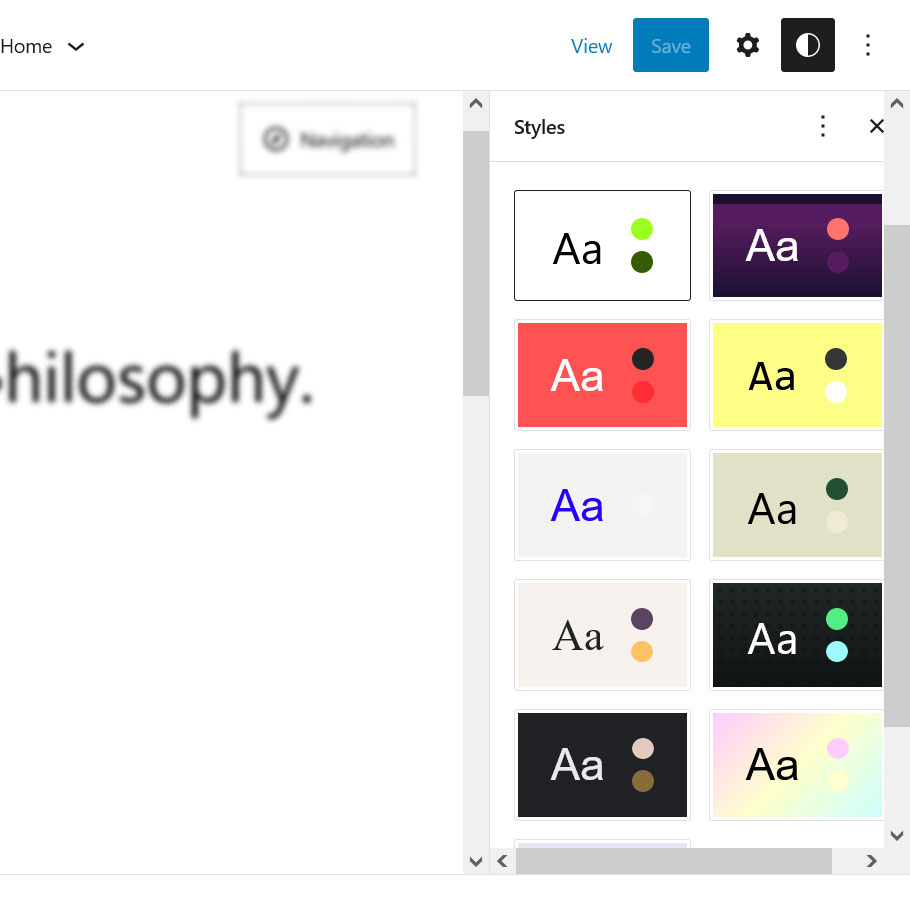
Burada tema geliştiricileri, temaları için bir veya daha fazla stil varyasyonu ekleyebilir. Örneğin, Twenty Twenty-Three temasında, mevcut varyasyonların tam bir listesini burada bulacaksınız.

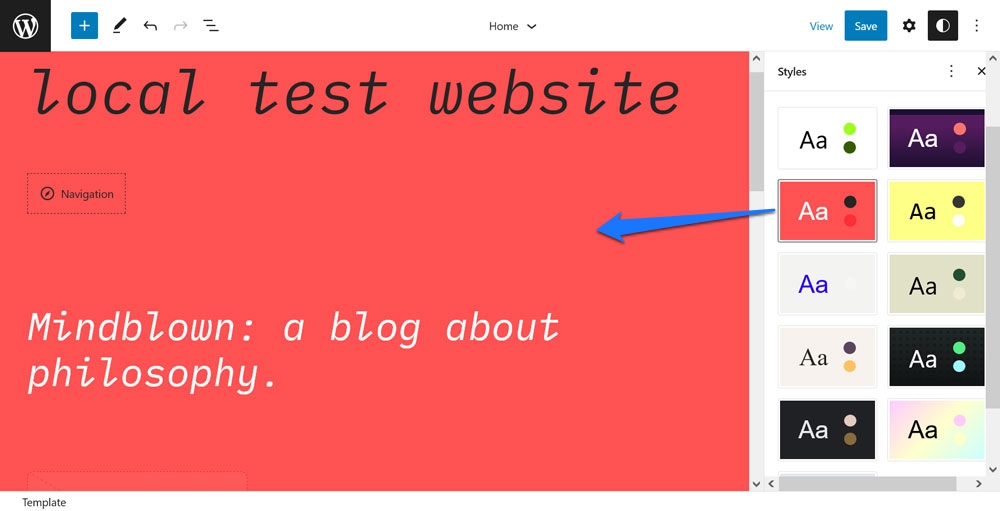
Birine tıklayın ve soldaki site önizlemesi hemen stil ön ayarlarını devralacaktır.

Yazı tipi, yazı tipi stili, arka plan renkleri - eserlerden bahsediyoruz. Kaydedin ve siteniz aynı tasarımı benimseyecektir. Temel olarak, tek bir tıklamayla temanızın tüm görünümünü değiştirebilirsiniz. Bu size siteniz için büyük çeşitlilik, ilham ve kendi lezzetinizi eklemek için birkaç başlangıç noktası sağlar.
2. Bireysel Bloklar İçin Stilleri Düzenleyin
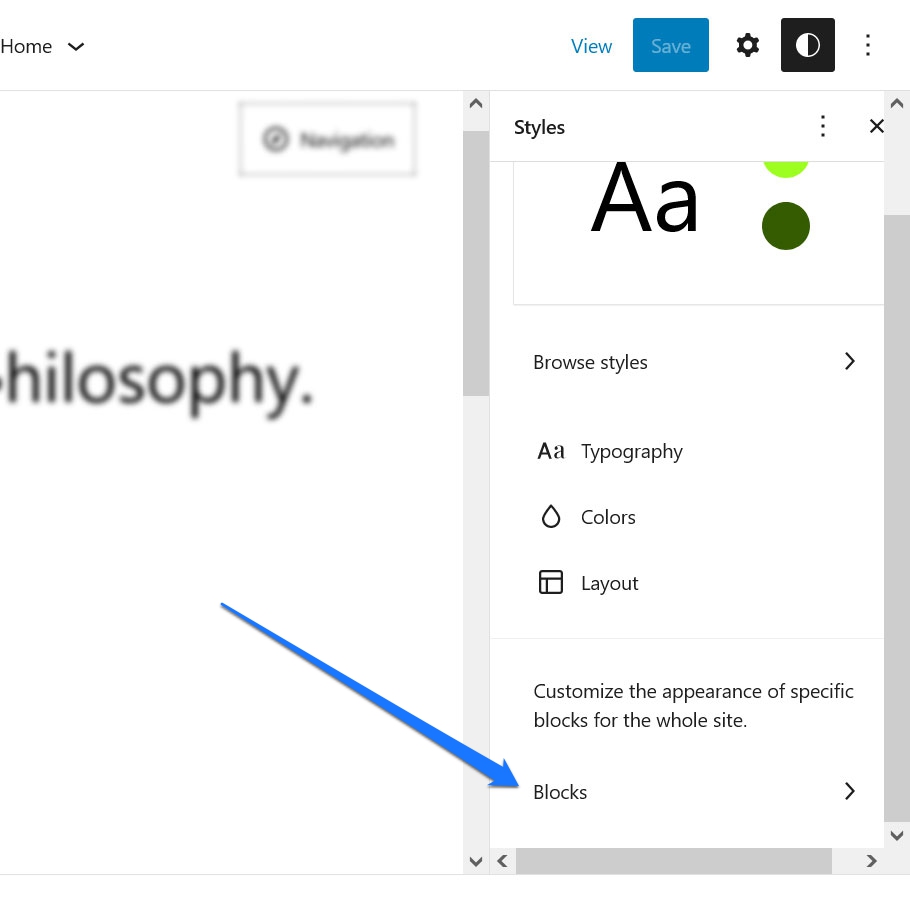
Global Styles menüsünde, bazen biraz ihmal edilen başka bir seçenek de bulabilirsiniz. En alttaki Bloklar'ın altında, site genelinde geçerli olacak tek tek blok türlerinde değişiklikler yapabilirsiniz.

Bu, yazı tiplerini ve yazı tipi stillerini değiştirmekten arka planlara, bağlantılara ve düğmelere renk atamaya ve düzen değişiklikleri yapmaya kadar her şey olabilir.
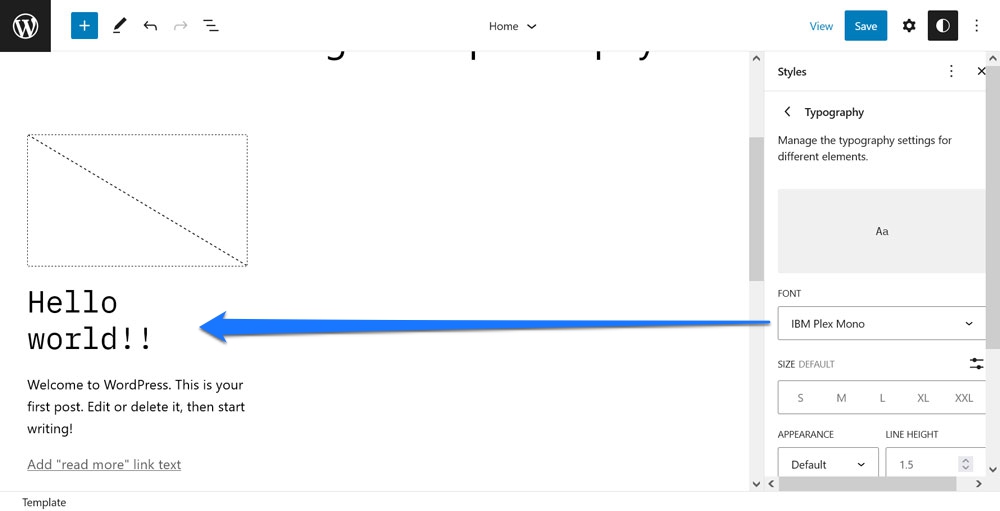
Örneğin, sitenizdeki tüm Yazı Başlığı bloklarının aynı yazı tipi stilini ve rengini kullandığından emin olmak ister misiniz? Bundan daha kolay bir şey yok.
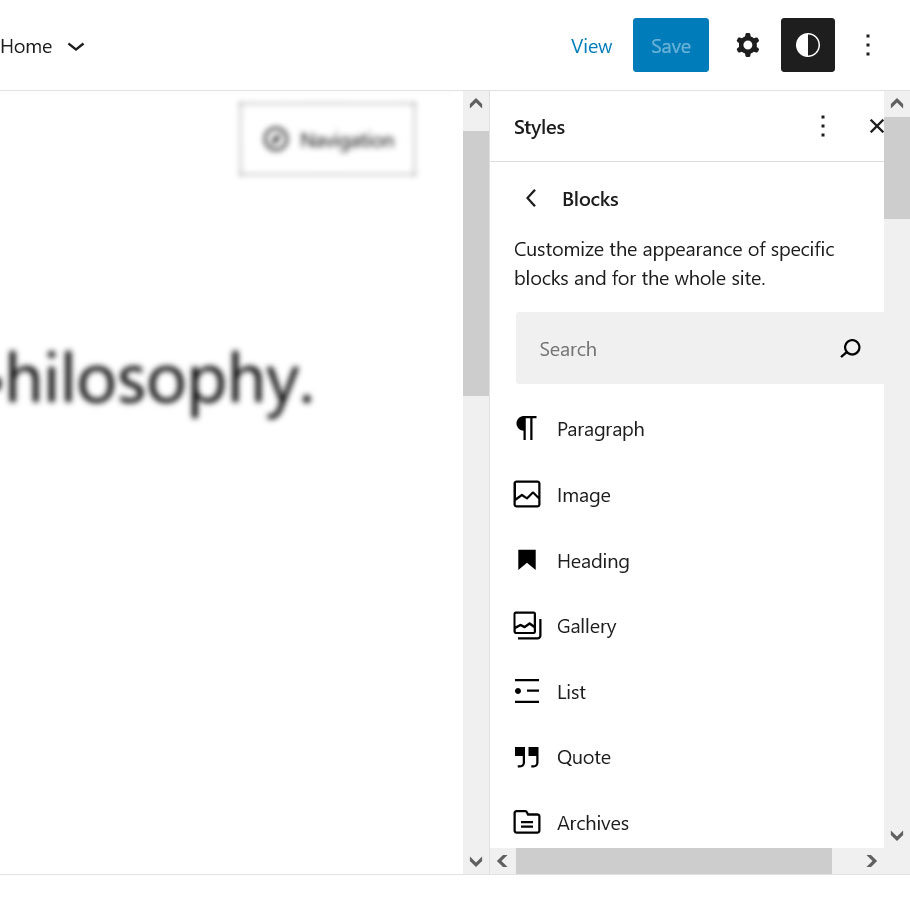
İlk olarak, ada göre veya listede arayın.

Ardından tipografi ve renk ayarlarında ihtiyacınız olan değişiklikleri yapın. Tamamlandıktan sonra, sitenizde bu bloğun oluştuğu her yerde uygulanacaktır (bireysel olarak üzerine yazılmadıkça).

Güncellemeleri farklı şablonlarda manuel olarak yapmak zorunda olmaktan iyidir.
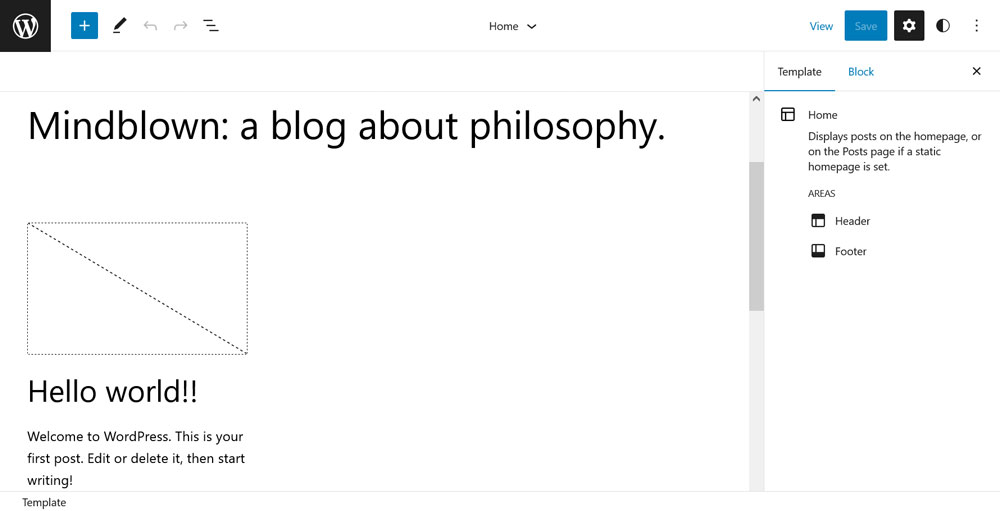
3. Gönderi/Sayfa Düzenleyiciden Sayfa Şablonlarıyla Çalışın
Bu teknik olarak Site Editöründe değil, onun kuzeni olan Şablon Editöründe gerçekleşir. Bununla birlikte, ikisi o kadar yakından ilişkilidir ki, şimdilik kaymasına izin vereceğiz.
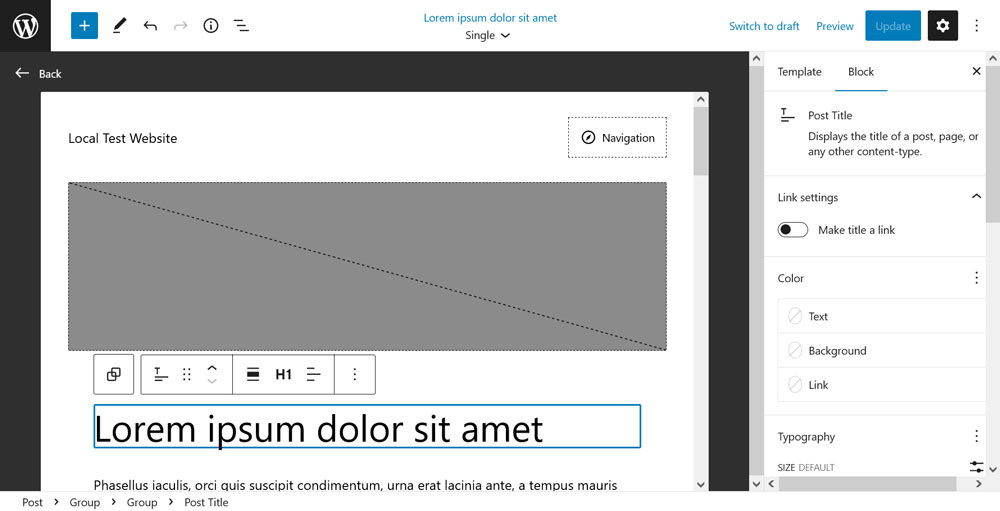
Farkında olmayabilirsiniz, ancak gönderileri ve sayfaları düzenlerken, ana Site Düzenleyiciye geri dönmeye gerek kalmadan, bunların bireysel şablonlarını düzenlemek ve hatta özel şablonlar oluşturmak mümkündür.
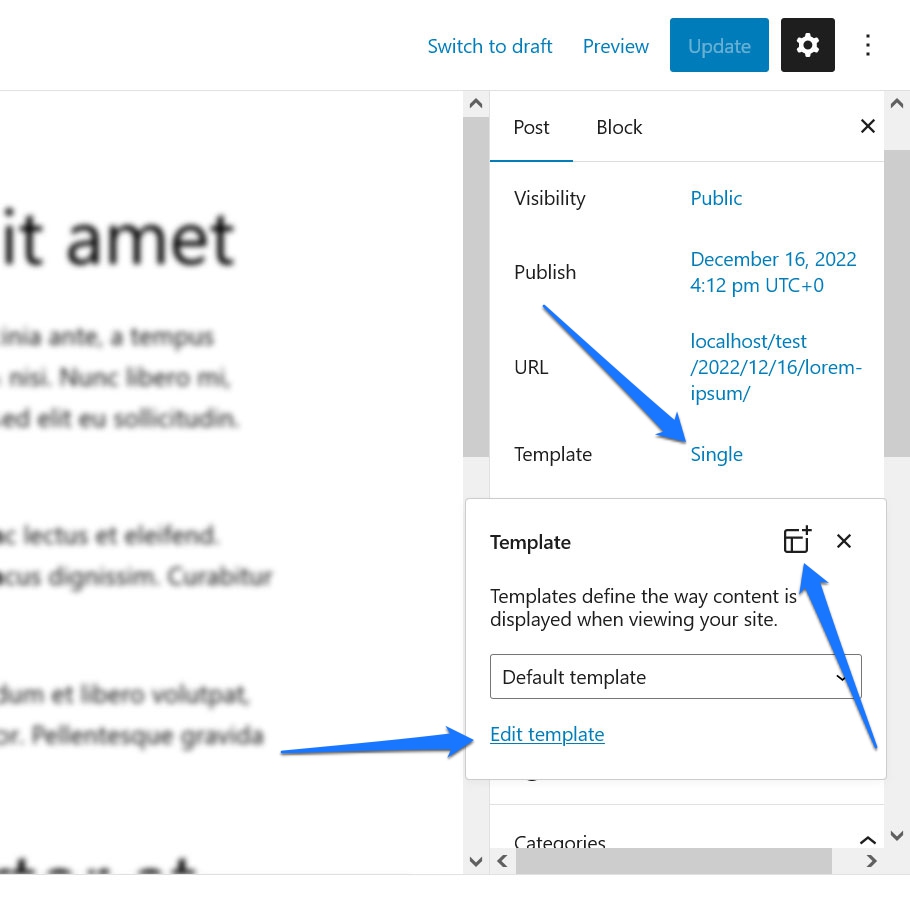
Sağdaki mevcut sayfa şablonunun adına tıkladığınızda bu seçeneği görürsünüz. Sağdaki seçenekler menüsünde Şablon altında bulunur.

Açılır menüden bir şablon seçin ve üzerinde değişiklik yapmak için alttaki Şablonu düzenle'ye tıklayın. Alternatif olarak, sağ üst köşede yeni bir özel şablon eklemek için simge de bulunur. Bunlardan herhangi biri sizi aşağıdaki Şablon Düzenleyiciye götürecektir.

Site Editörünün basitleştirilmiş bir sürümüdür, ancak eşit derecede güçlüdür. Öne çıkan görüntünüzün ve başlığın konumunu değiştirmek, öğeler arasında gezinmek ve hatta yeni bir üstbilgi veya altbilgi girmek gibi görevleri gerçekleştirebilirsiniz. Kaydettikten sonra, değişiklikler sitenizde bu şablonu kullanan tüm sayfalara uygulanacaktır.
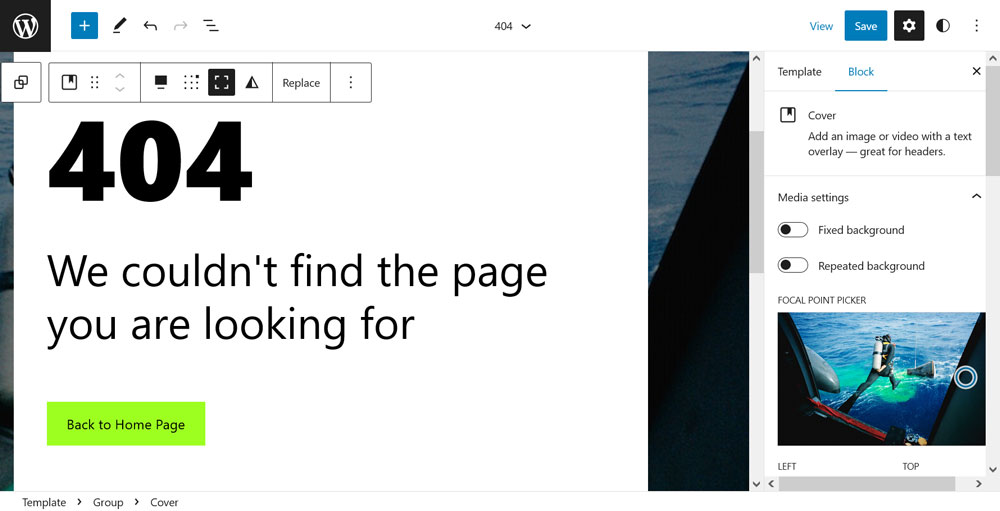
4. Blok Şablonlarını Özelleştirin
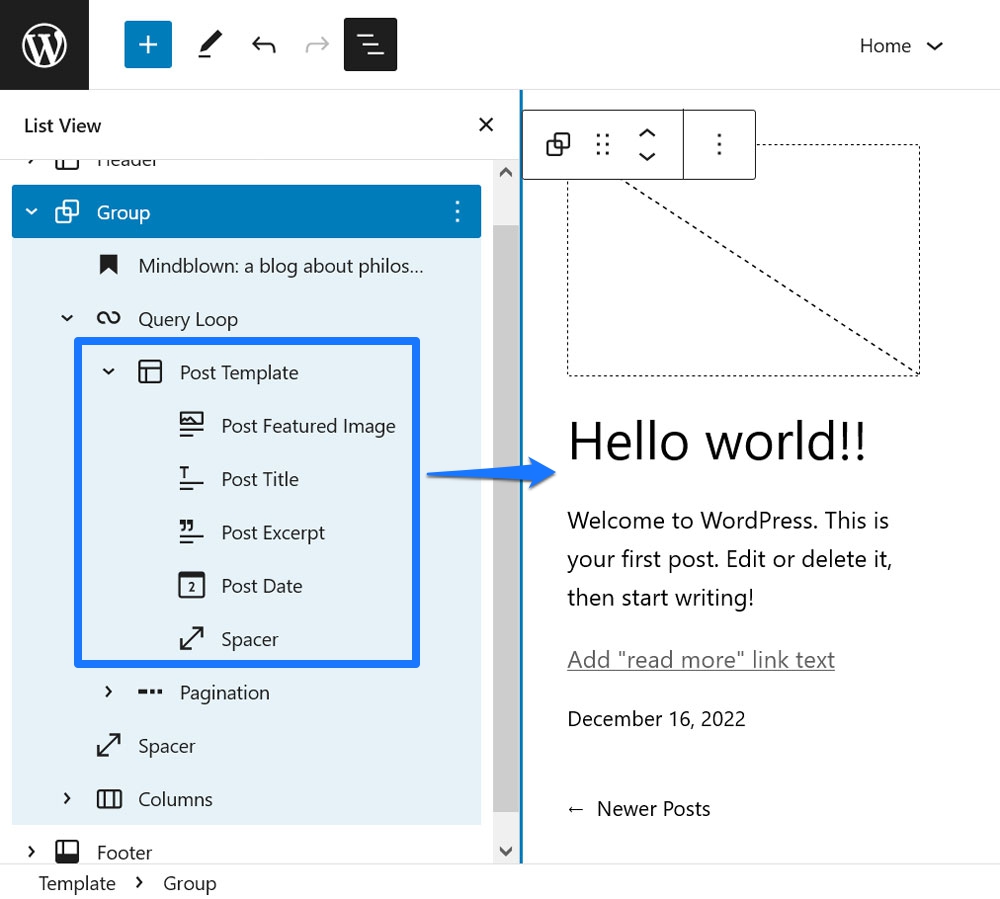
Site Düzenleyicinin ve genel olarak WordPress blok düzenleyicisinin özelliklerinden biri, daha fazla inceleme yapıldığında aslında birkaç başka bloktan oluşan bir grup blokla gelmeleridir. Örnekler, Yorumlar veya İçerik Yayınlama bloklarını içerir.
Liste görünümünde bakarsanız, aslında birçok parçaya sahip olduklarını görebilirsiniz.

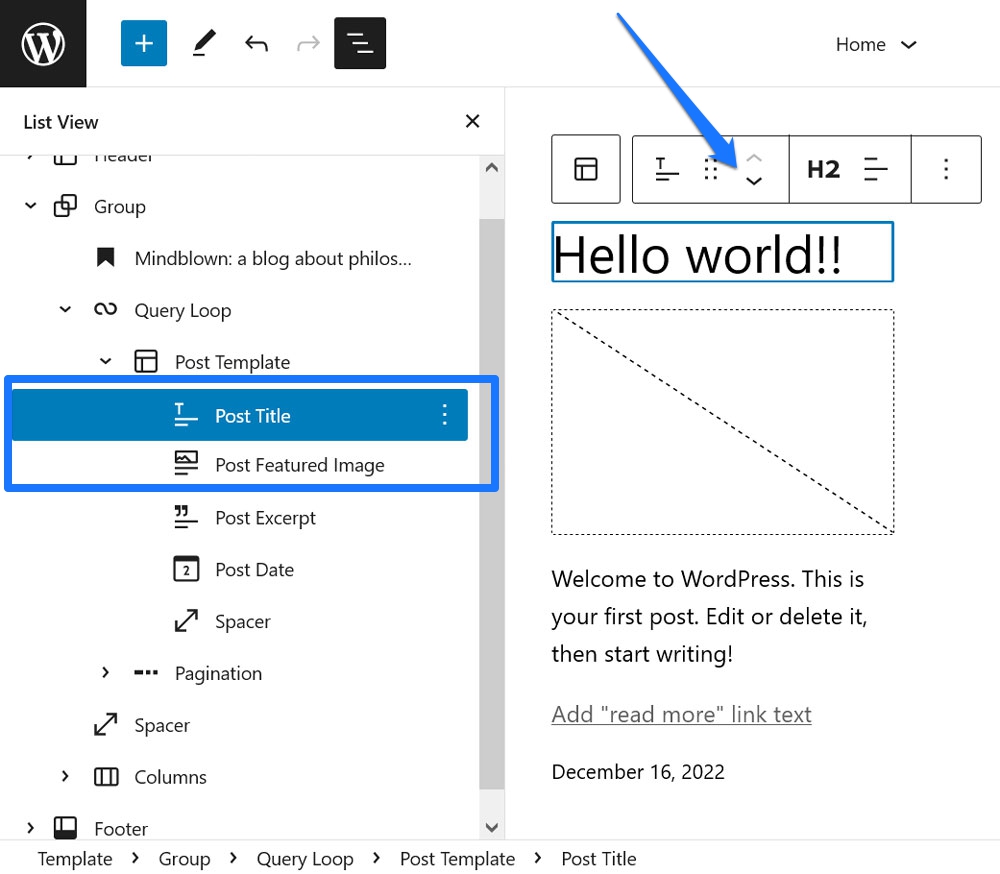
Bu size öğelerin sırasını ve düzenini belirleme esnekliği sağlar. Örneğin, Gönderi Öne Çıkan Görsel ve Gönderi Başlığının sırasını tersine çevirmek isterseniz, bunu her zamanki yöntemlerle yapabilirsiniz (örneğin, sürükleyip bırakarak veya ok simgesini kullanarak).

Bununla ilgili güçlü olan şey, burada yaptığınız herhangi bir değişikliğin bu blokla oluşturulan tüm site öğelerine uygulanabilmesidir. Örneğin, Query Loop bloğunuzdaki makalelerden birinde değişiklik yapmak, geri kalanında da aynısını otomatik olarak yapacaktır.
5. Blokları Anında Kurun
Site Düzenleyicide kendinizi "keşke bir XYZ bloğum olsaydı" gibi bir şey düşünürken buldunuz mu? Belki bir içindekiler bloğu, bir resim kaydırıcısı veya bir popüler gönderiler widget'ı istersiniz.
Sitenize bu tür bir işlevsellik eklemek için birçok Gutenberg blok eklentisi vardır. Bununla birlikte, WordPress ayrıca Site Düzenleyicinin içine tekil bloklar kurmanın bir yolunu da sunar.
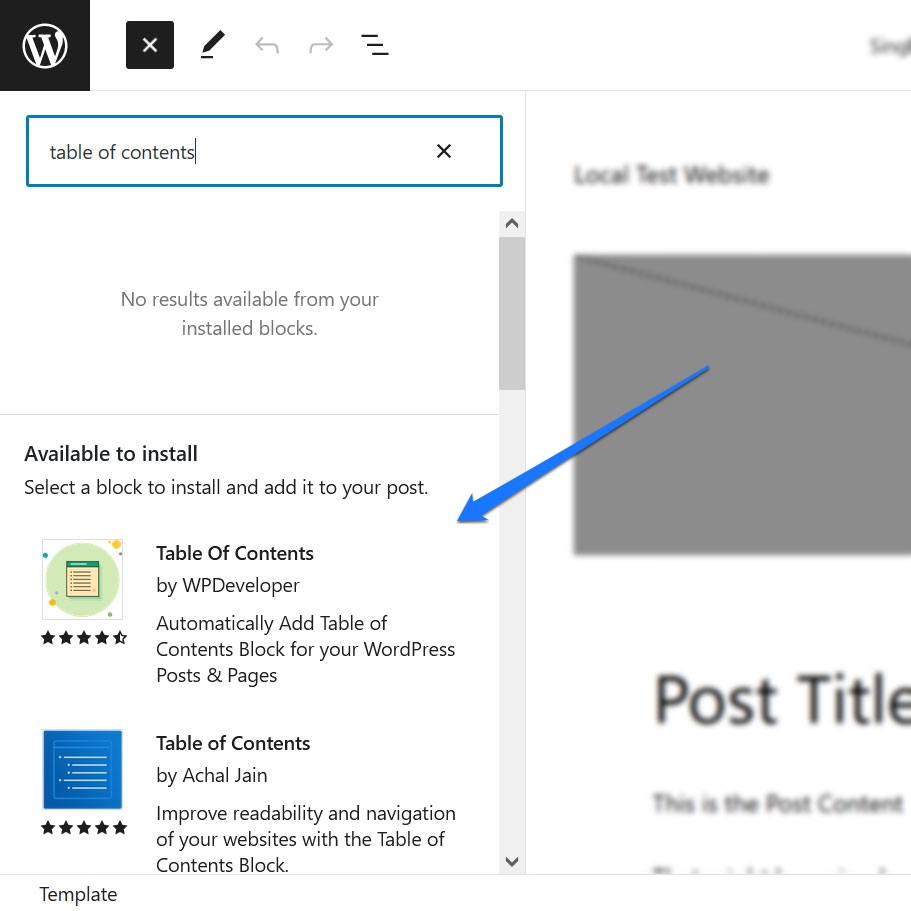
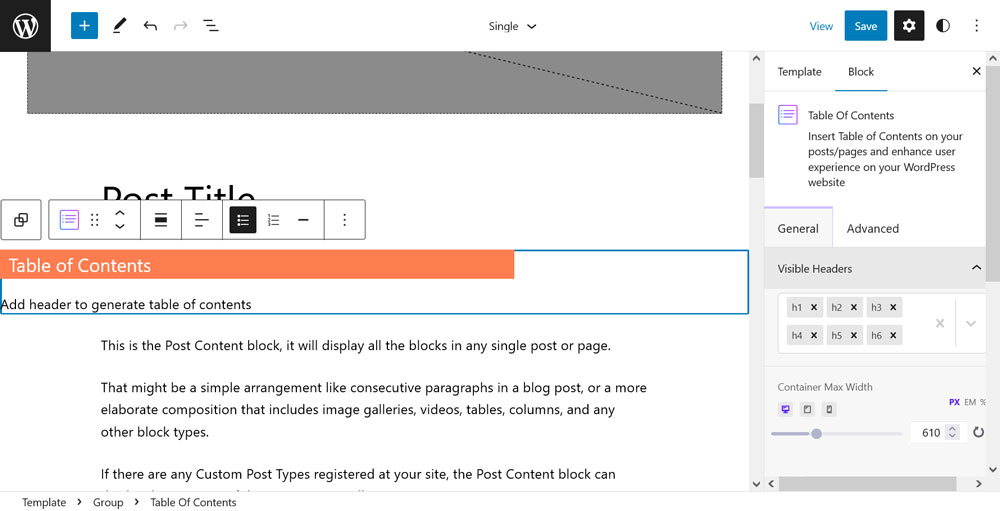
Örneğin, yukarıda bahsedilen içindekiler tablosunu eklemek istediğinizi varsayalım. Bunun için blok yerleştiriciye gidin (sol üst köşedeki artı işaretli mavi düğme) ve üstteki arama alanına o anahtar kelimeyi yazın. Sitenizde uygun herhangi bir şey bulamasanız da, en altta ilgili blok sonuçlarıyla birlikte Yüklenebilir adlı bir bölüm göreceksiniz.

Bunlardan biri kulağa umut verici geliyorsa, bloğu sitenize yüklemek için tıklamanız yeterlidir. Ayrıca bloğu, sürücüyü test edebileceğiniz ve yapılandırabileceğiniz mevcut sayfaya hemen ekler.


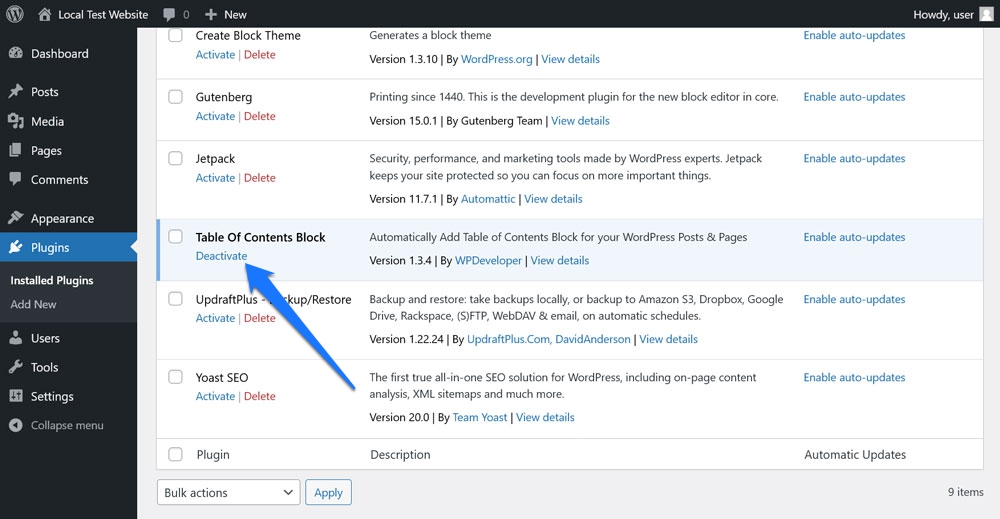
Temiz, değil mi? Ayrıca, yeni yüklenen bloklardan bir veya daha fazlasının bunu gerçekten sizin için yapmadığı ortaya çıkarsa, bunları eklentiler menüsünden her zaman devre dışı bırakabilir ve silebilirsiniz.

6. Kopyala ve Yapıştır Yoluyla Blog Kalıplarını İçe Aktarın
Çok fazla esneklik yaratan ikinci bir özellik, blok kalıplarını düzenleyiciye kolayca aktarma olasılığıdır. Model dizini öğreticimizde bunun hakkında zaten ayrıntılı olarak yazdık, işte kısa versiyon.
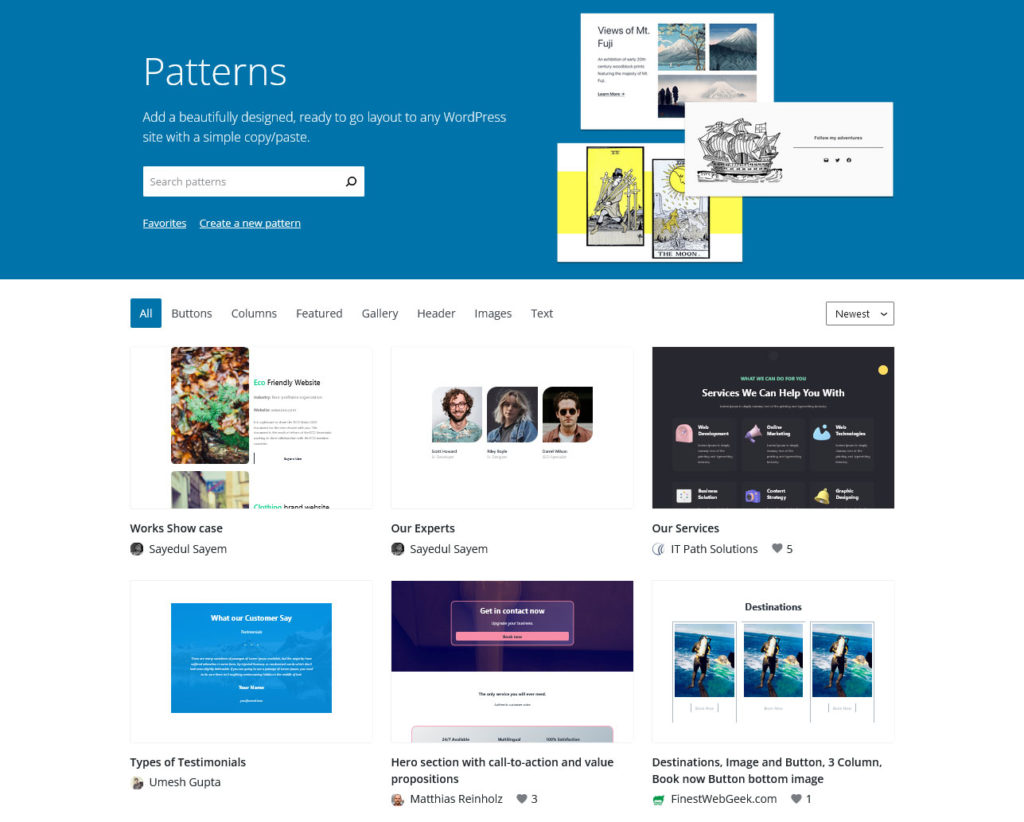
WordPress desen dizinine gidin ve beğendiğiniz bir blok düzenlemesi arayın. Filtreler ve arama alanı bunun için kullanışlıdır.

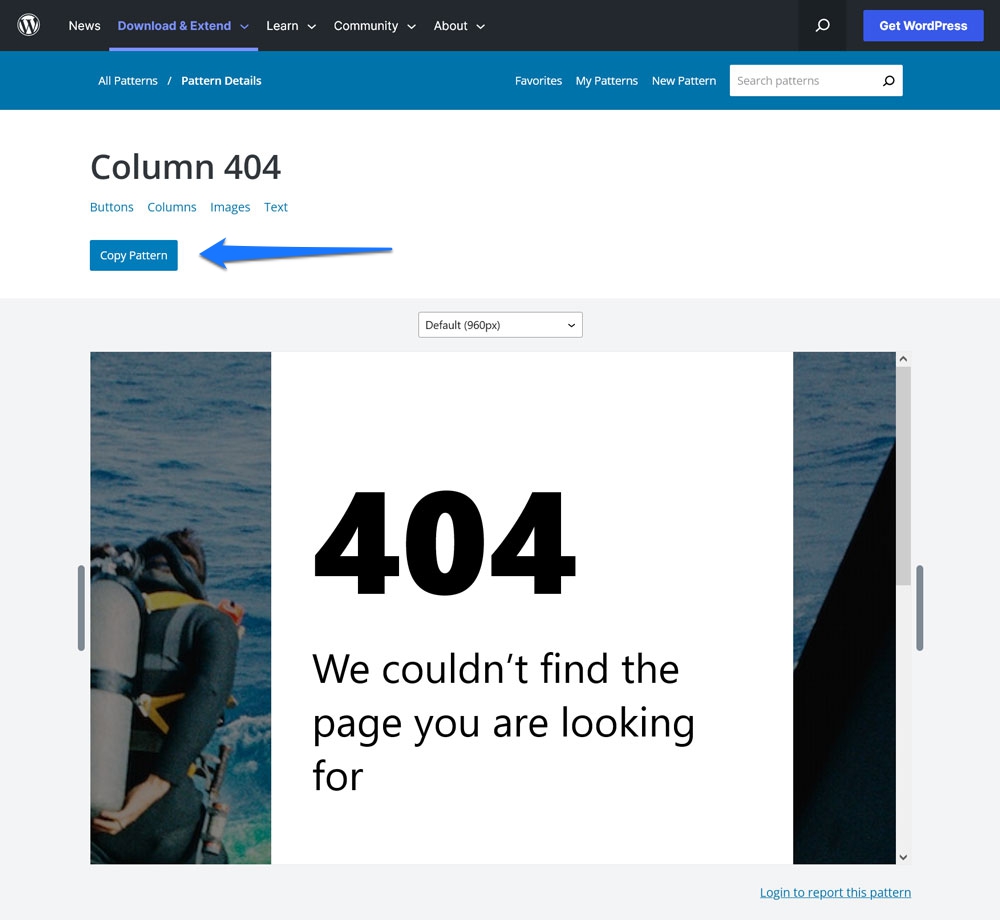
Bir şey bulduğunuzda, desen sayfasına gitmek için üzerine tıklayın. Burada, üst kısımdaki Modeli Kopyala düğmesini tıklamanız yeterlidir.

Ardından, Site Düzenleyici'de üzerinde çalıştığınız şeye geri dönün. İmleci, desenin görünmesini istediğiniz yere getirin ve yapıştırın.

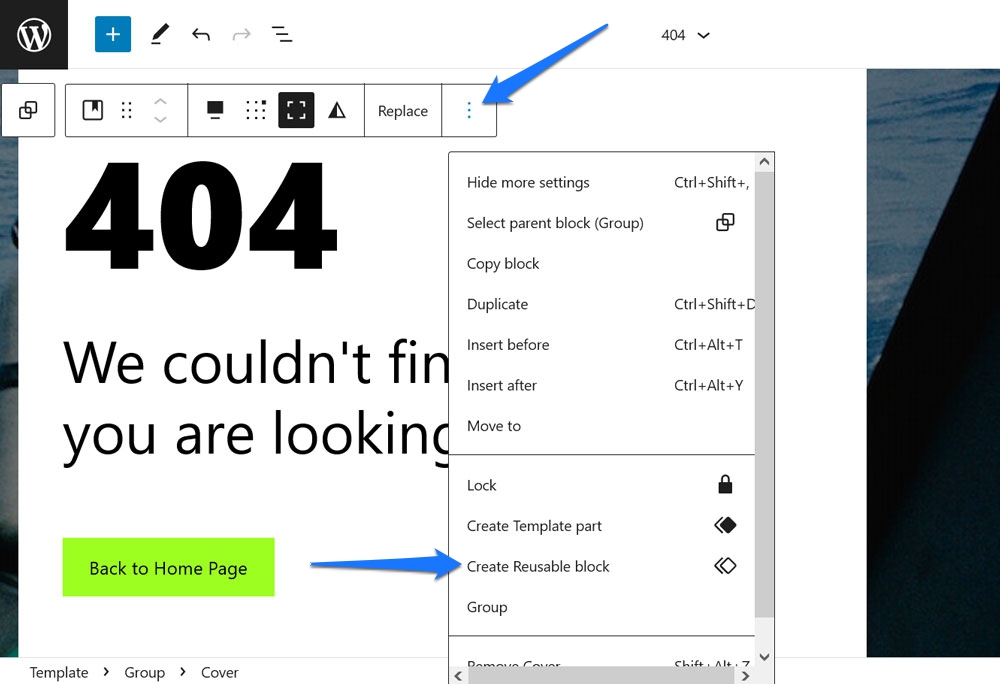
Bu kadar. Desen artık içeriğinizde, ona ait tüm resimlerle birlikte. Daha sonra tekrar kullanmak isteyeceğinizi düşünüyorsanız, tekrar kullanılabilir bir blok yapmayı unutmayın.

7. Gönderi Görünümünüzü Izgara ve Liste Görünümü Arasında Değiştirin
Bu, gerçekten küçük ama yine de bahsetmeye değer WordPress Site Düzenleyici özelliklerinden biridir çünkü a) gönderilerinizin sayfada görüntülenmesinde büyük bir fark yaratır ve b) gözden kaçırması kolaydır.
Ne hakkında konuşuyorum?
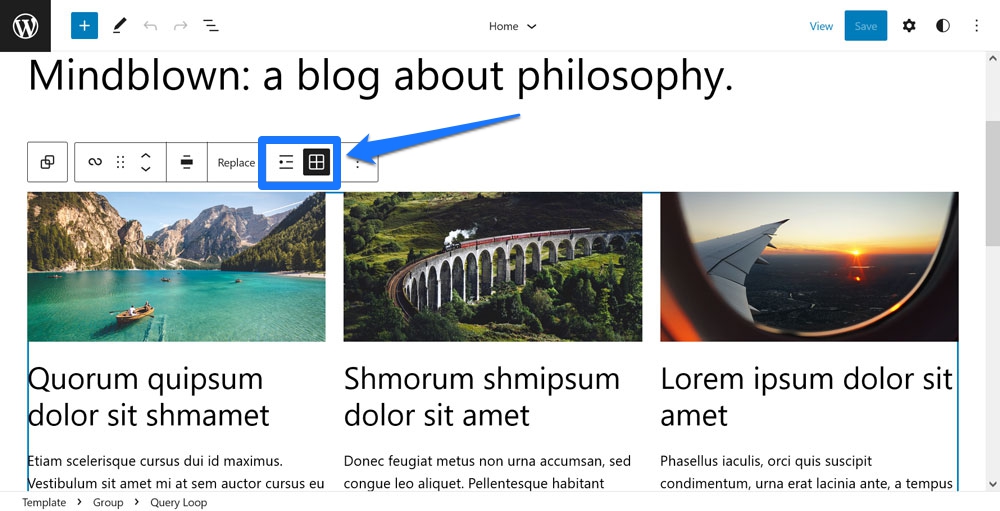
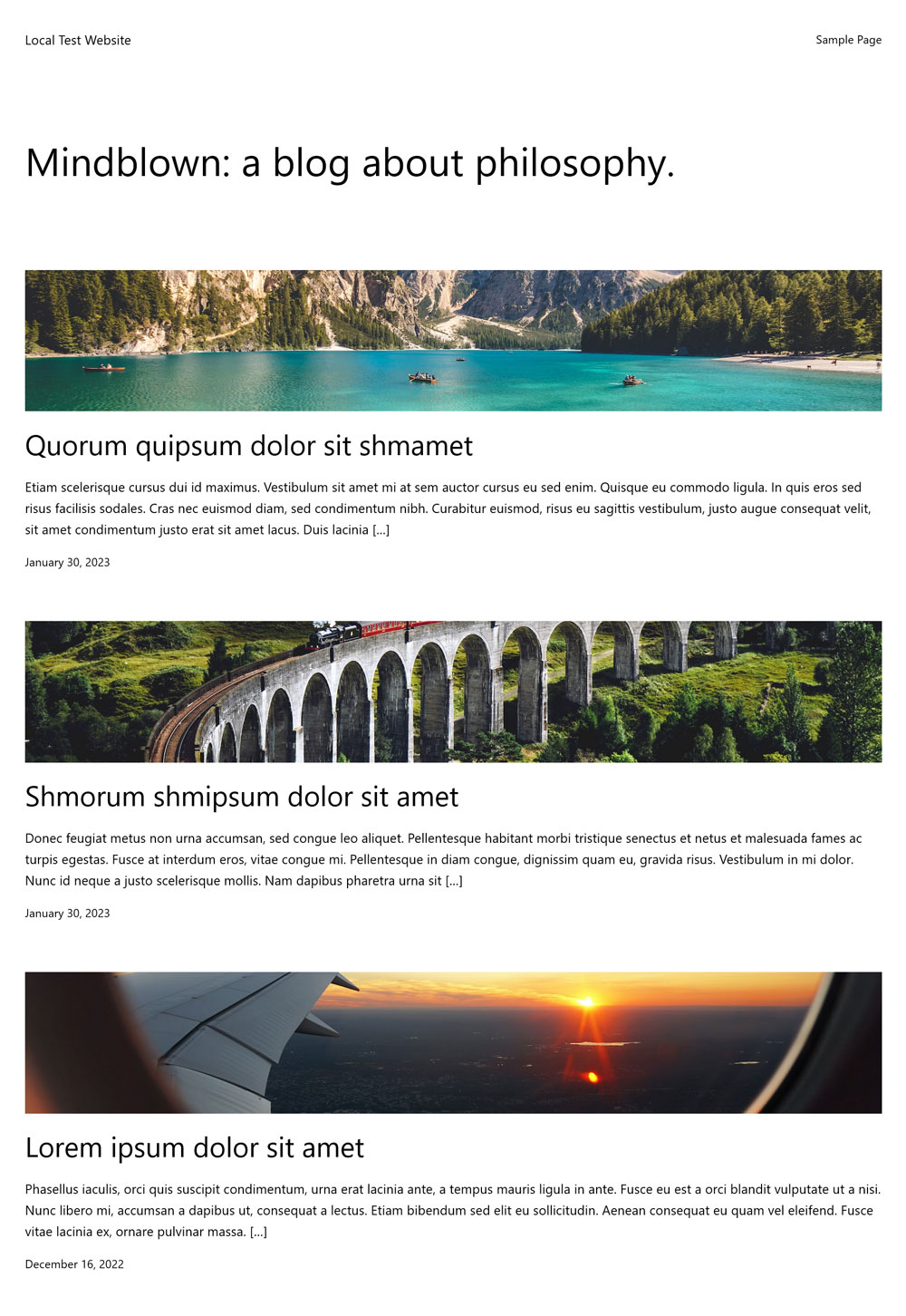
Sitenizin herhangi bir yerinde bir içerik listesi görüntülemek için Sorgu Döngüsü bloğunu kullanırken, üst araç çubuğunda bir liste ve ızgara tasarımı arasında geçiş yapabilirsiniz.

Gönderileri dikey bir liste olarak veya yan yana bir düzende düzenleyecektir.

Büyük bir fark yaratabilecek küçük bir seçenek.
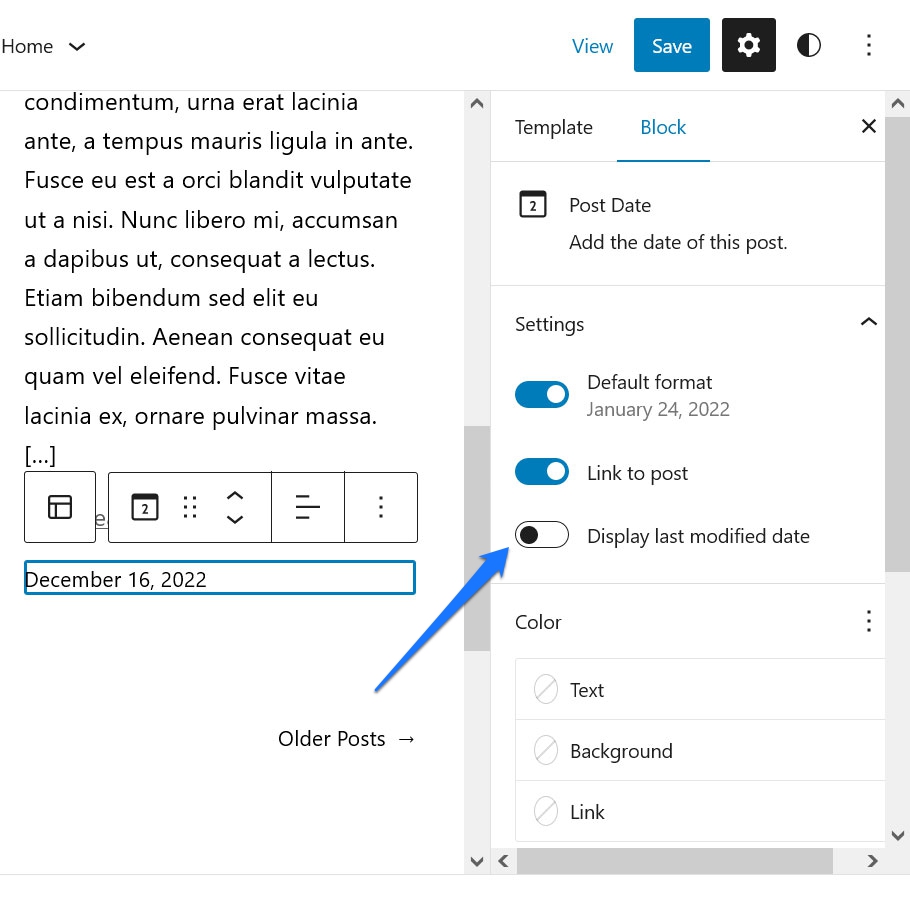
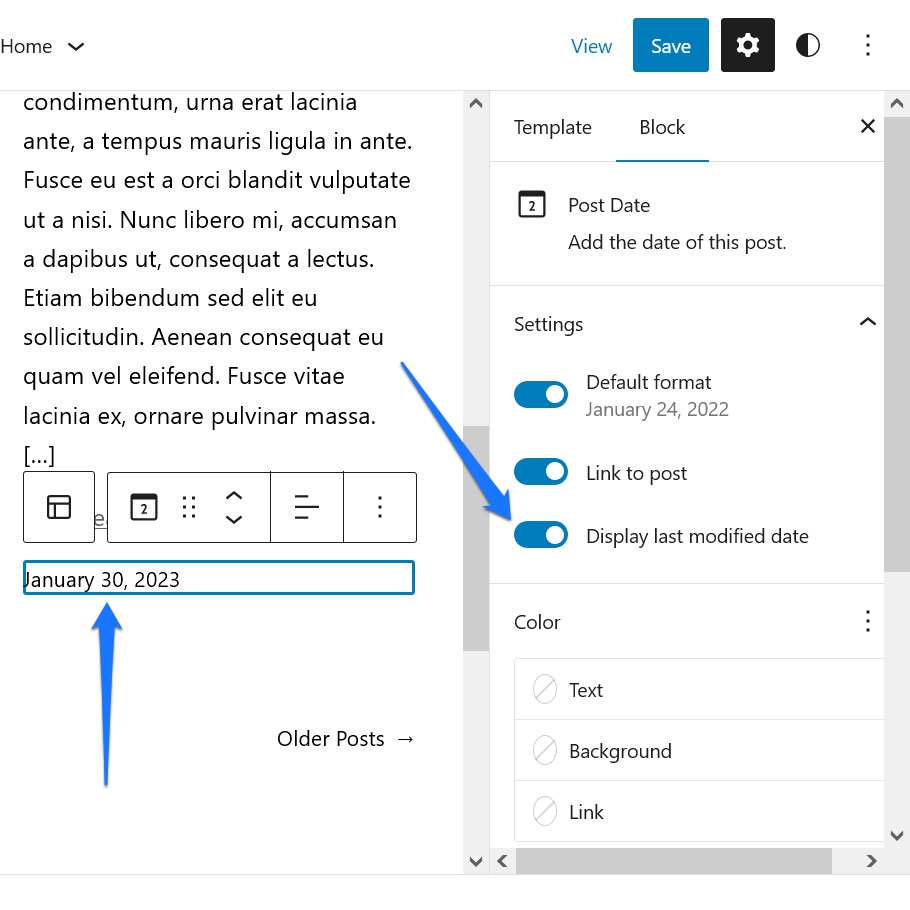
8. Gönderi Tarihi Bloğunda Son Değiştirme Tarihini Göster
Bununla birlikte, büyük bir etkiye sahip olabilecek başka bir çok küçük seçenek. Çoğu zaman Sorgu Döngüsünün varsayılanı olan Gönderim Tarihi bloğuyla ilgilidir. Fark edilmemesi kolay olan şey, son değiştirilme tarihini gösterme seçeneğine de sahip olmasıdır. Gönderi Tarihi bloğu aktifken sağdaki ayarlarda bulabilirsiniz.

Son değiştirilme tarihini göster kaydırıcısını açtıktan sonra, eski içeriğinizi her güncellediğinizde, WordPress bunun yerine sayfada otomatik olarak yeni tarihi gösterir.

Bu, içeriğinizi güncel tuttuğunuzu arama motorlarına bildirmenin harika bir yoludur. Bunu yaptığınızda düşünmeniz gereken bir şey daha azalır.
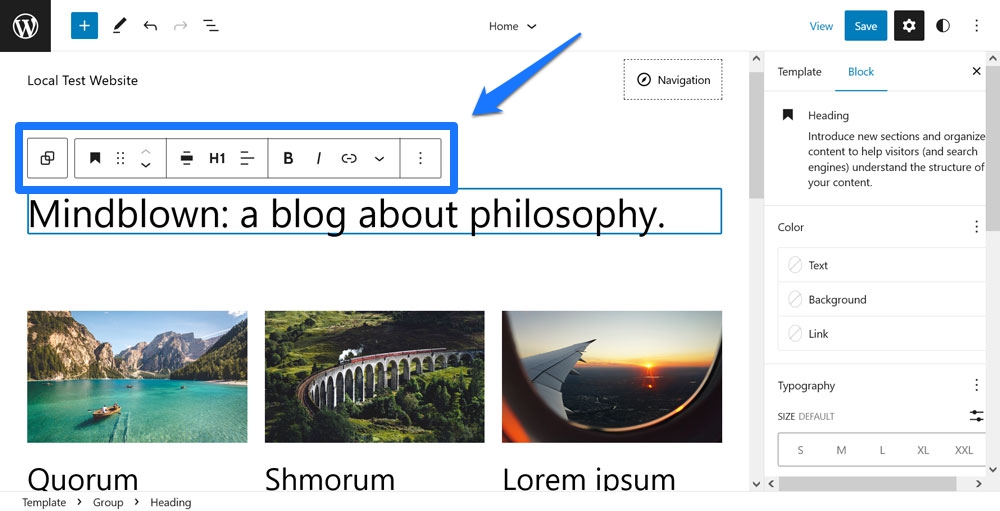
9. Blok Araç Çubuğunu En Üste Taşıyın
Daha önce Site Editörünü veya hatta sadece Gutenberg yazı editörünü kullandıysanız, bir blok aktif olduğunda ekstra ayarlara sahip bir araç çubuğunun göründüğü gerçeğine muhtemelen aşinasınızdır.

Sorun şu ki, kaydırmanıza veya yolunuza çıkmanıza bağlı olarak bazen ulaşmak zor olabilir. Bana genellikle olan şey, ekranın hemen üstündeki bir paragraftaki bir kelimeyi işaretlemek için çift tıklamamdır. Ardından, araç çubuğu ilk tıklamada görünür, böylece ikincisi hemen içindeki bir şeyi etkinleştirir.
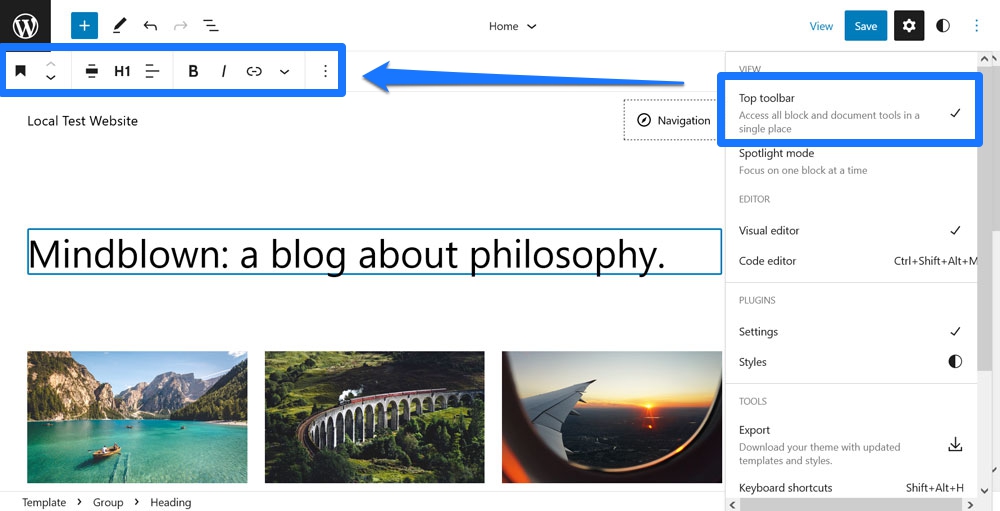
Yine, büyük bir şey değil ama sinir bozucu olabilir. İş akışınızı çok fazla kesintiye uğrattığını düşünüyorsanız, Seçenekler menüsünde (sağ üst köşedeki üç nokta) Üst araç çubuğu adlı bir menü öğesi vardır. Tıklayın ve bundan sonra seçtiğiniz herhangi bir bloğun araç çubuğu her zaman düzenleyicinin üstünde görünecektir. Bu şekilde, onu nerede bulacağınızı her zaman bilirsiniz.

10. Değişiklikleri Özel Temalar Olarak Dışa Aktarın
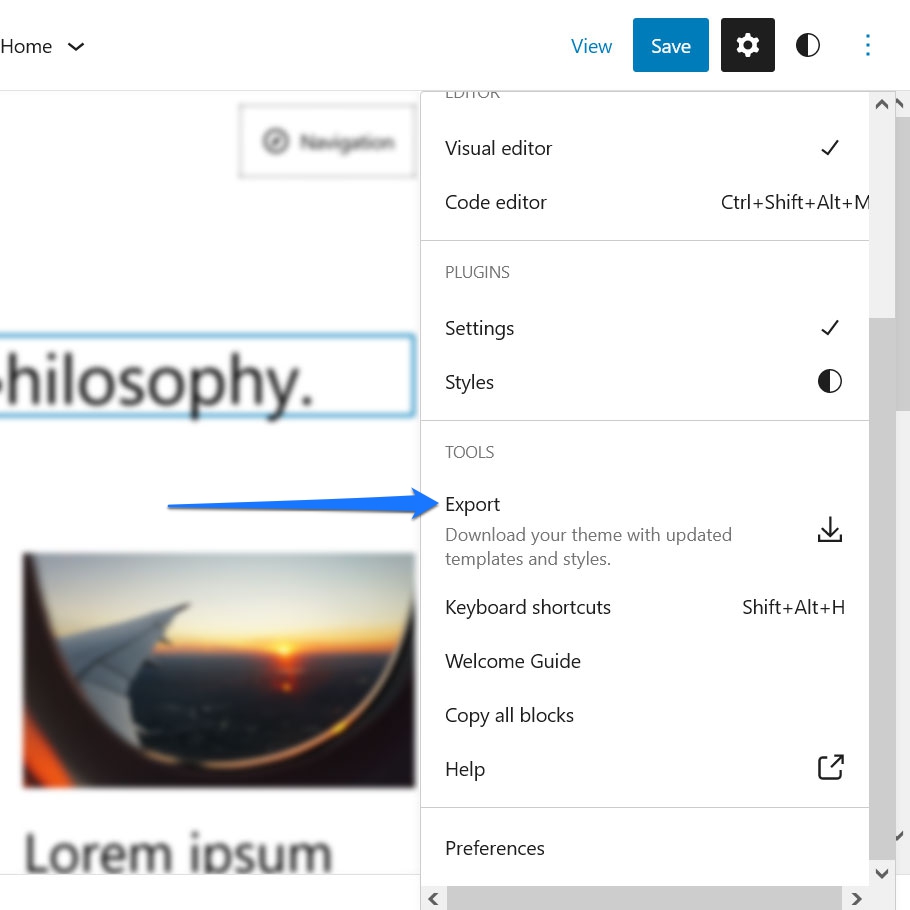
Sonuncusu biraz gizli çünkü mütevazi Site Düzenleyici özelliği Dışa Aktarma işlevidir. Seçenekler menüsünde bulabilirsiniz.

Tıkladığınızda, tema dosyalarınız için bir indirme istemi alırsınız. Bunlar, hem tasarımda hem de şablonlarda yaptığınız tüm değişiklikleri içerir. Bunları, aynı temayı başka herhangi bir WordPress web sitesine yüklemek ve aynı stili elde etmek için kullanabilirsiniz.
Bu normal bir özellik gibi görünse de, aslında çok büyük bir anlaşma. Temel olarak, Site Editörü ile artık herhangi bir kodlama yapmadan görsel olarak özel temalar oluşturma ve bunları diğer kişilerin kullanımına sunma olanağına sahip olduğunuz anlamına gelir. Bu, geçmişte tamamen geliştiricilerin aleminde olan bir şeydi. Şimdi, temelde herkes bunu yapabilir.
Bu konuda daha ayrıntılı bilgi almak istiyorsanız, Blok Teması Oluştur eklentisine göz atın. Blok temaları, alt temaları ve stil varyasyonlarını kolayca dışa aktarmanıza olanak tanır.
Hangi Gizli Site Düzenleyici Özelliklerini Buldunuz?
Site Editörü, WordPress sitenizin tasarımında ve düzeninde değişiklik yapmak için çok çeşitli ve giderek artan seçenekler sunan güçlü bir yazılım parçasıdır. Sunduğu miktar nedeniyle, özelliklerinin her birini bilmiyorsanız affedilebilirsiniz.
Yukarıda, daha önce farkında olmayabileceğiniz birkaç tanesinin üzerinden geçtik. Tema tasarımınızı stil varyasyonlarıyla anında değiştirmekten, tek bloklar için küresel stillere, anında bloklar yükleme becerisine veya gönderi görüntüsünü listeden ızgara görünümüne ve tersine çevirmek gibi basit şeylerden keşfedilecek çok şey var.
Umarız, bunları öğrenmek sizi mevcut ayarlar arasında kendi başınıza gezinmeye ve becerilerinizi daha da geliştirmeye motive edecektir.
Keşfettiğiniz en sevdiğiniz Site Düzenleyici özelliği nedir? Lütfen aşağıdaki yorumlarda bize bildirin!
