10 Fitur WordPress Site Editor (FSE) yang Belum Anda Ketahui
Diterbitkan: 2023-03-28Pengeditan Situs Lengkap WordPress, alias Editor Situs, menawarkan banyak fitur, mungkin tidak semuanya Anda kenal. Itu karena itu bukan hanya tambahan yang relatif baru untuk platform WordPress tetapi juga terus dikembangkan dengan fitur-fitur baru yang keluar secara teratur. Akibatnya, mudah untuk melewatkan beberapa hal.
Untuk membantu Anda mendapatkan hasil maksimal dari Editor Situs WordPress, dalam posting ini kami akan membahas beberapa fitur yang mungkin Anda abaikan. Beberapa dari mereka lebih besar, beberapa lebih kecil. Namun, semuanya dapat membantu Anda membangun desain yang lebih baik dan menyesuaikan situs Anda dengan lebih efektif — jika Anda mengetahuinya.

1. Ubah Variasi Gaya
Mari kita mulai dengan variasi gaya. Meskipun ini adalah fitur yang cukup sentral dari Editor Situs WordPress, jika Anda tidak menyadarinya, Anda kehilangan banyak waktu. Oleh karena itu, mari kita tutupi dengan cepat.
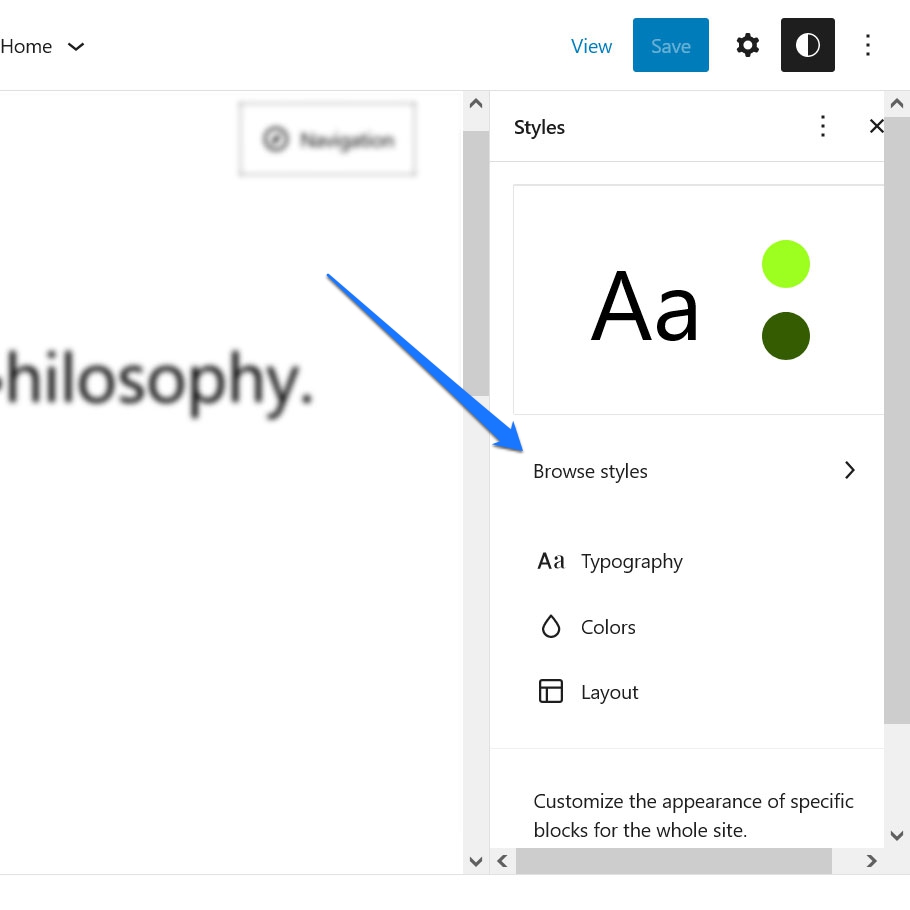
Jadi, apakah mereka? Jika Anda membuka menu Global Styles (ikon lingkaran hitam dan putih di pojok kanan atas), Anda akan menemukan opsi di bagian atas yang bertuliskan Browse styles .

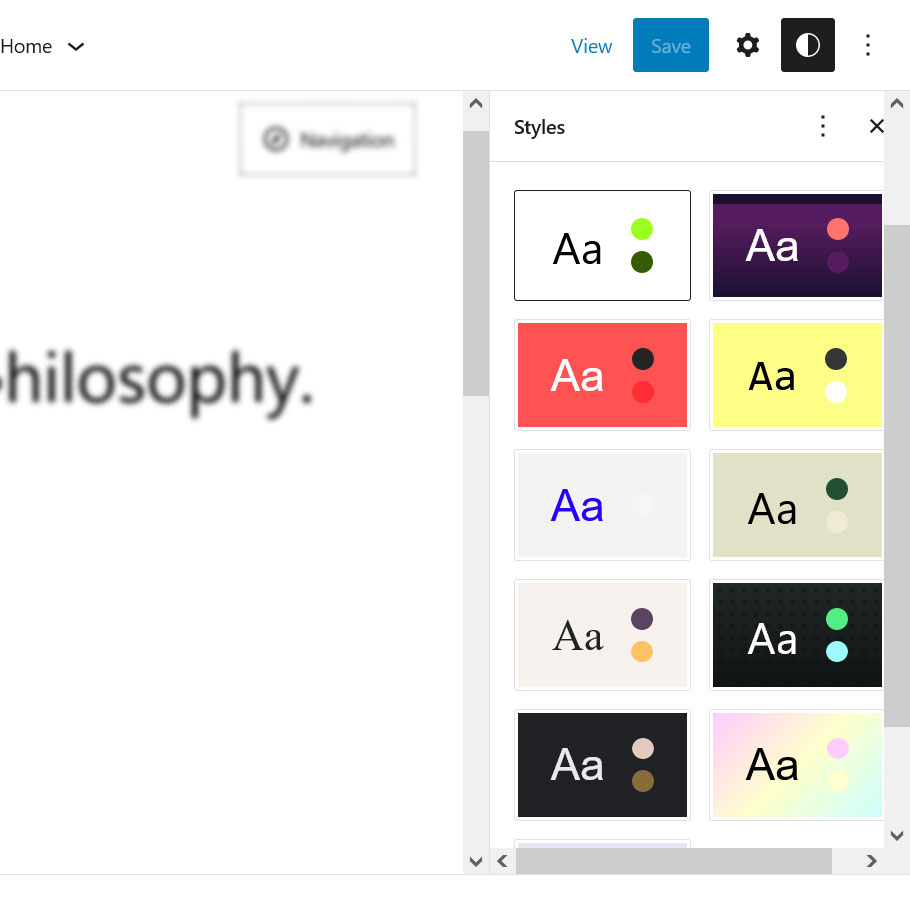
Di sini, pengembang tema dapat menyertakan satu atau beberapa variasi gaya untuk tema mereka. Misalnya, dalam tema Dua Puluh Dua Puluh Tiga, Anda akan menemukan seluruh daftar variasi yang tersedia di sana.

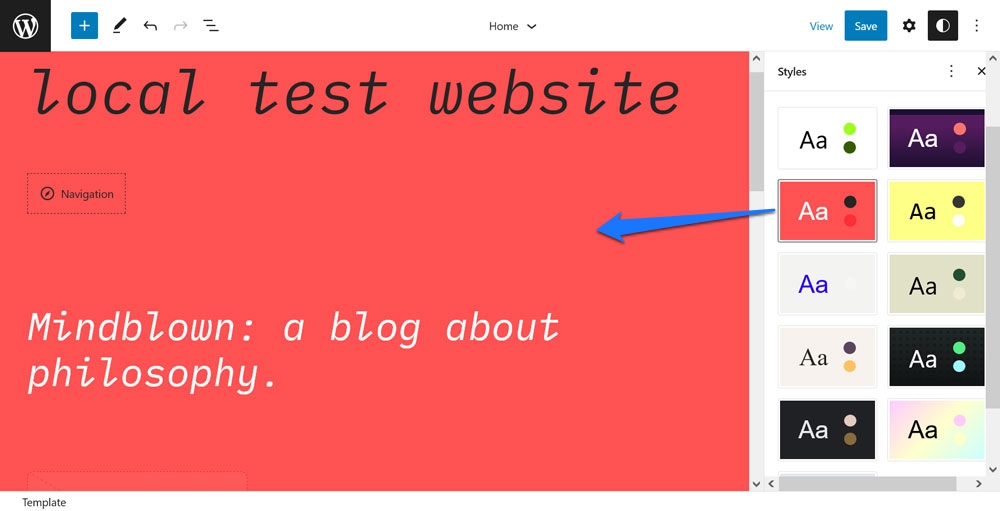
Klik salah satunya dan pratinjau situs di sebelah kiri akan segera mengambil alih preset gayanya.

Kita berbicara tentang font, gaya font, warna latar belakang — karya. Simpan dan situs Anda akan mengadopsi desain yang sama. Pada dasarnya, Anda dapat mengubah seluruh tampilan tema Anda dengan sekali klik. Ini memberi Anda banyak variasi untuk situs Anda, inspirasi, dan beberapa titik awal untuk menambahkan cita rasa Anda sendiri.
2. Edit Gaya untuk Blok Individual
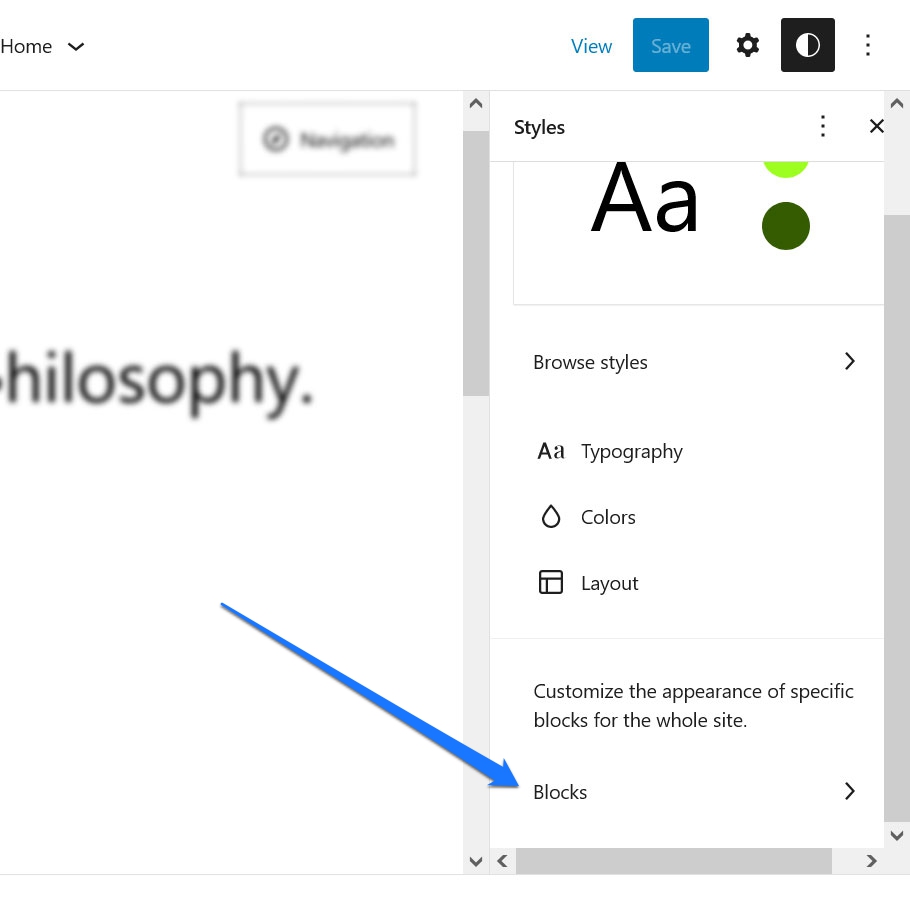
Di menu Global Styles , Anda juga menemukan opsi lain yang terkadang sedikit diabaikan. Di bawah Blok di bagian bawah, Anda dapat membuat perubahan pada masing-masing jenis blok yang akan diterapkan di seluruh situs.

Itu bisa apa saja mulai dari mengubah font dan gaya font, hingga menetapkan warna ke latar belakang, tautan, dan tombol, dan membuat perubahan tata letak.
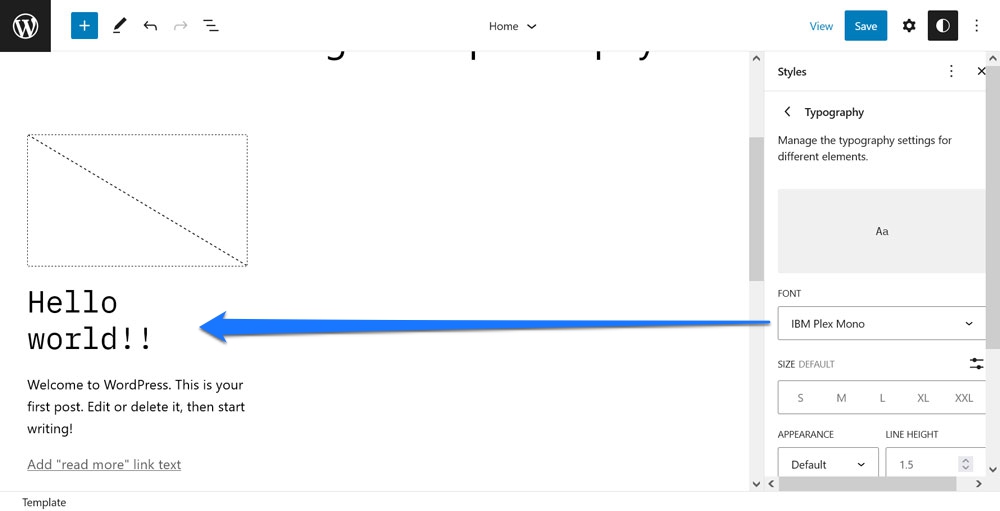
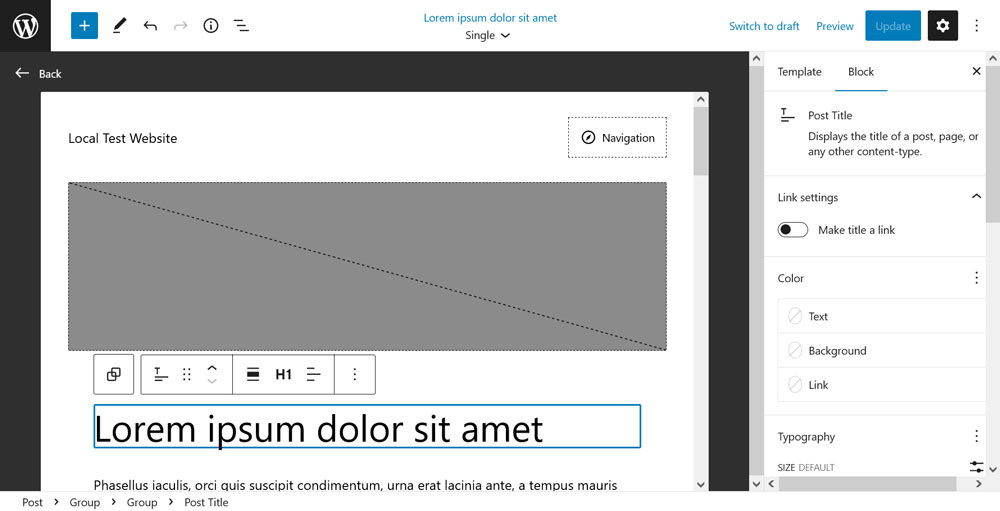
Misalnya, ingin memastikan semua blok Judul Posting di situs Anda menggunakan gaya dan warna font yang sama? Tidak ada yang lebih mudah dari itu.
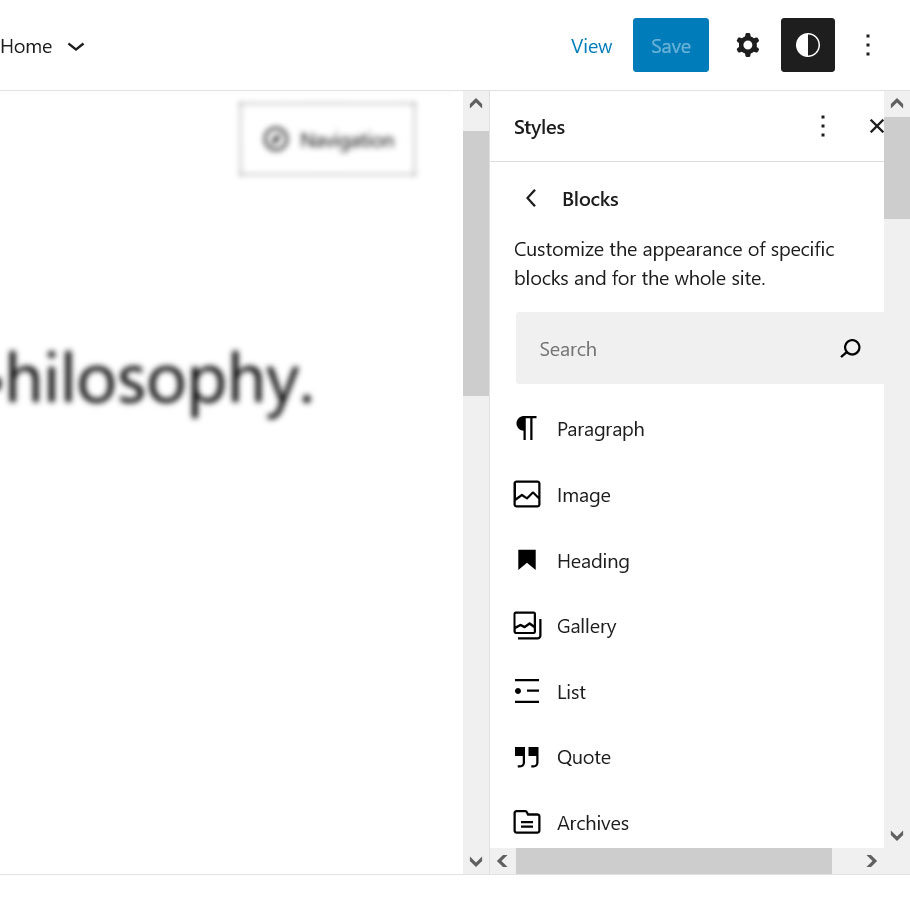
Pertama, cari berdasarkan nama atau dalam daftar.

Setelah itu, lakukan perubahan apa pun pada pengaturan tipografi dan warna yang Anda butuhkan. Setelah selesai, mereka akan berlaku di mana pun pemblokiran ini terjadi di situs Anda (kecuali ditimpa secara individual).

Beats harus melakukan pembaruan secara manual di berbagai templat.
3. Bekerja Dengan Templat Halaman dari Editor Posting/Halaman
Ini secara teknis tidak terjadi di dalam Editor Situs tetapi sepupunya, Editor Template. Namun, keduanya sangat terkait erat sehingga kami akan membiarkannya untuk saat ini.
Anda mungkin tidak menyadarinya, tetapi saat mengedit posting dan halaman, Anda dapat mengedit template masing-masing atau bahkan membuat template khusus tanpa perlu kembali ke Editor Situs utama.
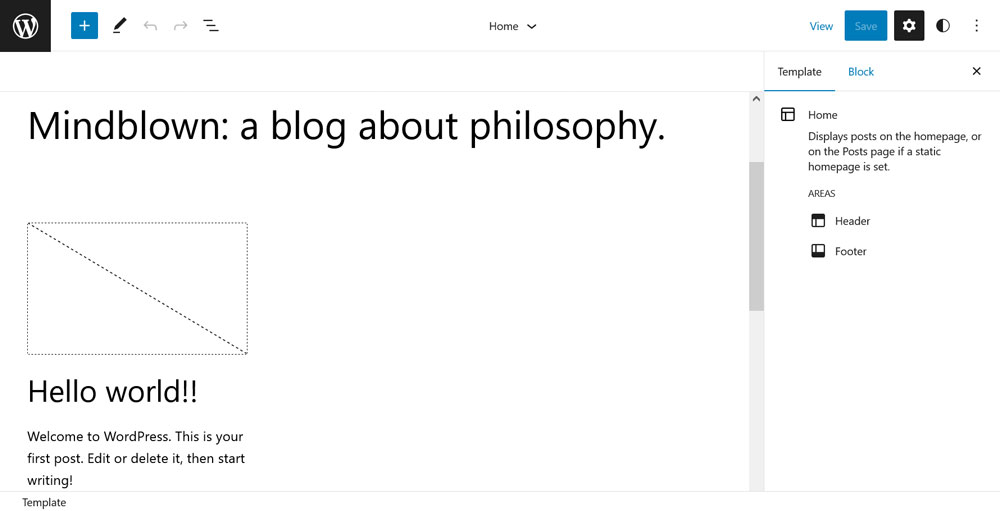
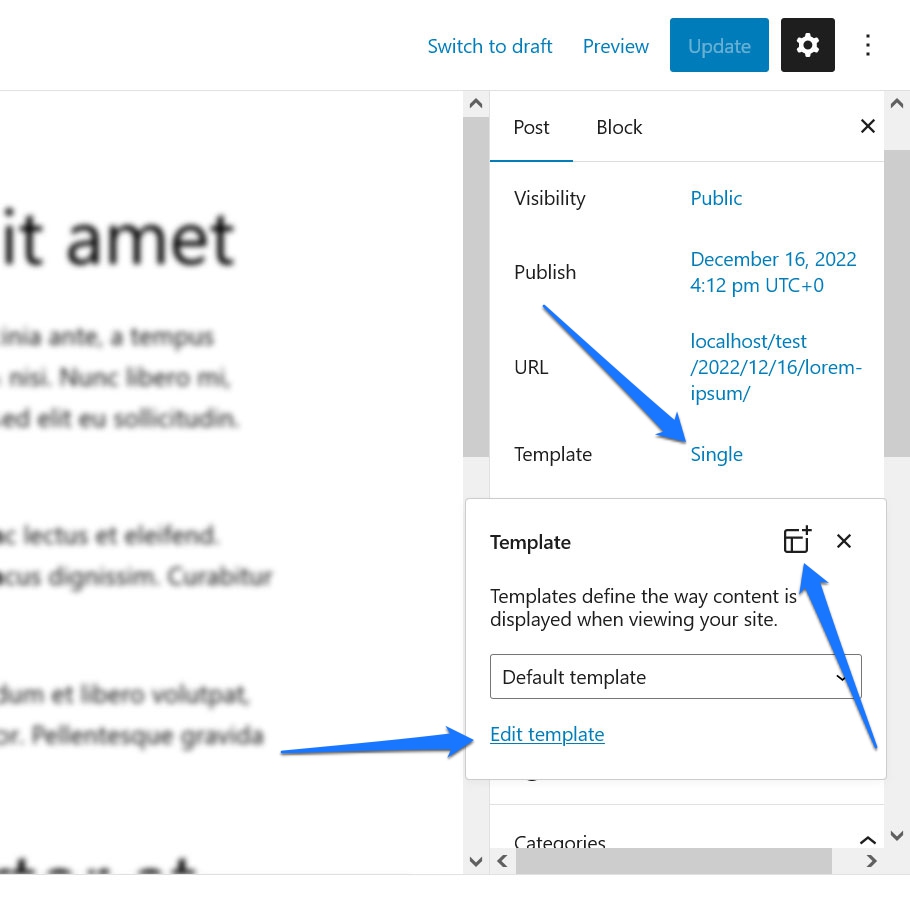
Anda menemukan opsi itu saat mengklik nama templat halaman saat ini di sebelah kanan. Itu terletak di bawah Template di menu opsi di sebelah kanan.

Pilih template dari menu drop-down dan klik Edit template di bagian bawah untuk mengubahnya. Alternatifnya, ada juga ikon di pojok kanan atas untuk menambahkan template kustom baru. Salah satu dari itu akan membawa Anda ke Editor Template di bawah ini.

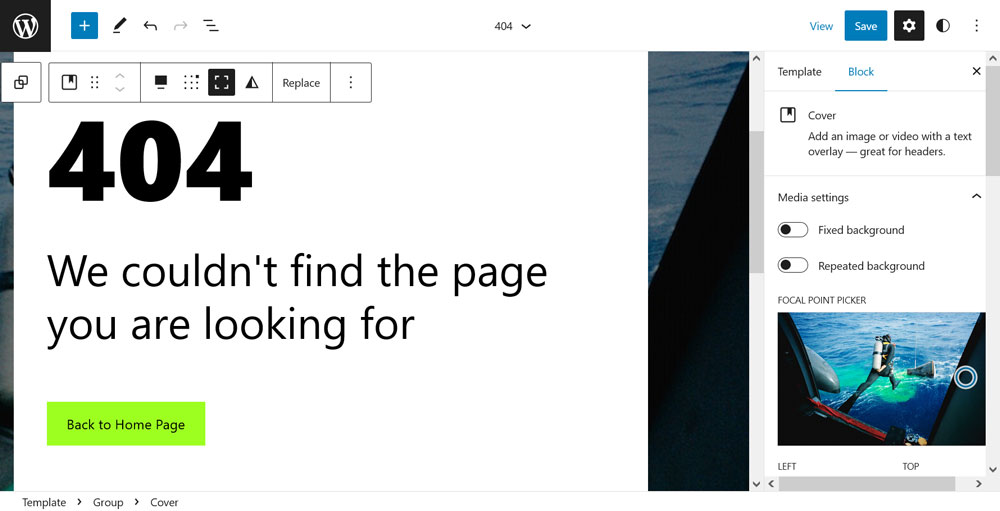
Ini adalah versi Editor Situs yang dikupas, namun, sama kuatnya. Anda dapat melakukan tugas seperti mengganti posisi gambar dan judul unggulan, memindahkan elemen, atau bahkan memasukkan header atau footer baru. Setelah disimpan, perubahan akan diterapkan ke halaman mana pun di situs Anda yang menggunakan template ini.
4. Sesuaikan Template Blok
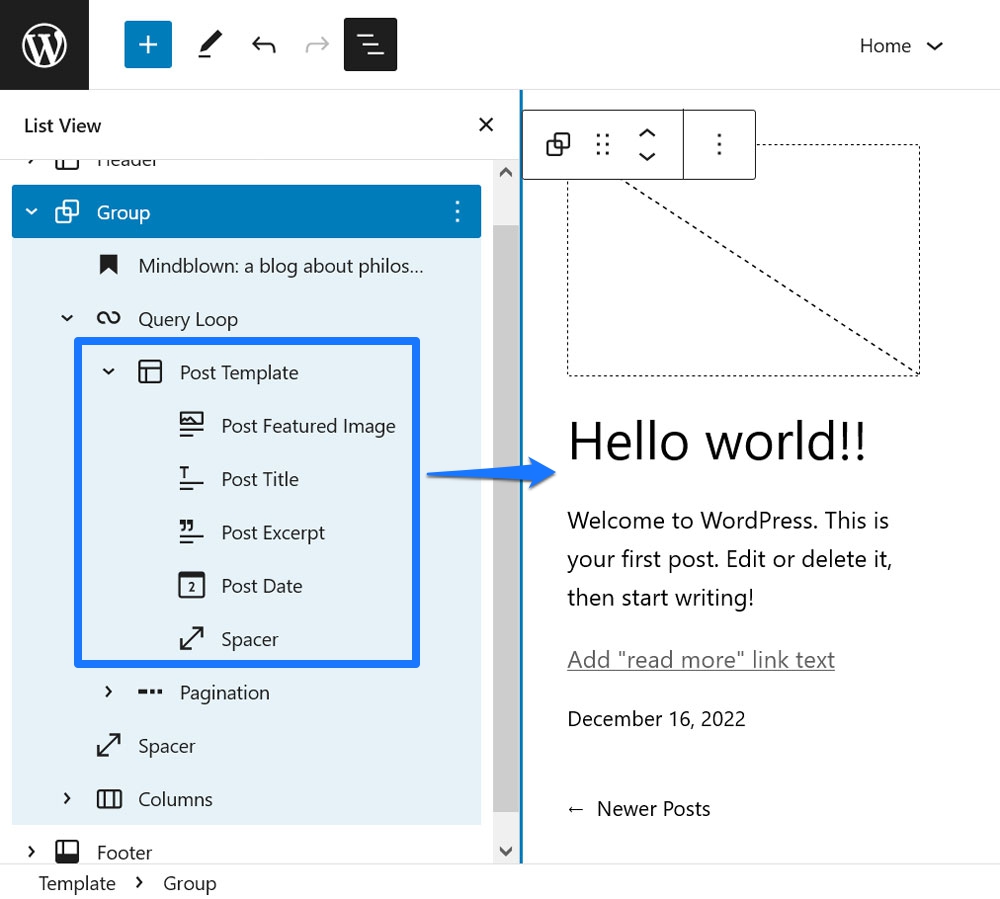
Salah satu fitur Editor Situs, dan editor blok WordPress pada umumnya, adalah bahwa mereka hadir dengan sekumpulan blok yang, setelah diperiksa lebih lanjut, sebenarnya terdiri dari beberapa blok lainnya. Contohnya termasuk blok Komentar atau Posting Konten.
Jika Anda melihatnya dalam tampilan daftar, Anda dapat melihat bahwa mereka sebenarnya memiliki banyak bagian.

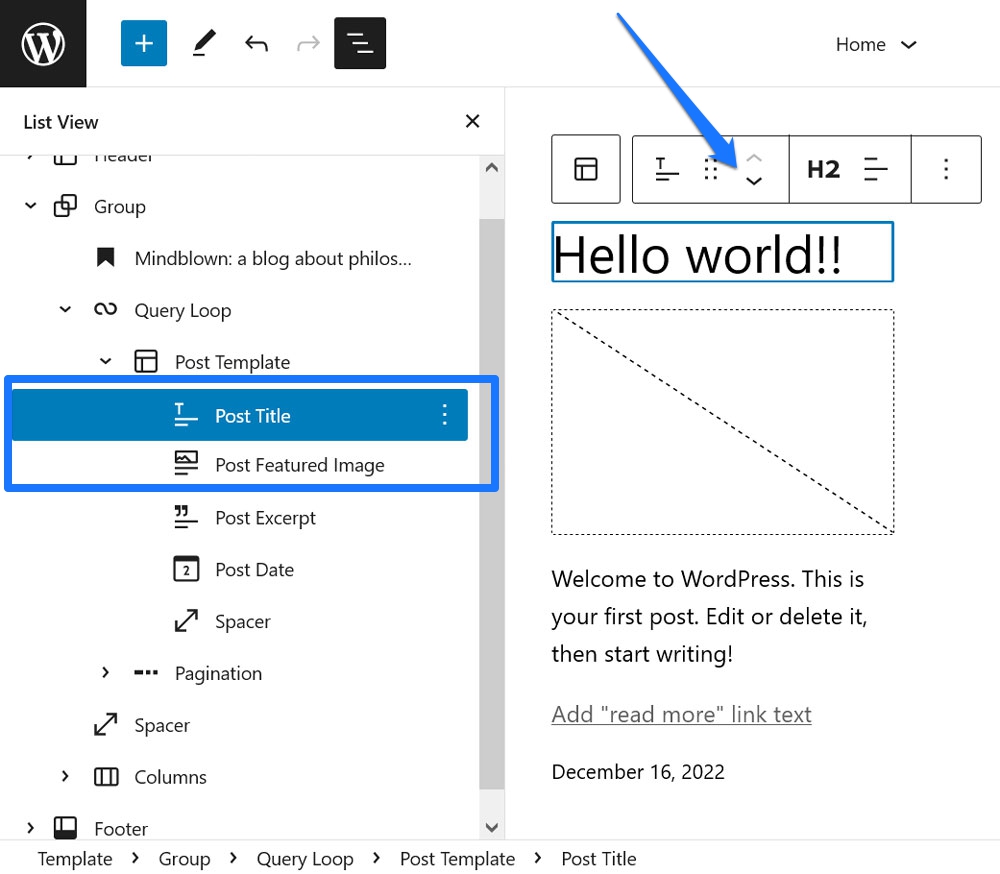
Ini memberi Anda fleksibilitas untuk menentukan urutan dan tata letak elemen-elemen itu. Misalnya, jika Anda ingin membalikkan urutan Gambar Unggulan Posting dan Judul Posting, Anda dapat melakukannya dengan cara biasa (misalnya dengan drag-and-drop atau menggunakan ikon panah).

Hal yang hebat tentang ini adalah, setiap perubahan yang Anda buat di sini, berlaku untuk semua elemen situs yang dibuat dengan blok ini. Misalnya, membuat perubahan pada salah satu artikel di blok Putaran Kueri Anda akan secara otomatis melakukan hal yang sama pada artikel lainnya.
5. Instal Blok dengan Cepat
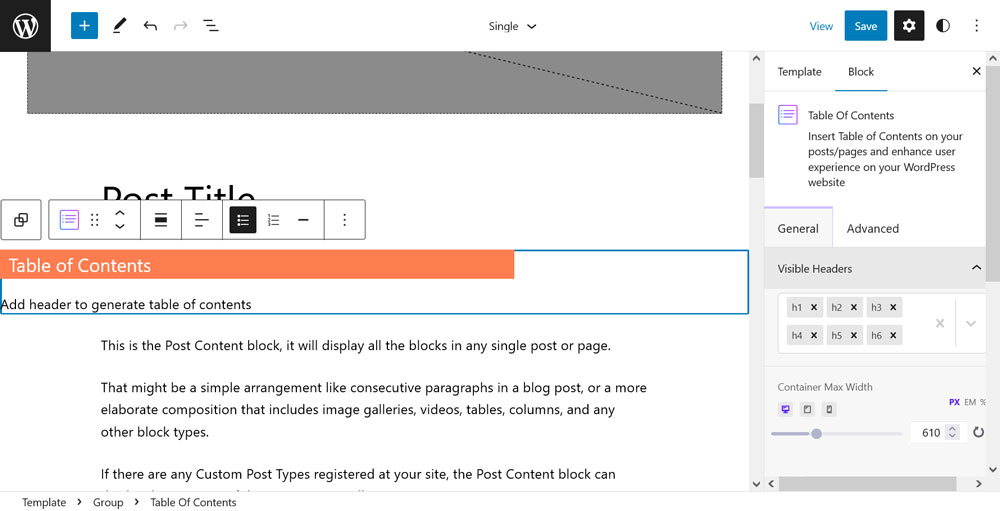
Pernah menemukan diri Anda di Editor Situs memikirkan sesuatu seperti "man, saya berharap saya memiliki blok XYZ"? Mungkin Anda ingin blok daftar isi, penggeser gambar, atau widget posting populer.
Ada banyak plugin blok Gutenberg untuk menambahkan fungsionalitas semacam ini ke situs Anda. Namun, WordPress juga dilengkapi dengan cara untuk memasang blok tunggal tepat di dalam Editor Situs.
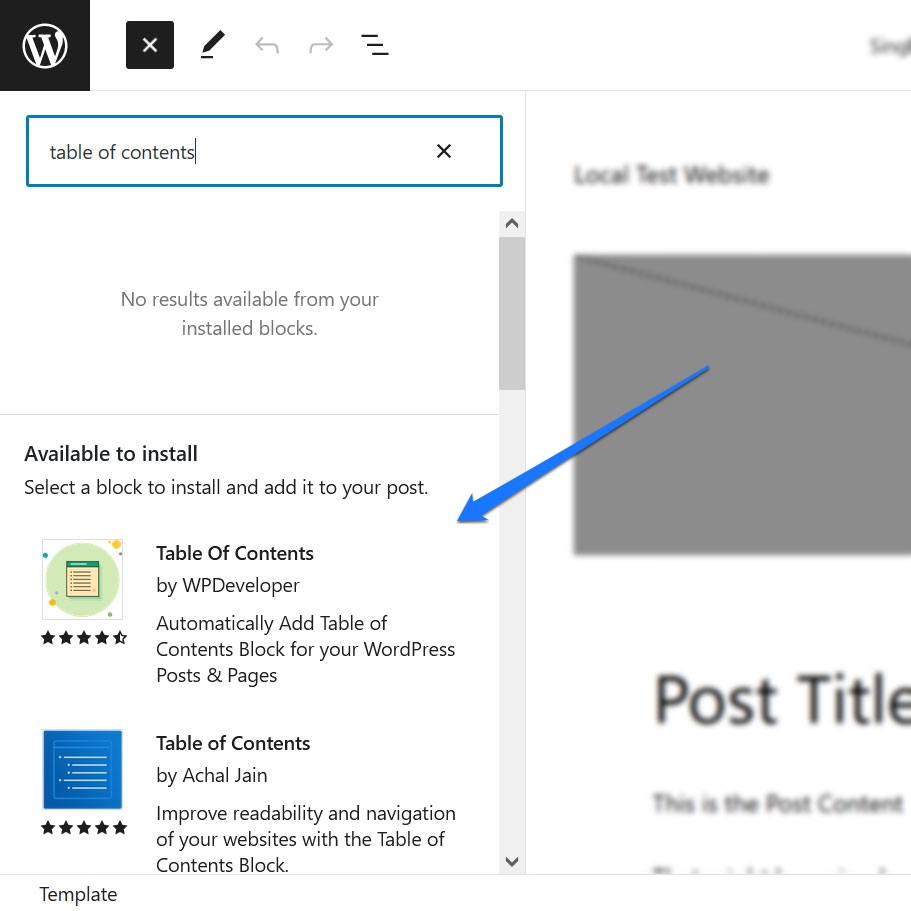
Misalnya, Anda ingin menambahkan daftar isi yang disebutkan di atas. Untuk itu, buka penyisip blok (tombol biru dengan tanda tambah di pojok kiri atas) dan ketikkan kata kunci tersebut ke dalam kolom pencarian di bagian atas. Meskipun Anda mungkin tidak menemukan apa pun yang tersedia di situs Anda, Anda akan segera melihat bagian yang disebut Tersedia untuk dipasang di bagian bawah dengan hasil blokir yang relevan.

Jika salah satunya terdengar menjanjikan, cukup klik untuk memasang blok di situs Anda. Itu juga segera memasukkan blok ke halaman saat ini di mana Anda dapat menguji drive dan mengonfigurasinya.


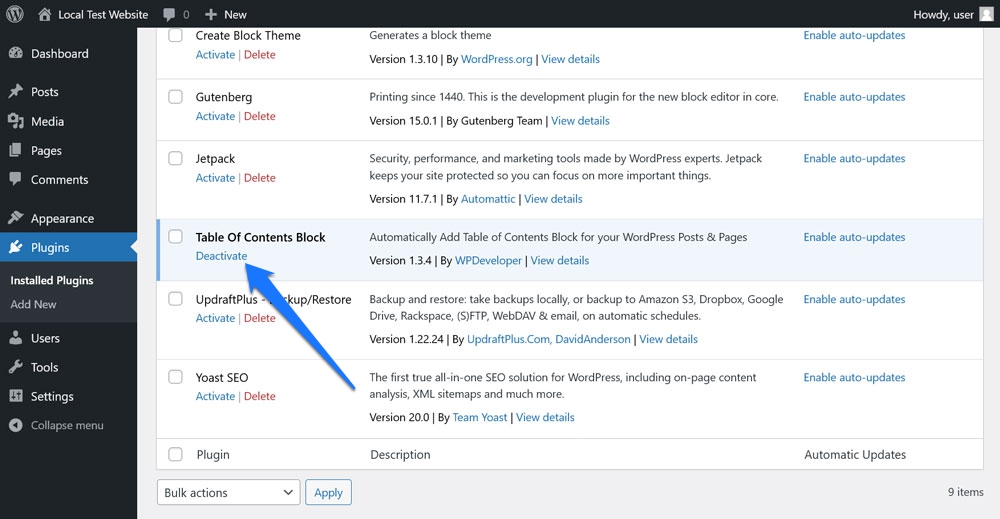
Rapi, bukan? Plus, jika ternyata satu atau lebih dari blok yang baru dipasang tidak benar-benar melakukannya untuk Anda, Anda selalu dapat menonaktifkan dan menghapusnya dari menu plugin.

6. Impor Pola Blog melalui Copy dan Paste
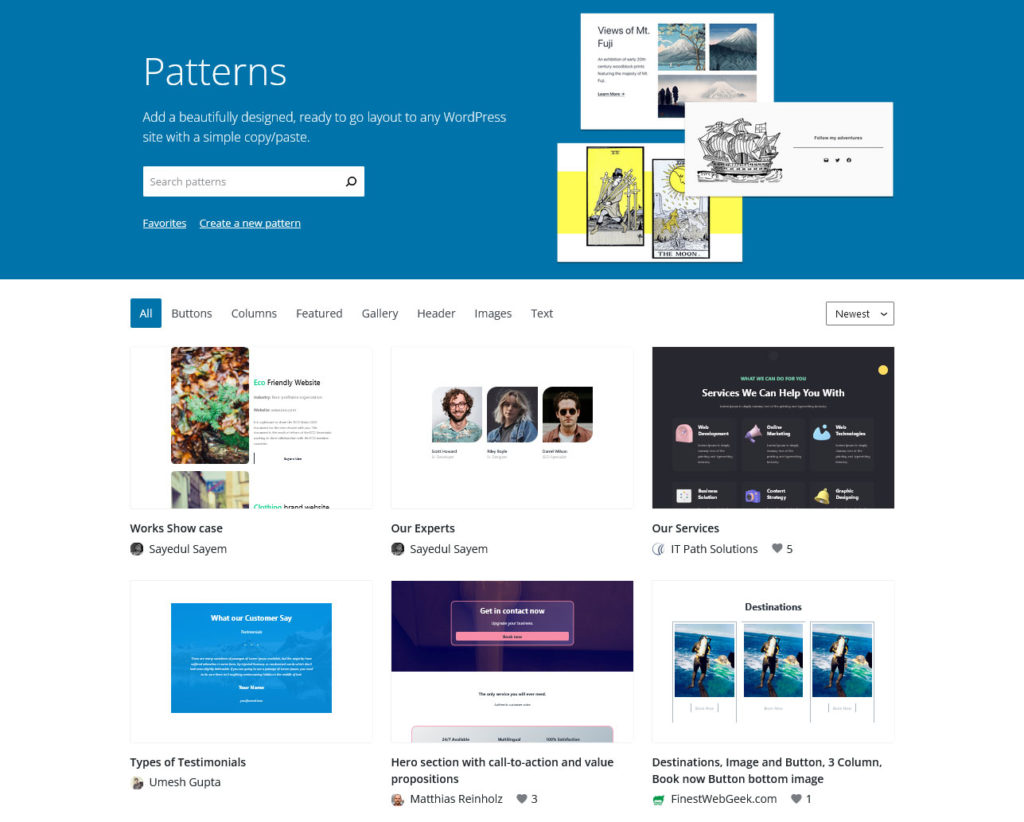
Fitur kedua yang menciptakan banyak fleksibilitas adalah kemungkinan untuk mengimpor pola blok dengan mudah ke dalam editor. Kami telah menulis tentang ini secara rinci dalam tutorial direktori pola kami, jadi inilah versi singkatnya.
Buka direktori pola WordPress dan cari susunan blok yang Anda sukai. Filter dan bidang pencarian berguna untuk itu.

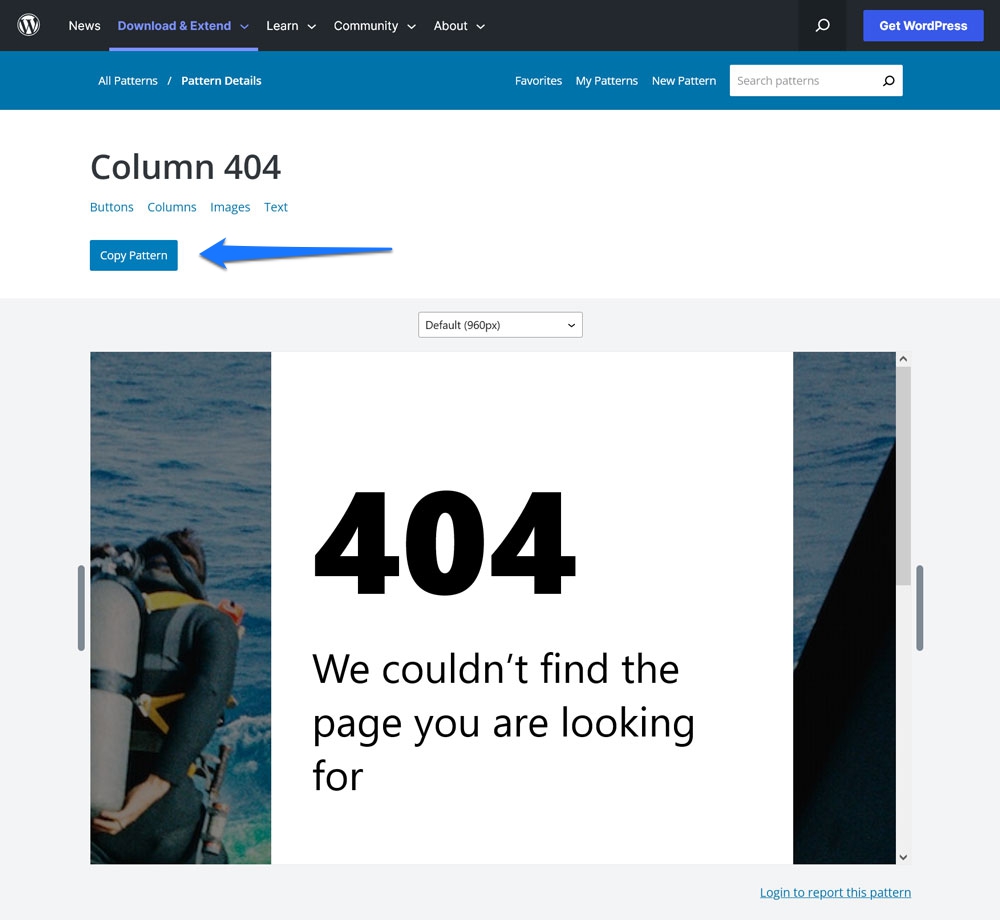
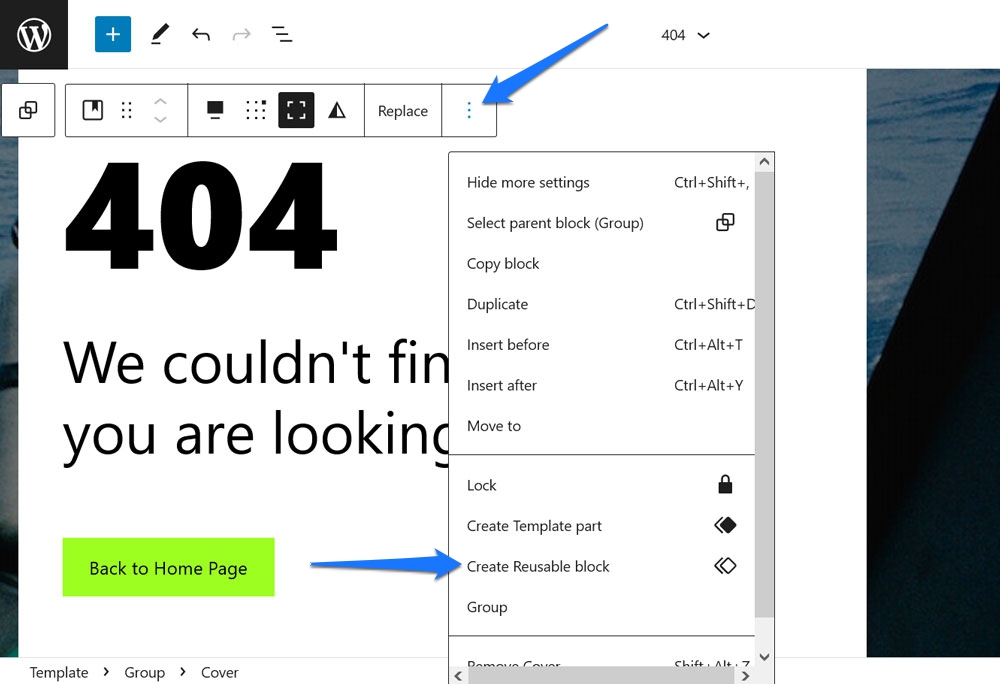
Setelah Anda menemukan sesuatu, klik di atasnya untuk membuka halaman pola. Di sini, cukup klik tombol Salin Pola di bagian atas.

Kemudian, kembali ke apa yang sedang Anda kerjakan di Editor Situs. Tempatkan kursor di tempat Anda ingin pola muncul dan tempel.

Itu dia. Polanya sekarang ada di konten Anda, lengkap dengan gambar apa pun yang termasuk di dalamnya. Jika Anda merasa ingin menggunakannya lagi nanti, jangan lupa untuk membuat blok yang dapat digunakan kembali.

7. Alihkan Tampilan Posting Anda Antara Tampilan Kisi dan Daftar
Ini adalah salah satu fitur Editor Situs WordPress yang sangat kecil tetapi masih layak disebutkan karena a) membuat perbedaan besar dalam tampilan posting Anda di halaman dan b) mudah diabaikan.
Apa yang saya bicarakan?
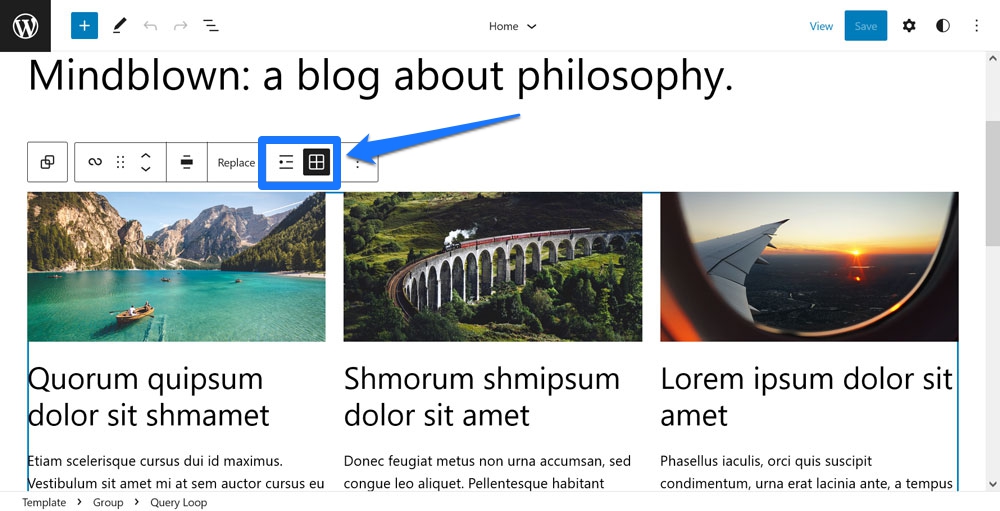
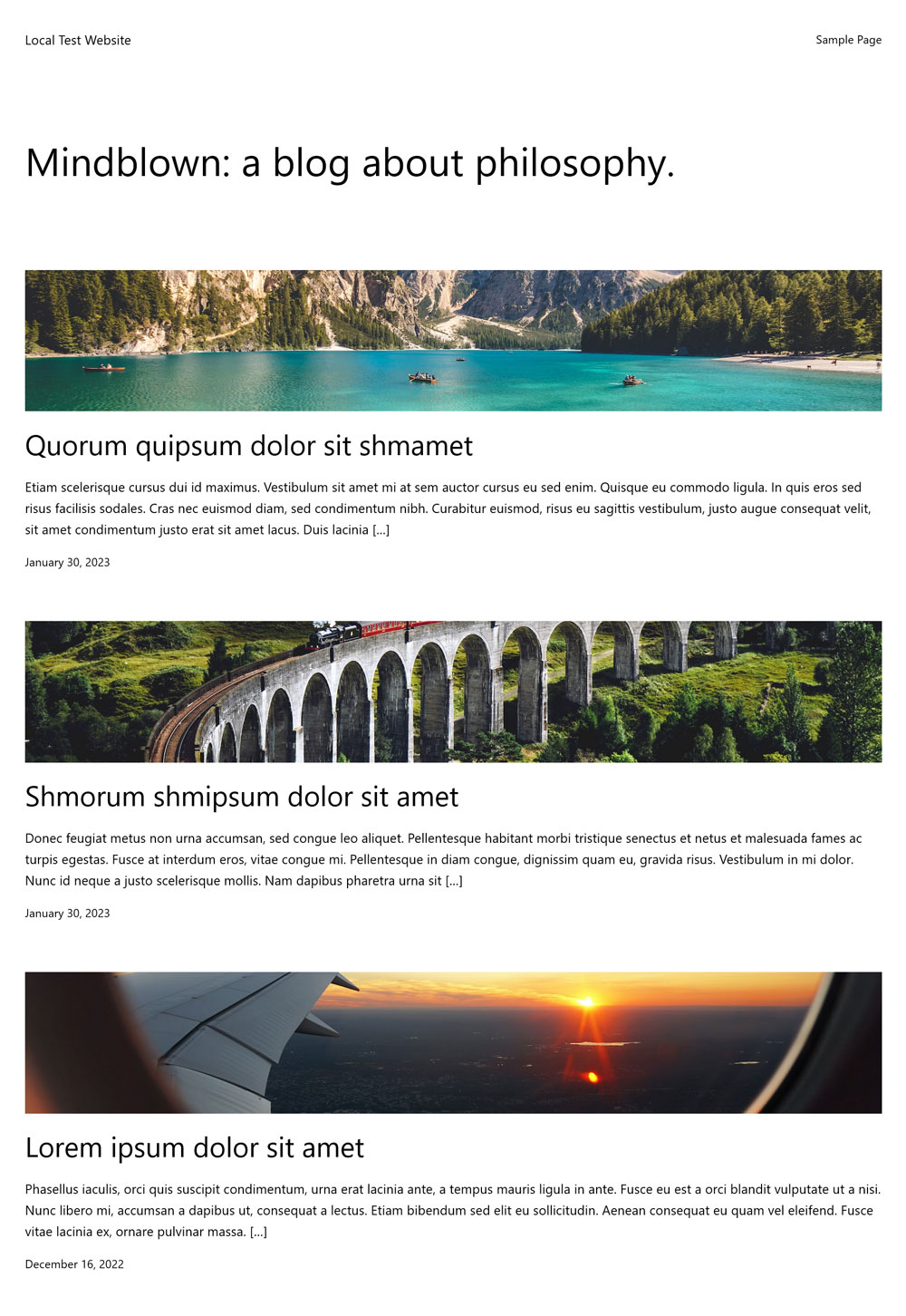
Saat menggunakan blok Query Loop untuk menampilkan daftar konten di mana pun di situs Anda, Anda dapat mengalihkannya bolak-balik antara desain daftar dan kisi di bilah alat atas.

Itu akan mengatur posting sebagai daftar vertikal atau dalam pola di samping satu sama lain.

Pilihan kecil yang bisa membuat perbedaan besar.
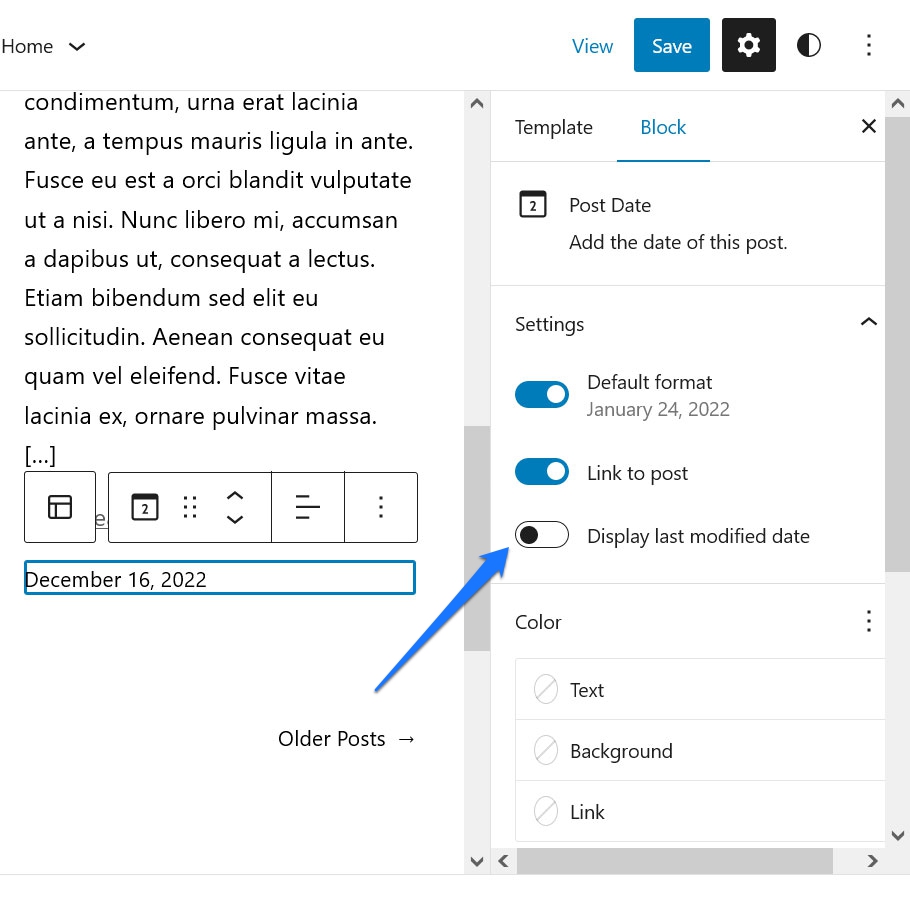
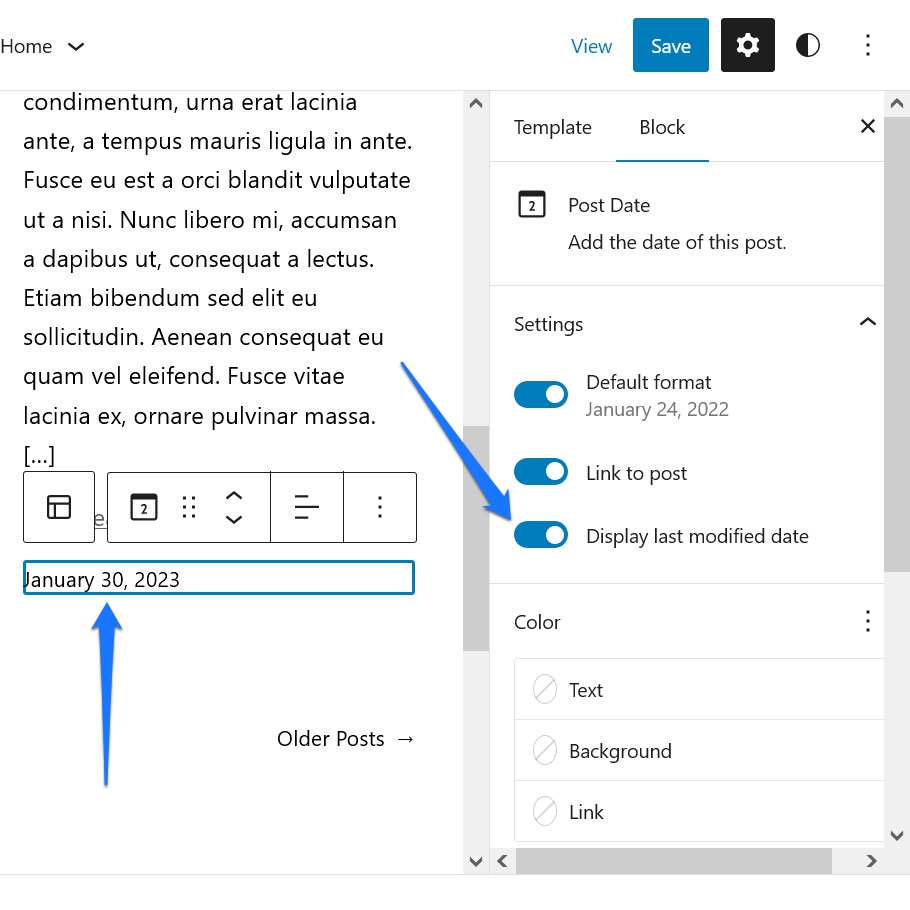
8. Tampilkan Tanggal Modifikasi Terakhir di Blok Post Date
Pilihan lain yang sangat kecil, bagaimanapun, dapat berdampak besar. Itu menganggap blok Post Date , yang paling sering merupakan default dari Query Loop. Apa yang mudah untuk tidak diperhatikan adalah bahwa ia juga memiliki opsi untuk menampilkan tanggal modifikasi terakhir. Anda dapat menemukannya di pengaturan di sebelah kanan saat blok Post Date aktif.

Setelah Anda mengaktifkan penggeser untuk Tampilkan tanggal modifikasi terakhir , setiap kali Anda memperbarui konten lama, WordPress akan secara otomatis menampilkan tanggal baru di halaman.

Ini adalah cara yang bagus untuk memberi sinyal ke mesin telusur bahwa konten Anda tetap segar. Itu juga satu hal yang kurang untuk dipikirkan ketika Anda melakukannya.
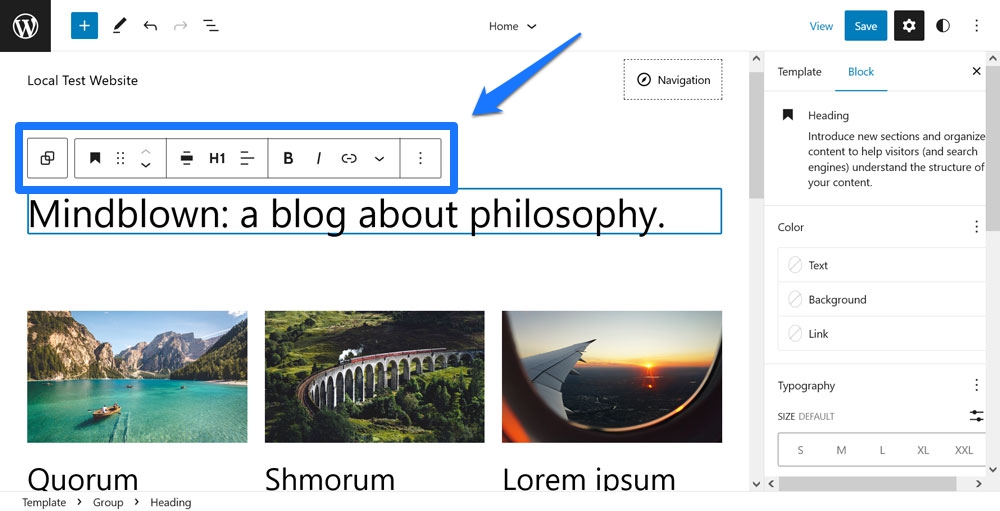
9. Pindahkan Bilah Alat Blok ke Atas
Jika Anda pernah menggunakan Editor Situs atau bahkan hanya editor pos Gutenberg sebelumnya, Anda mungkin akrab dengan fakta bahwa bilah alat dengan pengaturan tambahan muncul setiap kali blok aktif.

Masalahnya adalah kadang-kadang sulit dijangkau, tergantung pada pengguliran Anda, atau menghalangi. Apa yang biasanya terjadi pada saya adalah saya mengklik dua kali sebuah kata dalam paragraf tepat di atas layar untuk menandainya. Kemudian toolbar muncul pada klik pertama sehingga klik kedua langsung mengaktifkan sesuatu di dalamnya.
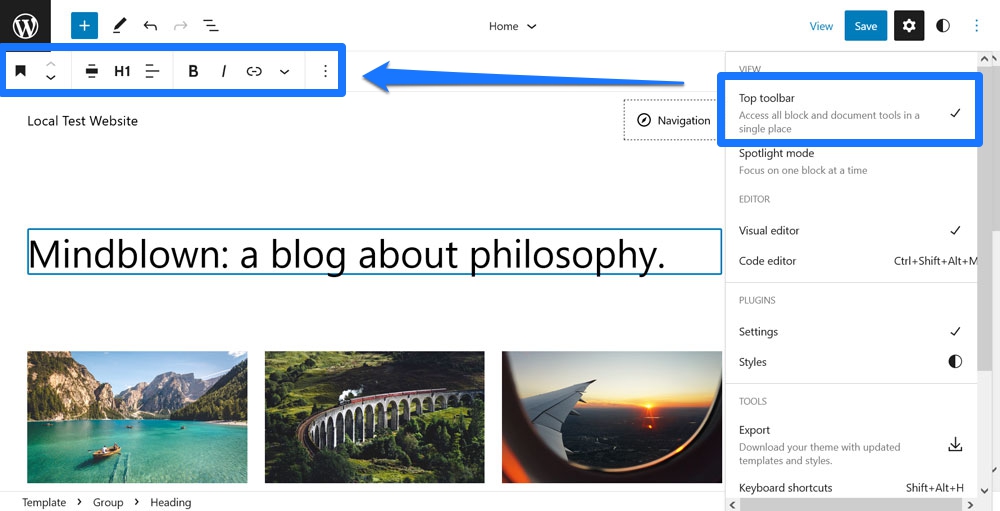
Sekali lagi, bukan hal yang besar tetapi bisa mengganggu. Jika Anda menemukan bahwa itu terlalu banyak mengganggu alur kerja Anda, di menu Opsi (tiga titik di sudut kanan atas) ada item menu yang disebut Toolbar atas . Klik itu, dan mulai sekarang bilah alat dari setiap blok yang Anda pilih akan selalu muncul di bagian atas editor. Dengan begitu, Anda selalu tahu di mana menemukannya.

10. Ekspor Modifikasi sebagai Tema Kustom
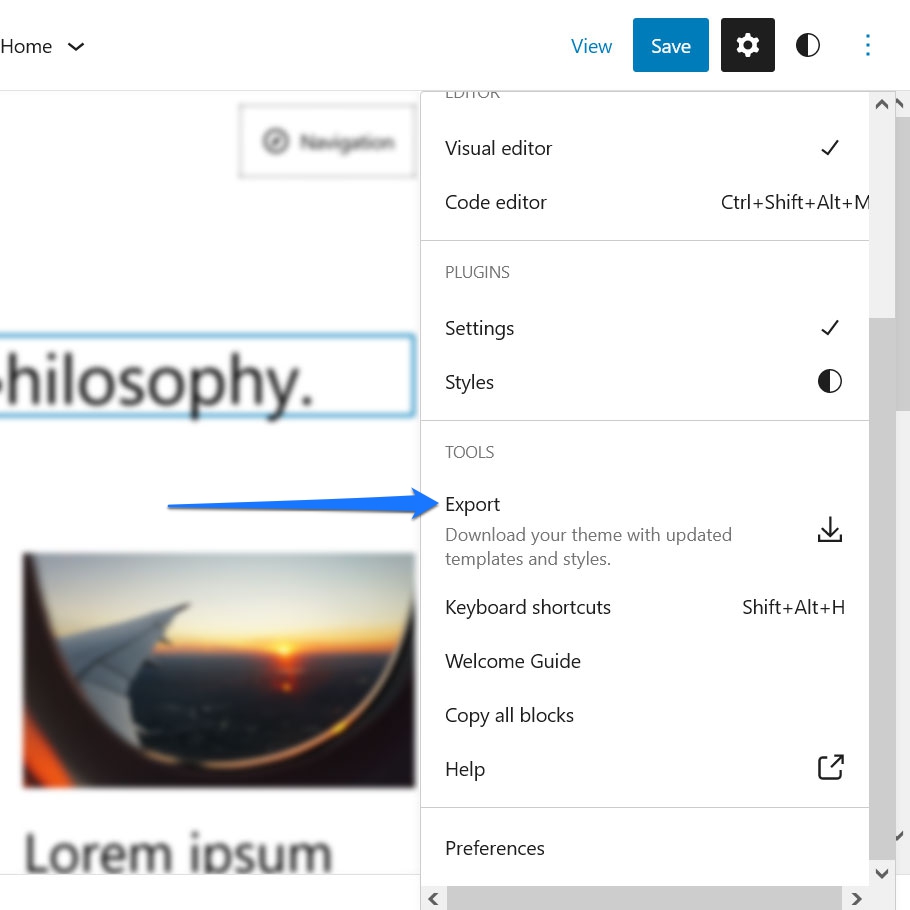
Yang terakhir agak tersembunyi karena fitur Editor Situs yang sederhana adalah fungsi Ekspor . Anda menemukannya di menu Opsi .

Ketika Anda mengkliknya, Anda mendapatkan prompt unduhan untuk file tema Anda. Ini termasuk semua modifikasi yang telah Anda buat pada desain dan template. Anda dapat menggunakannya untuk memasang tema yang sama di situs web WordPress lainnya dan mendapatkan gaya yang sama.
Meskipun ini mungkin tampak seperti fitur biasa, sebenarnya ini adalah masalah besar. Ini pada dasarnya berarti bahwa, dengan Editor Situs, Anda sekarang memiliki kemungkinan untuk membuat tema khusus secara visual, tanpa kode apa pun, dan membuatnya tersedia untuk orang lain. Itu adalah sesuatu yang, di masa lalu, murni di ranah pengembang. Sekarang, pada dasarnya semua orang bisa melakukannya.
Jika ingin lebih terperinci tentang ini, lihat plugin Create Block Theme. Ini memungkinkan Anda untuk mengekspor tema blok, tema anak, dan variasi gaya dengan mudah.
Apa Fitur Editor Situs Tersembunyi yang Anda Temukan?
Editor Situs adalah perangkat lunak canggih yang menawarkan beragam opsi yang terus bertambah untuk membuat perubahan pada desain dan tata letak situs WordPress Anda. Karena jumlah yang ditawarkan, Anda dapat dimaafkan jika Anda tidak mengetahui semua fiturnya.
Di atas, kami telah membahas beberapa yang mungkin belum Anda ketahui sebelumnya. Mulai dari mengubah desain tema Anda secara instan dengan variasi gaya, gaya global untuk satu blok, kemampuan memasang blok dengan cepat, atau hanya hal-hal kecil seperti mengalihkan tampilan pos dari tampilan daftar ke tampilan kisi dan sebaliknya — ada banyak hal yang dapat ditemukan.
Mudah-mudahan, mempelajari ini akan memotivasi Anda untuk menjelajahi pengaturan yang tersedia sendiri dan meningkatkan keterampilan Anda lebih jauh.
Apa fitur Editor Situs favorit Anda yang telah Anda temukan? Beri tahu kami di komentar di bawah!
