滑塊 WordPress 教程:在 WordPress 中添加滑塊的簡便方法
已發表: 2023-03-28如果您想在 WordPress 中添加滑塊,滑塊 WordPress 塊提供了最簡單的入門方法。
在本分步教程中,您將學習如何使用免費的 Otter Blocks 插件在 WordPress 中添加滑塊。 您可以在幾分鐘內啟動並運行,但該插件還為您提供了很多選項來控制滑塊的工作方式(如果需要)。
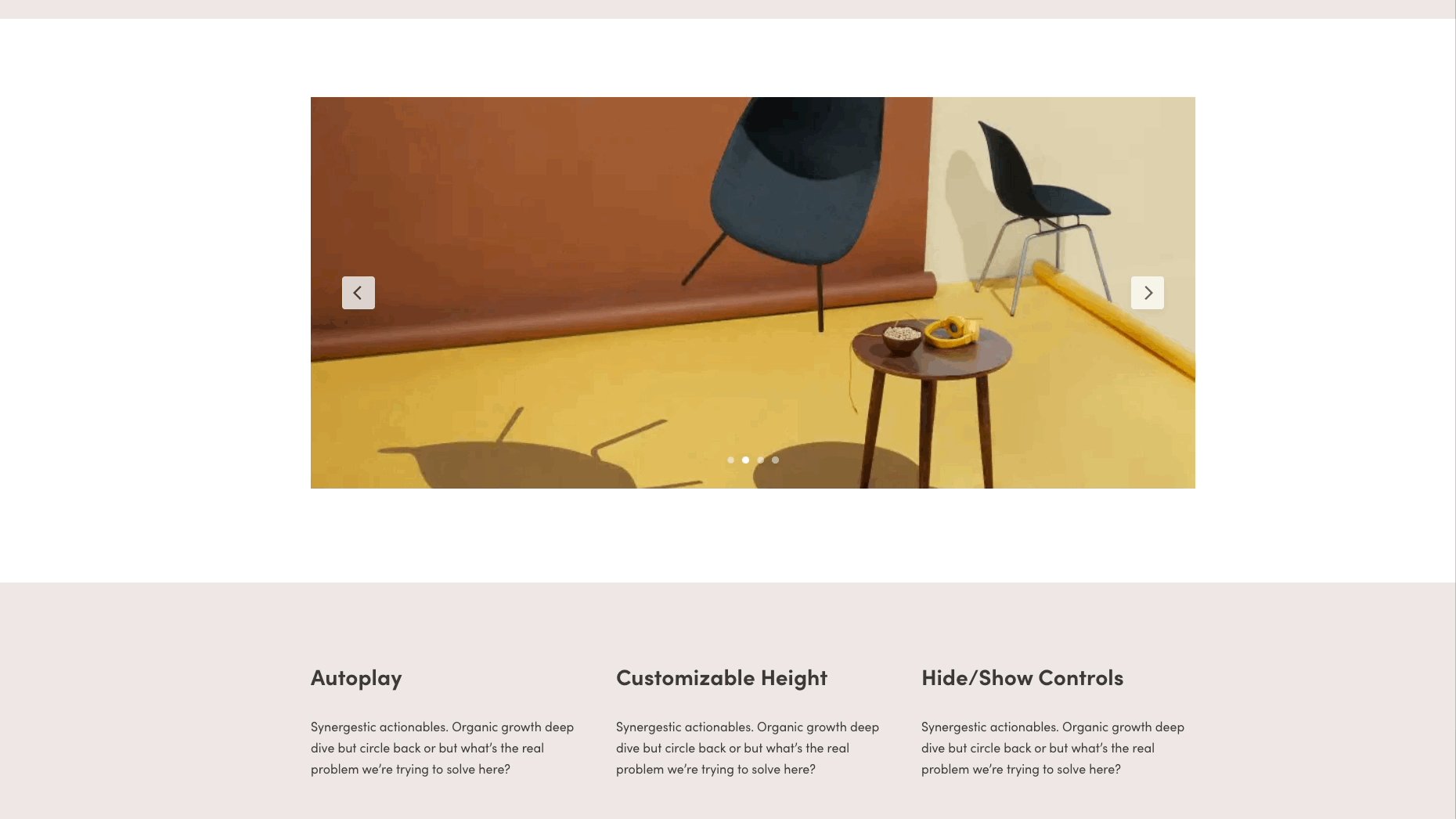
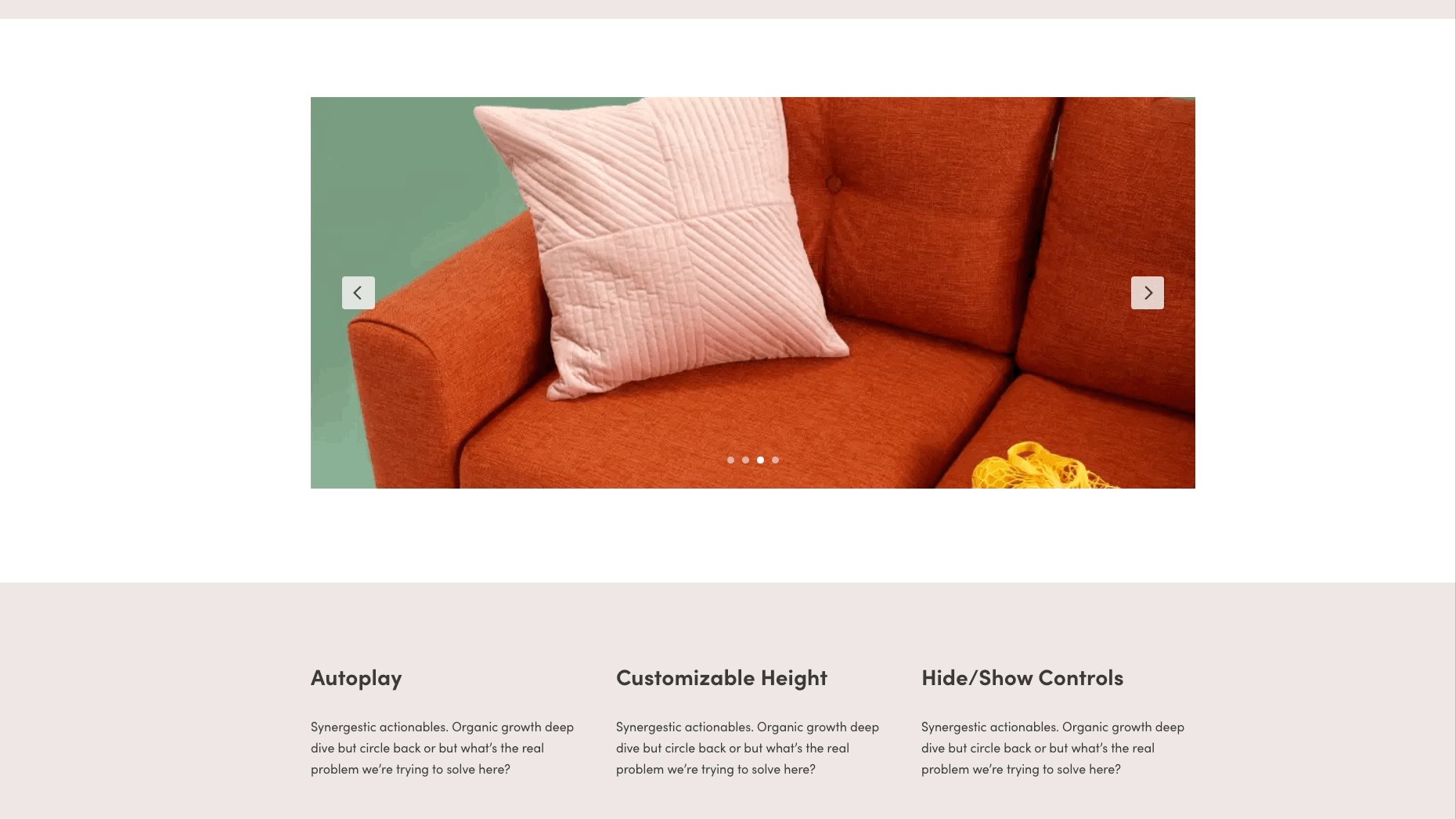
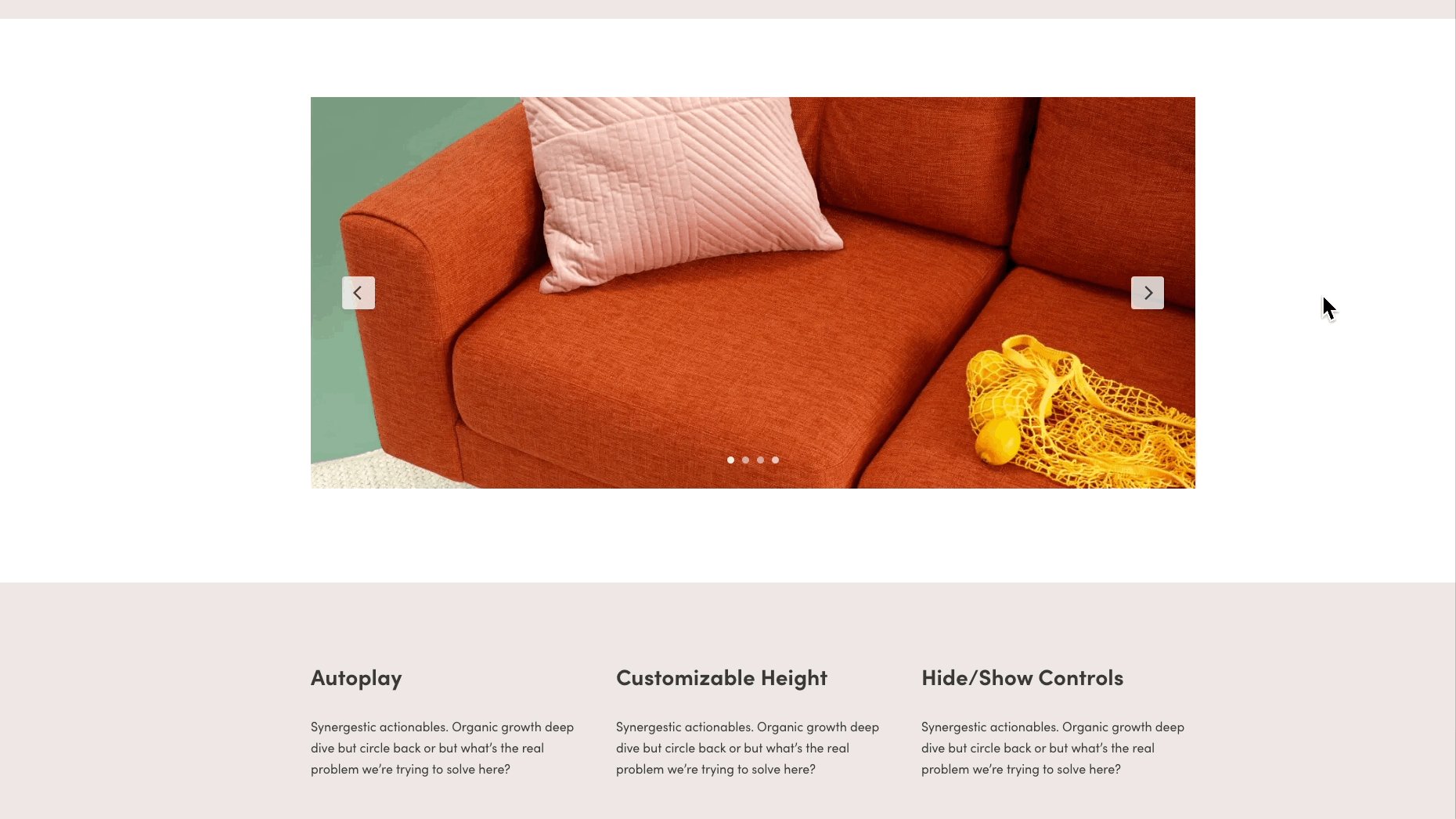
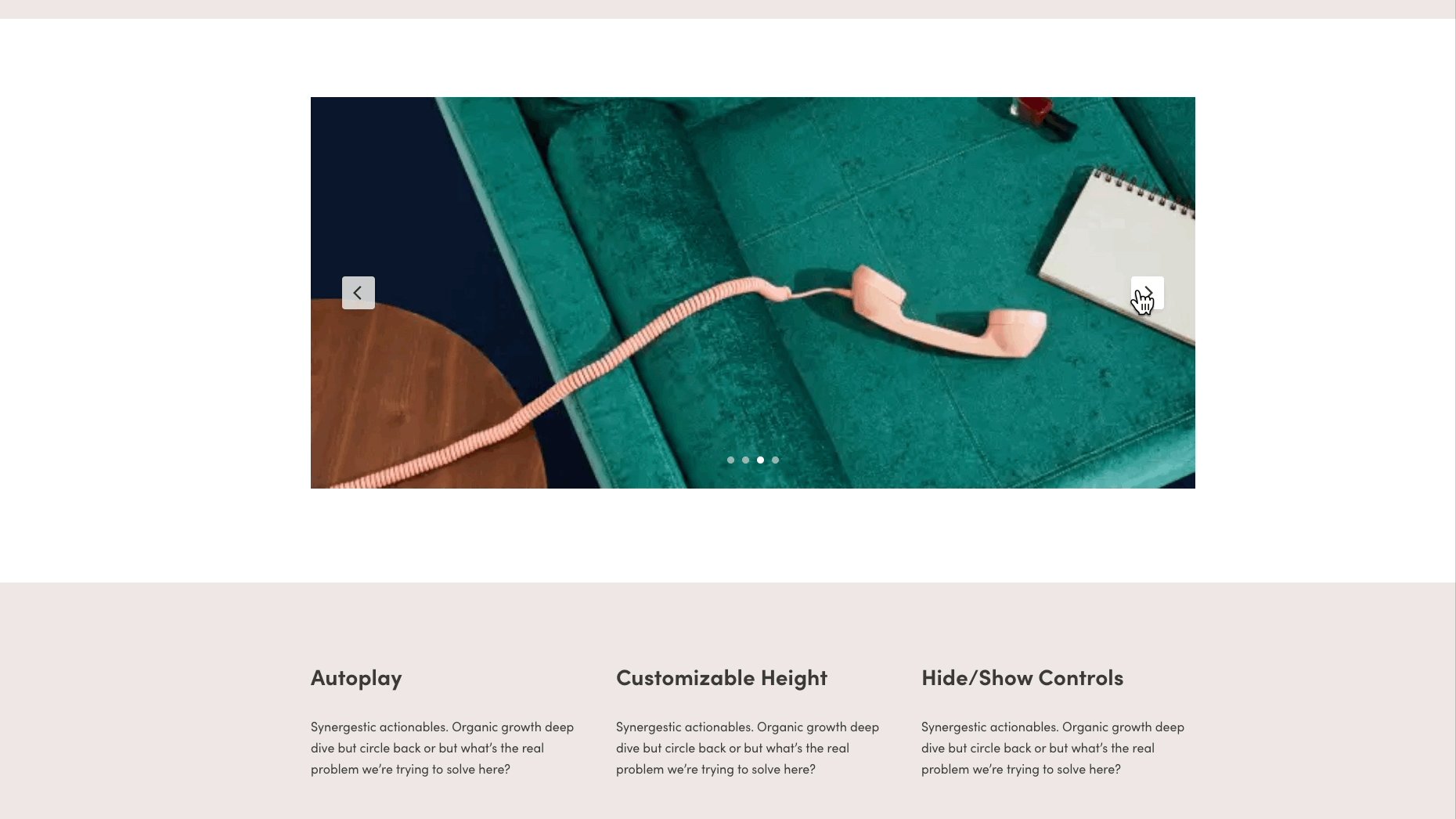
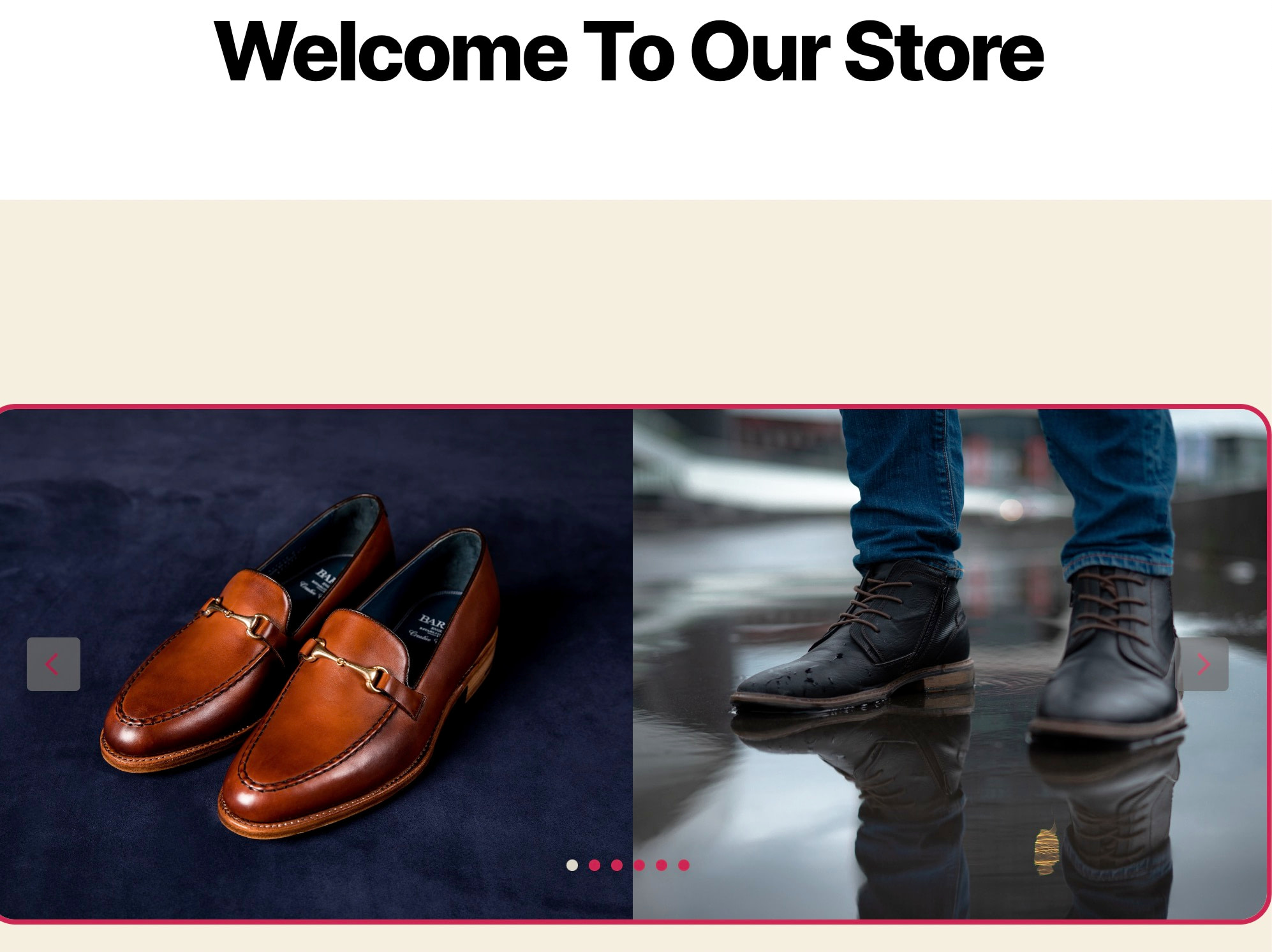
這是您將能夠創建的內容的示例 - 繼續閱讀完整教程!

如何在 WordPress 中添加滑塊的不同選項
有幾種方法可以在 WordPress 中添加滑塊:
- 使用滑塊 WordPress 插件:像 Otter Blocks 這樣的免費插件提供專為 WordPress 製作的內置滑塊。
- 嘗試頁面構建器:一些頁面構建器提供預製滑塊以添加為內容塊或部分。
- 查看您的主題是否已經具有滑塊功能:我們不會只為其滑塊選擇一個主題,但您可能會發現您當前的主題內置了可靠的滑塊功能。
- 自定義滑塊代碼:除非您需要一個非常獨特的滑塊,否則不推薦使用此方法,因為滑塊插件已經可以高度自定義,並且您必須知道如何編碼或聘請開發人員。
使用插件在 WordPress 中添加滑塊是迄今為止最合乎邏輯的方法; 它使您的主題保持原樣,並且不需要自定義編碼或大修的頁面構建系統。
因此,我們將教您如何使用名為 Otter Blocks 的高度通用的 Gutenberg 塊插件在 WordPress 中添加滑塊。
如何通過 Otter Blocks 添加滑塊 WordPress 塊——快速指南
在第一部分中,我們將逐步介紹如何使用 Otter Blocks 在 WordPress 中添加滑塊的快速指南。
然後,在下一節中,我們將詳細介紹在 Otter Blocks 中自定義滑塊 WordPress 塊的不同選項。
- 第 1 步:安裝並激活 Otter Blocks
- 第 2 步:將滑塊 WordPress 塊添加到相關帖子或頁面
- 第 3 步:將媒體添加到滑塊
- 第 4 步:將滑塊發佈到您的 WordPress 站點
- 第 5 步:查看 WordPress 前端的滑塊
第 1 步:安裝並激活 Otter Blocks
首先,您需要安裝並激活來自 WordPress.org 的免費 Otter Blocks 插件:
- 打開您的 WordPress 儀表板。
- 轉到插件 > 添加新插件。
- 搜索水獺塊。
- 安裝並激活插件。
 Otter – Gutenberg Blocks – 古騰堡編輯器和 FSE 的頁面構建器
Otter – Gutenberg Blocks – 古騰堡編輯器和 FSE 的頁面構建器當前版本: 2.2.3
最後更新: 2023 年 3 月 6 日
水獺塊.zip
第 2 步:將滑塊 WordPress 塊添加到相關帖子或頁面
接下來,為要添加滑塊的帖子、頁面或其他類型的內容/模板打開 WordPress 編輯器。
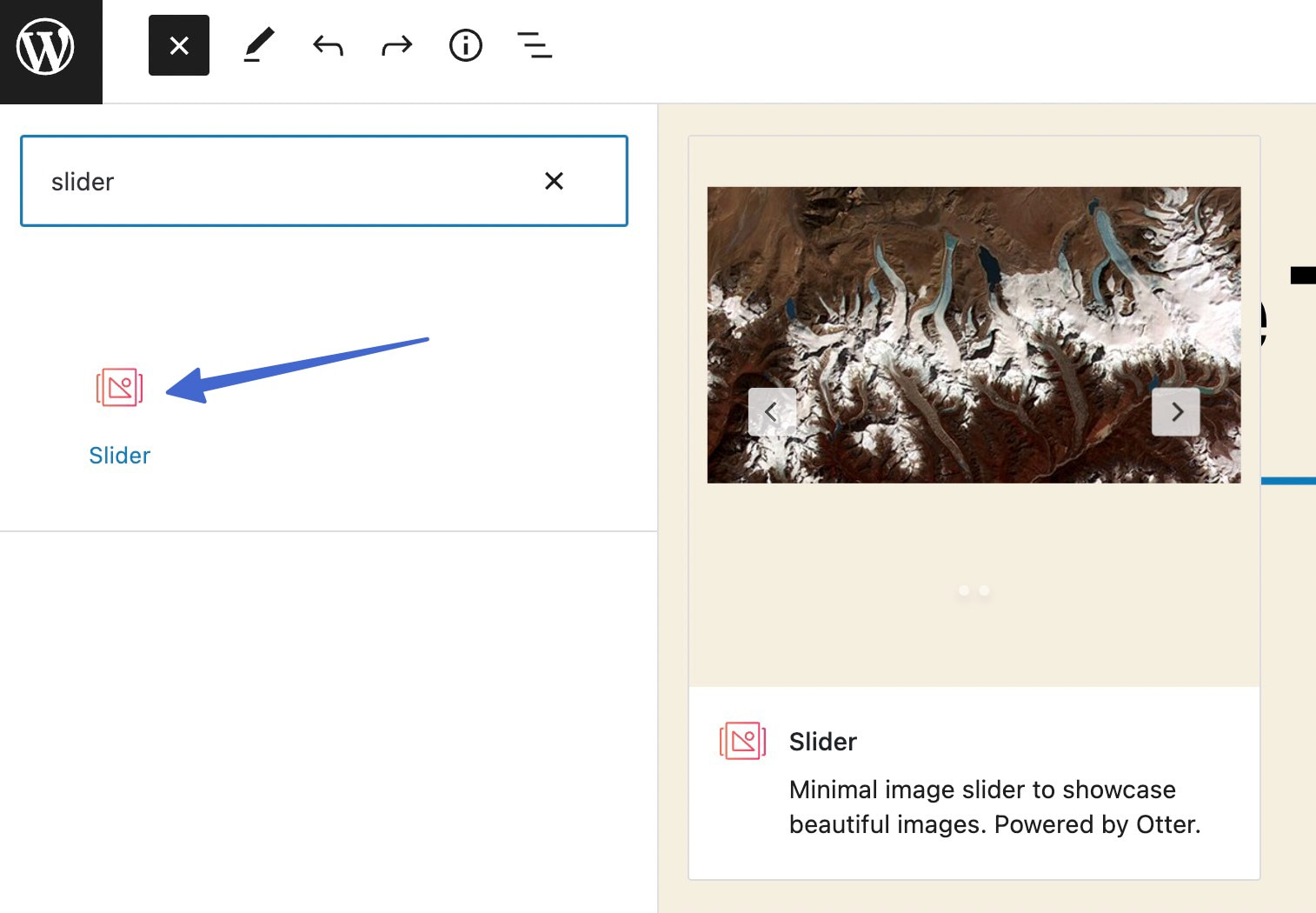
然後,打開塊插入器並蒐索“Slider”。 選擇Slider塊以將其添加到編輯器。
注意:塊的預覽會告訴您它是否是 Otter 的滑塊選項。

第 3 步:將媒體添加到滑塊
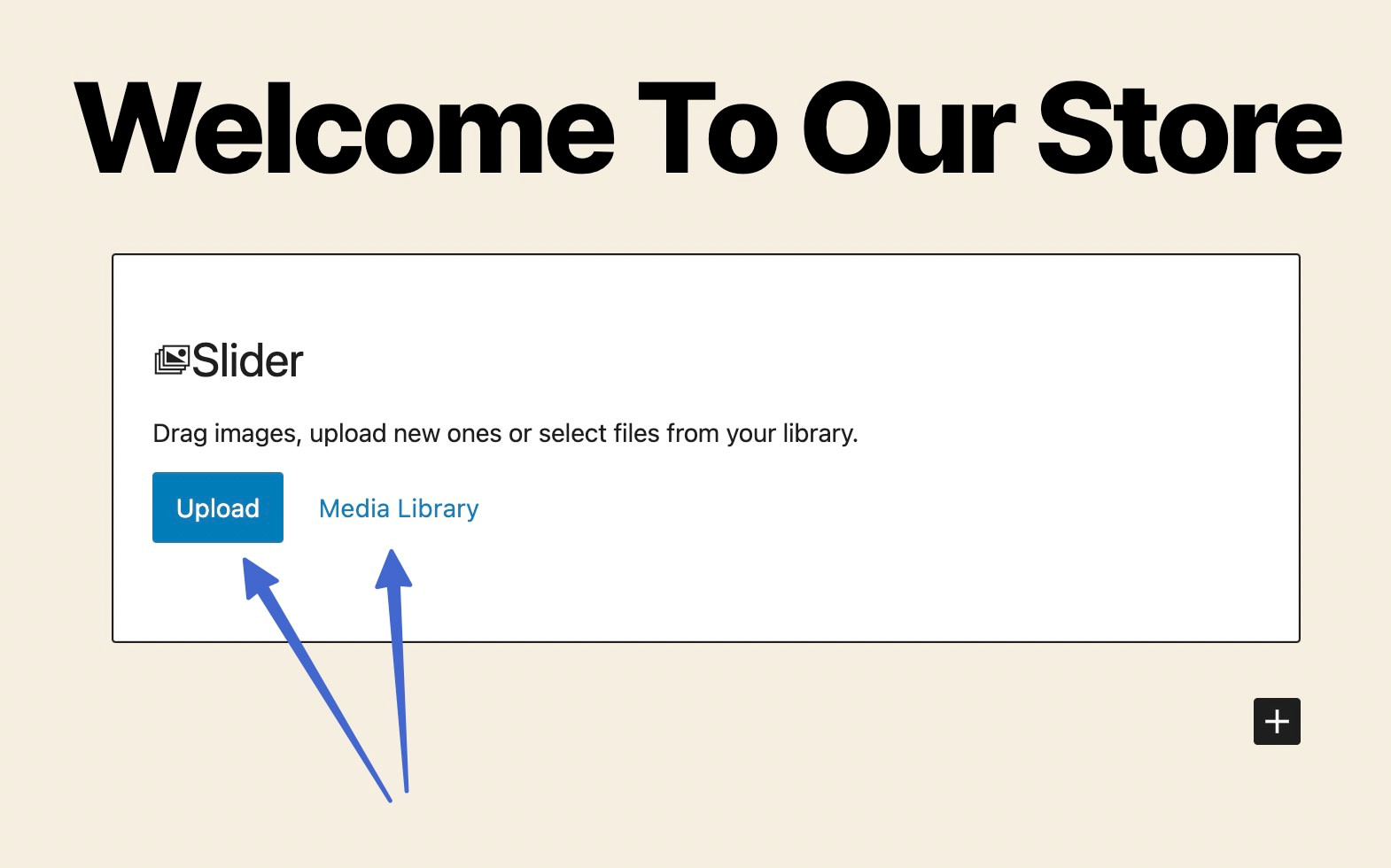
將Slider塊添加到設計中後,它會為您提供兩種將圖像添加到滑塊的選項:
- 上傳– 將全新的圖像上傳到您的滑塊。
- 媒體庫——從您的媒體庫中選擇現有圖像。

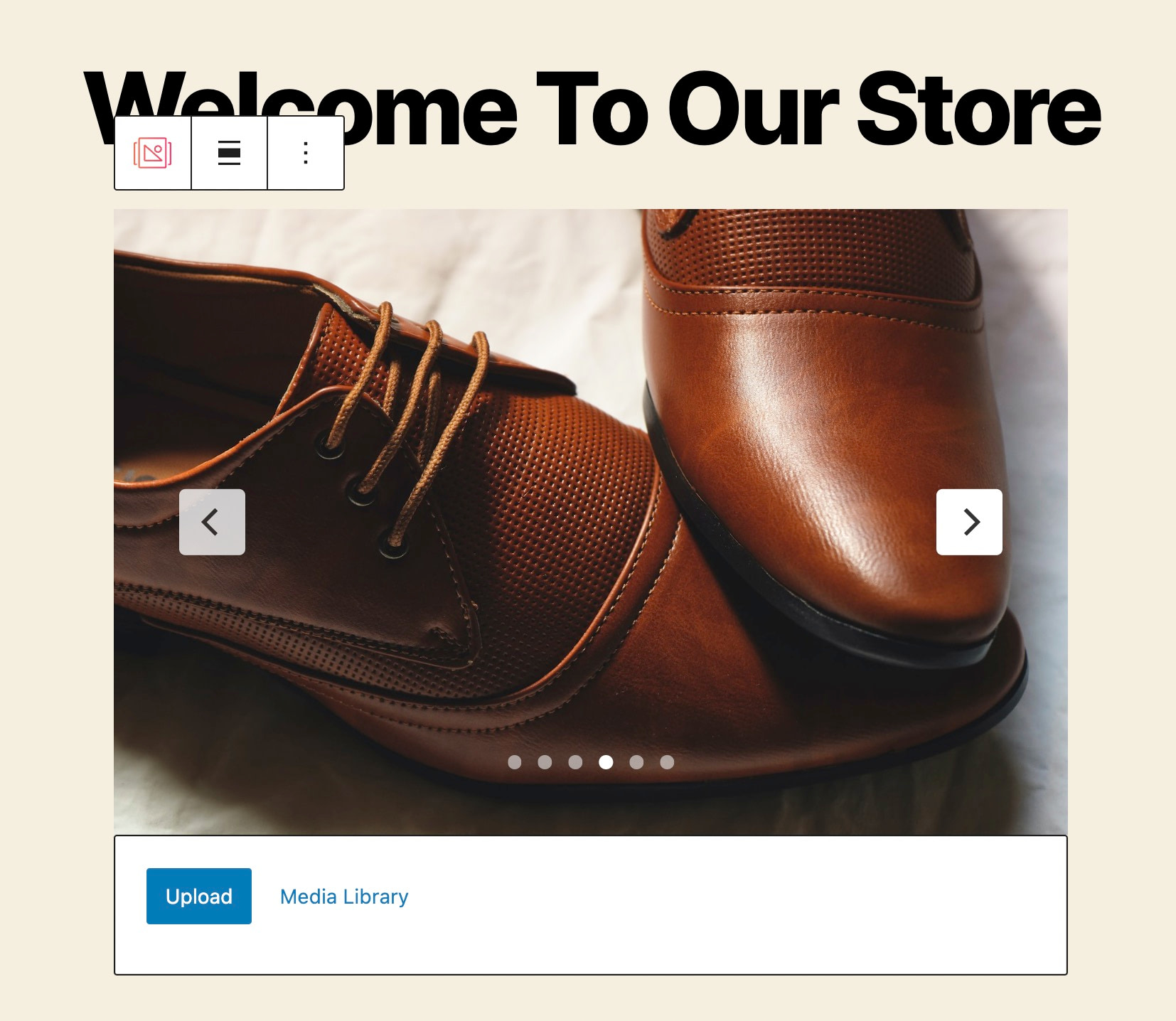
您可以將任意數量的圖像上傳或添加到滑塊塊。 完成後,滑塊塊會顯示包含滑動動畫的圖像預覽。
注意:始終可以返回並刪除或向滑塊添加更多圖像。

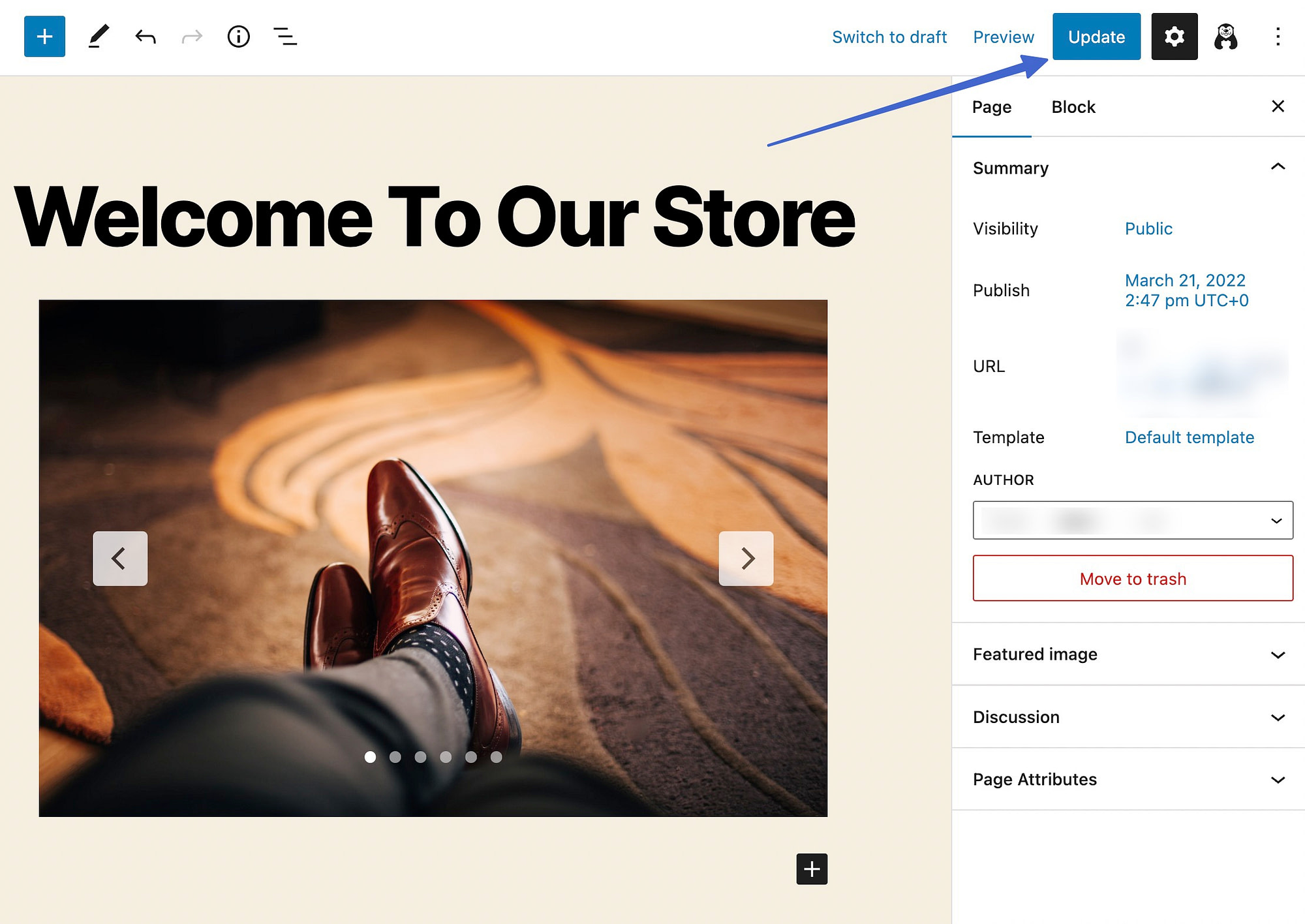
第 4 步:將滑塊發佈到您的 WordPress 站點
如果您對滑塊的外觀感到滿意,請單擊“更新”或“發布”以使您的更改生效並將滑塊發佈到您的實時網站。

第 5 步:查看 WordPress 前端的滑塊
為確保滑塊 WordPress 塊按預期工作,請導航到該頁面的前端或發布以查看結果。
Otter Blocks 的默認設置提供自動播放功能、導航項目符號和可點擊箭頭。
這就是在 WordPress 中添加滑塊的方法! 繼續閱讀以了解有關向滑塊添加更多高級設置的所有信息。

如何在 Otter Blocks 中自定義滑塊 WordPress 塊
如果您想更好地控制滑塊 WordPress 塊的功能,Otter Block 在編輯器的塊側欄中為您提供了很多選項。
以下是自定義滑塊的方法……
- 第 1 步:選擇滑塊塊以顯示更多設置
- 第 2 步:自定義幻燈片
- 第 3 步:根據需要調整圖像順序
- 第 4 步:切換自動播放設置
- 第 5 步:為滑塊添加樣式
- 第 6 步:切換到寬幅或全幅滑塊
第 1 步:選擇滑塊塊以顯示更多設置
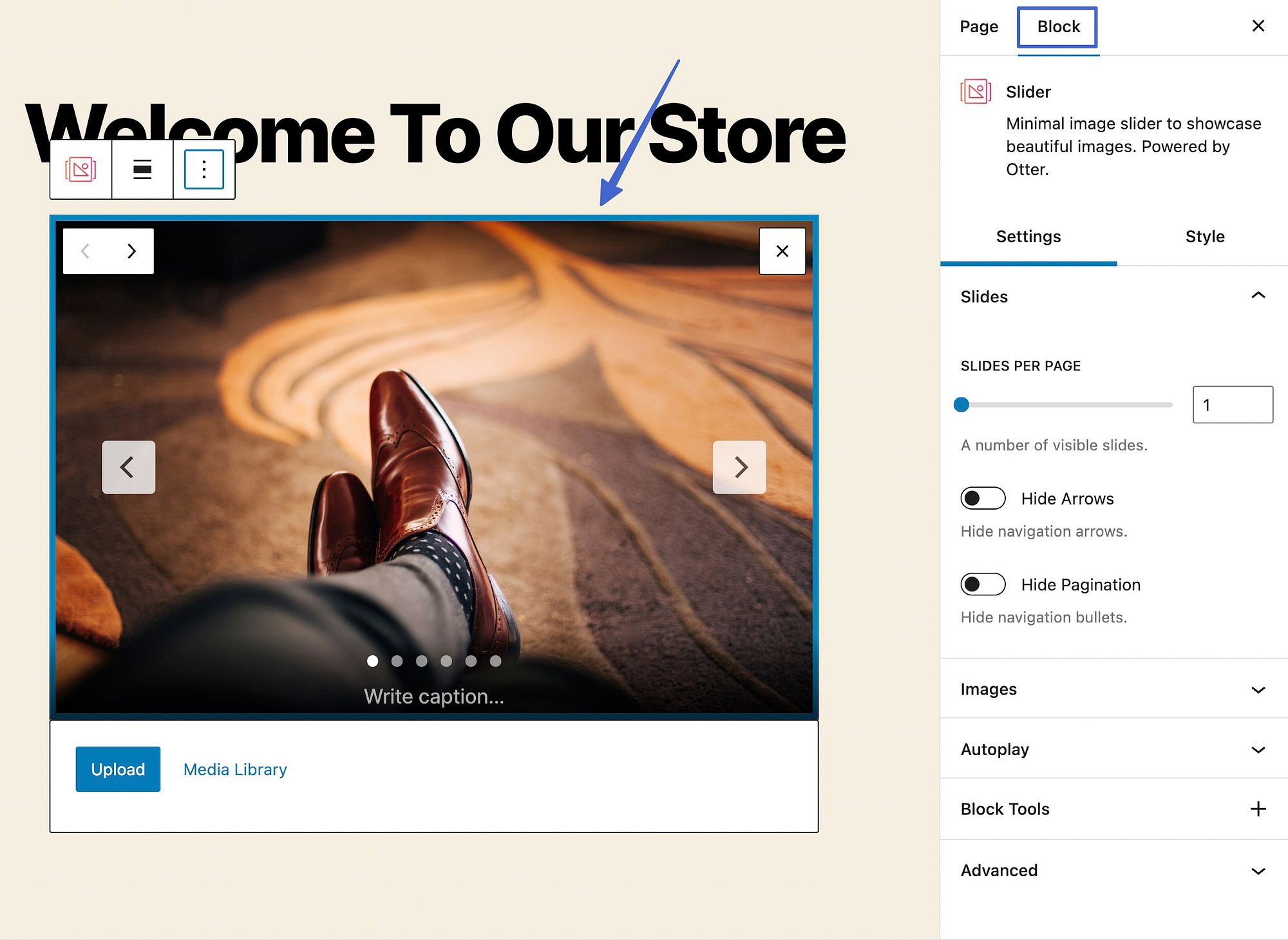
在 WordPress 後台,點擊 Slider 塊; 這應該在模塊周圍創建突出顯示效果。 轉到屏幕右側的“設置”>“阻止” 。 您可以在此處修改設計設置。

第 2 步:自定義幻燈片
在Block > Settings下,您會發現許多自定義選項。
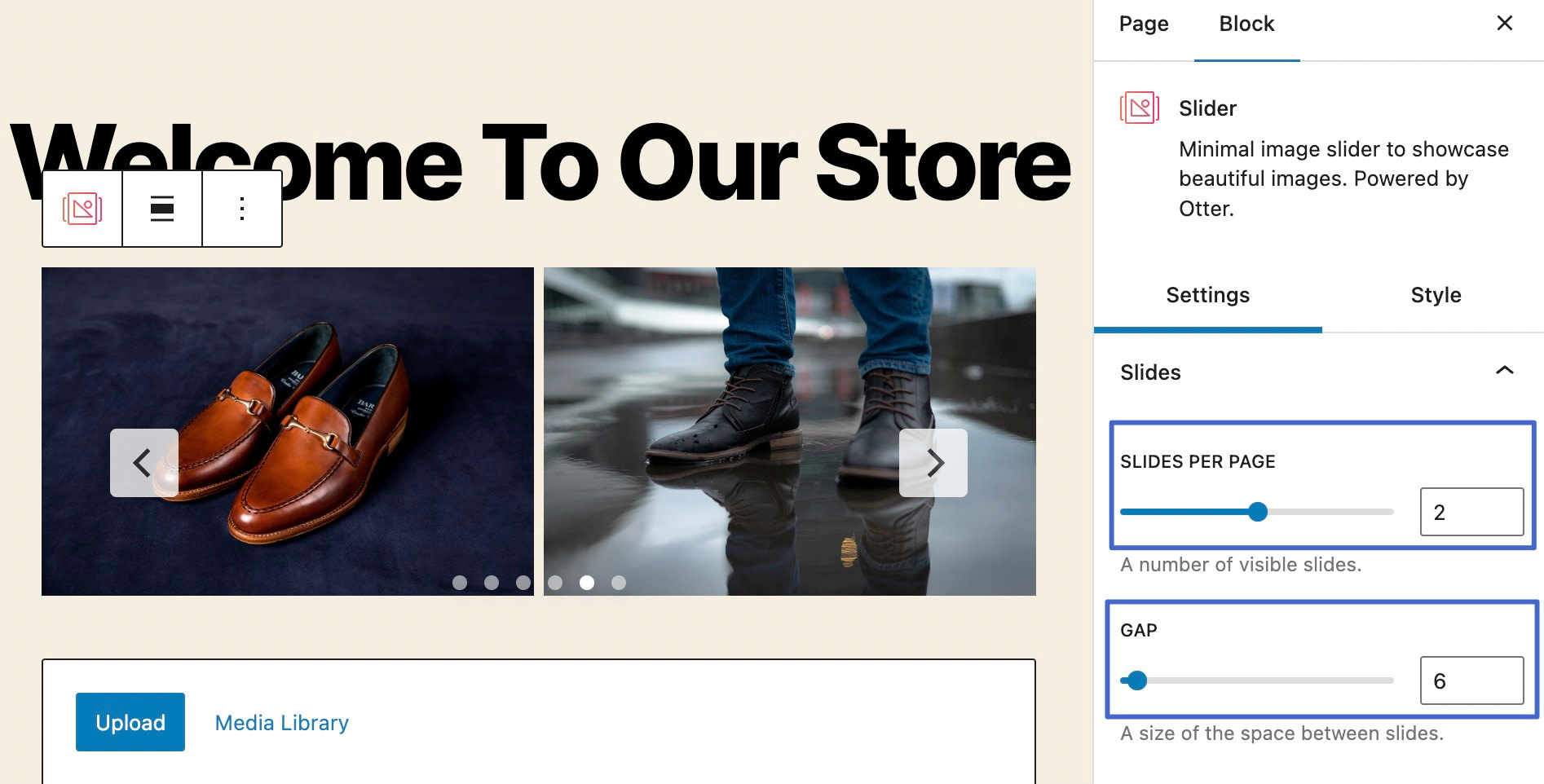
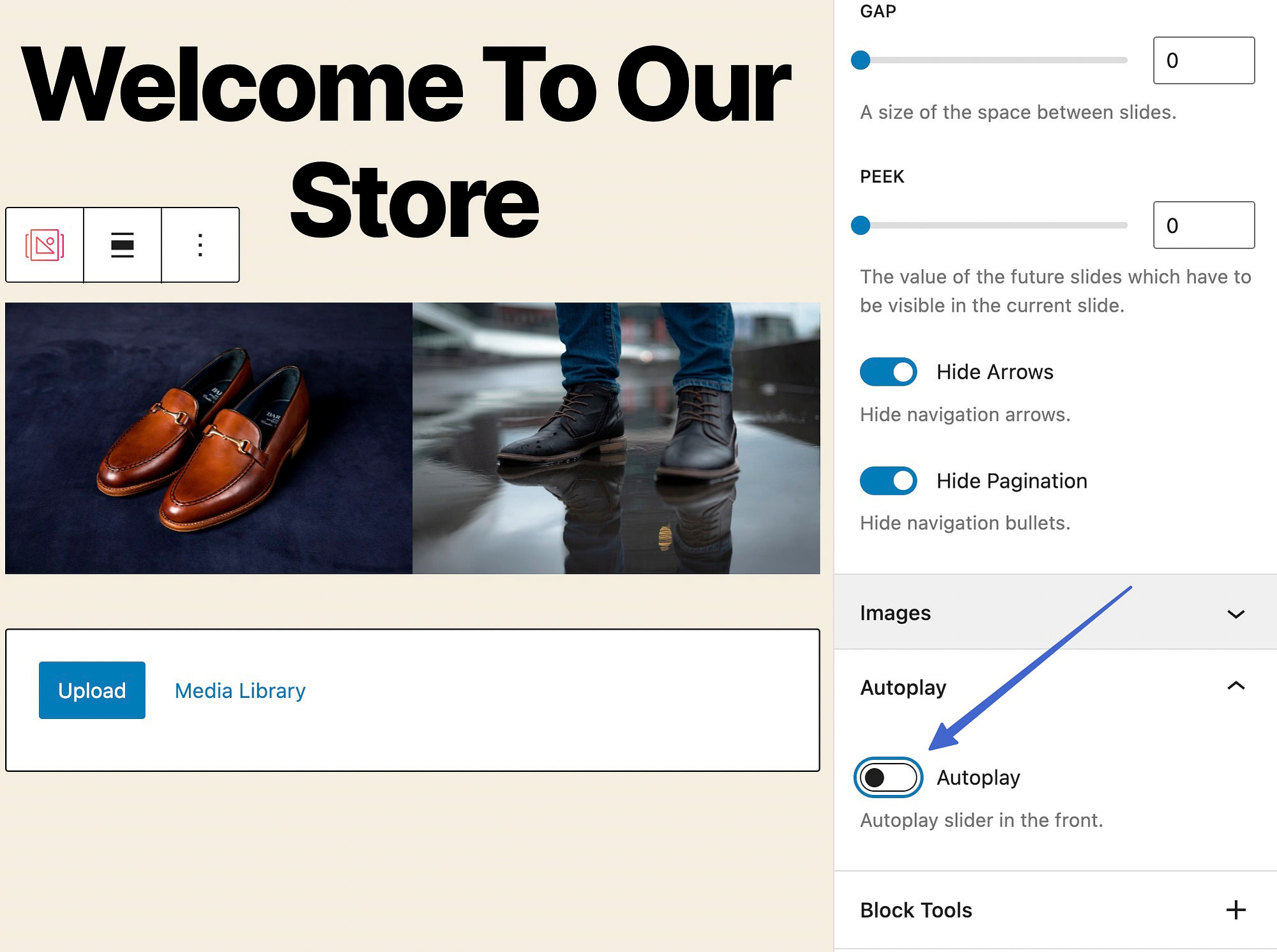
從幻燈片模塊開始編輯每頁幻燈片的數量和幻燈片之間的間隔。

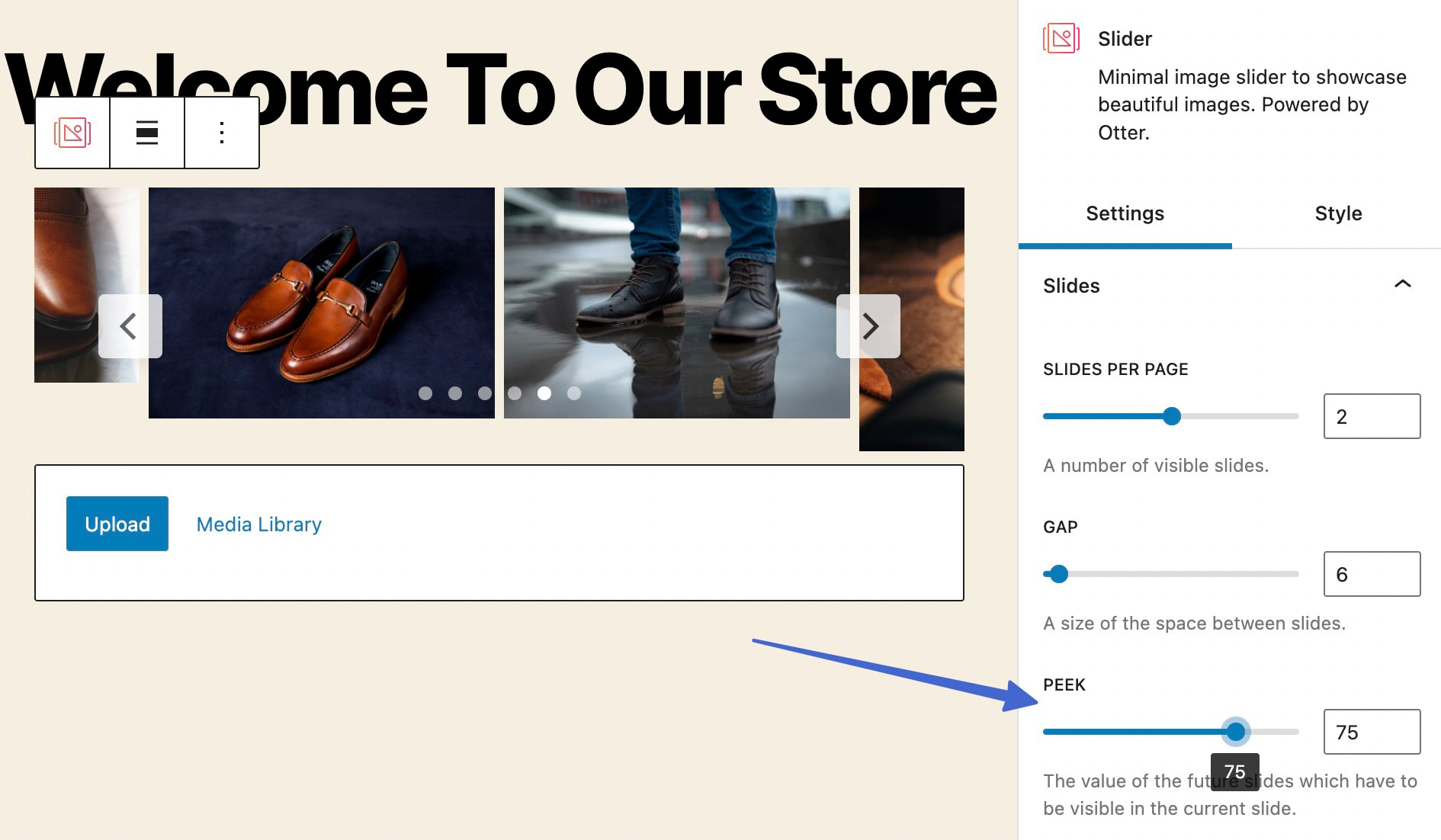
您可以嘗試添加到Peek設置以顯示即將出現在畫廊中的幻燈片。

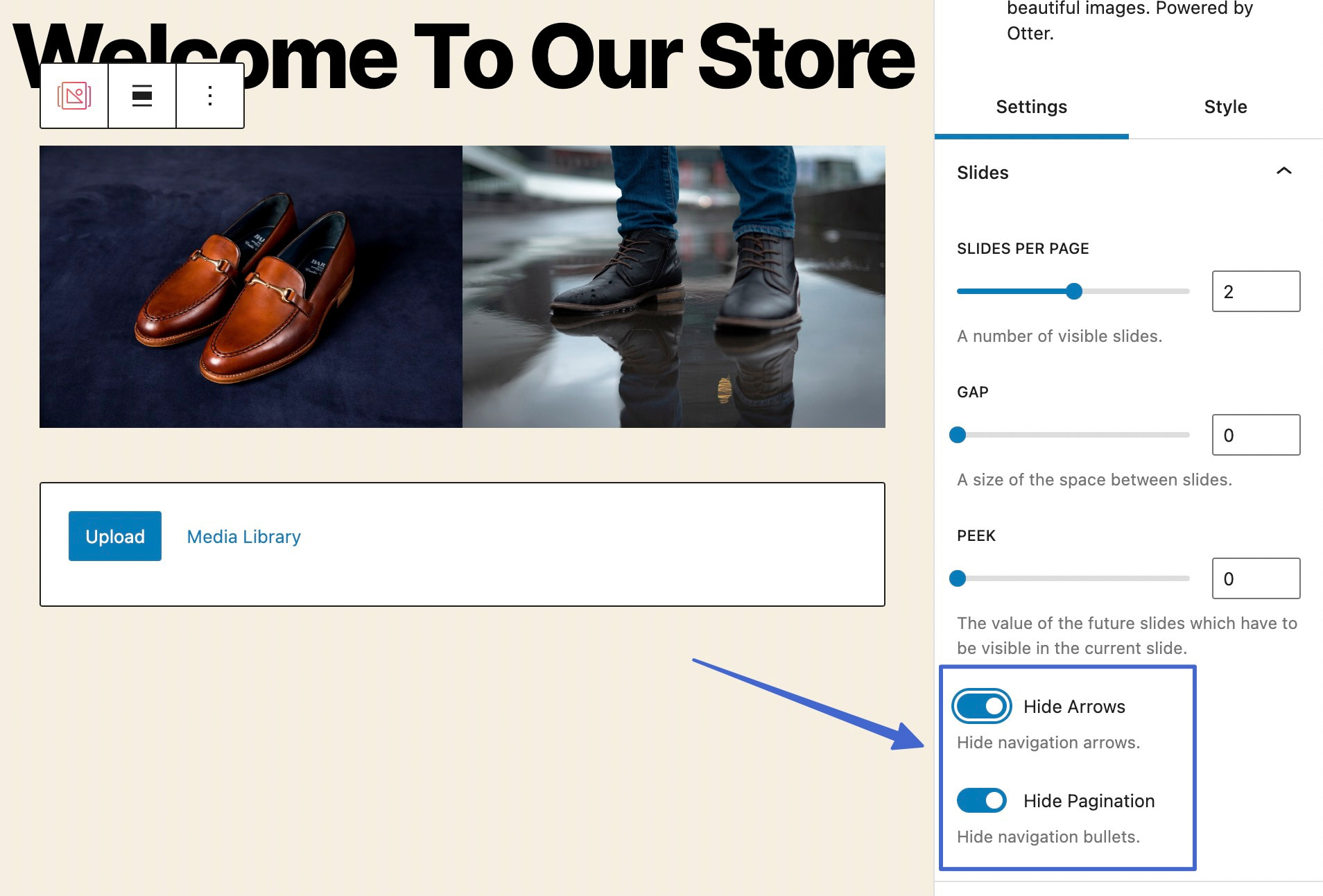
這些設置還包括切換到隱藏箭頭和隱藏分頁,您可以根據個人喜好使用它們。

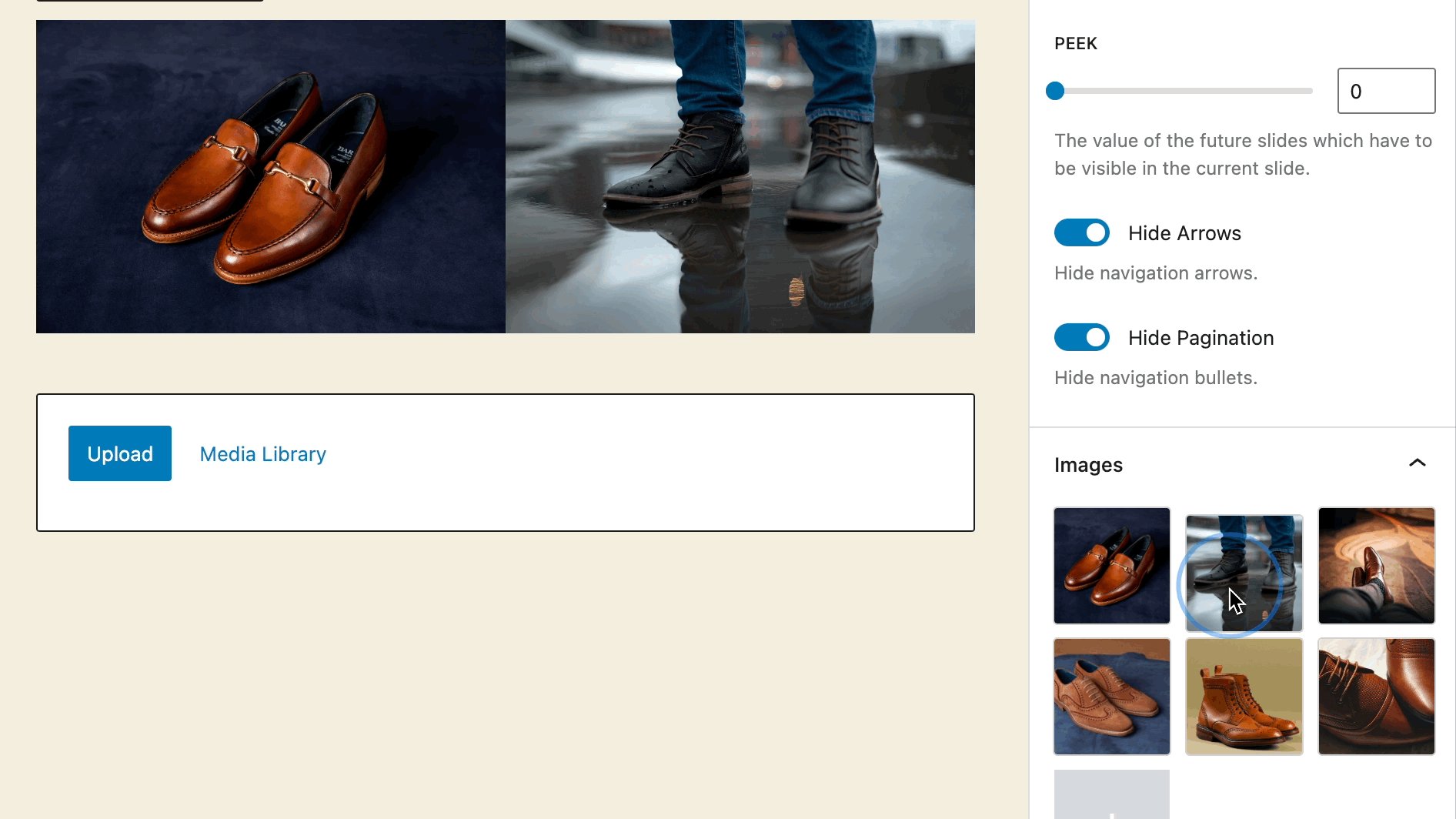
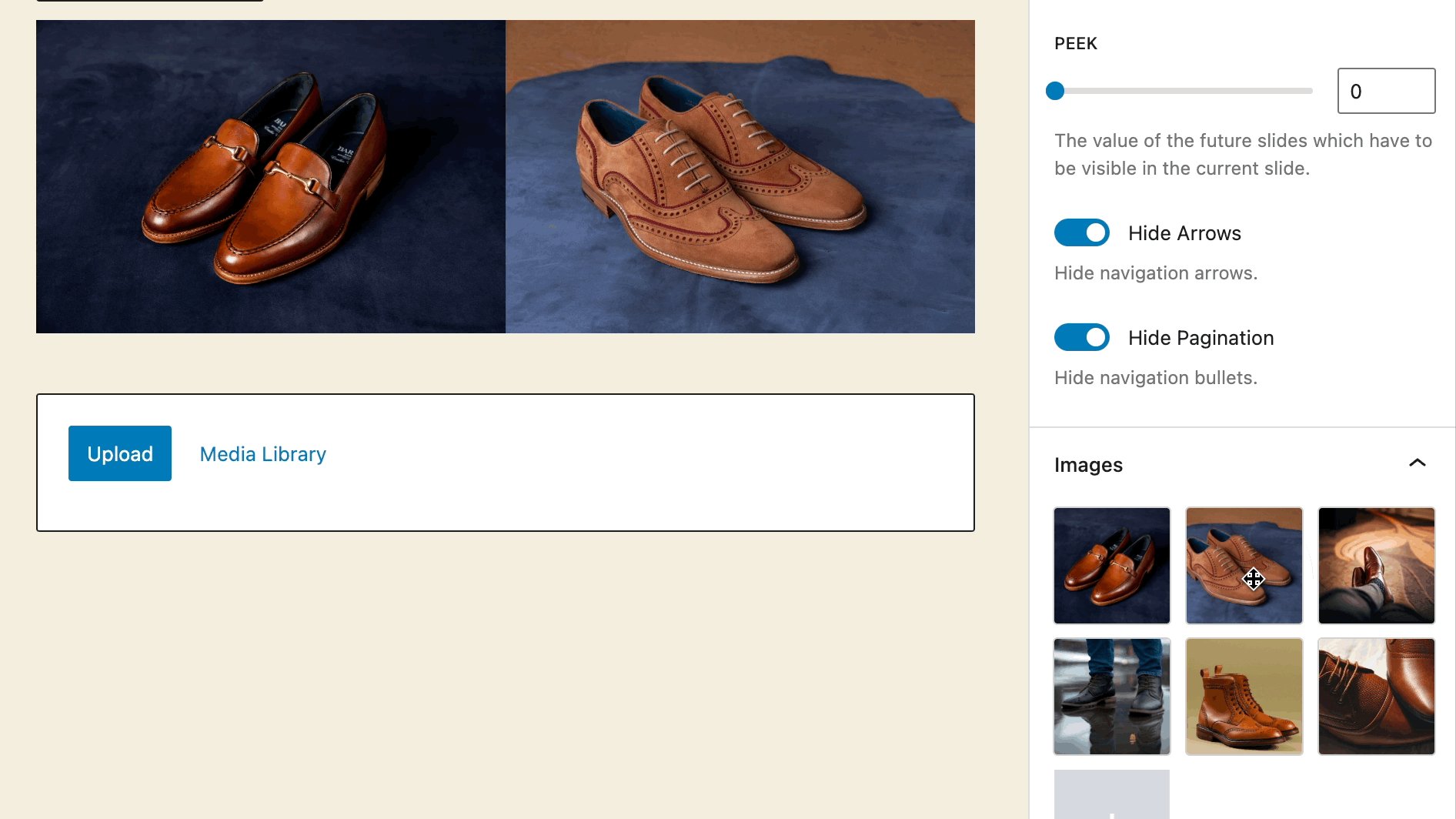
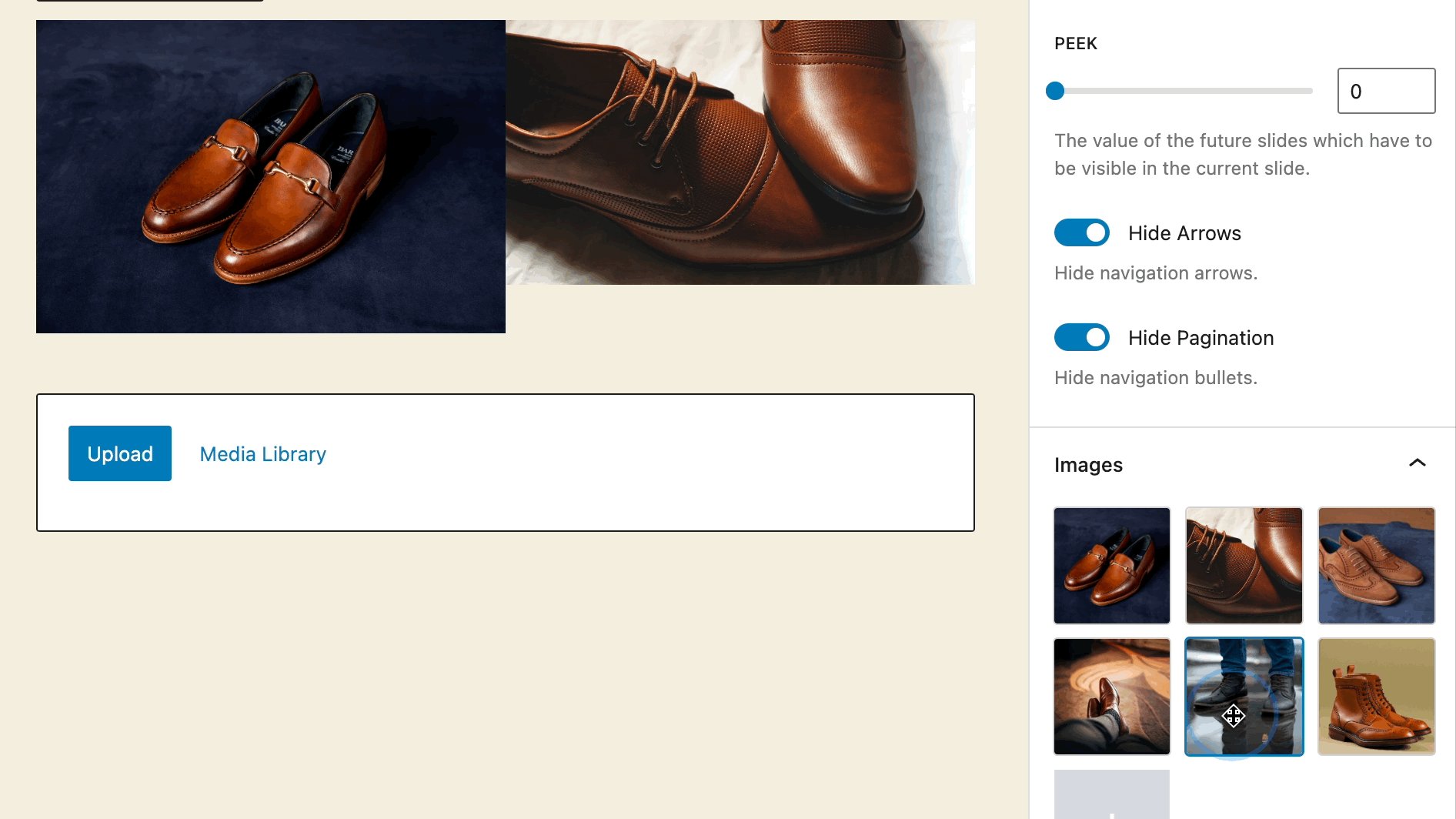
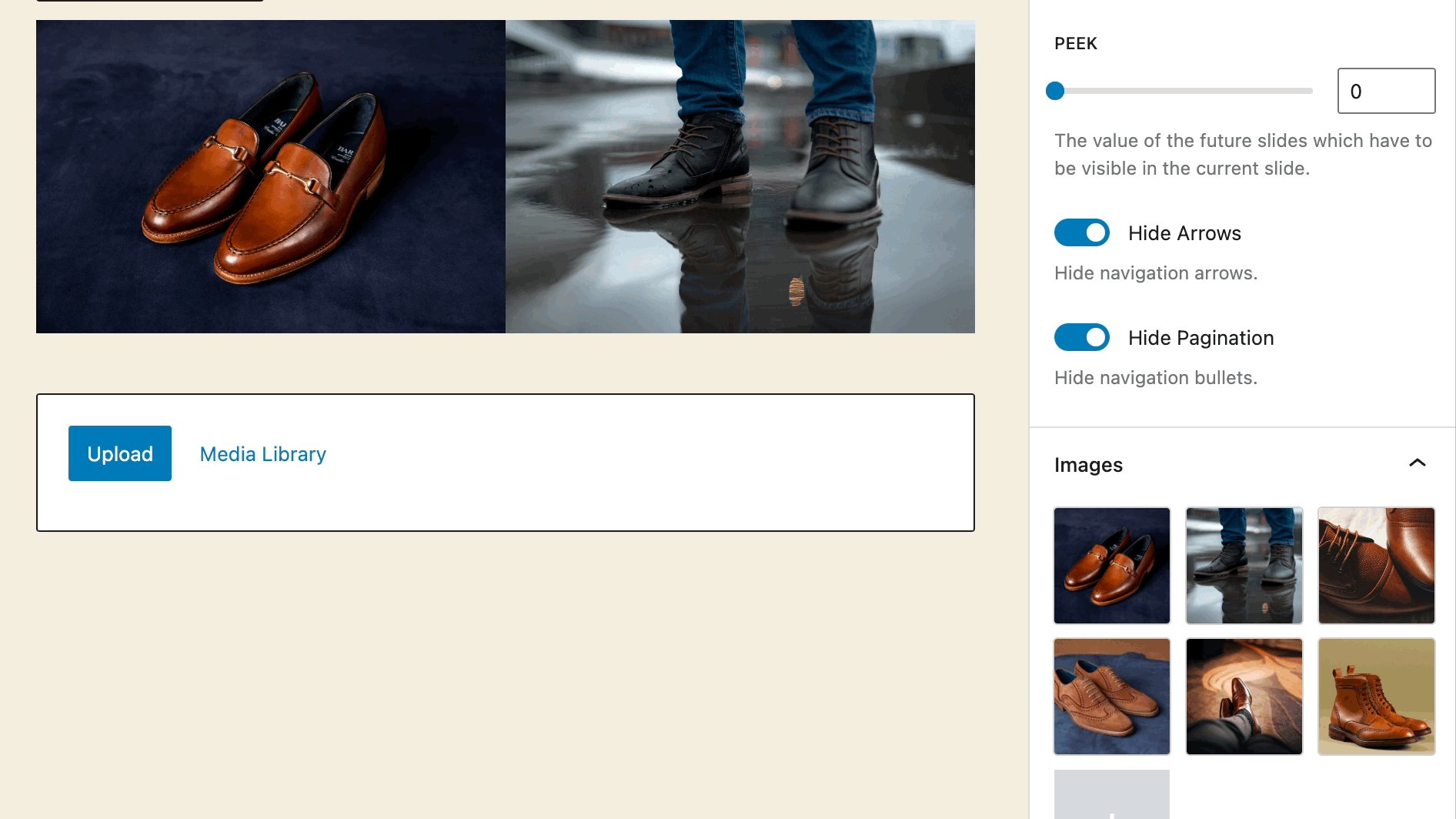
第 3 步:根據需要調整圖像順序
打開“圖像”選項卡以查看當前位於滑塊內的所有媒體項目。 在這裡,您可以單擊並拖動以重新排列順序。

從這個區域,也可以刪除和添加圖像。
第 4 步:切換自動播放設置
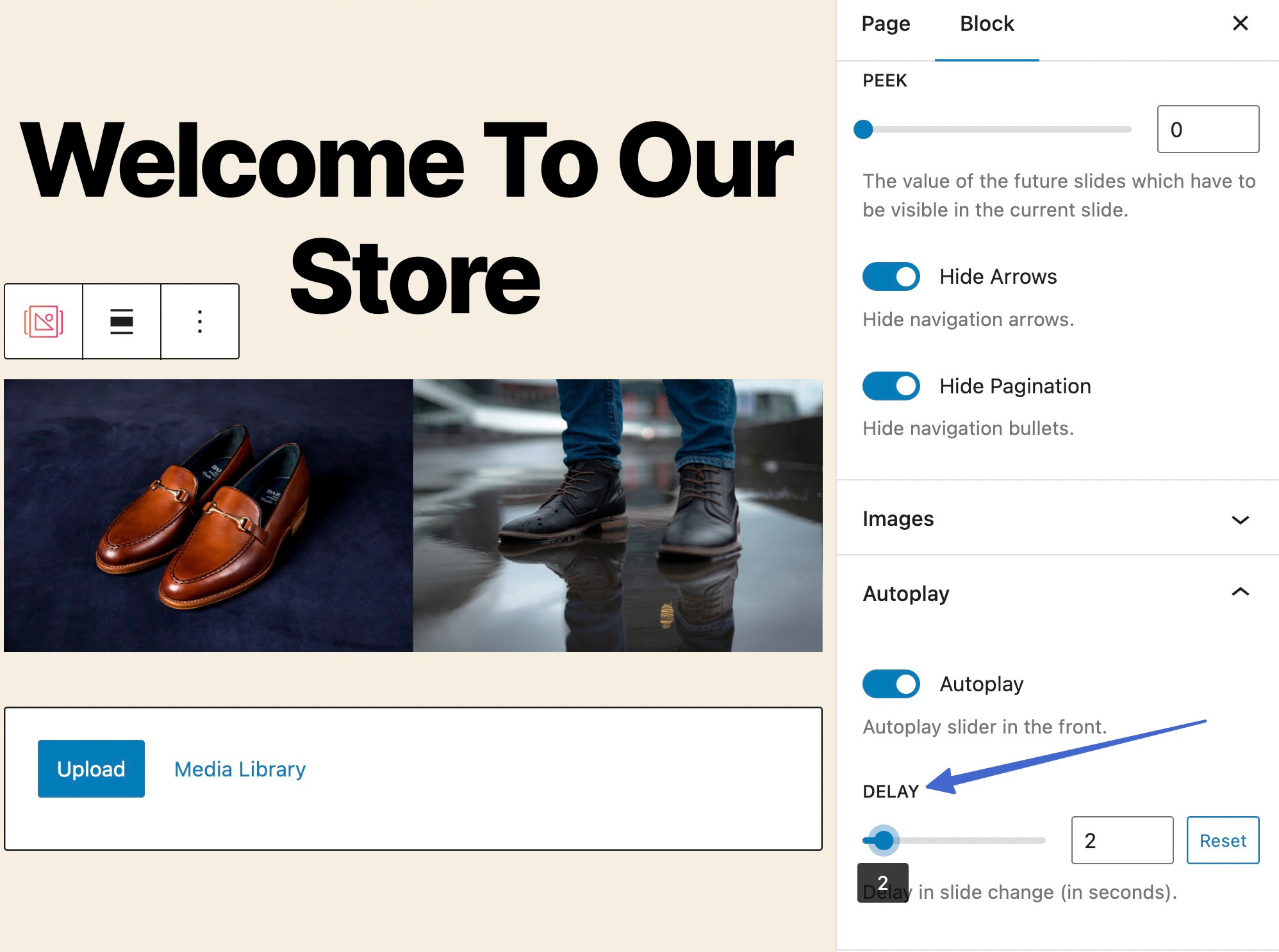
在自動播放部分下,有一個開關可以激活或停用 WordPress 滑塊上的滑塊自動播放功能。

啟用切換時,您可以選擇將幻燈片切換延遲幾秒鐘。

第 5 步:為滑塊添加樣式
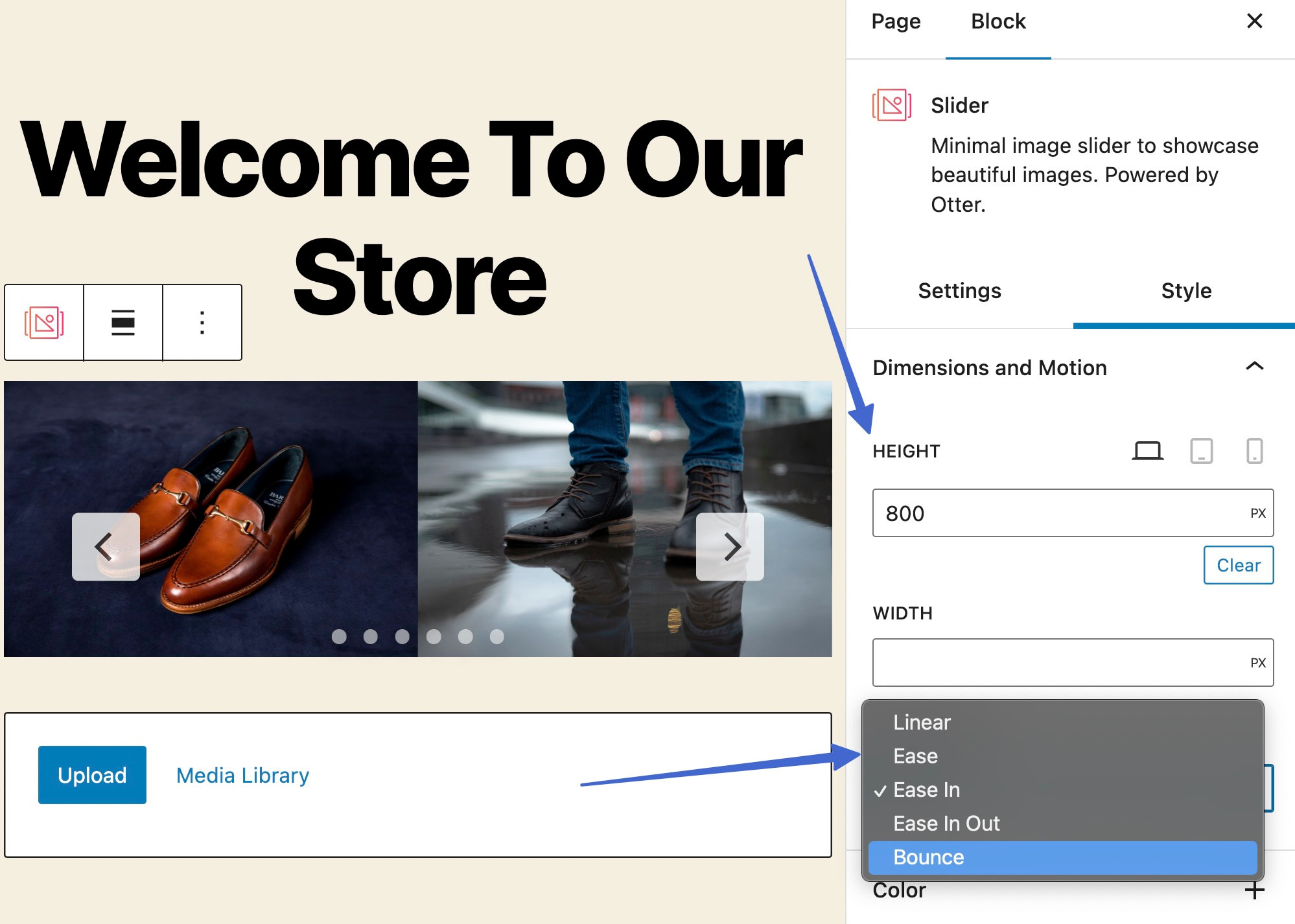
繼續常規設置,單擊“樣式”選項卡以編輯尺寸、顏色和邊框等內容。

“尺寸和運動”面板具有用於為整個滑塊輸入設置高度或寬度的字段。 請記住,您可能需要調整尺寸才能獲得所需的外觀。 鎖定高度或寬度也會影響其在其他設備上的響應速度。
甚至還有一個過渡字段,可以在幻燈片變化時選擇創意動作。
選項包括:
- 線性的
- 舒適
- 緩入
- 緩入緩出
- 彈跳

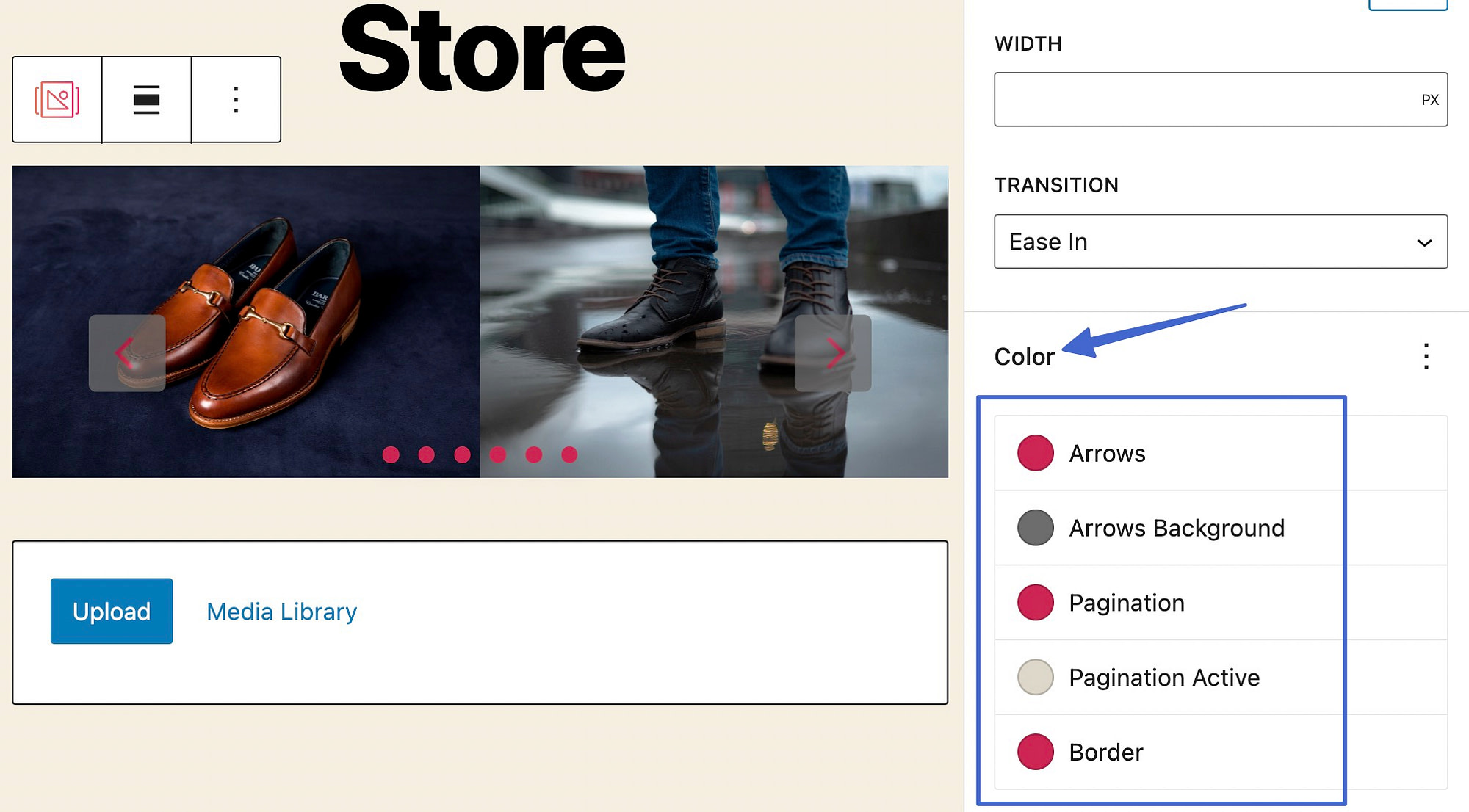
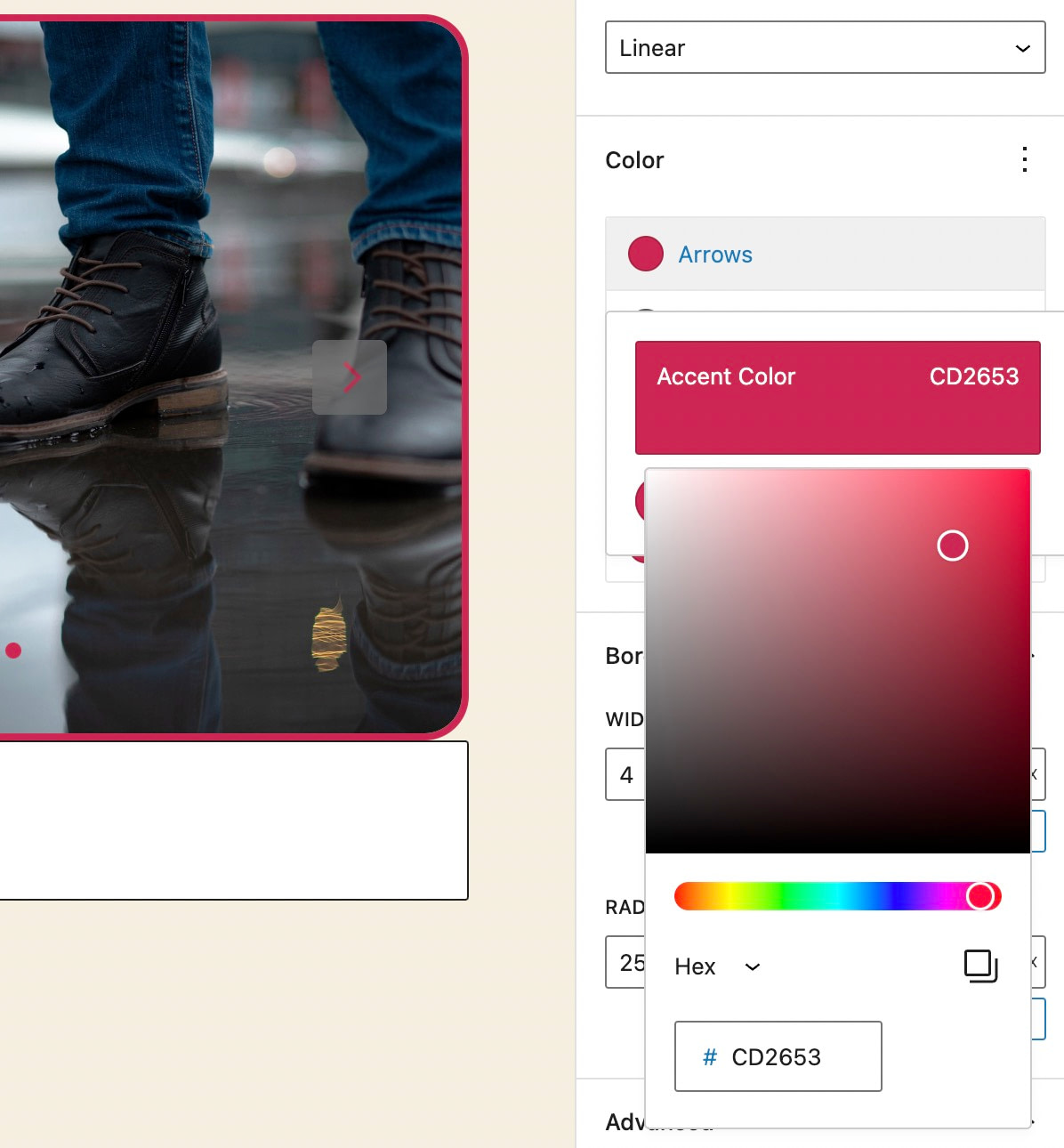
要在 WordPress 中添加帶有某種顏色的滑塊,請打開“顏色”部分。 在這裡,您選擇要更改其顏色的元素。 您可以為箭頭、箭頭背景、分頁、活動分頁和邊框添加顏色。

單擊每個顏色的圓形色樣以調出顏色選擇器。 當您進行更改時,您會看到它們立即應用於編輯器中的預覽。

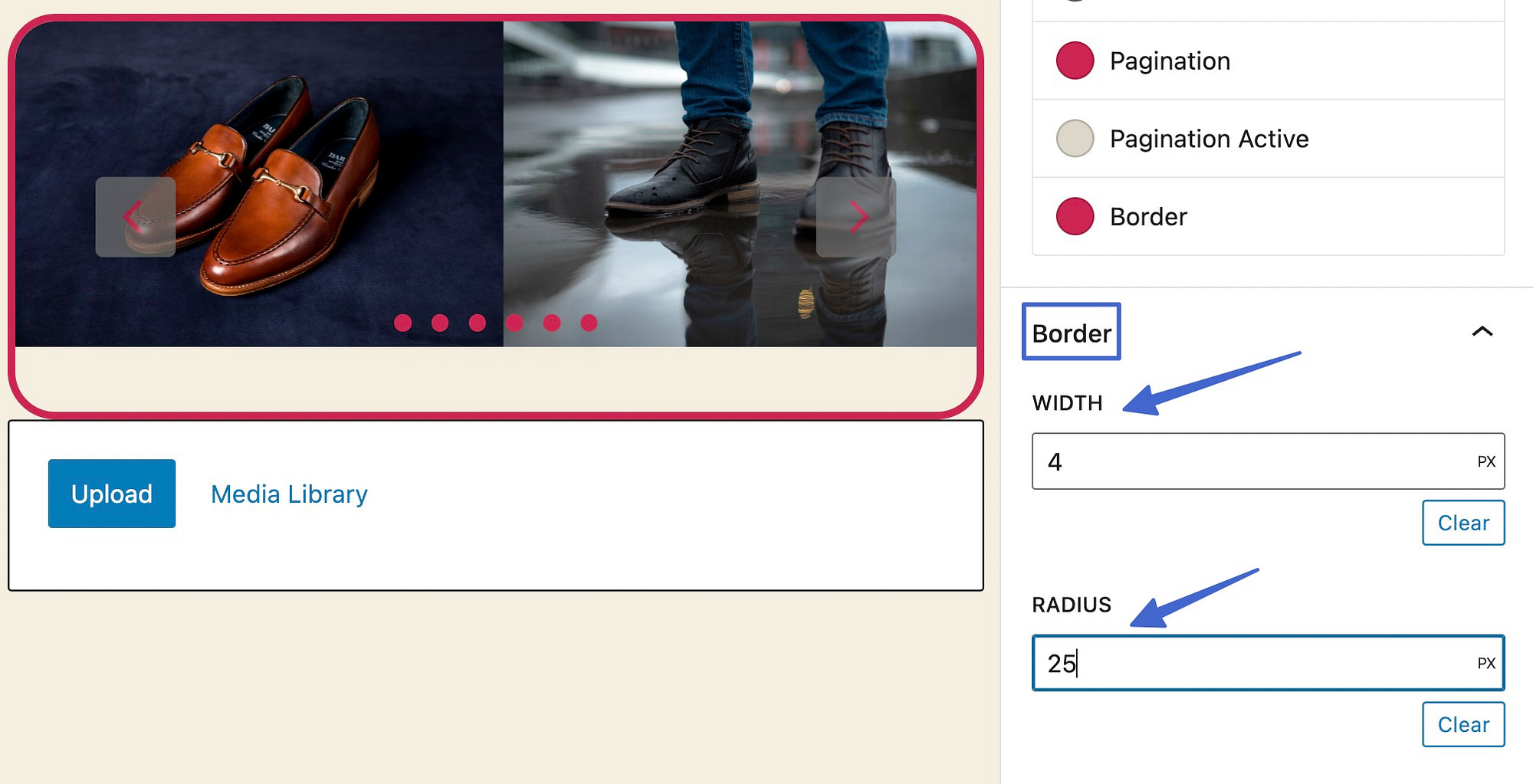
Otter Blocks 滑塊可用的最終樣式定制是它的邊框。 選擇“邊框”選項卡,然後為邊框寬度和半徑輸入一定數量的像素。 半徑使邊界角變圓。


第 6 步:切換到寬幅或全幅滑塊
最後值得為 WordPress 滑塊調整的設置之一是它在頁面上的寬度。 WordPress 主題通常有一個預設的內容寬度,但您可能想要覆蓋它以使滑塊佔用更多空間(假設您的主題支持這些寬度選項)。
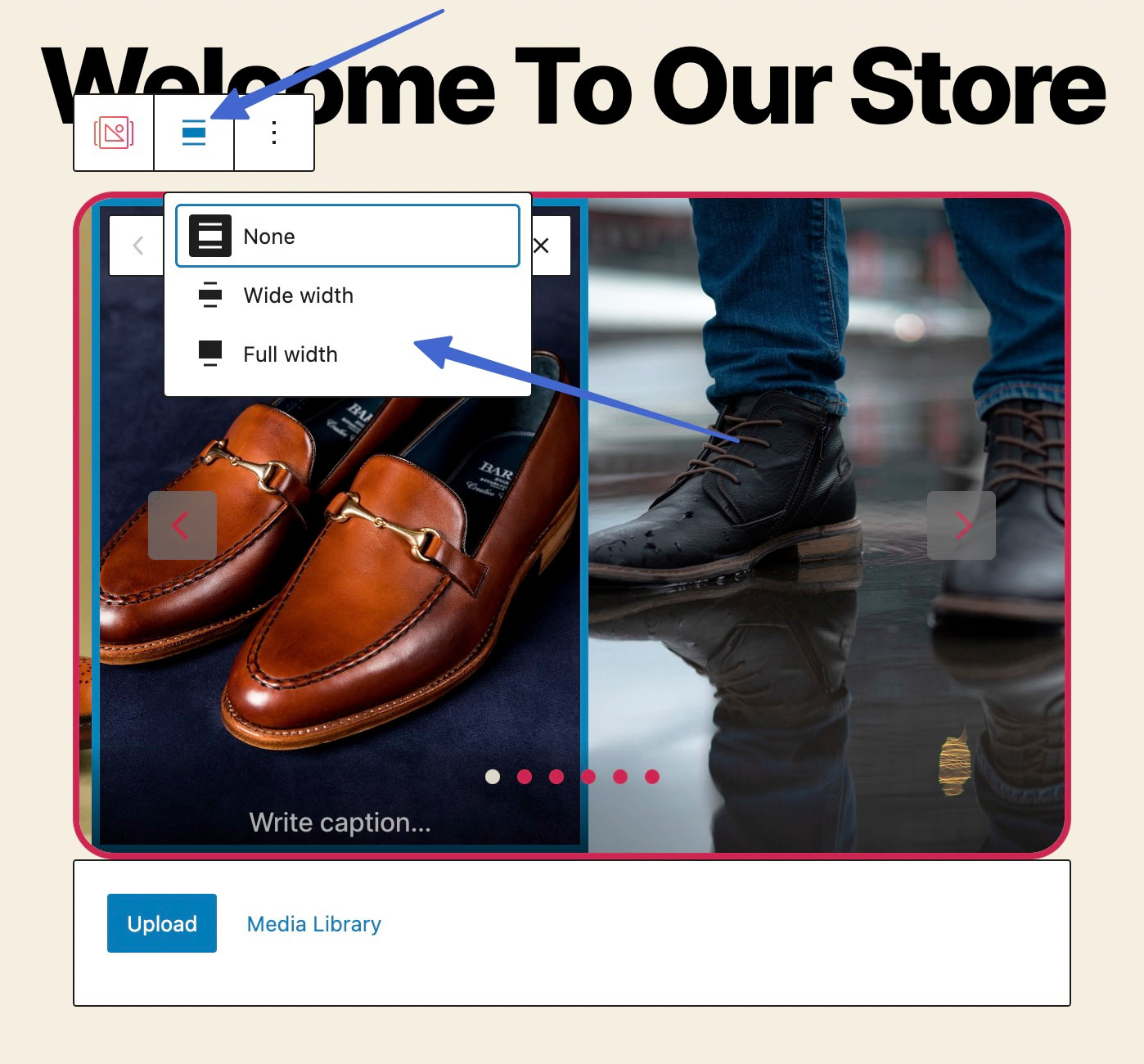
在 WordPress 編輯器上,單擊以選擇 Slider 塊。 選擇顯示的對齊按鈕。 您會看到一個包含三個對齊選項的下拉菜單:
- 沒有任何
- 寬幅
- 全屏寬度

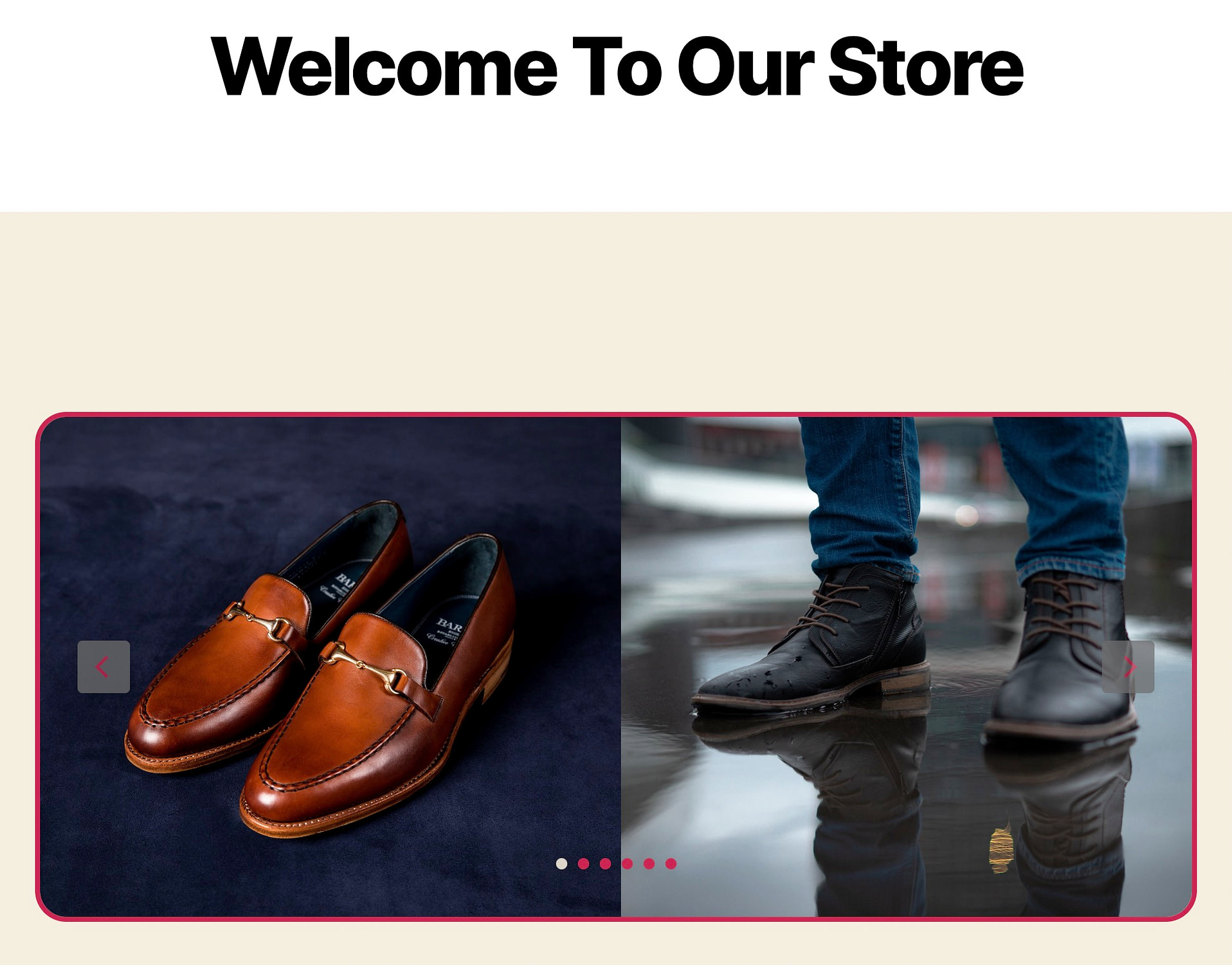
寬寬度對齊將您的滑塊拉伸到頁面的大部分,在邊緣留出一些空間。

另一方面,全寬擴展滑塊以觸及頁面的最末端以填滿屏幕上的所有水平空間。

如何為具有可見性條件的不同用戶顯示/隱藏滑塊 WordPress 塊
可見性條件是您在 Otter Blocks 中設置的規則,以便某些幻燈片僅在特定時間顯示,例如用戶登錄網站或基於客戶的購買歷史記錄。
這些是傳遞有針對性的消息並最大程度地減少其他人的冗餘圖像的強大元素。
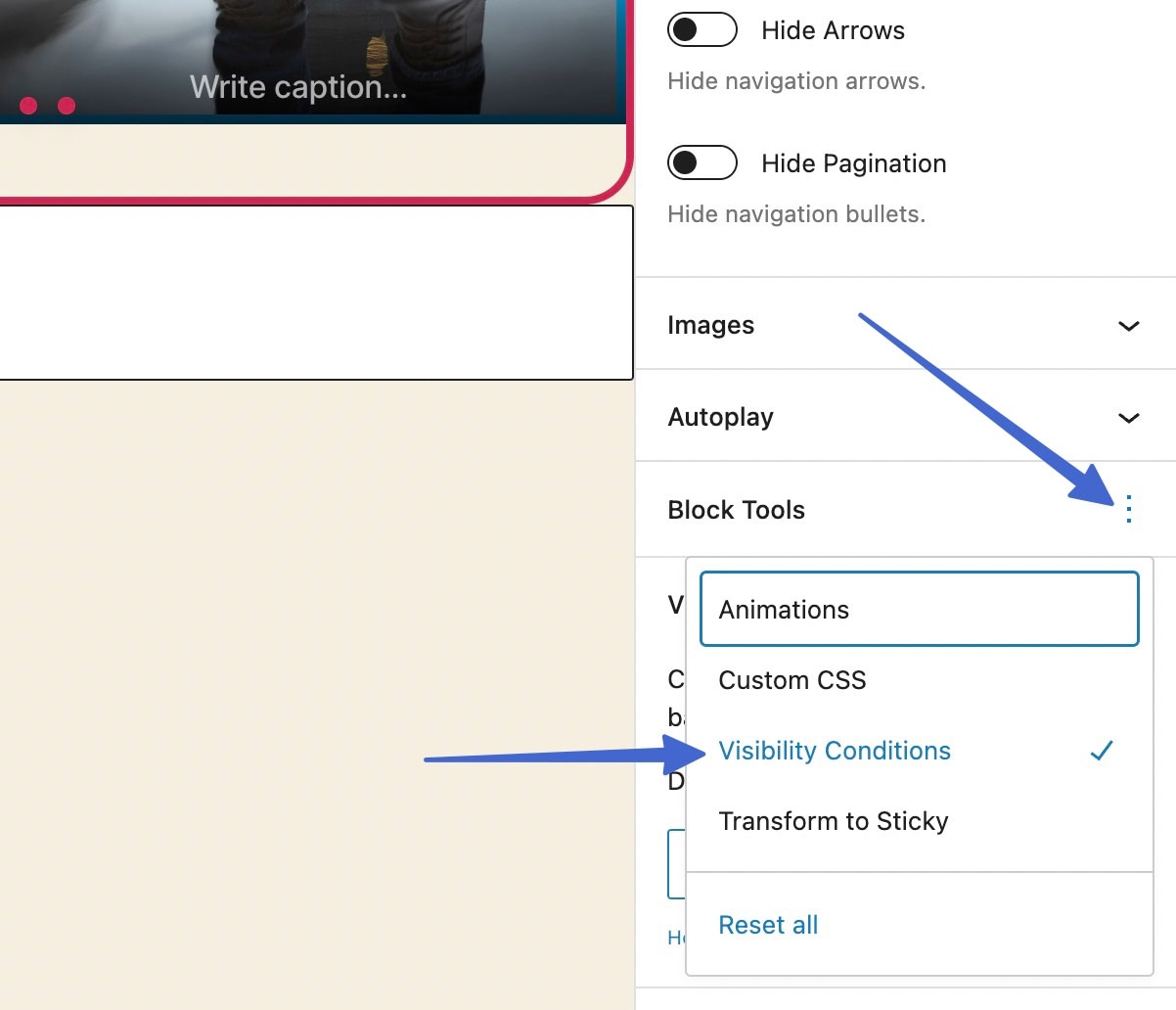
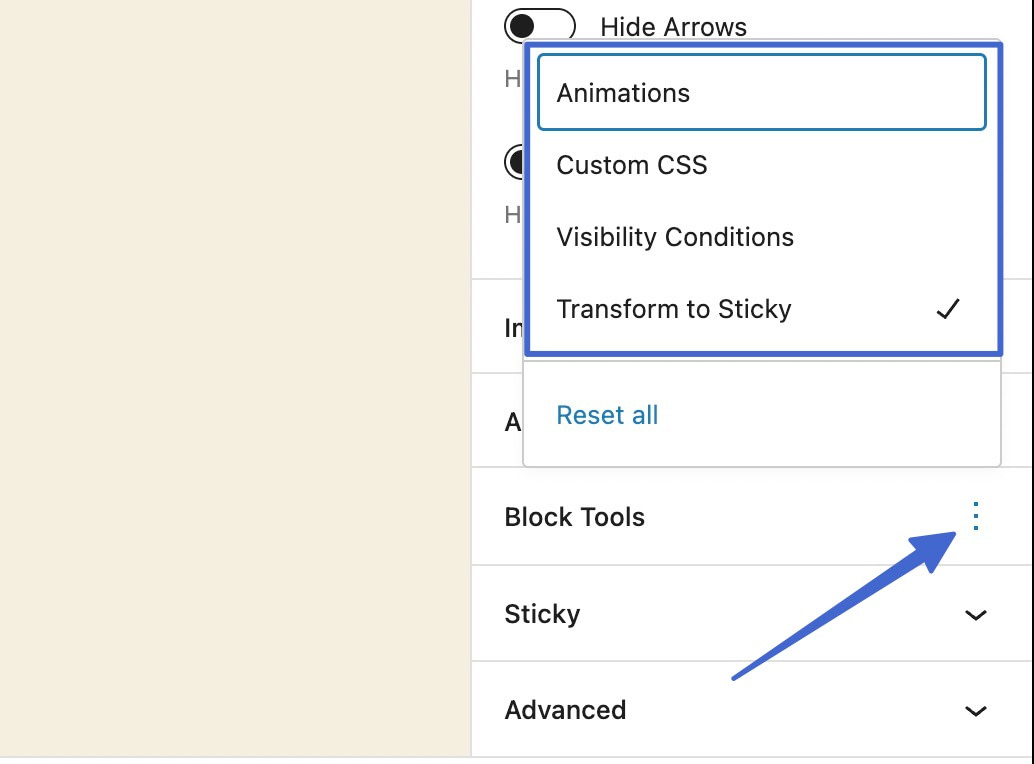
首先,在編輯器中選擇Slider塊,然後轉到其塊選項卡。 單擊塊工具選項卡的烤肉串圖標(三個垂直點) 。 這會顯示要在塊設置中激活的額外選項卡:
- 動畫
- 自定義 CSS
- 能見度條件
- 轉換為粘性
對於這種情況,請選擇可見性條件選項。
注意:動畫不適用於 Slider 塊(該功能適用於 Otter 附帶的其他塊)。

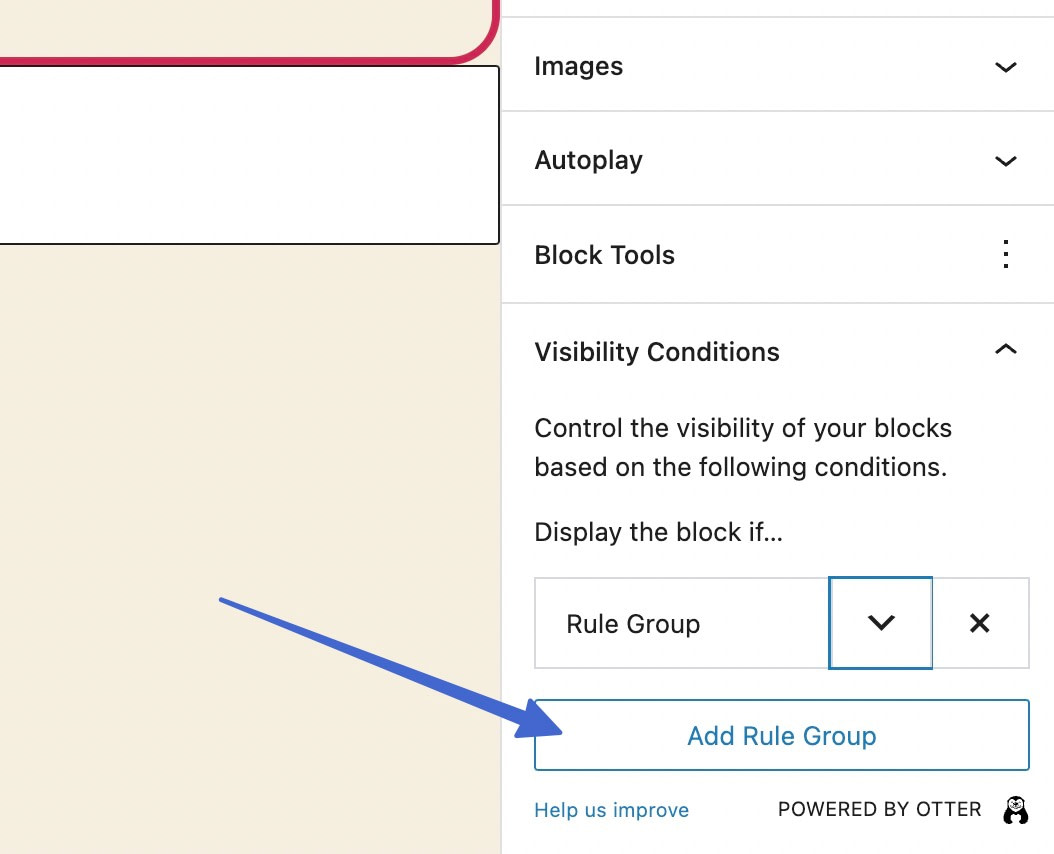
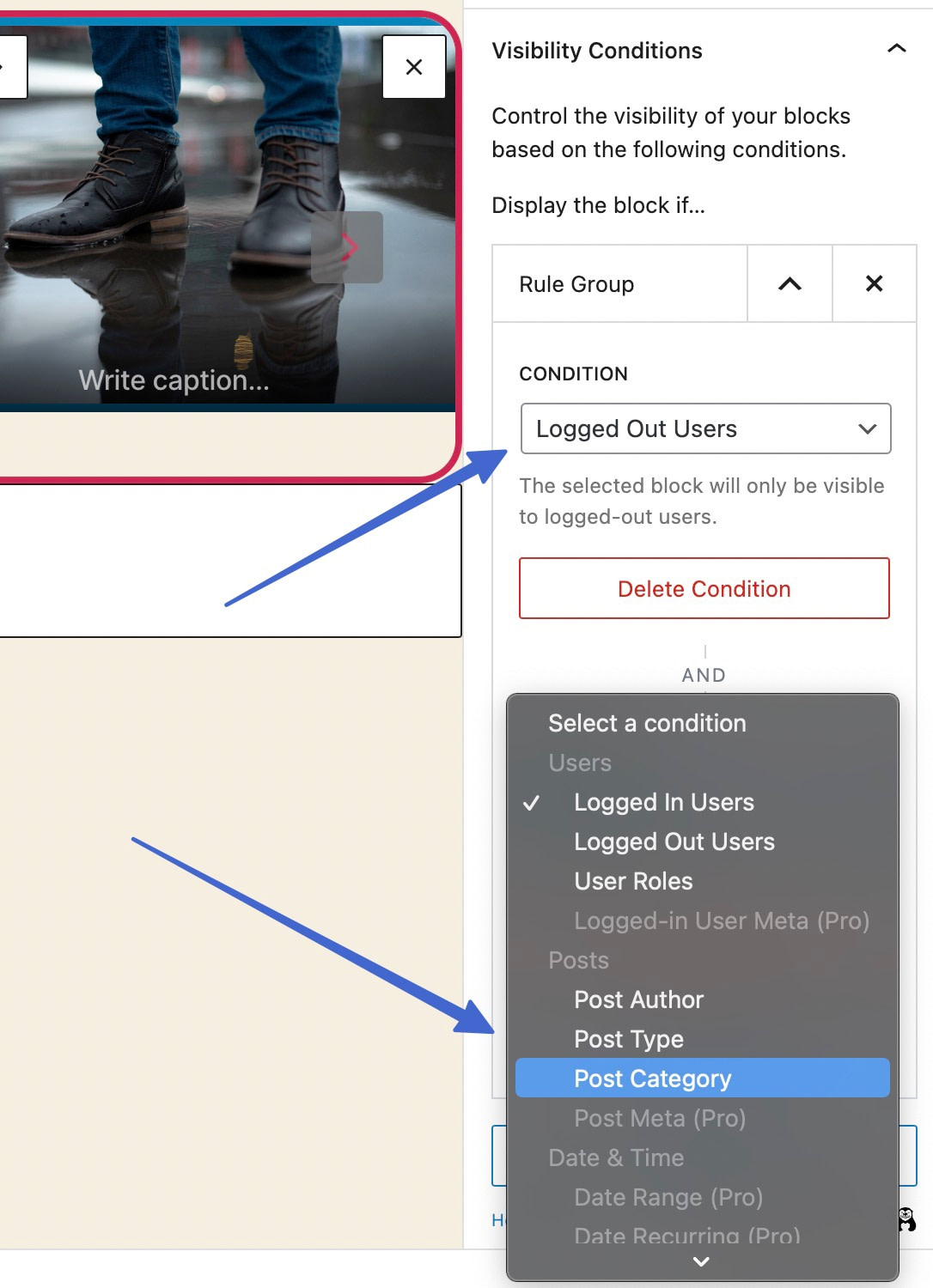
單擊以添加規則組。

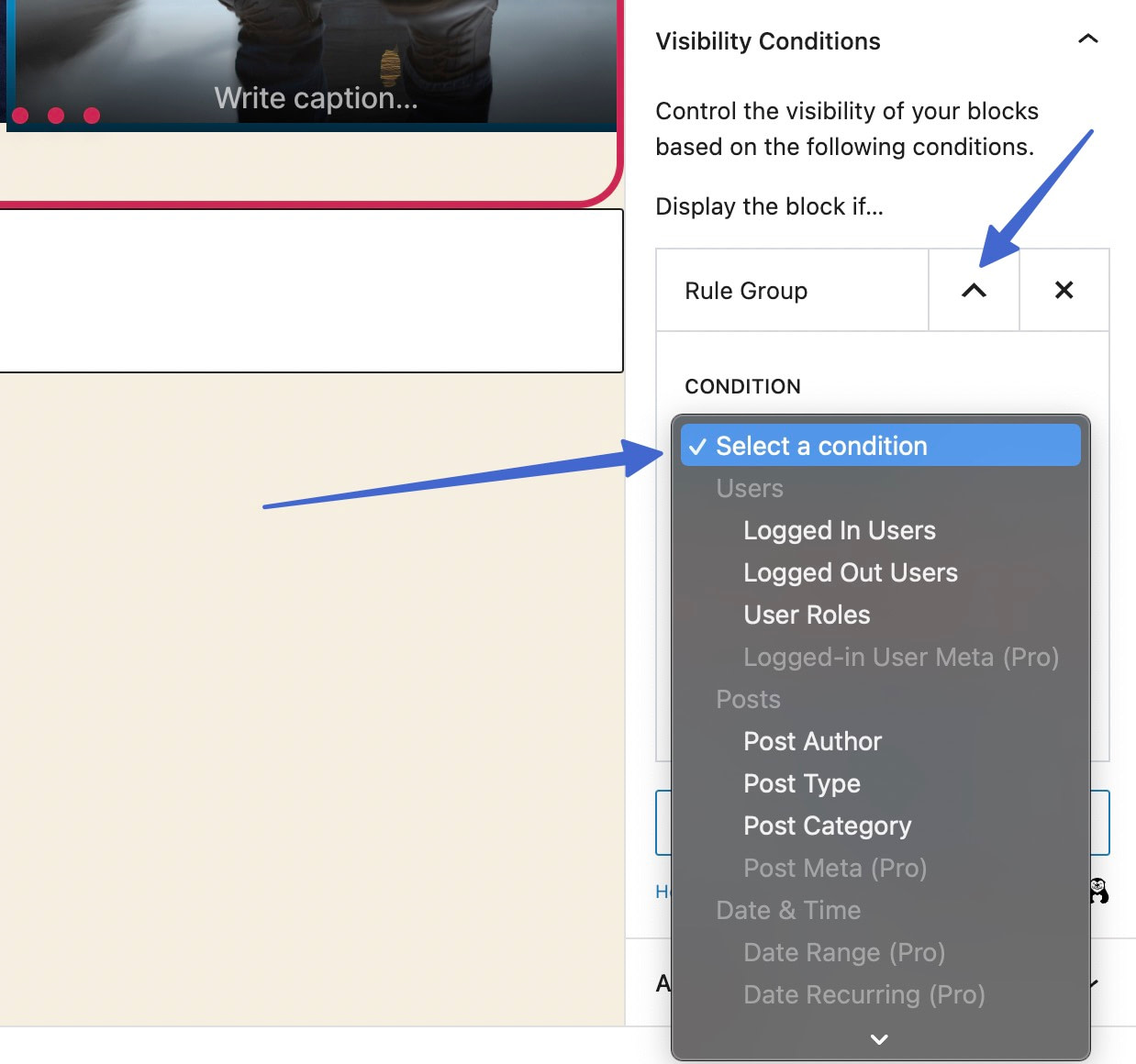
找到並單擊Rule Group旁邊的向下胡蘿蔔圖標。 這會提示您為規則組選擇一個條件。
如果條件為真,則會顯示一長串條件來顯示該塊。
從以下類別中選擇:
- 用戶
- 帖子
- 日期和時間
- 先進的
- WooCommerce
- 條紋
- 學習短跑

例如,您可能只向註銷用戶顯示一個滑塊,這意味著登錄用戶看不到任何內容,或者您為他們設置的另一個滑塊。
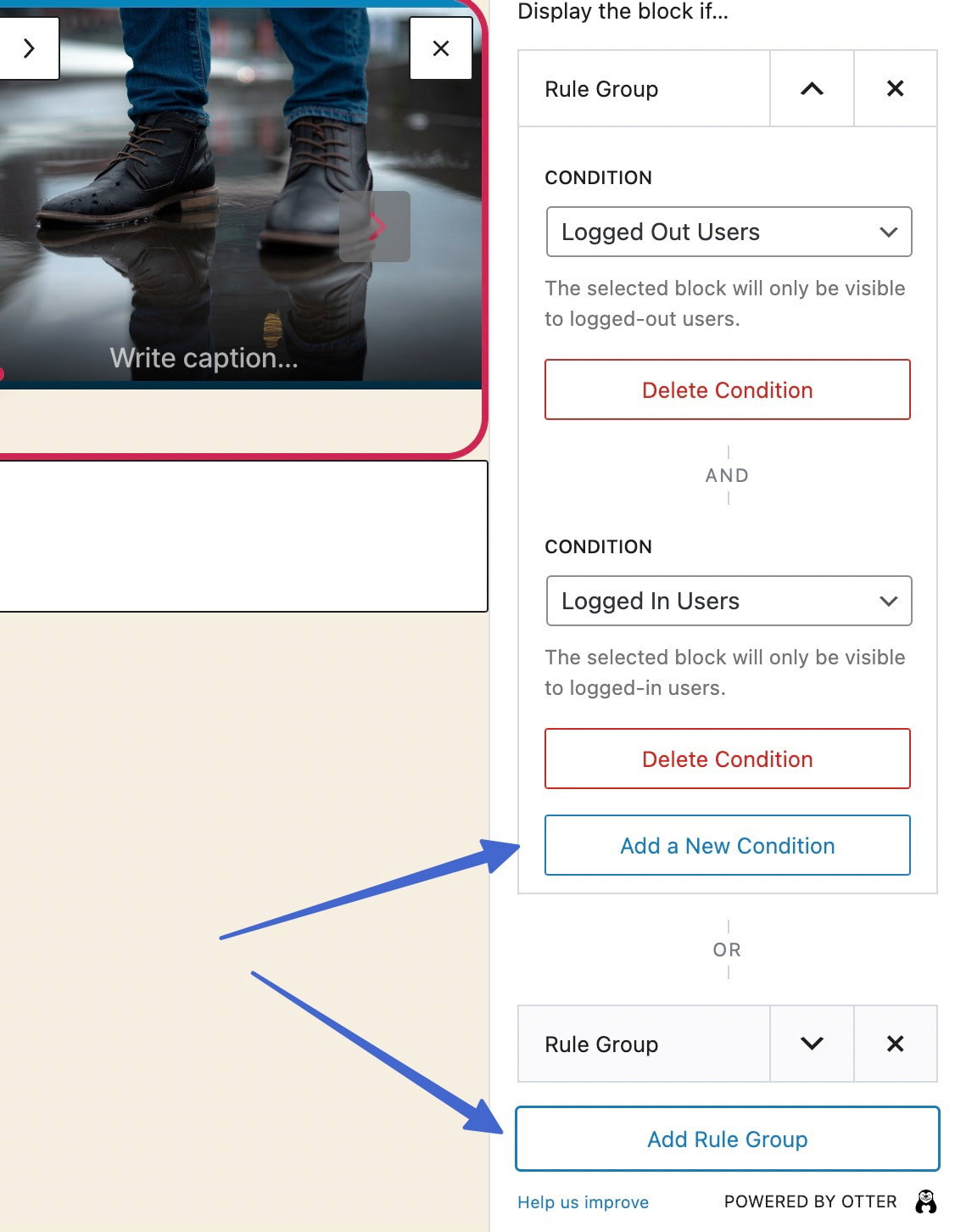
在一個規則組中設置多個條件,因此滑塊僅在滿足兩個條件時出現。

添加新條件和添加新規則組之間有很大區別:
- 只有滿足第一個條件和第二個條件時,才會出現具有多個條件的滑塊。
- 如果滿足第一個規則組或第二個規則組,則顯示具有多個規則組的滑塊。

在設置條件和規則組時,一定要提供多個具有不同可見性規則的滑塊,以便所有用戶都能看到相關的滑塊!
如何設置粘性滑塊和自定義 CSS
Otter 滑塊的其餘工具包括: Transform to Sticky和Custom CSS 。 請記住,動畫不適用於滑塊。
如果需要,您可以在Block Tools下拉菜單下激活兩者。

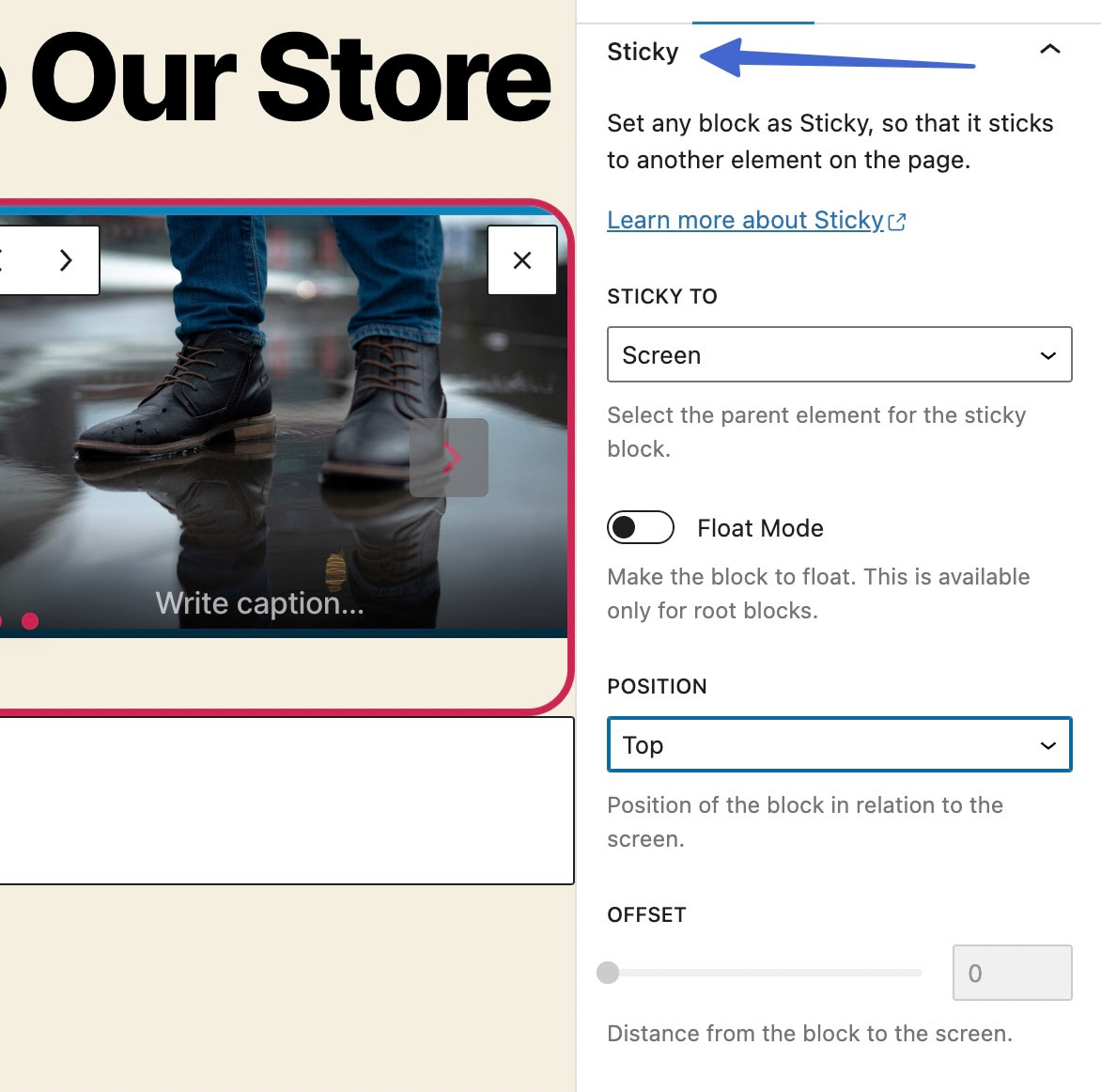
粘性滑塊允許您在用戶在您的網站上移動時將滑塊保持在一個位置。 如果它是一條重要消息,或者如果它對頁面的審美效果很好,這將很有幫助。
以下是粘性設置:
- 設置滑塊粘在屏幕上
- 激活浮動模式
- 改變它的位置
- 選擇偏移量
- 添加粘性行為,如折疊、淡入淡出和堆疊

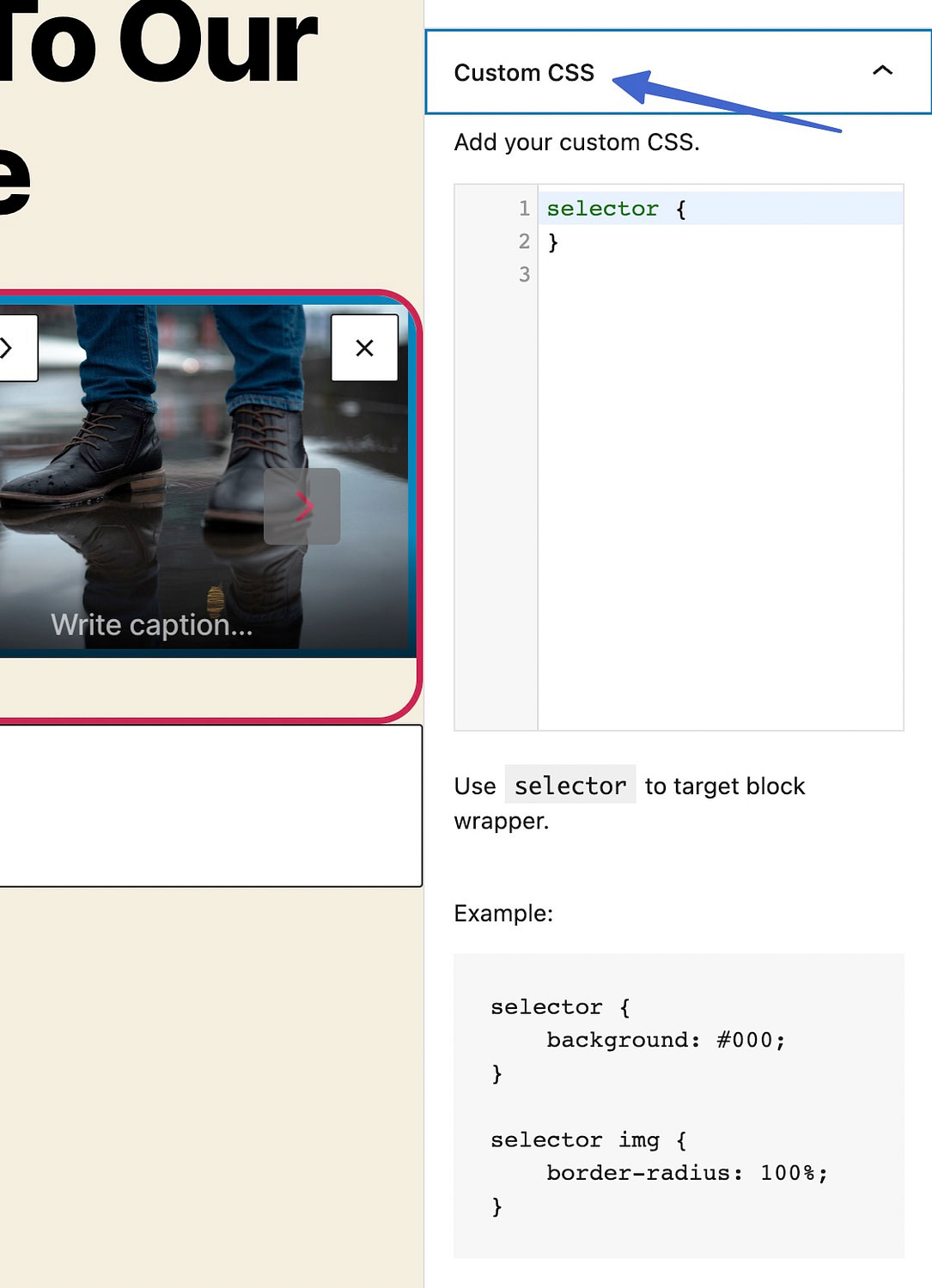
另一方面, Custom CSS允許您在 WordPress 中添加一個滑塊並根據需要對其進行自定義 - 假設您知道如何編碼。 只需將代碼鍵入或粘貼到自定義 CSS塊中,然後使用“選擇器”來定位塊包裝器。

今天添加一個滑塊 WordPress 塊
這總結了我們關於如何使用滑塊 WordPress 塊直接從 WordPress 編輯器添加滑塊的指南。
對於大多數人來說,您需要做的就是將滑塊 WordPress 塊添加到您的設計中並上傳一些圖像。
如果你想要更多的控制,該塊還有很多設置可以讓你自定義它的工作方式。
如果您有 WooCommerce 商店,您可能還會對我們的指南感興趣,了解如何將 WooCommerce 產品滑塊添加到您的商店。
您對如何使用滑塊 WordPress 塊還有任何疑問嗎? 讓我們在評論中知道!
