WooCommerce 性能優化:14 條提示和最佳實踐
已發表: 2021-10-29創建 WooCommerce 商店非常簡單:安裝 WooCommerce 插件,添加一兩個產品,設置價格,然後就可以了——一個 WooCommerce 商店。 但是經營一家成功的 WooCommerce 商店是完全不同的。 規劃和優化電子商務網站並非易事,但是您可以實施許多 WooCommerce 優化技巧和最佳實踐來獲得更快的頁面速度、更高的轉化率,並最終從您的商店獲得更多收入。
為什麼 WooCommerce 優化很重要
與當今互聯網上的所有其他內容一樣,優化您的 WooCommerce 商店都是關於用戶體驗 (UX)。 用戶在網上購物時期望一定程度的拋光、可用性和速度。 如果您的商店不提供,他們將去其他地方。 他們會很快去其他地方。 當這種情況發生時,潛在收入就會變成收入損失。
2012 年,亞馬遜估計,加載時間每增加一秒,每年就會造成高達 16 億美元的損失。 從那以後的幾年裡,這個數字只增長了。 雖然我們都沒有帶來數十億美元的收入(如果你是,讓我們恭喜你!),WooCommerce 優化肯定會影響你的底線。 無論是數百、數千或數十億美元。
1.優化WooCommerce設置
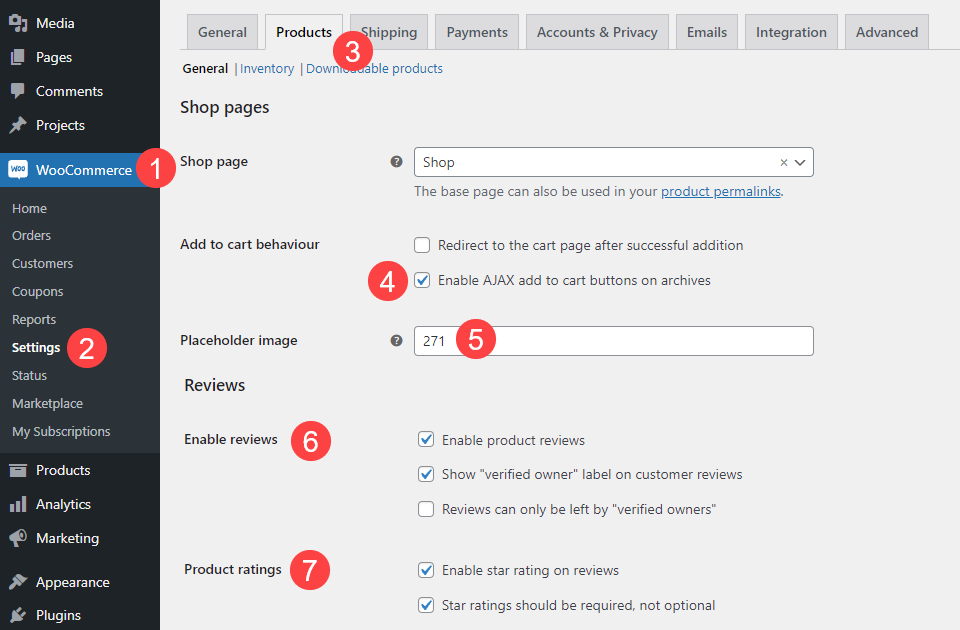
WooCommerce 優化的起點絕對是 WordPress 儀表板中的 WooCommerce 設置。 轉到WooCommerce – 設置並找到產品選項卡。

檢查您的添加到購物車行為[原文如此],並確保選中啟用 AJAX 添加到購物車按鈕存檔。 這將使您只進行特定的服務器調用,而不是大塊。
在Placeholder Image下,確保具有文件大小較小的小圖像(可能是 WEBP 或 SVG)圖像的唯一 ID。 這樣一來,您就不會用一個無用的巨大佔位符佔用服務器空間和用戶加載時間。
啟用評論部分是首選,但如果您正在尋找可能的最快加載時間,請禁用它們。 這只是頁面的一部分,其實用性並沒有超過其性能成本。 並非每個網站都需要用戶評論,如果有大量產品未經評論,較小的網站可能看起來不專業。 此外,產品評論是許多 WooCommerce 商店的垃圾郵件來源。
最後,即使您允許評論,也應該禁用產品評級。 星級評分很好並且有目的,但它們只有幾千字節,在您商店的 UX 的整體實用程序中並不是必需的。
2. 使用 WooCommerce 優化託管
您可以控制很多關於您的網站和元素的事情,您可以針對您的 WooCommerce 商店進行優化。 然而,有一些完全不在你的掌控之中。 這包括服務器端穩定性、速度和託管優化。 如今,許多託管公司確實提供 WooCommerce 優化託管,這可能是提高商店性能的最佳(也是最簡單)的方法。
Liquid Web 提供了一個出色的託管選項,專門設計用於充分利用 WooCommerce。 您可以閱讀我們的完整概述,了解它提供的細節。 此外,Kinsta 擁有堅如磐石的託管平台,可幫助您充分利用商店。
如果您是 Divi 用戶,那麼我們的 Divi 優化託管合作夥伴(例如 SiteGround、Flywheel 或 Pressable)不會出錯。
不過,完全公平地說,如果您使用任何類型的託管 WordPress 主機,它們將針對 WooCommerce 進行一些優化,提供全面的最佳支持和更新。
底線是,如果您使用折扣計劃的廉價主機,他們極不可能為您提供 WooCommerce 的最佳性能。 如果您在 WooCommerce 優化計劃中進行一項單獨更改,則可以使用可靠的託管主機。
優化你可以自己做的事情
雖然您無法做任何事情來真正提升不良主機,但您可以採取一些措施來確保您的網站在該主機上盡可能高效地運行。
緩存您的網站
首先,您需要確保您的網站已緩存。 你會發現很多不同的 WordPress 緩存插件,但在我們的測試中,WP Rocket 的性能比我們使用過的其他插件要好。 這並不是說別人不好。 LiteSpeed Cache、W3 Total Cache 和 WP Fastest Cache 等您將獲得好運。 WPMU Dev 也有一個很棒的工具,叫做 Hummingbird(他們的成員還包括我們在本文下一節中介紹的圖像壓縮工具)。
安裝一個好的主題
並非所有主題都是平等的。 我們不只是作為一家主題公司這麼說。 WordPress.org 主題存儲庫充滿了主題供您免費安裝,但並非所有主題都能為您提供最佳性能。
我們顯然認為 Divi 將為您提供最佳的用戶體驗和性能(WooCommerce 或其他)。 特別是當您考慮到我們的構建器中包含的 WooCommerce 模塊時。
但是,如果您需要免費主題,Automattic 將 Storefront 設計為 WooCommerce 特定主題。 如果您是開發人員,您可以做很多事情來擴展 Storefront 以進行 WooCommerce 優化。 但即使沒有,它也比那裡的許多其他免費主題選項要好。
3. 壓縮和優化您的圖像顯示和交付
你已經聽過這首歌一千遍了。 但是,如果您想降低網站加載速度並獲得最佳性能,則需要確保您的圖像經過優化以實現最快的加載速度。 您可以使用 Imagify 等服務來處理它,或者您可以手動花時間上傳優化的文件格式。
在 WordPress 5.8 中,開發人員默認包含 WEBP 支持,這可以提供很大幫助。 因此,確保您已升級到最新版本的 WordPress 始終是重中之重。
選擇正確的尺寸
雖然 WordPress 在幫助您自動縮小網站大小方面取得了長足的進步,但如果您正在尋找頂級性能,請確保您上傳到 WooCommerce 商店的產品圖片是正確的分辨率。 如果您的產品頁面顯示800×800 像素的預覽圖片,請上傳800×800 像素的圖片文件。

這樣做可以減少瀏覽器加載站點的時間,因為它不會動態調整圖像的大小。
選擇正確數量的圖像
WooCommerce 產品沒有正確數量的產品圖片。 有些產品需要半打或更多的圖片來展示它的一切。 但是,有些人可以通過一張圖片來解決。 花時間確保圖像適合容器而無需調整大小,總能為您的客戶帶來更好的體驗。
使用 CDN
與許多 Web 技術一樣,多年來,使用內容交付網絡 (CDN) 變得更簡單、更容易且更便宜。 如今,許多主機都提供免費的 CDN 選項(例如 SiteGround 將免費版本的 Cloudflare 構建到他們的計劃中)。 Jetpack 之類的插件甚至有免費的 CDN 選項用於圖像傳輸。
顯然,除了這些之外,還有更多選擇,我們已經分解了與 WordPress 一起使用的最佳 CDN。
4.關注核心網絡生命力
Core Web Vitals 不僅在頁面排名和 Google 的頁面速度指數方面對您的網站很重要,而且它們也是量化衡量網站用戶體驗的最佳方法之一。 簡而言之,Core Web Vitals 是 Google 用來確定您的網站如何適應真實用戶場景的一系列指標。
雖然 Google 確實認為其最重要的核心 Web Vitals 會隨著時間而改變,但我們有一系列指南可以引導您了解提高分數和降低 UX 摩擦的基礎知識。
- 首次內容繪製 (FCP)
- 最大含量塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積版式偏移 (CLS)
- 到第一個字節的時間 (TTFB)
- 速度指數
Core Web Vitals 通常專注於您的網站,但他們測試的每一個指標都直接適用於您的 WooCommerce 商店。 您希望您的產品頁面和店面在這些測試中得分非常高。 正如我們一開始所說,糟糕的用戶體驗會導致銷售損失。 這些指標直接衡量您網站的用戶體驗。
優化您網站的代碼
不必要的臃腫代碼會導致網站加載緩慢。 就像上面的 WooCommerce 設置一樣,如果不需要評論,您可以刪除評論,確保縮小、延遲和優化您網站的 JavaScript、HTML 和 CSS 代碼對於您的網站在 Core Web Vitals 和將用戶轉化為客戶。
許多緩存插件都可以選擇縮小您的代碼,我們強烈建議您利用這一點。 縮小只是刪除任何不必要字符的過程,這通常意味著使其易於閱讀的間距。 Divi 現在會自動執行此操作,因此如果您是優雅主題的會員,您甚至不需要選擇加入。
其他一些主題還提供了縮小代碼和延遲渲染阻止腳本的選項,但通常需要啟用它。 檢查您的主題選項以查看該功能是否受支持。
5. 定期更新 WooCommerce
這是不言而喻的。 您需要盡可能頻繁地更新 WooCommerce,以確保您的網站安全。 當然,在更新 WooCommerce 文件之前遵循一些最佳實踐,以確保為您和您的客戶提供最流暢的體驗。 隨著 WooCommerce 的發展,更新修復了痛點、改進了 UI 並刪除了錯誤。 通常更新包含與其他主題和插件的兼容性問題,以及利用核心 WordPress 更新。 如果您運行舊版本的 WooCommerce,您幾乎肯定會失去銷售。
6. 監控您的客戶旅程
如果您從未對商店的客戶旅程進行過審核,那麼現在是時候這樣做了。 準確了解您的用戶如何看待您的網站和瀏覽您的產品可以讓您深入了解在哪裡應用優化以獲得最大影響。 除了進行全面審核之外,您還可以在用戶的帳戶頁面和結帳流程中做一些事情來增加轉化率。
簡化您的結帳流程
WooCommerce 優化的最終目標是增加轉化率。 也就是把訪客變成顧客。 最簡單的方法是消除他們和最終銷售之間的用戶體驗摩擦。 他們必須採取的步驟越少,他們必須點擊和加載的屏幕就越少,他們必須做出的選擇越簡單(可能更少),他們就越有可能進行轉換。
一種方法是使用 Divi Woo 模塊或 WooCommerce 塊等軟件來設計存在於單個頁面中的結帳流程。 通過使用條件邏輯將[woocommerce_cart]和[woocommerce_checkout]等 WooCommerce 短代碼與產品頁面上的塊和模塊相結合,您可以在一個頁面上完成從發現到發貨的整個過程。
在與移動設備上的用戶打交道時(大多數電子商務銷售來自移動設備),保持簡單意味著更多的轉化。
追加銷售 追加銷售
追加銷售是在一個人接近結賬時提供附加產品和附加產品的做法。 在實體店中,這些通常是在收銀台旁邊的衝動購買,例如糖果或玩具或較小的便利物品。 在 WooCommerce 商店中,這些可以是任何東西。
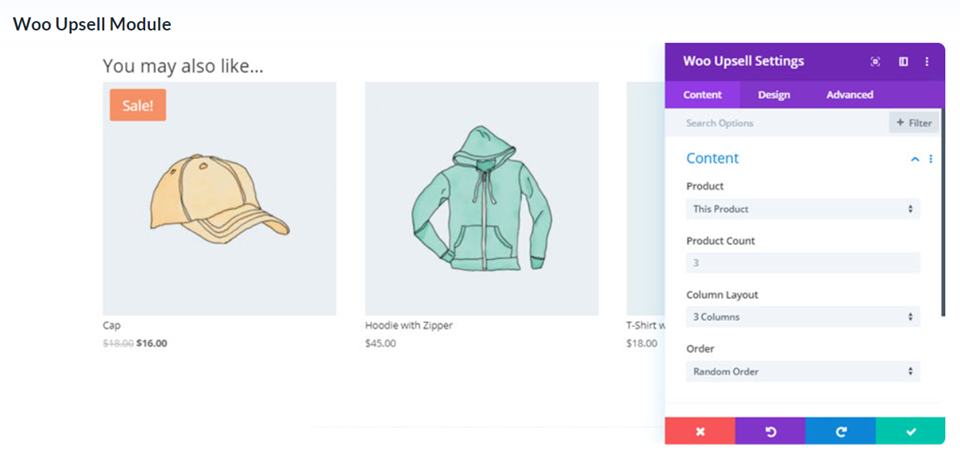
您可以在結帳屏幕上添加“您可能也喜歡”塊,以提示客戶添加更多商品,這只是一個小的優化調整,但會對轉化率產生巨大影響。 例如,Divi 用戶可以通過我們的 Woo Upsell 模塊在構建器中使用此功能。 追加銷售模塊可以通過使用 Divi 條件選項進一步優化,以完美顯示追加銷售的出現方式和時間。

此外,您可以將特色產品添加到任何默認 WooCommerce 頁面,包括用戶的“我的帳戶”頁面。 通過這樣做,您可以直接使用相關項目來定位他們。
結束 WooCommerce 優化
優化 WooCommerce 是一項多方面且複雜的工作。 但是,通過將其分解為單獨的任務和實踐,隨著時間的推移,您可以看到您的網站有很大的改進。 從自定義您的產品頁面以僅包含必要的信息,跟上 Core Web Vitals,到為您的客戶創建正確的追加銷售/結帳工作流程,WooCommerce 優化有很多特定的點,這無疑會對您的底部產生影響線。
您為您的網站做了哪些 WooCommerce 優化?
文章特色圖片由 Julia Tim / shutterstock.com
