Optimización del rendimiento de WooCommerce: 14 consejos y mejores prácticas
Publicado: 2021-10-29Crear una tienda WooCommerce es muy simple: instale el complemento WooCommerce, agregue uno o dos productos, establezca precios y listo: una tienda WooCommerce. Pero administrar una tienda exitosa de WooCommerce es considerablemente diferente. Planear y optimizar un sitio web de comercio electrónico no es una tarea fácil, pero hay muchos consejos de optimización de WooCommerce y mejores prácticas que puede implementar para obtener velocidades de página más rápidas, tasas de conversión más altas y, en última instancia, más ingresos de su tienda.
Por qué es importante la optimización de WooCommerce
Al igual que con todo lo demás en Internet en estos días, la optimización de su tienda WooCommerce tiene que ver con la experiencia del usuario (UX). Los usuarios esperan un cierto nivel de pulido, facilidad de uso y velocidad cuando compran en línea. Si su tienda no proporciona eso, irán a otro lado. Y se irán a otra parte rápido. Cuando eso sucede, los ingresos potenciales se convierten en ingresos perdidos.
En 2012, Amazon estimó que un solo segundo adicional en los tiempos de carga podría costarles hasta 1600 millones de dólares al año. Esa cifra solo ha crecido en los años posteriores. Si bien ninguno de nosotros está generando miles de millones de dólares en ingresos (y si es así, ¡déjenos felicitar mucho!), La optimización de WooCommerce definitivamente afecta su resultado final. Ya sea en cientos, miles o miles de millones de dólares.
1. Optimizar la configuración de WooCommerce
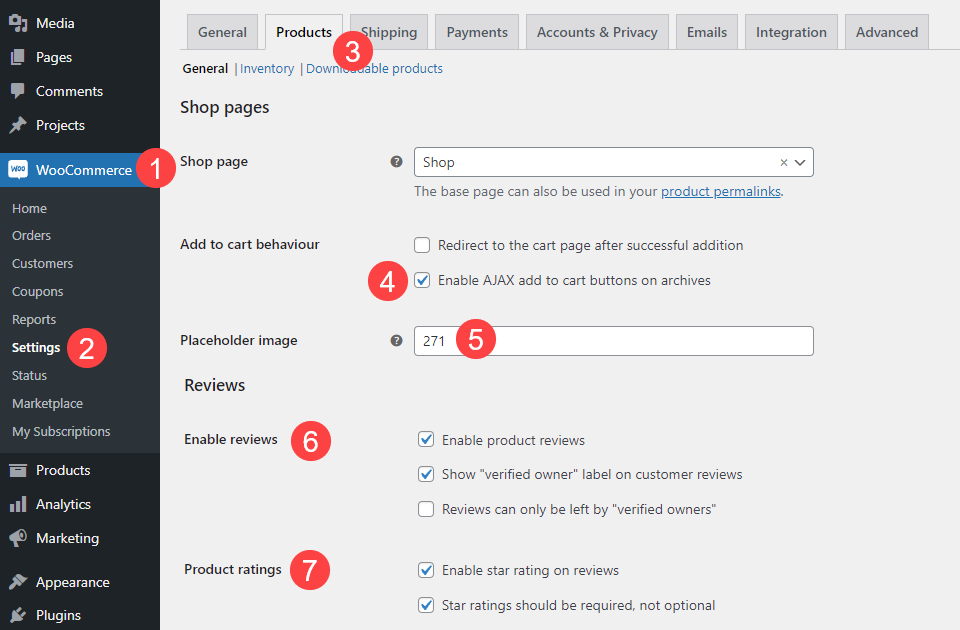
El lugar para comenzar con la optimización de WooCommerce es definitivamente la configuración de WooCommerce en su tablero de WordPress. Vaya a WooCommerce - Configuración y busque la pestaña Productos .

Verifique su Comportamiento de Agregar al carrito [sic] y asegúrese de que Habilitar los botones Agregar al carrito de AJAX en los archivos esté marcado. Esto hará que solo haga llamadas específicas al servidor, no grandes porciones.
En Imagen de marcador de posición, asegúrese de tener el ID único de una imagen pequeña (probablemente WEBP o SVG) con un tamaño de archivo bajo. De esta manera, no consumirá espacio en el servidor ni tiempos de carga del usuario con un enorme marcador de posición que no sirve para mucho.
La sección Habilitar reseñas es la preferencia, pero si está buscando los tiempos de carga más rápidos posibles, desactívelos. Esa es solo una sección de la página donde su utilidad no supera su costo de rendimiento. No todos los sitios necesitan revisiones de los usuarios, y los sitios más pequeños pueden parecer poco profesionales si hay muchos productos sin revisar. Además, las reseñas de productos son una fuente de spam para muchas tiendas de WooCommerce.
Finalmente, las Calificaciones de productos probablemente deberían estar deshabilitadas, incluso si permite revisiones. Las calificaciones de estrellas son excelentes y tienen un propósito, pero son unos pocos kilobytes que no son necesarios en la utilidad general de la experiencia de usuario de su tienda.
2. Utilice el alojamiento optimizado de WooCommerce
Hay muchas cosas que puede controlar sobre su sitio web y elementos que puede optimizar para su tienda WooCommerce. Algunos, sin embargo, están completamente fuera de tus manos. Eso incluye la estabilidad del lado del servidor, la velocidad y la optimización del alojamiento. Hoy en día, muchas empresas de alojamiento ofrecen alojamiento optimizado para WooCommerce, que es probablemente la mejor (y más fácil) forma de aumentar el rendimiento de su tienda.
Liquid Web ofrece una excelente opción de alojamiento que está específicamente diseñada para aprovechar al máximo WooCommerce. Puede leer nuestra descripción general completa para ver los detalles que ofrece. Además, Kinsta tiene una plataforma de alojamiento sólida como una roca que lo ayuda a aprovechar al máximo su tienda.
Si es un usuario de Divi, no puede equivocarse con nuestros socios de alojamiento optimizados para Divi como SiteGround, Flywheel o Pressable.
Sin embargo, para ser completamente justos, si está en un host administrado de WordPress de cualquier tipo, estarán algo optimizados para WooCommerce, ofreciendo el mejor soporte y actualizaciones en todos los ámbitos.
La conclusión es que si está en un host de oferta con un plan de descuento, es muy poco probable que le brinde el mejor rendimiento para WooCommerce. Si realiza un solo cambio en su plan de optimización de WooCommerce, usar un host sólido y administrado es el que debe realizar.
Optimice lo que pueda usted mismo
Si bien no hay nada que pueda hacer para mejorar realmente un host malo, puede tomar algunas medidas para asegurarse de que su sitio web se ejecute de la manera más eficiente posible en ese host.
Guarda en caché tu sitio web
Primero, debe asegurarse de que su sitio web esté en caché. Encontrará muchos complementos de almacenamiento en caché de WordPress diferentes, pero en nuestras pruebas, WP Rocket ha funcionado mejor que otros que hemos usado. Eso no quiere decir que los demás sean malos. Tendrás buena suerte con LiteSpeed Cache, W3 Total Cache y WP Fastest Cache, entre otros. WPMU Dev también tiene una herramienta fantástica llamada Hummingbird (y su membresía también incluye herramientas de compresión de imágenes que cubrimos en la siguiente sección de este artículo).
Instalar un buen tema
No todos los temas son creados iguales. Y no solo decimos eso como una empresa temática. El repositorio de temas de WordPress.org está lleno de temas para que los instales de forma gratuita, pero no todos te darán el mejor rendimiento.
Obviamente, creemos que Divi le brindará la mejor experiencia de usuario y rendimiento (WooCommerce o de otro modo). Especialmente cuando tiene en cuenta nuestros módulos de WooCommerce incluidos en nuestro constructor.
Sin embargo, si necesita un tema gratuito, Storefront está diseñado por Automattic como un tema específico de WooCommerce. Si es un desarrollador, hay muchas cosas que puede hacer para expandir Storefront para la optimización de WooCommerce. Pero incluso si no, es mejor que muchas de las otras opciones de temas gratuitos que existen.
3. Comprima y optimice su visualización y entrega de imágenes
Has escuchado esta canción mil veces. Pero si desea reducir la velocidad de carga de su sitio web y obtener el máximo rendimiento, debe asegurarse de que sus imágenes estén optimizadas para la carga más rápida posible. Puede usar un servicio como Imagify para manejarlo, o puede tomarse el tiempo manualmente para cargar formatos de archivo optimizados para empezar.
En WordPress 5.8, los desarrolladores incluyeron soporte WEBP por defecto, lo que puede ayudar mucho. Por lo tanto, asegurarse de haber actualizado a la versión más reciente de WordPress siempre es una prioridad.
Elija las dimensiones correctas
Si bien WordPress ha recorrido un largo camino en términos de ayudarlo a reducir el tamaño del sitio web automáticamente, si está buscando un rendimiento de primer nivel, asegúrese de que las imágenes de productos que cargue en su tienda WooCommerce tengan las resoluciones correctas. Si la página de su producto muestra una imagen de vista previa de 800 × 800 px , cargue un archivo de imagen de 800 × 800 px .
Al hacerlo, se reduce la cantidad de tiempo que tarda un navegador en cargar su sitio porque no cambiará el tamaño de las imágenes sobre la marcha.

Elija el número correcto de imágenes
No hay un número correcto de imagen de producto para un producto de WooCommerce. Algunos productos necesitan media docena o más de imágenes para mostrar todo sobre ellos. Sin embargo, algunos pueden arreglárselas con una sola imagen. Tomarse el tiempo para asegurarse de que la imagen se ajuste al contenedor sin tener que cambiar el tamaño siempre dará como resultado una mejor experiencia para sus clientes.
Usar un CDN
Al igual que con muchas tecnologías web, el uso de una red de entrega de contenido (CDN) se ha vuelto más simple, fácil y económico a lo largo de los años. Hoy en día, muchos hosts ofrecen opciones de CDN gratuitas (como SiteGround que tiene la versión gratuita de Cloudflare integrada en sus planes). Los complementos como Jetpack incluso tienen opciones de CDN gratuitas para la entrega de imágenes.
Obviamente, hay más opciones que solo esas, y hemos desglosado los mejores CDN para usar con WordPress.
4. Preste atención a Core Web Vitals
Core Web Vitals no solo es importante para su sitio en términos de clasificación de la página y el índice de velocidad de la página de Google, sino que también es una de las mejores formas de medir cuantitativamente la UX de su sitio. En pocas palabras, Core Web Vitals es una serie de métricas que utiliza Google para determinar cómo su sitio se adapta a los escenarios de usuarios del mundo real.
Si bien Google sostiene que los Core Web Vitals que pesan más pueden cambiar con el tiempo, tenemos una serie de guías para guiarlo a través de los conceptos básicos para aumentar su puntaje y reducir la fricción de UX.
- Primera pintura con contenido (FCP)
- Pintura con contenido más grande (LCP)
- Primera demora de entrada (FID)
- Cambio de diseño acumulativo (CLS)
- Tiempo hasta el primer byte (TTFB)
- Índice de velocidad
Core Web Vitals se centra en su sitio web en general, pero todas y cada una de las métricas que prueban se aplican directamente a su tienda WooCommerce. Desea que sus páginas de productos y escaparates obtengan una puntuación excepcionalmente buena en estas pruebas. Como dijimos al principio, una UX deficiente puede llevar a la pérdida de ventas. Y estas métricas miden directamente la UX de su sitio.
Optimice el código de su sitio
El código innecesariamente inflado provoca una carga lenta del sitio. Al igual que la configuración de WooCommerce anterior, donde elimina las revisiones si no son necesarias, asegurarse de minimizar, diferir y optimizar el código JavaScript, HTML y CSS de su sitio es imprescindible para que su sitio funcione bien con Core Web Vitals y en convertir usuarios en clientes.
Muchos complementos de almacenamiento en caché tienen la opción de minimizar su código, y le sugerimos que aproveche esto. Minificar es solo el proceso de eliminar cualquier carácter innecesario, lo que generalmente significa un espacio que lo hace legible para los humanos. Divi hace esto automáticamente ahora, por lo que si es miembro de Elegant Themes, ni siquiera necesita registrarse.
Algunos otros temas también ofrecen la opción de minimizar el código y aplazar las secuencias de comandos que bloquean el renderizado, pero a menudo requieren habilitarlo. Verifique las opciones de su tema para ver si la función es compatible.
5. Actualice WooCommerce regularmente
Esto es obvio. Debe actualizar WooCommerce con la frecuencia que sea segura para su sitio. Siga algunas de las mejores prácticas antes de actualizar sus archivos de WooCommerce, por supuesto, para garantizar la mejor experiencia para usted y sus clientes. A medida que WooCommerce crece, las actualizaciones corrigen los puntos débiles, mejoran la interfaz de usuario y eliminan errores. A menudo, las actualizaciones contienen problemas de compatibilidad con otros temas y complementos, además de aprovechar las actualizaciones de Core WordPress. Si ejecuta una versión anterior de WooCommerce, es casi seguro que perderá ventas.
6. Supervise el viaje de su cliente
Si nunca ha realizado una auditoría del recorrido del cliente de su tienda, ahora es el momento de hacerlo. Saber con precisión cómo ven los usuarios su sitio y cómo navegan por sus productos puede brindarle una gran cantidad de información sobre dónde aplicar la optimización para obtener el mayor impacto. Además de realizar una auditoría completa, puede hacer algunas cosas en la página de la cuenta del usuario y en el flujo de pago para aumentar las conversiones.
Optimice su proceso de pago
El objetivo final de la optimización de WooCommerce es aumentar las conversiones. Es decir, convertir a un visitante en un cliente. La forma más fácil de hacerlo es eliminar la fricción de UX entre ellos y la venta final. Cuantos menos pasos tengan que dar, menos pantallas tengan que hacer clic y cargar, y cuanto más sencillas (potencialmente menos) sean las elecciones que tengan que hacer, más probable es que se conviertan.
Una forma de hacerlo es usar software como los módulos Divi Woo o los bloques WooCommerce para diseñar un proceso de pago que existe en una sola página. Al combinar los códigos cortos de WooCommerce como [woocommerce_cart] y [woocommerce_checkout] con bloques y módulos en las páginas de productos usando lógica condicional, puede tener todo el proceso desde el descubrimiento hasta el envío en una sola página.
Cuando se trata de usuarios en dispositivos móviles (y la mayoría de las ventas de comercio electrónico provienen de dispositivos móviles), mantenerlo más simple significa más conversiones.
Venta adicional Venta adicional Venta adicional
La venta adicional es la práctica de ofrecer complementos y productos adicionales a medida que una persona se acerca al pago. En una tienda física, a menudo se trata de compras impulsivas junto a la caja registradora, como dulces, juguetes o artículos de conveniencia más pequeños. En una tienda WooCommerce, estos pueden ser cualquier cosa.
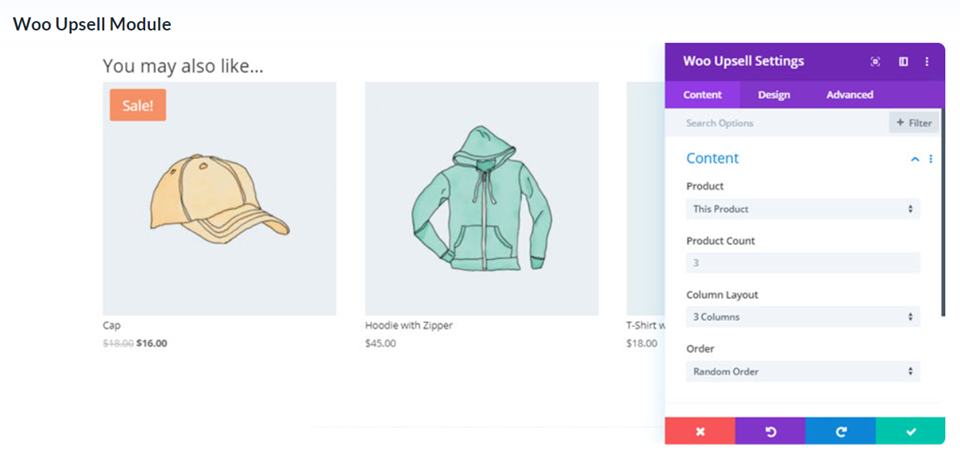
Puede agregar un bloque "También puede gustarle" en su pantalla de pago para pedirle al cliente que agregue aún más artículos, lo cual es solo un pequeño ajuste de optimización, pero que puede tener un gran impacto en la tasa de conversión. Los usuarios de Divi, por ejemplo, tienen esta característica disponible en el constructor con nuestro módulo Woo Upsell. El módulo de ventas adicionales se puede optimizar aún más mediante el uso de las opciones de condición de Divi para mostrar perfectamente cómo y cuándo aparecen las ventas adicionales.

Además, puede agregar productos destacados a cualquiera de las páginas predeterminadas de WooCommerce, incluida la página Mi cuenta del usuario. Al hacerlo, los estás dirigiendo directamente con artículos relevantes.
Terminando con la optimización de WooCommerce
Optimizar WooCommerce es una tarea multifacética y compleja. Sin embargo, al dividirlo en tareas y prácticas individuales, puede ver una gran mejora en su sitio con el tiempo. Desde personalizar las páginas de sus productos para incluir solo la información necesaria, mantenerse al día con Core Web Vitals, hasta crear el flujo de trabajo de pago/ventas adecuado para sus clientes, hay muchos puntos específicos para la optimización de WooCommerce que sin duda marcarán la diferencia en su parte inferior. línea.
¿Cuáles son algunas de las optimizaciones de WooCommerce que ha realizado para sus sitios?
Imagen destacada del artículo por Julia Tim / shutterstock.com
