Optimisation des performances WooCommerce : 14 conseils et meilleures pratiques
Publié: 2021-10-29Créer une boutique WooCommerce est très simple : installez le plugin WooCommerce, ajoutez un produit ou deux, fixez les prix, et voilà, une boutique WooCommerce. Mais gérer une boutique WooCommerce réussie est considérablement différent. Planifier et optimiser un site Web de commerce électronique n'est pas une tâche facile, mais il existe de nombreux conseils d'optimisation et meilleures pratiques WooCommerce que vous pouvez mettre en œuvre pour obtenir des vitesses de page plus rapides, des taux de conversion plus élevés et, finalement, plus de revenus de votre boutique.
Pourquoi l'optimisation de WooCommerce est importante
Comme pour tout le reste sur Internet de nos jours, l'optimisation de votre boutique WooCommerce est une question d'expérience utilisateur (UX). Les utilisateurs s'attendent à un certain niveau de finition, de convivialité et de rapidité lors de leurs achats en ligne. Si votre magasin ne fournit pas cela, ils iront ailleurs. Et ils iront vite ailleurs. Lorsque cela se produit, les revenus potentiels deviennent des revenus perdus.
En 2012, Amazon a estimé qu'une seule seconde supplémentaire de temps de chargement pouvait leur coûter jusqu'à 1,6 milliard de dollars par an. Ce chiffre n'a fait qu'augmenter au cours des années qui ont suivi. Bien qu'aucun d'entre nous ne génère des milliards de dollars de revenus (et si c'est le cas, disons un grand bravo !), l'optimisation de WooCommerce affecte définitivement votre résultat net. Que ce soit des centaines, des milliers ou des milliards de dollars.
1. Optimisez les paramètres de WooCommerce
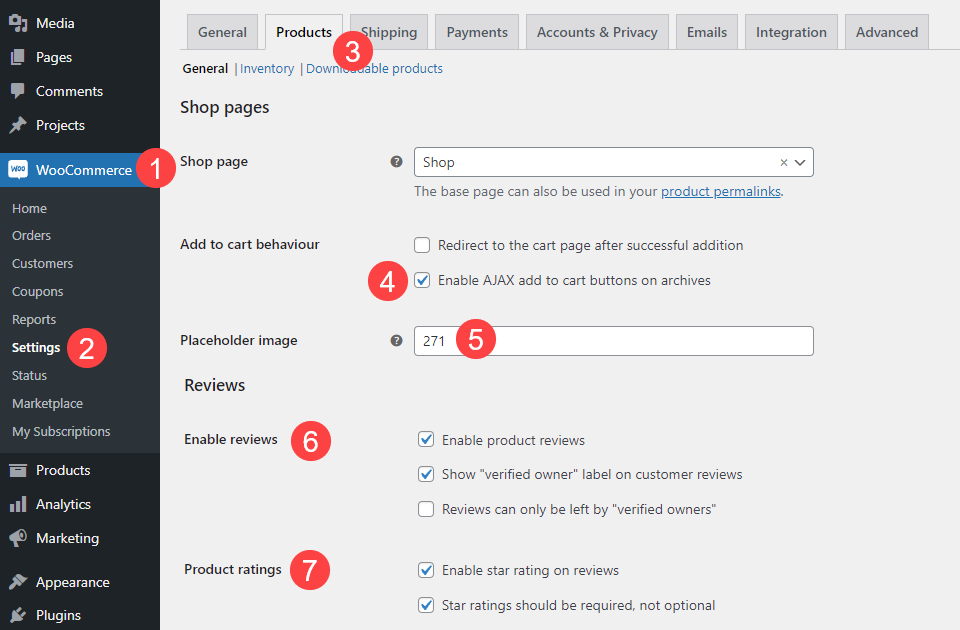
Le point de départ de l'optimisation de WooCommerce est certainement les paramètres WooCommerce de votre tableau de bord WordPress. Accédez à WooCommerce - Paramètres et recherchez l'onglet Produits .

Vérifiez votre comportement d'ajout au panier [sic] et assurez-vous que l' option Activer les boutons d'ajout au panier AJAX sur les archives est cochée. Cela fera en sorte que vous ne ferez que des appels de serveur spécifiques, pas de gros morceaux.
Sous Placeholder Image , assurez-vous d'avoir l'identifiant unique d'une petite image (probablement WEBP ou SVG) avec une petite taille de fichier. De cette façon, vous ne consommerez pas d'espace serveur et de temps de chargement utilisateur avec un énorme espace réservé qui ne sert pas à grand chose.
La section Activer les avis est une préférence, mais si vous recherchez les temps de chargement les plus rapides possibles, désactivez-les. C'est juste une section de la page où son utilité ne l'emporte pas sur son coût de performance. Tous les sites n'ont pas besoin d'avis d'utilisateurs, et les sites plus petits peuvent sembler non professionnels s'il y a beaucoup de produits non évalués. De plus, les avis sur les produits sont une source de spam pour de nombreuses boutiques WooCommerce.
Enfin, les avis sur les produits devraient probablement être désactivés, même si vous autorisez les avis. Les classements par étoiles sont excellents et ont un but, mais ce sont quelques kilo-octets qui ne sont pas nécessaires à l'utilité globale de l'UX de votre boutique.
2. Utilisez l'hébergement optimisé WooCommerce
Il y a beaucoup de choses que vous pouvez contrôler sur votre site Web et des éléments que vous pouvez optimiser pour votre boutique WooCommerce. Quelques-uns, cependant, sont entièrement hors de vos mains. Cela inclut la stabilité côté serveur, la vitesse et l'optimisation de l'hébergement. Aujourd'hui, de nombreuses sociétés d'hébergement proposent un hébergement optimisé pour WooCommerce, qui est probablement le meilleur moyen (et le plus simple) d'améliorer les performances de votre boutique.
Liquid Web offre une excellente option d'hébergement spécialement conçue pour tirer le meilleur parti de WooCommerce. Vous pouvez lire notre aperçu complet pour voir les spécificités qu'il offre. De plus, Kinsta dispose d'une plate-forme d'hébergement solide comme le roc qui vous aide à tirer le meilleur parti de votre boutique.
Si vous êtes un utilisateur de Divi, vous ne pouvez pas vous tromper avec nos partenaires d'hébergement optimisés pour Divi comme SiteGround, Flywheel ou Pressable.
Cependant, pour être tout à fait juste, si vous êtes sur un hébergeur WordPress géré de quelque nature que ce soit, ils seront quelque peu optimisés pour WooCommerce, offrant le meilleur support et les meilleures mises à jour à tous les niveaux.
L'essentiel est que si vous êtes sur un hébergeur bon marché avec un plan de réduction, il est très peu probable qu'il vous offre les meilleures performances pour WooCommerce. Si vous apportez un seul changement à votre plan d'optimisation WooCommerce, l'utilisation d'un hébergeur solide et géré est celui à faire.
Optimisez ce que vous pouvez vous-même
Bien qu'il n'y ait rien que vous puissiez faire pour vraiment booster un mauvais hôte, vous pouvez prendre certaines mesures pour vous assurer que votre site Web fonctionne aussi efficacement que possible sur cet hôte.
Cachez votre site Web
Tout d'abord, vous devez vous assurer que votre site Web est mis en cache. Vous trouverez de nombreux plugins de mise en cache WordPress différents, mais lors de nos tests, WP Rocket a mieux fonctionné que les autres que nous avons utilisés. Cela ne veut pas dire que les autres sont mauvais. Vous aurez de la chance avec LiteSpeed Cache, W3 Total Cache et WP Fastest Cache, entre autres. WPMU Dev dispose également d'un outil fantastique appelé Hummingbird (et leur adhésion comprend également des outils de compression d'image que nous abordons dans la section suivante de cet article).
Installer un bon thème
Tous les thèmes ne sont pas créés égaux. Et nous ne disons pas seulement cela en tant qu'entreprise thématique. Le référentiel de thèmes WordPress.org regorge de thèmes que vous pouvez installer gratuitement, mais tous ne vous offriront pas les meilleures performances.
Nous pensons évidemment que Divi va vous offrir la meilleure expérience utilisateur et les meilleures performances (WooCommerce ou autre). Surtout quand on prend en compte nos modules WooCommerce inclus dans notre builder.
Si vous avez besoin d'un thème gratuit, Storefront est conçu par Automattic comme un thème spécifique à WooCommerce. Si vous êtes un développeur, vous pouvez faire beaucoup pour développer l'optimisation de Storefront pour WooCommerce. Mais même si ce n'est pas le cas, c'est mieux que beaucoup d'autres options de thème gratuites.
3. Compressez et optimisez l'affichage et la diffusion de vos images
Vous avez entendu cette chanson des milliers de fois. Mais si vous souhaitez réduire la vitesse de chargement de votre site Web et obtenir le maximum de performances, vous devez vous assurer que vos images sont optimisées pour un chargement le plus rapide possible. Vous pouvez utiliser un service tel qu'Imagify pour le gérer, ou vous pouvez prendre manuellement le temps de télécharger des formats de fichiers optimisés pour commencer.
Dans WordPress 5.8, les développeurs ont inclus le support WEBP par défaut, ce qui peut beaucoup aider. Assurez-vous donc que vous avez mis à niveau vers la dernière version de WordPress est toujours une priorité absolue.
Choisissez les bonnes dimensions
Bien que WordPress ait parcouru un long chemin pour vous aider à réduire automatiquement la taille du site Web, si vous recherchez des performances de haut niveau, assurez-vous que les images de produits que vous téléchargez sur votre boutique WooCommerce sont les bonnes résolutions. Si votre page produit affiche une image d'aperçu de 800 × 800 px , téléchargez un fichier image de 800 × 800 px .
Cela réduit le temps nécessaire au navigateur pour charger votre site car il ne redimensionnera pas les images à la volée.

Choisissez le bon nombre d'images
Il n'y a pas de bon nombre d'images de produits pour un produit WooCommerce. Certains produits ont besoin d'une demi-douzaine d'images ou plus pour tout mettre en valeur. Cependant, certains peuvent se débrouiller avec une seule image. Prendre le temps de s'assurer que l'image s'adapte au conteneur sans avoir à être redimensionnée se traduira toujours par une meilleure expérience pour vos clients.
Utiliser un CDN
Comme pour de nombreuses technologies Web, l'utilisation d'un réseau de diffusion de contenu (CDN) est devenue plus simple, plus facile et moins chère au fil des ans. Aujourd'hui, de nombreux hébergeurs proposent des options CDN gratuites (comme SiteGround ayant la version gratuite de Cloudflare intégrée à leurs plans). Des plugins tels que Jetpack ont même des options CDN gratuites pour la livraison d'images.
Évidemment, il y a plus de choix que ceux-là, et nous avons décomposé les meilleurs CDN à utiliser avec WordPress.
4. Faites attention aux éléments vitaux Web de base
Non seulement les Core Web Vitals sont importants pour votre site en termes de classement de page et d'indice de vitesse de page de Google, mais ils sont également l'un des meilleurs moyens d'évaluer quantitativement l'UX de votre site. En termes simples, les Core Web Vitals sont une série de mesures que Google utilise pour déterminer comment votre site résiste aux scénarios d'utilisation réels.
Bien que Google considère que les Core Web Vitals qu'il pèse le plus peuvent changer avec le temps, nous avons une série de guides pour vous expliquer les bases de l'augmentation de votre score et de la réduction de la friction UX.
- Première peinture de contenu (FCP)
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS)
- Temps jusqu'au premier octet (TTFB)
- Indice de vitesse
Les Core Web Vitals se concentrent sur votre site Web en général, mais chacune des mesures qu'ils testent s'applique directement à votre boutique WooCommerce. Vous voulez que vos pages de produits et vos vitrines obtiennent des résultats exceptionnels lors de ces tests. Comme nous l'avons dit au début, une mauvaise UX peut entraîner des pertes de ventes. Et ces métriques mesurent directement l'UX de votre site.
Optimisez le code de votre site
Un code inutilement gonflé ralentit le chargement du site. Tout comme les paramètres WooCommerce ci-dessus où vous supprimez les avis s'ils ne sont pas nécessaires, il est impératif de minimiser, différer et optimiser le code JavaScript, HTML et CSS de votre site pour que votre site fonctionne bien avec Core Web Vitals et dans convertir les utilisateurs en clients.
De nombreux plugins de mise en cache ont la possibilité de minifier votre code, et nous vous suggérons fortement d'en profiter. La réduction n'est que le processus de suppression de tous les caractères inutiles, ce qui signifie généralement un espacement qui le rend lisible par l'homme. Divi le fait automatiquement maintenant, donc si vous êtes membre d'Elegant Themes, vous n'avez même pas besoin de vous inscrire.
Certains autres thèmes offrent également la possibilité de réduire le code et de différer les scripts de blocage du rendu, mais nécessitent souvent de l'activer. Vérifiez vos options de thème pour voir si la fonctionnalité est prise en charge.
5. Mettez régulièrement à jour WooCommerce
C'est une évidence. Vous devez mettre à jour WooCommerce aussi souvent que possible pour votre site. Suivez quelques bonnes pratiques avant de mettre à jour vos fichiers WooCommerce, bien sûr, pour garantir la meilleure expérience pour vous et vos clients. Au fur et à mesure que WooCommerce se développe, les mises à jour corrigent les points faibles, améliorent l'interface utilisateur et suppriment les bogues. Souvent, les mises à jour contiennent des problèmes de compatibilité avec d'autres thèmes et plugins, ainsi que tirent parti des mises à jour de Core WordPress. Si vous utilisez une ancienne version de WooCommerce, vous êtes presque assuré de perdre des ventes.
6. Surveillez votre parcours client
Si vous n'avez jamais réalisé d'audit du parcours client de votre boutique, c'est le moment de le faire. Savoir précisément comment vos utilisateurs voient votre site et parcourent vos produits peut vous donner des informations considérables sur où appliquer l'optimisation pour le plus d'impact. En plus de faire un audit complet, vous pouvez faire quelques choses dans la page du compte de l'utilisateur et votre flux de paiement pour augmenter les conversions.
Rationalisez votre processus de paiement
L'objectif final de l'optimisation WooCommerce est d'augmenter les conversions. C'est-à-dire transformer un visiteur en client. Le moyen le plus simple d'y parvenir est de supprimer les frictions UX entre eux et la vente finale. Moins ils ont d'étapes à franchir, moins ils doivent cliquer et charger d'écrans, et plus ils doivent faire des choix simples (potentiellement moins nombreux), plus ils sont susceptibles de se convertir.
Une façon d'y parvenir est d'utiliser des logiciels comme les modules Divi Woo ou les blocs WooCommerce pour concevoir un processus de paiement qui existe sur une seule page. En combinant les shortcodes WooCommerce tels que [woocommerce_cart] et [woocommerce_checkout] avec des blocs et des modules sur les pages de produits en utilisant une logique conditionnelle, vous pouvez avoir l'ensemble du processus de la découverte à l'expédition sur une seule page.
Lorsque vous traitez avec des utilisateurs sur des appareils mobiles (et la plupart des ventes de commerce électronique proviennent d'appareils mobiles), la simplicité signifie plus de conversions.
Vente incitative Vente incitative
La vente incitative consiste à proposer des modules complémentaires et des produits supplémentaires lorsqu'une personne s'approche de la caisse. Dans un magasin physique, il s'agit souvent d'achats impulsifs à côté du registre, tels que des bonbons, des jouets ou des articles de commodité plus petits. Dans une boutique WooCommerce, cela peut être n'importe quoi.
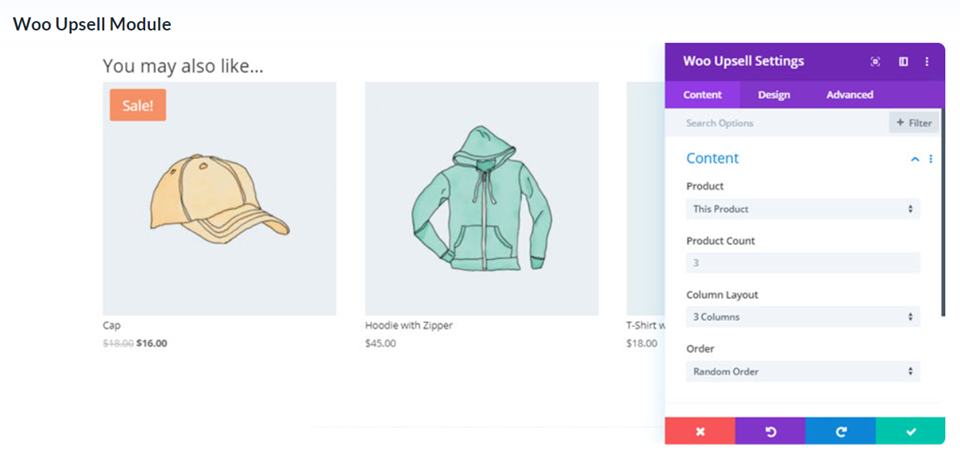
Vous pouvez ajouter un bloc "Vous pouvez également aimer" sur votre écran de paiement pour inviter le client à ajouter encore plus d'articles, ce qui n'est qu'un petit ajustement d'optimisation, mais qui peut avoir un impact énorme sur le taux de conversion. Les utilisateurs de Divi, par exemple, ont cette fonctionnalité disponible dans le constructeur avec notre module Woo Upsell. Le module de vente incitative peut être encore optimisé en utilisant les options de condition Divi pour afficher parfaitement comment et quand les ventes incitatives apparaissent.

De plus, vous pouvez ajouter des produits en vedette à l'une des pages WooCommerce par défaut, y compris la page Mon compte de l'utilisateur. Ce faisant, vous les ciblez directement avec des éléments pertinents.
Conclure avec l'optimisation WooCommerce
L'optimisation de WooCommerce est une entreprise complexe et à multiples facettes. Cependant, en le décomposant en tâches et pratiques individuelles, vous pouvez voir une grande amélioration sur votre site au fil du temps. De la personnalisation de vos pages de produits pour n'inclure que les informations nécessaires, en passant par Core Web Vitals, en passant par la création du bon flux de travail de vente incitative/de paiement pour vos clients, il existe de nombreux points spécifiques pour l'optimisation WooCommerce qui feront sans aucun doute une différence sur votre fond. doubler.
Quelles sont certaines des optimisations WooCommerce que vous avez effectuées pour vos sites ?
Image en vedette de l'article par Julia Tim / shutterstock.com
