Оптимизация производительности WooCommerce: 14 советов и рекомендаций
Опубликовано: 2021-10-29Создать магазин WooCommerce очень просто: установите плагин WooCommerce, добавьте один или два продукта, установите цены, и готово — магазин WooCommerce. Но управление успешным магазином WooCommerce значительно отличается. Планирование и оптимизация веб-сайта электронной коммерции — непростая задача, но есть множество советов и рекомендаций по оптимизации WooCommerce, которые вы можете применить, чтобы повысить скорость страницы, повысить коэффициент конверсии и, в конечном итоге, увеличить доход от своего магазина.
Почему важна оптимизация WooCommerce
Как и все остальное в Интернете в наши дни, оптимизация вашего магазина WooCommerce зависит от взаимодействия с пользователем (UX). Пользователи ожидают определенного уровня полировки, удобства использования и скорости при совершении покупок в Интернете. Если в вашем магазине этого нет, они пойдут в другое место. И они быстро уйдут в другое место. Когда это происходит, потенциальный доход становится потерянным доходом.
В 2012 году Amazon подсчитал, что одна дополнительная секунда времени загрузки может стоить им до 1,6 миллиарда долларов в год. С тех пор эта цифра только росла. Хотя никто из нас не приносит миллиарды долларов дохода (а если да, поздравляем!), оптимизация WooCommerce определенно влияет на вашу прибыль. Будь то сотни, тысячи или миллиарды долларов.
1. Оптимизируйте настройки WooCommerce
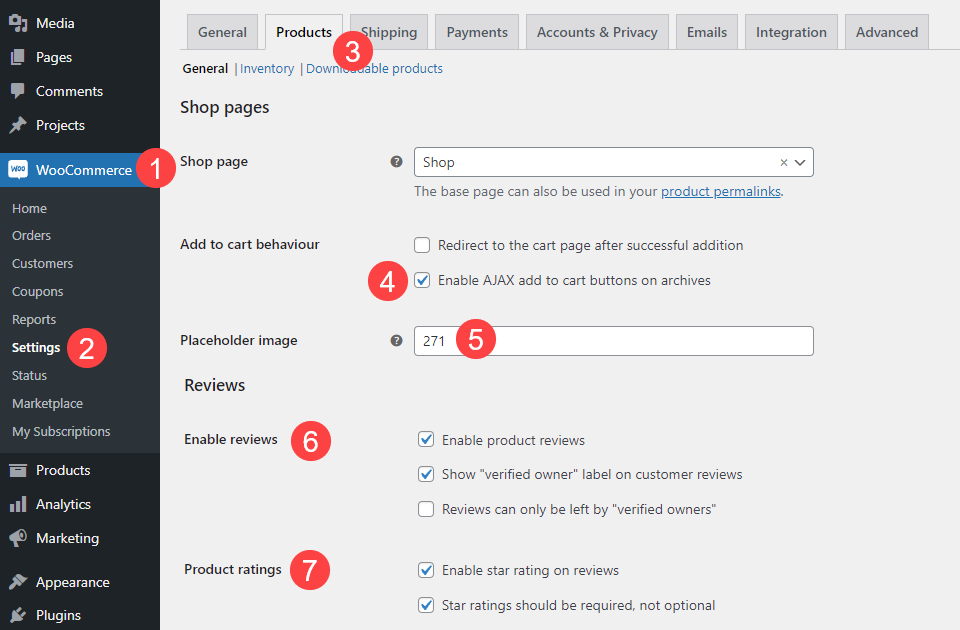
Место, с которого можно начать оптимизацию WooCommerce, — это, безусловно, настройки WooCommerce на панели инструментов WordPress. Перейдите в WooCommerce — Настройки и найдите вкладку « Продукты ».

Проверьте поведение «Добавить в корзину» [так в оригинале] и убедитесь, что установлен флажок «Включить кнопки добавления в корзину AJAX в архивах» . Это сделает так, что вы будете делать только определенные вызовы сервера, а не большие куски.
В разделе « Изображение -заполнитель» убедитесь, что у вас есть уникальный идентификатор небольшого изображения (возможно, WEBP или SVG) с небольшим размером файла. Таким образом, вы не будете занимать место на сервере и время загрузки пользователей огромным заполнителем, который не служит особой цели.
Раздел « Включить обзоры » является предпочтительным, но если вы ищете максимально быстрое время загрузки, отключите их. Это только один раздел страницы, где полезность не перевешивает затраты на производительность. Не каждому сайту нужны обзоры пользователей, а небольшие сайты могут выглядеть непрофессионально, если на них много непроверенных продуктов. Кроме того, обзоры продуктов являются источником спама для многих магазинов WooCommerce.
Наконец, рейтинги продуктов , вероятно, следует отключить, даже если вы разрешаете обзоры. Звездные рейтинги великолепны и служат цели, но они составляют несколько килобайт, которые не нужны для общей полезности UX вашего магазина.
2. Используйте оптимизированный для WooCommerce хостинг
Есть много вещей, которые вы можете контролировать на своем веб-сайте и элементах, которые вы можете оптимизировать для своего магазина WooCommerce. Некоторые, однако, полностью не в ваших руках. Это включает в себя стабильность на стороне сервера, скорость и оптимизацию хостинга. Сегодня многие хостинговые компании предлагают хостинг, оптимизированный для WooCommerce, что, вероятно, является лучшим (и самым простым) способом повысить производительность вашего магазина.
Liquid Web предлагает отличный вариант хостинга, специально разработанный для получения максимальной отдачи от WooCommerce. Вы можете прочитать наш полный обзор, чтобы увидеть особенности, которые он предлагает. Кроме того, у Kinsta есть надежная хостинговая платформа, которая поможет вам максимально эффективно использовать свой магазин.
Если вы являетесь пользователем Divi, вы не ошибетесь, выбрав наших партнеров по хостингу, оптимизированных для Divi, таких как SiteGround, Flywheel или Pressable.
Хотя, если быть до конца честным, если вы используете какой-либо управляемый хостинг WordPress, они будут в некоторой степени оптимизированы для WooCommerce, предлагая наилучшую поддержку и обновления по всем направлениям.
Суть в том, что если вы пользуетесь выгодным хостингом со скидкой, вряд ли они обеспечат вам наилучшую производительность для WooCommerce. Если вы вносите одно единственное изменение в свой план оптимизации WooCommerce, используйте надежный управляемый хост.
Оптимизируйте то, что можете сами
Хотя вы ничего не можете сделать, чтобы действительно улучшить плохой хост, вы можете предпринять некоторые шаги, чтобы убедиться, что ваш сайт работает на этом хосте максимально эффективно.
Кэшируйте свой сайт
Во-первых, вам нужно убедиться, что ваш сайт кэшируется. Вы найдете множество различных плагинов для кэширования WordPress, но в наших тестах WP Rocket показал себя лучше, чем другие, которые мы использовали. Это не значит, что другие плохие. Вам повезет с LiteSpeed Cache, W3 Total Cache и WP Fastest Cache, среди прочих. У WPMU Dev также есть фантастический инструмент под названием Hummingbird (и в их состав также входят инструменты сжатия изображений, которые мы рассмотрим в следующем разделе этой статьи).
Установите хорошую тему
Все темы не созданы равными. И мы говорим это не только как тематическая компания. Репозиторий тем WordPress.org полон тем, которые вы можете установить бесплатно, но не все из них обеспечат вам наилучшую производительность.
Мы, очевидно, считаем, что Divi предоставит вам лучший пользовательский интерфейс и производительность (WooCommerce или что-то другое). Особенно, если принять во внимание наши модули WooCommerce, включенные в наш конструктор.
Однако, если вам нужна бесплатная тема, Storefront разработан Automattic как тема для WooCommerce. Если вы разработчик, вы можете многое сделать, чтобы расширить Storefront для оптимизации WooCommerce. Но даже если нет, это лучше, чем многие другие бесплатные варианты тем.
3. Сжимайте и оптимизируйте отображение и доставку изображений
Вы слышали эту песню тысячу раз. Но если вы хотите снизить скорость загрузки вашего веб-сайта и получить максимальную производительность, вы должны убедиться, что ваши изображения оптимизированы для максимально быстрой загрузки. Вы можете использовать сервис, такой как Imagify, чтобы справиться с этим, или вы можете вручную потратить время на загрузку оптимизированных форматов файлов для начала.
В WordPress 5.8 разработчики включили поддержку WEBP по умолчанию, что может очень помочь. Поэтому убедитесь, что вы обновились до новейшей версии WordPress, всегда является главным приоритетом.
Выберите правильные размеры
Несмотря на то, что WordPress прошел долгий путь, помогая вам автоматически уменьшать размер веб-сайта, если вам нужна максимальная производительность, убедитесь, что изображения продуктов, которые вы загружаете в свой магазин WooCommerce, имеют правильное разрешение. Если на странице вашего продукта отображается изображение предварительного просмотра размером 800 × 800 пикселей , загрузите файл изображения размером 800 × 800 пикселей .
Это сокращает время загрузки вашего сайта браузером, потому что он не будет изменять размер изображений на лету.

Выберите правильное количество изображений
Для продукта WooCommerce не существует правильного количества изображений продукта. Некоторым продуктам требуется полдюжины или более изображений, чтобы продемонстрировать все о них. Однако некоторые могут обойтись и одной картинкой. Если вы потратите время на то, чтобы изображение соответствовало размеру контейнера без необходимости изменения размера, это всегда приведет к лучшему опыту для ваших клиентов.
Используйте CDN
Как и многие веб-технологии, использование сети доставки контента (CDN) с годами стало проще, легче и дешевле. Сегодня многие хосты предлагают бесплатные варианты CDN (например, SiteGround имеет бесплатную версию Cloudflare, встроенную в их планы). Плагины, такие как Jetpack, даже имеют бесплатные опции CDN для доставки изображений.
Очевидно, что есть и другие варианты, и мы разобрали лучшие CDN для использования с WordPress.
4. Обратите внимание на основные веб-жизненные показатели
Core Web Vitals важны не только для вашего сайта с точки зрения рейтинга страниц и индекса скорости страницы Google, они также являются одним из лучших способов количественно оценить UX вашего сайта. Проще говоря, Core Web Vitals — это ряд показателей, которые Google использует для определения того, насколько ваш сайт соответствует реальным пользовательским сценариям.
Хотя Google считает, что наиболее важные показатели Core Web Vitals могут меняться со временем, у нас есть серия руководств, которые помогут вам повысить свой балл и снизить трение UX.
- Первая содержательная краска (FCP)
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)
- Время до первого байта (TTFB)
- Индекс скорости
Core Web Vitals ориентированы на ваш веб-сайт в целом, но каждая метрика, которую они тестируют, напрямую относится к вашему магазину WooCommerce. Вы хотите, чтобы ваши страницы продуктов и витрины магазинов получили исключительно высокие оценки в этих тестах. Как мы уже говорили в начале, плохой UX может привести к потере продаж. И эти показатели напрямую измеряют UX вашего сайта.
Оптимизируйте код вашего сайта
Излишне раздутый код вызывает медленную загрузку сайта. Подобно настройкам WooCommerce выше, где вы удаляете обзоры, если они не нужны, обязательно минимизируйте, откладывайте и оптимизируйте код JavaScript, HTML и CSS вашего сайта, чтобы ваш сайт хорошо работал с Core Web Vitals и в конвертация пользователей в клиентов.
Многие плагины кэширования имеют возможность минимизировать ваш код, и мы настоятельно рекомендуем воспользоваться этим. Минификация — это просто процесс удаления любых ненужных символов, что обычно означает пробелы, которые делают его удобочитаемым. Теперь Divi делает это автоматически, поэтому, если вы являетесь участником Elegant Themes, вам даже не нужно регистрироваться.
Некоторые другие темы также предлагают возможность минимизации кода и откладывания скриптов, блокирующих рендеринг, но часто требуют ее включения. Проверьте параметры темы, чтобы узнать, поддерживается ли эта функция.
5. Регулярно обновляйте WooCommerce
Это не проблема. Вам нужно обновлять WooCommerce так часто, как это безопасно для вашего сайта. Следуйте некоторым передовым методам, прежде чем обновлять файлы WooCommerce, конечно, чтобы обеспечить максимально удобную работу для вас и ваших клиентов. По мере роста WooCommerce обновления устраняют болевые точки, улучшают пользовательский интерфейс и удаляют ошибки. Часто обновления содержат проблемы совместимости с другими темами и плагинами, а также используют обновления ядра WordPress. Если вы используете более старую версию WooCommerce, вы почти гарантированно потеряете продажи.
6. Отслеживайте путь вашего клиента
Если вы никогда не проводили аудит пути клиента вашего магазина, сейчас самое время это сделать. Точное знание того, как ваши пользователи видят ваш сайт и просматривают ваши продукты, может дать вам обширную информацию о том, где применить оптимизацию для достижения наибольшего эффекта. Помимо проведения полного аудита, вы можете сделать несколько вещей на странице учетной записи пользователя и в процессе оформления заказа, чтобы увеличить количество конверсий.
Оптимизируйте процесс оформления заказа
Конечной целью оптимизации WooCommerce является увеличение конверсии. То есть превратить посетителя в покупателя. Самый простой способ сделать это — устранить трения между ними и окончательной продажей. Чем меньше шагов они должны предпринять, чем меньше экранов им нужно просмотреть и загрузить, и чем проще (потенциально меньше) вариантов, которые они должны сделать, тем больше вероятность того, что они совершат конверсию.
Один из способов сделать это — использовать программное обеспечение, такое как модули Divi Woo или блоки WooCommerce, для разработки процесса оформления заказа, который существует на одной странице. Комбинируя шорткоды WooCommerce, такие как [woocommerce_cart] и [woocommerce_checkout] , с блоками и модулями на страницах продуктов с использованием условной логики, вы можете провести весь процесс от обнаружения до отправки на одной странице.
При работе с пользователями на мобильных устройствах (а большая часть продаж электронной коммерции приходится на мобильные устройства), простота означает больше конверсий.
Допродажи Допродажи Допродажи
Допродажи — это практика предложения надстроек и дополнительных продуктов, когда человек подходит к оформлению заказа. В обычном магазине это часто импульсивные покупки рядом с прилавком, такие как конфеты, игрушки или мелкие предметы повседневного спроса. В магазине WooCommerce это может быть что угодно.
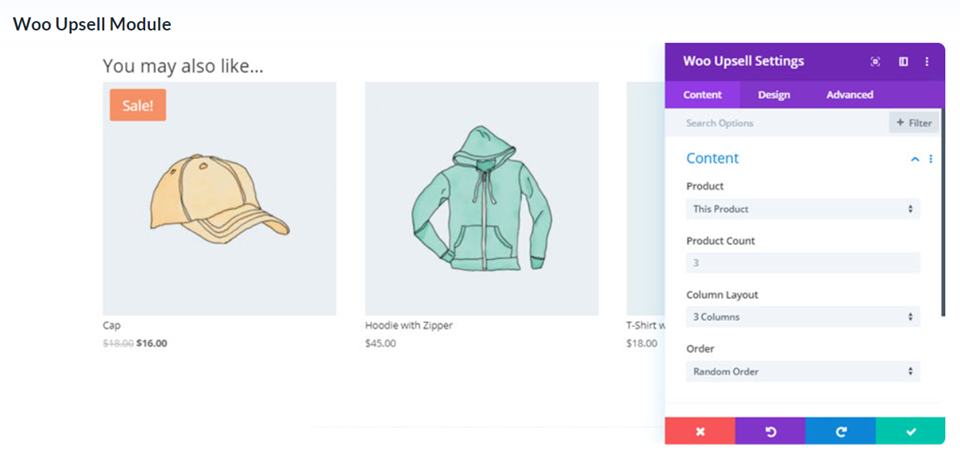
Вы можете добавить блок «Вам также может понравиться» на экране оформления заказа, чтобы предложить покупателю добавить еще больше товаров, что является лишь небольшой оптимизацией, но может оказать огромное влияние на коэффициент конверсии. Пользователи Divi, например, имеют эту функцию, доступную в конструкторе с нашим модулем Woo Upsell. Модуль дополнительных продаж можно дополнительно оптимизировать, используя параметры условий Divi, чтобы точно отображать, как и когда появляются дополнительные продажи.

Кроме того, вы можете добавлять рекомендуемые продукты на любую из страниц WooCommerce по умолчанию, включая страницу «Моя учетная запись» пользователя. Поступая таким образом, вы напрямую ориентируете их на релевантные элементы.
Завершение оптимизации WooCommerce
Оптимизация WooCommerce — многогранная и сложная задача. Однако, разбив его на отдельные задачи и практики, вы можете увидеть значительное улучшение на своем сайте с течением времени. От настройки страниц вашего продукта, чтобы включать только необходимую информацию, не отставая от Core Web Vitals, до создания правильного рабочего процесса для ваших клиентов, есть много конкретных мест для оптимизации WooCommerce, которые, несомненно, будут иметь значение. линия.
Какие оптимизации WooCommerce вы сделали для своих сайтов?
Статья с изображением Джулии Тим / Shutterstock.com
