تحسين أداء WooCommerce: 14 نصيحة وأفضل الممارسات
نشرت: 2021-10-29يعد إنشاء متجر WooCommerce أمرًا بسيطًا للغاية: قم بتثبيت البرنامج المساعد WooCommerce ، وإضافة منتج أو اثنين ، وتحديد الأسعار ، وهناك تذهب - متجر WooCommerce. لكن إدارة متجر WooCommerce ناجح يختلف اختلافًا كبيرًا. إن التخطيط لموقع التجارة الإلكترونية وتحسينه ليس بالمهمة السهلة ، ولكن هناك الكثير من نصائح تحسين WooCommerce وأفضل الممارسات التي يمكنك تنفيذها للحصول على سرعات أعلى للصفحة ومعدلات تحويل أعلى ، وفي النهاية المزيد من الإيرادات من متجرك.
لماذا يعد تحسين WooCommerce مهمًا
كما هو الحال مع كل شيء آخر على الإنترنت هذه الأيام ، فإن تحسين متجر WooCommerce الخاص بك هو كل شيء عن تجربة المستخدم (UX). يتوقع المستخدمون مستوى معينًا من التلميع وسهولة الاستخدام والسرعة عند التسوق عبر الإنترنت. إذا لم يوفر متجرك ذلك ، فسيذهبون إلى مكان آخر. وسوف يذهبون إلى مكان آخر بسرعة. عندما يحدث ذلك ، تصبح الإيرادات المحتملة خسارة في الإيرادات.
في عام 2012 ، قدرت أمازون أن ثانية واحدة إضافية في أوقات التحميل قد تكلفها ما يصل إلى 1.6 مليار دولار كل عام. نما هذا الرقم فقط في السنوات التي تلت ذلك. بينما لا يجلب أي منا مليارات الدولارات من العائدات (وإذا كنت كذلك ، دعنا نقول تهانينا كبيرة!) ، يؤثر تحسين WooCommerce بالتأكيد على أرباحك النهائية. سواء كان ذلك بالمئات أو الآلاف أو المليارات من الدولارات.
1. تحسين إعدادات WooCommerce
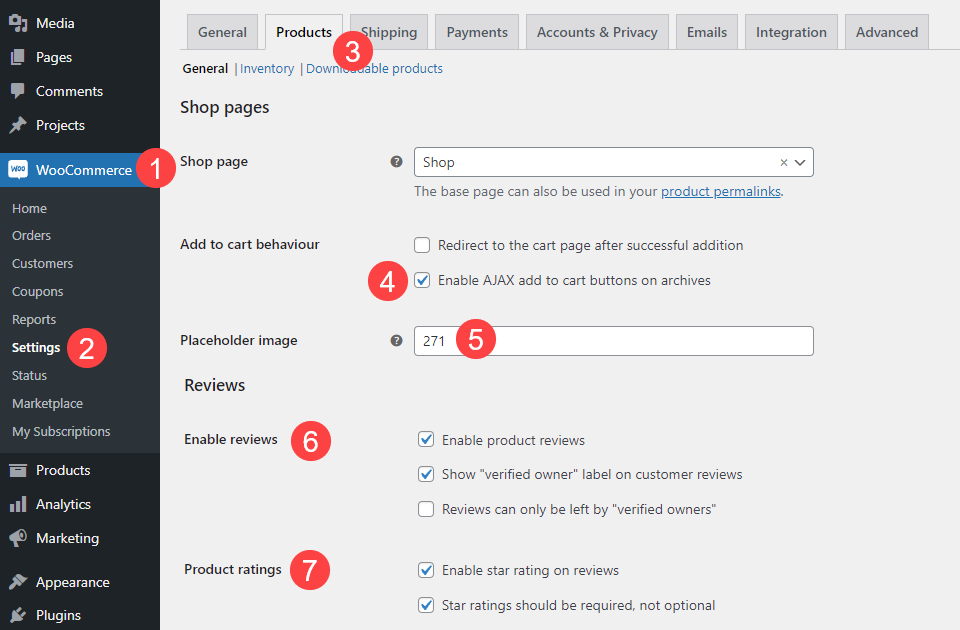
المكان المناسب للبدء باستخدام WooCommerce Optmization هو بالتأكيد إعدادات WooCommerce في لوحة معلومات WordPress الخاصة بك. انتقل إلى WooCommerce - الإعدادات وابحث عن علامة التبويب المنتجات .

تحقق من سلوك Add to Cart [كذا] وتأكد من تحديد Enable AJAX Add to Cart Buttons on Archive . سيؤدي ذلك إلى إجراء مكالمات خادم محددة فقط ، وليس مكالمات كبيرة.
ضمن صورة العنصر النائب ، تأكد من أن لديك المعرف الفريد لصورة صغيرة (ربما WEBP أو SVG) ذات حجم ملف منخفض. بهذه الطريقة لن تستهلك مساحة الخادم وأوقات تحميل المستخدم مع عنصر نائب ضخم لا يخدم الكثير من الأغراض.
يُعد قسم تمكين المراجعات هو الأفضل ، ولكن إذا كنت تبحث عن أسرع أوقات تحميل ممكنة ، فقم بتعطيلها. هذا مجرد قسم واحد من الصفحة حيث لا تفوق فائدته تكلفة أدائه. لا يحتاج كل موقع إلى مراجعات المستخدمين ، ويمكن للمواقع الأصغر أن تبدو غير مهنية إذا كان هناك الكثير من المنتجات التي لم تتم مراجعتها. بالإضافة إلى ذلك ، تعد مراجعات المنتجات مصدرًا للبريد العشوائي للعديد من متاجر WooCommerce.
أخيرًا ، من المحتمل أن يتم تعطيل " تقييمات المنتج " ، حتى إذا سمحت بالمراجعات. تعد تقييمات النجوم رائعة وتخدم غرضًا ، لكنها بضعة كيلوبايت ليست ضرورية في المنفعة العامة لتجربة المستخدم في متجرك.
2. استخدم WooCommerce Optimized Hosting
هناك الكثير من الأشياء التي يمكنك التحكم فيها حول موقع الويب الخاص بك والعناصر التي يمكنك تحسينها لمتجر WooCommerce الخاص بك. ومع ذلك ، فإن القليل منها بعيد عن متناول يديك تمامًا. يتضمن ذلك الاستقرار من جانب الخادم والسرعة وتحسين الاستضافة. تقدم العديد من شركات الاستضافة اليوم استضافة محسّنة لـ WooCommerce ، والتي ربما تكون أفضل (وأسهل) طريقة لتحسين أداء متجرك.
تقدم Liquid Web خيار استضافة ممتازًا تم تصميمه خصيصًا لتحقيق أقصى استفادة من WooCommerce. يمكنك قراءة عرضنا الكامل لمعرفة التفاصيل التي يقدمها. بالإضافة إلى ذلك ، لدى Kinsta منصة استضافة قوية تساعدك على تحقيق أقصى استفادة من متجرك.
إذا كنت من مستخدمي Divi ، فلا يمكنك أن تخطئ في التعامل مع شركاء الاستضافة المحسنين من Divi مثل SiteGround أو Flywheel أو Pressable.
رغم ذلك ، لكي نكون منصفين تمامًا ، إذا كنت تستخدم مضيف WordPress مُدارًا من أي نوع ، فسيتم تحسينها إلى حد ما لـ WooCommerce ، حيث تقدم أفضل دعم وتحديثات في جميع المجالات.
خلاصة القول هي أنه إذا كنت على مضيف صفقة بخطة خصم ، فمن غير المرجح أن يمنحك أفضل أداء لـ WooCommerce. إذا قمت بإجراء تغيير واحد في خطة تحسين WooCommerce الخاصة بك ، باستخدام مضيف قوي ومُدار هو التغيير الذي يجب إجراؤه.
حسِّن ما يمكنك فعله بنفسك
على الرغم من عدم وجود أي شيء يمكنك القيام به لتعزيز مضيف سيئ حقًا ، يمكنك اتخاذ بعض الخطوات للتأكد من تشغيل موقع الويب الخاص بك بأكبر قدر ممكن من الكفاءة على هذا المضيف.
تخزين موقع الويب الخاص بك
أولاً ، تحتاج إلى التأكد من تخزين موقع الويب الخاص بك مؤقتًا. ستجد الكثير من الإضافات المختلفة للتخزين المؤقت في WordPress ، ولكن في اختباراتنا ، كان أداء WP Rocket أفضل من المكونات الأخرى التي استخدمناها. هذا لا يعني أن الآخرين سيئون. سيكون لديك حظ سعيد مع LiteSpeed Cache و W3 Total Cache و WP Fastest Cache وغيرها. يحتوي WPMU Dev على أداة رائعة تسمى Hummingbird أيضًا (وتتضمن عضويتها أيضًا أدوات ضغط الصور التي نغطيها في القسم التالي من هذه المقالة).
تثبيت موضوع جيد
لم يتم إنشاء جميع الموضوعات على قدم المساواة. ونحن لا نقول ذلك كشركة موضوع فقط. مستودع قوالب WordPress.org مليء بالسمات لتثبيتها مجانًا ، ولكن لن تمنحك جميعها أفضل أداء.
من الواضح أننا نشعر أن Divi ستمنحك أفضل تجربة وأداء للمستخدم (WooCommerce أو غير ذلك). خاصة عندما تأخذ في الاعتبار وحدات WooCommerce المضمنة في أداة الإنشاء الخاصة بنا.
ومع ذلك ، إذا كنت بحاجة إلى سمة مجانية ، فقد تم تصميم Storefront بواسطة Automattic كموضوع خاص بـ WooCommerce. إذا كنت مطورًا ، فهناك الكثير الذي يمكنك القيام به لتوسيع Storefront لتحسين WooCommerce. ولكن حتى لو لم يكن الأمر كذلك ، فهو أفضل من الكثير من خيارات السمات المجانية الأخرى المتوفرة.
3. ضغط وتحسين عرض الصور وتسليمها
لقد سمعت هذه الأغنية آلاف المرات. ولكن إذا كنت ترغب في خفض سرعة تحميل موقع الويب الخاص بك والحصول على أقصى قدر من الأداء ، فأنت تريد التأكد من تحسين صورك للحصول على أسرع تحميل ممكن. يمكنك استخدام خدمة مثل Imagify للتعامل معها ، أو يمكنك يدويًا أن تأخذ الوقت الكافي لتحميل تنسيقات الملفات المحسنة لتبدأ بها.
في WordPress 5.8 ، قام المطورون بتضمين دعم WEBP افتراضيًا ، والذي يمكن أن يساعد كثيرًا. لذا فإن التأكد من قيامك بالترقية إلى أحدث إصدار من WordPress هو دائمًا أولوية قصوى.
اختر الأبعاد الصحيحة
بينما قطع WordPress شوطًا طويلاً فيما يتعلق بمساعدتك في تقليل حجم موقع الويب تلقائيًا ، إذا كنت تبحث عن أداء من الدرجة الأولى ، فتأكد من أن صور المنتج التي تقوم بتحميلها إلى متجر WooCommerce الخاص بك هي الدقة الصحيحة. إذا كانت صفحة منتجك تعرض صورة معاينة 800 × 800 بكسل ، فقم بتحميل ملف صورة 800 × 800 بكسل .
يؤدي القيام بذلك إلى تقليل مقدار الوقت الذي يستغرقه المتصفح لتحميل موقعك لأنه لن يقوم بتغيير حجم الصور أثناء التنقل.
اختر العدد الصحيح للصور
لا يوجد عدد صحيح لصورة المنتج لمنتج WooCommerce. تحتاج بعض المنتجات إلى نصف دزينة أو أكثر من الصور لعرض كل شيء عنها. ومع ذلك ، يمكن للبعض الحصول على صورة واحدة. إن أخذ الوقت الكافي لضمان ملاءمة الصورة للحاوية دون الحاجة إلى تغيير حجمها سيؤدي دائمًا إلى تجربة أفضل لعملائك.

استخدم CDN
كما هو الحال مع العديد من تقنيات الويب ، أصبح استخدام شبكة توصيل المحتوى (CDN) أبسط وأسهل وأرخص على مر السنين. اليوم ، يقدم العديد من المضيفين خيارات CDN مجانية (مثل SiteGround الذي يحتوي على نسخة مجانية من Cloudflare مدمجة في خططهم). تحتوي المكونات الإضافية مثل Jetpack على خيارات CDN مجانية لتسليم الصور.
من الواضح أن هناك خيارات أكثر من تلك فقط ، وقمنا بتقسيم أفضل شبكات CDN للاستخدام مع WordPress.
4. انتبه لأساسيات الويب الأساسية
لا تعتبر Core Web Vitals مهمة فقط لموقعك من حيث ترتيب الصفحة وفهرس سرعة صفحة Google ، بل إنها أيضًا واحدة من أفضل الطرق للقياس الكمي لتجربة المستخدم لموقعك. ببساطة ، فإن "أساسيات الويب الأساسية" عبارة عن سلسلة من المقاييس التي تستخدمها Google لتحديد كيفية مواكبة موقعك لسيناريوهات المستخدم في العالم الحقيقي.
على الرغم من أن Google ترى أن العناصر الحيوية الأساسية للويب التي لها وزن أكبر يمكن أن تتغير بمرور الوقت ، لدينا سلسلة من الأدلة لتوجيهك خلال أساسيات رفع درجاتك وخفض احتكاك UX.
- أول رسم مضمون (FCP)
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS)
- الوقت حتى البايت الأول (TTFB)
- مؤشر السرعة
تركز Core Web Vitals على موقع الويب الخاص بك بشكل عام ، ولكن كل مقياس يختبرونه ينطبق بشكل مباشر على متجر WooCommerce الخاص بك. تريد أن تسجل صفحات منتجك وواجهات المحلات نتائج جيدة بشكل استثنائي في هذه الاختبارات. كما قلنا في البداية ، يمكن أن يؤدي ضعف تجربة المستخدم إلى خسارة المبيعات. وتقيس هذه المقاييس تجربة المستخدم لموقعك مباشرةً.
تحسين كود الموقع الخاص بك
يتسبب الكود المتضخم بشكل غير ضروري في بطء تحميل الموقع. تشبه إلى حد كبير إعدادات WooCommerce المذكورة أعلاه حيث يمكنك إجراء المراجعات إذا لم تكن هناك حاجة إليها ، فإن التأكد من تصغير وتأجيل وتحسين كود JavaScript و HTML و CSS لموقعك أمر ضروري لموقعك الذي يعمل بشكل جيد مع Core Web Vitals وفي تحويل المستخدمين إلى عملاء.
العديد من ملحقات التخزين المؤقت لديها خيار تصغير الكود الخاص بك ، ونحن نقترح بشدة الاستفادة من ذلك. التصغير هو مجرد عملية إزالة أي أحرف غير ضرورية ، وهو ما يعني عادةً التباعد الذي يجعله قابلاً للقراءة. تقوم Divi بذلك تلقائيًا الآن ، لذلك إذا كنت عضوًا في Elegant Themes ، فلن تحتاج حتى إلى الاشتراك.
توفر بعض السمات الأخرى أيضًا خيارًا لتقليل التعليمات البرمجية وتأجيل البرامج النصية لحظر العرض ، ولكنها تتطلب غالبًا تمكينها. تحقق من خيارات السمة لمعرفة ما إذا كانت الميزة مدعومة.
5. قم بتحديث WooCommerce بانتظام
هذا هو عدم التفكير. تحتاج إلى تحديث WooCommerce بقدر ما هو آمن لموقعك. اتبع بعض أفضل الممارسات قبل تحديث ملفات WooCommerce ، بالطبع ، لضمان أفضل تجربة لك ولعملائك. مع نمو WooCommerce ، تعمل التحديثات على إصلاح نقاط الألم وتحسين واجهة المستخدم وإزالة الأخطاء. غالبًا ما تحتوي التحديثات على مشكلات التوافق مع السمات والمكونات الإضافية الأخرى ، بالإضافة إلى الاستفادة من تحديثات Core WordPress. إذا قمت بتشغيل إصدار قديم من WooCommerce ، فأنت تضمن تقريبًا خسارة المبيعات.
6. مراقبة رحلة العميل الخاصة بك
إذا لم تقم مطلقًا بإجراء مراجعة لرحلة عميل متجرك ، فقد حان الوقت للقيام بذلك. إن معرفة كيفية رؤية المستخدمين لموقعك وتصفح منتجاتك بدقة يمكن أن يمنحك رؤى واسعة حول مكان تطبيق التحسين لتحقيق أكبر تأثير. خارج إجراء تدقيق كامل ، يمكنك القيام ببعض الأشياء في صفحة حساب المستخدم وتدفق الخروج لزيادة التحويلات.
تبسيط عملية الخروج الخاصة بك
الهدف النهائي من تحسين WooCommerce هو زيادة التحويلات. أي تحويل الزائر إلى زبون. أسهل طريقة للقيام بذلك هي إزالة احتكاك UX بينهم وبين البيع النهائي. كلما قل عدد الخطوات التي يتعين عليهم اتخاذها ، كلما قل عدد الشاشات التي يتعين عليهم النقر عليها وتحميلها ، وكلما كانت الخيارات الأبسط (التي يحتمل أن تكون أقل) التي يتعين عليهم اتخاذها ، زادت احتمالية تحويلهم.
تتمثل إحدى طرق القيام بذلك في استخدام برامج مثل وحدات Divi Woo النمطية أو كتل WooCommerce لتصميم عملية سحب موجودة في صفحة واحدة. من خلال الجمع بين أكواد WooCommerce المختصرة مثل [woocommerce_cart] و [woocommerce_checkout] مع الكتل والوحدات النمطية في صفحات المنتج باستخدام المنطق الشرطي ، يمكنك الحصول على العملية بأكملها من الاكتشاف إلى الشحن في صفحة واحدة.
عند التعامل مع المستخدمين على الأجهزة المحمولة (تأتي معظم مبيعات التجارة الإلكترونية من الأجهزة المحمولة) ، فإن إبقائها أبسط يعني المزيد من التحويلات.
Upsell Upsell Upsell
Upselling هو ممارسة تقديم الوظائف الإضافية والمنتجات الإضافية عندما يقترب الشخص من الخروج. في متجر من الطوب وقذائف الهاون ، غالبًا ما تكون هذه عمليات شراء دافعة بجوار السجل مثل الحلوى أو الألعاب أو العناصر الصغيرة الملائمة. في متجر WooCommerce ، يمكن أن يكون هذا أي شيء على الإطلاق.
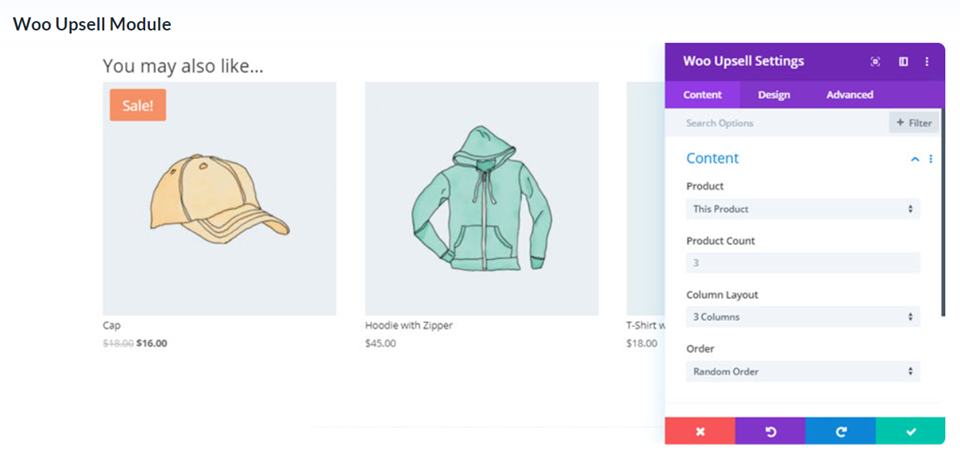
يمكنك إضافة كتلة "قد تعجبك أيضًا" على شاشة الدفع الخاصة بك لمطالبة العميل بإضافة المزيد من العناصر ، وهو مجرد تعديل صغير للتحسين ، ولكن يمكن أن يكون له تأثير كبير على معدل التحويل. مستخدمو Divi ، على سبيل المثال ، لديهم هذه الميزة متوفرة في المنشئ من خلال وحدة Woo Upsell الخاصة بنا. يمكن تحسين وحدة البيع بشكل أكبر باستخدام خيارات حالة Divi لعرض كيف ومتى تظهر عمليات البيع بشكل مثالي.

بالإضافة إلى ذلك ، يمكنك إضافة منتجات مميزة إلى أي من صفحات WooCommerce الافتراضية ، بما في ذلك صفحة حسابي الخاصة بالمستخدم. من خلال القيام بذلك ، فإنك تستهدفهم مباشرةً بالعناصر ذات الصلة.
الختام باستخدام WooCommerce Optimization
يعد تحسين WooCommerce مهمة معقدة ومتعددة الأوجه. ومع ذلك ، من خلال تقسيمه إلى مهام وممارسات فردية ، يمكنك رؤية تحسن كبير على موقعك بمرور الوقت. من تخصيص صفحات منتجك لتضمين المعلومات الضرورية فقط ، ومواكبة Core Web Vitals ، إلى إنشاء سير عمل البيع / الخروج الصحيح لعملائك ، هناك الكثير من المواقع المحددة لتحسين WooCommerce التي ستحدث فرقًا بلا شك في قاعك خط.
ما هي بعض تحسينات WooCommerce التي قمت بها لمواقعك؟
صورة مميزة للمقال بواسطة جوليا تيم / shutterstock.com
