การเพิ่มประสิทธิภาพ WooCommerce: 14 เคล็ดลับ & แนวทางปฏิบัติที่ดีที่สุด
เผยแพร่แล้ว: 2021-10-29การสร้างร้านค้า WooCommerce นั้นง่ายมาก: ติดตั้งปลั๊กอิน WooCommerce เพิ่มผลิตภัณฑ์หนึ่งหรือสองรายการ กำหนดราคา แล้วไปที่ร้าน WooCommerce แต่การดำเนินการร้านค้า WooCommerce ที่ประสบความสำเร็จนั้นแตกต่างกันมาก การวางแผนและเพิ่มประสิทธิภาพเว็บไซต์อีคอมเมิร์ซไม่ใช่เรื่องง่าย แต่มีเคล็ดลับการเพิ่มประสิทธิภาพ WooCommerce มากมายและแนวทางปฏิบัติที่ดีที่สุดที่คุณสามารถนำไปใช้เพื่อให้ได้ความเร็วหน้าเว็บที่เร็วขึ้น อัตราการแปลงที่สูงขึ้น และรายได้ที่เพิ่มขึ้นจากร้านค้าของคุณในที่สุด
เหตุใดการเพิ่มประสิทธิภาพ WooCommerce จึงมีความสำคัญ
เช่นเดียวกับทุกอย่างบนอินเทอร์เน็ตในปัจจุบัน การเพิ่มประสิทธิภาพร้านค้า WooCommerce ของคุณนั้นเกี่ยวกับประสบการณ์ผู้ใช้ (UX) ผู้ใช้คาดหวังความเงางาม การใช้งาน และความเร็วในระดับหนึ่งเมื่อซื้อของออนไลน์ หากร้านค้าของคุณไม่ให้สิ่งนั้น พวกเขาจะไปที่อื่น และพวกเขาจะไปที่อื่นอย่างรวดเร็ว เมื่อเกิดเหตุการณ์ดังกล่าว รายได้ที่เป็นไปได้จะกลายเป็นรายได้ที่สูญเสียไป
ในปี 2555 Amazon ประมาณการว่าเวลาในการโหลดที่เพิ่มขึ้นเพียงวินาทีเดียวอาจทำให้เสียค่าใช้จ่ายมากถึง 1.6 พันล้านดอลลาร์ต่อปี ตัวเลขดังกล่าวเติบโตขึ้นในช่วงหลายปีที่ผ่านมาเท่านั้น แม้ว่าเราจะไม่มีใครสร้างรายได้หลายพันล้านดอลลาร์ (และถ้าคุณเป็นเช่นนั้น ให้เราพูดยินดีด้วยอย่างยิ่ง!) การปรับให้เหมาะสมของ WooCommerce ส่งผลต่อผลกำไรของคุณอย่างแน่นอน ไม่ว่าจะอยู่ในหลายร้อยหรือหลายพันหรือพันล้านดอลลาร์
1. ปรับการตั้งค่า WooCommerce ให้เหมาะสม
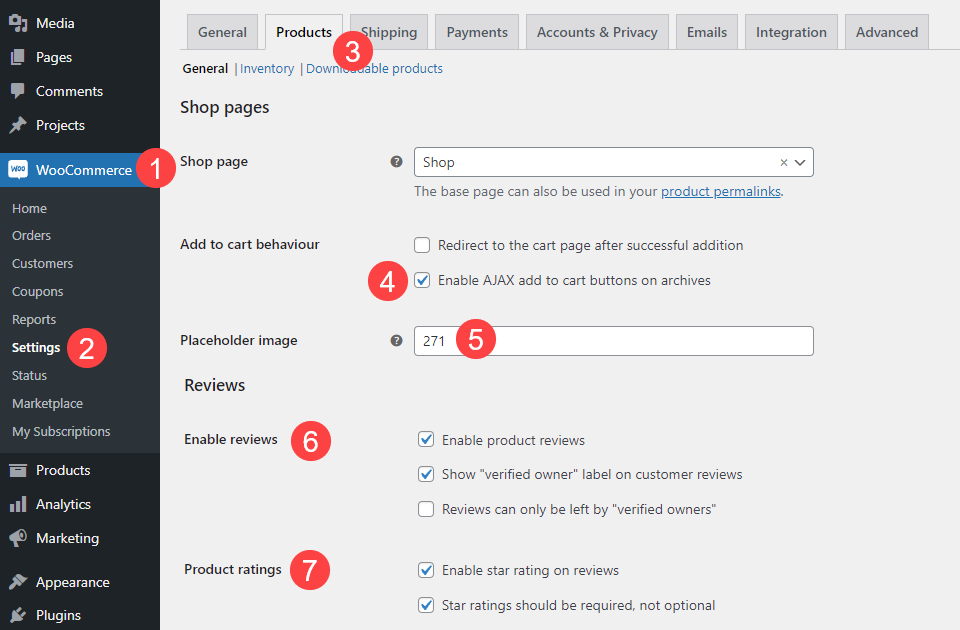
จุดเริ่มต้นในการเพิ่มประสิทธิภาพ WooCommerce คือการตั้งค่า WooCommerce ในแดชบอร์ด WordPress ของคุณ ไปที่ WooCommerce - การตั้งค่า และค้นหาแท็บ ผลิตภัณฑ์

ตรวจสอบ พฤติกรรมการเพิ่มลงในรถเข็น [sic] และตรวจสอบให้แน่ใจว่าได้ เลือกเปิดใช้งานปุ่ม AJAX Add to Cart ในคลังเก็บ สิ่งนี้จะทำให้คุณสามารถทำการเรียกเซิร์ฟเวอร์เฉพาะได้เท่านั้น ไม่ใช่กลุ่มใหญ่
ภายใต้ Placeholder Image ตรวจสอบว่ามี ID เฉพาะของรูปภาพขนาดเล็ก (อาจเป็น WEBP หรือ SVG) ที่มีขนาดไฟล์ต่ำ วิธีนี้คุณจะไม่เปลืองพื้นที่เซิร์ฟเวอร์และเวลาในการโหลดของผู้ใช้ด้วยตัวยึดตำแหน่งขนาดใหญ่ที่ไม่ตอบสนองวัตถุประสงค์มากนัก
ส่วน เปิดใช้งาน การตรวจทานเป็นการตั้งค่า แต่หากคุณกำลังมองหาเวลาในการโหลดที่เร็วที่สุดเท่าที่จะเป็นไปได้ ให้ปิดการใช้งาน นั่นเป็นเพียงส่วนหนึ่งของหน้าเว็บที่ยูทิลิตี้ไม่ได้มีค่าเกินกว่าต้นทุนด้านประสิทธิภาพ ไม่ใช่ทุกไซต์ที่ต้องการบทวิจารณ์ของผู้ใช้ และไซต์ขนาดเล็กอาจดูไม่เป็นมืออาชีพหากมีผลิตภัณฑ์จำนวนมากที่ยังไม่ได้ตรวจสอบ นอกจากนี้ บทวิจารณ์ผลิตภัณฑ์ยังเป็นแหล่งที่มาของสแปมสำหรับร้านค้า WooCommerce หลายแห่ง
สุดท้ายนี้ การ ให้คะแนนผลิตภัณฑ์ น่าจะถูกปิดใช้งาน แม้ว่าคุณจะอนุญาตให้มีการตรวจทานก็ตาม การให้คะแนนด้วยดาวนั้นยอดเยี่ยมและตอบสนองวัตถุประสงค์ได้ แต่ก็ไม่กี่กิโลไบต์ที่ไม่จำเป็นในยูทิลิตี้โดยรวมของ UX ของร้านค้าของคุณ
2. ใช้ WooCommerce Optimized Hosting
มีหลายสิ่งที่คุณสามารถควบคุมเกี่ยวกับเว็บไซต์และองค์ประกอบของคุณที่คุณสามารถปรับให้เหมาะสมสำหรับร้านค้า WooCommerce ของคุณ อย่างไรก็ตามมีบางส่วนที่ไม่ได้อยู่ในมือคุณ ซึ่งรวมถึงความเสถียรทางฝั่งเซิร์ฟเวอร์ ความเร็ว และการเพิ่มประสิทธิภาพการโฮสต์ บริษัทโฮสติ้งหลายแห่งในปัจจุบันเสนอบริการโฮสติ้งที่ปรับให้เหมาะสมกับ WooCommerce ซึ่งน่าจะเป็นวิธีที่ดีที่สุด (และง่ายที่สุด) ในการเพิ่มประสิทธิภาพร้านค้าของคุณ
Liquid Web เสนอตัวเลือกโฮสติ้งที่ยอดเยี่ยมซึ่งออกแบบมาโดยเฉพาะเพื่อให้ได้รับประโยชน์สูงสุดจาก WooCommerce คุณสามารถอ่านภาพรวมทั้งหมดของเราเพื่อดูข้อมูลเฉพาะที่มีให้ นอกจากนี้ Kinsta ยังมีแพลตฟอร์มโฮสติ้งที่แข็งแกร่งซึ่งช่วยให้คุณได้รับประโยชน์สูงสุดจากร้านค้าของคุณ
หากคุณเป็นผู้ใช้ Divi คุณจะไม่ผิดหวังกับพันธมิตรโฮสติ้งที่ปรับให้เหมาะสมกับ Divi เช่น SiteGround, Flywheel หรือ Pressable
แม้ว่าจะยุติธรรมอย่างสมบูรณ์ หากคุณใช้โฮสต์ WordPress ที่มีการจัดการใด ๆ พวกเขาจะได้รับการปรับให้เหมาะสมสำหรับ WooCommerce โดยให้การสนับสนุนและอัปเดตที่ดีที่สุดทั่วกระดาน
สิ่งสำคัญที่สุดคือถ้าคุณอยู่ในโฮสต์ต่อรองที่มีแผนส่วนลด พวกเขาไม่ น่า จะให้ประสิทธิภาพที่ดีที่สุดสำหรับ WooCommerce มากนัก หากคุณทำการเปลี่ยนแปลงเพียงครั้งเดียวในแผนการเพิ่มประสิทธิภาพ WooCommerce โดยใช้โฮสต์ที่มีการจัดการที่มั่นคงคือสิ่งที่ต้องทำ
เพิ่มประสิทธิภาพสิ่งที่คุณทำได้ด้วยตัวเอง
แม้ว่าจะไม่มีอะไรที่คุณสามารถทำได้เพื่อเพิ่มโฮสต์ที่ไม่ดีจริงๆ แต่คุณ สามารถ ทำตามขั้นตอนบางอย่างเพื่อให้แน่ใจว่าเว็บไซต์ของคุณทำงานอย่างมีประสิทธิภาพมากที่สุดบนโฮสต์นั้น
แคชเว็บไซต์ของคุณ
ขั้นแรก คุณต้องตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณถูกแคชไว้ คุณจะพบกับปลั๊กอินแคชของ WordPress มากมาย แต่ในการทดสอบของเรา WP Rocket ทำงานได้ดีกว่าตัวอื่นที่เราเคยใช้ ไม่ได้หมายความว่าคนอื่นไม่ดี คุณจะโชคดีกับ LiteSpeed Cache, W3 Total Cache และ WP Fastest Cache และอื่นๆ อีกมากมาย WPMU Dev มีเครื่องมือที่ยอดเยี่ยมที่เรียกว่า Hummingbird เช่นกัน (และการเป็นสมาชิกของพวกเขายังมีเครื่องมือบีบอัดรูปภาพที่เรากล่าวถึงในหัวข้อถัดไปของบทความนี้)
ติดตั้งธีมที่ดี
ธีมทั้งหมดไม่ได้ถูกสร้างขึ้นอย่างเท่าเทียมกัน และเราไม่ได้แค่พูดว่าเป็นบริษัทที่มีธีมเท่านั้น ที่เก็บธีม WordPress.org เต็มไปด้วยธีมให้คุณติดตั้งได้ฟรี แต่ไม่ใช่ทั้งหมดที่จะให้ประสิทธิภาพที่ดีที่สุดแก่คุณ
เห็นได้ชัดว่าเรารู้สึกว่า Divi จะให้ประสบการณ์ผู้ใช้และประสิทธิภาพที่ดีที่สุดแก่คุณ (WooCommerce หรืออย่างอื่น) โดยเฉพาะอย่างยิ่งเมื่อคุณคำนึงถึงโมดูล WooCommerce ของเราที่รวมอยู่ในตัวสร้างของเรา
หากคุณต้องการธีมฟรี หน้าร้านได้รับการออกแบบโดย Automattic เป็นธีมเฉพาะของ WooCommerce หากคุณเป็นนักพัฒนา มีหลายสิ่งที่คุณทำได้เพื่อขยายหน้าร้านเพื่อการเพิ่มประสิทธิภาพ WooCommerce แต่ถึงแม้จะไม่ใช่ มันก็ดีกว่าตัวเลือกธีมฟรีอื่นๆ ที่มีอยู่มากมาย
3. บีบอัดและเพิ่มประสิทธิภาพการแสดงภาพและการจัดส่งของคุณ
คุณเคยได้ยินเพลงนี้เป็นพัน ๆ ครั้ง แต่ถ้าคุณต้องการลดความเร็วในการโหลดเว็บไซต์ของคุณและได้ประสิทธิภาพสูงสุด คุณต้องการให้แน่ใจว่ารูปภาพของคุณได้รับการปรับให้เหมาะสมสำหรับการโหลดที่เร็วที่สุด คุณสามารถใช้บริการเช่น Imagify เพื่อจัดการหรือคุณสามารถใช้เวลาในการอัปโหลดรูปแบบไฟล์ที่ปรับให้เหมาะสมเพื่อเริ่มต้นด้วยตนเอง
ใน WordPress 5.8 นักพัฒนาได้รวมการสนับสนุน WEBP ตามค่าเริ่มต้น ซึ่งสามารถช่วยได้มาก ดังนั้นการตรวจสอบให้แน่ใจว่าคุณได้อัปเกรดเป็น WordPress เวอร์ชันใหม่ล่าสุดเป็นสิ่งสำคัญที่สุดเสมอ
เลือกขนาดที่เหมาะสม
ในขณะที่ WordPress มาไกลในแง่ของการช่วยให้คุณลดขนาดเว็บไซต์โดยอัตโนมัติ หากคุณกำลังมองหาประสิทธิภาพระดับบน ตรวจสอบให้แน่ใจว่าภาพผลิตภัณฑ์ที่คุณอัปโหลดไปยังร้านค้า WooCommerce ของคุณมีความละเอียดที่เหมาะสม หากหน้าผลิตภัณฑ์ของคุณแสดงภาพตัวอย่าง ขนาด 800×800 พิกเซล ให้อัปโหลดไฟล์ภาพ ขนาด 800×800 พิกเซล

การทำเช่นนี้จะช่วยลดระยะเวลาที่เบราว์เซอร์จะโหลดไซต์ของคุณ เนื่องจากจะไม่มีการปรับขนาดภาพในทันที
เลือกจำนวนภาพที่เหมาะสม
ไม่มีรูปภาพผลิตภัณฑ์จำนวนที่ถูกต้องสำหรับผลิตภัณฑ์ WooCommerce ผลิตภัณฑ์บางอย่างต้องใช้รูปภาพมากกว่าครึ่งโหลเพื่อแสดงทุกอย่างเกี่ยวกับมัน อย่างไรก็ตาม บางคนอาจผ่านไปได้ด้วยภาพเดียว การสละเวลาเพื่อให้แน่ใจว่ารูปภาพพอดีกับคอนเทนเนอร์โดยไม่ต้องปรับขนาดจะส่งผลให้ลูกค้าของคุณได้รับประสบการณ์ที่ดีขึ้นเสมอ
ใช้ CDN
เช่นเดียวกับเทคโนโลยีเว็บจำนวนมาก การใช้เครือข่ายการจัดส่งเนื้อหา (CDN) กลายเป็นเรื่องง่าย ง่ายขึ้น และถูกลงตลอดหลายปีที่ผ่านมา วันนี้ โฮสต์จำนวนมากเสนอตัวเลือก CDN ฟรี (เช่น SiteGround ที่มี Cloudflare เวอร์ชันฟรีในแผน) ปลั๊กอินเช่น Jetpack มีตัวเลือก CDN ฟรีสำหรับการส่งภาพ
เห็นได้ชัดว่ามีตัวเลือกมากกว่าตัวเลือกเหล่านั้น และเราได้แยกย่อย CDN ที่ดีที่สุดสำหรับใช้กับ WordPress แล้ว
4. ให้ความสนใจกับ Core Web Vitals
Core Web Vitals ไม่เพียงมีความสำคัญสำหรับไซต์ของคุณในแง่ของอันดับของหน้าและดัชนีความเร็วของหน้าของ Google เท่านั้น แต่ยังเป็นหนึ่งในวิธีที่ดีที่สุดในการวัด UX ของไซต์ของคุณในเชิงปริมาณอีกด้วย พูดง่ายๆ คือ Core Web Vitals คือชุดเมตริกที่ Google ใช้เพื่อกำหนดว่าไซต์ของคุณรองรับสถานการณ์ผู้ใช้จริงอย่างไร
แม้ว่า Google ถือกันว่า Core Web Vitals ที่มีน้ำหนักมากที่สุดสามารถเปลี่ยนแปลงได้ตลอดเวลา เรามีชุดคำแนะนำที่จะแนะนำคุณเกี่ยวกับพื้นฐานการให้คะแนนของคุณ และลดความขัดแย้งของ UX
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
- เวลาเป็นไบต์แรก (TTFB)
- ดัชนีความเร็ว
Core Web Vitals มุ่งเน้นไปที่เว็บไซต์ของคุณโดยทั่วไป แต่ทุกตัวชี้วัดที่พวกเขาทดสอบจะนำไปใช้กับร้านค้า WooCommerce ของคุณโดยตรง คุณต้องการให้หน้าผลิตภัณฑ์และหน้าร้านของคุณทำคะแนนได้ดีเป็นพิเศษในการทดสอบเหล่านี้ ดังที่เราได้กล่าวไว้ในตอนเริ่มต้น UX ที่ไม่ดีอาจทำให้สูญเสียยอดขายได้ และเมตริกเหล่านี้จะวัด UX ของไซต์คุณโดยตรง
เพิ่มประสิทธิภาพโค้ดของเว็บไซต์ของคุณ
รหัสป่องโดยไม่จำเป็นทำให้การโหลดไซต์ช้า เช่นเดียวกับการตั้งค่า WooCommerce ด้านบนที่คุณทำบทวิจารณ์หากไม่จำเป็น ตรวจสอบให้แน่ใจว่าได้ย่อเล็กสุด เลื่อนเวลา และเพิ่มประสิทธิภาพโค้ด JavaScript, HTML และ CSS ของไซต์ของคุณเป็นสิ่งจำเป็นสำหรับไซต์ของคุณที่ทำผลงานได้ดีกับ Core Web Vitals และใน เปลี่ยนผู้ใช้ให้เป็นลูกค้า
ปลั๊กอินแคชจำนวนมากมีตัวเลือกในการลดขนาดโค้ดของคุณ และเราขอแนะนำเป็นอย่างยิ่งให้ใช้ประโยชน์จากสิ่งนี้ การลดขนาดเป็นเพียงกระบวนการของการนำอักขระที่ไม่จำเป็นออก ซึ่งมักจะหมายถึงการเว้นวรรคที่ทำให้มนุษย์สามารถอ่านได้ Divi ดำเนินการนี้โดยอัตโนมัติในขณะนี้ ดังนั้นหากคุณเป็นสมาชิกธีมที่หรูหรา คุณไม่จำเป็นต้องเลือกใช้
ธีมอื่นๆ บางธีมยังมีตัวเลือกในการลดขนาดโค้ดและเลื่อนสคริปต์การบล็อกการแสดงภาพออกไป แต่มักจะต้องเปิดใช้งาน ตรวจสอบตัวเลือกธีมของคุณเพื่อดูว่าคุณสมบัติได้รับการสนับสนุนหรือไม่
5. อัปเดต WooCommerce เป็นประจำ
นี้เป็นเกมง่ายๆ คุณต้องอัปเดต WooCommerce ให้บ่อยเท่าที่ปลอดภัยสำหรับเว็บไซต์ของคุณ ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดก่อนที่คุณจะอัปเดตไฟล์ WooCommerce เพื่อให้แน่ใจว่าจะได้รับประสบการณ์ที่ราบรื่นที่สุดสำหรับคุณและลูกค้าของคุณ เมื่อ WooCommerce เติบโตขึ้น การอัปเดตจะแก้ไขจุดบอด ปรับปรุง UI และลบจุดบกพร่อง การอัปเดตมักมีปัญหาความเข้ากันได้กับธีมและปลั๊กอินอื่นๆ รวมถึงการใช้ประโยชน์จากการอัปเดต Core WordPress หากคุณใช้ WooCommerce เวอร์ชันเก่า คุณเกือบจะรับประกันว่าจะสูญเสียยอดขาย
6. ติดตามการเดินทางของลูกค้าของคุณ
หากคุณไม่เคยทำการตรวจสอบการเดินทางของลูกค้าของร้านค้ามาก่อน ตอนนี้เป็นเวลาที่ต้องทำ การรู้อย่างชัดเจนว่าผู้ใช้ของคุณเห็นไซต์ของคุณและเรียกดูผลิตภัณฑ์ของคุณอย่างไร สามารถให้ข้อมูลเชิงลึกมากมายแก่คุณเกี่ยวกับตำแหน่งที่จะปรับใช้การเพิ่มประสิทธิภาพเพื่อให้เกิดผลสูงสุด นอกเหนือจากการตรวจสอบแบบเต็มแล้ว คุณยังทำบางสิ่งได้ในหน้าบัญชีของผู้ใช้และขั้นตอนการชำระเงินเพื่อเพิ่ม Conversion
ปรับปรุงขั้นตอนการชำระเงินของคุณ
เป้าหมายสุดท้ายของการเพิ่มประสิทธิภาพ WooCommerce คือการเพิ่มการแปลง นั่นคือการเปลี่ยนผู้เยี่ยมชมเป็นลูกค้า วิธีที่ง่ายที่สุดในการทำเช่นนี้คือการขจัดความขัดแย้งระหว่าง UX ระหว่างพวกเขากับการขายขั้นสุดท้าย ยิ่งต้องทำขั้นตอนน้อยลง หน้าจอต้องคลิกผ่านและโหลดน้อยลง และตัวเลือกที่ง่ายกว่า (อาจน้อยกว่า) ที่พวกเขาต้องทำ ยิ่งมีโอกาสแปลงมากขึ้น
วิธีหนึ่งในการทำเช่นนี้คือการใช้ซอฟต์แวร์ เช่น โมดูล Divi Woo หรือบล็อก WooCommerce เพื่อออกแบบกระบวนการชำระเงินที่มีอยู่ในหน้าเดียว ด้วยการรวมรหัสย่อของ WooCommerce เช่น [woocommerce_cart] และ [woocommerce_checkout] เข้ากับบล็อกและโมดูลบนหน้าผลิตภัณฑ์โดยใช้ตรรกะแบบมีเงื่อนไข คุณสามารถมีกระบวนการทั้งหมดตั้งแต่การค้นพบจนถึงการจัดส่งในหน้าเดียว
เมื่อต้องติดต่อกับผู้ใช้บนอุปกรณ์เคลื่อนที่ (และยอดขายอีคอมเมิร์ซส่วนใหญ่มาจากอุปกรณ์เคลื่อนที่) การทำให้ง่ายขึ้นหมายถึง Conversion ที่มากขึ้น
อัพเซลล์ อัพเซลล์ อัพเซลล์
การขายต่อยอดคือแนวทางปฏิบัติในการนำเสนอส่วนเสริมและผลิตภัณฑ์เพิ่มเติมเมื่อบุคคลเข้าใกล้การชำระเงิน ในร้านค้าที่มีอิฐและปูน สิ่งเหล่านี้มักเป็นการซื้อแบบกระตุ้นถัดจากทะเบียน เช่น ลูกอมหรือของเล่นหรือสินค้าสะดวกซื้อขนาดเล็ก ในร้าน WooCommerce สิ่งเหล่านี้สามารถเป็นอะไรก็ได้
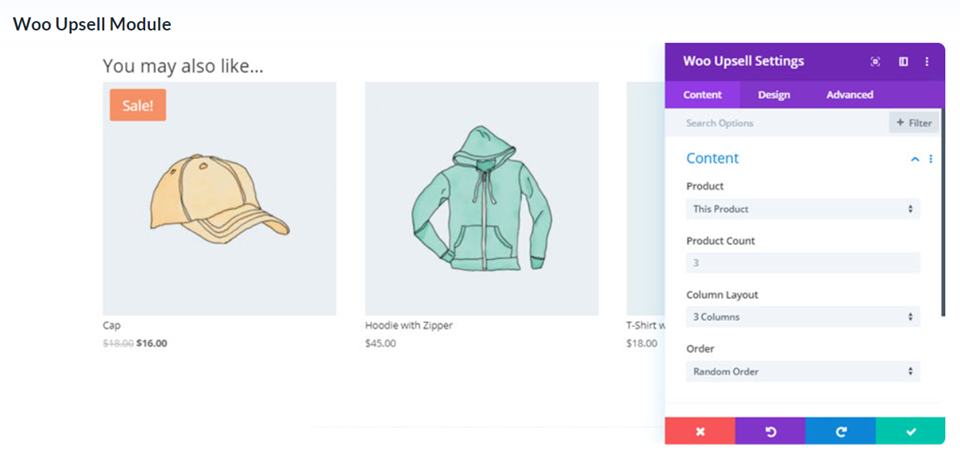
คุณสามารถเพิ่มบล็อก "คุณอาจชอบ" บนหน้าจอการชำระเงินของคุณเพื่อแจ้งให้ลูกค้าเพิ่มรายการอื่นๆ อีก ซึ่งเป็นเพียงการปรับแต่งเล็กน้อย แต่อาจส่งผลกระทบอย่างมากต่ออัตราการแปลง ตัวอย่างเช่น ผู้ใช้ Divi มีคุณสมบัตินี้ในตัวสร้างด้วย Woo Upsell Module ของเรา โมดูลการเพิ่มยอดขายสามารถปรับให้เหมาะสมเพิ่มเติมได้โดยใช้ตัวเลือกเงื่อนไข Divi เพื่อแสดงว่าการเพิ่มยอดขายปรากฏขึ้นได้อย่างไรและเมื่อใด

นอกจากนี้ คุณสามารถเพิ่มผลิตภัณฑ์เด่นลงในหน้าเริ่มต้นของ WooCommerce รวมถึงหน้าบัญชีของฉันของผู้ใช้ การทำเช่นนี้หมายความว่าคุณกำหนดเป้าหมายพวกเขาโดยตรงด้วยรายการที่เกี่ยวข้อง
ปิดท้ายด้วย WooCommerce Optimization
การเพิ่มประสิทธิภาพ WooCommerce เป็นการดำเนินการที่หลากหลายและซับซ้อน อย่างไรก็ตาม เมื่อแบ่งออกเป็นงานและแนวทางปฏิบัติแต่ละรายการ คุณจะเห็นการปรับปรุงครั้งใหญ่ในไซต์ของคุณเมื่อเวลาผ่านไป ตั้งแต่การปรับแต่งหน้าผลิตภัณฑ์ของคุณให้รวมเฉพาะข้อมูลที่จำเป็น การรักษา Core Web Vitals ไปจนถึงการสร้างเวิร์กโฟลว์การขายต่อยอด/การชำระเงินที่ถูกต้องสำหรับลูกค้าของคุณ มีจุดเฉพาะมากมายสำหรับการเพิ่มประสิทธิภาพ WooCommerce ที่จะสร้างความแตกต่างที่ด้านล่างของคุณอย่างไม่ต้องสงสัย ไลน์.
คุณได้ทำการเพิ่มประสิทธิภาพ WooCommerce ใดบ้างสำหรับไซต์ของคุณ
บทความภาพโดย Julia Tim / shutterstock.com
