如何使用 Divi 的條件選項在午夜準確地顯示銷售橫幅
已發表: 2021-10-24作為網站所有者進行促銷或銷售並不總是運行網站最方便的部分。 銷售通常不會在典型的營業時間內開始或結束,而是在日曆日開始和結束時開始和結束。 使用 Divi 的條件選項,您現在可以在需要時精確地彈出(並消失)設置並忘記它的銷售橫幅。 您可能健忘,在不同的時區,甚至睡著了,您的網站仍會在您選擇的時間顯示銷售橫幅。 即使您還沒有準備好,您的促銷也將準備就緒。 讓我們深入研究一下如何完成這個魔法。
如何在午夜準確地展示銷售橫幅
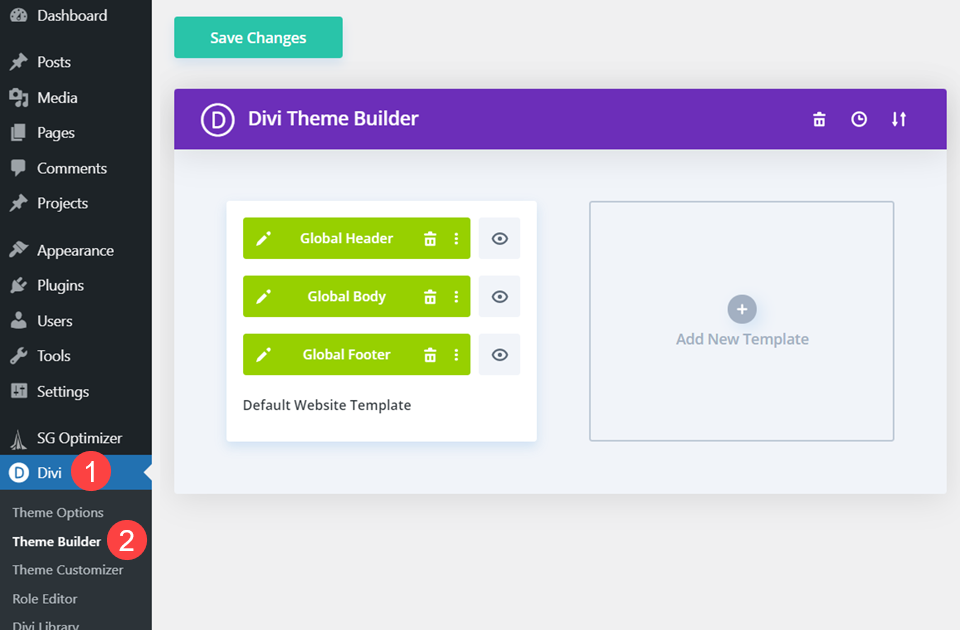
對於本教程,我們將使用 Divi Theme Builder。 如果您想在特定頁面或帖子上顯示銷售橫幅,您可以在傳統 Divi Builder 中執行這些相同的步驟,但我們將使用主題構建器在全球範圍內顯示促銷。 您可以在Divi – Theme Builder 下的 WordPress 儀表板中找到 Divi Theme Builder 。

編輯全局標題
我們將放置銷售橫幅以顯示在默認網站模板的全局標題中,以便它在網站上獲得最大的覆蓋率。 首先單擊“編輯”按鈕打開 Divi Builder。

創建一個新的部分和行
有幾種方法可以將銷售橫幅添加到您的網站。 您可能有一個圖像作為您將使用 Divi 模塊顯示的橫幅。 或者您可以使用 Divi 完全使用現有模塊設計橫幅。 我們將做後者,選擇使用 Divi Builder 來創建一個用作橫幅的網站標題部分。
同樣,正如我們上面所說,條件邏輯在所有部分、行和模塊上的工作方式都是相同的,因此您可以輕鬆地根據您的特定情況調整本教程。
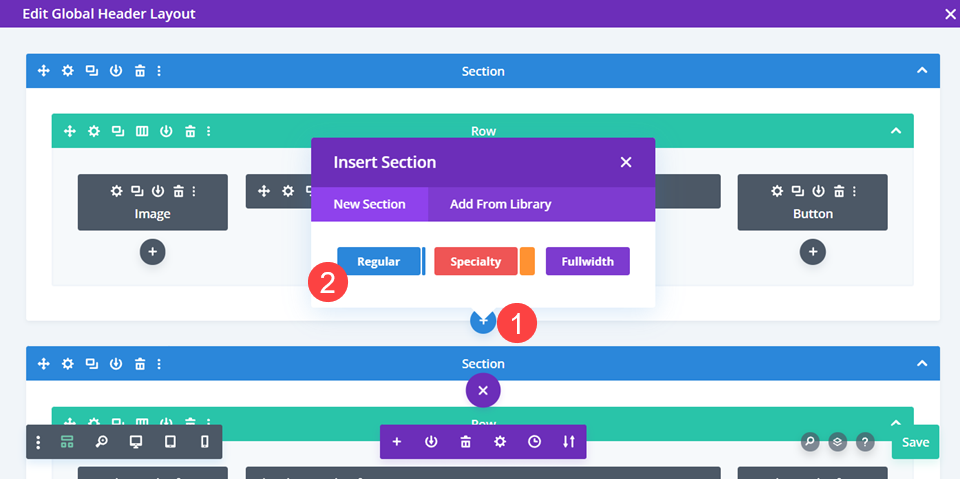
在 Divi Builder 中,單擊藍色 + 圖標並插入一個新的常規部分。

然後,通過單擊綠色 + 圖標選擇橫幅部分行的佈局。 我們將選擇一個單列行以使設計盡可能簡單,儘管任何方法都可以。 我們將條件邏輯應用於該部分,因此包含其中的所有內容。

選擇您的內容模塊
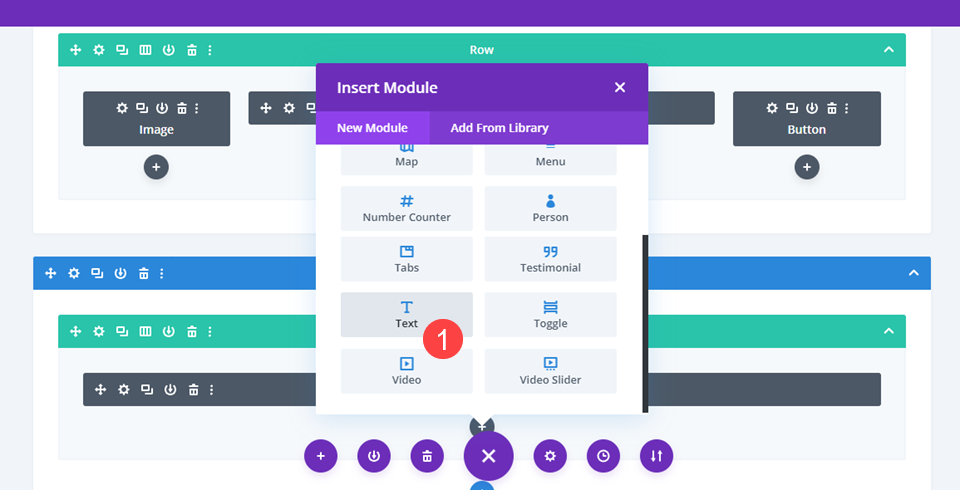
當您插入行時,Divi 會提示您選擇一個模塊。 (或者您可以通過單擊黑色 + 圖標自行完成)。 如果您有橫幅圖像,您將需要選擇圖像模塊來顯示它。 如果沒有,則從下拉列表中選擇文本模塊。 我們將使用典型的網站元素來展示橫幅。

設置截面寬度
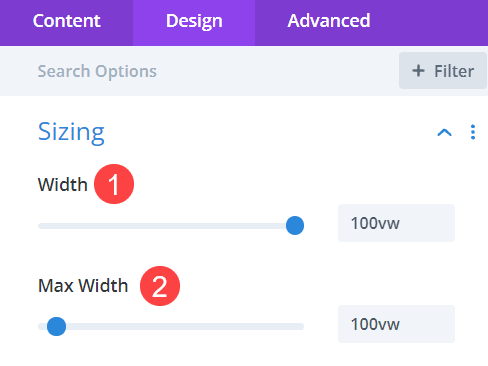
接下來,進入部分設置,以便您可以調整整體寬度。 導航到Design選項卡並找到Sizing小節。 將Width和Max Width都調整為100vw 。 無論用戶的屏幕尺寸如何,該值將確保它始終位於視口寬度的 100%。

向部分添加背景漸變
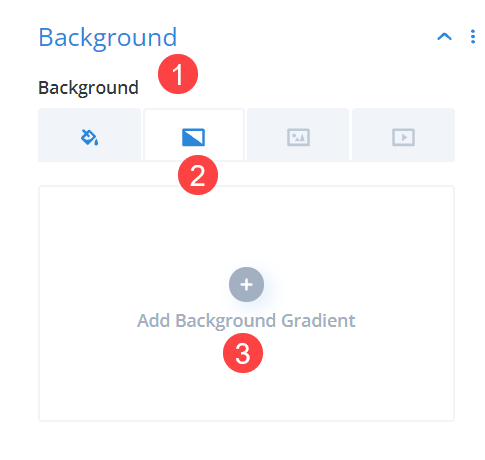
接下來,轉到“內容”選項卡並找到“背景”子部分。 然後,進入第二個選項卡進入漸變選擇,然後點擊添加背景漸變。

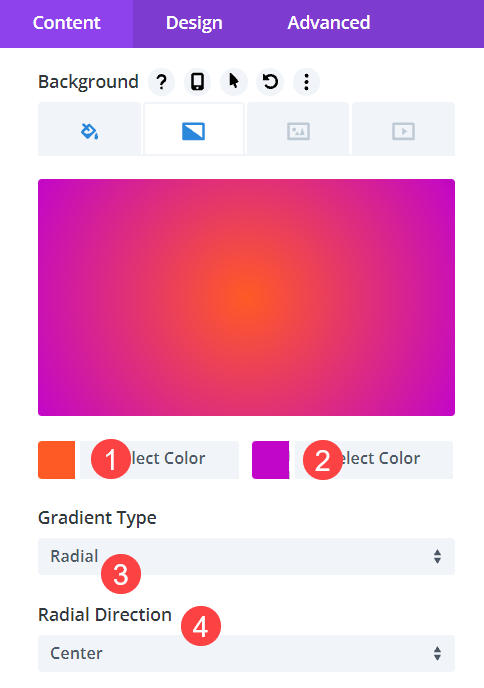
然後選擇要合併的兩種顏色。 我們將使用#fe5a25作為第一種顏色,使用#c206c9作為第二種顏色。 然後,我們將選擇Radial作為Gradient Type ,並選擇Center作為Radial Direction 。 總之,這意味著漸變將從截面中間以圓形向外輻射。

使部分可點擊
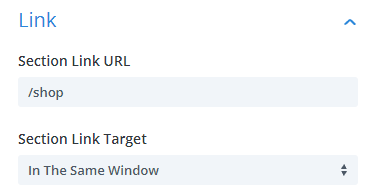
因為這是一個銷售橫幅,所以您會希望整個內容都可以點擊並將您的用戶帶到銷售中。 繼續在“內容”選項卡中找到“鏈接”子部分,然後輸入您希望用戶訪問的 URL。


調整文本模塊內容
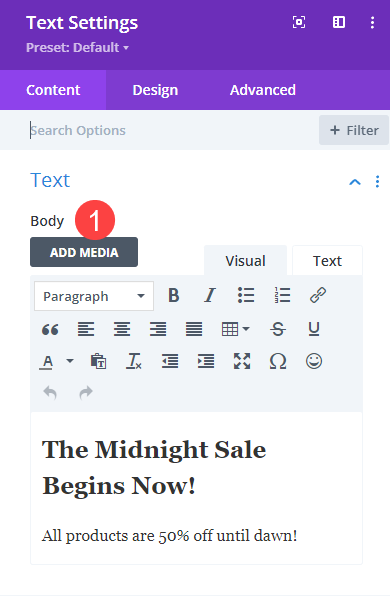
現在,是時候為您的促銷促銷橫幅將要宣布的內容輸入內容了。 輸入文本模塊設置。 在“內容”選項卡下,我們將使用H2標題保持簡單,標題為The Midnight Sale Begins Now ,正文為All products are 50% off until far 。

添加標題和文本樣式
接下來,您需要更改橫幅標題和正文的字體和顏色。 在文本下,我們將選擇Bad Script作為文本字體Small Caps作為文本字體樣式。 我們使用#f2ea00作為背景選擇的補充文本顏色,使用2em作為文本大小。 我們還希望Text Alignment為Center 。

接下來,我們選擇標題文本子部分並單擊H2選項卡。 在它下面,我們將為Heading 2 字體粗細選擇Bold並再次添加#f2ea00作為Heading 2 Text Color 。 我們還將標題 2 文本大小更改為3rem ,以便它以相對於屏幕上其他文本的單位調整大小。
將部分固定到屏幕上
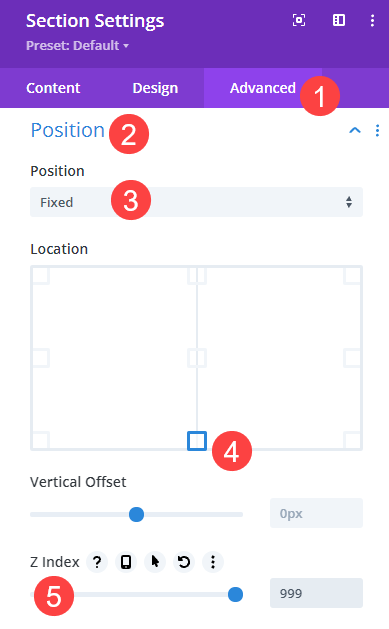
因為這是一個定時銷售,所以您不希望您的用戶錯過它。 所以我們將把這個部分固定到他們的屏幕上,這樣無論他們滾動到哪裡,橫幅都在那裡供他們點擊。 進入部分設置的高級選項卡,然後選擇位置子部分。 然後從下拉列表中選擇固定並單擊位置網格中底部中間的方塊。 最後,為Z Index設置一個較高的值(我們選擇 999 以確保浮動在其他元素之上)。

現在,當用戶滾動和瀏覽網站時,該部分將貼在用戶屏幕的底部。 保存您的更改,您就有了一個銷售橫幅,準備在午夜向您的訪客展示! 所以讓我們現在就這樣做。

添加條件邏輯
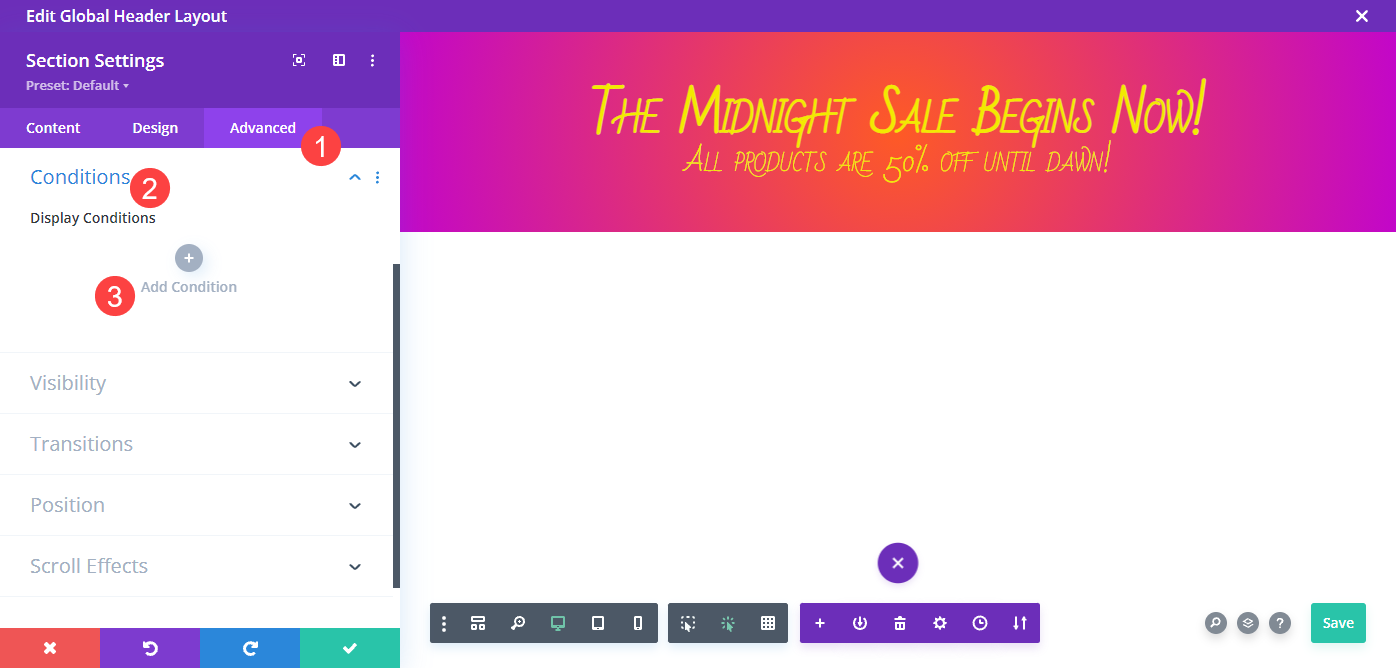
您將使用 Divi 的條件選項在午夜顯示橫幅。 您還可以在“部分設置”的“高級”選項卡中找到這些內容。 找到條件部分,然後單擊顯示為添加條件的灰色 + 圖標。

從下拉列表中選擇Display Only if Current Date... ,然後在新窗口中選擇Is After 。 這是重要的部分:在日曆上,選擇您希望橫幅出現的前一天。 例如,如果您希望它在 10 月 19 日午夜開始,請選擇 10 月 18 日。 然後將小時和分鐘設置為23:59 。 在 24 小時制中,00:00 相當於午夜,因此這些設置將在午夜(或您選擇的日期 23:59 後 1 分鐘)顯示這個新的銷售橫幅。

注意:如果您展示此橫幅的銷售在特定時間結束,您可以按照相同的說明向該部分添加第二個條件,但選擇是之前並設置結束日期。 這樣做將提供一個定時窗口,橫幅將出現在您的網站上。
包起來
Divi 的條件選項可讓您設置任意數量的標準以在您的網站上顯示內容。 通過設計一個簡單的、可點擊的部分作為銷售橫幅並設置條件選項以在特定日期和時間後顯示,您可以安排在午夜展示您的促銷活動,而不必在半夜醒來就可以啟動它。
您將使用 Divi 的條件選項揭示哪些類型的定時事件?
文章特色圖片來自 wongstock / shutterstock.com
