WooCommerceパフォーマンスの最適化:14のヒントとベストプラクティス
公開: 2021-10-29WooCommerceストアの作成は非常に簡単です。WooCommerceプラグインをインストールし、1つまたは2つの製品を追加し、価格を設定すると、WooCommerceショップに移動します。 しかし、成功するWooCommerceショップの運営はかなり異なります。 eコマースウェブサイトの計画と最適化は簡単な作業ではありませんが、ページ速度を上げ、コンバージョン率を高め、最終的にはショップからの収益を増やすために実装できるWooCommerce最適化のヒントとベストプラクティスがたくさんあります。
WooCommerceの最適化が重要な理由
最近のインターネット上の他のすべてと同様に、WooCommerceショップの最適化はユーザーエクスペリエンス(UX)がすべてです。 ユーザーは、オンラインで買い物をするときに、ある程度の洗練、使いやすさ、スピードを期待しています。 あなたの店がそれを提供しない場合、彼らは他の場所に行きます。 そして、彼らは他の場所に速く行きます。 それが起こると、潜在的な収入は失われた収入になります。
2012年、Amazonは、読み込み時間が1秒増えると、毎年16億ドルものコストがかかると見積もっています。 その数字はそれ以来数年で成長しました。 私たちの誰もが何十億ドルもの収益をもたらしていませんが(もしそうなら、おめでとうございます!)、WooCommerceの最適化は間違いなくあなたの収益に影響を与えます。 それが数百ドル、数千ドル、数十億ドルのいずれであっても。
1.WooCommerce設定を最適化する
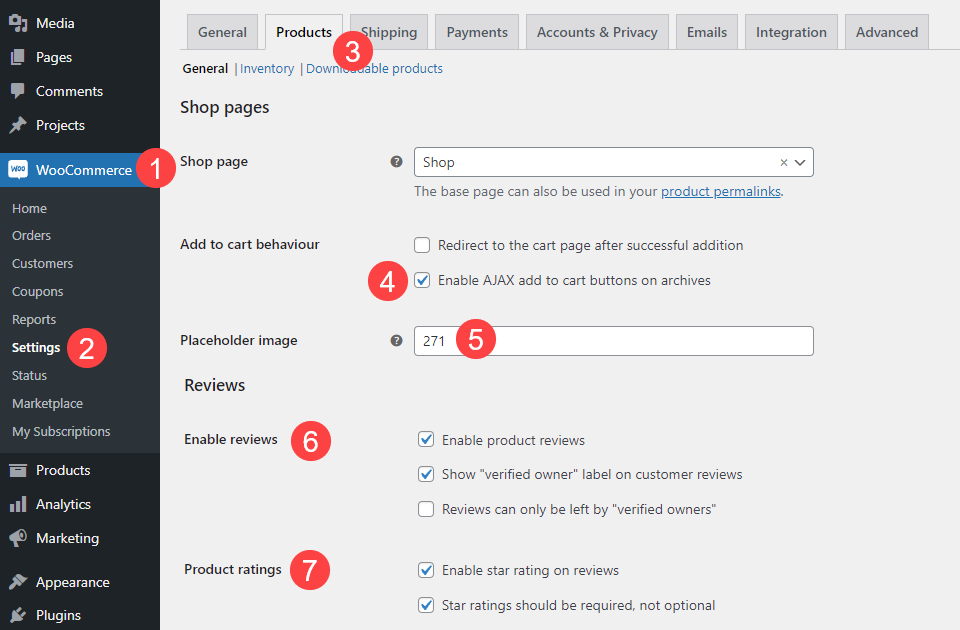
WooCommerceの最適化を開始する場所は、間違いなくWordPressダッシュボードのWooCommerce設定です。 WooCommerce – Settingsに移動し、 Productsタブを見つけます。

[カートに追加]の動作[原文のまま]を確認し、[アーカイブでAJAXのカートに追加ボタンを有効にする]がオンになっていることを確認してください。 これにより、大きなチャンクではなく、特定のサーバー呼び出しのみを行うようになります。
[プレースホルダー画像]で、ファイルサイズが小さい小さな画像(おそらくWEBPまたはSVG)画像の一意のIDを使用してください。 このようにして、目的の多くを果たさない巨大なプレースホルダーでサーバースペースとユーザーの読み込み時間を浪費することはありません。
[レビューを有効にする]セクションが優先されますが、可能な限り最速の読み込み時間を探している場合は、それらを無効にしてください。 これは、そのユーティリティがパフォーマンスコストを上回らないページの1つのセクションにすぎません。 すべてのサイトにユーザーレビューが必要なわけではありません。レビューされていない製品がたくさんある場合、小規模なサイトは専門家ではないように見える可能性があります。 さらに、製品レビューは多くのWooCommerceショップにとってスパムの原因です。
最後に、レビューを許可している場合でも、製品評価はおそらく無効にする必要があります。 星の評価は素晴らしく、目的を果たしますが、ショップのUXの全体的なユーティリティには必要ない数キロバイトです。
2.WooCommerce最適化ホスティングを使用する
あなたがあなたのウェブサイトとあなたがあなたのWooCommerceショップのために最適化することができる要素についてあなたがコントロールできることはたくさんあります。 ただし、完全に手に負えないものもあります。 これには、サーバー側の安定性、速度、およびホスティングの最適化が含まれます。 今日の多くのホスティング会社は、WooCommerceに最適化されたホスティングを提供しています。これは、おそらくストアのパフォーマンスを向上させるための最良の(そして最も簡単な)方法です。
Liquid Webは、WooCommerceを最大限に活用するために特別に設計された優れたホスティングオプションを提供します。 あなたはそれが提供する詳細を見るために私たちの完全な概要を読むことができます。 さらに、Kinstaには、ショップを最大限に活用するのに役立つ堅実なホスティングプラットフォームがあります。
Diviユーザーの場合、SiteGround、Flywheel、PressableなどのDiviに最適化されたホスティングパートナーを間違えることはできません。
ただし、完全に公平を期すために、あらゆる種類のマネージドWordPressホストを使用している場合は、WooCommerce向けにある程度最適化され、全面的に最高のサポートとアップデートを提供します。
肝心なのは、割引プランのあるバーゲンホストを利用している場合、WooCommerceで最高のパフォーマンスが得られる可能性は非常に低いということです。 WooCommerce最適化計画に1つだけ変更を加える場合は、堅固な管理対象ホストを使用する必要があります。
自分でできることを最適化する
悪いホストを本当に後押しするためにできることは何もありませんが、あなたのウェブサイトがそのホストで可能な限り効率的に実行されることを確実にするためにいくつかのステップを踏むことができます。
あなたのウェブサイトをキャッシュする
まず、Webサイトがキャッシュされていることを確認する必要があります。 そこにはさまざまなWordPressキャッシングプラグインがありますが、私たちのテストでは、WPRocketは私たちが使用した他のプラグインよりも優れたパフォーマンスを発揮しました。 それは他の人が悪いと言っているのではありません。 とりわけ、LiteSpeed Cache、W3 Total Cache、およびWPFastestCacheを使用して幸運を得ることができます。 WPMU Devには、Hummingbirdと呼ばれる素晴らしいツールもあります(メンバーシップには、この記事の次のセクションで説明する画像圧縮ツールも含まれています)。
良いテーマをインストールする
すべてのテーマが同じように作成されているわけではありません。 そして、それをテーマ企業として言うだけではありません。 WordPress.orgテーマリポジトリには無料でインストールできるテーマがたくさんありますが、すべてが最高のパフォーマンスを発揮するわけではありません。
私たちは明らかに、Diviが最高のユーザーエクスペリエンスとパフォーマンス(WooCommerceまたはその他)を提供すると感じています。 特に、ビルダーに含まれているWooCommerceモジュールを考慮に入れる場合。
ただし、無料のテーマが必要な場合、StorefrontはAutomatticによってWooCommerce固有のテーマとして設計されています。 開発者の場合、WooCommerce最適化のためにStorefrontを拡張するためにできることはたくさんあります。 しかし、そうでない場合でも、他の多くの無料のテーマオプションよりも優れています。
3.画像の表示と配信を圧縮および最適化する
あなたはこの歌を千回聞いたことがあります。 ただし、Webサイトの読み込み速度を下げてパフォーマンスを最大限に高めたい場合は、画像が可能な限り高速に読み込まれるように最適化されていることを確認してください。 Imagifyなどのサービスを使用して処理することも、手動で時間をかけて最適化されたファイル形式をアップロードすることもできます。
WordPress 5.8では、開発者はデフォルトでWEBPサポートを組み込んでおり、これは非常に役立ちます。 したがって、WordPressの最新バージョンにアップグレードしたことを確認することが常に最優先事項です。
適切な寸法を選択してください
WordPressは、Webサイトのサイズを自動的に小さくするという点で長い道のりを歩んできましたが、最高のパフォーマンスを求めている場合は、WooCommerceショップにアップロードする製品画像が適切な解像度であることを確認してください。 製品ページに800×800ピクセルのプレビュー画像が表示されている場合は、 800×800ピクセルの画像ファイルをアップロードします。

そうすることで、ブラウザがその場で画像のサイズを変更しないため、ブラウザがサイトをロードする時間を短縮できます。
適切な数の画像を選択してください
WooCommerce製品の適切な数の製品イメージはありません。 一部の製品では、そのすべてを紹介するために5ダース以上の画像が必要です。 ただし、1枚の写真でうまくいく人もいます。 サイズを変更せずに画像がコンテナに収まるように時間をかけると、常に顧客のエクスペリエンスが向上します。
CDNを使用する
多くのWebテクノロジーと同様に、コンテンツ配信ネットワーク(CDN)の使用は、長年にわたってよりシンプル、簡単、そして安価になっています。 現在、多くのホストが無料のCDNオプションを提供しています(たとえば、無料バージョンのCloudflareがプランに組み込まれているSiteGroundなど)。 Jetpackなどのプラグインには、画像配信用の無料のCDNオプションもあります。
明らかに、それらだけでなく多くの選択肢があり、WordPressで使用するのに最適なCDNを分類しました。
4.コアWebバイタルに注意を払う
Core Web Vitalsは、ページランクとGoogleのページ速度インデックスの観点からサイトにとって重要であるだけでなく、サイトのUXを定量的に測定するための最良の方法の1つでもあります。 簡単に言うと、Core Web Vitalsは、サイトが実際のユーザーシナリオにどのように対応しているかを判断するためにGoogleが使用する一連の指標です。
Googleは、最も重要なコアWebバイタルは時間の経過とともに変化する可能性があると考えていますが、スコアを上げてUXの摩擦を減らすための基本を説明する一連のガイドがあります。
- First Contentful Paint(FCP)
- 最大のコンテンツフルペイント(LCP)
- 最初の入力遅延(FID)
- 累積レイアウトシフト(CLS)
- 最初のバイトまでの時間(TTFB)
- スピードインデックス
Core Web Vitalsは、一般的にWebサイトに焦点を当てていますが、テストするすべてのメトリックは、WooCommerceストアに直接適用されます。 これらのテストでは、商品ページとストアフロントのスコアを非常に高くする必要があります。 冒頭で述べたように、UXが低いと売上が失われる可能性があります。 そして、これらの指標はサイトのUXを直接測定します。
サイトのコードを最適化する
不必要に肥大化したコードは、サイトの読み込みを遅くします。 上記のWooCommerce設定と同様に、レビューが不要な場合はレビューを削除します。サイトのJavaScript、HTML、CSSコードを縮小、延期、最適化することは、CoreWebVitalsやユーザーを顧客に変換します。
多くのキャッシングプラグインにはコードを縮小するオプションがあり、これを利用することを強くお勧めします。 縮小とは、不要な文字を取り除くプロセスです。これは通常、人間が読める形式の間隔を意味します。 Diviはこれを自動的に実行するため、Elegant Themesのメンバーであれば、オプトインする必要はありません。
他のいくつかのテーマも、コードを縮小してレンダリングブロックスクリプトを延期するオプションを提供しますが、多くの場合、それを有効にする必要があります。 テーマオプションをチェックして、機能がサポートされているかどうかを確認してください。
5.WooCommerceを定期的に更新します
これは簡単です。 WooCommerceは、サイトにとって安全な頻度で更新する必要があります。 もちろん、WooCommerceファイルを更新する前に、いくつかのベストプラクティスに従って、あなたとあなたの顧客に最もスムーズなエクスペリエンスを提供してください。 WooCommerceが成長するにつれて、アップデートは問題点を修正し、UIを改善し、バグを削除します。 多くの場合、アップデートには他のテーマやプラグインとの互換性の問題が含まれているだけでなく、CoreWordPressのアップデートを利用しています。 古いバージョンのWooCommerceを実行している場合、売り上げを失うことはほぼ確実です。
6.カスタマージャーニーを監視する
ショップのカスタマージャーニーの監査を行ったことがない場合は、今がその時期です。 ユーザーがサイトをどのように見て製品を閲覧しているかを正確に知ることで、最も効果的な最適化をどこに適用するかについての大規模な洞察を得ることができます。 完全な監査を行う以外に、ユーザーのアカウントページとチェックアウトフローでいくつかのことを行って、コンバージョンを増やすことができます。
チェックアウトプロセスを合理化する
WooCommerce最適化の最終目標は、コンバージョンを増やすことです。 つまり、訪問者を顧客に変えることです。 そのための最も簡単な方法は、それらと最終的な販売の間のUXの摩擦を取り除くことです。 実行する必要のある手順が少ないほど、クリックしてロードする必要のある画面が少なくなり、選択が単純になる(場合によっては少なくなる)ほど、変換される可能性が高くなります。
これを行う1つの方法は、Divi WooモジュールやWooCommerceブロックなどのソフトウェアを使用して、1つのページに存在するチェックアウトプロセスを設計することです。 [woocommerce_cart]や[woocommerce_checkout ]などのWooCommerceショートコードを、条件付きロジックを使用して製品ページのブロックやモジュールと組み合わせることで、検出から出荷までの全プロセスを1つのページにまとめることができます。
モバイルデバイスでユーザーに対応する場合(およびほとんどのeコマース売上はモバイルデバイスからのものです)、シンプルに保つことはより多くのコンバージョンを意味します。
アップセルアップセルアップセル
アップセルとは、人がチェックアウトに近づくときにアドオンや追加の製品を提供することです。 実店舗では、これらは多くの場合、キャンディーやおもちゃ、または小さな便利なアイテムなど、レジスターの隣で衝動買いされます。 WooCommerceストアでは、これらは何でもかまいません。
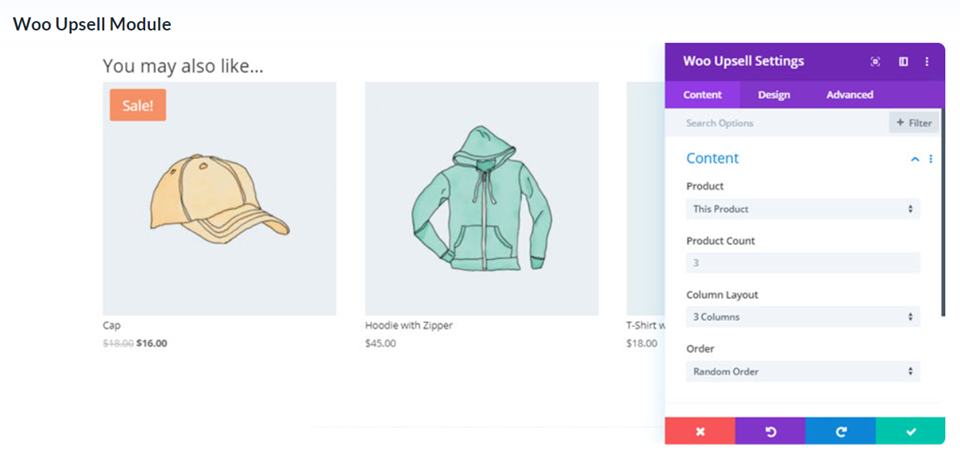
チェックアウト画面に「YouMayAlsoLike」ブロックを追加して、さらに多くのアイテムを追加するように顧客に促すことができます。これは、ほんのわずかな最適化の調整ですが、コンバージョン率に大きな影響を与える可能性があります。 たとえば、Diviユーザーは、WooUpsellModuleを使用してビルダーでこの機能を利用できます。 アップセルモジュールは、Divi条件オプションを使用して、アップセルがいつどのように表示されるかを完全に表示することにより、さらに最適化できます。

さらに、ユーザーの[マイアカウント]ページを含む、デフォルトのWooCommerceページのいずれかに注目の製品を追加できます。 そうすることで、関連するアイテムで直接ターゲットに設定します。
WooCommerceの最適化によるまとめ
WooCommerceの最適化は、多面的で複雑な作業です。 ただし、それを個々のタスクとプラクティスに分割することにより、時間の経過とともにサイトに大きな改善が見られます。 必要な情報のみを含むように製品ページをカスタマイズすることから、Core Web Vitalsに対応すること、顧客に適切なアップセル/チェックアウトワークフローを作成することまで、WooCommerceの最適化には、間違いなくあなたの底に違いをもたらす特定のスポットがたくさんあります。ライン。
あなたがあなたのサイトのために行ったWooCommerceの最適化のいくつかは何ですか?
JuliaTimによる記事特集画像/shutterstock.com
