如何使用 Divi 中的公告欄重新定位目標網頁訪問
已發表: 2021-10-27Divi 的內置條件選項允許我們根據頁面訪問條件顯示內容。 這允許您僅在用戶訪問您網站上的特定頁面時顯示任何 Divi 元素。 換句話說,在用戶訪問頁面之前,內容將保持隱藏狀態。 此功能非常適合在訪問目標網頁後使用公告欄重新定位訪問者。 因為已經證明訪問者很感興趣(他們回到了登錄頁面),我們可以通過顯示公告(折扣、限時優惠、促銷等)來利用這一點來引導他們朝著正確的方向前進。
在本教程中,我們將向您展示如何利用 Divi 的內置條件選項在 Divi 中使用公告欄重新定位登錄頁面訪問。 只需點擊幾下。
讓我們開始吧!
搶先看
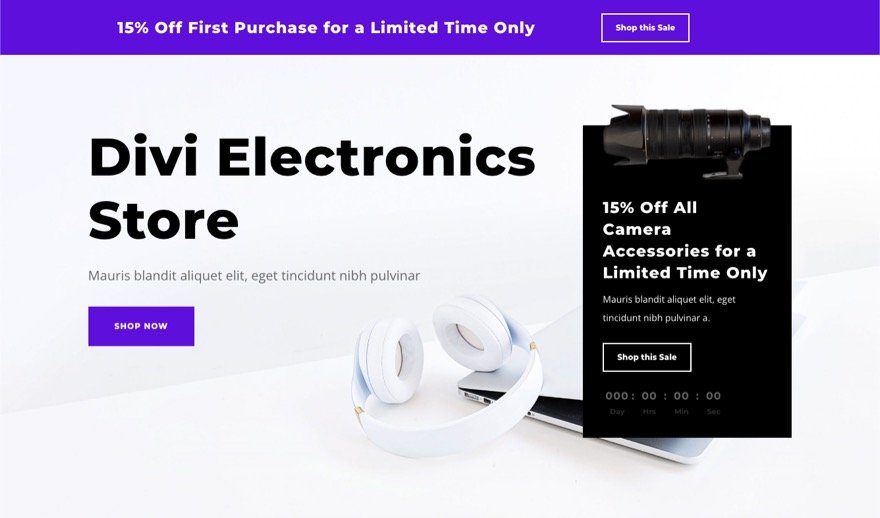
下面是我們將在本教程中構建的設計的快速瀏覽。
該公告欄將在用戶訪問該頁面後顯示。

免費下載佈局
要掌握本教程的佈局,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
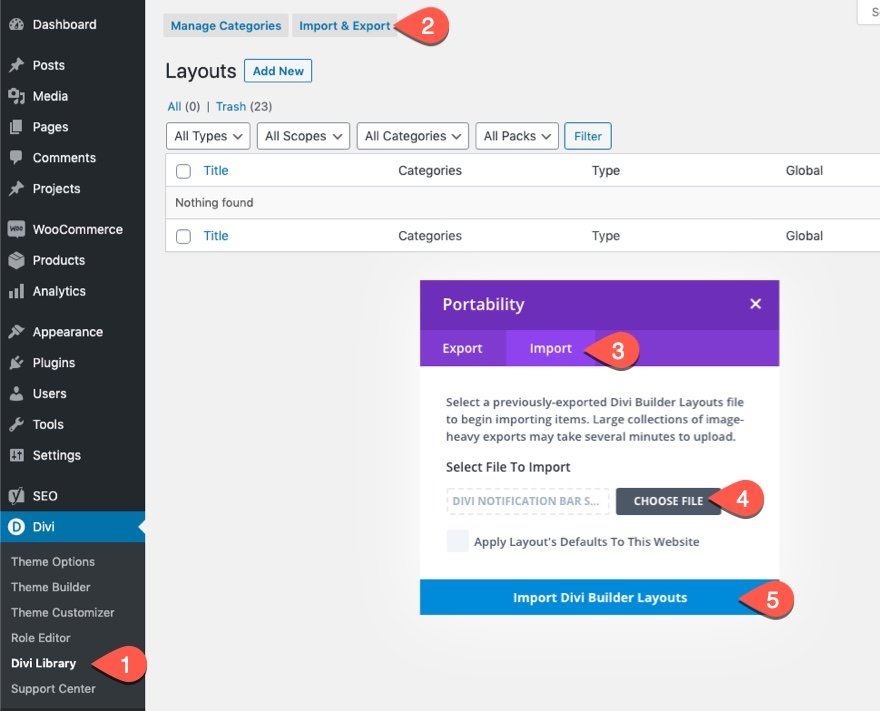
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
關鍵概念
如何僅在訪問者訪問特定頁面時顯示部分
如前所述,Divi 的內置條件選項包括一個頁面訪問條件,該條件允許您僅在用戶訪問您網站上的特定頁面時顯示任何 Divi 元素。 換句話說,在用戶訪問頁面之前,內容將保持隱藏狀態。

或者,您可以選擇僅在用戶未訪問特定頁面時才顯示 Divi 元素。 換句話說,在用戶訪問頁面之前,內容將對用戶保持隱藏。
在本教程中,我們將使用 Divi 的條件選項,僅當用戶訪問了登錄頁面時才顯示公告欄。 可以使用 Divi Builder 輕鬆構建公告欄,以包含您想要的任何類型的內容或設計。 構建後,您可以通過執行以下簡單步驟將頁面訪問條件添加到公告欄(在本例中為 Divi 部分):
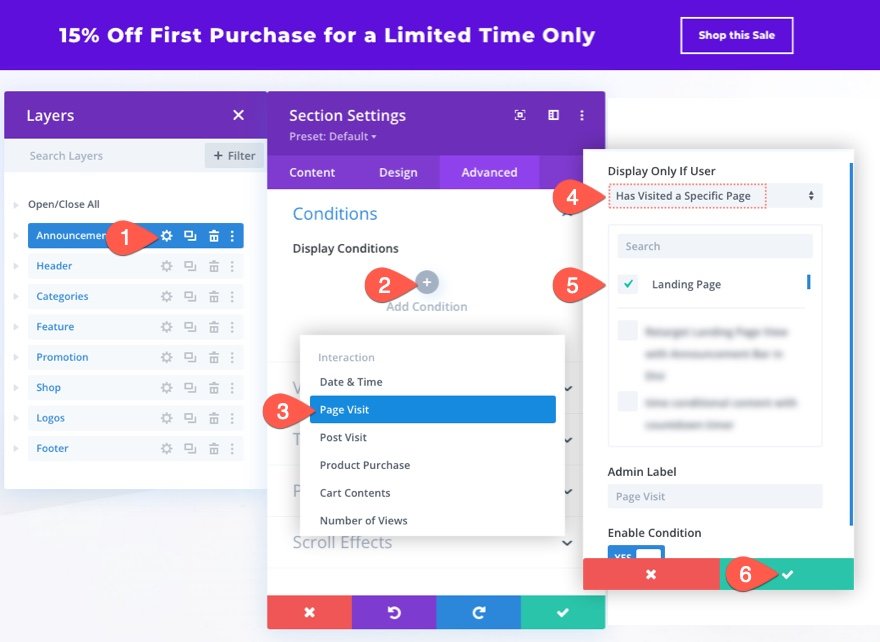
- 打開用於創建公告欄的部分的部分設置。
- 在高級選項卡下,單擊顯示條件下的加號圖標以向該部分添加新條件。
- 從條件下拉列表中,從列表中選擇頁面訪問條件。
- 在頁面訪問條件設置彈出窗口中,選擇僅在用戶訪問特定頁面時才顯示的選項。
- 從您網站的頁面列表中選擇特定頁面(在本例中為登錄頁面)。

就是這樣! 完成後,通知欄(或部分)將不會出現在用戶之前,直到他們之前第一次訪問著陸頁。
現在您已經掌握了關鍵概念,讓我們進入教程,好嗎?
你需要什麼開始

要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
如何使用 Divi 中的公告欄重新定位目標網頁訪問
第 1 部分:加載電子商店登陸頁面佈局
在我們重新定位登陸頁面之前,我們需要先構建一個。
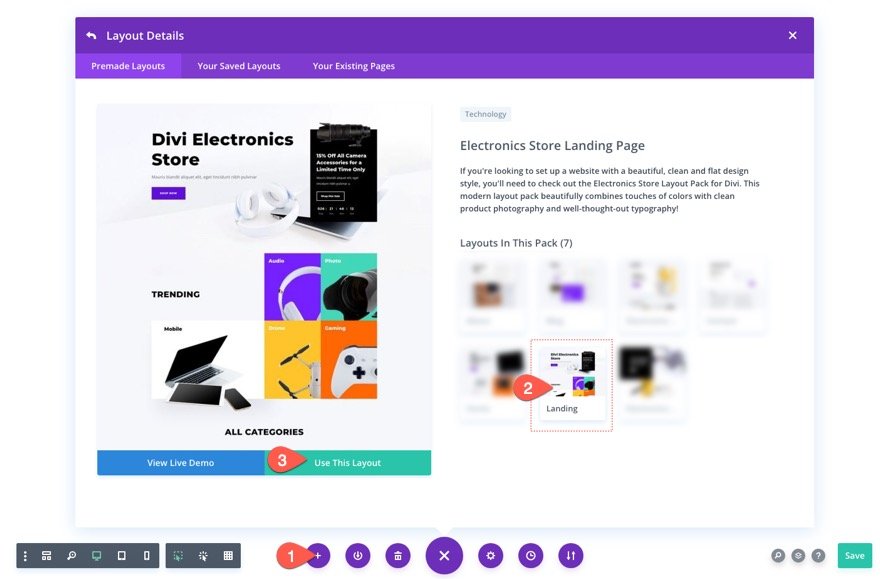
為了加快這個過程,我們將使用 Divi 的 Electronics Store Layout Pack 中的 Electronics Store Landing Page Layout,它可從 Divi Builder 中獲得。
要將佈局加載到頁面,請單擊設置菜單中的從庫添加按鈕(加號圖標)。 在預製佈局選項卡下,選擇電子商店登陸頁面佈局,然後單擊使用此佈局按鈕。


當然,您可以使用網站上現有的登錄頁面,或者選擇自己構建一個。 但就目前而言,這將起作用。
第 2 部分:創建具有頁面訪問條件的部分
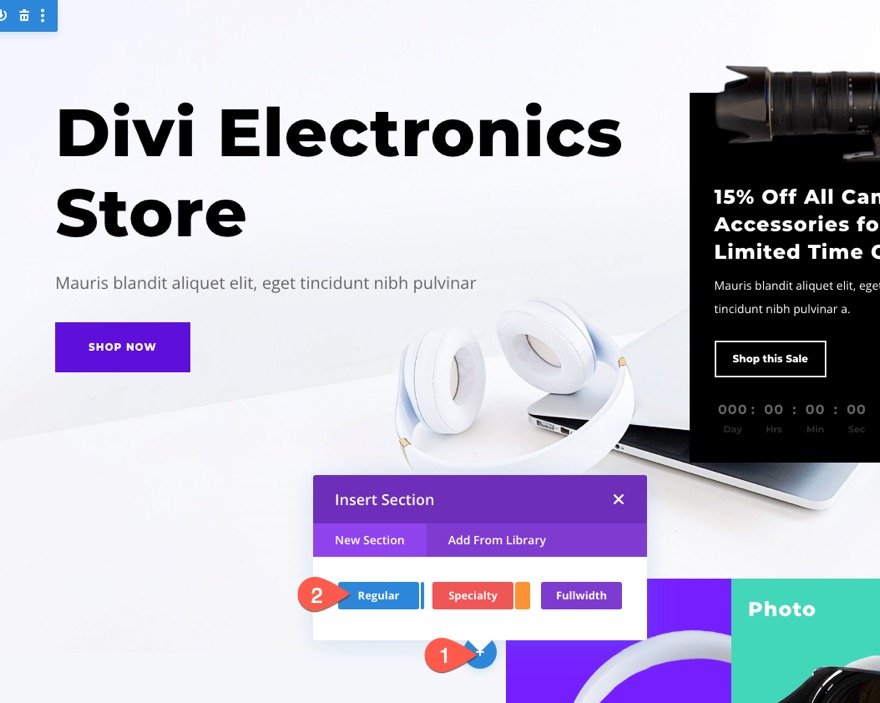
為了構建公告欄,我們將使用 Divi 部分。 繼續並在佈局的現有頂部部分下添加一個新的常規部分。

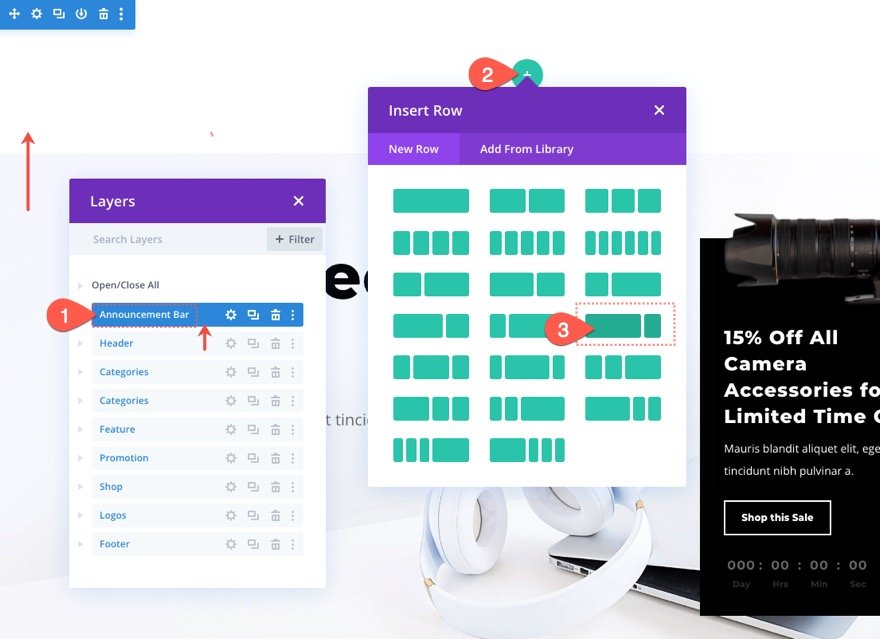
添加後,將該部分拖到頁面佈局的頂部,然後將四分之三 0ne-fourth 行添加到該部分。

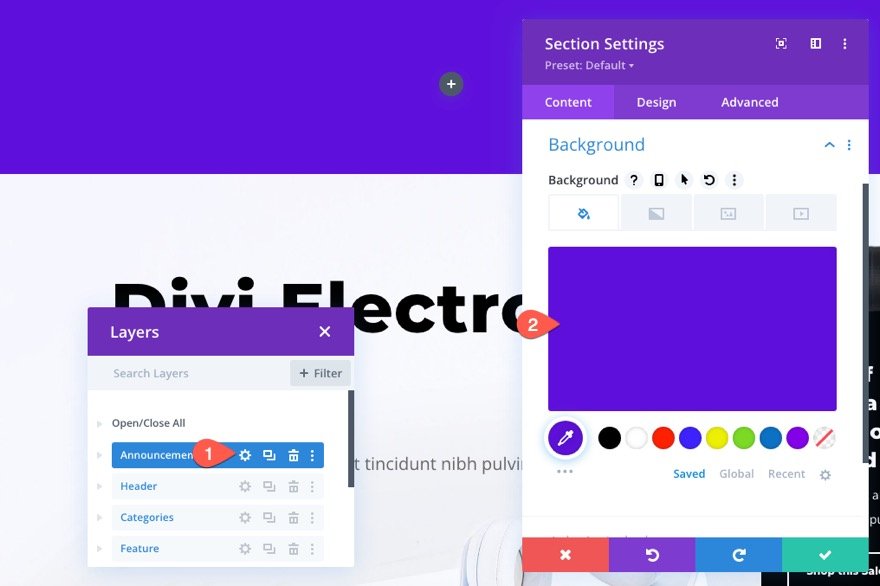
打開部分設置並將以下背景顏色添加到部分:
- 背景顏色:#5e10da

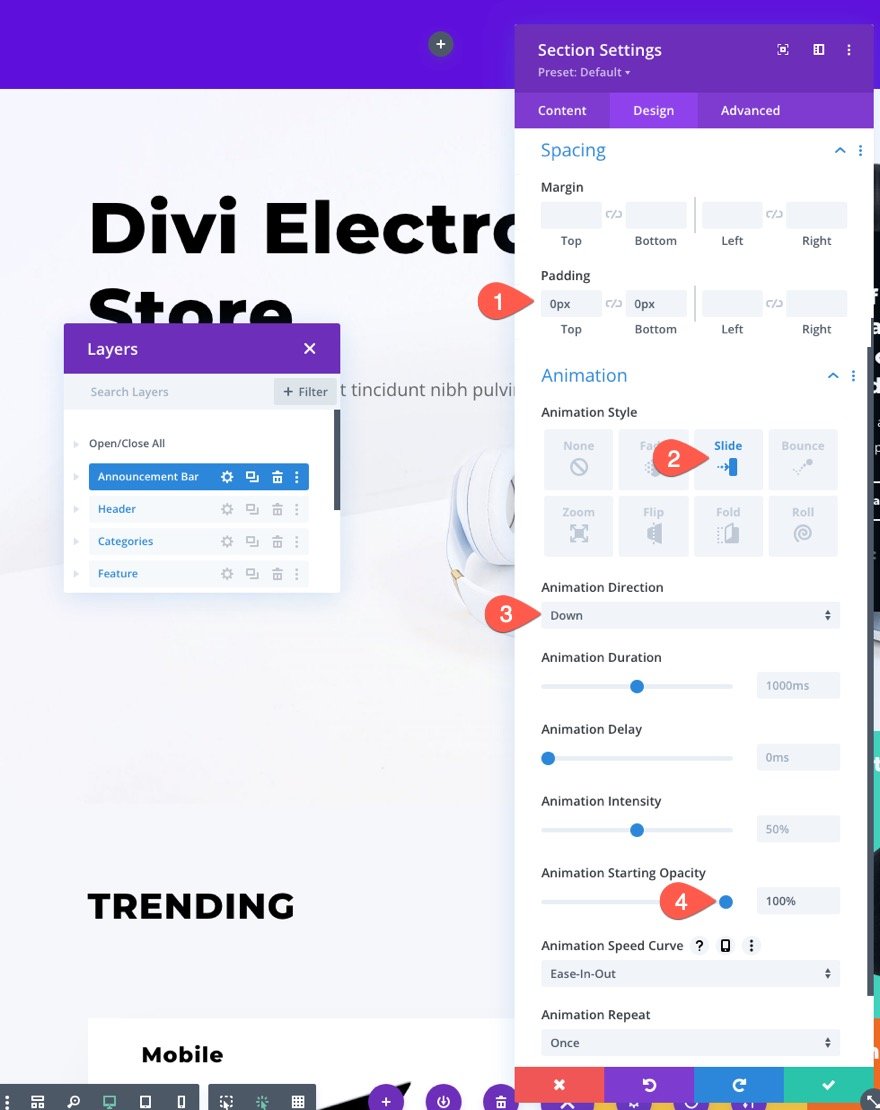
在設計選項卡下,更新間距並為該部分添加動畫效果,如下所示:
- 內邊距:0px 頂部,0px 底部
- 動畫風格:幻燈片
- 動畫方向:下
- 動畫開始不透明度:100%
這將縮短公告欄的高度,並在頁面加載時為其提供醒目的動畫效果。

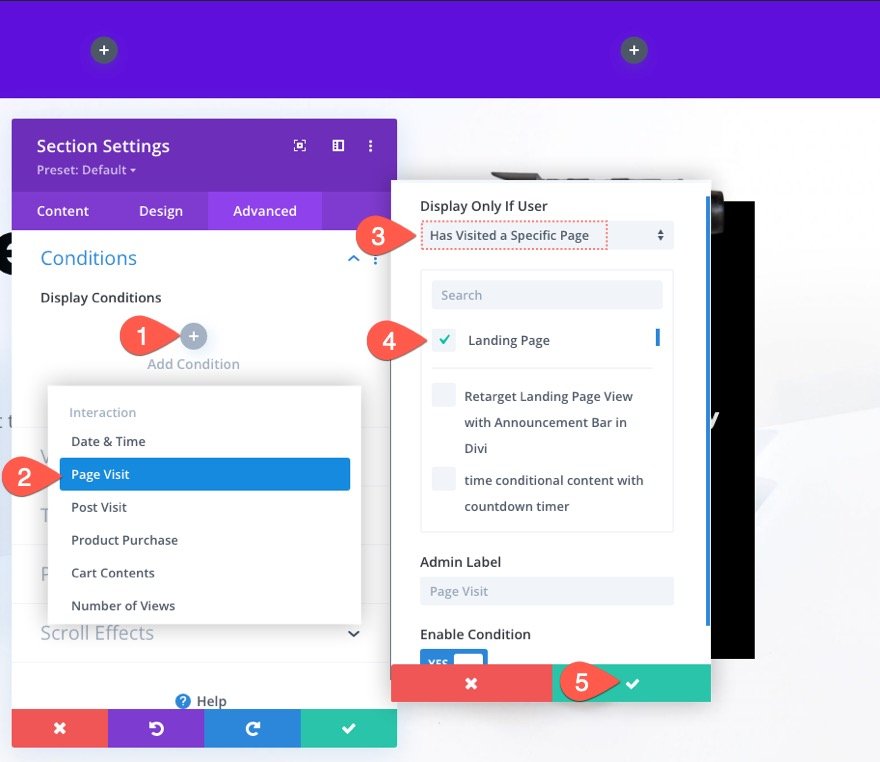
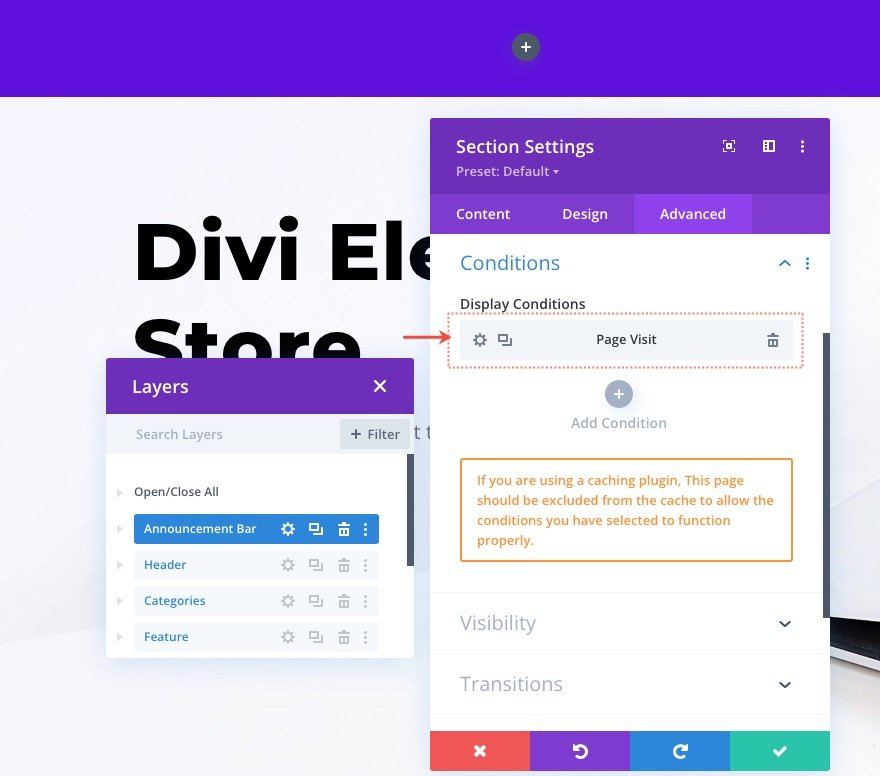
在高級選項卡下,通過執行以下操作添加新的顯示條件:
- 單擊顯示條件下的加號圖標以向該部分添加新條件。
- 從條件下拉列表中,從列表中選擇頁面訪問條件。
- 在頁面訪問條件設置彈出窗口中,選擇僅在用戶訪問特定頁面時才顯示的選項。
- 從您網站的頁面列表中選擇特定頁面(在本例中為登錄頁面)。
- 保存設置。

現在,您將擁有該部分的新頁面訪問顯示條件。
注意:如果您使用的是緩存插件,則應將此頁面從緩存中排除,以使顯示條件正常運行。

第 3 部分:創建公告欄內容
此時,我們的公告欄的部分和行已經到位。 我們的部分有頁面視圖顯示條件處於活動狀態。 所以,我們在 section 中添加的任何內容都將繼承其父容器(section)的顯示條件。 我們現在需要做的就是用內容填充該部分以完成公告欄的創建。
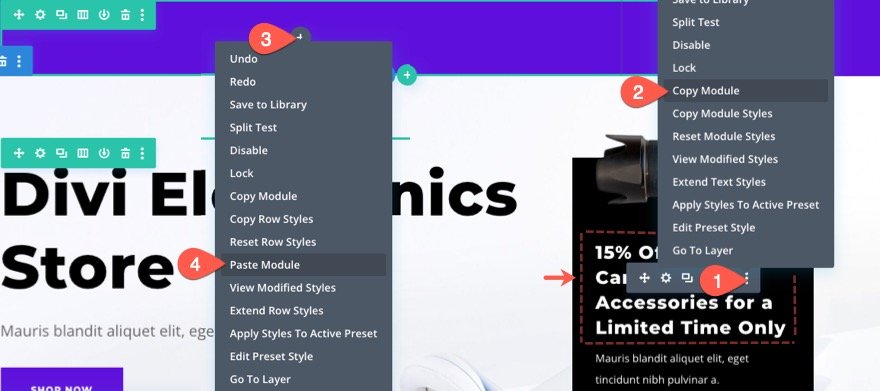
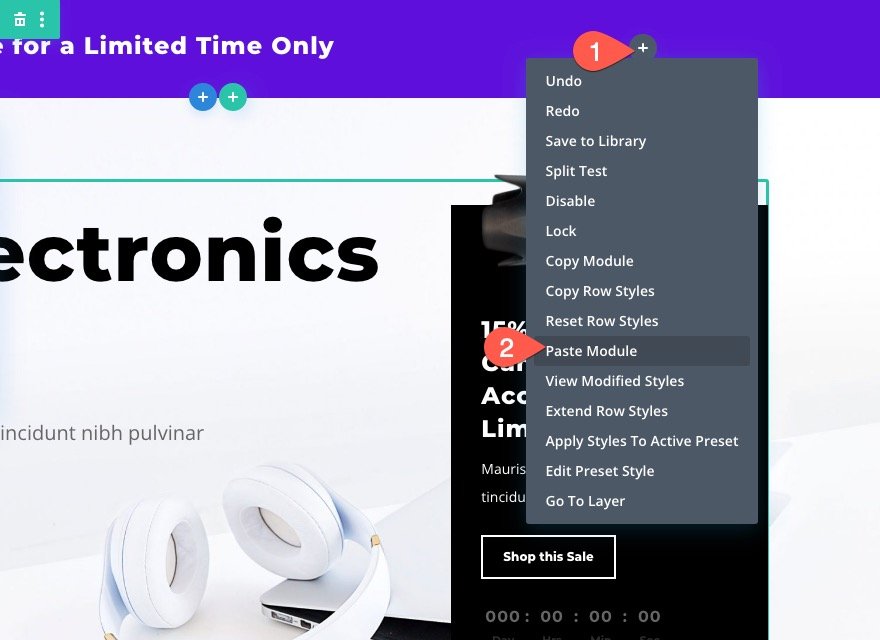
第一條內容將是公告欄文本。 要添加文本,請將文本模塊複製到佈局的現有標題部分中行的右列中的相機圖像下方。 然後將文本模塊粘貼到公告欄部分行的左列中。

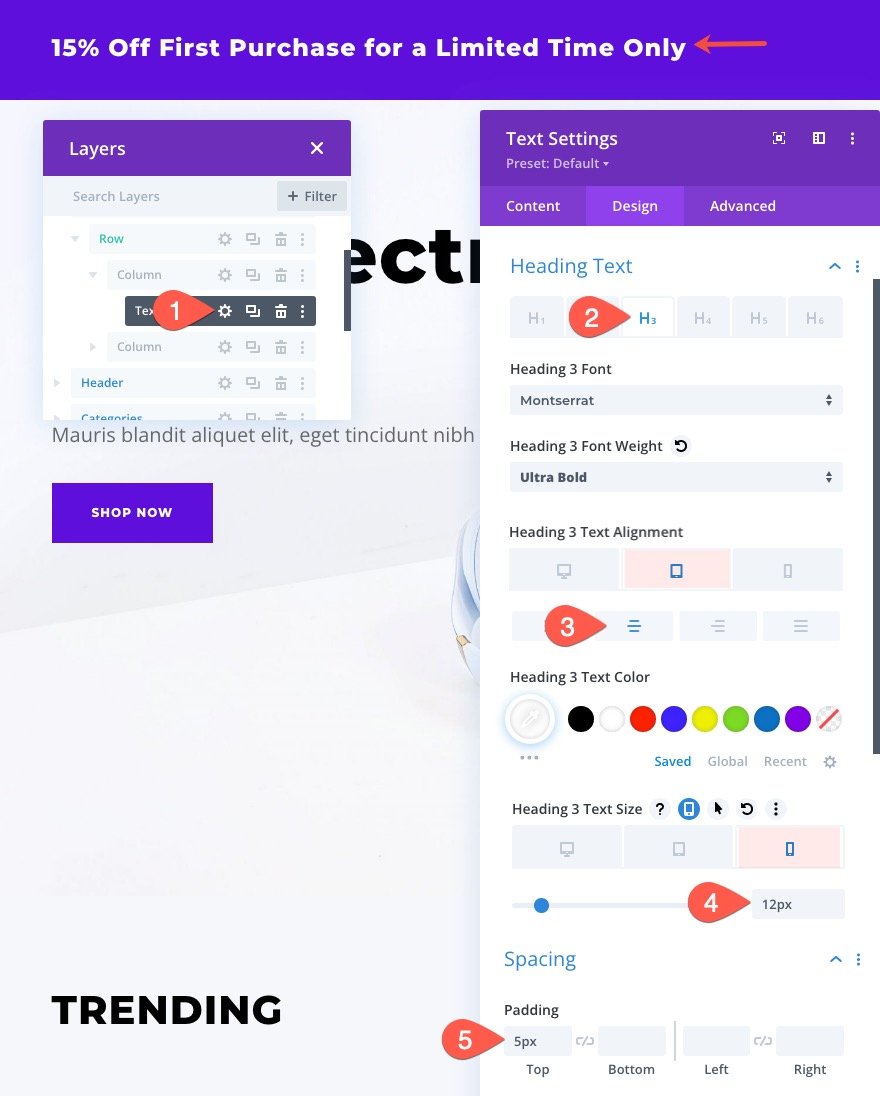
添加新文本模塊後,打開文本設置並更新以下內容:
- 標題 3 文本對齊(平板電腦和手機):居中
- 標題 3 文字大小(電話):12px
- 內邊距:5px 頂部

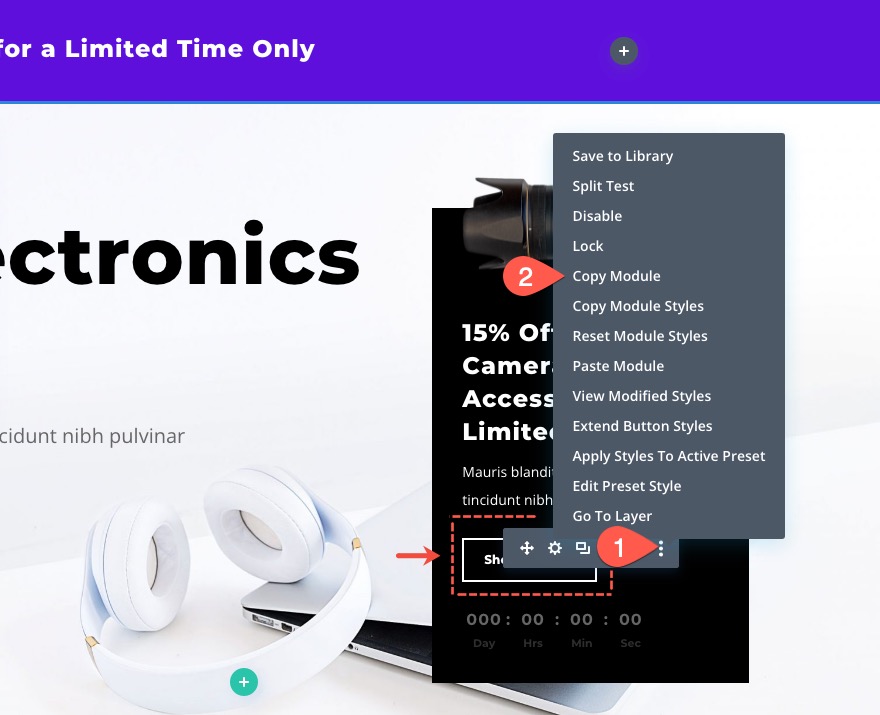
在公告欄的右欄中,我們將添加一個按鈕。 為此,請在佈局的現有標題部分的行右列中復制倒數計時器上方的現有按鈕模塊。

然後將按鈕模塊粘貼到公告欄部分的行的右列中。

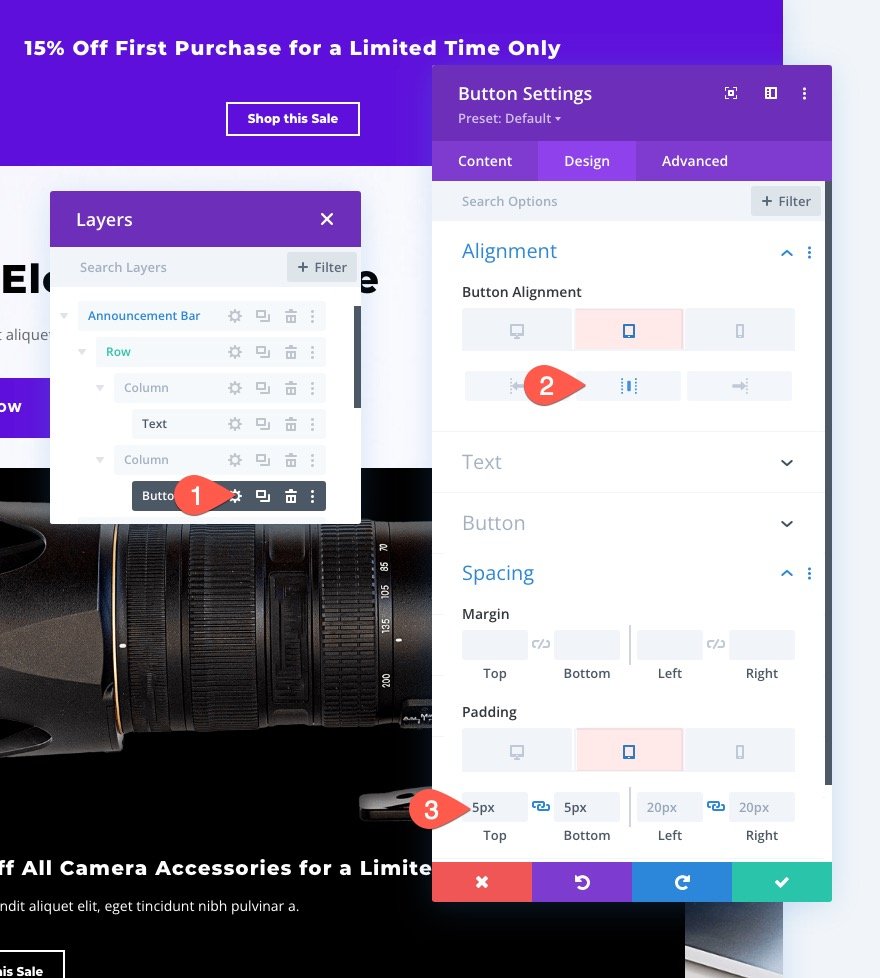
添加後,打開按鈕模塊的設置並更新以下內容:
- 按鈕對齊(平板電腦和手機):居中
- 填充(平板電腦和手機):5px 頂部,5px 底部

第 4 部分:調整行設置
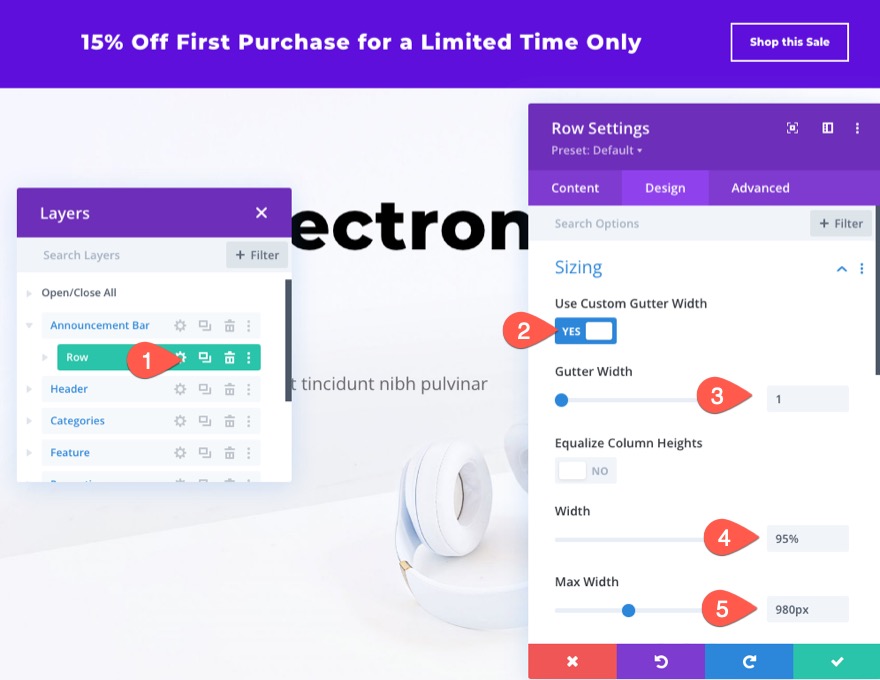
要對公告欄的設計進行最後潤色,請打開該行的設置並更新大小選項,如下所示:
- 天溝寬度:1
- 寬度:95%
- 最大寬度:980px

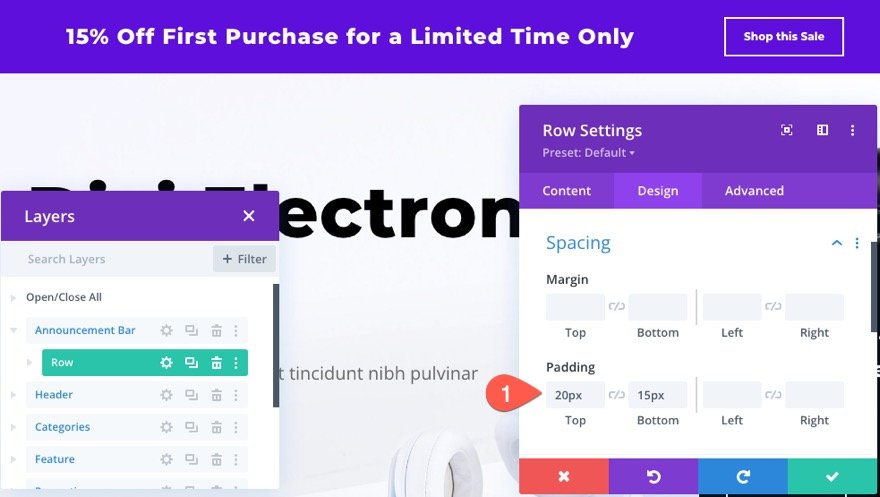
- 內邊距:頂部 20 像素,底部 15 像素

最後結果
就是這樣! 要在實時頁面上查看結果,請記住,在您訪問登錄頁面(或您為頁面查看條件選擇的任何頁面)之前,您不會看到公告欄。
這是公告欄出現後的樣子。

這是頁面加載時公告欄的動畫。
最後的想法
本教程中突出顯示的頁面視圖顯示條件只是 Divi 中可用的眾多條件選項之一。 隨意將頁面查看條件與對公告欄有意義的其他條件結合起來。 例如,您還可以包含產品購買條件,以僅向尚未購買的訪問者提供首次購買折扣。 此外,您還可以嘗試顯示除公告欄以外的其他內容。 玩得開心!
我期待在評論中收到您的來信。
乾杯!
