WooCommerce-Leistungsoptimierung: 14 Tipps & Best Practices
Veröffentlicht: 2021-10-29Das Erstellen eines WooCommerce-Shops ist sehr einfach: Installieren Sie das WooCommerce-Plug-in, fügen Sie ein oder zwei Produkte hinzu, legen Sie die Preise fest und los geht's – ein WooCommerce-Shop. Aber das Betreiben eines erfolgreichen WooCommerce-Shops ist ganz anders. Die Planung und Optimierung einer E-Commerce-Website ist keine leichte Aufgabe, aber es gibt viele WooCommerce-Optimierungstipps und Best Practices, die Sie implementieren können, um schnellere Seitengeschwindigkeiten, höhere Conversion-Raten und letztendlich mehr Umsatz mit Ihrem Shop zu erzielen.
Warum WooCommerce-Optimierung wichtig ist
Wie bei allem anderen im Internet heutzutage dreht sich bei der Optimierung Ihres WooCommerce-Shops alles um die Benutzererfahrung (UX). Benutzer erwarten beim Online-Shopping ein gewisses Maß an Politur, Benutzerfreundlichkeit und Geschwindigkeit. Wenn Ihr Geschäft das nicht bietet, gehen sie woanders hin. Und sie werden schnell woanders hingehen. In diesem Fall werden potenzielle Einnahmen zu entgangenen Einnahmen.
Im Jahr 2012 schätzte Amazon, dass eine einzige zusätzliche Sekunde Ladezeit sie bis zu 1,6 Milliarden US-Dollar pro Jahr kosten könnte. Diese Zahl ist in den Jahren seitdem nur noch gewachsen. Während keiner von uns Milliarden von Dollar an Einnahmen einbringt (und wenn Sie es sind, sagen wir herzlichen Glückwunsch!), wirkt sich die WooCommerce-Optimierung definitiv auf Ihr Endergebnis aus. Egal, ob es sich um Hunderte, Tausende oder Milliarden von Dollar handelt.
1. WooCommerce-Einstellungen optimieren
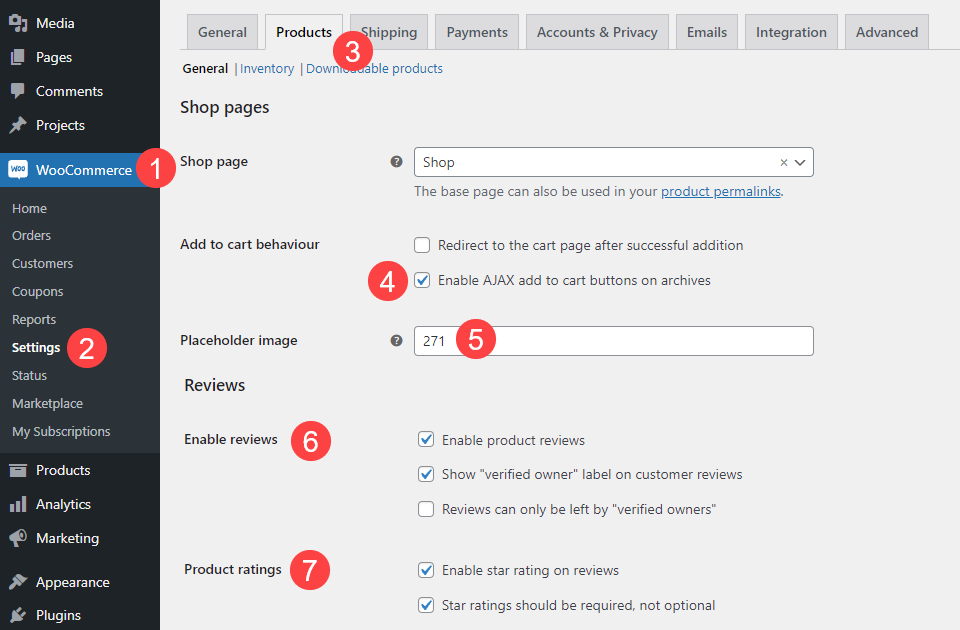
Der Ausgangspunkt für die WooCommerce-Optimierung sind definitiv die WooCommerce-Einstellungen in Ihrem WordPress-Dashboard. Gehen Sie zu WooCommerce – Einstellungen und suchen Sie die Registerkarte Produkte .

Überprüfen Sie Ihr „ Zum Warenkorb hinzufügen“-Verhalten [sic] und vergewissern Sie sich, dass AJAX-Schaltflächen zum Hinzufügen zum Warenkorb in Archiven aktivieren aktiviert ist. Dadurch werden Sie nur bestimmte Serveraufrufe tätigen, keine großen Blöcke.
Stellen Sie sicher, dass Sie unter Platzhalterbild die eindeutige ID eines kleinen Bildes (wahrscheinlich WEBP oder SVG) mit einer geringen Dateigröße haben. Auf diese Weise verbrauchen Sie keinen Serverplatz und keine Benutzerladezeiten mit einem riesigen Platzhalter, der keinen großen Zweck erfüllt.
Der Abschnitt Bewertungen aktivieren ist bevorzugt, aber wenn Sie nach den schnellstmöglichen Ladezeiten suchen, deaktivieren Sie sie. Das ist nur ein Abschnitt der Seite, in dem der Nutzen die Leistungskosten nicht überwiegt. Nicht jede Website benötigt Benutzerbewertungen, und kleinere Websites können unprofessionell aussehen, wenn es viele Produkte gibt, die nicht überprüft wurden. Außerdem sind Produktbewertungen für viele WooCommerce-Shops eine Spam-Quelle.
Schließlich sollten die Produktbewertungen wahrscheinlich deaktiviert werden, auch wenn Sie Bewertungen zulassen. Sternbewertungen sind großartig und erfüllen einen Zweck, aber es sind ein paar Kilobyte, die für den Gesamtnutzen der UX Ihres Shops nicht erforderlich sind.
2. Verwenden Sie WooCommerce Optimized Hosting
Es gibt viele Dinge, die Sie über Ihre Website und Elemente steuern können, die Sie für Ihren WooCommerce-Shop optimieren können. Einige liegen jedoch völlig außerhalb Ihrer Hände. Dazu gehören serverseitige Stabilität, Geschwindigkeit und Hosting-Optimierung. Viele Hosting-Unternehmen bieten heute WooCommerce-optimiertes Hosting an, was wahrscheinlich der beste (und einfachste) Weg ist, die Leistung Ihres Shops zu steigern.
Liquid Web bietet eine hervorragende Hosting-Option, die speziell darauf ausgelegt ist, das Beste aus WooCommerce herauszuholen. Sie können unsere vollständige Übersicht lesen, um die Besonderheiten zu sehen, die sie bietet. Darüber hinaus verfügt Kinsta über eine felsenfeste Hosting-Plattform, mit der Sie das Beste aus Ihrem Shop herausholen können.
Wenn Sie ein Divi-Benutzer sind, können Sie mit unseren Divi-optimierten Hosting-Partnern wie SiteGround, Flywheel oder Pressable nichts falsch machen.
Um ganz fair zu sein, wenn Sie sich auf einem verwalteten WordPress-Host befinden, werden diese etwas für WooCommerce optimiert und bieten den besten Support und die besten Updates auf ganzer Linie.
Unter dem Strich ist es sehr unwahrscheinlich , dass Sie bei einem Schnäppchen-Host mit einem Rabattplan die beste Leistung für WooCommerce erhalten. Wenn Sie eine einzige Änderung in Ihrem WooCommerce-Optimierungsplan vornehmen, sollten Sie einen soliden, verwalteten Host verwenden.
Optimieren Sie, was Sie selbst können
Sie können zwar nichts tun, um einen schlechten Host wirklich zu verbessern, aber Sie können einige Schritte unternehmen, um sicherzustellen, dass Ihre Website auf diesem Host so effizient wie möglich läuft.
Cachen Sie Ihre Website
Zunächst müssen Sie sicherstellen, dass Ihre Website zwischengespeichert ist. Du wirst viele verschiedene WordPress-Caching-Plugins finden, aber in unseren Tests hat WP Rocket besser abgeschnitten als andere, die wir verwendet haben. Das heißt nicht, dass andere schlecht sind. Sie werden unter anderem viel Glück mit LiteSpeed Cache, W3 Total Cache und WP Fastest Cache haben. WPMU Dev hat auch ein fantastisches Tool namens Hummingbird (und ihre Mitgliedschaft umfasst auch Bildkomprimierungstools, die wir im nächsten Abschnitt dieses Artikels behandeln).
Installieren Sie ein gutes Design
Alle Themen sind nicht gleich. Und das sagen wir nicht nur als Themenunternehmen. Das Theme-Repository von WordPress.org ist voll von Themes, die Sie kostenlos installieren können, aber nicht alle bieten Ihnen die beste Leistung.
Wir sind offensichtlich der Meinung, dass Divi Ihnen die beste Benutzererfahrung und Leistung bieten wird (WooCommerce oder auf andere Weise). Vor allem, wenn Sie unsere WooCommerce-Module berücksichtigen, die in unserem Builder enthalten sind.
Wenn Sie jedoch ein kostenloses Design benötigen, ist Storefront von Automattic als WooCommerce-spezifisches Design konzipiert. Wenn Sie ein Entwickler sind, können Sie eine Menge tun, um Storefront für die WooCommerce-Optimierung zu erweitern. Aber selbst wenn nicht, ist es besser als viele der anderen kostenlosen Themenoptionen da draußen.
3. Komprimieren und optimieren Sie Ihre Bildanzeige und -bereitstellung
Du hast dieses Lied schon tausendmal gehört. Wenn Sie jedoch die Ladegeschwindigkeit Ihrer Website verringern und die maximale Leistung erzielen möchten, sollten Sie sicherstellen, dass Ihre Bilder für das schnellstmögliche Laden optimiert sind. Sie können einen Dienst wie Imagify verwenden, um damit umzugehen, oder Sie können sich zunächst manuell die Zeit nehmen, optimierte Dateiformate hochzuladen.
In WordPress 5.8 haben Entwickler standardmäßig WEBP-Unterstützung integriert, was sehr hilfreich sein kann. Daher hat es immer oberste Priorität, sicherzustellen, dass Sie auf die neueste Version von WordPress aktualisiert haben.
Wählen Sie die richtigen Abmessungen
Während WordPress einen langen Weg zurückgelegt hat, um Ihnen zu helfen, die Website-Größe automatisch klein zu halten, stellen Sie sicher, dass die Produktbilder, die Sie in Ihren WooCommerce-Shop hochladen, die richtige Auflösung haben, wenn Sie nach erstklassiger Leistung suchen. Wenn auf Ihrer Produktseite ein Vorschaubild mit 800 × 800 Pixel angezeigt wird, laden Sie eine Bilddatei mit 800 × 800 Pixel hoch.
Dadurch verkürzt sich die Zeit, die ein Browser zum Laden Ihrer Website benötigt, da die Größe der Bilder nicht im laufenden Betrieb geändert wird.

Wählen Sie die richtige Anzahl von Bildern
Es gibt keine richtige Anzahl von Produktbildern für ein WooCommerce-Produkt. Einige Produkte benötigen ein halbes Dutzend oder mehr Bilder, um alles zu zeigen. Einige können jedoch mit einem einzigen Bild auskommen. Sich die Zeit zu nehmen, um sicherzustellen, dass das Bild in den Container passt, ohne dass die Größe geändert werden muss, wird immer zu einem besseren Erlebnis für Ihre Kunden führen.
Verwenden Sie ein CDN
Wie bei vielen Webtechnologien ist die Verwendung eines Content Delivery Networks (CDN) im Laufe der Jahre einfacher, einfacher und billiger geworden. Heutzutage bieten viele Hosts kostenlose CDN-Optionen an (z. B. SiteGround hat die kostenlose Version von Cloudflare in ihre Pläne integriert). Plugins wie Jetpack haben sogar kostenlose CDN-Optionen für die Bildbereitstellung.
Offensichtlich gibt es mehr Möglichkeiten als nur diese, und wir haben die besten CDNs für die Verwendung mit WordPress aufgeschlüsselt.
4. Achten Sie auf Core Web Vitals
Core Web Vitals sind nicht nur wichtig für Ihre Website in Bezug auf den Seitenrang und den Seitengeschwindigkeitsindex von Google, sie sind auch eine der besten Möglichkeiten, die UX Ihrer Website quantitativ zu messen. Einfach ausgedrückt, Core Web Vitals sind eine Reihe von Metriken, die Google verwendet, um zu bestimmen, wie sich Ihre Website in realen Benutzerszenarien behauptet.
Während Google der Ansicht ist, dass sich die Core Web Vitals, die es am stärksten gewichtet, im Laufe der Zeit ändern können, haben wir eine Reihe von Leitfäden, die Sie durch die Grundlagen führen, wie Sie Ihre Punktzahl erhöhen und UX-Reibungen verringern können.
- Erste zufriedene Farbe (FCP)
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
- Zeit bis zum ersten Byte (TTFB)
- Geschwindigkeitsindex
Core Web Vitals konzentrieren sich im Allgemeinen auf Ihre Website, aber jede einzelne Metrik, die sie testen, gilt direkt für Ihren WooCommerce-Shop. Sie möchten, dass Ihre Produktseiten und Storefronts bei diesen Tests besonders gut abschneiden. Wie wir eingangs gesagt haben, kann eine schlechte UX zu Umsatzeinbußen führen. Und diese Metriken messen direkt die UX Ihrer Website.
Optimieren Sie den Code Ihrer Website
Unnötig aufgeblähter Code verursacht ein langsames Laden der Website. Ähnlich wie bei den obigen WooCommerce-Einstellungen, bei denen Sie die Bewertungen entfernen, wenn sie nicht benötigt werden, ist es unerlässlich, den JavaScript-, HTML- und CSS-Code Ihrer Website zu minimieren, zurückzustellen und zu optimieren, damit Ihre Website mit Core Web Vitals und in gut abschneidet Nutzer in Kunden umzuwandeln.
Viele Caching-Plugins haben die Möglichkeit, Ihren Code zu minimieren, und wir empfehlen dringend, dies zu nutzen. Beim Minimieren werden nur unnötige Zeichen entfernt, was normalerweise Leerzeichen bedeutet, die es für Menschen lesbar machen. Divi macht dies jetzt automatisch, wenn Sie also Mitglied von Elegant Themes sind, müssen Sie sich nicht einmal anmelden.
Einige andere Themes bieten auch die Option, Code zu minimieren und Render-Blocking-Skripte aufzuschieben, erfordern aber oft eine Aktivierung. Überprüfen Sie Ihre Themenoptionen, um festzustellen, ob die Funktion unterstützt wird.
5. Aktualisieren Sie WooCommerce regelmäßig
Dies ist ein Kinderspiel. Sie müssen WooCommerce so oft aktualisieren, wie es für Ihre Website sicher ist. Befolgen Sie natürlich einige Best Practices, bevor Sie Ihre WooCommerce-Dateien aktualisieren, um die reibungsloseste Erfahrung für Sie und Ihre Kunden zu gewährleisten. Während WooCommerce wächst, beheben die Updates Schmerzpunkte, verbessern die Benutzeroberfläche und entfernen Fehler. Häufig enthalten Updates Kompatibilitätsprobleme mit anderen Themes und Plugins und nutzen Core WordPress-Updates. Wenn Sie eine ältere Version von WooCommerce verwenden, verlieren Sie fast garantiert Verkäufe.
6. Überwachen Sie Ihre Customer Journey
Wenn Sie noch nie ein Audit der Customer Journey Ihres Shops durchgeführt haben, ist jetzt der richtige Zeitpunkt dafür. Wenn Sie genau wissen, wie Ihre Benutzer Ihre Website sehen und Ihre Produkte durchsuchen, können Sie umfassende Erkenntnisse darüber gewinnen, wo Sie die Optimierung am effektivsten anwenden können. Abgesehen von einer vollständigen Prüfung können Sie einige Dinge auf der Kontoseite des Benutzers und in Ihrem Bezahlvorgang tun, um die Conversions zu steigern.
Optimieren Sie Ihren Checkout-Prozess
Das Endziel der WooCommerce-Optimierung ist die Steigerung der Conversions. Das heißt, aus einem Besucher einen Kunden zu machen. Der einfachste Weg, dies zu tun, besteht darin, die UX-Reibung zwischen ihnen und dem endgültigen Verkauf zu beseitigen. Je weniger Schritte sie unternehmen müssen, je weniger Bildschirme sie durchklicken und laden müssen und je einfacher (möglicherweise weniger) Entscheidungen sie treffen müssen, desto wahrscheinlicher ist eine Conversion.
Eine Möglichkeit, dies zu tun, besteht darin, Software wie die Divi Woo-Module oder WooCommerce-Blöcke zu verwenden, um einen Checkout-Prozess zu entwerfen, der auf einer einzigen Seite vorhanden ist. Durch die Kombination der WooCommerce-Shortcodes wie [woocommerce_cart] und [woocommerce_checkout] mit Blöcken und Modulen auf Produktseiten mit bedingter Logik können Sie den gesamten Prozess von der Entdeckung bis zum Versand auf einer einzigen Seite haben.
Beim Umgang mit Benutzern auf Mobilgeräten (und die meisten E-Commerce-Verkäufe kommen von Mobilgeräten) bedeutet es einfacher zu sein, mehr Conversions zu erzielen.
Upselling Upselling Upselling
Upselling ist die Praxis, Add-Ons und zusätzliche Produkte anzubieten, wenn sich eine Person der Kasse nähert. Im stationären Handel sind dies oft Impulskäufe neben der Kasse wie Süßigkeiten oder Spielzeug oder kleinere Convenience-Artikel. In einem WooCommerce-Shop kann das alles sein.
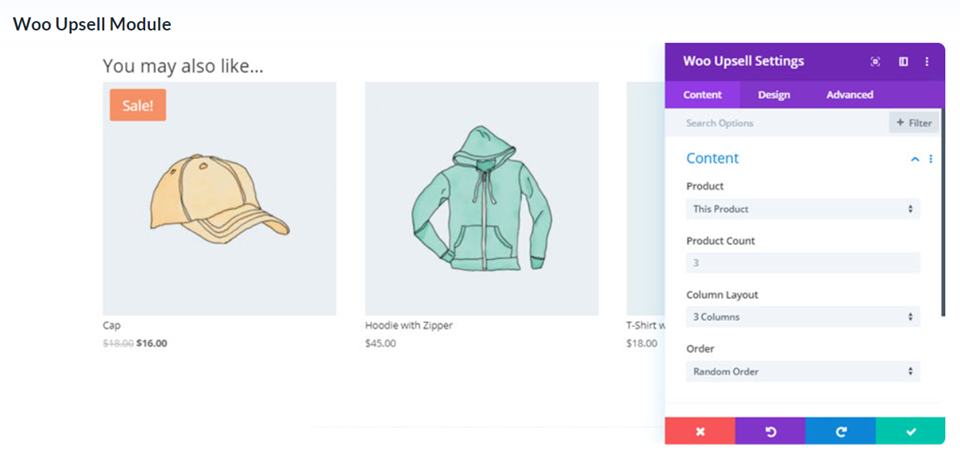
Sie können auf Ihrem Checkout-Bildschirm einen „Vielleicht gefällt Ihnen auch“-Block hinzufügen, um den Kunden aufzufordern, noch mehr Artikel hinzuzufügen, was nur eine kleine Optimierung ist, aber eine, die einen großen Einfluss auf die Konversionsrate haben kann. Divi-Benutzern steht diese Funktion beispielsweise im Builder mit unserem Woo-Upsell-Modul zur Verfügung. Das Upsell-Modul kann weiter optimiert werden, indem die Divi-Bedingungsoptionen verwendet werden, um perfekt anzuzeigen, wie und wann die Upsells erscheinen.

Darüber hinaus können Sie vorgestellte Produkte zu jeder der standardmäßigen WooCommerce-Seiten hinzufügen, einschließlich der Seite „Mein Konto“ des Benutzers. Auf diese Weise sprechen Sie sie direkt mit relevanten Artikeln an.
Abschluss mit WooCommerce-Optimierung
Die Optimierung von WooCommerce ist ein facettenreiches und komplexes Unterfangen. Wenn Sie es jedoch in einzelne Aufgaben und Praktiken aufteilen, können Sie im Laufe der Zeit eine große Verbesserung auf Ihrer Website feststellen. Von der Anpassung Ihrer Produktseiten, um nur die notwendigen Informationen aufzunehmen, über die Einhaltung von Core Web Vitals bis hin zur Erstellung des richtigen Upsell-/Checkout-Workflows für Ihre Kunden gibt es viele spezifische Punkte für die WooCommerce-Optimierung, die zweifellos einen Unterschied für Ihren Hintern machen werden Linie.
Welche WooCommerce-Optimierungen haben Sie für Ihre Websites vorgenommen?
Beitragsbild des Artikels von Julia Tim / shutterstock.com
