Optimalisasi Performa WooCommerce: 14 Tips & Praktik Terbaik
Diterbitkan: 2021-10-29Membuat toko WooCommerce sangat sederhana: instal plugin WooCommerce, tambahkan satu atau dua produk, tetapkan harga, dan ini dia–toko WooCommerce. Tetapi menjalankan toko WooCommerce yang sukses sangat berbeda. Merencanakan dan mengoptimalkan situs web e-niaga bukanlah tugas yang mudah, tetapi ada banyak kiat pengoptimalan WooCommerce dan praktik terbaik yang dapat Anda terapkan untuk mendapatkan kecepatan halaman yang lebih cepat, tingkat konversi yang lebih tinggi, dan pada akhirnya lebih banyak pendapatan dari toko Anda.
Mengapa Optimasi WooCommerce Itu Penting
Seperti semua hal lain di internet akhir-akhir ini, mengoptimalkan toko WooCommerce Anda adalah tentang pengalaman pengguna (UX). Pengguna mengharapkan tingkat polesan, kegunaan, dan kecepatan tertentu saat berbelanja online. Jika toko Anda tidak menyediakannya, mereka akan pergi ke tempat lain. Dan mereka akan pergi ke tempat lain dengan cepat. Ketika itu terjadi, potensi pendapatan menjadi pendapatan yang hilang.
Pada tahun 2012, Amazon memperkirakan bahwa satu detik ekstra dalam waktu pemuatan dapat menghabiskan biaya hingga $1,6 miliar setiap tahun. Angka itu hanya tumbuh di tahun-tahun sejak itu. Meskipun tidak satu pun dari kami yang menghasilkan pendapatan miliaran dolar (dan jika memang demikian, izinkan kami mengucapkan selamat!), pengoptimalan WooCommerce pasti memengaruhi laba Anda. Entah itu dalam jumlah ratusan atau ribuan atau milyaran rupiah.
1. Optimalkan Pengaturan WooCommerce
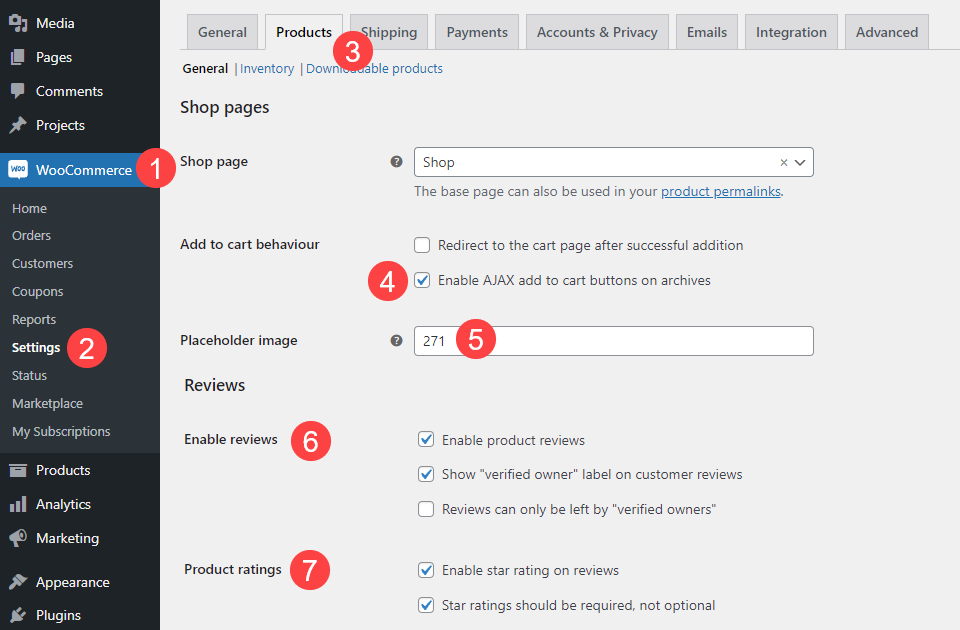
Tempat untuk memulai dengan pengoptimalan WooCommerce jelas merupakan pengaturan WooCommerce di dasbor WordPress Anda. Buka WooCommerce – Pengaturan dan temukan tab Produk .

Periksa Perilaku Tambahkan ke Keranjang Anda [sic] dan pastikan bahwa Aktifkan Tombol AJAX Tambahkan ke Keranjang pada Arsip dicentang. Ini akan membuatnya sehingga Anda hanya akan melakukan panggilan server tertentu, bukan potongan besar.
Di bawah Gambar Placeholder , pastikan untuk memiliki ID unik dari gambar kecil (mungkin WEBP atau SVG) gambar dengan ukuran file rendah. Dengan cara ini Anda tidak akan memakan ruang server dan waktu muat pengguna dengan placeholder besar yang tidak memiliki banyak tujuan.
Bagian Aktifkan Ulasan adalah preferensi, tetapi jika Anda mencari waktu muat tercepat, nonaktifkan. Itu hanya satu bagian halaman di mana utilitasnya tidak melebihi biaya kinerjanya. Tidak setiap situs membutuhkan ulasan pengguna, dan situs yang lebih kecil dapat terlihat tidak profesional jika ada banyak produk yang belum ditinjau. Selain itu, ulasan produk adalah sumber spam bagi banyak toko WooCommerce.
Terakhir, Peringkat Produk mungkin harus dinonaktifkan, bahkan jika Anda mengizinkan peninjauan. Peringkat bintang sangat bagus dan memiliki tujuan, tetapi hanya beberapa kilobyte yang tidak diperlukan dalam keseluruhan utilitas UX toko Anda.
2. Gunakan Hosting yang Dioptimalkan WooCommerce
Ada banyak hal yang dapat Anda kendalikan tentang situs web Anda dan elemen yang dapat Anda optimalkan untuk toko WooCommerce Anda. Beberapa, bagaimanapun, sepenuhnya di luar kendali Anda. Itu termasuk stabilitas sisi server, kecepatan, dan pengoptimalan hosting. Banyak perusahaan hosting saat ini menawarkan hosting yang dioptimalkan WooCommerce, yang mungkin merupakan cara terbaik (dan termudah) untuk meningkatkan kinerja toko Anda.
Liquid Web menawarkan opsi hosting luar biasa yang dirancang khusus untuk memaksimalkan WooCommerce. Anda dapat membaca ikhtisar lengkap kami untuk melihat spesifikasi yang ditawarkannya. Selain itu, Kinsta memiliki platform hosting yang kokoh yang membantu Anda memaksimalkan toko Anda.
Jika Anda adalah pengguna Divi, Anda tidak dapat salah dengan mitra hosting kami yang dioptimalkan Divi seperti SiteGround, Flywheel, atau Pressable.
Meskipun, agar benar-benar adil, jika Anda menggunakan host WordPress terkelola dalam bentuk apa pun, mereka akan agak dioptimalkan untuk WooCommerce, menawarkan dukungan dan pembaruan terbaik di seluruh papan.
Intinya adalah bahwa jika Anda berada di host murah dengan paket diskon, mereka sangat tidak mungkin memberi Anda kinerja terbaik untuk WooCommerce. Jika Anda membuat satu, perubahan tunggal dalam rencana pengoptimalan WooCommerce Anda, menggunakan host yang solid dan terkelola adalah yang harus dilakukan.
Optimalkan Apa yang Anda Bisa Sendiri
Meskipun tidak ada yang dapat Anda lakukan untuk benar-benar meningkatkan host yang buruk, Anda dapat mengambil beberapa langkah untuk memastikan bahwa situs web Anda berjalan seefisien mungkin di host tersebut.
Tembolok Situs Web Anda
Pertama, Anda perlu memastikan bahwa situs web Anda di-cache. Anda akan menemukan banyak plugin caching WordPress yang berbeda di luar sana, tetapi dalam pengujian kami, WP Rocket telah berkinerja lebih baik daripada yang lain yang kami gunakan. Bukan berarti orang lain buruk. Anda akan beruntung dengan LiteSpeed Cache, W3 Total Cache, dan WP Fastest Cache, antara lain. WPMU Dev juga memiliki alat fantastis yang disebut Hummingbird (dan keanggotaannya juga mencakup alat kompresi gambar yang akan kami bahas di bagian selanjutnya dari artikel ini).
Pasang Tema yang Bagus
Semua tema tidak diciptakan sama. Dan kami tidak hanya mengatakan itu sebagai perusahaan tema. Repositori tema WordPress.org penuh dengan tema untuk Anda instal secara gratis, tetapi tidak semuanya akan memberi Anda kinerja terbaik.
Kami jelas merasa bahwa Divi akan memberi Anda pengalaman dan kinerja pengguna terbaik (WooCommerce atau lainnya). Terutama ketika Anda mempertimbangkan modul WooCommerce kami yang disertakan dalam builder kami.
Namun, jika Anda membutuhkan tema gratis, Storefront dirancang oleh Automattic sebagai tema khusus WooCommerce. Jika Anda seorang pengembang, ada banyak hal yang dapat Anda lakukan untuk memperluas Etalase untuk pengoptimalan WooCommerce. Tetapi bahkan jika tidak, ini lebih baik daripada banyak opsi tema gratis lainnya di luar sana.
3. Kompres dan Optimalkan Tampilan dan Pengiriman Gambar Anda
Anda telah mendengar lagu ini ribuan kali. Tetapi jika Anda ingin menurunkan kecepatan memuat situs web dan mendapatkan kinerja maksimal, Anda ingin memastikan gambar Anda dioptimalkan untuk memuat secepat mungkin. Anda dapat menggunakan layanan seperti Imagify untuk menanganinya, atau Anda dapat secara manual meluangkan waktu untuk mengunggah format file yang dioptimalkan untuk memulai.
Di WordPress 5.8, pengembang menyertakan dukungan WEBP secara default, yang dapat banyak membantu. Jadi memastikan Anda telah mengupgrade ke versi terbaru WordPress selalu menjadi prioritas utama.
Pilih Dimensi yang Tepat
Meskipun WordPress telah berkembang jauh dalam membantu Anda menjaga ukuran situs web secara otomatis, jika Anda mencari kinerja tingkat atas, pastikan bahwa gambar produk yang Anda unggah ke toko WooCommerce Anda adalah resolusi yang tepat. Jika halaman produk Anda menampilkan gambar pratinjau 800x800 px , unggah file gambar 800x800 px .
Melakukannya akan mengurangi jumlah waktu browser untuk memuat situs Anda karena itu tidak akan mengubah ukuran gambar dengan cepat.
Pilih Jumlah Gambar yang Tepat
Tidak ada jumlah gambar produk yang tepat untuk produk WooCommerce. Beberapa produk membutuhkan setengah lusin atau lebih gambar untuk menampilkan segala sesuatu tentangnya. Namun, beberapa bisa bertahan dengan satu gambar. Meluangkan waktu untuk memastikan gambar sesuai dengan wadah tanpa harus diubah ukurannya akan selalu menghasilkan pengalaman yang lebih baik bagi pelanggan Anda.

Gunakan CDN
Seperti banyak teknologi web, menggunakan jaringan pengiriman konten (CDN) telah menjadi lebih sederhana, lebih mudah, dan lebih murah selama bertahun-tahun. Saat ini, banyak host menawarkan opsi CDN gratis (seperti SiteGround yang memiliki versi gratis Cloudflare yang dibangun ke dalam paket mereka). Plugin seperti Jetpack bahkan memiliki opsi CDN gratis untuk pengiriman gambar.
Jelas ada lebih banyak pilihan daripada hanya itu, dan kami telah merinci CDN terbaik untuk digunakan dengan WordPress.
4. Perhatikan Vital Web Inti
Core Web Vitals tidak hanya penting untuk situs Anda dalam hal peringkat halaman dan indeks kecepatan halaman Google, tetapi juga salah satu cara terbaik untuk mengukur UX situs Anda secara kuantitatif. Sederhananya, Core Web Vitals adalah serangkaian metrik yang digunakan Google untuk menentukan bagaimana situs Anda sesuai dengan skenario pengguna di dunia nyata.
Meskipun Google berpendapat bahwa Data Web Inti yang paling berat dapat berubah dari waktu ke waktu, kami memiliki serangkaian panduan untuk memandu Anda melalui dasar-dasar meningkatkan skor Anda dan menurunkan gesekan UX.
- Cat Contentful Pertama (FCP)
- Cat Contentful Terbesar (LCP)
- Penundaan Input Pertama (FID)
- Pergeseran Tata Letak Kumulatif (CLS)
- Waktu ke Byte Pertama (TTFB)
- Indeks Kecepatan
Data Web Inti difokuskan pada situs web Anda secara umum, tetapi setiap metrik yang mereka uji langsung berlaku untuk toko WooCommerce Anda. Anda ingin halaman produk dan etalase Anda mendapatkan skor yang sangat baik dalam pengujian ini. Seperti yang kami katakan di awal, UX yang buruk dapat menyebabkan hilangnya penjualan. Dan metrik ini secara langsung mengukur UX situs Anda.
Optimalkan Kode Situs Anda
Kode membengkak yang tidak perlu menyebabkan pemuatan situs lambat. Sama seperti pengaturan WooCommerce di atas tempat Anda mengambil ulasan jika tidak diperlukan, pastikan untuk mengecilkan, menunda, dan mengoptimalkan kode JavaScript, HTML, dan CSS situs Anda sangat penting agar situs Anda berjalan dengan baik dengan Core Web Vitals dan di mengubah pengguna menjadi pelanggan.
Banyak plugin caching memiliki opsi untuk mengecilkan kode Anda, dan kami sangat menyarankan untuk memanfaatkannya. Memperkecil hanyalah proses menghilangkan karakter yang tidak perlu, yang biasanya berarti spasi yang membuatnya dapat dibaca manusia. Divi melakukan ini secara otomatis sekarang, jadi jika Anda adalah anggota Elegant Themes, Anda bahkan tidak perlu ikut serta.
Beberapa tema lain juga menawarkan opsi untuk memperkecil kode dan menunda skrip pemblokiran render, tetapi sering kali mengharuskannya untuk mengaktifkannya. Periksa opsi tema Anda untuk melihat apakah fitur tersebut didukung.
5. Perbarui WooCommerce Secara Teratur
Ini adalah tidak punya otak. Anda perlu memperbarui WooCommerce sesering yang aman untuk situs Anda. Ikuti beberapa praktik terbaik sebelum Anda memperbarui file WooCommerce Anda, tentu saja, untuk memastikan pengalaman yang paling lancar bagi Anda dan pelanggan Anda. Seiring pertumbuhan WooCommerce, pembaruan memperbaiki titik nyeri, meningkatkan UI, dan menghapus bug. Seringkali pembaruan mengandung masalah kompatibilitas dengan tema dan plugin lain, serta memanfaatkan pembaruan Core WordPress. Jika Anda menjalankan versi WooCommerce yang lebih lama, Anda hampir dijamin kehilangan penjualan.
6. Pantau Perjalanan Pelanggan Anda
Jika Anda belum pernah melakukan audit perjalanan pelanggan toko Anda, sekaranglah saatnya untuk melakukannya. Mengetahui dengan tepat bagaimana pengguna Anda melihat situs Anda dan menjelajahi produk Anda dapat memberi Anda wawasan besar tentang di mana harus menerapkan pengoptimalan untuk dampak paling besar. Di luar melakukan audit penuh, Anda dapat melakukan beberapa hal di halaman akun pengguna dan alur pembayaran Anda untuk meningkatkan konversi.
Sederhanakan Proses Checkout Anda
Tujuan akhir dari optimasi WooCommerce adalah untuk meningkatkan konversi. Artinya, untuk mengubah pengunjung menjadi pelanggan. Cara termudah untuk melakukannya adalah dengan menghilangkan gesekan UX antara mereka dan penjualan akhir. Semakin sedikit langkah yang harus mereka ambil, semakin sedikit layar yang harus mereka klik dan muat, dan semakin sederhana (berpotensi lebih sedikit) pilihan yang harus mereka buat, semakin besar kemungkinan mereka untuk berkonversi.
Salah satu cara untuk melakukannya adalah dengan menggunakan perangkat lunak seperti modul Divi Woo atau blok WooCommerce untuk merancang proses checkout yang ada dalam satu halaman. Dengan menggabungkan shortcode WooCommerce seperti [woocommerce_cart] dan [woocommerce_checkout] dengan blok dan modul pada halaman produk menggunakan logika kondisional, Anda dapat memiliki seluruh proses dari penemuan hingga pengiriman pada satu halaman.
Saat berurusan dengan pengguna di perangkat seluler (dan sebagian besar penjualan e-niaga berasal dari perangkat seluler), membuatnya lebih sederhana berarti lebih banyak konversi.
Upsell Upsell Upsell
Upselling adalah praktik menawarkan add-on dan produk tambahan saat seseorang mendekati checkout. Di toko bata-dan-mortir, ini sering merupakan pembelian impulsif di sebelah kasir seperti permen atau mainan atau barang-barang kecil lainnya. Di toko WooCommerce, ini bisa apa saja.
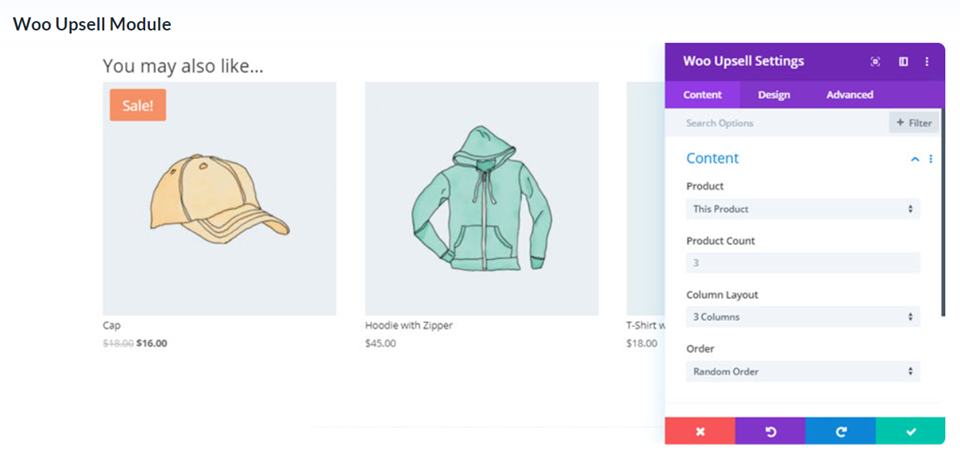
Anda dapat menambahkan blok "Anda Mungkin Juga Menyukai" di layar checkout Anda untuk meminta pelanggan menambahkan lebih banyak item, yang hanya merupakan tweak pengoptimalan kecil, tetapi yang dapat berdampak besar pada tingkat konversi. Pengguna Divi, misalnya, memiliki fitur ini tersedia di builder dengan Modul Woo Upsell kami. Modul upsell dapat lebih dioptimalkan dengan menggunakan opsi kondisi Divi untuk menampilkan dengan sempurna bagaimana dan kapan upsell muncul.

Selain itu, Anda dapat menambahkan produk unggulan ke halaman WooCommerce default mana pun, termasuk halaman Akun Saya milik pengguna. Dengan melakukannya, Anda secara langsung menargetkan mereka dengan item yang relevan.
Mengakhiri dengan Optimasi WooCommerce
Mengoptimalkan WooCommerce adalah pekerjaan yang beragam dan kompleks. Namun, dengan memecahnya menjadi tugas dan praktik individual, Anda dapat melihat peningkatan besar di situs Anda dari waktu ke waktu. Dari menyesuaikan halaman produk Anda untuk hanya menyertakan informasi yang diperlukan, mengikuti Data Web Inti, hingga menciptakan alur kerja upsell/checkout yang tepat untuk pelanggan Anda, ada banyak tempat khusus untuk pengoptimalan WooCommerce yang pasti akan membuat perbedaan di bagian bawah Anda garis.
Apa saja optimasi WooCommerce yang telah Anda lakukan untuk situs Anda?
Gambar unggulan artikel oleh Julia Tim / shutterstock.com
