了解 WooCommerce 端點
已發表: 2021-10-25與 WooCommerce 一樣無處不在,許多用戶從未深入研究其背後的技術。 也有充分的理由。 你不必。 WooCommerce 簡單易用,開箱即用,效果非常好。 但是,如果您想充分利用 WooCommerce,深入挖掘有助於拓寬您對整個平台的了解。 了解 WooCommerce 端點是一個很好的起點。 所以讓我們深入研究。
什麼是 WooCommerce 端點?
WooCommerce 文檔說:“端點是網站 URL 中的一個額外部分,檢測到它會在存在時顯示不同的內容。”
用更簡單的語言來說,WooCommerce 端點是您的 WooCommerce URL slug 的額外 URL slug。 例如, https: //example.com/my-account/ 將任何註冊用戶帶到他們的 WooCommerce 帳戶詳細信息頁面。 在這種情況下, /my-account/是我的帳戶頁面的 WordPress URL slug。 如果您在該 slug 之後添加/downloads/ ,則用戶將被帶到其帳戶頁面的“下載”部分。
這裡需要注意的重要一點是端點不是一個單獨的 WordPress 頁面。 雖然 WooCommerce 確實安裝了許多默認頁面(商店、購物車、結帳、我的帳戶),但端點允許軟件在更小的級別上工作,僅在請求時顯示來自數據庫的相關信息,而不是單獨安裝或插入. 您不必使用簡碼來顯示端點信息,這也減少了您對服務器的壓力和網站加載時間。
WooCommerce 端點的種類
WooCommerce 默認帶有兩種不同的端點:結帳端點和帳戶端點。 這兩種方式都可以讓您的網站更快地加載,並且更容易為您的用戶導航。 每個操作都帶有一個默認的端點 slug(如下所列),但您可以在 WooCommerce 設置中更改它們(我們也將在下面向您展示如何)。
結帳端點
WooCommerce 的各種 Checkout 端點與用戶將採取的不同步驟和操作相吻合。 這些將始終遵循結帳頁面的 URL。 默認情況下,結帳頁面位於https://example.com/checkout/ 。
- 添加付款方式 - /add-payment-method/
- 刪除付款方式 - /delete-payment-method/
- 已收到訂單(謝謝/確認頁面)– /order-received/
- 支付 – /order-pay/ORDER_ID
- 設置默認付款方式 - /set-default-payment-method/
帳戶端點
用戶可以訪問有關其帳戶設置的多個操作,每個操作都可以通過端點訪問。 這些將始終遵循您的“我的帳戶”頁面的 URL。 默認情況下,WooCommerce 我的帳戶頁面位於https://example.com/my-account/ 。
- 添加/編輯存儲地址 - /edit-addresses/
- 編輯帳戶/密碼 - /edit-account/
- 丟失密碼 - /lost-password/
- 註銷 - /customer-logout/
- 付款方式 - /payment-methods/
- 查看所有下載 - /downloads/
- 查看所有訂單 – /orders/
- 查看特定訂單 - /view-order/ORDER_ID
查看和更改端點 URL Slug
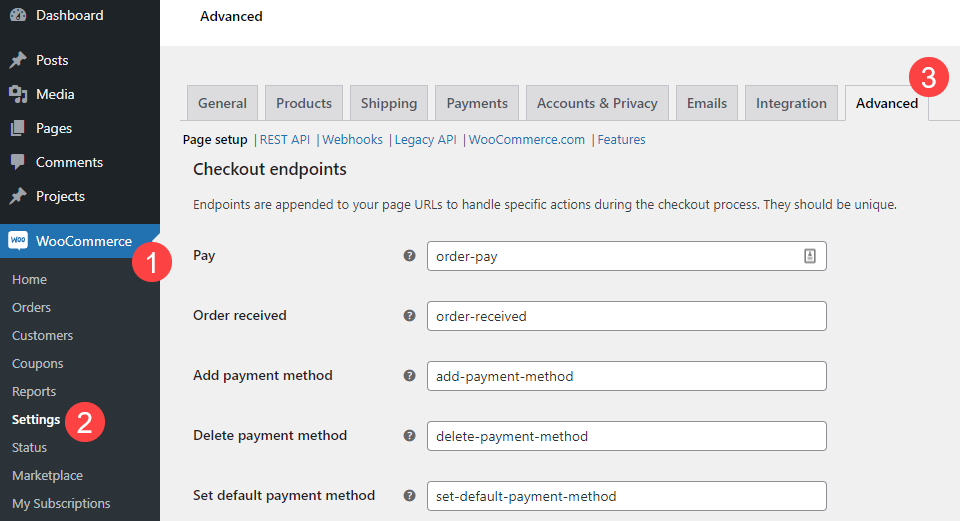
如果出於任何原因,您需要或想要更改上述任何功能的端點 URL,您可以在 WordPress 儀表板的 WooCommerce 設置中執行此操作。 前往左側邊欄中的WooCommerce ,選擇設置,然後單擊高級選項卡。

您可以將 WooCommerce 端點更改為您想要的任何東西,但它們仍然可以在為其設計的特定頁面上使用。


您不能將它們從 Checkout 和 My Account 頁面中交換出來(儘管您可以根據需要更改這些頁面 URL)。端點將始終附加到 Checkout 和 My Account slug 的任何內容。 (例如:如果您的 Checkout 頁面是https://example.com/pay-me-now/ ,那麼您仍然只能在它之後使用 Checkout 端點。)
如何使用 WooCommerce 端點修復 404
雖然沒有單一的方式會發生 404 錯誤,但 WooCommerce 端點返回 404 的主要原因是:永久鏈接不正確(或缺失)。 即使您擁有正確的端點 URL,您也必須確保您的主鏈接和WooCommerce 設置都與其一致。
頁面存在嗎?
首先,進入 WordPress 儀表板中的所有頁面列表。 確保相關頁面確實存在。 WooCommerce 默認生成 Shop、My Account、Cart 和 Checkout 頁面。 有時,安裝嚮導會中斷或發生錯誤。 這可能會導致一個或多個默認 WooCommerce 頁面無法創建。 發生這種情況時,您可能必須使用默認 slug 手動創建一個頁面,然後進入並插入正確的短代碼以顯示內容。
然後,轉到WooCommerce - 設置下的高級選項卡,並確保 WooCommerce 將該頁面識別為默認頁面。

如果您在上圖中註意到我的帳戶和服務條款頁面未在 WooCommerce 中設置。 這意味著如果用戶嘗試訪問https://example.com/my-account/orders/他們將得到 404。即使/my-account/頁面加載,WooCommerce 也無法找到端點 URL . 在此處設置它應該會從您的站點中刪除 404 錯誤。
URL Slug 是否正確?
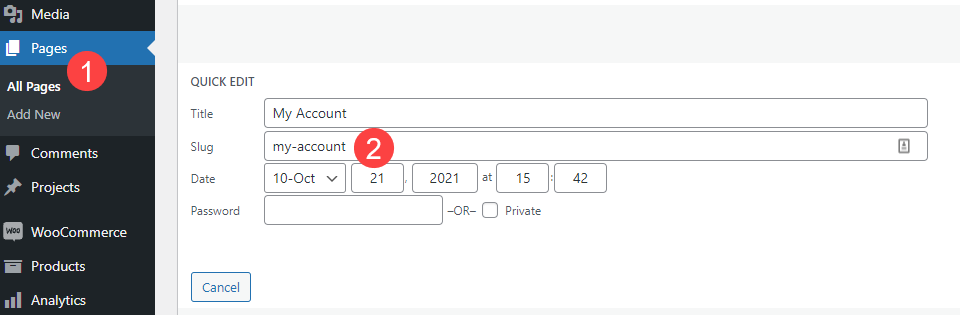
如果您看到該頁面存在並且它已在 Advanced WooCommerce 設置中註冊,您應該檢查給出 404 錯誤的主頁的 URL slug。 轉到 WordPress 儀表板的所有頁面部分,並確保 URL slug 沒有拼寫錯誤或其他錯誤。

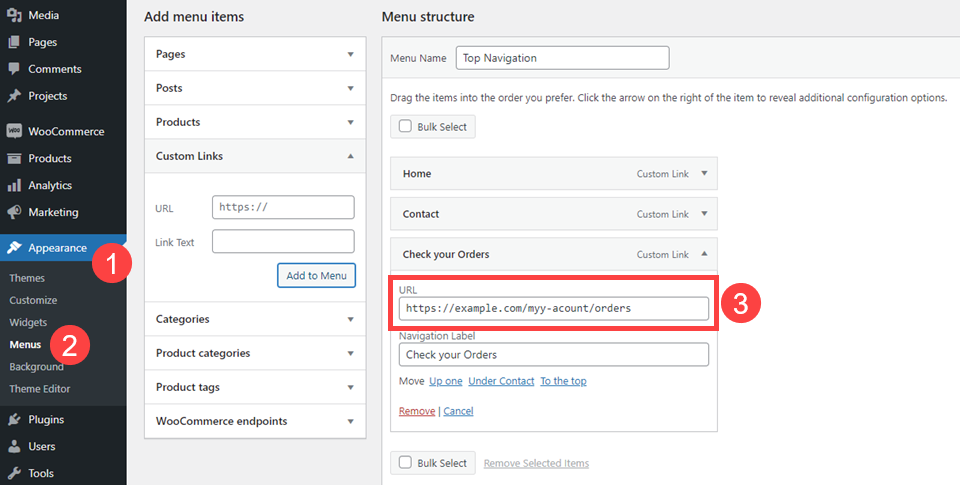
在你檢查了頁面的 URL slug 之後,遍歷你可能使用過 URL 和鏈接的所有地方。 您可能會在導航菜單中鏈接到 WooCommerce 端點,但輸入錯誤的 URL 非常普遍。 再一次,這將向您的用戶拋出 404。

您可以轉到外觀 - 菜單對可能導致潛在問題的任何鏈接進行故障排除。
包起來
WooCommerce 端點絕對是該平台最常用的功能之一。 但也是鮮為人知的一種。 儘管聽起來很像,但您不必成為開發人員即可利用端點。 如果您希望擴展您的 WooCommerce 知識並獲得更高級的功能和自定義,那麼理解端點絕對應該是您開始的地方。
您在您的網站上使用 WooCommerce 端點的體驗如何?
文章特色圖片來自 rupadaratan / shutterstock.com
