WooCommerce 성능 최적화: 14가지 팁 및 모범 사례
게시 됨: 2021-10-29WooCommerce 상점을 만드는 것은 매우 간단합니다. WooCommerce 플러그인을 설치하고 제품을 한두 개 추가하고 가격을 설정하면 WooCommerce 상점이 됩니다. 그러나 성공적인 WooCommerce 상점을 운영하는 것은 상당히 다릅니다. 전자 상거래 웹 사이트를 계획하고 최적화하는 것은 쉬운 일이 아니지만 더 빠른 페이지 속도, 더 높은 전환율 및 궁극적으로 상점에서 더 많은 수익을 얻기 위해 구현할 수 있는 WooCommerce 최적화 팁과 모범 사례가 많이 있습니다.
WooCommerce 최적화가 중요한 이유
요즘 인터넷의 다른 모든 것과 마찬가지로 WooCommerce 상점을 최적화하는 것은 사용자 경험(UX)에 관한 것입니다. 사용자는 온라인 쇼핑 시 일정 수준의 세련미, 유용성 및 속도를 기대합니다. 당신의 상점이 그것을 제공하지 않으면 그들은 다른 곳으로 갈 것입니다. 그리고 그들은 다른 곳으로 빨리 갈 것입니다. 그렇게 되면 잠재 수익은 손실 수익이 됩니다.
2012년에 Amazon은 로딩 시간이 1초만 더 추가되면 연간 16억 달러의 비용이 발생할 수 있다고 추정했습니다. 그 수치는 그 이후 몇 년 동안 증가했습니다. 우리 중 누구도 수십억 달러의 수익을 거두고 있지는 않지만(그렇다면 축하드립니다!) WooCommerce 최적화는 확실히 수익에 영향을 미칩니다. 그것이 수백, 수천 또는 수십억 달러이든 간에.
1. WooCommerce 설정 최적화
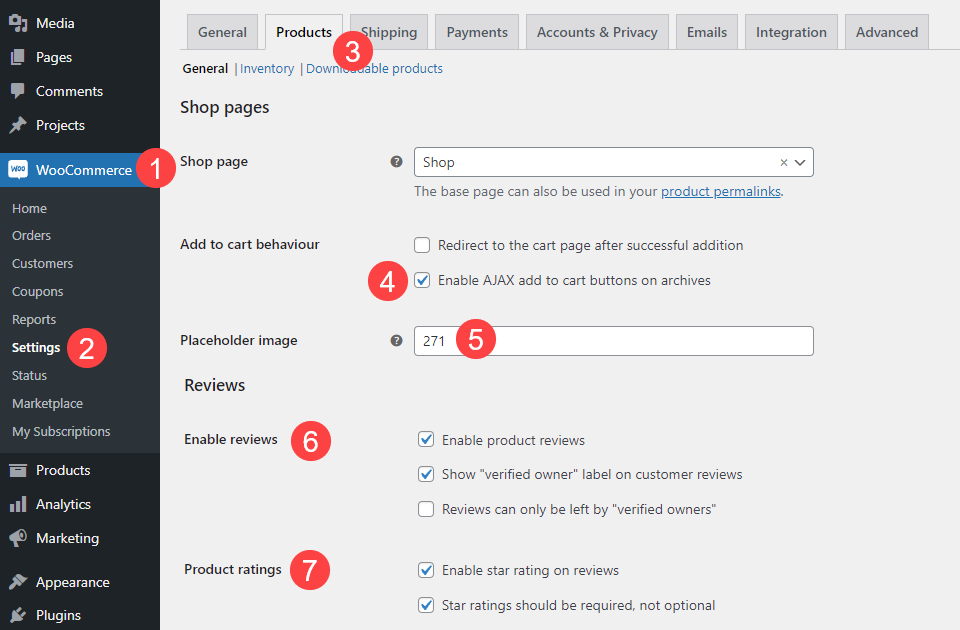
WooCommerce 최적화를 시작하는 곳은 확실히 WordPress 대시보드의 WooCommerce 설정입니다. WooCommerce – 설정 으로 이동하여 제품 탭을 찾으십시오.

장바구니에 추가 동작 [원문 그대로]을 확인하고 아카이브에서 AJAX 장바구니에 추가 버튼 사용 이 선택되어 있는지 확인하십시오. 이렇게 하면 큰 청크가 아닌 특정 서버 호출만 수행할 수 있습니다.
Placeholder Image 아래에 파일 크기가 작은 작은 이미지(WEBP 또는 SVG) 이미지의 고유 ID가 있어야 합니다. 이 방법을 사용하면 목적에 부합하지 않는 거대한 자리 표시자로 서버 공간과 사용자 로드 시간을 소모하지 않을 것입니다.
리뷰 활성화 섹션이 기본 설정이지만 가능한 가장 빠른 로드 시간을 찾고 있다면 비활성화하십시오. 이는 유틸리티가 성능 비용을 능가하지 않는 페이지의 한 섹션일 뿐입니다. 모든 사이트에 사용자 리뷰가 필요한 것은 아니며, 리뷰되지 않은 제품이 많으면 소규모 사이트가 비전문적으로 보일 수 있습니다. 또한 제품 리뷰는 많은 WooCommerce 상점에서 스팸의 원인이 됩니다.
마지막으로 리뷰를 허용하더라도 제품 평가 는 비활성화되어야 합니다. 별 등급은 훌륭하고 목적에 부합하지만 상점 UX의 전체 유틸리티에 필요하지 않은 몇 킬로바이트에 불과합니다.
2. WooCommerce 최적화 호스팅 사용
WooCommerce 상점에 최적화할 수 있는 웹사이트 및 요소에 대해 제어할 수 있는 항목이 많이 있습니다. 그러나 일부는 완전히 귀하의 손을 벗어났습니다. 여기에는 서버 측 안정성, 속도 및 호스팅 최적화가 포함됩니다. 오늘날 많은 호스팅 회사는 WooCommerce에 최적화된 호스팅을 제공합니다. 이는 아마도 상점의 성능을 높이는 가장 좋은(가장 쉬운) 방법일 것입니다.
Liquid Web은 WooCommerce를 최대한 활용하도록 특별히 설계된 탁월한 호스팅 옵션을 제공합니다. 제공하는 세부 사항을 보려면 전체 개요를 읽을 수 있습니다. 또한 Kinsta에는 상점을 최대한 활용할 수 있는 견고한 호스팅 플랫폼이 있습니다.
Divi 사용자인 경우 SiteGround, Flywheel 또는 Pressable과 같은 Divi에 최적화된 호스팅 파트너를 잘못 사용할 수 없습니다.
그러나 완전히 공정하게 관리되는 WordPress 호스트에 있는 모든 종류의 호스트는 WooCommerce에 다소 최적화되어 전반적으로 최고의 지원과 업데이트를 제공합니다.
결론은 할인 계획이 있는 저렴한 호스트에 있는 경우 WooCommerce에 대해 최고의 성능을 제공할 가능성 이 거의 없다는 것입니다. 견고한 관리 호스트를 사용하여 WooCommerce 최적화 계획에서 단일 변경을 수행하는 것이 좋습니다.
스스로 할 수 있는 것을 최적화
실제로 나쁜 호스트를 강화하기 위해 할 수 있는 일은 없지만 몇 가지 조치를 취하여 해당 호스트에서 웹사이트가 가능한 한 효율적으로 실행되도록 할 수 있습니다.
웹사이트 캐시
먼저 웹 사이트가 캐시되어 있는지 확인해야 합니다. 다양한 WordPress 캐싱 플러그인을 찾을 수 있지만 테스트에서 WP Rocket은 우리가 사용한 다른 플러그인보다 더 나은 성능을 보였습니다. 남이 나쁘다는 말은 아니다. LiteSpeed Cache, W3 Total Cache 및 WP Fastest Cache와 함께 행운을 빕니다. WPMU Dev에는 Hummingbird라는 환상적인 도구도 있습니다(이 기사의 다음 섹션에서 다룰 이미지 압축 도구도 포함되어 있습니다).
좋은 테마 설치
모든 테마는 동일하게 생성되지 않습니다. 그리고 우리는 단지 테마 회사로서 그것을 말하는 것이 아닙니다. WordPress.org 테마 저장소는 무료로 설치할 수 있는 테마로 가득 차 있지만 모든 테마가 최고의 성능을 제공하지는 않습니다.
우리는 분명히 Divi가 최고의 사용자 경험과 성능(WooCommerce 또는 기타)을 제공할 것이라고 생각합니다. 특히 빌더에 포함된 WooCommerce 모듈을 고려할 때 더욱 그렇습니다.
그러나 무료 테마가 필요한 경우 Automattic에서 WooCommerce 전용 테마로 Storefront를 설계했습니다. 개발자라면 WooCommerce 최적화를 위해 Storefront를 확장하기 위해 할 수 있는 일이 많습니다. 그러나 그렇지 않더라도 다른 많은 무료 테마 옵션보다 낫습니다.
3. 이미지 표시 및 전달 압축 및 최적화
당신은 이 노래를 천 번을 들었습니다. 그러나 웹사이트 로딩 속도를 낮추고 최고의 성능을 얻으려면 이미지가 가능한 가장 빠른 로딩에 최적화되어 있는지 확인해야 합니다. Imagify와 같은 서비스를 사용하여 처리하거나 시간을 들여 수동으로 최적화된 파일 형식을 업로드하여 시작할 수 있습니다.
WordPress 5.8에서 개발자는 기본적으로 WEBP 지원을 포함하여 많은 도움이 될 수 있습니다. 따라서 최신 버전의 WordPress로 업그레이드했는지 확인하는 것이 항상 최우선입니다.
올바른 치수 선택
워드프레스는 웹사이트 크기를 자동으로 줄이는 데 도움이 된다는 면에서 먼 길을 왔지만 최고 수준의 성능을 찾고 있다면 WooCommerce 상점에 업로드하는 제품 이미지가 올바른 해상도인지 확인하십시오. 제품 페이지에 800×800픽셀 미리보기 이미지가 표시되는 경우 800×800픽셀 이미지 파일을 업로드하세요.
이렇게 하면 이미지 크기를 즉석에서 조정하지 않기 때문에 브라우저에서 사이트를 로드하는 시간이 줄어듭니다.

적절한 수의 이미지 선택
WooCommerce 제품에 대한 올바른 번호의 제품 이미지가 없습니다. 일부 제품은 제품에 대한 모든 것을 보여주기 위해 6개 이상의 이미지가 필요합니다. 그러나 일부는 한 장의 사진으로 해결할 수 있습니다. 크기를 조정할 필요 없이 이미지가 컨테이너에 맞는지 확인하는 데 시간을 들이면 항상 고객에게 더 나은 경험을 제공할 수 있습니다.
CDN 사용
많은 웹 기술과 마찬가지로 CDN(콘텐츠 전송 네트워크)을 사용하는 것이 수년에 걸쳐 더 간단하고 쉽고 저렴해졌습니다. 오늘날 많은 호스트가 무료 CDN 옵션(예: Cloudflare의 무료 버전을 계획에 포함하는 SiteGround)을 제공합니다. Jetpack과 같은 플러그인에는 이미지 전송을 위한 무료 CDN 옵션도 있습니다.
분명히 그보다 더 많은 선택 사항이 있으며 WordPress와 함께 사용하기에 가장 좋은 CDN을 분류했습니다.
4. 핵심 Web Vital에 주의
Core Web Vitals는 페이지 순위 및 Google의 페이지 속도 지수 측면에서 귀하의 사이트에 중요할 뿐만 아니라 사이트의 UX를 정량적으로 측정하는 가장 좋은 방법 중 하나이기도 합니다. 간단히 말해서 핵심 성능 보고서는 Google에서 사이트가 실제 사용자 시나리오를 수용하는 방법을 결정하는 데 사용하는 일련의 측정항목입니다.
Google은 가장 중요하게 여기는 핵심 성능 평가가 시간이 지나면서 바뀔 수 있다고 생각하지만 점수를 높이고 UX 마찰을 줄이는 기본 사항을 안내하는 일련의 가이드가 있습니다.
- 첫 번째 콘텐츠가 포함된 페인트(FCP)
- 최대 함량 페인트(LCP)
- 첫 번째 입력 지연(FID)
- 누적 레이아웃 시프트(CLS)
- 첫 번째 바이트까지의 시간(TTFB)
- 속도 지수
Core Web Vitals는 일반적으로 웹사이트에 중점을 두지만 테스트하는 모든 측정항목은 WooCommerce 스토어에 직접 적용됩니다. 이 테스트에서 제품 페이지와 상점 첫화면이 매우 좋은 점수를 받기를 원합니다. 처음에 말했듯이 열악한 UX는 매출 손실로 이어질 수 있습니다. 그리고 이러한 측정항목은 사이트의 UX를 직접 측정합니다.
사이트 코드 최적화
불필요하게 부풀려진 코드는 사이트 로딩을 느리게 합니다. 리뷰가 필요하지 않은 경우 리뷰를 가져오는 위의 WooCommerce 설정과 마찬가지로 사이트의 JavaScript, HTML 및 CSS 코드를 최소화, 연기 및 최적화하는 것은 사이트가 Core Web Vitals 및 사용자를 고객으로 전환합니다.
많은 캐싱 플러그인에는 코드를 축소할 수 있는 옵션이 있으며 이를 활용하는 것이 좋습니다. 축소는 불필요한 문자를 제거하는 과정일 뿐이며 일반적으로 사람이 읽을 수 있는 공백을 의미합니다. Divi는 이제 이 작업을 자동으로 수행하므로 우아한 테마 회원이라면 옵트인할 필요조차 없습니다.
일부 다른 테마는 코드를 축소하고 렌더링 차단 스크립트를 연기하는 옵션을 제공하지만 종종 활성화해야 합니다. 테마 옵션을 확인하여 해당 기능이 지원되는지 확인하세요.
5. 정기적으로 WooCommerce 업데이트
이것은 당연합니다. 사이트에 안전한 한 자주 WooCommerce를 업데이트해야 합니다. 물론 WooCommerce 파일을 업데이트하기 전에 몇 가지 모범 사례를 따라야 귀하와 귀하의 고객에게 가장 부드러운 경험을 제공할 수 있습니다. WooCommerce가 성장함에 따라 업데이트는 문제점을 수정하고 UI를 개선하며 버그를 제거합니다. 종종 업데이트에는 다른 테마 및 플러그인과의 호환성 문제가 포함되어 있을 뿐만 아니라 Core WordPress 업데이트를 활용합니다. 이전 버전의 WooCommerce를 실행하면 매출 손실이 거의 보장됩니다.
6. 고객 여정 모니터링
매장의 고객 여정에 대한 감사를 수행한 적이 없다면 지금이 감사를 수행할 때입니다. 사용자가 사이트를 보고 제품을 탐색하는 방법을 정확하게 알면 가장 큰 영향을 미치기 위해 최적화를 적용할 위치에 대한 방대한 통찰력을 얻을 수 있습니다. 전체 감사를 수행하는 것 외에도 사용자 계정 페이지와 결제 흐름에서 몇 가지 작업을 수행하여 전환을 늘릴 수 있습니다.
결제 프로세스 간소화
WooCommerce 최적화의 최종 목표는 전환율을 높이는 것입니다. 즉, 방문자를 고객으로 만드는 것입니다. 가장 쉬운 방법은 그들과 최종 판매 사이의 UX 마찰을 제거하는 것입니다. 수행해야 하는 단계가 적을수록 클릭하고 로드해야 하는 화면이 줄어들고 선택해야 하는 항목이 단순할수록(잠재적으로 더 적음) 전환 가능성이 높아집니다.
이를 수행하는 한 가지 방법은 Divi Woo 모듈 또는 WooCommerce 블록과 같은 소프트웨어를 사용하여 단일 페이지에 존재하는 결제 프로세스를 설계하는 것입니다. [woocommerce_cart] , [woocommerce_checkout ]과 같은 WooCommerce 단축 코드를 조건부 로직을 사용하여 제품 페이지의 블록 및 모듈과 결합하면 검색에서 배송까지의 전체 프로세스를 한 페이지에 가질 수 있습니다.
모바일 장치에서 사용자를 상대할 때(대부분의 전자 상거래 판매는 모바일 장치에서 발생함) 더 단순하게 유지하면 더 많은 전환이 발생합니다.
상향 판매 상향 판매 상향 판매
상향 판매는 사람이 계산대에 접근할 때 추가 기능 및 추가 제품을 제공하는 관행입니다. 오프라인 상점에서는 사탕, 장난감 또는 작은 편의 품목과 같이 계산대 옆에 있는 충동 구매인 경우가 많습니다. WooCommerce 스토어에서는 무엇이든 될 수 있습니다.
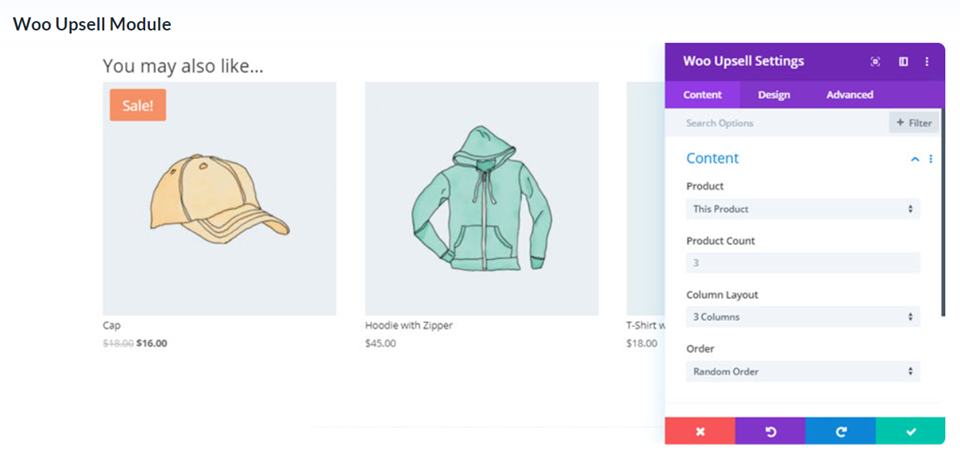
체크아웃 화면에 "좋아할 수도 있습니다" 블록을 추가하여 고객에게 더 많은 항목을 추가하도록 유도할 수 있습니다. 이는 약간의 최적화 조정이지만 전환율에 큰 영향을 미칠 수 있는 것입니다. 예를 들어 Divi 사용자는 Woo Upsell Module을 사용하여 빌더에서 이 기능을 사용할 수 있습니다. 상향 판매 모듈은 Divi 조건 옵션을 사용하여 상향 판매가 나타나는 방법과 시기를 완벽하게 표시하여 더욱 최적화할 수 있습니다.

또한 사용자의 내 계정 페이지를 포함하여 기본 WooCommerce 페이지에 추천 제품을 추가할 수 있습니다. 이렇게 하면 관련 항목으로 직접 타겟팅할 수 있습니다.
WooCommerce 최적화로 마무리
WooCommerce 최적화는 다면적이고 복잡한 작업입니다. 그러나 개별 작업과 사례로 나누면 시간이 지남에 따라 사이트가 크게 개선되는 것을 볼 수 있습니다. 필수 정보만 포함하도록 제품 페이지를 사용자 지정하고 핵심 핵심 성능을 유지하고 고객을 위한 올바른 상향 판매/체크아웃 워크플로 생성에 이르기까지 의심할 여지 없이 하단에 차이를 만들 WooCommerce 최적화를 위한 많은 특정 지점이 있습니다. 라인.
귀하의 사이트에 대해 수행한 WooCommerce 최적화는 무엇입니까?
Julia Tim의 기사 특집 이미지 / Shutterstock.com
