WooCommerce Performans Optimizasyonu: 14 İpuçları ve En İyi Uygulamalar
Yayınlanan: 2021-10-29Bir WooCommerce mağazası oluşturmak çok basittir: WooCommerce eklentisini kurun, bir veya iki ürün ekleyin, fiyatları belirleyin ve işte bir WooCommerce mağazası. Ancak başarılı bir WooCommerce mağazası işletmek oldukça farklıdır. Bir e-ticaret web sitesini planlamak ve optimize etmek kolay bir iş değildir, ancak daha hızlı sayfa hızları, daha yüksek dönüşüm oranları ve nihayetinde mağazanızdan daha fazla gelir elde etmek için uygulayabileceğiniz birçok WooCommerce optimizasyon ipucu ve en iyi uygulama vardır.
WooCommerce Optimizasyonu Neden Önemlidir?
Bugünlerde internetteki diğer her şeyde olduğu gibi, WooCommerce mağazanızı optimize etmek tamamen kullanıcı deneyimi (UX) ile ilgilidir. Kullanıcılar, çevrimiçi alışveriş yaparken belirli bir düzeyde cila, kullanılabilirlik ve hız bekler. Mağazanız bunu sağlamıyorsa, başka bir yere gidecekler. Ve başka bir yere hızla gidecekler. Bu olduğunda, potansiyel gelir kayıp gelir olur.
2012'de Amazon, yükleme sürelerinde fazladan bir saniyenin onlara her yıl 1,6 milyar dolara mal olabileceğini tahmin ediyordu. Bu rakam o zamandan beri sadece yıllar içinde büyüdü. Hiçbirimiz milyarlarca dolar gelir getirmiyorken (ve eğer öyleyseniz, büyük tebrikler diyelim!), WooCommerce optimizasyonu kesinlikle kârlılığınızı etkiler. Yüzlerce, binlerce veya milyarlarca dolar olsun.
1. WooCommerce Ayarlarını Optimize Edin
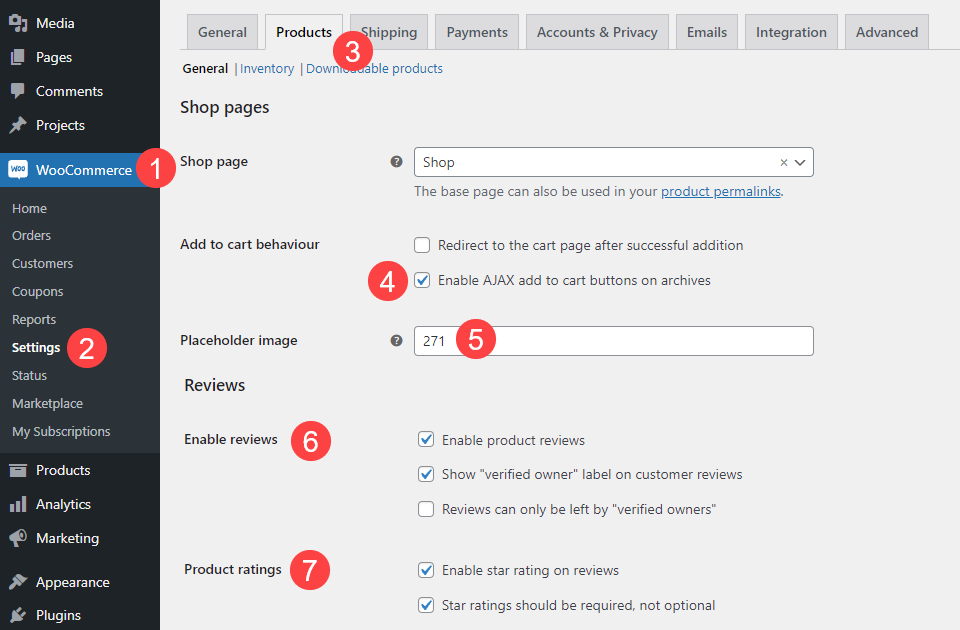
WooCommerce optimizasyonu ile başlamanız gereken yer kesinlikle WordPress panonuzdaki WooCommerce ayarlarıdır. WooCommerce - Ayarlar'a gidin ve Ürünler sekmesini bulun.

Sepete Ekle Davranışınızı [sic] kontrol edin ve Arşivlerde AJAX Sepete Ekle Düğmelerini Etkinleştir seçeneğinin işaretli olduğundan emin olun. Bu, büyük parçalar değil, yalnızca belirli sunucu çağrıları yapmanızı sağlar.
Yer Tutucu Resmi altında, düşük dosya boyutuna sahip küçük bir resmin (muhtemelen WEBP veya SVG) benzersiz kimliğine sahip olduğunuzdan emin olun. Bu şekilde, pek bir amaca hizmet etmeyen devasa bir yer tutucu ile sunucu alanını ve kullanıcı yükleme sürelerini tüketmezsiniz.
İncelemeleri Etkinleştir bölümü tercih edilir, ancak mümkün olan en hızlı yükleme sürelerini arıyorsanız, bunları devre dışı bırakın. Bu, sayfanın yardımcı programının performans maliyetinden daha ağır basmadığı bir bölümüdür. Her sitenin kullanıcı incelemesine ihtiyacı yoktur ve incelenmemiş çok sayıda ürün varsa daha küçük siteler profesyonel görünmeyebilir. Ek olarak, ürün incelemeleri birçok WooCommerce mağazası için bir spam kaynağıdır.
Son olarak, incelemelere izin verseniz bile Ürün Puanları muhtemelen devre dışı bırakılmalıdır. Yıldız derecelendirmeleri harikadır ve bir amaca hizmet eder, ancak birkaç kilobayttır ve mağazanızın kullanıcı deneyiminin genel kullanımı için gerekli değildir.
2. WooCommerce Optimize Edilmiş Barındırma Kullanın
Web siteniz ve WooCommerce mağazanız için optimize edebileceğiniz öğeler hakkında kontrol edebileceğiniz birçok şey var. Ancak birkaçı tamamen sizin elinizde değil. Buna sunucu tarafı kararlılığı, hız ve barındırma optimizasyonu dahildir. Günümüzde birçok barındırma şirketi, mağazanızın performansını artırmanın muhtemelen en iyi (ve en kolay) yolu olan WooCommerce için optimize edilmiş barındırma hizmeti sunmaktadır.
Liquid Web, WooCommerce'den en iyi şekilde yararlanmak için özel olarak tasarlanmış mükemmel bir barındırma seçeneği sunar. Sunduğu özellikleri görmek için tam genel bakışımızı okuyabilirsiniz. Ayrıca Kinsta, mağazanızdan en iyi şekilde yararlanmanıza yardımcı olan çok sağlam bir barındırma platformuna sahiptir.
Divi kullanıcısıysanız, SiteGround, Flywheel veya Pressable gibi Divi için optimize edilmiş barındırma ortaklarımızla yanlış gidemezsiniz.
Tamamen adil olmak gerekirse, herhangi bir türde yönetilen bir WordPress ana bilgisayarındaysanız, WooCommerce için bir şekilde optimize edilecekler ve pano genelinde en iyi desteği ve güncellemeleri sunacaklar.
Sonuç olarak, indirim planı olan bir pazarlık sunucusundaysanız, size WooCommerce için en iyi performansı vermeleri pek olası değildir . WooCommerce optimizasyon planınızda tek bir değişiklik yaparsanız, sağlam, yönetilen bir ana bilgisayar kullanarak yapmanız gereken tek şeydir.
Kendiniz Yapabileceklerinizi Optimize Edin
Kötü bir ana bilgisayarı gerçekten artırmak için yapabileceğiniz hiçbir şey olmasa da, web sitenizin o ana bilgisayarda olabildiğince verimli çalıştığından emin olmak için bazı adımlar atabilirsiniz .
Web Sitenizi Önbelleğe Alın
Öncelikle, web sitenizin önbelleğe alındığından emin olmanız gerekir. Orada birçok farklı WordPress önbelleğe alma eklentisi bulacaksınız, ancak testlerimizde WP Rocket, kullandığımız diğerlerinden daha iyi performans gösterdi. Bu, diğerlerinin kötü olduğu anlamına gelmez. Diğerlerinin yanı sıra LiteSpeed Cache, W3 Total Cache ve WP Fastest Cache ile iyi şanslar elde edeceksiniz. WPMU Dev'in Hummingbird adında harika bir aracı da var (ve üyelikleri ayrıca bu makalenin sonraki bölümünde ele alacağımız görüntü sıkıştırma araçlarını da içeriyor).
İyi Bir Tema Yükleyin
Tüm temalar eşit yaratılmamıştır. Ve bunu sadece bir tema şirketi olarak söylemiyoruz. WordPress.org tema deposu, ücretsiz olarak yükleyebileceğiniz temalarla doludur, ancak bunların tümü size en iyi performansı vermeyecektir.
Açıkçası Divi'nin size en iyi kullanıcı deneyimini ve performansını (WooCommerce veya başka türlü) sağlayacağını düşünüyoruz. Özellikle oluşturucumuzda bulunan WooCommerce modüllerimizi dikkate aldığınızda.
Ancak ücretsiz bir temaya ihtiyacınız varsa, Storefront, Automattic tarafından WooCommerce'e özgü bir tema olarak tasarlanmıştır. Bir geliştiriciyseniz, WooCommerce optimizasyonu için Storefront'u genişletmek için yapabileceğiniz çok şey var. Ancak olmasa bile, diğer birçok ücretsiz tema seçeneğinden daha iyidir.
3. Görüntü Gösteriminizi ve Teslimatınızı Sıkıştırın ve Optimize Edin
Bu şarkıyı binlerce kez duydunuz. Ancak web sitenizin yükleme hızını düşürmek ve en yüksek performansı elde etmek istiyorsanız, resimlerinizin mümkün olan en hızlı yükleme için optimize edildiğinden emin olmak istersiniz. Bunu işlemek için Imagify gibi bir hizmeti kullanabilir veya başlangıçta optimize edilmiş dosya biçimlerini yüklemek için manuel olarak zaman ayırabilirsiniz.
WordPress 5.8'de geliştiriciler varsayılan olarak WEBP desteğini içeriyordu ve bu çok yardımcı olabilir. Bu nedenle, WordPress'in en yeni sürümüne yükselttiğinizden emin olmak her zaman birinci önceliktir.
Doğru Boyutları Seçin
WordPress, web sitesi boyutunu otomatik olarak küçültmenize yardımcı olma konusunda uzun bir yol kat etmiş olsa da, en üst düzey performans arıyorsanız, WooCommerce mağazanıza yüklediğiniz ürün resimlerinin doğru çözünürlüklerde olduğundan emin olun. Ürün sayfanız 800×800 piksellik bir önizleme resmi gösteriyorsa, 800×800 piksellik bir resim dosyası yükleyin.
Bunu yapmak, bir tarayıcının sitenizi yükleme süresini azaltır çünkü görüntüleri anında yeniden boyutlandırmaz.

Doğru Resim Sayısını Seçin
Bir WooCommerce ürünü için doğru sayıda ürün resmi yoktur. Bazı ürünler, onunla ilgili her şeyi sergilemek için yarım düzine veya daha fazla resme ihtiyaç duyar. Ancak bazıları tek bir fotoğrafla idare edebilir. Resmin yeniden boyutlandırılmadan kapsayıcıya sığmasını sağlamak için zaman ayırmanız, müşterileriniz için her zaman daha iyi bir deneyim sağlar.
CDN kullanın
Birçok web teknolojisinde olduğu gibi, içerik dağıtım ağı (CDN) kullanmak da yıllar içinde daha basit, daha kolay ve daha ucuz hale geldi. Bugün, birçok ana bilgisayar ücretsiz CDN seçenekleri sunuyor (örneğin, Planlarına Cloudflare'ın ücretsiz sürümünün eklendiği SiteGround). Jetpack gibi eklentiler, görüntü dağıtımı için ücretsiz CDN seçeneklerine bile sahiptir.
Açıkçası bunlardan daha fazla seçenek var ve WordPress ile kullanım için en iyi CDN'leri ayırdık.
4. Önemli Web Verilerine Dikkat Edin
Önemli Web Verileri siteniz için yalnızca sayfa sıralaması ve Google'ın sayfa hızı dizini açısından önemli olmakla kalmaz, aynı zamanda sitenizin UX'ini nicel olarak ölçmenin en iyi yollarından biridir. Basitçe ifade etmek gerekirse, Önemli Web Verileri, sitenizin gerçek dünyadaki kullanıcı senaryolarına nasıl uyduğunu belirlemek için Google'ın kullandığı bir dizi ölçümdür.
Google, en fazla ağırlık verdiği Önemli Web Verilerinin zamanla değişebileceğini kabul etse de, puanınızı yükseltmenin ve UX sürtünmesini azaltmanın temelleri konusunda size yol gösterecek bir dizi kılavuzumuz var.
- İlk Contentful Paint (FCP)
- En Büyük İçerikli Boya (LCP)
- İlk Giriş Gecikmesi (FID)
- Kümülatif Düzen Kaydırma (CLS)
- İlk Bayt Süresi (TTFB)
- Hız Endeksi
Önemli Web Verileri genel olarak web sitenize odaklanır, ancak test ettikleri her bir ölçüm doğrudan WooCommerce mağazanız için geçerlidir. Ürün sayfalarınızın ve vitrinlerinizin bu testlerde son derece iyi puan almasını istiyorsunuz. Başta söylediğimiz gibi, zayıf UX, satış kaybına neden olabilir. Ve bu metrikler doğrudan sitenizin UX'ini ölçer.
Sitenizin Kodunu Optimize Edin
Gereksiz yere şişirilmiş kod, sitenin yavaş yüklenmesine neden olur. Yukarıdaki WooCommerce ayarlarına benzer şekilde, gerekli değilse incelemeleri çıkarırsınız, sitenizin JavaScript, HTML ve CSS kodunu küçülttüğünüzden, ertelediğinizden ve optimize ettiğinizden emin olmak, sitenizin Önemli Web Verileri ile iyi performans göstermesi için zorunludur. kullanıcıları müşterilere dönüştürmek.
Birçok önbelleğe alma eklentisi, kodunuzu küçültme seçeneğine sahiptir ve bundan yararlanmanızı şiddetle öneririz. Küçültme, yalnızca gereksiz karakterleri çıkarma işlemidir; bu, genellikle onu insan tarafından okunabilir kılan boşluk anlamına gelir. Divi bunu şimdi otomatik olarak yapıyor, yani bir Elegant Themes üyesiyseniz, kaydolmanıza bile gerek yok.
Diğer bazı temalar ayrıca kodu küçültme ve oluşturmayı engelleyen komut dosyalarını erteleme seçeneği sunar, ancak çoğu zaman etkinleştirilmesini gerektirir. Özelliğin desteklenip desteklenmediğini görmek için tema seçeneklerinizi kontrol edin.
5. WooCommerce'i Düzenli Olarak Güncelleyin
Bu çok kolay. WooCommerce'i siteniz için güvenli olduğu sıklıkta güncellemeniz gerekir. Elbette, siz ve müşterileriniz için en sorunsuz deneyimi sağlamak için WooCommerce dosyalarınızı güncellemeden önce bazı en iyi uygulamaları izleyin. WooCommerce büyüdükçe, güncellemeler sorunlu noktaları düzeltir, kullanıcı arayüzünü iyileştirir ve hataları giderir. Güncellemeler genellikle diğer temalar ve eklentilerle uyumluluk sorunları içerir ve ayrıca Core WordPress güncellemelerinden yararlanır. WooCommerce'in daha eski bir sürümünü çalıştırırsanız, satışlarınızı kaybetmeniz neredeyse garantidir.
6. Müşteri Yolculuğunuzu İzleyin
Mağazanızın müşteri yolculuğunun denetimini hiç yapmadıysanız, şimdi bunu yapmanın tam zamanı. Kullanıcılarınızın sitenizi nasıl gördüğünü ve ürünlerinize nasıl göz attığını tam olarak bilmek, optimizasyonu en fazla etki için nereye uygulayacağınız konusunda size kapsamlı bilgiler verebilir. Tam bir denetim yapmanın dışında, dönüşümleri artırmak için kullanıcının hesap sayfasında ve ödeme akışınızda birkaç şey yapabilirsiniz.
Ödeme İşleminizi Kolaylaştırın
WooCommerce optimizasyonunun nihai hedefi, dönüşümleri artırmaktır. Yani bir ziyaretçiyi müşteriye dönüştürmek. Bunu yapmanın en kolay yolu, bunlar ile nihai satış arasındaki UX sürtünmesini ortadan kaldırmaktır. Atmaları gereken daha az adım, tıklamaları ve yüklemeleri gereken daha az ekran ve yapmaları gereken daha basit (potansiyel olarak daha az) seçimler, dönüştürme olasılıkları artar.
Bunu yapmanın bir yolu, tek bir sayfada var olan bir ödeme süreci tasarlamak için Divi Woo modülleri veya WooCommerce blokları gibi yazılımları kullanmaktır. [woocommerce_cart] ve [woocommerce_checkout] gibi WooCommerce kısa kodlarını koşullu mantık kullanarak ürün sayfalarındaki bloklar ve modüllerle birleştirerek, keşiften sevkiyata kadar tüm süreci tek bir sayfada tutabilirsiniz.
Kullanıcılarla mobil cihazlarda ilgilenirken (ve çoğu e-ticaret satışı mobil cihazlardan gelir), daha basit tutmak daha fazla dönüşüm anlamına gelir.
Yukarı Satış Yukarı Satış Yukarı Satış
Ek satış, bir kişi ödemeye yaklaşırken eklentiler ve ek ürünler sunma uygulamasıdır. Bir tuğla-harç mağazasında, bunlar genellikle kasanın yanında şeker veya oyuncak ya da daha küçük hazır ürünler gibi anlık satın almalardır. Bir WooCommerce mağazasında bunlar herhangi bir şey olabilir.
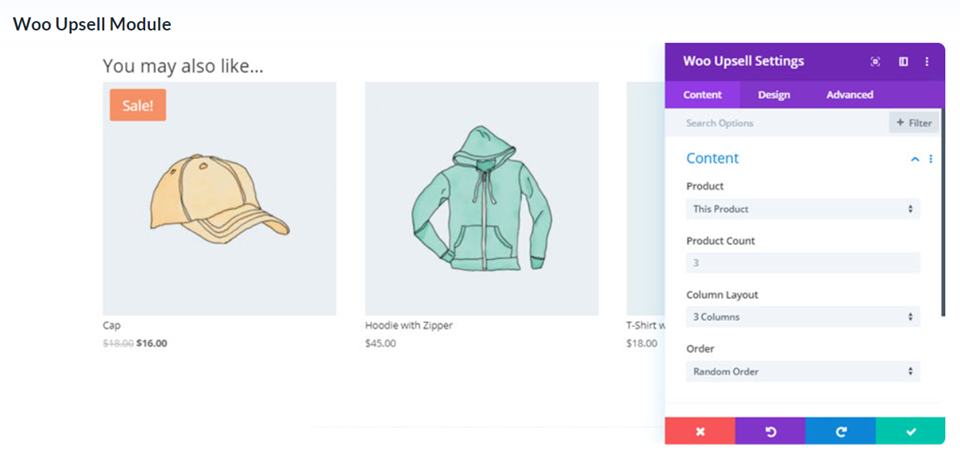
Müşteriden daha fazla öğe eklemesini istemek için ödeme ekranınıza bir "Beğenebilirsiniz" bloğu ekleyebilirsiniz; bu, yalnızca küçük bir optimizasyon ayarıdır, ancak dönüşüm oranı üzerinde büyük bir etkisi olabilir. Örneğin Divi kullanıcıları, Woo Upsell Modülümüzle oluşturucuda bu özelliğe sahiptir. Yukarı satış modülü, yukarı satışların nasıl ve ne zaman ortaya çıktığını mükemmel bir şekilde görüntülemek için Divi koşul seçenekleri kullanılarak daha da optimize edilebilir.

Ek olarak, kullanıcının Hesabım sayfası da dahil olmak üzere varsayılan WooCommerce sayfalarından herhangi birine öne çıkan ürünler ekleyebilirsiniz. Bunu yaparak, onları doğrudan alakalı öğelerle hedefliyorsunuz.
WooCommerce Optimizasyonu ile Tamamlama
WooCommerce'i optimize etmek, çok yönlü ve karmaşık bir girişimdir. Ancak, bunu bireysel görevlere ve uygulamalara ayırarak zaman içinde sitenizde büyük bir gelişme görebilirsiniz. Ürün sayfalarınızı yalnızca gerekli bilgileri içerecek şekilde özelleştirmekten, Önemli Web Verilerine ayak uydurmaktan, müşterileriniz için doğru yukarı satış/ödeme iş akışını oluşturmaya kadar, WooCommerce optimizasyonu için şüphesiz bir fark yaratacak birçok özel nokta vardır. astar.
Siteleriniz için yaptığınız WooCommerce optimizasyonlarından bazıları nelerdir?
Makalede öne çıkan resim Julia Tim / Shutterstock.com
