Optimizarea performanței WooCommerce: 14 sfaturi și cele mai bune practici
Publicat: 2021-10-29Crearea unui magazin WooCommerce este foarte simplă: instalați pluginul WooCommerce, adăugați un produs sau două, setați prețuri și gata – un magazin WooCommerce. Dar conducerea unui magazin WooCommerce de succes este considerabil diferit. Planificarea și optimizarea unui site web de comerț electronic nu este o sarcină ușoară, dar există o mulțime de sfaturi de optimizare WooCommerce și cele mai bune practici pe care le puteți implementa pentru a obține viteze mai rapide ale paginii, rate de conversie mai mari și, în cele din urmă, mai multe venituri din magazinul dvs.
De ce este importantă optimizarea WooCommerce
Ca și în orice altceva de pe internet în zilele noastre, optimizarea magazinului dvs. WooCommerce se referă la experiența utilizatorului (UX). Utilizatorii se așteaptă la un anumit nivel de lustruire, utilizare și viteză atunci când cumpără online. Dacă magazinul dvs. nu oferă acest lucru, vor merge în altă parte. Și vor merge repede în altă parte. Când se întâmplă acest lucru, veniturile potențiale devin venituri pierdute.
În 2012, Amazon a estimat că o singură secundă în plus în timpul de încărcare ar putea costa până la 1,6 miliarde de dolari în fiecare an. Această cifră a crescut doar în anii de atunci. În timp ce niciunul dintre noi nu aduce venituri de miliarde de dolari (și dacă sunteți, să vă felicităm!), optimizarea WooCommerce vă afectează cu siguranță rezultatul final. Indiferent dacă sunt sute, mii sau miliarde de dolari.
1. Optimizați setările WooCommerce
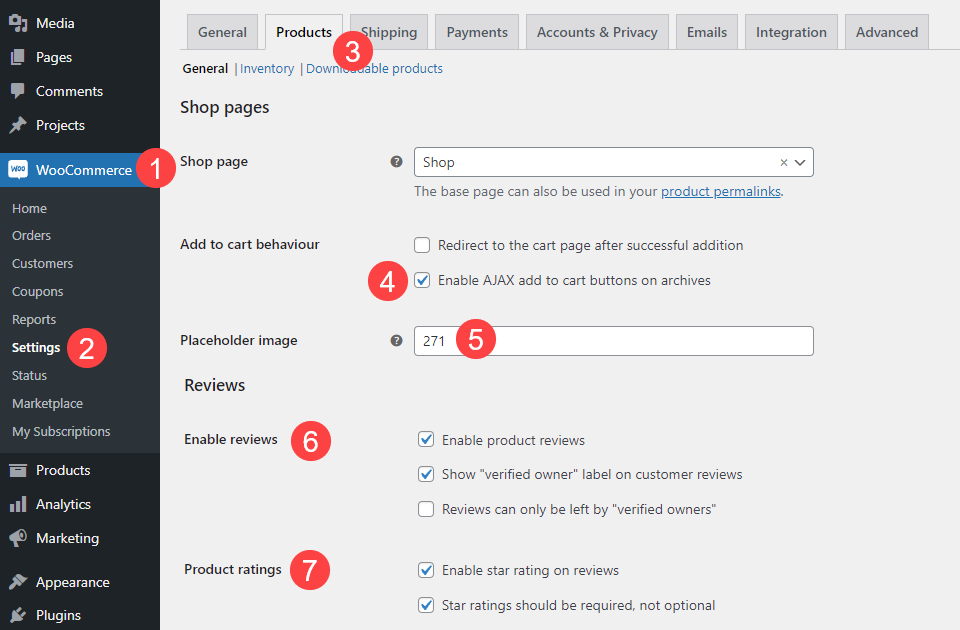
Locul de început cu optimizarea WooCommerce este cu siguranță setările WooCommerce din tabloul de bord WordPress. Accesați WooCommerce - Setări și găsiți fila Produse .

Verificați comportamentul Adăugați în coș [sic] și asigurați-vă că este bifată Activarea butoanelor AJAX Add to Cart din arhive . Acest lucru va face astfel încât să efectuați numai apeluri de server specifice, nu bucăți mari.
Sub Imagine substituent , asigurați-vă că aveți ID-ul unic al unei imagini mici (probabil WEBP sau SVG) cu o dimensiune redusă a fișierului. În acest fel, nu veți consuma spațiu pe server și timpii de încărcare ale utilizatorilor cu un substituent imens care nu servește prea mult unui scop.
Secțiunea Activare recenzii este de preferință, dar dacă sunteți în căutarea celor mai rapidi timpi de încărcare posibil, dezactivați-le. Aceasta este doar o secțiune a paginii în care utilitatea nu depășește costul de performanță. Nu orice site are nevoie de recenzii ale utilizatorilor, iar site-urile mai mici pot părea neprofesionale dacă există o mulțime de produse nerevizuite. În plus, recenziile produselor sunt o sursă de spam pentru multe magazine WooCommerce.
În cele din urmă, evaluările produselor ar trebui probabil dezactivate, chiar dacă permiteți recenzii. Evaluările cu stele sunt grozave și au un scop, dar sunt câțiva kiloocteți care nu sunt necesari pentru utilitatea generală a UX-ului magazinului dvs.
2. Utilizați găzduirea optimizată WooCommerce
Există o mulțime de lucruri pe care le poți controla despre site-ul tău web și elemente pe care le poți optimiza pentru magazinul tău WooCommerce. Câteva, totuși, sunt complet din mâinile tale. Aceasta include stabilitatea pe partea de server, viteza și optimizarea găzduirii. Multe companii de găzduire oferă astăzi găzduire optimizată pentru WooCommerce, care este probabil cea mai bună (și cea mai ușoară) modalitate de a crește performanța magazinului dvs.
Liquid Web oferă o opțiune excelentă de găzduire, concepută special pentru a profita la maximum de WooCommerce. Puteți citi prezentarea noastră completă pentru a vedea detaliile pe care le oferă. În plus, Kinsta are o platformă de găzduire solidă, care vă ajută să profitați la maximum de magazinul dvs.
Dacă sunteți utilizator Divi, nu puteți greși cu partenerii noștri de găzduire optimizați pentru Divi, cum ar fi SiteGround, Flywheel sau Pressable.
Deși, pentru a fi complet corect, dacă sunteți pe o gazdă WordPress gestionată de orice fel, acestea vor fi oarecum optimizate pentru WooCommerce, oferind cel mai bun suport și actualizări la nivel general.
Concluzia este că, dacă sunteți într-o gazdă de chilipir cu un plan de reduceri, este foarte puțin probabil ca acestea să vă ofere cele mai bune performanțe pentru WooCommerce. Dacă faceți una, o singură modificare în planul dvs. de optimizare WooCommerce, folosirea unei gazde solide și gestionate este cea care trebuie făcută.
Optimizați ceea ce puteți
Deși nu puteți face nimic pentru a stimula cu adevărat o gazdă proastă, puteți lua câțiva pași pentru a vă asigura că site-ul dvs. rulează cât mai eficient posibil pe gazda respectivă.
Memorați cache site-ul dvs
În primul rând, trebuie să vă asigurați că site-ul dvs. este stocat în cache. Veți găsi o mulțime de pluginuri WordPress diferite de cache, dar în testele noastre, WP Rocket a funcționat mai bine decât altele pe care le-am folosit. Asta nu înseamnă că alții sunt răi. Veți avea noroc cu LiteSpeed Cache, W3 Total Cache și WP Fastest Cache, printre altele. WPMU Dev are și un instrument fantastic numit Hummingbird (și calitatea lor de membru include și instrumente de compresie a imaginilor pe care le vom acoperi în următoarea secțiune a acestui articol).
Instalați o temă bună
Toate temele nu sunt create egale. Și nu spunem asta doar ca o companie tematică. Depozitul de teme WordPress.org este plin de teme pe care le puteți instala gratuit, dar nu toate vă vor oferi cea mai bună performanță.
În mod evident, simțim că Divi vă va oferi cea mai bună experiență de utilizator și performanță (WooCommerce sau altfel). Mai ales când iei în considerare modulele noastre WooCommerce incluse în constructorul nostru.
Dacă aveți nevoie de o temă gratuită, totuși, Storefront este conceput de Automattic ca o temă specifică WooCommerce. Dacă sunteți dezvoltator, puteți face multe pentru a extinde Storefront pentru optimizarea WooCommerce. Dar chiar dacă nu, este mai bine decât multe dintre celelalte opțiuni de teme gratuite disponibile.
3. Comprimați și optimizați afișarea și livrarea imaginii
Ai auzit acest cântec de o mie de ori. Dar dacă doriți să reduceți viteza de încărcare a site-ului dvs. și să obțineți cea mai mare performanță, doriți să vă asigurați că imaginile sunt optimizate pentru o încărcare cât mai rapidă posibilă. Puteți utiliza un serviciu precum Imagify pentru a le gestiona sau vă puteți dedica manual timp pentru a încărca formate de fișiere optimizate pentru început.
În WordPress 5.8, dezvoltatorii au inclus suport WEBP în mod implicit, ceea ce poate ajuta foarte mult. Prin urmare, asigurarea faptului că ați făcut upgrade la cea mai nouă versiune de WordPress este întotdeauna o prioritate.
Alegeți dimensiunile potrivite
În timp ce WordPress a parcurs un drum lung în ceea ce privește ajutându-vă să mențineți automat dimensiunea site-ului web, dacă sunteți în căutarea unor performanțe de top, asigurați-vă că imaginile produselor pe care le încărcați în magazinul dvs. WooCommerce sunt rezoluțiile potrivite. Dacă pagina produsului dvs. afișează o imagine de previzualizare de 800×800 px , încărcați un fișier imagine de 800×800 px .
Procedând astfel, se reduce timpul de încărcare a site-ului pentru un browser, deoarece nu va redimensiona imaginile din mers.
Alegeți numărul corect de imagini
Nu există un număr corect de imagine a produsului pentru un produs WooCommerce. Unele produse au nevoie de o jumătate de duzină sau mai multe imagini pentru a prezenta totul despre ele. Cu toate acestea, unii se pot descurca cu o singură poză. Alocarea timpului pentru a vă asigura că imaginea se potrivește containerului fără a fi nevoie să fie redimensionată va avea întotdeauna ca rezultat o experiență mai bună pentru clienții dvs.

Utilizați un CDN
Ca și în cazul multor tehnologii web, utilizarea unei rețele de livrare de conținut (CDN) a devenit mai simplă, mai ușoară și mai ieftină de-a lungul anilor. Astăzi, multe gazde oferă opțiuni CDN gratuite (cum ar fi SiteGround care are versiunea gratuită a Cloudflare integrată în planurile lor). Plugin-urile precum Jetpack au chiar și opțiuni CDN gratuite pentru livrarea imaginilor.
Evident, există mai multe opțiuni decât acelea și am defalcat cele mai bune CDN-uri pentru utilizare cu WordPress.
4. Fiți atenți la Core Web Vitals
Nu numai că Core Web Vitals sunt importante pentru site-ul dvs. în ceea ce privește rangul paginii și indexul de viteză al paginii Google, ele sunt și una dintre cele mai bune modalități de a evalua cantitativ UX-ul site-ului dvs. Pe scurt, Core Web Vitals sunt o serie de valori pe care Google le folosește pentru a determina modul în care site-ul dvs. ține fața scenariilor de utilizatori din lumea reală.
În timp ce Google susține că Core Web Vitals pe care le cântărește cel mai mult se pot schimba în timp, avem o serie de ghiduri pentru a vă ghida prin elementele de bază ale creșterii scorului și scăderii frecării UX.
- Prima vopsea satisfăcătoare (FCP)
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
- Timpul până la primul octet (TTFB)
- Indicele de viteză
Core Web Vitals se concentrează pe site-ul dvs. în general, dar fiecare măsurătoare pe care o testează se aplică direct magazinului dvs. WooCommerce. Vrei ca paginile tale de produse și vitrinele tale să obțină rezultate excepționale la aceste teste. După cum am spus la început, UX slabă poate duce la pierderi de vânzări. Și aceste valori măsoară direct UX-ul site-ului tău.
Optimizați codul site-ului dvs
Codul umflat inutil determină încărcarea lentă a site-ului. La fel ca setările WooCommerce de mai sus, în care eliminați recenziile dacă nu sunt necesare, asigurați-vă că reduceți, amânați și optimizați codul JavaScript, HTML și CSS al site-ului dvs. este esențial pentru ca site-ul dvs. să funcționeze bine cu Core Web Vitals și în conversia utilizatorilor în clienți.
Multe pluginuri de stocare în cache au opțiunea de a reduce codul și vă recomandăm să profitați de acest lucru. Minimizarea este doar procesul de eliminare a oricăror caractere inutile, ceea ce înseamnă de obicei spațiere care îl face lizibil de către om. Divi face acest lucru automat acum, așa că, dacă sunteți membru Elegant Themes, nici nu trebuie să vă înscrieți.
Unele alte teme oferă, de asemenea, opțiunea de a reduce codul și de a amâna scripturile de blocare a randării, dar adesea necesită activarea acestuia. Verificați opțiunile temei pentru a vedea dacă funcția este acceptată.
5. Actualizați WooCommerce în mod regulat
Aceasta este o idee deloc. Trebuie să actualizați WooCommerce cât de des este sigur pentru site-ul dvs. Urmați câteva dintre cele mai bune practici înainte de a vă actualiza fișierele WooCommerce, desigur, pentru a asigura cea mai bună experiență pentru dvs. și clienții dvs. Pe măsură ce WooCommerce crește, actualizările rezolvă problemele, îmbunătățesc interfața de utilizare și elimină erori. Adesea, actualizările conțin probleme de compatibilitate cu alte teme și pluginuri, precum și profită de actualizările Core WordPress. Dacă rulați o versiune mai veche de WooCommerce, aveți aproape garantat pierderea vânzărilor.
6. Monitorizați-vă călătoria clientului
Dacă nu ați efectuat niciodată un audit al călătoriei clienților magazinului dvs., acum este momentul să faceți acest lucru. Cunoașterea exactă a modului în care utilizatorii vă văd site-ul și răsfoiesc produsele dvs. vă poate oferi informații masive despre unde să aplicați optimizarea pentru cel mai mare impact. În afară de a efectua un audit complet, puteți face câteva lucruri în pagina contului utilizatorului și în fluxul dvs. de plată pentru a crește conversiile.
Simplifică-ți procesul de plată
Scopul final al optimizării WooCommerce este creșterea conversiilor. Adică pentru a transforma un vizitator într-un client. Cel mai simplu mod de a face asta este eliminarea frecării UX dintre ele și vânzarea finală. Cu cât trebuie să facă mai puțini pași, cu atât mai puține ecrane trebuie să facă clic și să se încarce, iar cu cât trebuie să facă alegeri mai simple (potențial mai puține), cu atât sunt mai multe șanse să facă conversie.
O modalitate de a face acest lucru este să utilizați software precum modulele Divi Woo sau blocurile WooCommerce pentru a proiecta un proces de achiziție care există într-o singură pagină. Combinând codurile scurte WooCommerce, cum ar fi [woocommerce_cart] și [woocommerce_checkout] cu blocuri și module de pe paginile de produse, folosind o logică condiționată, puteți avea întregul proces de la descoperire până la livrare pe o singură pagină.
Atunci când aveți de-a face cu utilizatorii de pe dispozitive mobile (și majoritatea vânzărilor de comerț electronic vin de pe dispozitive mobile), menținerea simplității înseamnă mai multe conversii.
Upsell Upsell Upsell
Upselling este practica de a oferi suplimente și produse suplimentare pe măsură ce o persoană se apropie de finalizare. Într-un magazin de cărămidă și mortar, acestea sunt adesea achiziții impulsive lângă registru, cum ar fi bomboane sau jucării sau articole mai mici. Într-un magazin WooCommerce, acestea pot fi orice.
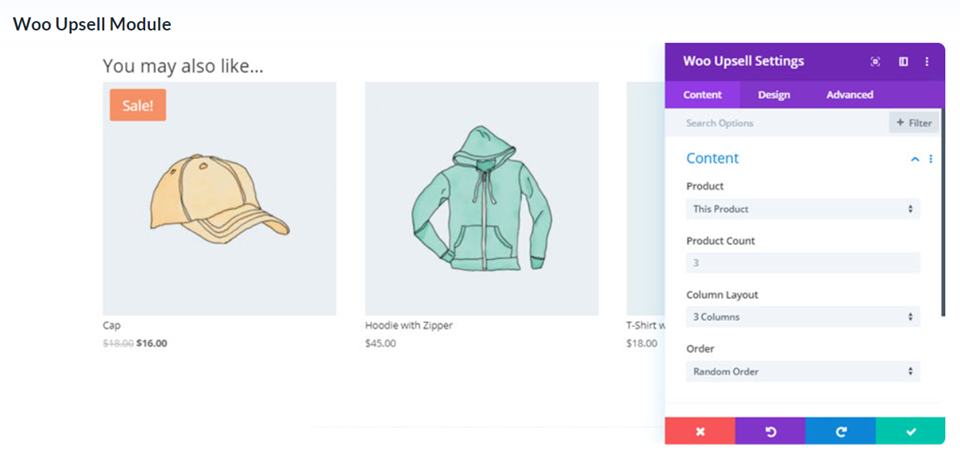
Puteți adăuga un bloc „Îți poate plăcea și” pe ecranul de finalizare a comenzii pentru a-i solicita clientului să adauge și mai multe articole, ceea ce este doar o mică modificare de optimizare, dar care poate avea un impact uriaș asupra ratei de conversie. Utilizatorii Divi, de exemplu, au această funcție disponibilă în builder cu modulul nostru Woo Upsell. Modulul de upsell poate fi optimizat în continuare utilizând opțiunile de condiție Divi pentru a afișa perfect cum și când apar vânzările.

În plus, puteți adăuga produse prezentate la oricare dintre paginile WooCommerce implicite, inclusiv pagina Contul meu a utilizatorului. Procedând astfel, îi vizați direct cu articole relevante.
Încheierea cu optimizarea WooCommerce
Optimizarea WooCommerce este o activitate complexă și cu mai multe fațete. Cu toate acestea, împărțind-o în sarcini și practici individuale, puteți observa o îmbunătățire semnificativă a site-ului dvs. în timp. De la personalizarea paginilor dvs. de produse pentru a include doar informațiile necesare, ținerea pasului cu Core Web Vitals, până la crearea fluxului de lucru potrivit de upsell/checkout pentru clienții dvs., există o mulțime de locuri specifice pentru optimizarea WooCommerce care, fără îndoială, vor face o diferență în partea de jos. linia.
Care sunt unele dintre optimizările WooCommerce pe care le-ați făcut pentru site-urile dvs.?
Imagine prezentată în articol de Julia Tim / shutterstock.com
