Otimização de desempenho do WooCommerce: 14 dicas e práticas recomendadas
Publicados: 2021-10-29Criar uma loja WooCommerce é muito simples: instale o plugin WooCommerce, adicione um ou dois produtos, defina preços e pronto – uma loja WooCommerce. Mas administrar uma loja WooCommerce de sucesso é consideravelmente diferente. Planejar e otimizar um site de comércio eletrônico não é tarefa fácil, mas há muitas dicas de otimização do WooCommerce e práticas recomendadas que você pode implementar para obter velocidades de página mais rápidas, taxas de conversão mais altas e, finalmente, mais receita de sua loja.
Por que a otimização do WooCommerce é importante
Como tudo na internet hoje em dia, otimizar sua loja WooCommerce tem tudo a ver com a experiência do usuário (UX). Os usuários esperam um certo nível de polimento, usabilidade e velocidade ao fazer compras online. Se sua loja não fornecer isso, eles irão para outro lugar. E eles vão para outro lugar rápido. Quando isso acontece, a receita potencial se torna receita perdida.
Em 2012, a Amazon estimou que um único segundo extra no tempo de carregamento poderia custar até US$ 1,6 bilhão por ano. Esse número só cresceu nos anos desde então. Embora nenhum de nós esteja gerando bilhões de dólares em receita (e se você estiver, deixe-nos dizer grandes parabéns!), a otimização do WooCommerce definitivamente afeta seus resultados. Seja na casa das centenas ou milhares ou bilhões de dólares.
1. Otimize as configurações do WooCommerce
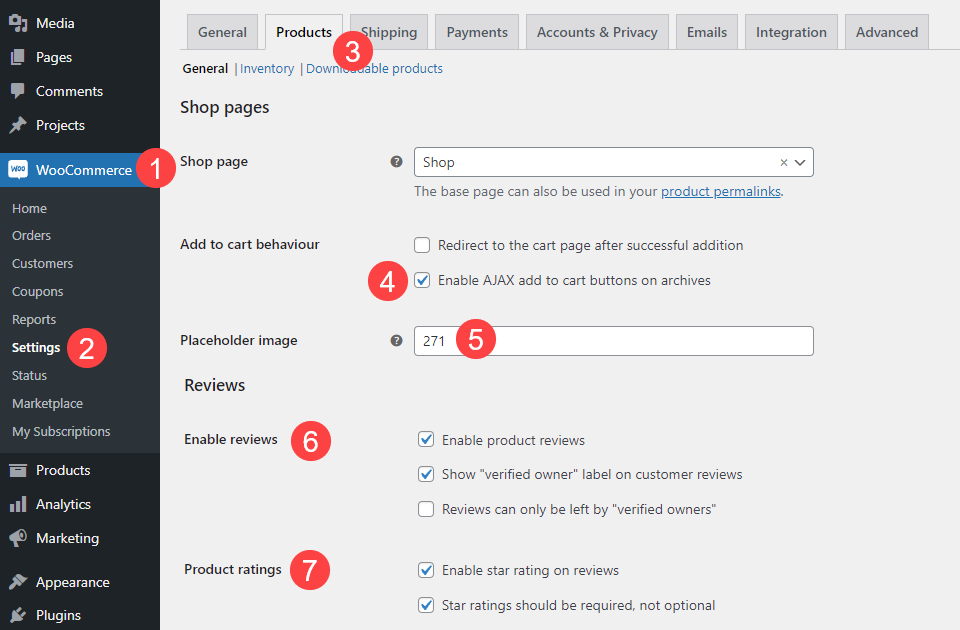
O lugar para começar com a otimização do WooCommerce é definitivamente as configurações do WooCommerce no seu painel do WordPress. Vá para WooCommerce – Configurações e encontre a guia Produtos .

Verifique o comportamento Adicionar ao carrinho [sic] e certifique-se de que Ativar botões AJAX Adicionar ao carrinho nos arquivos esteja marcado. Isso fará com que você faça apenas chamadas de servidor específicas, não grandes pedaços.
Em Placeholder Image , certifique-se de ter o ID exclusivo de uma imagem pequena (provavelmente WEBP ou SVG) com um tamanho de arquivo baixo. Dessa forma, você não estará consumindo espaço do servidor e tempos de carregamento do usuário com um enorme espaço reservado que não serve muito a um propósito.
A seção Ativar revisões é a preferência, mas se você estiver procurando os tempos de carregamento mais rápidos possíveis, desative-os. Essa é apenas uma seção da página onde sua utilidade não supera seu custo de desempenho. Nem todo site precisa de avaliações de usuários, e sites menores podem parecer pouco profissionais se houver muitos produtos não revisados. Além disso, as análises de produtos são uma fonte de spam para muitas lojas WooCommerce.
Por fim, as classificações do produto provavelmente devem ser desativadas, mesmo se você permitir avaliações. As classificações por estrelas são ótimas e servem a um propósito, mas são alguns kilobytes que não são necessários na utilidade geral do UX da sua loja.
2. Use a hospedagem otimizada para WooCommerce
Há muitas coisas que você pode controlar sobre seu site e elementos que você pode otimizar para sua loja WooCommerce. Alguns, no entanto, estão totalmente fora de suas mãos. Isso inclui estabilidade do lado do servidor, velocidade e otimização de hospedagem. Muitas empresas de hospedagem hoje oferecem hospedagem otimizada para WooCommerce, que é provavelmente a melhor (e mais fácil) maneira de melhorar o desempenho da sua loja.
A Liquid Web oferece uma excelente opção de hospedagem projetada especificamente para aproveitar ao máximo o WooCommerce. Você pode ler nossa visão geral completa para ver as especificidades que ela oferece. Além disso, Kinsta possui uma plataforma de hospedagem sólida que ajuda você a aproveitar ao máximo sua loja.
Se você é um usuário Divi, não há como errar com nossos parceiros de hospedagem otimizados para Divi, como SiteGround, Flywheel ou Pressable.
No entanto, para ser completamente justo, se você estiver em um host gerenciado do WordPress de qualquer tipo, eles serão otimizados para o WooCommerce, oferecendo o melhor suporte e atualizações em geral.
A conclusão é que, se você estiver em um host de barganha com um plano de desconto, é altamente improvável que eles ofereçam o melhor desempenho para o WooCommerce. Se você fizer uma única alteração no seu plano de otimização do WooCommerce, usar um host sólido e gerenciado é o único a fazer.
Otimize o que você mesmo pode
Embora não haja nada que você possa fazer para realmente impulsionar um host ruim, você pode tomar algumas medidas para garantir que seu site seja executado da maneira mais eficiente possível nesse host.
Cache seu site
Primeiro, você precisa ter certeza de que seu site está armazenado em cache. Você encontrará muitos plugins de cache WordPress diferentes por aí, mas em nossos testes, o WP Rocket teve um desempenho melhor do que outros que usamos. Isso não quer dizer que os outros são ruins. Você terá boa sorte com LiteSpeed Cache, W3 Total Cache e WP Fastest Cache, entre outros. O WPMU Dev também possui uma ferramenta fantástica chamada Hummingbird (e sua associação também inclui ferramentas de compactação de imagem que abordaremos na próxima seção deste artigo).
Instale um bom tema
Todos os temas não são criados iguais. E não dizemos isso apenas como uma empresa temática. O repositório de temas do WordPress.org está cheio de temas para você instalar gratuitamente, mas nem todos eles vão te dar o melhor desempenho.
Obviamente, sentimos que o Divi proporcionará a melhor experiência e desempenho do usuário (WooCommerce ou não). Especialmente quando você leva em consideração nossos módulos WooCommerce incluídos em nosso construtor.
Se você precisar de um tema gratuito, no entanto, o Storefront foi projetado pela Automattic como um tema específico do WooCommerce. Se você é um desenvolvedor, há muito o que fazer para expandir a otimização do Storefront para WooCommerce. Mas mesmo que não, é melhor do que muitas outras opções de temas gratuitos por aí.
3. Comprima e otimize sua exibição e entrega de imagens
Você já ouviu essa música mil vezes. Mas se você quiser diminuir a velocidade de carregamento do seu site e obter o máximo de desempenho, certifique-se de que suas imagens sejam otimizadas para o carregamento mais rápido possível. Você pode usar um serviço como o Imagify para lidar com isso ou pode manualmente fazer upload de formatos de arquivo otimizados para começar.
No WordPress 5.8, os desenvolvedores incluíram suporte WEBP por padrão, o que pode ajudar muito. Portanto, certificar-se de que você atualizou para a versão mais recente do WordPress é sempre uma prioridade.
Escolha as Dimensões Certas
Embora o WordPress tenha percorrido um longo caminho em termos de ajudá-lo a manter o tamanho do site reduzido automaticamente, se você estiver procurando por desempenho de primeira linha, certifique-se de que as imagens de produtos que você envia para sua loja WooCommerce sejam as resoluções corretas. Se a página do seu produto exibir uma imagem de visualização de 800×800 px , faça upload de um arquivo de imagem de 800×800 px .
Isso reduz a quantidade de tempo para um navegador carregar seu site porque não redimensionará as imagens em tempo real.

Escolha o número certo de imagens
Não existe um número certo de imagem de produto para um produto WooCommerce. Alguns produtos precisam de meia dúzia ou mais de imagens para mostrar tudo sobre ele. No entanto, alguns podem sobreviver com uma única imagem. Dedicar um tempo para garantir que a imagem se encaixe no contêiner sem precisar ser redimensionada sempre resultará em uma melhor experiência para seus clientes.
Usar um CDN
Tal como acontece com muitas tecnologias da Web, o uso de uma rede de entrega de conteúdo (CDN) tornou-se mais simples, fácil e barato ao longo dos anos. Hoje, muitos hosts oferecem opções gratuitas de CDN (como o SiteGround, com a versão gratuita do Cloudflare incorporada em seus planos). Plugins como o Jetpack ainda têm opções gratuitas de CDN para entrega de imagens.
Obviamente, há mais opções do que apenas essas, e dividimos as melhores CDNs para uso com o WordPress.
4. Preste atenção aos principais pontos vitais da Web
Os Core Web Vitals não são apenas importantes para o seu site em termos de classificação de página e índice de velocidade de página do Google, mas também são uma das melhores maneiras de avaliar quantitativamente o UX do seu site. Simplificando, os Core Web Vitals são uma série de métricas que o Google usa para determinar como seu site se comporta em cenários de usuários do mundo real.
Embora o Google afirme que os Core Web Vitals que pesam mais podem mudar ao longo do tempo, temos uma série de guias para orientá-lo no básico sobre como aumentar sua pontuação e diminuir o atrito do UX.
- Primeira pintura de conteúdo (FCP)
- Maior pintura de conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
- Tempo para o primeiro byte (TTFB)
- Índice de velocidade
Os Core Web Vitals são focados em seu site em geral, mas cada métrica que eles testam se aplica diretamente à sua loja WooCommerce. Você deseja que suas páginas de produtos e vitrines tenham uma pontuação excepcional nesses testes. Como dissemos no início, UX ruim pode levar à perda de vendas. E essas métricas medem diretamente o UX do seu site.
Otimize o código do seu site
O código desnecessariamente inchado causa lentidão no carregamento do site. Muito parecido com as configurações do WooCommerce acima, onde você retira as revisões se elas não forem necessárias, certificar-se de minimizar, adiar e otimizar o código JavaScript, HTML e CSS do seu site é imperativo para que seu site funcione bem com Core Web Vitals e em converter usuários em clientes.
Muitos plugins de cache têm a opção de minimizar seu código, e é altamente recomendável aproveitar isso. A redução é apenas o processo de remover quaisquer caracteres desnecessários, o que geralmente significa espaçamento que o torna legível por humanos. Divi faz isso automaticamente agora, então se você é um membro Elegant Themes, você nem precisa se inscrever.
Alguns outros temas também oferecem a opção de reduzir o código e adiar scripts de bloqueio de renderização, mas geralmente exigem a ativação. Verifique suas opções de tema para ver se o recurso é compatível.
5. Atualize o WooCommerce regularmente
Este é um acéfalo. Você precisa atualizar o WooCommerce sempre que for seguro para o seu site. Siga algumas práticas recomendadas antes de atualizar seus arquivos WooCommerce, é claro, para garantir a experiência mais tranquila para você e seus clientes. À medida que o WooCommerce cresce, as atualizações corrigem pontos problemáticos, melhoram a interface do usuário e removem bugs. Muitas vezes, as atualizações contêm problemas de compatibilidade com outros temas e plugins, além de aproveitar as atualizações do Core WordPress. Se você executa uma versão mais antiga do WooCommerce, é quase garantido que perderá vendas.
6. Monitore a jornada do cliente
Se você nunca realizou uma auditoria da jornada do cliente de sua loja, agora é a hora de fazê-lo. Saber exatamente como seus usuários veem seu site e navegam em seus produtos pode fornecer informações maciças sobre onde aplicar a otimização para obter o maior impacto. Além de fazer uma auditoria completa, você pode fazer algumas coisas na página da conta do usuário e no fluxo de checkout para aumentar as conversões.
Simplifique seu processo de checkout
O objetivo final da otimização do WooCommerce é aumentar as conversões. Ou seja, para transformar um visitante em um cliente. A maneira mais fácil de fazer isso é remover o atrito do UX entre eles e a venda final. Quanto menos passos eles tiverem que dar, menos telas terão que clicar e carregar, e quanto mais simples (potencialmente menos) escolhas eles tiverem que fazer, maior a probabilidade de converter.
Uma maneira de fazer isso é usar software como os módulos Divi Woo ou blocos WooCommerce para projetar um processo de checkout que existe em uma única página. Ao combinar os códigos de acesso do WooCommerce, como [woocommerce_cart] e [woocommerce_checkout] com blocos e módulos nas páginas do produto usando lógica condicional, você pode ter todo o processo desde a descoberta até o envio em uma única página.
Ao lidar com usuários em dispositivos móveis (e a maioria das vendas de comércio eletrônico vem de dispositivos móveis), mantê-lo mais simples significa mais conversões.
Upsell Upsell Upsell
Upselling é a prática de oferecer complementos e produtos adicionais à medida que uma pessoa se aproxima do checkout. Em uma loja física, geralmente são compras por impulso ao lado do caixa, como doces ou brinquedos ou itens de conveniência menores. Em uma loja WooCommerce, isso pode ser qualquer coisa.
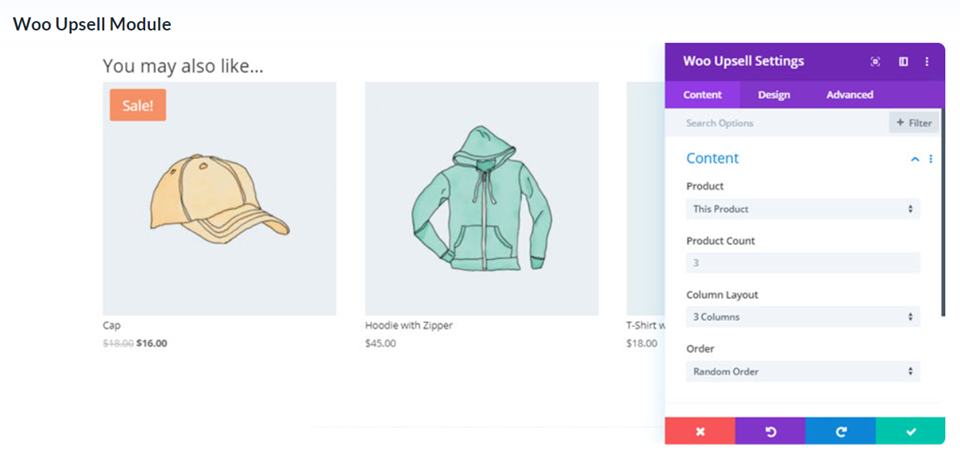
Você pode adicionar um bloco “Você também pode gostar” na tela de checkout para solicitar que o cliente adicione ainda mais itens, o que é apenas um pequeno ajuste de otimização, mas que pode ter um grande impacto na taxa de conversão. Os usuários do Divi, por exemplo, têm esse recurso disponível no construtor com nosso módulo Woo Upsell. O módulo de upsell pode ser otimizado ainda mais usando as opções de condição Divi para exibir perfeitamente como e quando os upsells aparecem.

Além disso, você pode adicionar produtos em destaque a qualquer uma das páginas padrão do WooCommerce, incluindo a página Minha conta do usuário. Ao fazer isso, você os direciona diretamente com itens relevantes.
Finalizando com a otimização do WooCommerce
Otimizar o WooCommerce é um empreendimento multifacetado e complexo. No entanto, dividindo-o em tarefas e práticas individuais, você pode ver uma grande melhoria em seu site ao longo do tempo. Desde personalizar suas páginas de produtos para incluir apenas as informações necessárias, acompanhar os Core Web Vitals, até criar o fluxo de trabalho de upsell/checkout certo para seus clientes, há muitos pontos específicos para otimização do WooCommerce que, sem dúvida, farão a diferença no seu fundo. linha.
Quais são algumas das otimizações do WooCommerce que você fez para seus sites?
Imagem em destaque do artigo por Julia Tim / shutterstock.com
