Optymalizacja wydajności WooCommerce: 14 wskazówek i najlepszych praktyk
Opublikowany: 2021-10-29Tworzenie sklepu WooCommerce jest bardzo proste: zainstaluj wtyczkę WooCommerce, dodaj produkt lub dwa, ustaw ceny i gotowe – sklep WooCommerce. Ale prowadzenie odnoszącego sukcesy sklepu WooCommerce jest zupełnie inne. Planowanie i optymalizacja witryny e-commerce nie jest łatwym zadaniem, ale istnieje wiele wskazówek dotyczących optymalizacji WooCommerce i najlepszych praktyk, które możesz wdrożyć, aby uzyskać większą szybkość strony, wyższe współczynniki konwersji i ostatecznie większe przychody ze swojego sklepu.
Dlaczego optymalizacja WooCommerce jest ważna
Podobnie jak w przypadku wszystkiego innego w Internecie w dzisiejszych czasach, optymalizacja sklepu WooCommerce polega na doświadczeniu użytkownika (UX). Użytkownicy oczekują pewnego poziomu połysku, użyteczności i szybkości podczas zakupów online. Jeśli Twój sklep tego nie zapewnia, pójdą gdzie indziej. I szybko pójdą gdzie indziej. Kiedy tak się dzieje, potencjalny przychód staje się przychodem utraconym.
W 2012 roku Amazon oszacował, że jedna dodatkowa sekunda czasu ładowania może kosztować ich nawet 1,6 miliarda dolarów rocznie. Liczba ta wzrosła dopiero w ostatnich latach. Chociaż nikt z nas nie przynosi miliardów dolarów przychodów (a jeśli tak, to gratulujemy!), optymalizacja WooCommerce zdecydowanie wpływa na wyniki finansowe. Czy to setki, tysiące czy miliardy dolarów.
1. Zoptymalizuj ustawienia WooCommerce
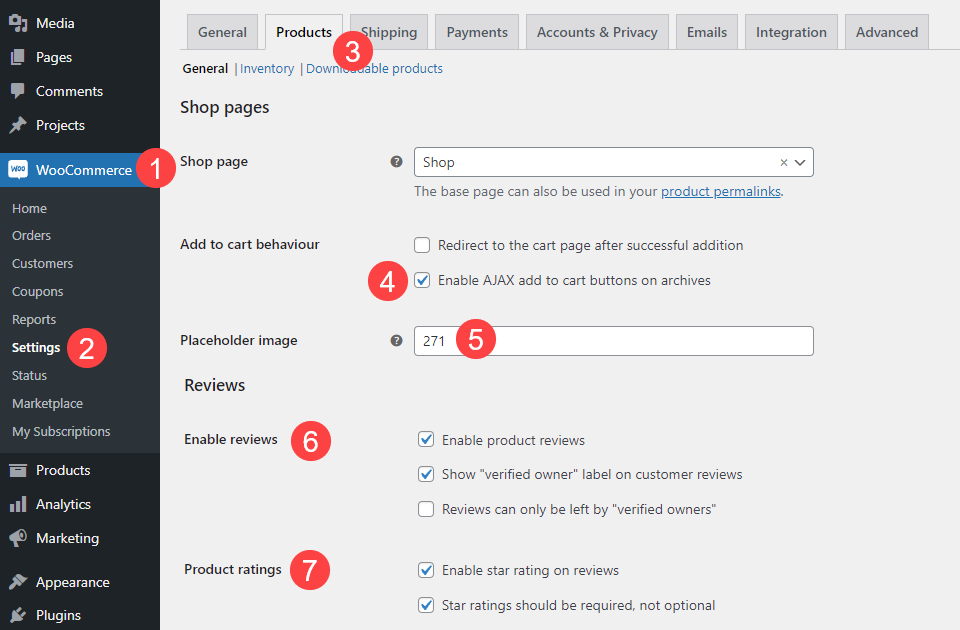
Miejscem, od którego należy zacząć optymalizację WooCommerce, są zdecydowanie ustawienia WooCommerce na pulpicie WordPress. Przejdź do WooCommerce – Ustawienia i znajdź zakładkę Produkty .

Sprawdź zachowanie Dodaj do koszyka [sic] i upewnij się, że zaznaczono opcję Włącz przyciski dodawania do koszyka AJAX w archiwach . Dzięki temu będziesz wykonywać tylko określone wywołania serwera, a nie duże fragmenty.
Upewnij się, że w obszarze Obraz zastępczy znajduje się unikalny identyfikator małego obrazu (prawdopodobnie WEBP lub SVG) o małym rozmiarze pliku. W ten sposób nie będziesz zajmował miejsca na serwerze i czasu ładowania użytkowników dzięki ogromnemu symbolowi zastępczemu, który nie służy zbyt wiele.
Sekcja Włącz recenzje jest preferowana, ale jeśli szukasz najkrótszego możliwego czasu ładowania, wyłącz je. To tylko jedna sekcja strony, w której jej użyteczność nie przewyższa kosztu wydajności. Nie każda witryna wymaga recenzji użytkowników, a mniejsze witryny mogą wyglądać nieprofesjonalnie, jeśli istnieje wiele produktów niesprawdzonych. Dodatkowo recenzje produktów są źródłem spamu dla wielu sklepów WooCommerce.
Wreszcie, oceny produktów prawdopodobnie powinny być wyłączone, nawet jeśli zezwalasz na recenzje. Oceny w postaci gwiazdek są świetne i służą celowi, ale to kilka kilobajtów, które nie są niezbędne do ogólnej użyteczności UX Twojego sklepu.
2. Użyj zoptymalizowanego hostingu WooCommerce
Istnieje wiele rzeczy, które możesz kontrolować w swojej witrynie i elementów, które możesz zoptymalizować dla swojego sklepu WooCommerce. Kilka jest jednak całkowicie poza twoim zasięgiem. Obejmuje to stabilność po stronie serwera, szybkość i optymalizację hostingu. Wiele firm hostingowych oferuje obecnie hosting zoptymalizowany pod kątem WooCommerce, który jest prawdopodobnie najlepszym (i najłatwiejszym) sposobem na zwiększenie wydajności Twojego sklepu.
Liquid Web oferuje doskonałą opcję hostingu, która została specjalnie zaprojektowana, aby jak najlepiej wykorzystać WooCommerce. Możesz przeczytać nasz pełny przegląd, aby zobaczyć szczegóły, które oferuje. Dodatkowo Kinsta ma solidną platformę hostingową, która pomoże Ci maksymalnie wykorzystać możliwości Twojego sklepu.
Jeśli jesteś użytkownikiem Divi, nie możesz się pomylić z naszymi partnerami hostingowymi zoptymalizowanymi pod kątem Divi, takimi jak SiteGround, Flywheel lub Pressable.
Chociaż, aby być całkowicie uczciwym, jeśli korzystasz z dowolnego zarządzanego hosta WordPress, będą one nieco zoptymalizowane pod kątem WooCommerce, oferując najlepsze wsparcie i aktualizacje na całym świecie.
Najważniejsze jest to, że jeśli korzystasz z okazjonalnego hosta z planem rabatowym, jest bardzo mało prawdopodobne , że zapewnią najlepszą wydajność dla WooCommerce. Jeśli dokonasz jednej, pojedynczej zmiany w swoim planie optymalizacji WooCommerce, przy użyciu solidnego, zarządzanego hosta należy wprowadzić.
Zoptymalizuj to, co możesz sam
Chociaż nie możesz zrobić nic, aby naprawdę wzmocnić złego hosta, możesz podjąć pewne kroki, aby upewnić się, że Twoja witryna działa tak wydajnie, jak to możliwe na tym hoście.
Buforuj swoją witrynę
Najpierw musisz upewnić się, że Twoja witryna jest buforowana. Znajdziesz tam wiele różnych wtyczek do buforowania WordPress, ale w naszych testach WP Rocket działał lepiej niż inne, z których korzystaliśmy. To nie znaczy, że inni są źli. Będziesz miał szczęście między innymi z LiteSpeed Cache, W3 Total Cache i WP Fastest Cache. WPMU Dev ma również fantastyczne narzędzie o nazwie Hummingbird (a ich członkostwo obejmuje również narzędzia do kompresji obrazu, które omówimy w następnej sekcji tego artykułu).
Zainstaluj dobry motyw
Wszystkie motywy nie są sobie równe. I nie mówimy tego tylko jako firma tematyczna. Repozytorium motywów WordPress.org jest pełne motywów do zainstalowania za darmo, ale nie wszystkie z nich zapewnią najlepszą wydajność.
Oczywiście uważamy, że Divi zapewni Ci najlepsze wrażenia użytkownika i wydajność (WooCommerce lub inne). Zwłaszcza jeśli weźmiesz pod uwagę nasze moduły WooCommerce zawarte w naszym kreatorze.
Jeśli jednak potrzebujesz darmowego motywu, Storefront został zaprojektowany przez Automattic jako motyw specyficzny dla WooCommerce. Jeśli jesteś programistą, możesz wiele zrobić, aby rozszerzyć Storefront na optymalizację WooCommerce. Ale nawet jeśli nie, jest lepszy niż wiele innych darmowych opcji motywów.
3. Skompresuj i zoptymalizuj wyświetlanie i dostarczanie obrazu
Słyszałeś tę piosenkę tysiące razy. Ale jeśli chcesz zmniejszyć szybkość ładowania witryny i uzyskać najwyższą wydajność, chcesz się upewnić, że Twoje obrazy są zoptymalizowane pod kątem najszybszego możliwego ładowania. Możesz skorzystać z usługi takiej jak Imagify, aby to obsłużyć, lub możesz ręcznie poświęcić czas na przesłanie zoptymalizowanych formatów plików na początek.
W WordPressie 5.8 programiści domyślnie włączyli obsługę WEBP, co może bardzo pomóc. Dlatego upewnienie się, że zaktualizowałeś WordPressa do najnowszej wersji, jest zawsze najwyższym priorytetem.
Wybierz odpowiednie wymiary
Chociaż WordPress przeszedł długą drogę, jeśli chodzi o automatyczne zmniejszanie rozmiaru witryny, jeśli szukasz najwyższej wydajności, upewnij się, że obrazy produktów, które przesyłasz do sklepu WooCommerce, mają odpowiednie rozdzielczości. Jeśli strona produktu wyświetla podgląd obrazu o wymiarach 800×800 pikseli , prześlij plik obrazu o wymiarach 800×800 pikseli .
Spowoduje to skrócenie czasu wczytywania witryny przez przeglądarkę, ponieważ nie będzie ona zmieniać rozmiaru obrazów w locie.

Wybierz odpowiednią liczbę obrazów
Nie ma odpowiedniej liczby zdjęć produktu dla produktu WooCommerce. Niektóre produkty potrzebują pół tuzina lub więcej zdjęć, aby pokazać wszystko na ich temat. Jednak niektórzy mogą sobie poradzić z jednym zdjęciem. Poświęcenie czasu na upewnienie się, że obraz pasuje do pojemnika bez konieczności zmiany rozmiaru, zawsze zapewni lepsze wrażenia dla Twoich klientów.
Użyj CDN
Podobnie jak w przypadku wielu technologii internetowych, korzystanie z sieci dostarczania treści (CDN) z biegiem lat stało się prostsze, łatwiejsze i tańsze. Obecnie wielu hostów oferuje bezpłatne opcje CDN (takie jak SiteGround, który ma w swoich planach bezpłatną wersję Cloudflare). Wtyczki takie jak Jetpack mają nawet darmowe opcje CDN do dostarczania obrazów.
Oczywiście jest więcej możliwości wyboru niż tylko te, a my podzieliliśmy najlepsze CDN do użytku z WordPress.
4. Zwróć uwagę na podstawowe wskaźniki internetowe
Podstawowe wskaźniki internetowe są ważne dla Twojej witryny nie tylko pod względem pozycji strony i indeksu szybkości strony Google, ale są również jednym z najlepszych sposobów ilościowego pomiaru UX Twojej witryny. Mówiąc prościej, Core Web Vitals to szereg wskaźników używanych przez Google do określania, w jaki sposób Twoja witryna spełnia rzeczywiste scenariusze użytkowników.
Chociaż Google twierdzi, że kluczowe wskaźniki internetowe, na które ma największą wagę, mogą się zmieniać z czasem, mamy szereg przewodników, które poprowadzą Cię przez podstawy podnoszenia wyniku i obniżania UX.
- Pierwsza zawartość treściowa (FCP)
- Największa zawartość farby (LCP)
- Opóźnienie pierwszego wejścia (FID)
- Zbiorcza zmiana układu (CLS)
- Czas do pierwszego bajtu (TTFB)
- Indeks prędkości
Podstawowe wskaźniki internetowe koncentrują się ogólnie na Twojej witrynie, ale każda testowana przez nie metryka odnosi się bezpośrednio do Twojego sklepu WooCommerce. Chcesz, aby Twoje strony produktów i witryny sklepowe były wyjątkowo dobrze oceniane w tych testach. Jak powiedzieliśmy na początku, słaby UX może prowadzić do utraty sprzedaży. A te dane bezpośrednio mierzą UX Twojej witryny.
Zoptymalizuj kod swojej witryny
Niepotrzebnie rozdęty kod powoduje powolne ładowanie witryny. Podobnie jak w przypadku powyższych ustawień WooCommerce, w których usuwasz recenzje, jeśli nie są one potrzebne, pamiętaj, aby zminimalizować, odroczyć i zoptymalizować kod JavaScript, HTML i CSS swojej witryny, aby Twoja witryna dobrze radziła sobie z Core Web Vitals i przekształcanie użytkowników w klientów.
Wiele wtyczek do buforowania ma opcję minimalizacji kodu i zdecydowanie zalecamy skorzystanie z tej możliwości. Minifikacja to po prostu proces usuwania niepotrzebnych znaków, co zwykle oznacza odstępy, które sprawiają, że jest czytelny dla człowieka. Divi robi to teraz automatycznie, więc jeśli jesteś członkiem Elegant Themes, nie musisz nawet rejestrować się.
Niektóre inne motywy oferują również opcję minimalizacji kodu i odroczenia skryptów blokujących renderowanie, ale często wymagają jej włączenia. Sprawdź opcje motywu, aby sprawdzić, czy funkcja jest obsługiwana.
5. Regularnie aktualizuj WooCommerce
To jest oczywiste. Musisz aktualizować WooCommerce tak często, jak jest to bezpieczne dla Twojej witryny. Postępuj zgodnie z najlepszymi praktykami, zanim zaktualizujesz swoje pliki WooCommerce, oczywiście, aby zapewnić płynną obsługę dla Ciebie i Twoich klientów. Wraz z rozwojem WooCommerce aktualizacje naprawiają problemy, ulepszają interfejs użytkownika i usuwają błędy. Często aktualizacje zawierają problemy ze zgodnością z innymi motywami i wtyczkami, a także wykorzystują aktualizacje Core WordPress. Jeśli korzystasz ze starszej wersji WooCommerce, masz prawie gwarancję utraty sprzedaży.
6. Monitoruj swoją podróż klienta
Jeśli nigdy nie przeprowadzałeś audytu ścieżki zakupowej Twojego sklepu, teraz jest na to pora. Dokładna wiedza o tym, w jaki sposób użytkownicy widzą Twoją witrynę i przeglądają Twoje produkty, może dać Ci ogromny wgląd w to, gdzie zastosować optymalizację, aby uzyskać największy efekt. Poza przeprowadzeniem pełnego audytu możesz zrobić kilka rzeczy na stronie konta użytkownika i w procesie realizacji transakcji, aby zwiększyć liczbę konwersji.
Usprawnij proces realizacji transakcji
Ostatecznym celem optymalizacji WooCommerce jest zwiększenie konwersji. To znaczy, aby zmienić gościa w klienta. Najłatwiej to zrobić, aby usunąć tarcia UX między nimi a ostateczną sprzedażą. Im mniej kroków muszą wykonać, im mniej ekranów muszą kliknąć i załadować, a im prostszych (potencjalnie mniej) wyborów muszą dokonać, tym większe prawdopodobieństwo, że dokonają konwersji.
Jednym ze sposobów, aby to zrobić, jest użycie oprogramowania, takiego jak moduły Divi Woo lub bloki WooCommerce, do zaprojektowania procesu kasowego, który istnieje na jednej stronie. Łącząc skróty WooCommerce, takie jak [woocommerce_cart] i [woocommerce_checkout] z blokami i modułami na stronach produktów przy użyciu logiki warunkowej, możesz mieć cały proces od odkrycia do wysyłki na jednej stronie.
W przypadku użytkowników korzystających z urządzeń mobilnych (a większość sprzedaży w e-commerce pochodzi z urządzeń mobilnych) uproszczenie oznacza więcej konwersji.
Sprzedaż dodatkowa Sprzedaż dodatkowa
Upselling to praktyka oferowania dodatków i dodatkowych produktów, gdy osoba zbliża się do kasy. W sklepie stacjonarnym są to często zakupy impulsowe przy kasie, takie jak słodycze, zabawki lub mniejsze artykuły codziennego użytku. W sklepie WooCommerce może to być w ogóle wszystko.
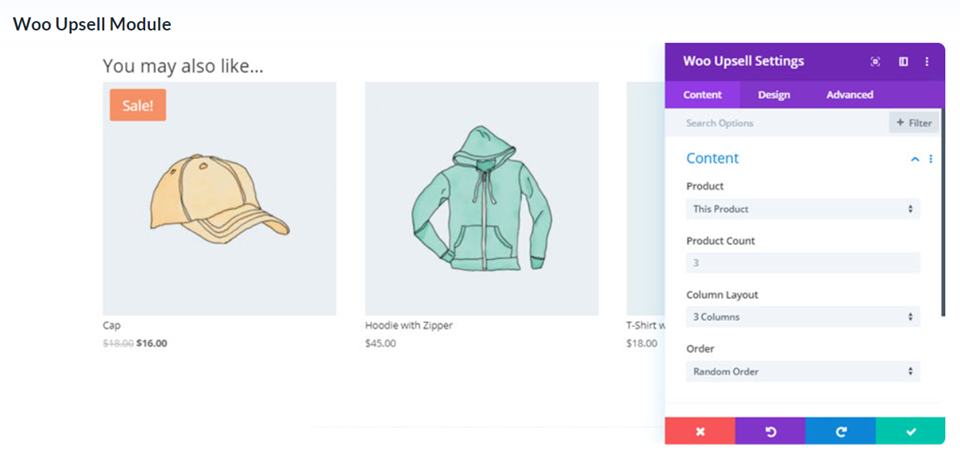
Możesz dodać blok „Możesz też polubić” na ekranie kasy, aby zachęcić klienta do dodania jeszcze większej liczby produktów, co jest tylko niewielką poprawką optymalizacji, ale może mieć ogromny wpływ na współczynnik konwersji. Na przykład użytkownicy Divi mają tę funkcję dostępną w kreatorze dzięki naszemu modułowi Woo Upsell. Moduł up-sell można dodatkowo zoptymalizować, korzystając z opcji warunku Divi, aby idealnie wyświetlać, jak i kiedy pojawiają się up-sell.

Dodatkowo możesz dodać polecane produkty do dowolnej z domyślnych stron WooCommerce, w tym do strony Moje konto użytkownika. W ten sposób kierujesz do nich bezpośrednio odpowiednie elementy.
Podsumowanie dzięki optymalizacji WooCommerce
Optymalizacja WooCommerce to wieloaspektowe i złożone przedsięwzięcie. Jednak dzieląc ją na poszczególne zadania i praktyki, możesz z czasem zauważyć dużą poprawę w swojej witrynie. Od dostosowywania stron produktów tak, aby zawierały tylko niezbędne informacje, nadążanie za podstawowymi wskaźnikami sieciowymi, po tworzenie odpowiedniego przepływu pracy w zakresie up-selling/checkout dla swoich klientów, istnieje wiele konkretnych miejsc do optymalizacji WooCommerce, które z pewnością wpłyną na twoje dno linia.
Jakie optymalizacje WooCommerce wykonałeś dla swoich witryn?
Artykuł wyróżniony obrazem autorstwa Julii Tim / shutterstock.com
