Ottimizzazione delle prestazioni di WooCommerce: 14 suggerimenti e best practice
Pubblicato: 2021-10-29Creare un negozio WooCommerce è molto semplice: installa il plug-in WooCommerce, aggiungi un prodotto o due, imposta i prezzi e il gioco è fatto: un negozio WooCommerce. Ma gestire un negozio WooCommerce di successo è notevolmente diverso. Pianificare e ottimizzare un sito Web di e-commerce non è un compito facile, ma ci sono molti suggerimenti e best practice per l'ottimizzazione di WooCommerce che puoi implementare per ottenere velocità di pagina più elevate, tassi di conversione più elevati e, in definitiva, maggiori entrate dal tuo negozio.
Perché l'ottimizzazione di WooCommerce è importante
Come per qualsiasi altra cosa su Internet in questi giorni, l'ottimizzazione del tuo negozio WooCommerce riguarda l'esperienza dell'utente (UX). Gli utenti si aspettano un certo livello di raffinatezza, usabilità e velocità quando fanno acquisti online. Se il tuo negozio non lo fornisce, andranno altrove. E andranno altrove velocemente. Quando ciò accade, le entrate potenziali diventano entrate perse.
Nel 2012, Amazon ha stimato che un solo secondo in più nei tempi di caricamento potrebbe costare loro fino a $ 1,6 miliardi ogni anno. Quella cifra è cresciuta solo negli anni da allora. Anche se nessuno di noi sta portando miliardi di dollari di entrate (e se lo sei, diciamoci grandi congratulazioni!), L'ottimizzazione di WooCommerce influisce sicuramente sui tuoi profitti. Che si tratti di centinaia o migliaia o miliardi di dollari.
1. Ottimizza le impostazioni di WooCommerce
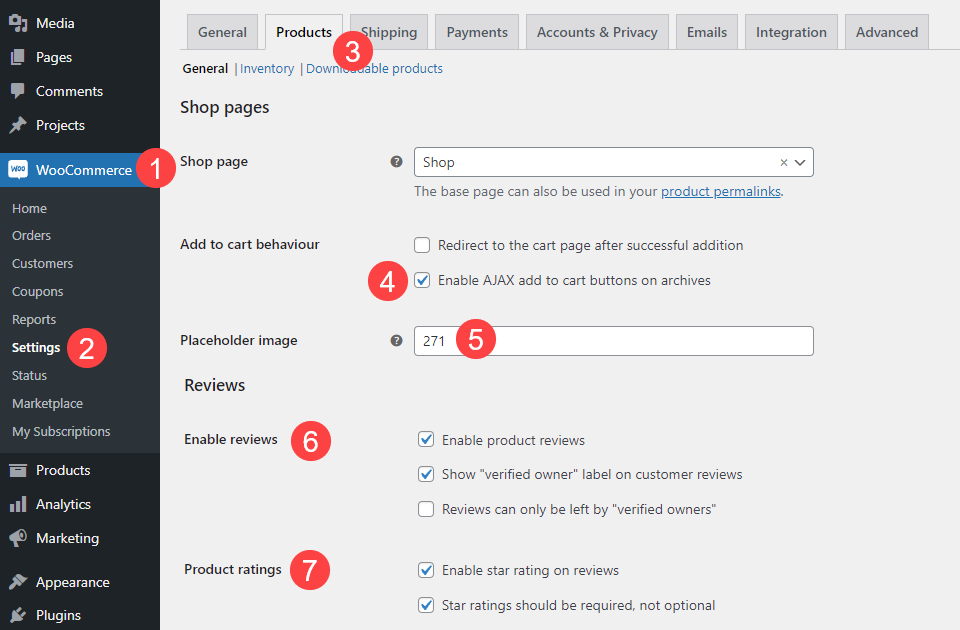
Il punto di partenza con l'ottimizzazione di WooCommerce sono sicuramente le impostazioni di WooCommerce nella dashboard di WordPress. Vai su WooCommerce – Impostazioni e trova la scheda Prodotti .

Controlla il tuo comportamento Aggiungi al carrello [sic] e assicurati che Abilita i pulsanti Aggiungi al carrello AJAX negli archivi sia selezionato. Ciò consentirà di effettuare solo chiamate al server specifiche, non blocchi di grandi dimensioni.
In Immagine segnaposto , assicurati di avere l'ID univoco di un'immagine piccola (probabilmente WEBP o SVG) con una dimensione del file ridotta. In questo modo non consumerai spazio sul server e tempi di caricamento degli utenti con un enorme segnaposto che non serve a molto.
La sezione Abilita recensioni è la preferenza, ma se stai cercando i tempi di caricamento più rapidi possibili, disabilitali. Questa è solo una sezione della pagina in cui la sua utilità non supera il costo delle prestazioni. Non tutti i siti hanno bisogno delle recensioni degli utenti e i siti più piccoli possono sembrare poco professionali se ci sono molti prodotti non recensiti. Inoltre, le recensioni dei prodotti sono una fonte di spam per molti negozi WooCommerce.
Infine, le valutazioni dei prodotti dovrebbero probabilmente essere disabilitate, anche se consenti le recensioni. Le valutazioni a stelle sono ottime e servono a uno scopo, ma sono pochi kilobyte che non sono necessari nell'utilità complessiva dell'esperienza utente del tuo negozio.
2. Usa l'hosting ottimizzato per WooCommerce
Ci sono molte cose che puoi controllare sul tuo sito web ed elementi che puoi ottimizzare per il tuo negozio WooCommerce. Alcuni, tuttavia, sono completamente fuori dalle tue mani. Ciò include stabilità lato server, velocità e ottimizzazione dell'hosting. Molte società di hosting oggi offrono hosting ottimizzato per WooCommerce, che è probabilmente il modo migliore (e più semplice) per aumentare le prestazioni del tuo negozio.
Liquid Web offre un'eccellente opzione di hosting progettata specificamente per ottenere il massimo da WooCommerce. Puoi leggere la nostra panoramica completa per vedere le specifiche che offre. Inoltre, Kinsta ha una piattaforma di hosting solida come una roccia che ti aiuta a ottenere il massimo dal tuo negozio.
Se sei un utente Divi, non puoi sbagliare con i nostri partner di hosting ottimizzati per Divi come SiteGround, Flywheel o Pressable.
Tuttavia, per essere completamente onesti, se ti trovi su un host WordPress gestito di qualsiasi tipo, saranno in qualche modo ottimizzati per WooCommerce, offrendo il miglior supporto e aggiornamenti su tutta la linea.
La linea di fondo è che se sei su un host affare con un piano di sconti, è altamente improbabile che ti diano le migliori prestazioni per WooCommerce. Se apporti una sola modifica al tuo piano di ottimizzazione WooCommerce, l'utilizzo di un host solido e gestito è quello da apportare.
Ottimizza ciò che puoi da solo
Anche se non c'è nulla che tu possa fare per potenziare davvero un cattivo host, puoi adottare alcuni passaggi per assicurarti che il tuo sito Web funzioni nel modo più efficiente possibile su quell'host.
Memorizza nella cache il tuo sito web
Innanzitutto, devi assicurarti che il tuo sito Web sia memorizzato nella cache. Troverai molti plugin di memorizzazione nella cache di WordPress diversi, ma nei nostri test WP Rocket ha funzionato meglio di altri che abbiamo usato. Questo non vuol dire che gli altri siano cattivi. Avrai buona fortuna con LiteSpeed Cache, W3 Total Cache e WP Fastest Cache, tra gli altri. WPMU Dev ha anche un fantastico strumento chiamato Hummingbird (e la loro appartenenza include anche strumenti di compressione delle immagini che tratteremo nella prossima sezione di questo articolo).
Installa un buon tema
Tutti i temi non sono creati uguali. E non lo diciamo solo come azienda a tema. Il repository di temi di WordPress.org è pieno di temi da installare gratuitamente, ma non tutti ti daranno le migliori prestazioni.
Riteniamo ovviamente che Divi ti offrirà la migliore esperienza utente e prestazioni (WooCommerce o altro). Soprattutto se prendi in considerazione i nostri moduli WooCommerce inclusi nel nostro builder.
Se hai bisogno di un tema gratuito, tuttavia, Storefront è progettato da Automattic come tema specifico per WooCommerce. Se sei uno sviluppatore, puoi fare molto per espandere Storefront per l'ottimizzazione di WooCommerce. Ma anche in caso contrario, è meglio di molte altre opzioni di temi gratuiti disponibili.
3. Comprimi e ottimizza la visualizzazione e la consegna delle immagini
Hai sentito questa canzone mille volte. Ma se vuoi ridurre la velocità di caricamento del tuo sito web e ottenere il massimo delle prestazioni, devi assicurarti che le tue immagini siano ottimizzate per il caricamento più veloce possibile. Puoi utilizzare un servizio come Imagify per gestirlo oppure puoi dedicare del tempo manualmente al caricamento di formati di file ottimizzati per cominciare.
In WordPress 5.8, gli sviluppatori includevano il supporto WEBP per impostazione predefinita, che può aiutare molto. Quindi assicurarsi di aver aggiornato alla versione più recente di WordPress è sempre una priorità assoluta.
Scegli le dimensioni giuste
Sebbene WordPress abbia fatto molta strada in termini di aiutarti a ridurre automaticamente le dimensioni del sito Web, se stai cercando prestazioni di alto livello, assicurati che le immagini dei prodotti che carichi sul tuo negozio WooCommerce siano le giuste risoluzioni. Se la pagina del tuo prodotto mostra un'immagine di anteprima di 800×800 px , carica un file immagine di 800×800 px .
In questo modo si riduce il tempo impiegato da un browser per caricare il tuo sito perché non ridimensionerà le immagini al volo.

Scegli il giusto numero di immagini
Non esiste un numero corretto di immagini di prodotto per un prodotto WooCommerce. Alcuni prodotti necessitano di una mezza dozzina o più di immagini per mostrare tutto al riguardo. Tuttavia, alcuni possono cavarsela con una sola immagine. Prendersi il tempo necessario per garantire che l'immagine si adatti al contenitore senza dover essere ridimensionata si tradurrà sempre in un'esperienza migliore per i tuoi clienti.
Usa una CDN
Come con molte tecnologie web, l'utilizzo di una rete di distribuzione dei contenuti (CDN) è diventato più semplice, facile ed economico nel corso degli anni. Oggi, molti host offrono opzioni CDN gratuite (come SiteGround con la versione gratuita di Cloudflare integrata nei loro piani). Plugin come Jetpack hanno anche opzioni CDN gratuite per la consegna delle immagini.
Ovviamente ci sono più scelte oltre a quelle e abbiamo analizzato i migliori CDN da utilizzare con WordPress.
4. Prestare attenzione ai vitali Web principali
Non solo i Core Web Vitals sono importanti per il tuo sito in termini di page rank e indice di velocità della pagina di Google, ma sono anche uno dei modi migliori per misurare quantitativamente l'UX del tuo sito. In parole povere, i Core Web Vitals sono una serie di metriche utilizzate da Google per determinare in che modo il tuo sito resiste agli scenari degli utenti del mondo reale.
Mentre Google sostiene che i Core Web Vitals che pesa di più possono cambiare nel tempo, abbiamo una serie di guide per guidarti attraverso le basi per aumentare il tuo punteggio e ridurre l'attrito UX.
- Primo Contentful Paint (FCP)
- La più grande vernice contenta (LCP)
- Ritardo primo ingresso (FID)
- Spostamento cumulativo del layout (CLS)
- Tempo al primo byte (TTFB)
- Indice di velocità
Core Web Vitals si concentra sul tuo sito Web in generale, ma ogni metrica che testano si applica direttamente al tuo negozio WooCommerce. Vuoi che le pagine dei tuoi prodotti e le tue vetrine abbiano un punteggio eccezionale in questi test. Come abbiamo detto all'inizio, una scarsa UX può portare a vendite perse. E queste metriche misurano direttamente l'UX del tuo sito.
Ottimizza il codice del tuo sito
Il codice inutilmente gonfio causa un caricamento lento del sito. Proprio come le impostazioni di WooCommerce sopra in cui elimini le recensioni se non sono necessarie, essere sicuro di minimizzare, differire e ottimizzare il codice JavaScript, HTML e CSS del tuo sito è fondamentale per il tuo sito che funzioni bene con Core Web Vitals e in convertire gli utenti in clienti.
Molti plug-in di memorizzazione nella cache hanno la possibilità di minimizzare il codice e consigliamo vivamente di trarne vantaggio. La minimizzazione è solo il processo di eliminazione di tutti i caratteri non necessari, il che di solito significa spaziatura che lo rende leggibile dall'uomo. Divi lo fa automaticamente ora, quindi se sei un membro di Elegant Themes, non devi nemmeno acconsentire.
Alcuni altri temi offrono anche la possibilità di minimizzare il codice e rinviare gli script di blocco del rendering, ma spesso richiedono di abilitarlo. Controlla le opzioni del tema per vedere se la funzione è supportata.
5. Aggiorna regolarmente WooCommerce
Questo è un gioco da ragazzi. Devi aggiornare WooCommerce tutte le volte che è sicuro per il tuo sito. Segui alcune best practice prima di aggiornare i tuoi file WooCommerce, ovviamente, per garantire l'esperienza più fluida per te e i tuoi clienti. Man mano che WooCommerce cresce, gli aggiornamenti risolvono i punti deboli, migliorano l'interfaccia utente e rimuovono i bug. Spesso gli aggiornamenti contengono problemi di compatibilità con altri temi e plugin, oltre a sfruttare gli aggiornamenti Core di WordPress. Se esegui una versione precedente di WooCommerce, hai quasi la certezza di perdere vendite.
6. Monitora il tuo percorso del cliente
Se non hai mai eseguito un audit del percorso del cliente del tuo negozio, ora è il momento di farlo. Sapere con precisione come i tuoi utenti vedono il tuo sito e navigano tra i tuoi prodotti può darti informazioni approfondite su dove applicare l'ottimizzazione per ottenere il massimo impatto. Oltre a eseguire un controllo completo, puoi fare alcune cose nella pagina dell'account dell'utente e nel flusso di pagamento per aumentare le conversioni.
Semplifica il processo di pagamento
L'obiettivo finale dell'ottimizzazione di WooCommerce è aumentare le conversioni. Cioè, per trasformare un visitatore in un cliente. Il modo più semplice per farlo è rimuovere l'attrito UX tra loro e la vendita finale. Meno passaggi devono eseguire, meno schermate devono fare clic e caricare e più semplici (potenzialmente meno) scelte devono fare, più è probabile che si convertano.
Un modo per farlo è utilizzare software come i moduli Divi Woo o i blocchi WooCommerce per progettare un processo di pagamento che esiste in una singola pagina. Combinando gli shortcode WooCommerce come [woocommerce_cart] e [woocommerce_checkout] con blocchi e moduli sulle pagine dei prodotti utilizzando la logica condizionale, puoi avere l'intero processo dalla scoperta alla spedizione su un'unica pagina.
Quando si ha a che fare con utenti su dispositivi mobili (e la maggior parte delle vendite di e-commerce proviene da dispositivi mobili), mantenerlo più semplice significa più conversioni.
Upsell Upsell Upsell
L'upselling è la pratica di offrire componenti aggiuntivi e prodotti aggiuntivi mentre una persona si avvicina al checkout. In un negozio fisico, questi sono spesso acquisti d'impulso accanto alla cassa come caramelle o giocattoli o piccoli articoli di convenienza. In un negozio WooCommerce, questi possono essere qualsiasi cosa.
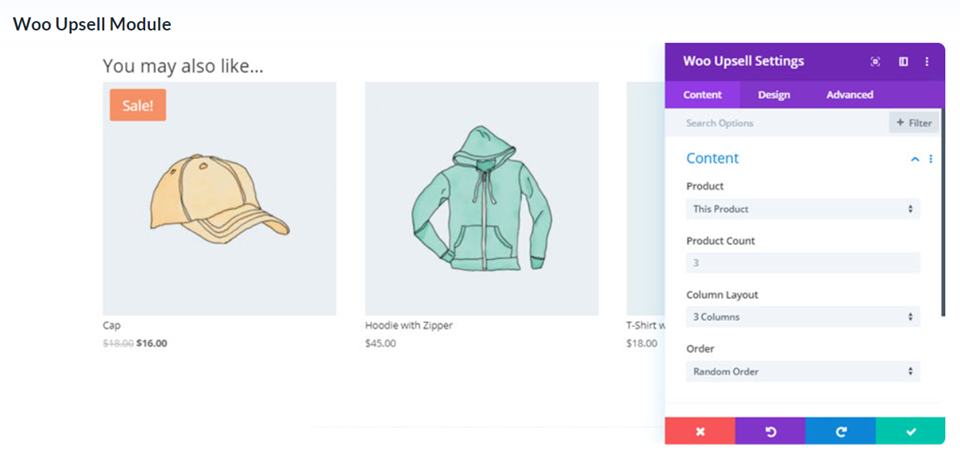
Puoi aggiungere un blocco "Potrebbe piacerti anche" nella schermata di pagamento per richiedere al cliente di aggiungere ancora più articoli, che è solo una piccola modifica all'ottimizzazione, ma che può avere un enorme impatto sul tasso di conversione. Gli utenti Divi, ad esempio, hanno questa funzione disponibile nel builder con il nostro modulo Woo Upsell. Il modulo upsell può essere ulteriormente ottimizzato utilizzando le opzioni delle condizioni Divi per visualizzare perfettamente come e quando compaiono gli upsell.

Inoltre, puoi aggiungere prodotti in primo piano a qualsiasi pagina WooCommerce predefinita, inclusa la pagina Il mio account dell'utente. In questo modo, li stai indirizzando direttamente con elementi pertinenti.
Conclusione con l'ottimizzazione di WooCommerce
L'ottimizzazione di WooCommerce è un'impresa sfaccettata e complessa. Tuttavia, suddividendolo in singole attività e pratiche, puoi vedere un grande miglioramento nel tuo sito nel tempo. Dalla personalizzazione delle pagine dei prodotti per includere solo le informazioni necessarie, stare al passo con Core Web Vitals, alla creazione del giusto flusso di lavoro di upsell/checkout per i tuoi clienti, ci sono molti punti specifici per l'ottimizzazione di WooCommerce che senza dubbio faranno la differenza sul tuo fondoschiena linea.
Quali sono alcune delle ottimizzazioni WooCommerce che hai fatto per i tuoi siti?
Immagine in evidenza dell'articolo di Julia Tim / shutterstock.com
