如何使用 WordPress SmugMug 嵌入塊
已發表: 2021-10-15WordPress 塊編輯器具有多種嵌入工具,可以輕鬆地將外部媒體合併到您的 WordPress 頁面或博客文章中。 對於想要在他們的 WordPress 網站上分享他們的照片(或展示其他攝影師的作品,當然要獲得許可)的用戶,SmugMug 嵌入塊是一個很棒的工具。 這是一種將精美圖像直接嵌入到您的博客文章或 WordPress 頁面的簡單方法。
有興趣了解如何將 SmugMug 圖像嵌入 WordPress 網站嗎? 在本文中,我們將討論如何從 SmugMug 獲取照片以顯示在您的頁面或帖子上。 這是通過塊編輯器可供 WordPress 用戶使用的眾多嵌入工具之一,它非常適合為您的網站美感添加一點風格。
當我們進入帖子時,我們將分享有關如何將 SmugMug 嵌入到您的網站的分步說明。 您還將學習如何在塊編輯器中調整和調整塊的設置。 然後,我們將分享一些最佳實踐和常見問題,讓您朝著正確的方向前進。
你準備好開始了嗎? 讓我們跳進去。
如何將 SmugMug 嵌入塊添加到您的帖子或頁面
要開始使用 SmugMug 嵌入塊,您需要打開 WordPress 儀表板並開始新的博客文章或頁面草稿。 準備好新草稿後,前往 SmugMug 並登錄您的帳戶。
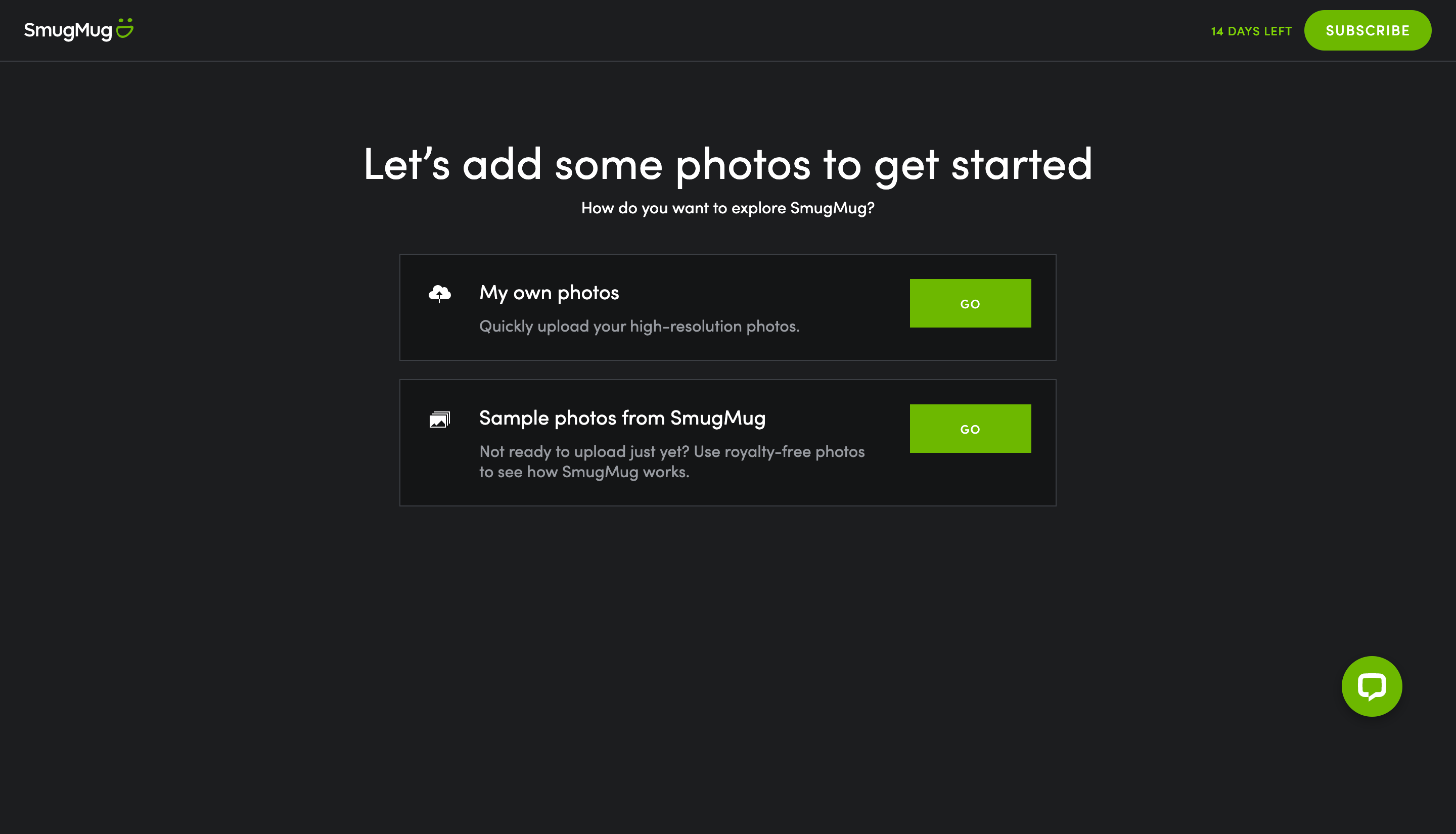
如果您尚未將圖像添加到您的 SmugMug 帳戶,您將有兩種選擇。 首先,您可以將自己的圖片上傳到您的帳戶。 或者,您可以使用 SmugMug 的一些免版稅庫存圖片開始。 在這種情況下,我上傳了一張自己的照片。
添加 SmugMug 嵌入:一步一步

完成後,返回塊編輯器並按照以下步驟操作:
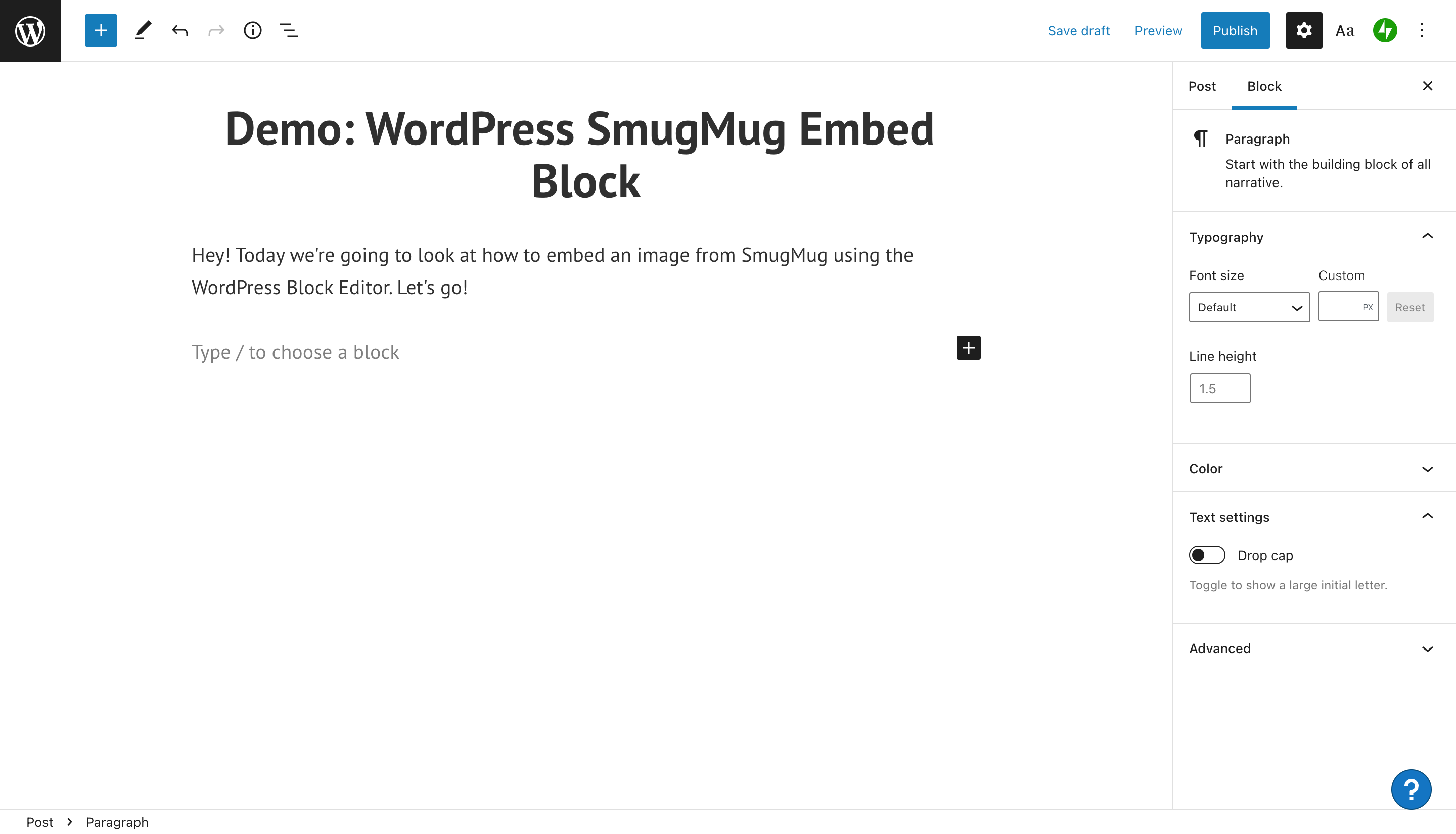
1. 在您的塊編輯器中單擊。 一個帶有加號的小黑框將出現在編輯器屏幕的右側。

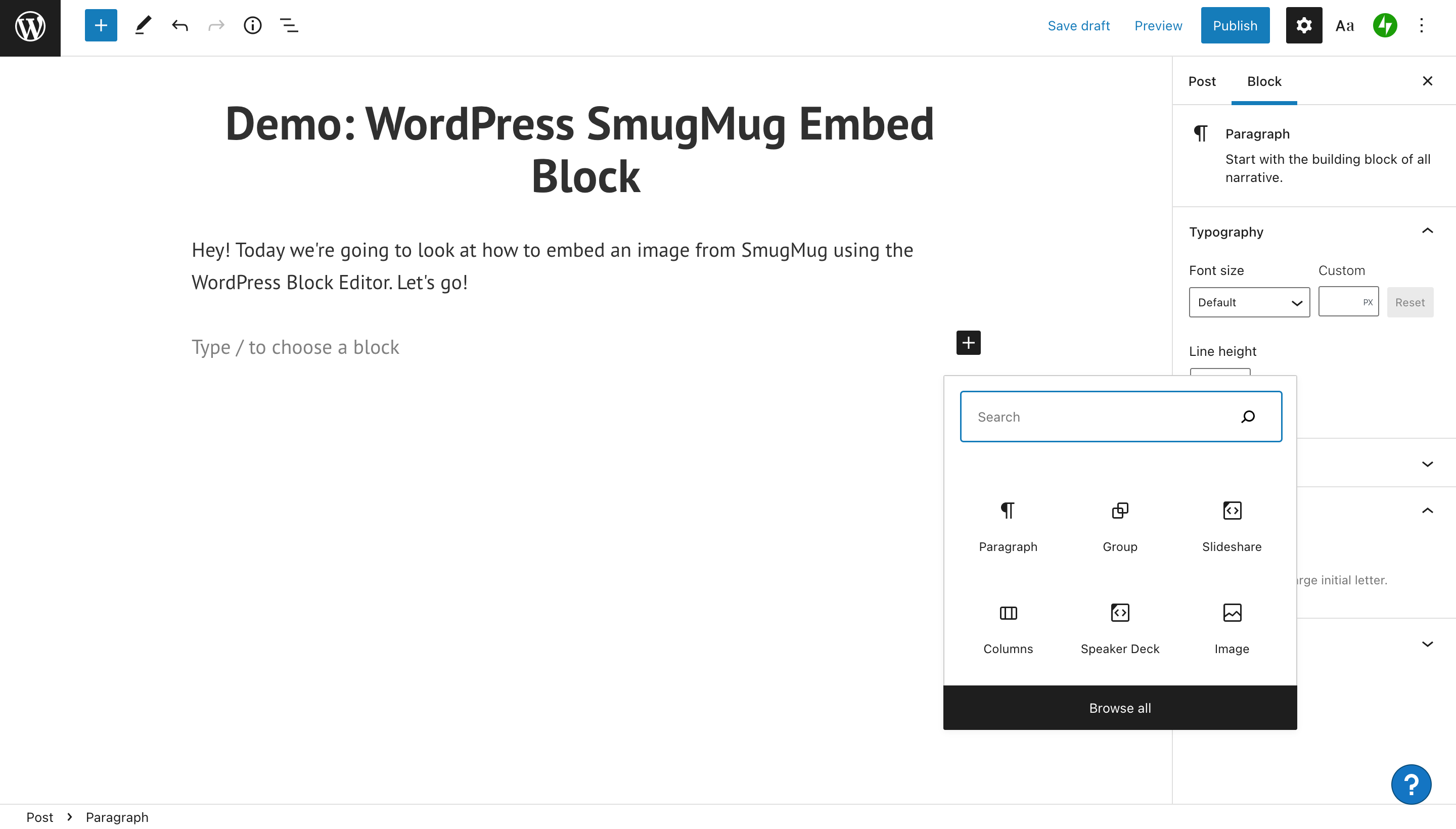
2. 單擊加號,您將看到一個彈出窗口,其中包含用於添加另一條內容的多個選項。 如果單擊“全部瀏覽”,您將能夠看到整個列表。 一些可見選項包括添加段落、組、圖像或列。

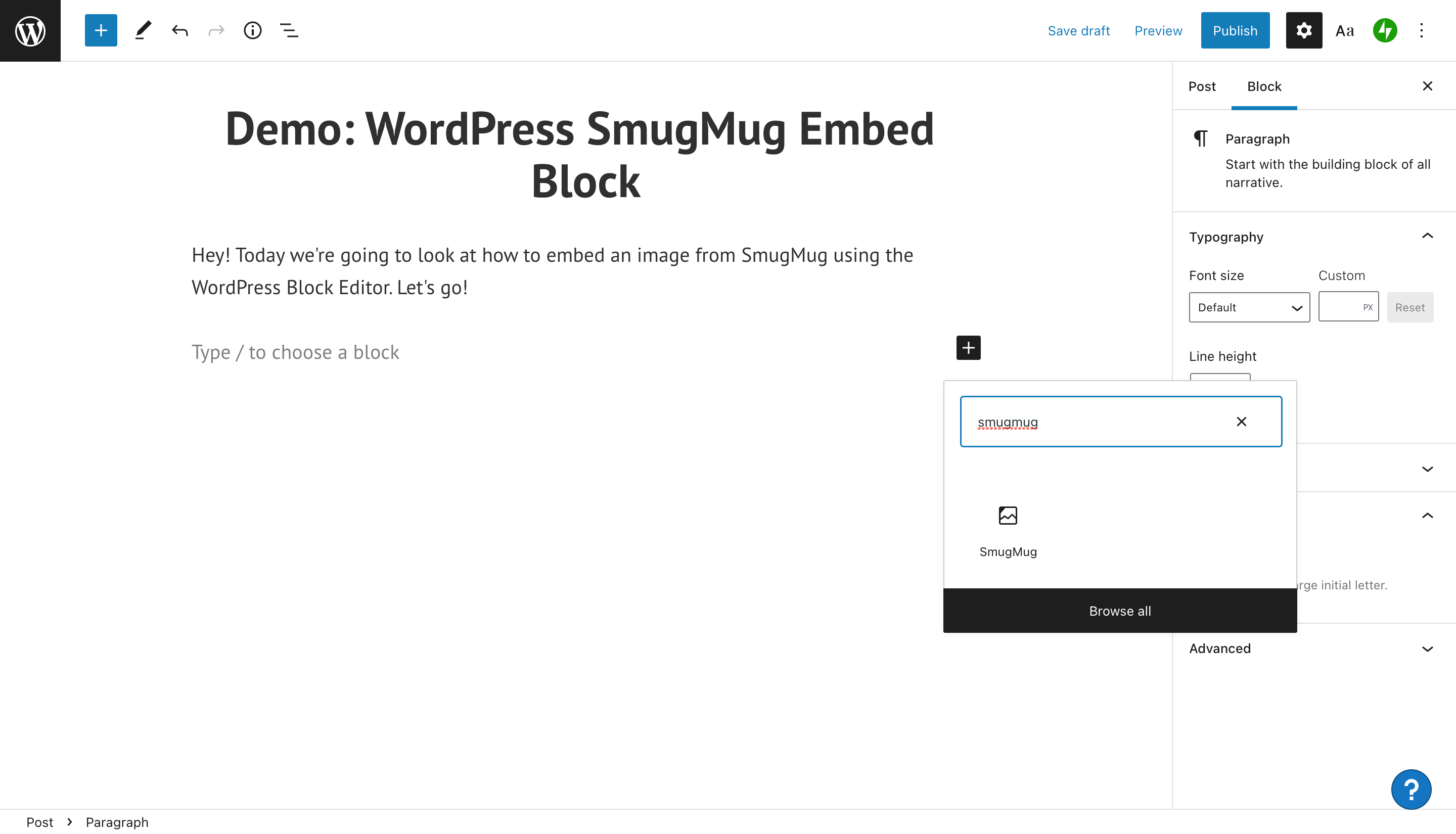
3. 在搜索欄中輸入您要使用的特定嵌入塊。 在這種情況下,這就是“SmugMug”。 找到要添加的塊後,單擊它。

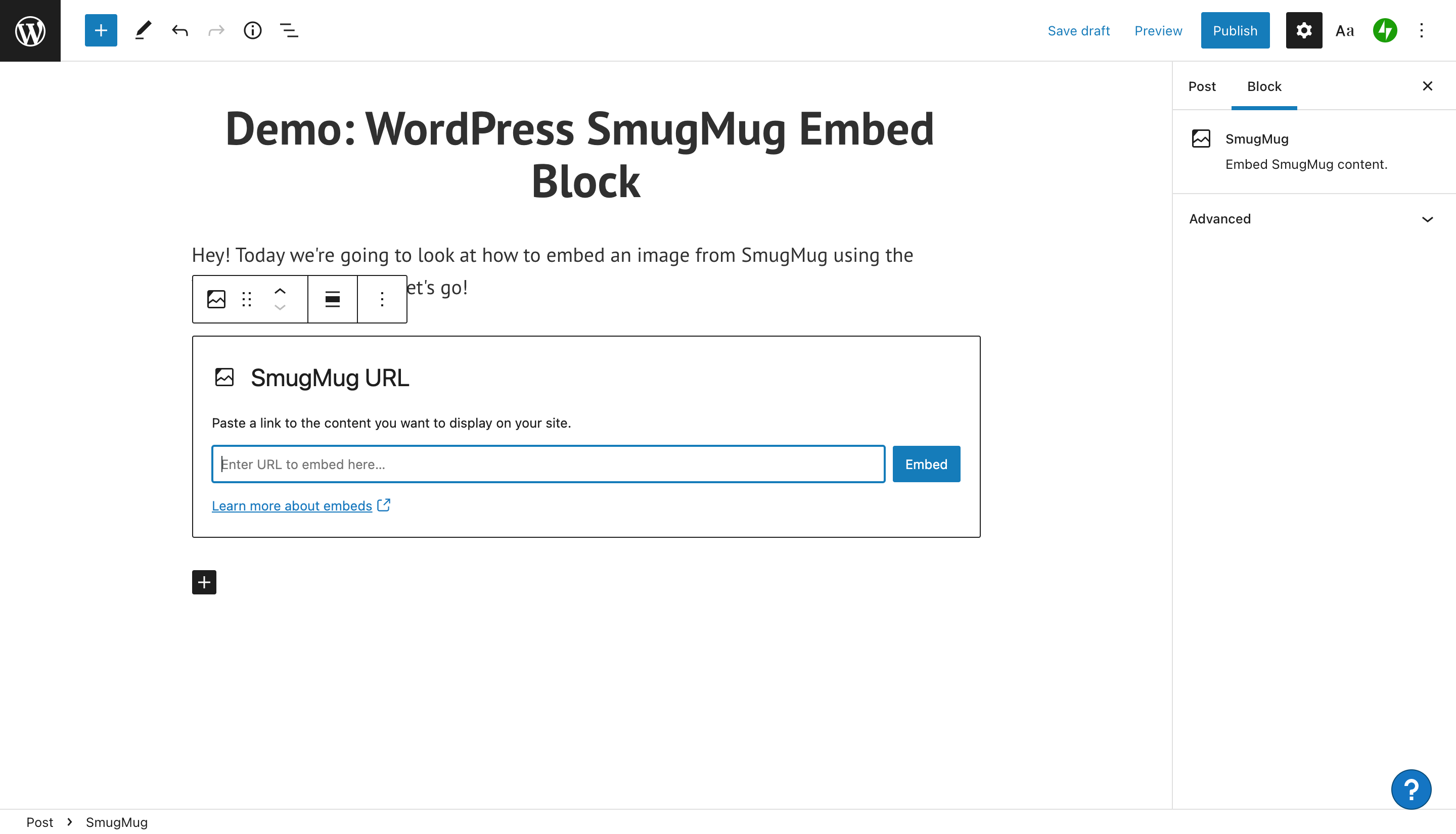
4. 現在,SmugMug 塊將出現在 WordPress 編輯器中。 您會注意到有一個地方可以輸入圖像 URL。

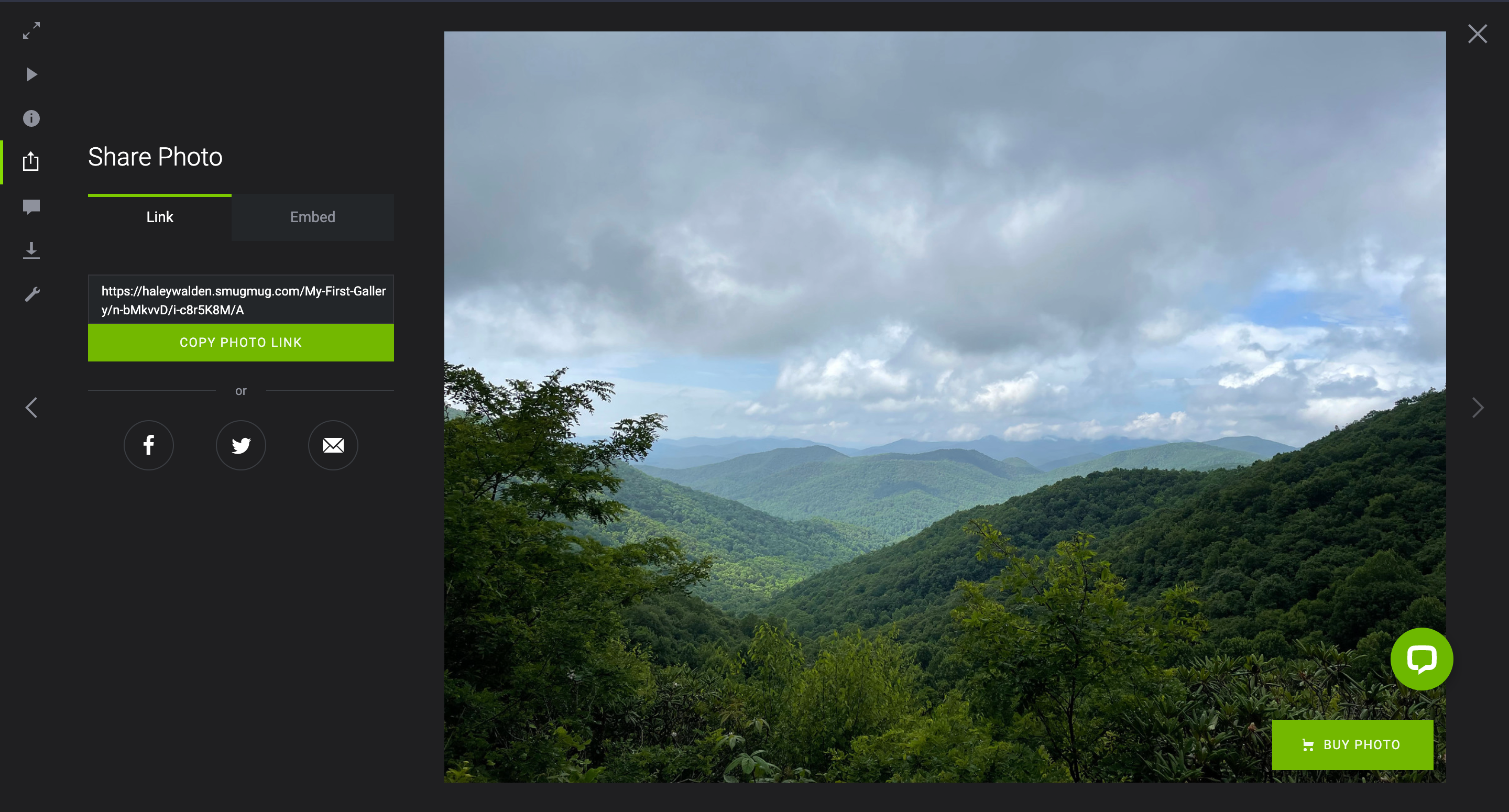
5. 導航到您的 SmugMug 帳戶以獲取您計劃共享的圖像的 URL。 找到圖像後,單擊屏幕左側的共享按鈕。

6. 單擊分享按鈕後,系統會提示您複製圖像 URL。 單擊複製照片鏈接按鈕。

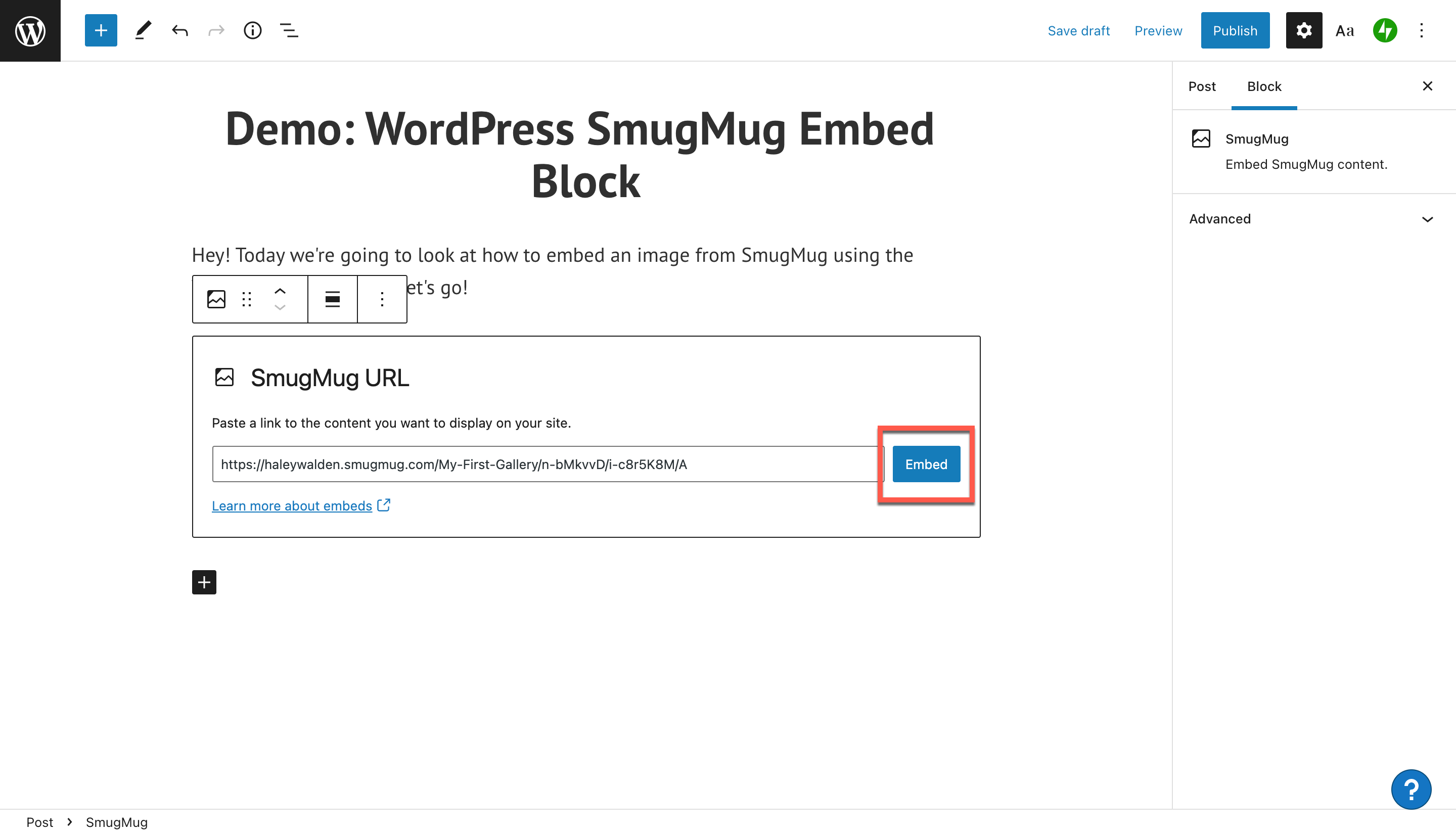
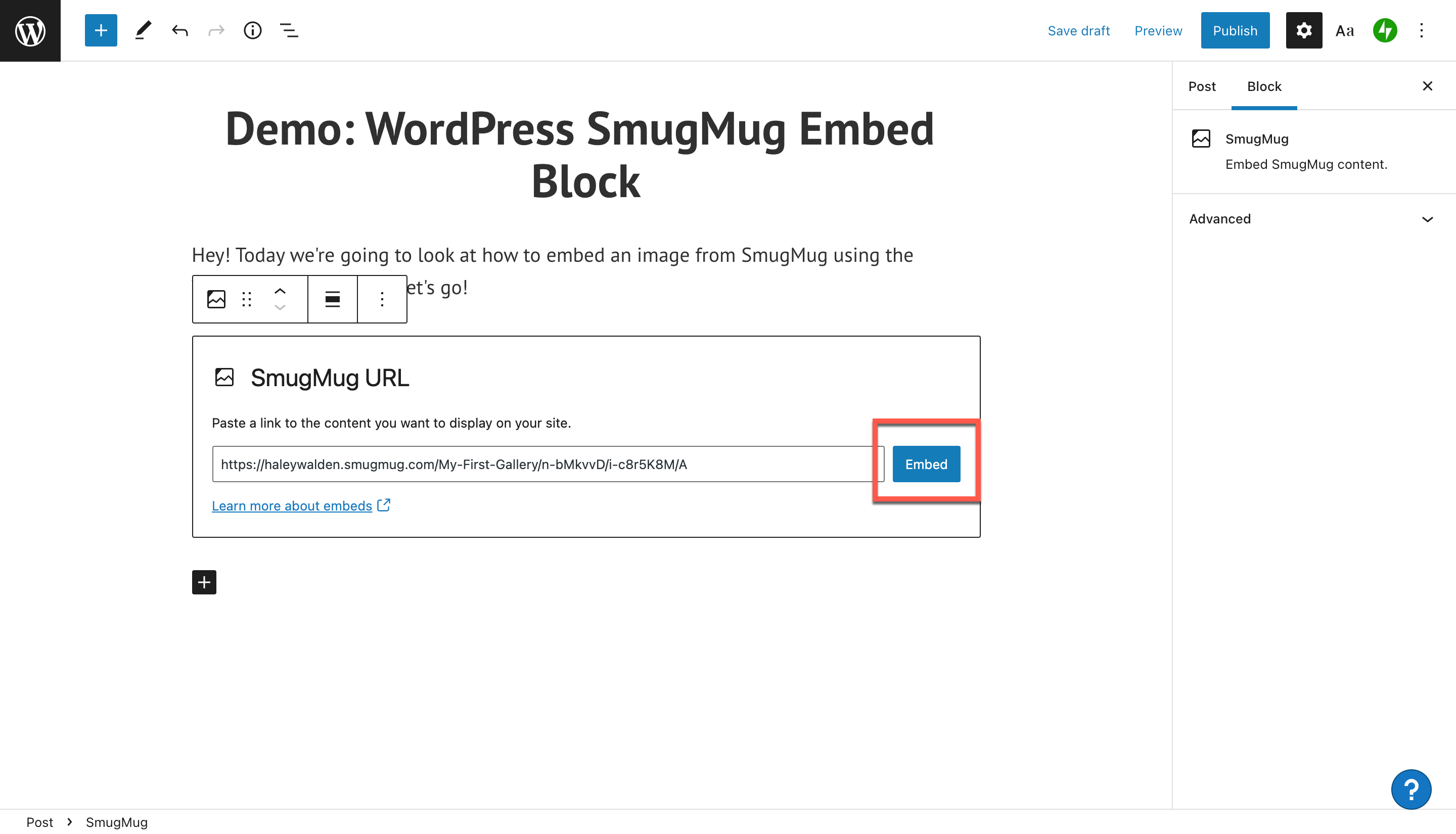
7. 返回您的 WordPress 塊編輯器並將照片 URL 粘貼到工具欄中。 單擊 URL 旁邊的藍色嵌入按鈕。

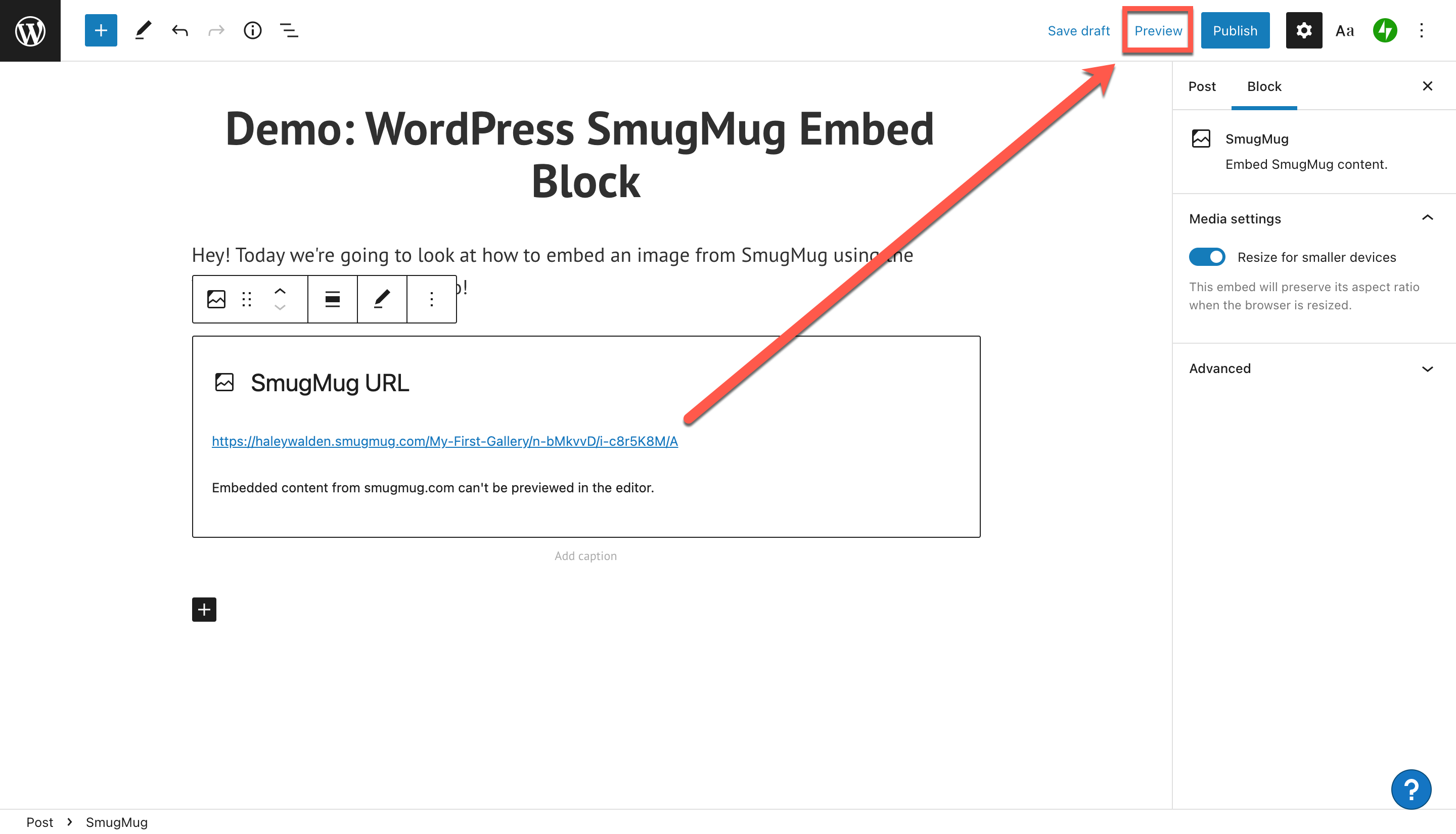
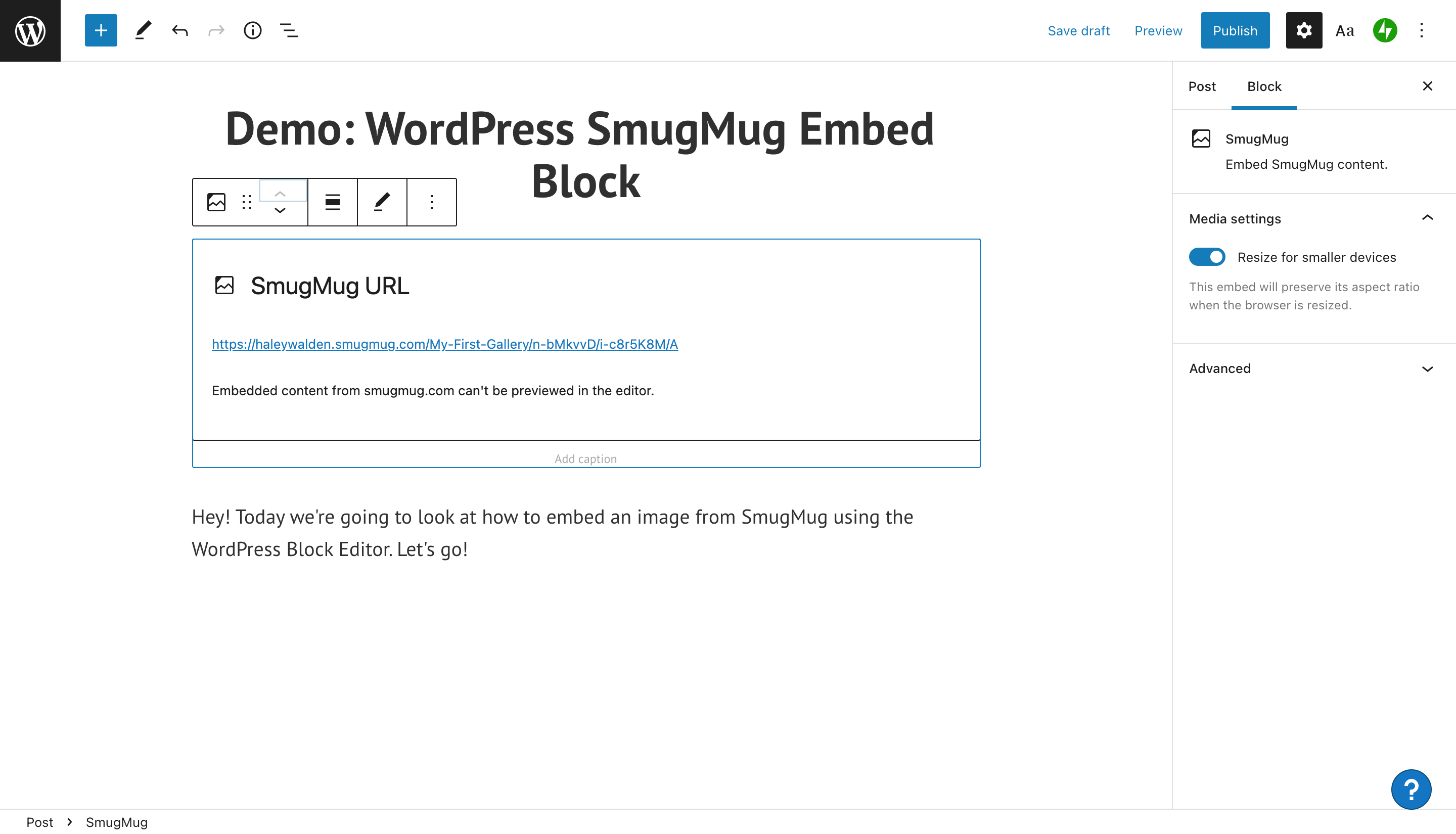
8. 您的 SmugMug 嵌入不會顯示在您的編輯器中。 嵌入後,您會收到一條消息,“無法在編輯器中預覽來自 smugmug.com 的嵌入內容。”

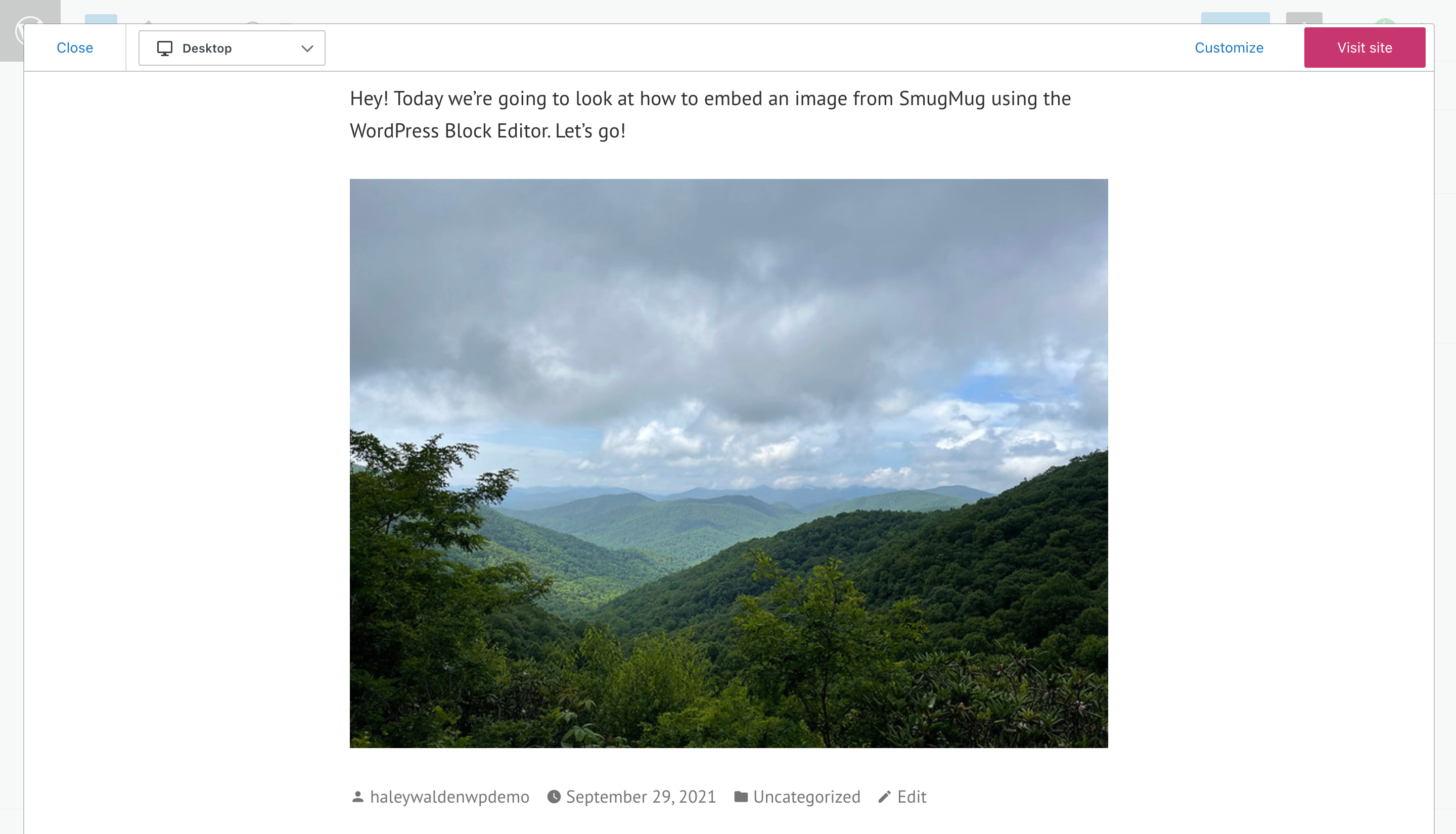
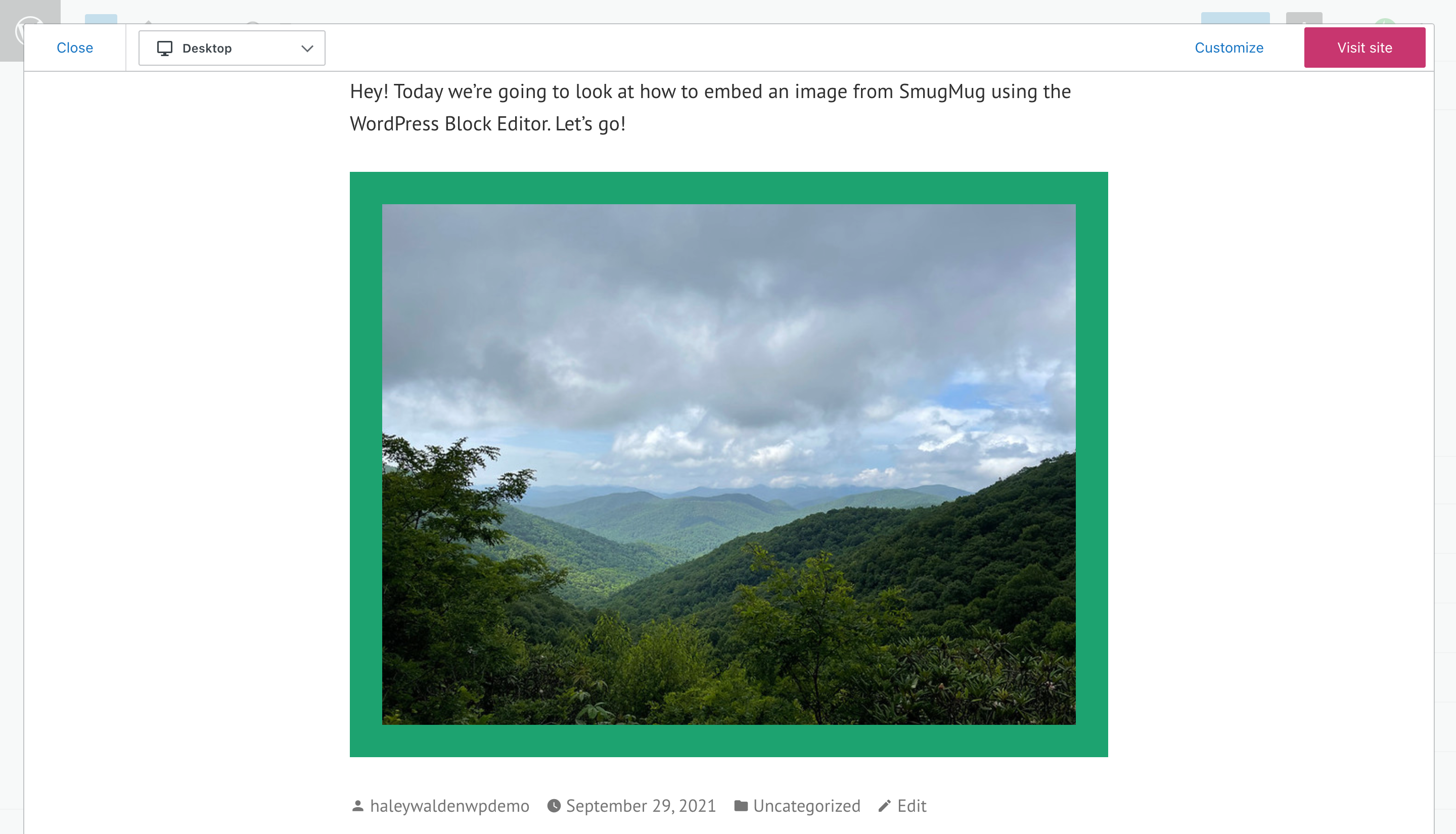
要查看您的圖像在帖子中的外觀,請單擊 WordPress 塊編輯器右上角的預覽按鈕。

SmugMug 嵌入塊設置和選項
在編輯 SmugMug 嵌入時,WordPress 提供了很多選項。 花點時間探索編輯工具,看看什麼最適合您的圖像。 在您對所看到的內容感到滿意之前,不要害怕使用這些設置。

讓我們看看 WordPress 塊編輯器中塊左上角的工具欄。 將鼠標懸停在每個按鈕上,查看用於編輯圖像在 WordPress 博客文章或頁面中的顯示方式的選項。 從這裡,您可以:
- 更改塊的類型或樣式
- 將您的嵌入塊拖放到帖子中的任何位置
- 將 SmugMug 嵌入向上或向下移動一個空格
- 更改照片的對齊方式
- 編輯您的 SmugMug 網址
- 選擇其他選項
變換塊工具
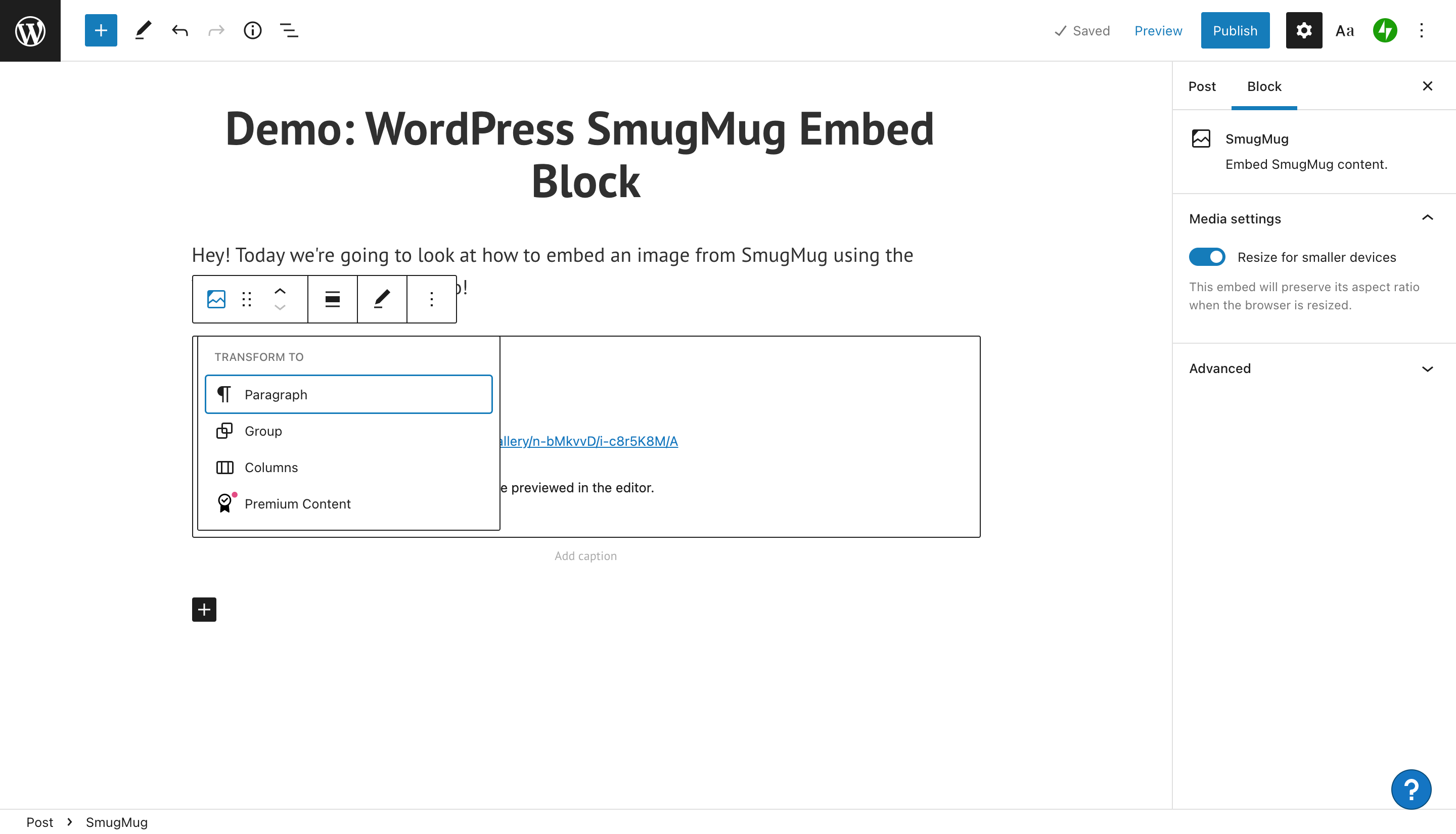
要更改塊類型,請單擊嵌入塊工具欄最左側的轉換按鈕。 您可以將塊從默認的段落類型轉換為列佈局、組或高級內容(這只是訂閱者的付費內容)。

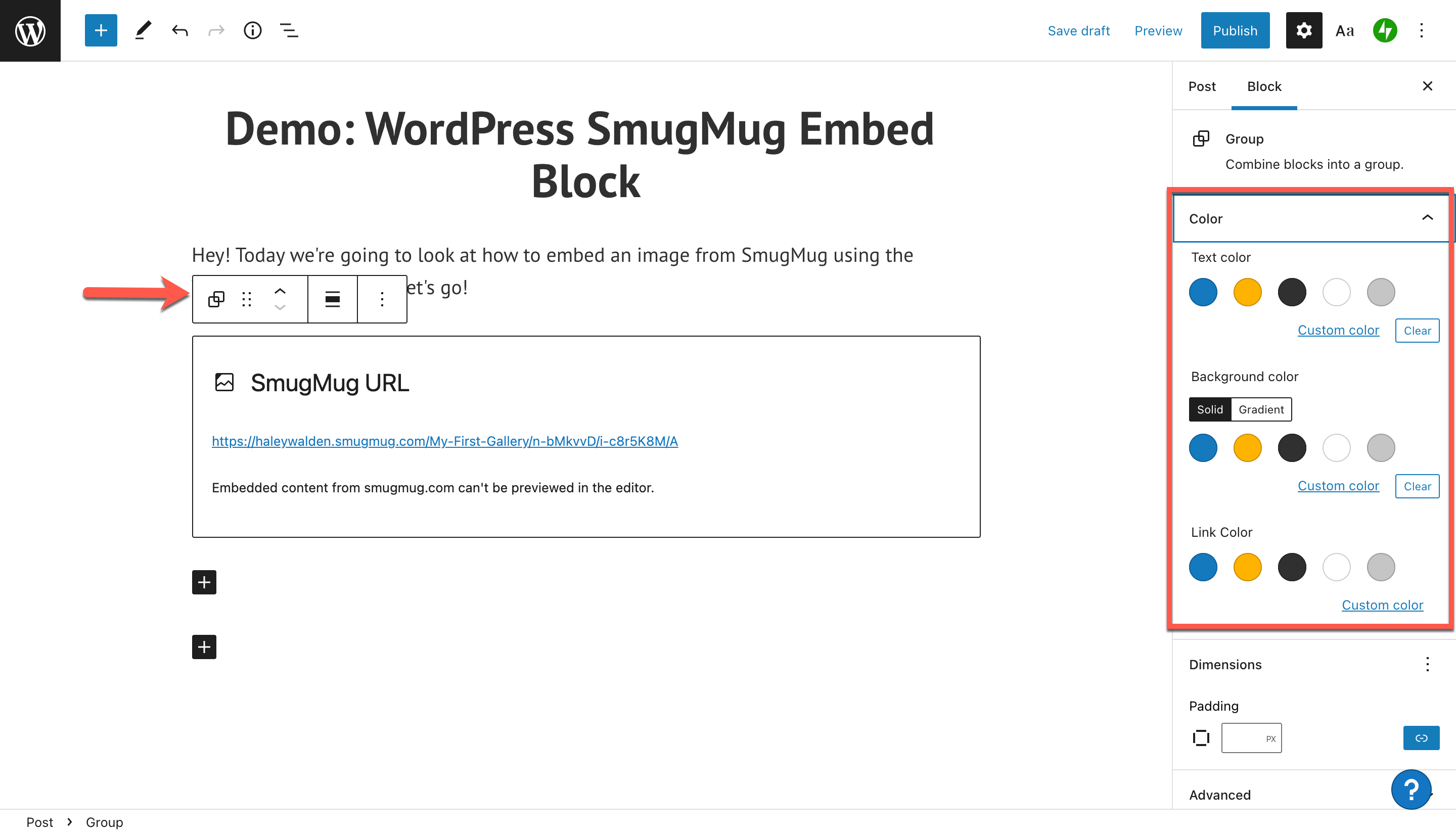
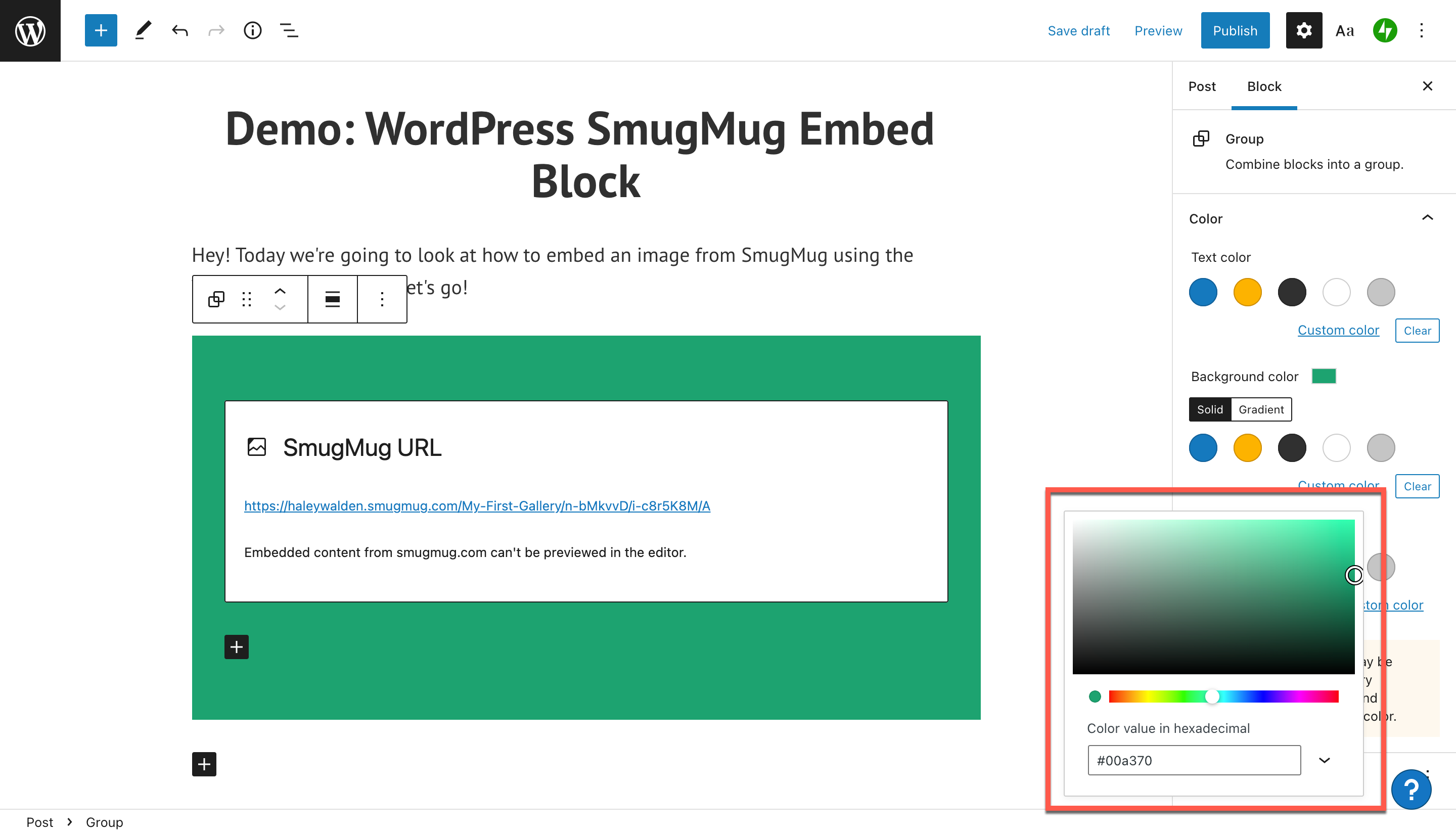
如果您想在您的塊上放置一個彩色背景,作為您的帖子或頁面中的框架,那麼您需要選擇“組”選項。 完成此操作後,您會在 WordPress 塊編輯器屏幕的右側看到一個顏色工具欄。


您可以選擇一種自定義顏色,該顏色將出現在嵌入塊周圍。 我從 SmugMug 中選擇的圖像中有很多綠色,所以我們將嘗試自定義綠色來看看它的外觀。

只要您在博客或網站的後端,您就會繼續看到提醒您 Smug Mug 圖像在編輯器中不可見的對話框。

要查看圖像周圍的彩色框,請單擊預覽。 然後,WordPress 將帶您查看最終用戶會在網站上查看的內容。

拖動 SmugMug 嵌入塊
如果要在帖子或頁面周圍拖動 SmugMug 嵌入塊,則需要使用拖動按鈕。 這是工具欄上左起第二個按鈕 只需單擊、按住並將塊拖動到帖子或頁面本身中您想要的任何位置。 當您決定了要放置塊的位置時,只需鬆開按鈕即可。

向上或向下移動嵌入塊
使用工具欄左側的第三個按鈕將塊向上或向下移動一個空格。 例如,如果您想將段落塊移動到圖像下方,只需單擊“上移”按鈕即可交換塊空間。

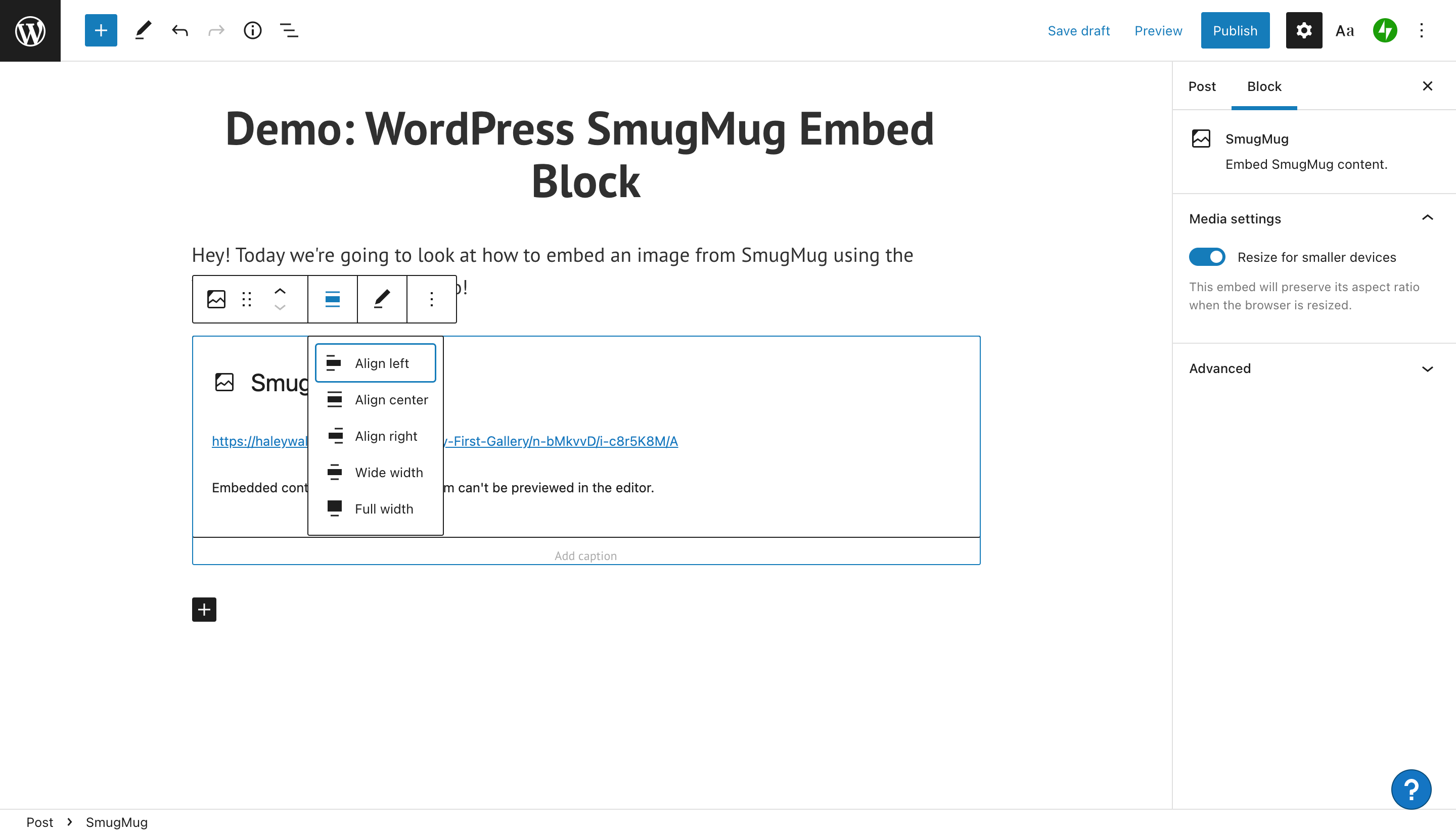
調整 SmugMug 嵌入塊對齊
要重新對齊 SmugMug 中嵌入的照片,請單擊對齊按鈕。 您的選項包括將圖像向右、居中或向左對齊。 或者,您可以在頁面或帖子上將塊設置為寬或全寬。

編輯 SmugMug 網址
您的 SmugMug 照片有問題,還是想使用其他照片? 使用工具欄中的編輯 URL 按鈕檢查或編輯 URL。 您可能需要導航回 SmugMug 以獲取新的圖像鏈接。 編輯 URL 後,單擊藍色的嵌入按鈕將新(或更正)圖像合併到您的帖子或頁面中。

其他阻止選項和媒體設置
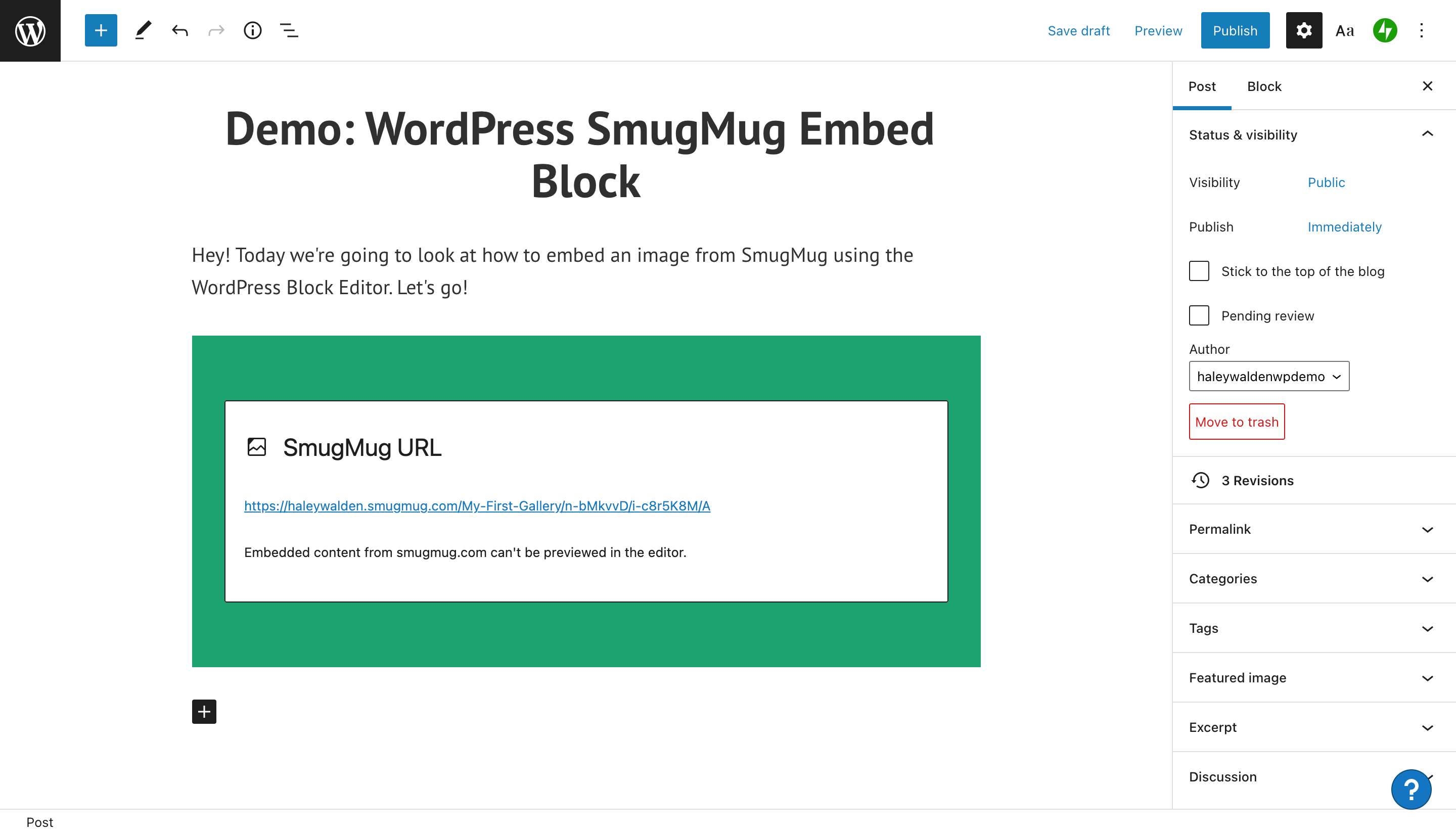
要查看編輯 SmugMug 嵌入塊的其他選項,請單擊工具欄最右側的其他。 您將看到一個下拉菜單,其中包含您的剩餘設置。

從這裡,您將能夠複製、複製、移動或刪除該塊。 可以選擇在您當前使用的嵌入塊之前或之後插入新的嵌入塊。 您可以編輯塊 HTML 以進一步對其進行自定義、將其移動到一個組中,或將其轉換為可在以後返回的可重複使用的塊。
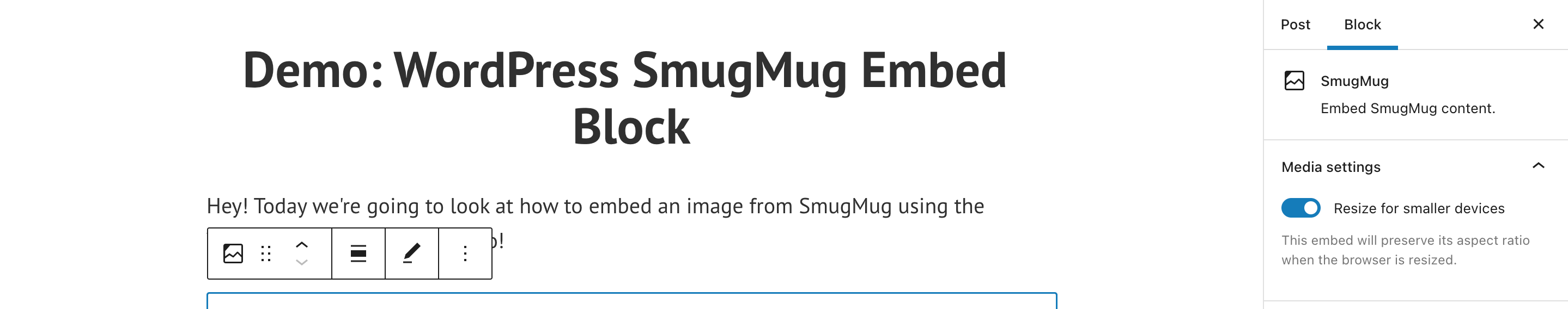
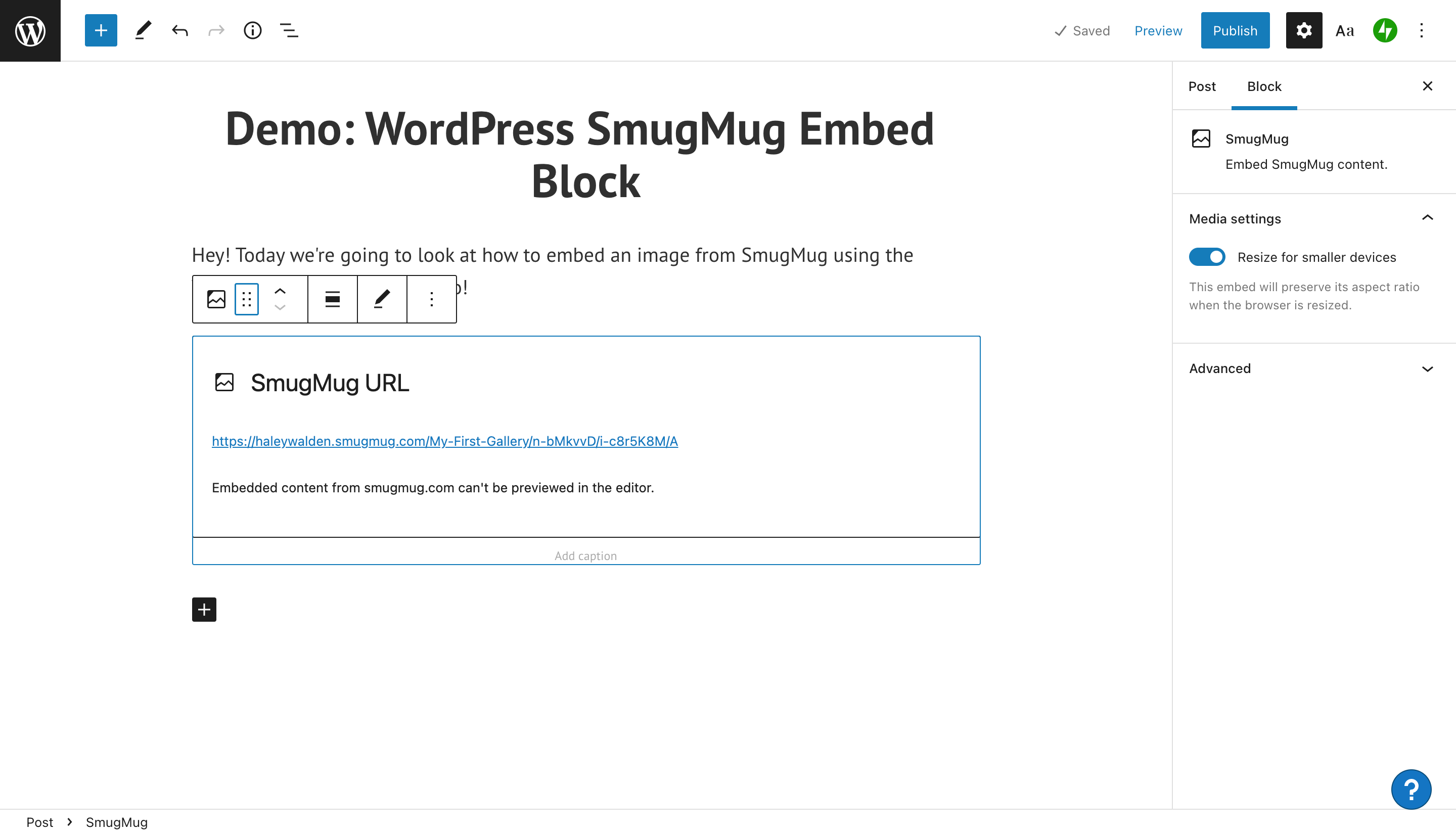
在 WordPress 編輯器頁面的最右側,您會看到一個媒體設置工具欄。 從這裡,您可以選擇是否允許您的圖像按比例縮小以適應較小的屏幕。

有效使用 SmugMug 嵌入塊的提示和最佳實踐
現在您已準備好為您的 WordPress 網站使用 SmugMug 嵌入塊,您需要牢記一些最佳實踐。 看一看:
- 確保您有權嵌入您選擇的圖像。 該圖像應該屬於您,或者應該被許可給您。 或者,它可以是免版稅照片或您已獲得使用許可的圖像(始終給予創作者適當的信任)。
- 選擇在您的網站上看起來很棒的高質量圖像。 它應該是高分辨率,並且尺寸不應該太小。 小圖像在您的頁面或帖子上看起來會像素化。
- 確保圖像不僅符合您的品牌審美,還符合您品牌的信息和基調。 網站訪問者會注意到圖像是否與您的品牌美學的其他部分形成鮮明對比。
- 不要使用包含攻擊性內容的圖像。
關於 SmugMug 嵌入塊的常見問題
我需要自己的 SmugMug 帳戶來分享平台上的圖像嗎?
不,您不需要自己的帳戶,除非您想共享屬於您的圖像。 否則,您可以使用公共圖像的共享 URL。 確保您具有共享所選圖像的適當權限。
SmugMug 接受哪些文件類型?
您可以將許多可接受的文件類型上傳到標準 SmugMug 帳戶以進行嵌入。 這些包括 JPEG、PNG、GIF 和 HEIC。 根據 SmugMug 的支持網站,PNG 和 HEIC 文件有一些限制。
還有其他方法可以分享 SmugMug 圖像嗎? 我不使用 WordPress 塊編輯器。
除了圖像 URL,SmugMug 還可以在嵌入代碼上生成多種變體。 其中包括 JPEG、HTML 和 BBCode。 當您創建嵌入代碼時,SmugMug 會提示您選擇您希望圖像顯示的尺寸。 選擇所有選項後,您應該能夠複製和粘貼嵌入代碼。
結論
在將相關圖像合併到您的網站時,WordPress 提供了一些出色的選項,例如 SmugMug 嵌入塊。 將 SmugMug 圖像嵌入到您的 WordPress 博客文章或頁面中的功能是提升網站美感的好方法。 使用與您的品牌顏色和信息相得益彰的圖像,以獲得額外的流行感。
您是否打算為您的網站使用 SmugMug 嵌入? 讓我們在評論中知道。
特色圖片來自 vladwel / shutterstock.com
