如何使用 WordPress SmugMug 嵌入块
已发表: 2021-10-15WordPress 块编辑器具有多种嵌入工具,可以轻松地将外部媒体合并到您的 WordPress 页面或博客文章中。 对于想要在他们的 WordPress 网站上分享他们的照片(或展示其他摄影师的作品,当然要获得许可)的用户,SmugMug 嵌入块是一个很棒的工具。 这是一种将精美图像直接嵌入到您的博客文章或 WordPress 页面的简单方法。
有兴趣了解如何将 SmugMug 图像嵌入 WordPress 网站吗? 在本文中,我们将讨论如何从 SmugMug 获取照片以显示在您的页面或帖子上。 这是通过块编辑器可供 WordPress 用户使用的众多嵌入工具之一,它非常适合为您的网站美感添加一点风格。
当我们进入帖子时,我们将分享有关如何将 SmugMug 嵌入到您的网站的分步说明。 您还将学习如何在块编辑器中调整和调整块的设置。 然后,我们将分享一些最佳实践和常见问题,让您朝着正确的方向前进。
你准备好开始了吗? 让我们跳进去。
如何将 SmugMug 嵌入块添加到您的帖子或页面
要开始使用 SmugMug 嵌入块,您需要打开 WordPress 仪表板并开始新的博客文章或页面草稿。 准备好新草稿后,前往 SmugMug 并登录您的帐户。
如果您尚未将图像添加到您的 SmugMug 帐户,您将有两种选择。 首先,您可以将自己的图片上传到您的帐户。 或者,您可以使用 SmugMug 的一些免版税库存图片开始。 在这种情况下,我上传了一张自己的照片。
添加 SmugMug 嵌入:一步一步

完成后,返回块编辑器并按照以下步骤操作:
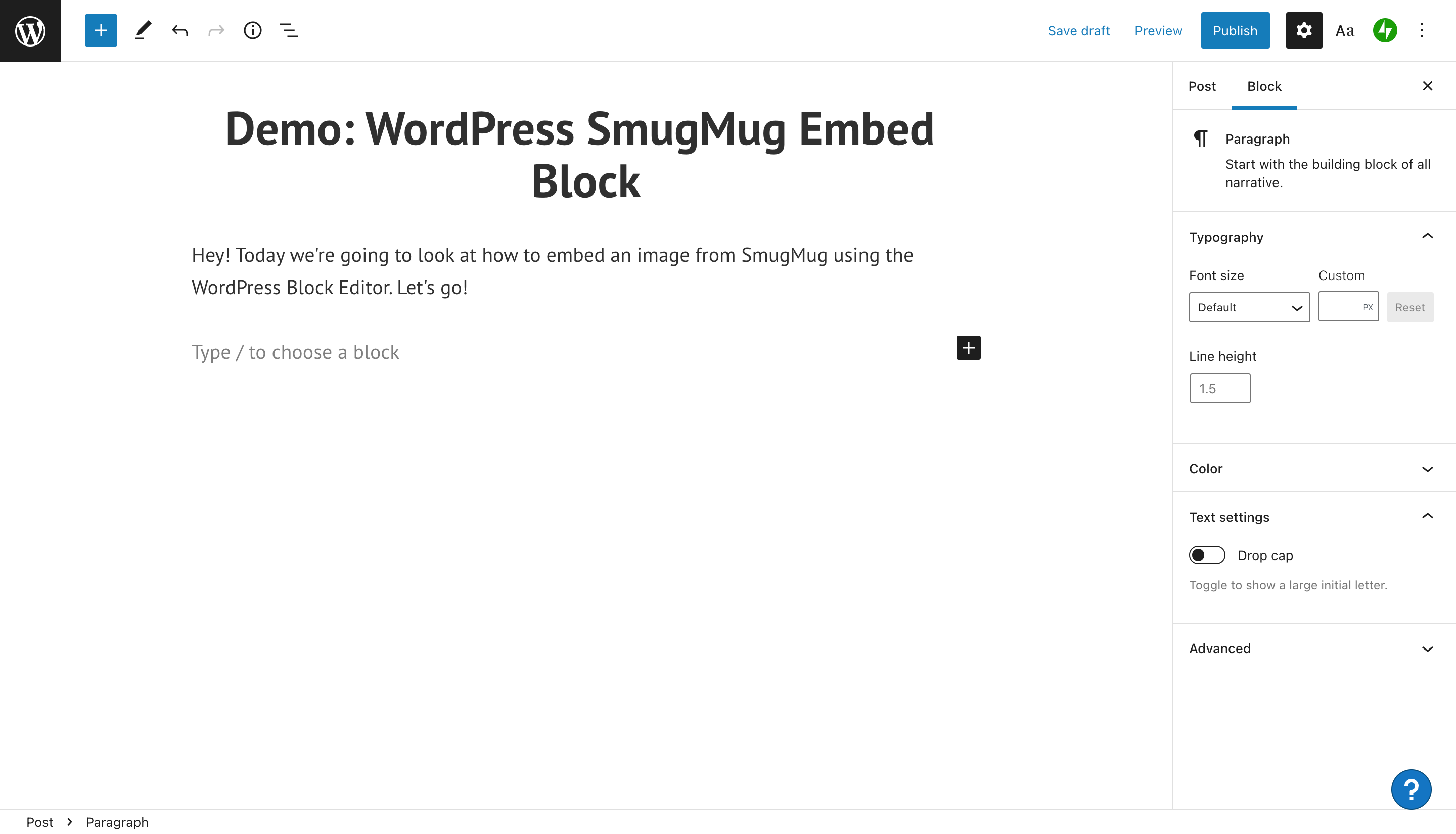
1. 在您的块编辑器中单击。 一个带有加号的小黑框将出现在编辑器屏幕的右侧。

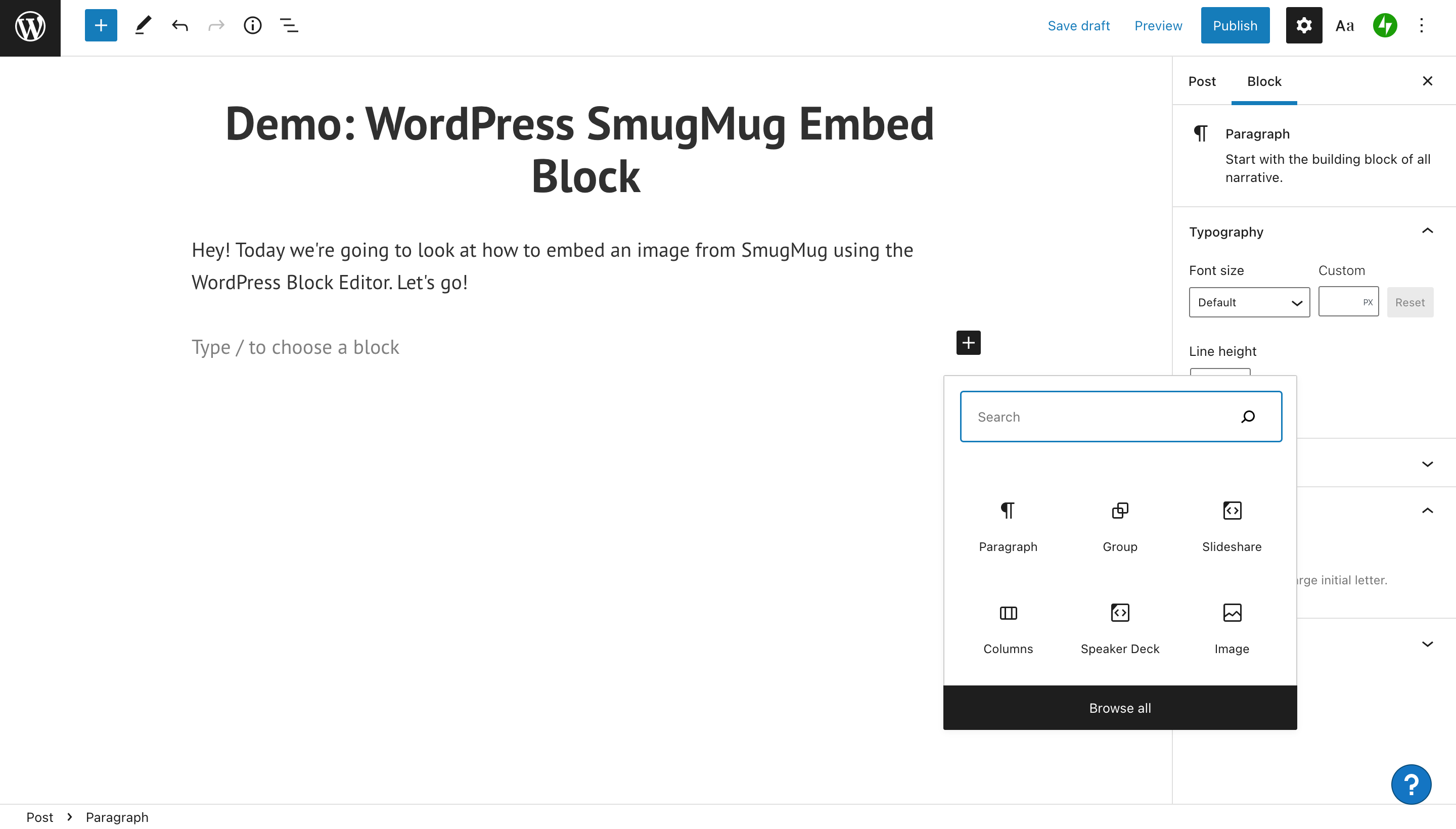
2. 单击加号,您将看到一个弹出窗口,其中包含用于添加另一条内容的多个选项。 如果单击“全部浏览”,您将能够看到整个列表。 一些可见选项包括添加段落、组、图像或列。

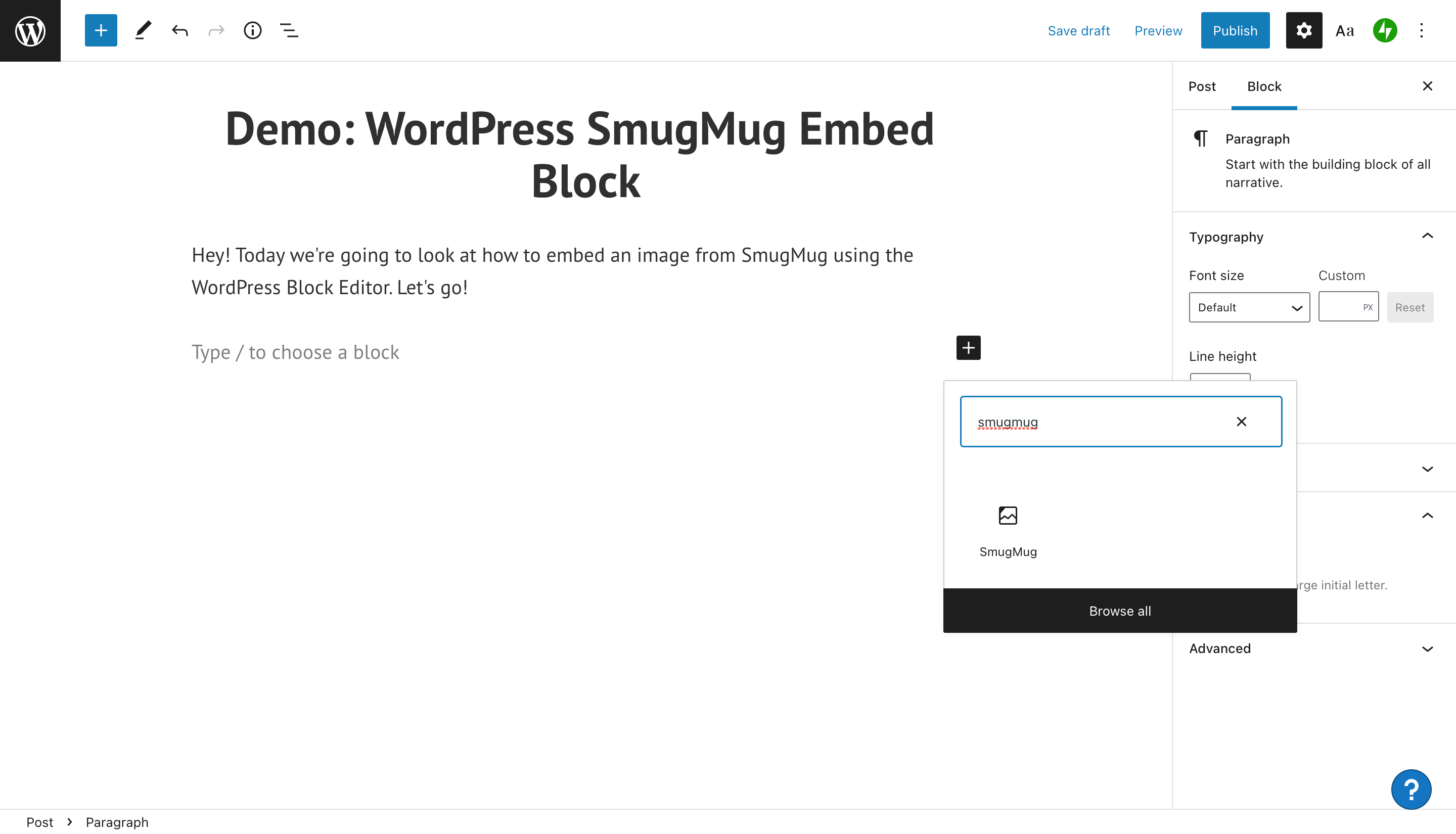
3. 在搜索栏中输入您要使用的特定嵌入块。 在这种情况下,这就是“SmugMug”。 找到要添加的块后,单击它。

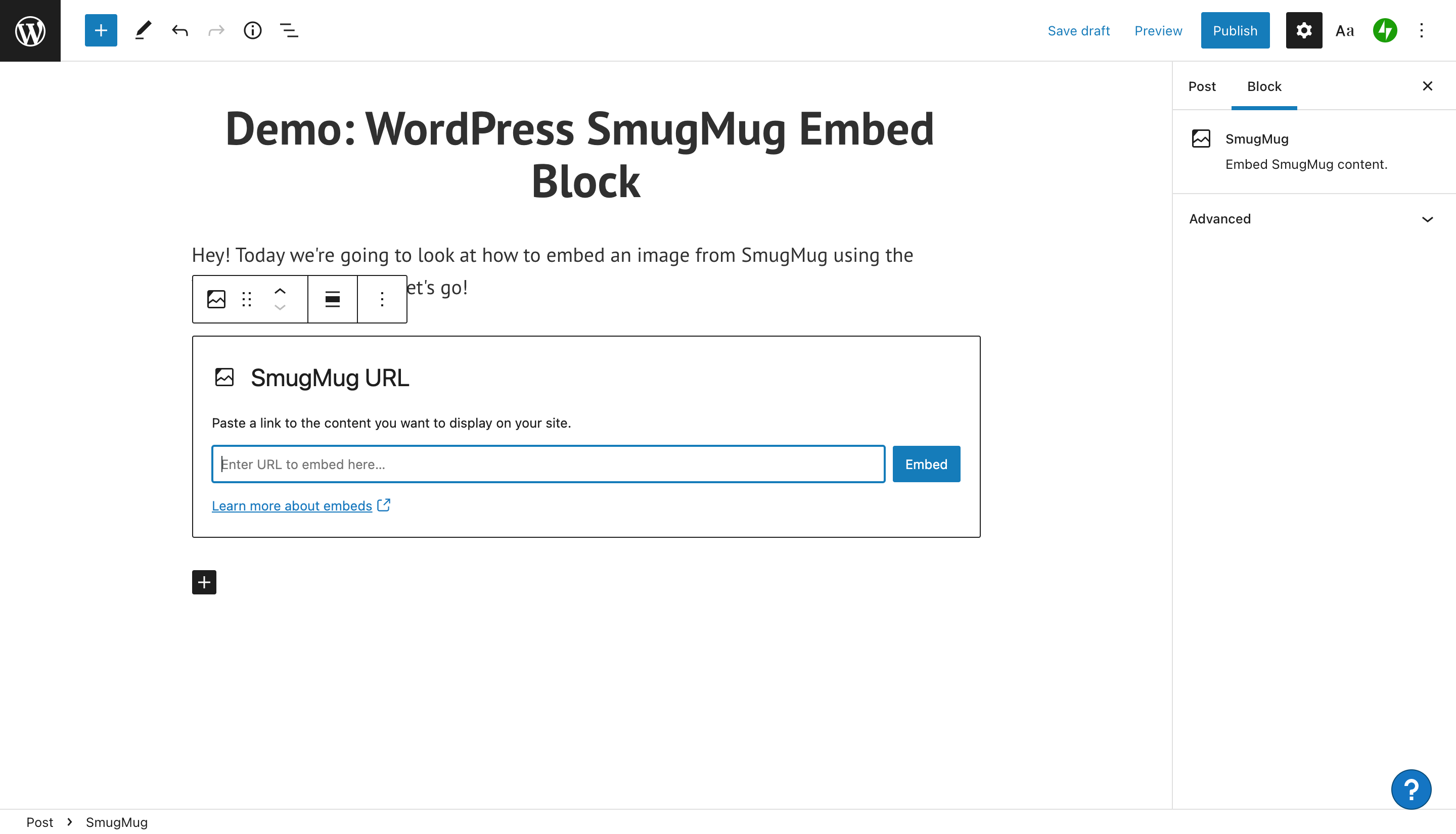
4. 现在,SmugMug 块将出现在 WordPress 编辑器中。 您会注意到有一个地方可以输入图像 URL。

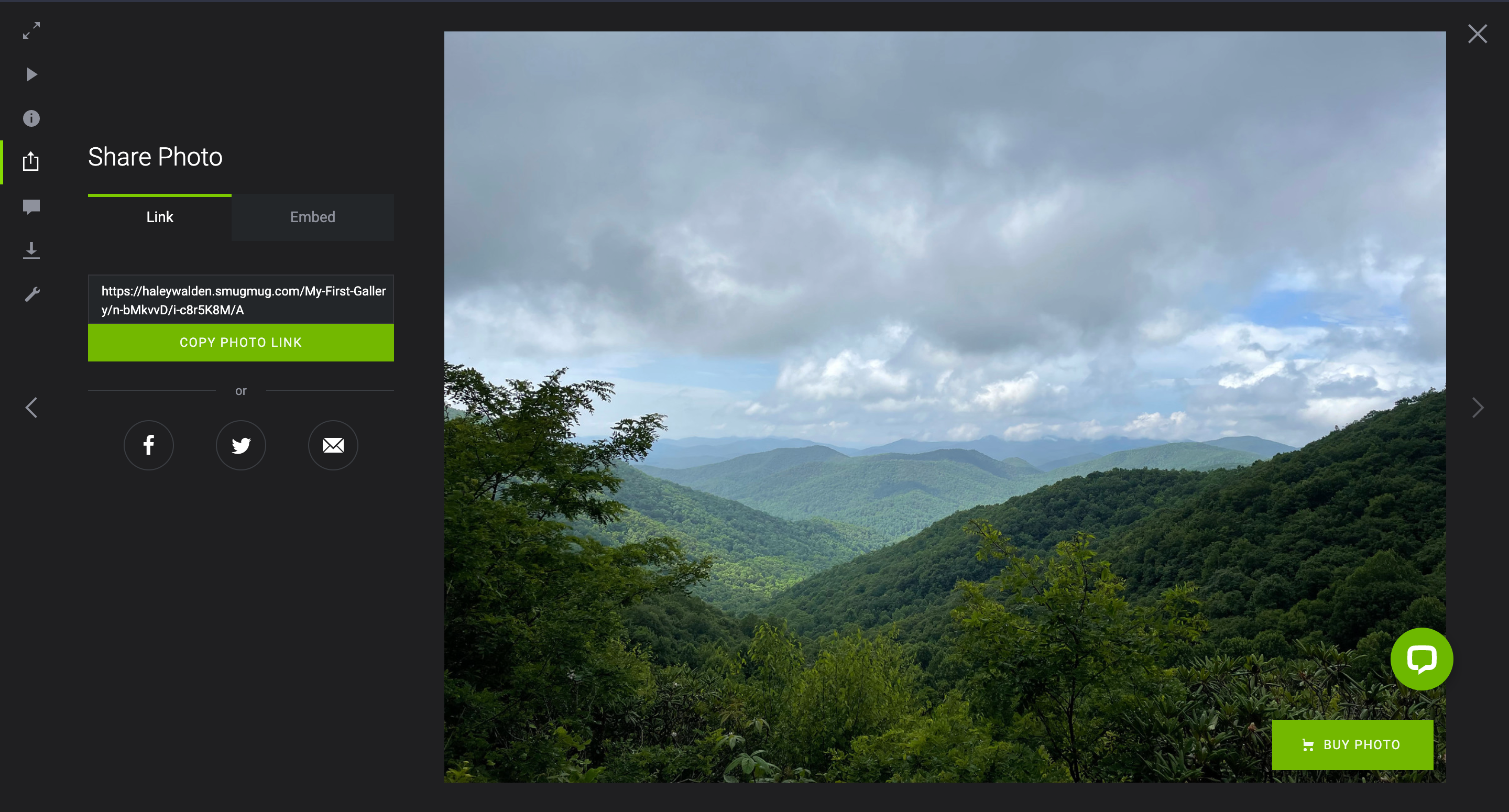
5. 导航到您的 SmugMug 帐户以获取您计划共享的图像的 URL。 找到图像后,单击屏幕左侧的共享按钮。

6. 单击分享按钮后,系统会提示您复制图像 URL。 单击复制照片链接按钮。

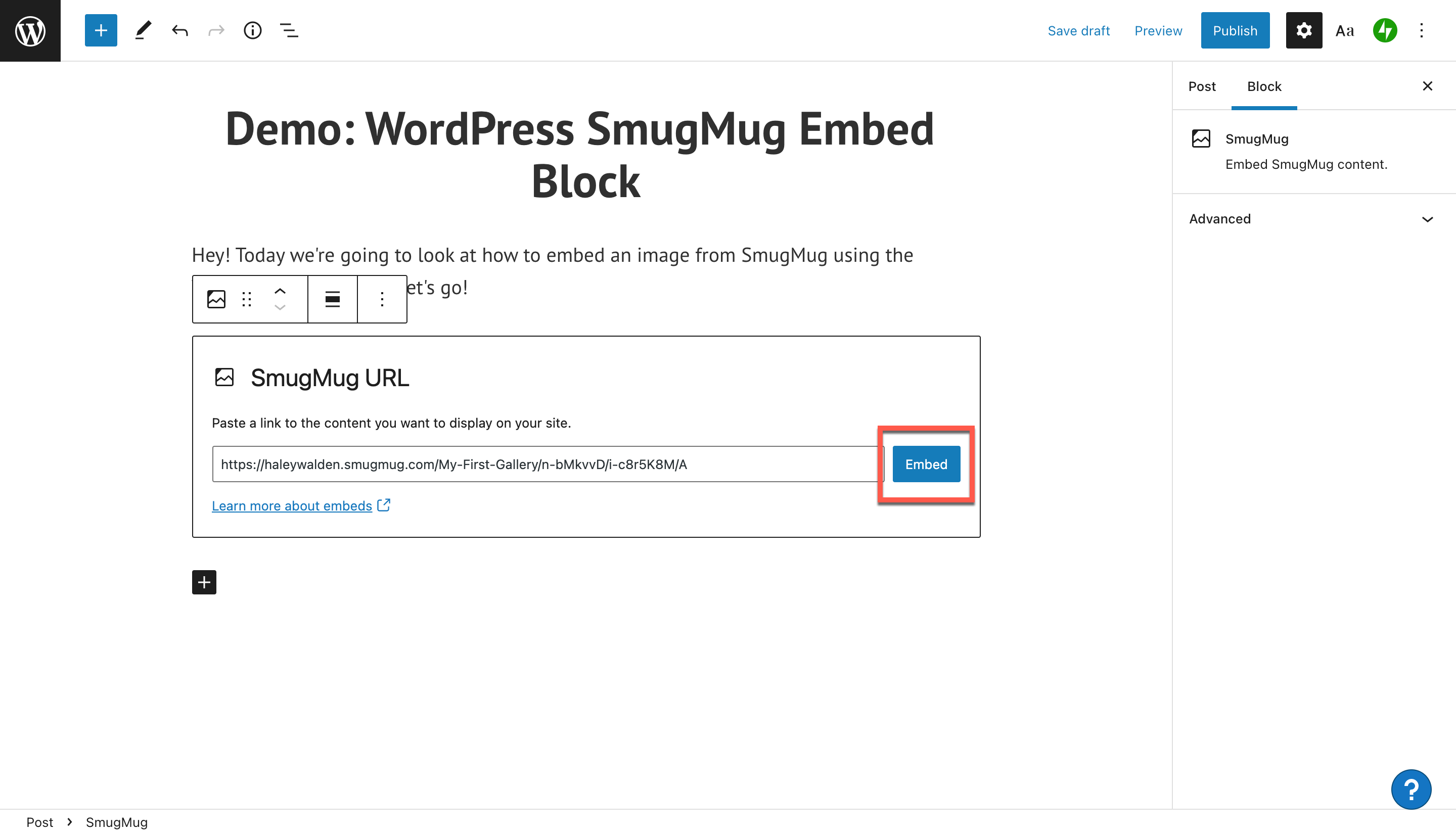
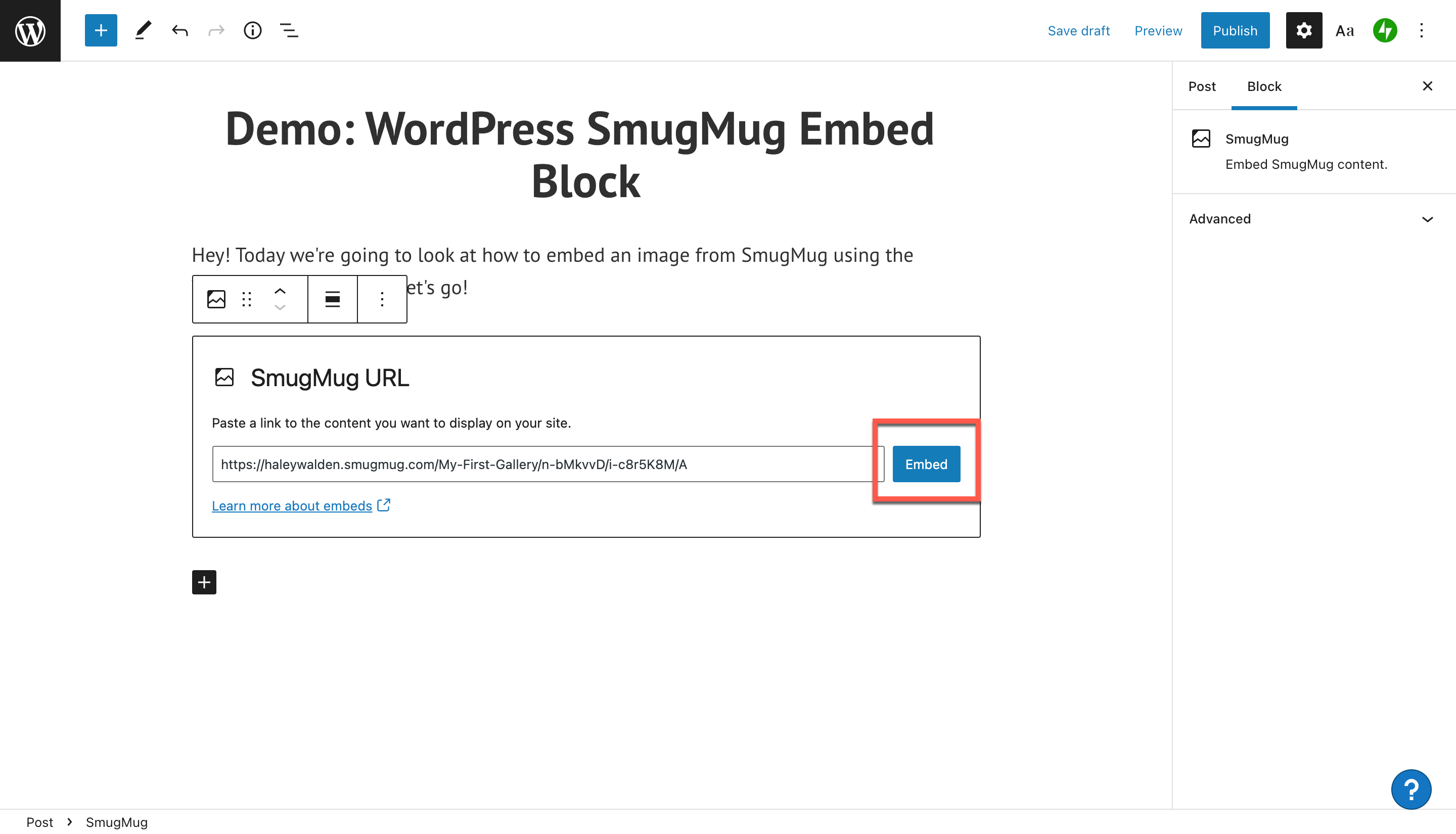
7. 返回您的 WordPress 块编辑器并将照片 URL 粘贴到工具栏中。 单击 URL 旁边的蓝色嵌入按钮。

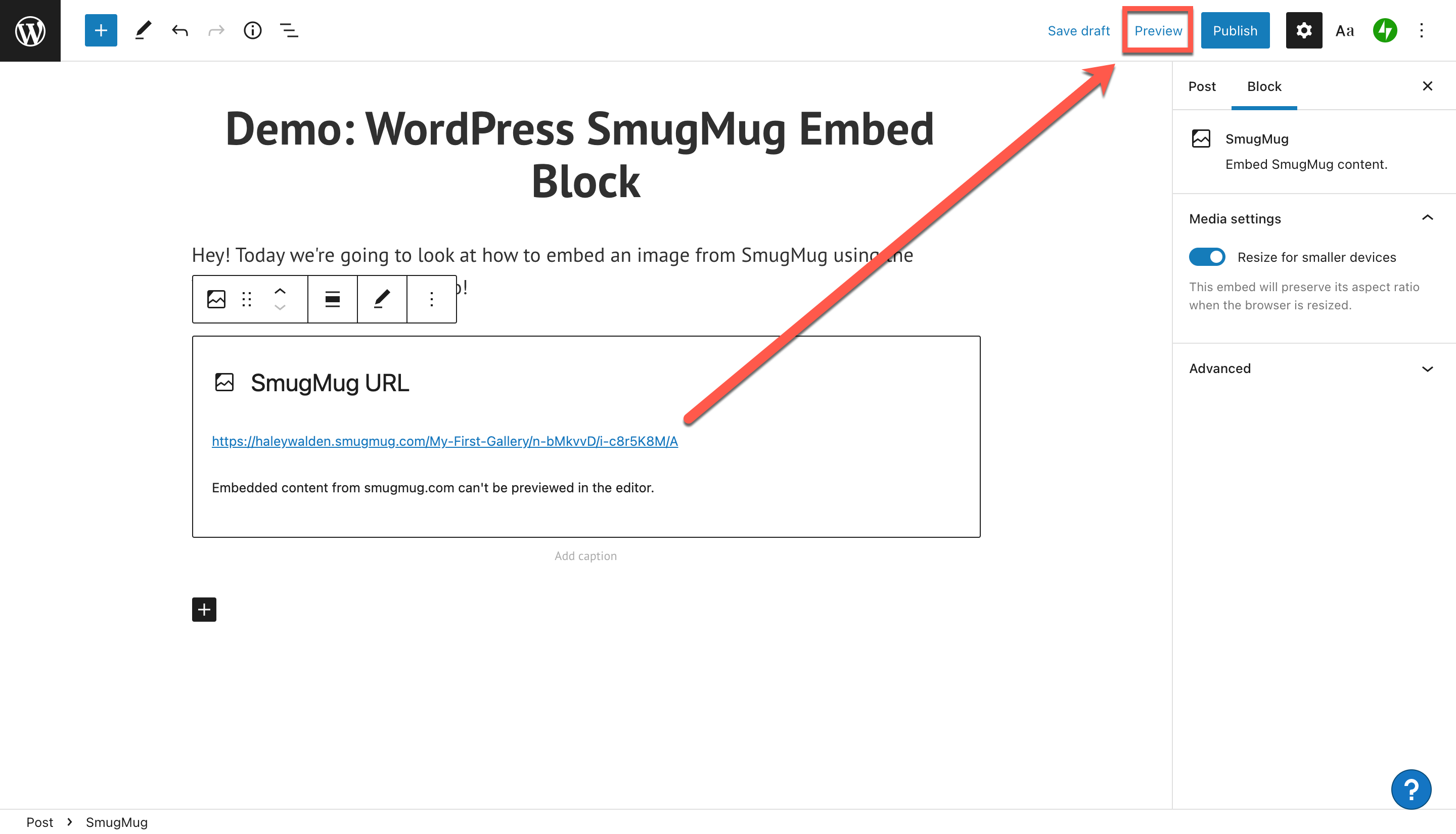
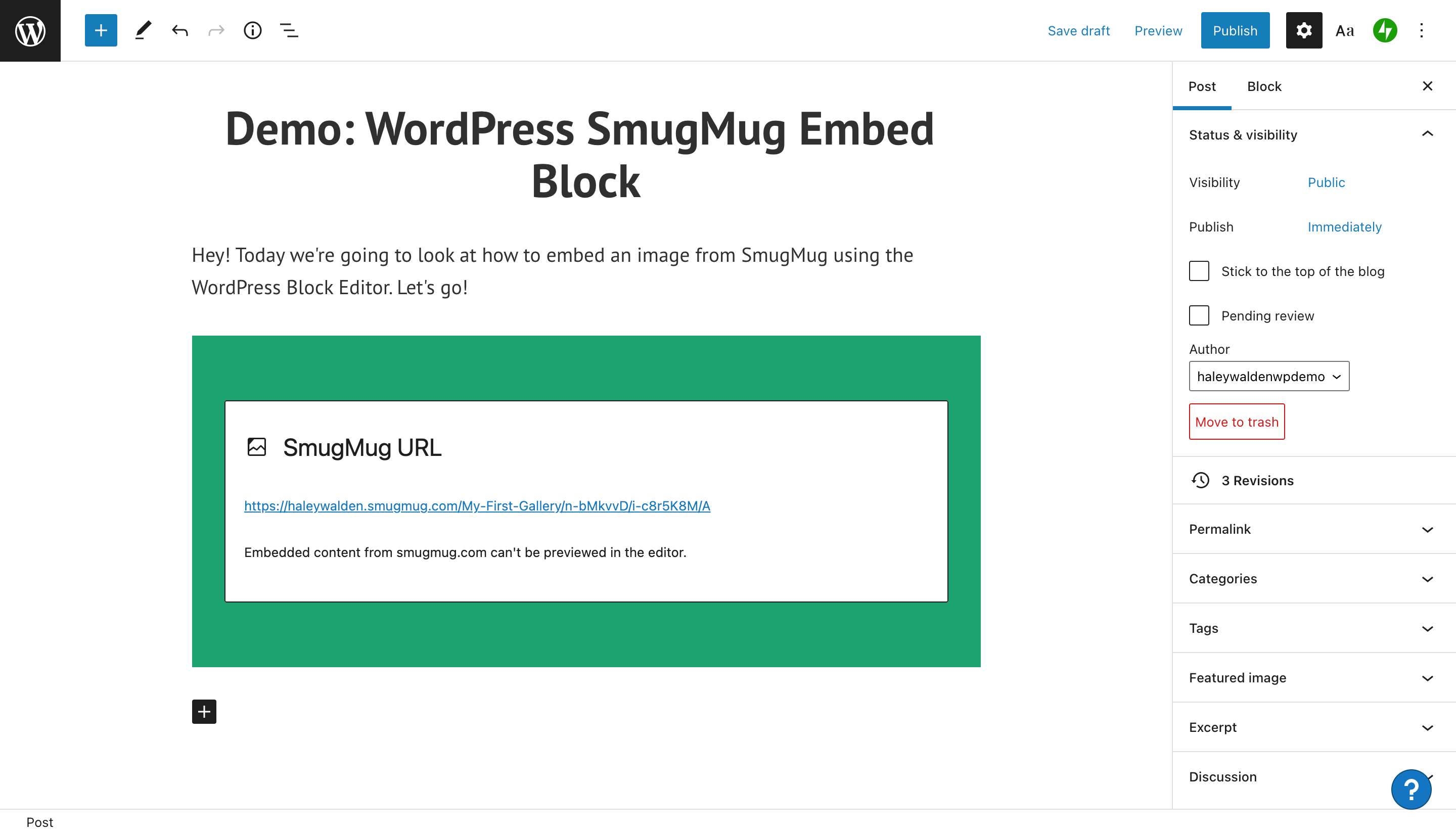
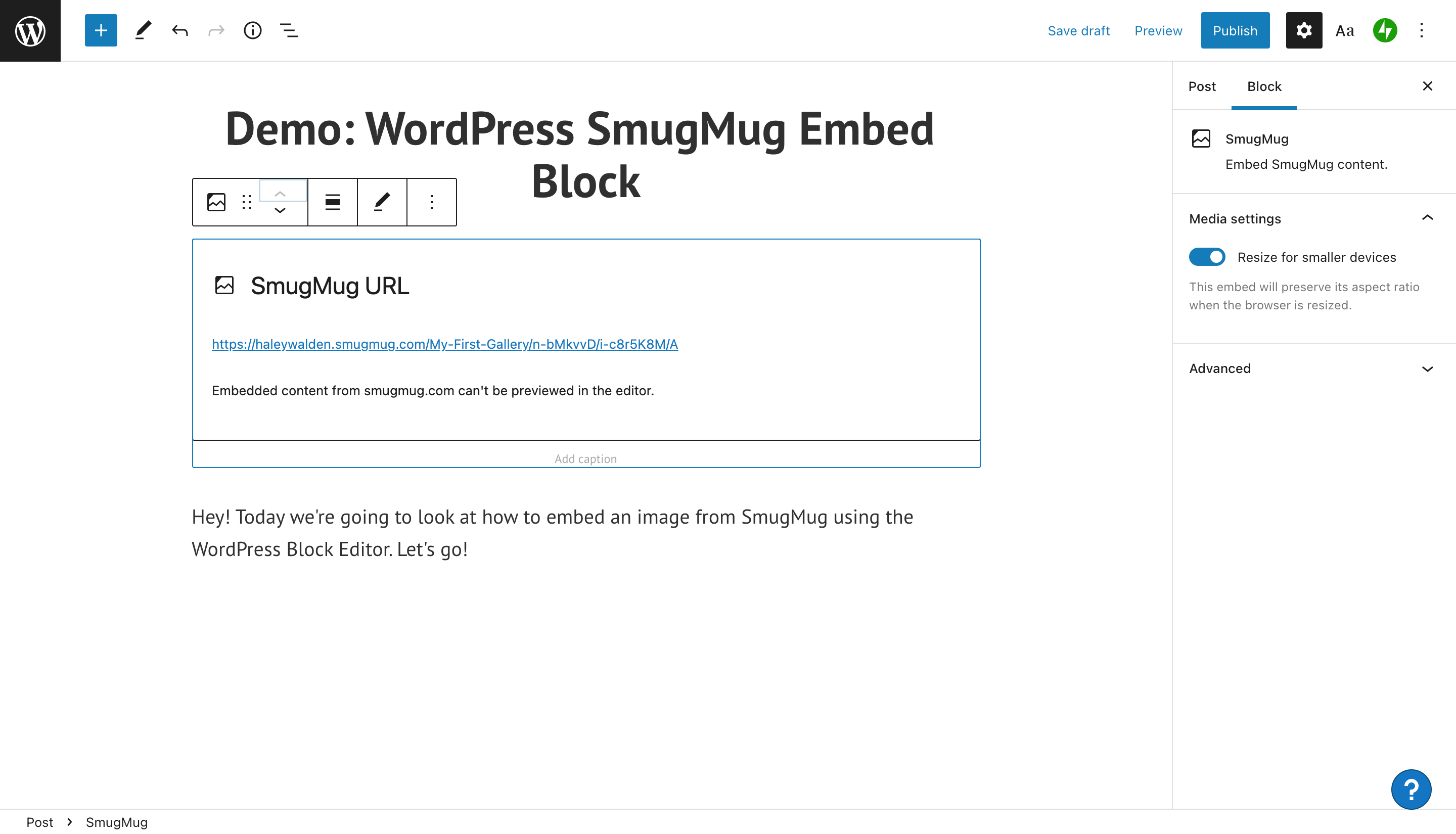
8. 您的 SmugMug 嵌入不会显示在您的编辑器中。 嵌入后,您会收到一条消息,“无法在编辑器中预览来自 smugmug.com 的嵌入内容。”

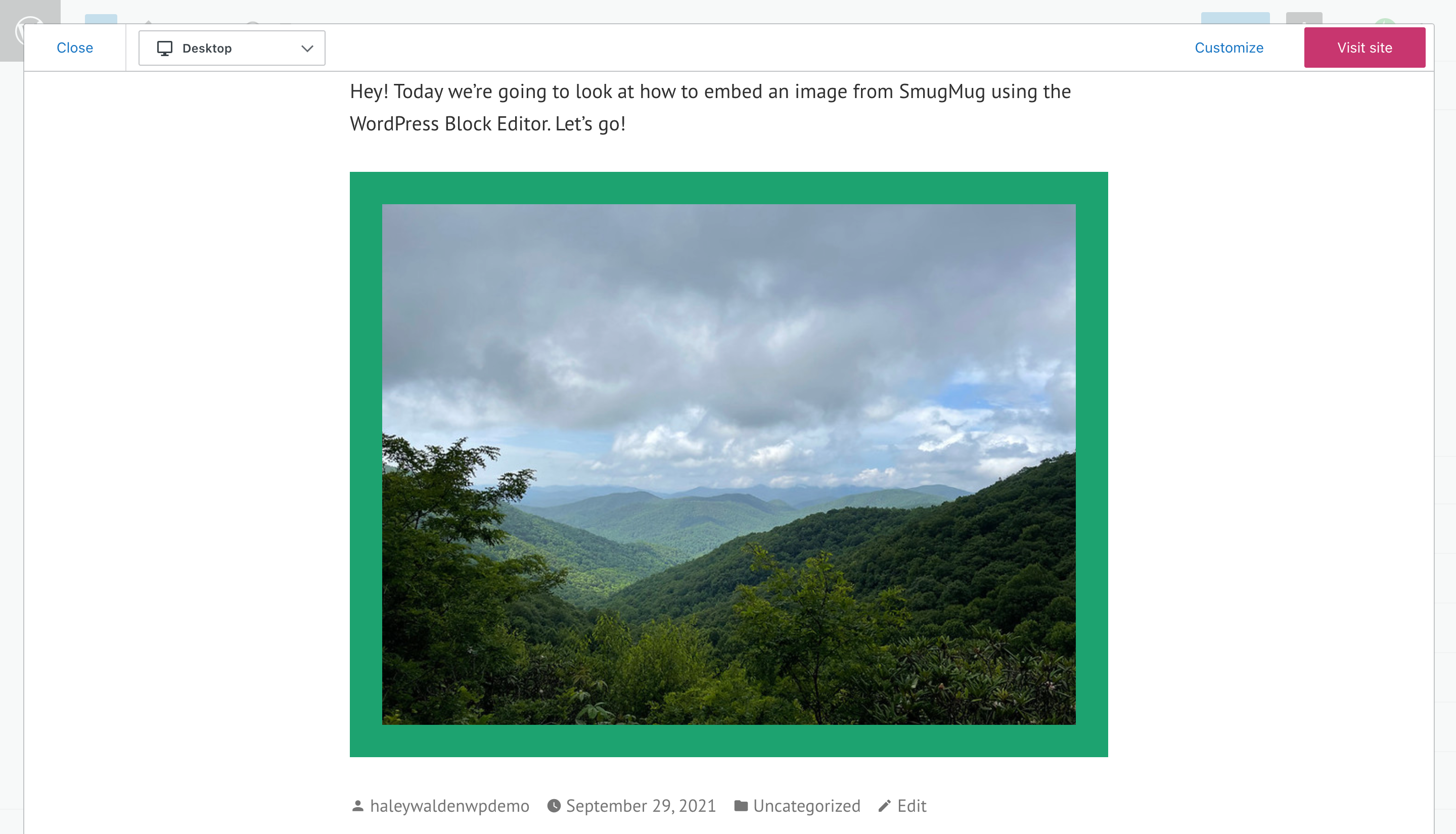
要查看您的图像在帖子中的外观,请单击 WordPress 块编辑器右上角的预览按钮。

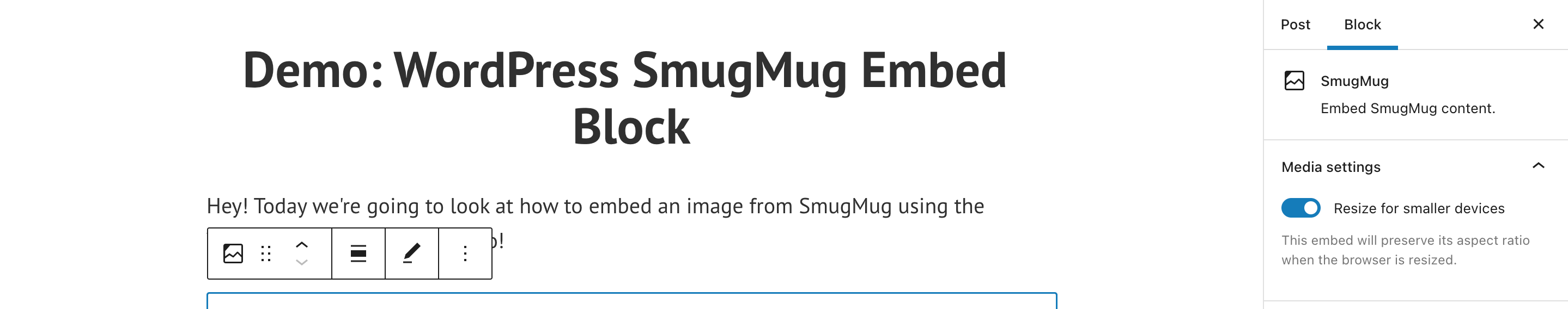
SmugMug 嵌入块设置和选项
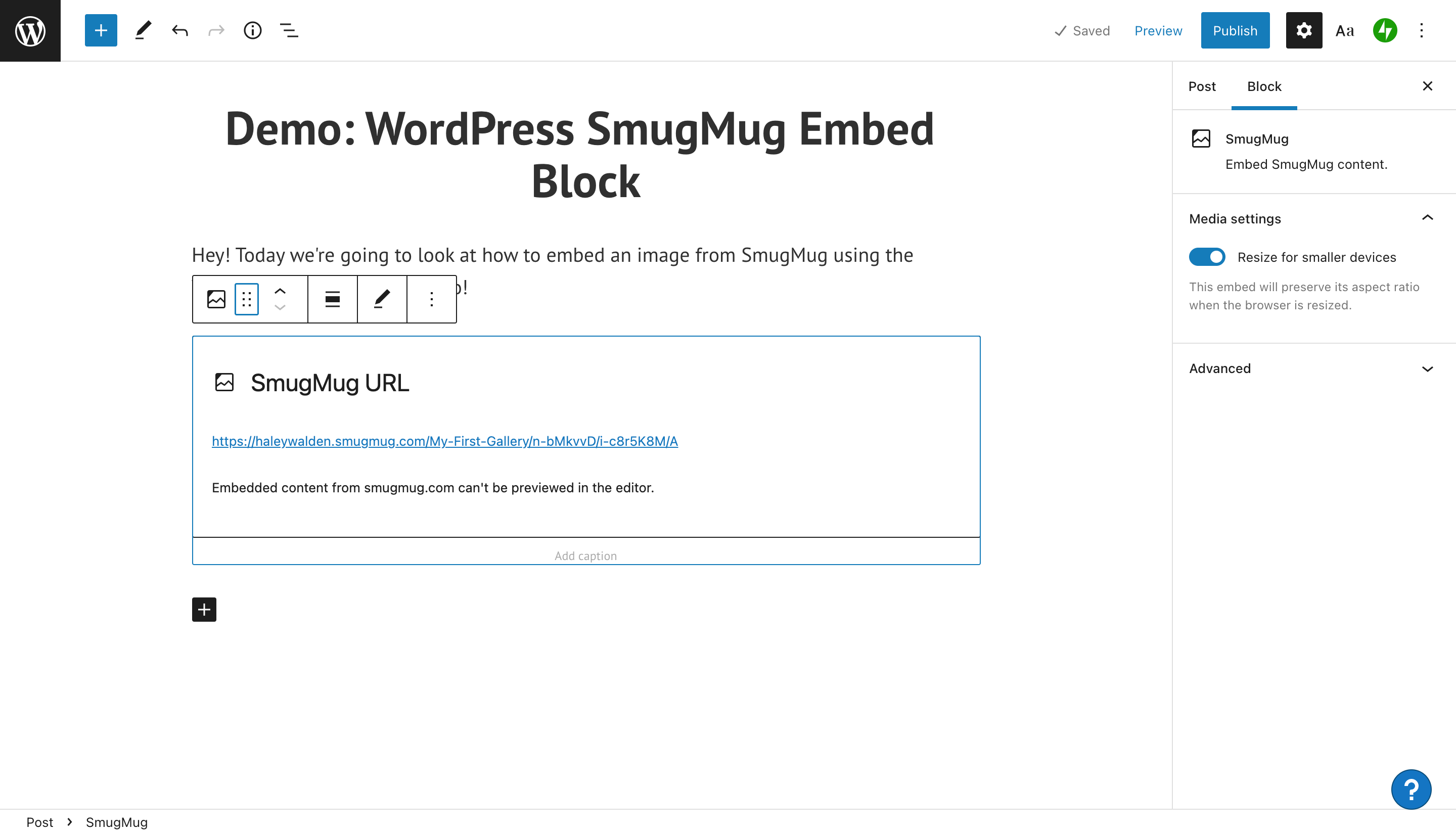
在编辑 SmugMug 嵌入时,WordPress 提供了很多选项。 花点时间探索编辑工具,看看什么最适合您的图像。 在您对所看到的内容感到满意之前,不要害怕使用这些设置。

让我们看看 WordPress 块编辑器中块左上角的工具栏。 将鼠标悬停在每个按钮上,查看用于编辑图像在 WordPress 博客文章或页面中的显示方式的选项。 从这里,您可以:
- 更改块的类型或样式
- 将您的嵌入块拖放到帖子中的任何位置
- 将 SmugMug 嵌入向上或向下移动一个空格
- 更改照片的对齐方式
- 编辑您的 SmugMug 网址
- 选择其他选项
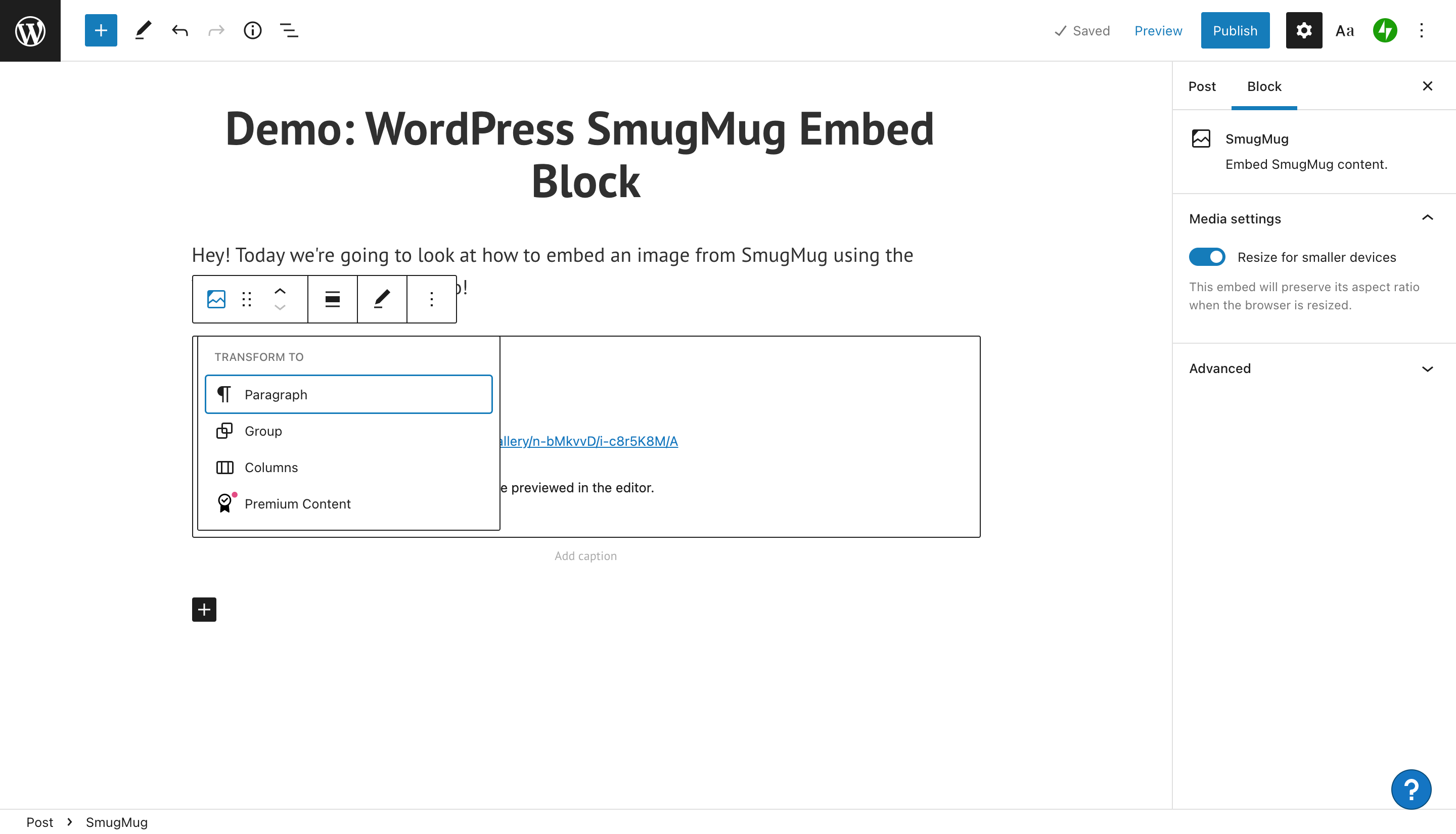
变换块工具
要更改块类型,请单击嵌入块工具栏最左侧的转换按钮。 您可以将块从默认的段落类型转换为列布局、组或高级内容(这只是订阅者的付费内容)。

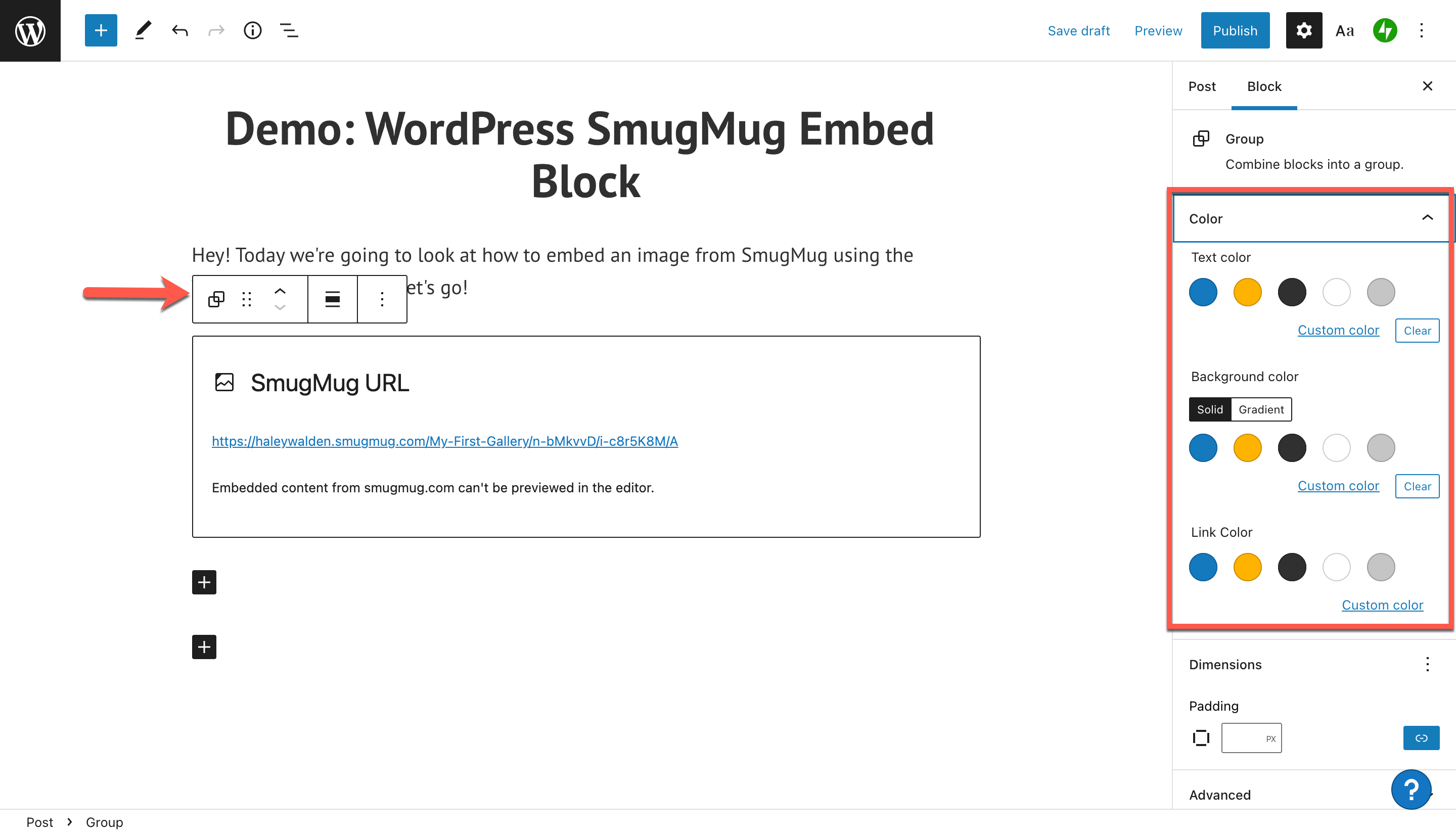
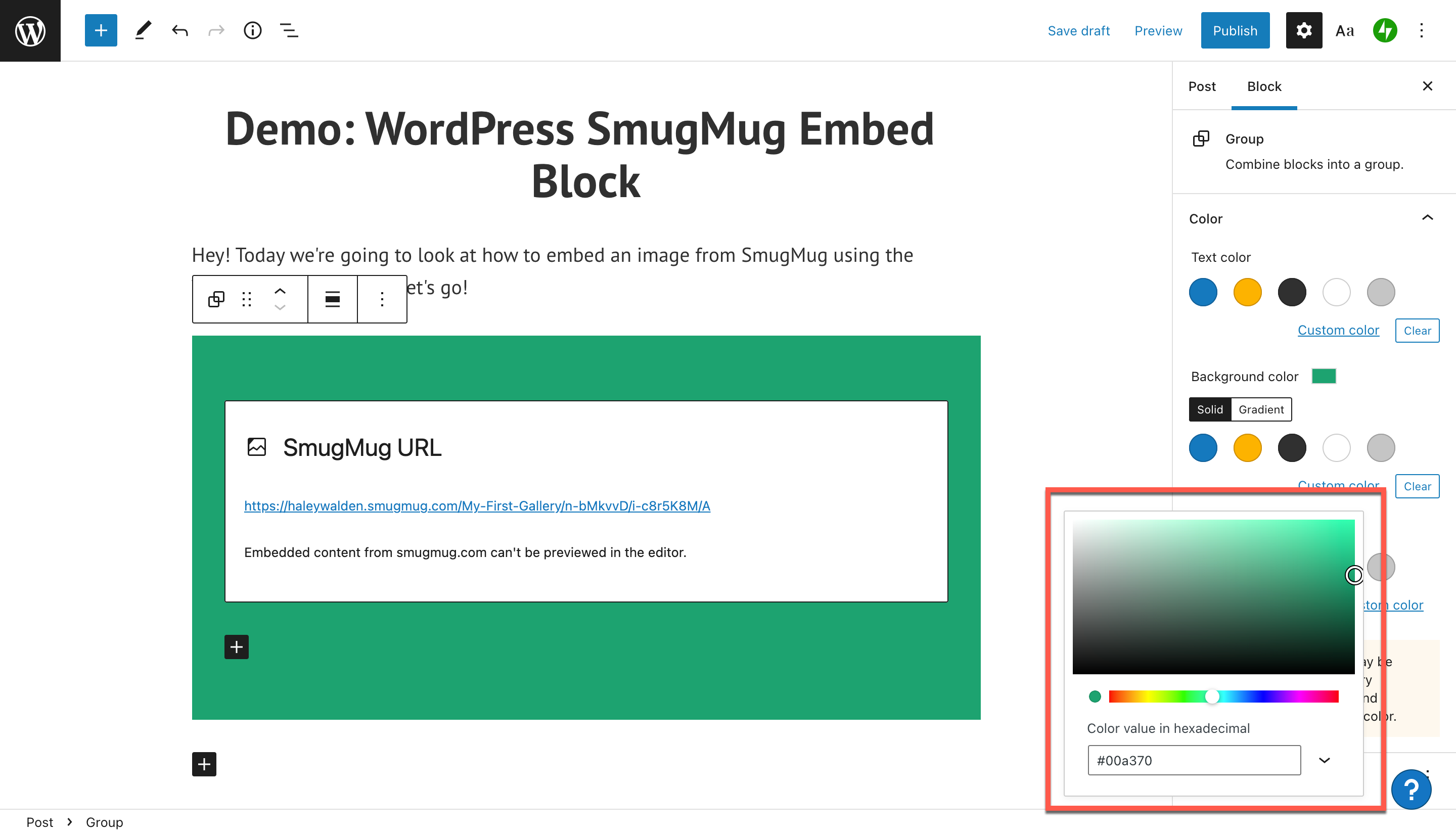
如果您想在您的块上放置一个彩色背景,作为您的帖子或页面中的框架,那么您需要选择“组”选项。 完成此操作后,您会在 WordPress 块编辑器屏幕的右侧看到一个颜色工具栏。


您可以选择一种自定义颜色,该颜色将出现在嵌入块周围。 我从 SmugMug 中选择的图像中有很多绿色,所以我们将尝试自定义绿色来看看它的外观。

只要您在博客或网站的后端,您就会继续看到提醒您 Smug Mug 图像在编辑器中不可见的对话框。

要查看图像周围的彩色框,请单击预览。 然后,WordPress 将带您查看最终用户会在网站上查看的内容。

拖动 SmugMug 嵌入块
如果要在帖子或页面周围拖动 SmugMug 嵌入块,则需要使用拖动按钮。 这是工具栏上左起第二个按钮 只需单击、按住并将块拖动到帖子或页面本身中您想要的任何位置。 当您决定了要放置块的位置时,只需松开按钮即可。

向上或向下移动嵌入块
使用工具栏左侧的第三个按钮将块向上或向下移动一个空格。 例如,如果您想将段落块移动到图像下方,只需单击“上移”按钮即可交换块空间。

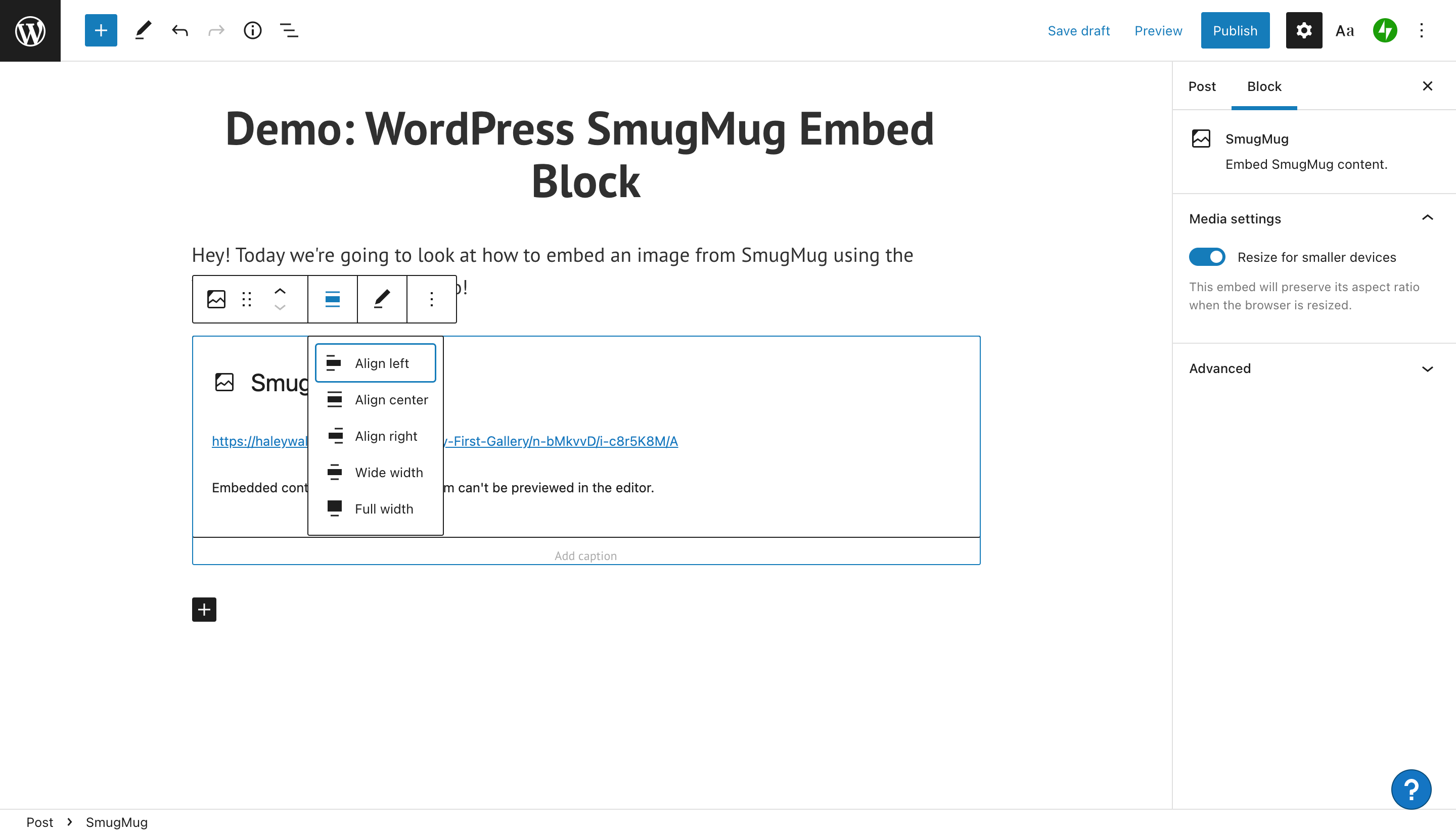
调整 SmugMug 嵌入块对齐
要重新对齐 SmugMug 中嵌入的照片,请单击对齐按钮。 您的选项包括将图像向右、居中或向左对齐。 或者,您可以在页面或帖子上将块设置为宽或全宽。

编辑 SmugMug 网址
您的 SmugMug 照片有问题,还是想使用其他照片? 使用工具栏中的编辑 URL 按钮检查或编辑 URL。 您可能需要导航回 SmugMug 以获取新的图像链接。 编辑 URL 后,单击蓝色的嵌入按钮将新(或更正)图像合并到您的帖子或页面中。

其他阻止选项和媒体设置
要查看编辑 SmugMug 嵌入块的其他选项,请单击工具栏最右侧的其他。 您将看到一个下拉菜单,其中包含您的剩余设置。

从这里,您将能够复制、复制、移动或删除该块。 可以选择在您当前使用的嵌入块之前或之后插入新的嵌入块。 您可以编辑块 HTML 以进一步对其进行自定义、将其移动到一个组中,或将其转换为可在以后返回的可重复使用的块。
在 WordPress 编辑器页面的最右侧,您会看到一个媒体设置工具栏。 从这里,您可以选择是否允许您的图像按比例缩小以适应较小的屏幕。

有效使用 SmugMug 嵌入块的提示和最佳实践
现在您已准备好为您的 WordPress 网站使用 SmugMug 嵌入块,您需要牢记一些最佳实践。 看一看:
- 确保您有权嵌入您选择的图像。 该图像应该属于您,或者应该被许可给您。 或者,它可以是免版税照片或您已获得使用许可的图像(始终给予创作者适当的信任)。
- 选择在您的网站上看起来很棒的高质量图像。 它应该是高分辨率,并且尺寸不应该太小。 小图像在您的页面或帖子上看起来会像素化。
- 确保图像不仅符合您的品牌审美,还符合您品牌的信息和基调。 网站访问者会注意到图像是否与您的品牌美学的其他部分形成鲜明对比。
- 不要使用包含攻击性内容的图像。
关于 SmugMug 嵌入块的常见问题
我需要自己的 SmugMug 帐户来分享平台上的图像吗?
不,您不需要自己的帐户,除非您想共享属于您的图像。 否则,您可以使用公共图像的共享 URL。 确保您具有共享所选图像的适当权限。
SmugMug 接受哪些文件类型?
您可以将许多可接受的文件类型上传到标准 SmugMug 帐户以进行嵌入。 这些包括 JPEG、PNG、GIF 和 HEIC。 根据 SmugMug 的支持网站,PNG 和 HEIC 文件有一些限制。
还有其他方法可以分享 SmugMug 图像吗? 我不使用 WordPress 块编辑器。
除了图像 URL,SmugMug 还可以在嵌入代码上生成多种变体。 其中包括 JPEG、HTML 和 BBCode。 当您创建嵌入代码时,SmugMug 会提示您选择您希望图像显示的尺寸。 选择所有选项后,您应该能够复制和粘贴嵌入代码。
结论
在将相关图像合并到您的网站时,WordPress 提供了一些出色的选项,例如 SmugMug 嵌入块。 将 SmugMug 图像嵌入到您的 WordPress 博客文章或页面中的功能是提升网站美感的好方法。 使用与您的品牌颜色和信息相得益彰的图像,以获得额外的流行感。
您是否打算为您的网站使用 SmugMug 嵌入? 让我们在评论中知道。
特色图片来自 vladwel / shutterstock.com
