如何使用 WordPress Mixcloud 嵌入塊
已發表: 2021-10-12有很多方法可以使您的網站更具吸引力。 其中之一是將音樂和播放列表添加到您的頁面。 無論您是想推廣自己的音頻還是其他人的音頻, Mixcloud嵌入塊都可以幫助您輕鬆地將 Mixcloud 播放列表和個人資料與您的 WordPress 網站集成。
在這篇文章中,我們將解釋如何將Mixcloud嵌入塊添加到您的 WordPress 帖子和頁面,並討論其設置。 然後,我們將提供使用此元素的提示和最佳實踐,並回答一些常見問題。
讓我們開始吧!
如何將 Mixcloud 嵌入塊添加到您的帖子或頁面
在 WordPress 中添加Mixcloud嵌入塊是一個快速簡單的過程。 請注意,您無需擁有 Mixcloud 帳戶即可使用此站點的內容。 但是,您共享的播放列表或曲目必須是公開的。
首先,您可以打開要嵌入的 Mixcloud 配置文件、播放列表或曲目。 我們將以軌道為例。
在網絡播放器下,點擊分享按鈕:

單擊共享後,將出現一個彈出窗口。 複製網址:

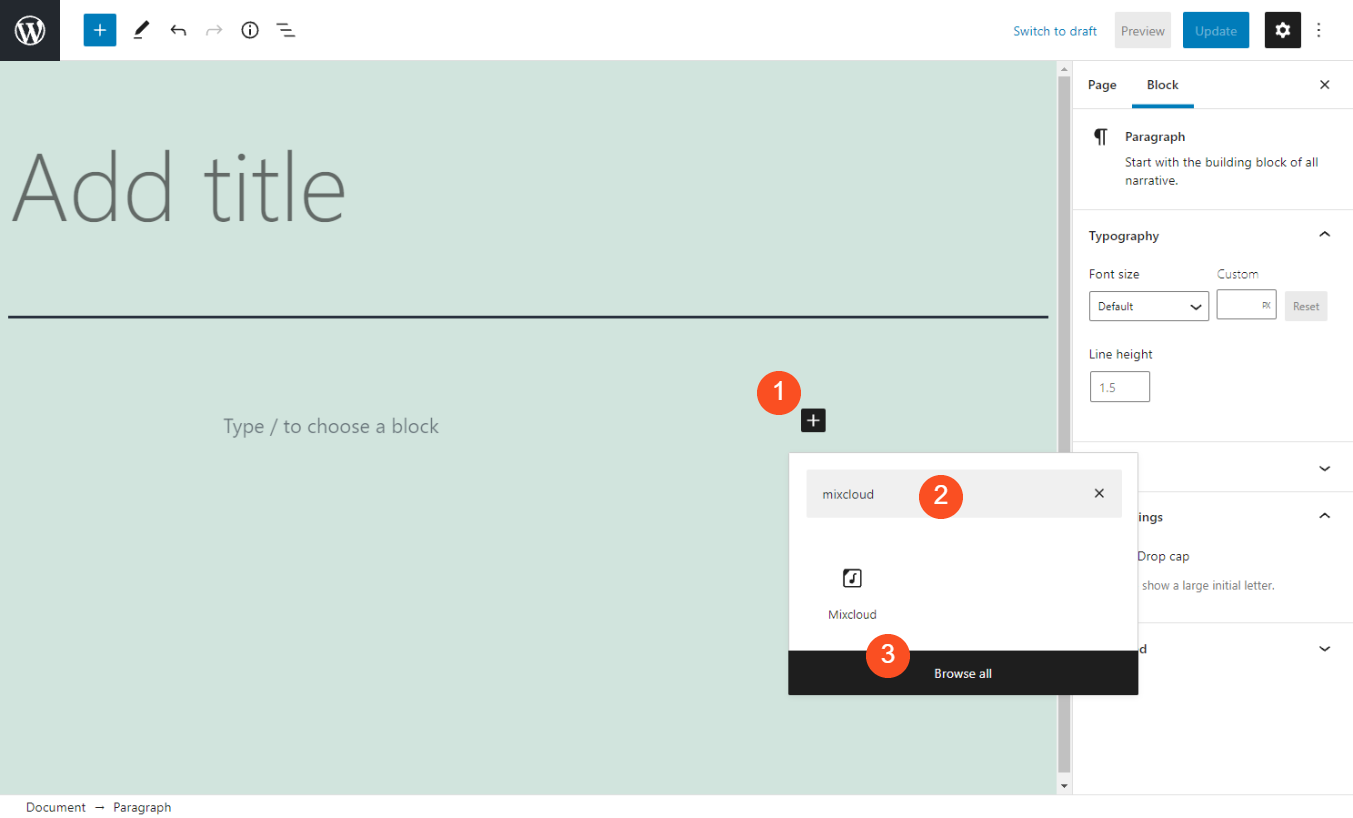
現在,您可以導航到要插入它的 WordPress 帖子或頁面。 接下來,單擊添加塊 (+)按鈕並蒐索“Mixcloud”。 然後,選擇出現的圖標:

添加塊的另一種方法是在文本編輯器的段落塊中鍵入“/mixcloud”。 然後按Enter鍵,元素將自動插入。
插入塊後,您可以將 URL 粘貼到文本字段中並選擇Embed :

然後,曲目的預覽將出現在文本編輯器中。 在下一節中,我們將了解您可以用於此塊的各種設置和控件。
Mixcloud 嵌入塊設置和選項
每個 WordPress 塊都有自己的一組控件。 讓我們仔細看看Mixcloud嵌入塊是什麼。
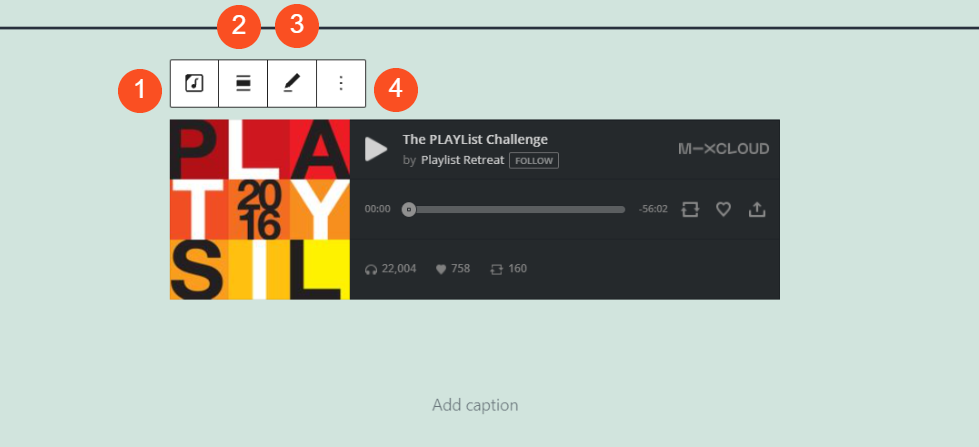
插入並嵌入 Mixcloud URL 後,塊頂部將出現一個帶有四個圖標的工具欄:

以下是每個含義的細分:
- 更改塊類型:這使您可以將元素轉換為組或列塊。
- 對齊:您可以使用它來將塊的位置更改為向右、居中或向左,以及全寬或寬寬。
- 鉛筆圖標:這使您可以更改 Mixcloud URL。
- 更多選項:在這裡,您可以找到一些附加設置,例如在元素之前或之後添加新塊或刪除它。
正如您在上面的示例中看到的,您還可以在曲目或播放列表下方添加標題。 您只需在“添加標題”文本字段中單擊即可編寫一個。
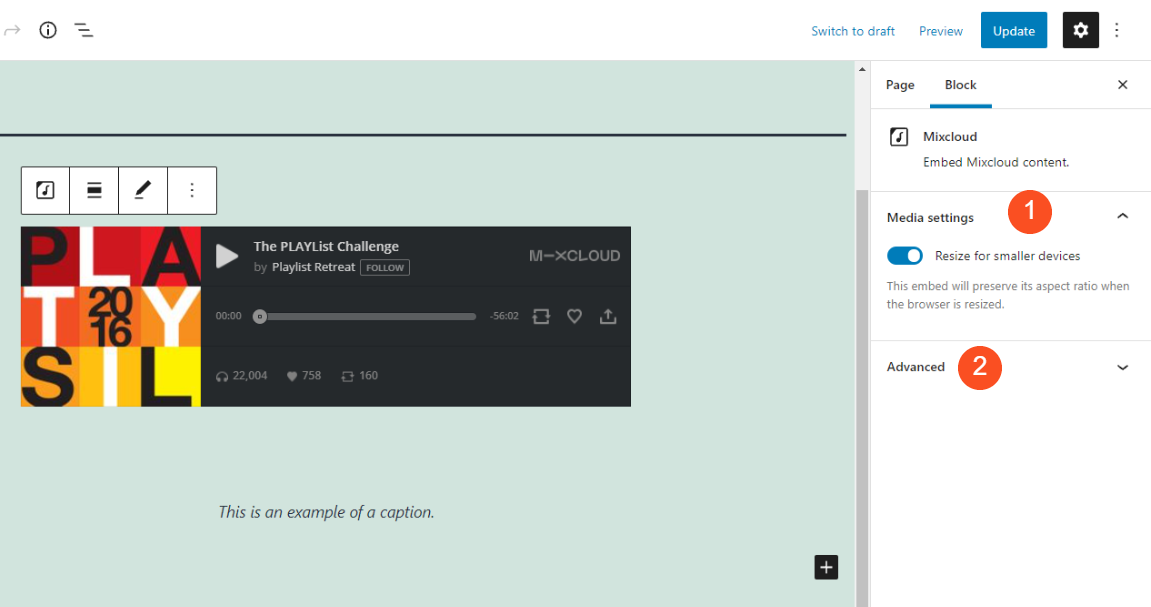
在右側,您會發現另外兩個控件:


媒體設置選項默認啟用。 它將確保媒體播放器自動調整大小以適應較小的設備或調整瀏覽器大小。 如果您願意,您可以在高級面板中添加自定義 CSS。
有效使用 Mixcloud 嵌入塊的提示和最佳實踐
這個塊很容易使用。 但是,有一些提示和最佳實踐可以幫助您更有效地利用它。
如果您計劃將來再次使用 Mixcloud 播放列表或配置文件,或者在您網站上的多個位置使用,您可能希望將它們添加到您的可重用塊中。 這樣,您現在對它們所做的任何設置或更改都將被保存。 每次要使用元素時,您不必重複整個過程。
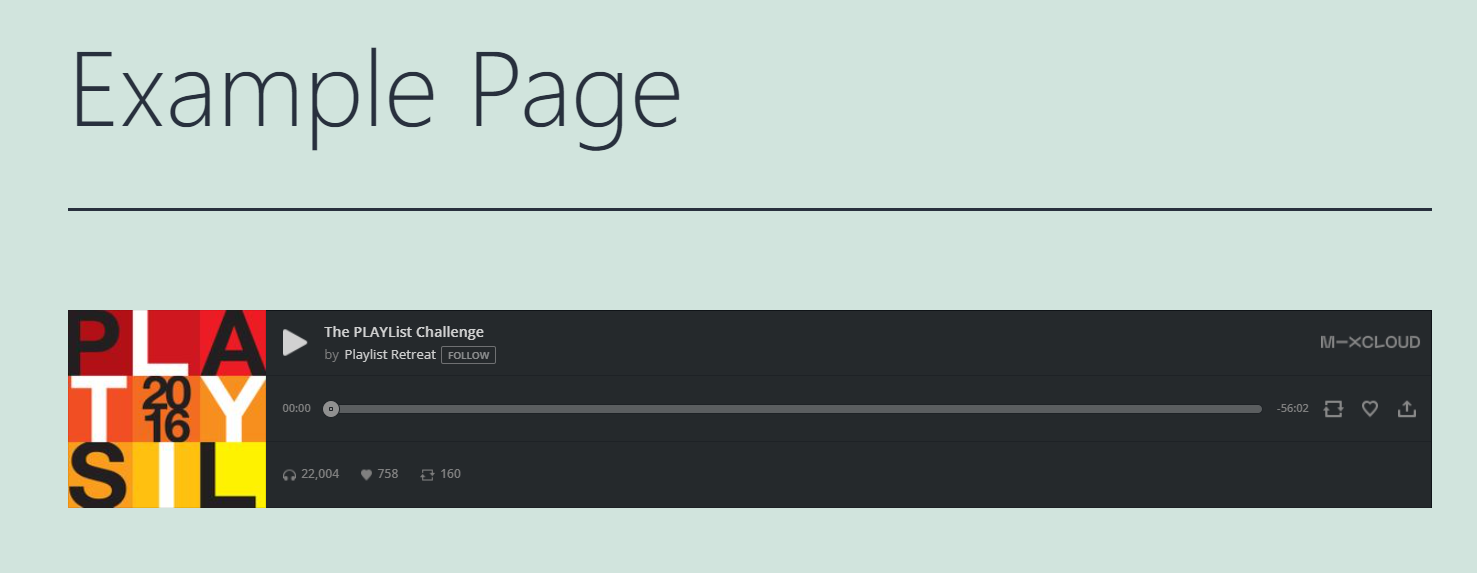
我們還建議在您的網站前端預覽該塊,以查看其外觀以及默認對齊是否是最佳選擇。 例如,如果您希望它佔據內容區域的寬度,我們建議將對齊方式更改為全寬:

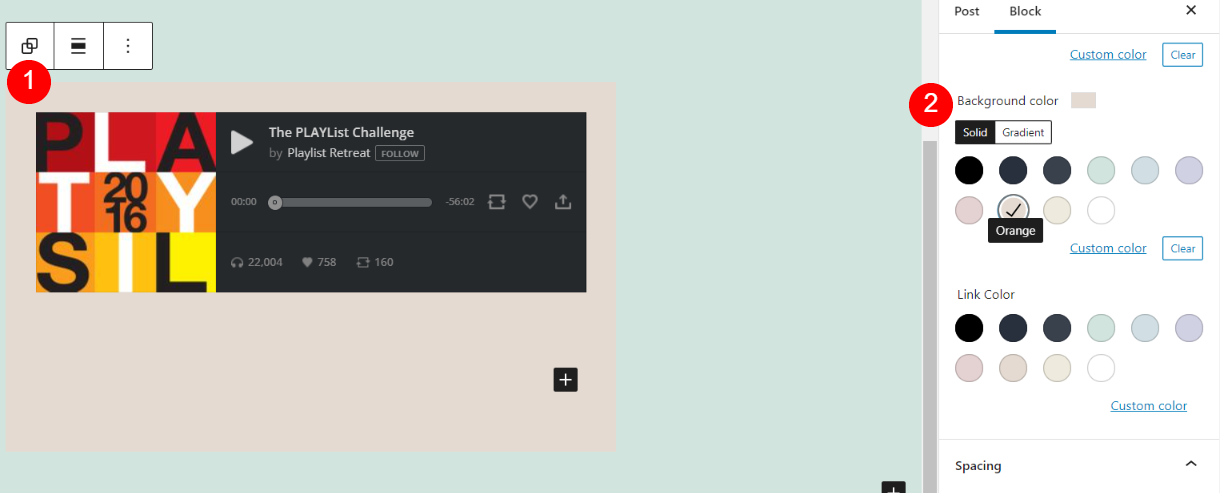
如果要在塊後面添加顏色,可以通過將其轉換為Group塊並選擇背景顏色來實現:

請記住,您還可以嵌入播放列表和配置文件。 例如,您可以像插入單個曲目一樣插入它們(通過單擊 Mixcloud 中的播放列表或配置文件的名稱,然後單擊“共享”按鈕)。
最後,必須考慮在您的站點上放置 Mixcloud 播放器。 例如,您可能希望將其放在頂部,以便您的用戶可以輕鬆找到它並根據需要打開/關閉它。
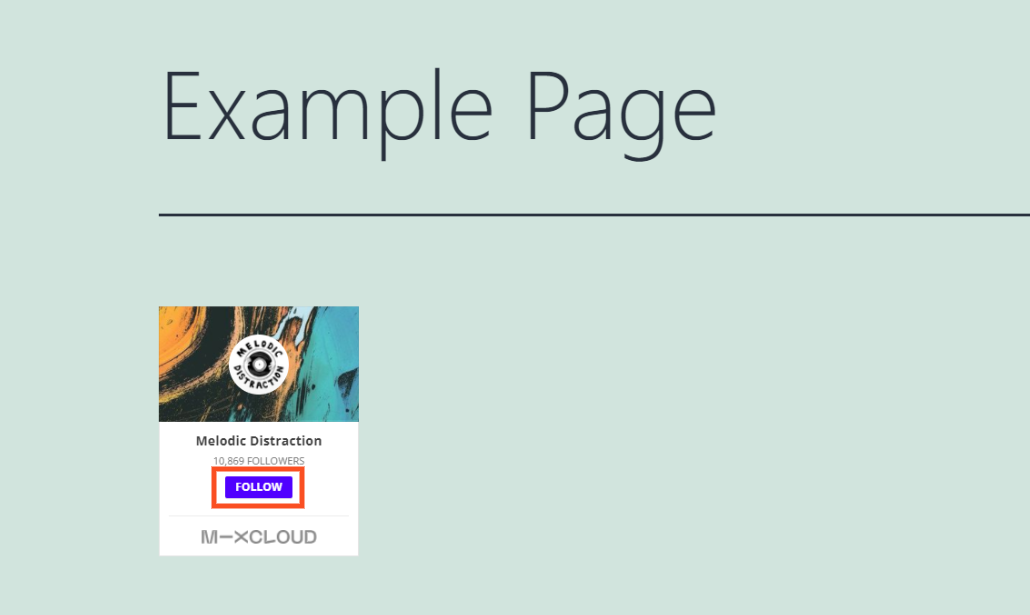
如果您有要推廣的 Mixcloud 配置文件,我們建議您嵌入它。 這樣,訪問者可以直接從頁面輕鬆單擊“關注”按鈕:

將元素添加為小部件也是明智之舉。 然後,您可以在所有頁面和帖子的頁腳或側邊欄中使用該塊,而不是單個頁面和帖子。
關於 Mixcloud 嵌入塊的常見問題
到目前為止,您應該幾乎了解有關 WordPress Mixcloud嵌入塊以及如何使用它的所有信息。 但是,讓我們討論一些最常見的問題,以確保我們涵蓋所有基本信息。
Mixcloud 嵌入塊有什麼作用?
Mixcloud嵌入塊可讓您將 Mixcloud 個人資料與您的 WordPress 網站連接起來。 即使您沒有帳戶,您仍然可以使用該元素來共享其他播放列表、曲目和個人資料(只要它們設置為公開)。
如何找到 Mixcloud 嵌入塊?
您可以通過導航到 WordPress 帖子或頁面,單擊“添加塊”按鈕,然後搜索“Mixcloud”來找到該塊。 這將是出現的第一個選項。
或者,您也可以在編輯器的段落塊中單擊並輸入“/mixcloud”。 按下Enter鍵後,該元素將自動添加到帖子或頁面中。
我可以在哪裡使用 Mixcloud 嵌入?
您可以在 WordPress 中任何可以訪問塊編輯器的地方使用 Mixcloud 嵌入塊。 這意味著您可以將其插入到您的任何帖子或頁面中。 此外,您還可以將其添加到 WordPress 小部件以在頁腳或側邊欄中使用。
結論
有許多不同的方法可以讓您的 WordPress 網站更令人興奮和引人入勝。 一個經常被忽視的方法是結合音樂。 無論您是想推廣自己的作品,還是只是想與用戶分享一些您喜歡的作品,Mixcloud 都可以幫助您做到這一點。
正如我們在這篇文章中所討論的, Mixcloud嵌入塊可以輕鬆地將播放列表、曲目和配置文件與您的網站集成。 您可以將元素無縫插入任何頁面或帖子。 然後,只需複制並粘貼您要顯示和共享的 Mixcloud 內容的 URL。
您對使用Mixcloud嵌入塊有任何疑問嗎? 在下面的評論部分讓我們知道!
特色圖片來自 PureSolution / shutterstock
