Cara Menggunakan Blok Embed WordPress SmugMug
Diterbitkan: 2021-10-15Editor Blok WordPress memiliki beberapa alat sematan yang memudahkan untuk memasukkan media eksternal ke halaman WordPress atau posting blog Anda. Untuk pengguna yang ingin berbagi fotografi mereka (atau menampilkan karya fotografer lain, tentu saja dengan izin) di situs WordPress mereka, blok penyematan SmugMug adalah alat yang fantastis. Ini adalah cara sederhana untuk menyematkan gambar indah langsung ke postingan atau halaman blog Anda di WordPress.
Tertarik untuk mempelajari cara menyematkan gambar SmugMug di situs WordPress Anda? Dalam artikel ini, kita akan membahas semua tentang cara mendapatkan foto dari SmugMug untuk ditampilkan di halaman atau postingan Anda. Ini adalah salah satu dari banyak alat penyematan yang tersedia untuk pengguna WordPress melalui Editor Blok, dan ini bagus untuk menambahkan sedikit bakat pada estetika situs Anda.
Saat kami masuk ke pos, kami akan membagikan petunjuk langkah demi langkah tentang cara memasukkan penyematan SmugMug Anda ke situs Anda. Anda juga akan belajar cara mengubah dan menyesuaikan pengaturan blok di dalam Editor Blok. Kemudian, kami akan membagikan beberapa praktik terbaik dan pertanyaan umum untuk mengarahkan Anda ke arah yang benar.
Apakah Anda siap untuk memulai? Mari kita melompat masuk.
Cara Menambahkan Blok Sematan SmugMug Ke Postingan Atau Halaman Anda
Untuk memulai blok penyematan SmugMug, Anda harus membuka dasbor WordPress dan memulai posting blog atau draf halaman baru. Setelah Anda menyiapkan draf baru, buka SmugMug dan masuk ke akun Anda.
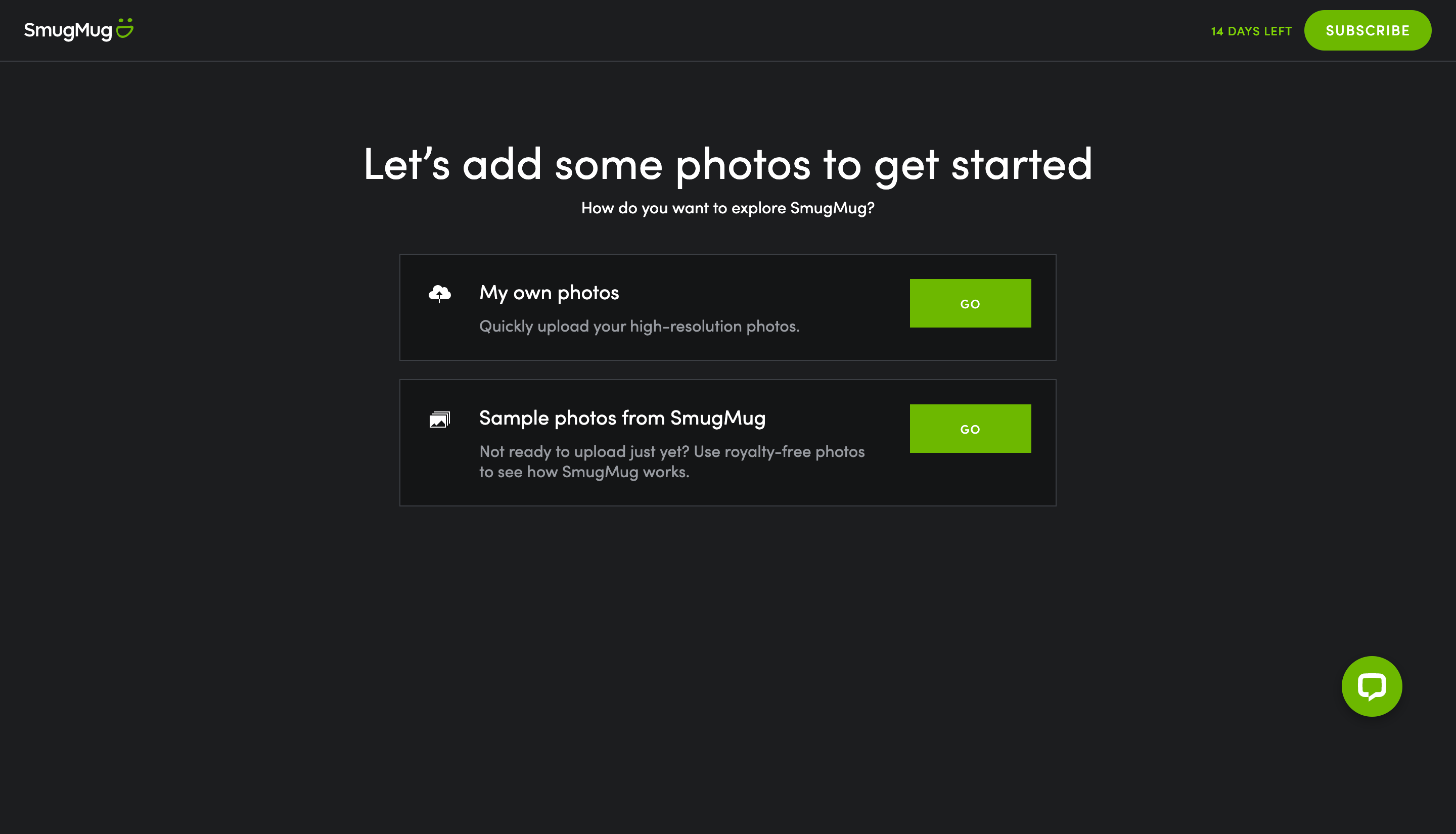
Jika Anda belum menambahkan gambar ke akun SmugMug, Anda memiliki dua opsi untuk melakukannya. Pertama, Anda dapat mengunggah gambar Anda sendiri ke akun Anda. Atau, Anda dapat menggunakan beberapa stok gambar bebas royalti SmugMug untuk memulai. Dalam hal ini, saya mengunggah salah satu foto saya sendiri.
Menambahkan Sematan SmugMug: Langkah-demi-Langkah

Setelah selesai, kembali ke Editor Blok dan ikuti langkah-langkah berikut:
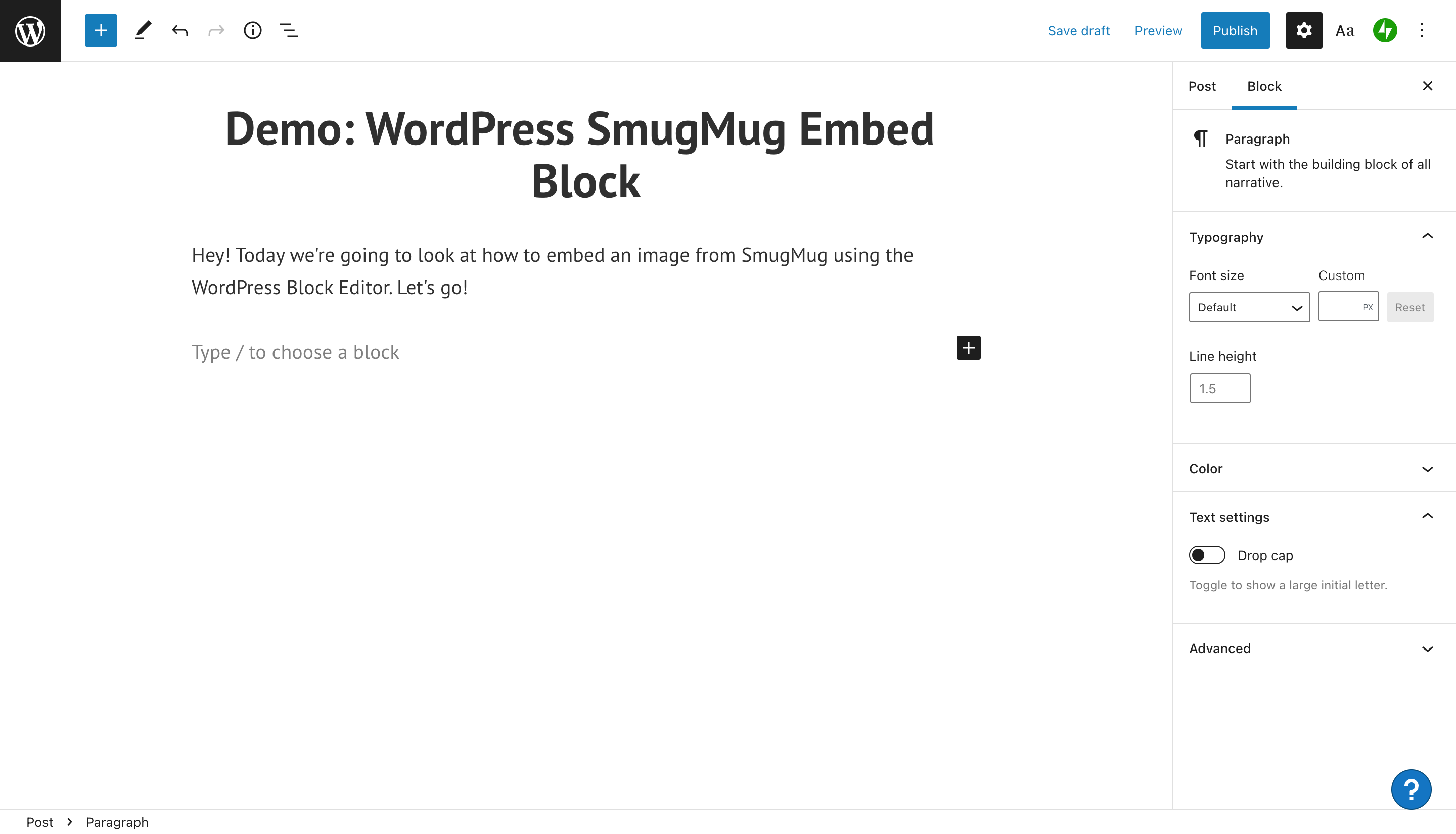
1. Klik di dalam Editor Blok Anda. Kotak hitam kecil dengan tanda plus di dalamnya akan muncul di sisi kanan layar editor.

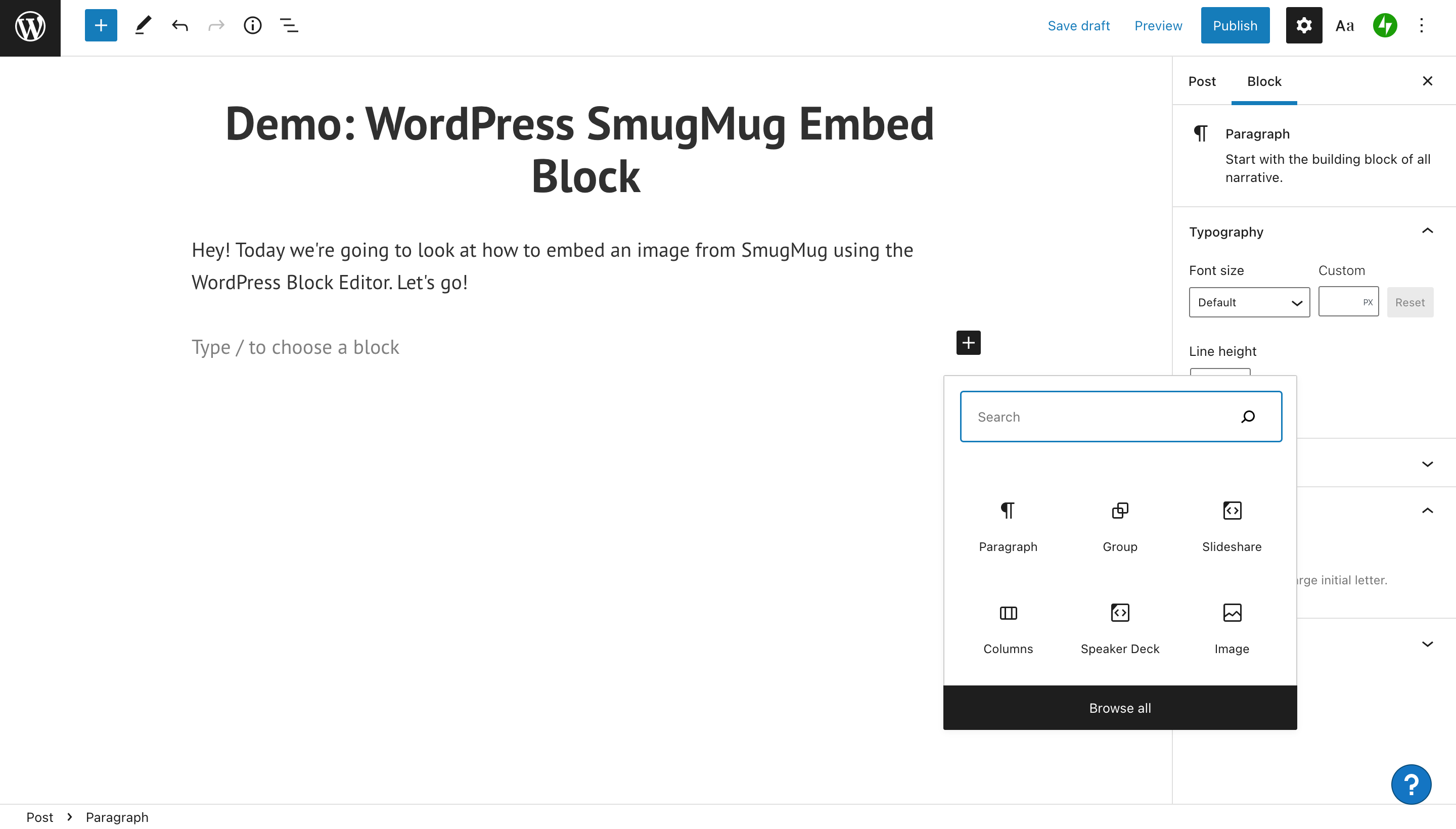
2. Klik tanda plus, dan Anda akan melihat jendela popup dengan beberapa opsi untuk menambahkan konten lain. Jika Anda mengklik "Jelajahi semua", Anda akan dapat melihat seluruh daftar. Beberapa opsi yang terlihat termasuk menambahkan paragraf, grup, gambar, atau kolom.

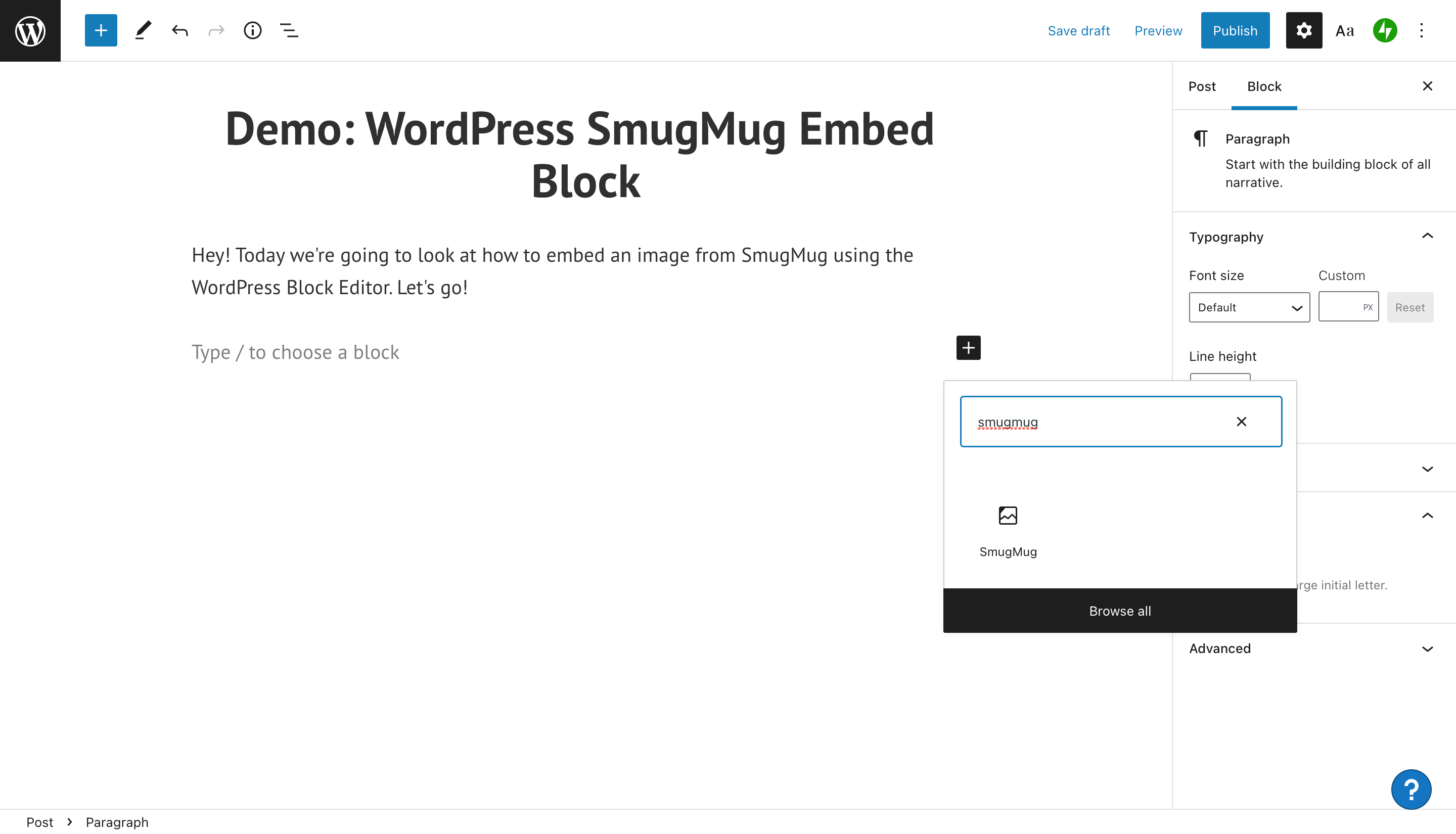
3. Ketik blok sematan khusus yang ingin Anda gunakan ke dalam bilah pencarian. Dalam hal ini, itu adalah "SmugMug." Setelah Anda menemukan blok yang ingin Anda tambahkan, klik blok tersebut.

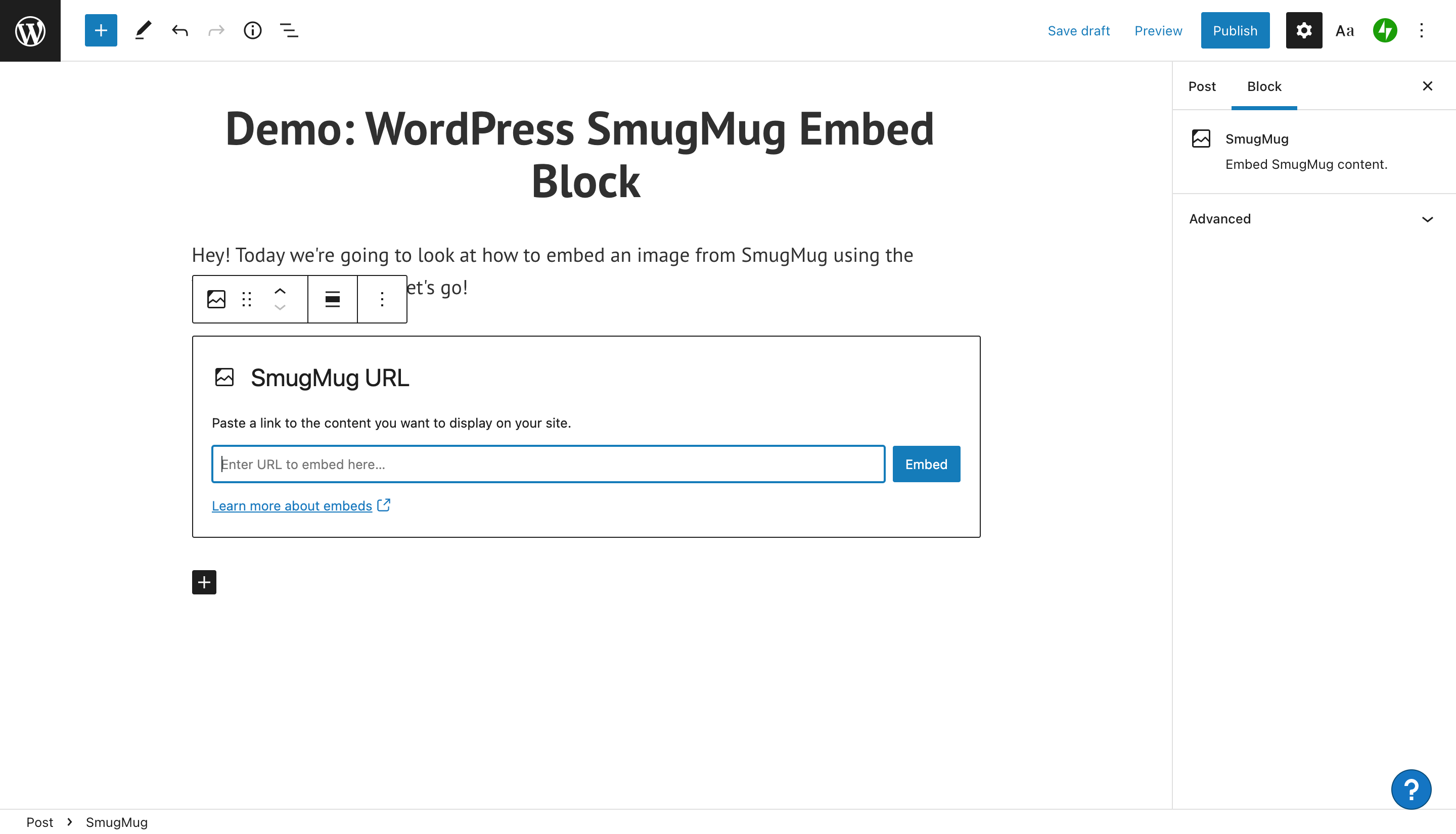
4. Sekarang, blok SmugMug akan muncul di editor WordPress. Anda akan melihat bahwa ada tempat untuk memasukkan URL gambar.

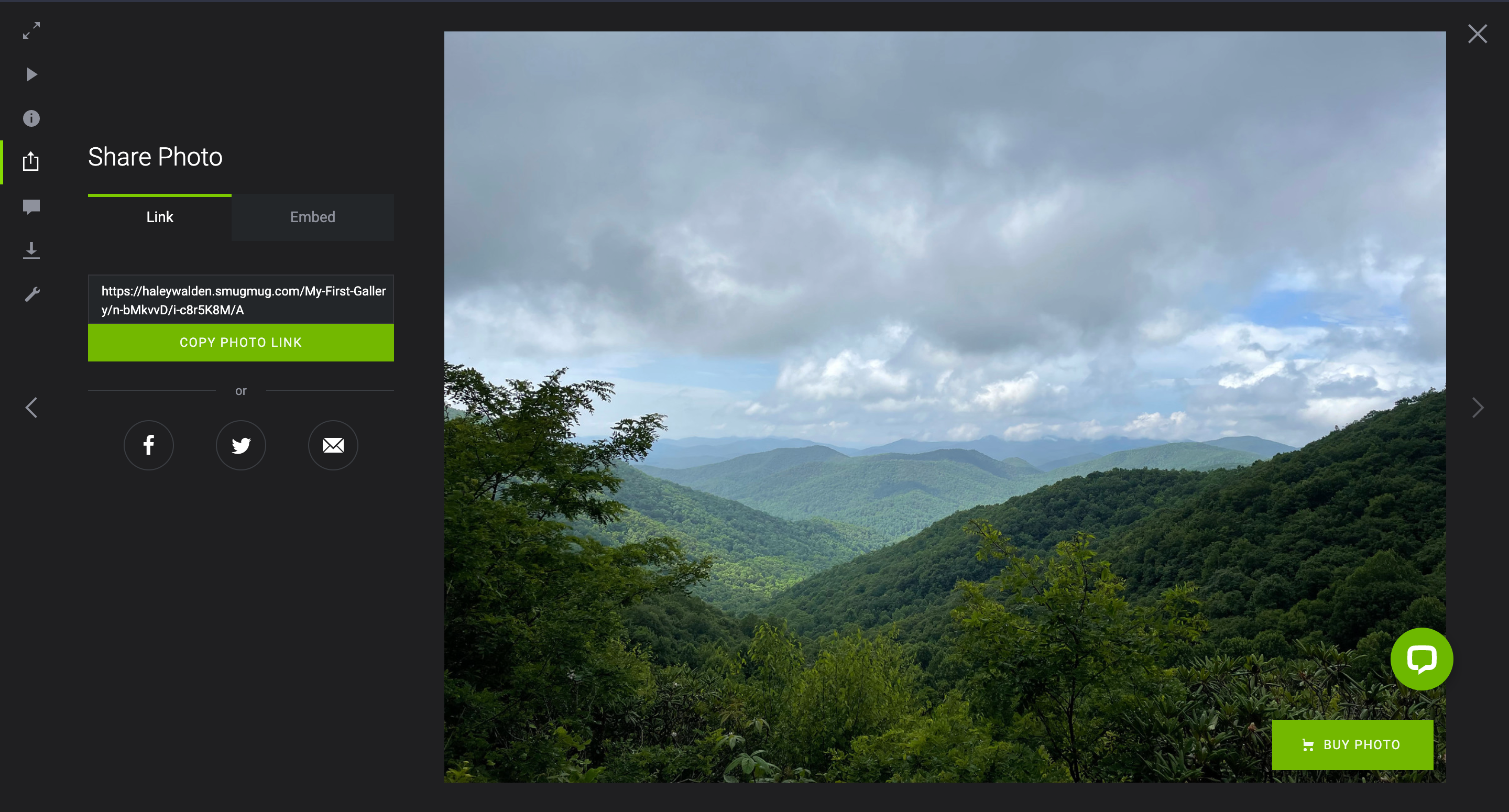
5. Navigasikan ke akun SmugMug Anda untuk mengambil URL gambar yang akan Anda bagikan. Setelah Anda menemukan gambarnya, klik tombol bagikan di sisi kiri layar.

6. Setelah Anda mengklik tombol bagikan, Anda akan diminta untuk menyalin URL gambar. Klik tombol Salin Tautan Foto.

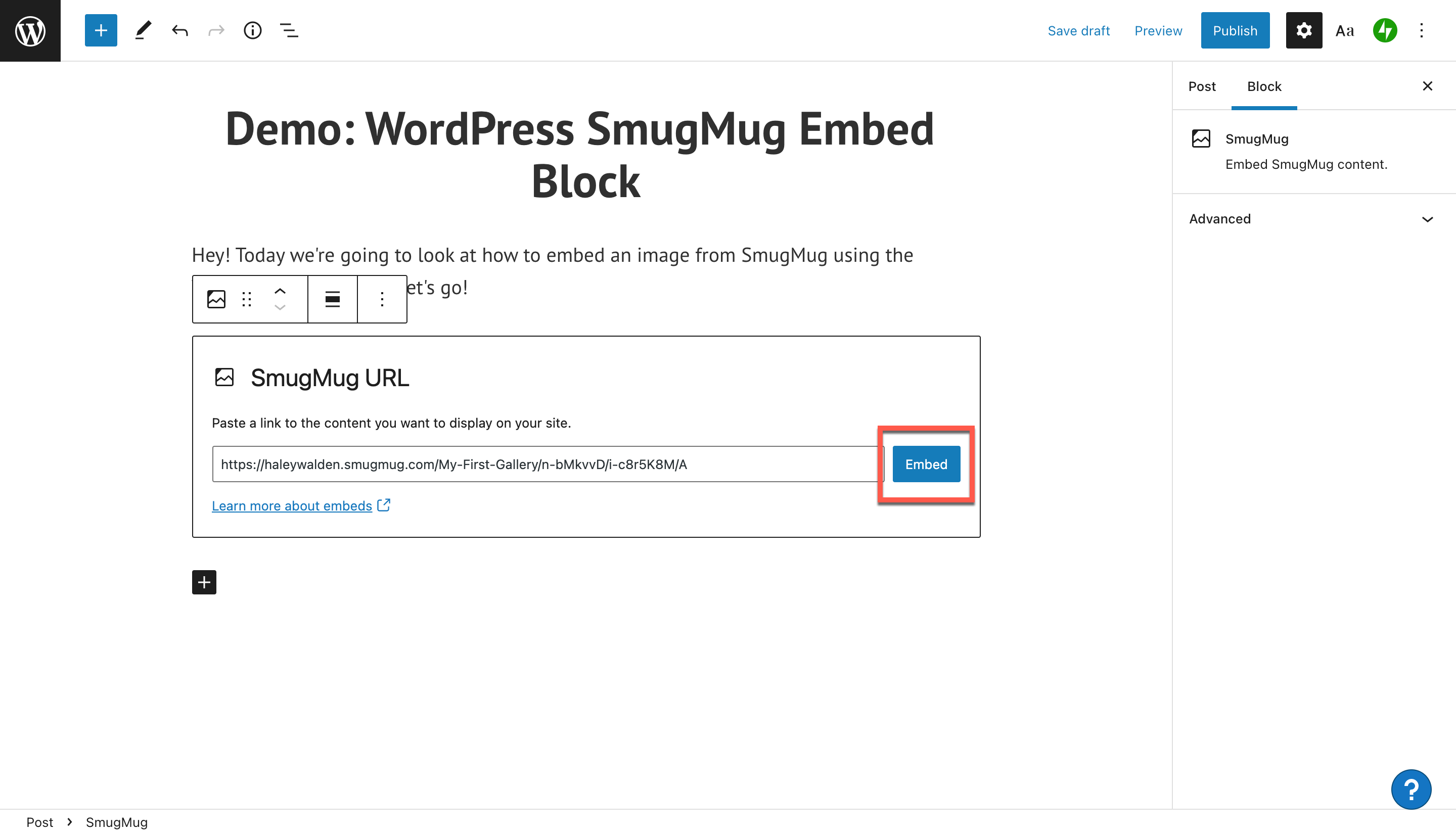
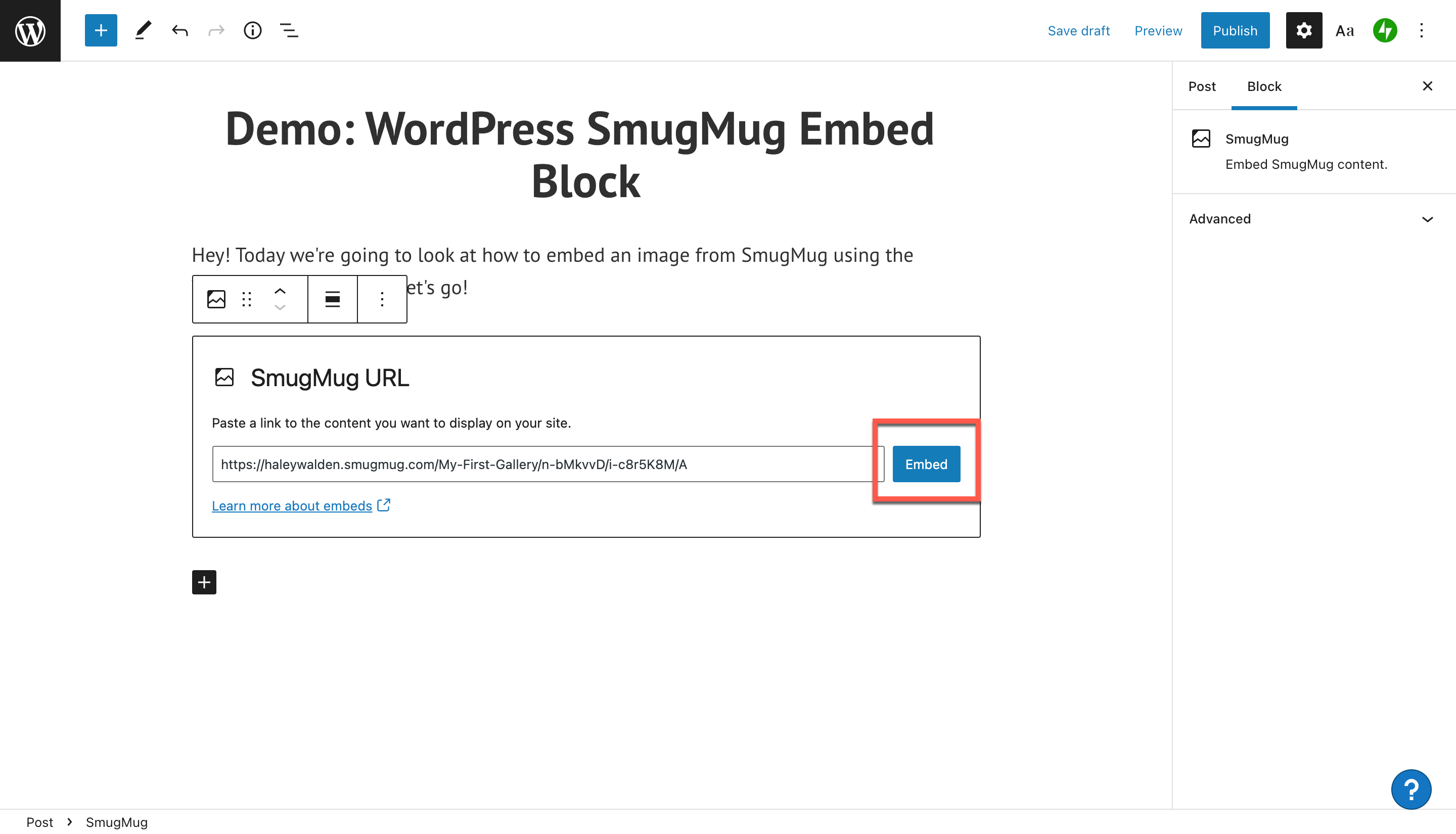
7. Kembali ke Editor Blok WordPress Anda dan rekatkan URL foto ke bilah alat. Klik tombol Sematkan biru di sebelah URL.

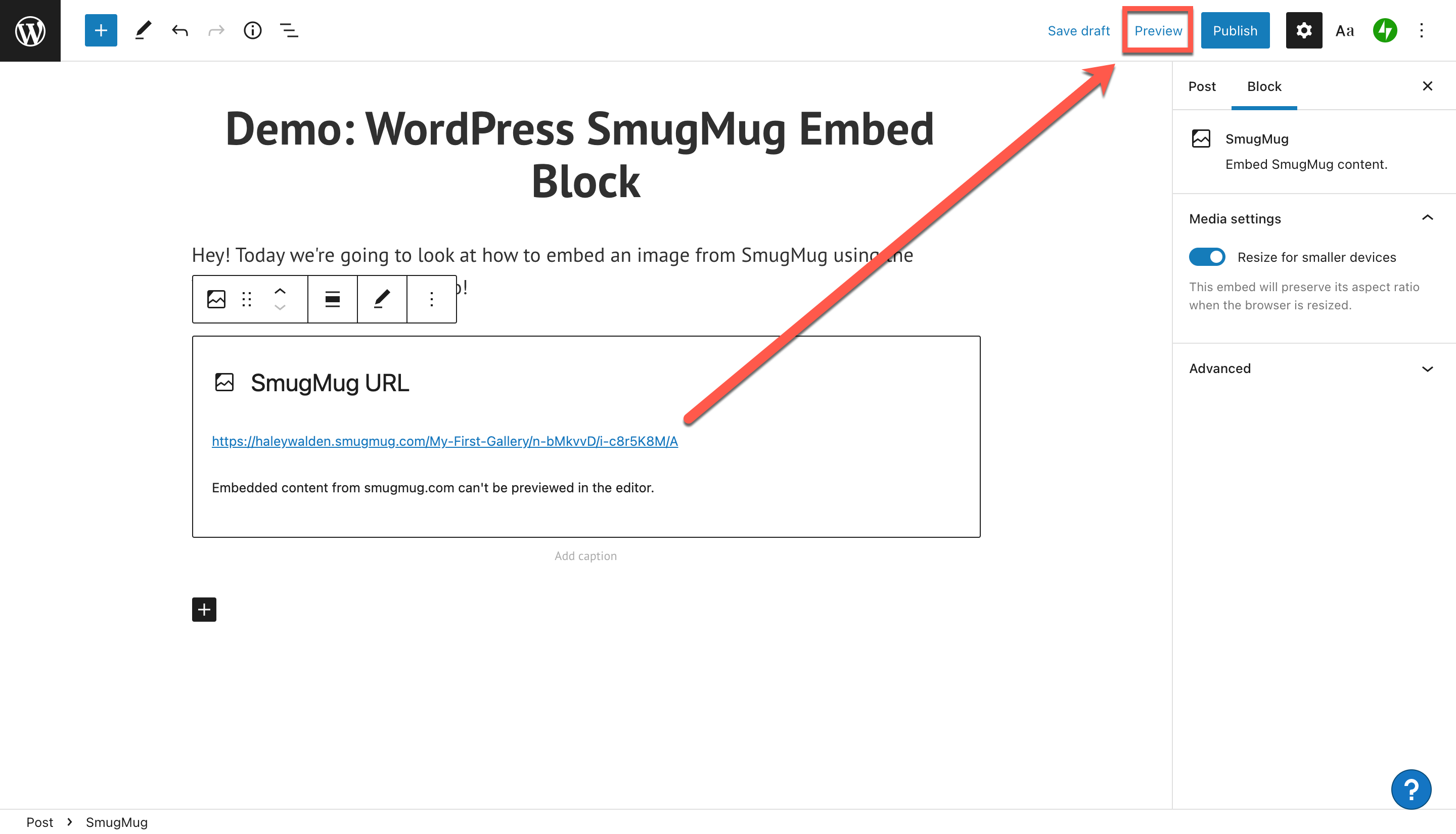
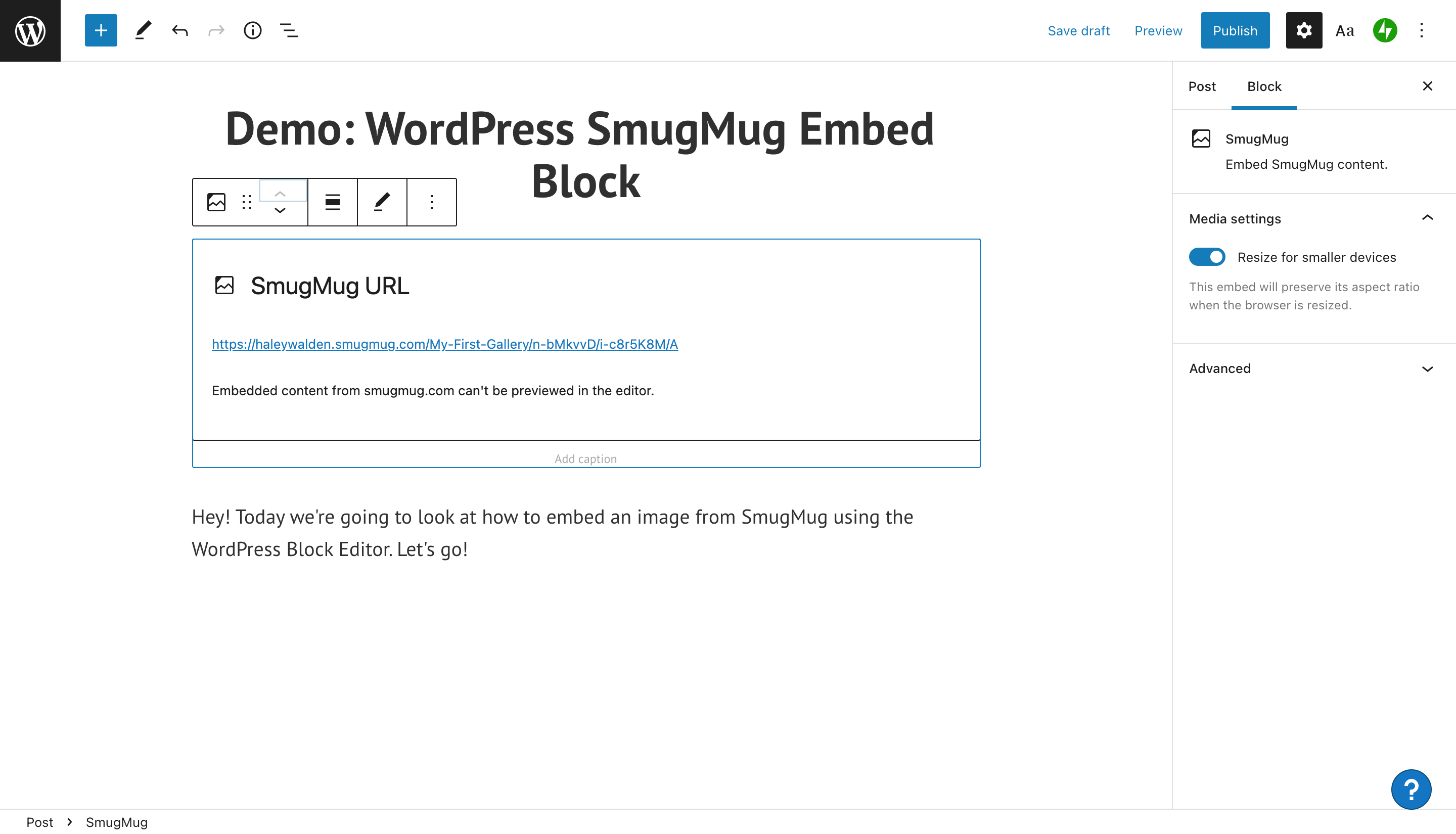
8. Sematan SmugMug Anda tidak akan muncul di editor Anda. Setelah Anda menyematkannya, Anda akan mendapatkan pesan yang mengatakan, “Konten yang disematkan dari smugmug.com tidak dapat dipratinjau di editor.”

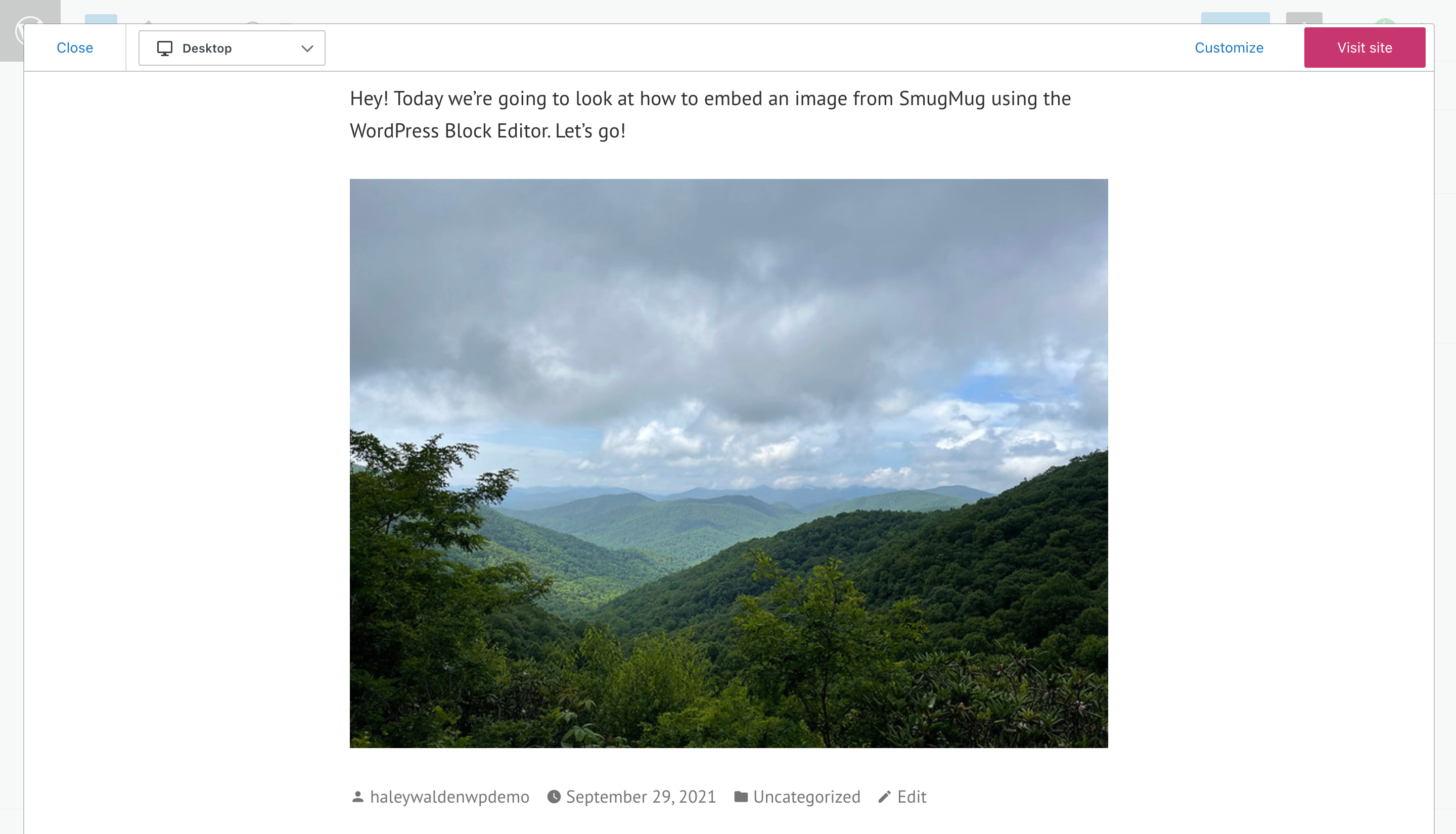
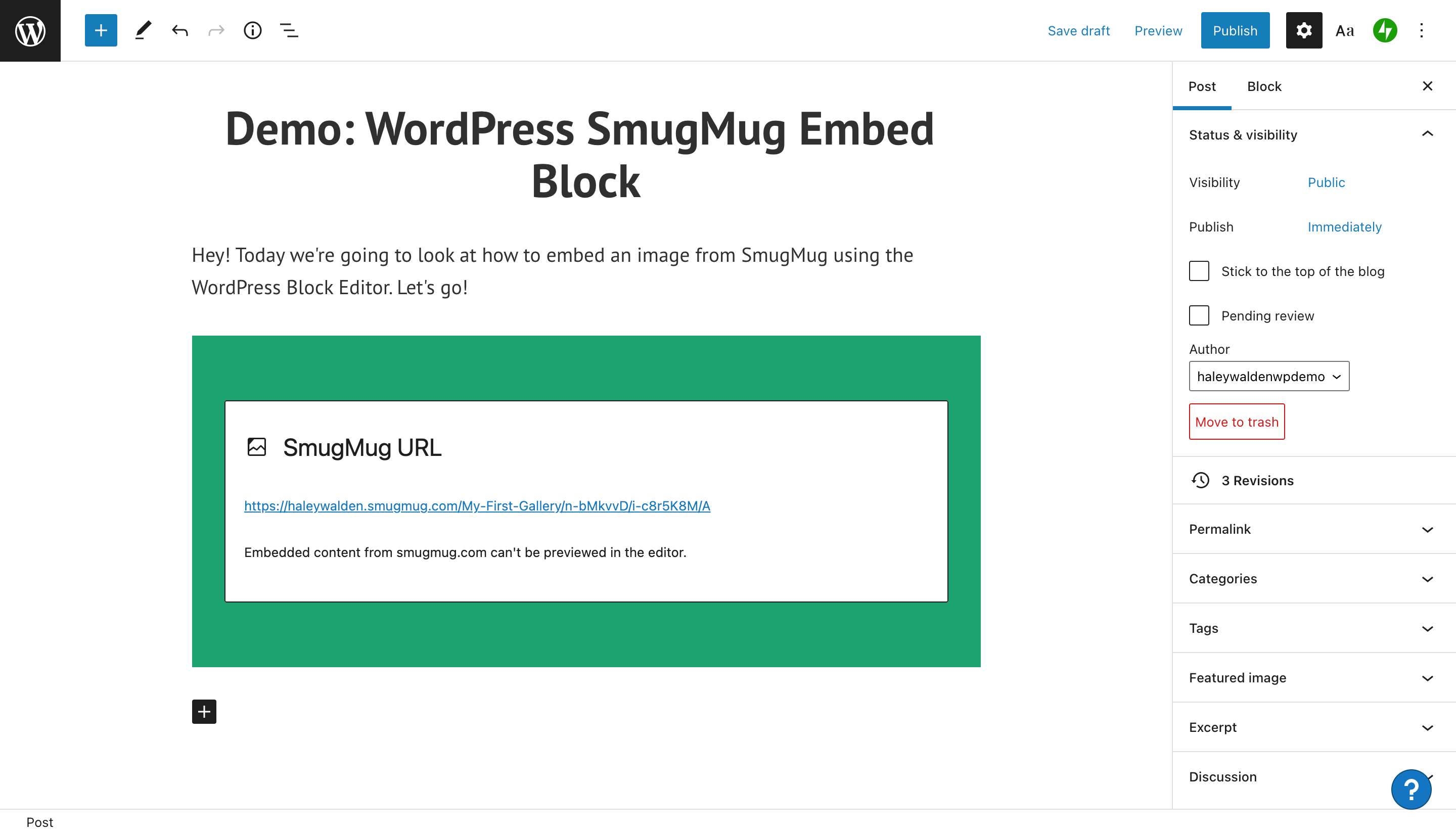
Untuk melihat tampilan gambar Anda di postingan, klik tombol Pratinjau di sudut kanan atas Editor Blok WordPress Anda.

Pengaturan Dan Opsi Blok Sematkan SmugMug
Saat mengedit embed SmugMug Anda, WordPress menawarkan banyak pilihan. Luangkan waktu Anda menjelajahi alat pengeditan untuk melihat apa yang terbaik untuk gambar Anda. Jangan takut untuk bermain dengan pengaturan sampai Anda puas dengan apa yang Anda lihat.

Mari kita lihat bilah alat di sudut kiri atas blok Anda di Editor Blok WordPress. Arahkan mouse ke setiap tombol untuk meninjau opsi Anda untuk mengedit cara gambar Anda muncul di posting atau halaman blog WordPress Anda. Dari sini, Anda dapat:
- Ubah jenis atau gaya blok Anda
- Seret dan jatuhkan blok semat Anda di mana saja di pos
- Pindahkan embed SmugMug ke atas atau ke bawah satu spasi
- Ubah perataan foto
- Edit URL SmugMug Anda
- Pilih opsi tambahan
Alat Blok Transform
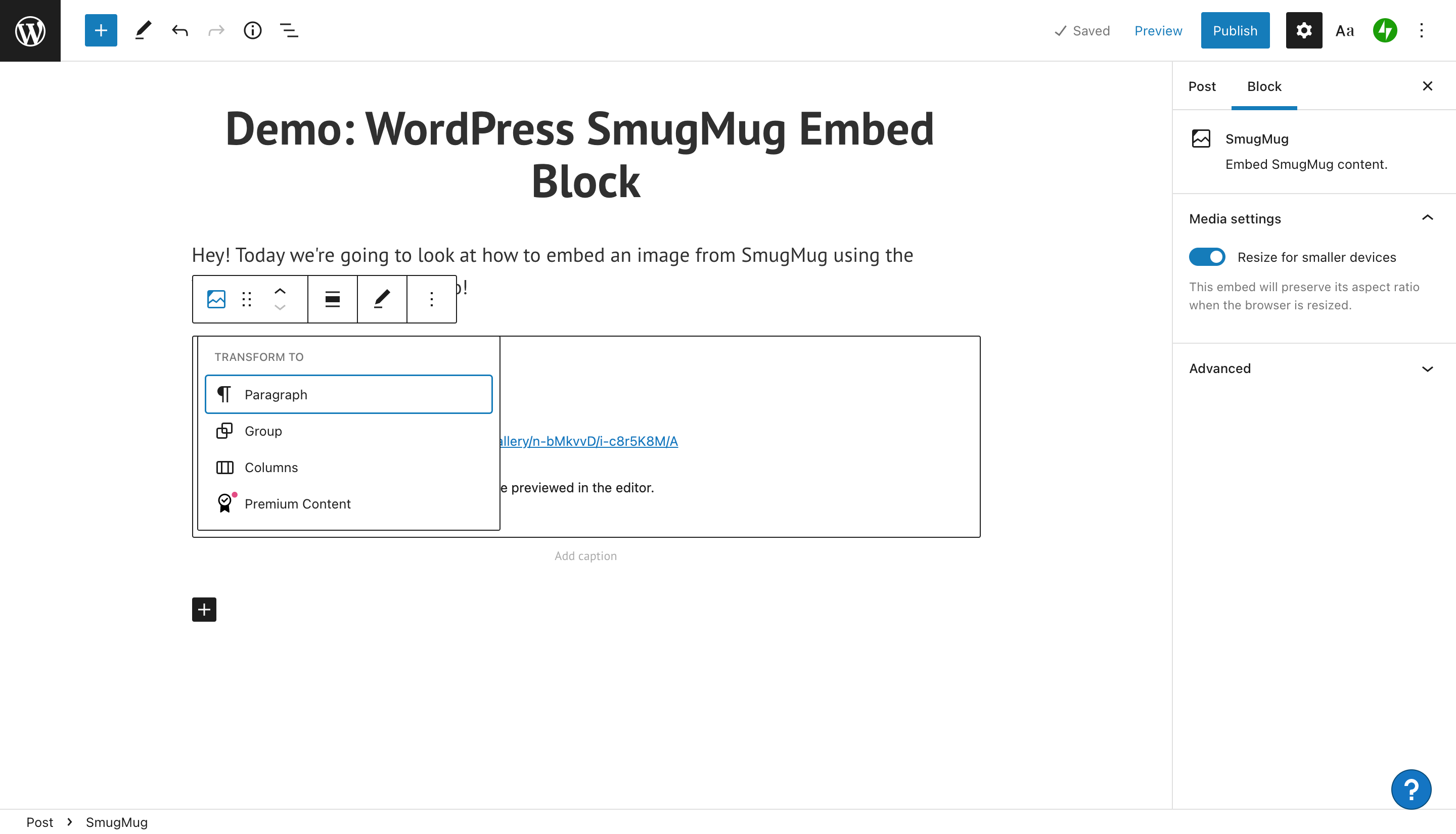
Untuk mengubah jenis blok Anda, klik tombol Transform di sisi paling kiri bilah alat blok semat Anda. Anda dapat mengubah blok dari jenis Paragraf default ke tata letak kolom, grup, atau Konten Premium (ini adalah konten berbayar untuk pelanggan saja).

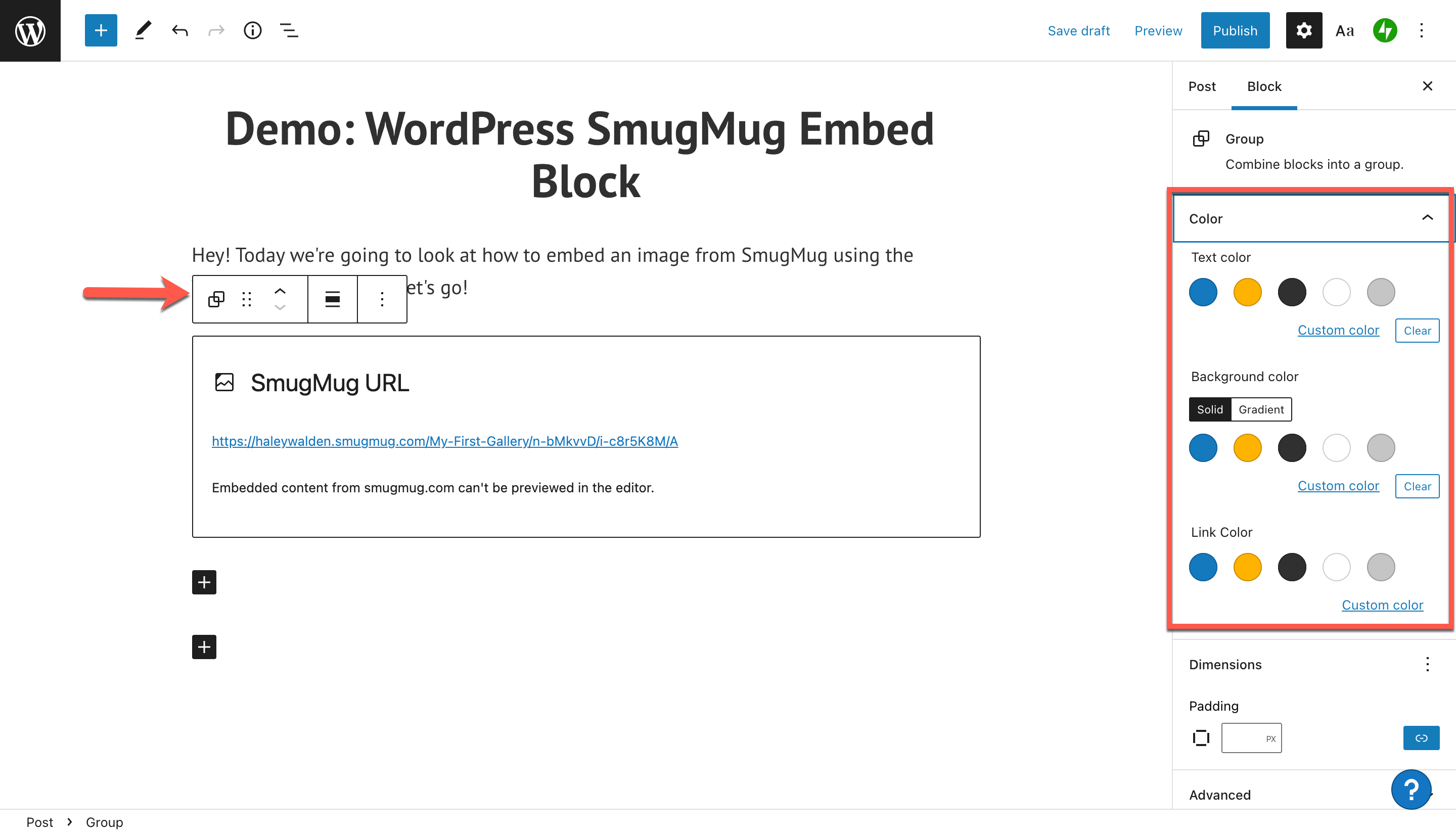
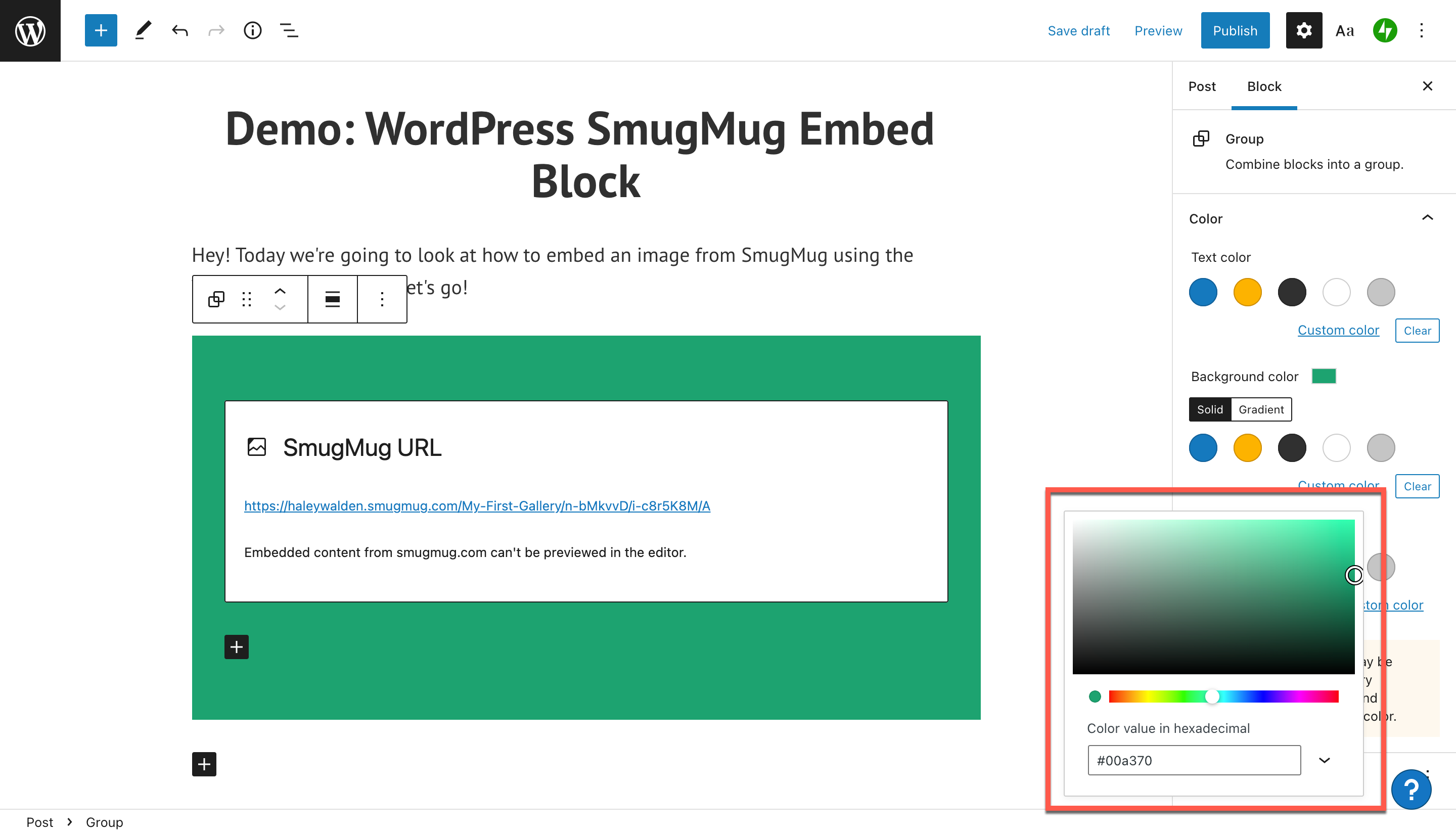
Jika Anda ingin menempatkan latar belakang berwarna di blok Anda, yang berfungsi sebagai bingkai di postingan atau halaman Anda, maka Anda harus memilih opsi Grup. Setelah Anda selesai melakukannya, Anda akan melihat toolbar warna muncul di sisi kanan layar WordPress Block Editor Anda.

Anda dapat memilih warna khusus, yang akan muncul di sekitar blok semat. Gambar yang saya pilih dari SmugMug memiliki banyak warna hijau di dalamnya, jadi kami akan mencoba warna hijau khusus untuk melihat tampilannya.


Selama Anda berada di bagian belakang blog atau situs web Anda, Anda akan terus melihat kotak dialog yang mengingatkan Anda bahwa gambar Smug Mug tidak dapat dilihat di editor.

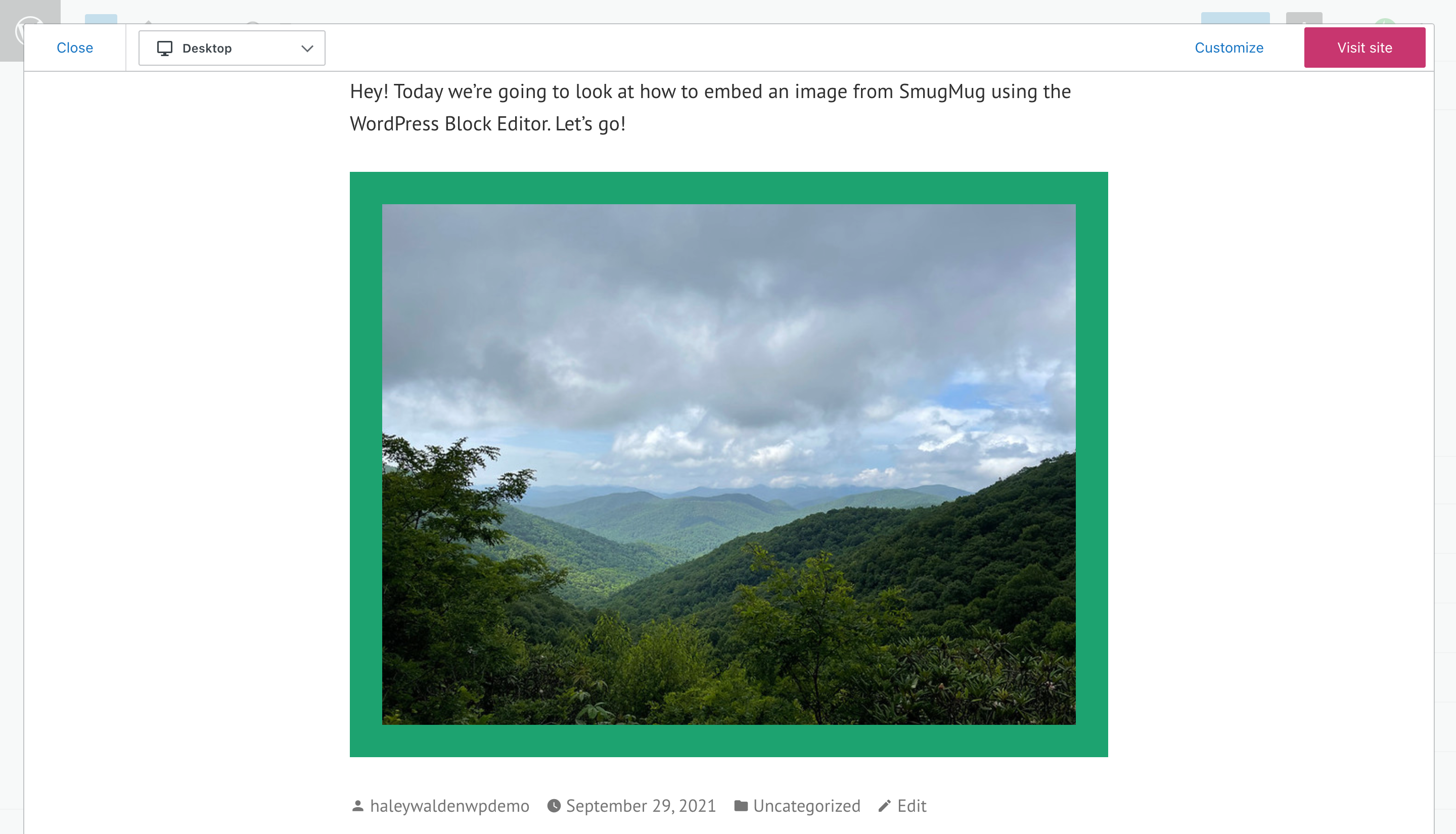
Untuk melihat bingkai berwarna di sekitar gambar Anda, klik Pratinjau. WordPress kemudian akan membawa Anda keluar untuk melihat apa yang akan dilihat pengguna akhir di situs web.

Seret Blok Sematan SmugMug
Jika Anda ingin menyeret blok penyematan SmugMug di sekitar pos atau halaman, Anda perlu menggunakan tombol seret. Ini adalah tombol kedua dari kiri pada bilah alat. Cukup klik, tahan, dan seret blok ke mana pun Anda inginkan di dalam pos atau halaman itu sendiri. Ketika Anda telah memutuskan di mana Anda ingin meletakkan blok, lepaskan saja tombolnya.

Pindahkan Blok Sematan Ke Atas Atau Ke Bawah
Gunakan tombol ketiga dari kiri pada bilah alat Anda untuk menaikkan atau menurunkan blok satu spasi. Jika Anda ingin memindahkan blok paragraf di bawah gambar, misalnya, cukup klik tombol Pindah ke Atas untuk menukar spasi blok.

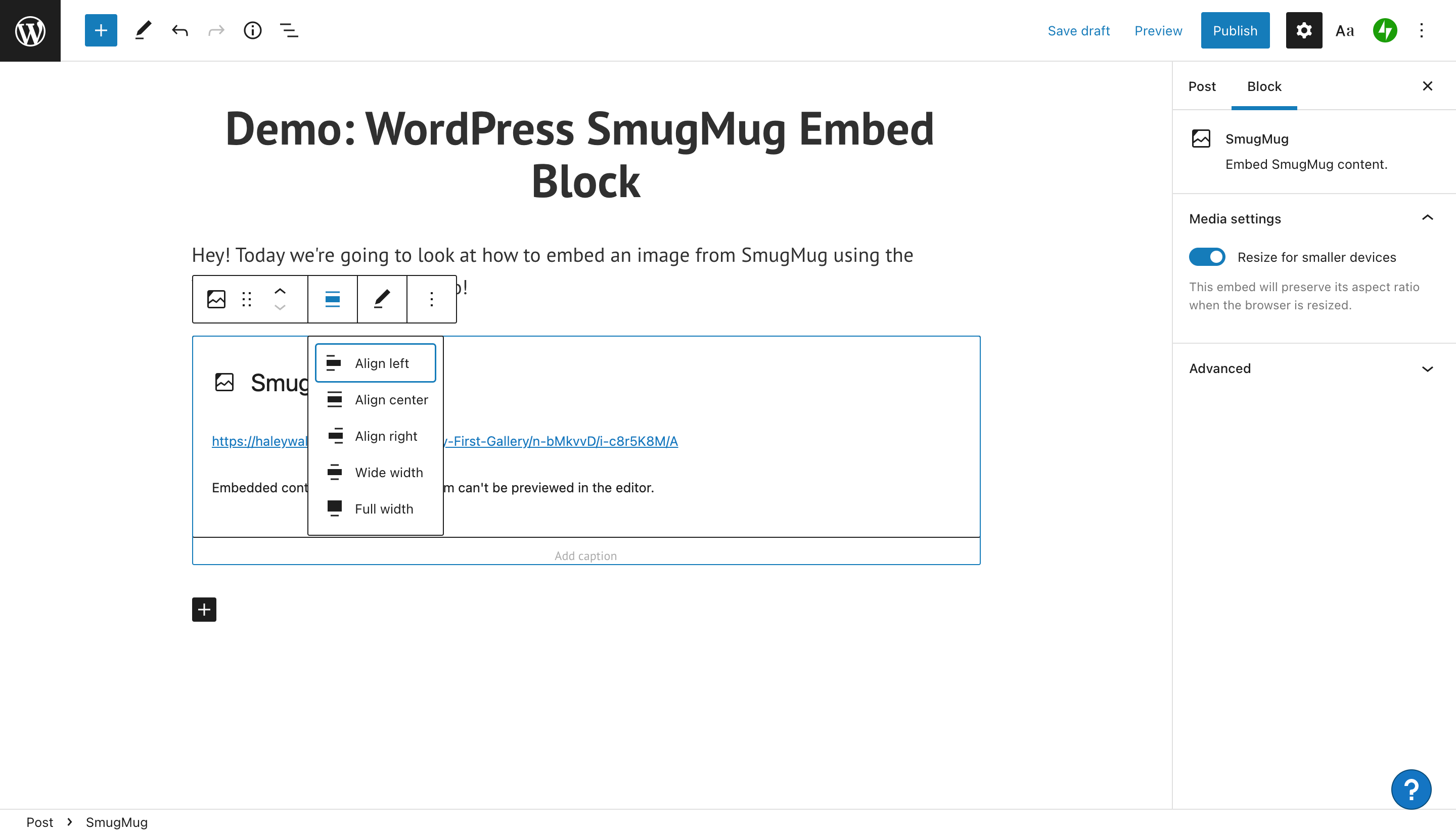
Sesuaikan Perataan Blok Sematan SmugMug Anda
Untuk menyelaraskan kembali foto tersemat Anda dari SmugMug, klik tombol Alignment. Pilihan Anda termasuk menyelaraskan gambar Anda ke kanan, tengah, atau kiri. Atau, Anda dapat mengatur blok ke lebar atau lebar penuh pada halaman atau posting Anda.

Edit URL SmugMug
Mengalami masalah dengan foto SmugMug Anda, atau ingin menggunakan yang lain? Periksa atau edit URL dengan tombol Edit URL di toolbar Anda. Anda mungkin perlu menavigasi kembali ke SmugMug untuk mengambil tautan gambar baru. Setelah Anda mengedit URL, klik tombol Sematkan berwarna biru untuk memasukkan gambar baru (atau yang telah dikoreksi) ke dalam postingan atau halaman Anda.

Opsi Blok Tambahan dan Pengaturan Media
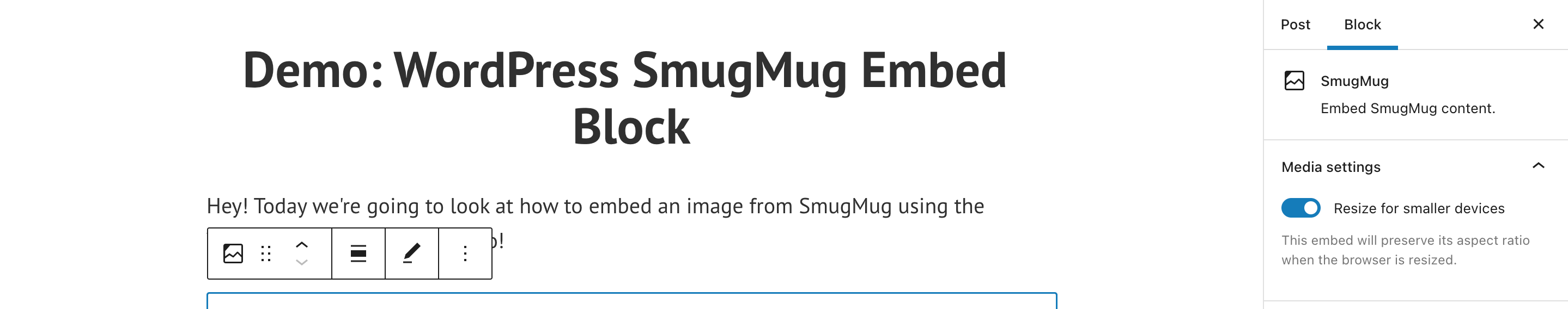
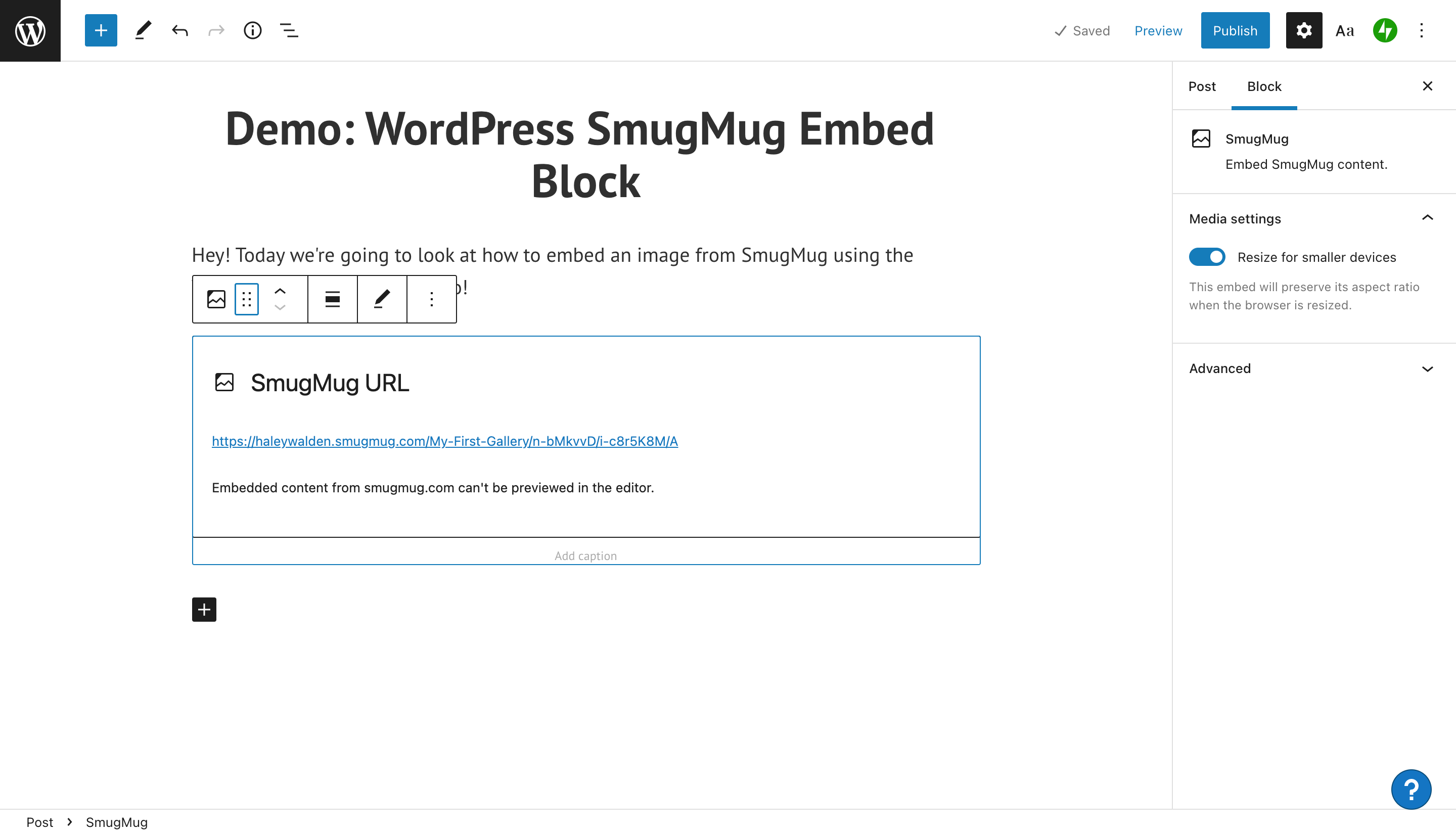
Untuk melihat opsi lain untuk mengedit blok semat SmugMug, klik Lainnya di sisi paling kanan bilah alat. Anda akan melihat menu tarik-turun yang menyertakan setelan yang tersisa.

Dari sini, Anda dapat menyalin, menggandakan, memindahkan, atau menghapus blok. Ada opsi untuk menyisipkan blok semat baru baik sebelum atau sesudah blok yang sedang Anda gunakan. Anda dapat mengedit HTML blok untuk menyesuaikannya lebih lanjut, memindahkannya ke dalam grup, atau mengubahnya menjadi blok yang dapat digunakan kembali yang dapat Anda kembalikan di lain waktu.
Di sisi paling kanan halaman Editor WordPress, Anda akan melihat toolbar Pengaturan Media. Dari sini, Anda dapat memilih apakah akan mengizinkan gambar Anda diperkecil untuk layar yang lebih kecil.

Tips Dan Praktik Terbaik Untuk Menggunakan Embed Block SmugMug Secara Efektif
Sekarang setelah Anda siap menggunakan blok penyematan SmugMug untuk situs web WordPress Anda, ada beberapa praktik terbaik yang perlu Anda ingat. Lihatlah:
- Pastikan Anda memiliki izin untuk menyematkan gambar yang Anda pilih. Gambar harus milik Anda, atau harus dilisensikan kepada Anda. Atau, itu bisa berupa foto bebas royalti atau gambar yang telah Anda izinkan untuk digunakan (selalu berikan kredit yang pantas kepada pembuatnya).
- Pilih gambar berkualitas tinggi yang akan terlihat bagus di situs Anda. Itu harus resolusi tinggi dan tidak boleh berukuran terlalu kecil. Gambar kecil akan terlihat pixelated pada halaman atau posting Anda.
- Pastikan gambar tidak hanya selaras dengan estetika merek Anda, tetapi juga dengan pesan dan nada merek Anda. Pengunjung situs akan melihat jika sebuah gambar memiliki kontras yang mencolok dengan estetika merek Anda lainnya.
- Jangan gunakan gambar yang berisi konten yang menyinggung.
Pertanyaan yang Sering Diajukan Tentang Blok Sematan SmugMug
Apakah saya memerlukan akun SmugMug saya sendiri untuk berbagi gambar dari platform?
Tidak, Anda tidak memerlukan akun Anda sendiri kecuali Anda ingin membagikan gambar milik Anda. Jika tidak, Anda dapat menggunakan URL berbagi gambar publik. Pastikan Anda memiliki izin yang tepat untuk membagikan gambar yang Anda pilih.
Jenis file apa yang diterima di SmugMug?
Ada sejumlah jenis file yang dapat diterima yang dapat Anda unggah ke akun SmugMug standar untuk disematkan. Ini termasuk JPEG, PNG, GIF, dan HEIC. Menurut situs dukungan SmugMug, file PNG dan HEIC memiliki beberapa batasan.
Apakah ada cara lain untuk membagikan gambar SmugMug? Saya tidak menggunakan Editor Blok WordPress.
Selain URL gambar, SmugMug dapat menghasilkan beberapa variasi pada kode sematan. Ini termasuk JPEG, HTML, dan BBCode. Saat Anda membuat kode sematan, SmugMug akan meminta Anda untuk memilih ukuran yang Anda inginkan untuk menampilkan gambar Anda. Setelah Anda memilih semua opsi, Anda seharusnya dapat menyalin dan menempelkan kode semat.
Kesimpulan
Ketika datang untuk memasukkan gambar yang relevan ke situs web Anda, WordPress menawarkan beberapa opsi yang sangat baik, seperti blok embed SmugMug. Kemampuan untuk menyematkan gambar SmugMug ke dalam posting atau halaman blog WordPress Anda adalah cara yang bagus untuk meningkatkan estetika situs Anda. Gunakan gambar yang sesuai dengan warna dan pesan merek Anda untuk sedikit sentuhan ekstra.
Apakah Anda berencana menggunakan penyematan SmugMug untuk situs Anda? Beri tahu kami di komentar.
Gambar unggulan melalui vladwel / shutterstock.com
