WordPressSmugMug埋め込みブロックの使用方法
公開: 2021-10-15WordPressブロックエディターは、WordPressページやブログ投稿に外部メディアを簡単に組み込むことができる複数の埋め込みツールを備えています。 WordPressサイトで自分の写真を共有したい(またはもちろん許可を得て他の写真家の作品を紹介したい)ユーザーにとって、SmugMug埋め込みブロックは素晴らしいツールです。 これは、WordPressのブログ投稿またはページに美しい画像を直接埋め込む簡単な方法です。
SmugMug画像をWordPressサイトに埋め込む方法を学びたいですか? この記事では、SmugMugから写真を取得してページまたは投稿に表示する方法についてすべて説明します。 これは、ブロックエディターを介してWordPressユーザーが利用できる多くの埋め込みツールの1つであり、サイトの美学にちょっとしたセンスを加えるのに最適です。
投稿に入ると、SmugMug埋め込みをサイトに組み込む方法について段階的な手順を共有します。 また、ブロックエディタ内でブロックの設定を微調整および調整する方法についても学習します。 次に、正しい方向に進むためのいくつかのベストプラクティスとよくある質問を共有します。
始める準備はできていますか? 飛び込みましょう。
SmugMug埋め込みブロックを投稿またはページに追加する方法
SmugMug埋め込みブロックの使用を開始するには、WordPressダッシュボードを開いて、新しいブログ投稿またはページドラフトを開始する必要があります。 新しいドラフトの準備ができたら、SmugMugにアクセスしてアカウントにログインします。
SmugMugアカウントにまだ画像を追加していない場合は、2つのオプションがあります。 まず、自分の写真をアカウントにアップロードできます。 または、SmugMugのロイヤリティフリーのストック画像の一部を使用して開始することもできます。 この場合、私は自分の写真の1つをアップロードしました。
SmugMug埋め込みの追加:ステップバイステップ

完了したら、ブロックエディタに戻り、次の手順に従います。
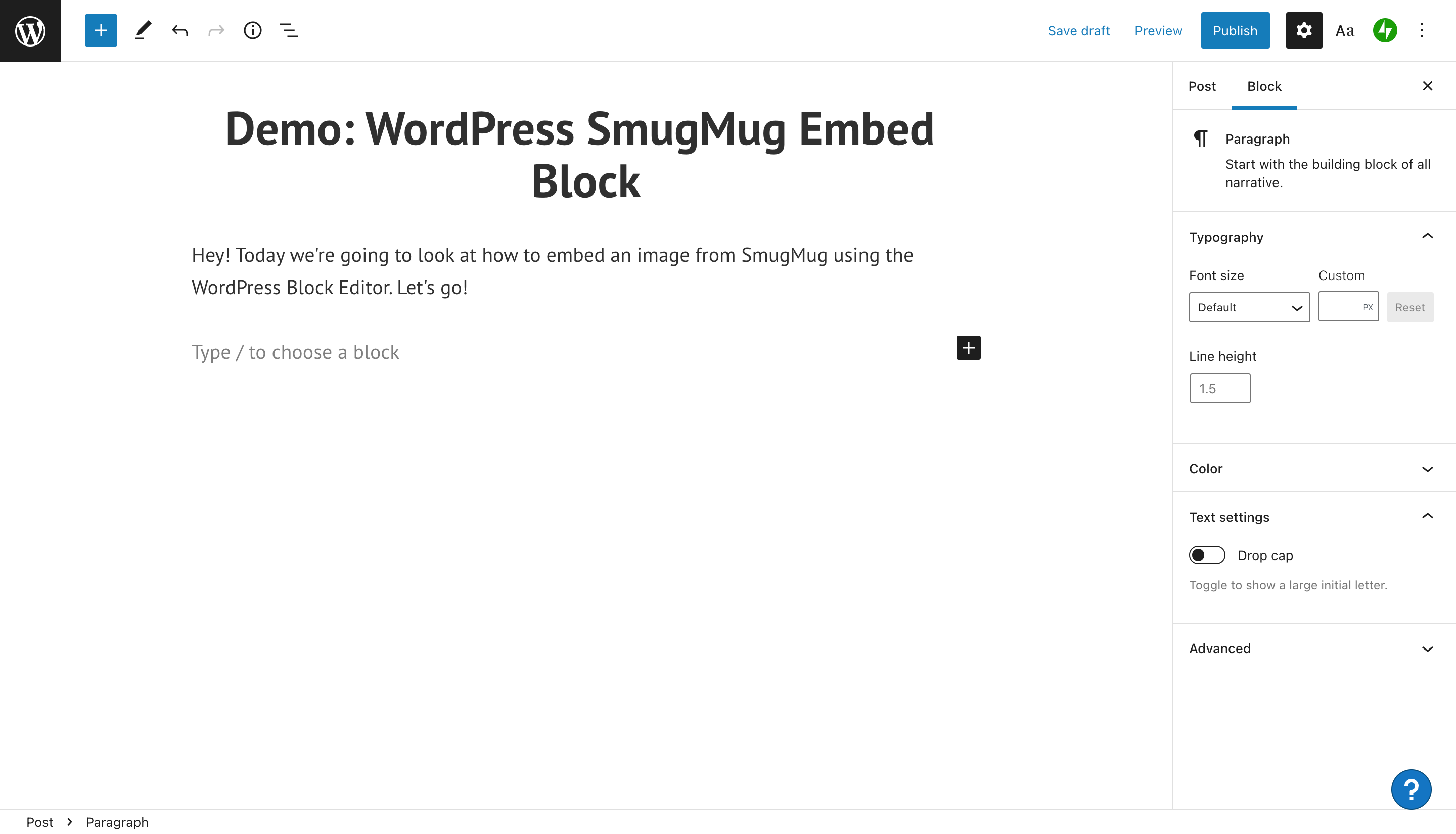
1.ブロックエディタ内をクリックします。 エディター画面の右側に、プラス記号が入った小さな黒いボックスが表示されます。

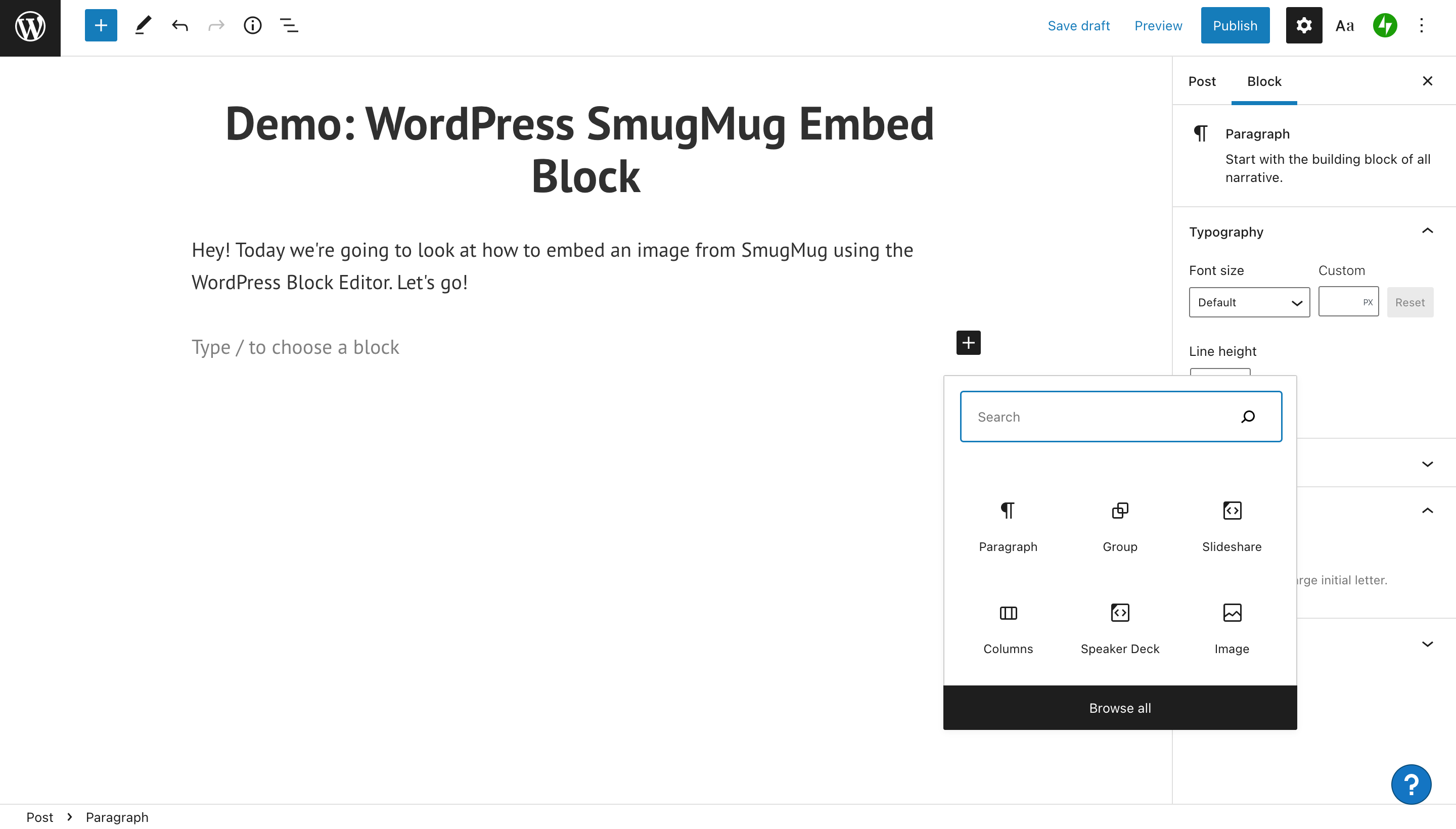
2.プラス記号をクリックすると、別のコンテンツを追加するための複数のオプションを含むポップアップウィンドウが表示されます。 「すべて参照」をクリックすると、リスト全体が表示されます。 表示されるオプションには、段落、グループ、画像、または列の追加が含まれます。

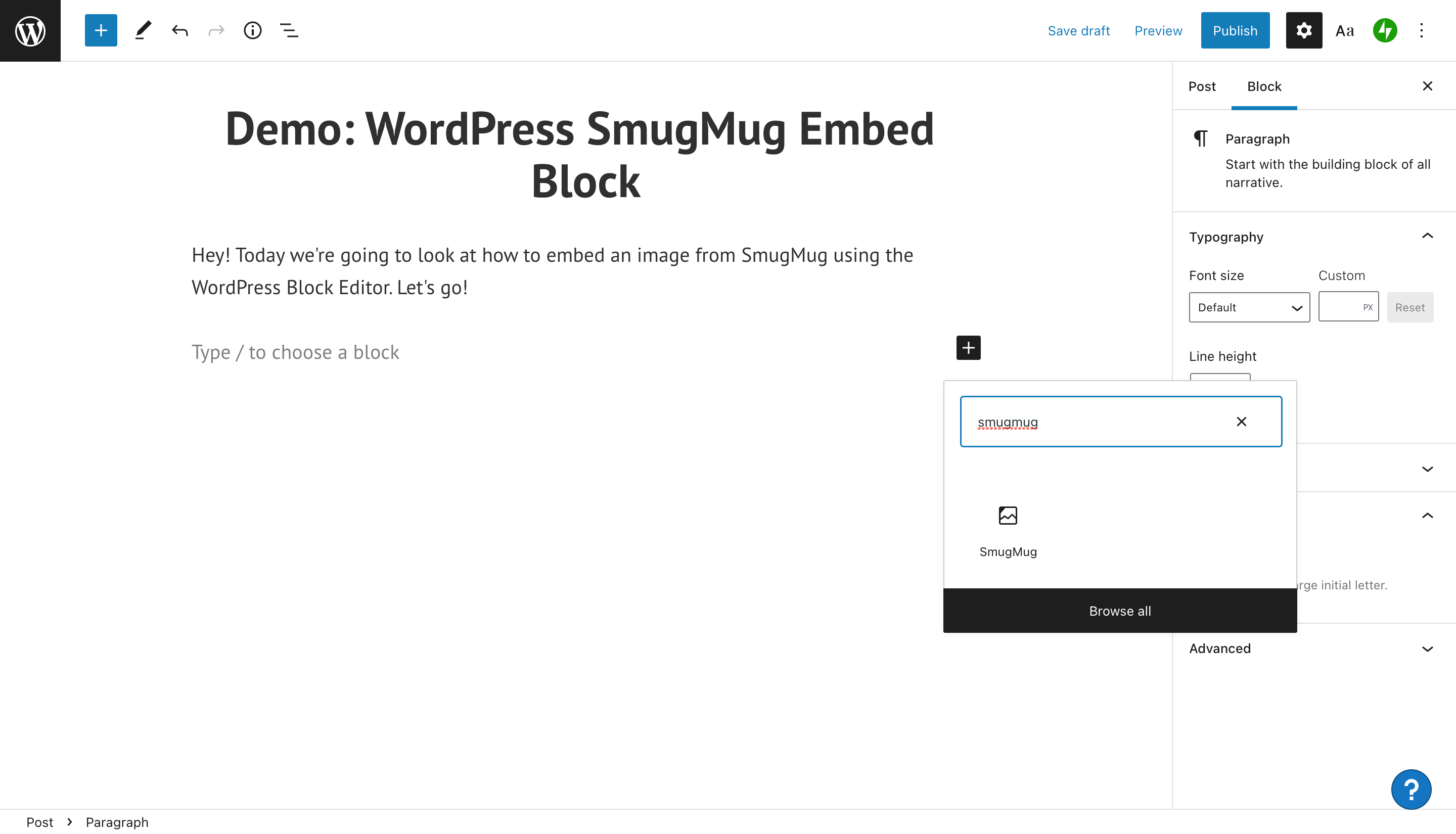
3.使用する特定の埋め込みブロックを検索バーに入力します。 この場合、それは「SmugMug」です。 追加するブロックが見つかったら、それをクリックします。

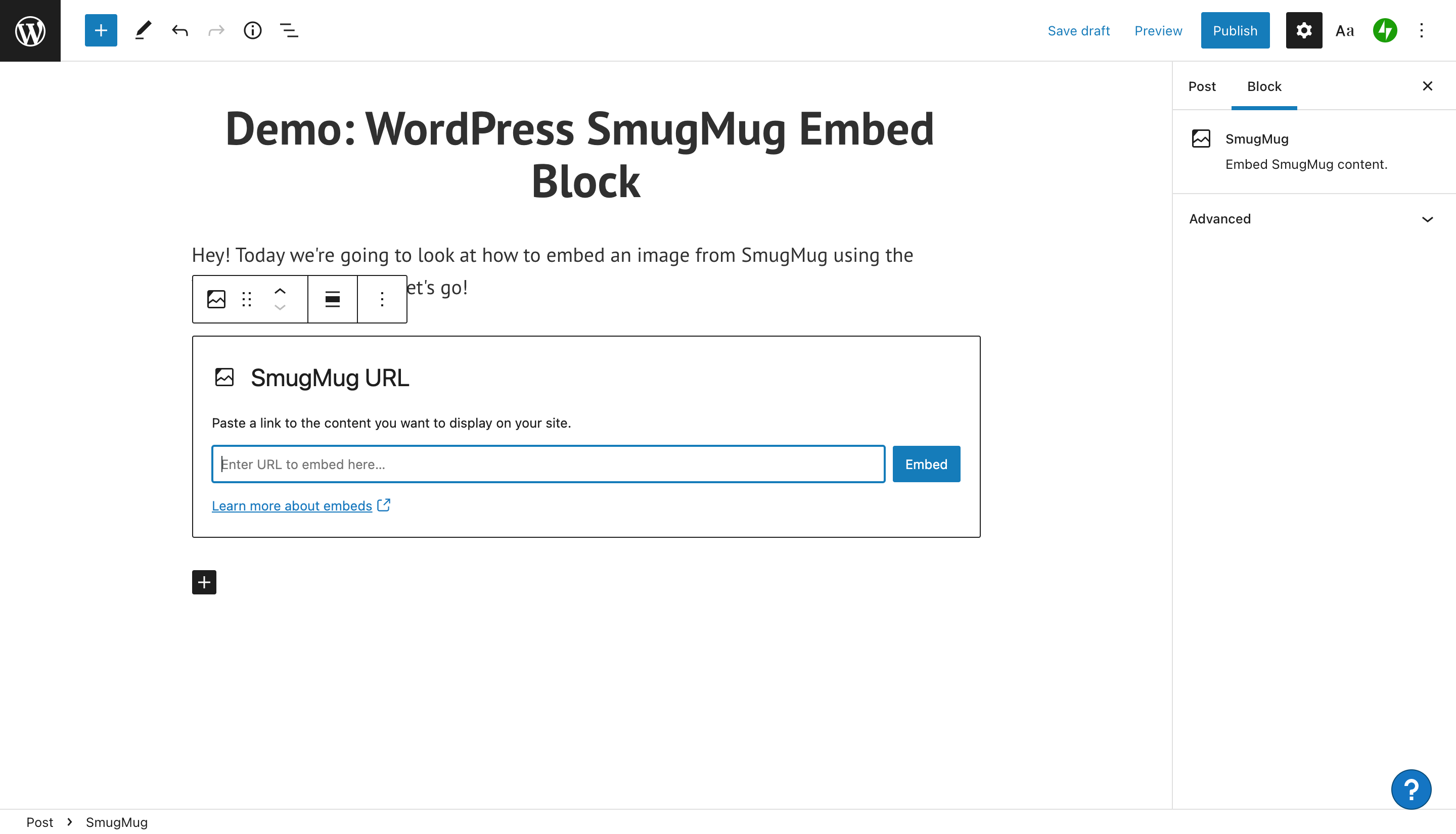
4.これで、SmugMugブロックがWordPressエディターに表示されます。 画像のURLを入力する場所があることに気付くでしょう。

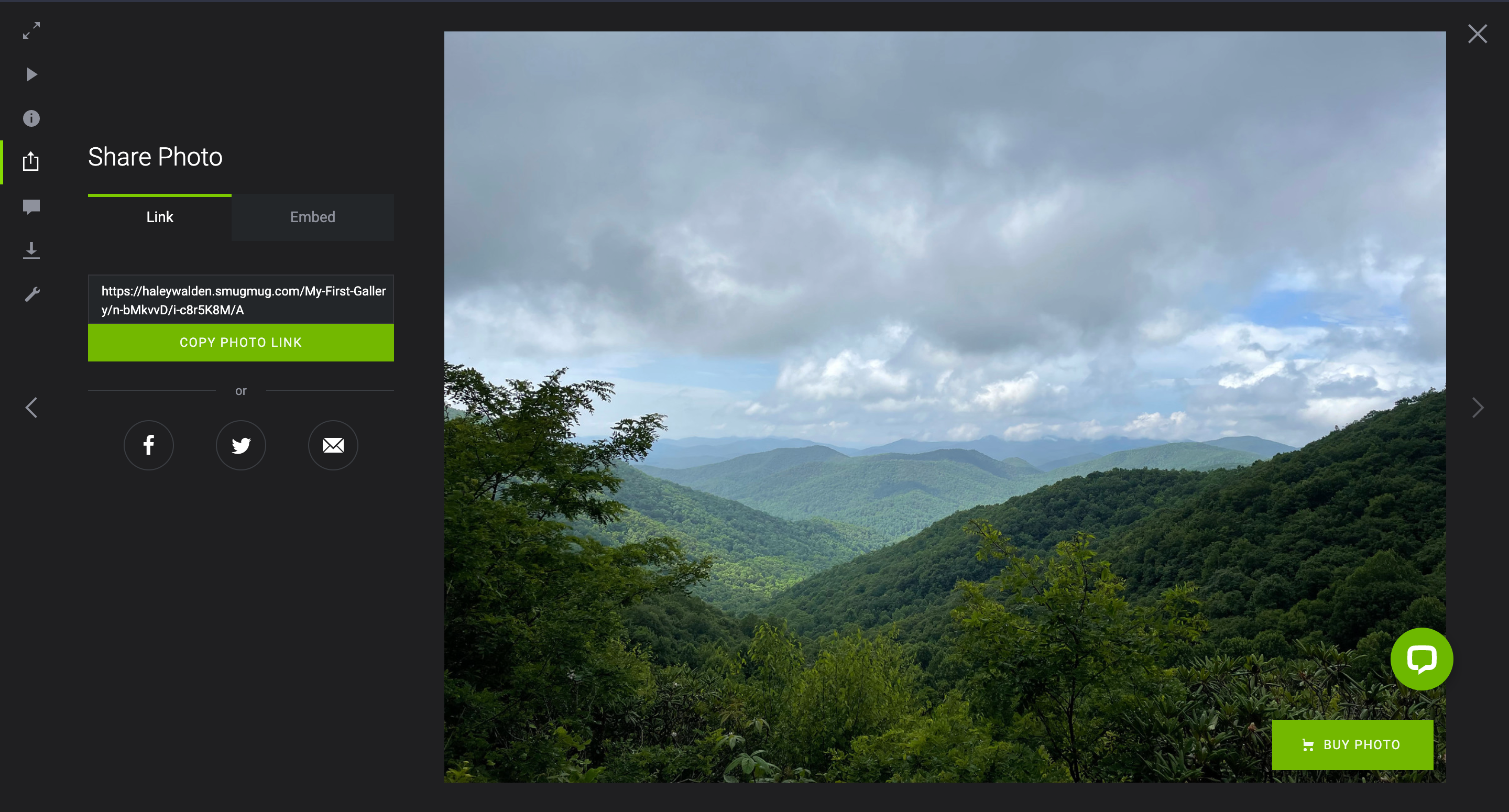
5. SmugMugアカウントに移動して、共有する予定の画像のURLを取得します。 画像を見つけたら、画面の左側にある共有ボタンをクリックします。

6.共有ボタンをクリックすると、画像のURLをコピーするように求められます。 [写真リンクのコピー]ボタンをクリックします。

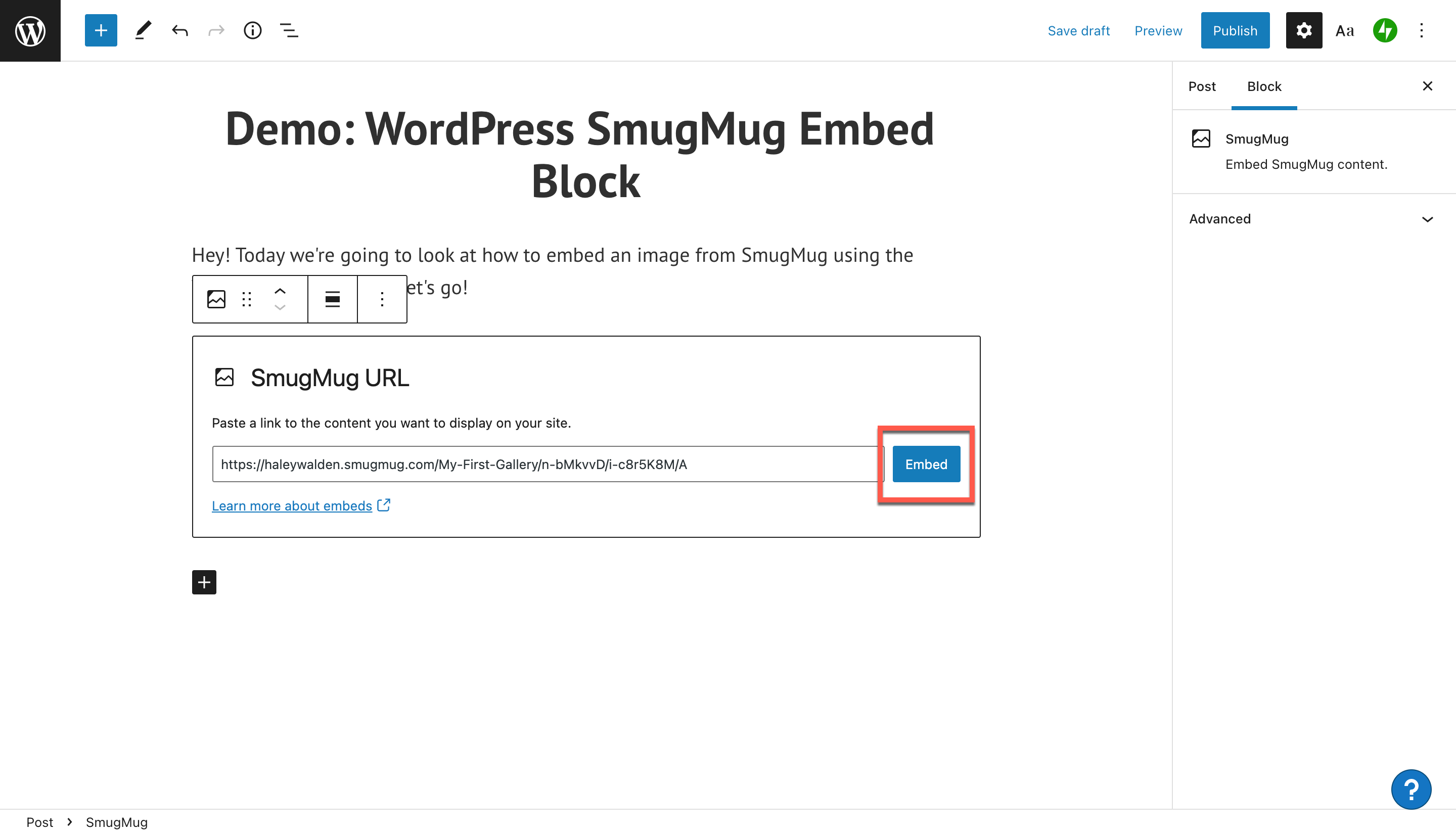
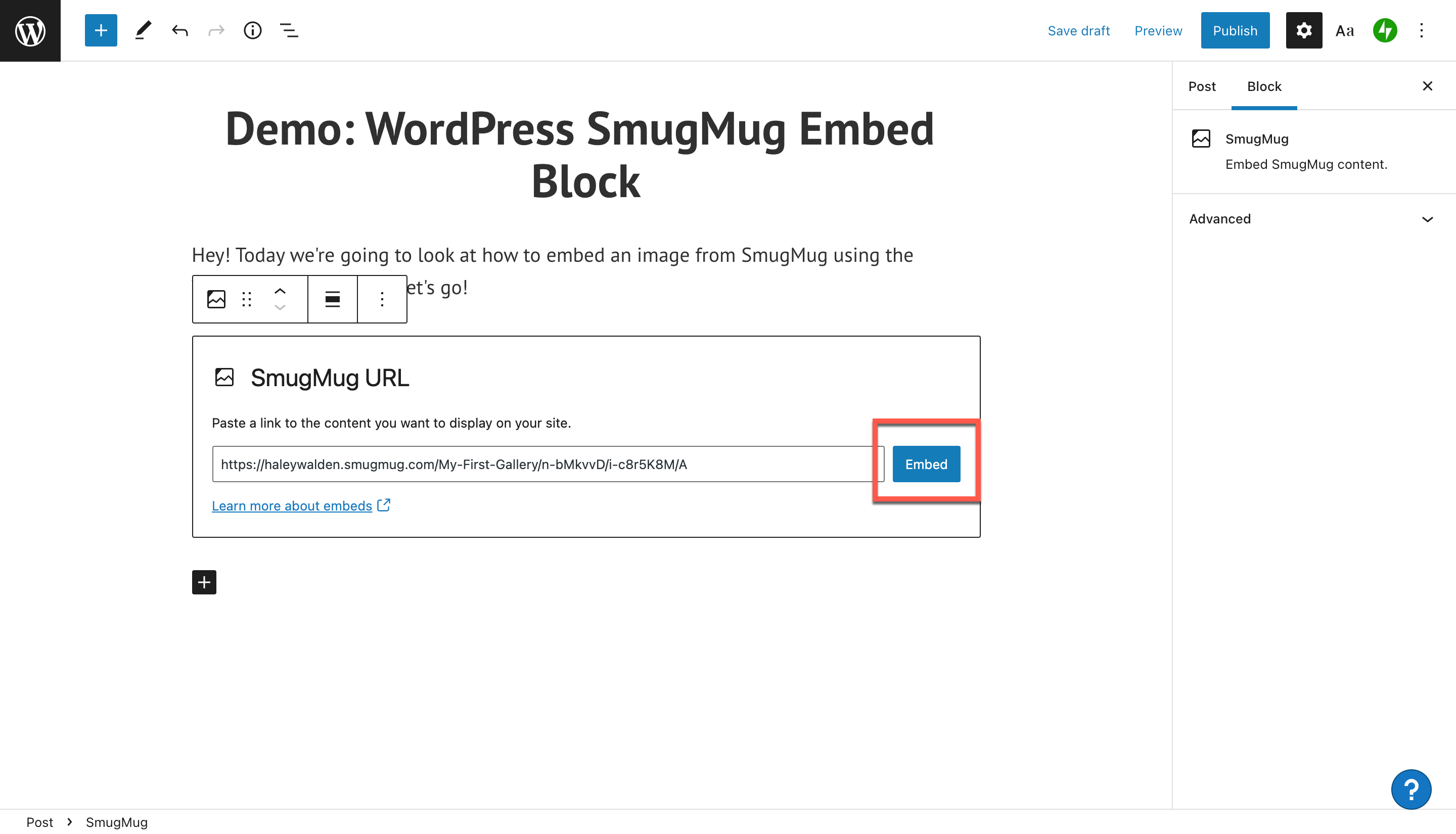
7. WordPressブロックエディターに戻り、写真のURLをツールバーに貼り付けます。 URLの横にある青い[埋め込み]ボタンをクリックします。

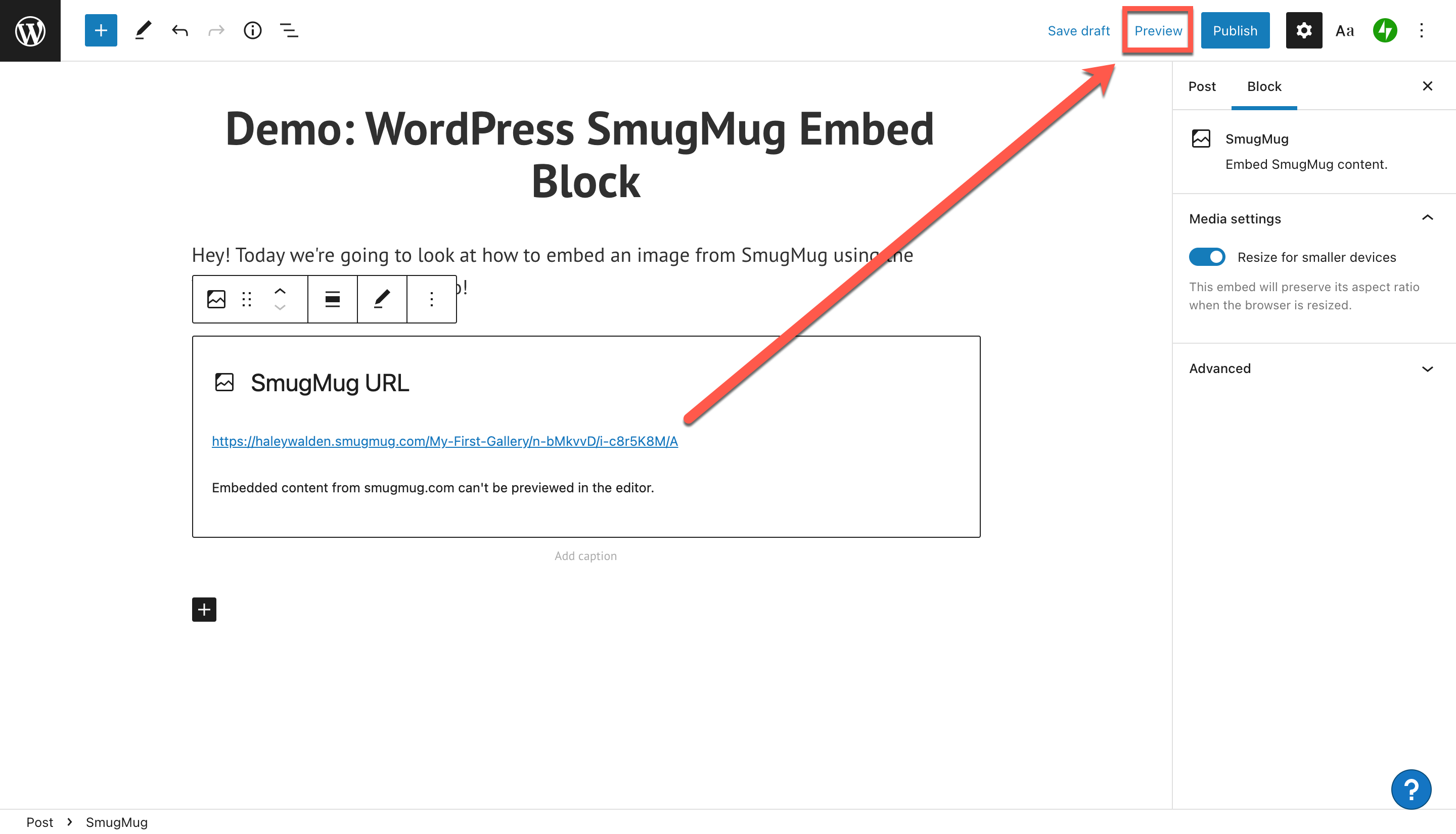
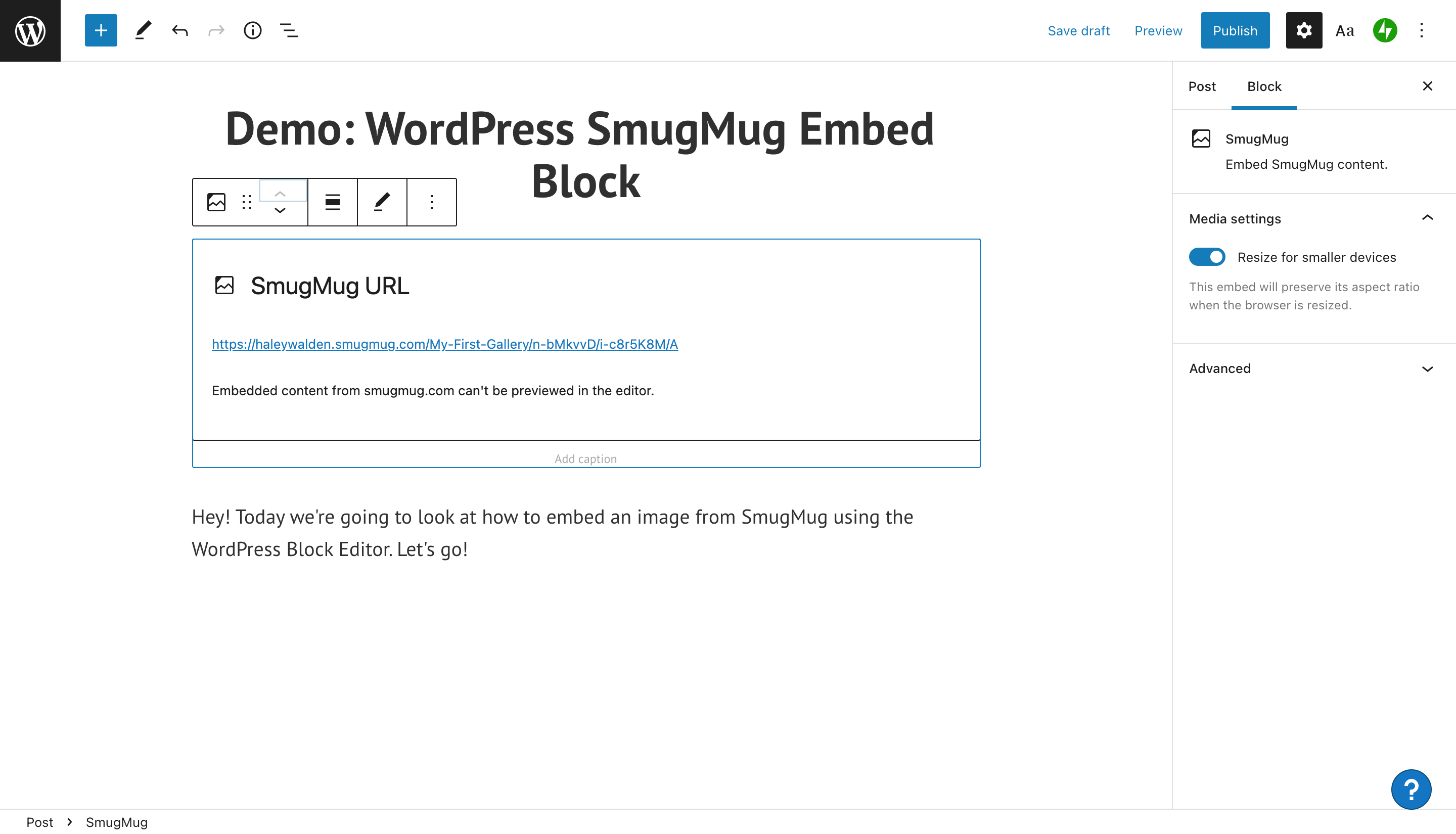
8.SmugMugの埋め込みはエディターに表示されません。 埋め込むと、「smugmug.comから埋め込まれたコンテンツはエディターでプレビューできません」というメッセージが表示されます。

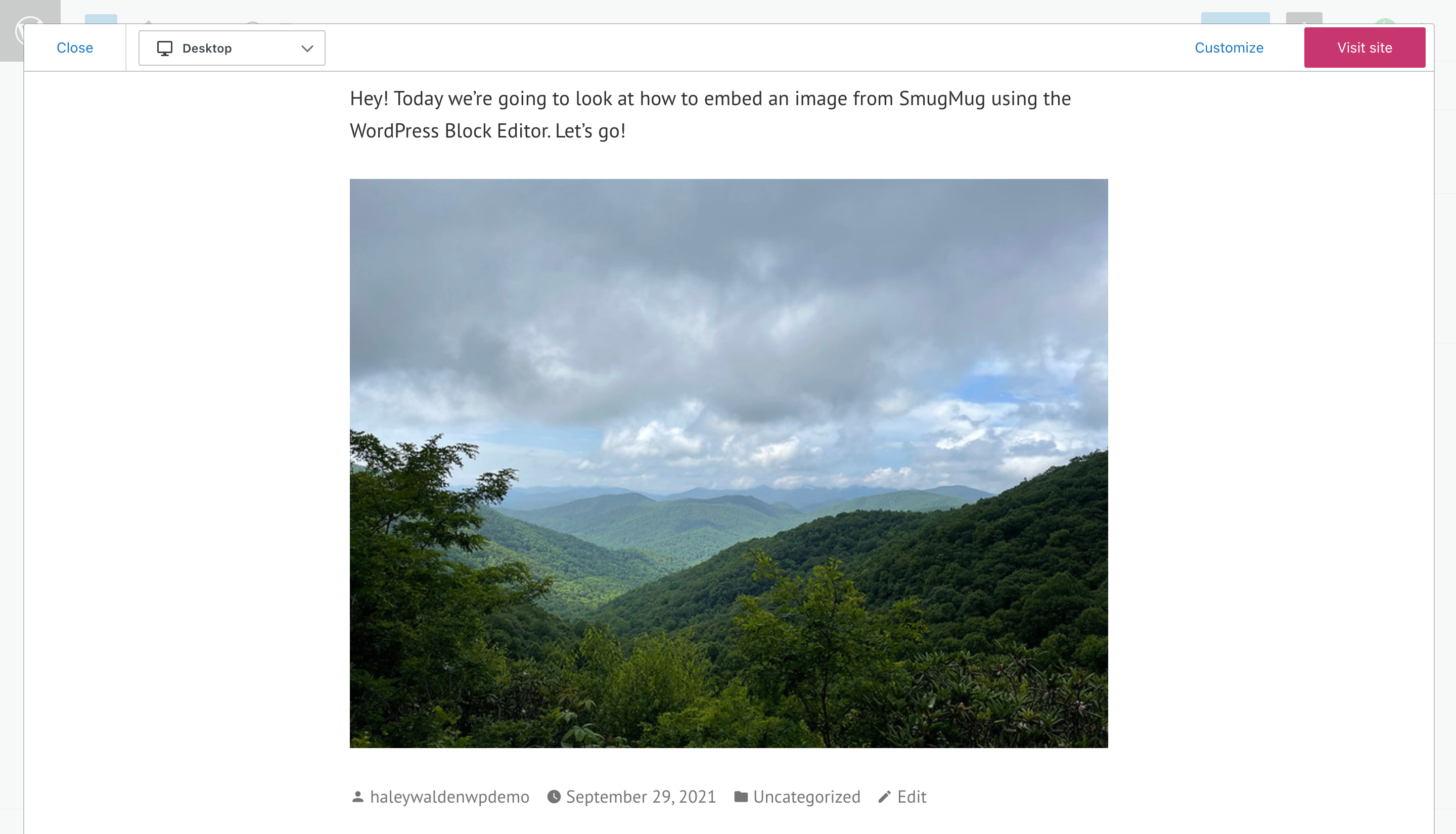
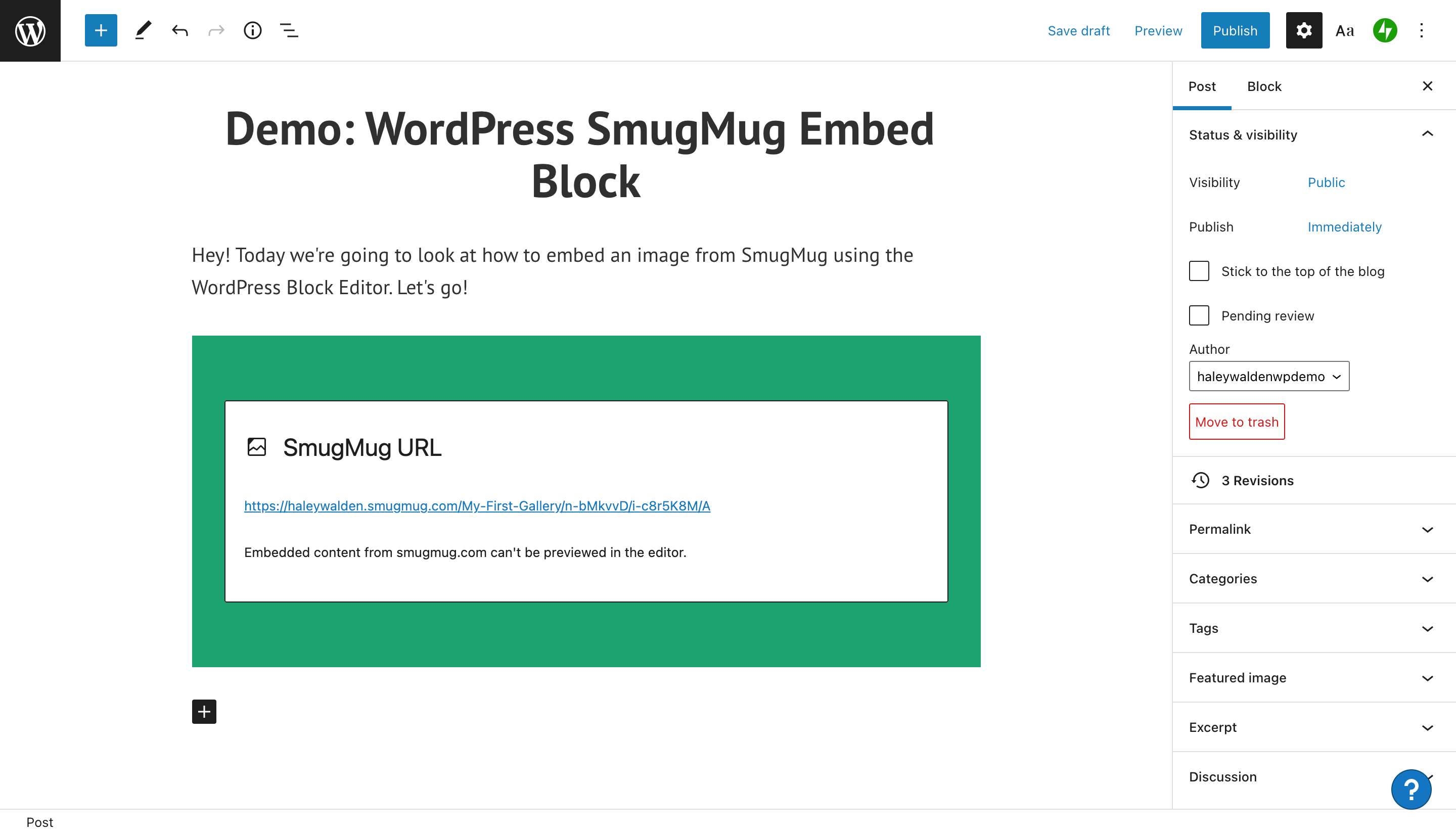
投稿で画像がどのように表示されるかを確認するには、WordPressブロックエディターの右上隅にある[プレビュー]ボタンをクリックします。

SmugMug埋め込みブロックの設定とオプション
SmugMug埋め込みの編集に関しては、WordPressには多くのオプションがあります。 時間をかけて編集ツールを調べて、画像に最適なものを確認してください。 表示内容に満足するまで、設定を試すことを恐れないでください。

WordPressブロックエディターでブロックの左上隅にあるツールバーを見てみましょう。 各ボタンにマウスを合わせると、WordPressのブログ投稿またはページでの画像の表示方法を編集するためのオプションを確認できます。 ここから、次のことができます。
- ブロックのタイプまたはスタイルを変更する
- 埋め込みブロックを投稿内の任意の場所にドラッグアンドドロップします
- 埋め込まれたSmugMugを1スペース上または下に移動します
- 写真の配置を変更する
- SmugMugのURLを編集します
- 追加のオプションを選択します
ブロック変換ツール
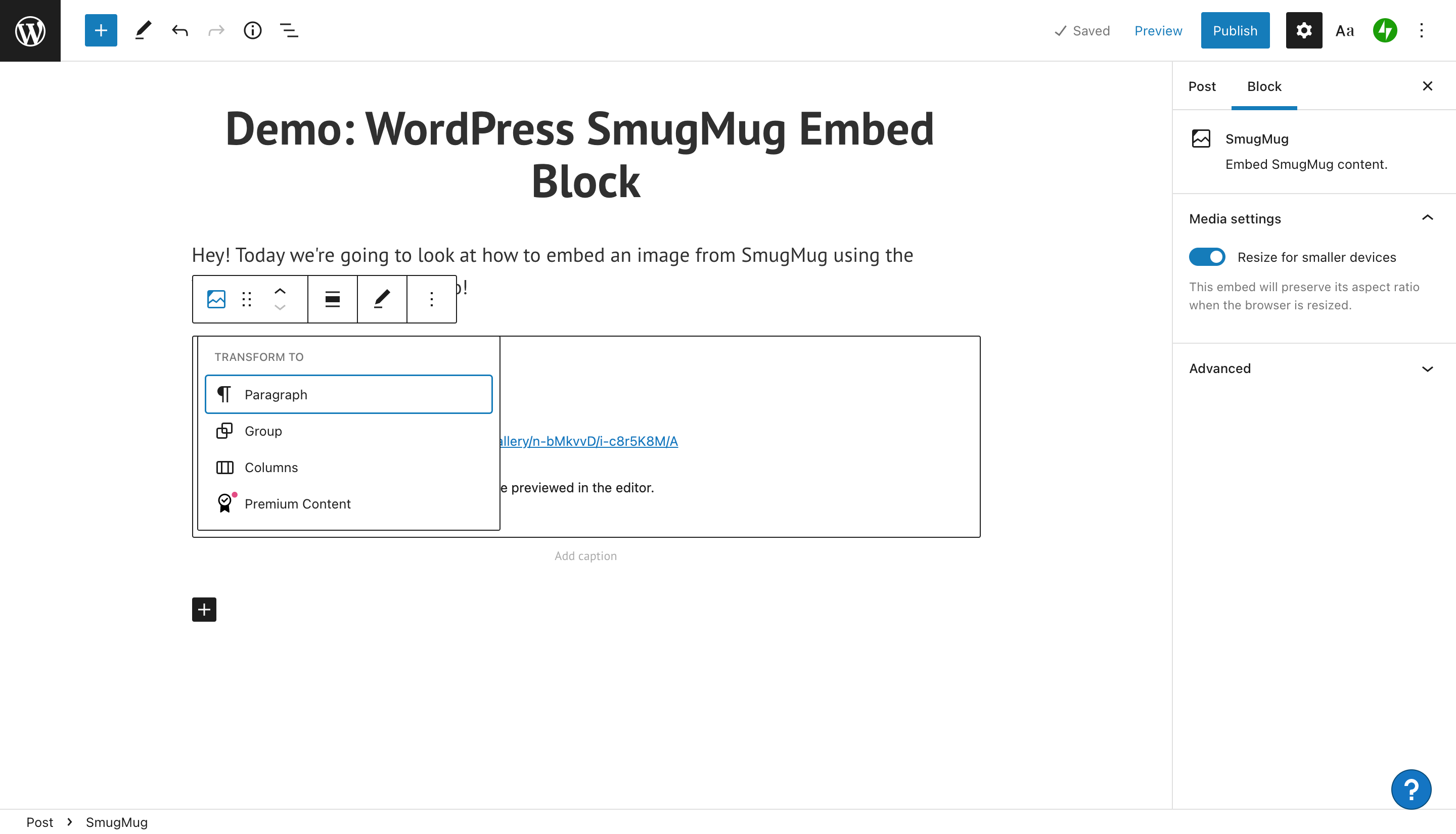
ブロックタイプを変更するには、埋め込みブロックツールバーの左端にある[変換]ボタンをクリックします。 ブロックをデフォルトの段落タイプから列レイアウト、グループ、またはプレミアムコンテンツに変換できます(これはサブスクライバーのみの有料コンテンツです)。

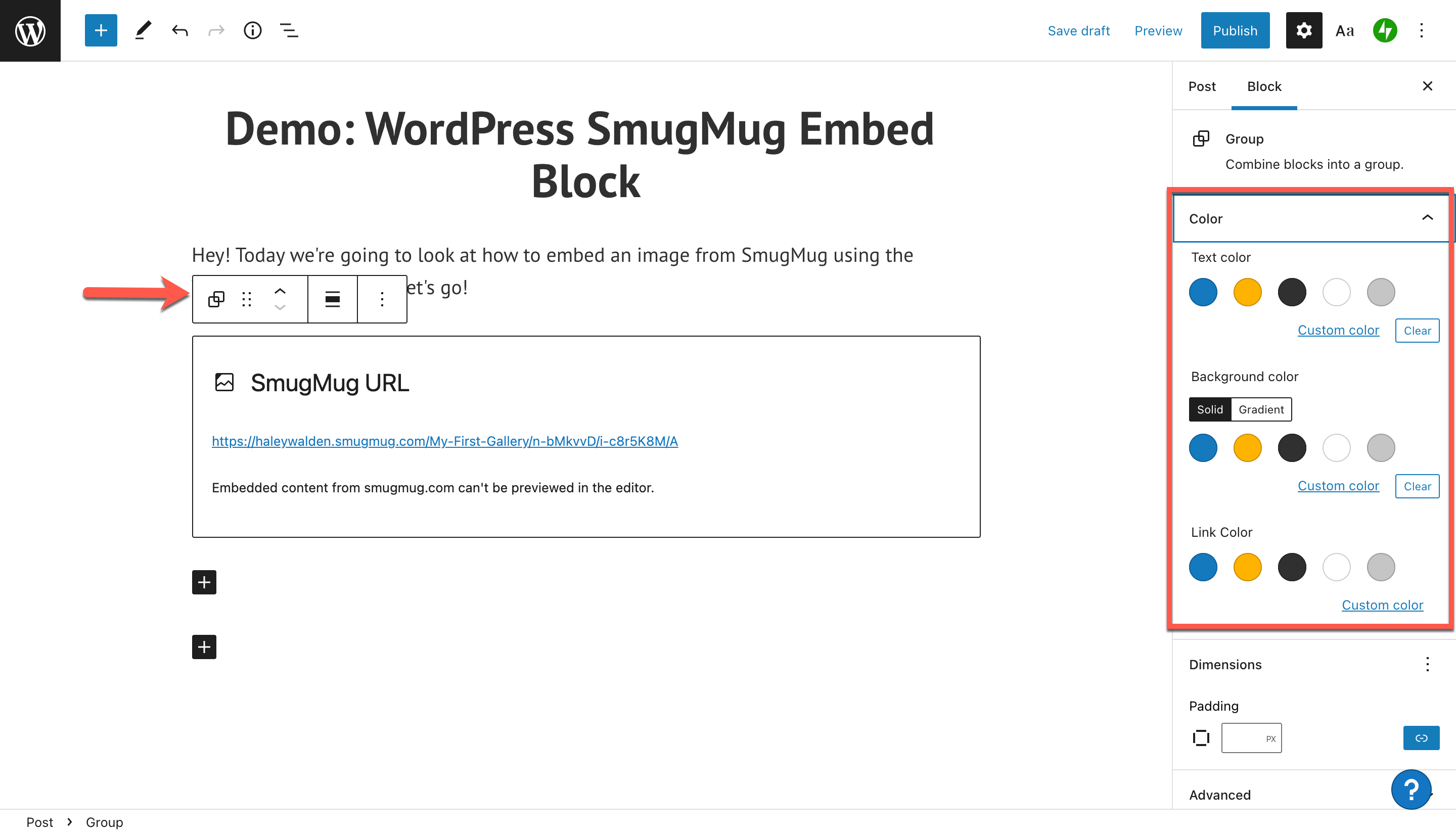
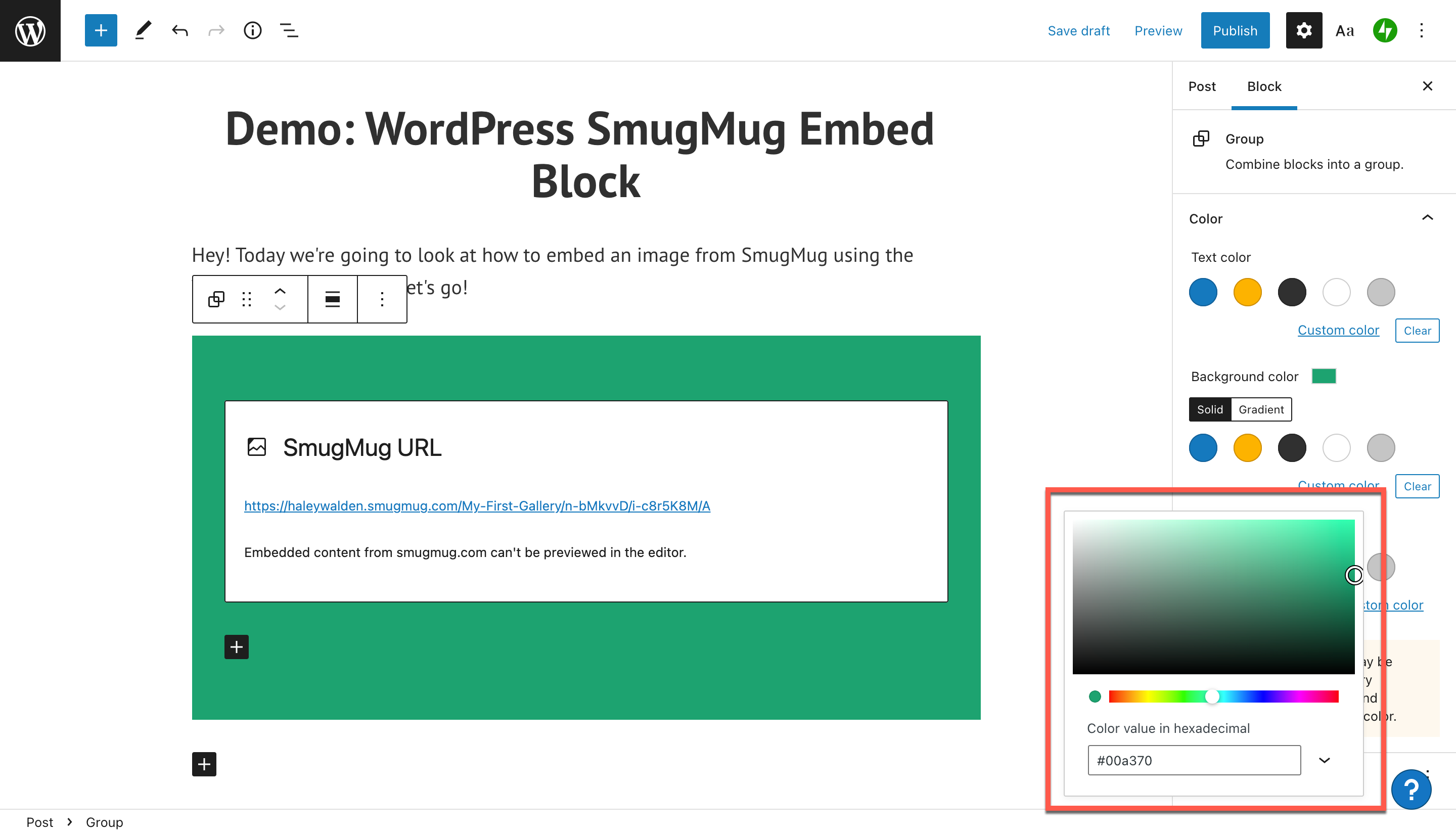
投稿またはページのフレームとして機能する色付きの背景をブロックに配置する場合は、[グループ化]オプションを選択する必要があります。 それが完了すると、WordPressブロックエディタ画面の右側にカラーツールバーが表示されます。


埋め込みブロックの周囲に表示されるカスタムカラーを選択できます。 SmugMugから選択した画像には緑がたくさん含まれているので、カスタムの緑を試してどのように見えるかを確認します。

ブログまたはWebサイトのバックエンドにいる限り、SmugMug画像がエディターに表示されないことを通知するダイアログボックスが引き続き表示されます。

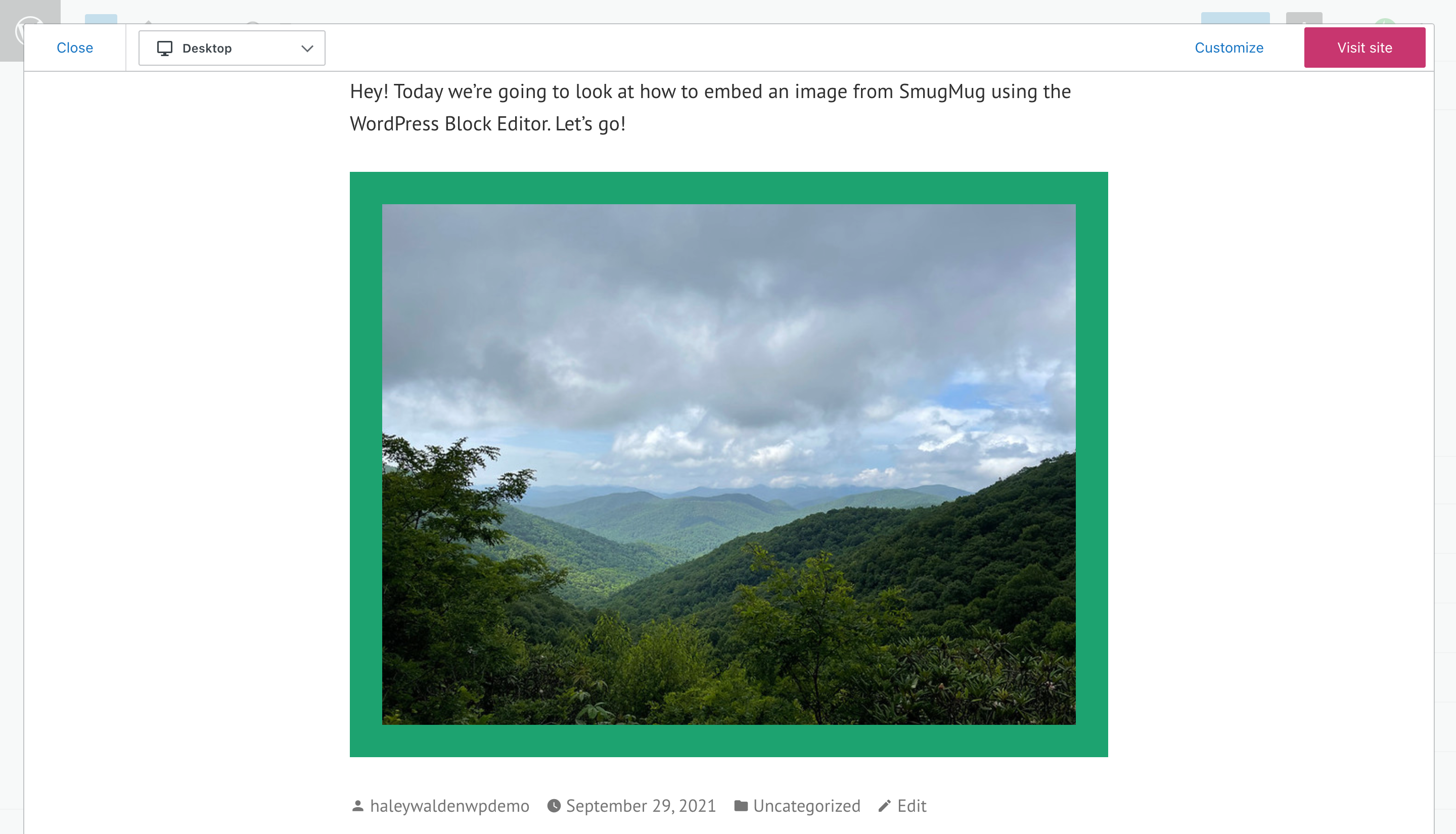
画像の周囲の色付きのフレームを表示するには、[プレビュー]をクリックします。 次に、WordPressを使用して、エンドユーザーがWebサイトで何を表示するかを確認します。

SmugMug埋め込みブロックをドラッグします
SmugMug埋め込みブロックを投稿またはページの周囲にドラッグする場合は、ドラッグボタンを使用する必要があります。 これは、ツールバーの左から2番目のボタンです。投稿またはページ自体の任意の場所でブロックをクリックして押したままドラッグします。 ブロックを配置する場所が決まったら、ボタンを離すだけです。

埋め込みブロックを上下に移動します
ツールバーの左から3番目のボタンを使用して、ブロックを1スペース上下に移動します。 たとえば、画像の下に段落ブロックを移動する場合は、[上に移動]ボタンをクリックしてブロックスペースを入れ替えます。

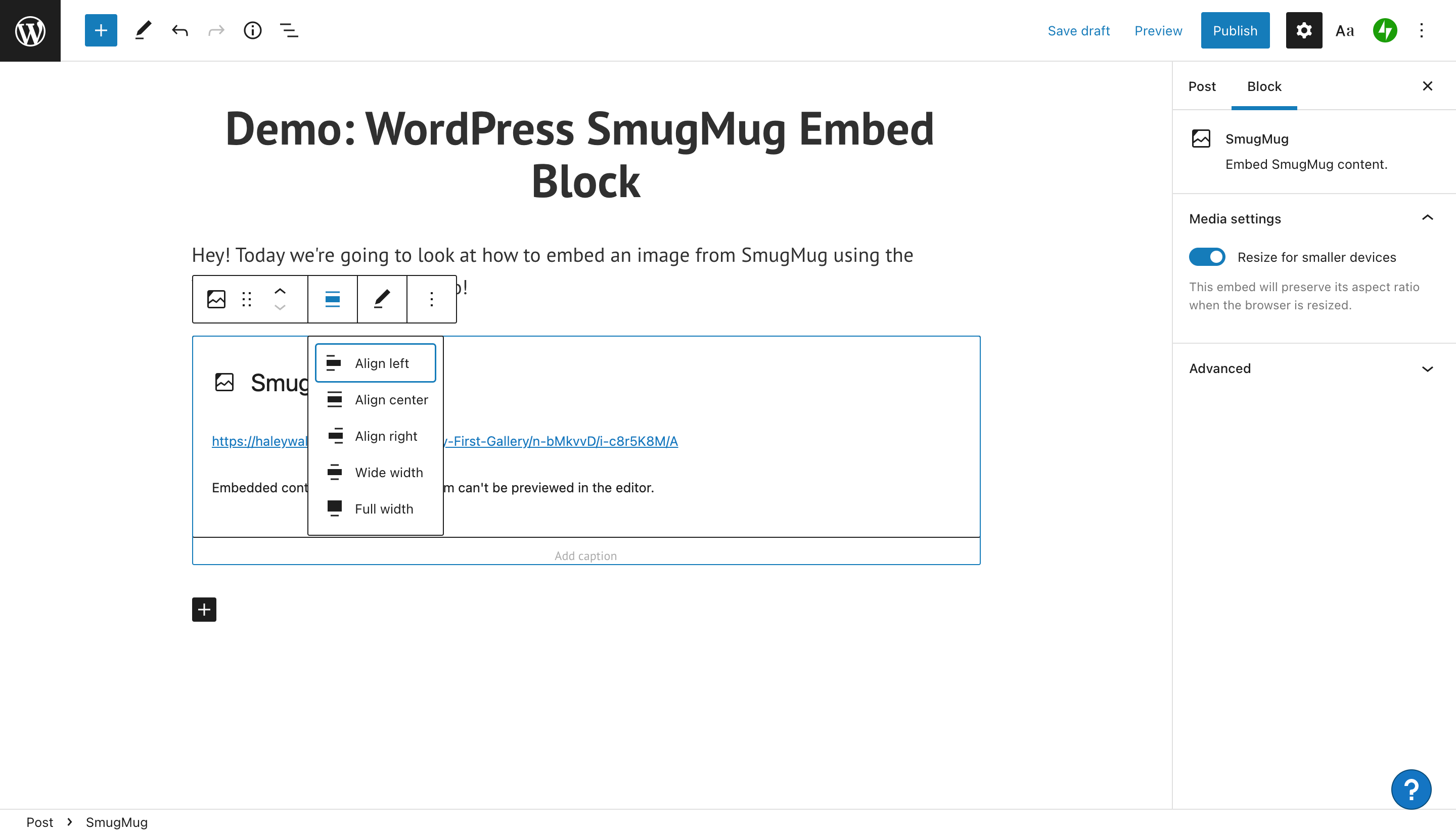
SmugMug埋め込みブロックの配置を調整します
SmugMugから埋め込まれた写真を再調整するには、[調整]ボタンをクリックします。 オプションには、画像を右、中央、または左に揃えることが含まれます。 または、ページまたは投稿でブロックをワイドまたはフル幅に設定することもできます。

SmugMugのURLを編集する
SmugMugの写真に問題がある場合、または別の写真を使用したい場合は、 ツールバーの[URLの編集]ボタンを使用してURLを確認または編集します。 新しい画像リンクを取得するには、SmugMugに戻る必要がある場合があります。 URLを編集したら、青い[埋め込み]ボタンをクリックして、新しい(または修正された)画像を投稿またはページに組み込みます。

追加のブロックオプションとメディア設定
SmugMug埋め込みブロックを編集するための他のオプションを表示するには、ツールバーの右端にある[その他]をクリックします。 残りの設定を含むドロップダウンメニューが表示されます。

ここから、ブロックをコピー、複製、移動、または削除できます。 現在使用しているブロックの前または後に、新しい埋め込みブロックを挿入するオプションがあります。 ブロックHTMLを編集して、さらにカスタマイズしたり、グループに移動したり、後で戻ることができる再利用可能なブロックに変換したりできます。
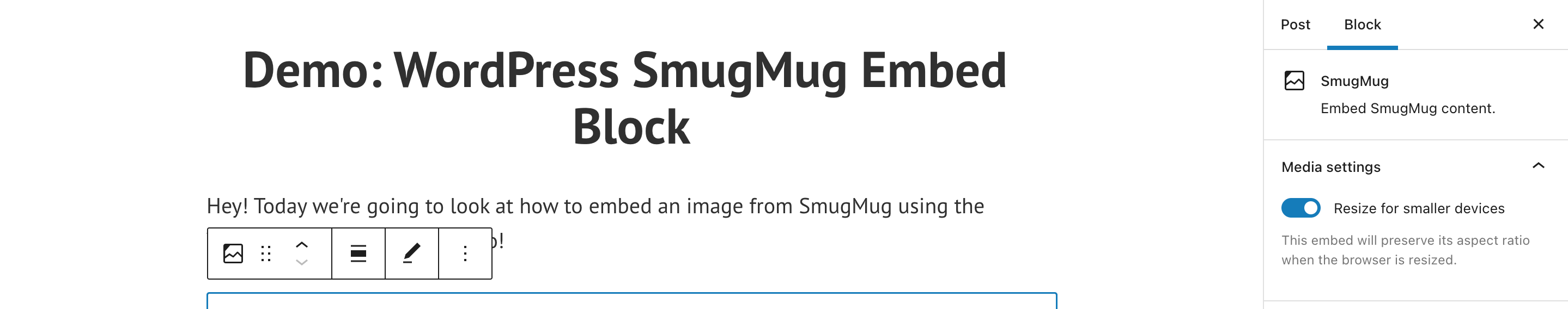
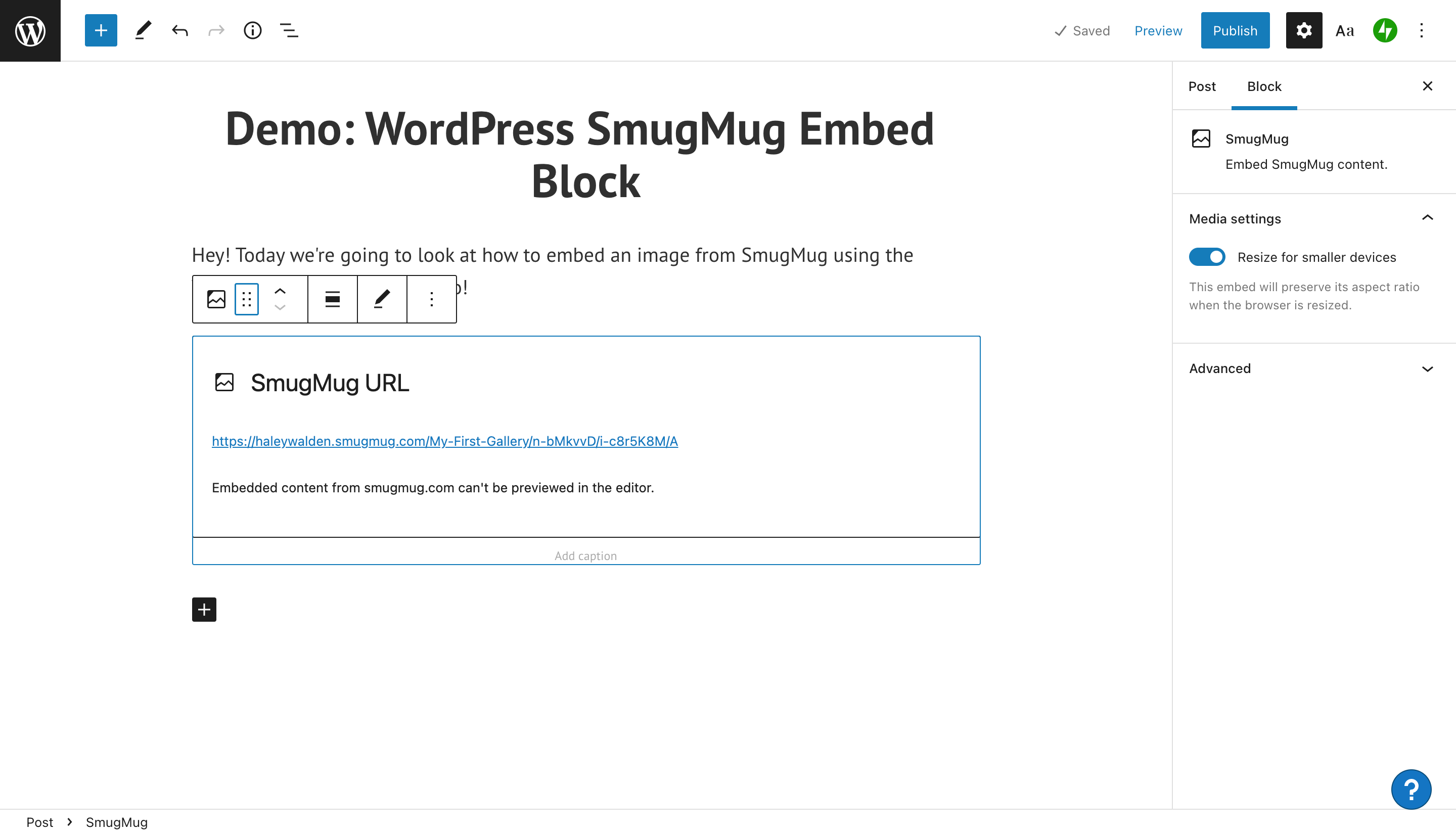
WordPressエディターページの右端に、メディア設定ツールバーが表示されます。 ここから、小さい画面で画像を縮小できるようにするかどうかを選択できます。

SmugMug埋め込みブロックを効果的に使用するためのヒントとベストプラクティス
WordPress WebサイトにSmugMug埋め込みブロックを使用する準備ができたので、覚えておく必要のあるいくつかのベストプラクティスがあります。 見てください:
- 選択した画像を埋め込む権限があることを確認してください。 画像はあなたのものであるか、あなたにライセンスされている必要があります。 または、使用料無料の写真または使用許可を得た画像(常に作成者に適切なクレジットを付与する)の場合もあります。
- サイトで見栄えのする高品質の画像を選択してください。 高解像度で、サイズが小さすぎないようにする必要があります。 小さな画像は、ページまたは投稿でピクセル化されたように見えます。
- 画像がブランドの美学だけでなく、ブランドのメッセージやトーンとも一致していることを確認してください。 サイトの訪問者は、画像が他のブランドの美学と明白なコントラストを持っているかどうかに気付くでしょう。
- 不快なコンテンツを含む画像は使用しないでください。
SmugMug埋め込みブロックに関するよくある質問
プラットフォームからの画像を共有するには、自分のSmugMugアカウントが必要ですか?
いいえ、自分の画像を共有する場合を除いて、自分のアカウントは必要ありません。 それ以外の場合は、パブリックイメージの共有URLを使用できます。 選択した画像を共有するための適切な権限があることを確認してください。
SmugMugで受け入れられるファイルタイプは何ですか?
埋め込み用に標準のSmugMugアカウントにアップロードできるファイルタイプは多数あります。 これらには、JPEG、PNG、GIF、およびHEICが含まれます。 SmugMugのサポートサイトによると、PNGファイルとHEICファイルにはいくつかの制限があります。
SmugMug画像を共有する他の方法はありますか? WordPressブロックエディタは使用していません。
画像のURLに加えて、SmugMugは埋め込みコードにいくつかのバリエーションを生成できます。 これらには、JPEG、HTML、およびBBCodeが含まれます。 埋め込みコードを作成すると、SmugMugは画像に表示するサイズを選択するように求めます。 すべてのオプションを選択すると、埋め込みコードをコピーして貼り付けることができるようになります。
結論
関連する画像をWebサイトに組み込む場合、WordPressには、SmugMug埋め込みブロックなどの優れたオプションがいくつか用意されています。 SmugMug画像をWordPressブログの投稿またはページに埋め込む機能は、サイトの美観を高めるための優れた方法です。 ブランドの色やメッセージに合った画像を使用して、少しポップにしましょう。
サイトにSmugMug埋め込みを使用することを計画していますか? コメントで教えてください。
vladwel/shutterstock.com経由の注目の画像
