كيفية استخدام WordPress SmugMug Embed Block
نشرت: 2021-10-15يتميز محرر قوالب WordPress بأدوات تضمين متعددة تسهل دمج الوسائط الخارجية في صفحة WordPress أو منشور المدونة. بالنسبة للمستخدمين الذين يرغبون في مشاركة صورهم الفوتوغرافية (أو عرض أعمال المصورين الآخرين ، بإذن بالطبع) على موقع WordPress الخاص بهم ، فإن SmugMug embed block هي أداة رائعة. إنها طريقة بسيطة لتضمين الصور الجميلة مباشرة في منشور المدونة أو الصفحة الخاصة بك في WordPress.
هل أنت مهتم بتعلم كيفية تضمين صور SmugMug الخاصة بك على موقع WordPress الخاص بك؟ في هذه المقالة ، سنتحدث جميعًا عن كيفية الحصول على صورة من SmugMug لعرضها على صفحتك أو منشورك. هذه واحدة من أدوات التضمين العديدة المتاحة لمستخدمي WordPress عبر Block Editor ، وهي رائعة لإضافة القليل من الذوق إلى جمالية موقعك.
عندما ندخل في المنشور ، سنشارك إرشادات خطوة بخطوة حول كيفية دمج SmugMug في موقعك. ستتعلم أيضًا كيفية تعديل إعدادات الكتلة وضبطها داخل Block Editor. بعد ذلك ، سنقوم بمشاركة بعض أفضل الممارسات والأسئلة الشائعة لنقلك في الاتجاه الصحيح.
هل أنت مستعد للبدء؟ دعنا نقفز.
كيفية إضافة كتلة تضمين SmugMug إلى مشاركتك أو صفحتك
لبدء استخدام كتلة تضمين SmugMug ، ستحتاج إلى فتح لوحة معلومات WordPress وبدء منشور مدونة جديد أو مسودة صفحة. بمجرد أن تصبح المسودة الجديدة جاهزة ، توجه إلى SmugMug وقم بتسجيل الدخول إلى حسابك.
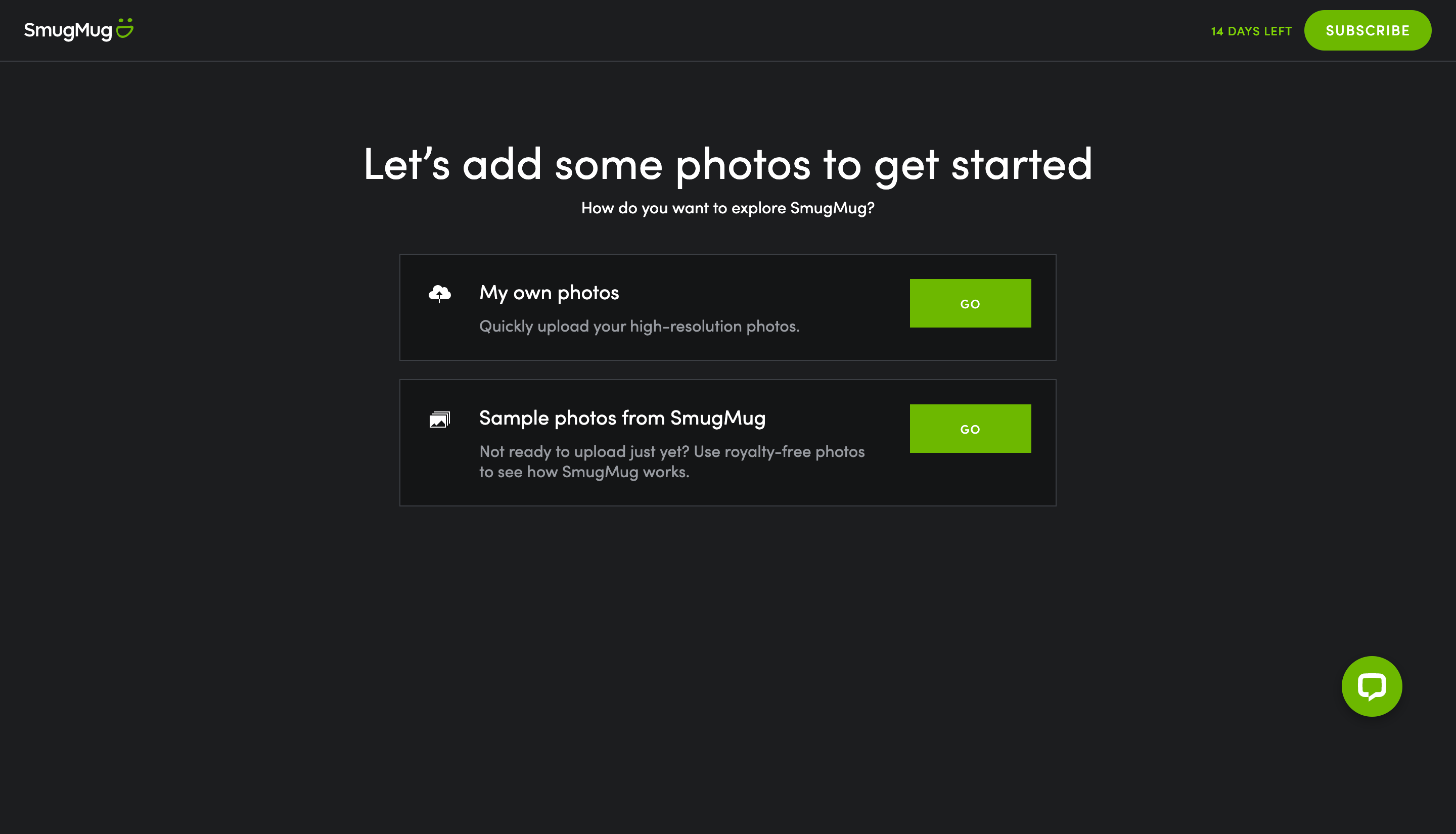
إذا لم تكن قد أضفت صورًا إلى حساب SmugMug الخاص بك ، فسيكون لديك خياران للقيام بذلك. أولاً ، يمكنك تحميل الصور الخاصة بك على حسابك. بدلاً من ذلك ، يمكنك استخدام بعض صور مخزون SmugMug الخالية من حقوق الملكية للبدء. في هذه الحالة ، قمت بتحميل إحدى صوري الخاصة.
إضافة SmugMug Embed: خطوة بخطوة

عند الانتهاء ، ارجع إلى Block Editor واتبع الخطوات التالية:
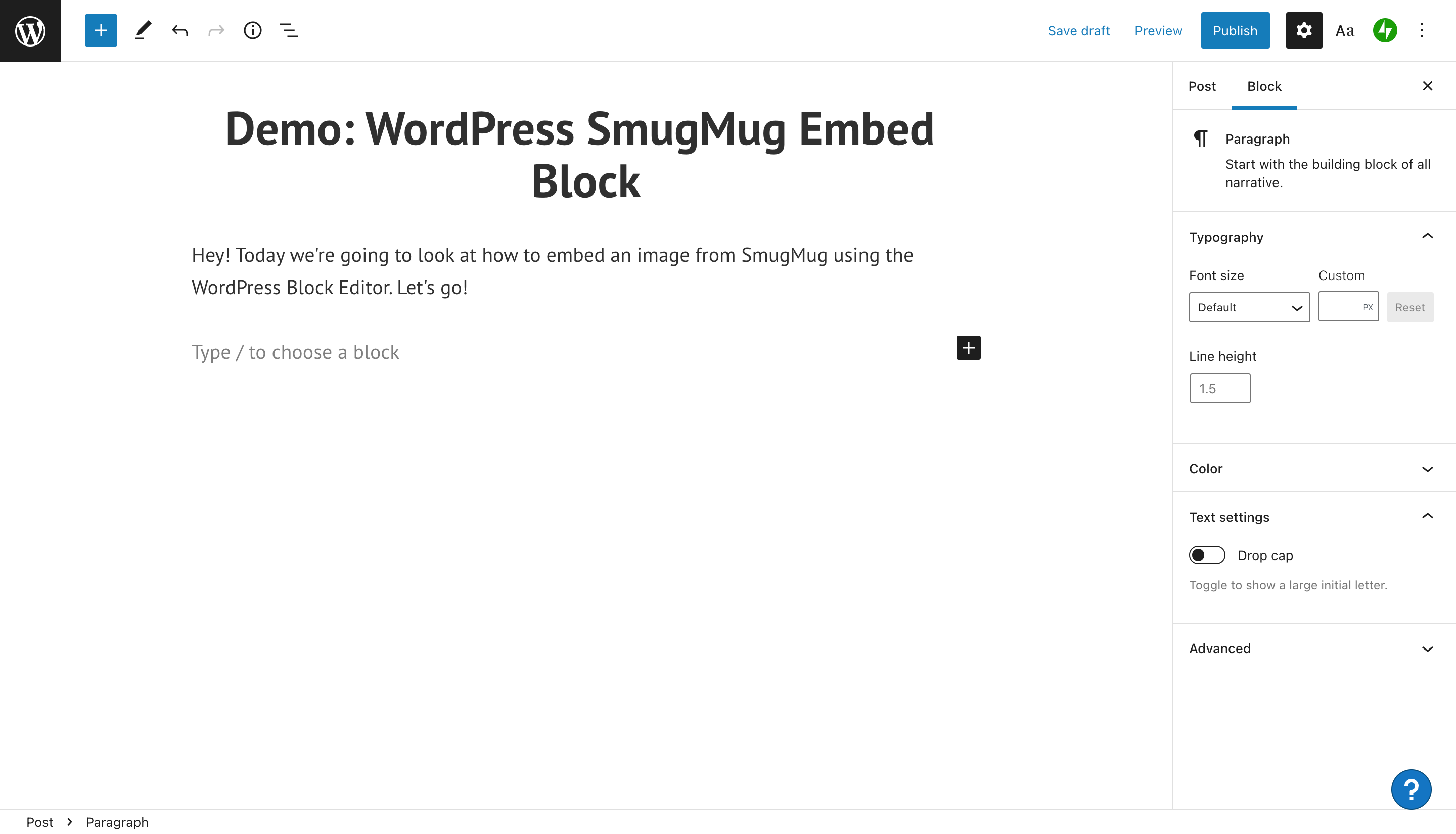
1. انقر داخل محرر Block الخاص بك. سيظهر مربع أسود صغير بداخله علامة زائد على الجانب الأيمن من شاشة المحرر.

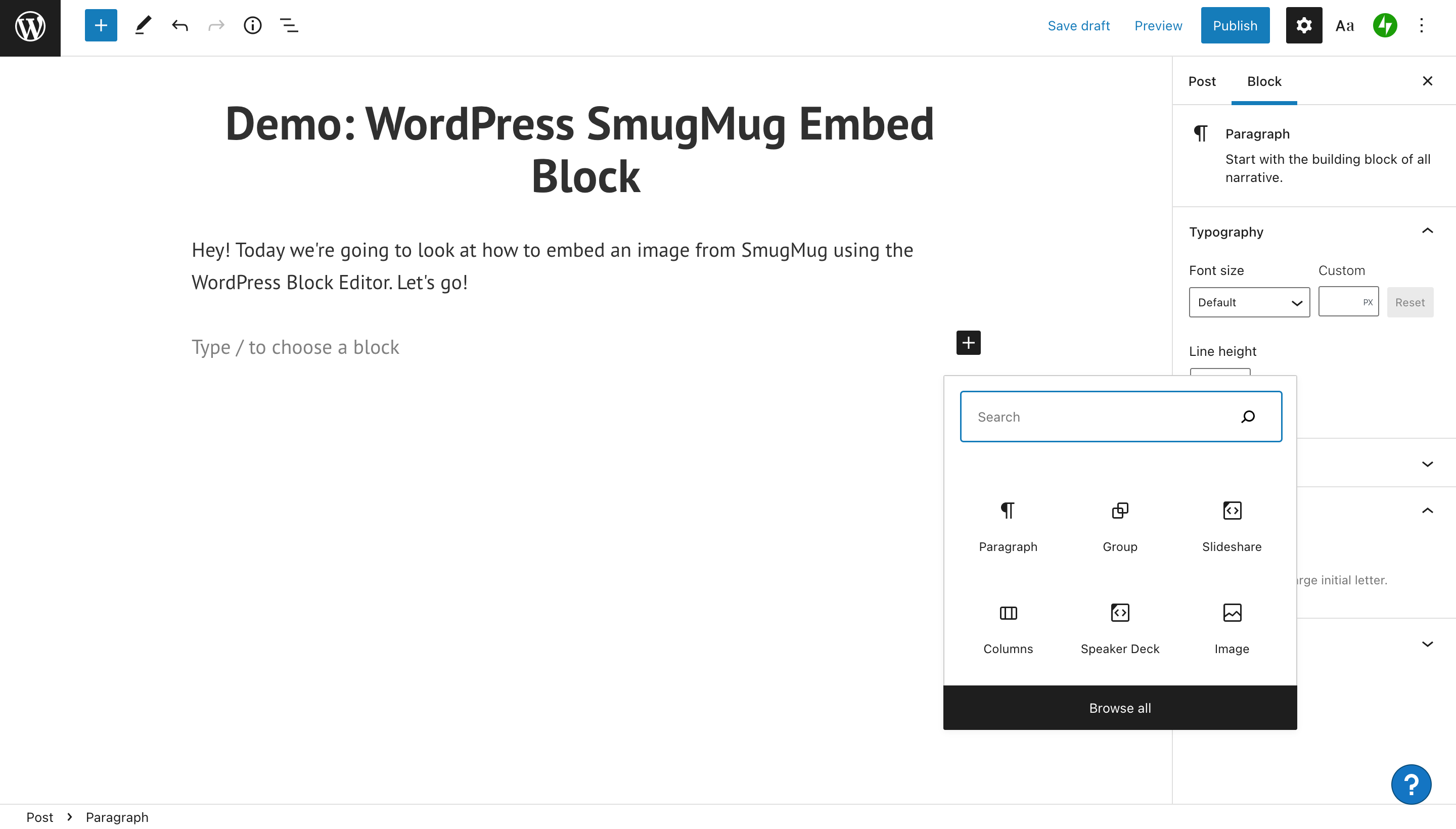
2. انقر فوق علامة الجمع ، وسترى نافذة منبثقة بها خيارات متعددة لإضافة جزء آخر من المحتوى. إذا قمت بالنقر فوق "تصفح الكل" ، فستتمكن من رؤية القائمة بأكملها. تتضمن بعض الخيارات المرئية إضافة فقرة أو مجموعة أو صورة أو أعمدة.

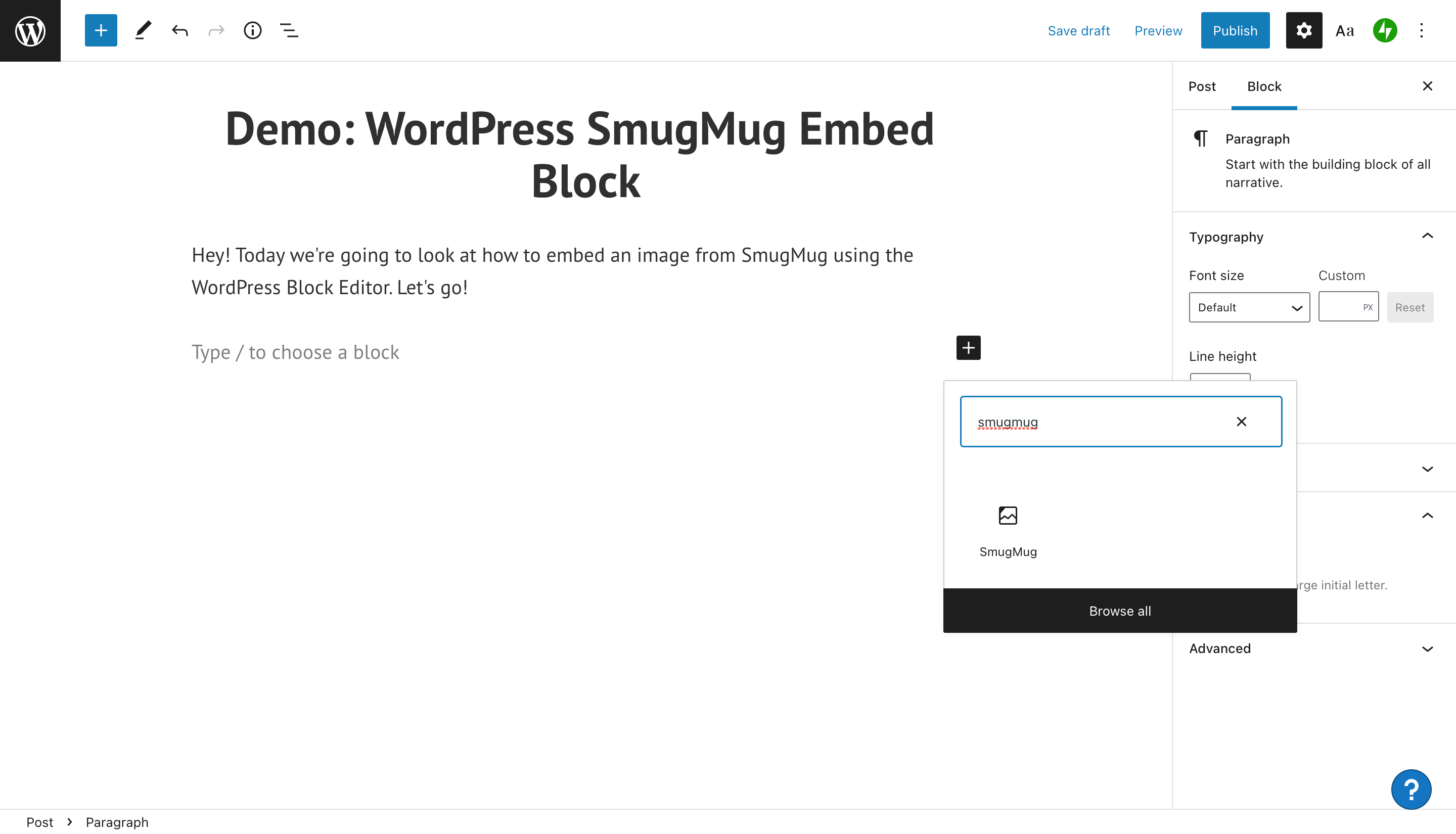
3. اكتب كتلة التضمين المحددة التي تريد استخدامها في شريط البحث. في هذه الحالة ، هذا هو "SmugMug". بمجرد العثور على الكتلة التي تريد إضافتها ، انقر عليها.

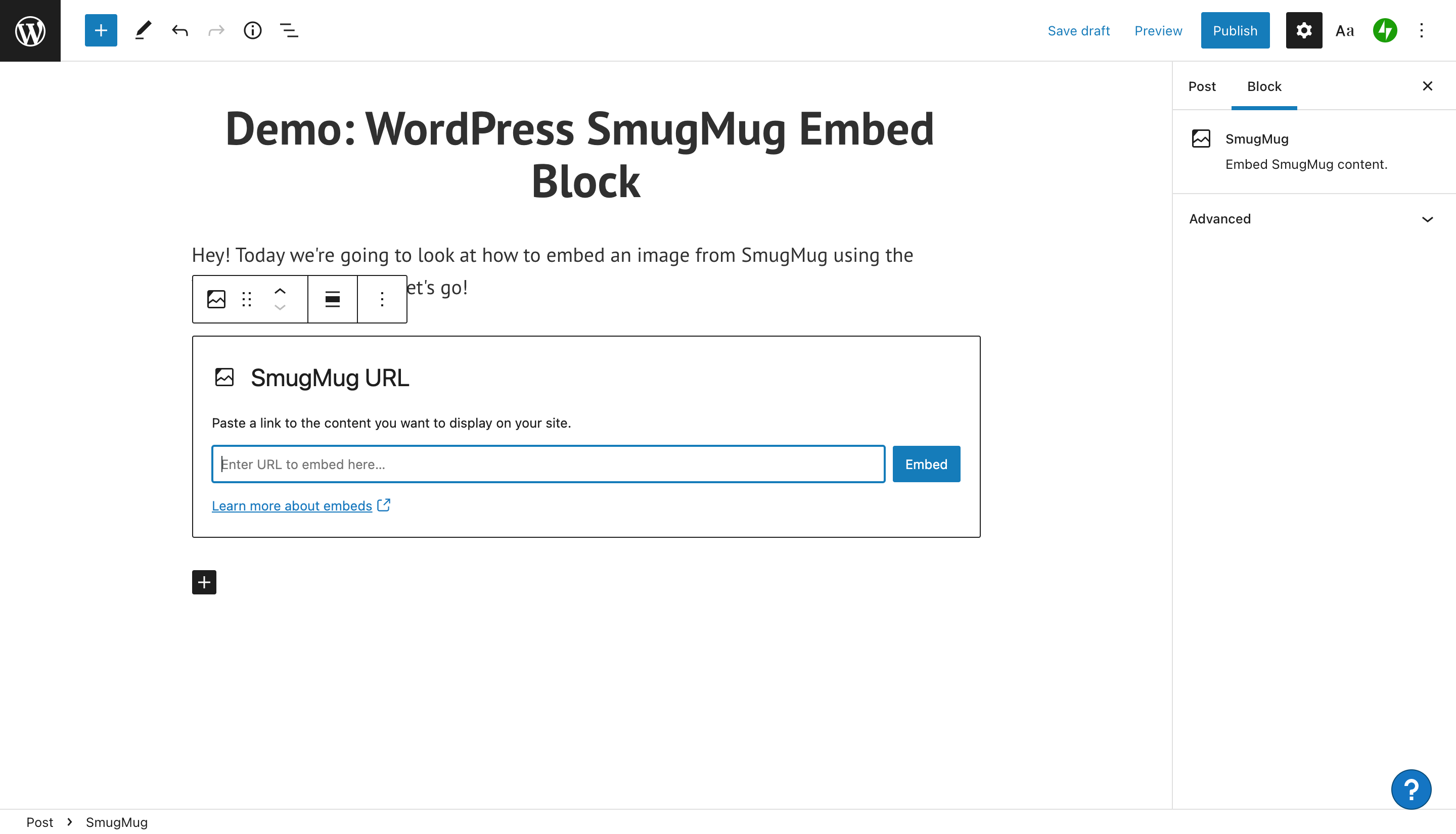
4. الآن ، ستظهر كتلة SmugMug في محرر WordPress. ستلاحظ أن هناك مكانًا لإدخال عنوان URL للصورة.

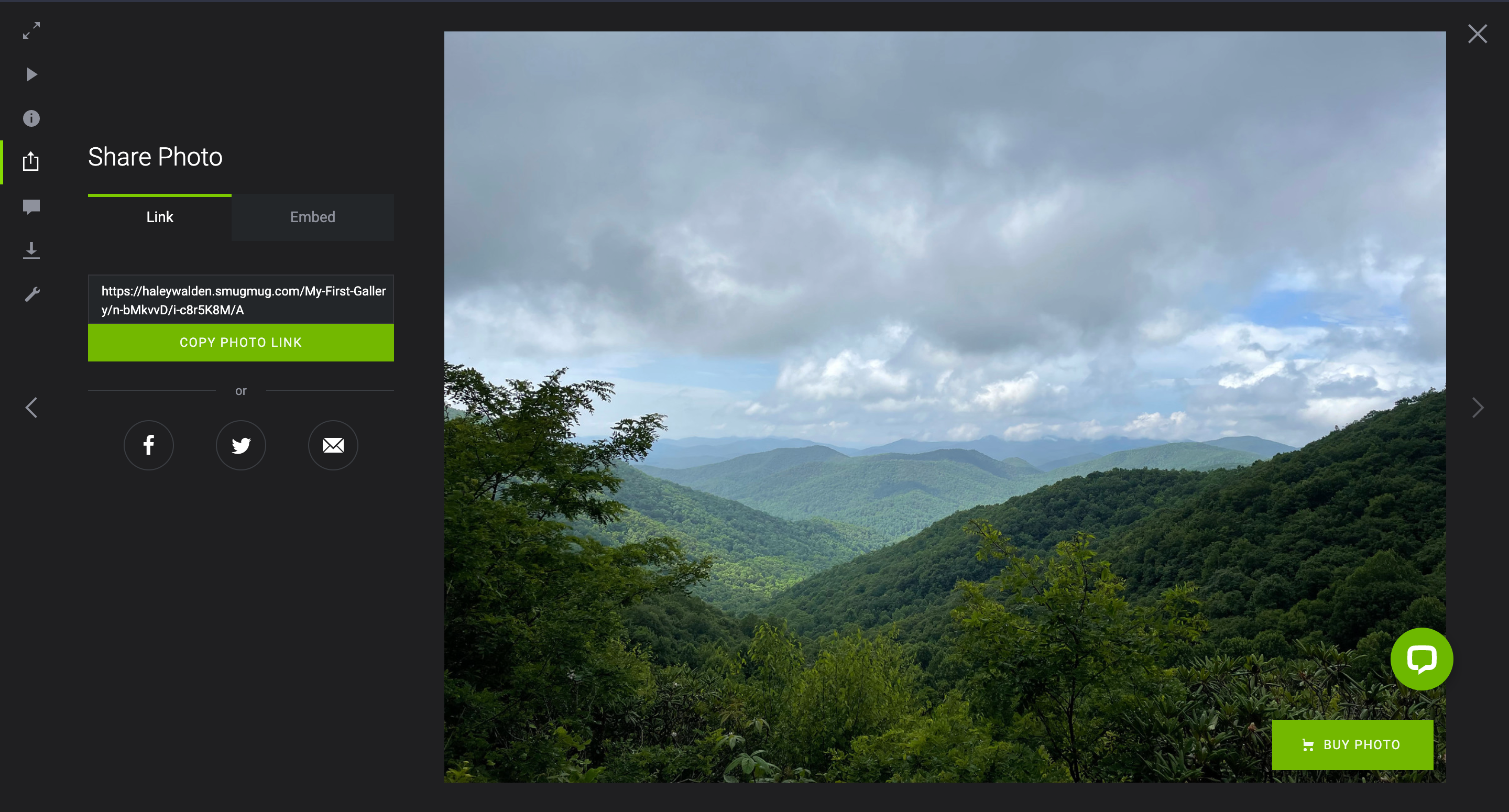
5. انتقل إلى حساب SmugMug للحصول على عنوان URL للصورة التي تخطط لمشاركتها. بمجرد العثور على الصورة ، انقر فوق زر المشاركة على الجانب الأيسر من الشاشة.

6. بعد النقر فوق زر المشاركة ، سيُطلب منك نسخ عنوان URL للصورة. انقر فوق الزر Copy Photo Link.

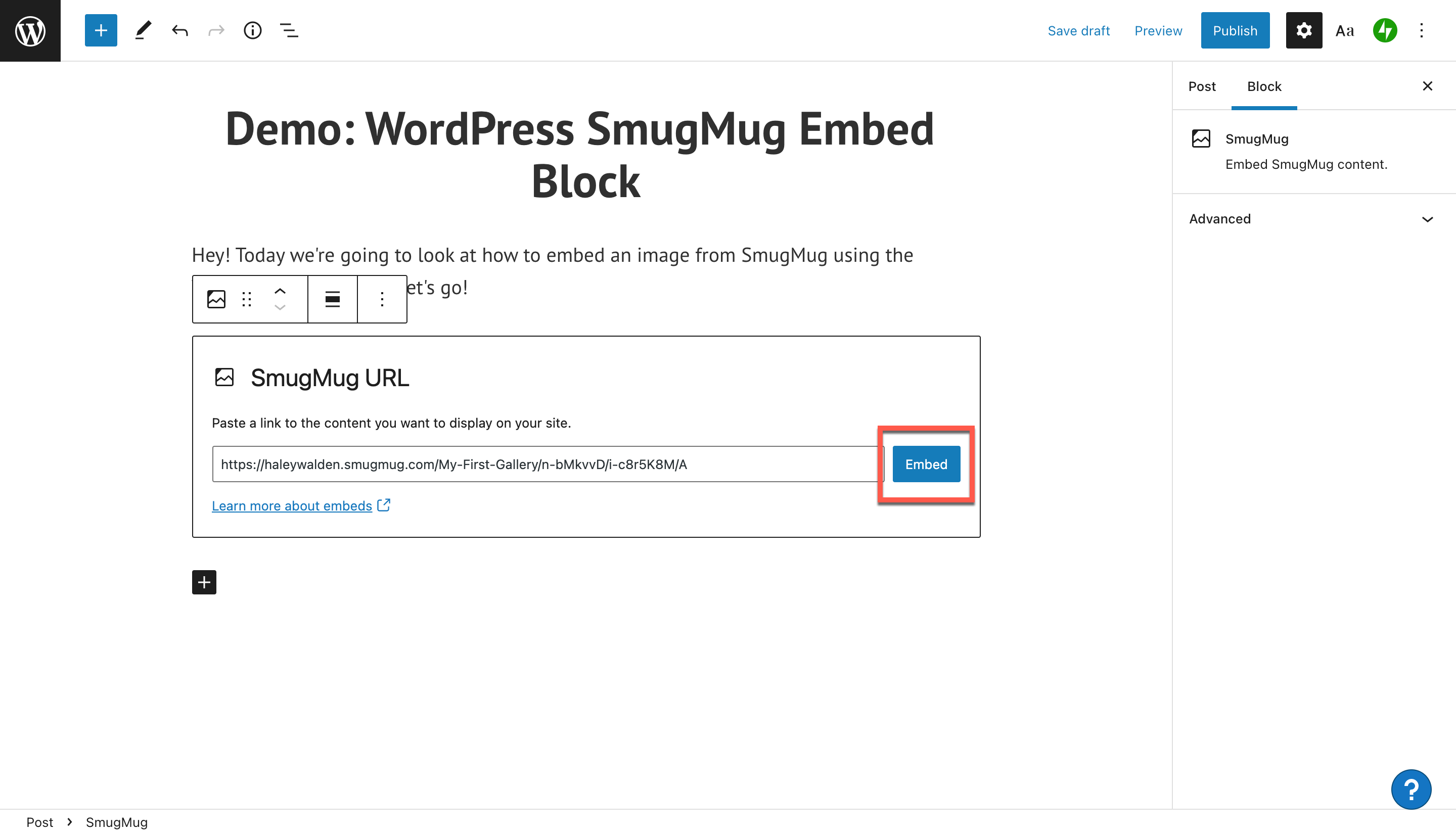
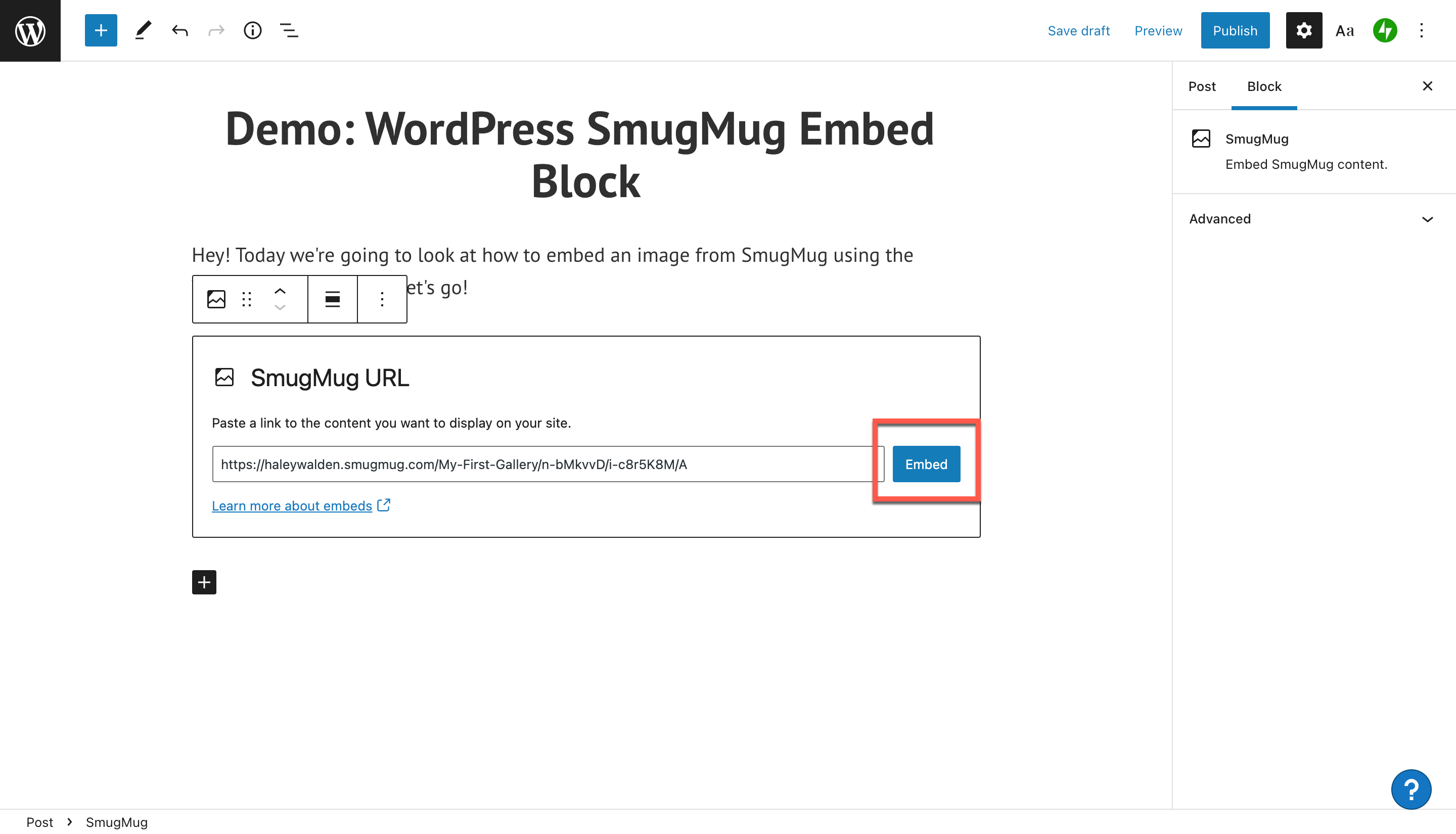
7. ارجع إلى WordPress Block Editor والصق عنوان URL للصورة في شريط الأدوات. انقر فوق الزر "تضمين" الأزرق بجوار عنوان URL.

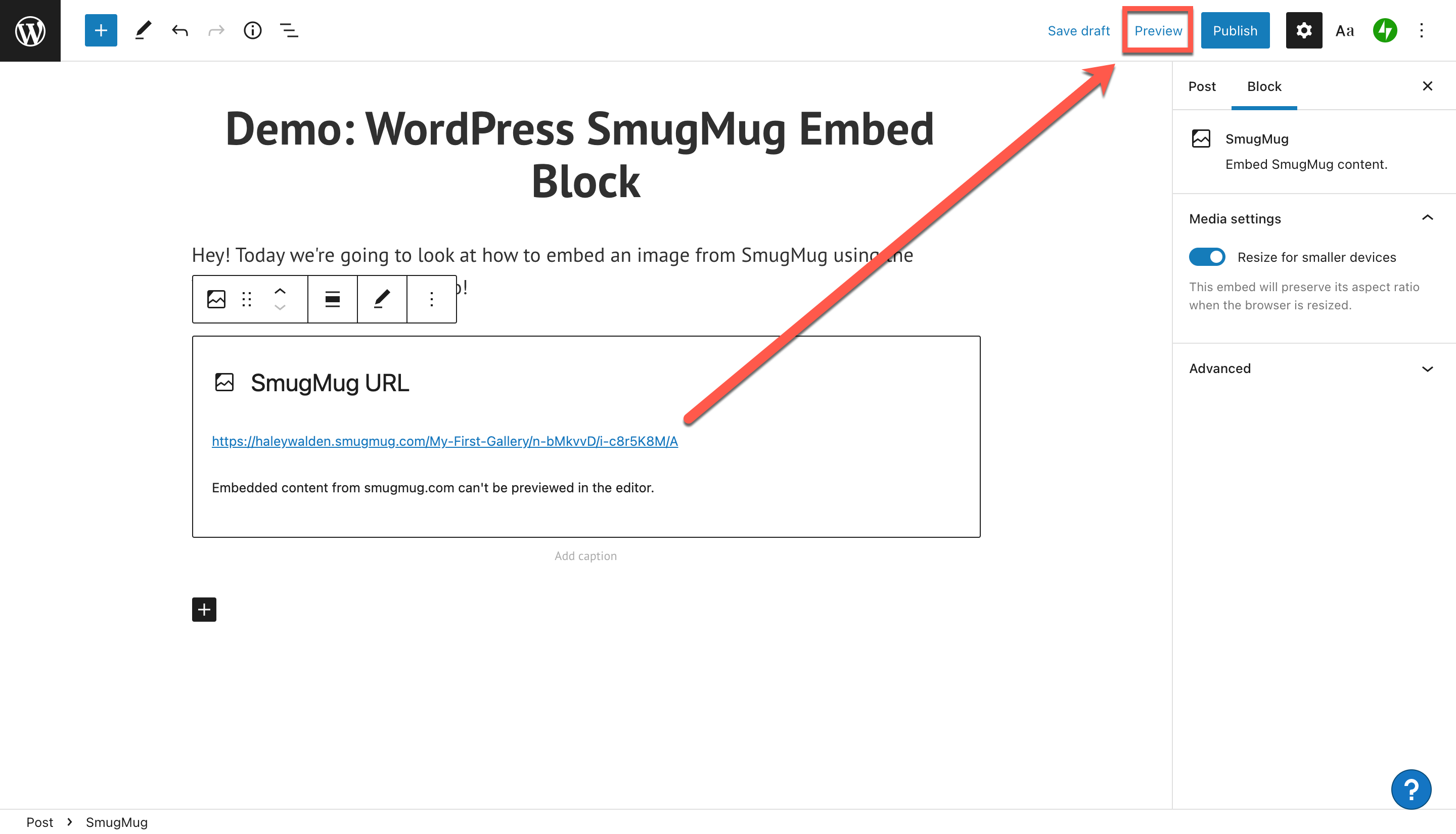
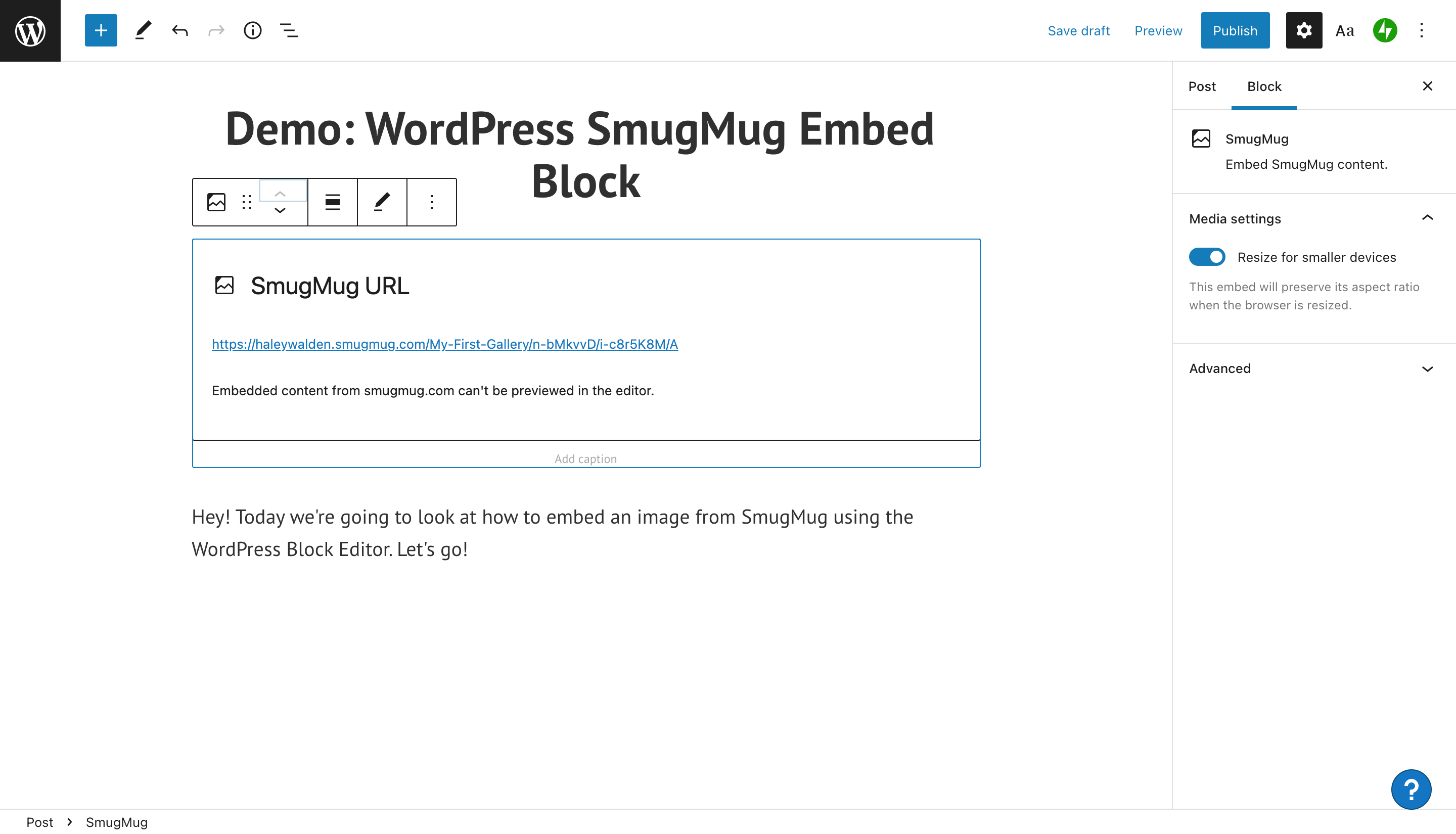
8. لن يظهر تضمين SmugMug في المحرر الخاص بك. بمجرد تضمينه ، ستصلك رسالة تقول ، "لا يمكن معاينة المحتوى المضمن من smugmug.com في المحرر."

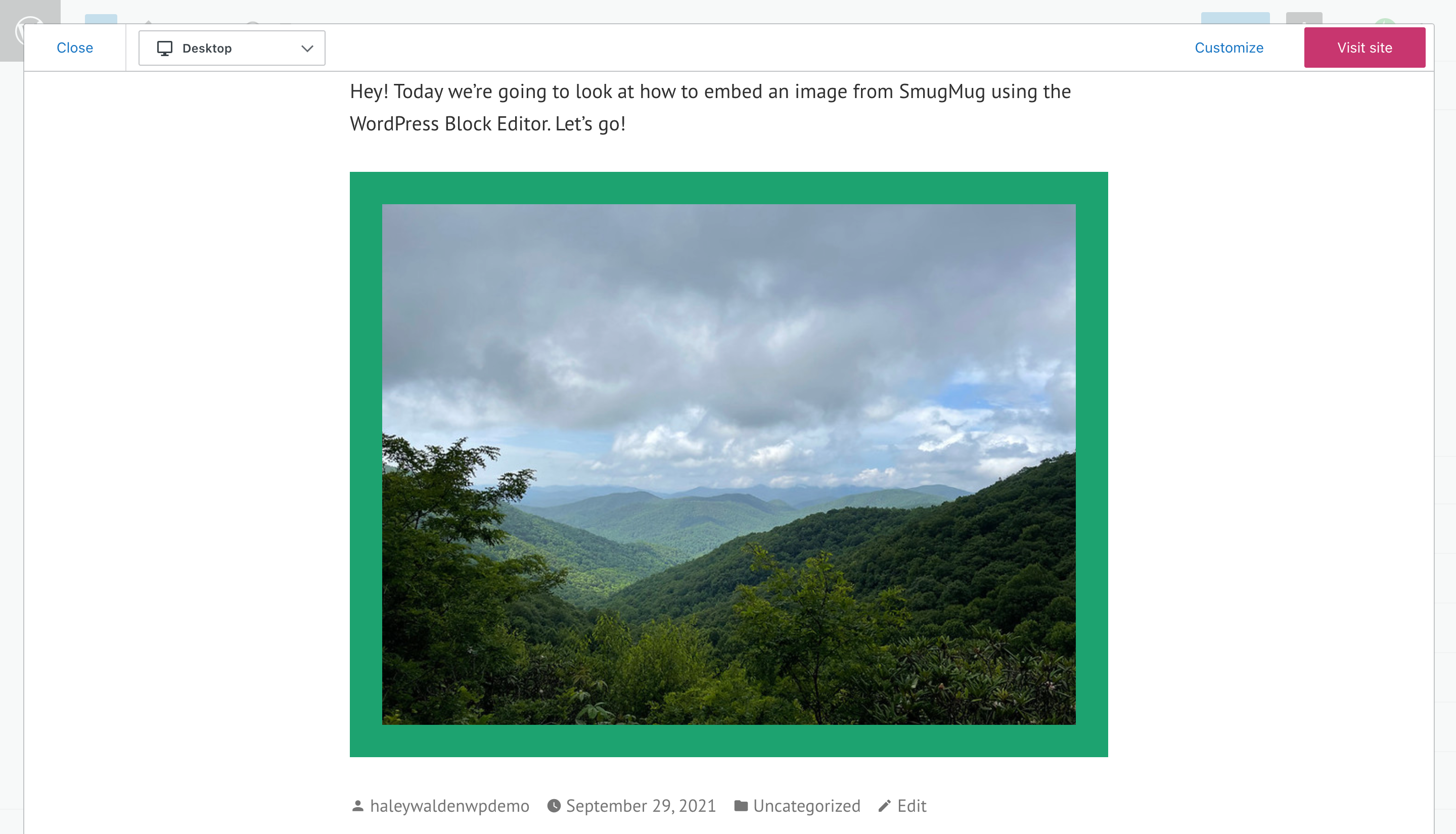
لمعرفة كيف تبدو صورتك في المنشور ، انقر فوق الزر معاينة في الزاوية اليمنى العليا من WordPress Block Editor.

SmugMug Embed Block الإعدادات والخيارات
عندما يتعلق الأمر بتعديل تضمين SmugMug ، يقدم WordPress الكثير من الخيارات. خذ وقتك في استكشاف أدوات التحرير لمعرفة الأفضل لصورتك. لا تخف من اللعب بالإعدادات حتى تصبح سعيدًا بما تراه.

دعنا نلقي نظرة على شريط الأدوات في الزاوية اليسرى العليا من الكتلة الخاصة بك في WordPress Block Editor. حرك الماوس فوق كل زر لمراجعة خياراتك لتحرير الطريقة التي تظهر بها صورتك في منشور أو صفحة مدونة WordPress الخاصة بك. من هنا يمكنك:
- تغيير نوع أو نمط الكتلة الخاصة بك
- قم بسحب وإسقاط كتلة التضمين الخاصة بك في أي مكان في المنشور
- حرك SmugMug embed لأعلى أو لأسفل بمسافة واحدة
- قم بتغيير محاذاة الصورة
- قم بتحرير عنوان URL الخاص بـ SmugMug
- حدد خيارات إضافية
أداة كتلة التحويل
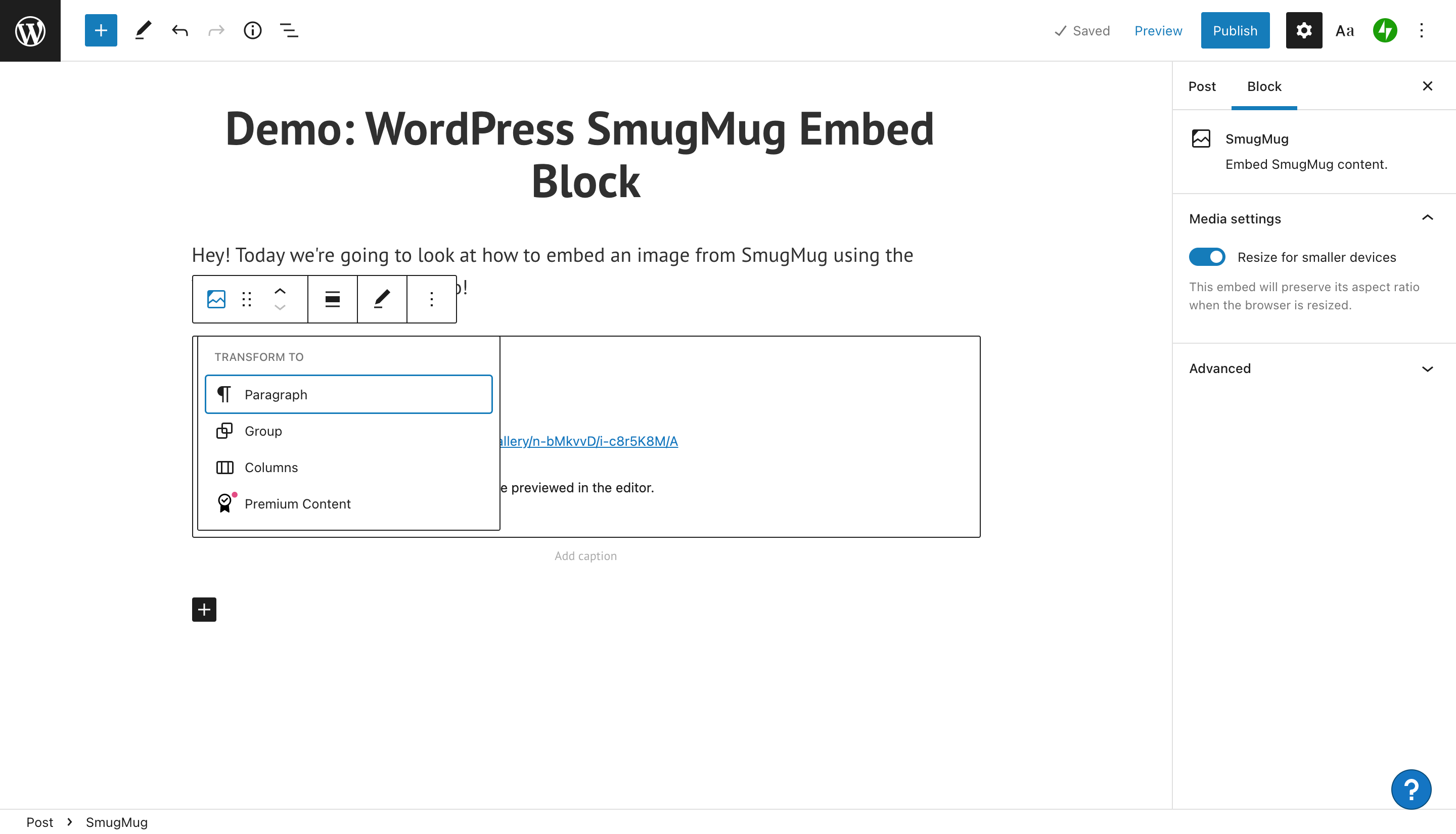
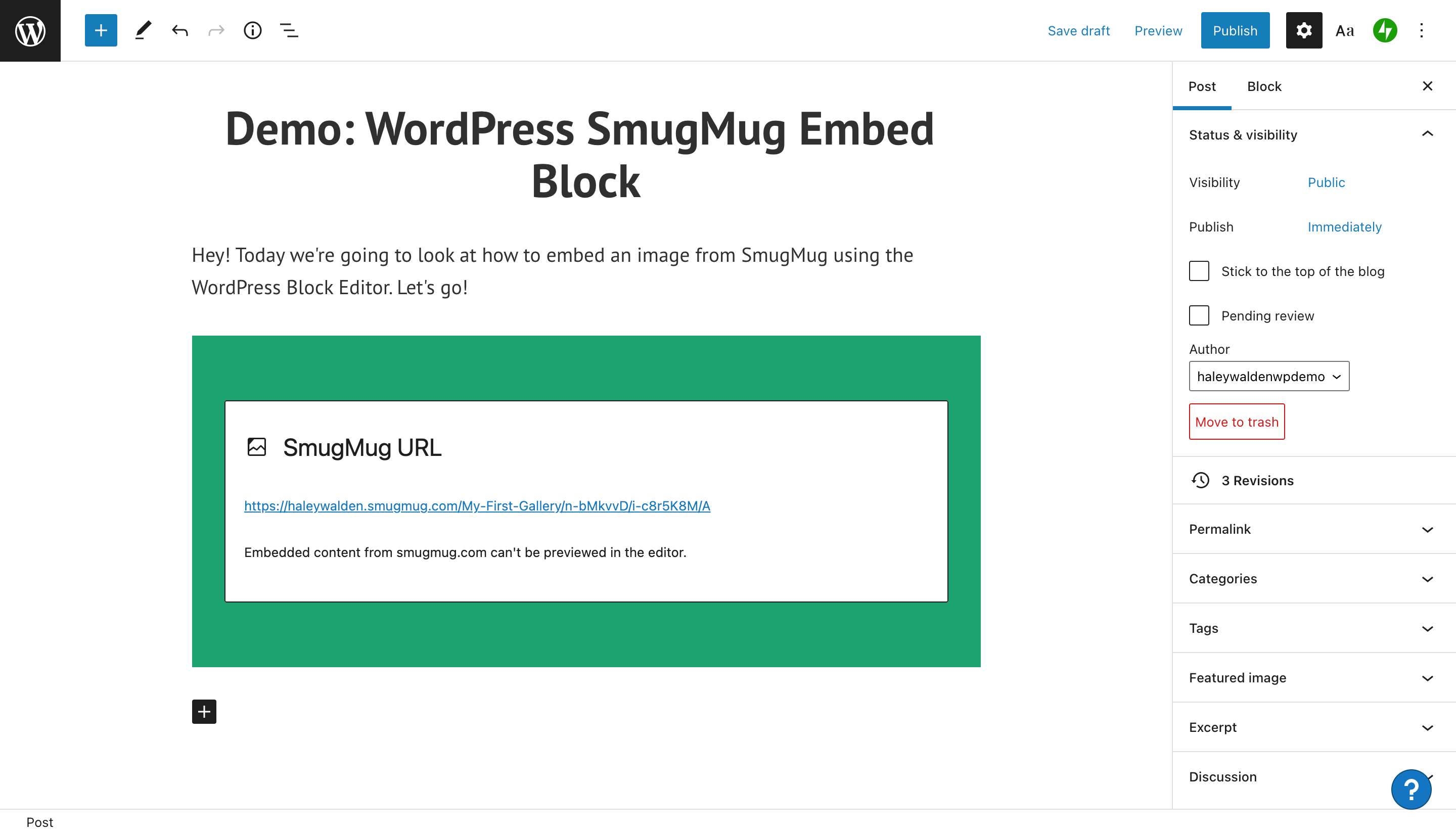
لتغيير نوع الكتلة الخاصة بك ، انقر فوق الزر Transform في أقصى الجانب الأيسر من شريط أدوات التضمين. يمكنك تحويل الكتلة من نوع الفقرة الافتراضي إلى تخطيط عمود أو مجموعة أو محتوى مميز (هذا محتوى مدفوع للمشتركين فقط).

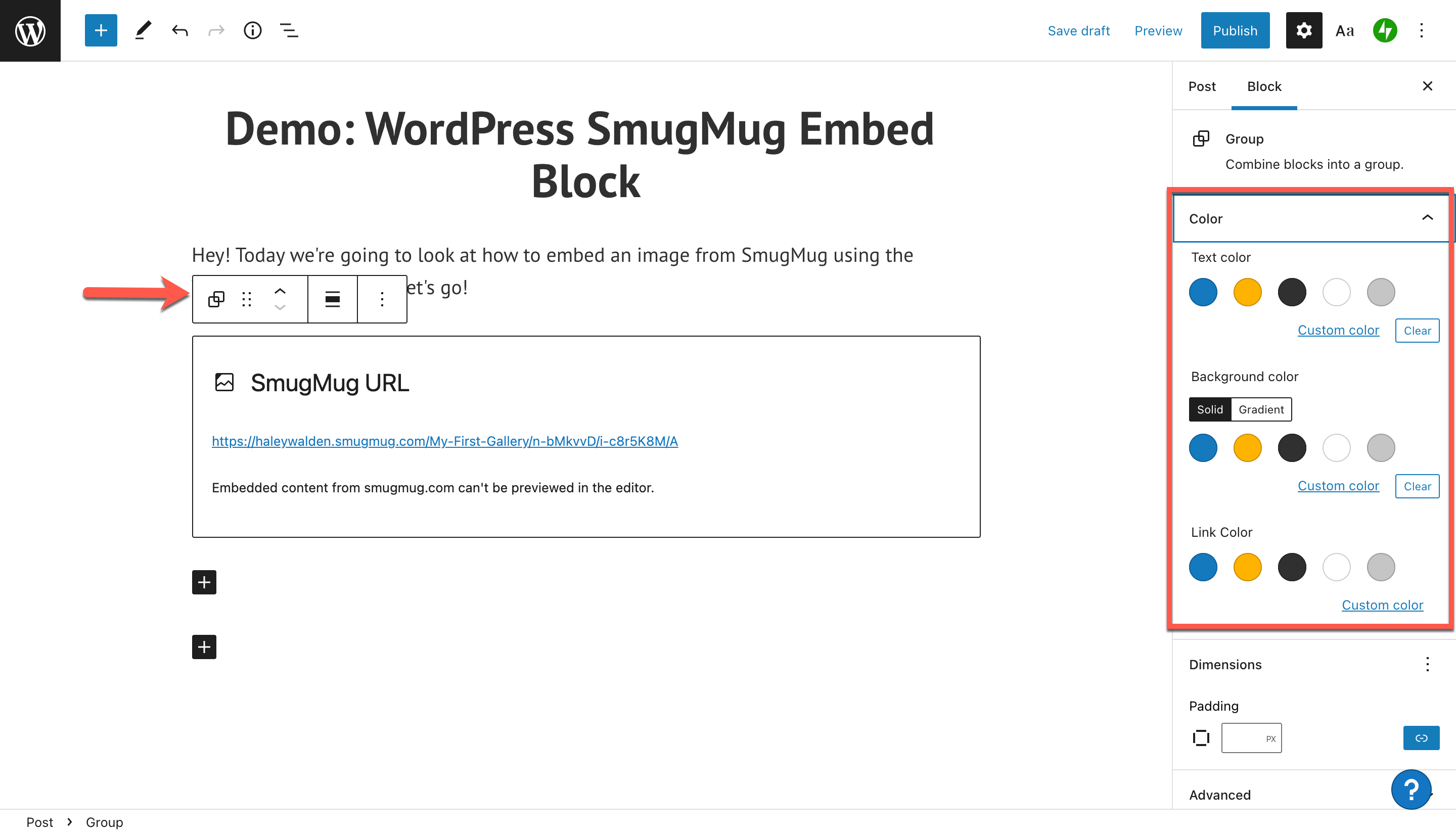
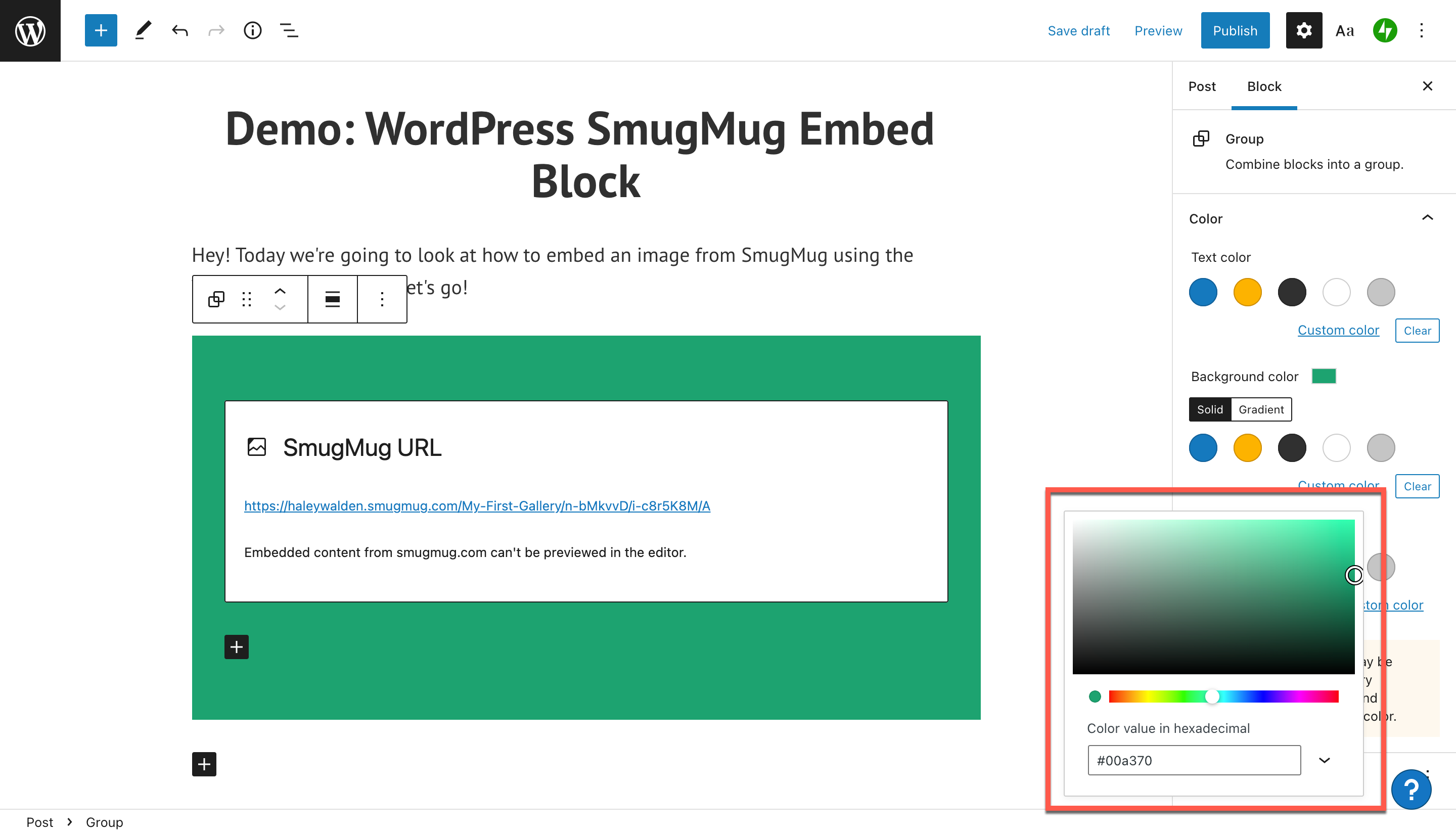
إذا كنت تريد وضع خلفية ملونة على كتلتك ، والتي تعمل كإطار في منشورك أو صفحتك ، فستحتاج إلى تحديد خيار المجموعة. بمجرد القيام بذلك ، سترى شريط أدوات ألوان يظهر على الجانب الأيمن من شاشة WordPress Block Editor.

يمكنك تحديد لون مخصص ، والذي سيظهر حول كتلة التضمين. الصورة التي اخترتها من SmugMug بها الكثير من اللون الأخضر ، لذلك سنحاول اللون الأخضر المخصص لنرى كيف يبدو.


طالما أنك في الطرف الخلفي من مدونتك أو موقع الويب الخاص بك ، ستستمر في رؤية مربع الحوار الذي يذكرك بأن صورة Smug Mug غير قابلة للعرض في المحرر.

لعرض الإطار الملون حول صورتك ، انقر فوق معاينة. سيأخذك WordPress بعد ذلك لمعرفة ما سيراه المستخدم النهائي على موقع الويب.

اسحب كتلة SmugMug Embed
إذا كنت تريد سحب كتلة تضمين SmugMug الخاصة بك حول المنشور أو الصفحة ، فأنت بحاجة إلى استخدام زر السحب. هذا هو الزر الثاني من اليسار على شريط الأدوات ، ما عليك سوى النقر مع الاستمرار وسحب الكتلة أينما تريد داخل المنشور أو الصفحة نفسها. عندما تقرر المكان الذي تريد وضع الحظر فيه ، ما عليك سوى تحرير الزر.

حرك قالب التضمين لأعلى أو لأسفل
استخدم الزر الثالث من اليسار على شريط الأدوات لرفع الكتلة لأعلى أو لأسفل بمسافة واحدة. إذا كنت ترغب في تحريك كتلة فقرة أسفل الصورة ، على سبيل المثال ، فقط انقر فوق الزر تحريك لأعلى لتبديل مسافات الكتلة.

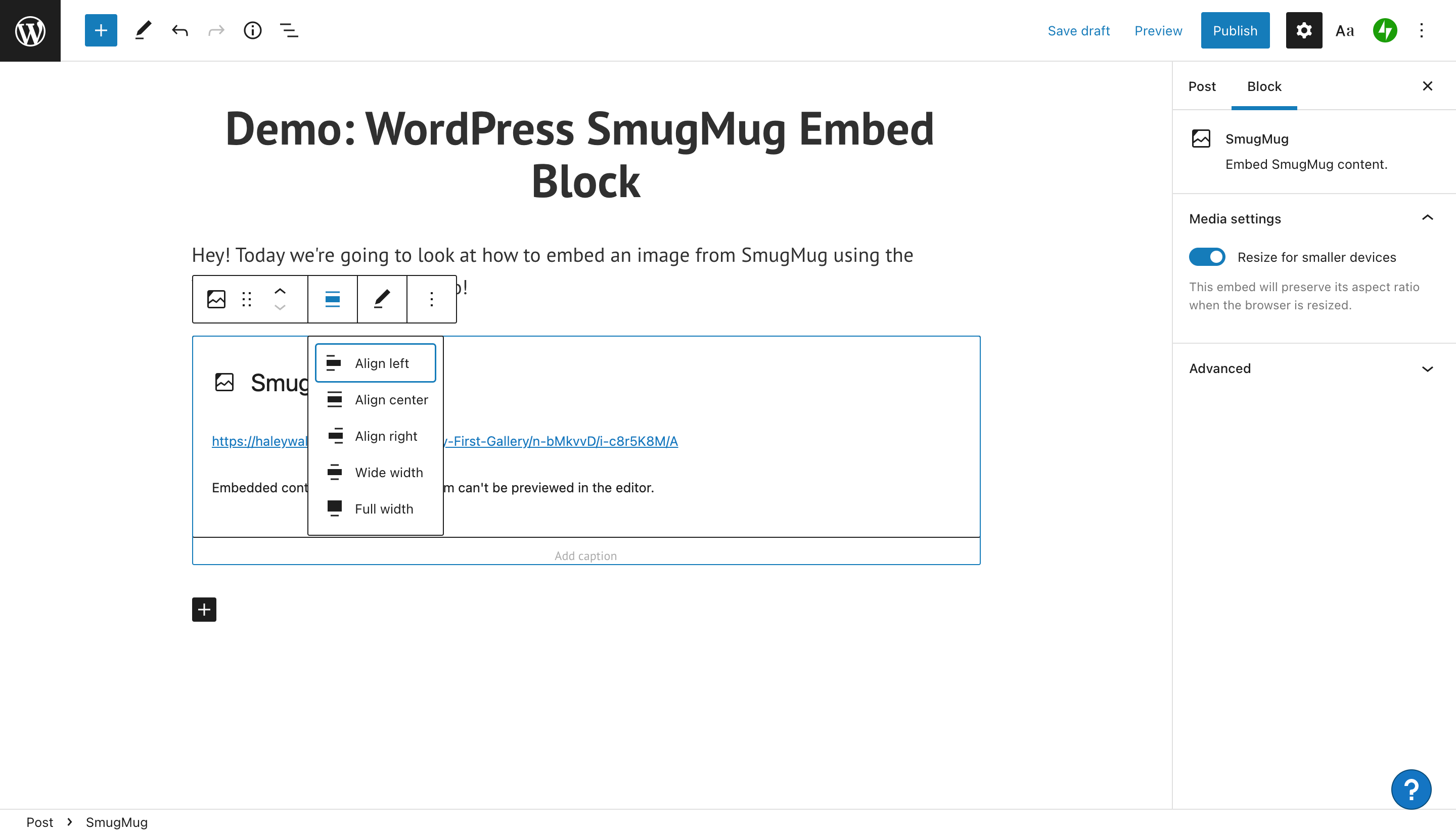
اضبط محاذاة كتلة SmugMug Embed الخاصة بك
لإعادة محاذاة صورتك المضمنة من SmugMug ، انقر فوق الزر Alignment. تتضمن خياراتك محاذاة صورتك إلى اليمين أو الوسط أو اليسار. بدلاً من ذلك ، يمكنك ضبط الكتلة على عرض عريض أو كامل على صفحتك أو منشورك.

تحرير URL SmugMug
هل تواجه مشكلة مع صورة SmugMug الخاصة بك ، أو تريد استخدام صورة مختلفة؟ تحقق من عنوان URL أو قم بتحريره باستخدام الزر Edit URL في شريط الأدوات الخاص بك. قد تحتاج إلى العودة إلى SmugMug للحصول على رابط صورة جديد. عندما تقوم بتحرير عنوان URL ، انقر فوق الزر "تضمين" الأزرق لدمج الصورة الجديدة (أو المصححة) في المنشور أو الصفحة.

خيارات الحظر الإضافية وإعدادات الوسائط
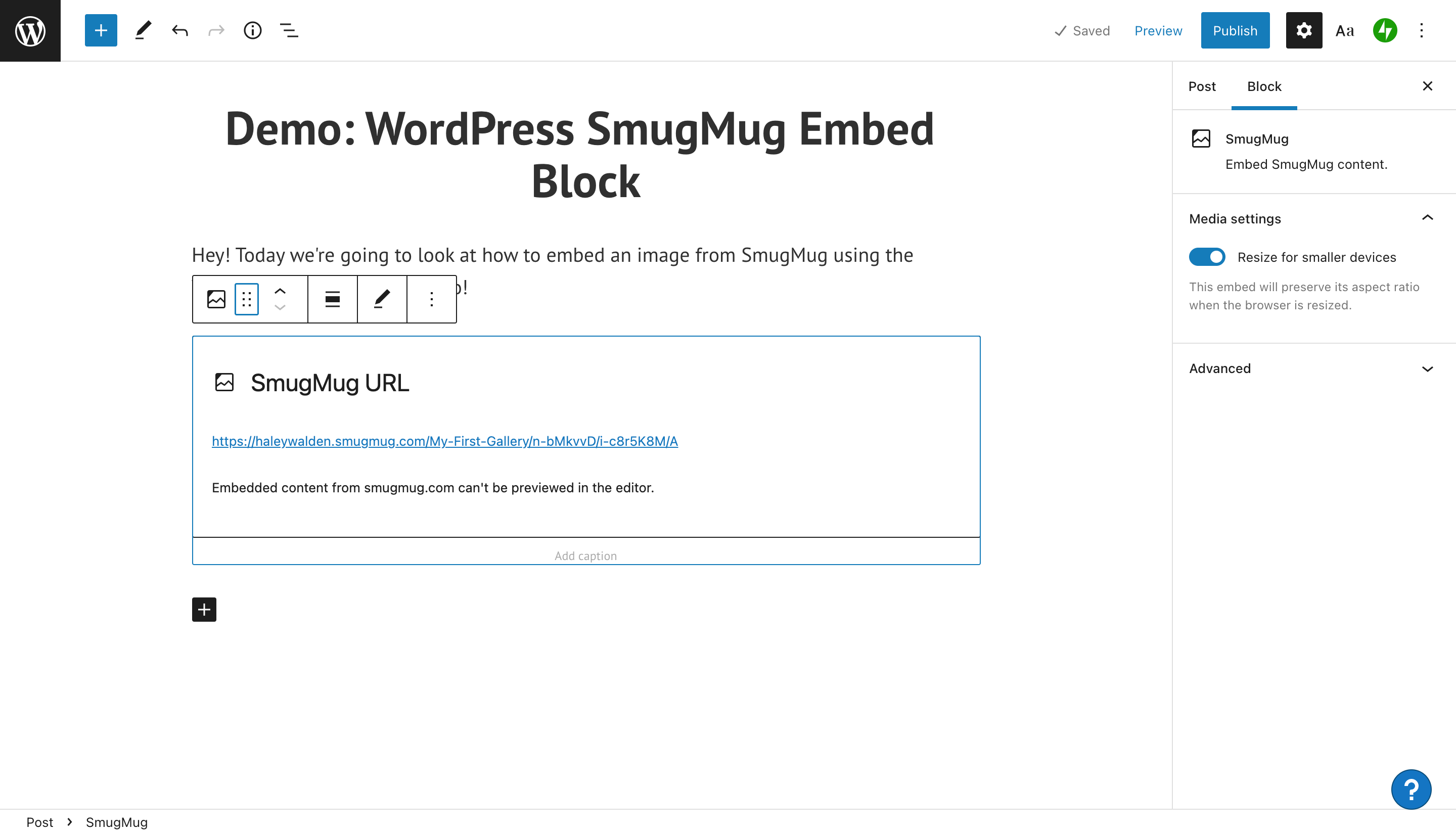
لرؤية الخيارات الأخرى لتحرير كتلة تضمين SmugMug ، انقر فوق أخرى في أقصى الجانب الأيمن من شريط الأدوات. سترى قائمة منسدلة تتضمن الإعدادات المتبقية.

من هنا ، ستتمكن من نسخ الكتلة أو تكرارها أو نقلها أو إزالتها. هناك خيارات لإدراج كتل تضمين جديدة إما قبل أو بعد الكتلة التي تستخدمها حاليًا. يمكنك تحرير كتلة HTML لتخصيصها بشكل أكبر ، أو نقلها إلى مجموعة ، أو تحويلها إلى كتلة قابلة لإعادة الاستخدام يمكنك الرجوع إليها في وقت لاحق.
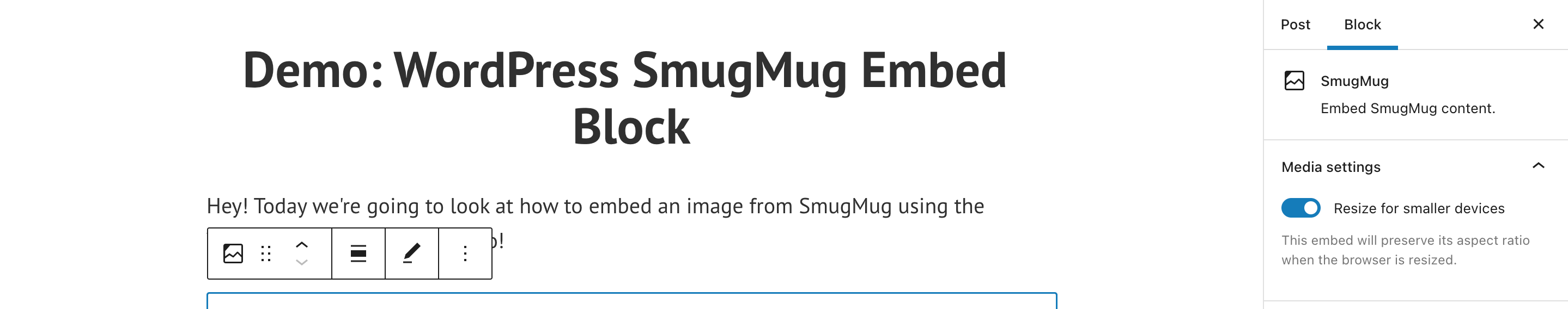
في أقصى الجانب الأيمن من صفحة محرر WordPress ، سترى شريط أدوات إعدادات الوسائط. من هنا ، يمكنك اختيار ما إذا كنت تريد السماح لصورتك بتقليل حجم الشاشات الأصغر.

نصائح وأفضل الممارسات لاستخدام كتلة SmugMug Embed بشكل فعال
الآن بعد أن أصبحت جاهزًا لاستخدام كتلة التضمين SmugMug لموقع الويب الخاص بك على WordPress ، هناك بعض أفضل الممارسات التي ستحتاج إلى وضعها في الاعتبار. إلق نظرة:
- تأكد من حصولك على إذن لتضمين الصورة التي اخترتها. يجب أن تكون الصورة ملكًا لك ، أو يجب أن تكون مرخصة لك. بدلاً من ذلك ، يمكن أن تكون صورة فوتوغرافية خالية من حقوق الملكية أو صورة حصلت على إذن لاستخدامها (قم دائمًا بمنح الائتمان المناسب للمنشئ).
- حدد صورة عالية الجودة تبدو رائعة على موقعك. يجب أن تكون عالية الدقة وألا يكون حجمها صغيرًا جدًا. ستبدو الصور الصغيرة منقطة على صفحتك أو منشورك.
- تأكد من أن الصورة لا تتوافق فقط مع جمالية علامتك التجارية ، ولكن أيضًا مع رسالة ونبرة علامتك التجارية. سيلاحظ زوار الموقع ما إذا كانت الصورة بها تناقض صارخ مع بقية جماليات علامتك التجارية.
- لا تستخدم صورًا تتضمن محتوى مسيئًا.
الأسئلة المتداولة حول كتلة Embed SmugMug
هل أحتاج إلى حساب SmugMug الخاص بي لمشاركة الصور من النظام الأساسي؟
لا ، لست بحاجة إلى حسابك الخاص إلا إذا كنت ترغب في مشاركة الصور التي تخصك. خلاف ذلك ، يمكنك استخدام عنوان URL للمشاركة لصورة عامة. تأكد من أن لديك الأذونات المناسبة لمشاركة الصورة التي حددتها.
ما أنواع الملفات المقبولة في SmugMug؟
هناك عدد من أنواع الملفات المقبولة التي يمكنك تحميلها إلى حساب SmugMug قياسي للتضمين. تتضمن هذه الملفات JPEG و PNG و GIF و HEIC. وفقًا لموقع دعم SmugMug ، تأتي ملفات PNG و HEIC مع بعض القيود.
هل هناك طرق أخرى لمشاركة صور SmugMug؟ لا أستخدم محرر قوالب WordPress.
بالإضافة إلى عنوان URL للصورة ، يمكن لـ SmugMug إنشاء العديد من الاختلافات في رمز التضمين. تتضمن هذه الملفات JPEG و HTML و BBCode. عند إنشاء كود التضمين الخاص بك ، سيطالبك SmugMug بتحديد الحجم الذي تريد عرض صورتك فيه. بمجرد تحديد جميع خياراتك ، يجب أن تكون قادرًا على نسخ ولصق رمز التضمين.
خاتمة
عندما يتعلق الأمر بدمج الصور ذات الصلة في موقع الويب الخاص بك ، يقدم WordPress بعض الخيارات الممتازة ، مثل كتلة تضمين SmugMug. تعد القدرة على تضمين صورة SmugMug في منشور أو صفحة مدونة WordPress الخاصة بك طريقة رائعة لتعزيز جمالية موقعك. استخدم الصور التي تعمل بشكل جيد مع ألوان علامتك التجارية ورسالتك للحصول على القليل من البوب الإضافي.
هل تخطط لاستخدام تضمين SmugMug لموقعك؟ اسمحوا لنا أن نعرف في التعليقات.
صورة مميزة عبر vladwel / shutterstock.com
