วิธีใช้ WordPress SmugMug Embed Block
เผยแพร่แล้ว: 2021-10-15WordPress Block Editor มีเครื่องมือฝังหลายตัวที่ทำให้ง่ายต่อการรวมสื่อภายนอกเข้ากับหน้า WordPress หรือบล็อกโพสต์ของคุณ สำหรับผู้ใช้ที่ต้องการแบ่งปันภาพถ่ายของพวกเขา (หรือนำเสนอผลงานของช่างภาพคนอื่น ๆ โดยได้รับอนุญาต) บนเว็บไซต์ WordPress บล็อกการฝัง SmugMug เป็นเครื่องมือที่ยอดเยี่ยม เป็นวิธีง่ายๆ ในการฝังภาพที่สวยงามลงในบล็อกโพสต์หรือหน้าใน WordPress
สนใจเรียนรู้วิธีฝังภาพ SmugMug ของคุณบนเว็บไซต์ WordPress หรือไม่? ในบทความนี้ เราจะพูดถึงวิธีการนำภาพถ่ายจาก SmugMug มาแสดงบนเพจหรือโพสต์ของคุณ นี่เป็นหนึ่งในเครื่องมือฝังตัวจำนวนมากที่มีให้สำหรับผู้ใช้ WordPress ผ่านตัวแก้ไขบล็อก และเป็นการดีสำหรับการเพิ่มความมีไหวพริบเล็กๆ น้อยๆ ให้กับความสวยงามของไซต์ของคุณ
เมื่อเราเข้าสู่โพสต์ เราจะแบ่งปันคำแนะนำทีละขั้นตอนเกี่ยวกับวิธีการฝัง SmugMug ของคุณในเว็บไซต์ของคุณ คุณจะได้เรียนรู้วิธีปรับแต่งและปรับการตั้งค่าของบล็อกภายในตัวแก้ไขบล็อก จากนั้นเราจะแบ่งปันแนวทางปฏิบัติที่ดีที่สุดและคำถามที่พบบ่อยเพื่อนำคุณไปสู่ทิศทางที่ถูกต้อง
คุณพร้อมที่จะเริ่มต้นหรือยัง? โดดกันเลย
วิธีเพิ่ม SmugMug Embed Block ในโพสต์หรือเพจของคุณ
ในการเริ่มต้นบล็อกการฝัง SmugMug คุณจะต้องเปิดแดชบอร์ด WordPress และเริ่มโพสต์บล็อกใหม่หรือแบบร่างของหน้า เมื่อคุณเตรียมดราฟใหม่เสร็จแล้ว ให้ไปที่ SmugMug และลงชื่อเข้าใช้บัญชีของคุณ
หากคุณยังไม่ได้เพิ่มรูปภาพในบัญชี SmugMug คุณจะมีสองตัวเลือกในการดำเนินการดังกล่าว ขั้นแรก คุณสามารถอัปโหลดรูปภาพของคุณเองไปยังบัญชีของคุณได้ หรือคุณสามารถใช้ภาพสต็อกปลอดค่าลิขสิทธิ์ของ SmugMug บางส่วนเพื่อเริ่มต้น ในกรณีนี้ ฉันอัปโหลดรูปภาพของตัวเอง
การเพิ่ม SmugMug Embed: ทีละขั้นตอน

เมื่อเสร็จแล้ว ให้กลับไปที่ Block Editor และทำตามขั้นตอนเหล่านี้:
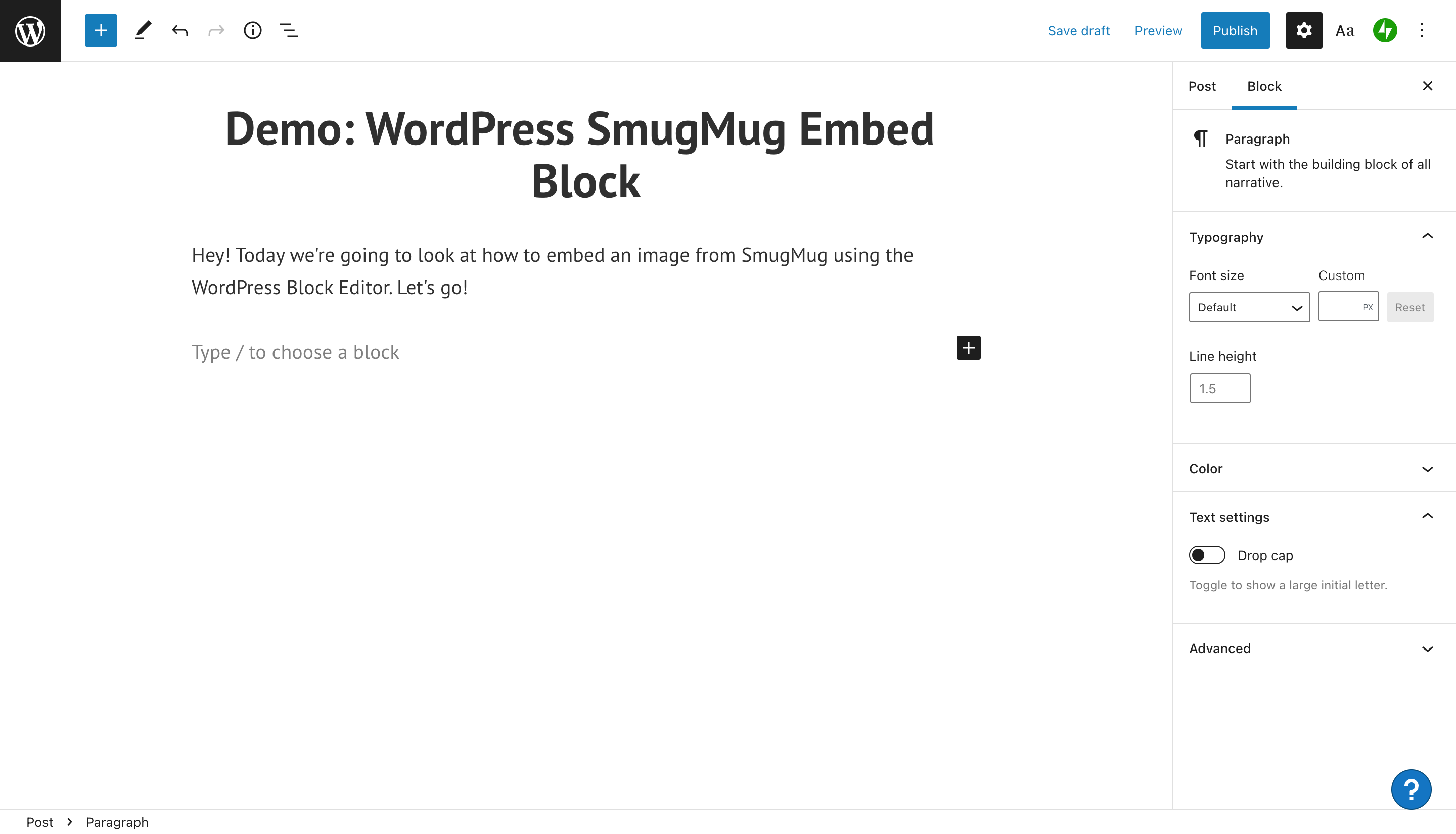
1. คลิกภายในตัวแก้ไขบล็อกของคุณ กล่องสีดำขนาดเล็กที่มีเครื่องหมายบวกอยู่ข้างในจะปรากฏที่ด้านขวาของหน้าจอตัวแก้ไข

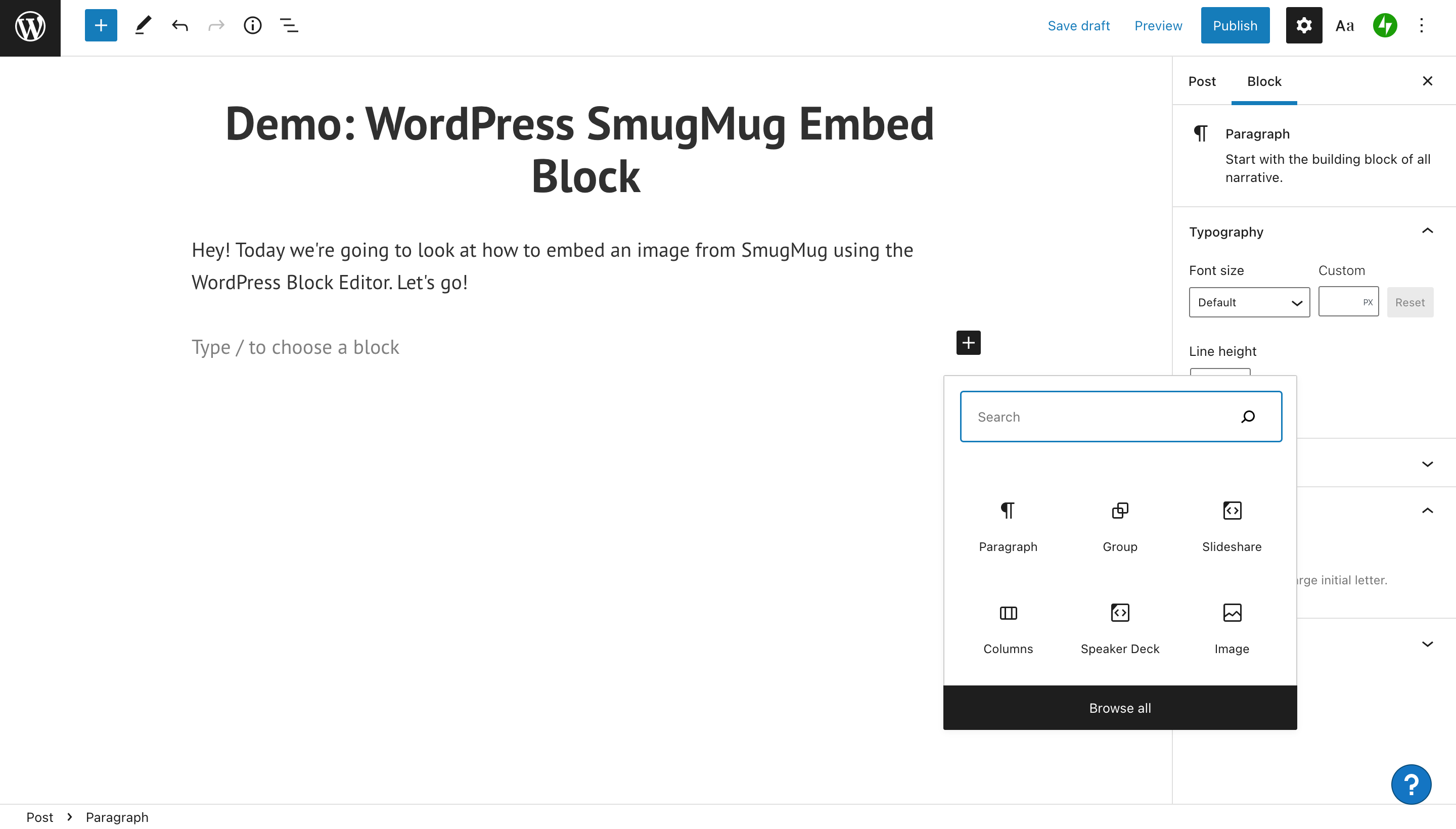
2. คลิกเครื่องหมายบวก แล้วคุณจะเห็นหน้าต่างป๊อปอัปพร้อมตัวเลือกมากมายสำหรับเพิ่มเนื้อหาอื่น หากคุณคลิก "เรียกดูทั้งหมด" คุณจะสามารถดูรายการทั้งหมดได้ ตัวเลือกที่มองเห็นได้บางส่วนรวมถึงการเพิ่มย่อหน้า กลุ่ม รูปภาพ หรือคอลัมน์

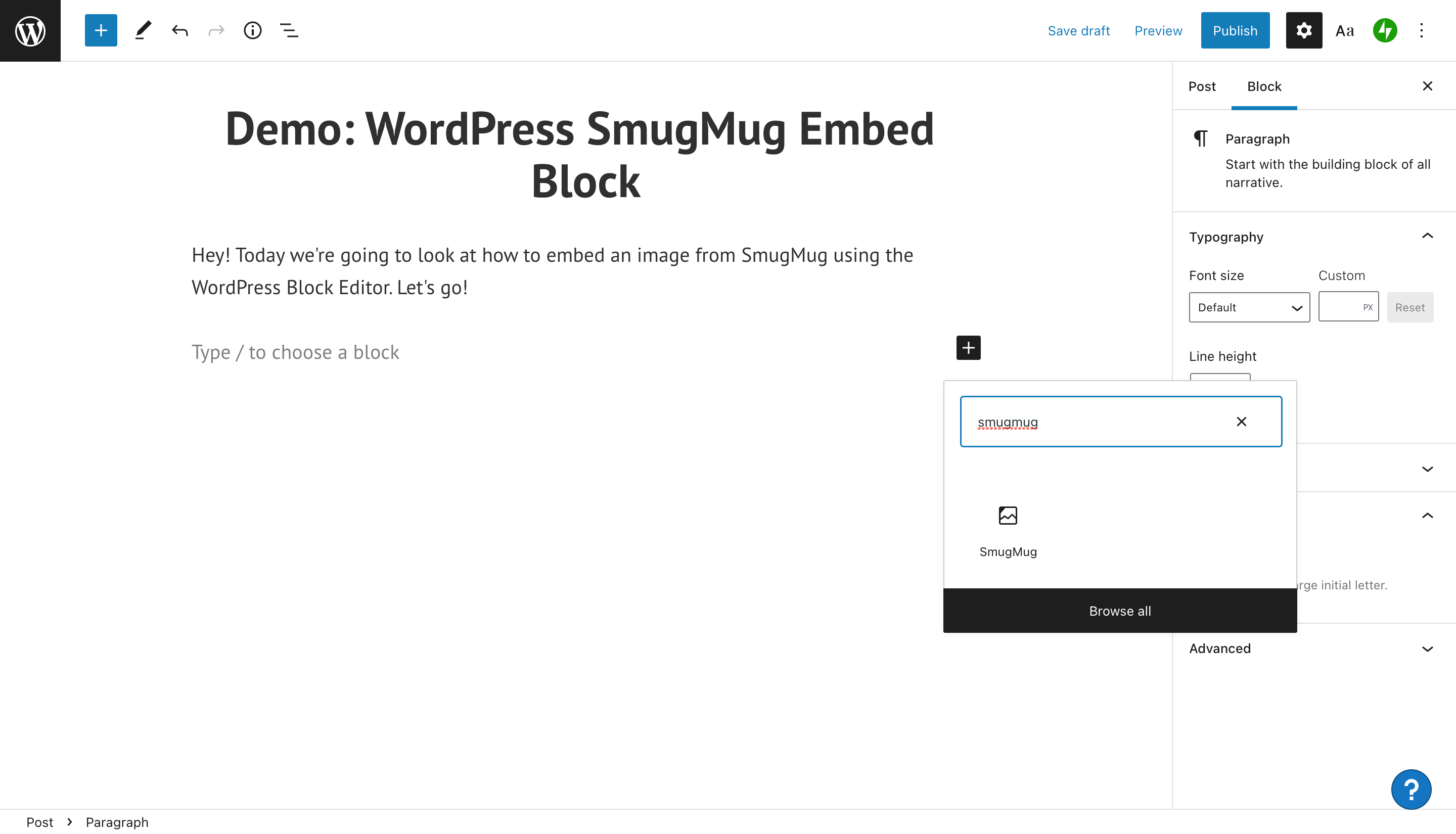
3. พิมพ์บล็อกฝังที่คุณต้องการใช้ในแถบค้นหา ในกรณีนี้ นั่นคือ “SmugMug” เมื่อคุณพบบล็อกที่ต้องการเพิ่มแล้ว ให้คลิกที่บล็อกนั้น

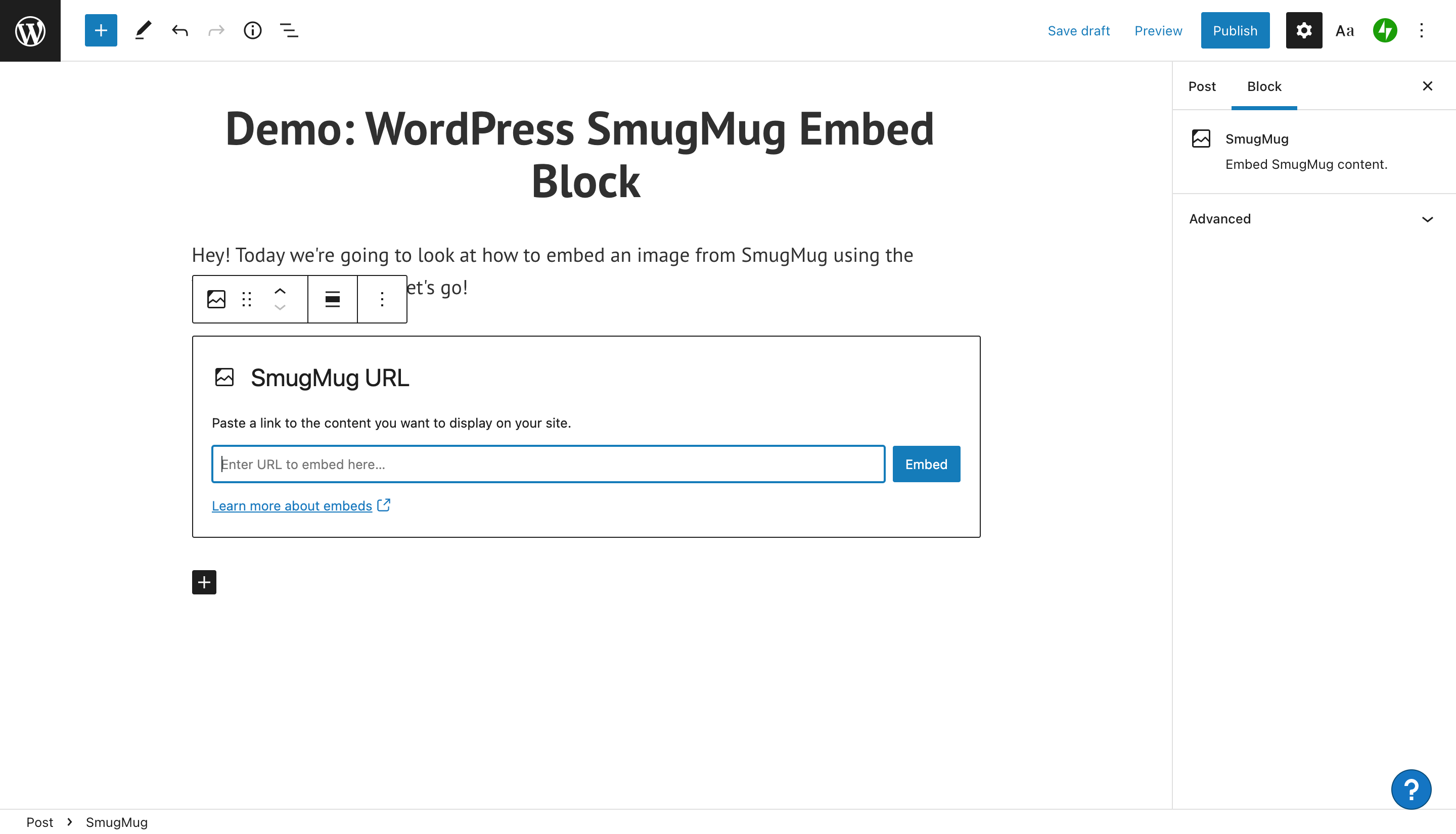
4. ตอนนี้ บล็อก SmugMug จะปรากฏในตัวแก้ไข WordPress คุณจะสังเกตเห็นว่ามีที่สำหรับป้อน URL รูปภาพ

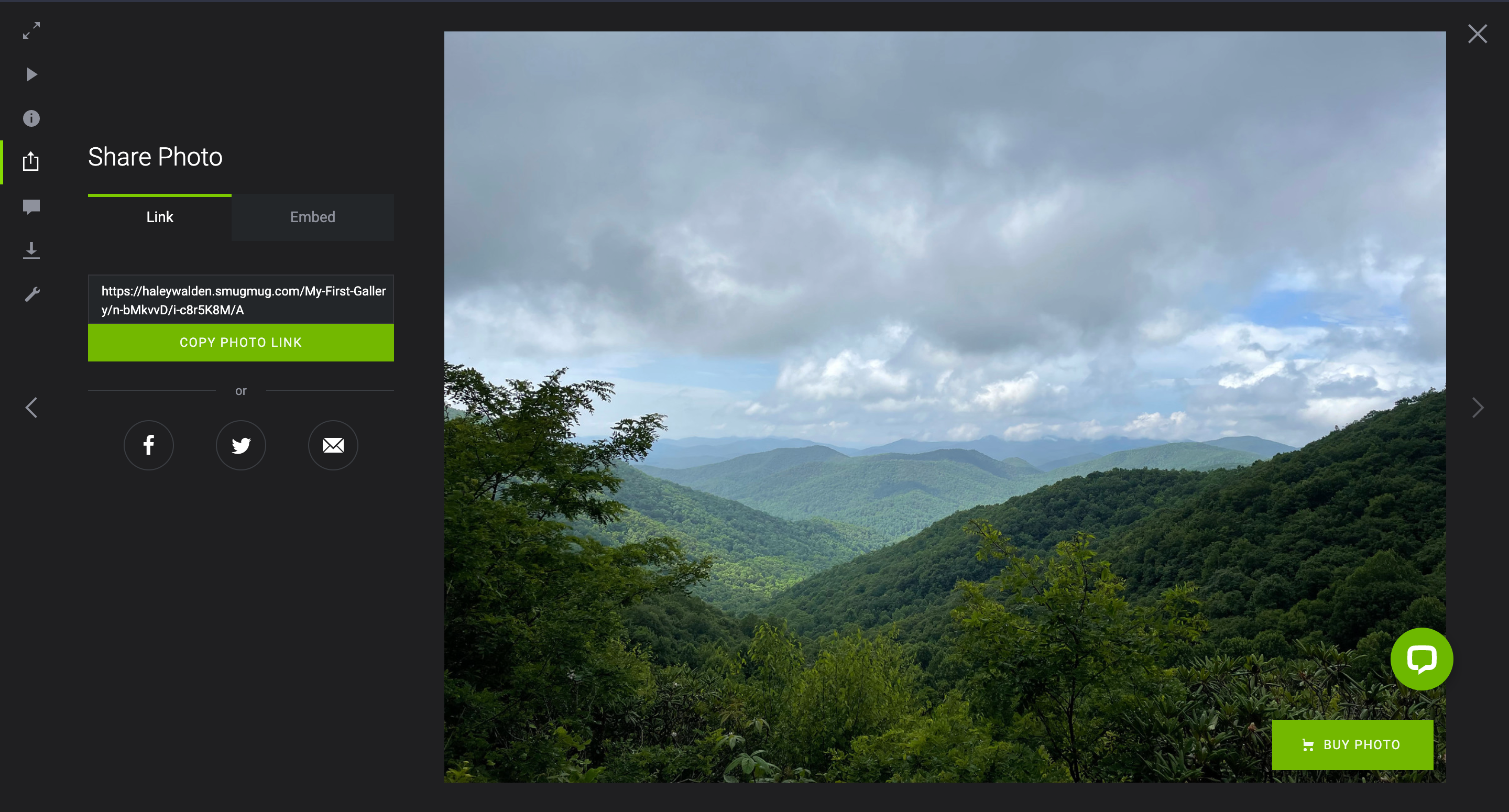
5. ไปที่บัญชี SmugMug ของคุณเพื่อคว้า URL สำหรับรูปภาพที่คุณวางแผนจะแชร์ เมื่อคุณพบรูปภาพแล้ว ให้คลิกปุ่มแชร์ทางด้านซ้ายของหน้าจอ

6. หลังจากที่คุณคลิกปุ่มแชร์ คุณจะได้รับแจ้งให้คัดลอก URL ของรูปภาพ คลิกปุ่มคัดลอกลิงก์รูปภาพ

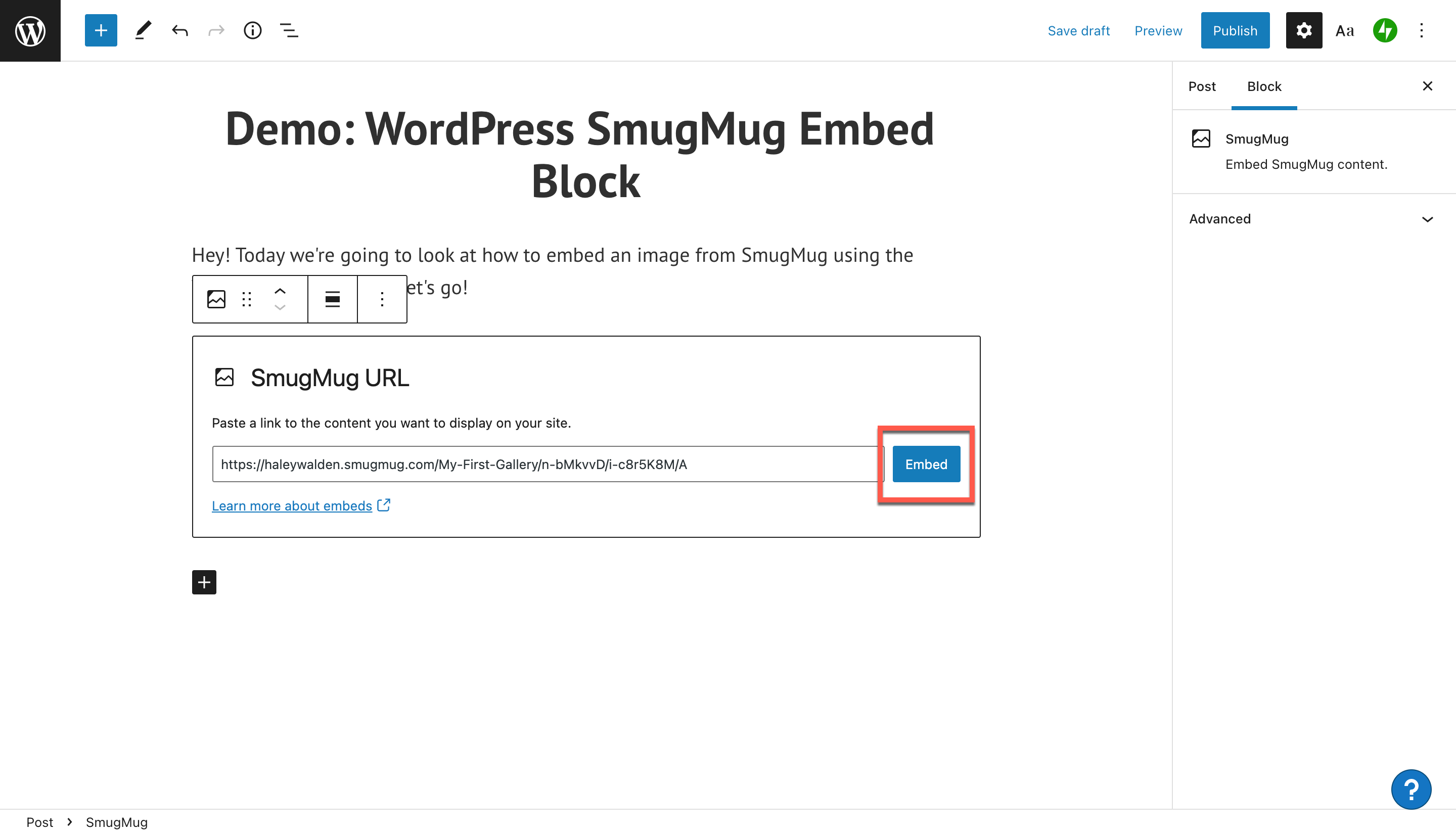
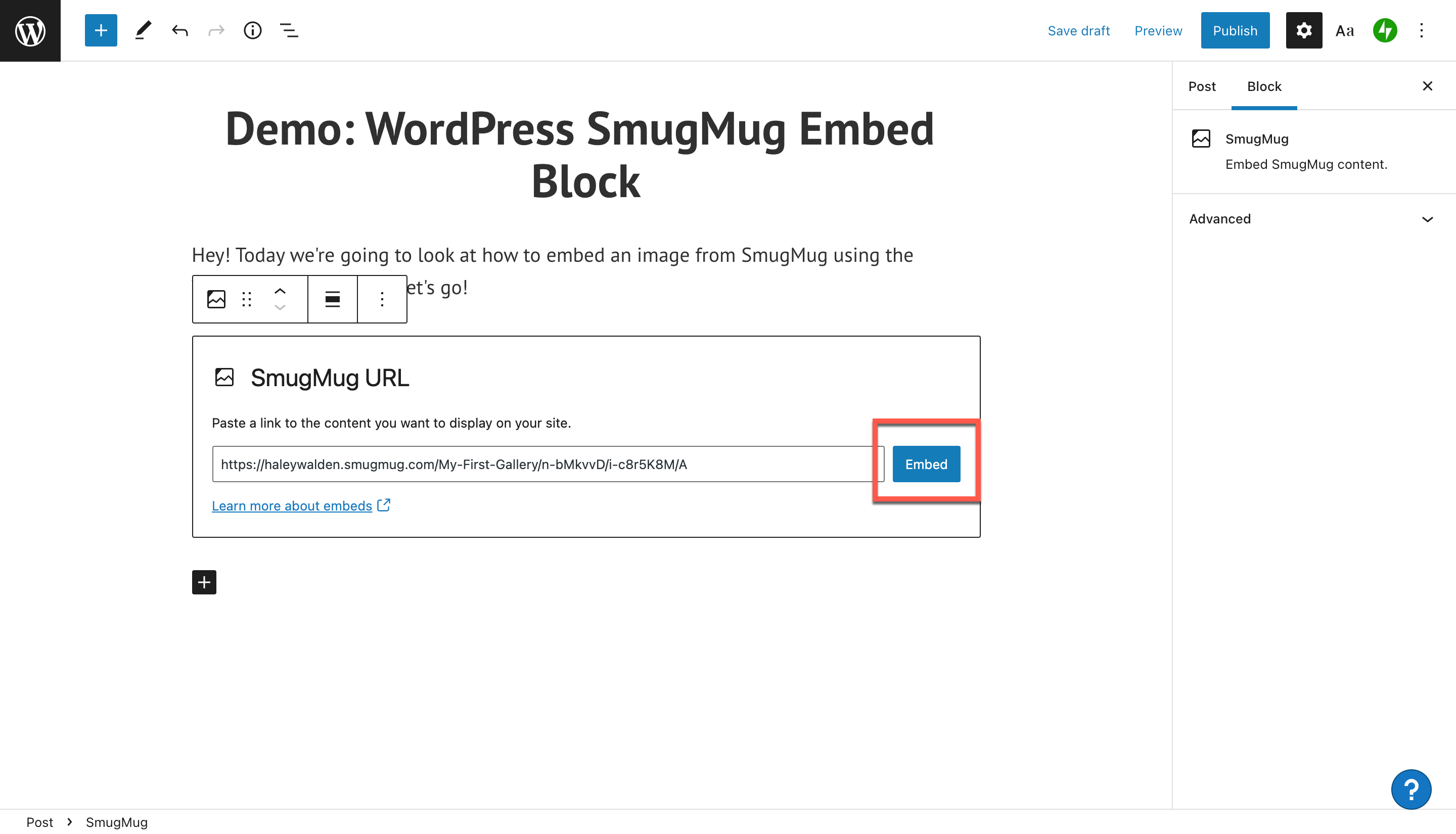
7. กลับไปที่ WordPress Block Editor และวาง URL รูปภาพลงในแถบเครื่องมือ คลิกที่ปุ่มสีน้ำเงินฝังถัดจาก URL

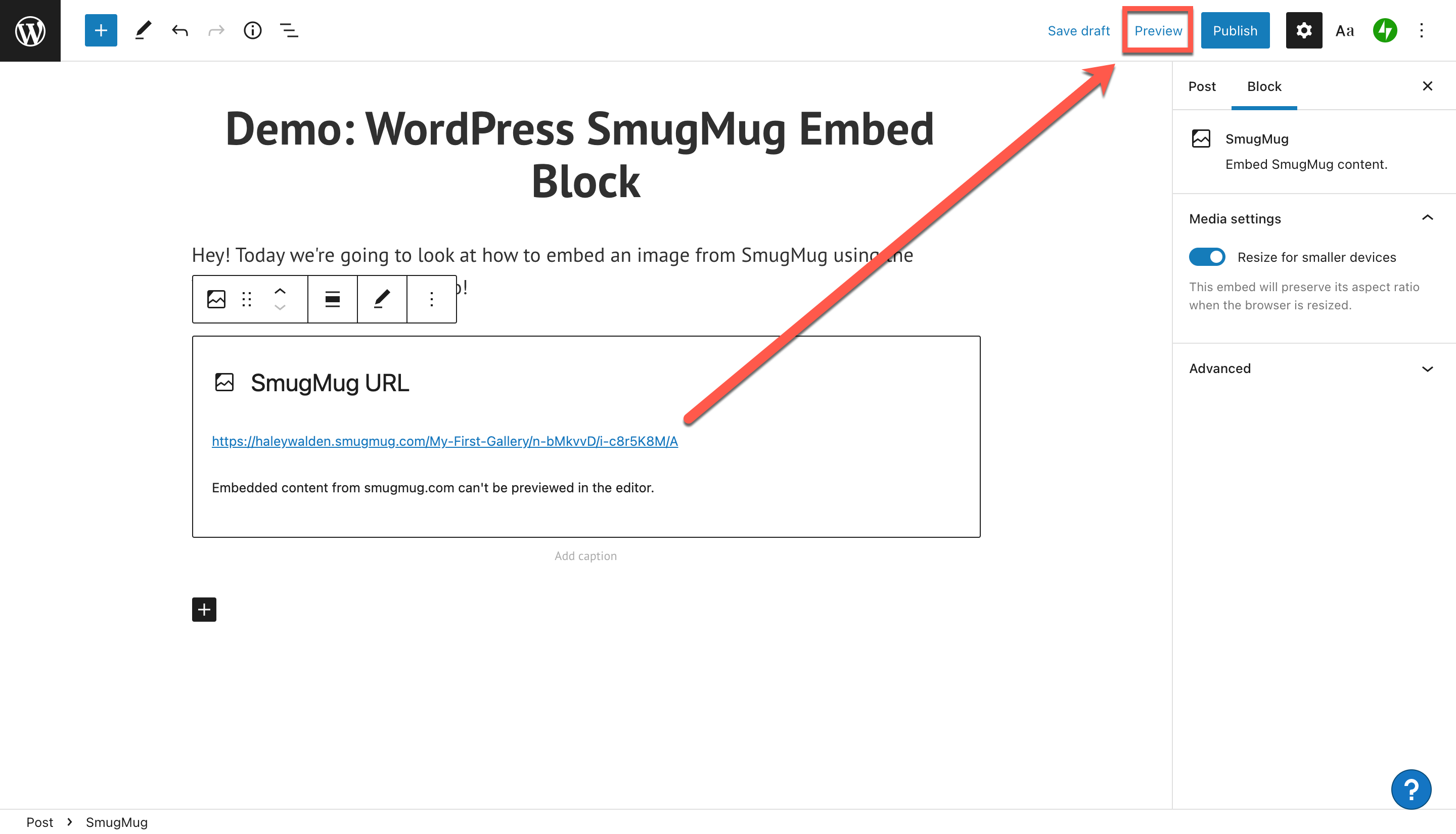
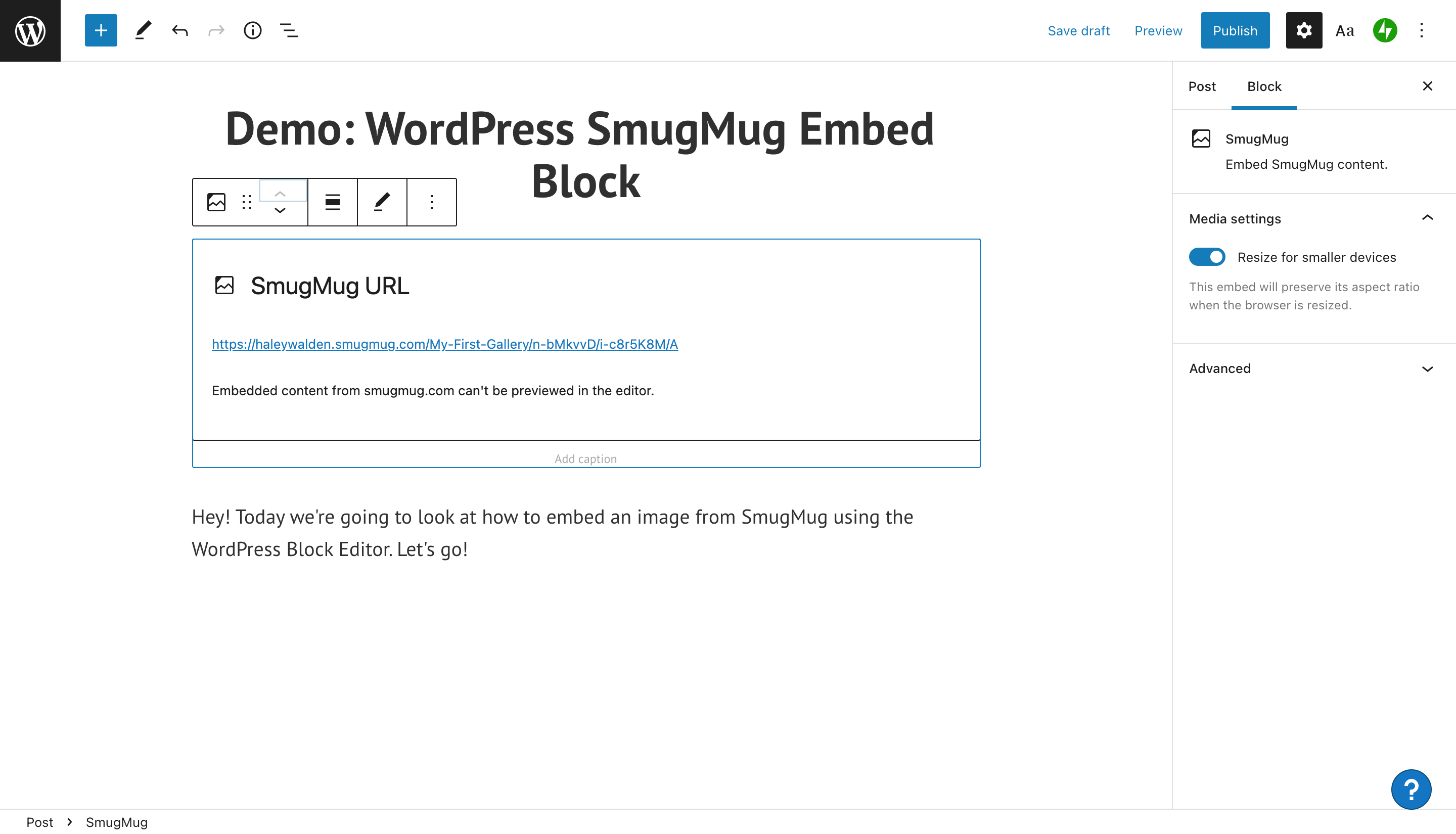
8. การฝัง SmugMug ของคุณจะไม่ปรากฏในโปรแกรมแก้ไขของคุณ เมื่อคุณฝังแล้ว คุณจะได้รับข้อความว่า "ไม่สามารถดูตัวอย่างเนื้อหาที่ฝังจาก smugmug.com ในตัวแก้ไขได้"

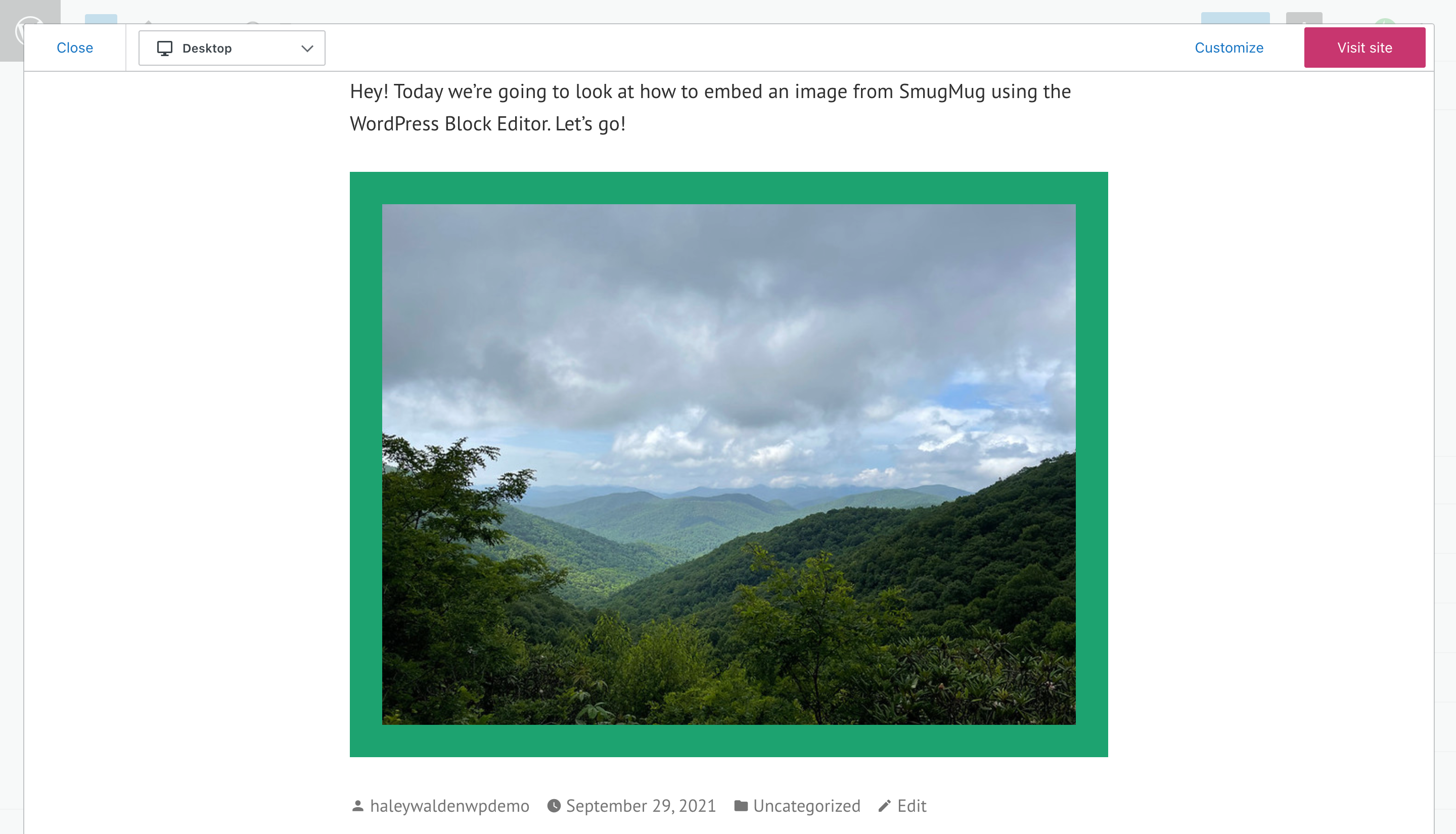
หากต้องการดูว่ารูปภาพของคุณมีลักษณะอย่างไรในโพสต์ ให้คลิกปุ่มแสดงตัวอย่างที่มุมขวาบนของ WordPress Block Editor

SmugMug Embed Block การตั้งค่าและตัวเลือก
เมื่อต้องการแก้ไขการฝัง SmugMug ของคุณ WordPress มีตัวเลือกมากมาย ใช้เวลาของคุณสำรวจเครื่องมือแก้ไขเพื่อดูว่าอะไรเหมาะกับภาพของคุณมากที่สุด อย่ากลัวที่จะเล่นกับการตั้งค่าจนกว่าคุณจะพอใจกับสิ่งที่คุณเห็น

ลองดูที่แถบเครื่องมือที่มุมบนซ้ายของบล็อกของคุณใน WordPress Block Editor วางเมาส์เหนือแต่ละปุ่มเพื่อตรวจสอบตัวเลือกของคุณในการแก้ไขลักษณะที่ปรากฏของภาพในบล็อกโพสต์หรือหน้า WordPress จากที่นี่ คุณสามารถ:
- เปลี่ยนประเภทหรือรูปแบบของบล็อกของคุณ
- ลากและวางบล็อกการฝังของคุณที่ใดก็ได้ในโพสต์
- ย้าย SmugMug ที่ฝังขึ้นหรือลงทีละหนึ่งช่องว่าง
- เปลี่ยนการจัดแนวของรูปภาพ
- แก้ไข SmugMug URL ของคุณ
- เลือกตัวเลือกเพิ่มเติม
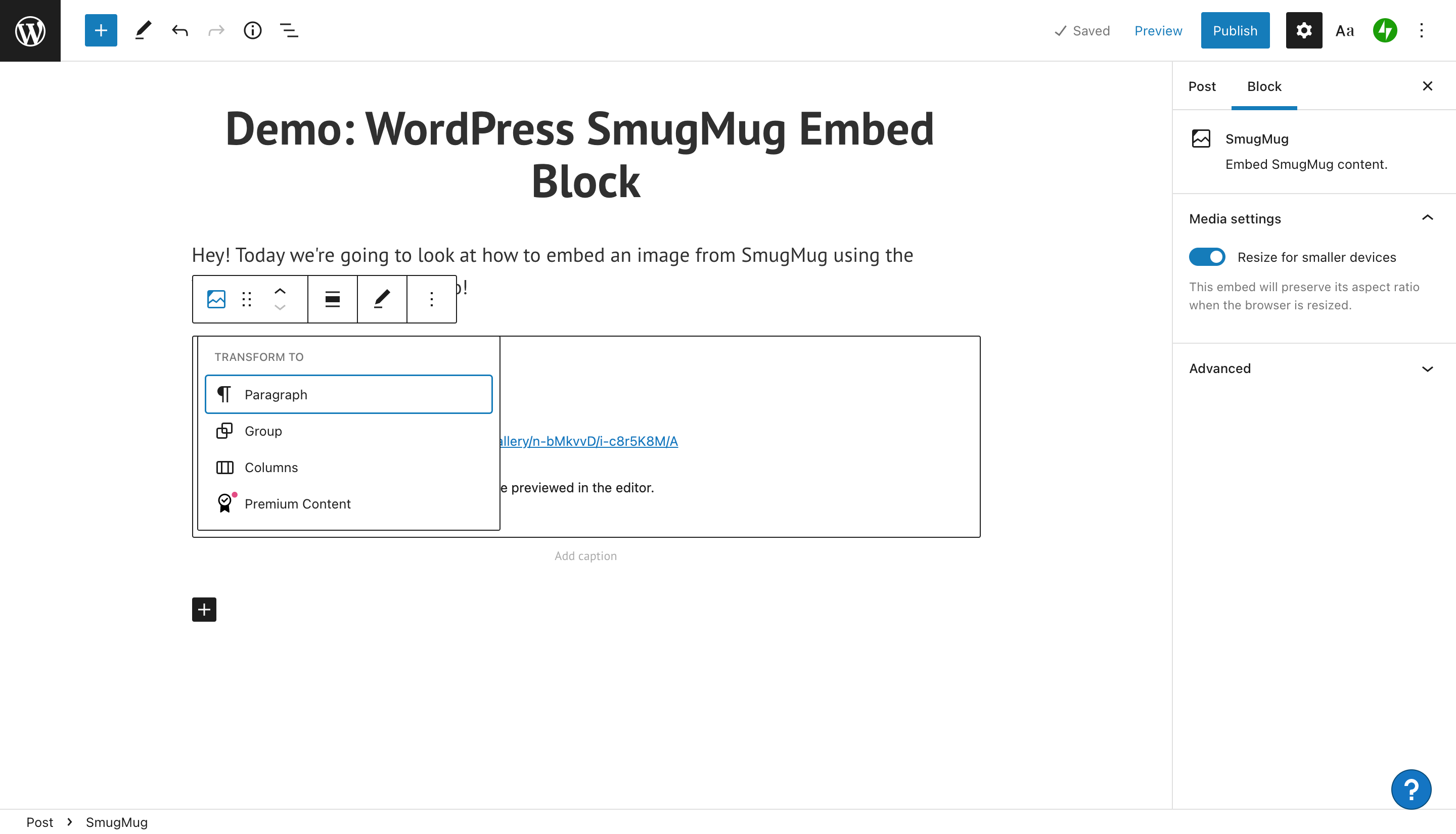
แปลงเครื่องมือบล็อก
หากต้องการเปลี่ยนประเภทบล็อก ให้คลิกปุ่มแปลงที่ด้านซ้ายสุดของแถบเครื่องมือบล็อกแบบฝัง คุณสามารถเปลี่ยนบล็อกจากประเภทย่อหน้าเริ่มต้นเป็นรูปแบบคอลัมน์ กลุ่ม หรือเนื้อหาพรีเมียมได้ (เนื้อหานี้เป็นเนื้อหาที่ต้องชำระเงินสำหรับสมาชิกเท่านั้น)

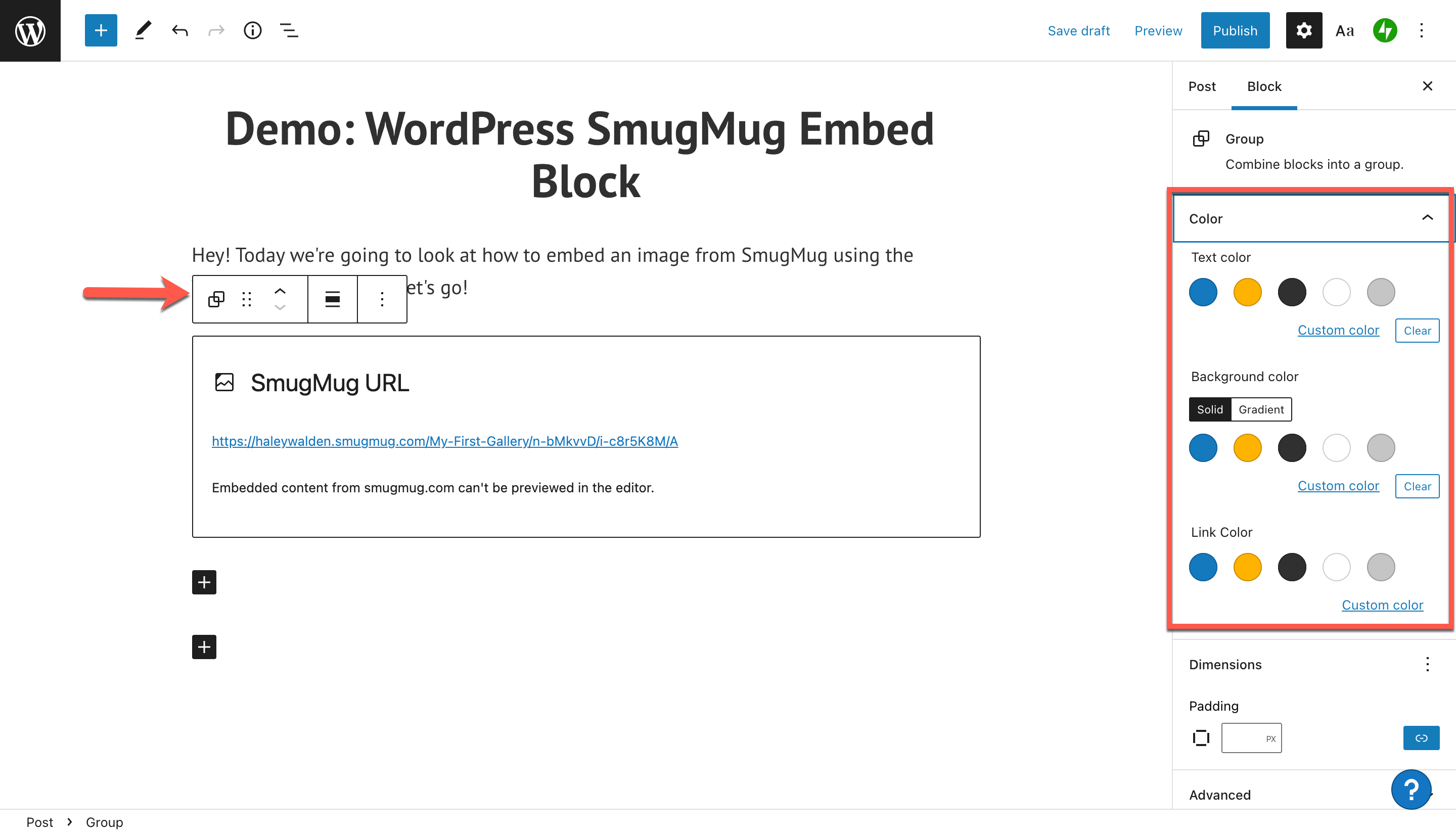
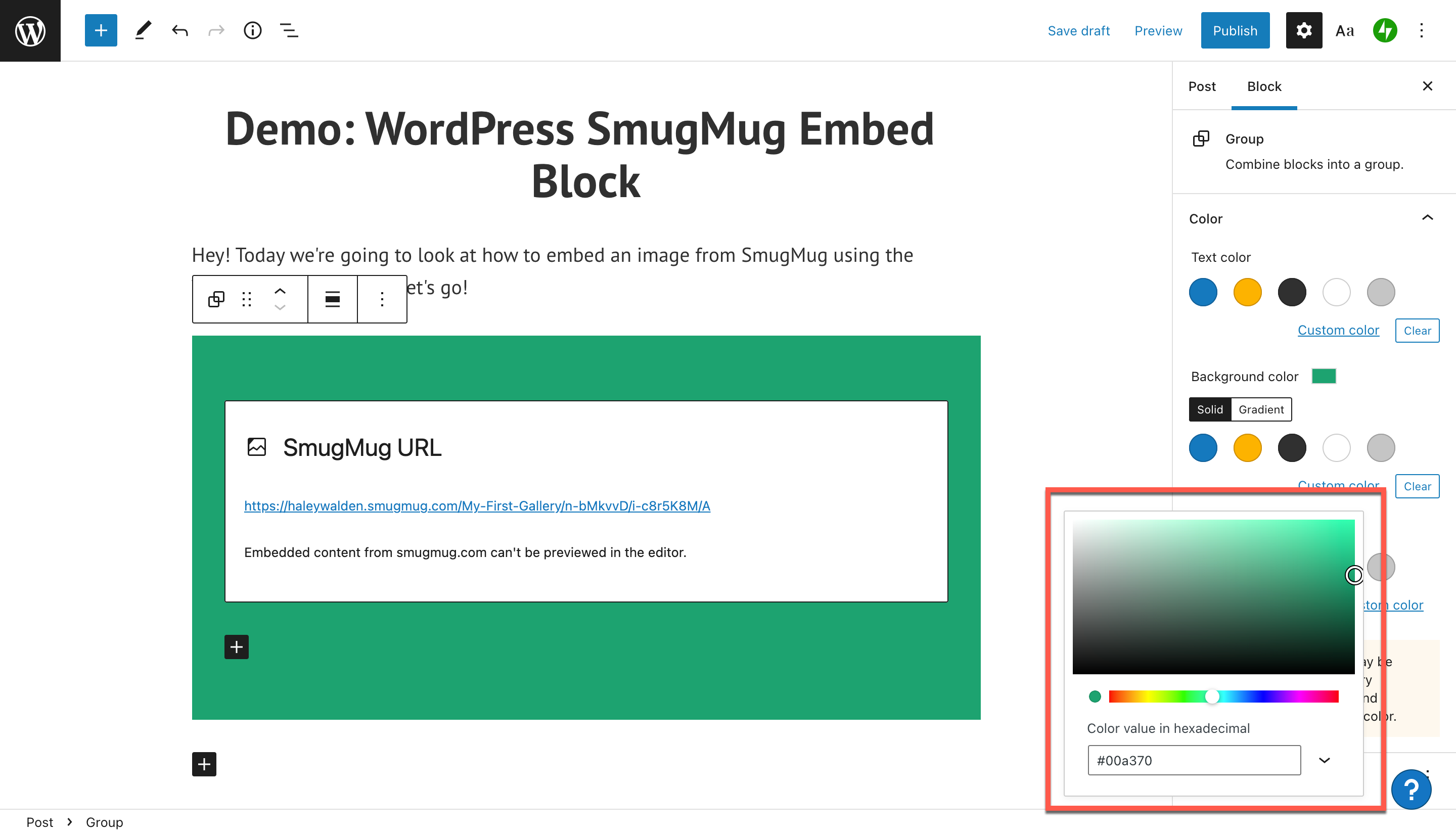
หากคุณต้องการวางพื้นหลังสีบนบล็อกของคุณ ซึ่งทำหน้าที่เป็นกรอบในโพสต์หรือหน้าของคุณ คุณจะต้องเลือกตัวเลือกกลุ่ม เมื่อคุณทำเสร็จแล้ว คุณจะเห็นแถบเครื่องมือสีปรากฏขึ้นที่ด้านขวามือของหน้าจอ WordPress Block Editor


คุณสามารถเลือกสีที่กำหนดเองได้ ซึ่งจะปรากฏรอบๆ บล็อกการฝัง รูปภาพที่ฉันเลือกจาก SmugMug มีสีเขียวอยู่เป็นจำนวนมาก ดังนั้นเราจะลองใช้สีเขียวแบบกำหนดเองเพื่อดูว่าจะออกมาเป็นอย่างไร

ตราบใดที่คุณอยู่ที่ส่วนหลังของบล็อกหรือเว็บไซต์ของคุณ คุณจะยังคงเห็นกล่องโต้ตอบที่เตือนคุณว่าไม่สามารถดูรูปภาพ Smug Mug ได้ในโปรแกรมแก้ไข

หากต้องการดูกรอบสีรอบๆ รูปภาพของคุณ ให้คลิกดูตัวอย่าง WordPress จะพาคุณออกไปดูว่าผู้ใช้ปลายทางจะดูอะไรบนเว็บไซต์

ลาก SmugMug Embed Block
หากคุณต้องการลากบล็อกฝัง SmugMug ของคุณไปรอบๆ โพสต์หรือหน้า คุณต้องใช้ปุ่มลาก นี่คือปุ่มที่สองจากด้านซ้ายบนแถบเครื่องมือ เพียงคลิกค้างไว้แล้วลากบล็อกไปทุกที่ที่คุณต้องการภายในโพสต์หรือหน้า เมื่อคุณตัดสินใจว่าจะวางบล็อกไว้ที่ใด ให้ปล่อยปุ่ม

ย้าย Embed Block ขึ้นหรือลง
ใช้ปุ่มที่สามจากด้านซ้ายบนแถบเครื่องมือของคุณเพื่อดันบล็อกขึ้นหรือลงหนึ่งช่อง หากคุณต้องการย้ายบล็อกย่อหน้าใต้รูปภาพ เพียงคลิกปุ่มเลื่อนขึ้นเพื่อสลับช่องว่างบล็อก

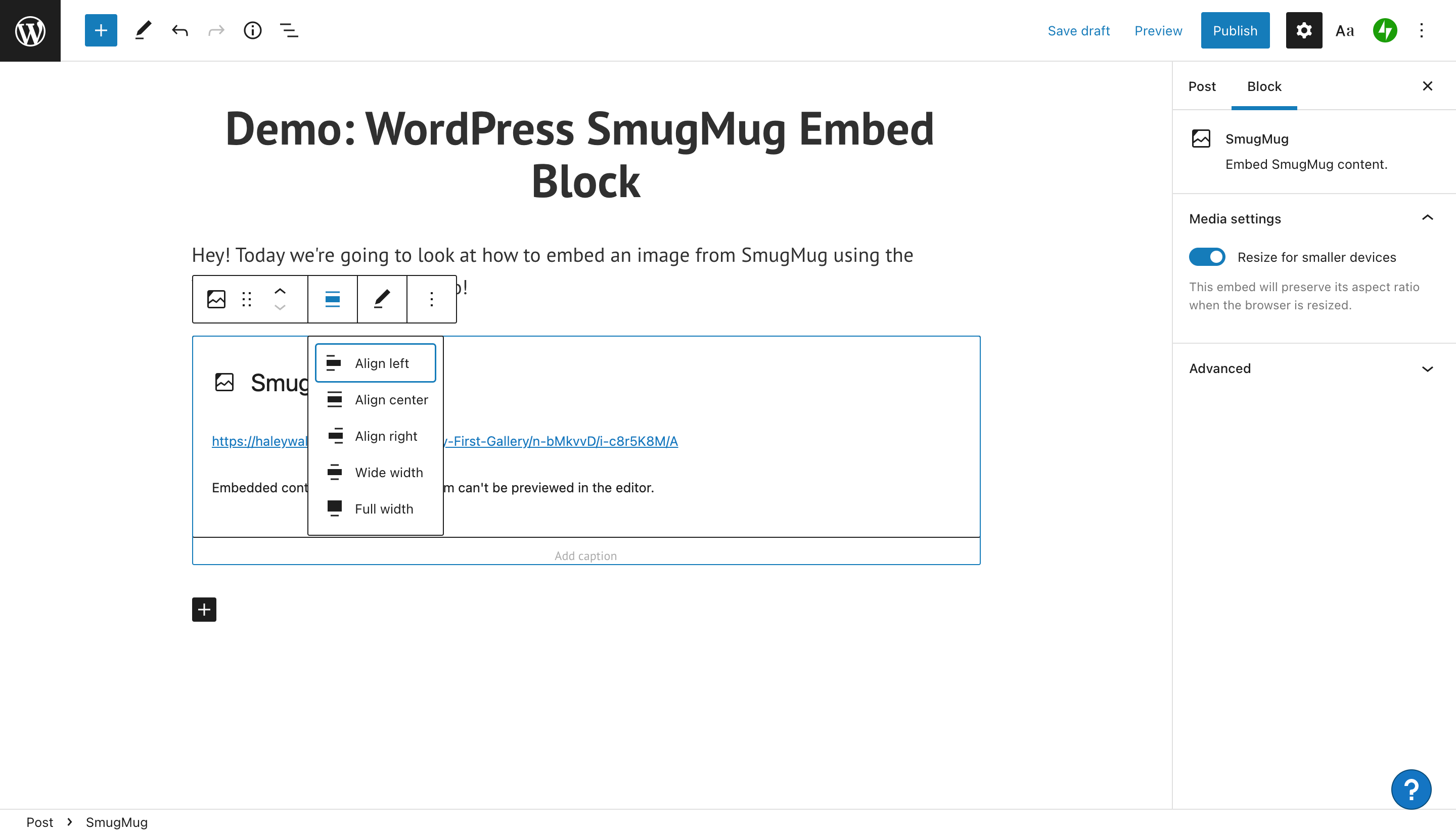
ปรับ SmugMug Embed Block Alignment ของคุณ
หากต้องการจัดแนวรูปภาพที่ฝังจาก SmugMug ให้คลิกปุ่มการจัดแนว ตัวเลือกของคุณรวมถึงการจัดแนวรูปภาพของคุณไปทางขวา กึ่งกลาง หรือซ้าย หรือคุณสามารถตั้งค่าบล็อกให้กว้างหรือเต็มความกว้างบนหน้าหรือโพสต์ของคุณ

แก้ไข SmugMug URL
มีปัญหากับรูปถ่าย SmugMug ของคุณ หรือต้องการใช้รูปอื่น? ตรวจสอบหรือแก้ไข URL ด้วยปุ่มแก้ไข URL ในแถบเครื่องมือของคุณ คุณอาจต้องกลับไปที่ SmugMug เพื่อรับลิงก์รูปภาพใหม่ เมื่อคุณแก้ไข URL แล้ว ให้คลิกปุ่มฝังสีน้ำเงินเพื่อรวมรูปภาพใหม่ (หรือแก้ไข) ไว้ในโพสต์หรือเพจของคุณ

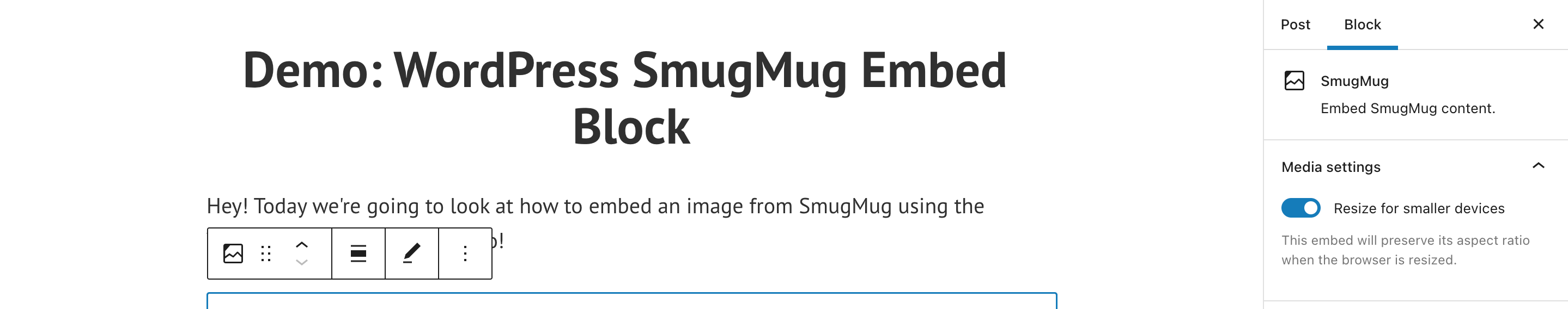
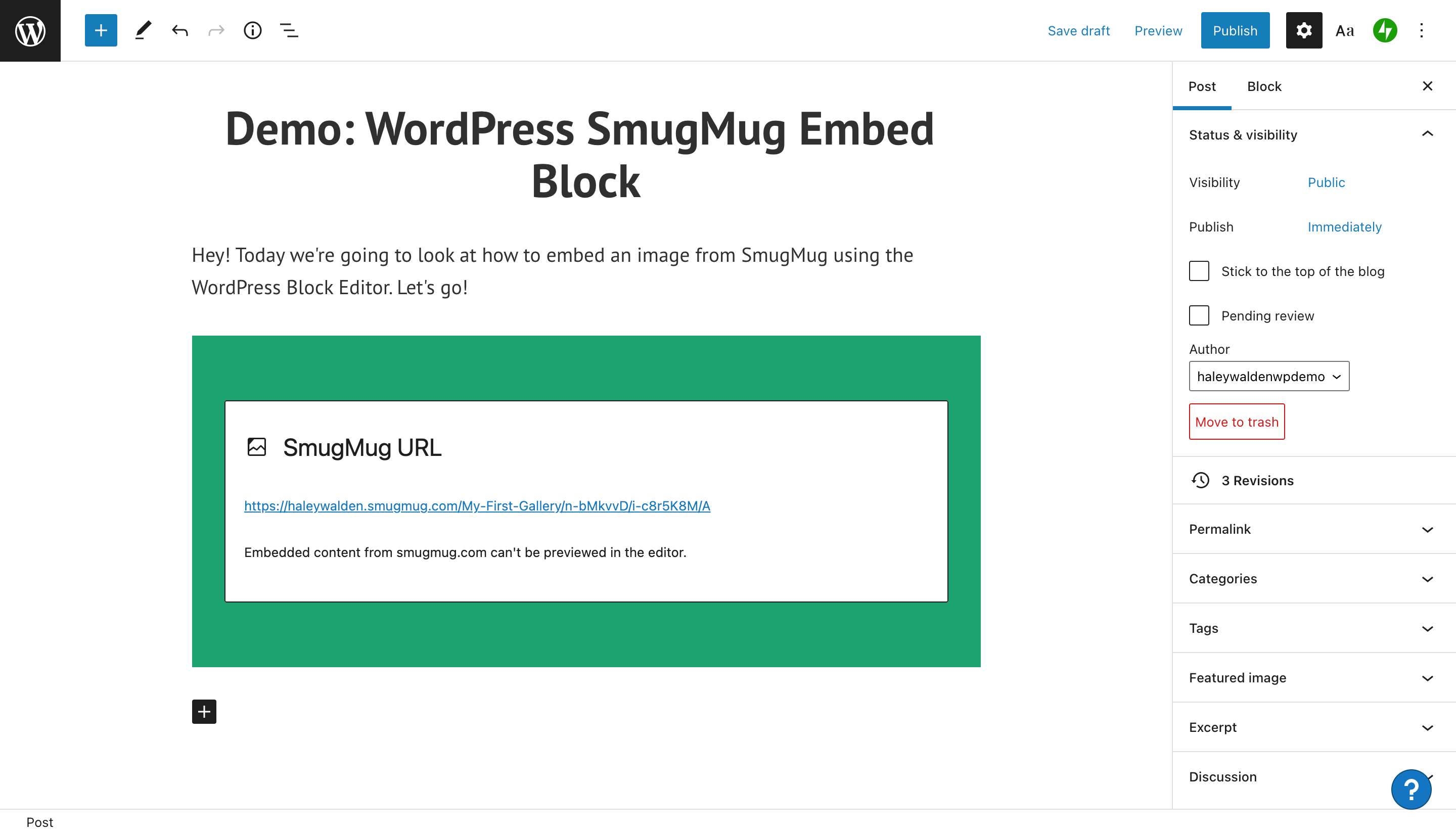
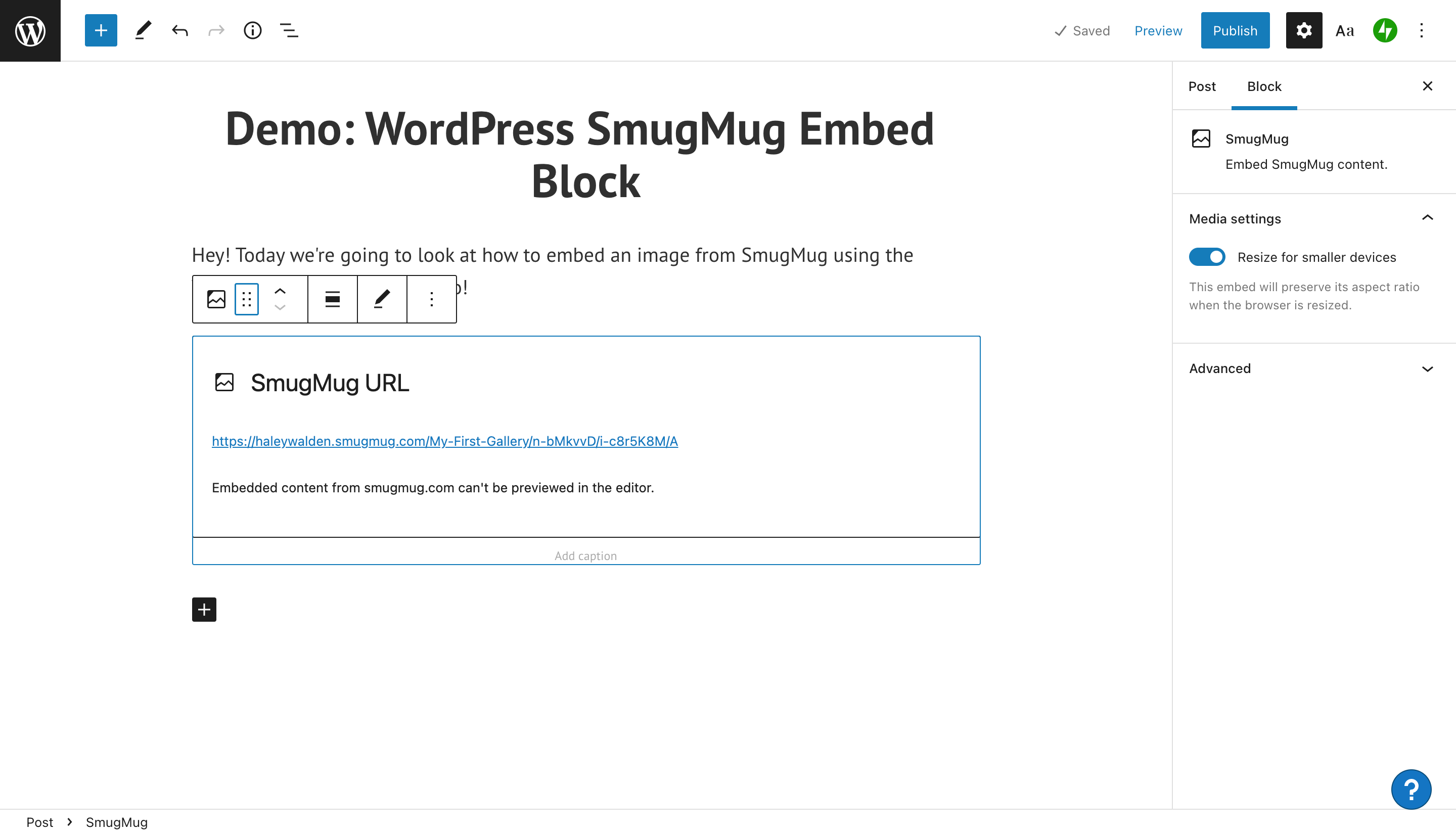
ตัวเลือกบล็อกเพิ่มเติมและการตั้งค่าสื่อ
หากต้องการดูตัวเลือกอื่นๆ สำหรับการแก้ไขบล็อกการฝัง SmugMug ให้คลิกอื่นๆ ที่ด้านขวาสุดของแถบเครื่องมือ คุณจะเห็นเมนูแบบเลื่อนลงที่มีการตั้งค่าที่เหลือของคุณ

จากที่นี่ คุณจะสามารถคัดลอก ทำซ้ำ ย้าย หรือลบบล็อกได้ มีตัวเลือกในการแทรกบล็อกการฝังใหม่ทั้งก่อนหรือหลังบล็อกที่คุณกำลังใช้อยู่ คุณสามารถแก้ไข HTML ของบล็อกเพื่อปรับแต่งเพิ่มเติม ย้ายไปยังกลุ่ม หรือเปลี่ยนให้เป็นบล็อกที่นำกลับมาใช้ใหม่ได้ซึ่งคุณสามารถกลับไปดูได้ในภายหลัง
ที่ด้านขวาสุดของหน้า WordPress Editor คุณจะเห็นแถบเครื่องมือการตั้งค่าสื่อ จากที่นี่ คุณสามารถเลือกว่าจะยอมให้รูปภาพของคุณย่อขนาดลงสำหรับหน้าจอขนาดเล็กหรือไม่

เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ SmugMug Embed Block อย่างมีประสิทธิภาพ
เมื่อคุณพร้อมที่จะใช้บล็อกการฝัง SmugMug สำหรับเว็บไซต์ WordPress ของคุณแล้ว มีแนวทางปฏิบัติที่ดีที่สุดบางประการที่คุณต้องจำไว้ ลองดูสิ:
- ตรวจสอบให้แน่ใจว่าคุณได้รับอนุญาตให้ฝังภาพที่คุณเลือก รูปภาพควรเป็นของคุณหรือควรได้รับอนุญาตจากคุณ หรืออาจเป็นรูปถ่ายปลอดค่าลิขสิทธิ์หรือรูปภาพที่คุณได้รับอนุญาตให้ใช้ (ให้เครดิตกับผู้สร้างอย่างเหมาะสมเสมอ)
- เลือกรูปภาพคุณภาพสูงที่จะดูดีบนเว็บไซต์ของคุณ ควรมีความละเอียดสูงและไม่ควรมีขนาดเล็กเกินไป รูปภาพขนาดเล็กจะมีลักษณะเป็นพิกเซลบนหน้าหรือโพสต์ของคุณ
- ตรวจสอบให้แน่ใจว่าภาพไม่เฉพาะกับความสวยงามของแบรนด์ของคุณเท่านั้น แต่ยังสอดคล้องกับข้อความและน้ำเสียงของแบรนด์ของคุณด้วย ผู้เยี่ยมชมเว็บไซต์จะสังเกตเห็นว่าภาพมีความคมชัดกับความสวยงามของแบรนด์คุณหรือไม่
- อย่าใช้รูปภาพที่มีเนื้อหาที่ไม่เหมาะสม
คำถามที่พบบ่อยเกี่ยวกับ SmugMug Embed Block
ฉันต้องมีบัญชี SmugMug ของตัวเองเพื่อแชร์รูปภาพจากแพลตฟอร์มหรือไม่
ไม่ คุณไม่จำเป็นต้องมีบัญชีของคุณเอง เว้นแต่คุณต้องการแชร์รูปภาพที่เป็นของคุณ มิฉะนั้น คุณสามารถใช้ URL ที่แชร์ของรูปภาพสาธารณะได้ ตรวจสอบให้แน่ใจว่าคุณมีสิทธิ์ที่เหมาะสมในการแชร์รูปภาพที่คุณเลือก
SmugMug ยอมรับไฟล์ประเภทใดบ้าง
มีไฟล์หลายประเภทที่ยอมรับได้ซึ่งคุณสามารถอัปโหลดไปยังบัญชี SmugMug มาตรฐานสำหรับการฝังได้ ซึ่งรวมถึง JPEG, PNG, GIF และ HEIC ตามไซต์สนับสนุนของ SmugMug ไฟล์ PNG และ HEIC มีข้อ จำกัด บางประการ
มีวิธีอื่นในการแชร์รูปภาพ SmugMug หรือไม่ ฉันไม่ได้ใช้ WordPress Block Editor
นอกจาก URL รูปภาพแล้ว SmugMug ยังสร้างโค้ดสำหรับฝังได้หลายรูปแบบอีกด้วย ซึ่งรวมถึง JPEG, HTML และ BBCode เมื่อคุณสร้างโค้ดสำหรับฝัง SmugMug จะแจ้งให้คุณเลือกขนาดที่คุณต้องการให้แสดงรูปภาพของคุณ เมื่อคุณเลือกตัวเลือกทั้งหมดแล้ว คุณจะสามารถคัดลอกและวางโค้ดสำหรับฝังได้
บทสรุป
เมื่อพูดถึงการรวมรูปภาพที่เกี่ยวข้องเข้ากับเว็บไซต์ของคุณ WordPress มีตัวเลือกที่ยอดเยี่ยม เช่น บล็อกการฝัง SmugMug ความสามารถในการฝังรูปภาพ SmugMug ลงในบล็อกโพสต์หรือหน้า WordPress เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความสวยงามให้กับไซต์ของคุณ ใช้ภาพที่เข้ากันได้ดีกับสีและข้อความของแบรนด์ของคุณเพื่อเพิ่มความป๊อป
คุณวางแผนที่จะใช้การฝัง SmugMug สำหรับไซต์ของคุณหรือไม่? แจ้งให้เราทราบในความคิดเห็น.
ภาพเด่นผ่าน vladwel / shutterstock.com
