Como usar o bloco de incorporação SmugMug do WordPress
Publicados: 2021-10-15O WordPress Block Editor apresenta várias ferramentas de incorporação que facilitam a incorporação de mídia externa em sua página do WordPress ou postagem de blog. Para usuários que desejam compartilhar sua fotografia (ou apresentar o trabalho de outros fotógrafos, com permissão, é claro) em seu site WordPress, o bloco de incorporação SmugMug é uma ferramenta fantástica. É uma maneira simples de incorporar belas imagens diretamente em sua postagem de blog ou página no WordPress.
Interessado em aprender como incorporar suas imagens do SmugMug no seu site WordPress? Neste artigo, falaremos sobre como obter uma fotografia do SmugMug para exibir em sua página ou postagem. Esta é uma das muitas ferramentas de incorporação disponíveis para usuários do WordPress por meio do Block Editor e é ótima para adicionar um pouco de estilo à estética do seu site.
À medida que avançamos no post, compartilharemos instruções passo a passo sobre como incorporar seu SmugMug em seu site. Você também aprenderá a ajustar e ajustar as configurações do bloco no Editor de blocos. Em seguida, compartilharemos algumas práticas recomendadas e perguntas frequentes para levá-lo na direção certa.
Você está pronto para começar? Vamos pular.
Como adicionar o bloco SmugMug Embed ao seu post ou página
Para começar com o bloco de incorporação do SmugMug, você precisará abrir o painel do WordPress e iniciar uma nova postagem no blog ou rascunho de página. Assim que tiver seu novo rascunho pronto, vá até o SmugMug e faça login na sua conta.
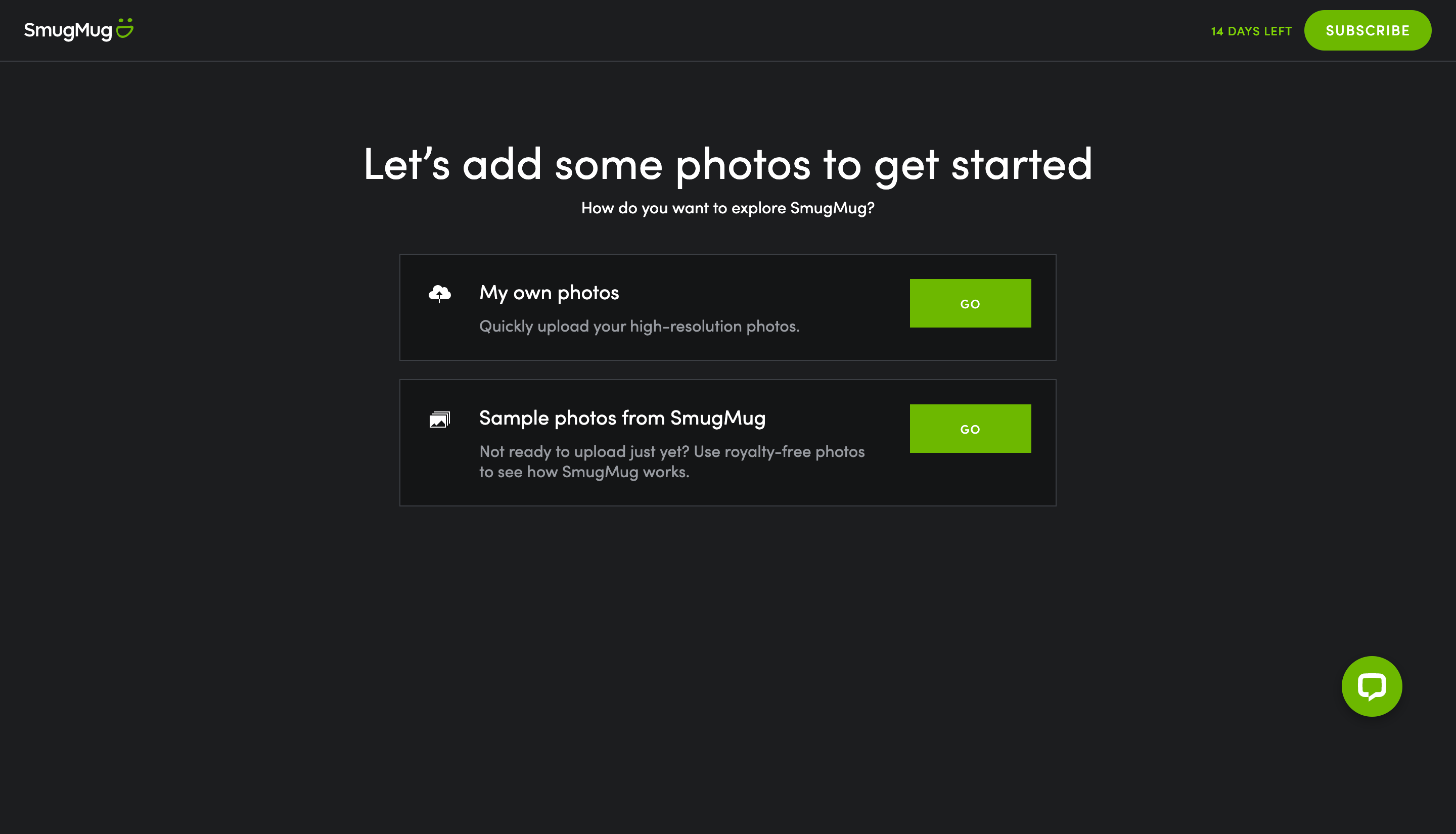
Se você ainda não adicionou imagens à sua conta SmugMug, você terá duas opções para fazê-lo. Primeiro, você pode enviar suas próprias fotos para sua conta. Alternativamente, você pode usar algumas das imagens royalty-free do SmugMug para começar. Nesse caso, enviei uma de minhas próprias fotos.
Adicionando a incorporação do SmugMug: passo a passo

Quando terminar, retorne ao Editor de Blocos e siga estas etapas:
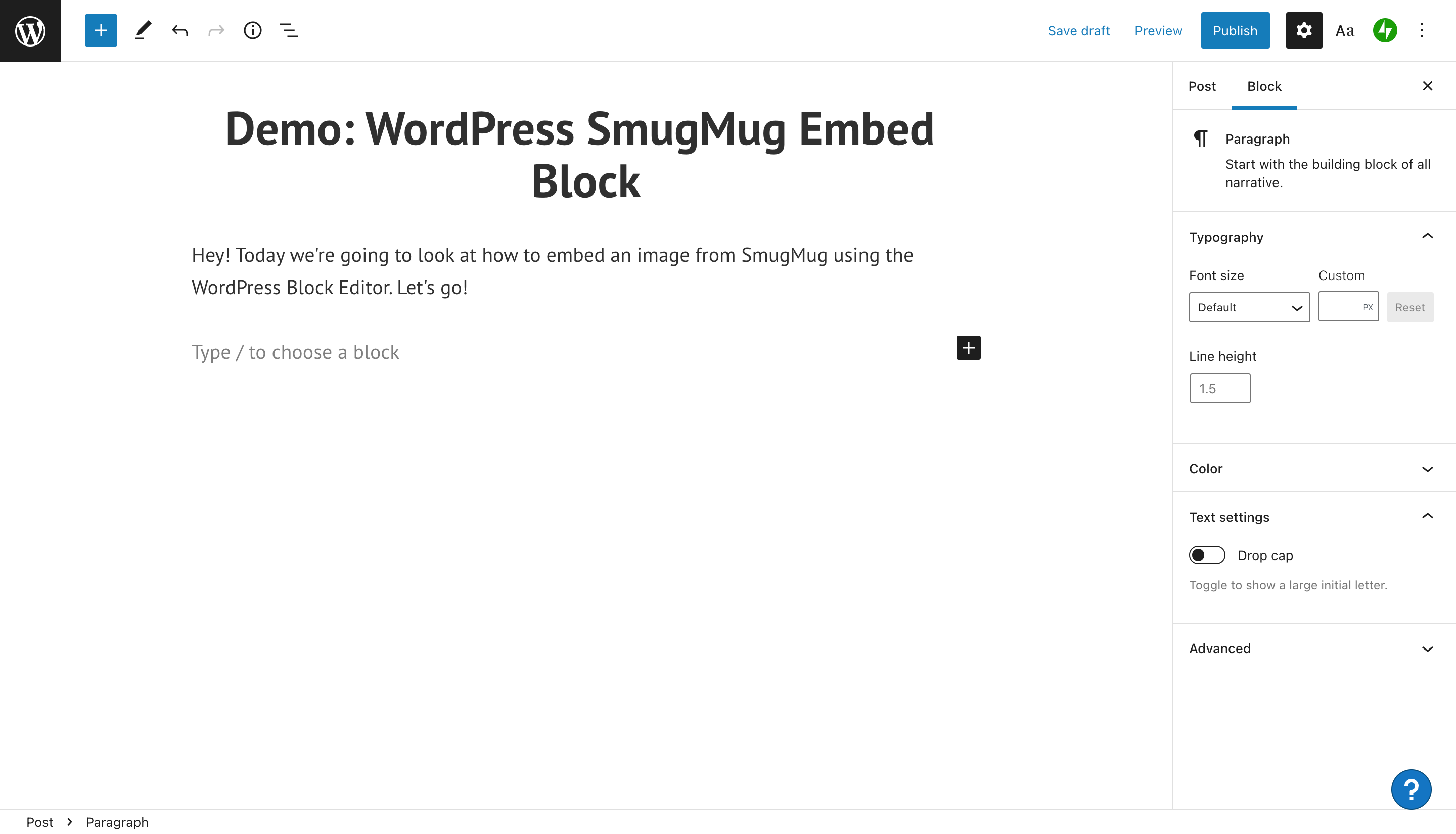
1. Clique dentro do seu Editor de Blocos. Uma pequena caixa preta com um sinal de mais dentro aparecerá no lado direito da tela do editor.

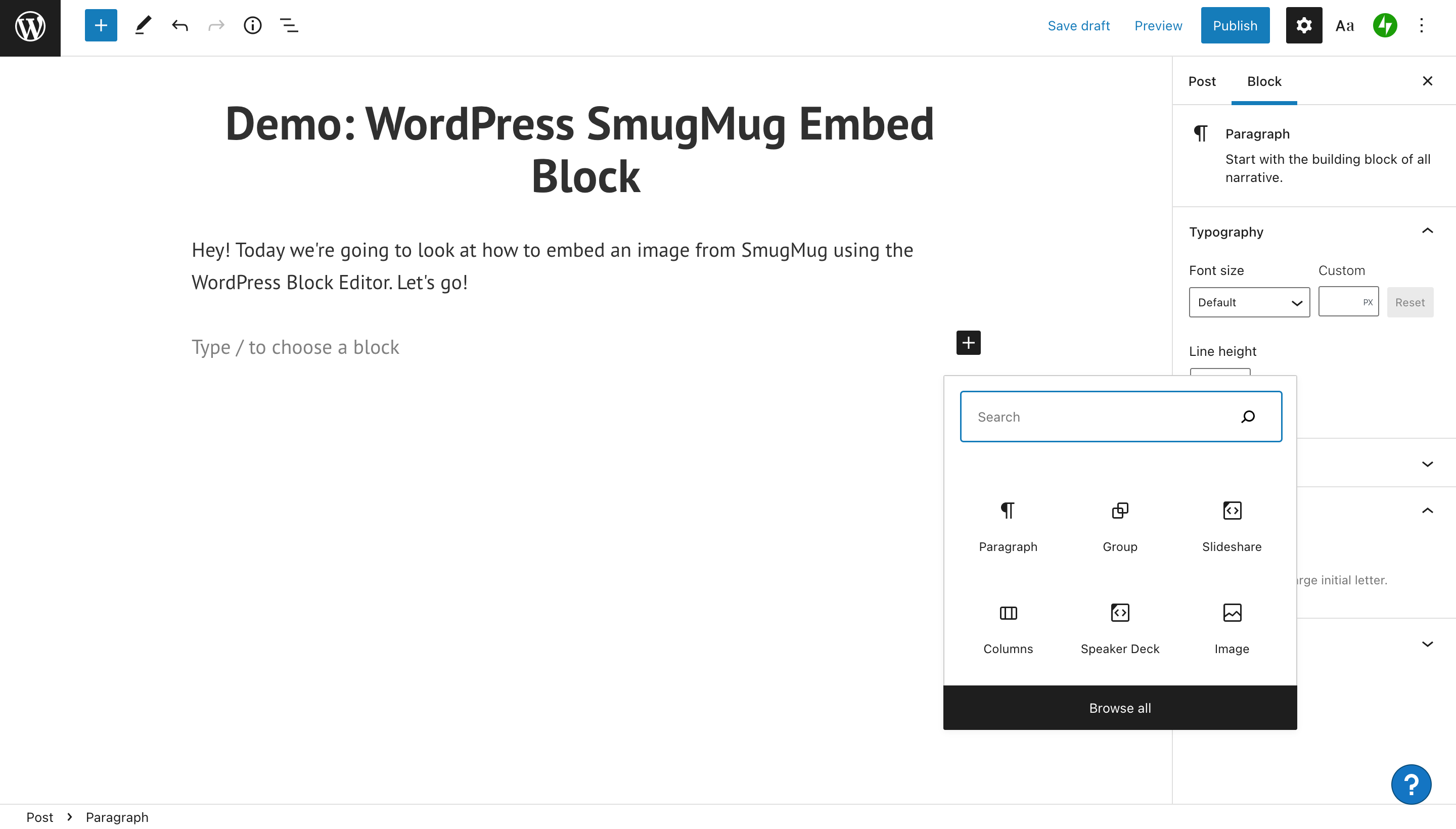
2. Clique no sinal de mais e você verá uma janela pop-up com várias opções para adicionar outro conteúdo. Se você clicar em “Procurar tudo”, você poderá ver a lista inteira. Algumas das opções visíveis incluem adicionar um parágrafo, grupo, imagem ou colunas.

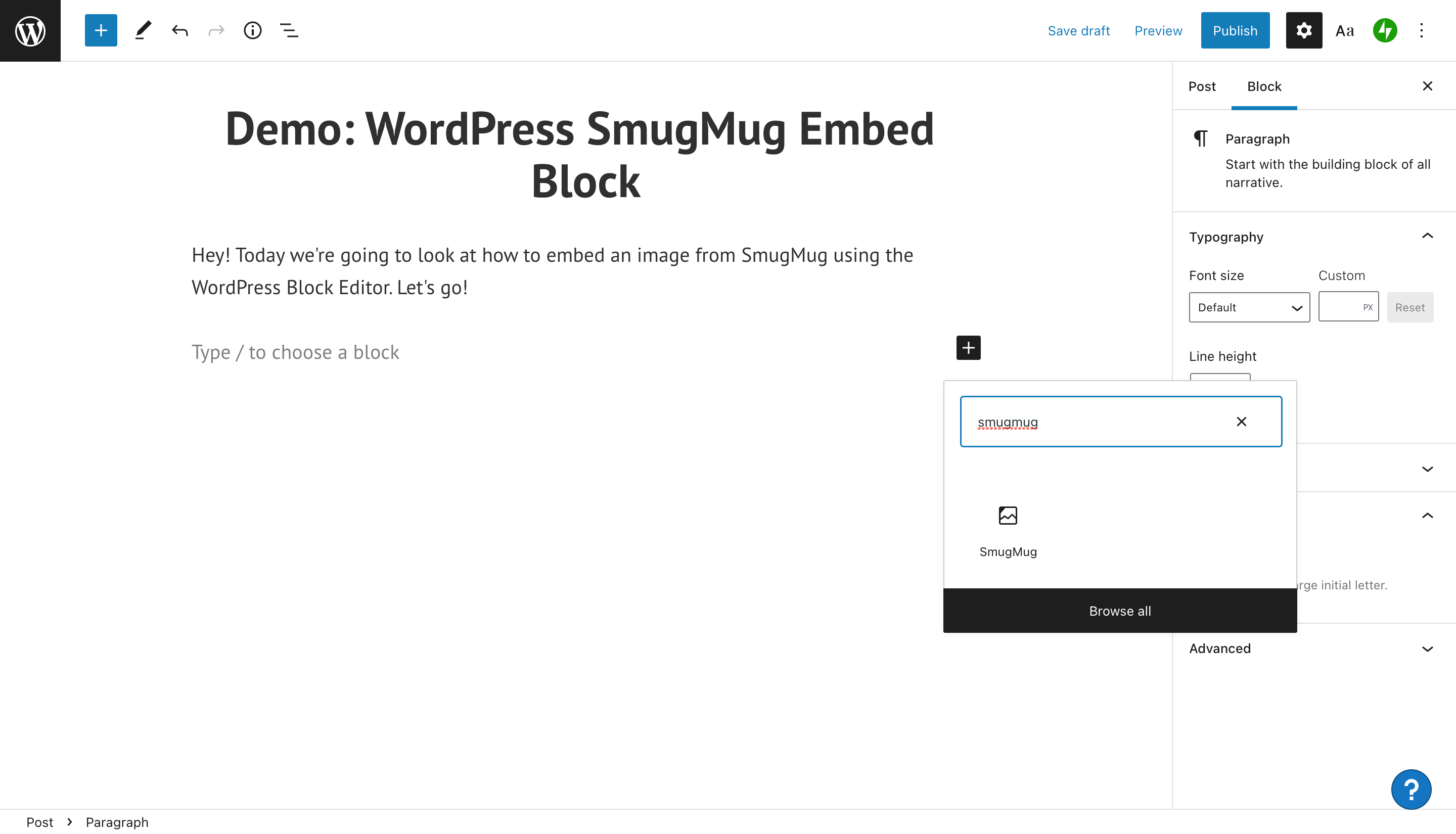
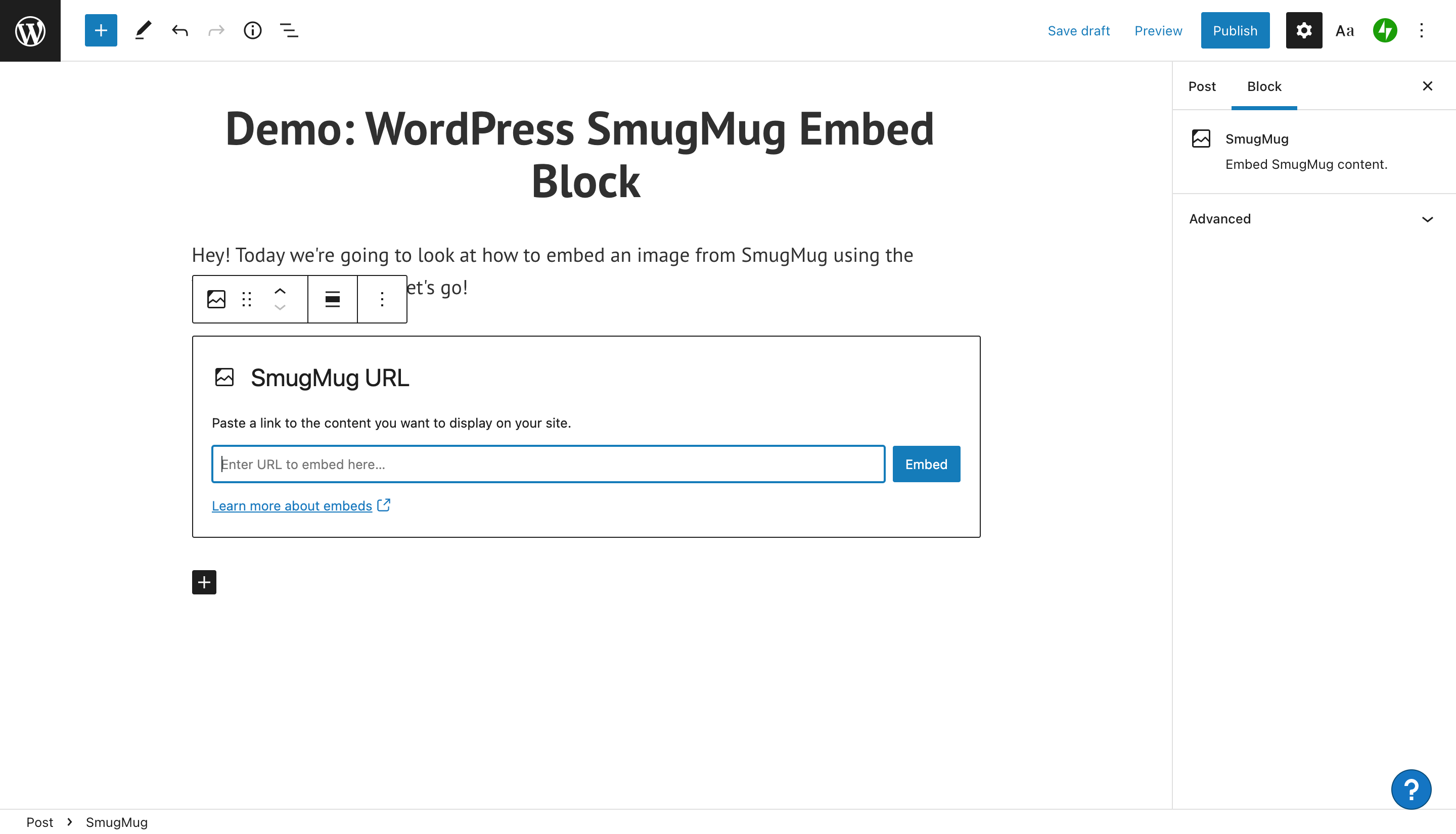
3. Digite o bloco de incorporação específico que deseja usar na barra de pesquisa. Nesse caso, é "SmugMug". Depois de encontrar o bloco que deseja adicionar, clique nele.

4. Agora, o bloco SmugMug aparecerá no editor do WordPress. Você notará que há um lugar para inserir o URL da imagem.

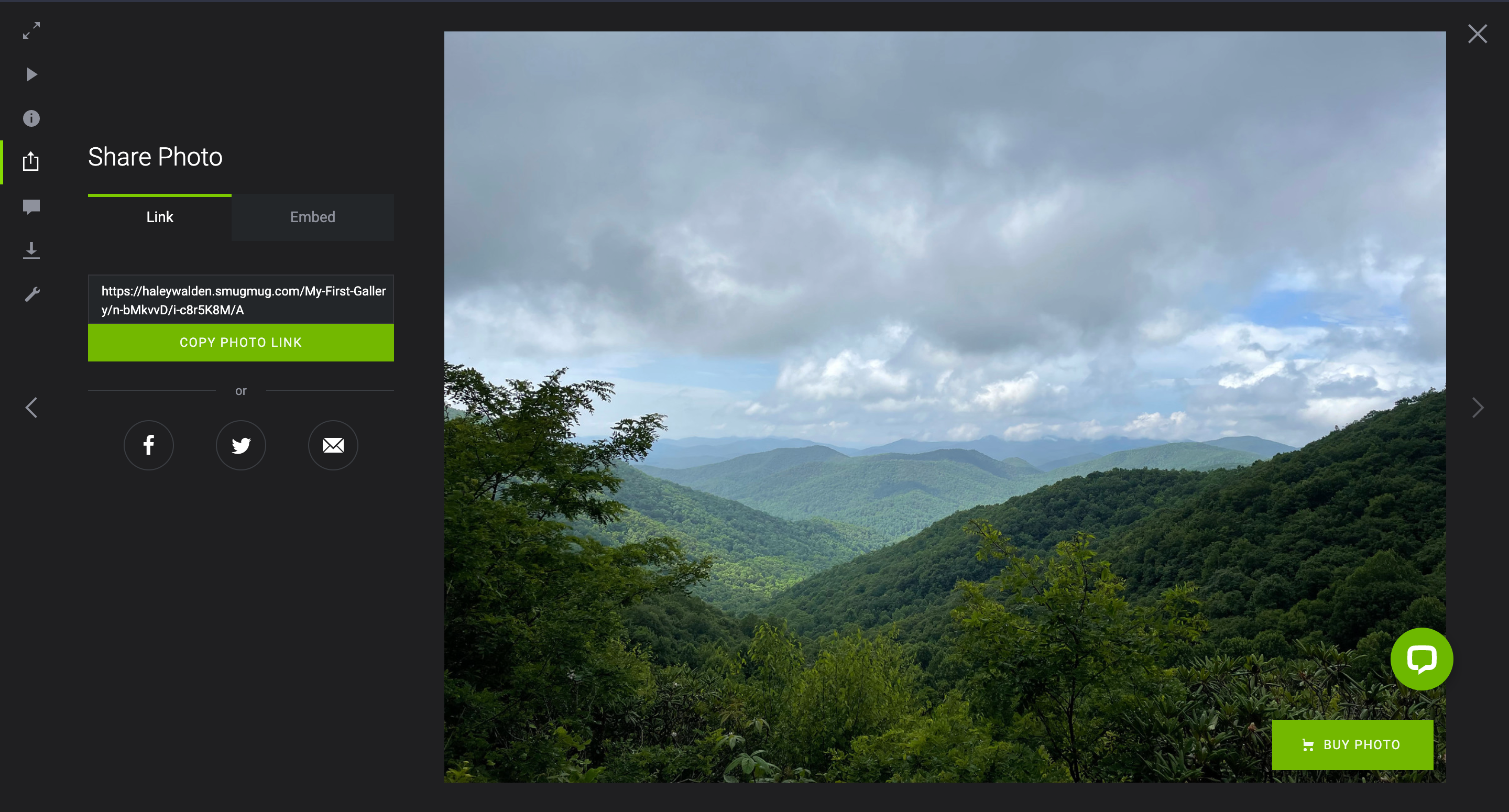
5. Navegue até sua conta do SmugMug para obter o URL da imagem que você planeja compartilhar. Depois de encontrar a imagem, clique no botão de compartilhamento no lado esquerdo da tela.

6. Após clicar no botão de compartilhamento, você será solicitado a copiar o URL da imagem. Clique no botão Copiar link da foto.

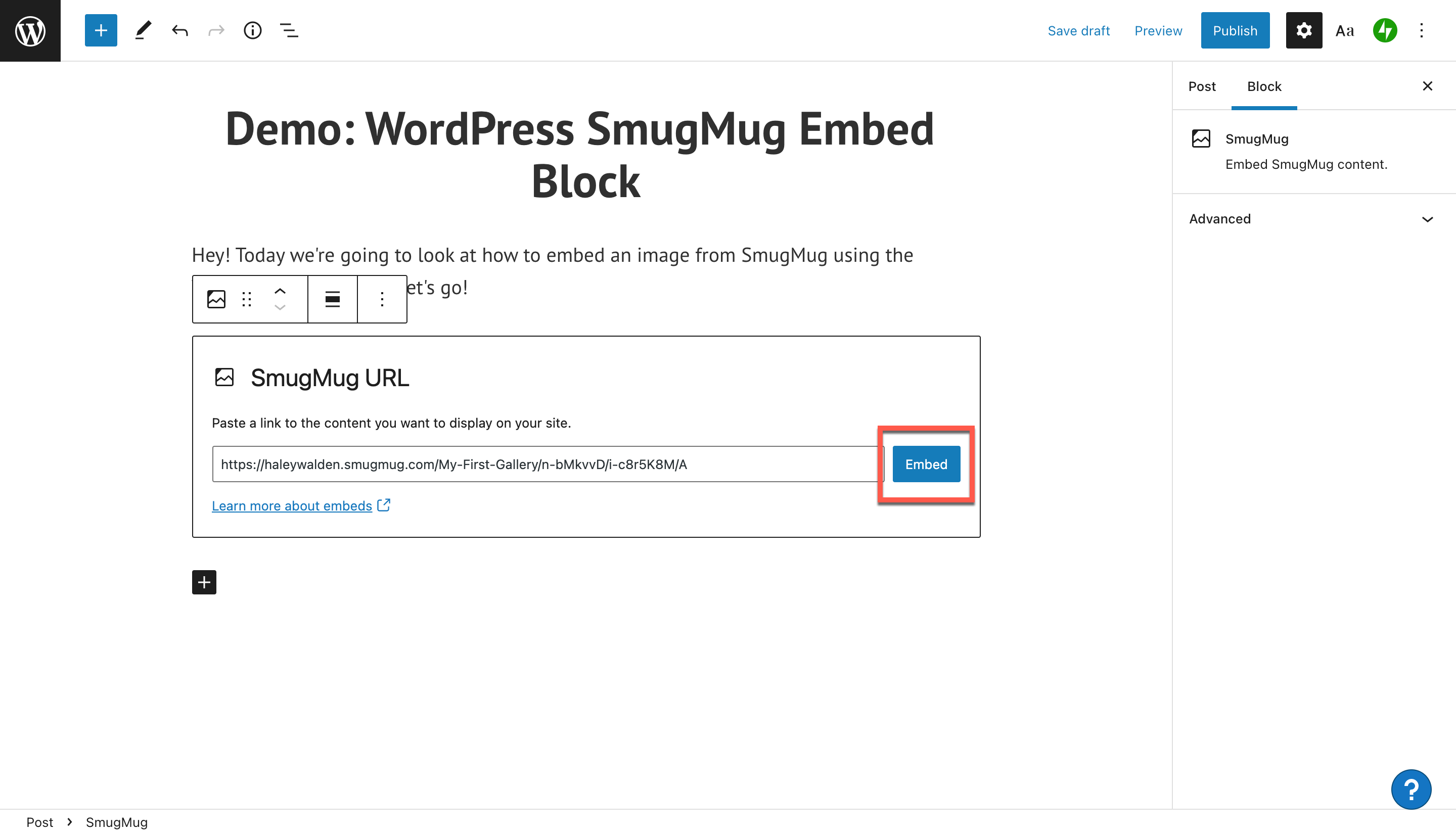
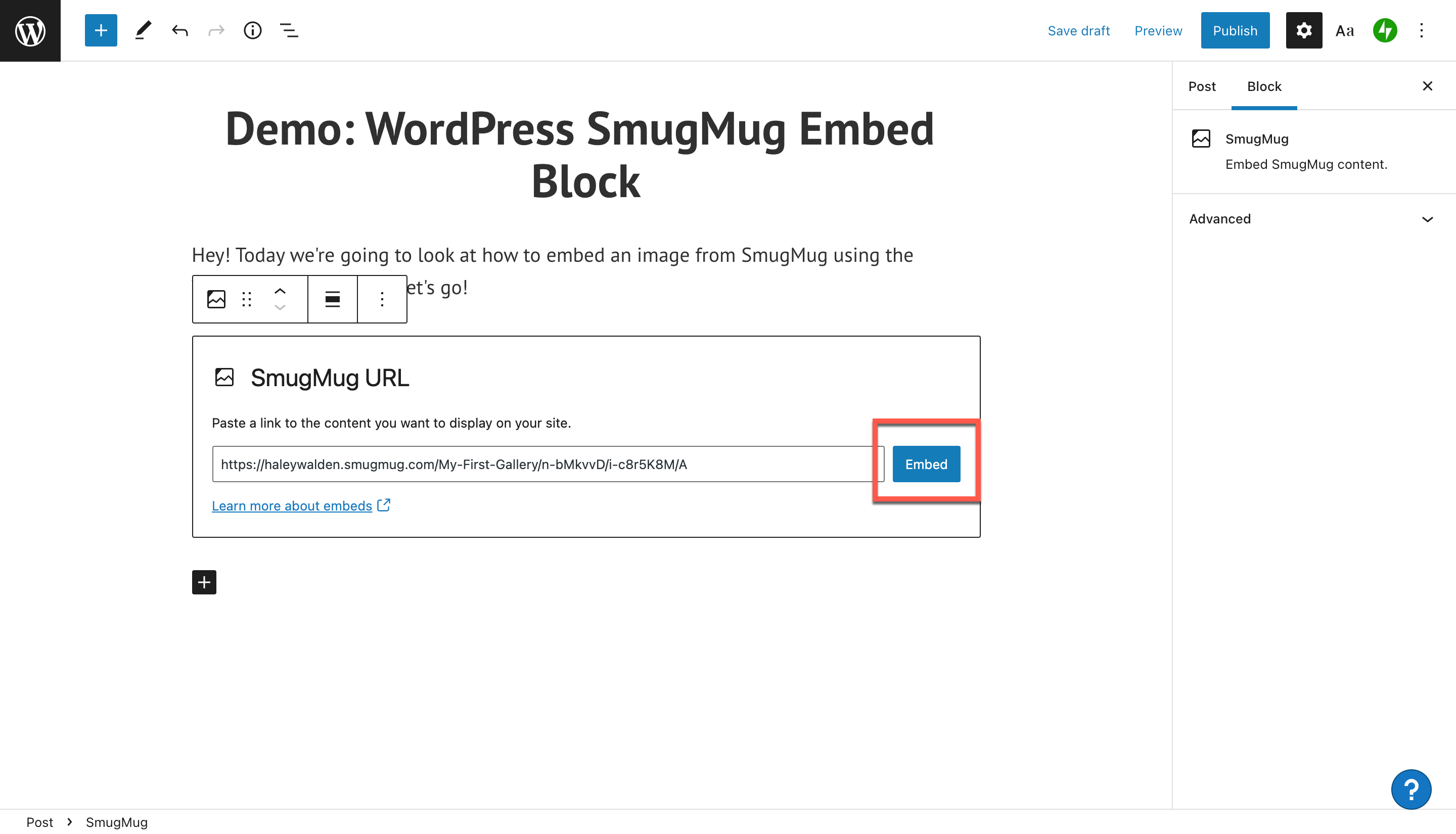
7. Volte ao seu WordPress Block Editor e cole o URL da foto na barra de ferramentas. Clique no botão azul Incorporar ao lado do URL.

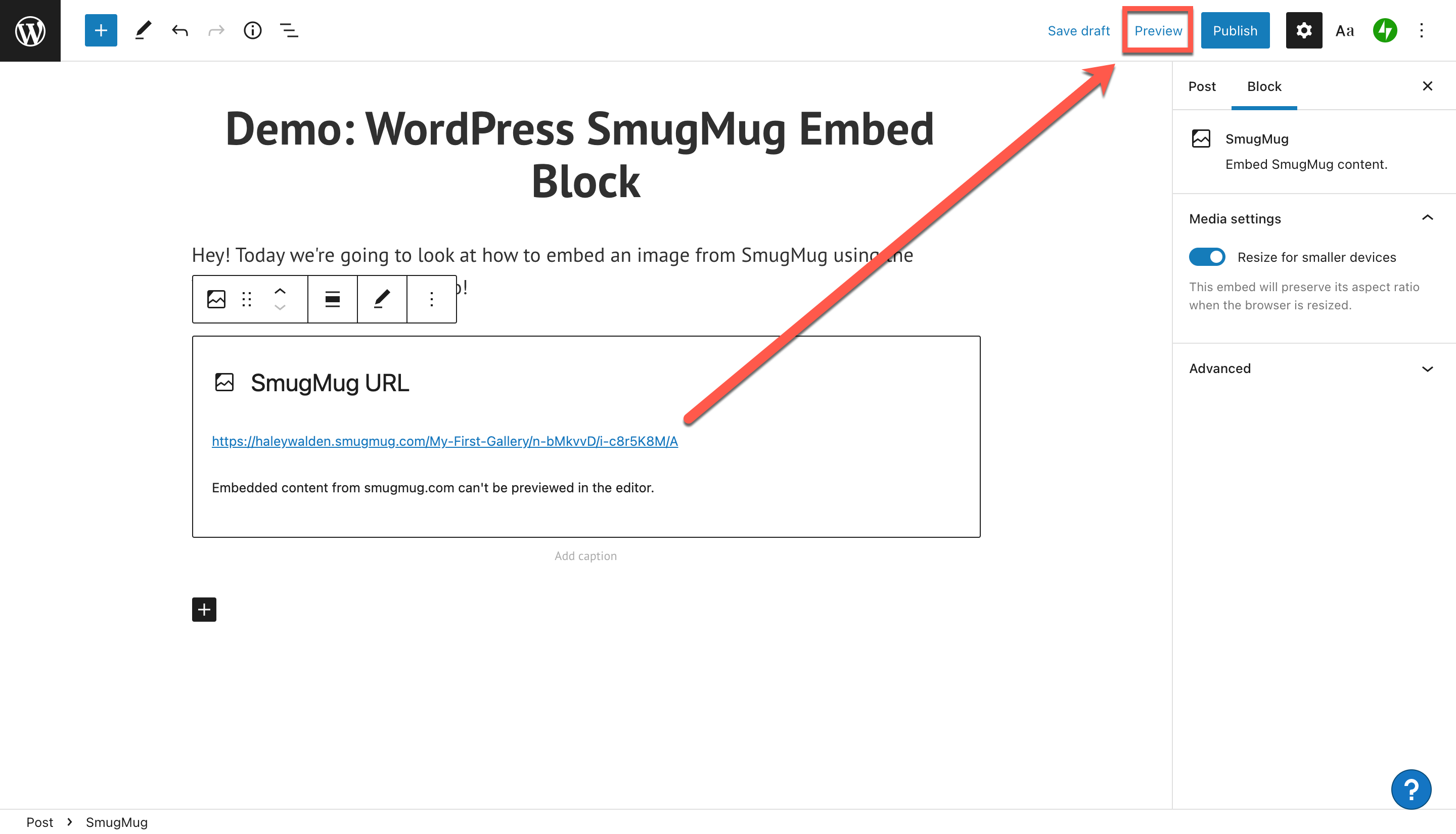
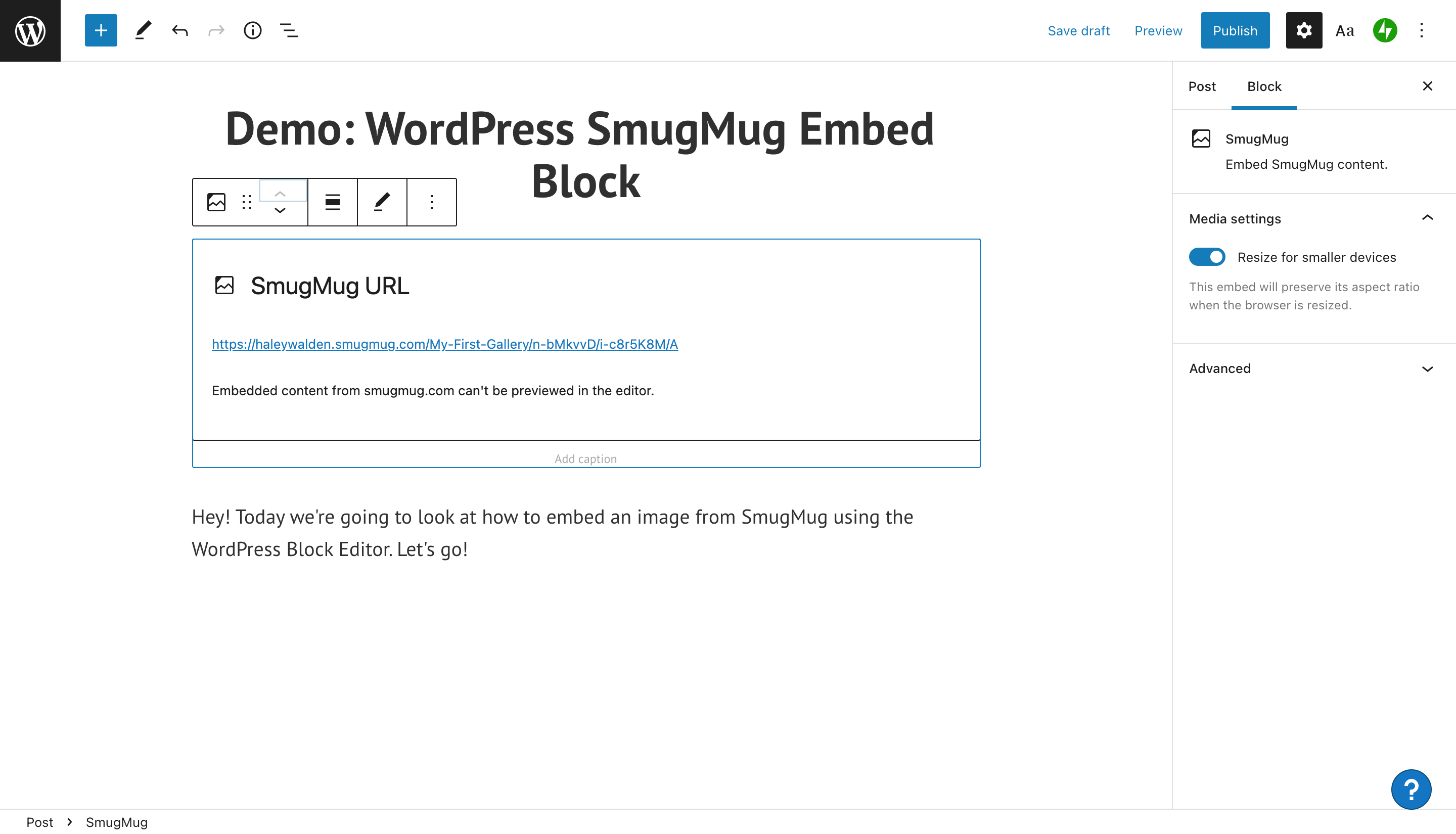
8. Sua incorporação do SmugMug não aparecerá no seu editor. Depois de incorporá-lo, você receberá uma mensagem que diz: "O conteúdo incorporado de smugmug.com não pode ser visualizado no editor".

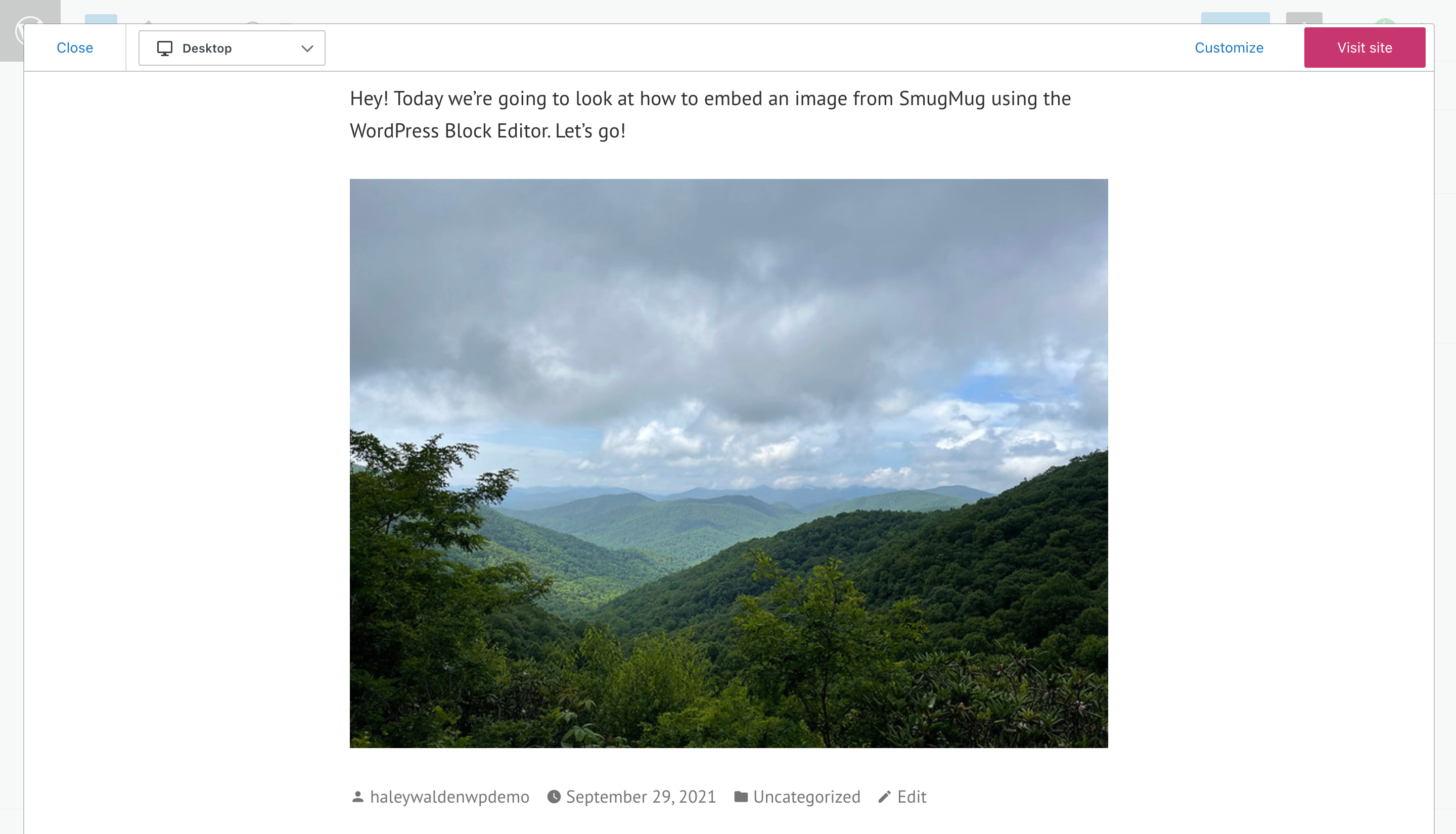
Para ver como sua imagem fica na postagem, clique no botão Visualizar no canto superior direito do seu WordPress Block Editor.

Configurações e opções do bloco de incorporação do SmugMug
Quando se trata de editar sua incorporação do SmugMug, o WordPress oferece muitas opções. Leve o seu tempo explorando as ferramentas de edição para ver o que funciona melhor para sua imagem. Não tenha medo de brincar com as configurações até ficar satisfeito com o que vê.

Vamos dar uma olhada na barra de ferramentas no canto superior esquerdo do seu bloco no WordPress Block Editor. Passe o mouse sobre cada botão para revisar suas opções para editar a maneira como sua imagem aparece em sua postagem ou página do blog WordPress. A partir daqui, você pode:
- Altere o tipo ou estilo do seu bloco
- Arraste e solte seu bloco de incorporação em qualquer lugar da postagem
- Mova a incorporação do SmugMug para cima ou para baixo em um espaço
- Alterar o alinhamento da foto
- Edite seu URL do SmugMug
- Selecione opções adicionais
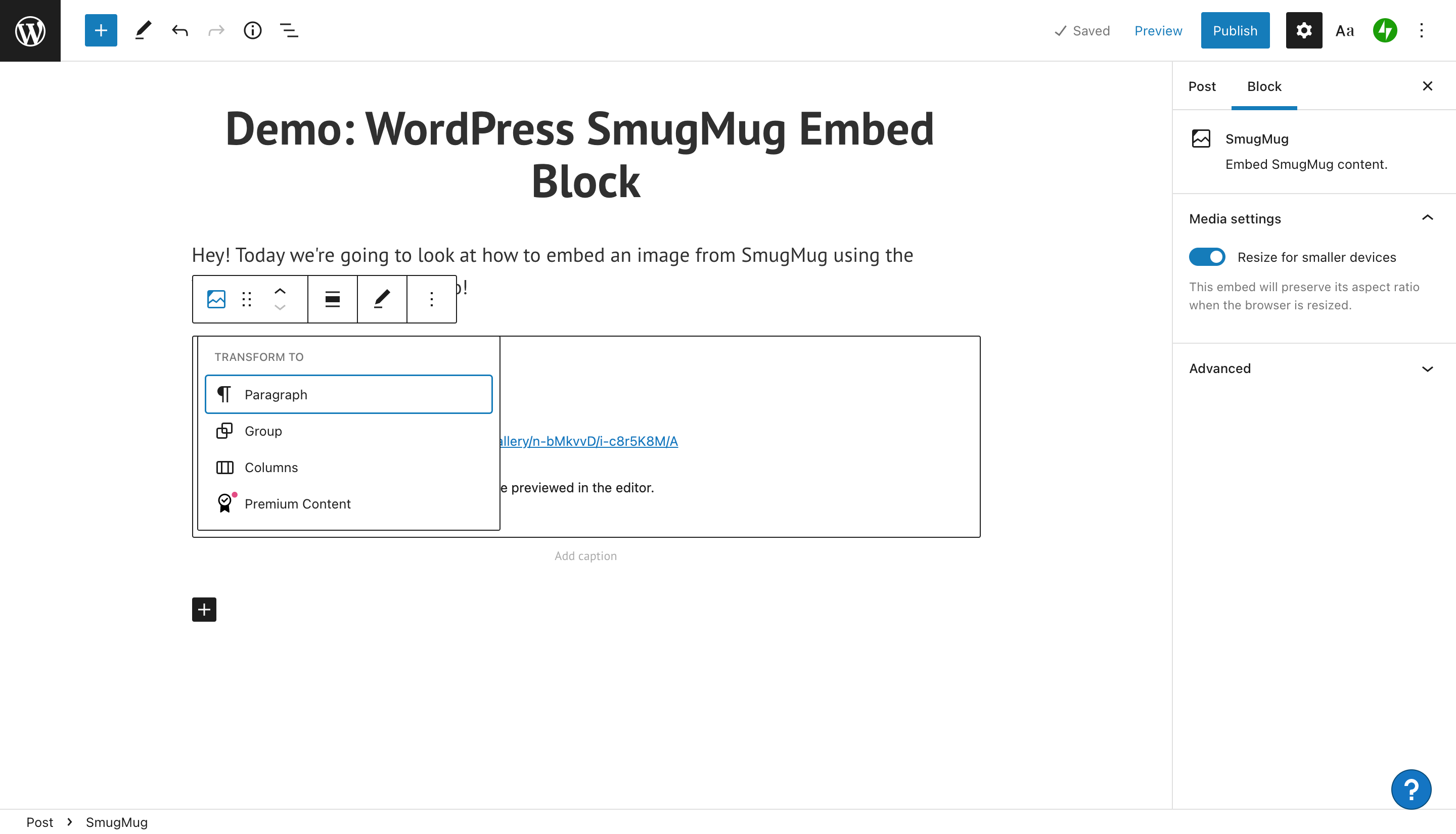
Ferramenta Transformar Bloco
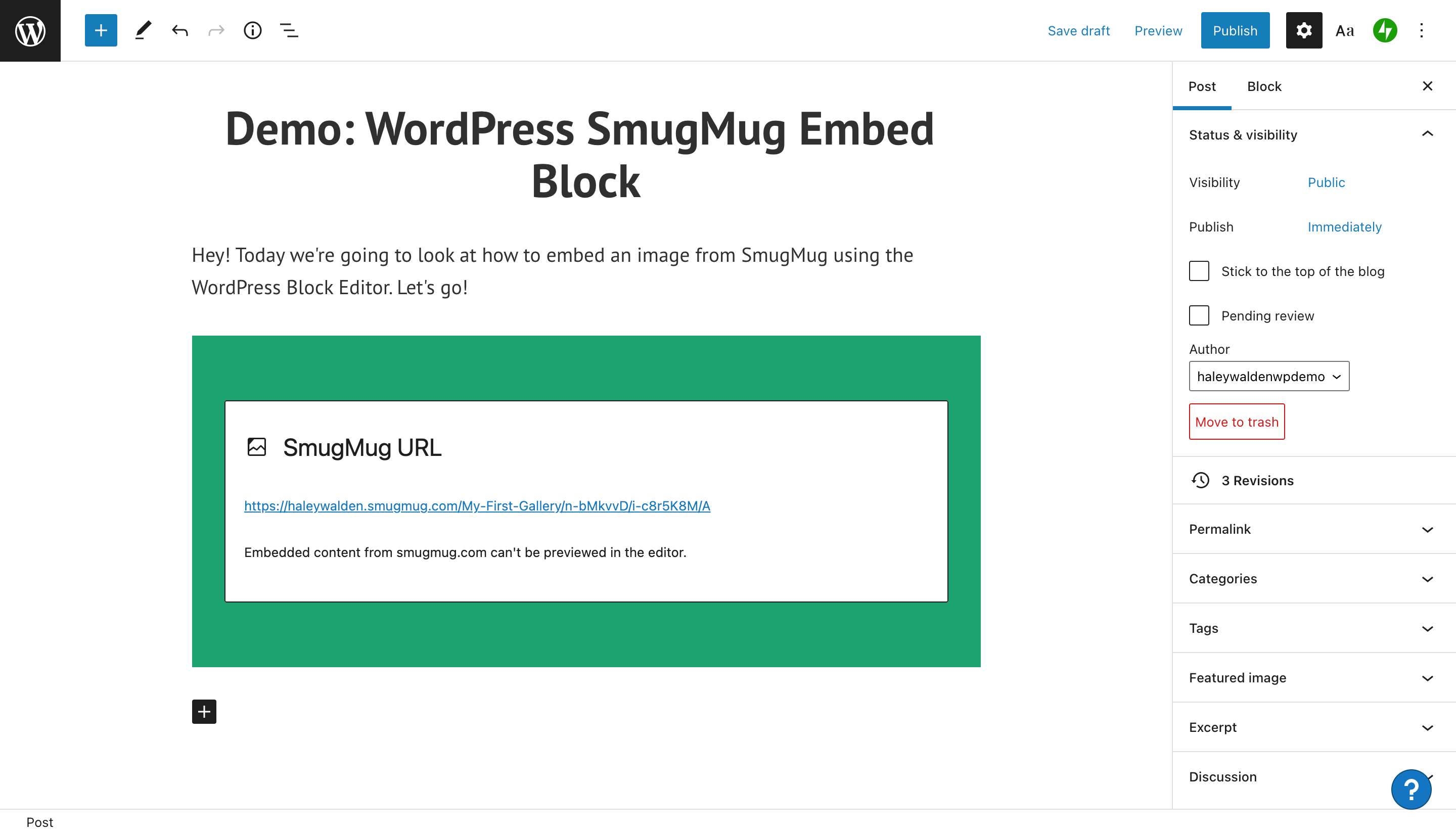
Para alterar o tipo de bloco, clique no botão Transformar no lado esquerdo da barra de ferramentas de incorporação do bloco. Você pode transformar o bloco do tipo de parágrafo padrão em um layout de coluna, um grupo ou conteúdo premium (este é conteúdo pago apenas para assinantes).

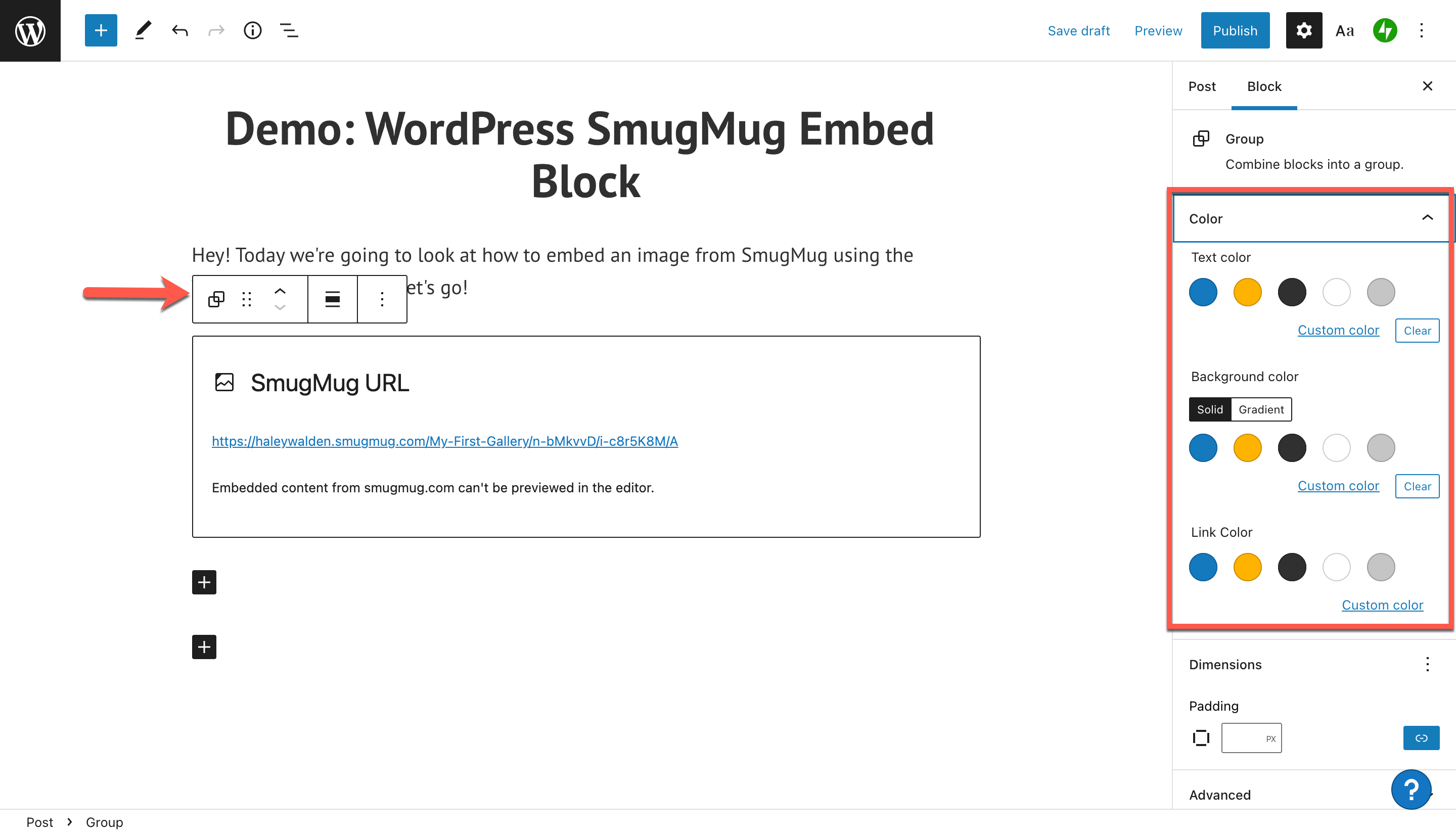
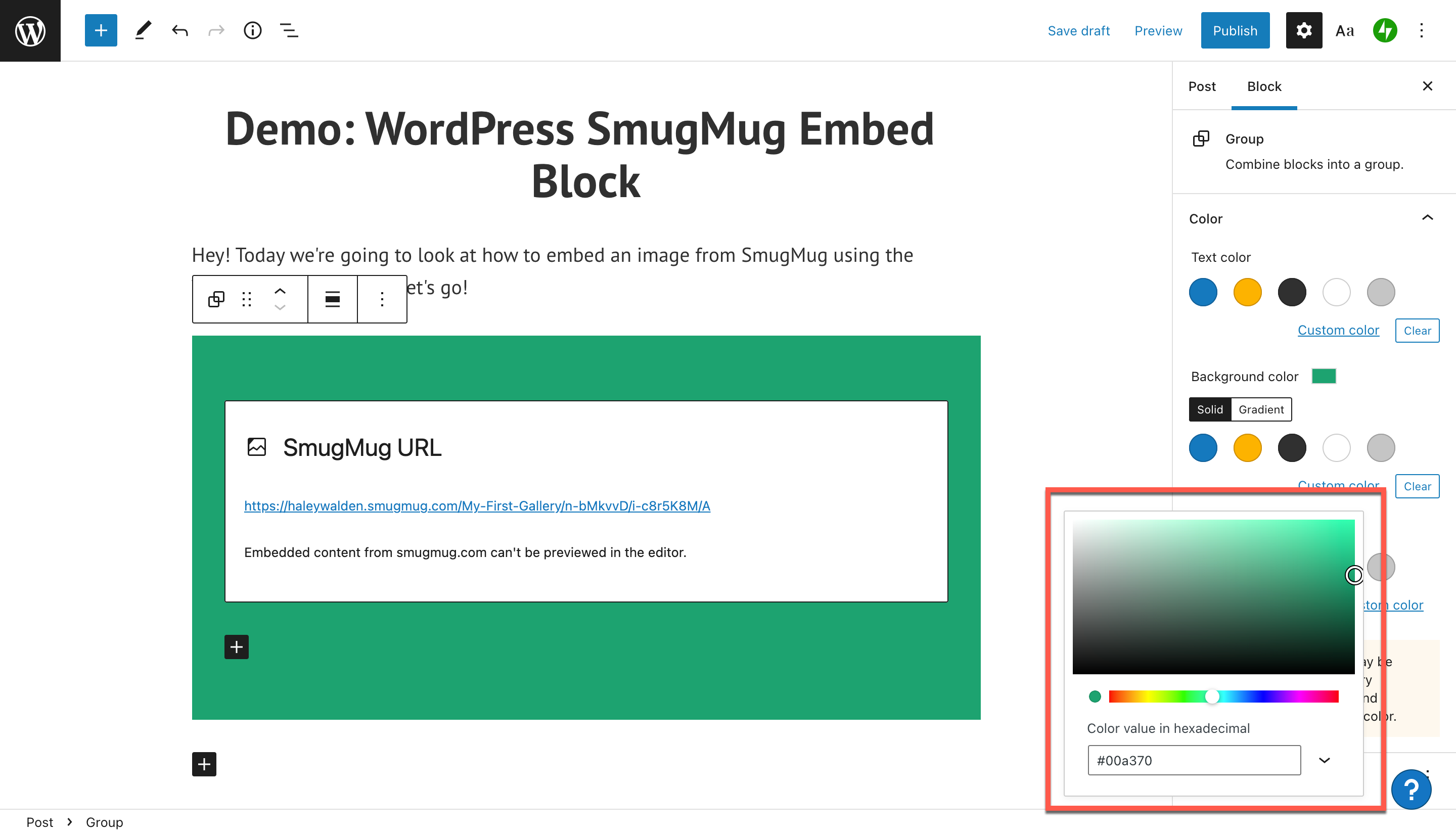
Se você quiser colocar um fundo colorido em seu bloco, que funciona como um quadro em sua postagem ou página, você precisará selecionar a opção Grupo. Depois de fazer isso, você verá uma barra de ferramentas de cores aparecer no lado direito da tela do WordPress Block Editor.

Você pode selecionar uma cor personalizada, que aparecerá ao redor do bloco de incorporação. A imagem que escolhi do SmugMug tem muito verde, então vamos tentar um verde personalizado para ver como fica.


Enquanto você estiver no back-end do seu blog ou site, você continuará a ver a caixa de diálogo que lembra que a imagem do Smug Mug não pode ser visualizada no editor.

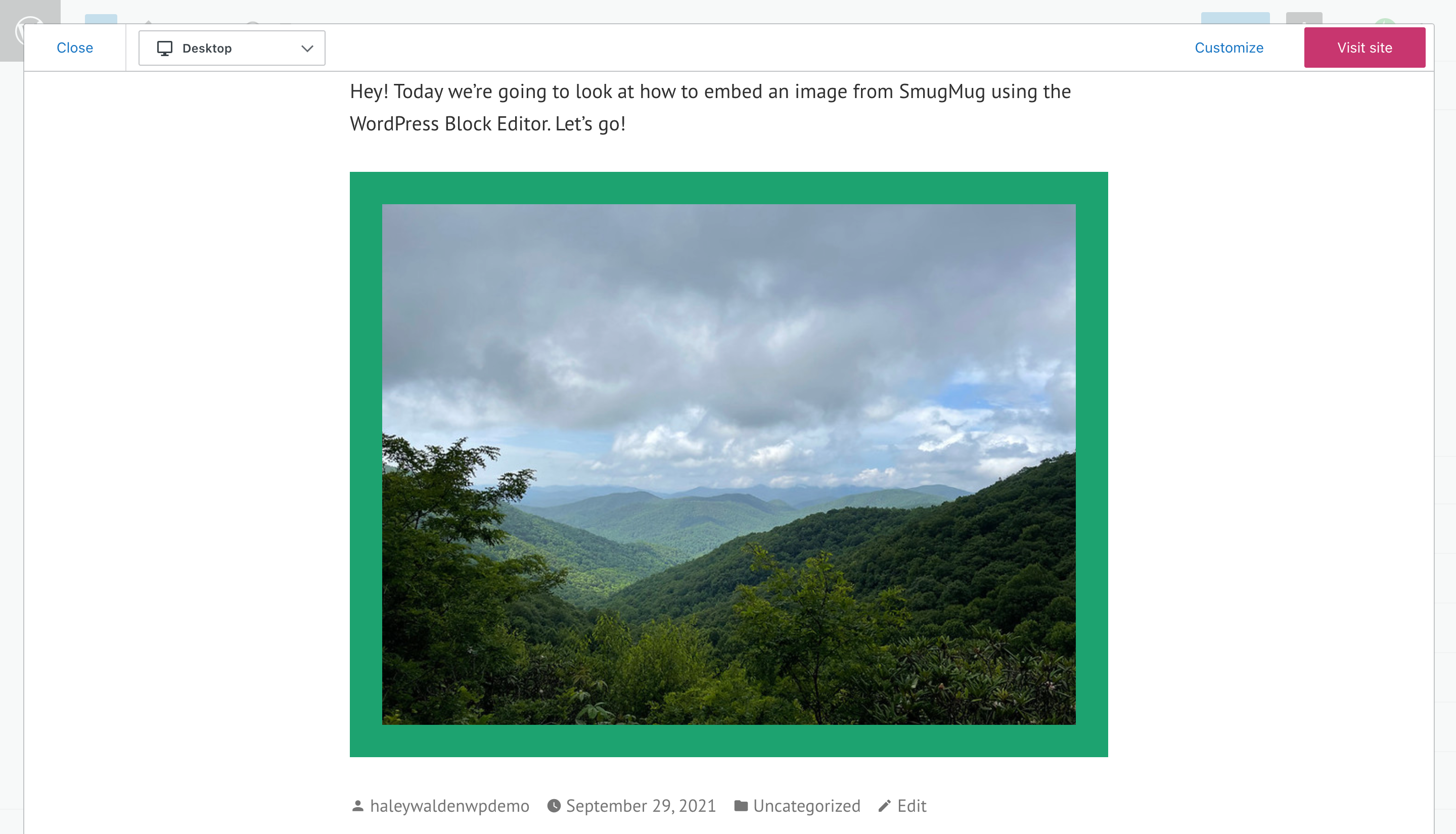
Para visualizar o quadro colorido ao redor de sua imagem, clique em Visualizar. O WordPress então o levará para ver o que um usuário final veria no site.

Arraste o bloco de incorporação SmugMug
Se você quiser arrastar seu bloco de incorporação SmugMug ao redor da postagem ou página, então você precisa usar o botão de arrastar. Este é o segundo botão da esquerda na barra de ferramentas. Basta clicar, segurar e arrastar o bloco para onde quiser dentro do post ou da própria página. Quando você decidir onde quer colocar o bloco, basta soltar o botão.

Mover o bloco de incorporação para cima ou para baixo
Use o terceiro botão da esquerda na barra de ferramentas para empurrar o bloco para cima ou para baixo em um espaço. Se você quiser mover um bloco de parágrafo abaixo da imagem, por exemplo, basta clicar no botão Mover para cima para trocar os espaços do bloco.

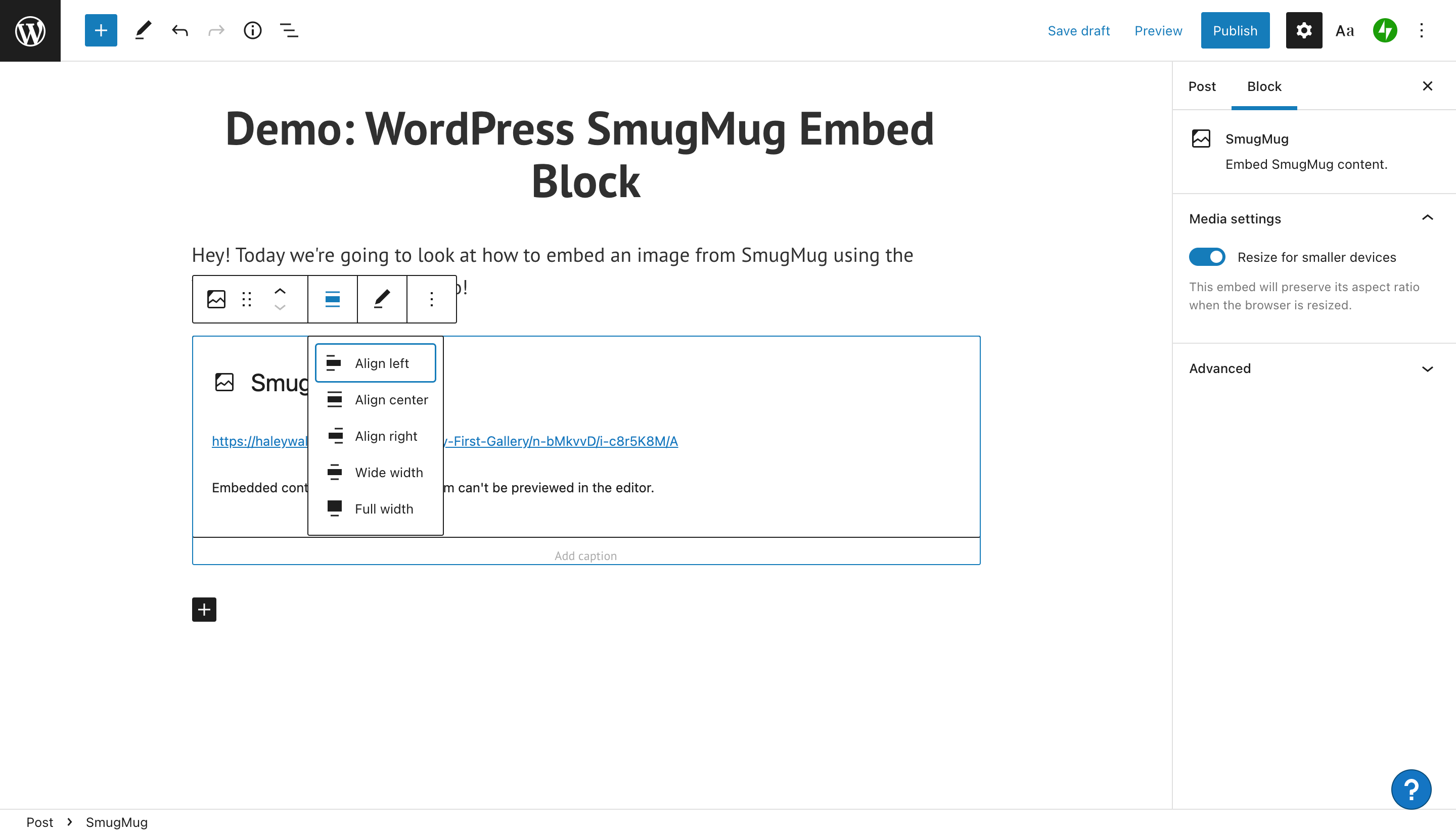
Ajuste o alinhamento do bloco de incorporação do SmugMug
Para realinhar sua foto incorporada do SmugMug, clique no botão Alinhamento. Suas opções incluem alinhar sua imagem à direita, ao centro ou à esquerda. Como alternativa, você pode definir o bloco para largura ou largura total em sua página ou postagem.

Editar URL do SmugMug
Está com problemas com sua fotografia do SmugMug ou quer usar outra? Verifique ou edite o URL com o botão Editar URL na barra de ferramentas. Talvez seja necessário navegar de volta ao SmugMug para obter um novo link de imagem. Depois de editar o URL, clique no botão azul Incorporar para incorporar a imagem nova (ou corrigida) em sua postagem ou página.

Opções adicionais de bloco e configurações de mídia
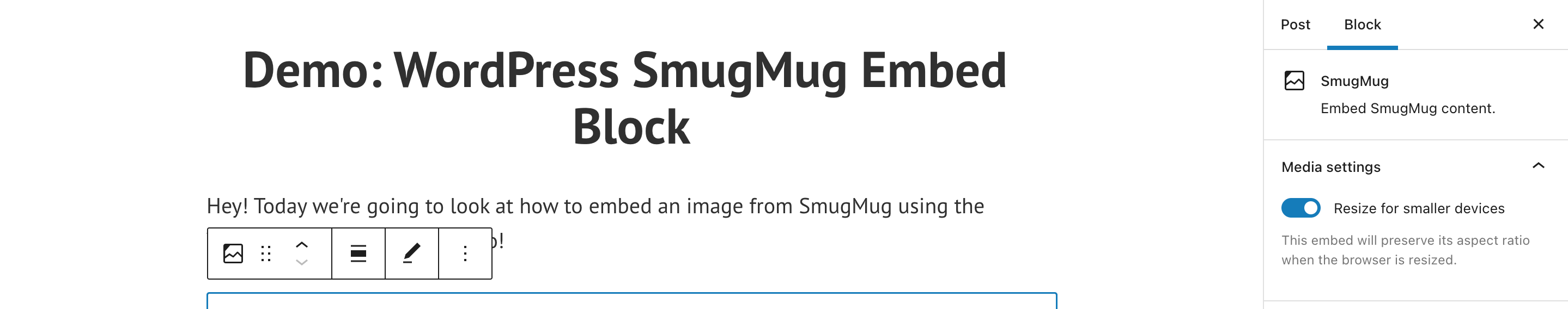
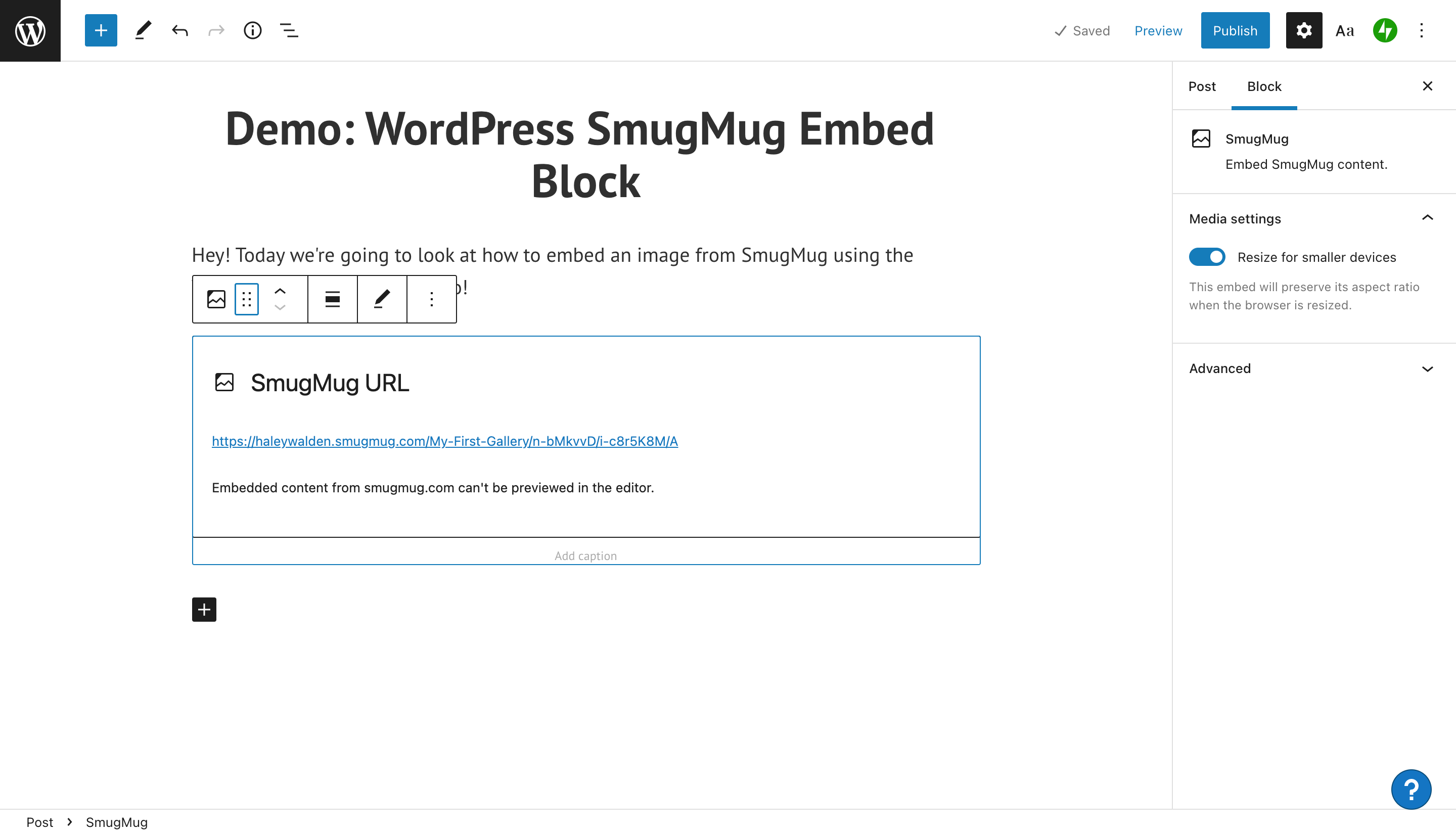
Para ver suas outras opções para editar o bloco de incorporação do SmugMug, clique em Outro no lado direito da barra de ferramentas. Você verá um menu suspenso que inclui as configurações restantes.

A partir daqui, você poderá copiar, duplicar, mover ou remover o bloco. Existem opções para inserir novos blocos de incorporação antes ou depois do que você está usando no momento. Você pode editar o HTML do bloco para personalizá-lo ainda mais, movê-lo para um grupo ou transformá-lo em um bloco reutilizável ao qual você pode retornar posteriormente.
No lado direito da página do Editor do WordPress, você verá uma barra de ferramentas de configurações de mídia. A partir daqui, você pode escolher se deseja permitir que sua imagem seja reduzida para telas menores.

Dicas e práticas recomendadas para usar o bloco de incorporação SmugMug de forma eficaz
Agora que você está pronto para usar o bloco de incorporação SmugMug para seu site WordPress, há algumas práticas recomendadas que você precisa ter em mente. Dê uma olhada:
- Verifique se você tem permissão para incorporar a imagem escolhida. A imagem deve pertencer a você ou deve ser licenciada para você. Alternativamente, pode ser uma fotografia isenta de royalties ou uma imagem que você obteve permissão para usar (sempre dê os devidos créditos ao criador).
- Selecione uma imagem de alta qualidade que ficará ótima em seu site. Deve ser de alta resolução e não deve ser de tamanho muito pequeno. Imagens pequenas parecerão pixeladas em sua página ou postagem.
- Certifique-se de que a imagem esteja alinhada não apenas com a estética da sua marca, mas também com a mensagem e o tom da sua marca. Os visitantes do site perceberão se uma imagem tem um contraste gritante com o resto da estética da sua marca.
- Não use imagens que incluam conteúdo ofensivo.
Perguntas frequentes sobre o bloco de incorporação SmugMug
Preciso ter minha própria conta SmugMug para compartilhar imagens da plataforma?
Não, você não precisa de sua própria conta, a menos que queira compartilhar imagens que pertençam a você. Caso contrário, você pode usar o URL de compartilhamento de uma imagem pública. Verifique se você tem as permissões adequadas para compartilhar a imagem selecionada.
Quais tipos de arquivo são aceitos no SmugMug?
Existem vários tipos de arquivos aceitáveis que você pode enviar para uma conta SmugMug padrão para incorporação. Isso inclui JPEG, PNG, GIF e HEIC. De acordo com o site de suporte do SmugMug, os arquivos PNG e HEIC vêm com algumas limitações.
Existem outras maneiras de compartilhar imagens do SmugMug? Eu não uso o Editor de Blocos do WordPress.
Além do URL da imagem, o SmugMug pode gerar diversas variações em um código de incorporação. Estes incluem JPEG, HTML e BBCode. Ao criar seu código de incorporação, o SmugMug solicitará que você selecione o tamanho que deseja que sua imagem seja exibida. Depois de selecionar todas as opções, você poderá copiar e colar o código de incorporação.
Conclusão
Quando se trata de incorporar imagens relevantes em seu site, o WordPress oferece algumas opções excelentes, como o bloco de incorporação SmugMug. A capacidade de incorporar uma imagem do SmugMug em seu blog ou página do WordPress é uma ótima maneira de aumentar a estética do seu site. Use imagens que funcionem bem com as cores e a mensagem da sua marca para dar um toque extra.
Você está planejando usar a incorporação do SmugMug em seu site? Deixe-nos saber nos comentários.
Imagem em destaque via vladwel / shutterstock.com
