WordPress SmugMug Gömme Bloğu Nasıl Kullanılır
Yayınlanan: 2021-10-15WordPress Blok Düzenleyici, harici medyayı WordPress sayfanıza veya blog yayınınıza dahil etmeyi kolaylaştıran birden çok yerleştirme aracına sahiptir. WordPress sitelerinde fotoğraflarını paylaşmak (veya diğer fotoğrafçıların çalışmalarını tabii ki izin alarak sunmak) isteyen kullanıcılar için SmugMug gömme bloğu harika bir araçtır. Güzel görüntüleri doğrudan WordPress'teki blog yayınınıza veya sayfanıza yerleştirmenin basit bir yolu.
SmugMug resimlerinizi WordPress sitenize nasıl yerleştireceğinizi öğrenmek ister misiniz? Bu yazıda, SmugMug'dan bir fotoğrafın sayfanızda veya yayınınızda nasıl görüntüleneceği hakkında konuşacağız. Bu, WordPress kullanıcılarının Blok Düzenleyici aracılığıyla kullanabileceği birçok gömme aracından biridir ve sitenizin estetiğine biraz yetenek katmak için harikadır.
Gönderiye girerken, SmugMug yerleştirmenizin sitenize nasıl dahil edileceğine ilişkin adım adım talimatları paylaşacağız. Ayrıca Blok Düzenleyici'de blok ayarlarını nasıl değiştireceğinizi ve değiştireceğinizi de öğreneceksiniz. Ardından, sizi doğru yöne taşımak için bazı en iyi uygulamaları ve sık sorulan soruları paylaşacağız.
Başlamaya hazır mısın? Hadi atlayalım.
SmugMug Gömme Bloğu Gönderinize veya Sayfanıza Nasıl Eklenir?
SmugMug yerleştirme bloğunu kullanmaya başlamak için WordPress panonuzu açmanız ve yeni bir blog yazısı veya sayfa taslağı başlatmanız gerekir. Yeni taslağınızı hazırladıktan sonra SmugMug'a gidin ve hesabınıza giriş yapın.
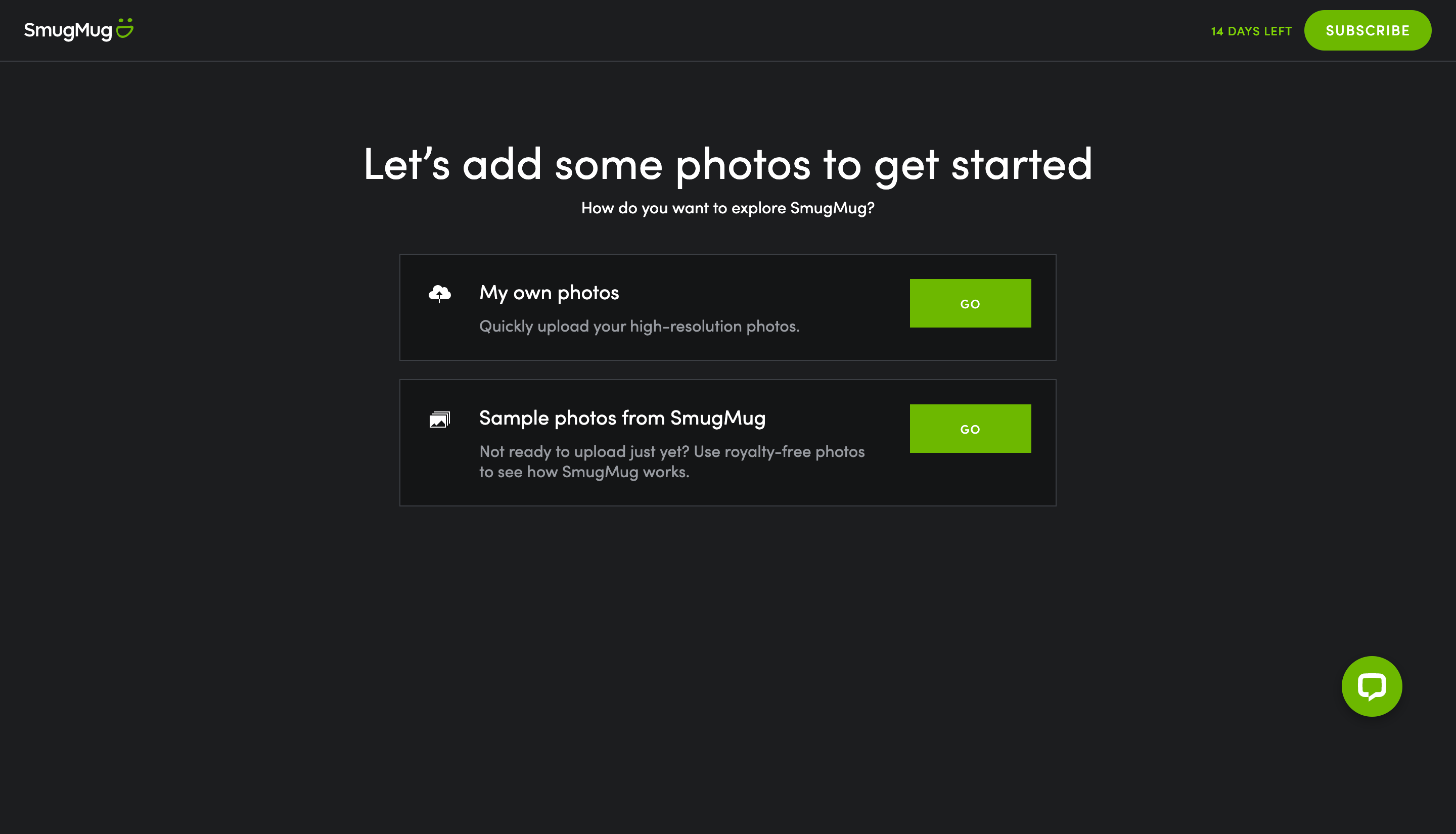
SmugMug hesabınıza henüz resim eklemediyseniz, bunu yapmak için iki seçeneğiniz olacaktır. İlk olarak, kendi resimlerinizi hesabınıza yükleyebilirsiniz. Alternatif olarak, başlamak için SmugMug'un telifsiz stok görsellerinden bazılarını kullanabilirsiniz. Bu durumda, kendi fotoğraflarımdan birini yükledim.
SmugMug Embed'i Ekleme: Adım Adım

İşiniz bittiğinde Blok Düzenleyiciye dönün ve şu adımları izleyin:
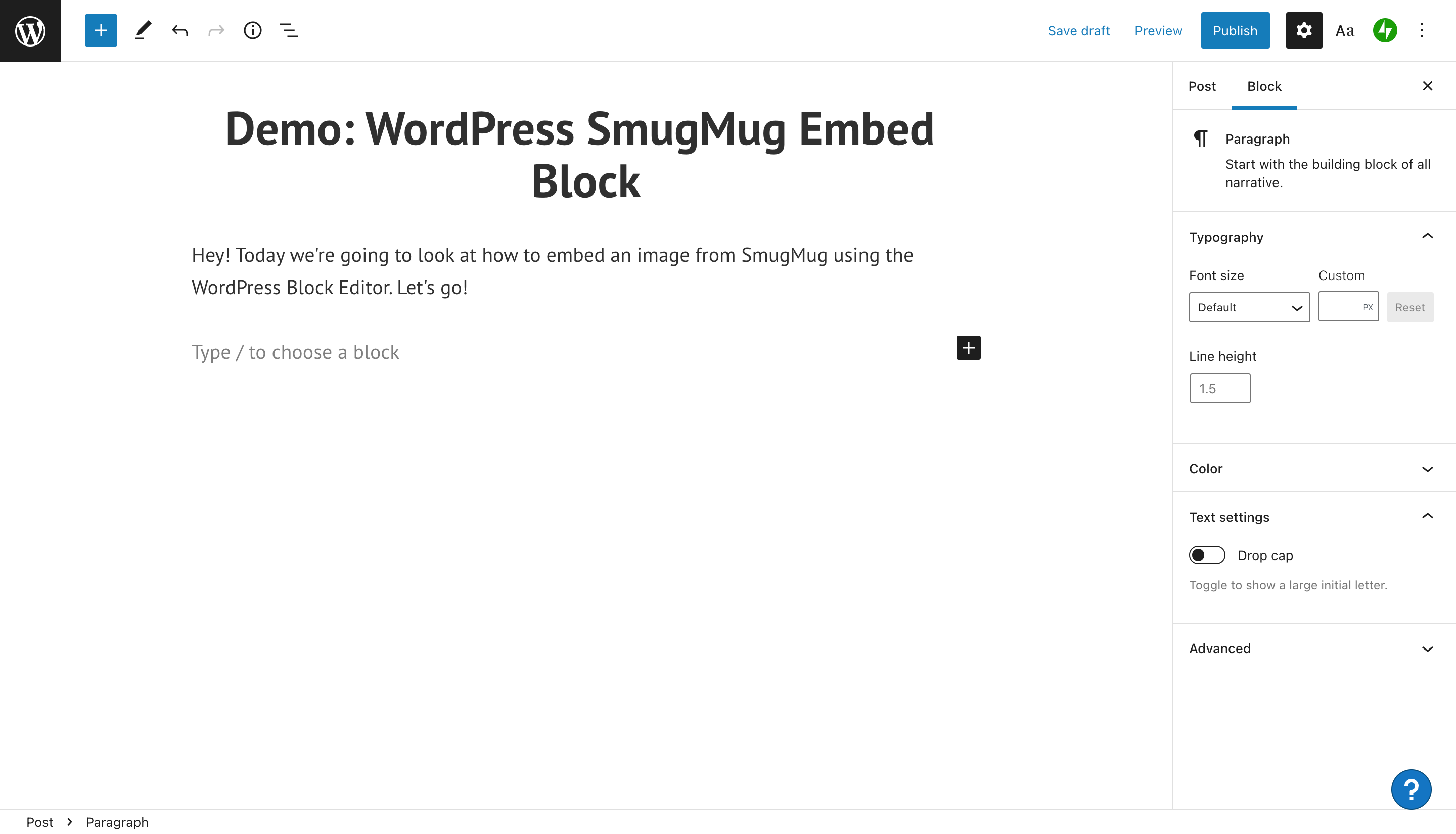
1. Blok Düzenleyicinizin içine tıklayın. Editör ekranının sağ tarafında, içinde artı işareti olan küçük, kara bir kutu belirecektir.

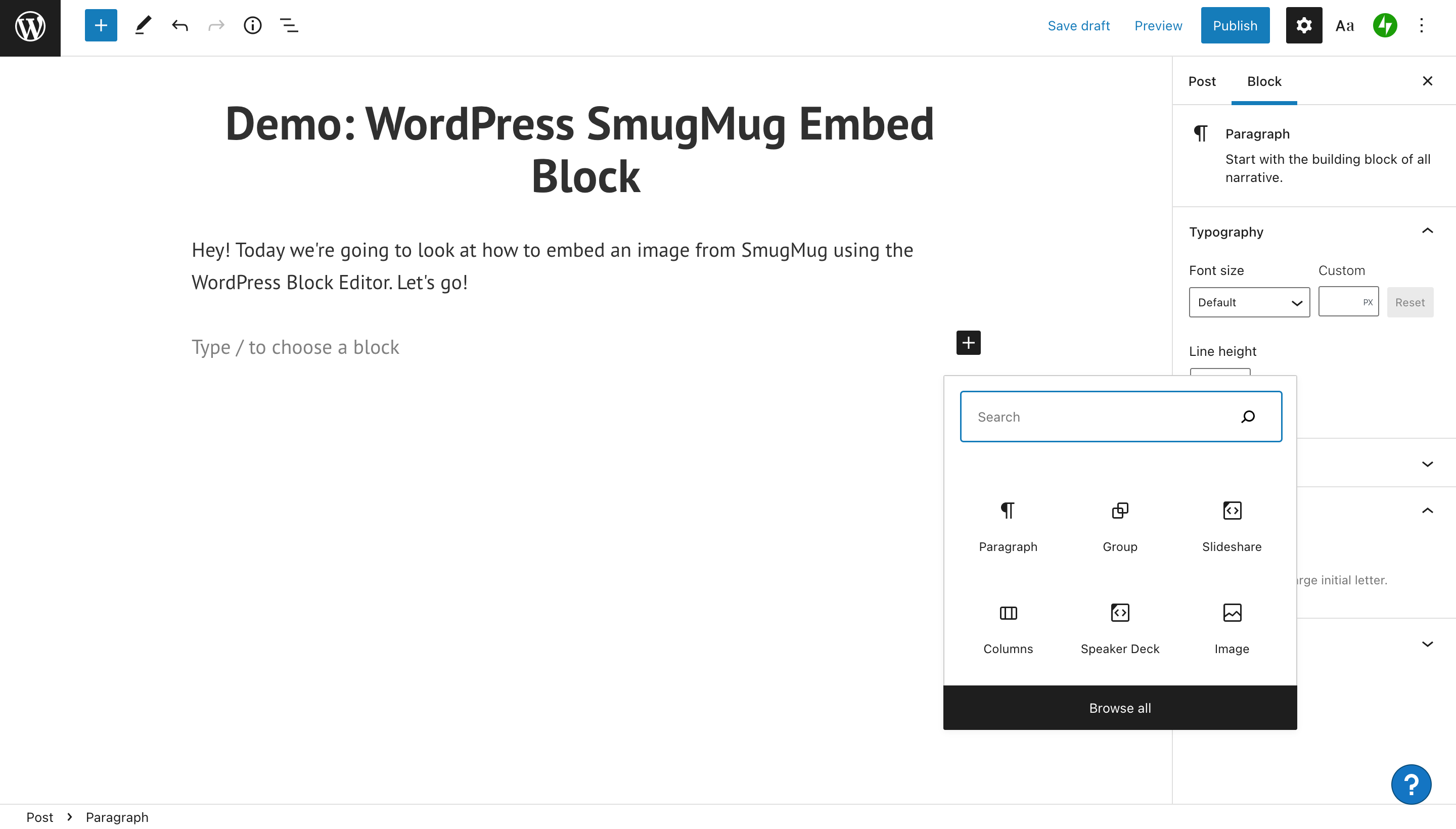
2. Artı işaretini tıkladığınızda, başka bir içerik parçası eklemek için birden fazla seçeneğin bulunduğu bir açılır pencere göreceksiniz. "Tümüne göz at"ı tıklarsanız, tüm listeyi görebileceksiniz. Görünür seçeneklerden bazıları paragraf, grup, resim veya sütun eklemeyi içerir.

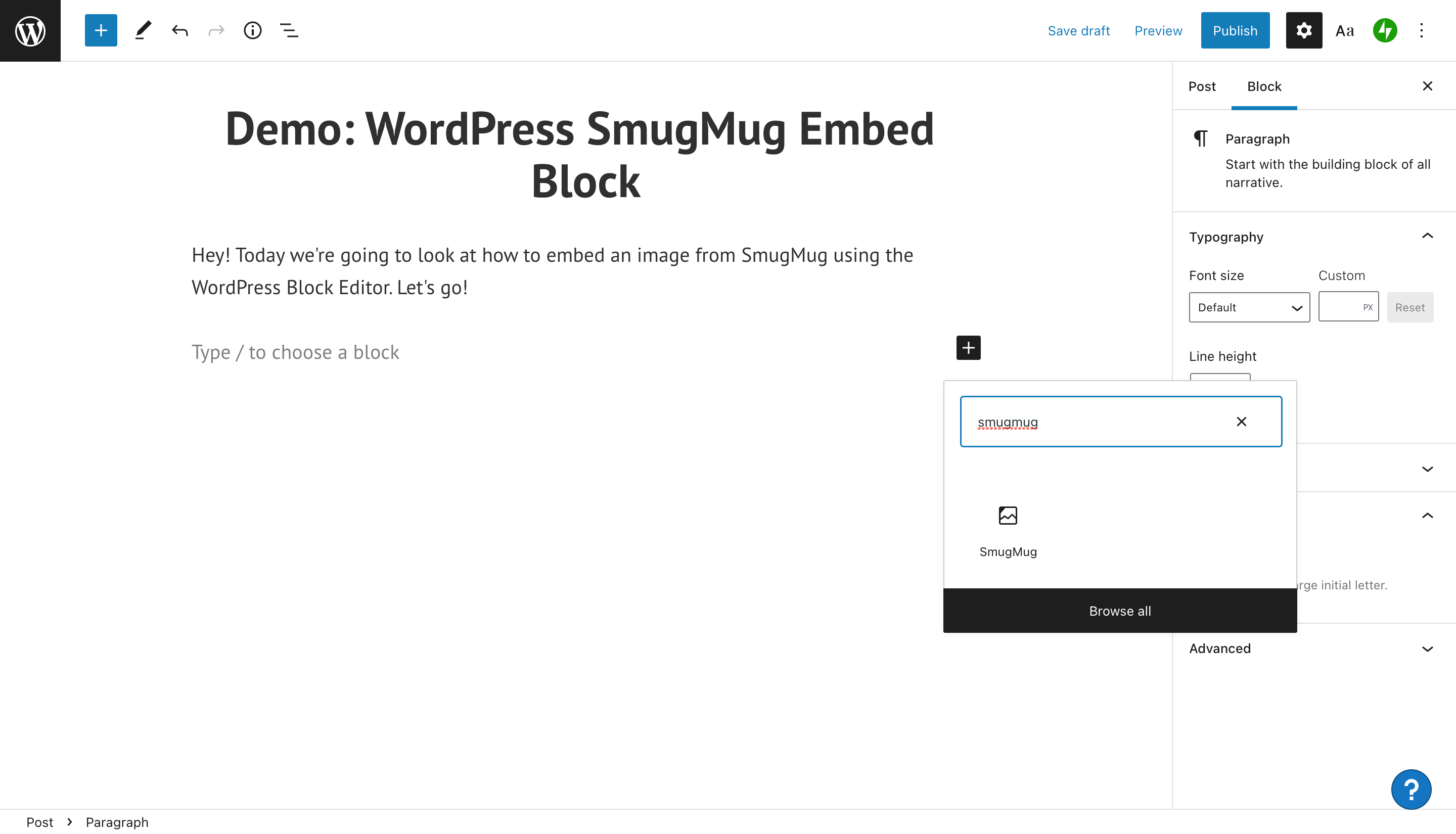
3. Arama çubuğuna kullanmak istediğiniz belirli yerleştirme bloğunu yazın. Bu durumda, bu "SmugMug". Eklemek istediğiniz bloğu bulduktan sonra üzerine tıklayın.

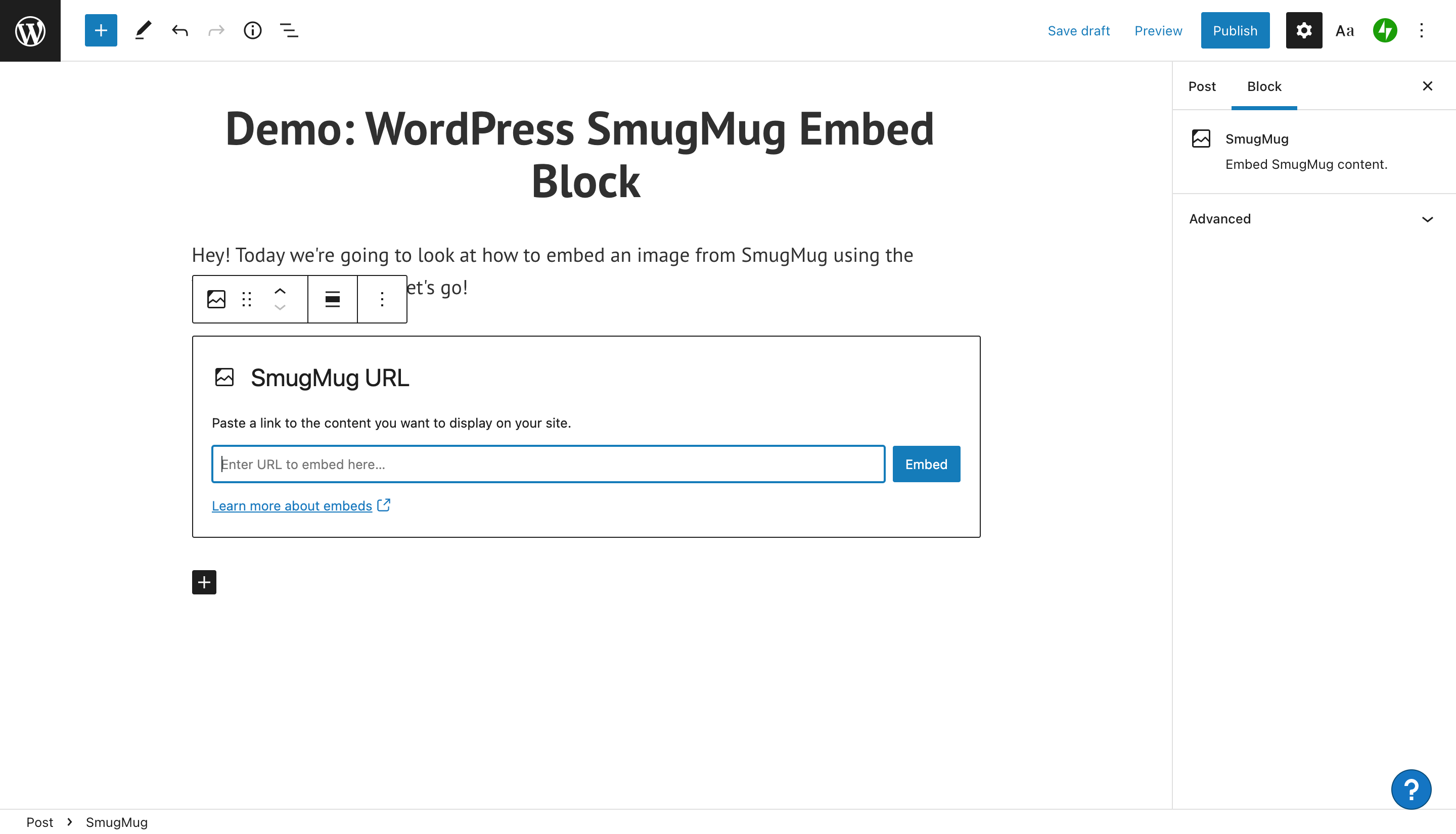
4. Şimdi, SmugMug bloğu WordPress düzenleyicide görünecektir. Resim URL'sini girebileceğiniz bir yer olduğunu fark edeceksiniz.

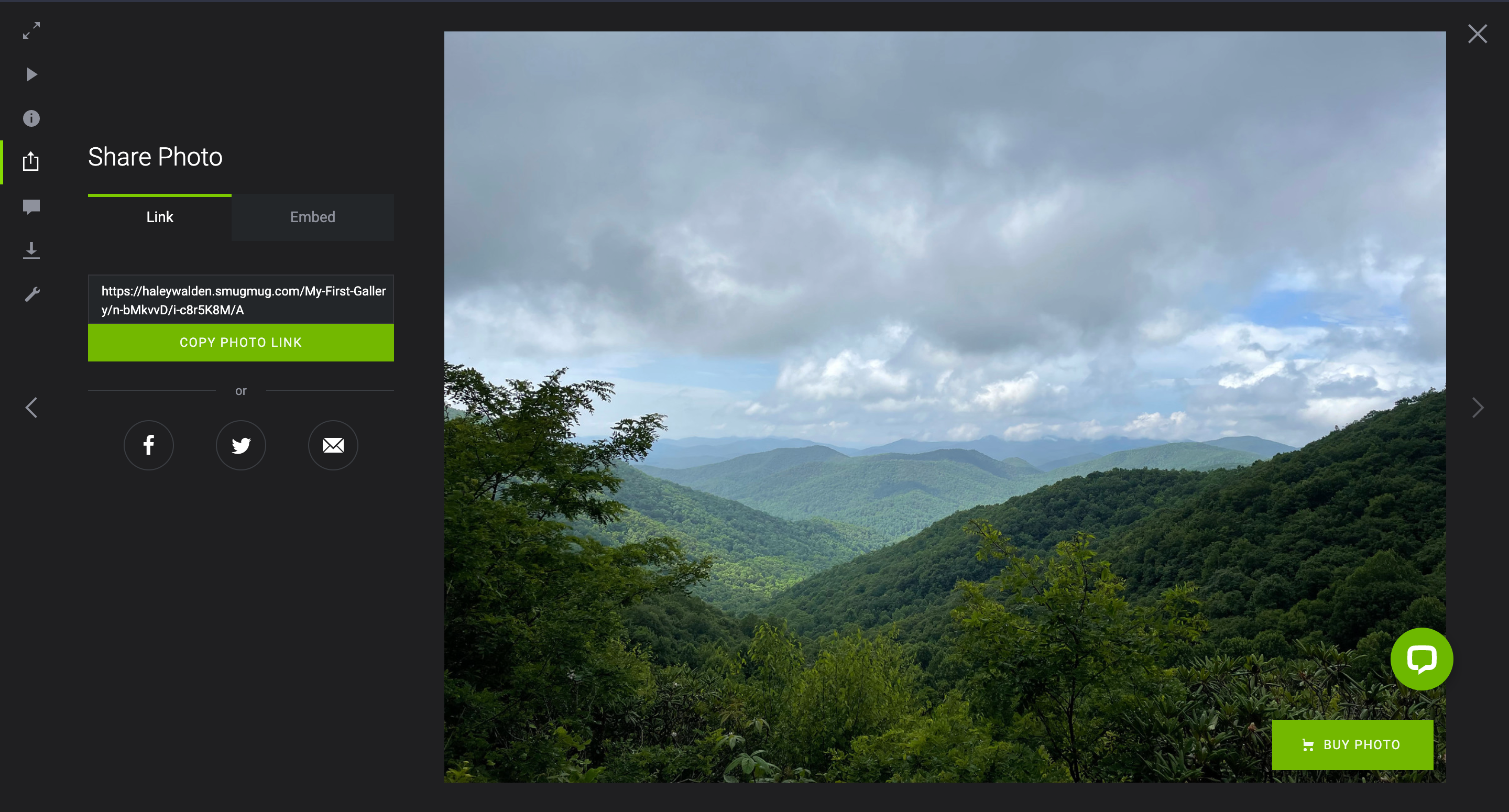
5. Paylaşmayı planladığınız görselin URL'sini almak için SmugMug hesabınıza gidin. Resmi bulduktan sonra, ekranın sol tarafındaki paylaş düğmesini tıklayın.

6. Paylaş düğmesini tıkladıktan sonra, resim URL'sini kopyalamanız istenecektir. Fotoğraf Bağlantısını Kopyala düğmesini tıklayın.

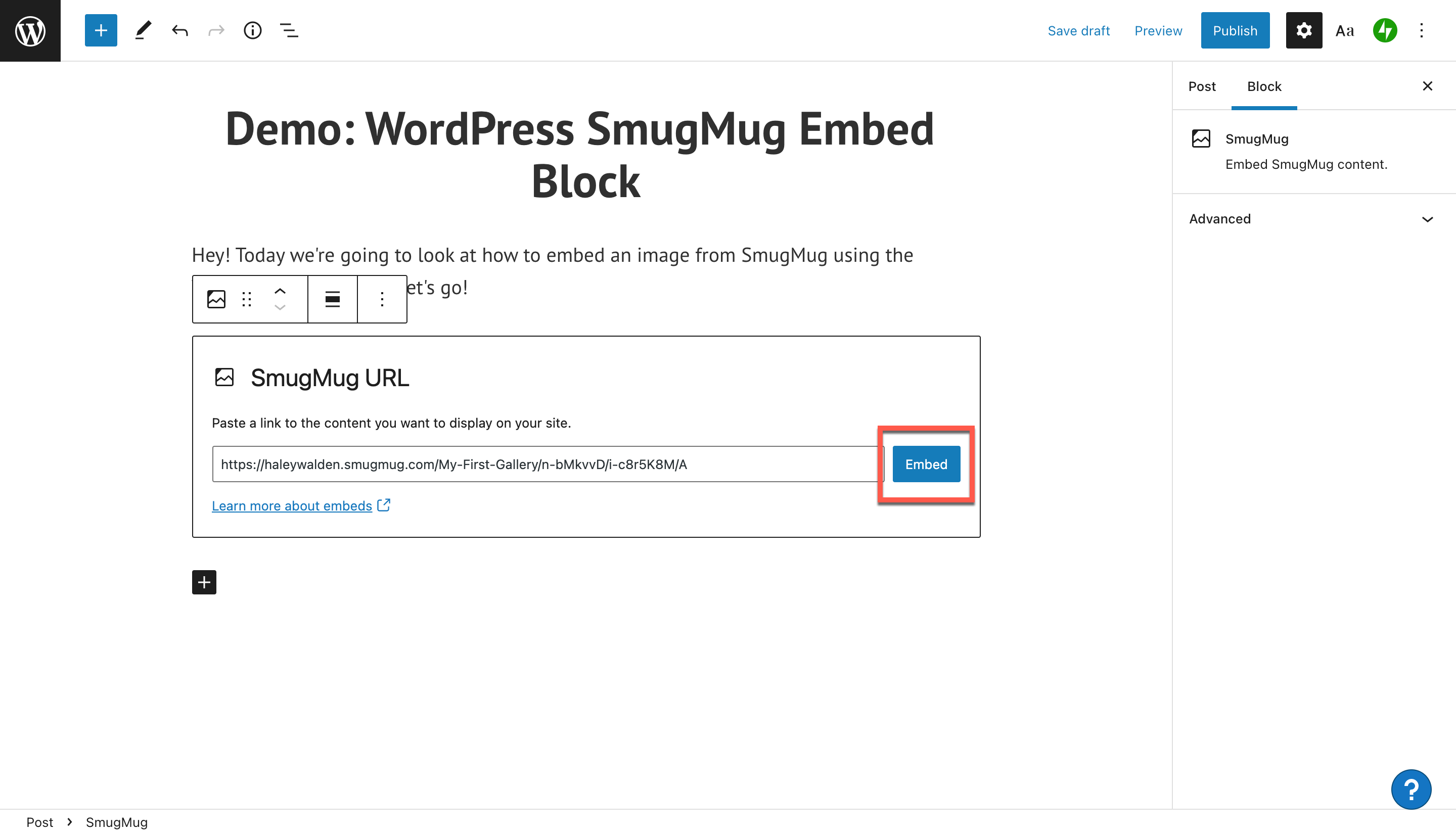
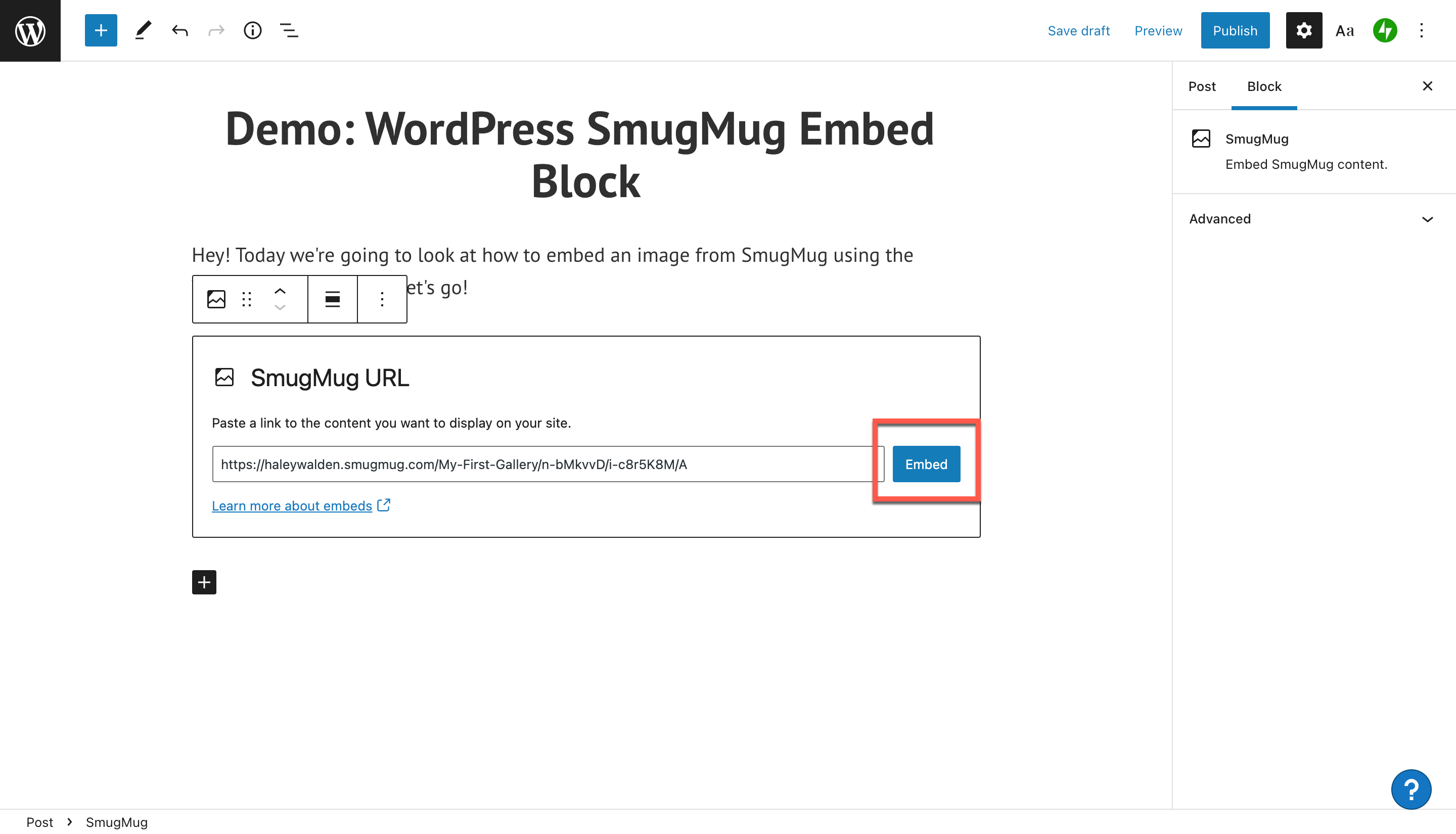
7. WordPress Blok Düzenleyicinize geri dönün ve fotoğraf URL'sini araç çubuğuna yapıştırın. URL'nin yanındaki mavi Göm düğmesine tıklayın.

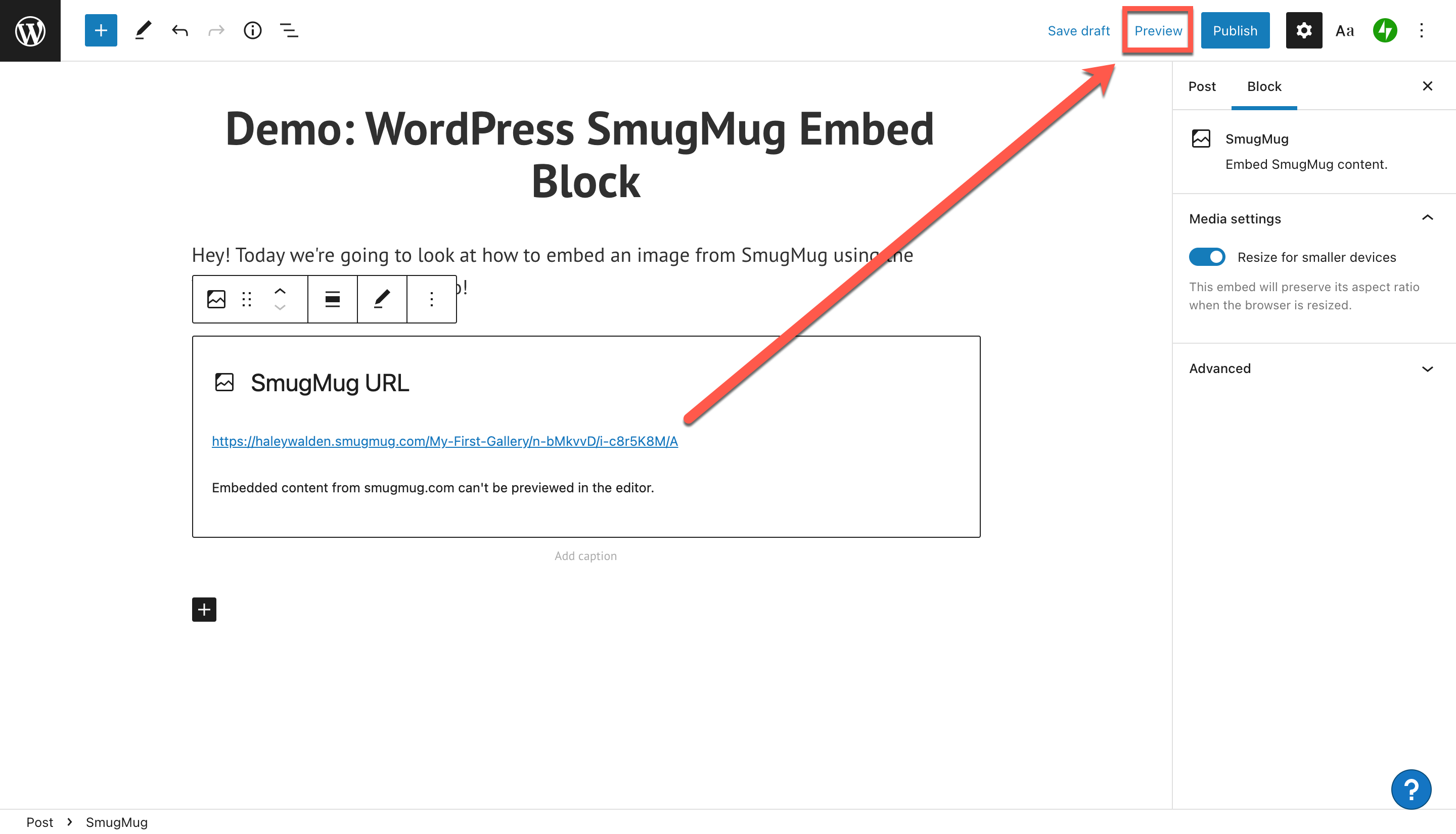
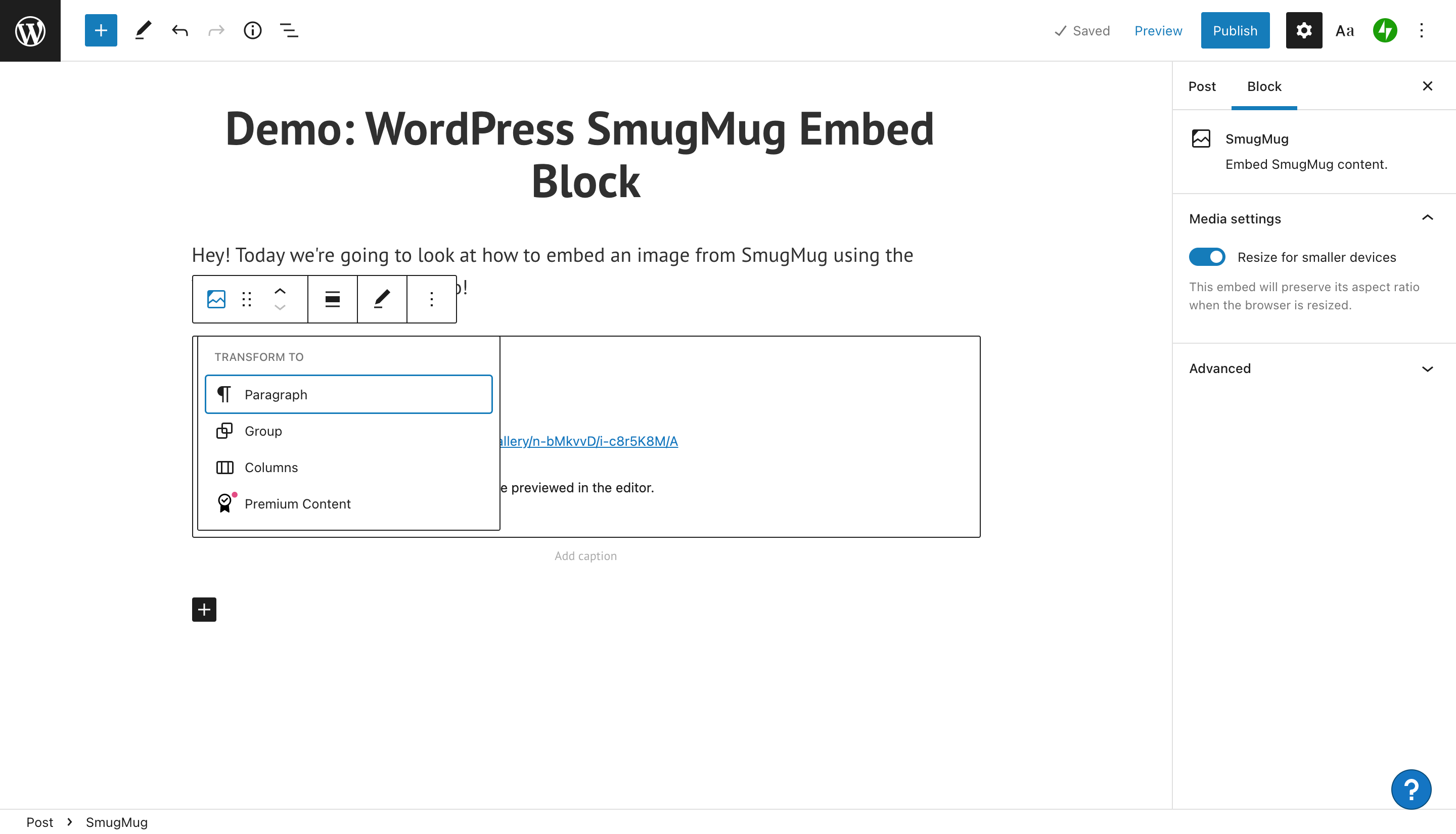
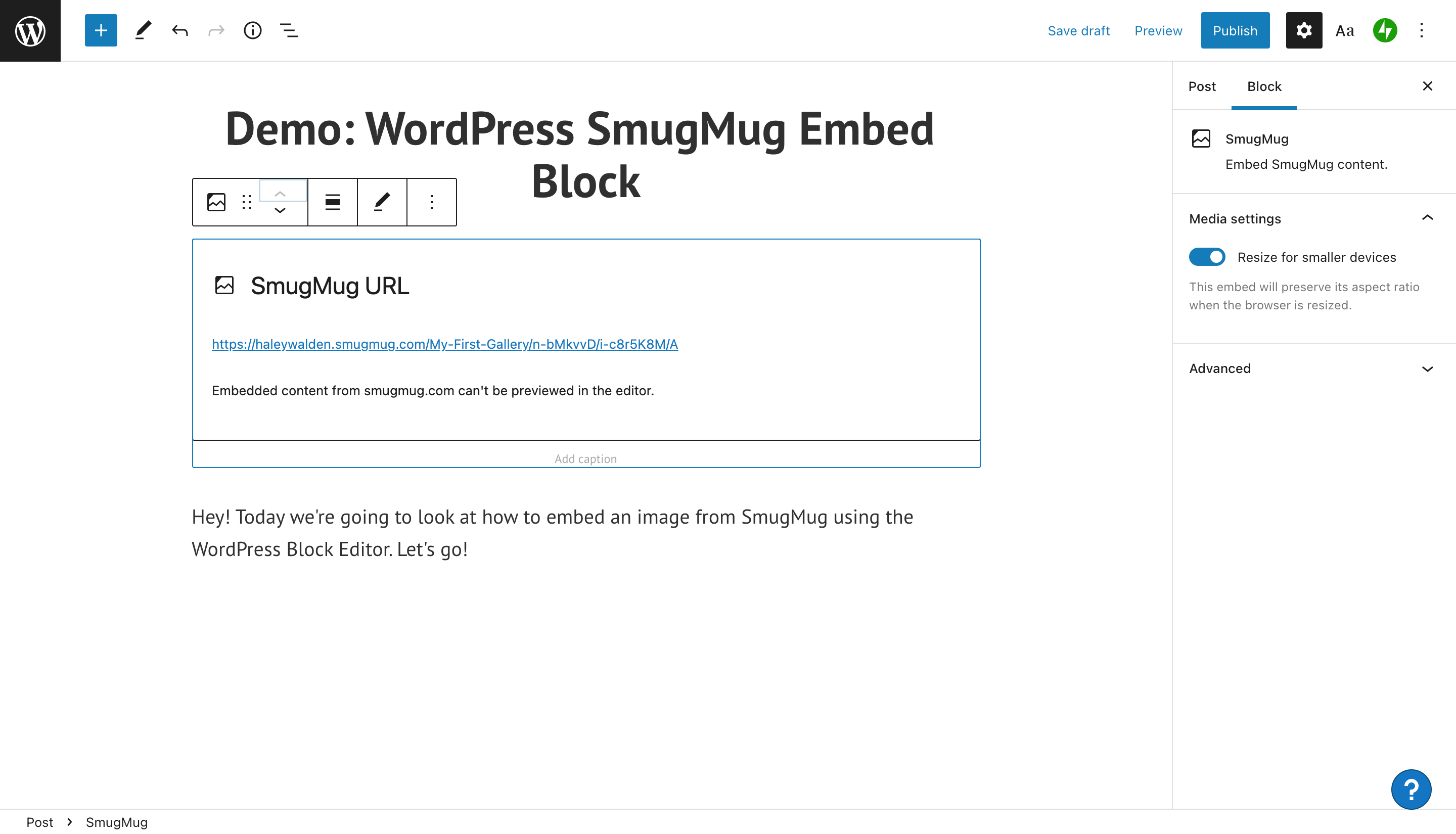
8. SmugMug yerleştirmeniz düzenleyicinizde görünmez. Yerleştirdikten sonra, "smugmug.com'dan katıştırılmış içerik düzenleyicide önizlenemez" yazan bir mesaj alırsınız.

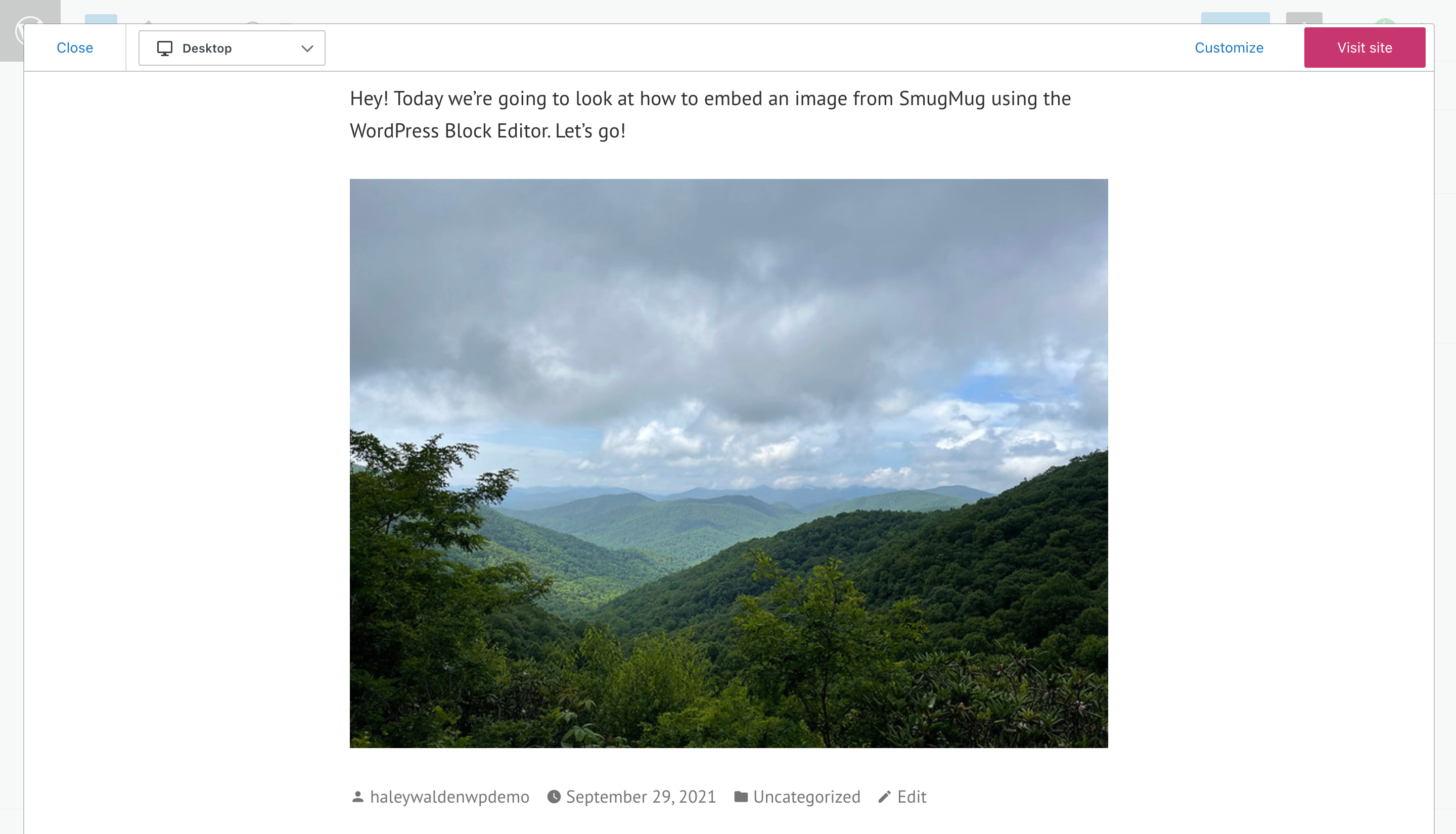
Görselinizin gönderide nasıl göründüğünü görmek için WordPress Blok Düzenleyicinizin sağ üst köşesindeki Önizleme düğmesini tıklayın.

SmugMug Gömme Blok Ayarları ve Seçenekleri
SmugMug gömmenizi düzenlemeye gelince, WordPress birçok seçenek sunar. Resminiz için en iyi olanı görmek için düzenleme araçlarını keşfetmek için zaman ayırın. Gördüklerinizden memnun kalana kadar ayarlarla oynamaktan korkmayın.

WordPress Blok Düzenleyici'deki bloğunuzun sol üst köşesindeki araç çubuğuna bakalım. Görselinizin WordPress blog yayınınızda veya sayfanızda görünme şeklini düzenleme seçeneklerinizi gözden geçirmek için fareyi her bir düğmenin üzerine getirin. Buradan şunları yapabilirsiniz:
- Bloğunuzun türünü veya stilini değiştirin
- Yerleştirme bloğunuzu gönderinin herhangi bir yerine sürükleyip bırakın
- SmugMug yerleştirmesini bir boşluk yukarı veya aşağı hareket ettirin
- Fotoğrafın hizalamasını değiştirin
- SmugMug URL'nizi düzenleyin
- Ek seçenekleri belirleyin
Blok Aracını Dönüştür
Blok türünüzü değiştirmek için, gömme blok araç çubuğunuzun en solundaki Dönüştür düğmesini tıklayın. Bloğu varsayılan Paragraf türünden bir sütun düzenine, bir gruba veya Premium İçeriğe dönüştürebilirsiniz (bu yalnızca aboneler için ücretli içeriktir).

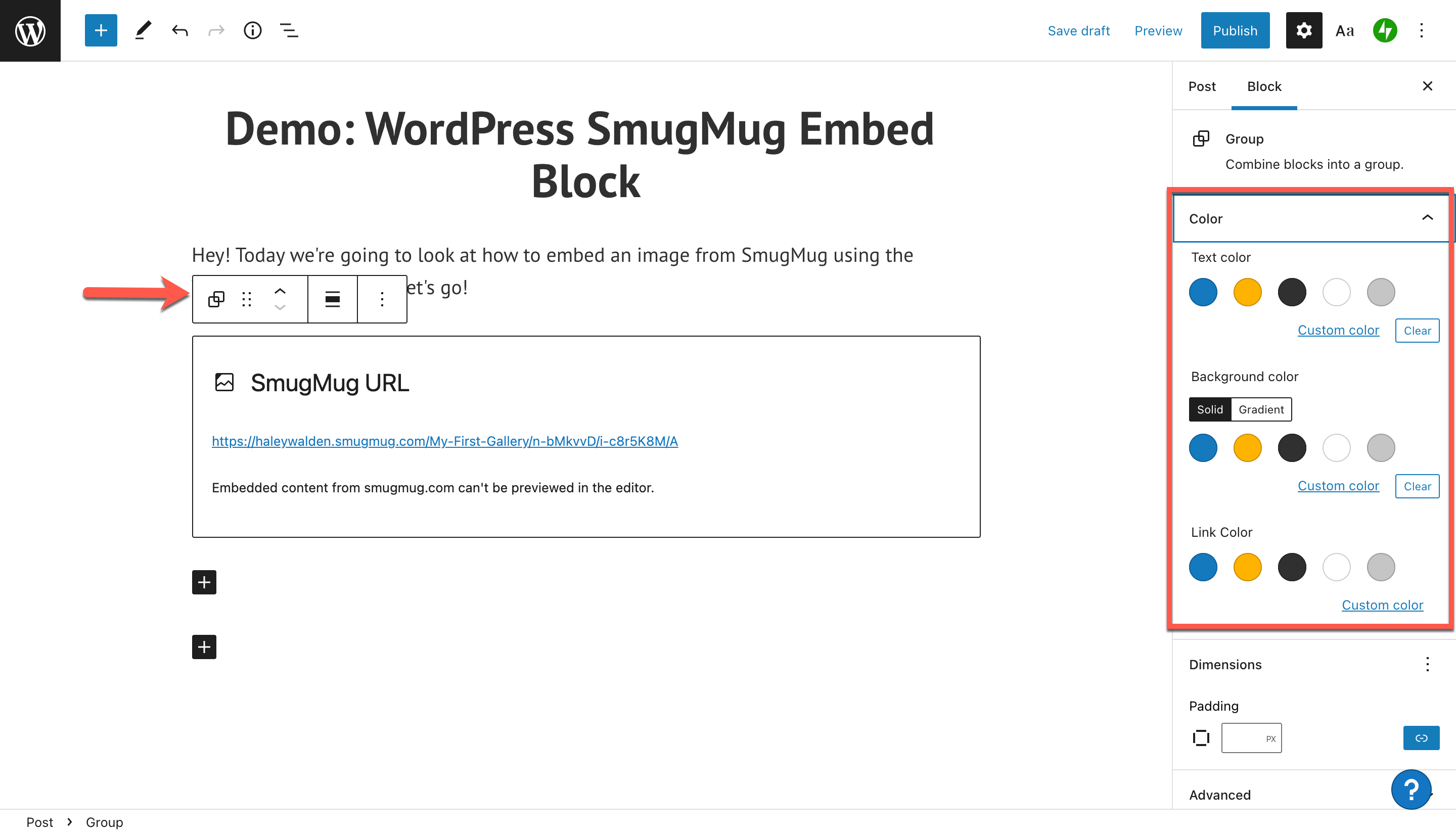
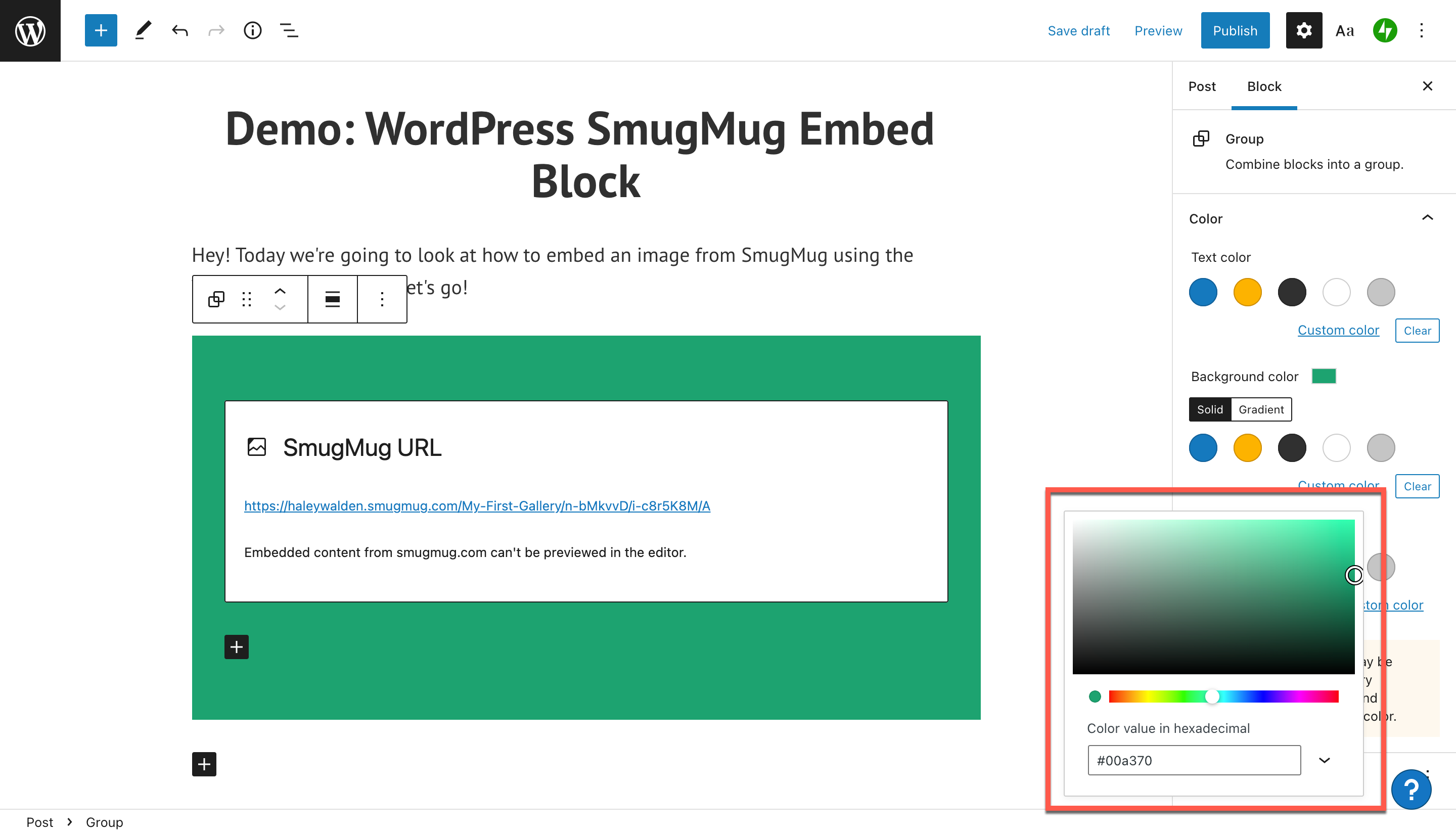
Bloğunuza, gönderinizde veya sayfanızda çerçeve görevi gören renkli bir arka plan yerleştirmek istiyorsanız, Grup seçeneğini belirlemeniz gerekir. Bunu yaptıktan sonra, WordPress Blok Düzenleyici ekranınızın sağ tarafında bir renkler araç çubuğunun göründüğünü göreceksiniz.

Gömme bloğunun çevresinde görünecek özel bir renk seçebilirsiniz. SmugMug'dan seçtiğim resimde çok fazla yeşil var, bu yüzden nasıl göründüğünü görmek için özel bir yeşil deneyeceğiz.


Blogunuzun veya web sitenizin arka ucunda olduğunuz sürece, Smug Mug görüntüsünün düzenleyicide görüntülenemediğini hatırlatan iletişim kutusunu görmeye devam edeceksiniz.

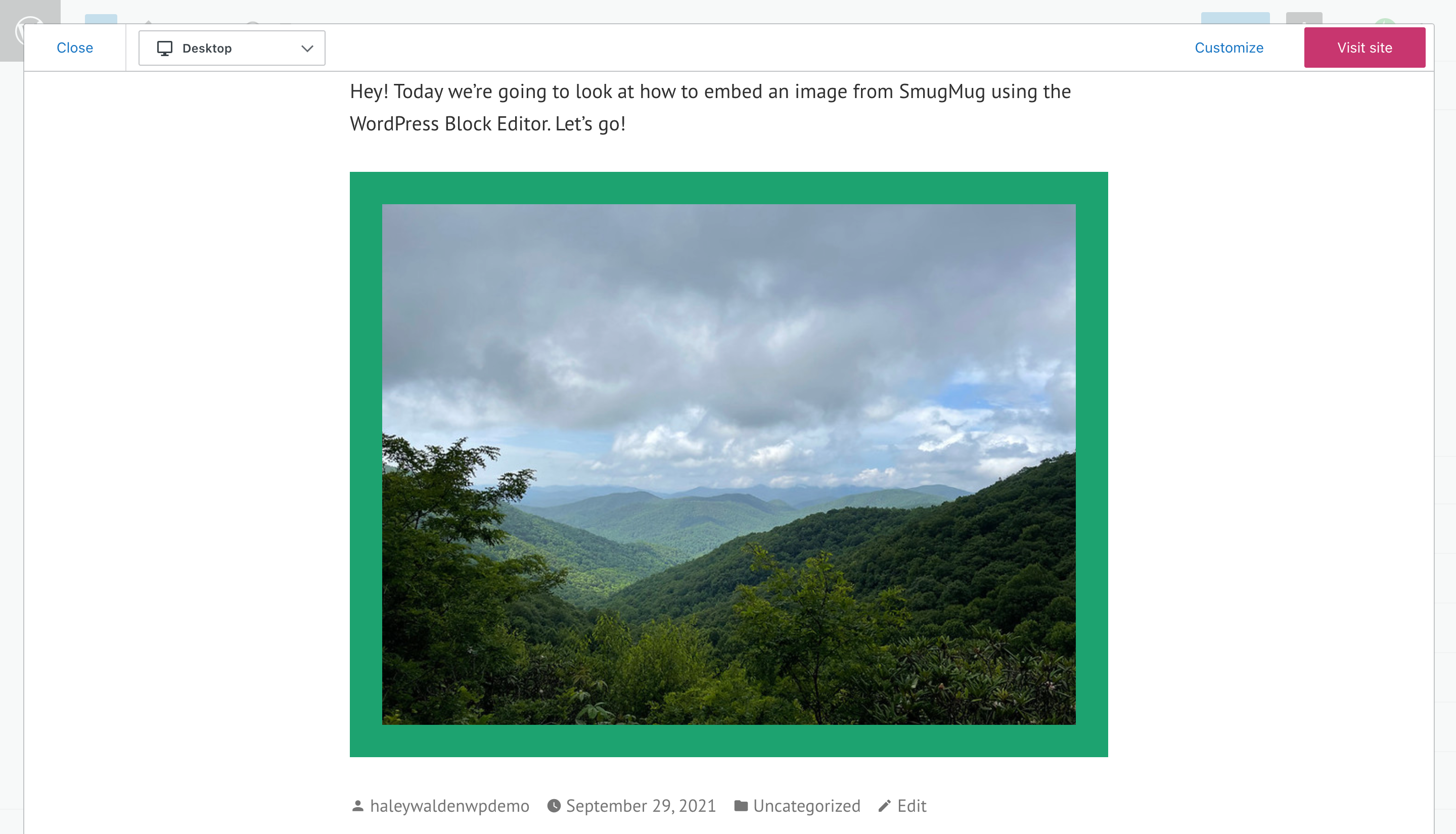
Resminizin etrafındaki renkli çerçeveyi görüntülemek için Önizleme'ye tıklayın. WordPress daha sonra bir son kullanıcının web sitesinde ne göreceğini görmeniz için sizi dışarı çıkaracaktır.

SmugMug Gömme Bloğu'nu sürükleyin
SmugMug gömme bloğunuzu gönderi veya sayfa etrafında sürüklemek istiyorsanız, sürükle düğmesini kullanmanız gerekir. Bu, araç çubuğunun soldan ikinci düğmesidir. Bloğu tıklayın, basılı tutun ve gönderi veya sayfanın içinde istediğiniz yere sürükleyin. Bloğu nereye koymak istediğinize karar verdiğinizde, düğmeyi bırakmanız yeterlidir.

Gömme Bloğunu Yukarı veya Aşağı Taşı
Bloğu bir boşluk yukarı veya aşağı çarpmak için araç çubuğunuzdaki soldan üçüncü düğmeyi kullanın. Örneğin, bir paragraf bloğunu görüntünün altına taşımak isterseniz, blok boşluklarını değiştirmek için Yukarı Taşı düğmesini tıklamanız yeterlidir.

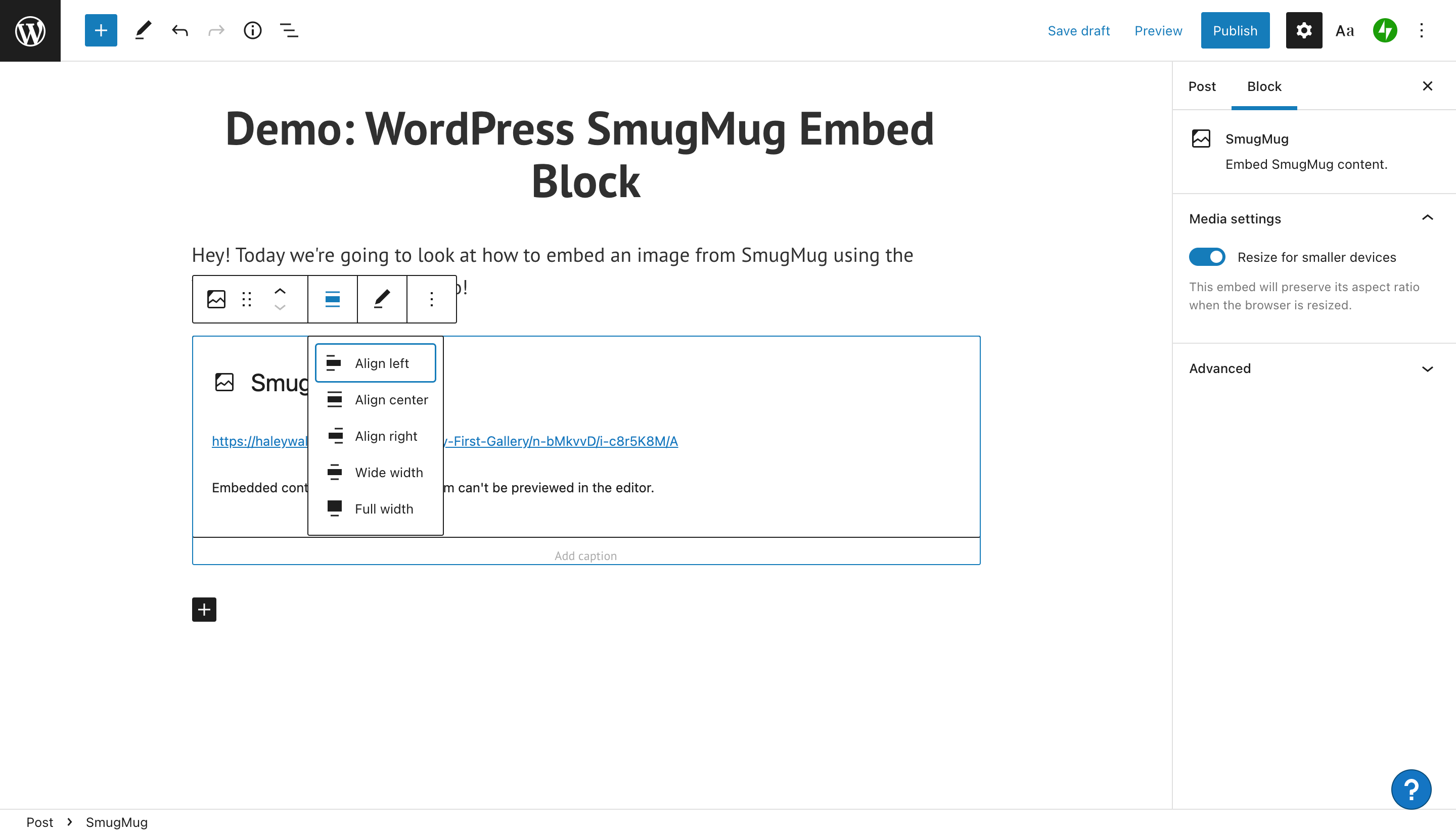
SmugMug Gömme Blok Hizalamanızı Ayarlayın
Gömülü fotoğrafınızı SmugMug'dan yeniden hizalamak için Hizala düğmesini tıklayın. Seçenekleriniz, resminizi sağa, ortaya veya sola hizalamayı içerir. Alternatif olarak, sayfanızda veya gönderinizde bloğu geniş veya tam genişliğe ayarlayabilirsiniz.

SmugMug URL'sini düzenle
SmugMug fotoğrafınızla ilgili sorun mu yaşıyorsunuz veya farklı bir fotoğraf mı kullanmak istiyorsunuz? Araç çubuğunuzdaki URL'yi Düzenle düğmesiyle URL'yi kontrol edin veya düzenleyin. Yeni bir resim bağlantısı almak için SmugMug'a geri dönmeniz gerekebilir. URL'yi düzenlediğinizde, yeni (veya düzeltilmiş) resmi gönderinize veya sayfanıza dahil etmek için mavi Göm düğmesini tıklayın.

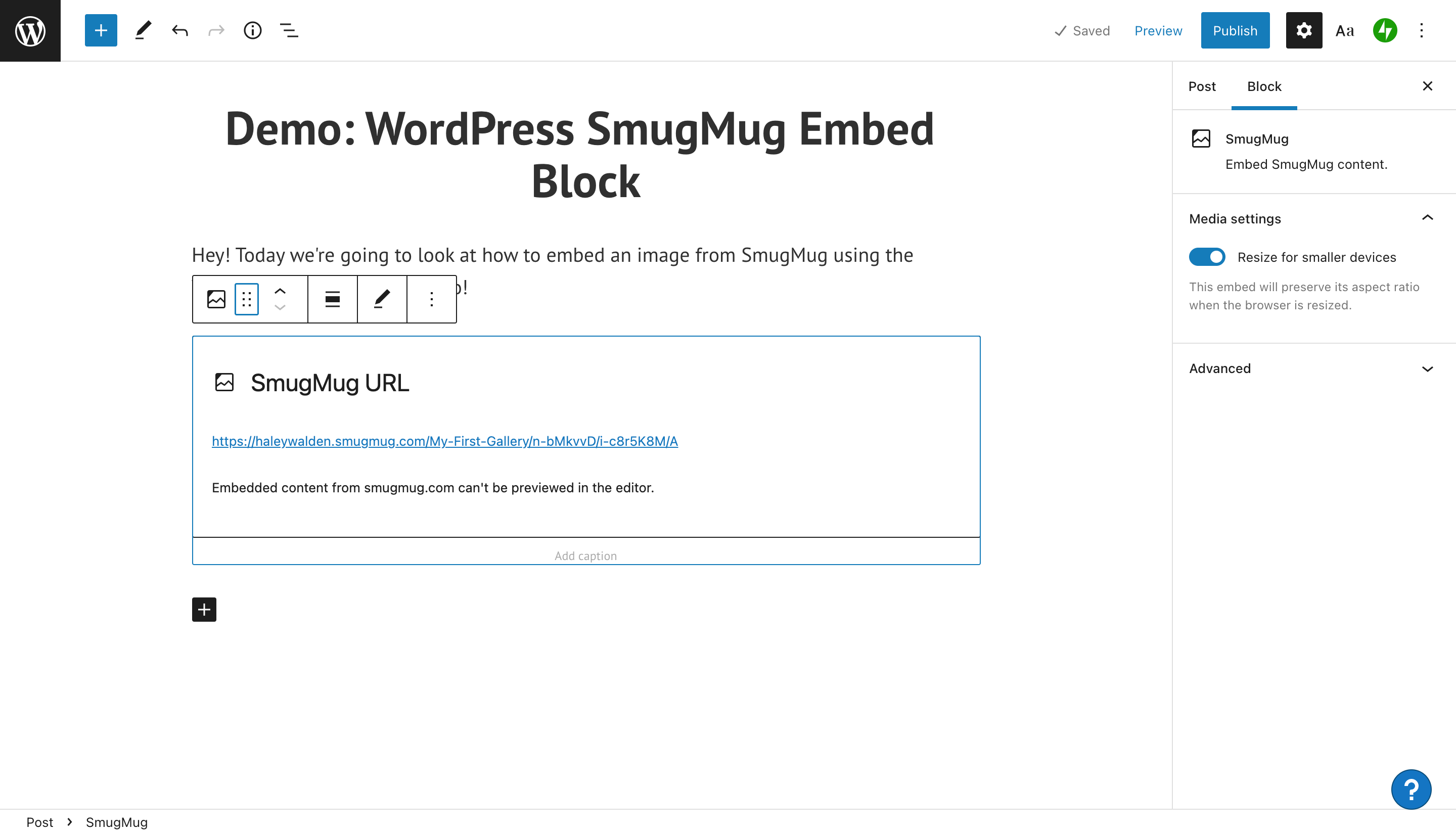
Ek Engelleme Seçenekleri ve Medya Ayarları
SmugMug yerleştirme bloğunu düzenlemeye yönelik diğer seçeneklerinizi görmek için araç çubuğunun en sağ tarafındaki Diğer'i tıklayın. Kalan ayarlarınızı içeren bir açılır menü göreceksiniz.

Buradan bloğu kopyalayabilir, çoğaltabilir, taşıyabilir veya kaldırabilirsiniz. Şu anda kullanmakta olduğunuzdan önce veya sonra yeni gömme blokları ekleme seçenekleri vardır. Blok HTML'sini daha fazla özelleştirmek, bir gruba taşımak veya daha sonra geri dönebileceğiniz yeniden kullanılabilir bir bloğa dönüştürmek için düzenleyebilirsiniz.
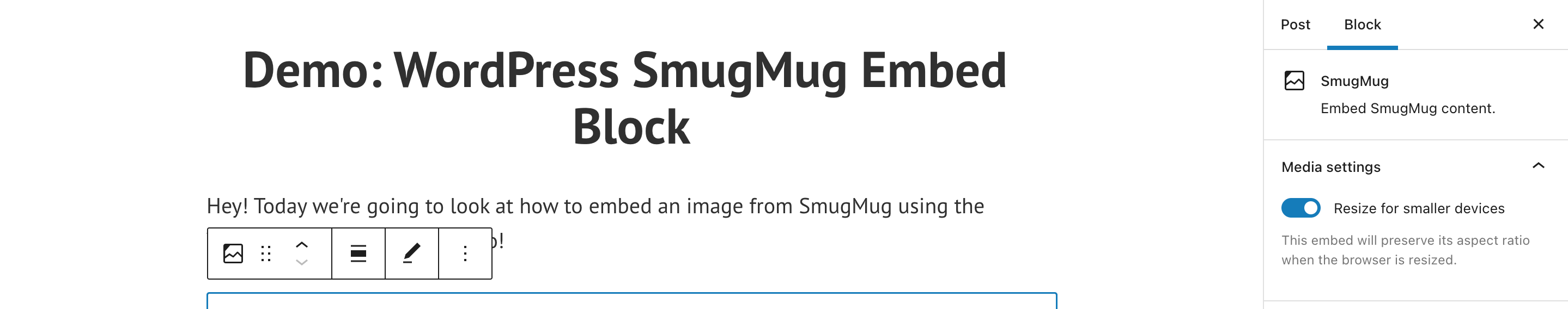
WordPress Düzenleyici sayfasının en sağ tarafında bir Medya Ayarları araç çubuğu göreceksiniz. Buradan, görüntünüzün daha küçük ekranlar için küçültülmesine izin verip vermemeyi seçebilirsiniz.

SmugMug Embed Block'u Etkili Bir Şekilde Kullanmak İçin İpuçları ve En İyi Uygulamalar
Artık WordPress web siteniz için SmugMug yerleştirme bloğunu kullanmaya hazır olduğunuza göre, aklınızda bulundurmanız gereken bazı en iyi uygulamalar var. Bir göz at:
- Seçtiğiniz resmi gömme izniniz olduğundan emin olun. Görüntü size ait olmalı veya size lisanslanmış olmalıdır. Alternatif olarak, telif hakkı olmayan bir fotoğraf veya kullanmak için izin aldığınız bir resim olabilir (her zaman yaratıcıya gereken değeri verin).
- Sitenizde harika görünecek yüksek kaliteli bir resim seçin. Yüksek çözünürlüklü olmalı ve çok küçük olmamalıdır. Küçük resimler sayfanızda veya yayınınızda pikselli görünecektir.
- Görüntünün yalnızca markanızın estetiğiyle değil, aynı zamanda markanızın mesajı ve tonuyla da uyumlu olduğundan emin olun. Site ziyaretçileri, bir görselin markanızın estetiğinin geri kalanıyla bariz bir kontrasta sahip olup olmadığını fark edeceklerdir.
- Rahatsız edici içerik içeren görseller kullanmayın.
SmugMug Embed Block Hakkında Sıkça Sorulan Sorular
Platformdan görsel paylaşmak için kendi SmugMug hesabıma ihtiyacım var mı?
Hayır, size ait görselleri paylaşmak istemediğiniz sürece kendi hesabınıza ihtiyacınız yok. Aksi takdirde, genel bir resmin paylaşım URL'sini kullanabilirsiniz. Seçtiğiniz resmi paylaşmak için uygun izinlere sahip olduğunuzdan emin olun.
SmugMug'da hangi dosya türleri kabul edilir?
Gömmek için standart bir SmugMug hesabına yükleyebileceğiniz bir dizi kabul edilebilir dosya türü vardır. Bunlara JPEG, PNG, GIF ve HEIC dahildir. SmugMug'un destek sitesine göre PNG ve HEIC dosyaları bazı sınırlamalarla gelir.
SmugMug resimlerini paylaşmanın başka yolları var mı? WordPress Blok Düzenleyiciyi kullanmıyorum.
Resim URL'sine ek olarak, SmugMug bir yerleştirme kodunda çeşitli varyasyonlar oluşturabilir. Bunlar JPEG, HTML ve BBCode'u içerir. Yerleştirme kodunuzu oluşturduğunuzda, SmugMug, resminizin hangi boyutta görüntülenmesini istediğinizi seçmenizi ister. Tüm seçeneklerinizi belirledikten sonra, yerleştirme kodunu kopyalayıp yapıştırabilmeniz gerekir.
Çözüm
İlgili görselleri web sitenize dahil etmek söz konusu olduğunda, WordPress SmugMug yerleştirme bloğu gibi bazı mükemmel seçenekler sunar. Bir SmugMug görüntüsünü WordPress blog yayınınıza veya sayfanıza yerleştirme yeteneği, sitenizin estetiğini artırmanın harika bir yoludur. Biraz ekstra pop için marka renklerinizle ve mesajınızla iyi çalışan görseller kullanın.
Siteniz için SmugMug embedini kullanmayı planlıyor musunuz? Yorumlarda bize bildirin.
vladwel / Shutterstock.com üzerinden öne çıkan görsel
