Cum să utilizați blocul de încorporare WordPress SmugMug
Publicat: 2021-10-15Editorul de blocuri WordPress oferă mai multe instrumente de încorporare care facilitează încorporarea media externe în pagina dvs. WordPress sau postarea de blog. Pentru utilizatorii care doresc să-și partajeze fotografia (sau să prezinte lucrările altor fotografi, cu permisiunea desigur) pe site-ul lor WordPress, blocul de încorporare SmugMug este un instrument fantastic. Este o modalitate simplă de a încorpora imagini frumoase chiar în postarea de blog sau în pagina dvs. din WordPress.
Vrei să înveți cum să încorporezi imaginile SmugMug pe site-ul tău WordPress? În acest articol, vom vorbi totul despre cum să obțineți o fotografie de la SmugMug pentru a fi afișată pe pagina sau postarea dvs. Acesta este unul dintre numeroasele instrumente de încorporare disponibile pentru utilizatorii WordPress prin intermediul Editorului de blocuri și este excelent pentru a adăuga un pic de fler esteticii site-ului dvs.
Pe măsură ce intrăm în postare, vă vom împărtăși instrucțiuni pas cu pas despre cum să vă încorporați SmugMug în site-ul dvs. De asemenea, veți învăța cum să modificați și să reglați setările blocului în Editorul de blocuri. Apoi, vom împărtăși câteva bune practici și întrebări frecvente pentru a vă îndrepta în direcția corectă.
Ești gata să începi? Să sărim înăuntru.
Cum să adăugați blocul de încorporare SmugMug la postarea sau pagina dvs
Pentru a începe cu blocul de încorporare SmugMug, va trebui să deschideți tabloul de bord WordPress și să începeți o nouă postare de blog sau schiță de pagină. Odată ce ați pregătit noua versiune, mergeți la SmugMug și conectați-vă la contul dvs.
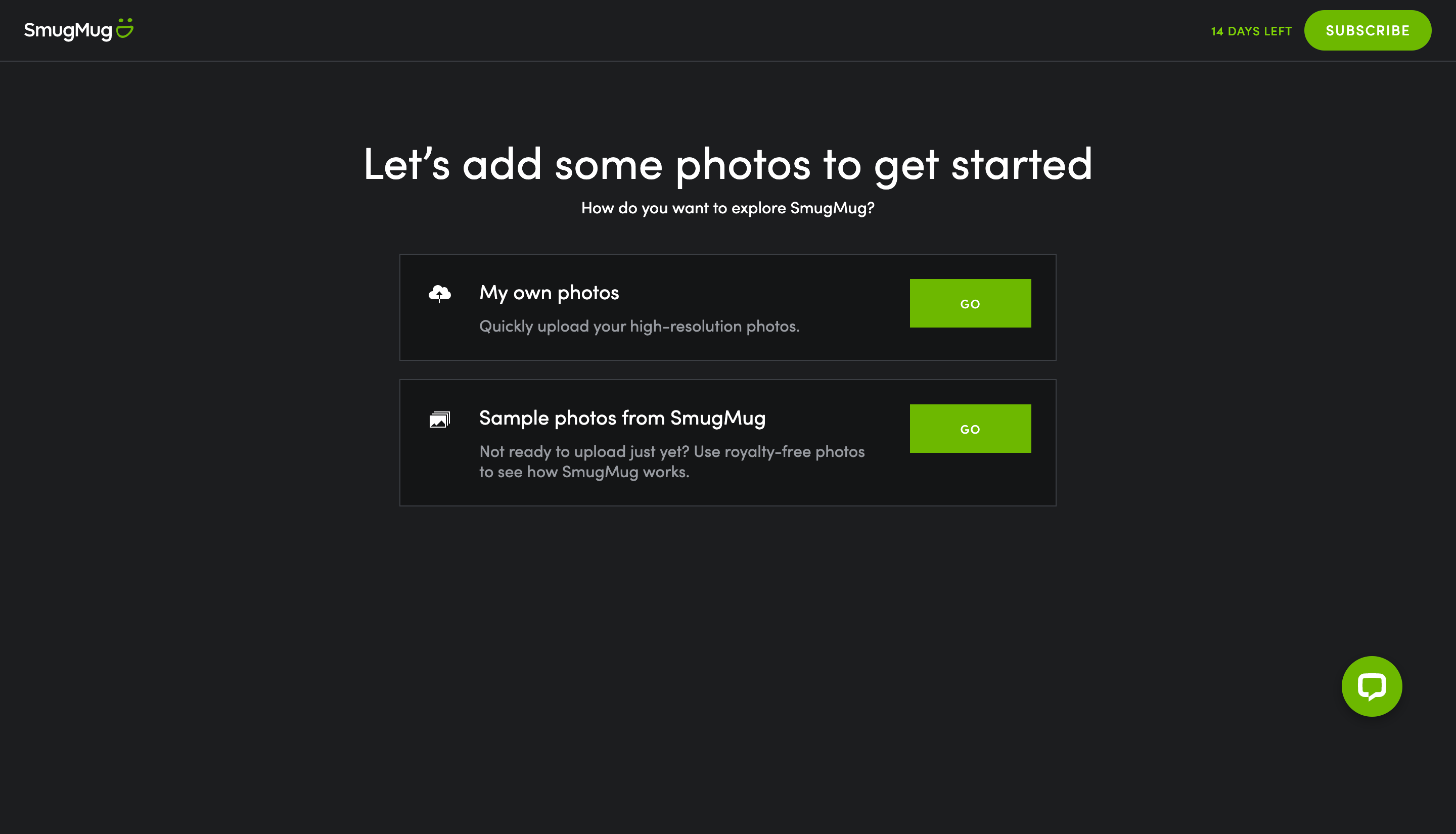
Dacă nu ați adăugat încă imagini în contul dvs. SmugMug, veți avea două opțiuni pentru a face acest lucru. În primul rând, puteți încărca propriile fotografii în contul dvs. Ca alternativă, puteți utiliza unele dintre imaginile de stoc fără drepturi de autor ale SmugMug pentru a începe. În acest caz, am încărcat una dintre fotografiile mele.
Adăugarea SmugMug Embed: pas cu pas

Când ați terminat, reveniți la Editorul de blocuri și urmați acești pași:
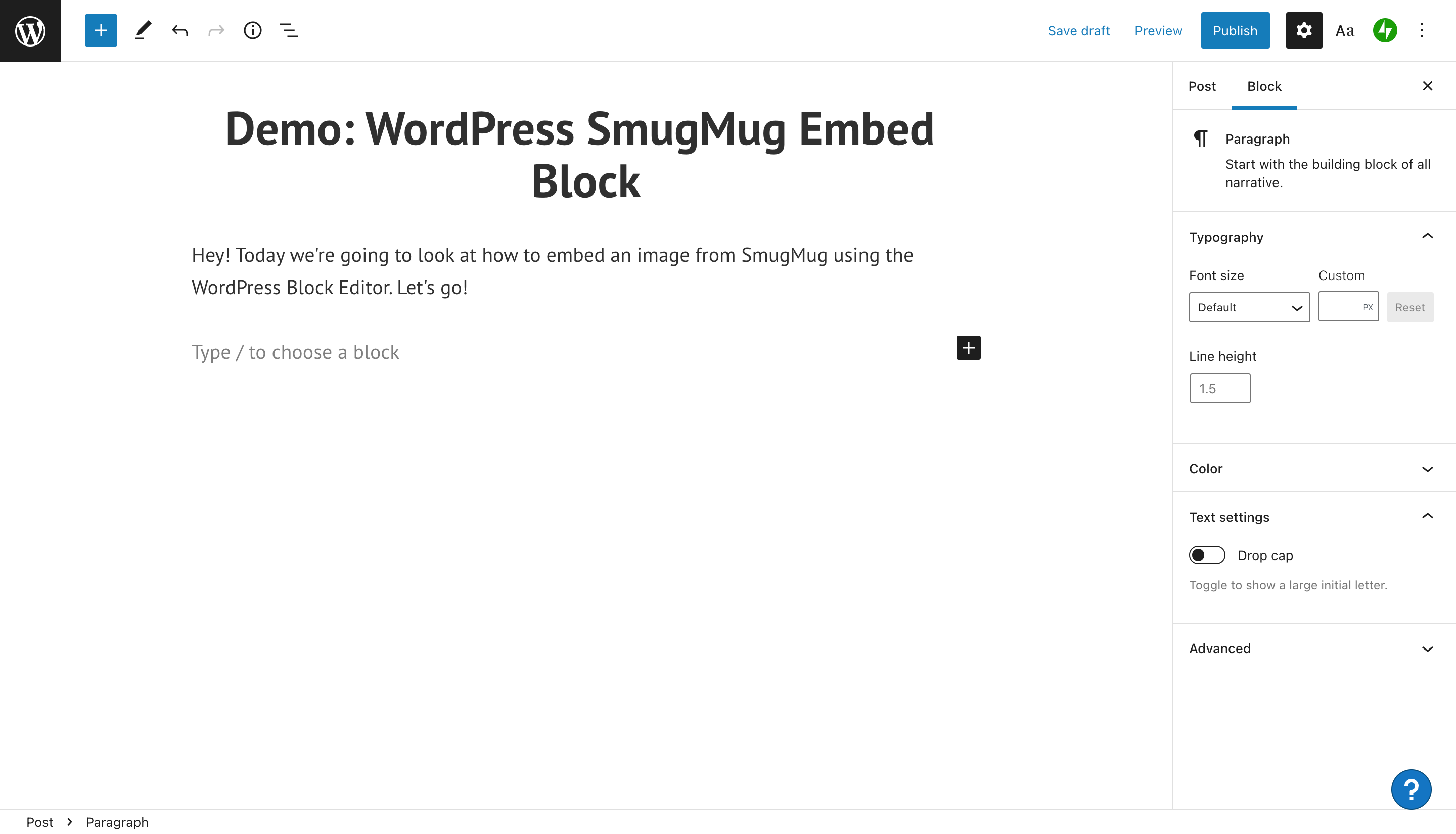
1. Faceți clic în Editorul de blocuri. O casetă mică, neagră, cu un semn plus în interior va apărea în partea dreaptă a ecranului editorului.

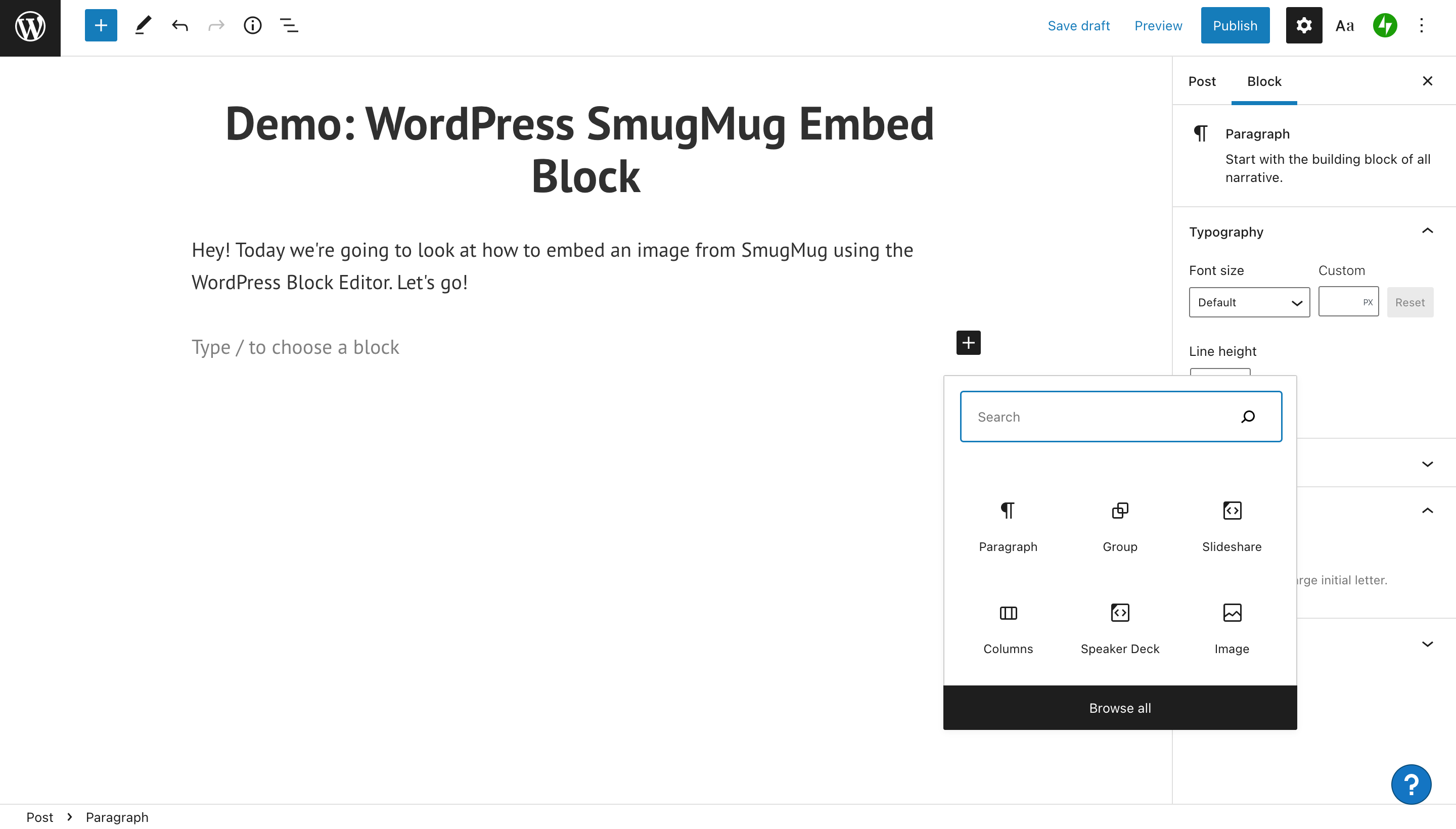
2. Faceți clic pe semnul plus și veți vedea o fereastră pop-up cu mai multe opțiuni pentru adăugarea unui alt conținut. Dacă faceți clic pe „Răsfoiți toate”, veți putea vedea întreaga listă. Unele dintre opțiunile vizibile includ adăugarea unui paragraf, grup, imagine sau coloane.

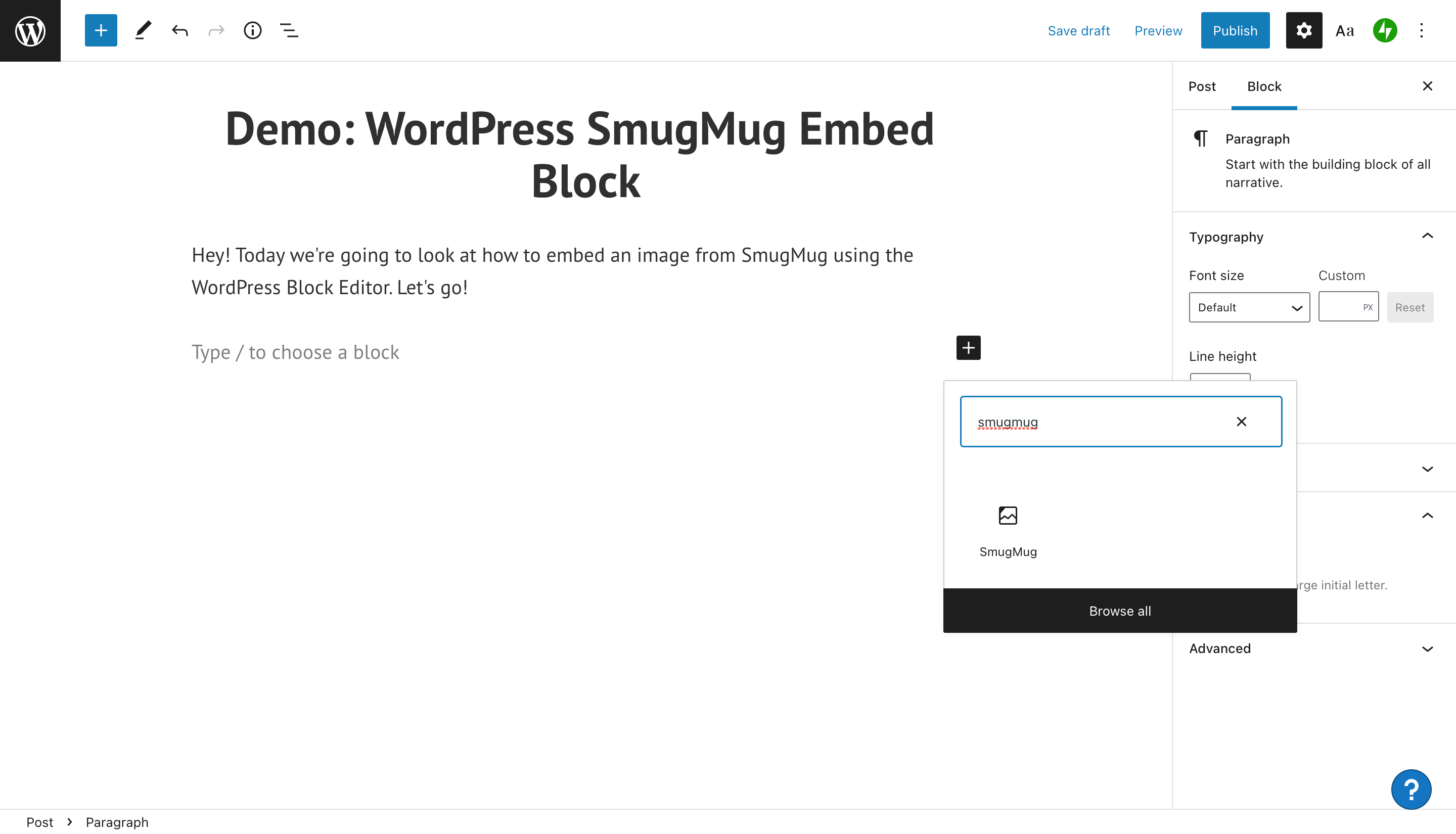
3. Introduceți blocul de încorporare pe care doriți să îl utilizați în bara de căutare. În acest caz, acesta este „SmugMug”. După ce ați găsit blocul pe care doriți să-l adăugați, faceți clic pe el.

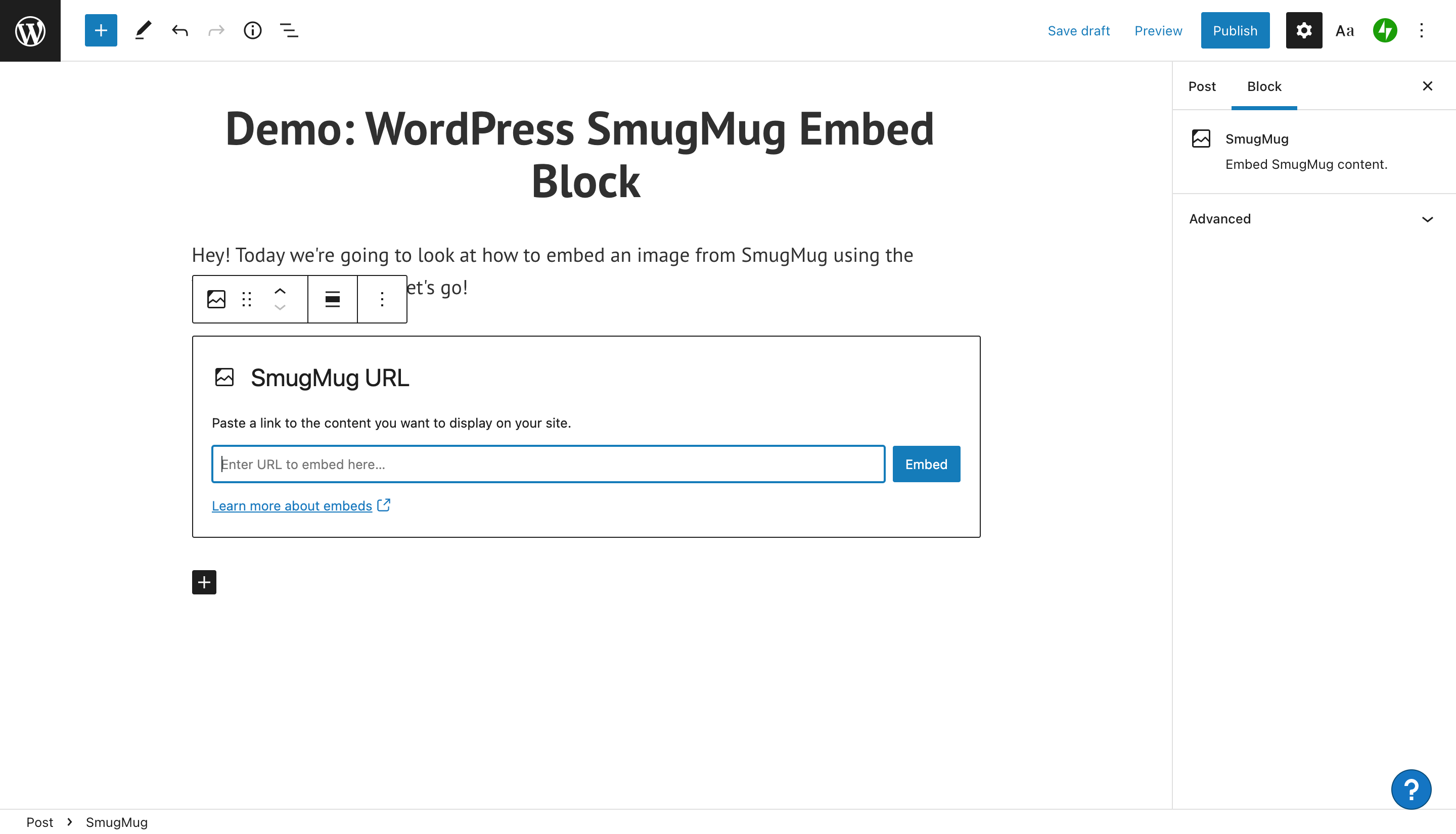
4. Acum, blocul SmugMug va apărea în editorul WordPress. Veți observa că există un loc pentru a introduce adresa URL a imaginii.

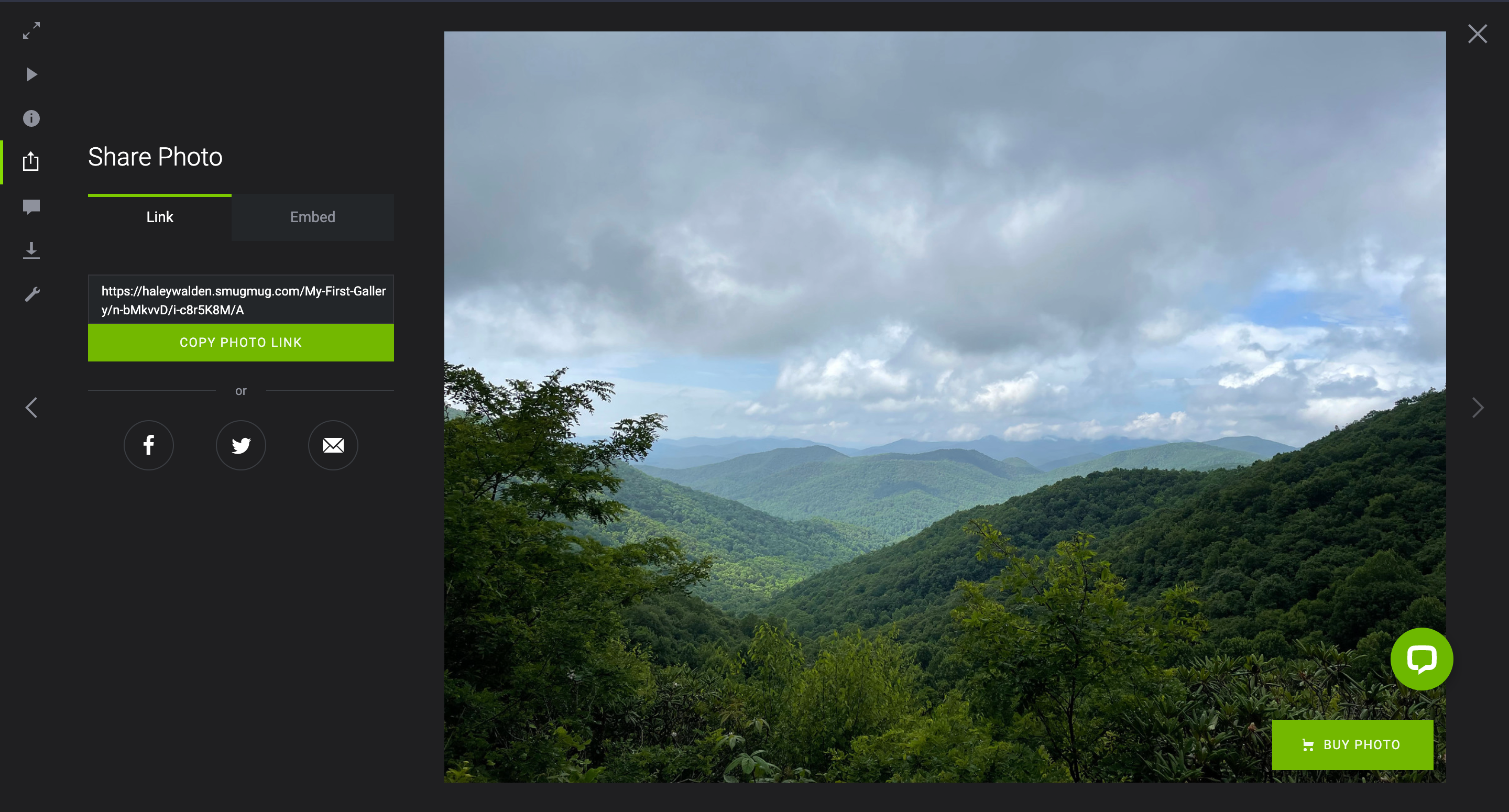
5. Navigați la contul dvs. SmugMug pentru a obține adresa URL a imaginii pe care intenționați să o distribuiți. După ce ați găsit imaginea, faceți clic pe butonul de distribuire din partea stângă a ecranului.

6. După ce faceți clic pe butonul de distribuire, vi se va solicita să copiați adresa URL a imaginii. Faceți clic pe butonul Copy Photo Link.

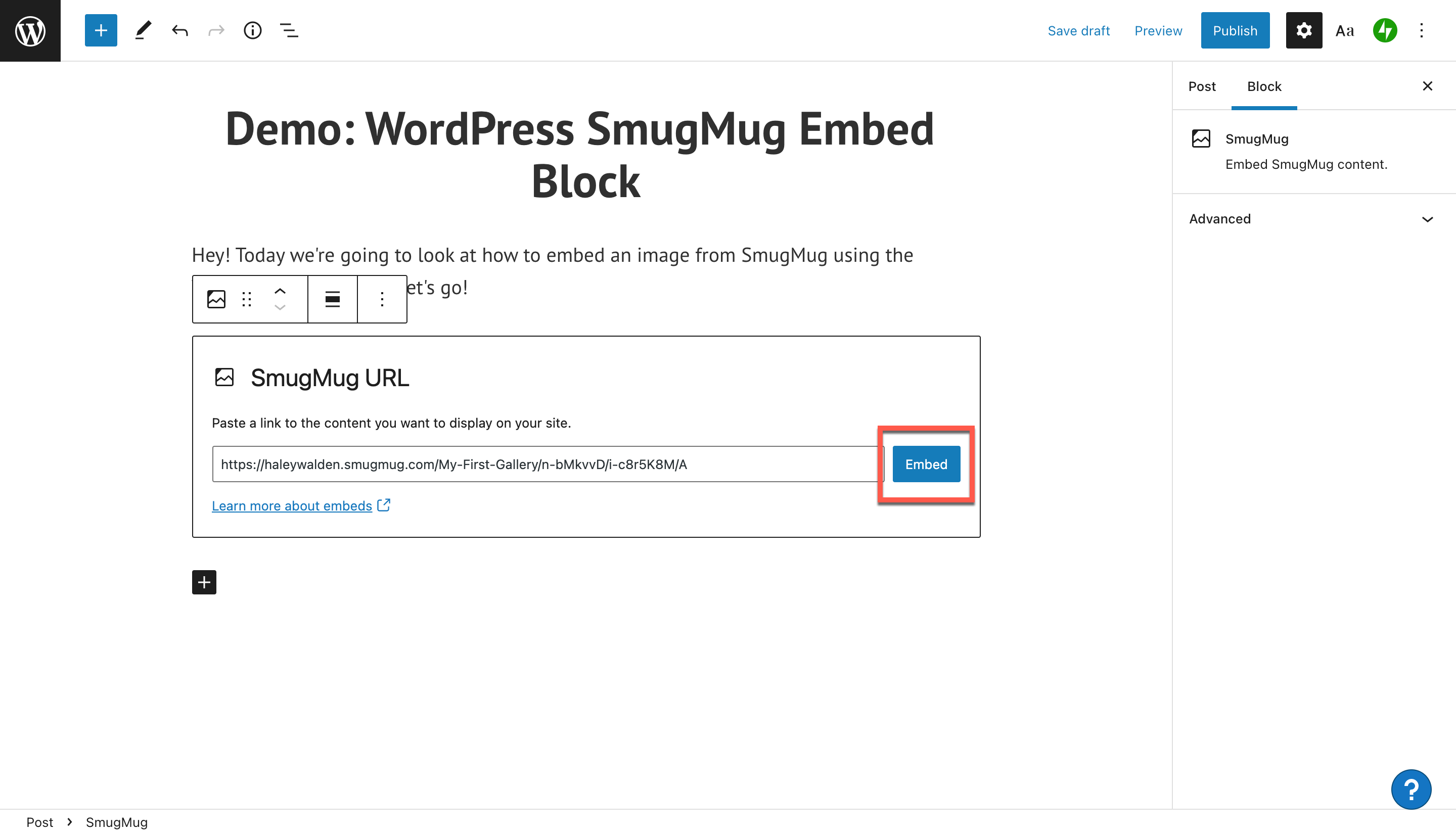
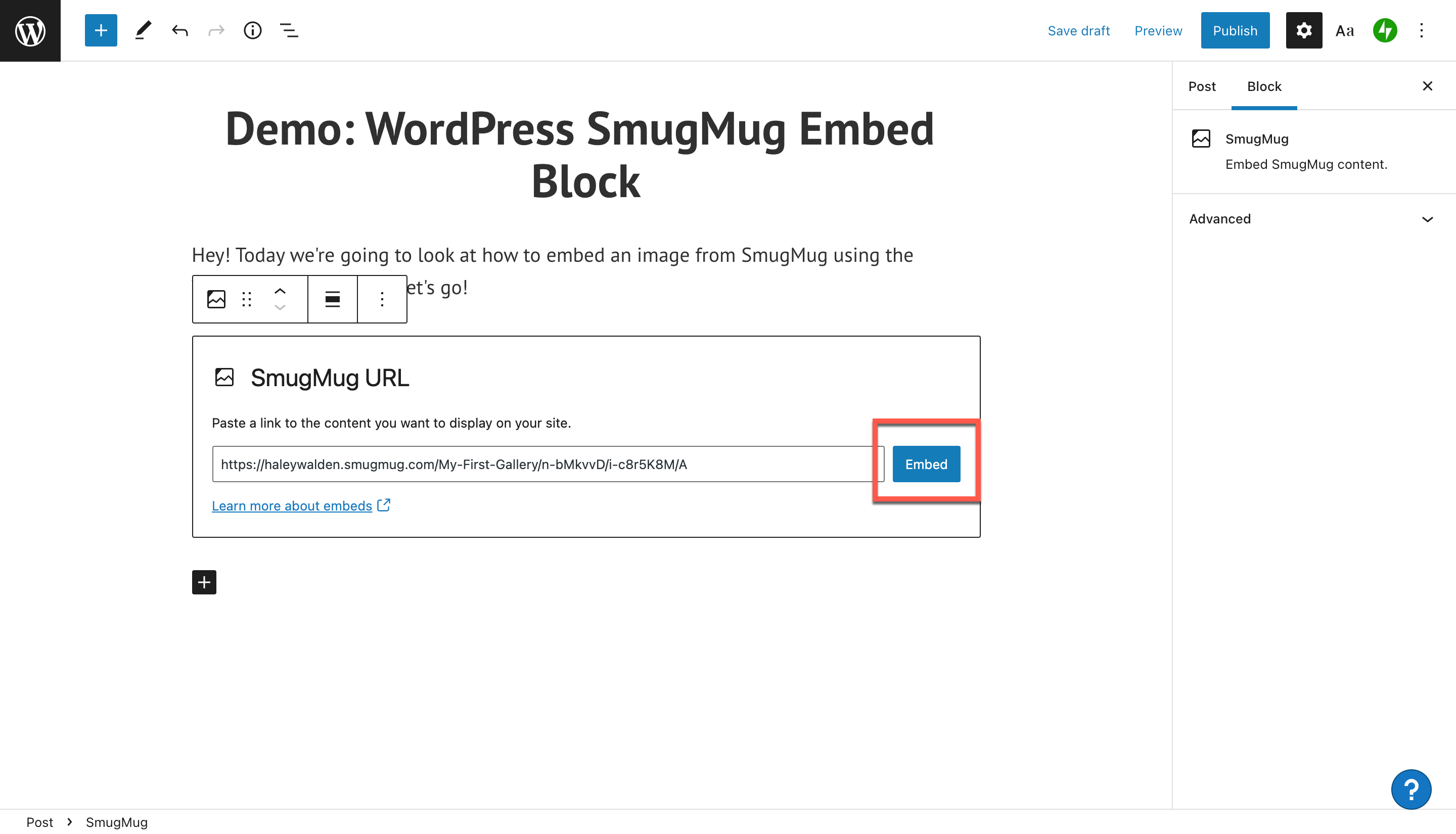
7. Reveniți la Editorul de blocuri WordPress și inserați adresa URL a fotografiei în bara de instrumente. Faceți clic pe butonul albastru Încorporare de lângă URL.

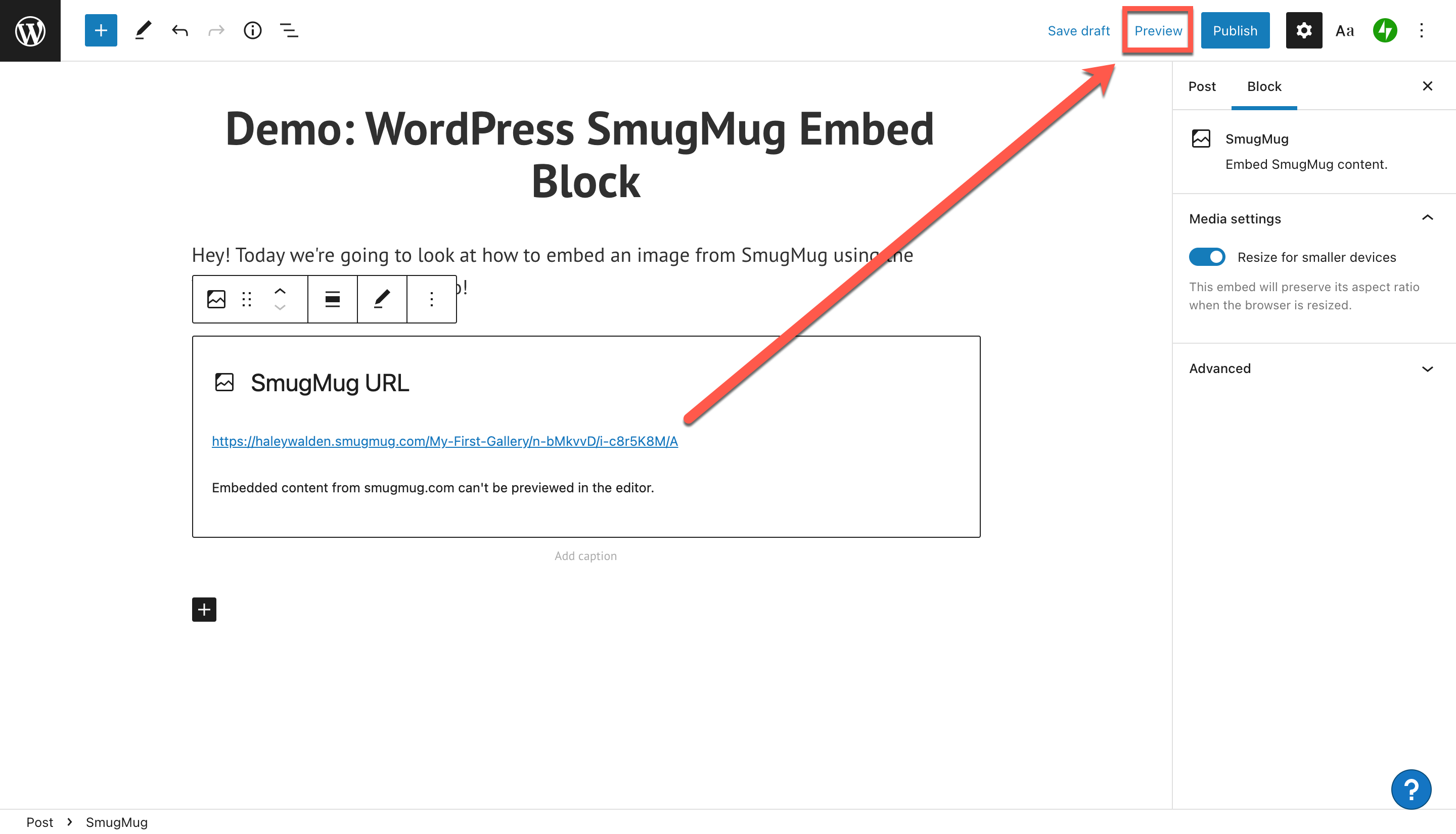
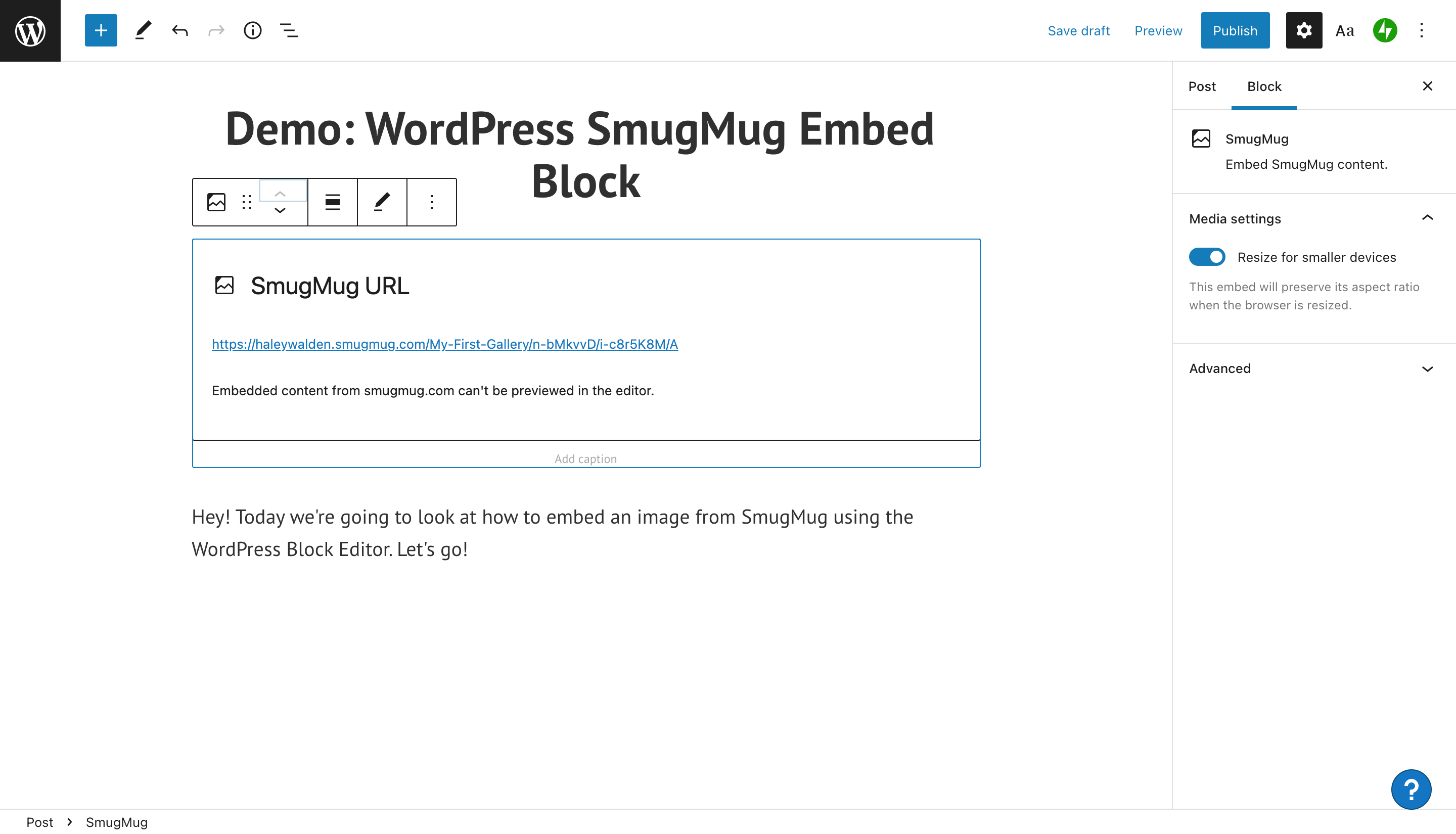
8. Încorporarea dvs. SmugMug nu va apărea în editorul dvs. După ce l-ați încorporat, veți primi un mesaj care spune: „Conținutul încorporat de la smugmug.com nu poate fi previzualizat în editor”.

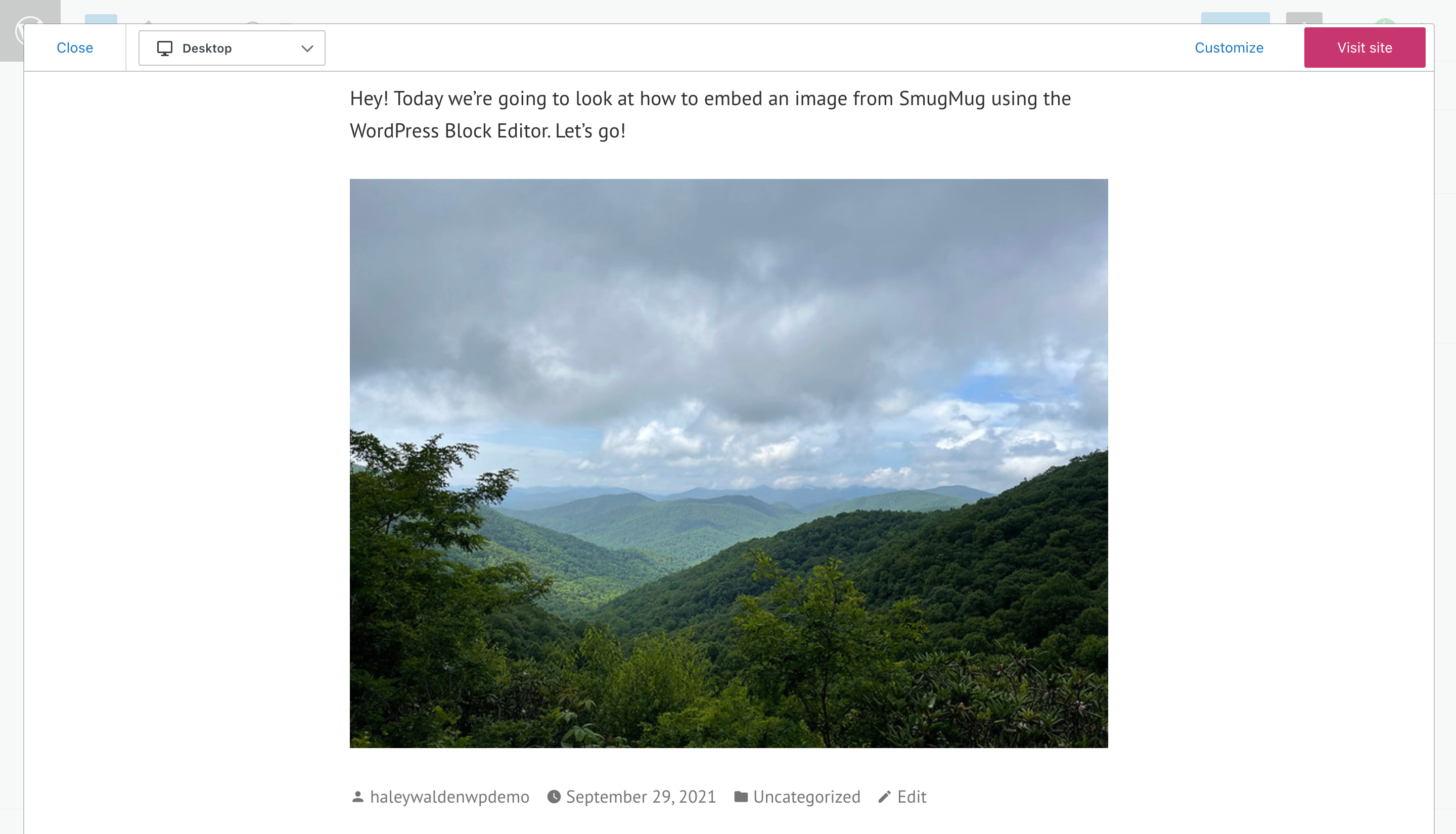
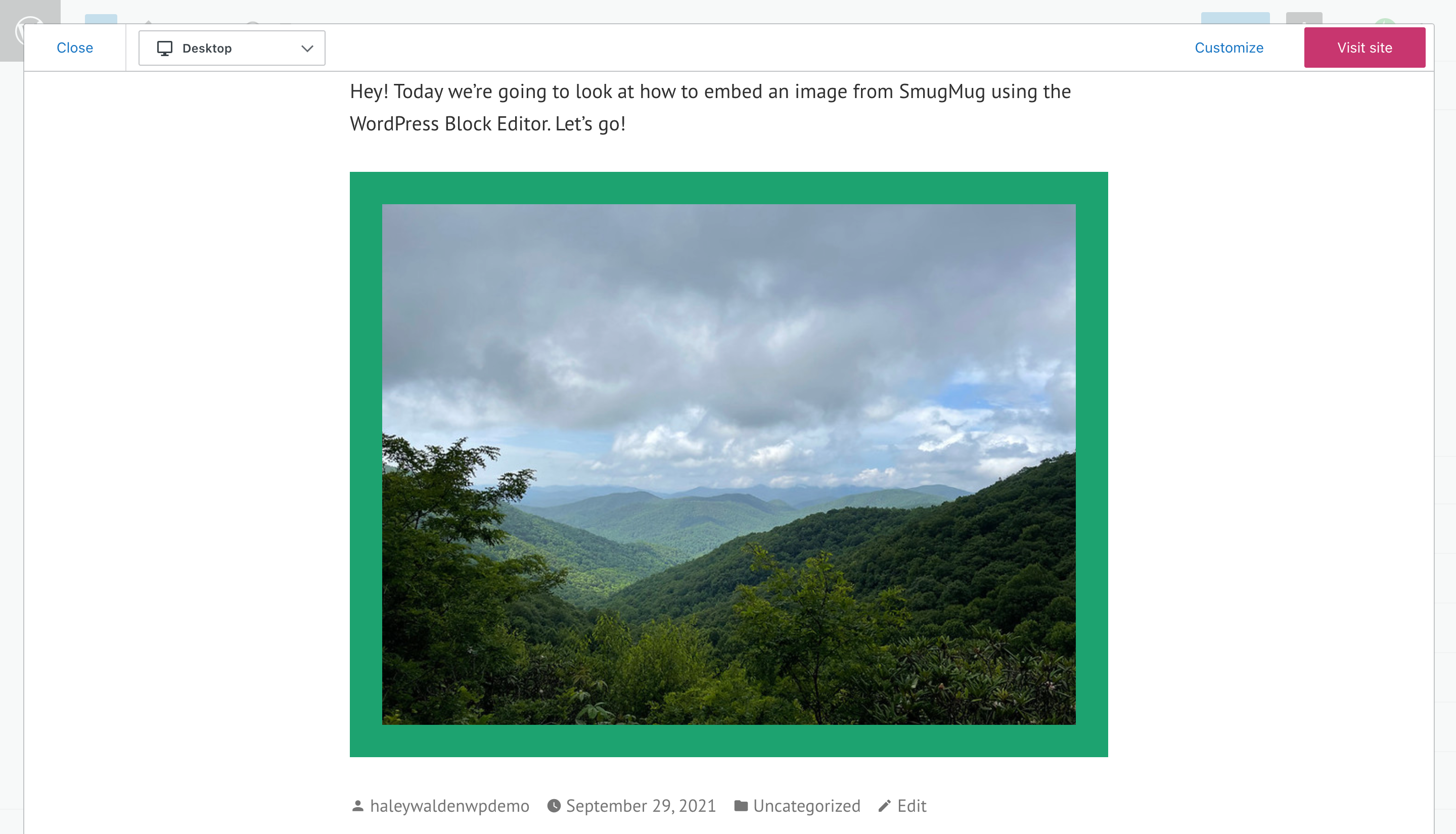
Pentru a vedea cum arată imaginea dvs. în postare, faceți clic pe butonul Previzualizare din colțul din dreapta sus al Editorului de blocuri WordPress.

Setări și opțiuni de blocare a încorporarii SmugMug
Când vine vorba de editarea încorporarii SmugMug, WordPress oferă o mulțime de opțiuni. Explorează instrumentele de editare pentru a vedea ce funcționează cel mai bine pentru imaginea ta. Nu vă fie teamă să vă jucați cu setările până când nu sunteți mulțumit de ceea ce vedeți.

Să ne uităm la bara de instrumente din colțul din stânga sus al blocului în Editorul de blocuri WordPress. Treceți cu mouse-ul peste fiecare buton pentru a vă revizui opțiunile de editare a modului în care apare imaginea dvs. în postarea sau pagina de blog WordPress. De aici, puteți:
- Schimbați tipul sau stilul blocului dvs
- Trageți și plasați blocul de încorporare oriunde în postare
- Mutați încorporarea SmugMug în sus sau în jos cu un spațiu
- Schimbați alinierea fotografiei
- Editați adresa URL a SmugMug
- Selectați opțiuni suplimentare
Instrumentul Transform Block
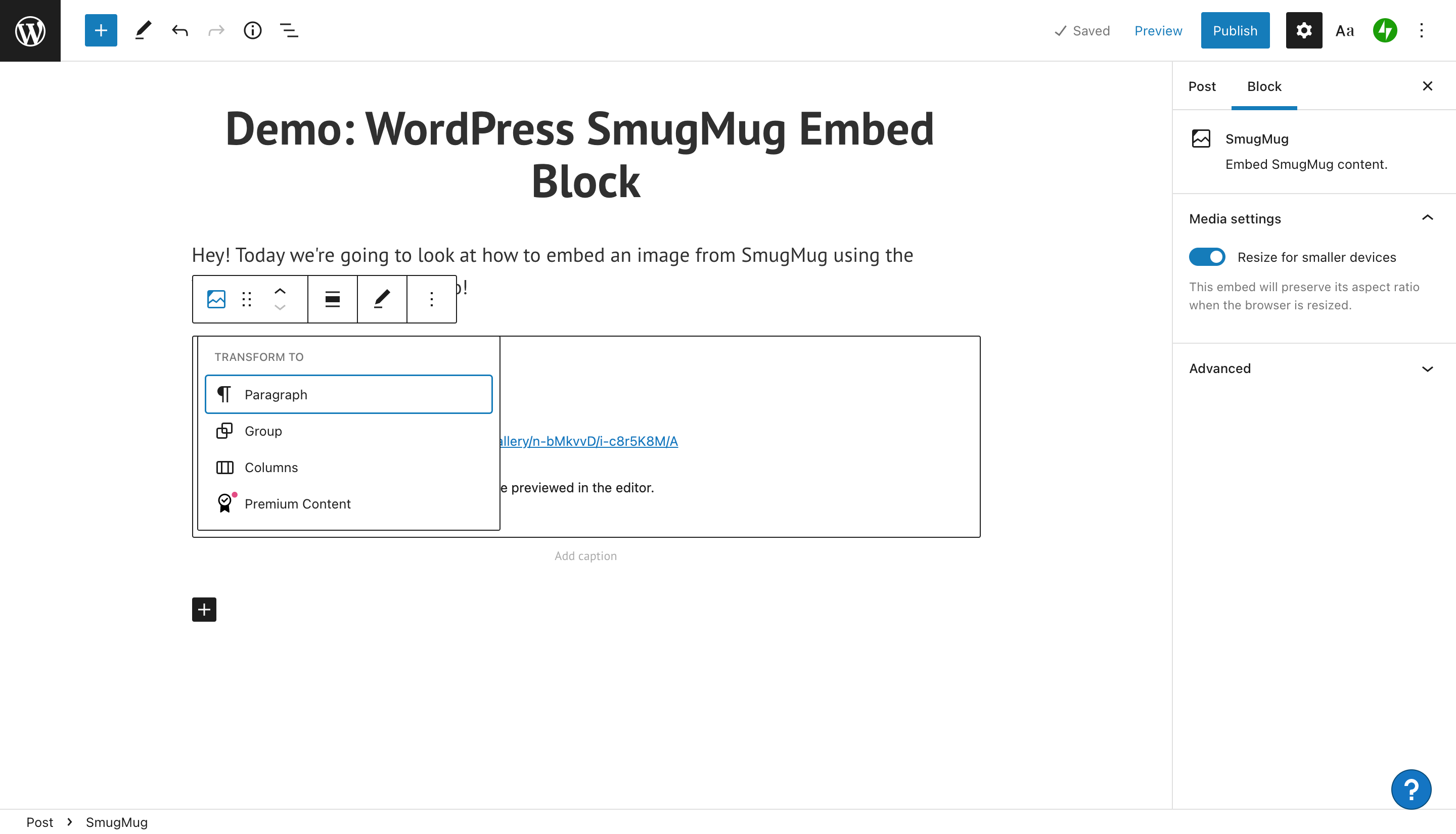
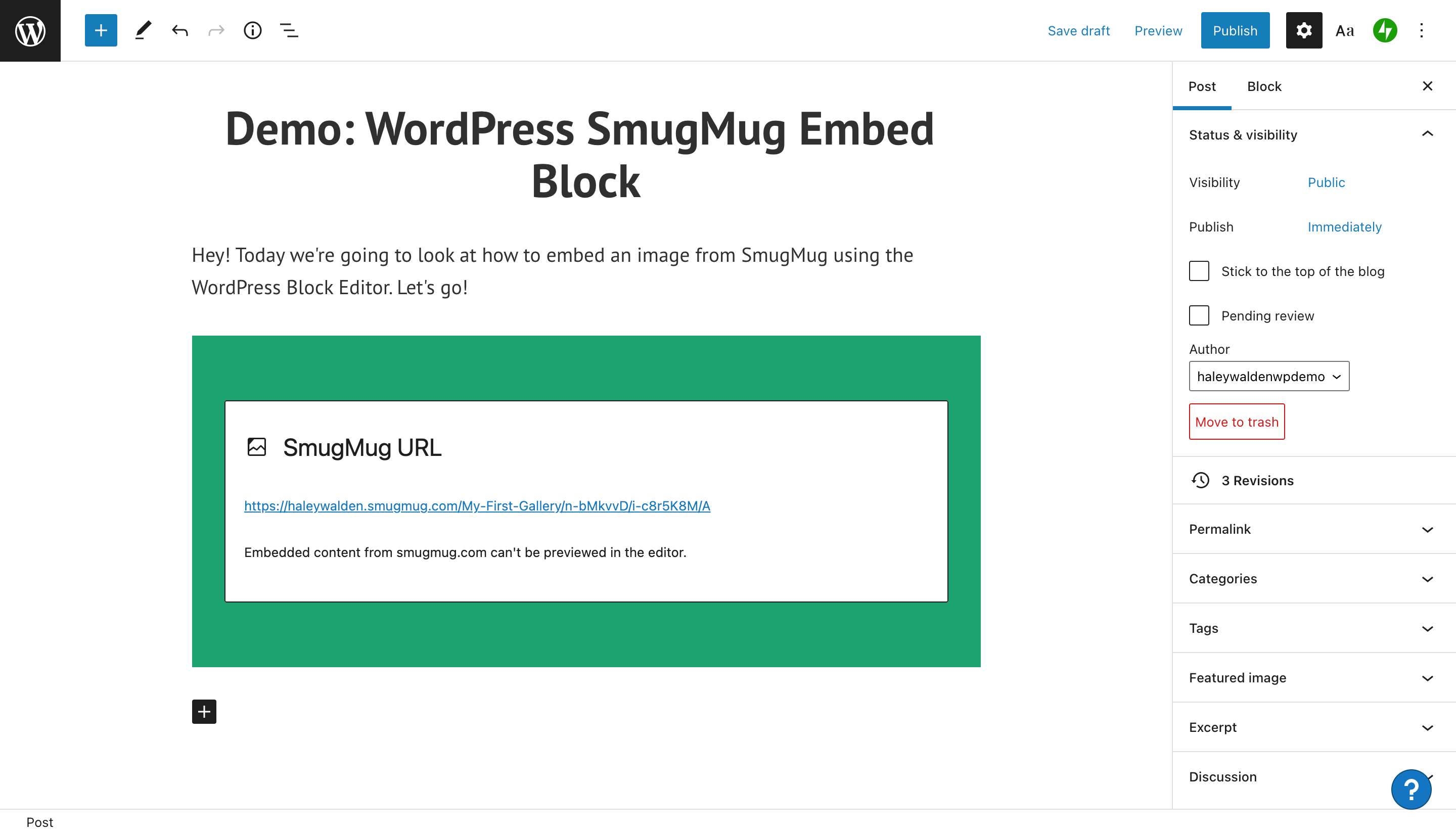
Pentru a vă schimba tipul de bloc, faceți clic pe butonul Transformă din partea stângă a barei de instrumente a blocului încorporat. Puteți transforma blocul de la tipul implicit de Paragraf într-un aspect de coloană, un grup sau Conținut Premium (acesta este conținut plătit doar pentru abonați).

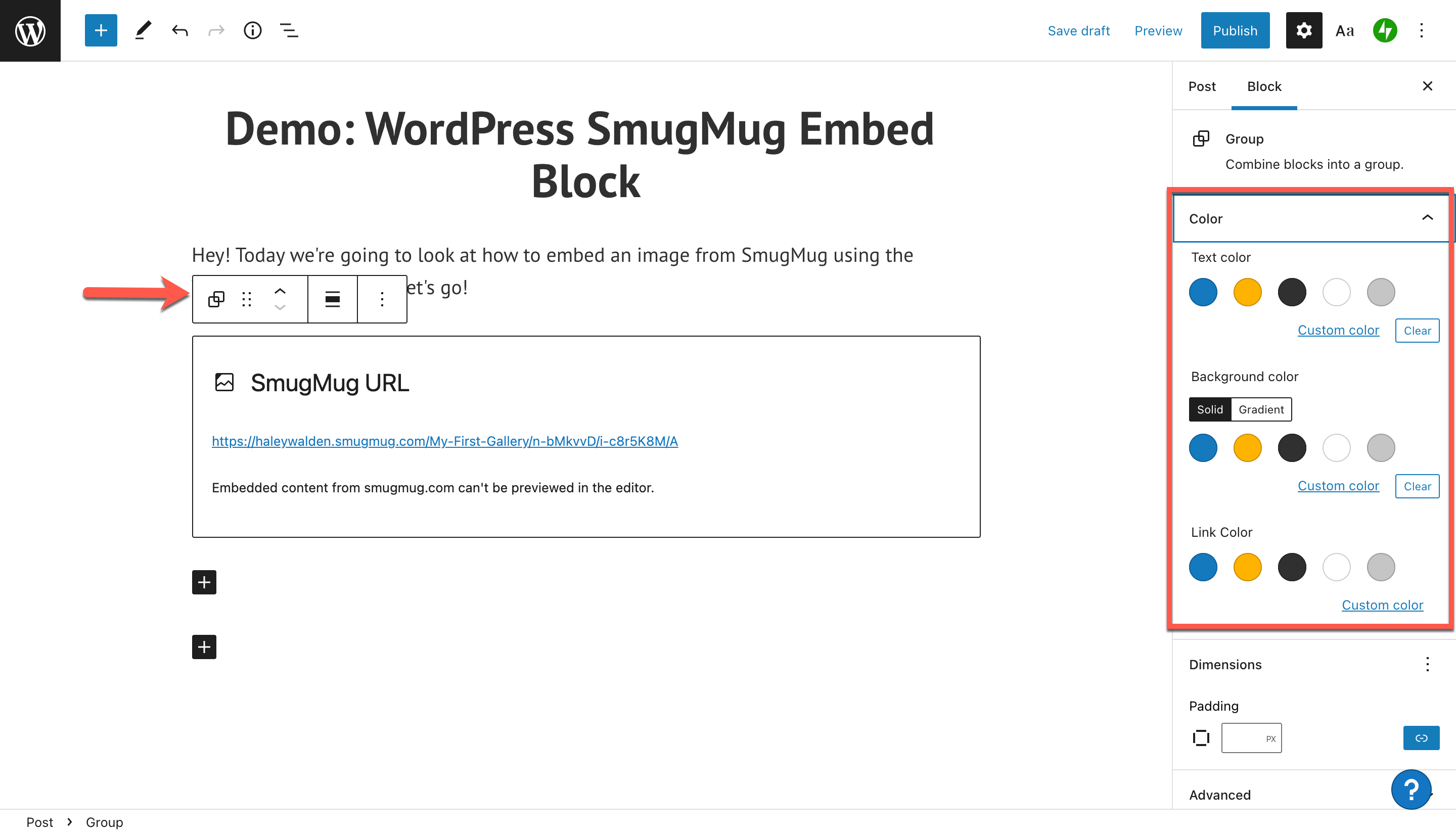
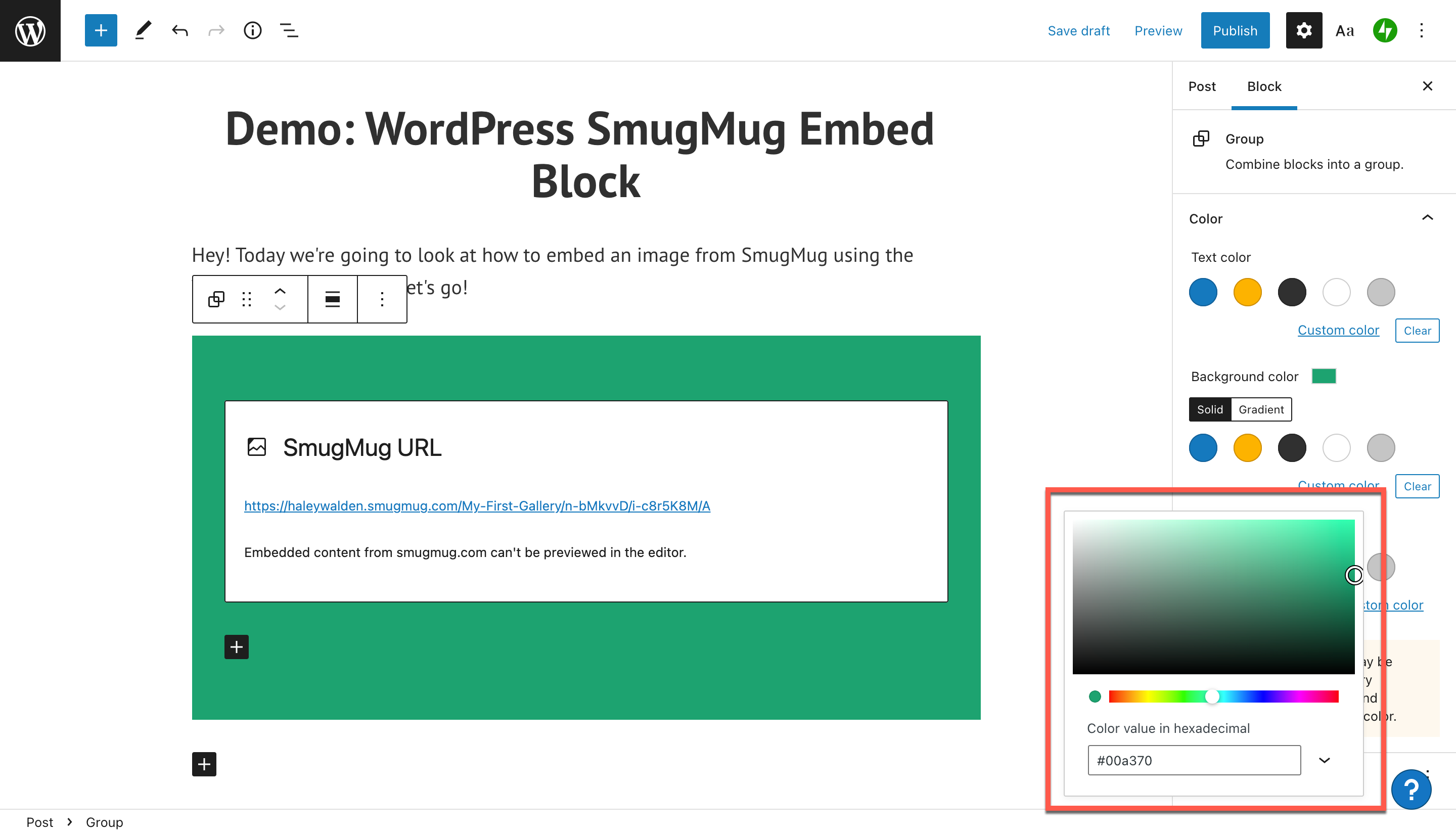
Dacă doriți să plasați un fundal colorat pe blocul dvs., care acționează ca un cadru în postarea sau pagina dvs., atunci va trebui să selectați opțiunea Grup. Odată ce ați făcut asta, veți vedea o bară de instrumente de culori care va apărea în partea dreaptă a ecranului WordPress Block Editor.

Puteți selecta o culoare personalizată, care va apărea în jurul blocului de încorporare. Imaginea pe care am ales-o de la SmugMug are mult verde în ea, așa că vom încerca un verde personalizat pentru a vedea cum arată.


Atâta timp cât vă aflați în partea din spate a blogului sau a site-ului dvs. web, veți continua să vedeți caseta de dialog care vă reamintește că imaginea Smug Mug nu este vizibilă în editor.

Pentru a vedea cadrul colorat din jurul imaginii, faceți clic pe Previzualizare. WordPress vă va scoate apoi să vedeți ce ar vedea un utilizator final pe site.

Trageți blocul de încorporare SmugMug
Dacă doriți să trageți blocul de încorporare SmugMug în jurul postării sau paginii, atunci trebuie să utilizați butonul de glisare. Acesta este al doilea buton din stânga pe bara de instrumente. Doar faceți clic, țineți apăsat și trageți blocul oriunde doriți, în postare sau în pagina în sine. Când ați decis unde doriți să puneți blocul, eliberați butonul.

Mutați blocul de încorporare în sus sau în jos
Folosiți al treilea buton din stânga pe bara de instrumente pentru a ridica sau în jos blocul cu un spațiu. Dacă doriți să mutați un bloc de paragraf sub imagine, de exemplu, faceți clic pe butonul Mutare în sus pentru a schimba spațiile de bloc.

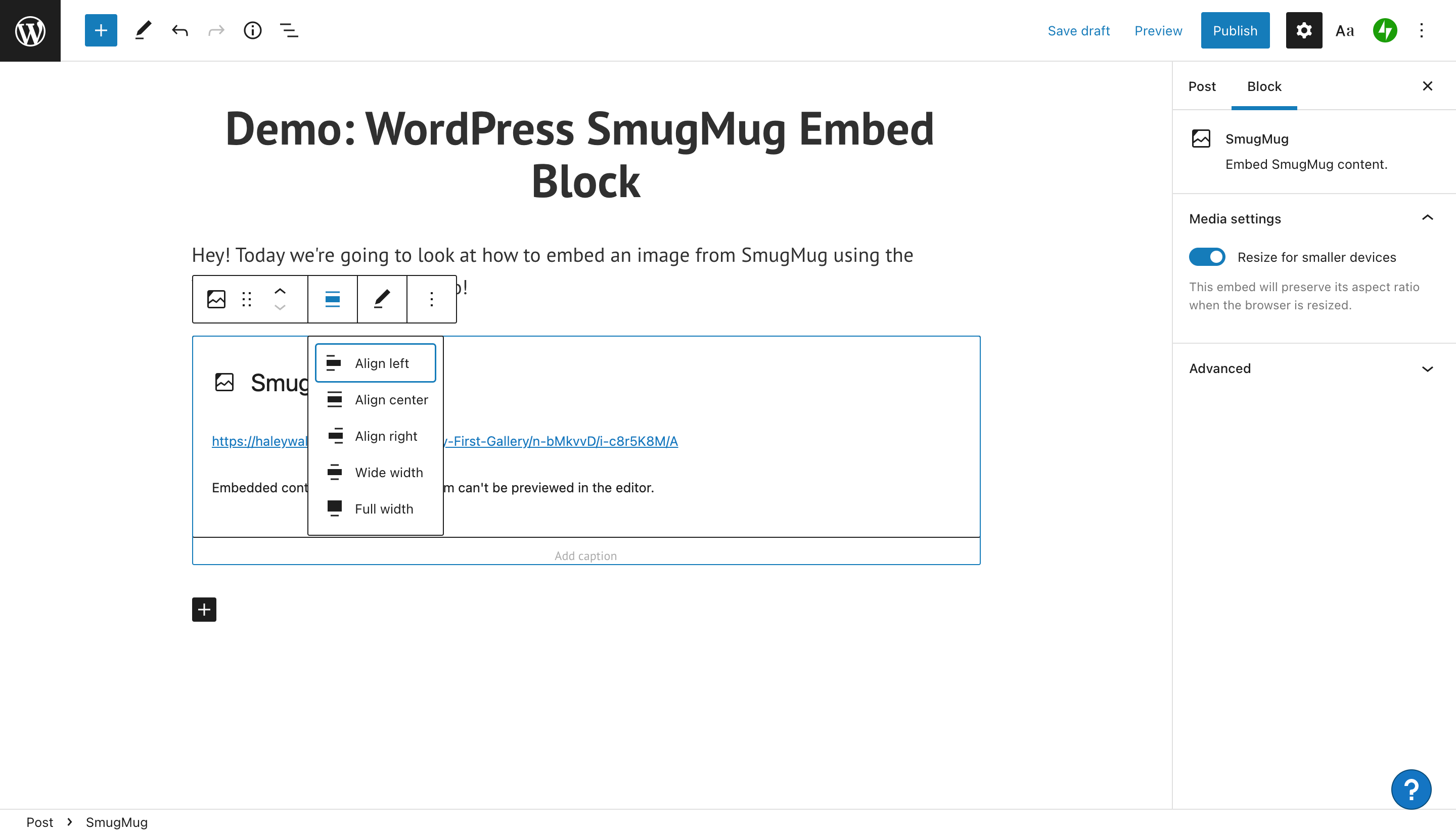
Ajustați alinierea blocului de încorporare SmugMug
Pentru a realinia fotografia încorporată din SmugMug, faceți clic pe butonul Aliniere. Opțiunile dvs. includ alinierea imaginii la dreapta, centru sau stânga. Alternativ, puteți seta blocul la lățime largă sau completă pe pagina sau postarea dvs.

Editați adresa URL a SmugMug
Aveți probleme cu fotografia dvs. SmugMug sau doriți să utilizați una diferită? Verificați sau editați adresa URL cu butonul Editați adresa URL din bara de instrumente. Este posibil să fie nevoie să navigați înapoi la SmugMug pentru a obține un nou link de imagine. După ce ați editat adresa URL, faceți clic pe butonul albastru Încorporați pentru a încorpora imaginea nouă (sau corectată) în postarea sau pagina dvs.

Opțiuni suplimentare de blocare și setări media
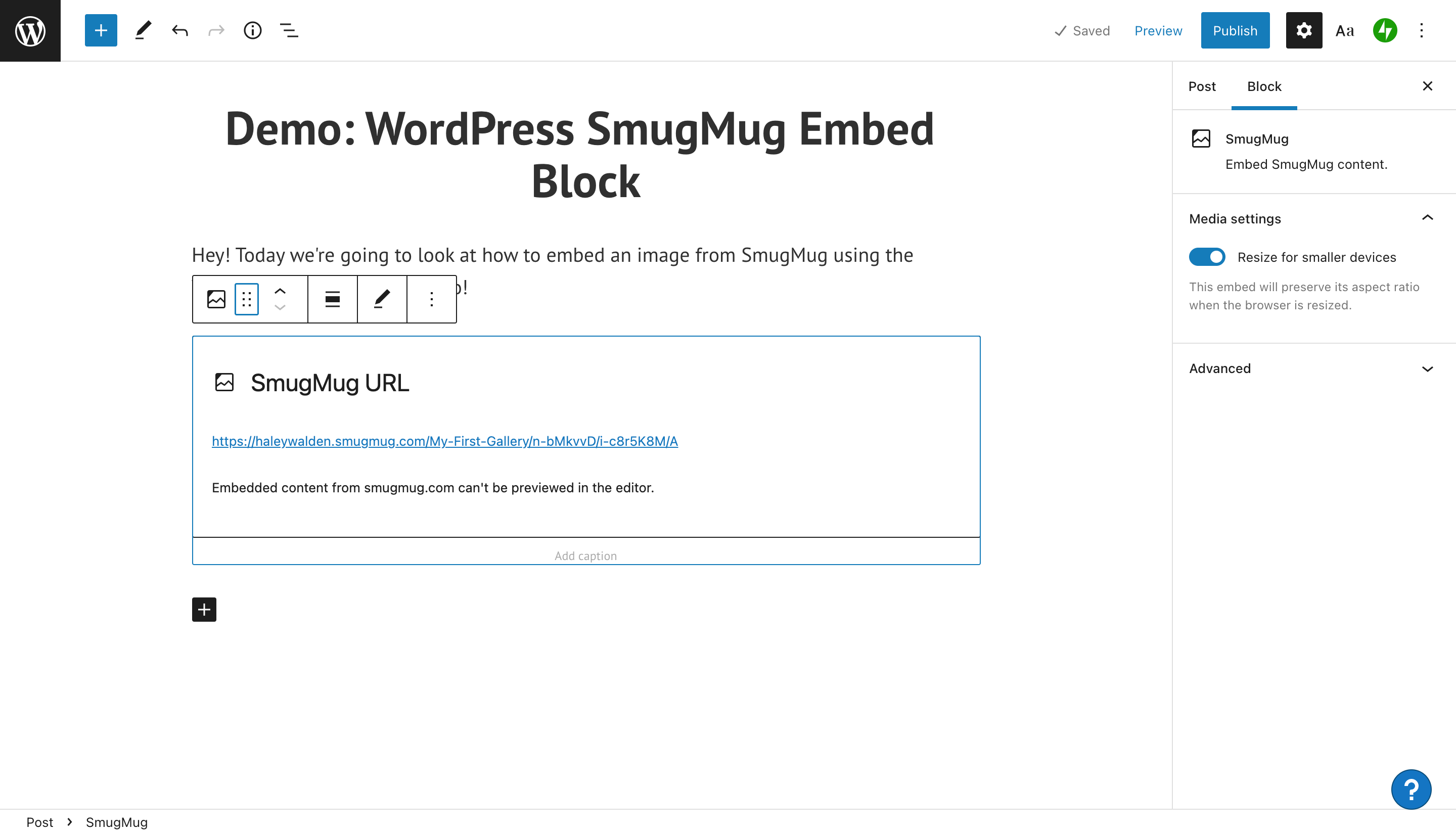
Pentru a vedea celelalte opțiuni pentru editarea blocului de încorporare SmugMug, faceți clic pe Altul în partea dreaptă extremă a barei de instrumente. Veți vedea un meniu derulant care include setările rămase.

De aici, veți putea copia, duplica, muta sau elimina blocul. Există opțiuni pentru a insera noi blocuri de încorporare fie înainte, fie după cel pe care îl utilizați în prezent. Puteți edita blocul HTML pentru a-l personaliza și mai mult, a-l muta într-un grup sau a-l transforma într-un bloc reutilizabil la care puteți reveni ulterior.
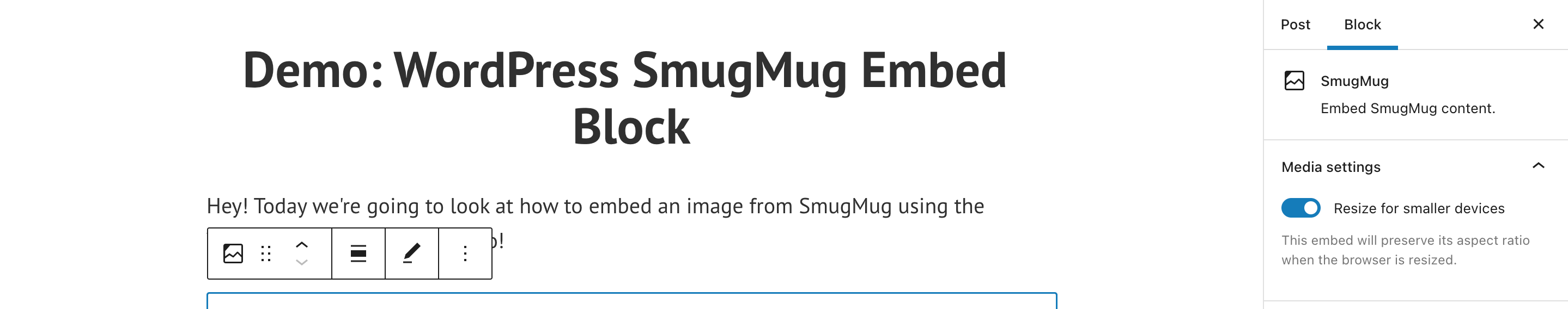
În partea dreaptă a paginii Editor WordPress, veți vedea o bară de instrumente Setări media. De aici, puteți alege dacă permiteți imaginea să se reducă pentru ecrane mai mici.

Sfaturi și cele mai bune practici pentru utilizarea eficientă a blocului de încorporare SmugMug
Acum că sunteți gata să utilizați blocul de încorporare SmugMug pentru site-ul dvs. WordPress, există câteva bune practici de care va trebui să țineți cont. Aruncă o privire:
- Asigurați-vă că aveți permisiunea de a încorpora imaginea pe care ați ales-o. Imaginea ar trebui să vă aparțină sau ar trebui să vă fie autorizată. Alternativ, ar putea fi o fotografie fără drepturi de autor sau o imagine pe care ați obținut permisiunea de a o folosi (acordați întotdeauna creditul corespunzător creatorului).
- Selectați o imagine de înaltă calitate care va arăta grozav pe site-ul dvs. Ar trebui să aibă o rezoluție înaltă și să nu aibă dimensiuni prea mici. Imaginile mici vor arăta pixelate pe pagina sau postarea dvs.
- Asigurați-vă că imaginea se aliniază nu numai cu estetica mărcii dvs., ci și cu mesajul și tonul mărcii dvs. Vizitatorii site-ului vor observa dacă o imagine are un contrast flagrant cu restul esteticii mărcii tale.
- Nu utilizați imagini care includ conținut jignitor.
Întrebări frecvente despre blocul de încorporare SmugMug
Am nevoie de propriul meu cont SmugMug pentru a partaja imagini de pe platformă?
Nu, nu aveți nevoie de propriul cont decât dacă doriți să partajați imagini care vă aparțin. În caz contrar, puteți utiliza adresa URL de partajare a unei imagini publice. Asigurați-vă că aveți permisiunile corespunzătoare pentru a partaja imaginea pe care ați selectat-o.
Ce tipuri de fișiere sunt acceptate la SmugMug?
Există o serie de tipuri de fișiere acceptabile pe care le puteți încărca într-un cont SmugMug standard pentru încorporare. Acestea includ JPEG, PNG, GIF și HEIC. Conform site-ului de asistență al SmugMug, fișierele PNG și HEIC au anumite limitări.
Există și alte modalități de a partaja imaginile SmugMug? Nu folosesc WordPress Block Editor.
Pe lângă adresa URL a imaginii, SmugMug poate genera mai multe variante ale unui cod de încorporare. Acestea includ JPEG, HTML și BBCode. Când creați codul de încorporare, SmugMug vă va solicita să selectați ce dimensiune doriți să afișeze imaginea. După ce ați selectat toate opțiunile, ar trebui să puteți copia și lipi codul de încorporare.
Concluzie
Când vine vorba de încorporarea de imagini relevante în site-ul dvs., WordPress oferă câteva opțiuni excelente, cum ar fi blocul de încorporare SmugMug. Capacitatea de a încorpora o imagine SmugMug în postarea sau pagina dvs. de blog WordPress este o modalitate excelentă de a îmbunătăți estetica site-ului dvs. Folosiți imagini care funcționează bine cu culorile și mesajul mărcii dvs. pentru un pic de pop.
Intenționați să utilizați încorporarea SmugMug pentru site-ul dvs.? Spune-ne în comentarii.
Imagine prezentată prin vladwel / shutterstock.com
