Jak korzystać z bloku osadzania SmugMug WordPress?
Opublikowany: 2021-10-15Edytor bloków WordPress zawiera wiele narzędzi do osadzania, które ułatwiają włączanie zewnętrznych mediów do strony WordPress lub posta na blogu. Dla użytkowników, którzy chcą udostępniać swoje zdjęcia (lub prezentować prace innych fotografów, oczywiście za zgodą) w swojej witrynie WordPress, blok osadzania SmugMug jest fantastycznym narzędziem. To prosty sposób na umieszczenie pięknych obrazów bezpośrednio w poście na blogu lub na stronie w WordPressie.
Chcesz dowiedzieć się, jak osadzić obrazy SmugMug w witrynie WordPress? W tym artykule porozmawiamy o tym, jak uzyskać zdjęcie ze SmugMug do wyświetlenia na swojej stronie lub w poście. Jest to jedno z wielu narzędzi do osadzania dostępnych dla użytkowników WordPressa za pośrednictwem Edytora bloków i doskonale nadaje się do dodania odrobiny estetyki witryny.
Gdy dostaniemy się do posta, podzielimy się instrukcjami krok po kroku, jak umieścić plik SmugMug w witrynie. Dowiesz się również, jak dostosować i dostosować ustawienia bloku w Edytorze bloku. Następnie podzielimy się kilkoma najlepszymi praktykami i najczęściej zadawanymi pytaniami, które poprowadzą Cię we właściwym kierunku.
Czy jesteś gotowy, aby zacząć? Wskoczmy.
Jak dodać blokadę osadzania SmugMug do swojego posta lub strony?
Aby rozpocząć pracę z blokiem osadzania SmugMug, musisz otworzyć pulpit nawigacyjny WordPress i rozpocząć nowy wpis na blogu lub wersję roboczą strony. Po przygotowaniu nowej wersji roboczej udaj się do SmugMug i zaloguj się na swoje konto.
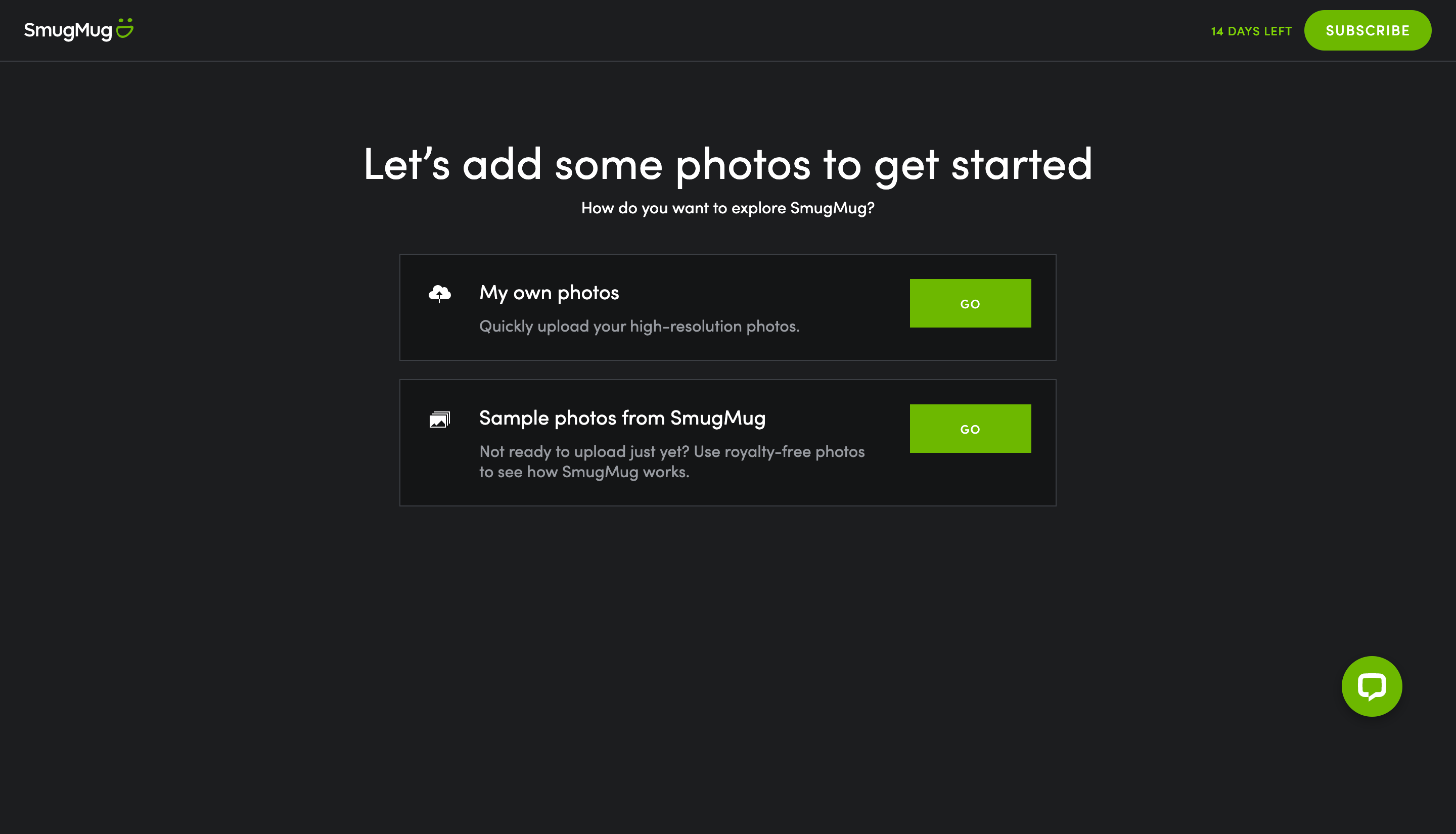
Jeśli nie dodałeś jeszcze zdjęć do swojego konta SmugMug, masz dwie możliwości, aby to zrobić. Po pierwsze, możesz przesłać własne zdjęcia na swoje konto. Alternatywnie, aby rozpocząć, możesz użyć niektórych bezpłatnych obrazów stockowych SmugMug. W tym przypadku wrzuciłem jedno z własnych zdjęć.
Dodawanie osadzenia SmugMug: krok po kroku

Po zakończeniu wróć do Edytora bloków i wykonaj następujące czynności:
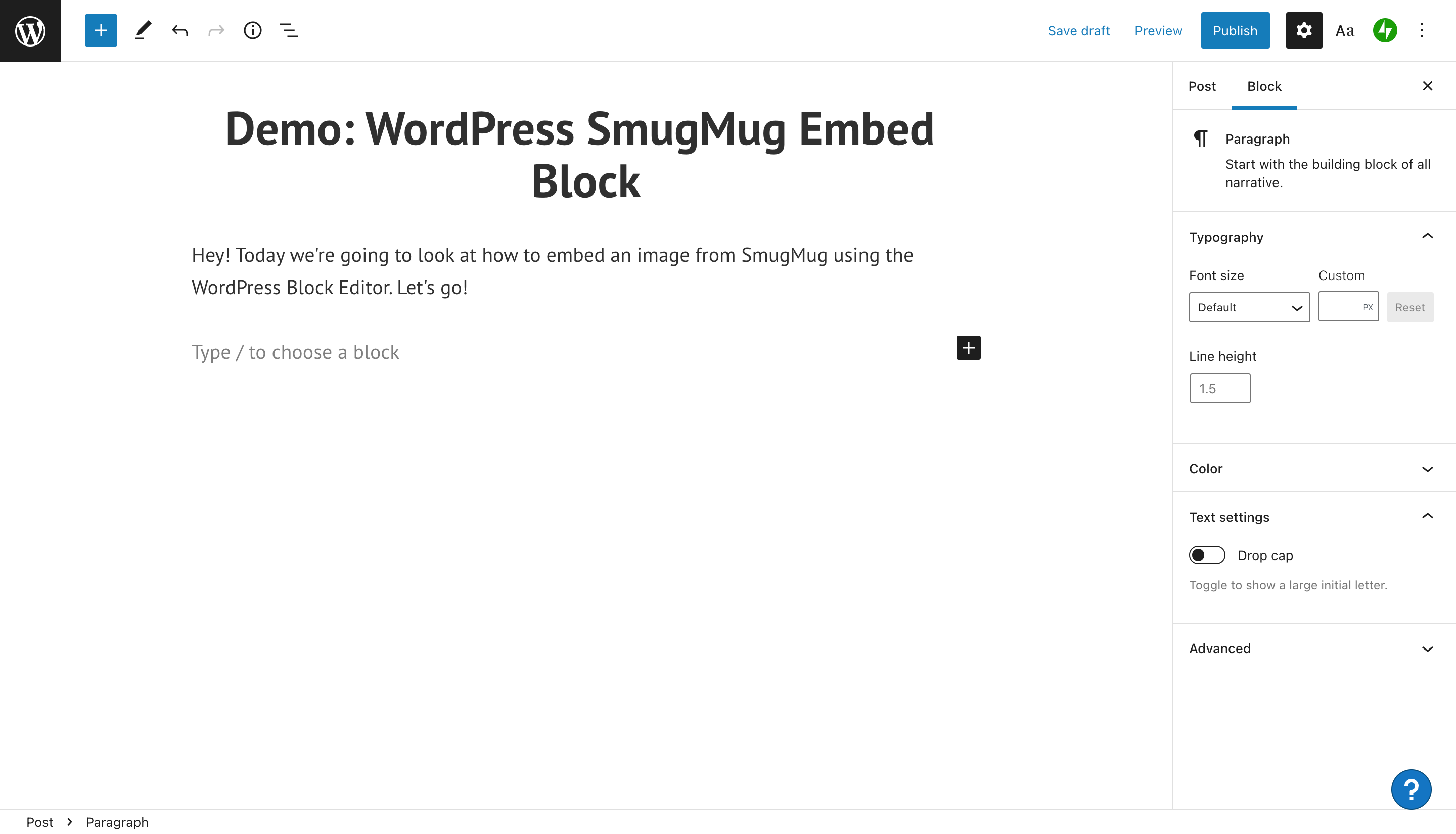
1. Kliknij wewnątrz Edytora bloku. Po prawej stronie ekranu edytora pojawi się małe czarne pole ze znakiem plusa w środku.

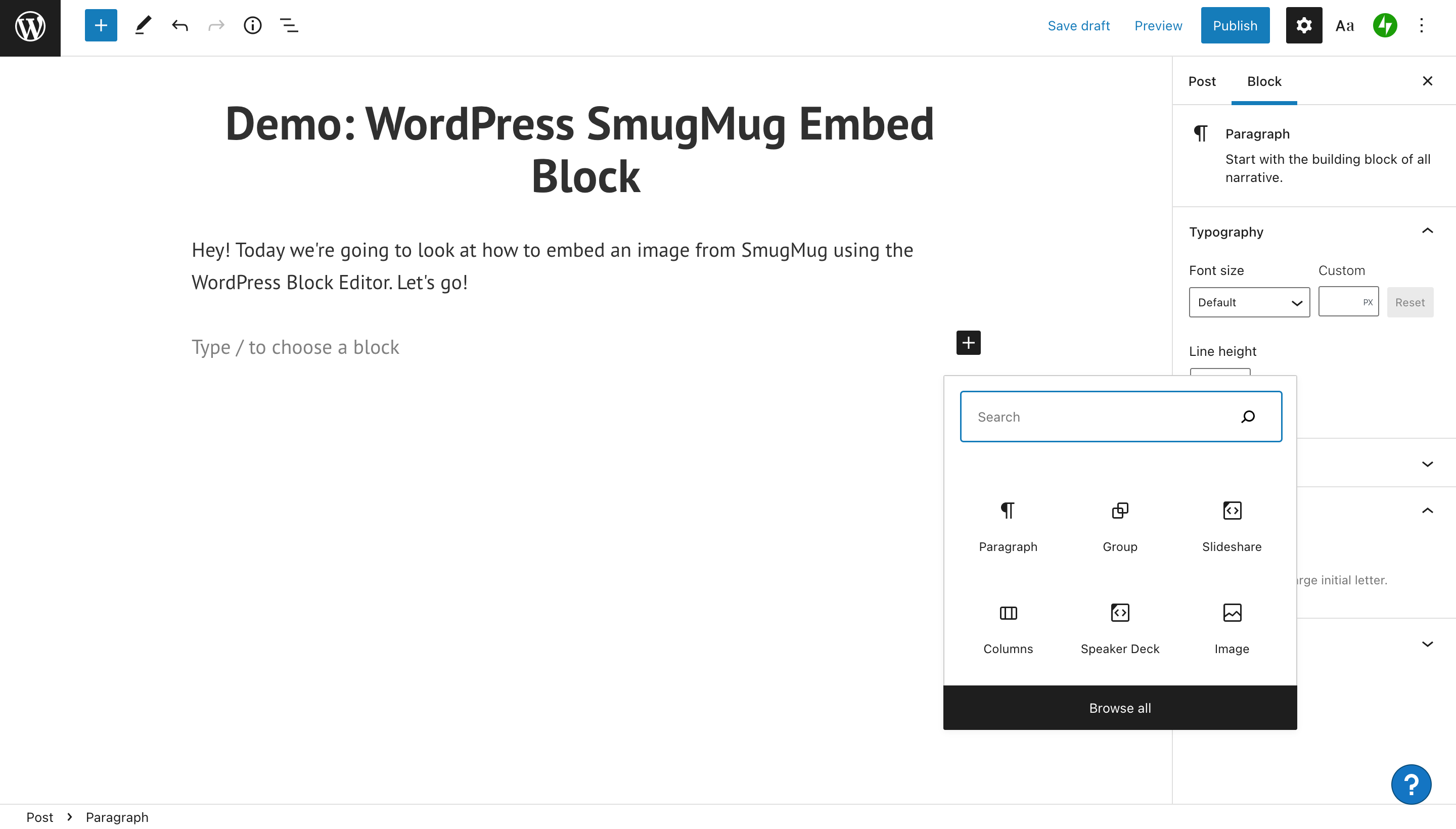
2. Kliknij znak plus, a zobaczysz wyskakujące okienko z wieloma opcjami dodawania kolejnego elementu treści. Jeśli klikniesz „Przeglądaj wszystko”, zobaczysz całą listę. Niektóre z widocznych opcji obejmują dodanie akapitu, grupy, obrazu lub kolumn.

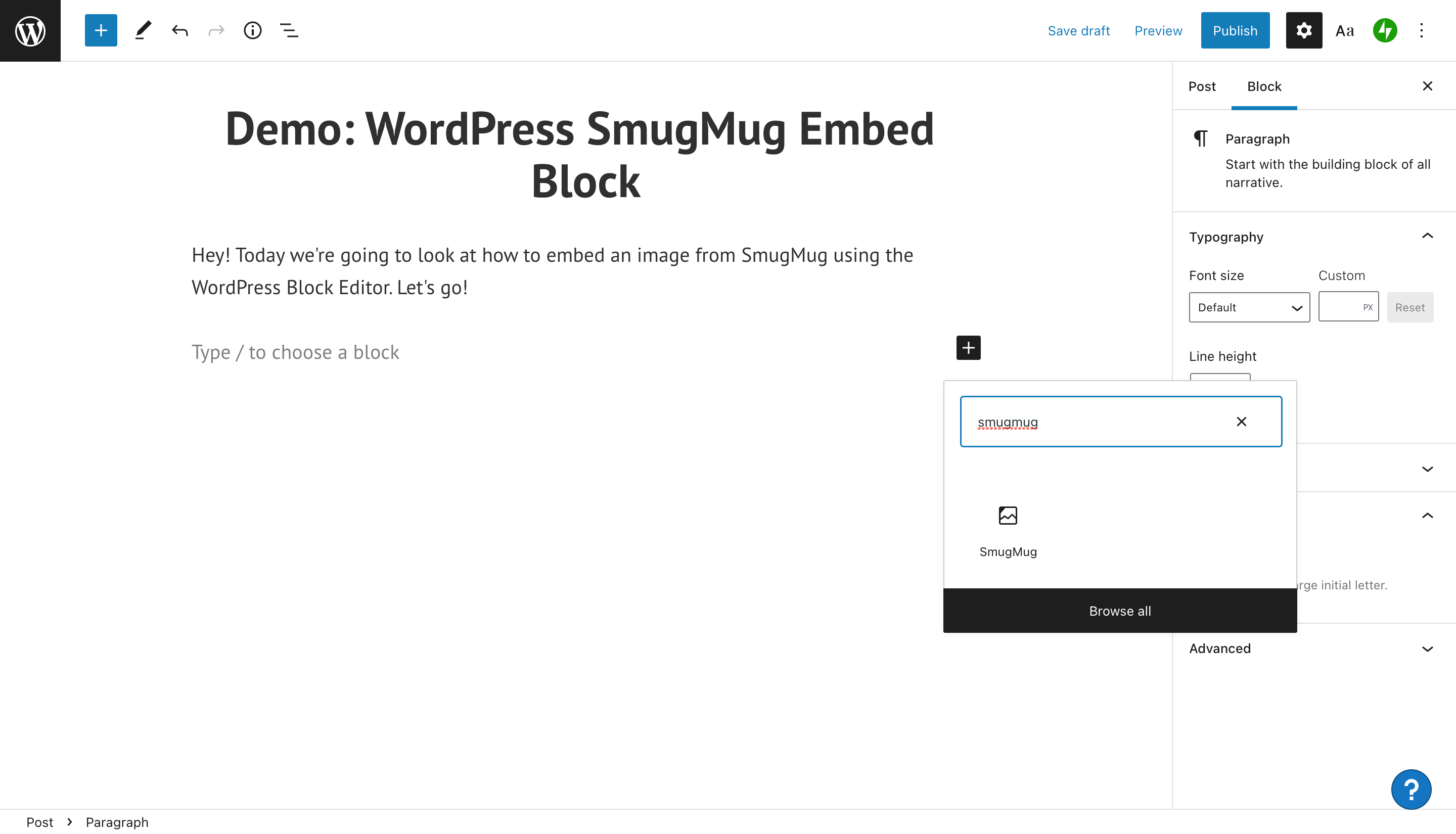
3. Wpisz konkretny blok osadzania, którego chcesz użyć w pasku wyszukiwania. W tym przypadku jest to „SmugMug”. Po znalezieniu bloku, który chcesz dodać, kliknij go.

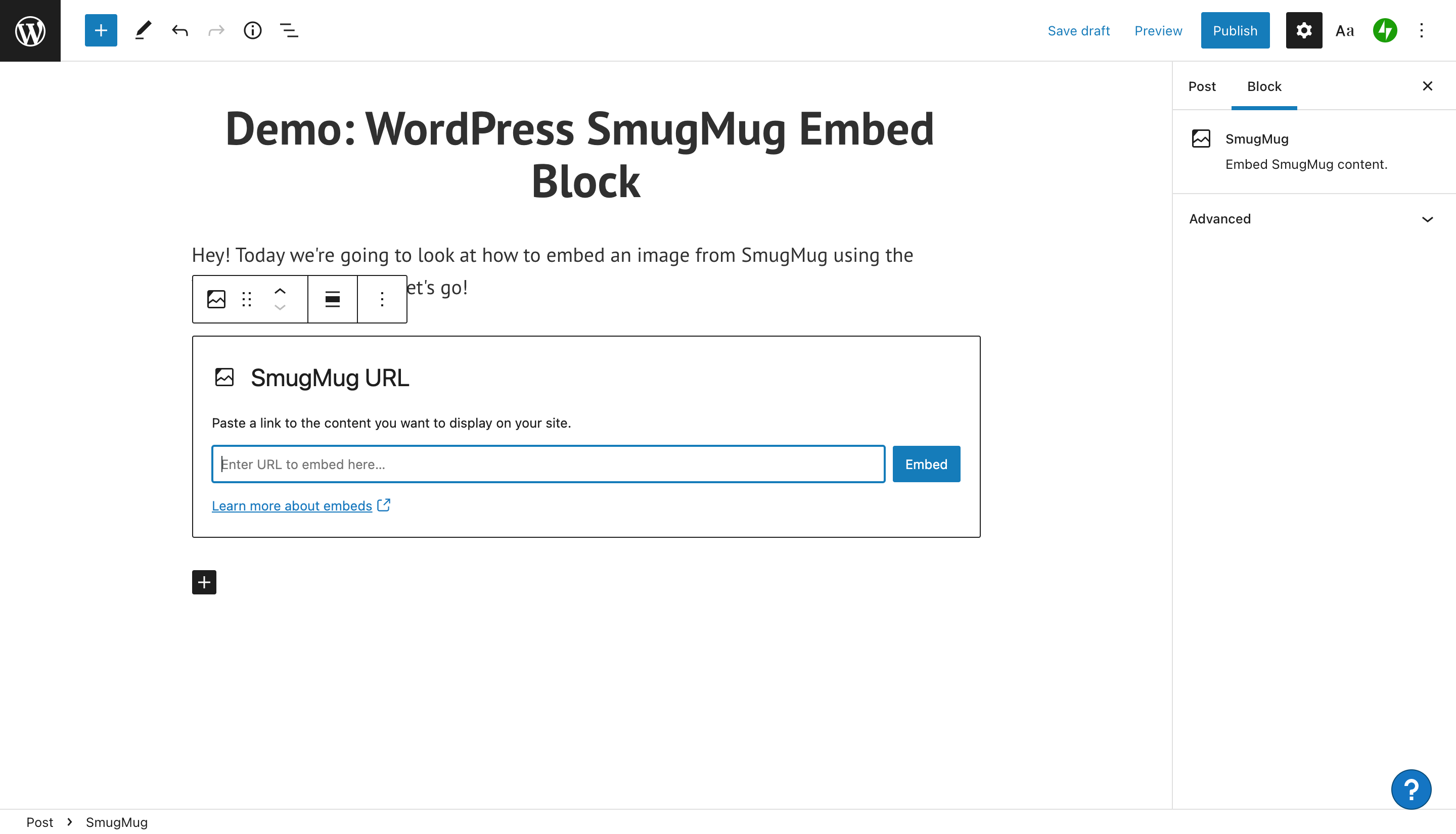
4. Teraz blok SmugMug pojawi się w edytorze WordPress. Zauważysz, że jest miejsce na wpisanie adresu URL obrazu.

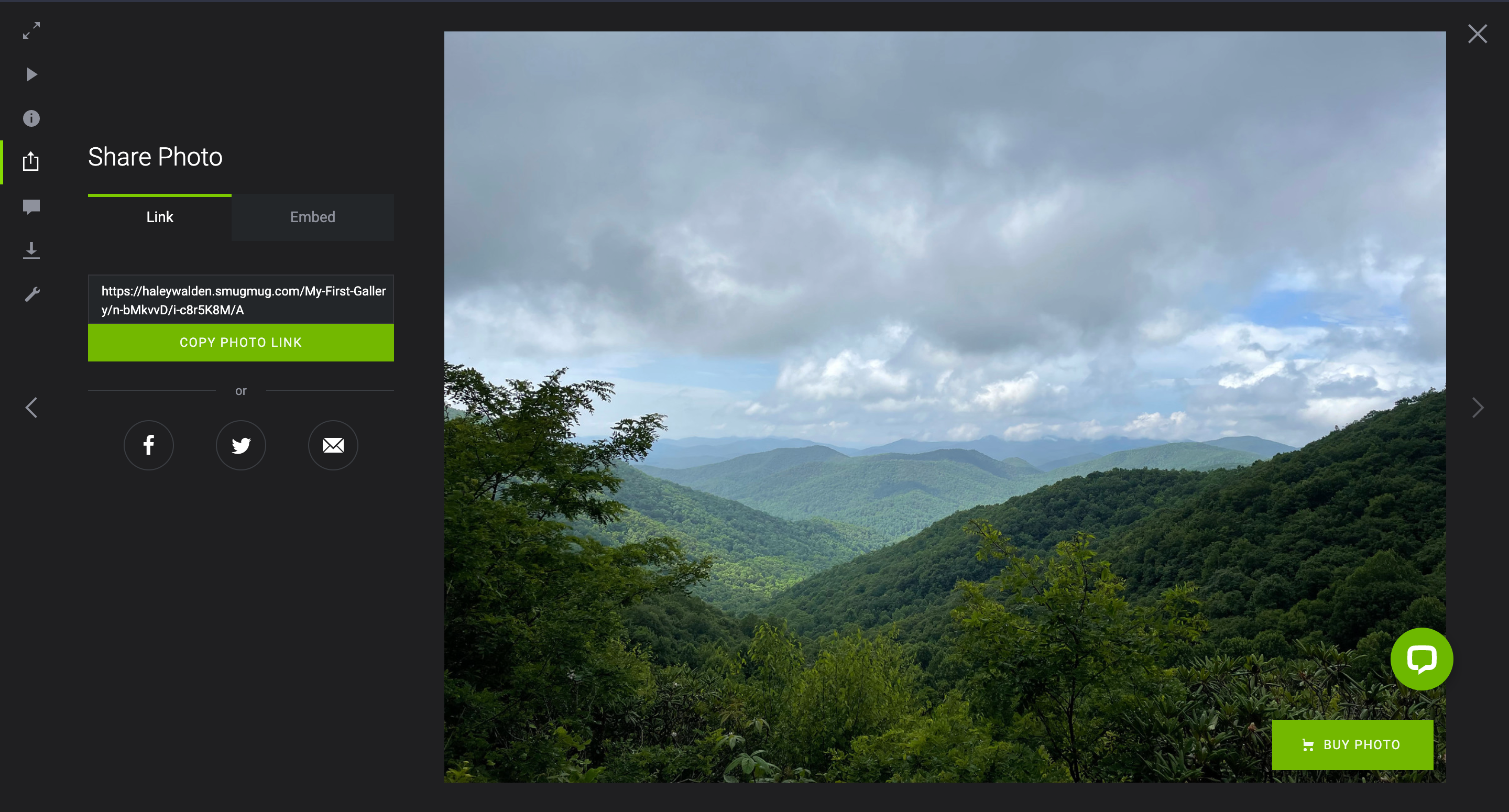
5. Przejdź do swojego konta SmugMug, aby pobrać adres URL obrazu, który planujesz udostępnić. Po znalezieniu obrazu kliknij przycisk udostępniania po lewej stronie ekranu.

6. Po kliknięciu przycisku udostępniania zostaniesz poproszony o skopiowanie adresu URL obrazu. Kliknij przycisk Kopiuj łącze do zdjęcia.

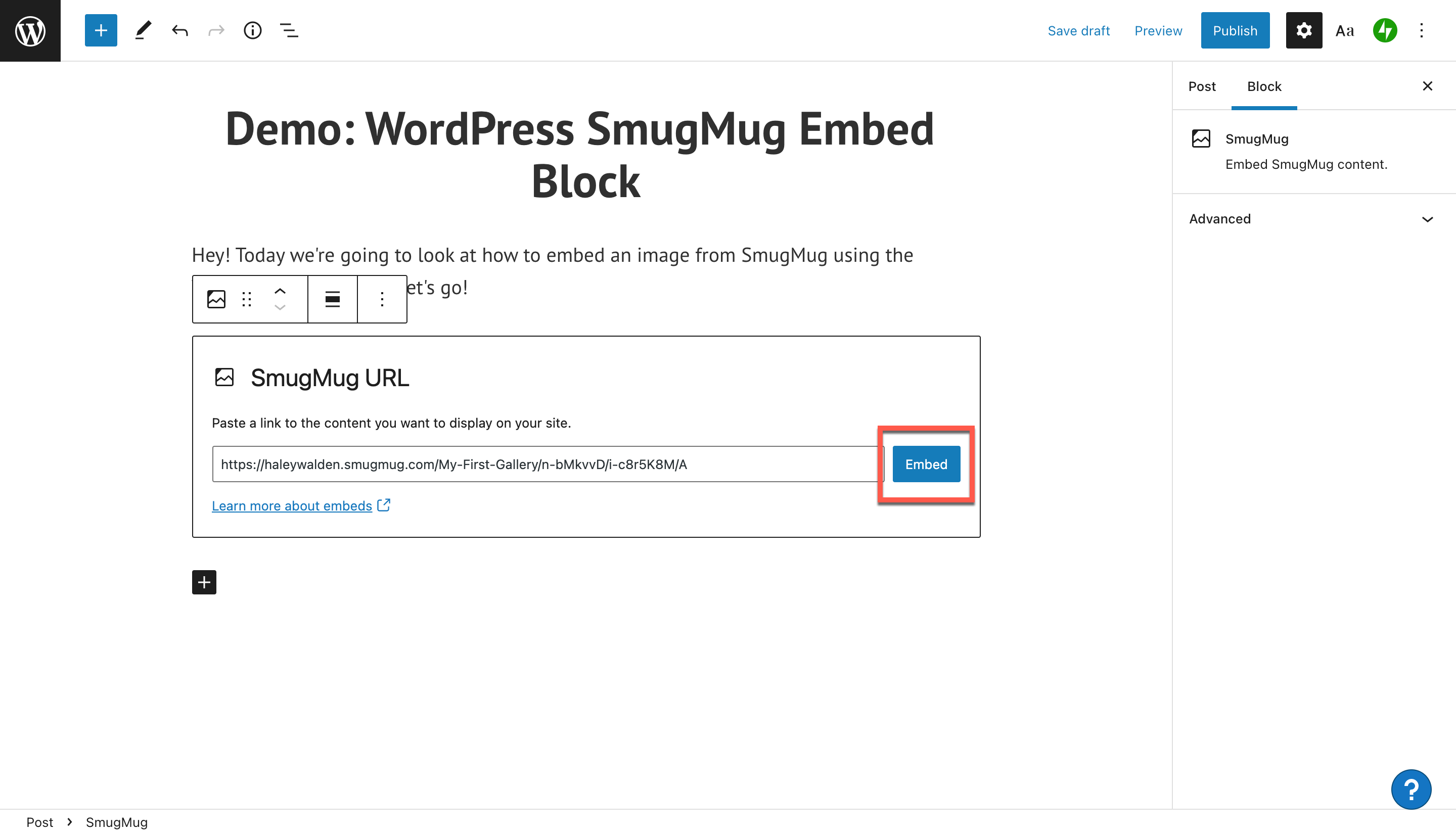
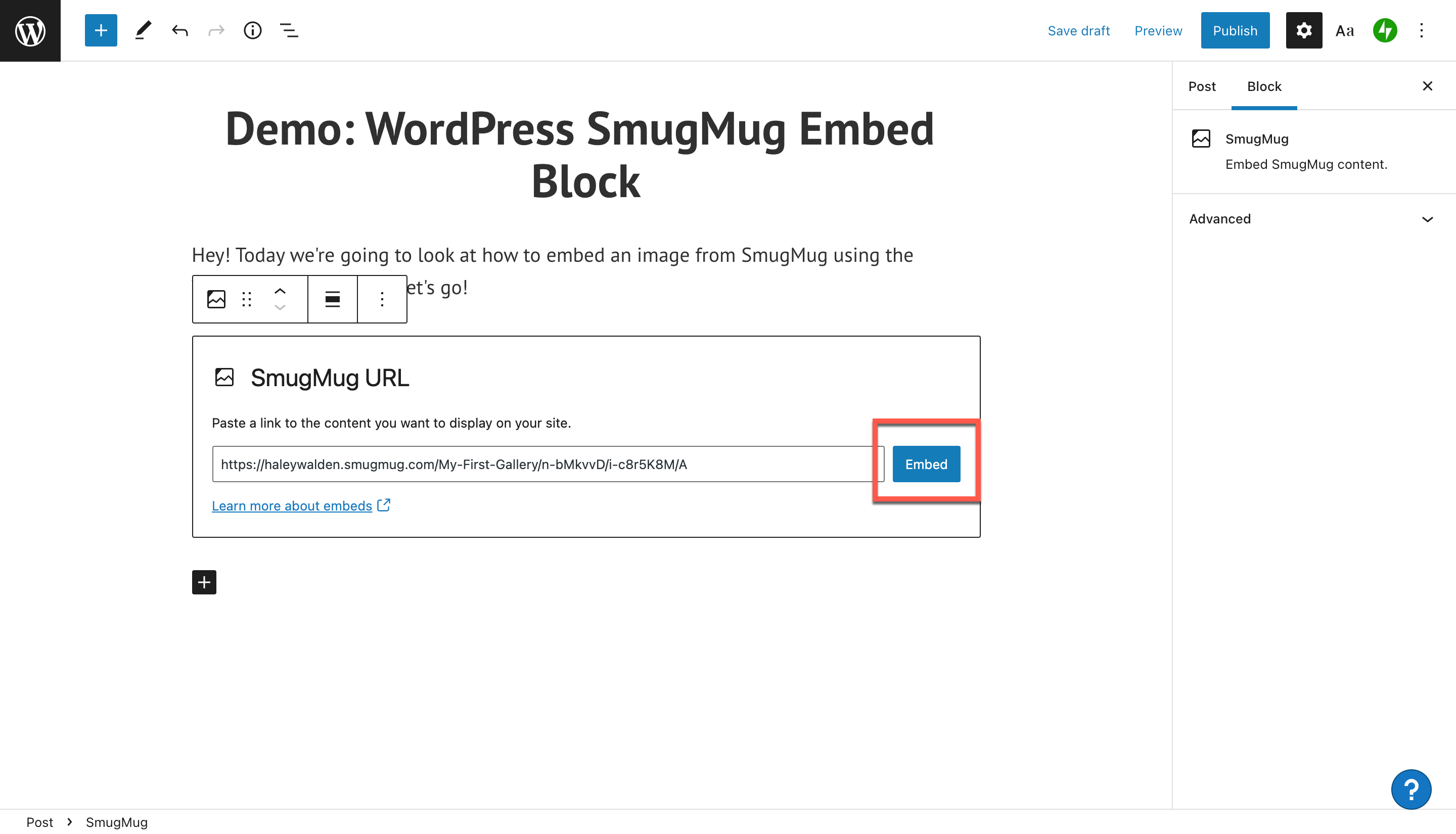
7. Wróć do edytora bloków WordPress i wklej adres URL zdjęcia na pasku narzędzi. Kliknij niebieski przycisk Osadź obok adresu URL.

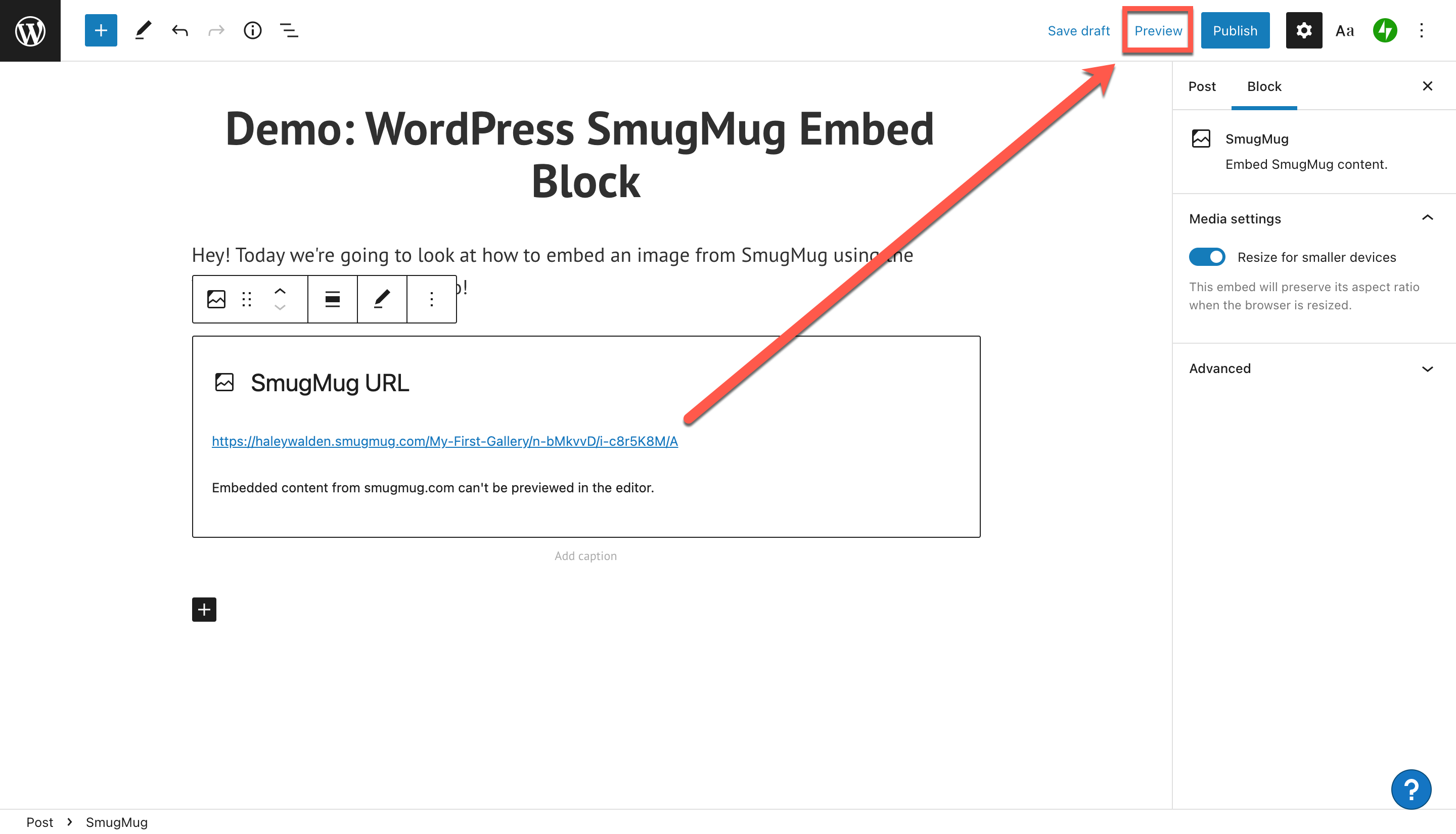
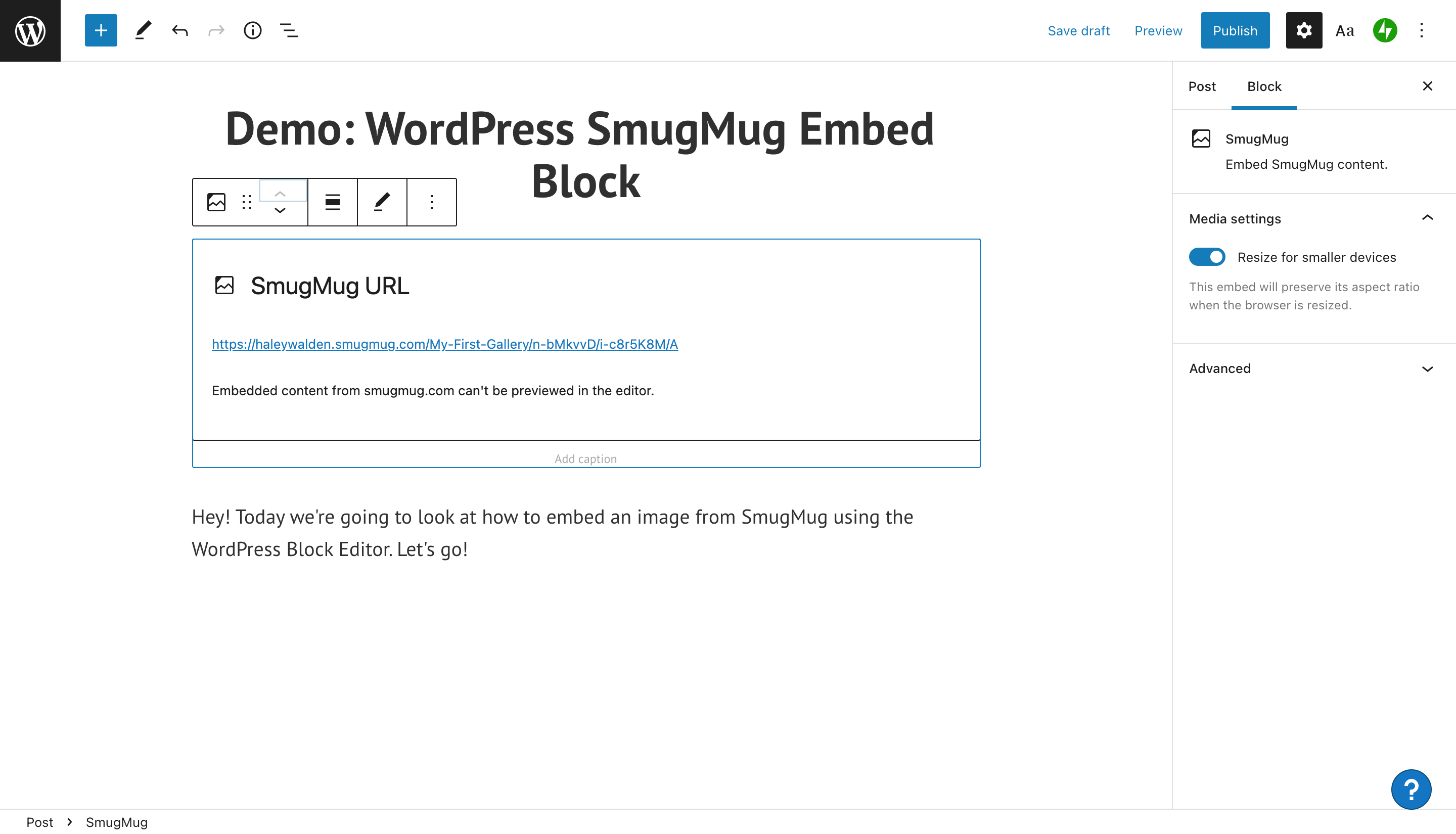
8. Twój embed SmugMug nie pojawi się w twoim edytorze. Po osadzeniu otrzymasz komunikat z informacją: „Osadzonej treści z witryny smugmug.com nie można wyświetlić w edytorze”.

Aby zobaczyć, jak wygląda Twój obraz w poście, kliknij przycisk Podgląd w prawym górnym rogu edytora bloków WordPress.

Ustawienia i opcje blokowania osadzania SmugMug
Jeśli chodzi o edycję osadzenia SmugMug, WordPress oferuje wiele opcji. Poświęć trochę czasu na zapoznanie się z narzędziami do edycji, aby zobaczyć, co najlepiej sprawdza się w przypadku Twojego obrazu. Nie bój się bawić ustawieniami, dopóki nie będziesz zadowolony z tego, co widzisz.

Spójrzmy na pasek narzędzi w lewym górnym rogu bloku w Edytorze bloku WordPress. Najedź myszą na każdy przycisk, aby przejrzeć opcje edycji sposobu wyświetlania obrazu w poście lub na stronie WordPress. Stąd możesz:
- Zmień typ lub styl swojego bloku
- Przeciągnij i upuść blok do umieszczenia na stronie w dowolnym miejscu posta
- Przesuń osadzony SmugMug w górę lub w dół o jedno miejsce
- Zmień wyrównanie zdjęcia
- Edytuj swój adres URL SmugMug
- Wybierz dodatkowe opcje
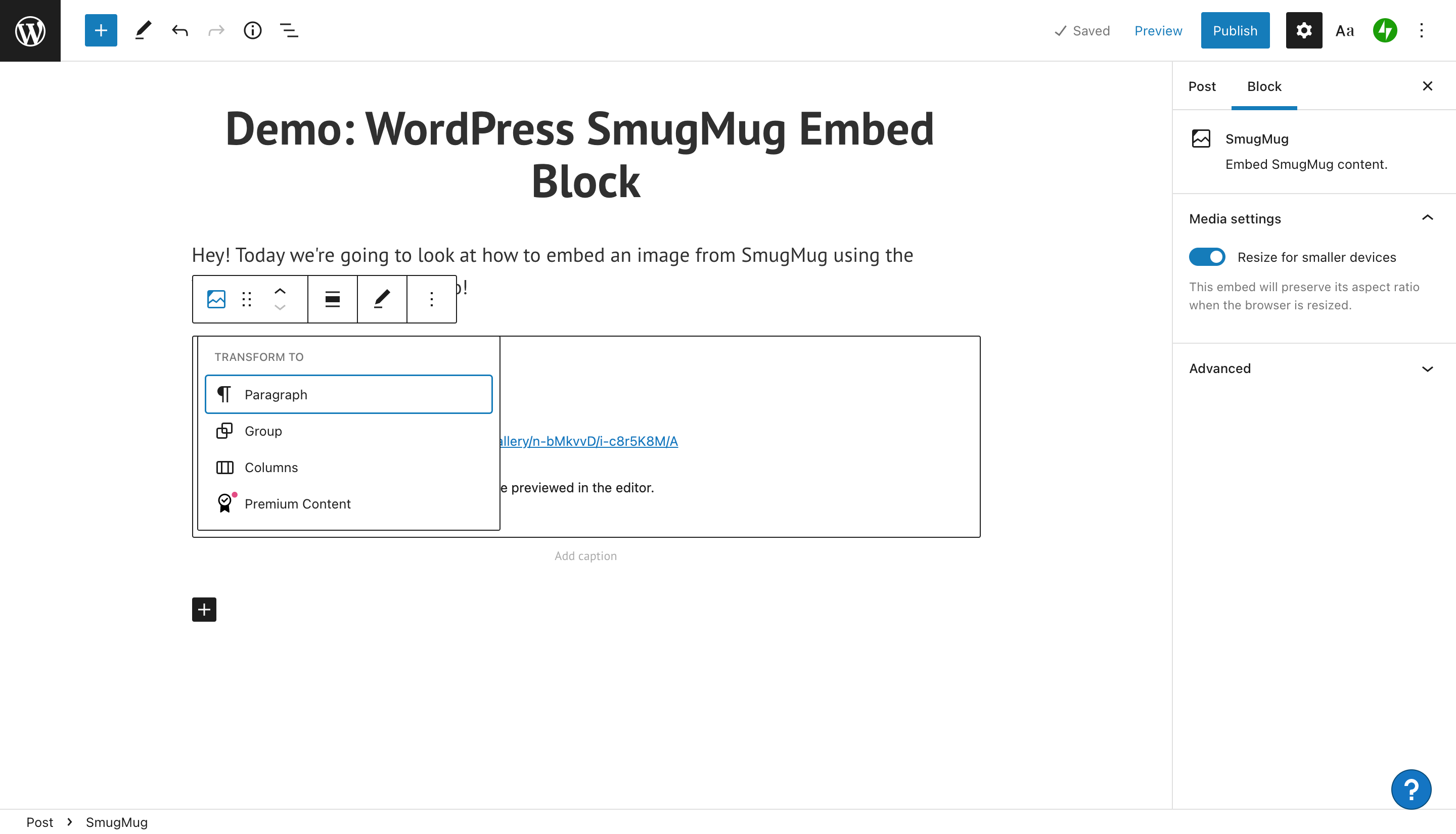
Narzędzie do przekształcania bloków
Aby zmienić typ bloku, kliknij przycisk Przekształć po lewej stronie paska narzędzi osadzania bloku. Możesz przekształcić blok z domyślnego typu Akapit na układ kolumn, grupę lub Treść Premium (jest to płatna treść tylko dla subskrybentów).

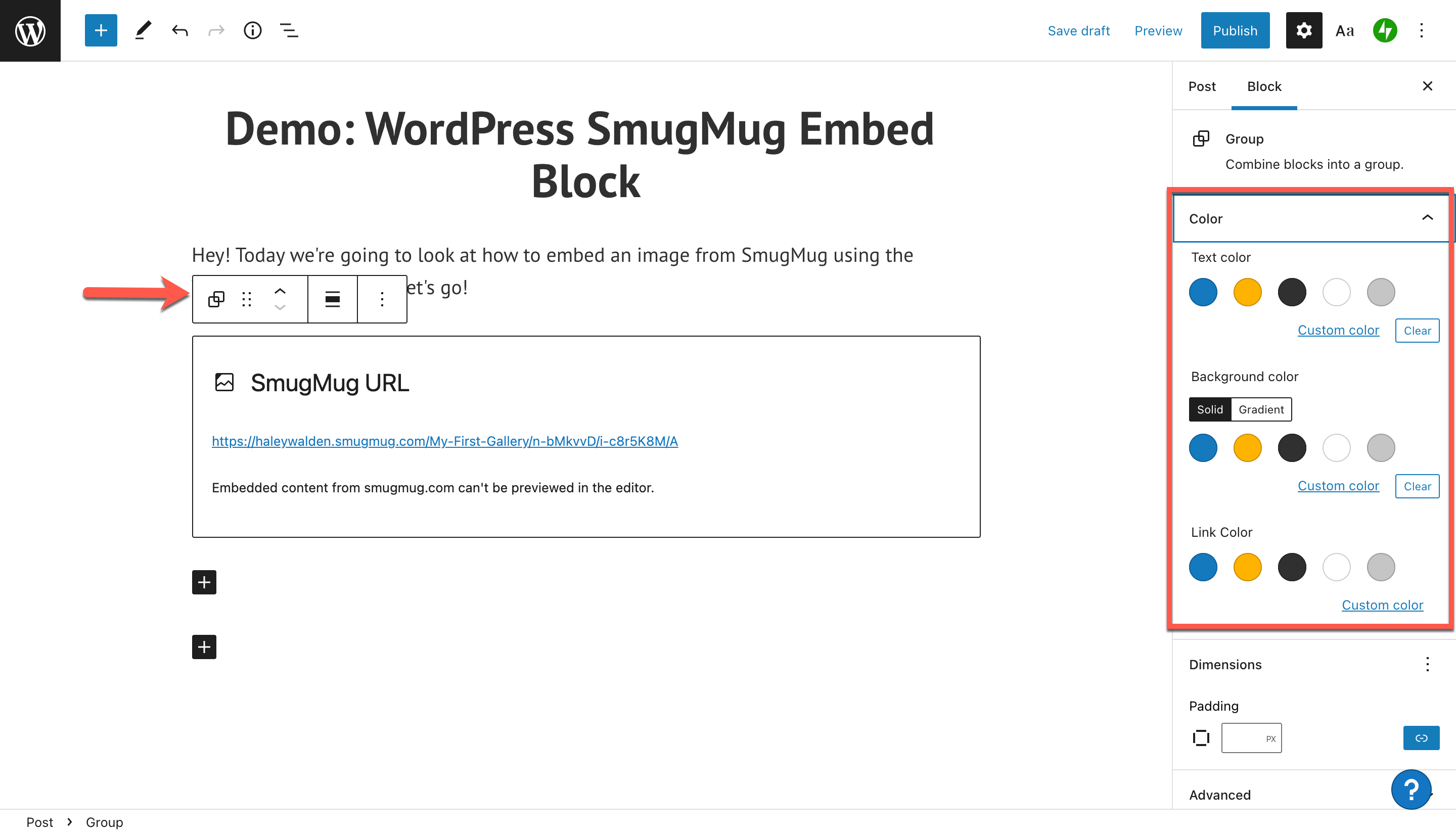
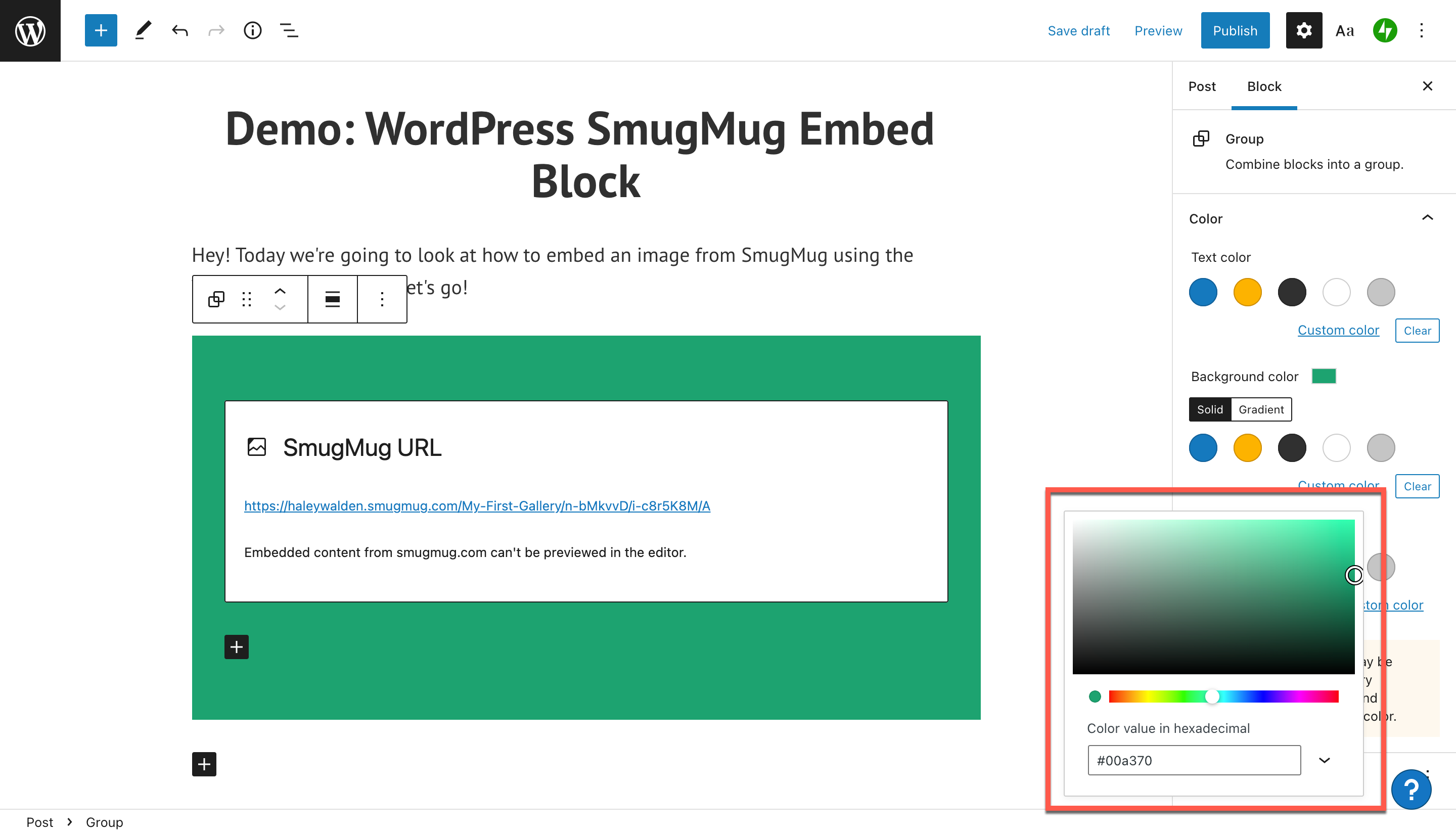
Jeśli chcesz umieścić kolorowe tło na swoim bloku, które działa jak ramka w poście lub na stronie, musisz wybrać opcję Grupuj. Gdy to zrobisz, zobaczysz pasek narzędzi kolorów po prawej stronie ekranu edytora bloków WordPress.

Możesz wybrać niestandardowy kolor, który pojawi się wokół bloku osadzania. Obraz, który wybrałem ze SmugMug, ma dużo zieleni, więc wypróbujemy niestandardową zieleń, aby zobaczyć, jak wygląda.


Dopóki jesteś na zapleczu swojego bloga lub witryny, nadal będziesz widzieć okno dialogowe przypominające, że obraz Smug Mug nie jest widoczny w edytorze.

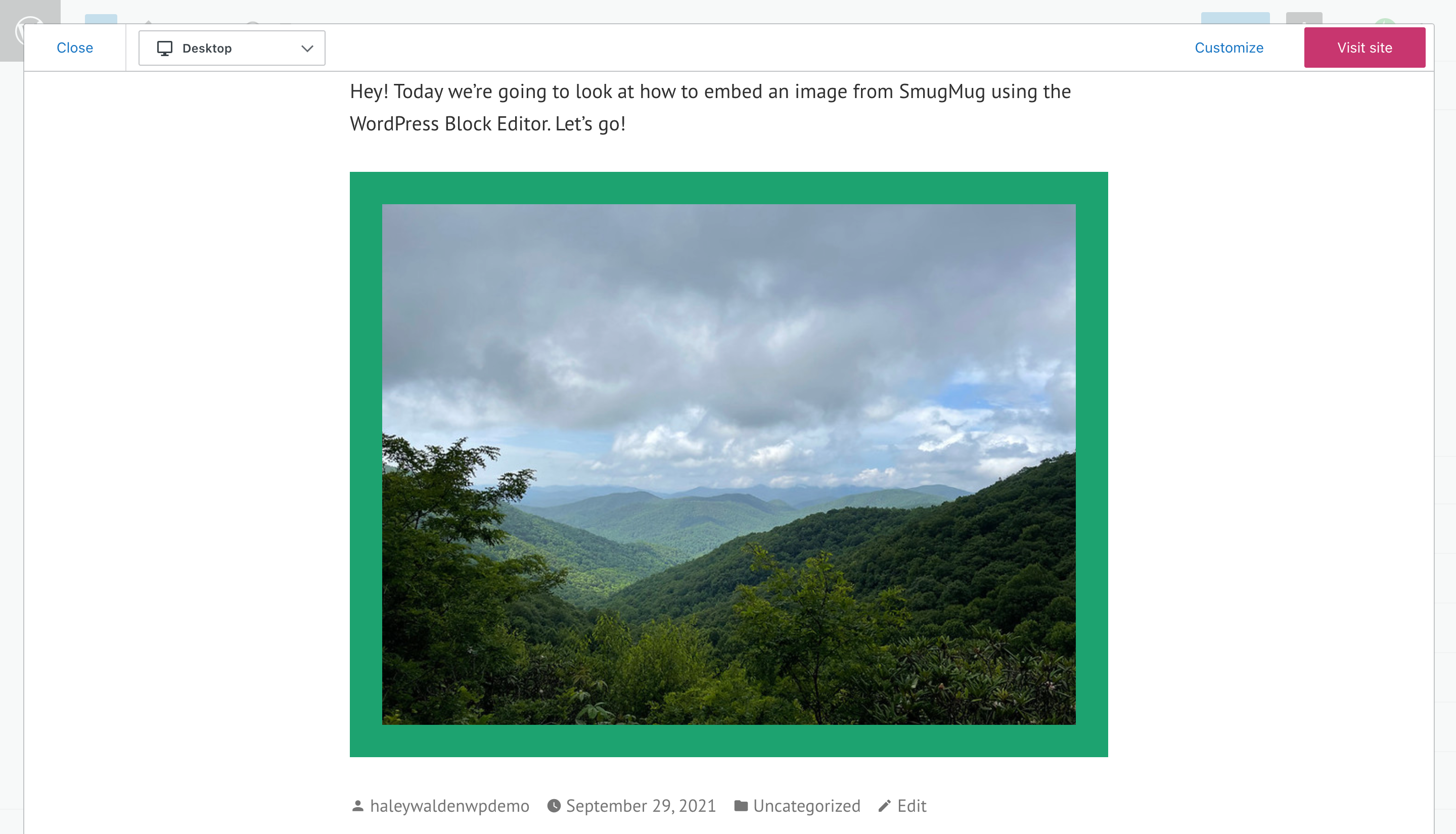
Aby wyświetlić kolorową ramkę wokół obrazu, kliknij opcję Podgląd. WordPress zabierze Cię wtedy, aby zobaczyć, co użytkownik końcowy wyświetli na stronie.

Przeciągnij blok osadzania SmugMug
Jeśli chcesz przeciągnąć blok osadzania SmugMug wokół posta lub strony, musisz użyć przycisku przeciągania. To jest drugi przycisk od lewej na pasku narzędzi Po prostu kliknij, przytrzymaj i przeciągnij blok w dowolne miejsce w poście lub na samej stronie. Kiedy zdecydujesz, gdzie chcesz umieścić klocek, po prostu zwolnij przycisk.

Przesuń blok osadzania w górę lub w dół
Użyj trzeciego przycisku od lewej na pasku narzędzi, aby podnieść lub obniżyć blok o jedno miejsce. Jeśli chcesz na przykład przenieść blok akapitu poniżej obrazu, po prostu kliknij przycisk Przenieś w górę, aby zamienić spacje bloków.

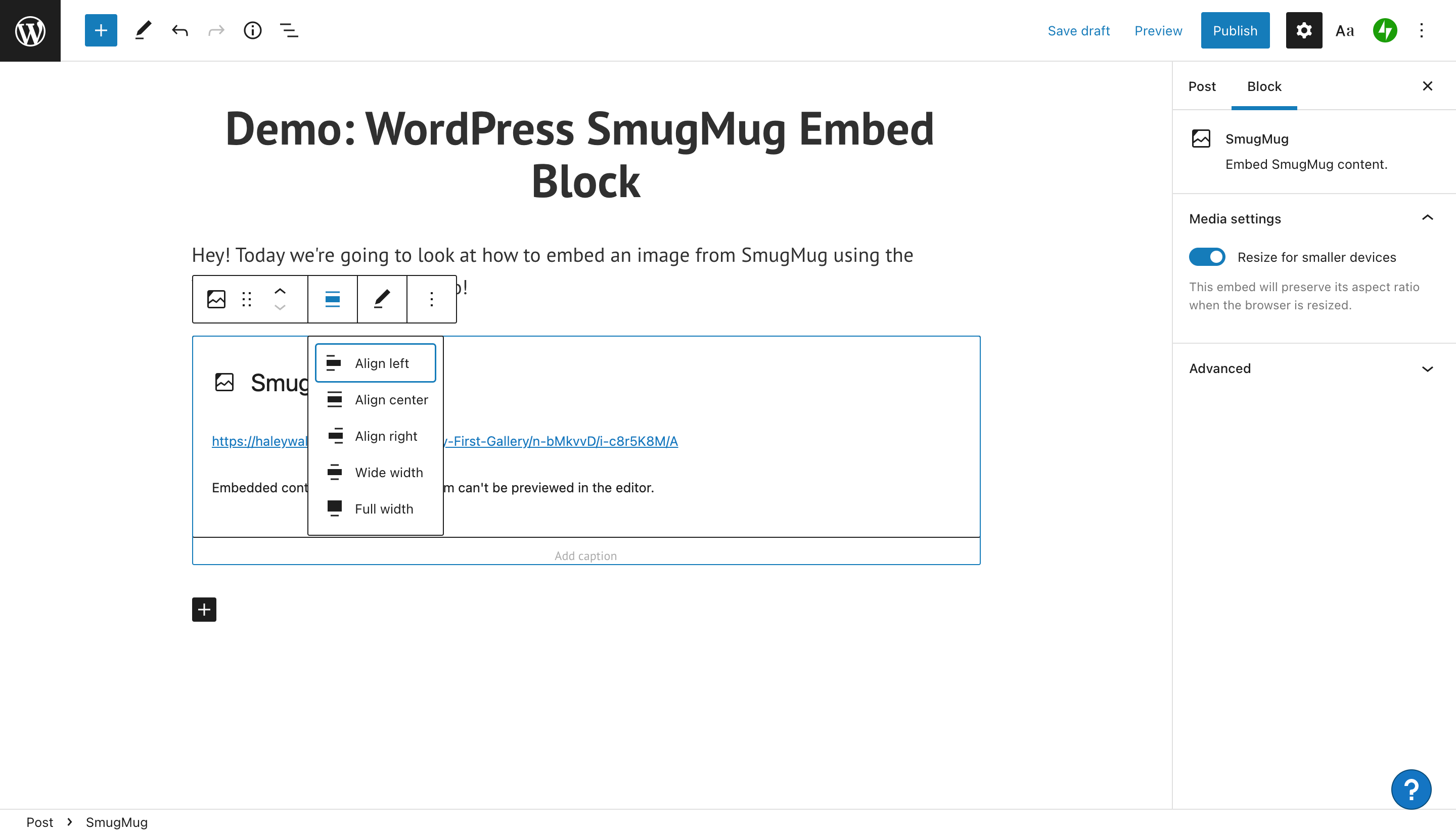
Dostosuj wyrównanie bloku osadzania SmugMug
Aby ponownie wyrównać osadzone zdjęcie ze SmugMug, kliknij przycisk Wyrównanie. Dostępne opcje obejmują wyrównanie obrazu do prawej, do środka lub do lewej. Alternatywnie możesz ustawić blok na szeroką lub pełną szerokość na swojej stronie lub poście.

Edytuj adres URL SmugMug
Masz problem ze zdjęciem SmugMug lub chcesz użyć innego? Sprawdź lub edytuj adres URL za pomocą przycisku Edytuj adres URL na pasku narzędzi. Być może będziesz musiał wrócić do SmugMug, aby pobrać nowy link do obrazu. Po edycji adresu URL kliknij niebieski przycisk Osadź, aby umieścić nowy (lub poprawiony) obraz w swoim poście lub na stronie.

Dodatkowe opcje blokowania i ustawienia multimediów
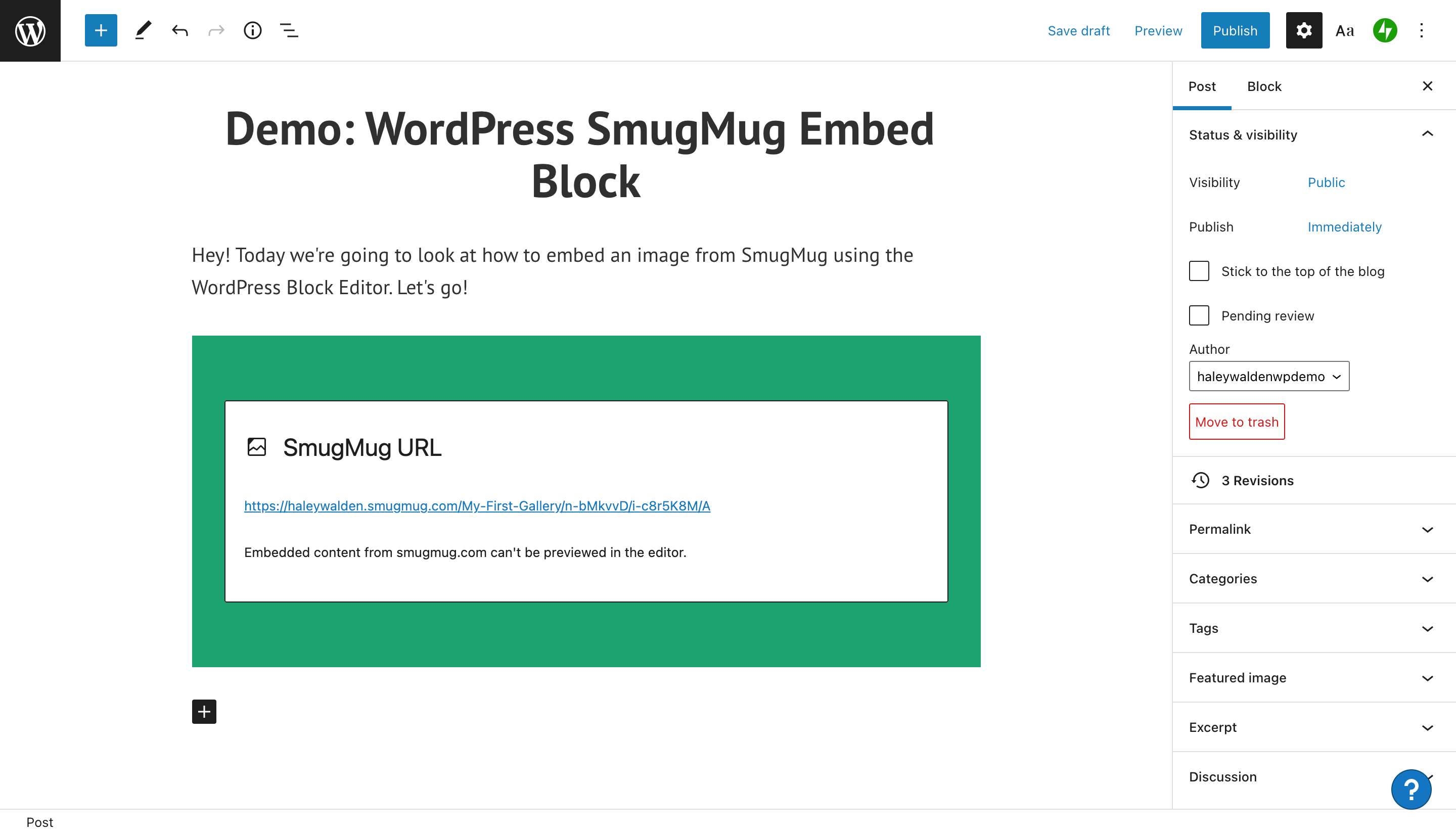
Aby zobaczyć inne opcje edycji bloku osadzania SmugMug, kliknij Inne po prawej stronie paska narzędzi. Zobaczysz menu rozwijane zawierające pozostałe ustawienia.

Stąd będziesz mógł kopiować, duplikować, przenosić lub usuwać blok. Istnieją opcje wstawiania nowych bloków osadzania przed lub po tym, którego aktualnie używasz. Możesz edytować kod HTML bloku, aby go jeszcze bardziej dostosować, przenieść do grupy lub przekształcić w blok wielokrotnego użytku, do którego możesz wrócić później.
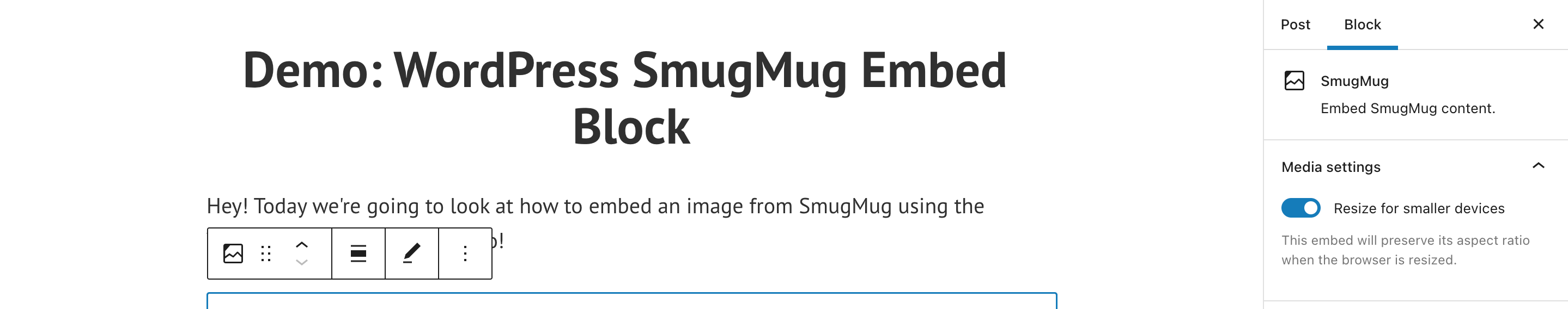
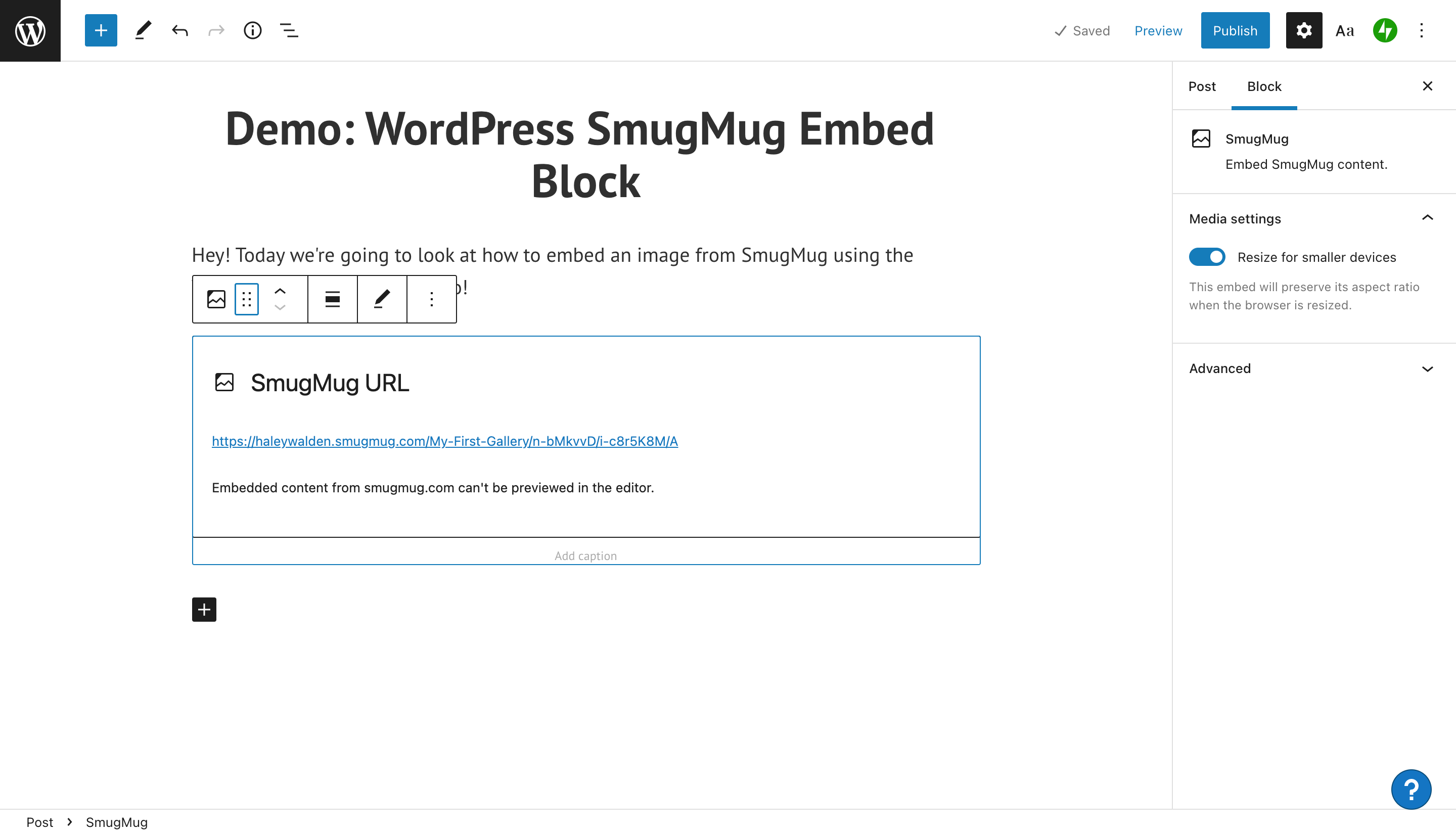
Po prawej stronie edytora WordPress zobaczysz pasek narzędzi Ustawienia multimediów. W tym miejscu możesz wybrać, czy zezwolić na zmniejszanie obrazu na mniejszych ekranach.

Wskazówki i najlepsze praktyki dotyczące skutecznego korzystania z bloku osadzania SmugMug
Teraz, gdy jesteś gotowy do użycia bloku osadzania SmugMug w swojej witrynie WordPress, musisz pamiętać o kilku sprawdzonych metodach. Spójrz:
- Upewnij się, że masz uprawnienia do umieszczenia wybranego obrazu. Obraz powinien należeć do Ciebie lub powinien być objęty licencją. Ewentualnie może to być fotografia wolna od opłat licencyjnych lub obraz, na który uzyskałeś pozwolenie (zawsze podawaj odpowiednie informacje o autorze).
- Wybierz wysokiej jakości obraz, który będzie świetnie wyglądał w Twojej witrynie. Powinien mieć wysoką rozdzielczość i nie powinien być zbyt mały. Małe obrazy będą wyglądały na pikselowane na Twojej stronie lub w poście.
- Upewnij się, że obraz jest zgodny nie tylko z estetyką Twojej marki, ale także z przesłaniem i tonem Twojej marki. Odwiedzający witrynę zauważą, że obraz ma rażący kontrast z resztą estetyki Twojej marki.
- Nie używaj obrazów zawierających obraźliwe treści.
Często zadawane pytania dotyczące bloku osadzania SmugMug
Czy potrzebuję własnego konta SmugMug, aby udostępniać obrazy z platformy?
Nie, nie potrzebujesz własnego konta, chyba że chcesz udostępniać zdjęcia, które należą do Ciebie. W przeciwnym razie możesz użyć udostępnionego adresu URL obrazu publicznego. Upewnij się, że masz odpowiednie uprawnienia do udostępniania wybranego obrazu.
Jakie typy plików są akceptowane w SmugMug?
Istnieje wiele akceptowalnych typów plików, które można przesłać na standardowe konto SmugMug w celu osadzenia. Należą do nich JPEG, PNG, GIF i HEIC. Według strony wsparcia SmugMug, pliki PNG i HEIC mają pewne ograniczenia.
Czy istnieją inne sposoby udostępniania obrazów SmugMug? Nie używam edytora bloków WordPress.
Oprócz adresu URL obrazu SmugMug może generować kilka odmian kodu do umieszczenia na stronie. Należą do nich JPEG, HTML i BBCode. Podczas tworzenia kodu do umieszczenia na stronie SmugMug poprosi Cię o wybranie rozmiaru, jaki ma wyświetlać obraz. Po wybraniu wszystkich opcji powinieneś być w stanie skopiować i wkleić kod do umieszczenia na stronie.
Wniosek
Jeśli chodzi o włączenie odpowiednich obrazów do Twojej witryny, WordPress oferuje kilka doskonałych opcji, takich jak blok osadzania SmugMug. Możliwość osadzenia obrazu SmugMug w poście lub na stronie WordPress to świetny sposób na poprawę estetyki witryny. Użyj obrazów, które dobrze współgrają z kolorami i przekazem Twojej marki, aby uzyskać dodatkowy efekt.
Czy planujesz użyć embed SmugMug na swojej stronie? Daj nam znać w komentarzach.
Polecane zdjęcie za pośrednictwem vladwel / shutterstock.com
