Как использовать блок встраивания WordPress SmugMug
Опубликовано: 2021-10-15Редактор блоков WordPress имеет несколько инструментов для встраивания, которые упрощают встраивание внешних медиафайлов в вашу страницу WordPress или сообщение в блоге. Для пользователей, которые хотят поделиться своими фотографиями (или представить работы других фотографов, конечно, с разрешения) на своем сайте WordPress, блок встраивания SmugMug является фантастическим инструментом. Это простой способ встроить красивые изображения прямо в запись блога или на страницу WordPress.
Хотите узнать, как встроить изображения SmugMug на свой сайт WordPress? В этой статье мы поговорим о том, как получить фотографию из SmugMug для отображения на вашей странице или в публикации. Это один из многих инструментов для встраивания, доступных пользователям WordPress через редактор блоков, и он отлично подходит для того, чтобы добавить немного изюминки в эстетику вашего сайта.
Когда мы перейдем к публикации, мы поделимся пошаговыми инструкциями о том, как внедрить SmugMug на ваш сайт. Вы также узнаете, как настраивать и настраивать параметры блока в редакторе блоков. Затем мы поделимся некоторыми передовыми методами и часто задаваемыми вопросами, чтобы помочь вам двигаться в правильном направлении.
Вы готовы начать? Давайте прыгать.
Как добавить блок встраивания SmugMug в свой пост или страницу
Чтобы начать работу с блоком встраивания SmugMug, вам нужно будет открыть панель инструментов WordPress и начать новую запись в блоге или черновик страницы. Когда у вас будет готов новый черновик, перейдите на SmugMug и войдите в свою учетную запись.
Если вы еще не добавили изображения в свою учетную запись SmugMug, у вас будет два варианта сделать это. Во-первых, вы можете загружать свои собственные фотографии в свой аккаунт. Кроме того, для начала вы можете использовать некоторые бесплатные стоковые изображения SmugMug. В данном случае я загрузил одну из своих фотографий.
Добавление SmugMug Embed: шаг за шагом

Когда вы закончите, вернитесь в редактор блоков и выполните следующие действия:
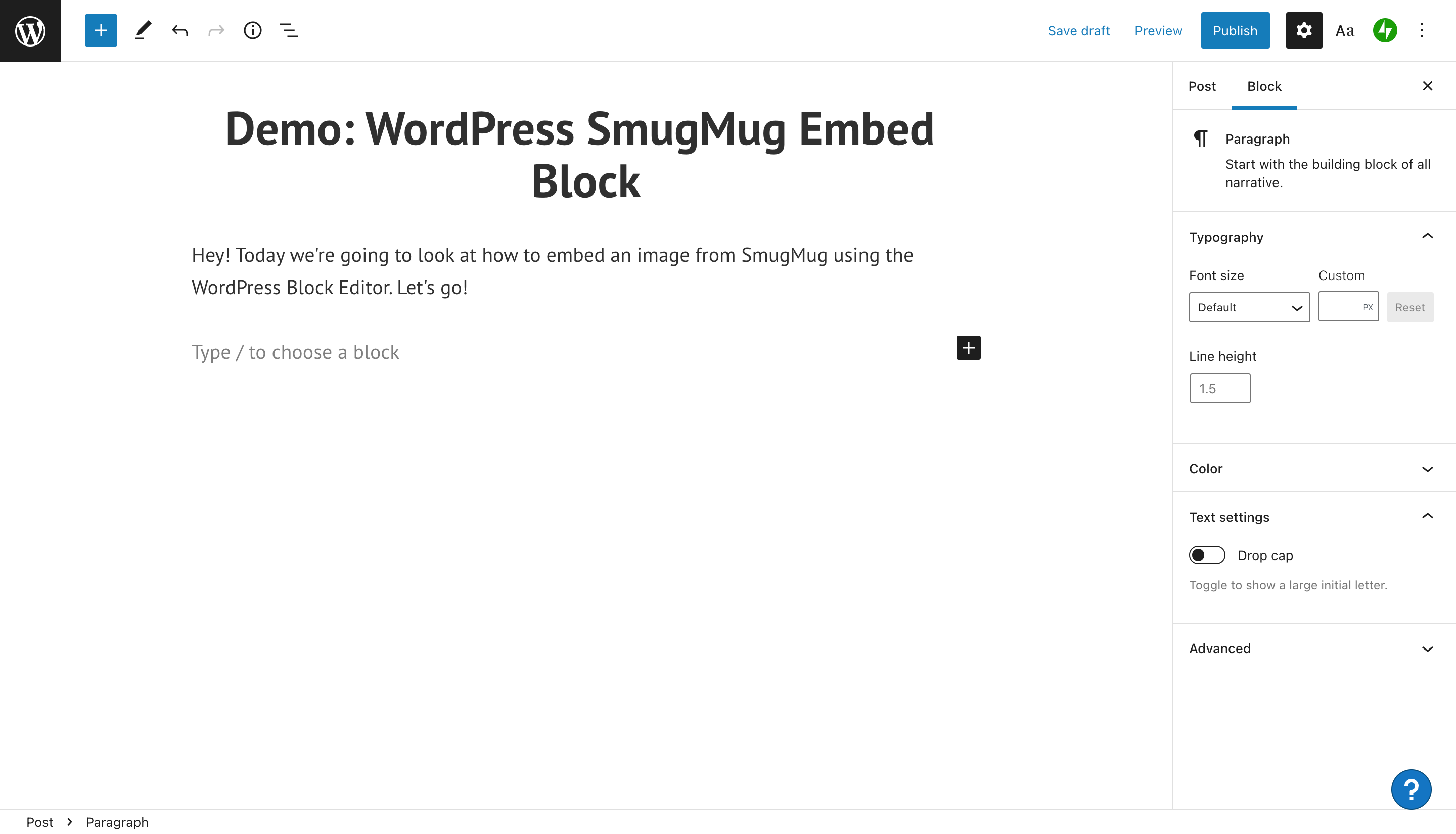
1. Щелкните внутри редактора блоков. В правой части экрана редактора появится небольшое черное поле со знаком плюс внутри.

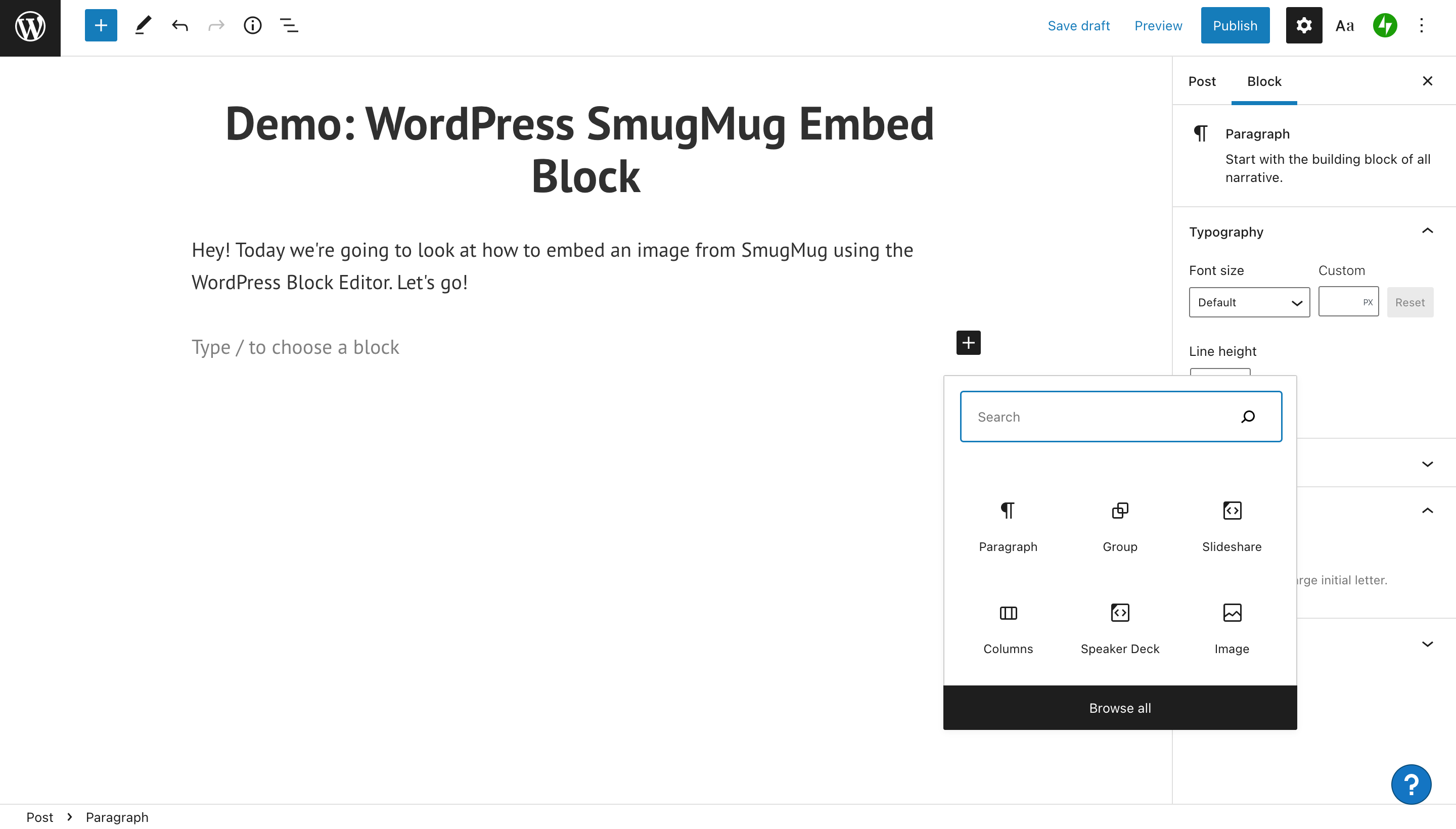
2. Щелкните значок плюса, и вы увидите всплывающее окно с несколькими вариантами добавления другого элемента содержимого. Если вы нажмете «Просмотреть все», вы сможете увидеть весь список. Некоторые из видимых параметров включают добавление абзаца, группы, изображения или столбца.

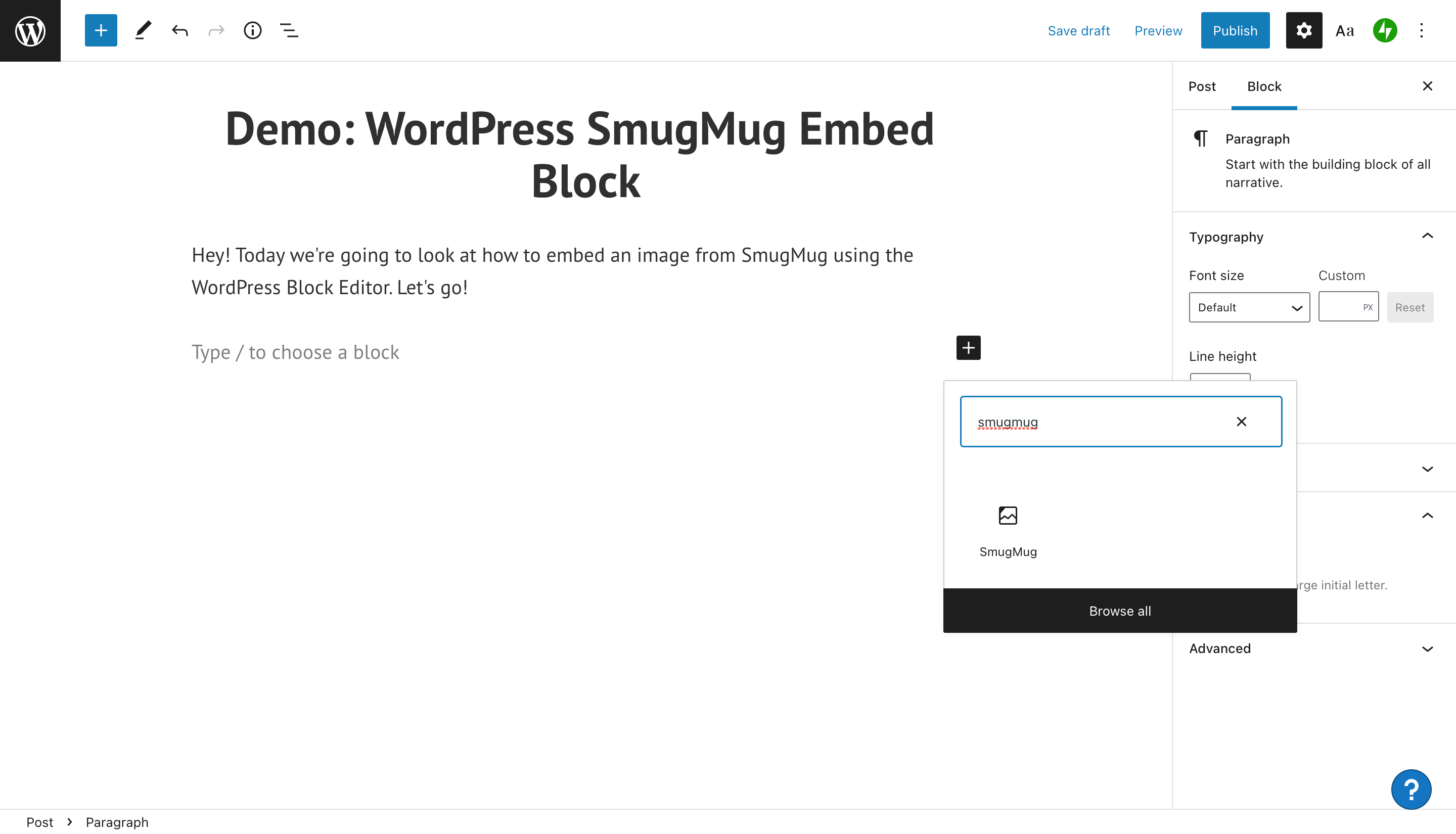
3. Введите конкретный блок для встраивания, который вы хотите использовать, в строку поиска. В данном случае это «SmugMug». Как только вы нашли блок, который хотите добавить, нажмите на него.

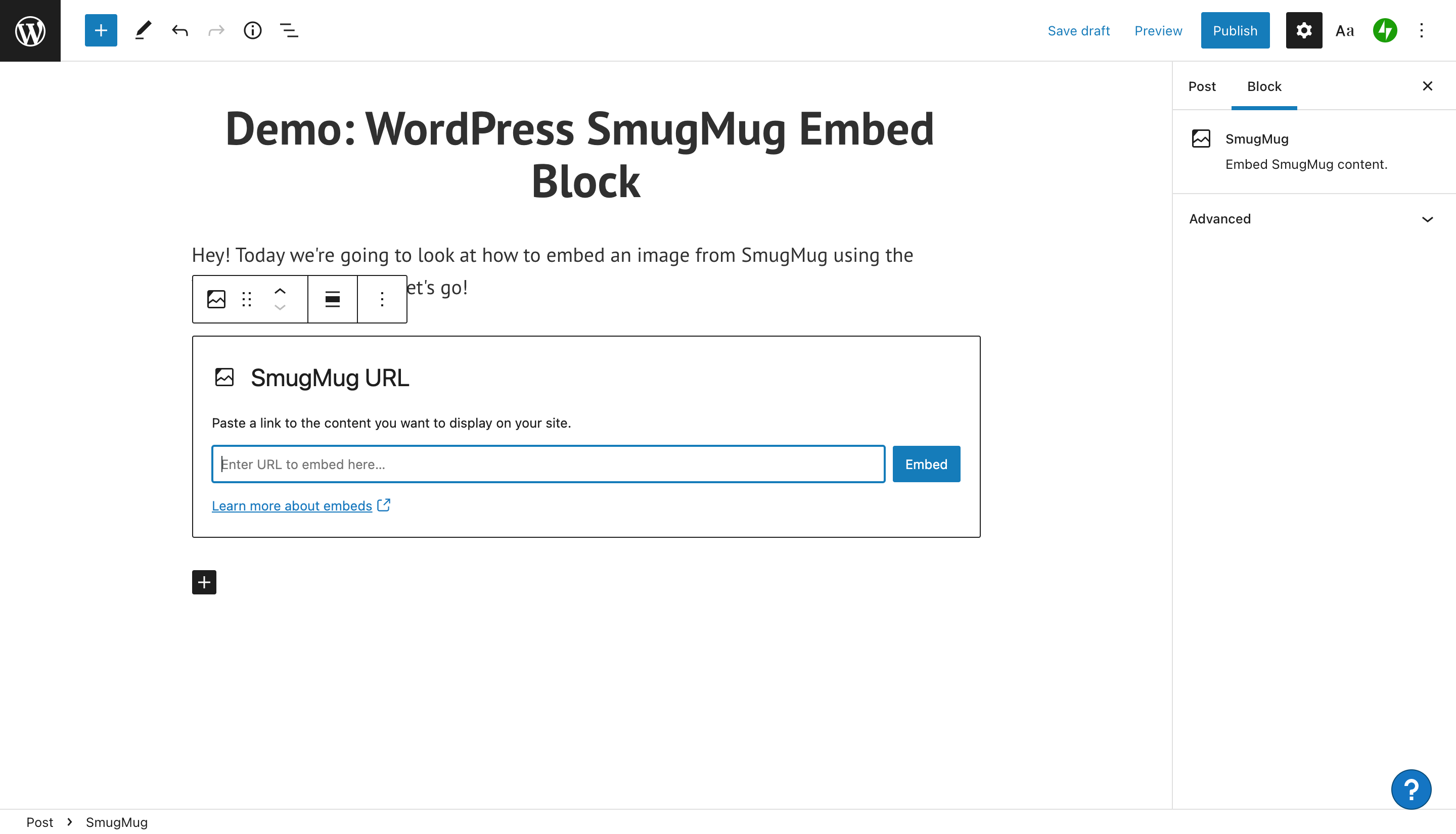
4. Теперь блок SmugMug появится в редакторе WordPress. Вы заметите, что есть место для ввода URL-адреса изображения.

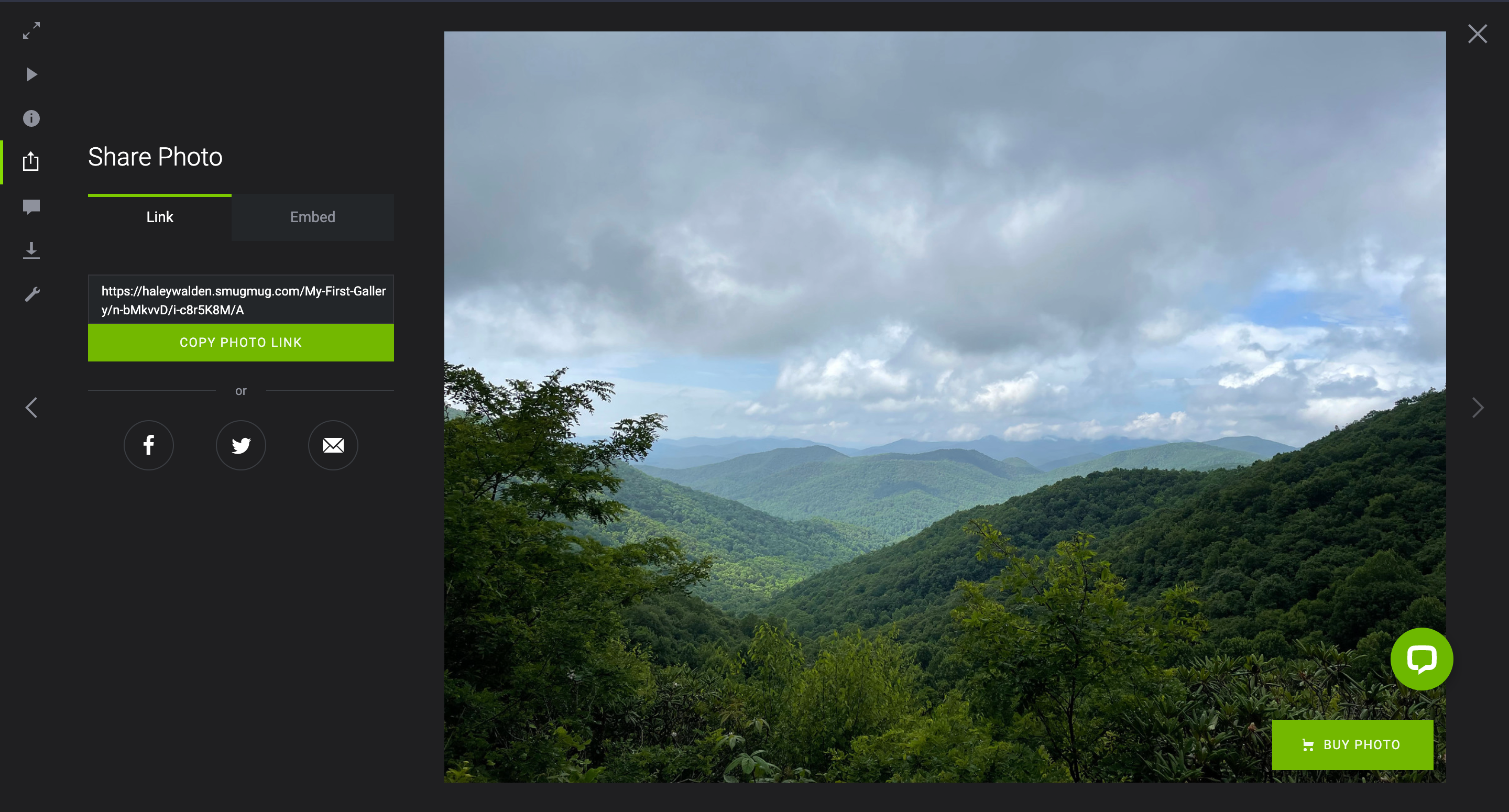
5. Перейдите к своей учетной записи SmugMug, чтобы получить URL-адрес изображения, которым вы планируете поделиться. Найдя изображение, нажмите кнопку «Поделиться» в левой части экрана.

6. После того, как вы нажмете кнопку «Поделиться», вам будет предложено скопировать URL-адрес изображения. Нажмите кнопку «Копировать ссылку на фото».

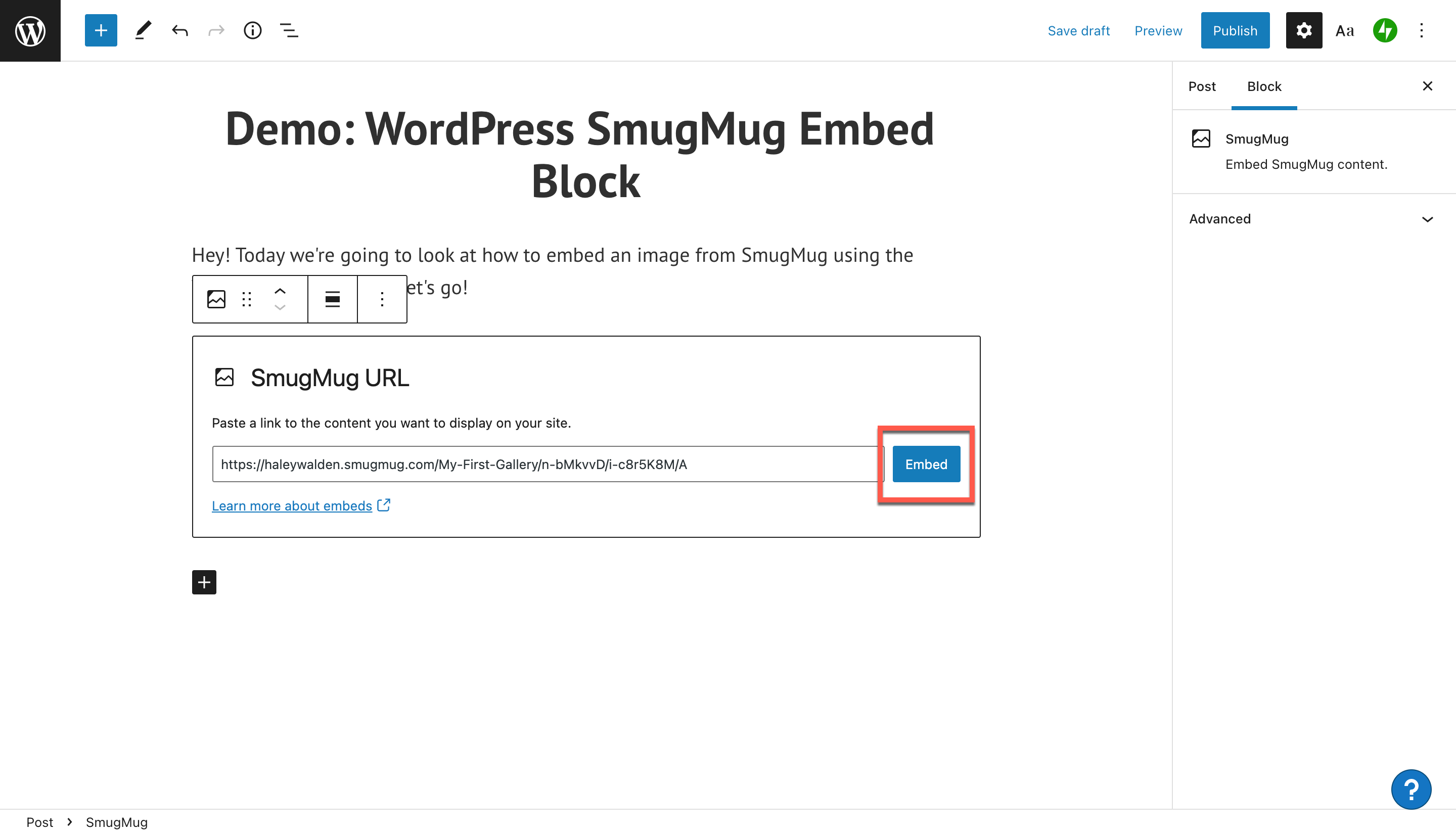
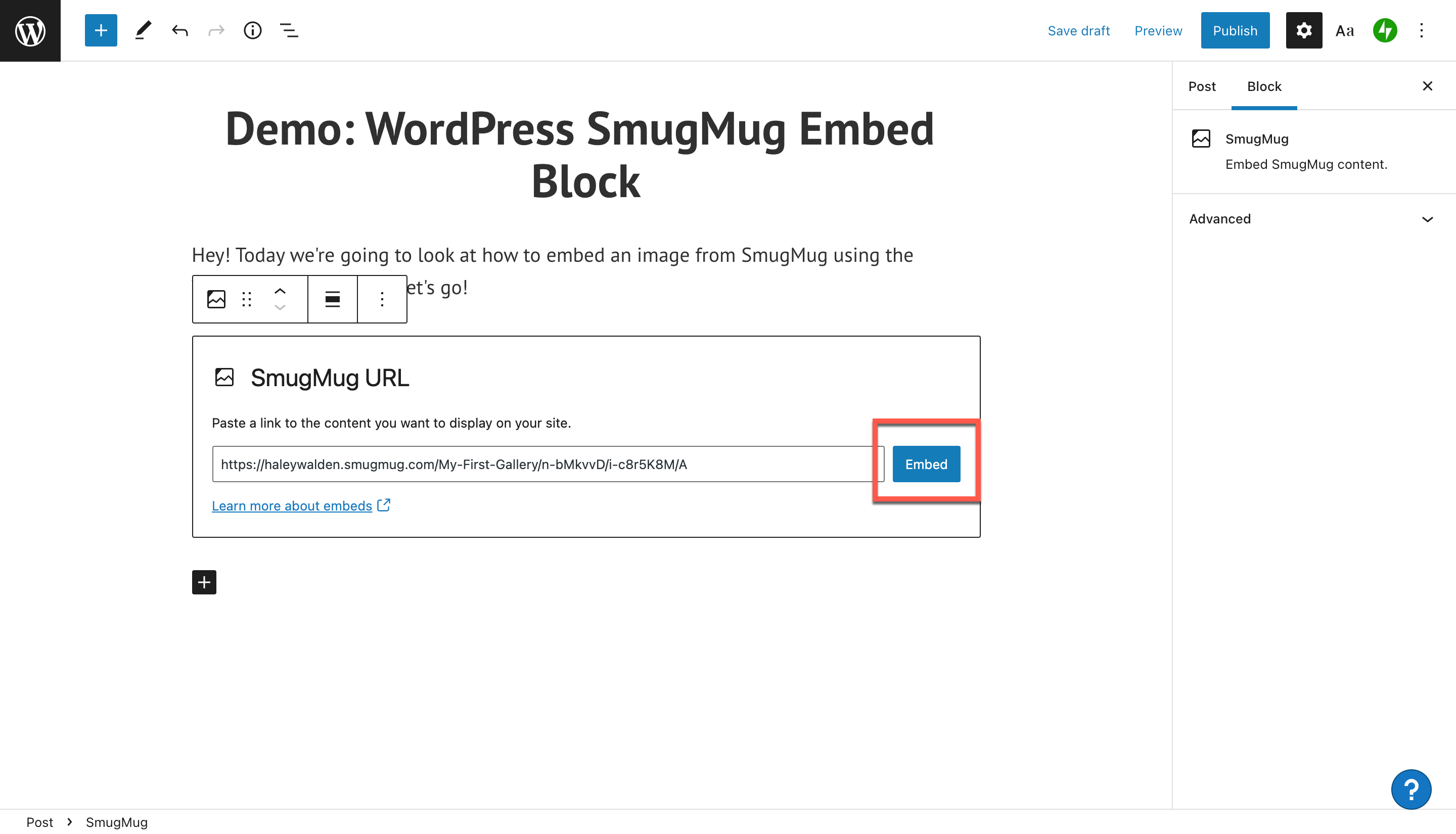
7. Вернитесь в редактор блоков WordPress и вставьте URL-адрес фотографии на панель инструментов. Нажмите синюю кнопку «Встроить» рядом с URL-адресом.

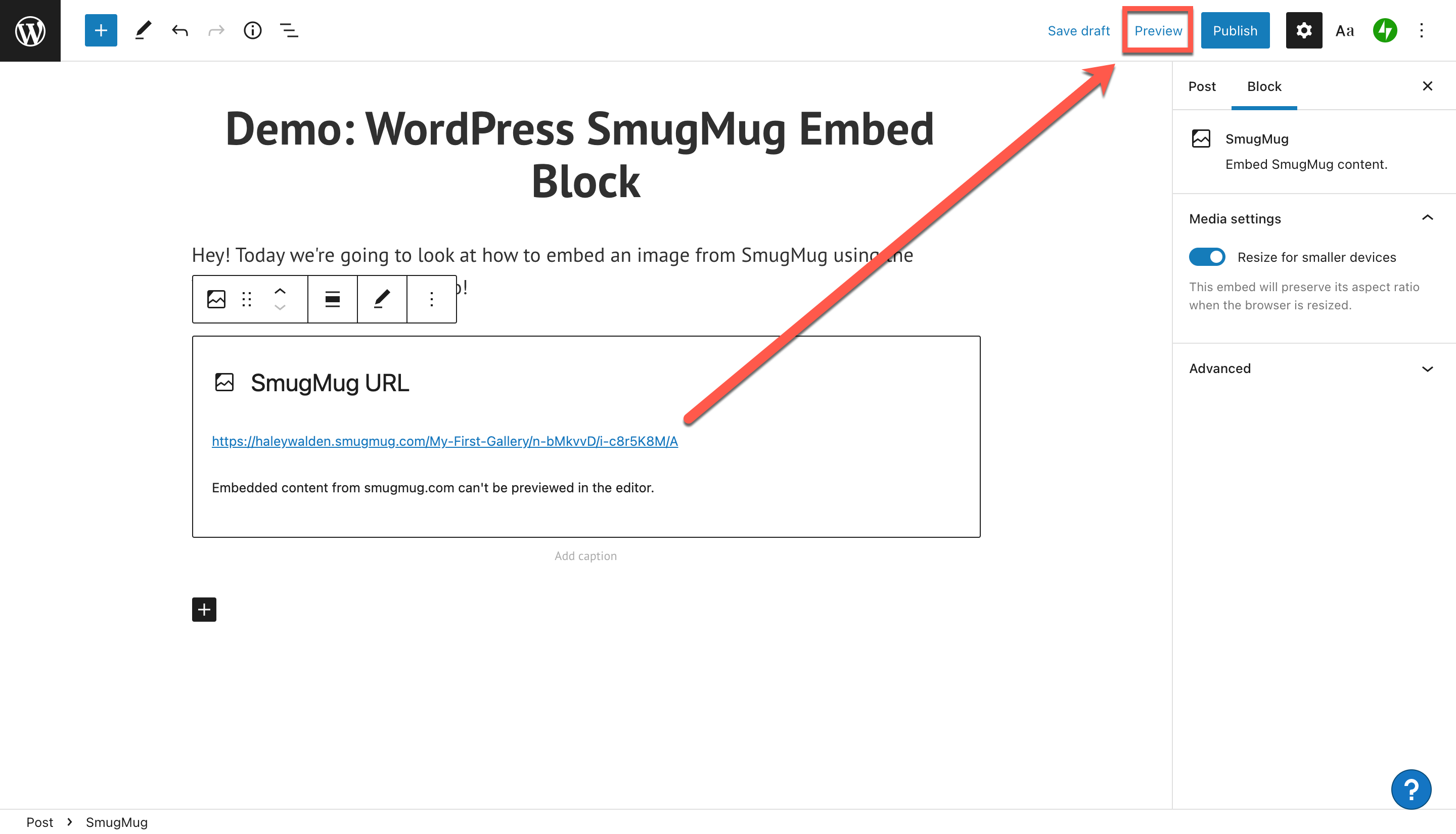
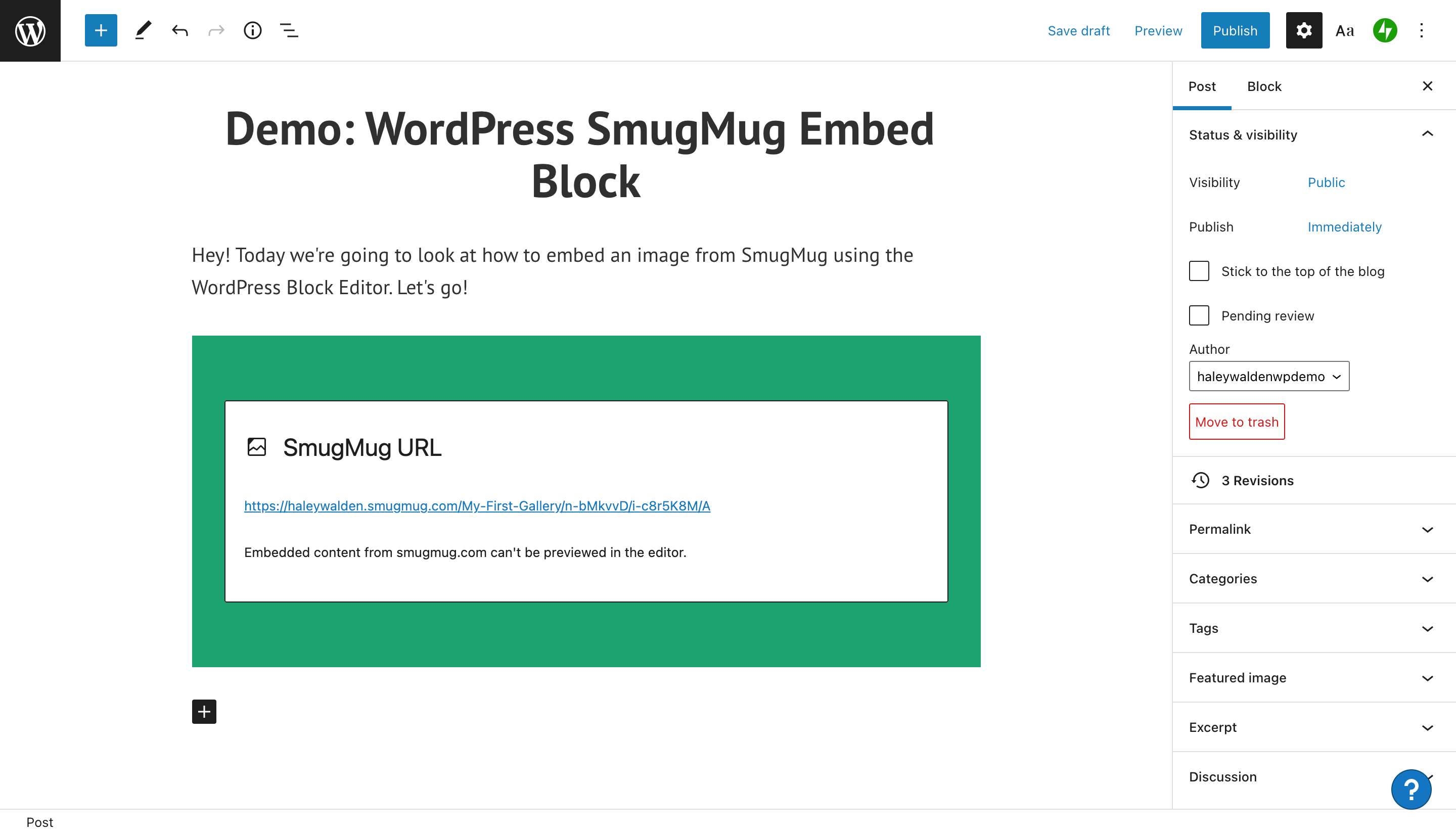
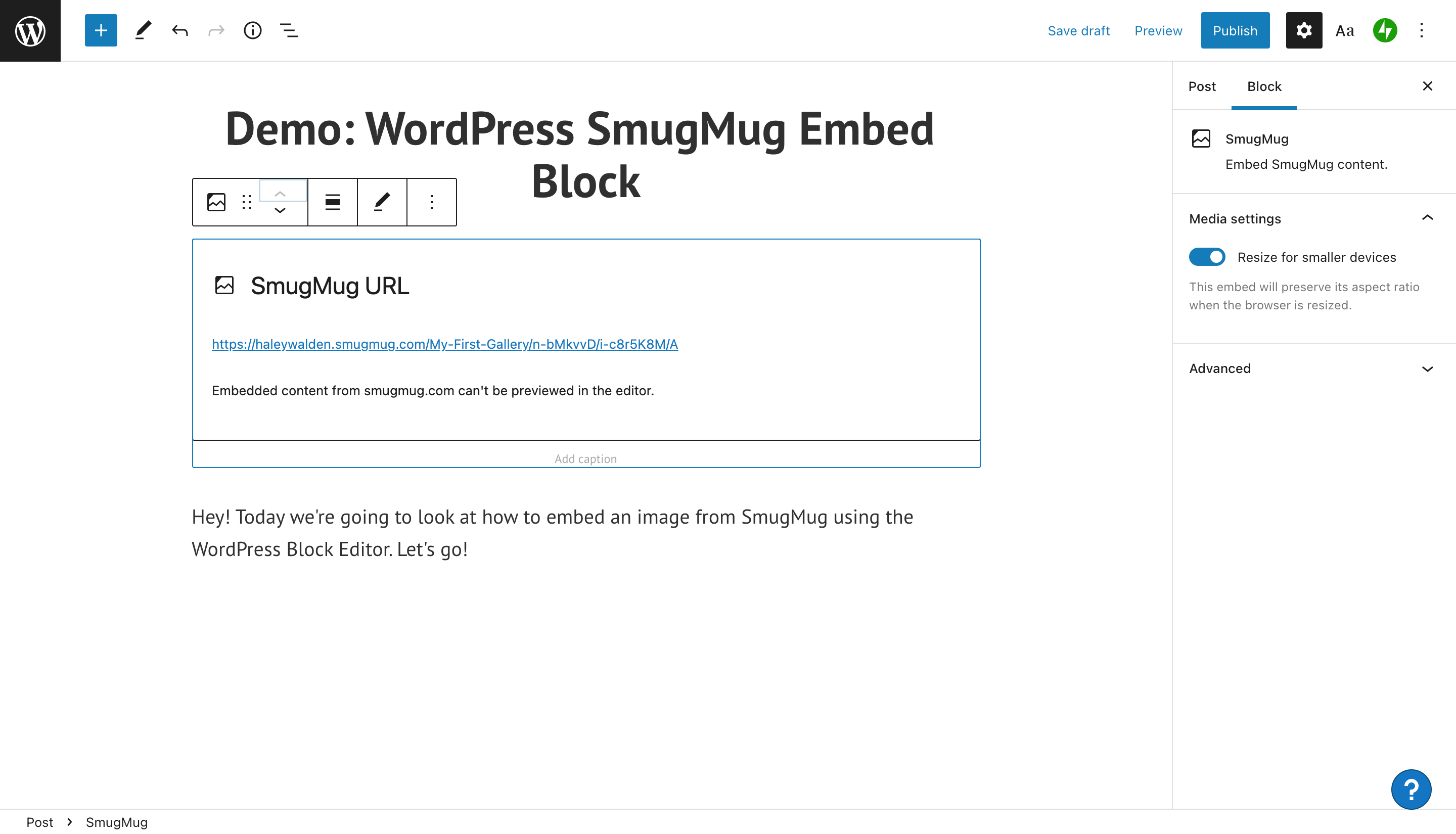
8. Ваша вставка SmugMug не будет отображаться в вашем редакторе. После того, как вы встроите его, вы получите сообщение «Встроенный контент с smugmug.com не может быть предварительно просмотрен в редакторе».

Чтобы увидеть, как ваше изображение выглядит в публикации, нажмите кнопку «Предварительный просмотр» в правом верхнем углу редактора блоков WordPress.

Настройки и параметры блока встраивания SmugMug
Когда дело доходит до редактирования вашего встраивания SmugMug, WordPress предлагает множество вариантов. Не торопитесь, изучая инструменты редактирования, чтобы увидеть, что лучше всего подходит для вашего изображения. Не бойтесь играть с настройками, пока не будете довольны тем, что видите.

Давайте посмотрим на панель инструментов в верхнем левом углу вашего блока в редакторе блоков WordPress. Наведите указатель мыши на каждую кнопку, чтобы просмотреть варианты редактирования того, как ваше изображение отображается в записи блога WordPress или на странице. Отсюда вы можете:
- Измените тип или стиль вашего блока
- Перетащите блок вставки в любое место поста.
- Переместите вставку SmugMug вверх или вниз на один пробел
- Изменить выравнивание фотографии
- Отредактируйте URL-адрес SmugMug
- Выберите дополнительные параметры
Инструмент преобразования блока
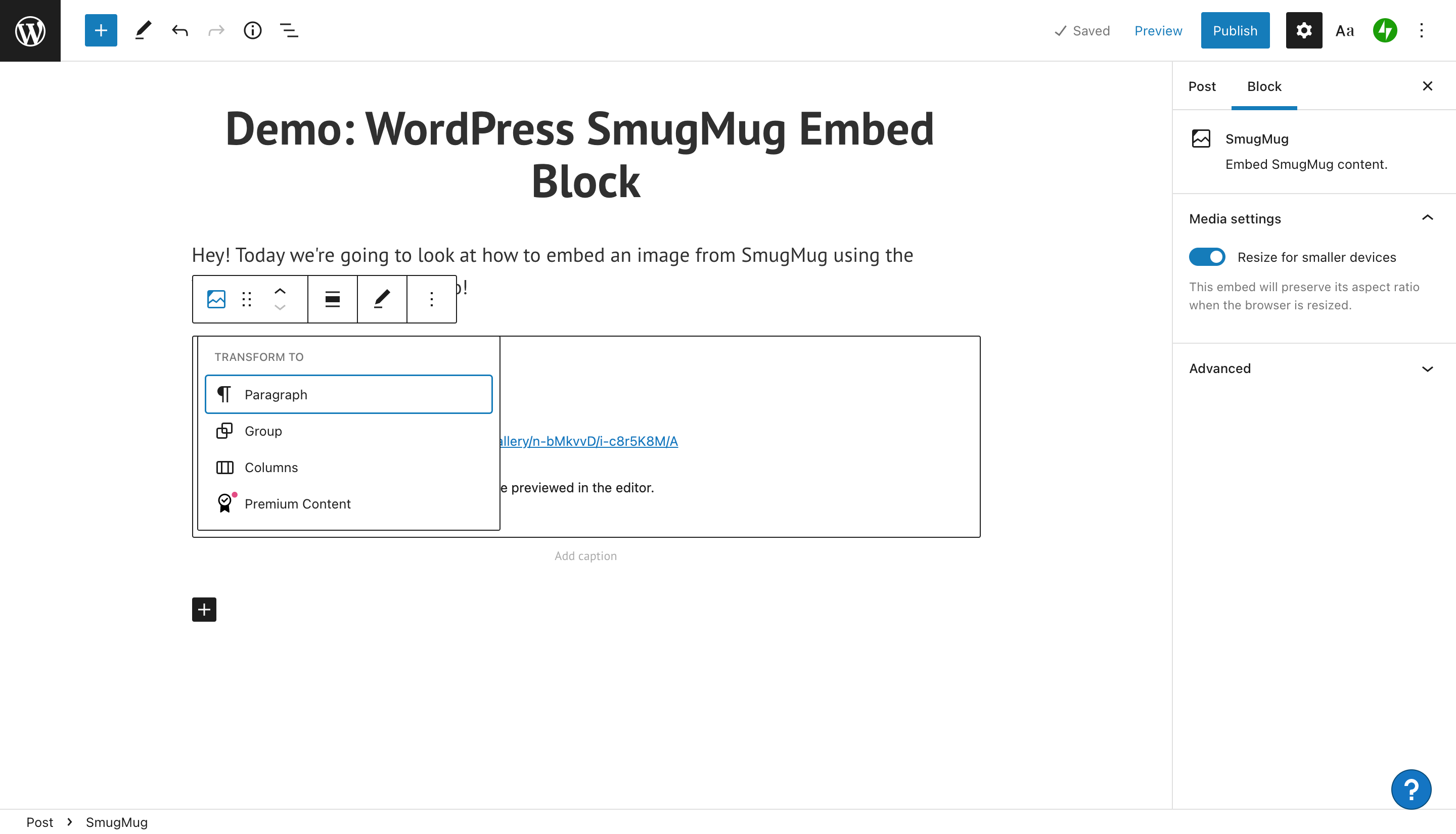
Чтобы изменить тип блока, нажмите кнопку «Преобразовать» в крайнем левом углу панели инструментов встраиваемого блока. Вы можете преобразовать блок из типа «Абзац» по умолчанию в макет столбца, группу или Премиум-контент (это платный контент только для подписчиков).

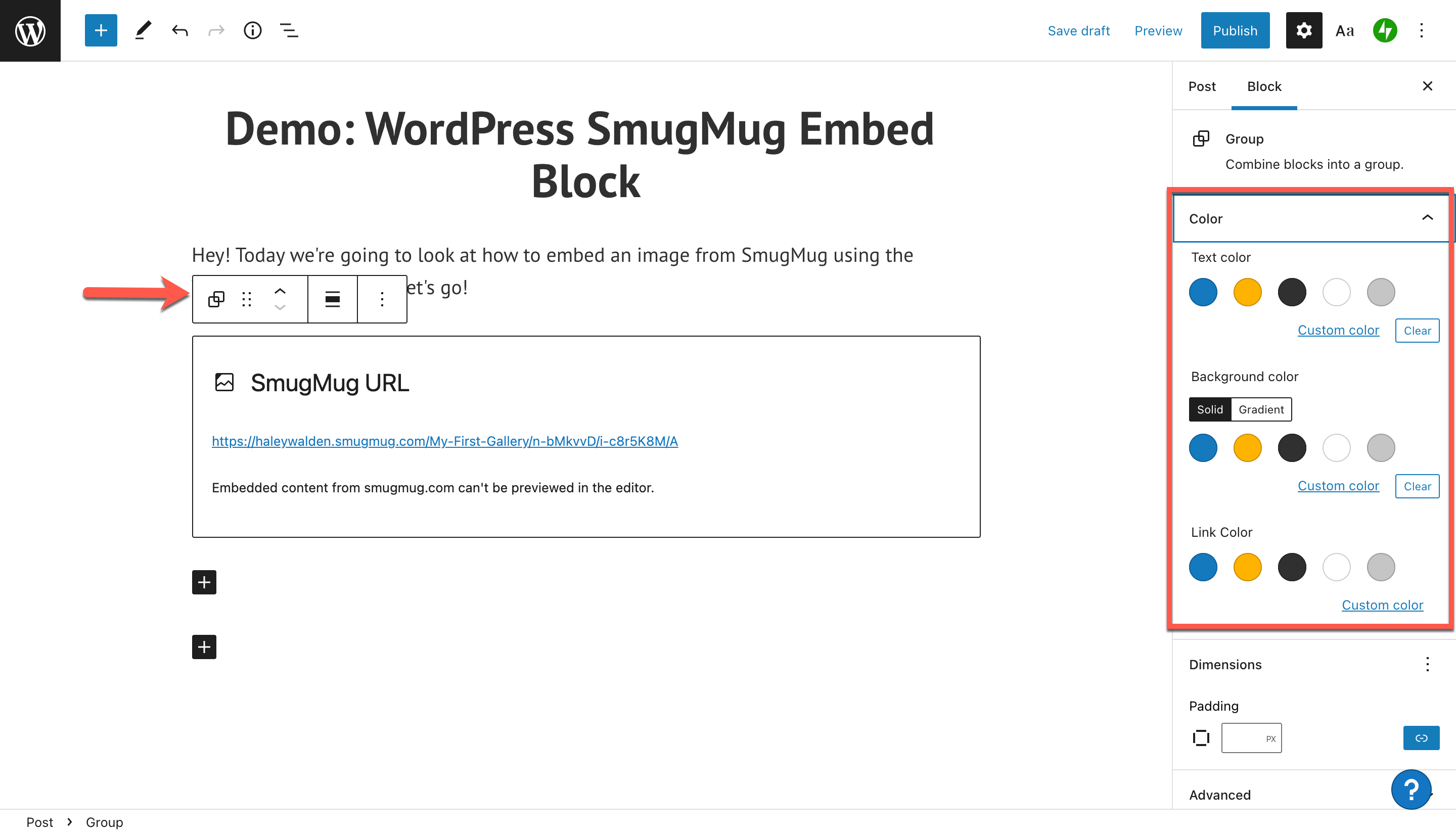
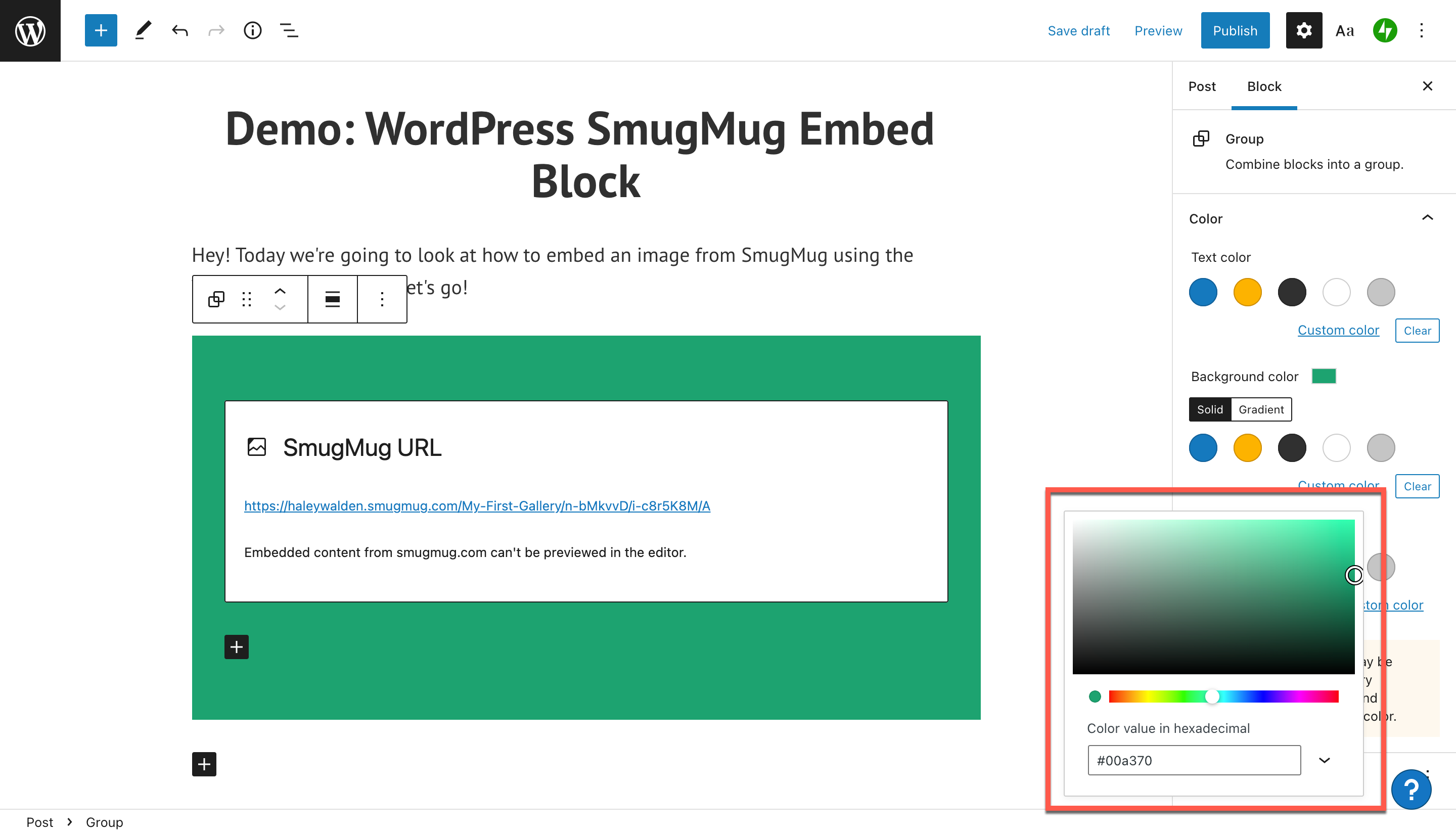
Если вы хотите поместить цветной фон в свой блок, который действует как рамка в вашем посте или на странице, вам нужно выбрать параметр «Группа». Как только вы это сделаете, в правой части экрана редактора блоков WordPress появится панель инструментов цветов.

Вы можете выбрать собственный цвет, который будет отображаться вокруг блока встраивания. Изображение, которое я выбрал из SmugMug, имеет много зеленого цвета, поэтому мы попробуем собственный зеленый цвет, чтобы посмотреть, как оно выглядит.


Пока вы находитесь в задней части своего блога или веб-сайта, вы будете продолжать видеть диалоговое окно, напоминающее вам, что изображение Smug Mug не отображается в редакторе.

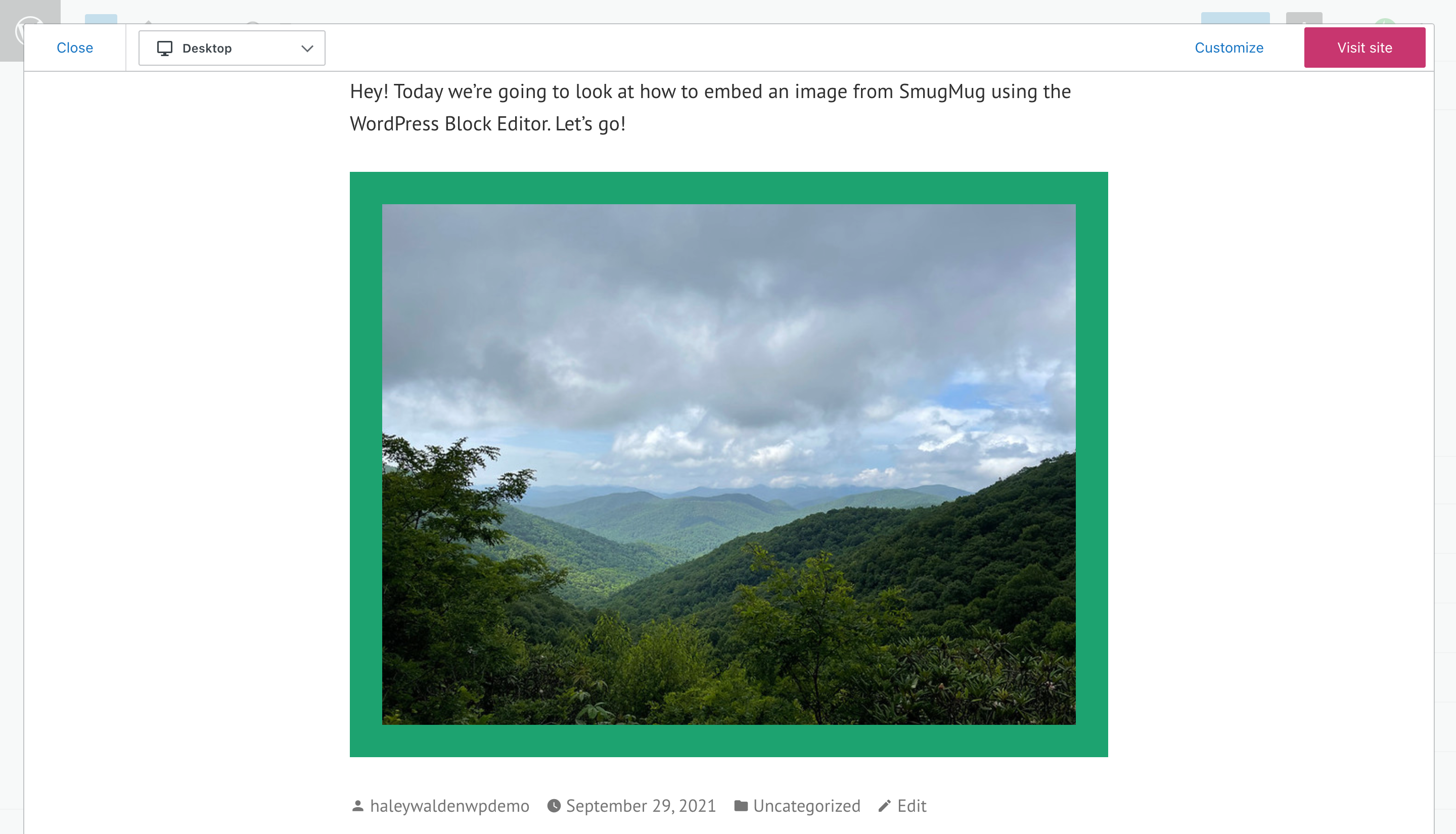
Чтобы увидеть цветную рамку вокруг изображения, нажмите «Предварительный просмотр». Затем WordPress предложит вам посмотреть, что конечный пользователь увидит на веб-сайте.

Перетащите блок для встраивания SmugMug
Если вы хотите перетащить блок встраивания SmugMug вокруг сообщения или страницы, вам нужно использовать кнопку перетаскивания. Это вторая кнопка слева на панели инструментов. Просто нажмите, удерживайте и перетащите блок в нужное место в сообщении или на самой странице. Когда вы решили, куда хотите поместить блок, просто отпустите кнопку.

Переместите встроенный блок вверх или вниз
Используйте третью кнопку слева на панели инструментов, чтобы поднять или опустить блок на один пробел. Например, если вы хотите переместить блок абзаца под изображение, просто нажмите кнопку «Вверх», чтобы поменять местами пробелы в блоке.

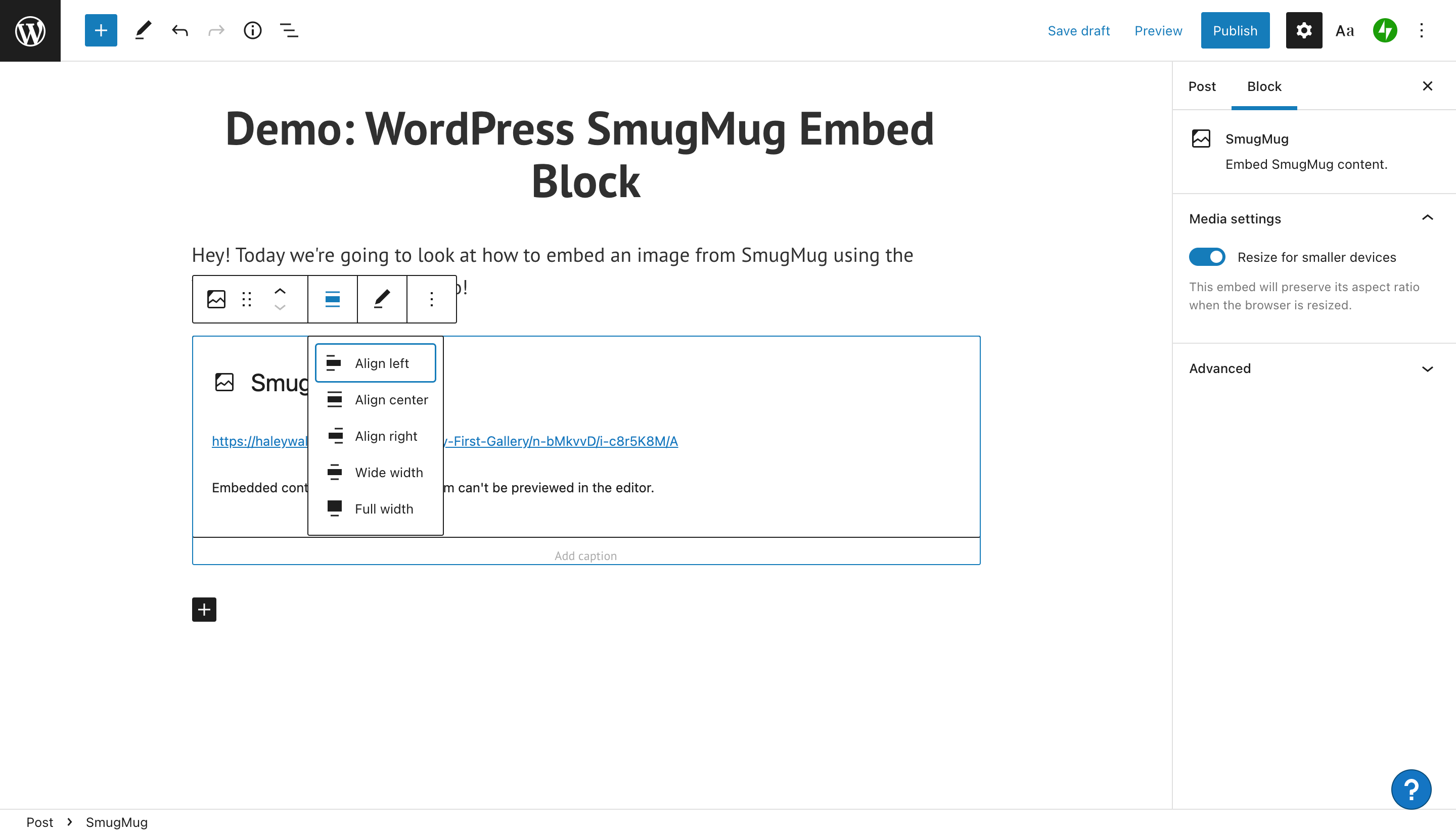
Отрегулируйте выравнивание блока встраивания SmugMug
Чтобы выровнять встроенную фотографию из SmugMug, нажмите кнопку «Выравнивание». Ваши варианты включают выравнивание изображения по правому краю, по центру или по левому краю. Кроме того, вы можете установить широкий или полный блок на своей странице или в публикации.

Изменить URL-адрес SmugMug
Возникли проблемы с фотографией SmugMug или вы хотите использовать другую? Проверьте или отредактируйте URL-адрес с помощью кнопки «Изменить URL-адрес» на панели инструментов. Возможно, вам придется вернуться к SmugMug, чтобы получить новую ссылку на изображение. Когда вы отредактируете URL-адрес, нажмите синюю кнопку «Вставить», чтобы добавить новое (или исправленное) изображение в свою публикацию или на страницу.

Дополнительные параметры блокировки и настройки мультимедиа
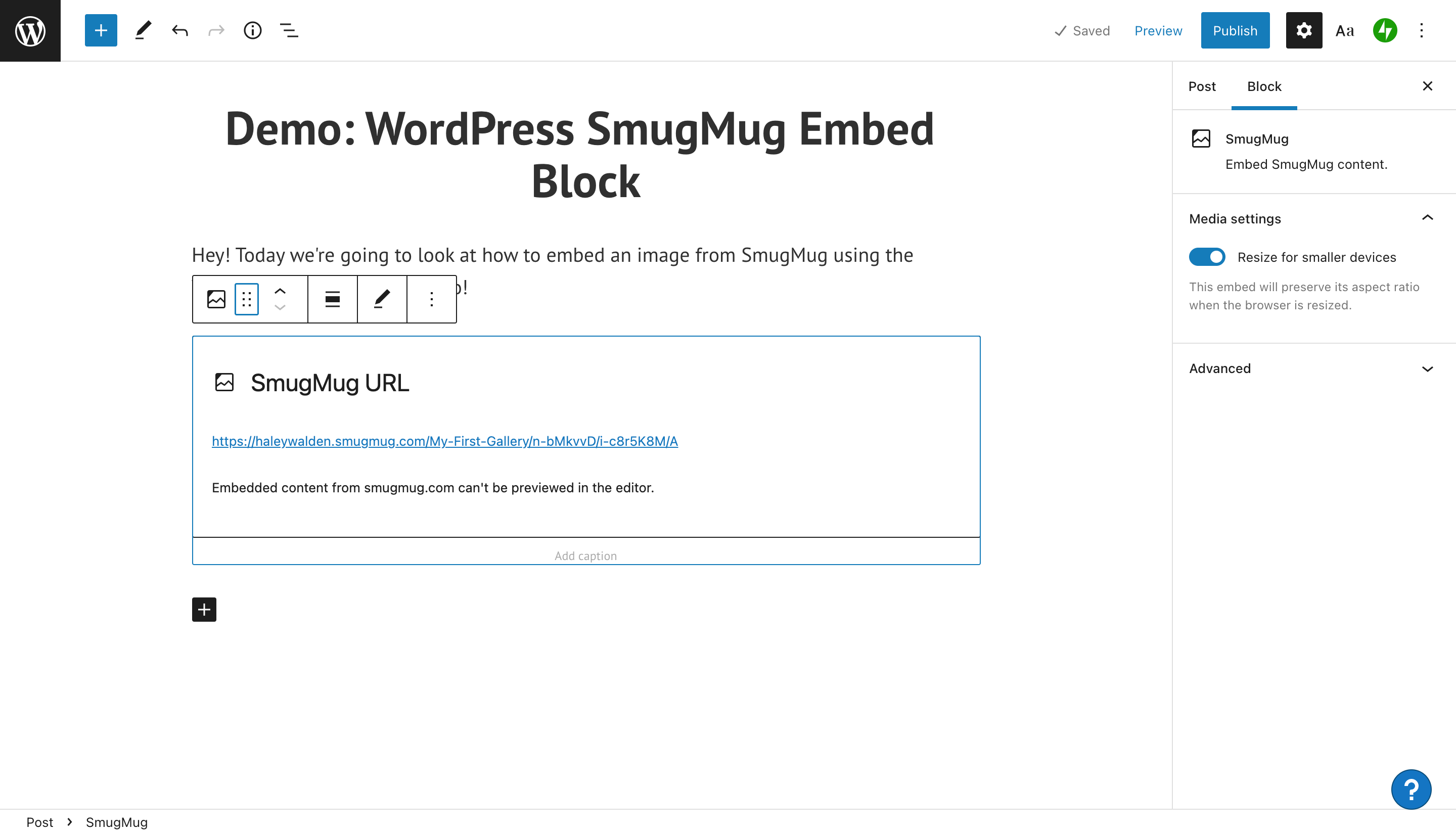
Чтобы увидеть другие варианты редактирования блока встраивания SmugMug, нажмите «Другое» в правой части панели инструментов. Вы увидите раскрывающееся меню, содержащее оставшиеся настройки.

Отсюда вы сможете копировать, дублировать, перемещать или удалять блок. Существуют варианты вставки новых блоков для встраивания до или после того, который вы используете в данный момент. Вы можете отредактировать HTML-код блока, чтобы дополнительно настроить его, переместить в группу или превратить в повторно используемый блок, к которому вы сможете вернуться позже.
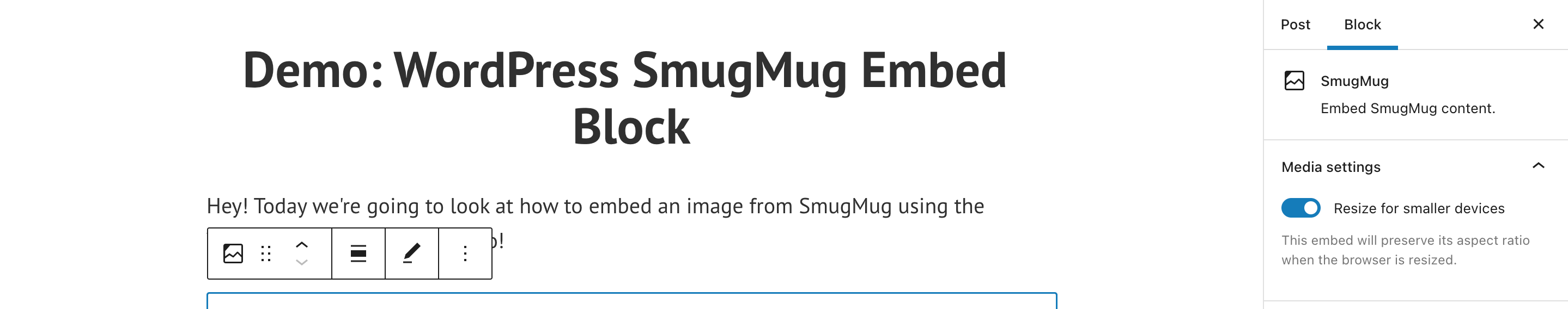
В правой части страницы редактора WordPress вы увидите панель инструментов Media Settings. Отсюда вы можете выбрать, разрешать ли масштабировать изображение для небольших экранов.

Советы и рекомендации по эффективному использованию блока встраивания SmugMug
Теперь, когда вы готовы использовать блок встраивания SmugMug для своего веб-сайта WordPress, вам нужно помнить о некоторых рекомендациях. Посмотри:
- Убедитесь, что у вас есть разрешение на встраивание выбранного вами изображения. Изображение должно принадлежать вам, или оно должно быть лицензировано для вас. Кроме того, это может быть бесплатная фотография или изображение, на использование которого вы получили разрешение (всегда указывайте автора).
- Выберите качественное изображение, которое будет отлично смотреться на вашем сайте. Он должен быть высокого разрешения и не должен быть слишком маленьким. Маленькие изображения будут выглядеть пикселизированными на вашей странице или в публикации.
- Убедитесь, что изображение соответствует не только эстетике вашего бренда, но и посланию и тону вашего бренда. Посетители сайта заметят, если изображение резко контрастирует с остальной эстетикой вашего бренда.
- Не используйте изображения с оскорбительным содержанием.
Часто задаваемые вопросы о блоке встраивания SmugMug
Нужна ли мне собственная учетная запись SmugMug для обмена изображениями с платформы?
Нет, вам не нужна собственная учетная запись, если вы не хотите делиться изображениями, которые принадлежат вам. В противном случае вы можете использовать общий URL общедоступного изображения. Убедитесь, что у вас есть необходимые разрешения для публикации выбранного вами изображения.
Какие типы файлов принимаются в SmugMug?
Существует ряд допустимых типов файлов, которые вы можете загрузить в стандартную учетную запись SmugMug для встраивания. К ним относятся JPEG, PNG, GIF и HEIC. Согласно сайту поддержки SmugMug, файлы PNG и HEIC имеют некоторые ограничения.
Есть ли другие способы поделиться изображениями SmugMug? Я не использую редактор блоков WordPress.
В дополнение к URL-адресу изображения SmugMug может генерировать несколько вариантов кода для встраивания. К ним относятся JPEG, HTML и BBCode. Когда вы создаете свой код для встраивания, SmugMug предложит вам выбрать размер изображения, которое вы хотите отображать. После того, как вы выбрали все параметры, вы сможете скопировать и вставить код для встраивания.
Вывод
Когда дело доходит до включения соответствующих изображений на ваш веб-сайт, WordPress предлагает несколько отличных вариантов, таких как блок встраивания SmugMug. Возможность встроить изображение SmugMug в запись блога WordPress или на страницу — отличный способ улучшить внешний вид вашего сайта. Используйте изображения, которые хорошо сочетаются с цветами и сообщением вашего бренда, чтобы добавить изюминку.
Планируете ли вы использовать вставку SmugMug для своего сайта? Дайте нам знать об этом в комментариях.
Избранное изображение через vladwel/shutterstock.com
