如何使用 Divi 創建全屏滑塊
已發表: 2021-10-13全屏滑塊可以很好地用作您網站主頁的標題。 全屏方面始終將重要內容放在首位。 滑塊功能使用戶無需向下滾動頁面即可查看其他內容(或 CTA)。
使用 Divi 創建全屏滑塊非常容易。 關鍵是給你的滑塊一個相對於瀏覽器高度的高度,然後擺脫對父行或部分的任何額外的填充和寬度限制。 只需幾分鐘,您就可以創建一個全屏滑塊,該滑塊在頁面加載時展開以填滿整個屏幕,並且在所有設備上看起來都很棒。
讓我們開始吧。
搶先看
下面是我們將在本教程中構建的設計的快速瀏覽。
免費下載全屏滑塊佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
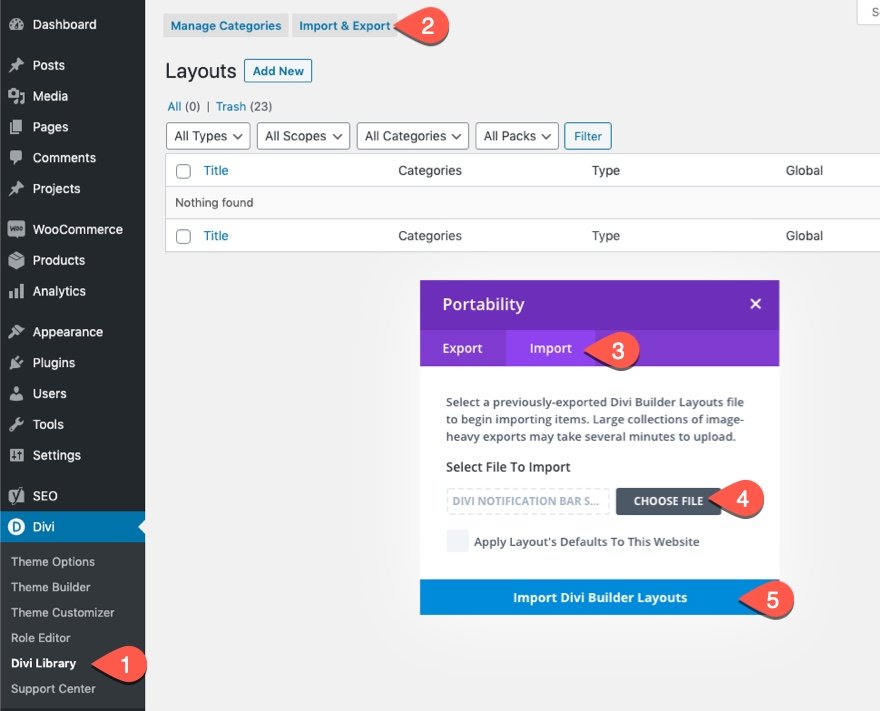
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

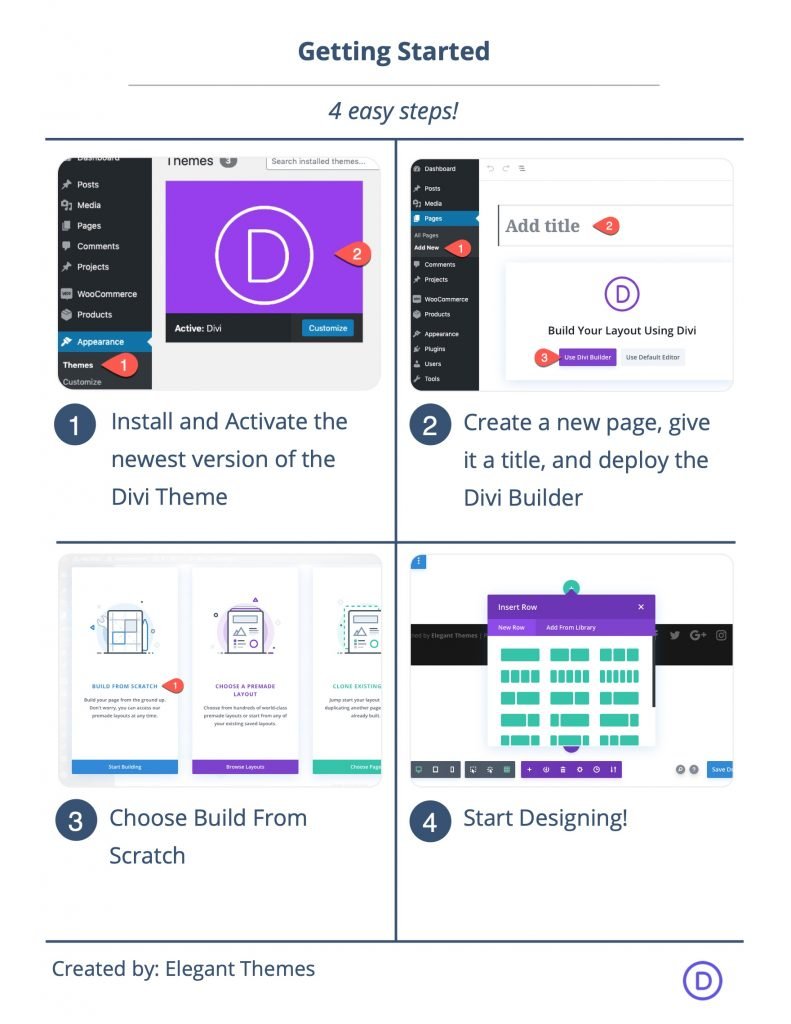
要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
在 Divi 中創建全屏滑塊
第 1 部分:設置部分和行
首先,向該部分添加一列行。

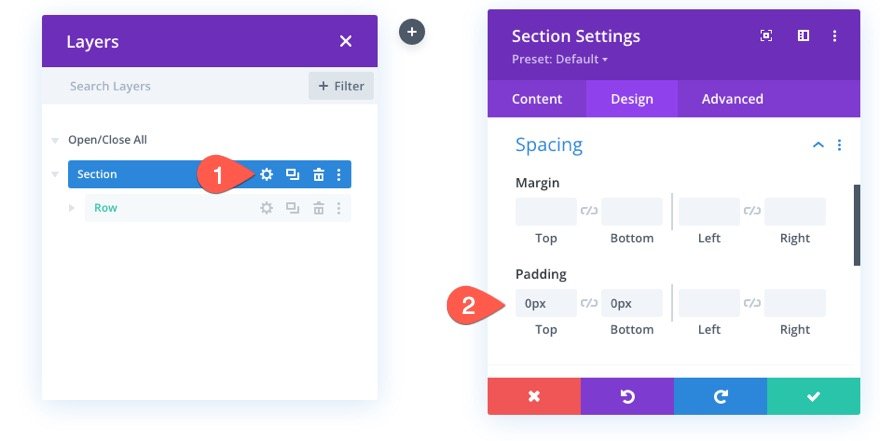
部分填充
在添加模塊之前,打開部分設置並取出頂部和底部填充,如下所示:
- 內邊距:0px 頂部,0px 底部

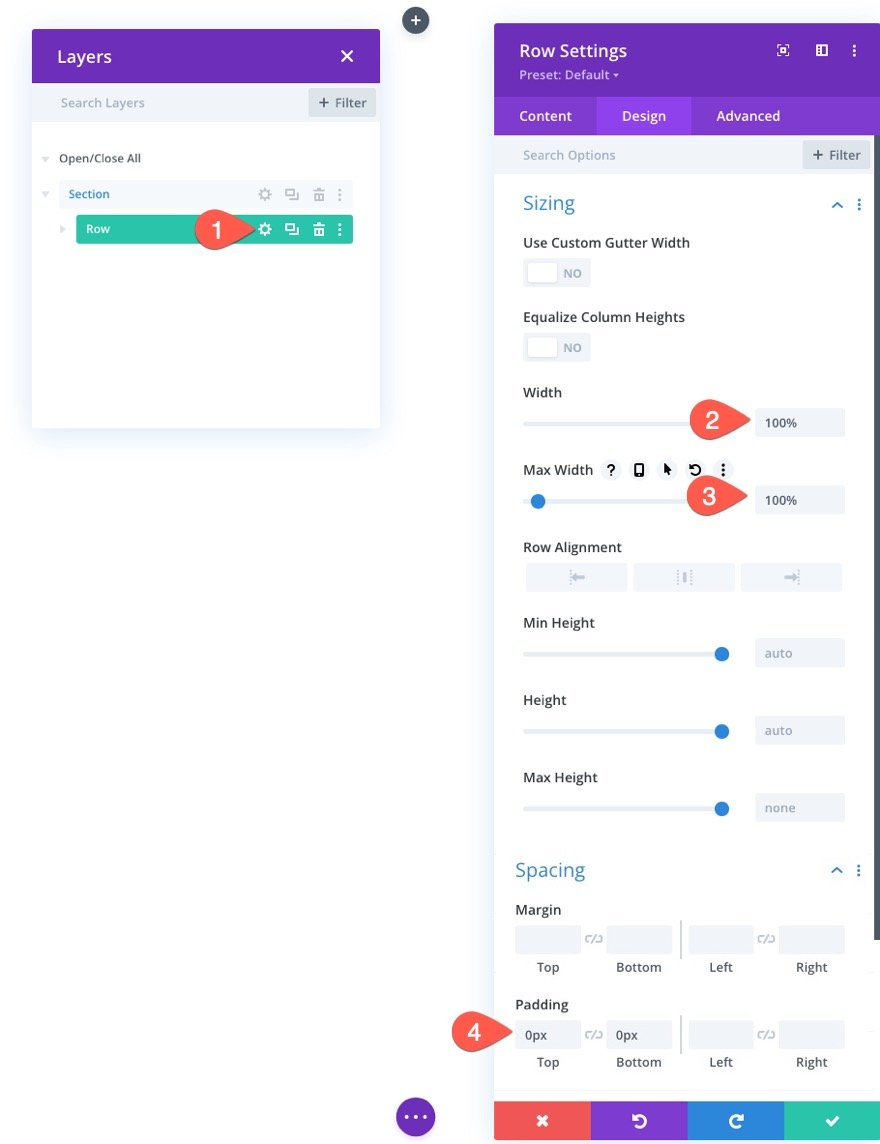
行設置
接下來,打開該行的設置並更新以下內容:
- 寬度:100%
- 最大寬度:100%
- 內邊距:0px 頂部,0px 底部

現在我們的部分和行填充已被刪除並且我們的行寬是 100%,我們將添加到行的滑塊將能夠跨越行/部分的整個寬度和高度,沒有任何間隙。
第 2 部分:創建全屏滑塊
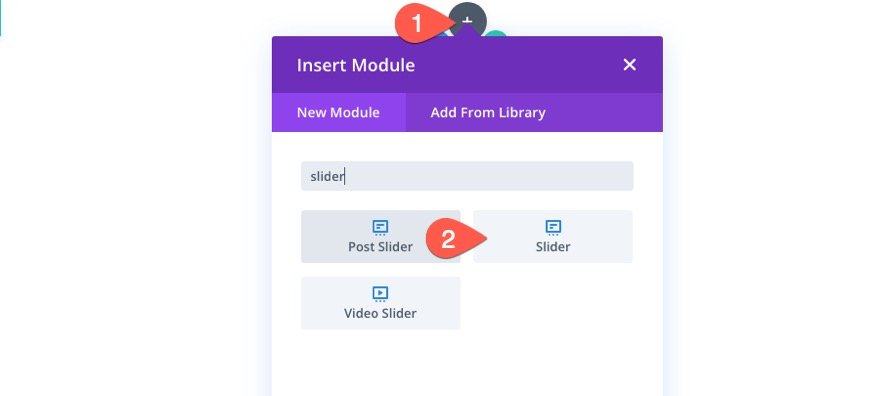
要創建全屏滑塊,請在行中添加一個新的滑塊模塊。


將圖像添加到每張幻燈片
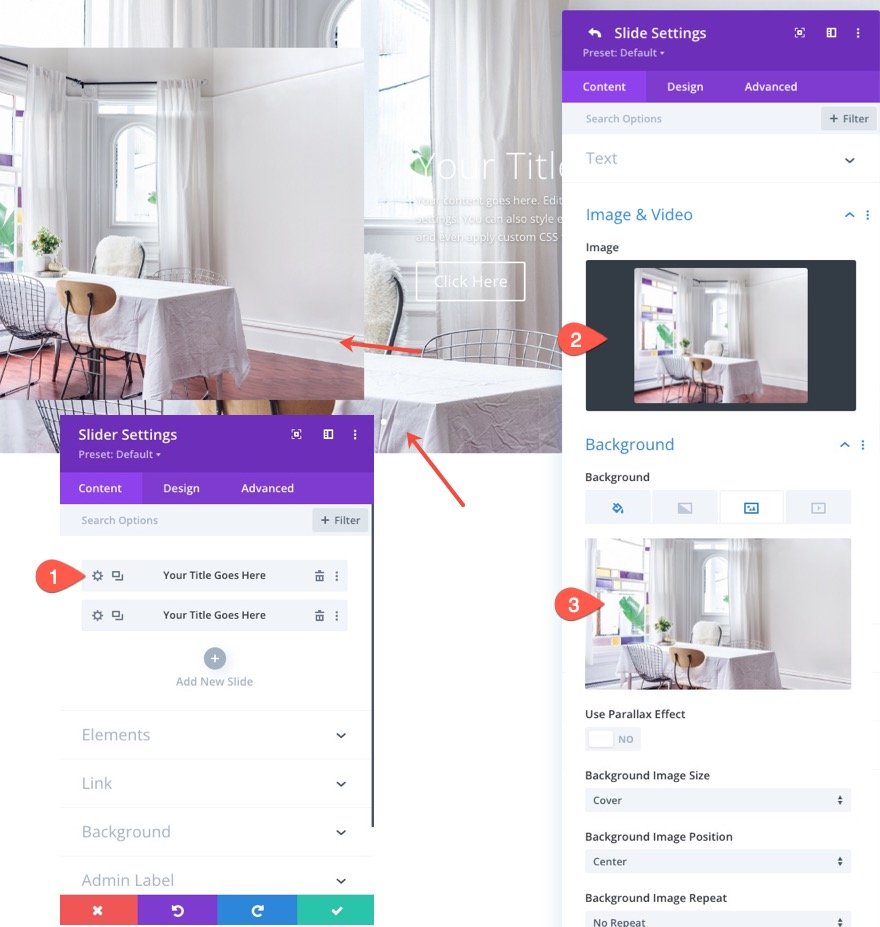
在更新常規幻燈片設置之前,打開第一張默認幻燈片的設置並向幻燈片添加圖像和背景圖像。 對於此示例,我對幻燈片圖像和背景圖像使用相同的圖像(大約 1920 像素 x 1500 像素)。

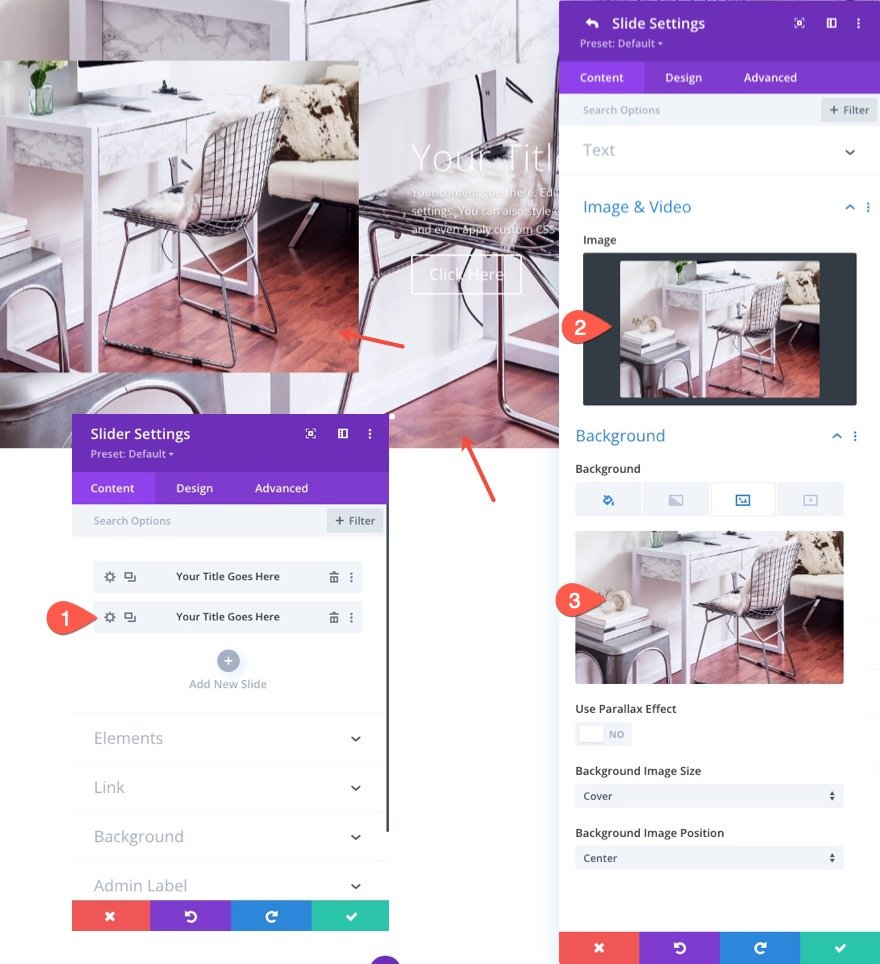
然後打開第二張幻燈片的設置並為幻燈片添加不同的圖像和背景圖像。

更新滑塊設置
現在每個單獨的幻燈片都有一個獨特的圖像和背景圖像,我們準備更新滑塊的設置。
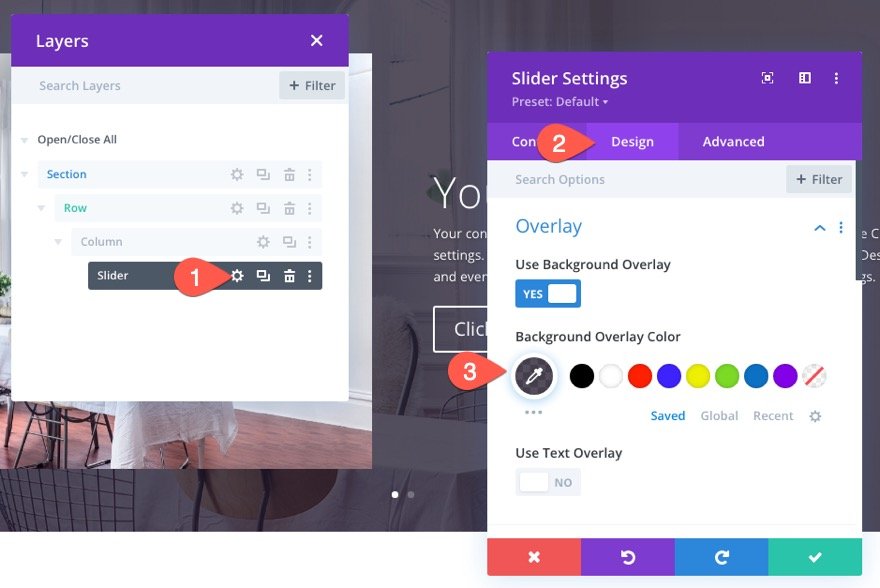
返回滑塊設置並在設計選項卡下更新以下內容:
背景疊加
- 使用背景疊加:是
- 背景疊加顏色:rgba(27,18,38,0.74)

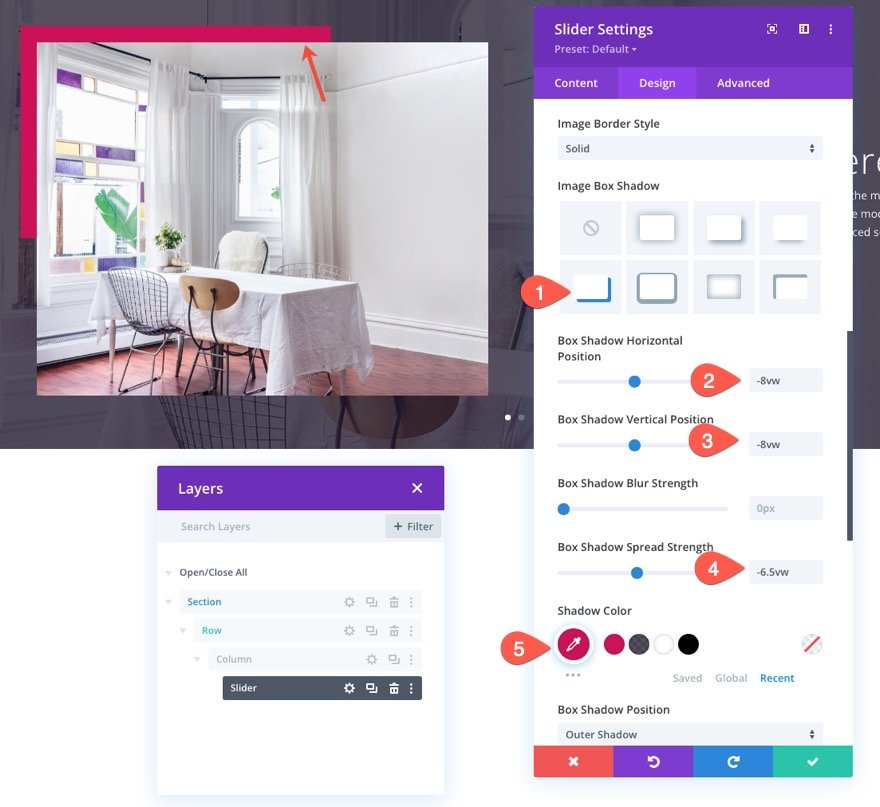
圖像框陰影
- 圖像框陰影:見截圖
- 盒子陰影水平位置:-8vw
- 盒子陰影垂直位置:-8vw
- 盒子陰影傳播強度:-6.5vw
- 陰影顏色:#cf1259

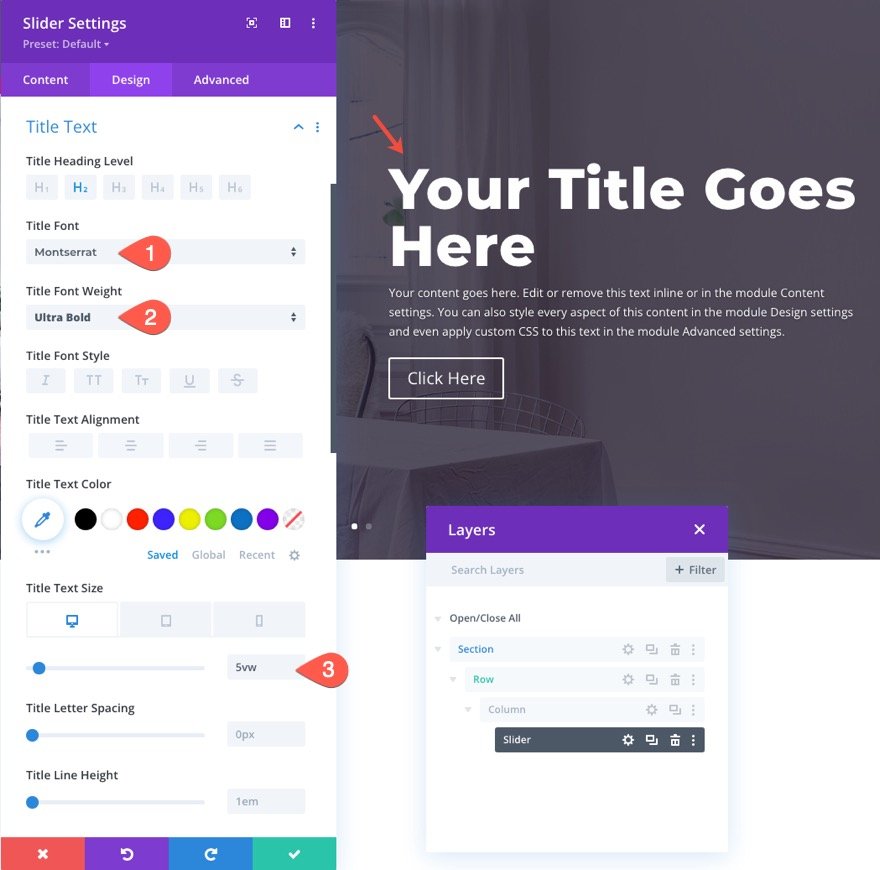
標題文本
- 標題字體:蒙特塞拉特
- 標題字體粗細:超粗體
- 標題文字大小:5vw(桌面),40px(平板電腦和手機)

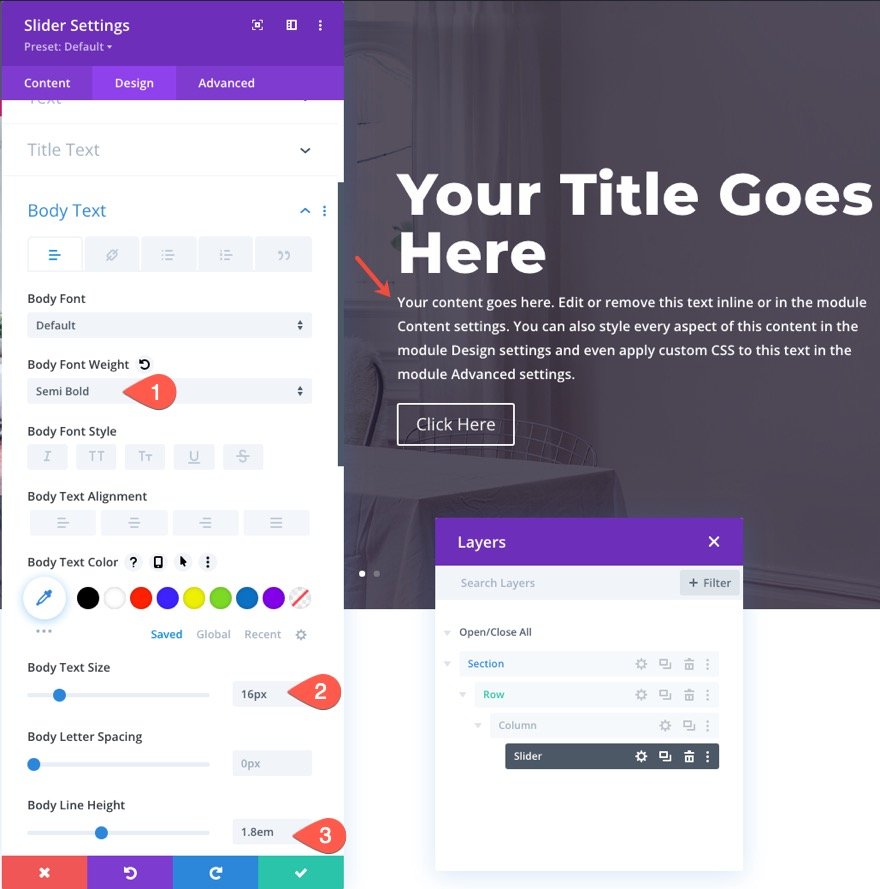
主體
- 正文字體粗細:半粗體
- 正文大小:16px
- 車身線高:1.8em

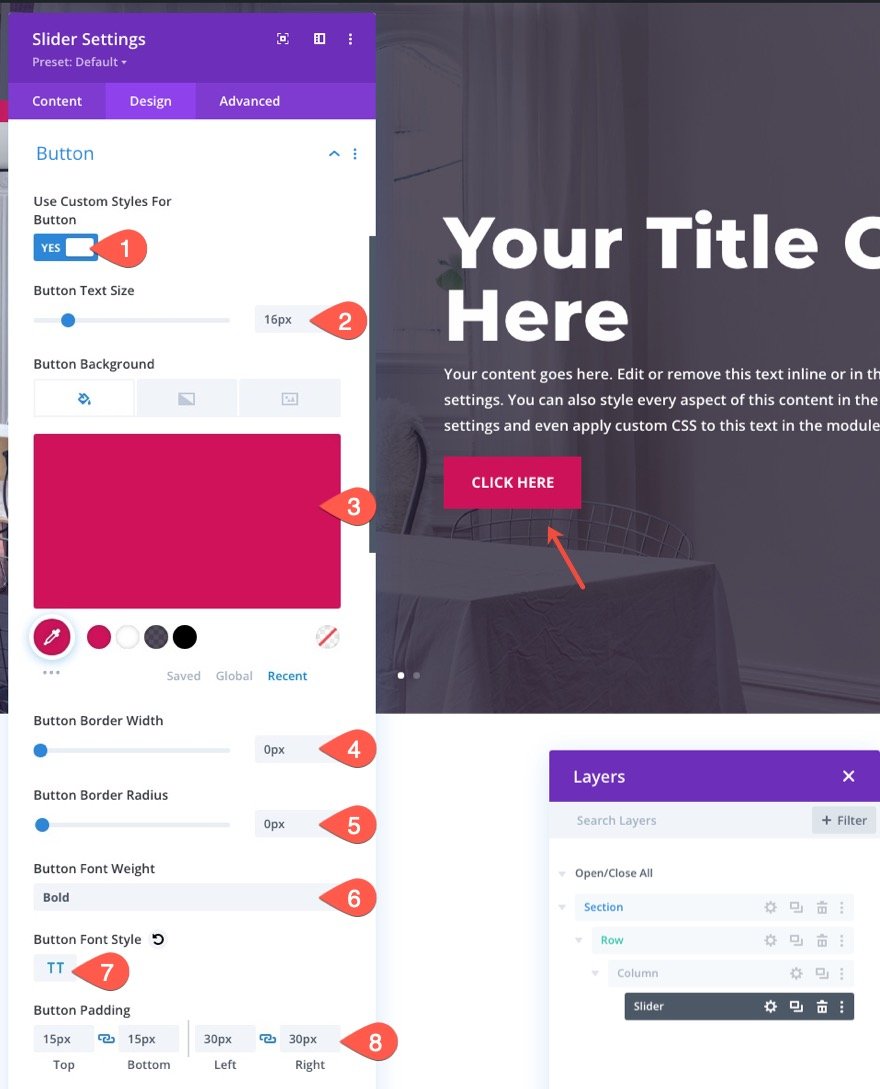
按鈕樣式
- 為按鈕使用自定義樣式:是
- 按鈕文字大小:16px
- 按鈕背景顏色:#cf1259
- 按鈕邊框寬度:0px
- 按鈕邊框半徑:0px
- 按鈕字體粗細:粗體
- 按鈕字體樣式:TT
- 按鈕填充:頂部 15 像素,底部 15 像素,左側 30 像素,右側 30 像素

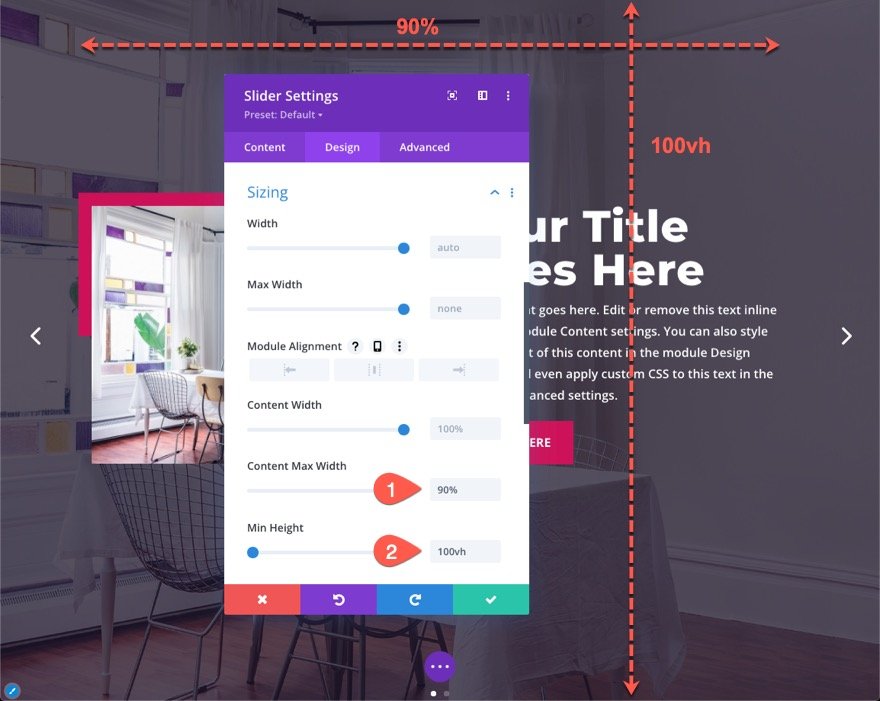
滑塊高度和內容寬度
- 內容最大寬度:90%
- 最小高度:100vh

為滑塊提供 100vh 的最小高度將確保滑塊跨越瀏覽器窗口的整個高度。 這是製作全屏滑塊的關鍵。 因為行寬是 100%,所以滑塊已經跨越了瀏覽器窗口的整個寬度。
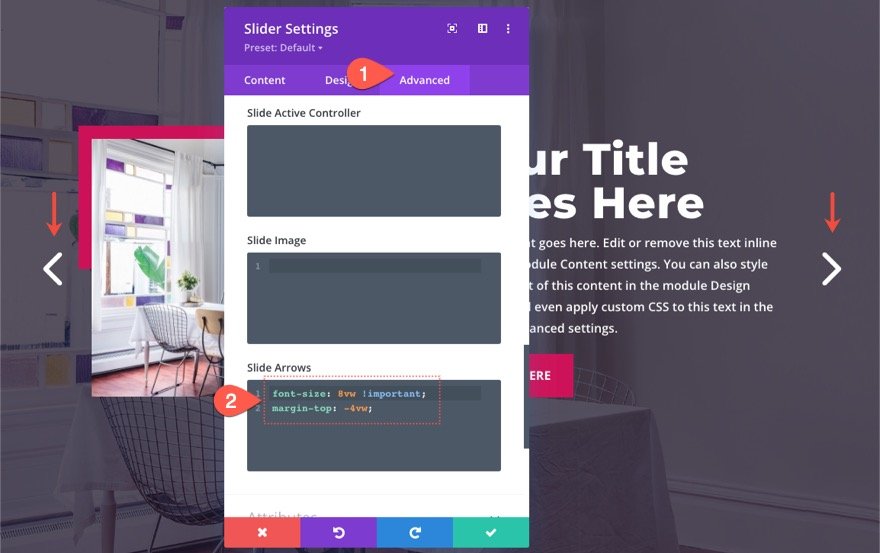
滑塊箭頭
在 Advanced 選項卡下,通過將以下自定義 CSS 添加到 Slide Arrows CSS 框來更新滑塊箭頭的大小和位置:
font-size: 8vw !important; margin-top: -4vw;

這將使滑塊箭頭在大屏幕尺寸上更大,並在移動設備上將它們縮小到更小的尺寸。
第 3 部分:從滑塊高度中減去標題高度
如果頁面上有標題,則全屏滑塊實際上會在瀏覽器窗口下方延伸一點。 這是因為標題的高度將當前高度為 100vh(視口/瀏覽器高度的 100%)的滑塊向下推。 為了防止滑塊被推到瀏覽器的視口下方,您可以添加一個 CSS calc() 函數來從滑塊的高度中減去標題的高度。
您需要知道標題的高度(在桌面和移動設備上)才能正常工作。 如果您使用默認的 Divi 標題,標題的高度將為 80 像素。 所以滑塊的高度應該是 100vh – 80px。
要添加自定義高度,請打開滑塊的設置並將以下自定義 CSS 添加到滑塊的主元素以及每個單獨的幻燈片:
min-height: calc(100vh - 80px)!important;

最後結果
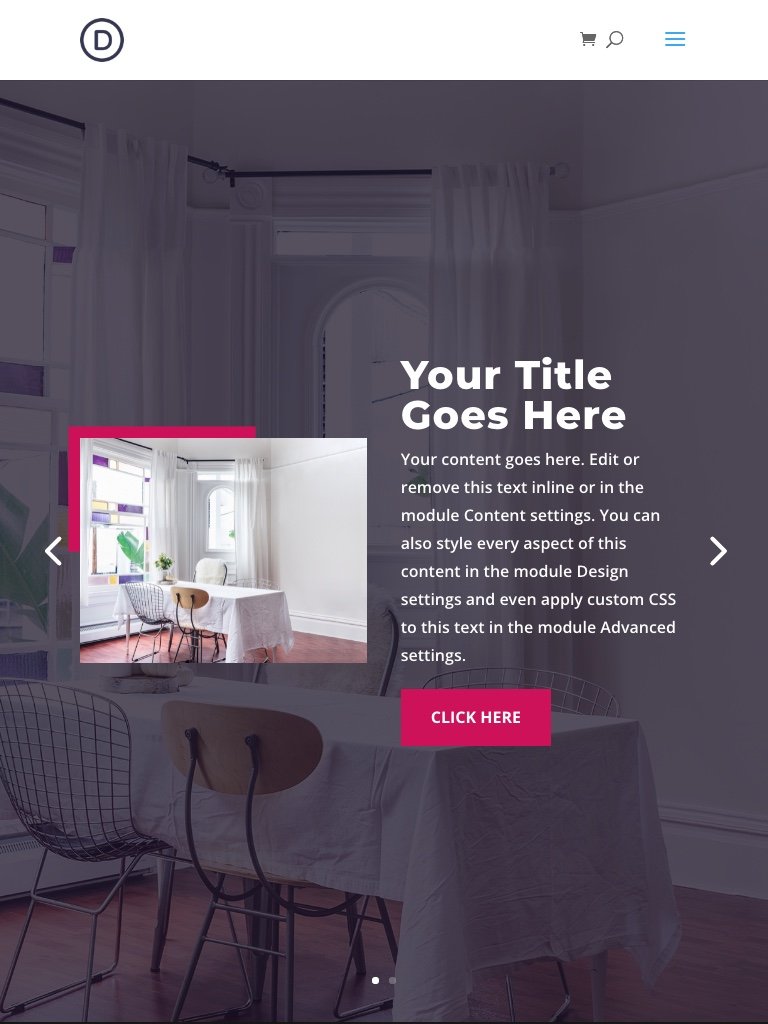
這是最終結果。
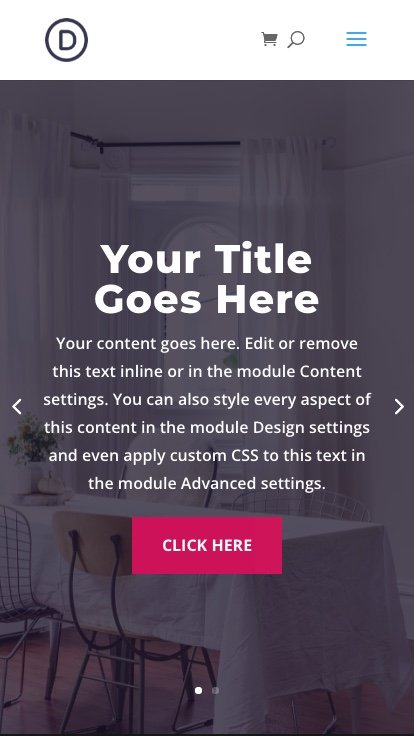
以下是該設計在平板電腦和手機上的外觀。


最後的想法
在 Divi 中創建全屏滑塊的關鍵步驟是設置部分和行以跨越瀏覽器的整個寬度,然後為滑塊提供 100vh 的最小高度。 如果您使用標題,您可以添加一個自定義 CSS 片段,該片段將減去標題的高度,以確保全屏滑塊不會超出瀏覽器底部。 通過這些關鍵步驟,您可以使用 Divi Builder 中包含的所有強大設計功能以任何方式進一步自定義滑塊(和幻燈片)。
使用它為您的英雄部分創建漂亮而有效的滑塊,填充任何設備上的任何屏幕。
我希望你喜歡這個對你的 Divi 網站有用的補充。 我期待在評論中收到您的來信。
乾杯!
