So verwenden Sie den WordPress SmugMug-Einbettungsblock
Veröffentlicht: 2021-10-15Der WordPress-Blockeditor verfügt über mehrere Einbettungstools, die es einfach machen, externe Medien in Ihre WordPress-Seite oder Ihren Blog-Beitrag einzubinden. Für Benutzer, die ihre Fotografien auf ihrer WordPress-Seite teilen (oder die Arbeit anderer Fotografen präsentieren möchten, natürlich mit Erlaubnis), ist der SmugMug-Einbettungsblock ein fantastisches Tool. Es ist eine einfache Möglichkeit, schöne Bilder direkt in Ihren Blog-Beitrag oder Ihre Seite in WordPress einzubetten.
Möchten Sie erfahren, wie Sie Ihre SmugMug-Bilder in Ihre WordPress-Site einbetten können? In diesem Artikel sprechen wir darüber, wie Sie ein Foto von SmugMug erhalten, um es auf Ihrer Seite oder Ihrem Beitrag anzuzeigen. Dies ist eines der vielen Einbettungstools, die WordPress-Benutzern über den Block-Editor zur Verfügung stehen, und es eignet sich hervorragend, um der Ästhetik Ihrer Website ein wenig Flair zu verleihen.
Sobald wir mit dem Post beginnen, teilen wir Schritt-für-Schritt-Anleitungen mit, wie Sie Ihre SmugMug-Einbettung in Ihre Website integrieren können. Sie erfahren auch, wie Sie die Einstellungen des Blocks im Blockeditor optimieren und anpassen. Anschließend teilen wir einige Best Practices und häufig gestellte Fragen, um Sie in die richtige Richtung zu führen.
Sind Sie bereit zu beginnen? Springen wir hinein.
So fügen Sie den SmugMug-Einbettungsblock zu Ihrem Beitrag oder Ihrer Seite hinzu
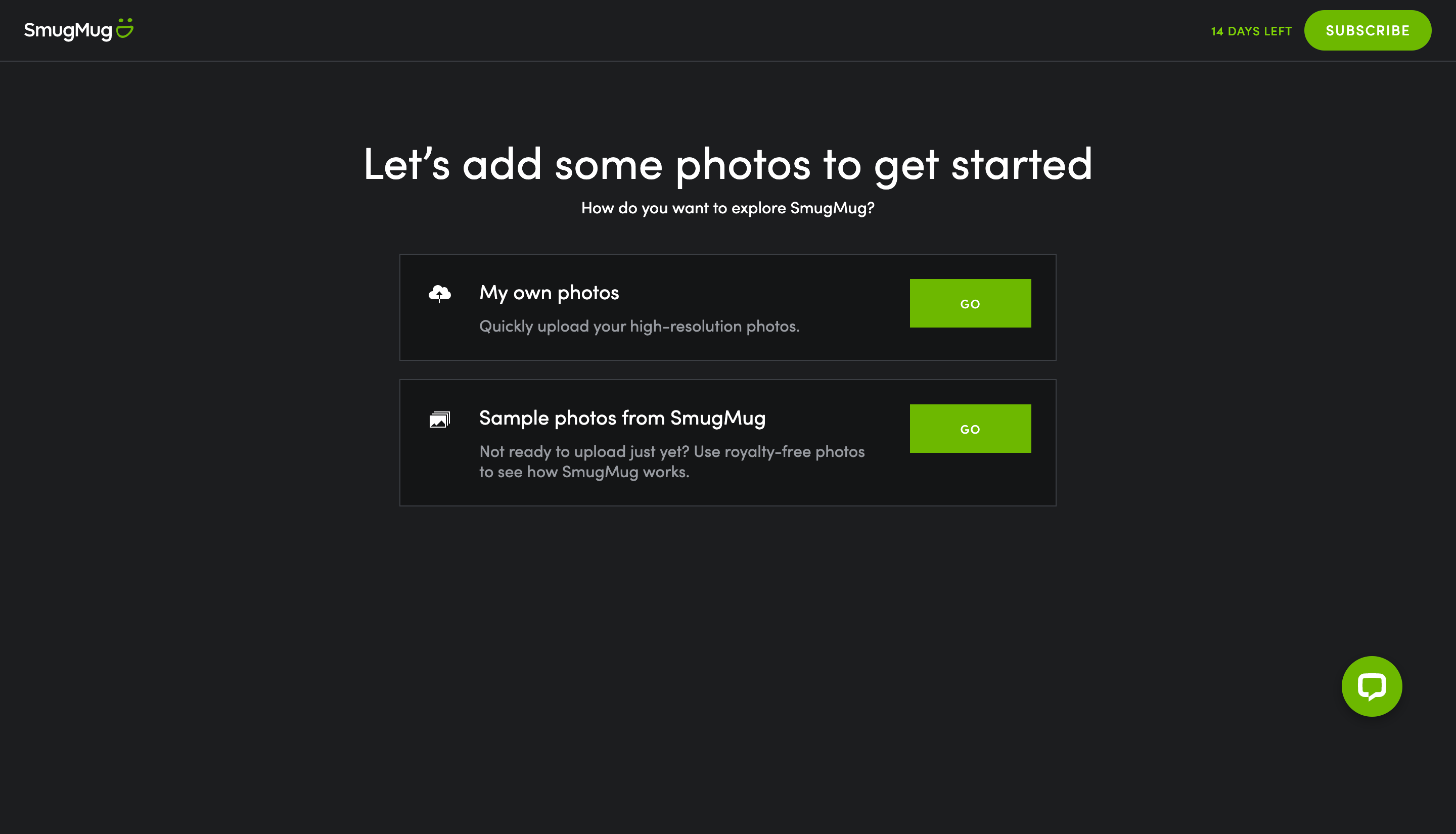
Um mit dem SmugMug-Einbettungsblock zu beginnen, müssen Sie Ihr WordPress-Dashboard öffnen und einen neuen Blogbeitrag oder Seitenentwurf starten. Sobald Sie Ihren neuen Entwurf fertig haben, gehen Sie zu SmugMug und melden Sie sich bei Ihrem Konto an.
Wenn Sie Ihrem SmugMug-Konto noch keine Bilder hinzugefügt haben, haben Sie dafür zwei Möglichkeiten. Zunächst können Sie Ihre eigenen Bilder in Ihr Konto hochladen. Alternativ können Sie einige der lizenzfreien Stock-Bilder von SmugMug verwenden, um loszulegen. In diesem Fall habe ich eines meiner eigenen Fotos hochgeladen.
Hinzufügen der SmugMug-Einbettung: Schritt für Schritt

Wenn Sie fertig sind, kehren Sie zum Blockeditor zurück und folgen Sie diesen Schritten:
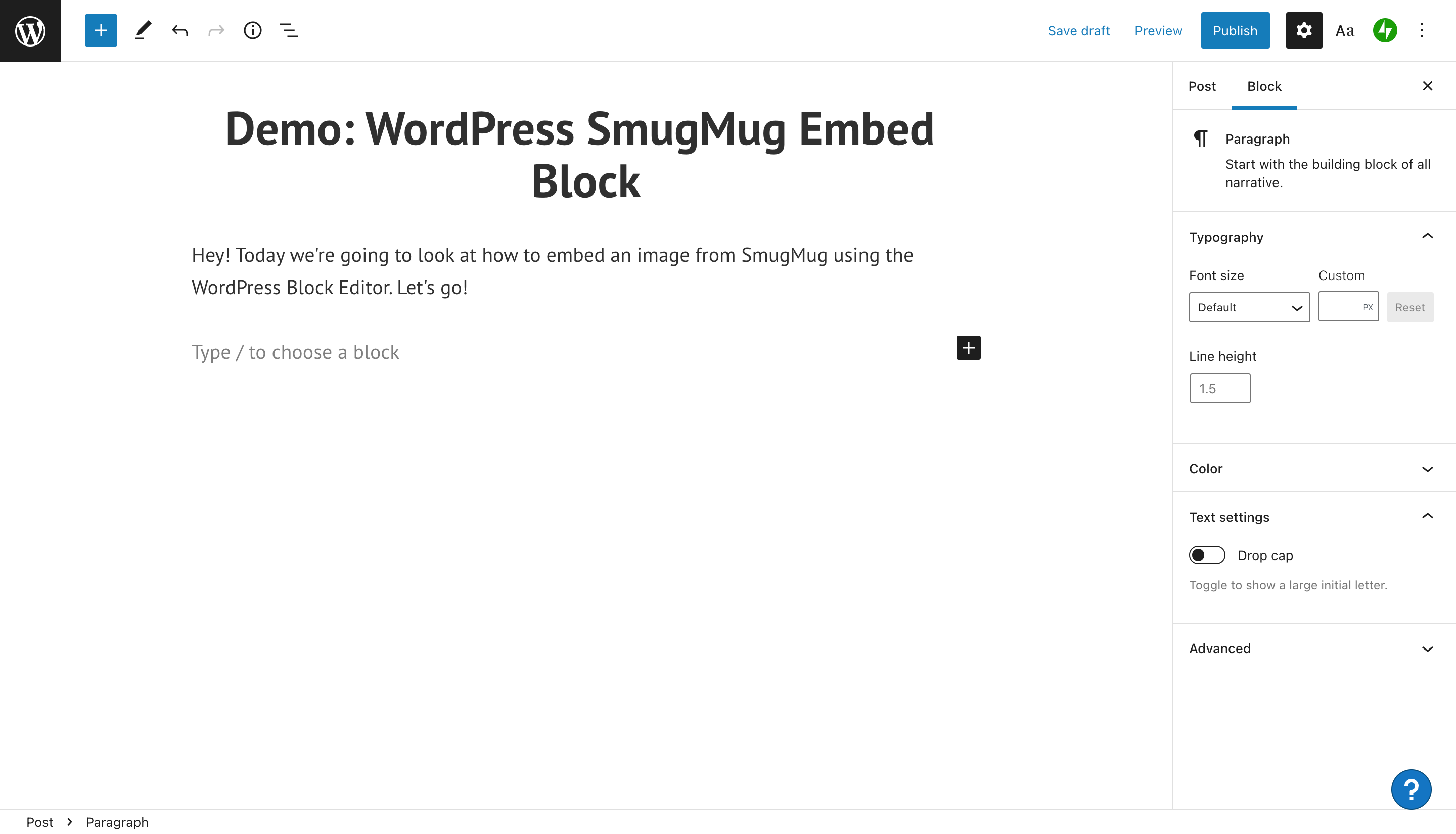
1. Klicken Sie in Ihren Blockeditor. Auf der rechten Seite des Editor-Bildschirms erscheint ein kleines, schwarzes Kästchen mit einem Pluszeichen darin.

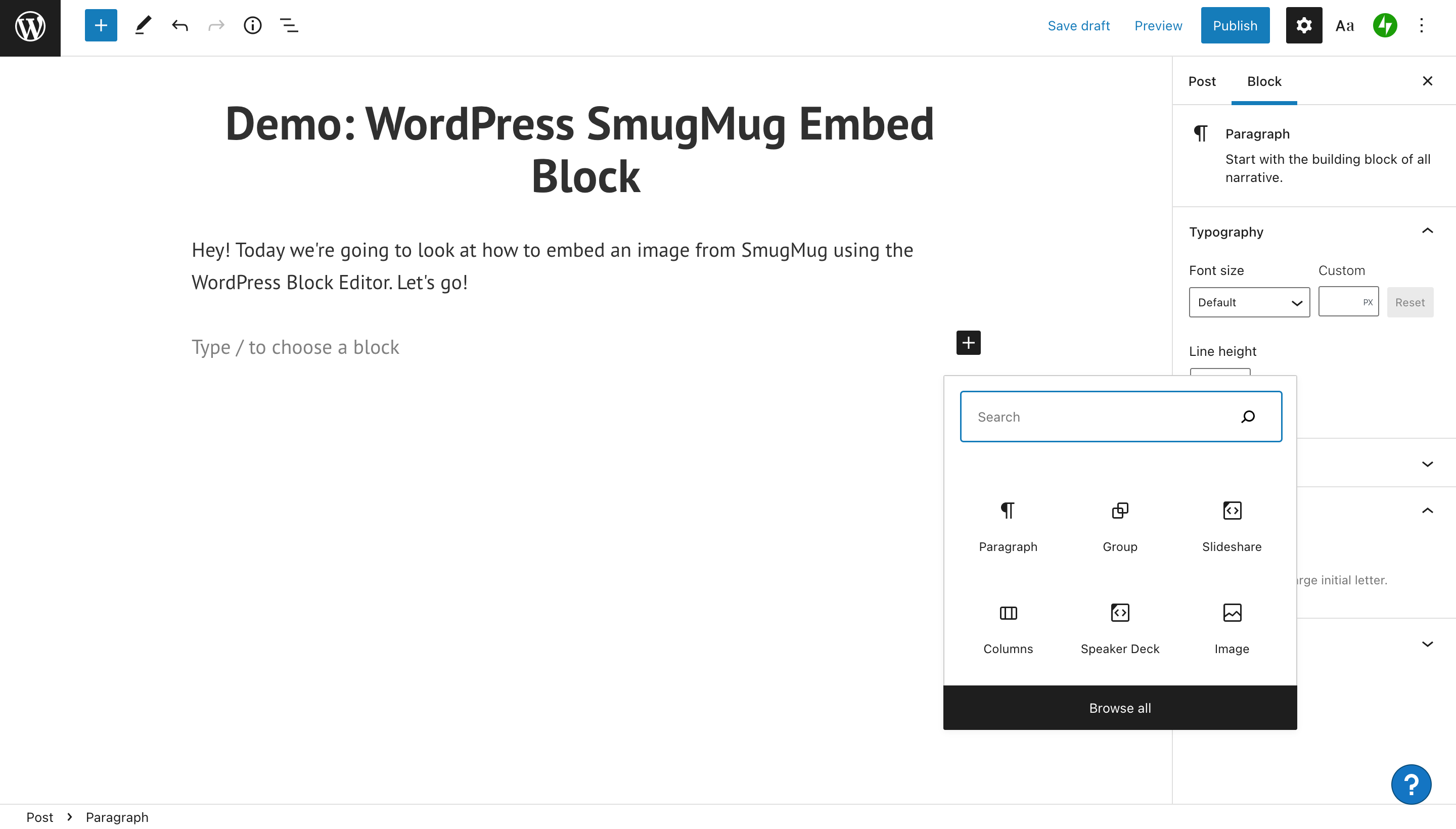
2. Klicken Sie auf das Pluszeichen und Sie sehen ein Popup-Fenster mit mehreren Optionen zum Hinzufügen weiterer Inhalte. Wenn Sie auf „Alle durchsuchen“ klicken, können Sie die gesamte Liste sehen. Einige der sichtbaren Optionen beinhalten das Hinzufügen eines Absatzes, einer Gruppe, eines Bildes oder von Spalten.

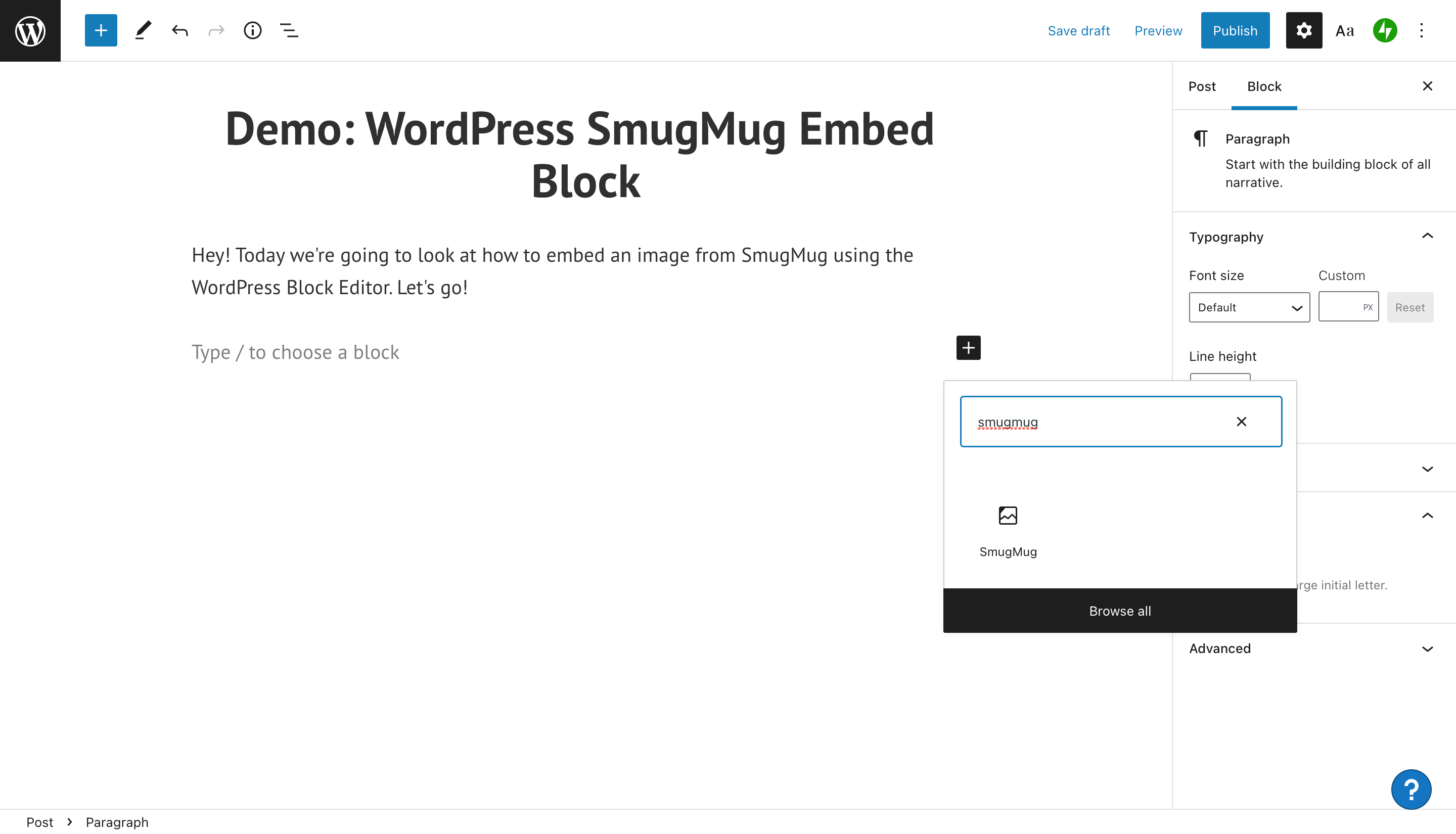
3. Geben Sie den spezifischen Einbettungsblock, den Sie verwenden möchten, in die Suchleiste ein. In diesem Fall ist das „SmugMug“. Wenn Sie den Block gefunden haben, den Sie hinzufügen möchten, klicken Sie darauf.

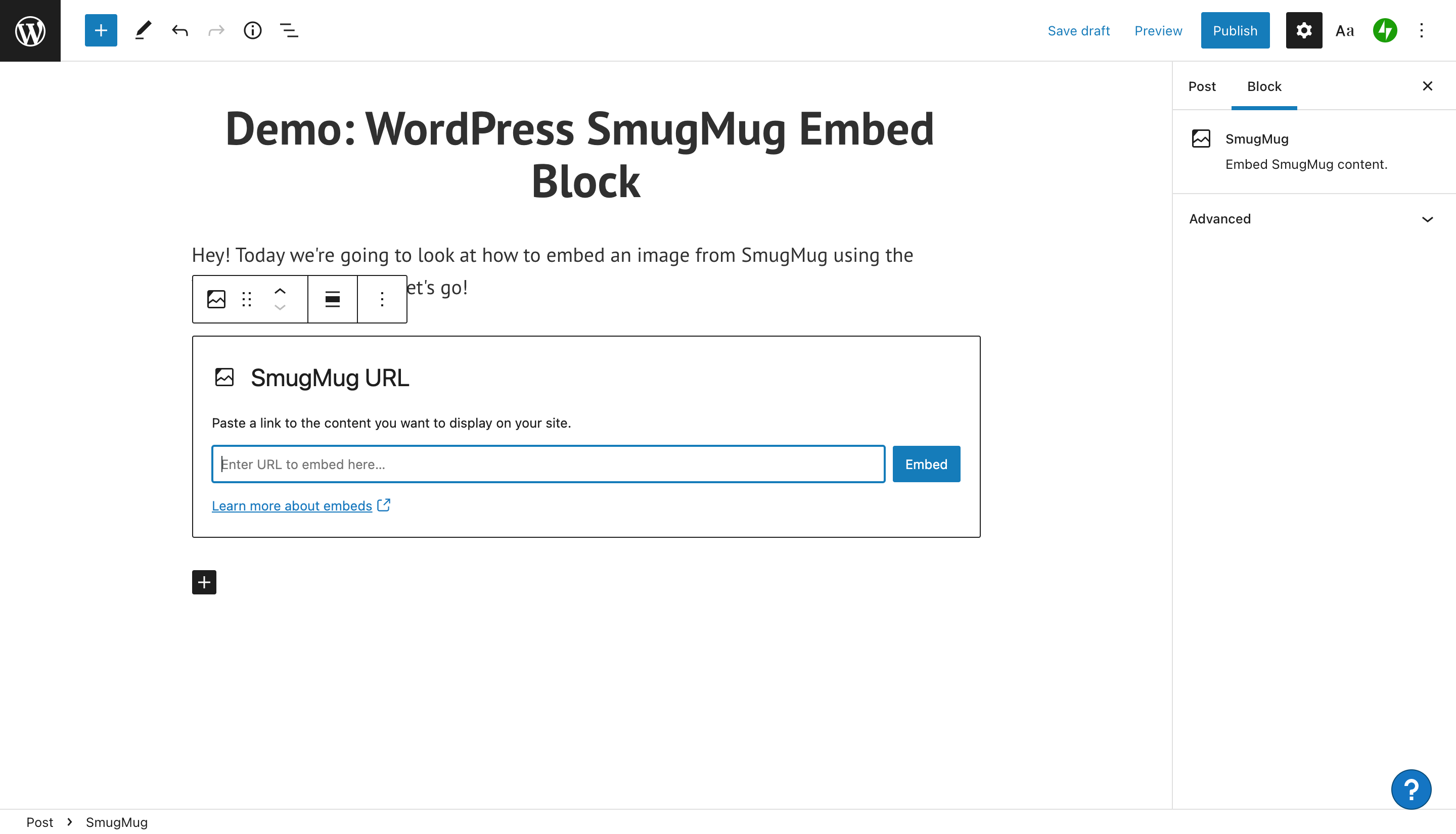
4. Jetzt erscheint der SmugMug-Block im WordPress-Editor. Sie werden feststellen, dass es einen Ort gibt, an dem Sie die Bild-URL eingeben können.

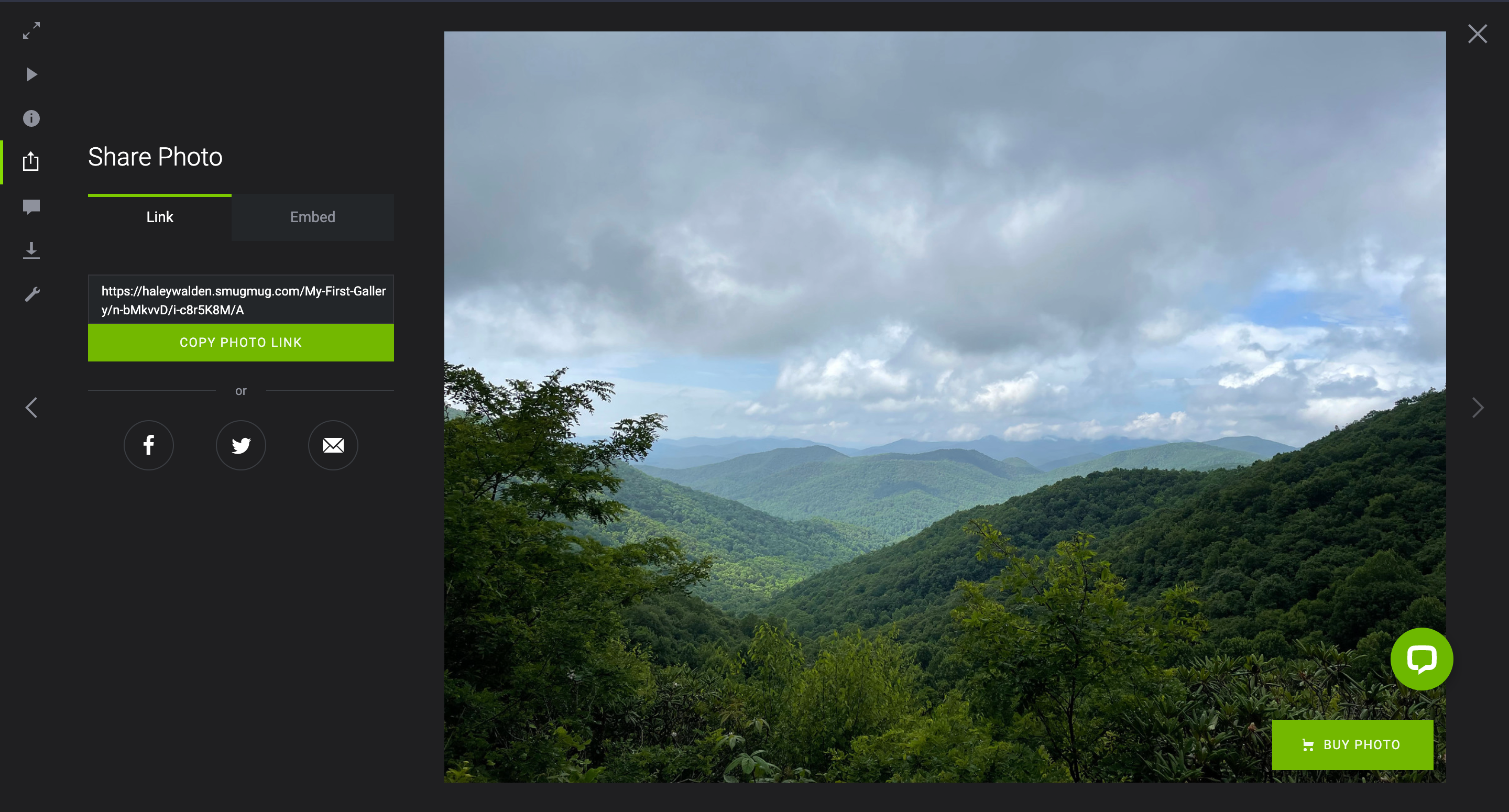
5. Navigieren Sie zu Ihrem SmugMug-Konto, um die URL für das Bild abzurufen, das Sie teilen möchten. Wenn Sie das Bild gefunden haben, klicken Sie auf die Schaltfläche „Teilen“ auf der linken Seite des Bildschirms.

6. Nachdem Sie auf die Schaltfläche „Teilen“ geklickt haben, werden Sie aufgefordert, die Bild-URL zu kopieren. Klicken Sie auf die Schaltfläche Fotolink kopieren.

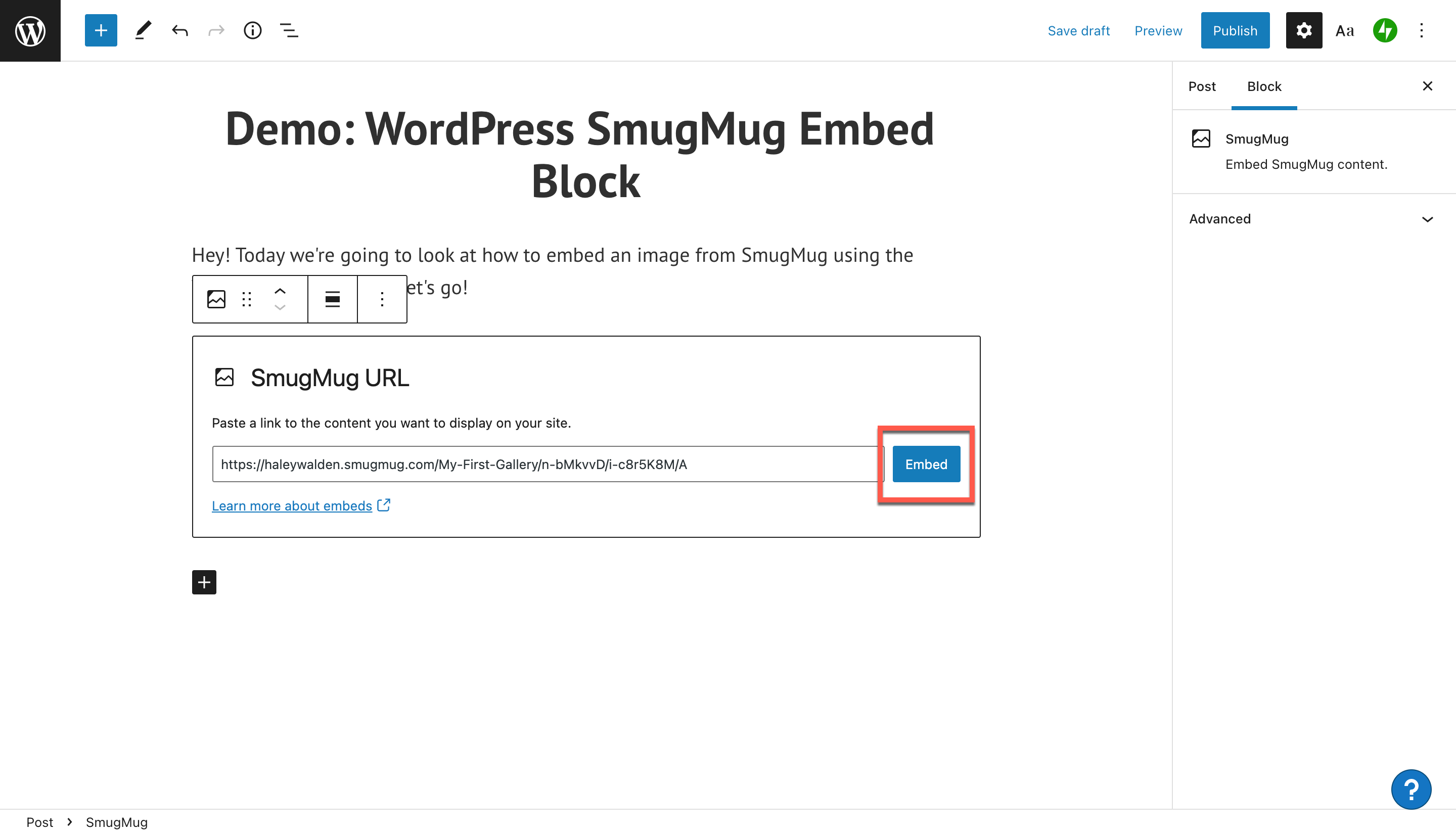
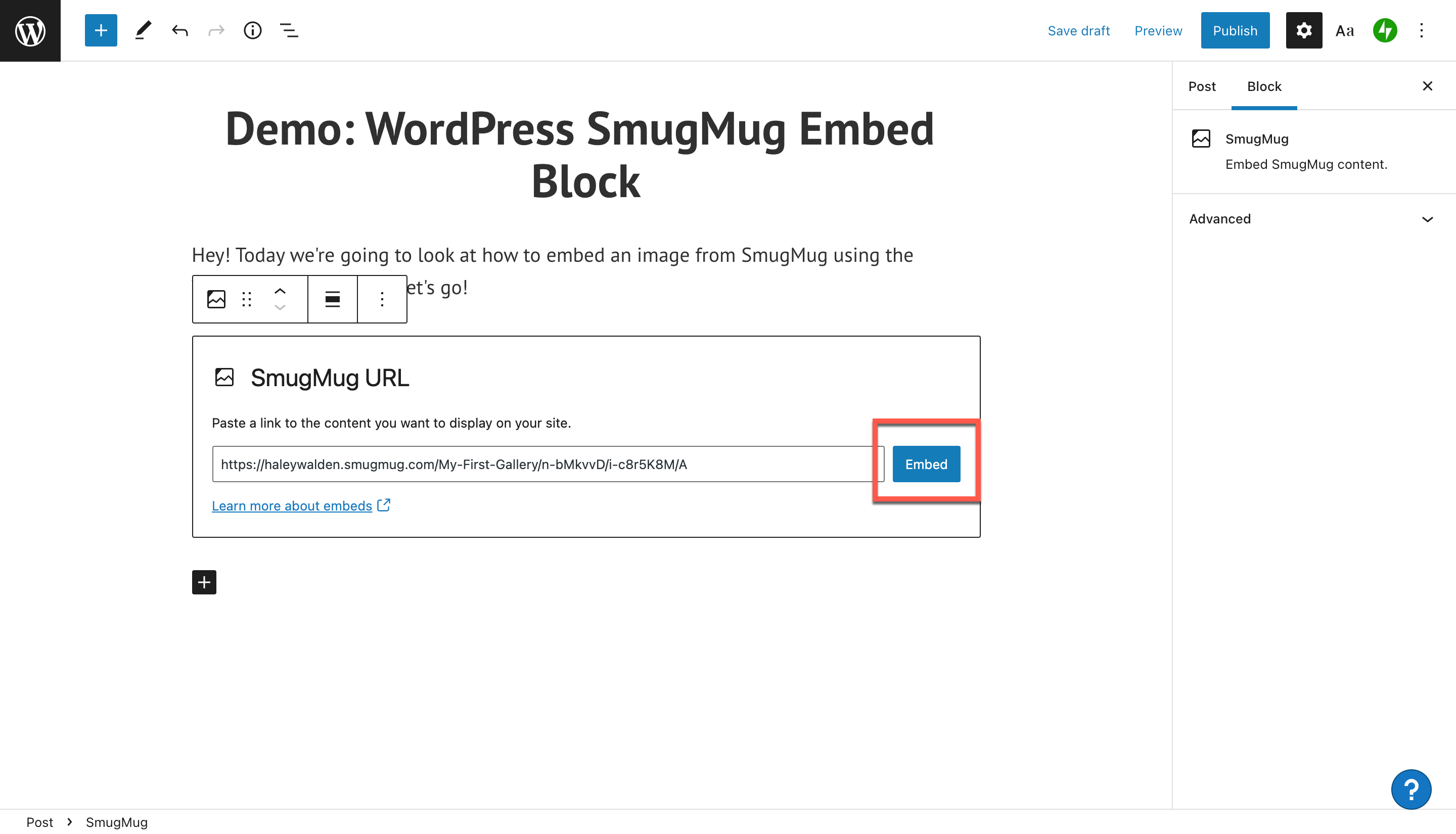
7. Gehen Sie zurück zu Ihrem WordPress-Blockeditor und fügen Sie die Foto-URL in die Symbolleiste ein. Klicken Sie auf die blaue Einbetten-Schaltfläche neben der URL.

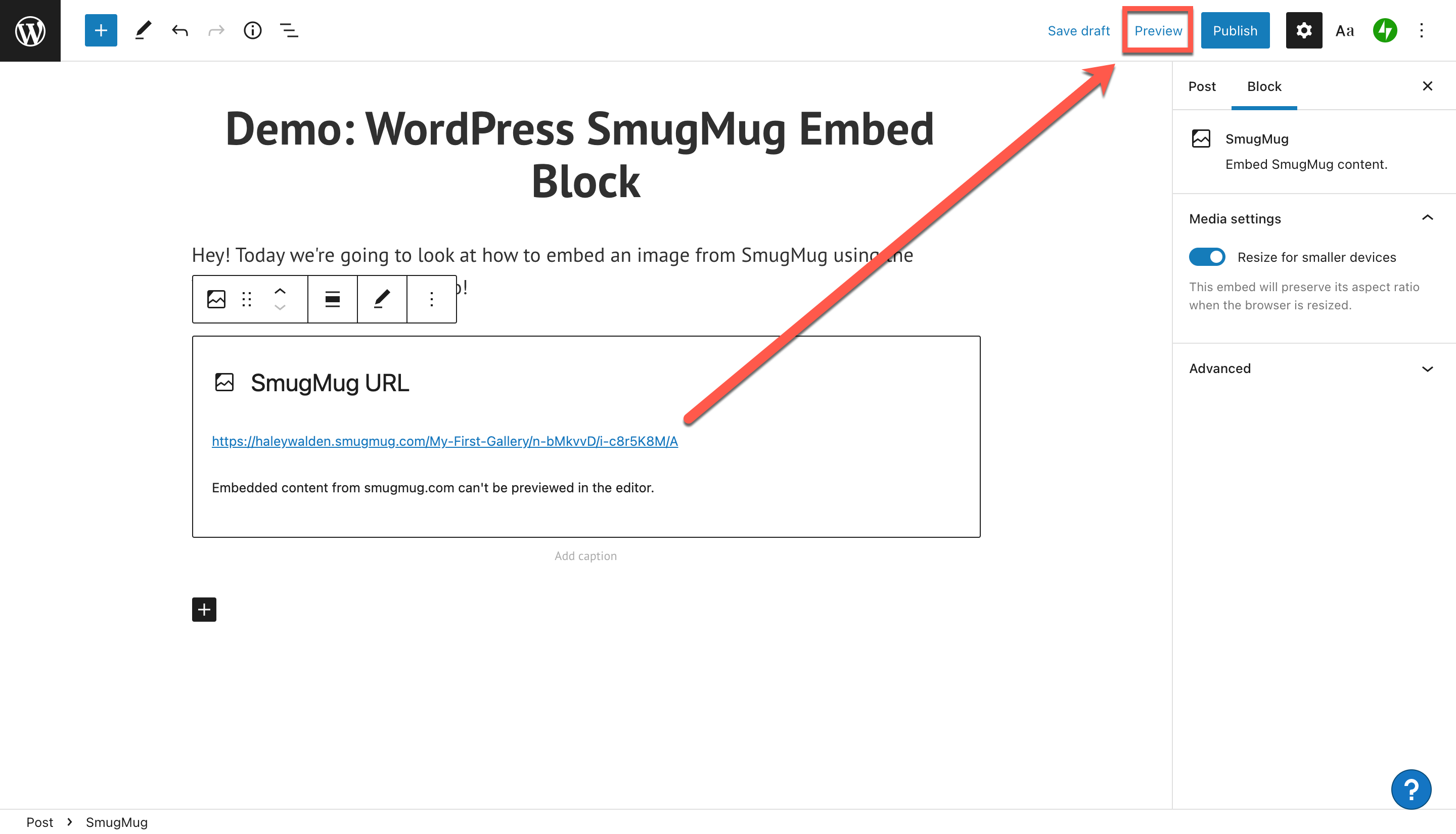
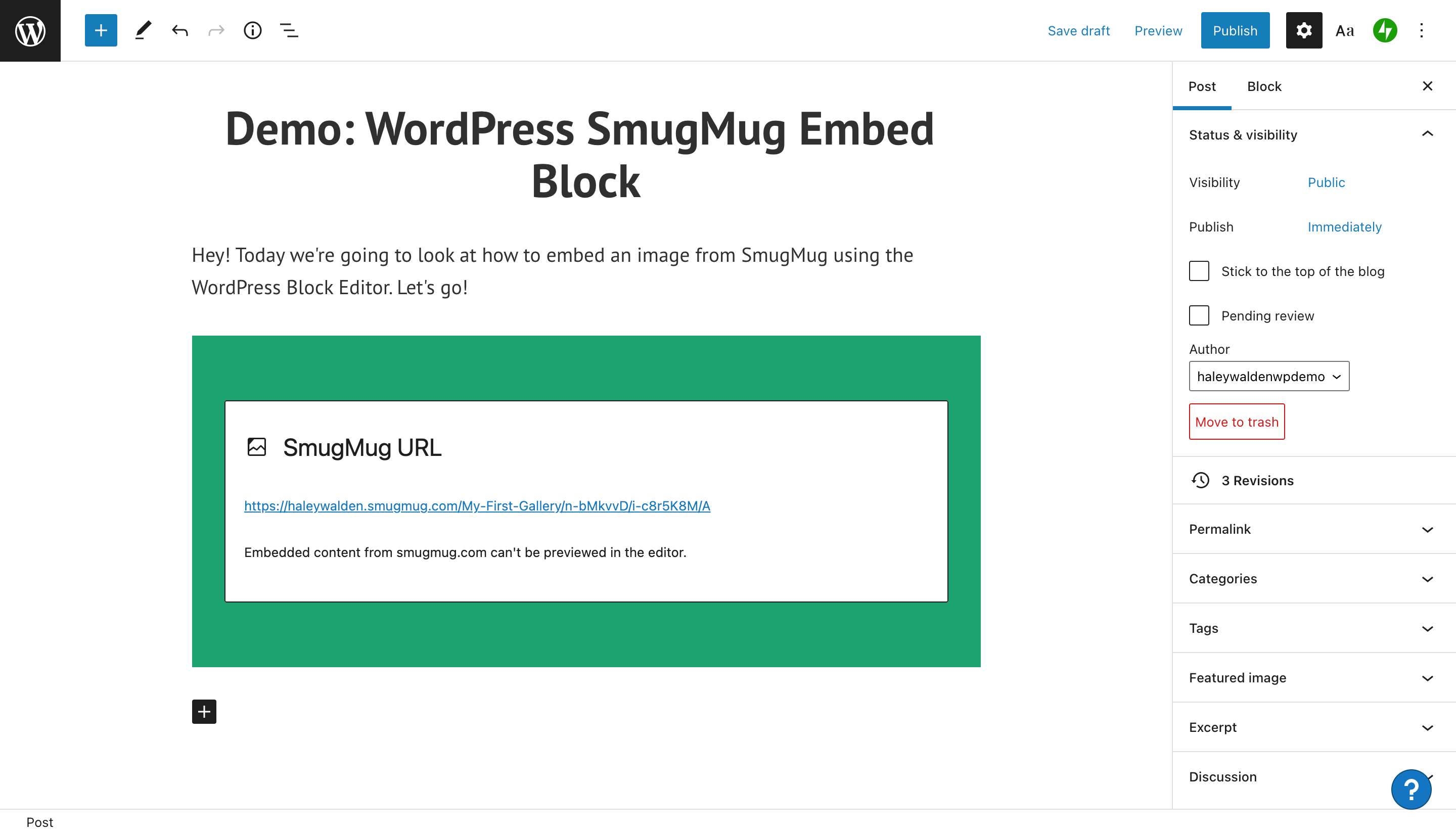
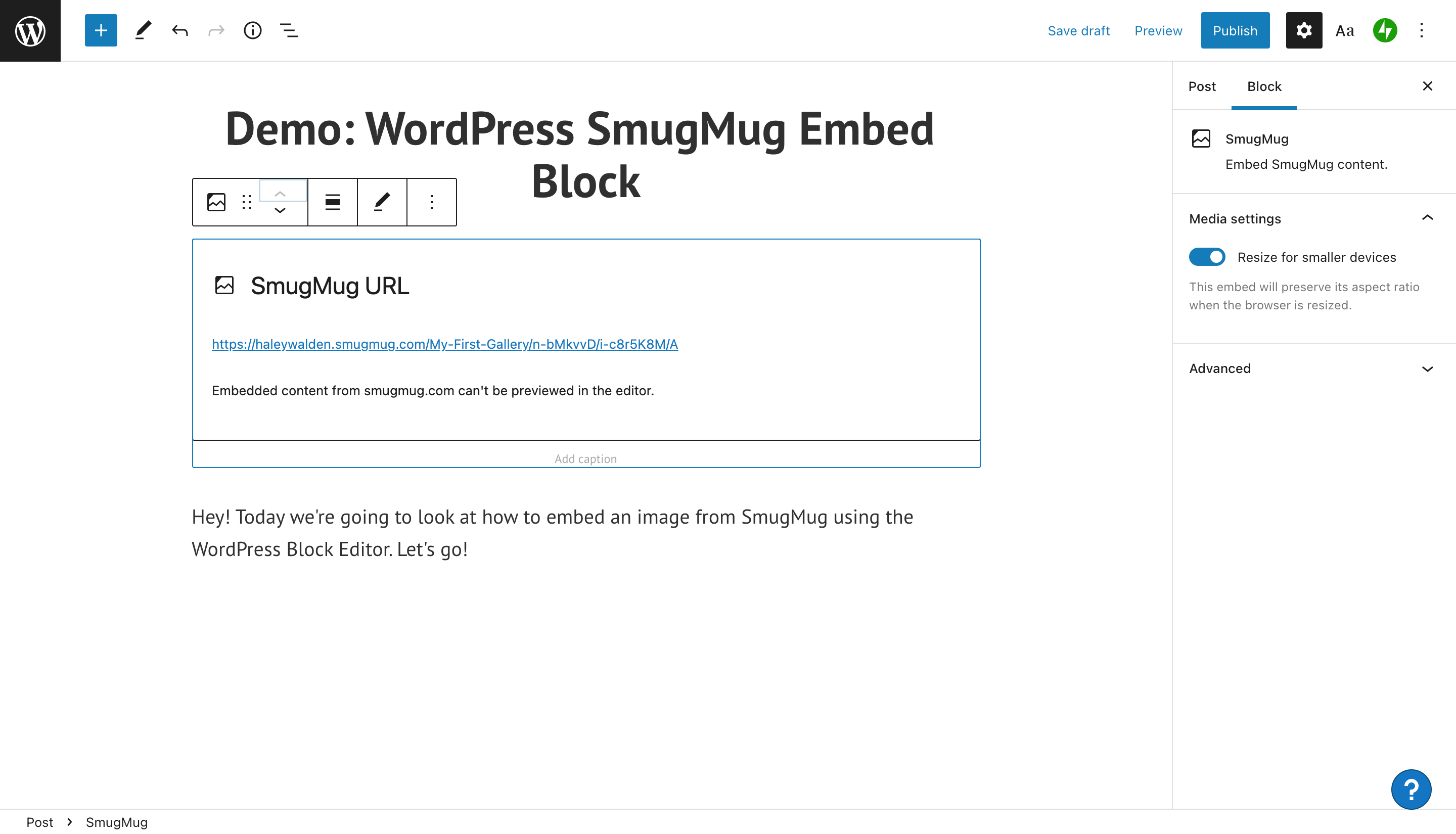
8. Ihre SmugMug-Einbettung wird nicht in Ihrem Editor angezeigt. Sobald Sie es eingebettet haben, erhalten Sie eine Meldung, die besagt: „Eingebettete Inhalte von smugmug.com können im Editor nicht in der Vorschau angezeigt werden.“

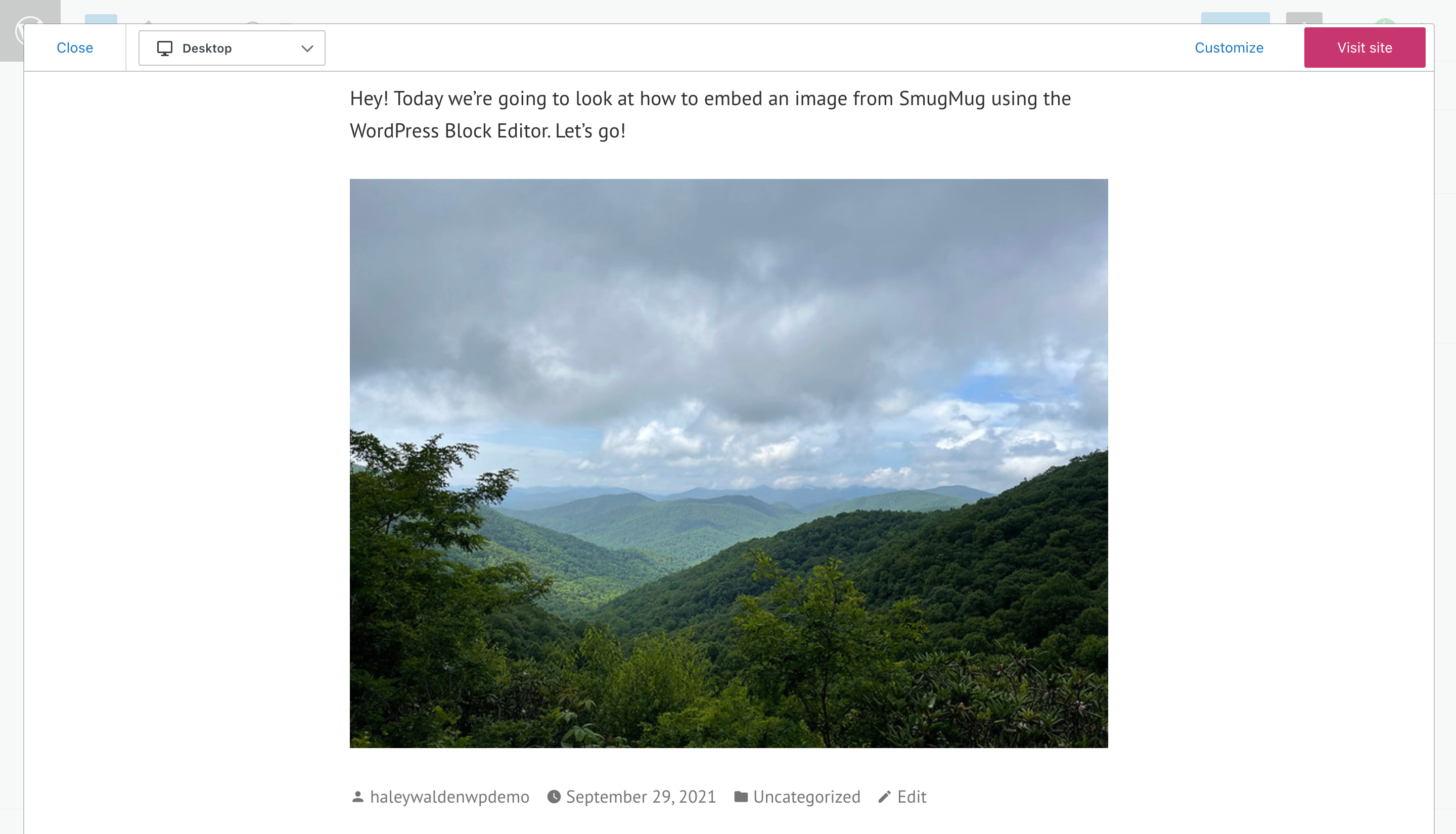
Um zu sehen, wie Ihr Bild im Beitrag aussieht, klicken Sie auf die Vorschau-Schaltfläche in der oberen rechten Ecke Ihres WordPress-Block-Editors.

SmugMug Embed-Block-Einstellungen und -Optionen
Wenn es darum geht, Ihre SmugMug-Einbettung zu bearbeiten, bietet WordPress viele Optionen. Nehmen Sie sich Zeit, die Bearbeitungswerkzeuge zu erkunden, um zu sehen, was für Ihr Bild am besten funktioniert. Haben Sie keine Angst, mit den Einstellungen zu spielen, bis Sie mit dem, was Sie sehen, zufrieden sind.

Schauen wir uns die Symbolleiste in der oberen linken Ecke Ihres Blocks im WordPress-Blockeditor an. Bewegen Sie den Mauszeiger über jede Schaltfläche, um Ihre Optionen zum Bearbeiten der Art und Weise zu überprüfen, wie Ihr Bild in Ihrem WordPress-Blogbeitrag oder auf Ihrer Seite angezeigt wird. Von hier aus können Sie:
- Ändern Sie den Typ oder Stil Ihres Blocks
- Ziehen Sie Ihren Einbettungsblock per Drag-and-Drop an eine beliebige Stelle im Beitrag
- Verschieben Sie die SmugMug-Einbettung um eine Stelle nach oben oder unten
- Ändern Sie die Ausrichtung des Fotos
- Bearbeiten Sie Ihre SmugMug-URL
- Wählen Sie zusätzliche Optionen aus
Block-Tool transformieren
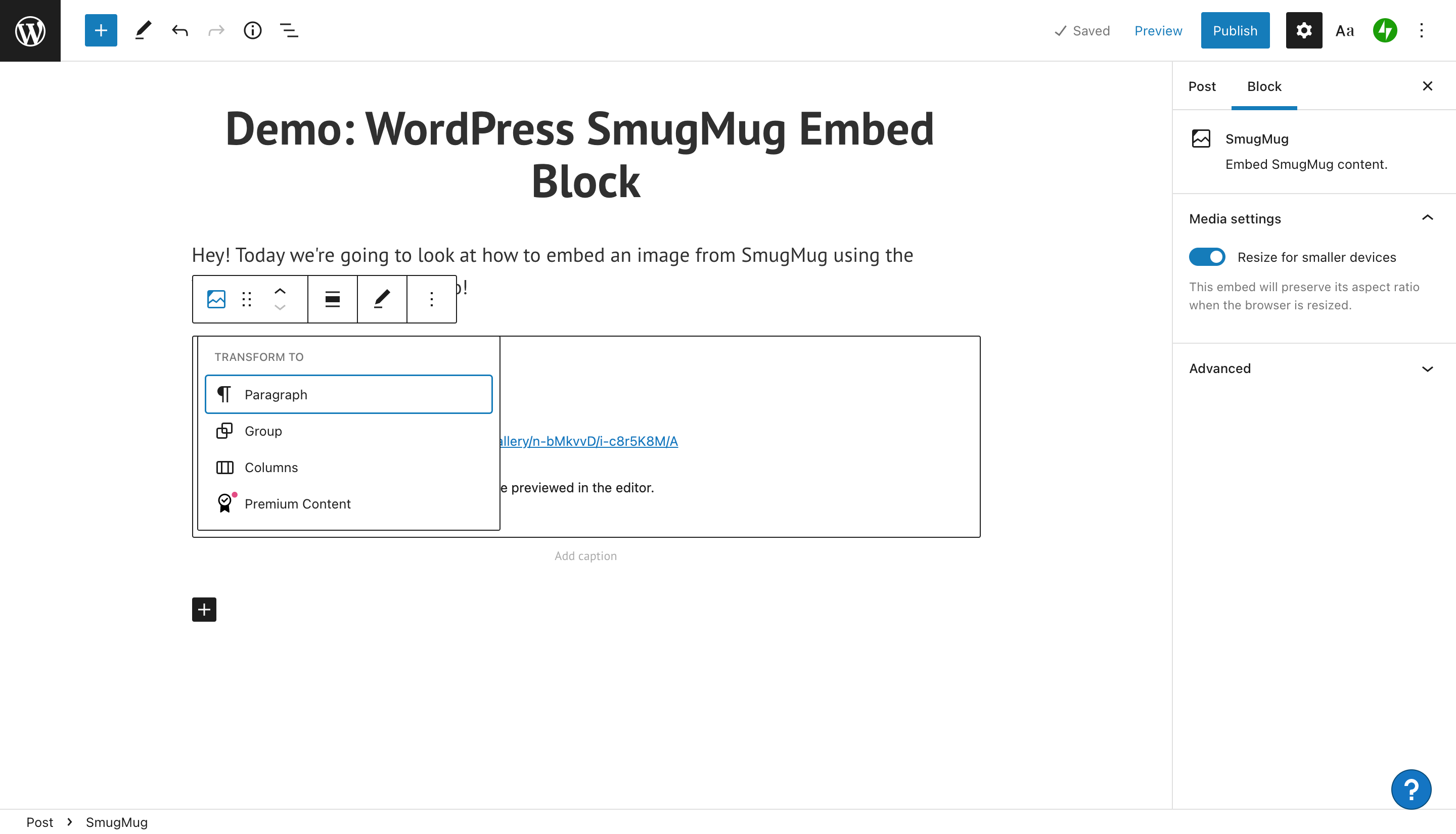
Um Ihren Blocktyp zu ändern, klicken Sie auf die Schaltfläche „Transformieren“ ganz links in der Symbolleiste Ihres eingebetteten Blocks. Sie können den Block vom standardmäßigen Absatztyp in ein Spaltenlayout, eine Gruppe oder Premium-Inhalt umwandeln (dies ist nur kostenpflichtiger Inhalt für Abonnenten).

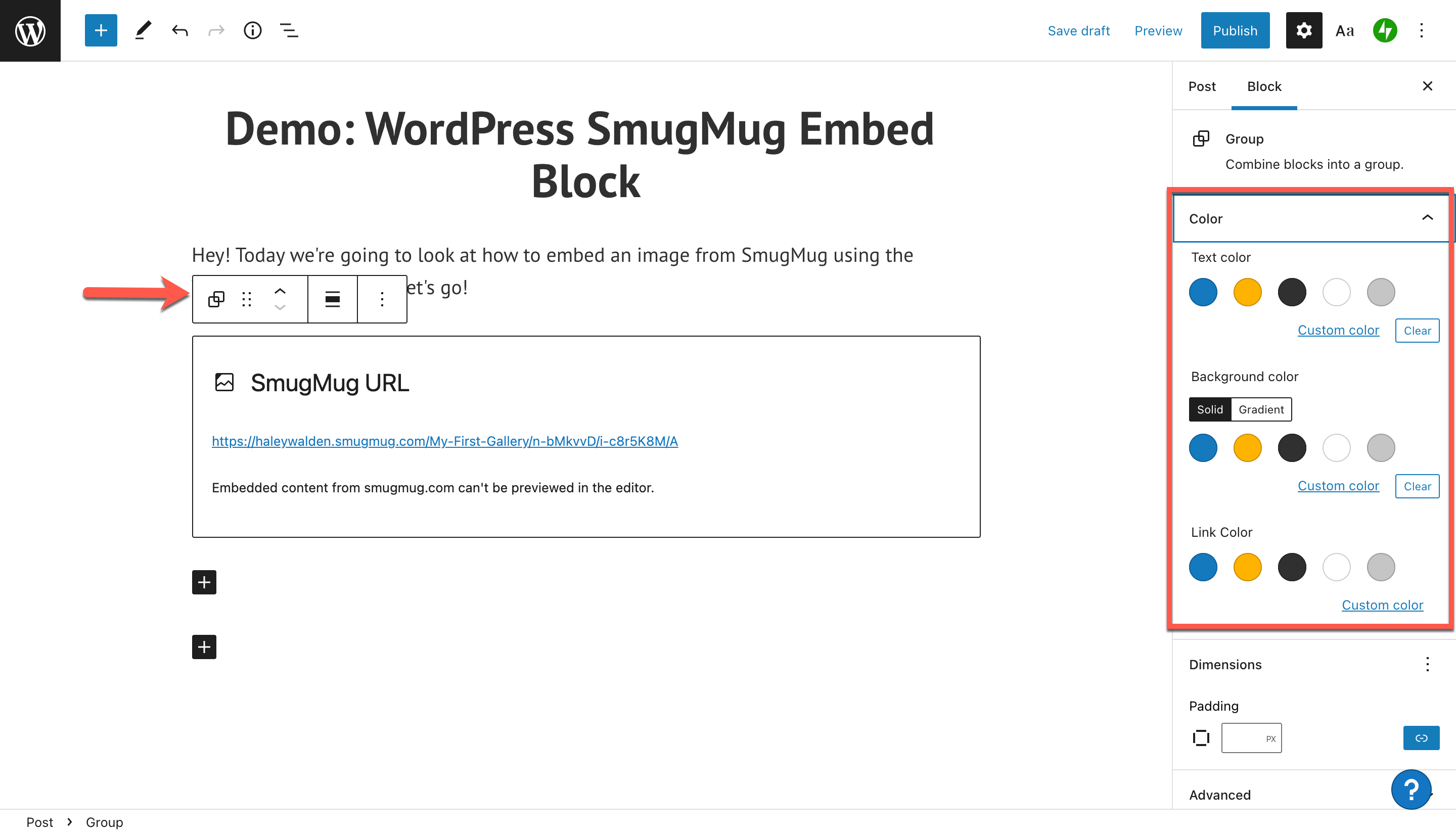
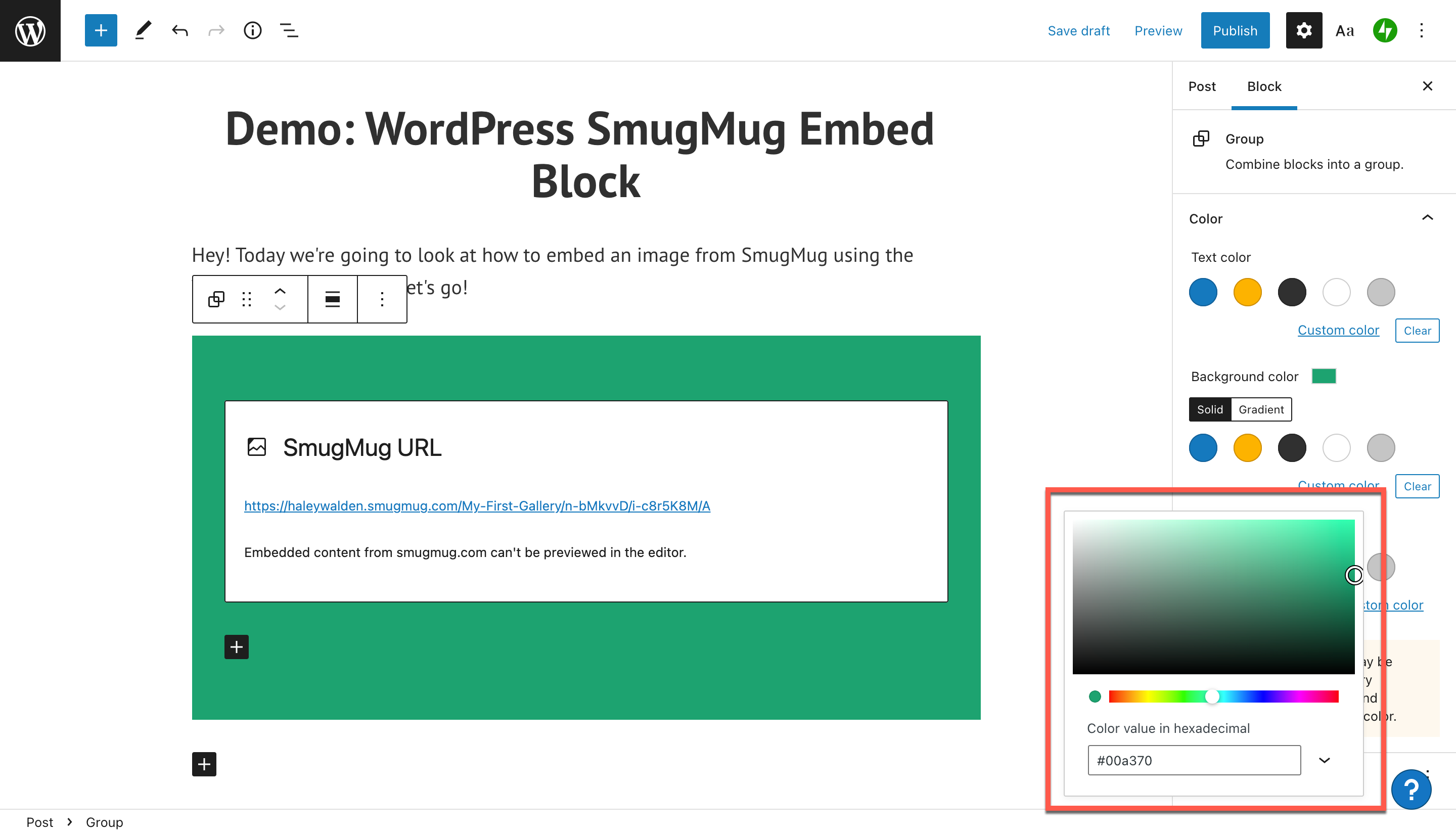
Wenn Sie einen farbigen Hintergrund auf Ihrem Block platzieren möchten, der als Rahmen in Ihrem Beitrag oder Ihrer Seite fungiert, müssen Sie die Option Gruppieren auswählen. Sobald Sie das getan haben, sehen Sie eine Farbsymbolleiste auf der rechten Seite Ihres WordPress-Block-Editor-Bildschirms.

Sie können eine benutzerdefinierte Farbe auswählen, die um den Einbettungsblock herum angezeigt wird. Das Bild, das ich von SmugMug ausgewählt habe, enthält viel Grün, also versuchen wir es mit einem benutzerdefinierten Grün, um zu sehen, wie es aussieht.


Solange Sie sich im Backend Ihres Blogs oder Ihrer Website befinden, sehen Sie weiterhin das Dialogfeld, das Sie daran erinnert, dass das Smug Mug-Bild im Editor nicht angezeigt werden kann.

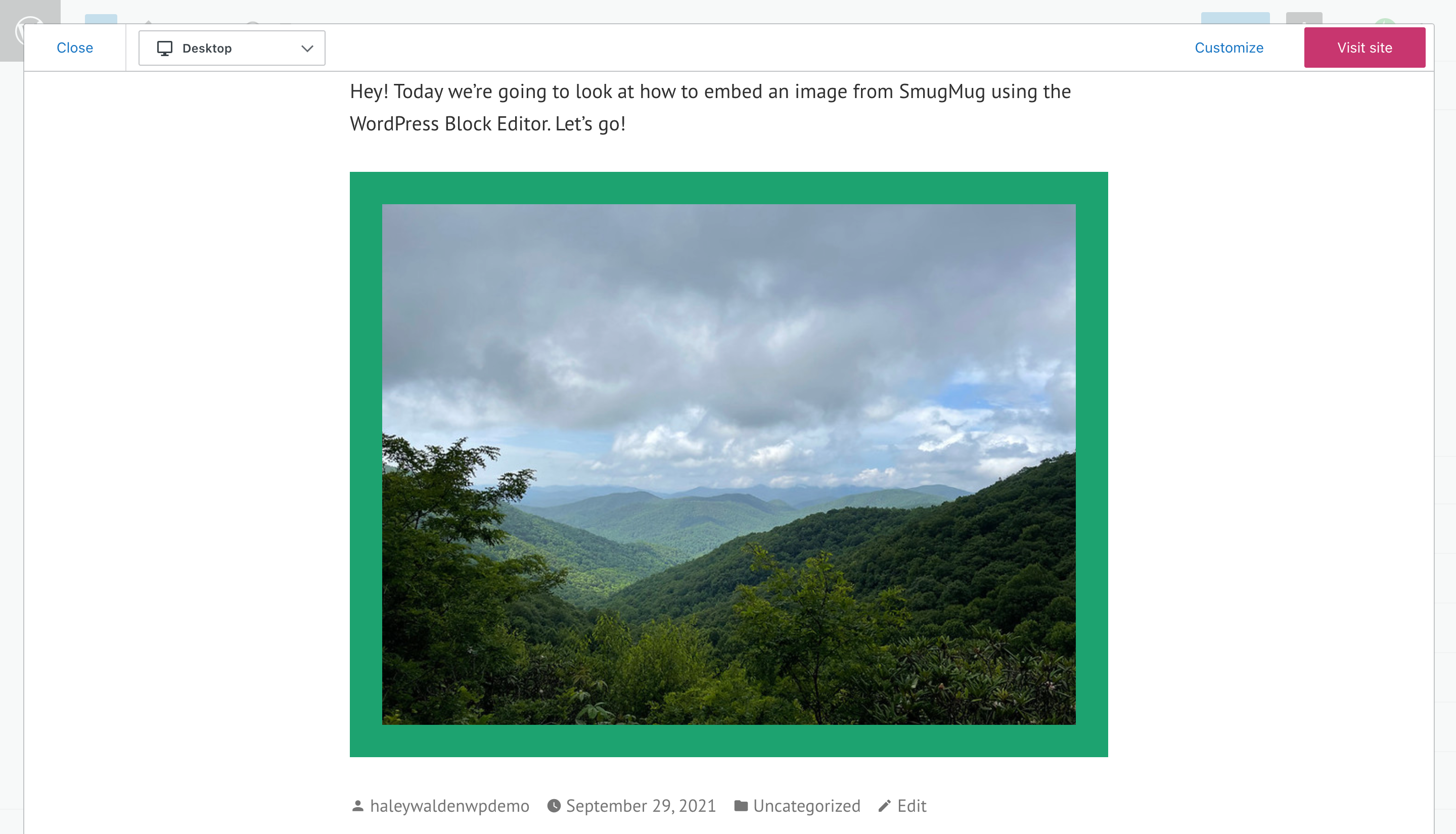
Um den farbigen Rahmen um Ihr Bild anzuzeigen, klicken Sie auf Vorschau. WordPress führt Sie dann aus, um zu sehen, was ein Endbenutzer auf der Website sehen würde.

Ziehen Sie den SmugMug-Einbettungsblock
Wenn Sie Ihren SmugMug-Einbettungsblock um den Beitrag oder die Seite ziehen möchten, müssen Sie die Schaltfläche „Ziehen“ verwenden. Dies ist die zweite Schaltfläche von links in der Symbolleiste. Klicken Sie einfach auf den Block, halten Sie ihn gedrückt und ziehen Sie ihn an die gewünschte Stelle im Beitrag oder auf der Seite selbst. Wenn Sie sich entschieden haben, wo Sie den Block platzieren möchten, lassen Sie einfach die Taste los.

Bewegen Sie den Embed-Block nach oben oder unten
Verwenden Sie die dritte Schaltfläche von links auf Ihrer Symbolleiste, um den Block um eine Stelle nach oben oder unten zu verschieben. Wenn Sie beispielsweise einen Absatzblock unter das Bild verschieben möchten, klicken Sie einfach auf die Schaltfläche Nach oben, um die Blockabstände zu vertauschen.

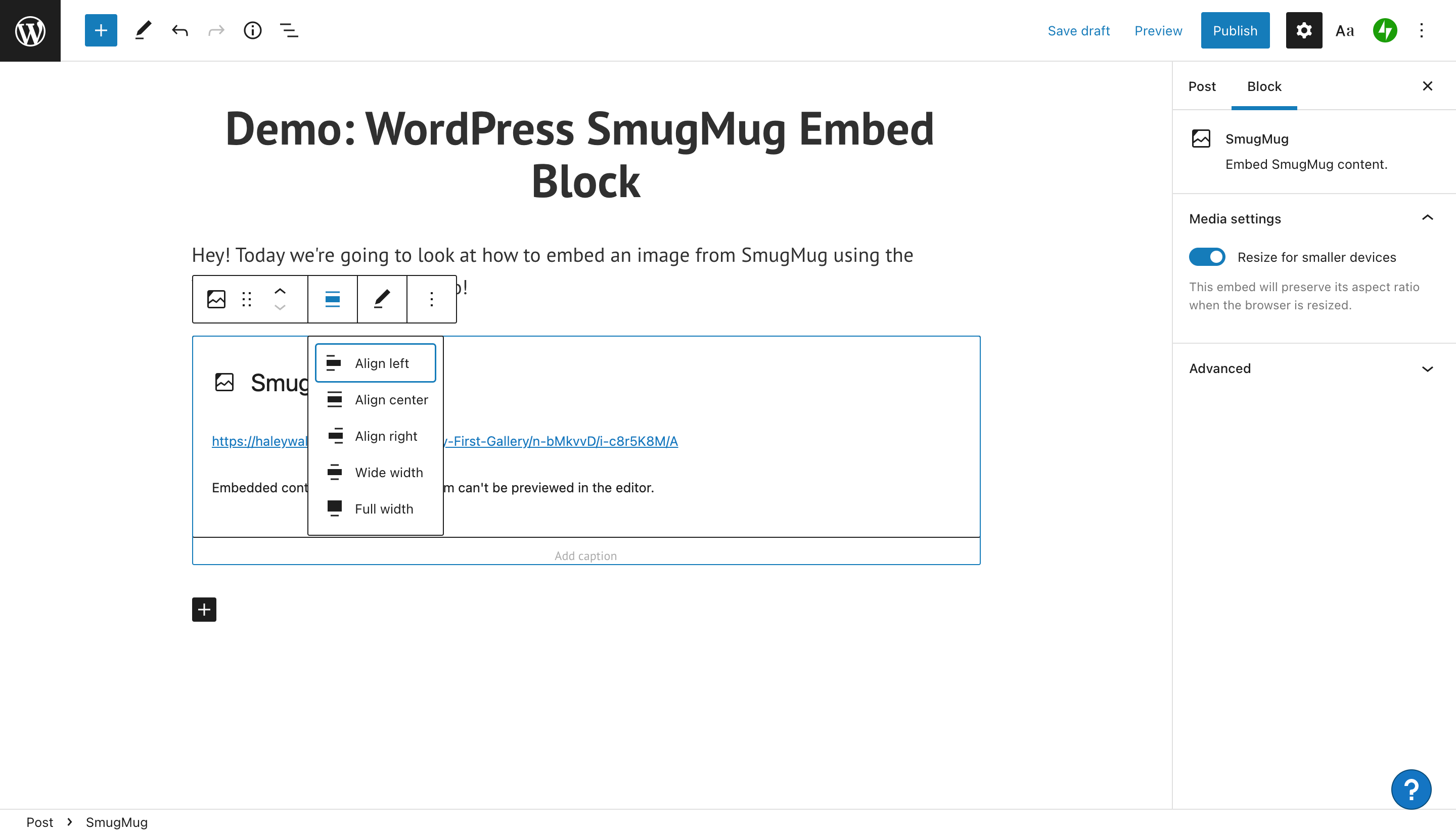
Passen Sie die Ausrichtung Ihres SmugMug-Einbettungsblocks an
Um Ihr eingebettetes Foto von SmugMug neu auszurichten, klicken Sie auf die Schaltfläche Ausrichtung. Zu Ihren Optionen gehört die Ausrichtung Ihres Bildes rechts, zentriert oder links. Alternativ können Sie den Block auf Ihrer Seite oder Ihrem Beitrag auf breite oder volle Breite einstellen.

SmugMug-URL bearbeiten
Haben Sie Probleme mit Ihrem SmugMug-Foto oder möchten Sie ein anderes verwenden? Überprüfen oder bearbeiten Sie die URL mit der Schaltfläche URL bearbeiten in Ihrer Symbolleiste. Möglicherweise müssen Sie zurück zu SmugMug navigieren, um einen neuen Bildlink zu erhalten. Wenn Sie die URL bearbeitet haben, klicken Sie auf die blaue Einbetten-Schaltfläche, um das neue (oder korrigierte) Bild in Ihren Beitrag oder Ihre Seite einzufügen.

Zusätzliche Sperroptionen und Medieneinstellungen
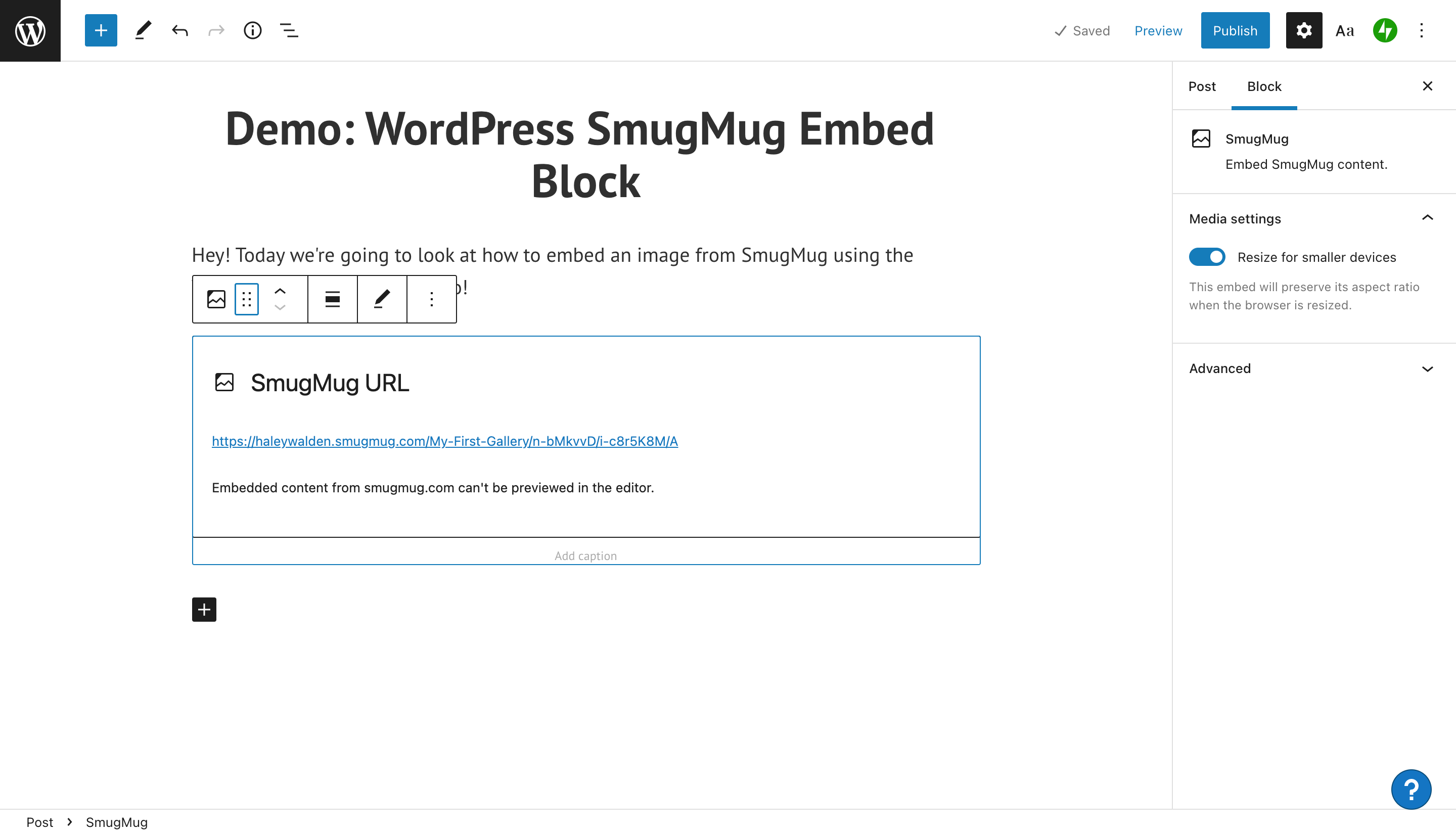
Um Ihre anderen Optionen zum Bearbeiten des SmugMug-Einbettungsblocks anzuzeigen, klicken Sie ganz rechts in der Symbolleiste auf Andere. Sie sehen ein Dropdown-Menü mit Ihren verbleibenden Einstellungen.

Von hier aus können Sie den Block kopieren, duplizieren, verschieben oder entfernen. Es gibt Optionen zum Einfügen neuer Einbettungsblöcke entweder vor oder nach dem gerade verwendeten. Sie können den Block-HTML bearbeiten, um ihn weiter anzupassen, ihn in eine Gruppe zu verschieben oder ihn in einen wiederverwendbaren Block umzuwandeln, zu dem Sie später zurückkehren können.
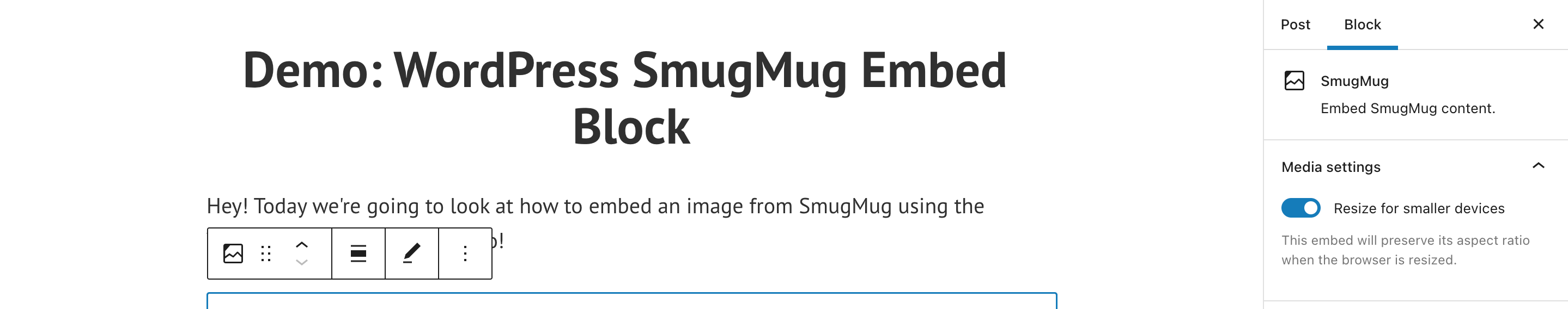
Ganz rechts auf der WordPress-Editor-Seite sehen Sie eine Symbolleiste für Medieneinstellungen. Von hier aus können Sie wählen, ob Ihr Bild für kleinere Bildschirme verkleinert werden soll.

Tipps und Best Practices für die effektive Verwendung des SmugMug-Einbettungsblocks
Jetzt, da Sie bereit sind, den SmugMug-Einbettungsblock für Ihre WordPress-Website zu verwenden, sollten Sie einige Best Practices beachten. Schau mal:
- Stellen Sie sicher, dass Sie berechtigt sind, das ausgewählte Bild einzubetten. Das Bild sollte Ihnen gehören oder für Sie lizenziert sein. Alternativ könnte es sich um ein lizenzfreies Foto oder ein Bild handeln, für dessen Verwendung Sie die Erlaubnis erhalten haben (geben Sie immer den Urheber angemessen an).
- Wählen Sie ein qualitativ hochwertiges Bild aus, das auf Ihrer Website großartig aussehen wird. Es sollte eine hohe Auflösung haben und nicht zu klein dimensioniert sein. Kleine Bilder sehen auf Ihrer Seite oder Ihrem Beitrag verpixelt aus.
- Stellen Sie sicher, dass das Bild nicht nur mit Ihrer Markenästhetik übereinstimmt, sondern auch mit der Botschaft und dem Ton Ihrer Marke. Website-Besucher werden es bemerken, wenn ein Bild einen krassen Kontrast zum Rest Ihrer Markenästhetik hat.
- Verwenden Sie keine Bilder mit anstößigem Inhalt.
Häufig gestellte Fragen zum SmugMug-Einbettungsblock
Benötige ich ein eigenes SmugMug-Konto, um Bilder von der Plattform zu teilen?
Nein, Sie benötigen kein eigenes Konto, es sei denn, Sie möchten Bilder teilen, die Ihnen gehören. Andernfalls können Sie die Freigabe-URL eines öffentlichen Bildes verwenden. Stellen Sie sicher, dass Sie über die erforderlichen Berechtigungen verfügen, um das ausgewählte Bild zu teilen.
Welche Dateitypen werden bei SmugMug akzeptiert?
Es gibt eine Reihe akzeptabler Dateitypen, die Sie zum Einbetten in ein standardmäßiges SmugMug-Konto hochladen können. Dazu gehören JPEG, PNG, GIF und HEIC. Laut der Support-Website von SmugMug unterliegen PNG- und HEIC-Dateien einigen Einschränkungen.
Gibt es andere Möglichkeiten, SmugMug-Bilder zu teilen? Ich verwende den WordPress-Blockeditor nicht.
Zusätzlich zur Bild-URL kann SmugMug mehrere Variationen eines Einbettungscodes generieren. Dazu gehören JPEG, HTML und BBCode. Wenn Sie Ihren Einbettungscode erstellen, fordert SmugMug Sie auf, auszuwählen, welche Größe Ihr Bild anzeigen soll. Nachdem Sie alle Optionen ausgewählt haben, sollten Sie den Einbettungscode kopieren und einfügen können.
Fazit
Wenn es darum geht, relevante Bilder in Ihre Website einzubinden, bietet WordPress einige hervorragende Optionen, wie z. B. den SmugMug-Einbettungsblock. Die Möglichkeit, ein SmugMug-Bild in Ihren WordPress-Blogbeitrag oder Ihre Seite einzubetten, ist eine großartige Möglichkeit, die Ästhetik Ihrer Website zu verbessern. Verwenden Sie Bilder, die gut zu Ihren Markenfarben und Ihrer Botschaft passen, um ein wenig mehr Aufmerksamkeit zu erregen.
Planen Sie, die SmugMug-Einbettung für Ihre Website zu verwenden? Lass es uns in den Kommentaren wissen.
Vorgestelltes Bild über vladwel/shutterstock.com
