如何使用 Divi 的條件選項通過促銷彈出窗口重新定位廢棄的購物車
已發表: 2021-10-14重新定位廢棄的購物車是一種有效的營銷技術,可以激勵客戶在將他們放棄的商品添加到您網站上的購物車後購買它們。 讓這些客戶回來完成購買的一種有效策略是為他們打算購買的商品提供折扣。 棘手的部分是僅向放棄購物車的用戶提供這些折扣。
Divi 的條件選項包括允許您根據用戶的 WooCommerce 購物車內容和頁面訪問顯示或隱藏內容的顯示條件。 這種條件組合可以通過折扣或促銷彈出窗口重新定位那些放棄購物車的用戶。
在本教程中,我們將向您展示如何通過創建一個智能促銷彈出窗口來重新定位廢棄的購物車,該彈出窗口僅在用戶的購物車中有商品並訪問過結帳頁面時才會顯示在登錄頁面上。
讓我們開始吧!
搶先看
這是我們將在本教程中構建的促銷彈出窗口的快速瀏覽。
如果用戶已將產品添加到購物車並訪問了結帳頁面,則此促銷彈出窗口將顯示在頁面上。
免費下載重定向廢棄購物車促銷彈出佈局
要掌握本教程的佈局,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
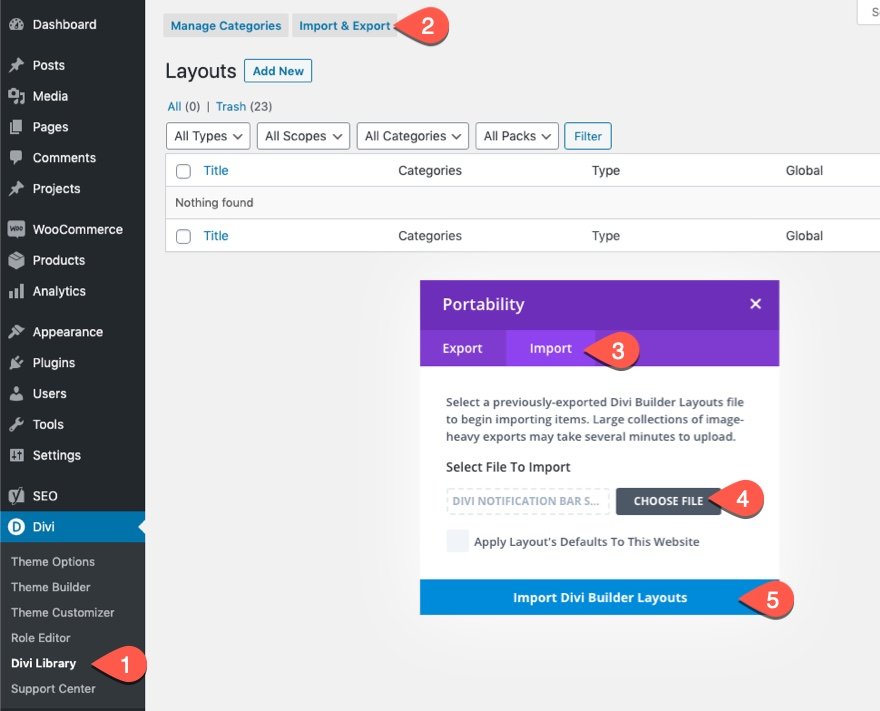
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
理解概念
在進入本教程的詳細構建過程之前,了解我們將要構建的基本概念可能會有所幫助。 這個想法是使用 Divi Builder 在現有登錄頁面上構建促銷彈出窗口。 構建促銷彈出部分後,我們要添加條件選項,以在滿足以下兩個條件時顯示該部分。
- 用戶的購物車中有內容
- 用戶訪問了結帳頁面
這可以在編輯部分(或任何 Divi 元素)時使用 Divi 的內置條件選項來完成。

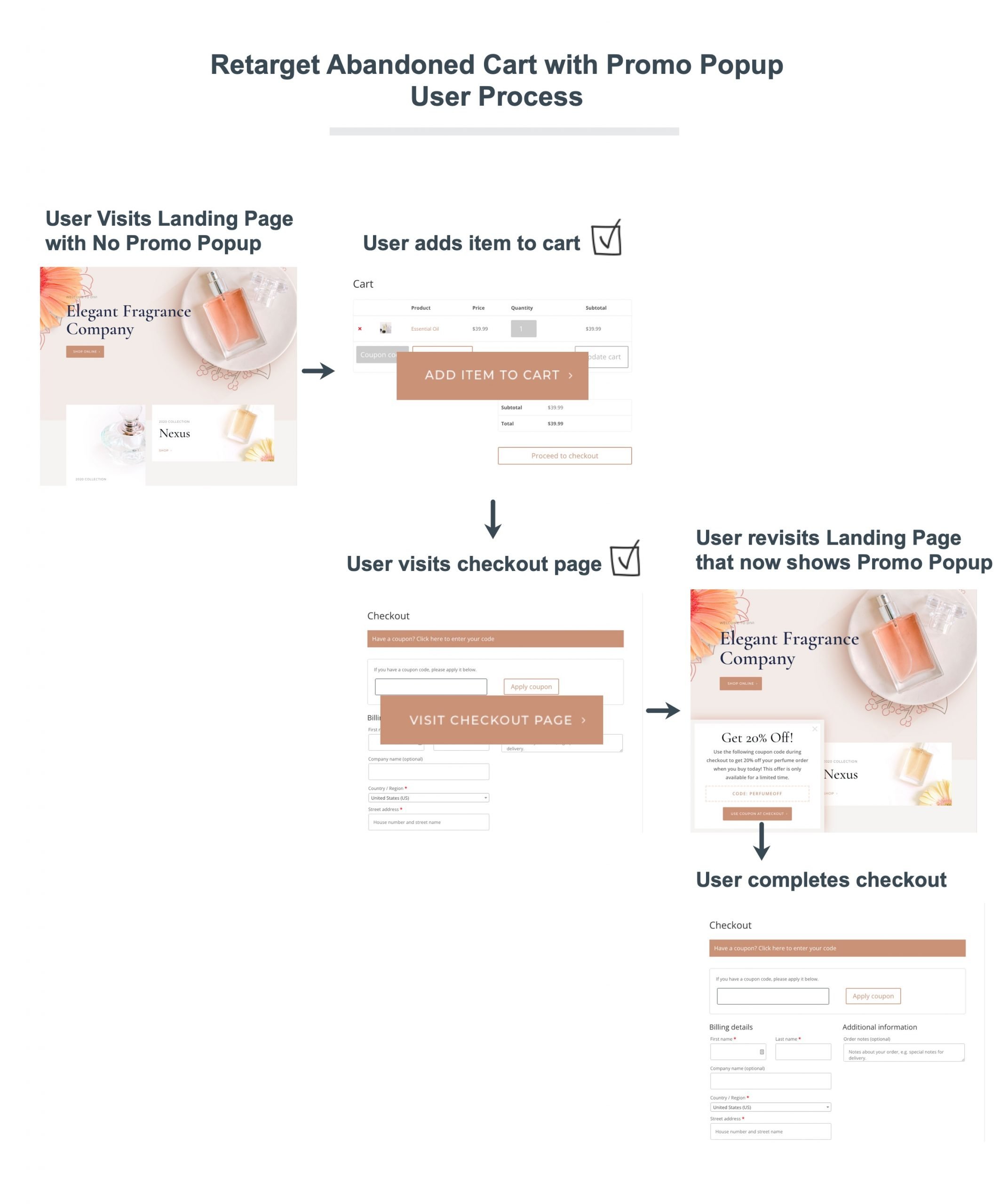
一旦為該部分(或促銷彈出窗口)設置了條件選項,我們現在可以通過在滿足條件時顯示彈出窗口來重新定位已放棄購物車的用戶。 這個過程會是這樣的……
- 用戶訪問登錄頁面時未顯示促銷彈出窗口
- 用戶將內容添加到他們的購物車(滿足條件 #1)
- 用戶訪問結帳頁面(滿足條件 #2),但無論出於何種原因,用戶都沒有完成結帳過程並離開。
- 然後,用戶重新訪問現在顯示促銷彈出窗口的登錄頁面,該頁面將他們重定向到以折扣方式完成結帳過程。

很酷的東西! 現在您了解了這個概念,讓我們進入教程,好嗎?
你需要什麼開始

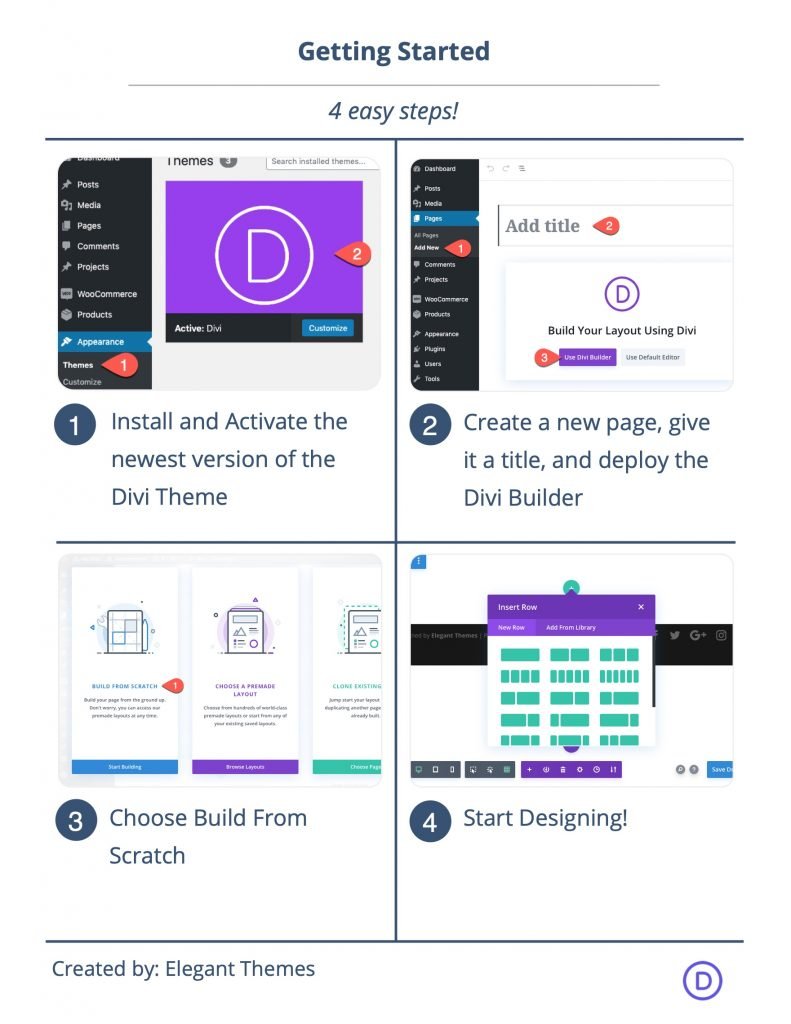
要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
使用 Divi 的條件選項通過促銷彈出窗口重新定位廢棄的購物車
第 1 部分:上傳預製著陸頁
在本教程中,我們將向 Divi 網站的登錄頁面添加促銷彈出窗口。 為了快速啟動這個過程,我們將從 Divi Builder 中導入 Perfumery Landing Page 佈局。
為此,請打開設置菜單並單擊從庫添加圖標。 然後搜索並找到 Perfumery Layout Pack 並單擊以使用 Perfumery Layout Page Layout。

第 2 部分:構建一個固定部分作為促銷彈出容器
加載著陸頁後。 滾動到頁面底部並在頁面的頁腳部分下方添加一個新的常規部分。

部分設置
寬度和填充
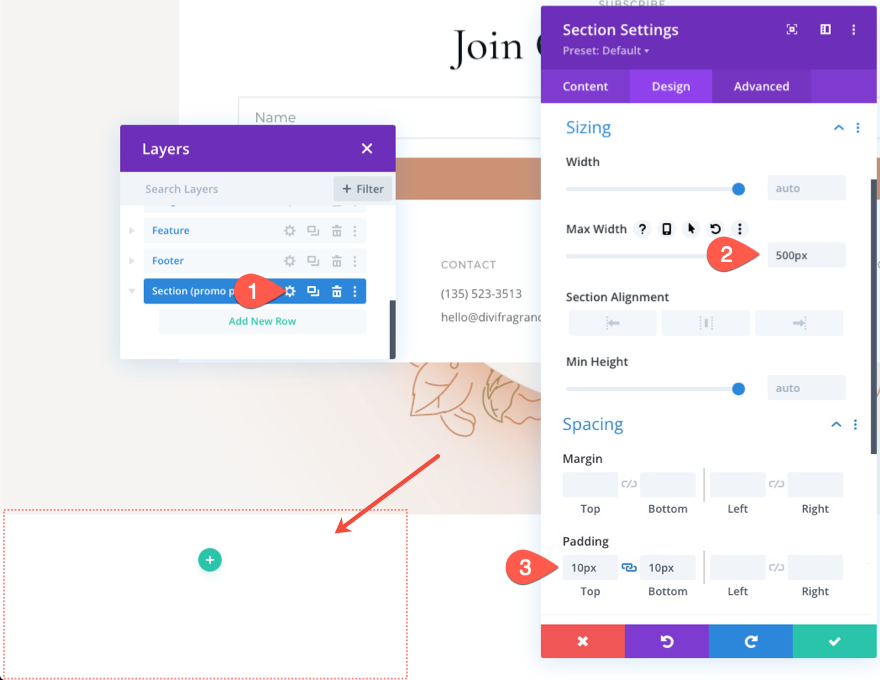
接下來,使用自定義最大寬度和填充更新部分設置,如下所示:
- 最大寬度:500px
- 內邊距:頂部 10 像素,底部 10 像素

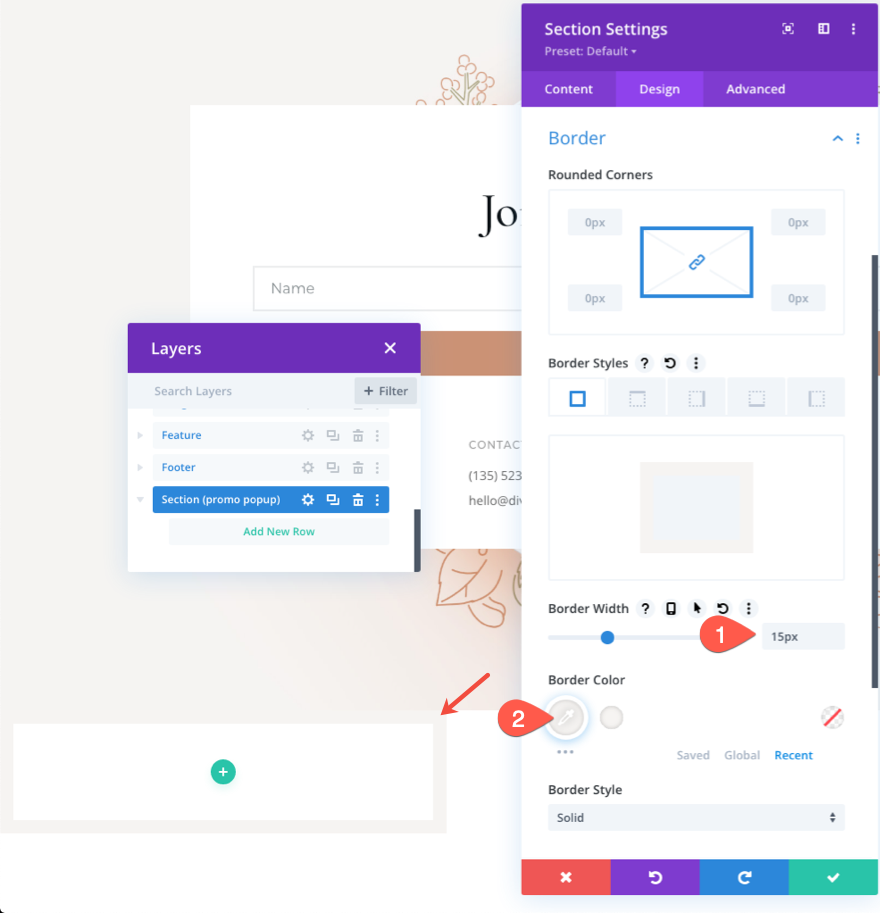
邊界
然後給該部分一個邊框。
- 邊框寬度:15px
- 邊框顏色:#f6f4f2

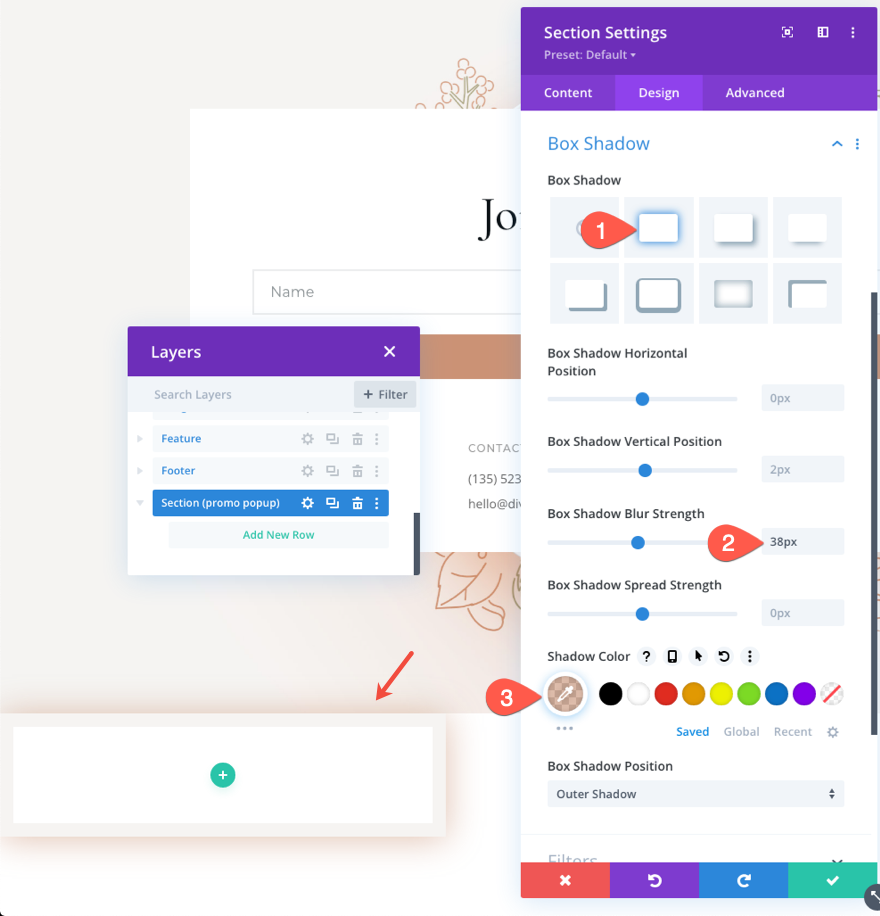
盒子陰影
邊框到位後,為該部分添加一個盒子陰影以獲得一點深度:
- 盒子陰影:見截圖
- 盒子陰影模糊強度:38px
- 陰影顏色:rgba(203,146,116,0.6)

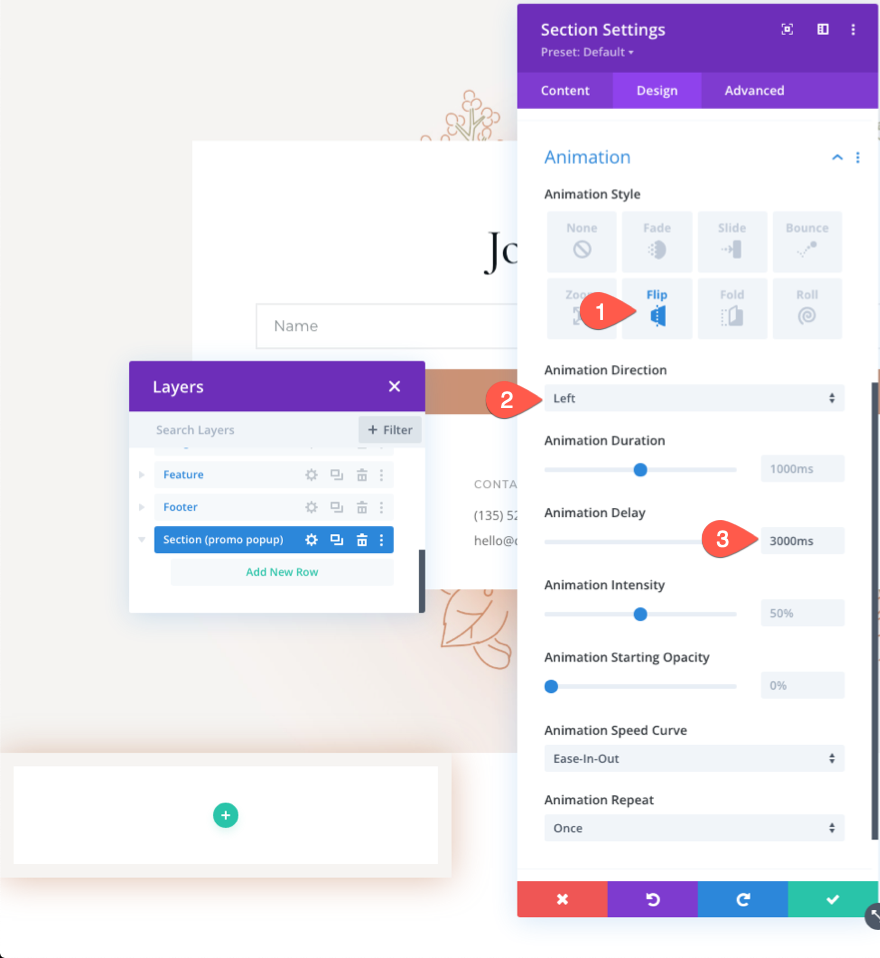
動畫片
要為彈出窗口提供延遲動畫,請按如下方式更新動畫樣式:
- 動畫風格:翻轉
- 動畫方向:左
- 動畫時長:3000ms
這將在頁面加載後 3 秒顯示彈出部分,並帶有漂亮的翻轉動畫。

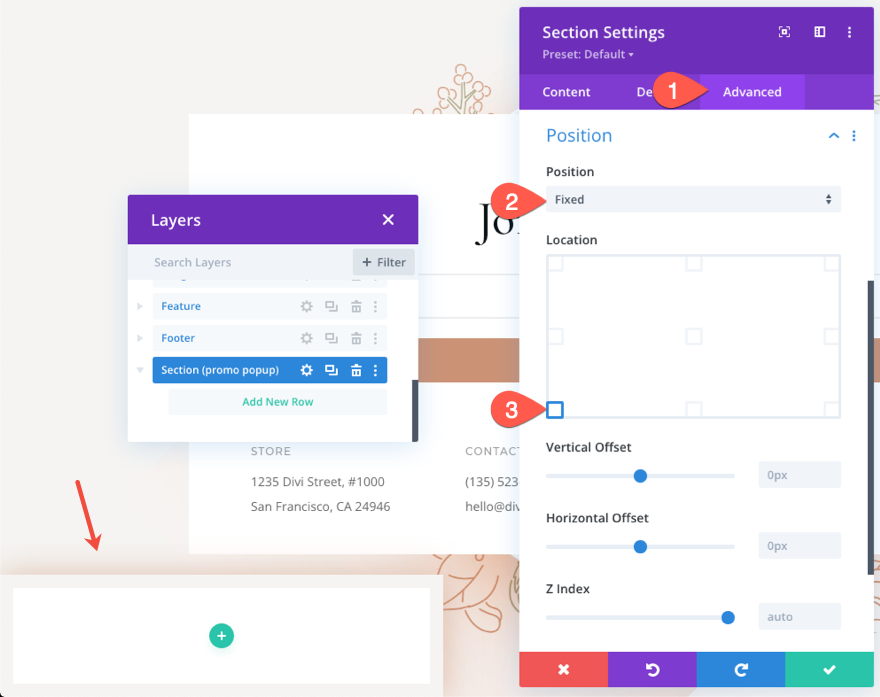
位置
在“高級”選項卡下,更新位置,使該部分保持固定在瀏覽器窗口的左下方。
- 位置:固定
- 位置:左下角

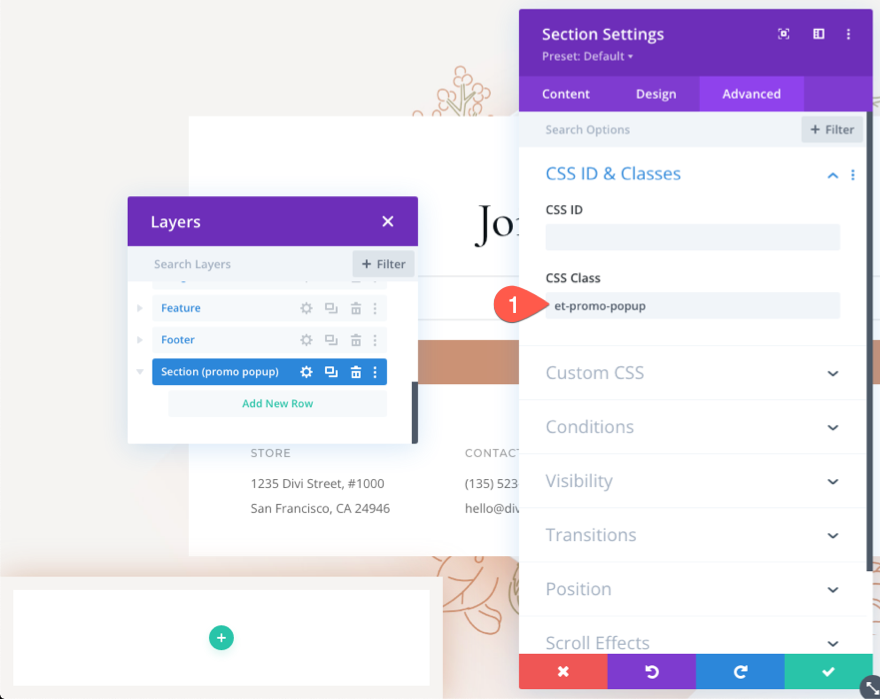
CSS 類
最終,我們將添加一個可點擊的“X”圖標來關閉/隱藏彈出窗口。 我們需要向該部分添加一個自定義 CSS 類,以便使用 jQuery 定位它。
輸入以下 CSS 類:
- CSS 類:et-promo-popup

第 3 部分:向部分添加條件選項
一旦構建了部分(我們的彈出容器),我們就可以添加條件選項,當滿足以下兩個條件時將顯示該部分。
- 用戶的購物車中有內容
- 用戶訪問了結帳頁面
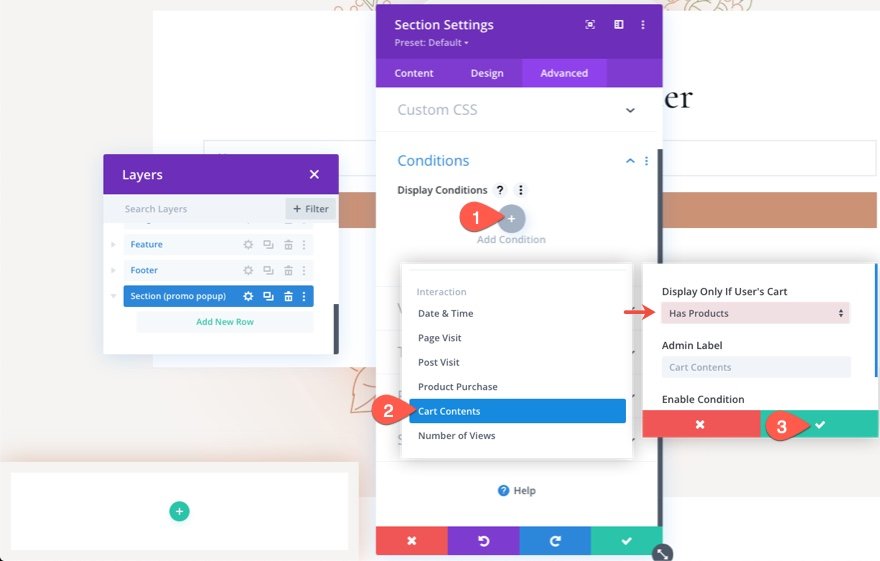
顯示條件一:購物車內容
首先,我們將添加一個顯示條件,只要用戶的購物車中有內容,就會顯示該部分/彈出窗口。
為此,請轉到部分設置下的高級選項卡。 然後單擊加號圖標以添加新條件。
在下拉菜單中,選擇購物車內容條件。
在購物車內容設置彈出窗口中,確保選項僅在用戶購物車時顯示設置為“有產品” 。
然後保存更改。
注意:此條件特定於使用 WooCommerce 的 Divi 網站。

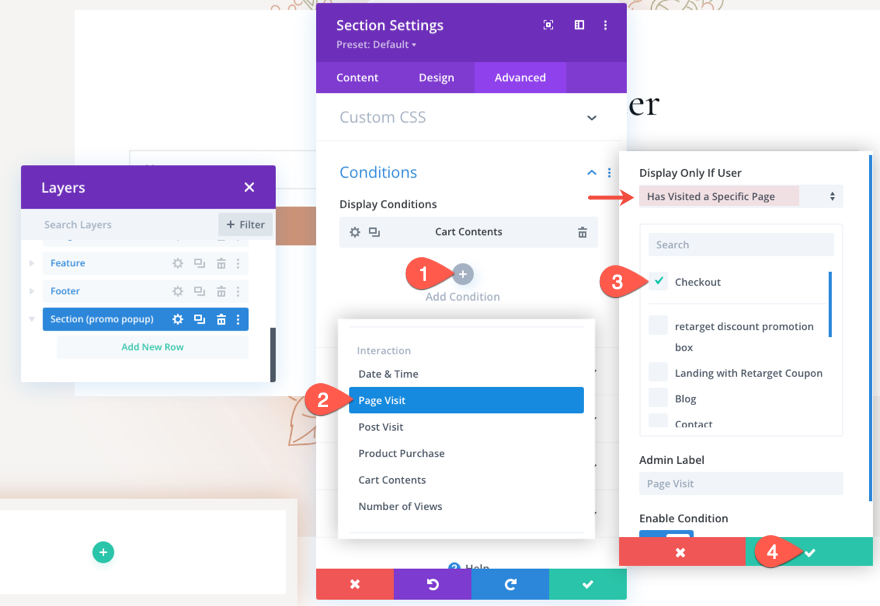
展示條件二:頁面訪問
接下來,我們將添加一個顯示條件,該條件將在用戶訪問特定頁面時顯示該部分/彈出窗口,在本例中,該頁面將是 WooCommerce 網站上的 Checkout 頁面。
為此,請轉到部分設置下的高級選項卡。 然後單擊加號圖標以添加新條件。
在下拉菜單中,選擇頁面訪問條件。
在“購物車內容設置”彈出窗口中,確保選項“僅當用戶顯示”設置為“已訪問特定頁面” 。 然後從彈出的頁面列表中選擇結帳頁面。
然後保存更改。

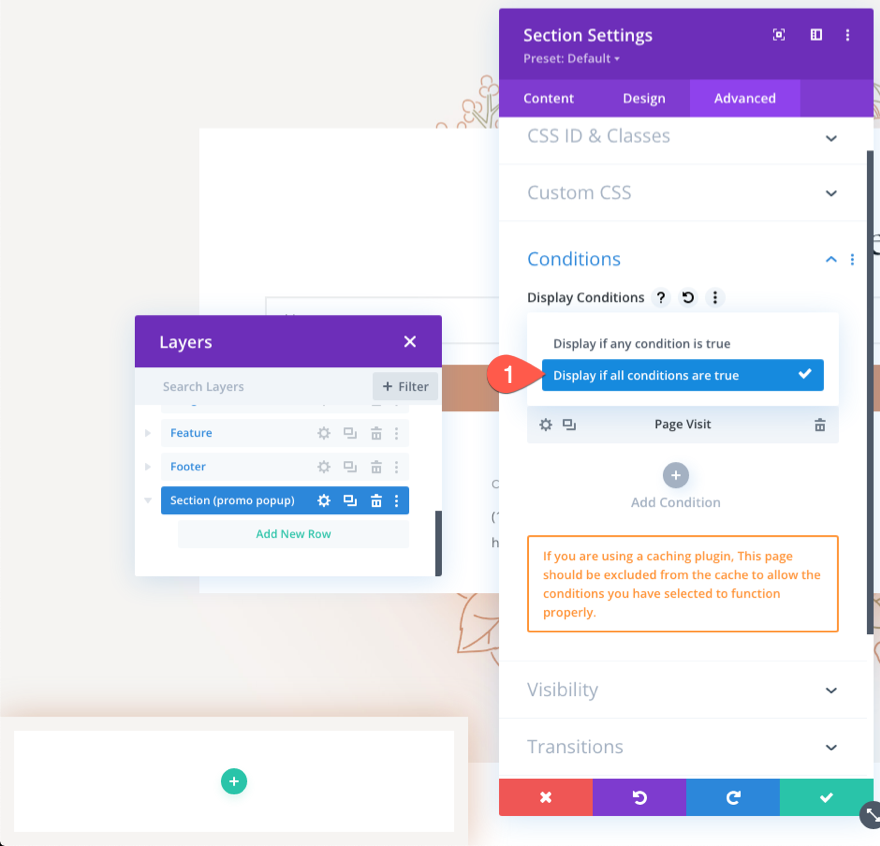
如果所有條件都為真,則顯示
由於我們有多個條件,我們可以選擇在任何或所有條件為真時顯示該部分。
在這種情況下,當所有條件都為真時顯示促銷彈出窗口是有意義的(用戶在他們的購物車中有內容並且他們已經訪問了結帳頁面)。
在顯示條件下,選擇以下內容:
- 如果所有條件都為真,則顯示


此時,我們正在尋找的條件功能已經到位,僅當用戶擁有購物車內容並訪問了結帳頁面時才顯示該部分。 現在,我們需要做的就是用創建促銷所需的內容填充該部分。
第 4 部分:創建促銷彈出內容
要為促銷彈出窗口創建內容,我們將添加四個模塊:
- 帶有可點擊 X 圖標的簡介模塊,因此用戶可以關閉彈出窗口
- 標題和正文的文本模塊
- 促銷代碼的另一個文本模塊
- 還有一個按鈕模塊,它將重定向到結帳頁面,以便用戶完成購買。
創建“X”圖標以關閉彈出窗口
圖標所在的行
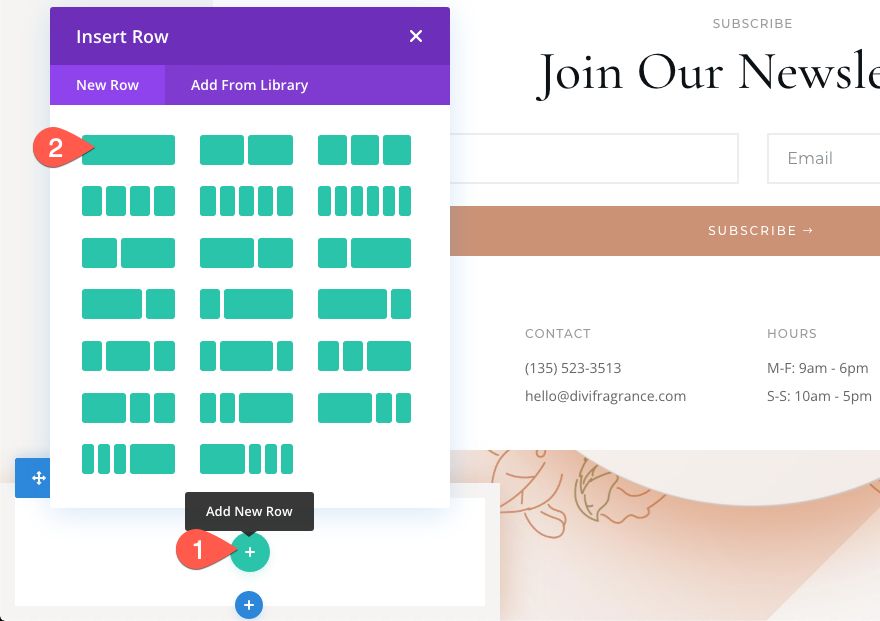
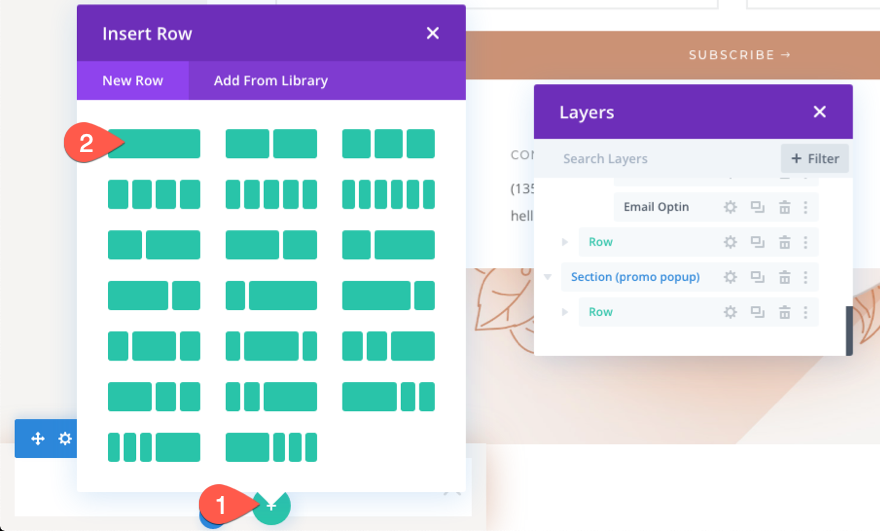
在我們添加“X”圖標簡介之前,向該部分添加一個新的單列行。

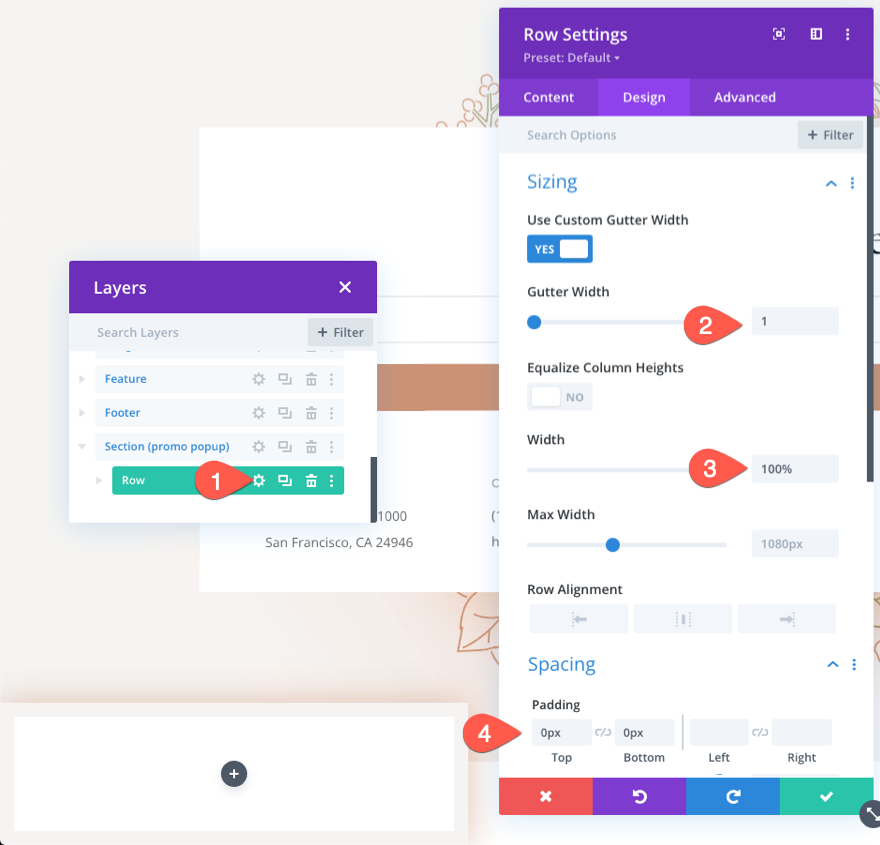
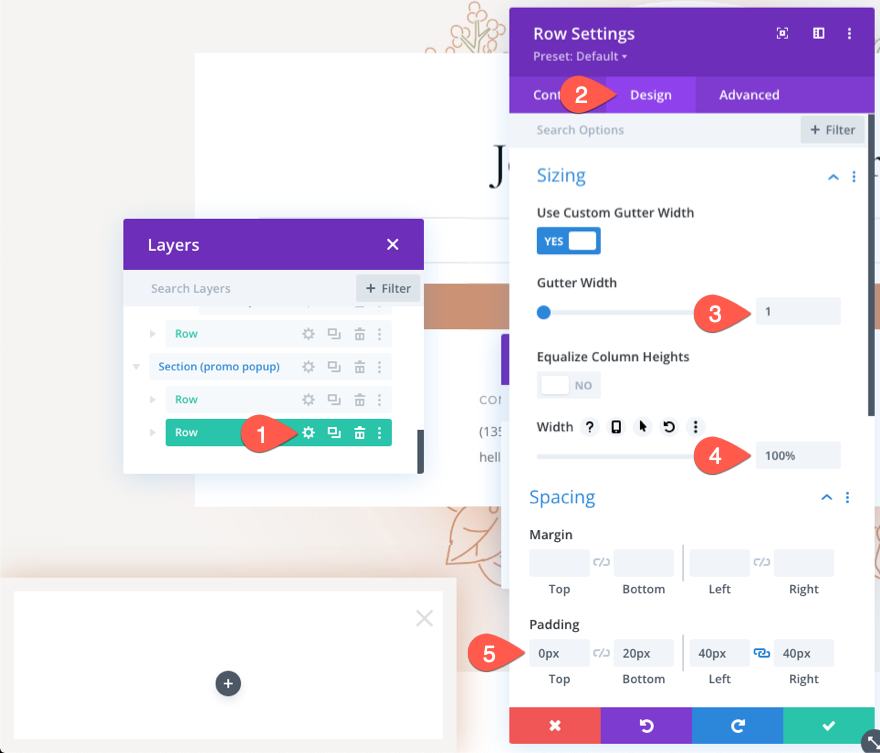
更新行設置如下:
- 天溝寬度:1
- 寬度:100%
- 內邊距:0px 頂部,0px 底部

然後給該行一個具有更高 z 索引的絕對位置,如下所示:
- 職位:絕對
- Z指數:12

圖標
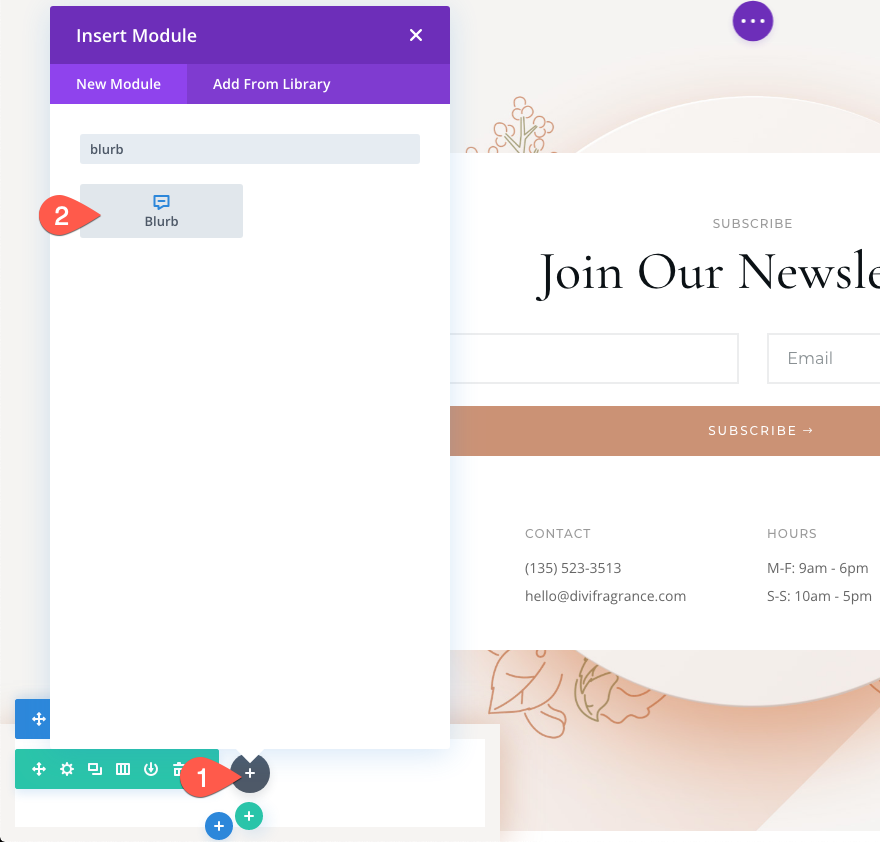
要創建“X”圖標以關閉彈出窗口,請在行內添加一個新的簡介模塊。

從簡介內容中取出任何默認的標題或正文文本。 然後單擊以使用 X 圖標作為簡介。

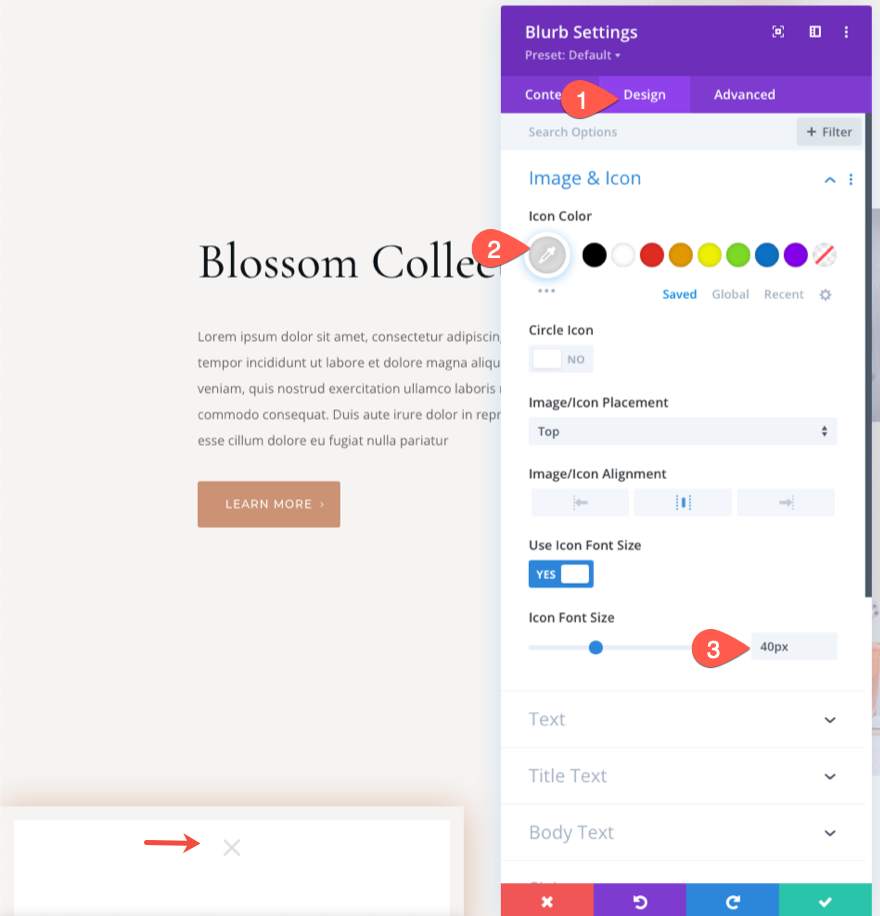
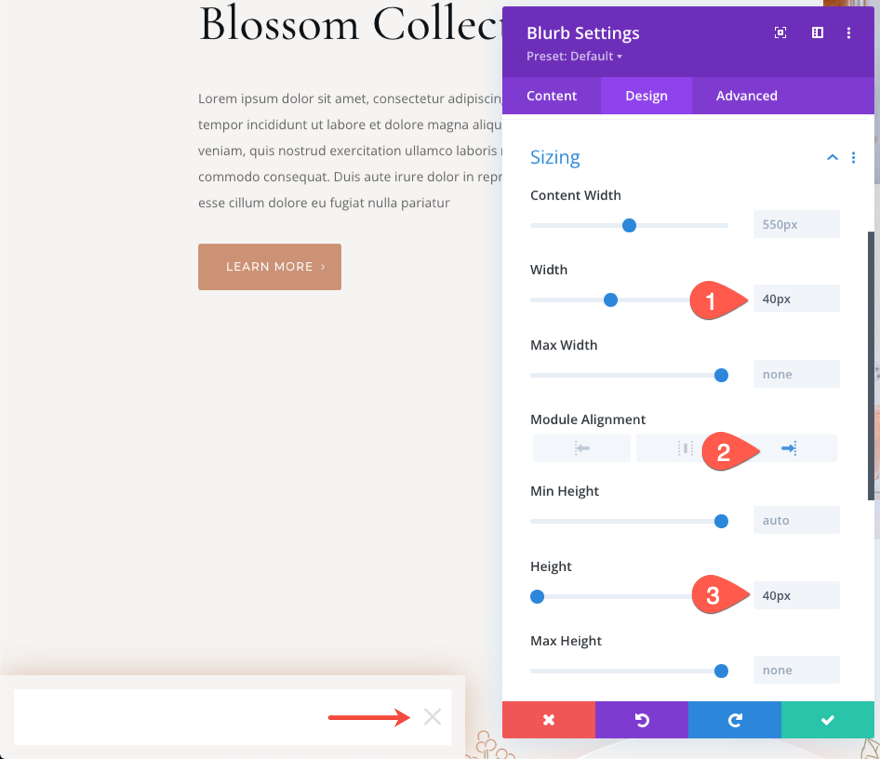
在設計選項卡下,更新以下內容:
- 圖標顏色:#ddd
- 圖標字體大小:40px

- 寬度:40 像素
- 模塊對齊:右
- 高度:40 像素

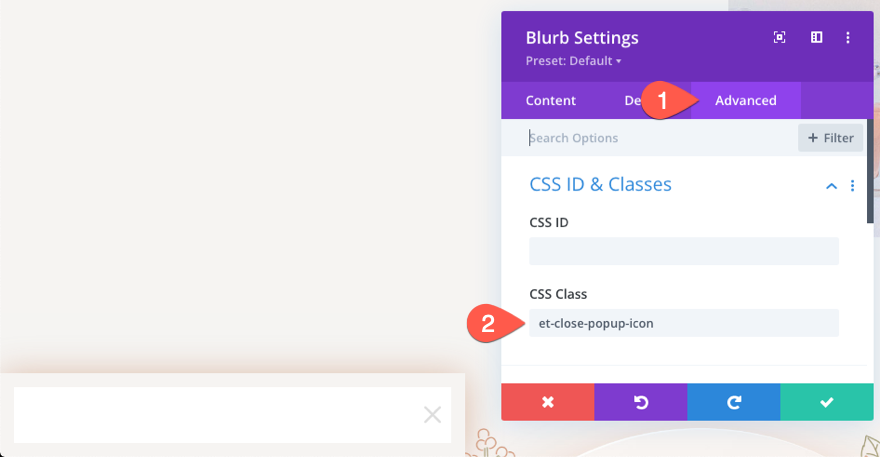
在 Advanced 選項卡下,將以下自定義 CSS 類添加到簡介:
- CSS 類:et-close-popup-icon
稍後我們將需要使用我們的 jQuery 來定位這個類。

為彈出窗口創建標題和正文
我們要添加的其他模塊需要單獨一行。 在包含簡介圖標的前一行下方添加一個新的單列行。

然後按如下方式更新行設置:
- 天溝寬度:1
- 寬度:100%
- 內邊距:頂部 0px,底部 20px,左側 40px,右側 40px

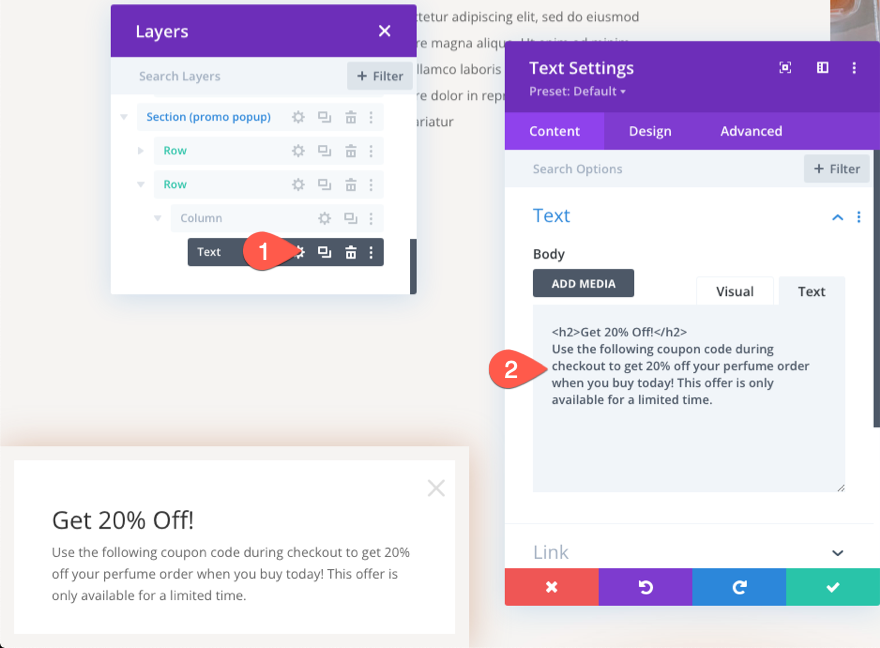
要添加標題和正文內容,請在新行內添加一個新文本模塊。

使用以下 HTML 更新正文區域內的內容:
<h2>Get 20% Off!</h2> Use the following coupon code during checkout to get 20% off your perfume order when you buy today! This offer is only available for a limited time.

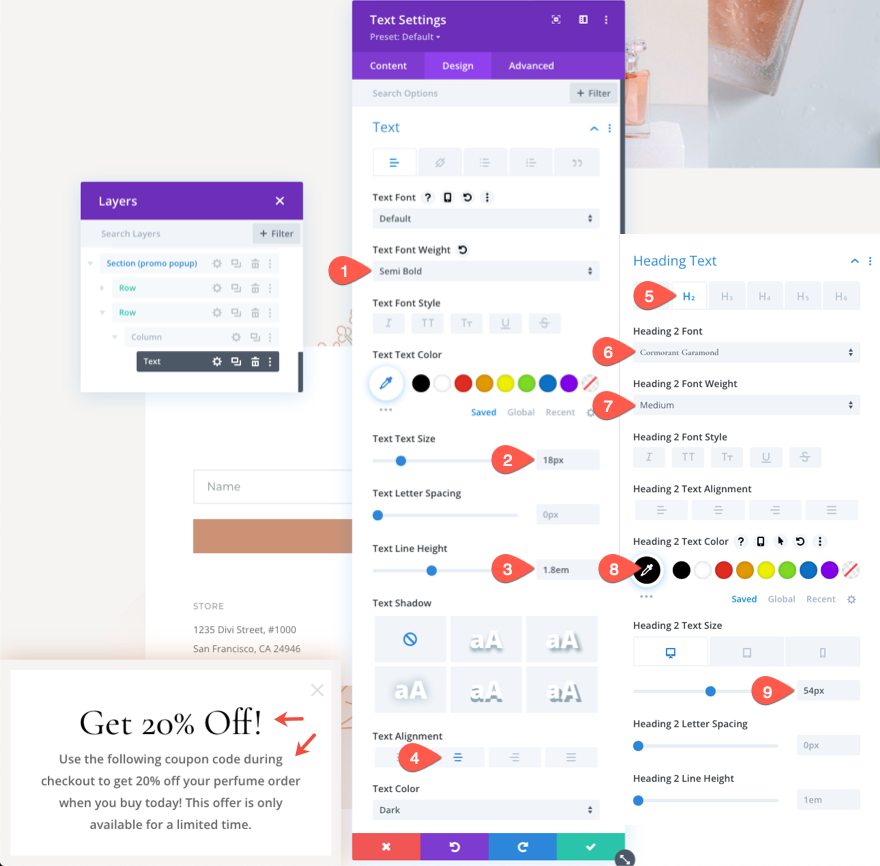
在設計選項卡下,更新文本樣式如下:
- 文本字體粗細:半粗體
- 文字文字大小:18px
- 文字行高:1.8em
- 文本對齊:居中
- 標題 2 字體:Cormorant Garamond
- 標題 2 字體粗細:中等
- 標題 2 文本顏色:#000
- 標題 2 文字大小:54px(桌面)、38px(平板電腦和手機)

為彈出窗口創建促銷代碼
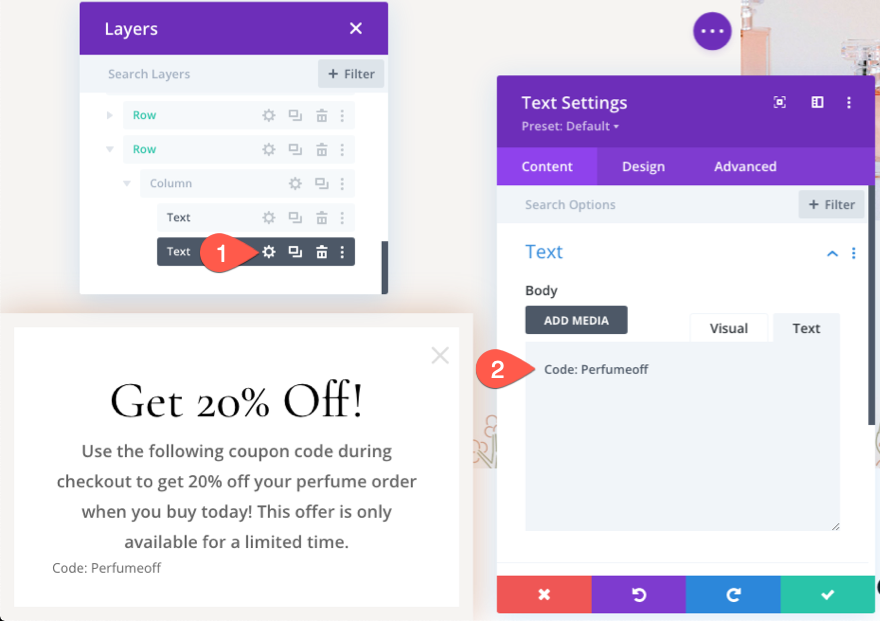
要創建促銷代碼,請在前一個文本模塊下添加一個新文本模塊。

使用文本“代碼:香水”更新正文區域

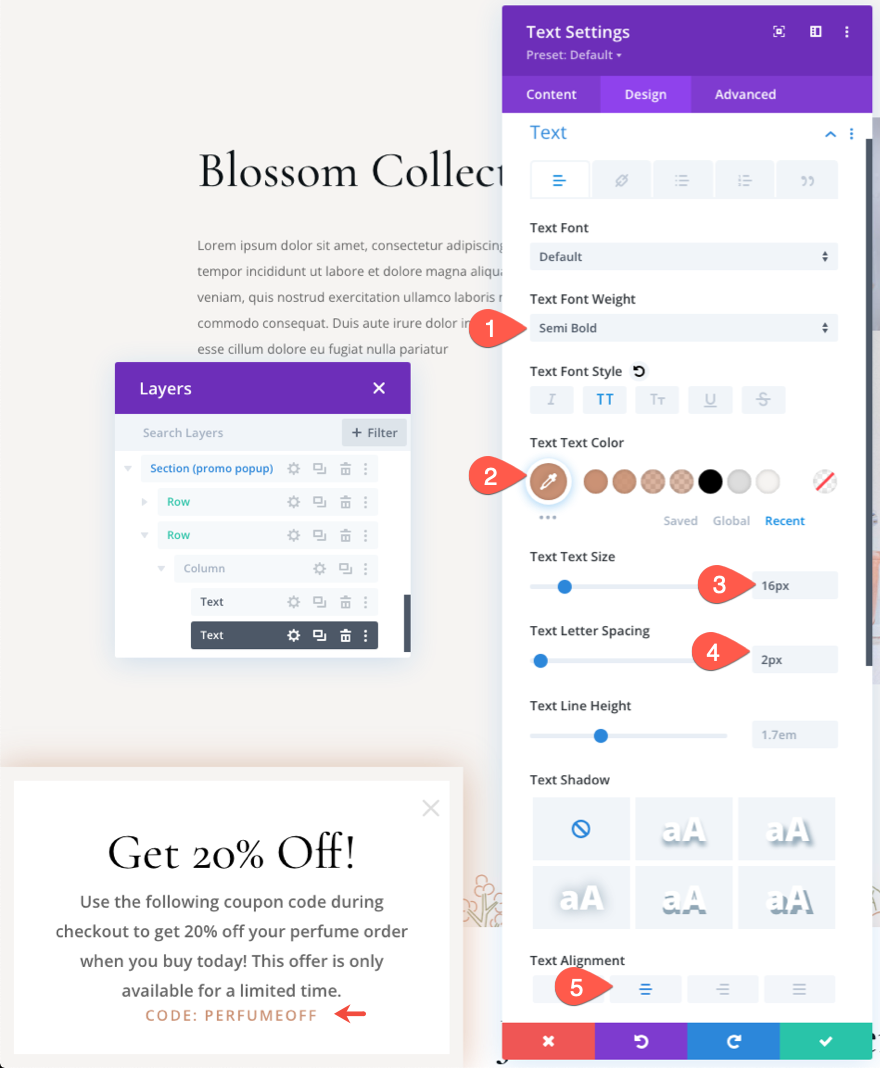
在設計選項卡下,更新以下內容:
- 文本字體粗細:半粗體
- 文字文字顏色:#cb9274
- 文字文字大小:16px
- 文字字母間距:2px
- 文本對齊:居中

- 邊距:頂部 15px,底部 15px
- 內邊距:頂部 15 像素,底部 15 像素
- 邊框寬度:4px
- 邊框顏色:#f4e8dc
- 邊框樣式:虛線

為彈出窗口創建按鈕
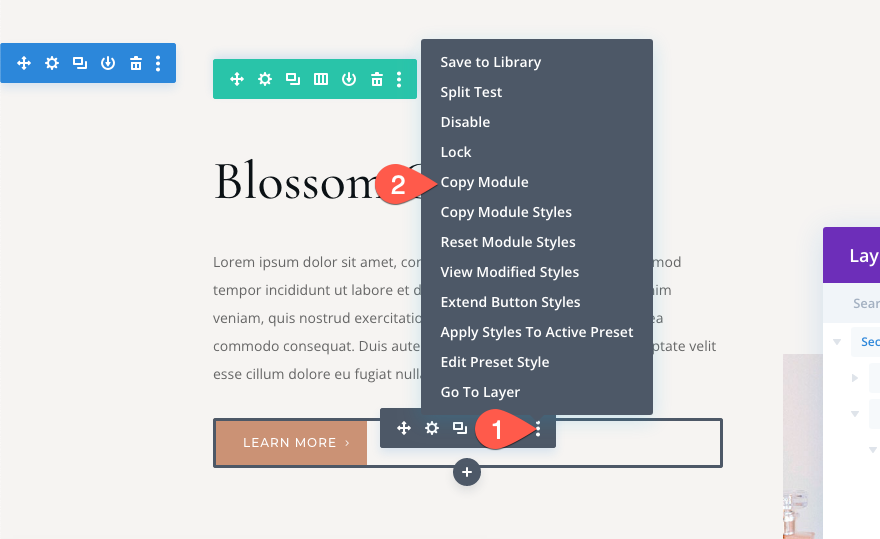
為了創建按鈕,請複制預製佈局上現有按鈕之一的按鈕模塊。

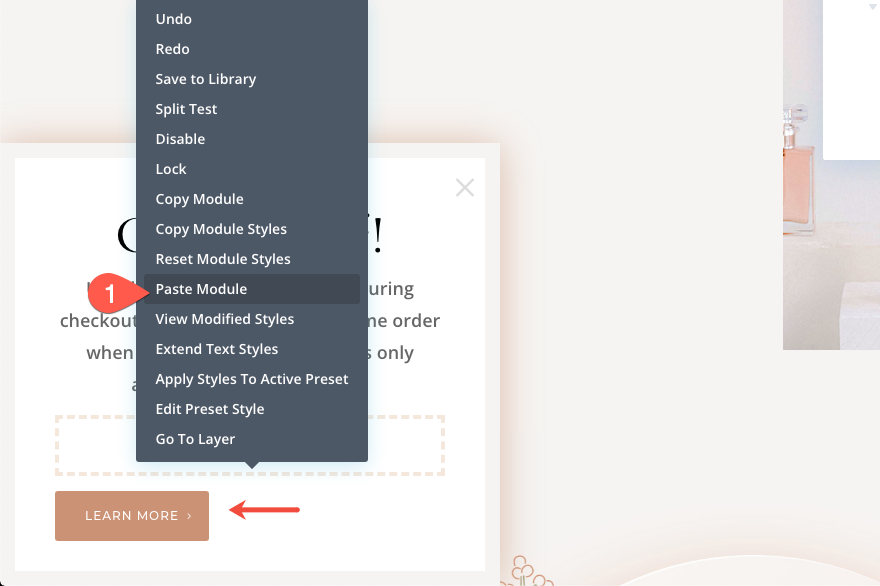
然後通過促銷代碼文本模塊下的按鈕模塊。

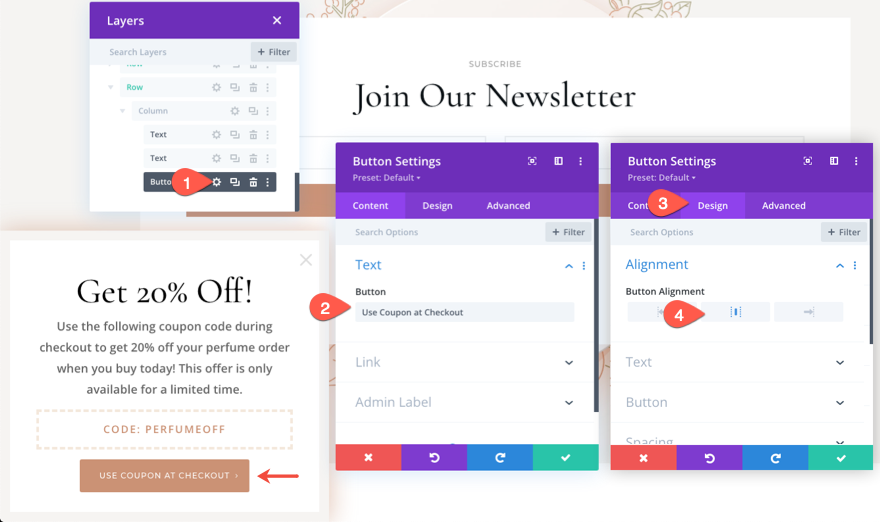
更新按鈕文本和對齊方式如下:
- 按鈕文本:在結帳時使用優惠券
- 按鈕對齊方式:居中

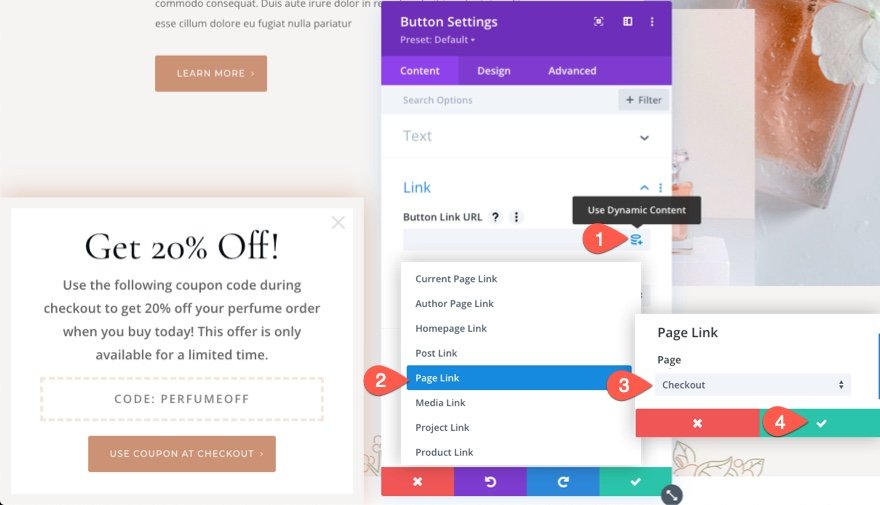
不要忘記添加結帳頁面的鏈接。 為此,您可以使用將動態頁面鏈接作為按鈕鏈接 URL 添加到現有結帳頁面。

單擊“X”圖標時關閉彈出窗口的自定義代碼
對於我們的最後一步,我們需要添加一個 CSS 和 jQuery 的快速片段以在單擊“X”圖標時關閉彈出窗口。
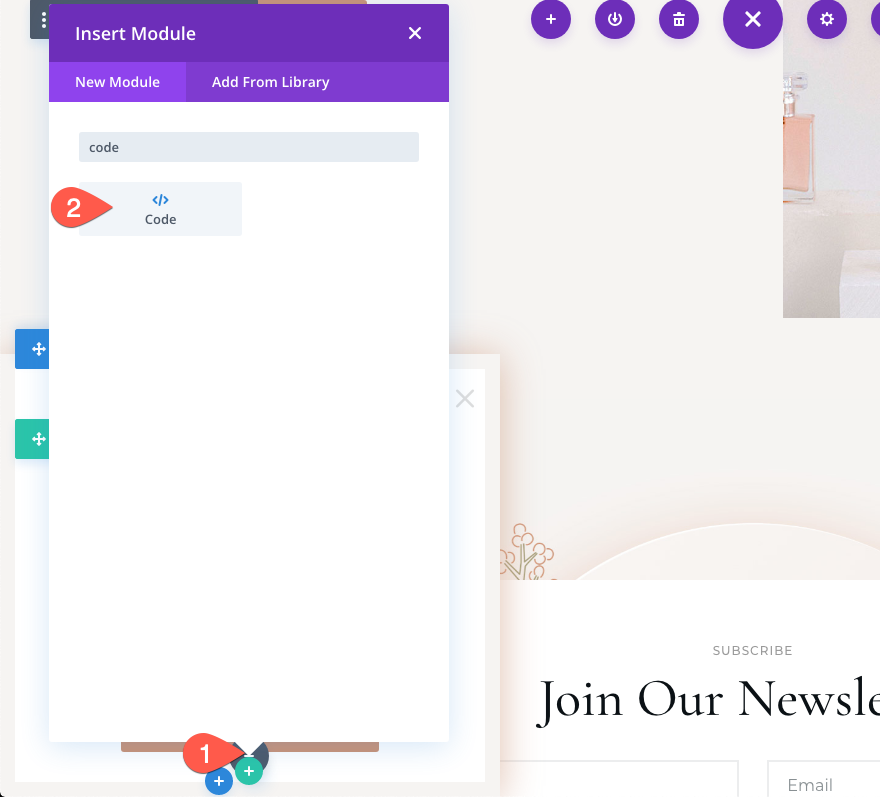
要添加代碼,請在按鈕下添加一個新的代碼模塊。

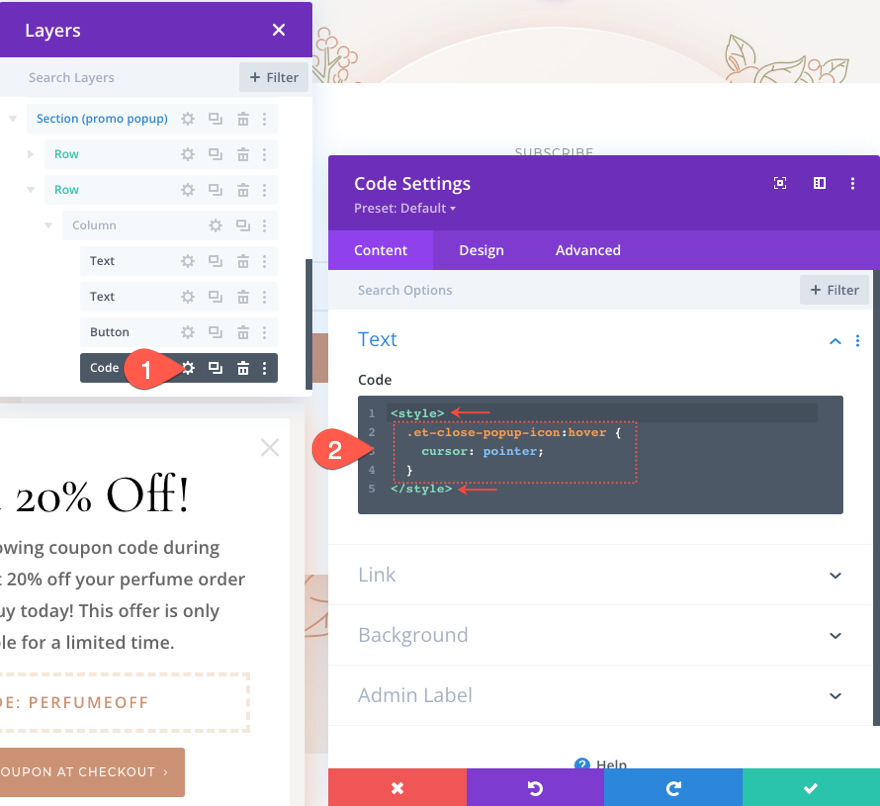
然後粘貼以下 CSS 確保將代碼包裝在必要的樣式標籤中。
.et-close-popup-icon:hover {
cursor: pointer;
}

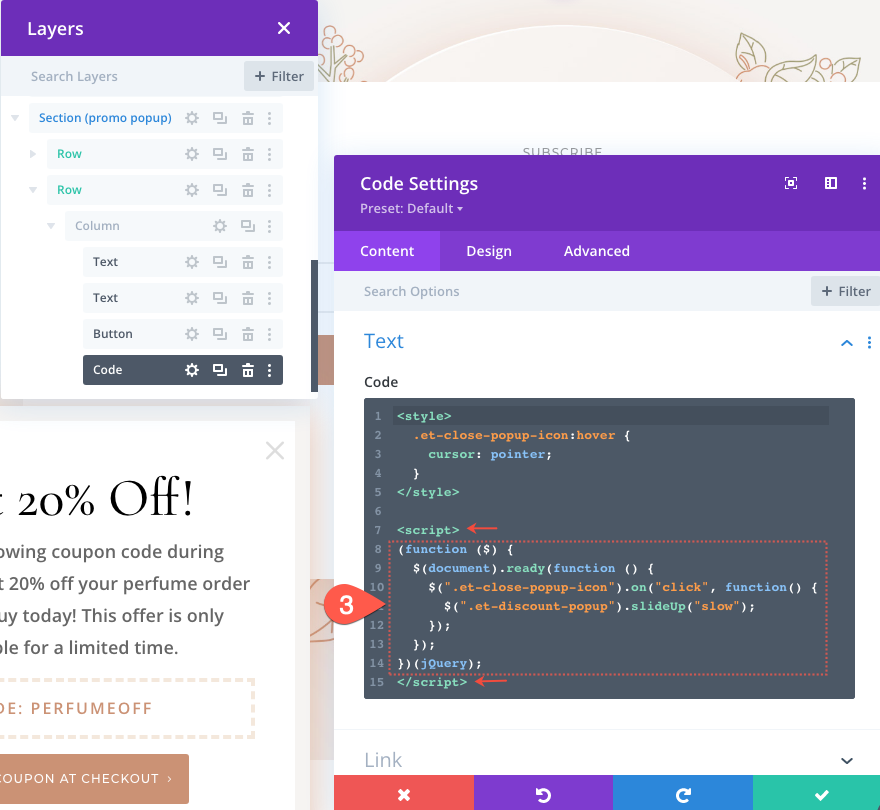
在包含 CSS 片段的最後一個樣式標籤下,粘貼以下 jQuery,確保使用必要的腳本標籤包裝代碼。
(function ($) {
$(document).ready(function () {
$(".et-close-popup-icon").on("click", function() {
$(".et-promo-popup").slideUp("slow");
})
});
})(jQuery);

最後結果
目前,促銷彈出窗口將保持隱藏狀態,直到您成功滿足 Divi 在該部分的條件選項設置的兩個條件。 這意味著您必須將產品添加到購物車,然後訪問結帳頁面。 之後,回到我們剛剛建立的登陸頁面,你會在頁面加載後 3 秒看到促銷彈出窗口。
這是滿足條件後訪問頁面時促銷彈出窗口的樣子。
這是手機上的彈出窗口。
這是用戶在看到成功重新定位他們以完成結帳過程的促銷之前所經歷的過程示例。
最後的想法
Divi 的條件選項為以戰略方式展示內容的大量機會打開了大門。 我們在本教程中構建的促銷彈出窗口非常適合重新定位廢棄的購物車。 但是還有很多方法可以微調條件以滿足您自己的需求,或者構建一個全新的流程來重新定位廢棄的購物車。 我很想听聽你的想法!
我期待在評論中收到您的來信。
乾杯!
