WordPress SmugMug 포함 블록을 사용하는 방법
게시 됨: 2021-10-15WordPress 블록 편집기에는 외부 미디어를 WordPress 페이지 또는 블로그 게시물에 쉽게 통합할 수 있는 여러 포함 도구가 있습니다. 자신의 사진을 WordPress 사이트에서 공유하려는 사용자(또는 허가를 받은 다른 사진작가의 작품을 소개하려는 경우)에게 SmugMug 내장 블록은 환상적인 도구입니다. WordPress의 블로그 게시물이나 페이지에 아름다운 이미지를 삽입하는 간단한 방법입니다.
WordPress 사이트에 SmugMug 이미지를 삽입하는 방법을 배우고 싶으십니까? 이 기사에서는 SmugMug에서 사진을 가져와 페이지나 게시물에 표시하는 방법에 대해 모두 설명합니다. 이것은 블록 편집기를 통해 WordPress 사용자가 사용할 수 있는 많은 포함 도구 중 하나이며 사이트의 미학에 약간의 감각을 더하는 데 좋습니다.
게시물을 시작하면서 SmugMug 내장을 사이트에 통합하는 방법에 대한 단계별 지침을 공유할 것입니다. 또한 블록 편집기 내에서 블록 설정을 조정하고 조정하는 방법을 배우게 됩니다. 그런 다음 몇 가지 모범 사례와 자주 묻는 질문을 공유하여 올바른 방향으로 안내해 드리겠습니다.
시작할 준비가 되셨습니까? 뛰어들어봅시다.
게시물 또는 페이지에 SmugMug 포함 블록을 추가하는 방법
SmugMug 내장 블록을 시작하려면 WordPress 대시보드를 열고 새 블로그 게시물 또는 페이지 초안을 시작해야 합니다. 새로운 초안이 준비되면 SmugMug로 이동하여 계정에 로그인합니다.
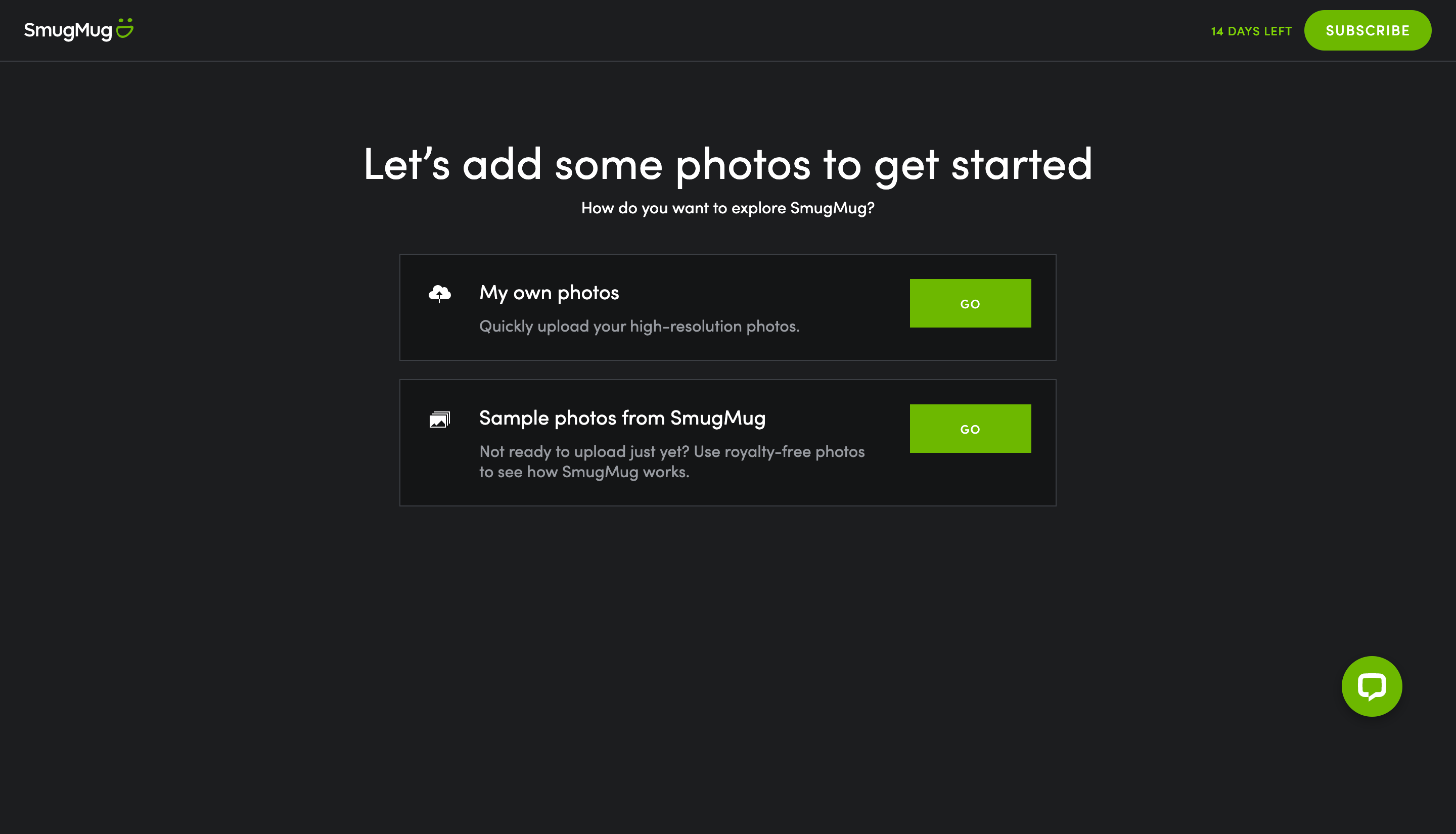
아직 SmugMug 계정에 이미지를 추가하지 않았다면 두 가지 옵션이 있습니다. 먼저 자신의 사진을 계정에 업로드할 수 있습니다. 또는 SmugMug의 로열티 프리 스톡 이미지 중 일부를 사용하여 시작할 수 있습니다. 이 경우 내 자신의 사진 중 하나를 업로드했습니다.
SmugMug 포함 추가: 단계별

완료되면 블록 편집기로 돌아가 다음 단계를 따르십시오.
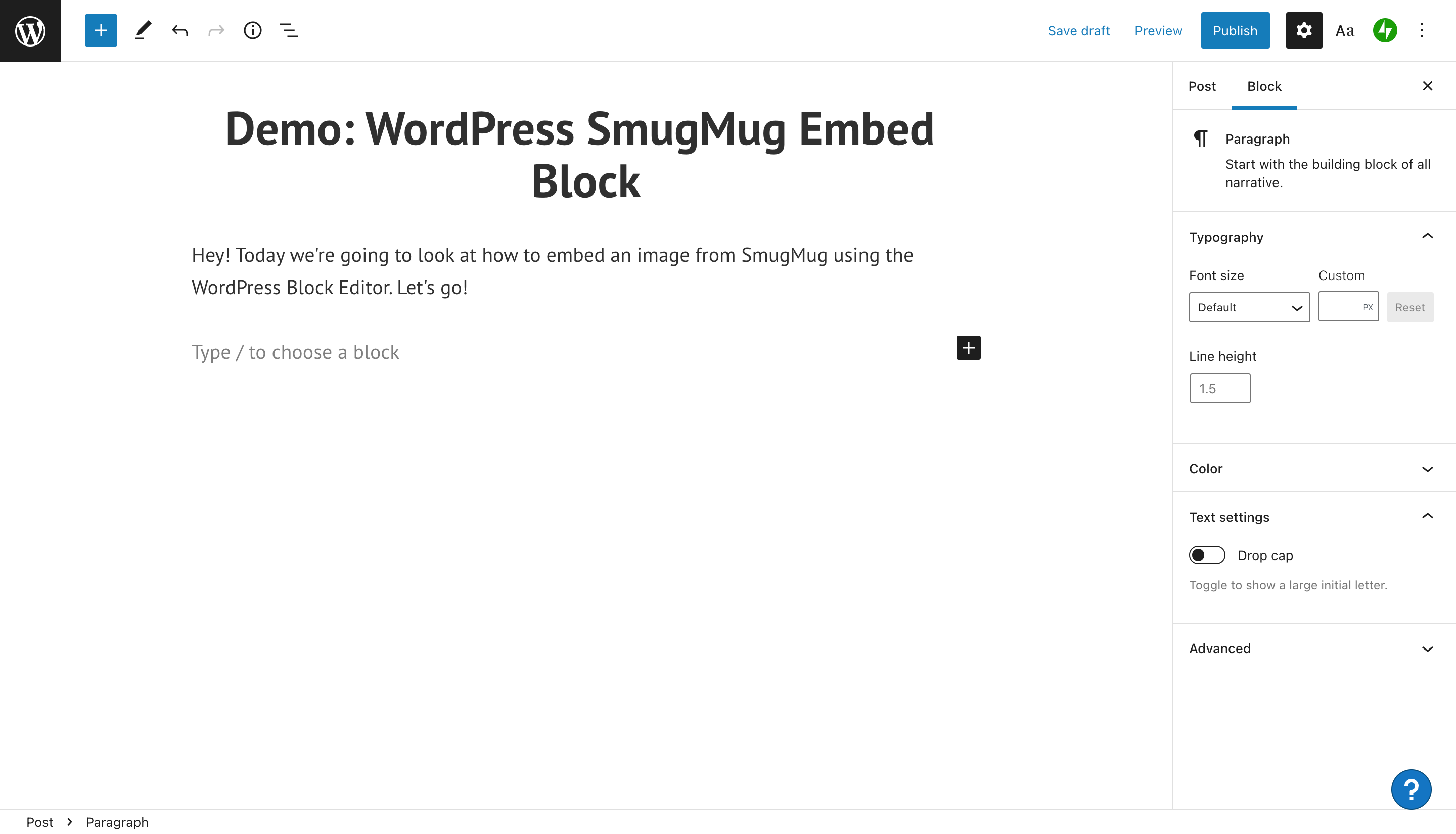
1. 블록 편집기 내부를 클릭합니다. 내부에 더하기 기호가 있는 작은 검은색 상자가 편집기 화면의 오른쪽에 나타납니다.

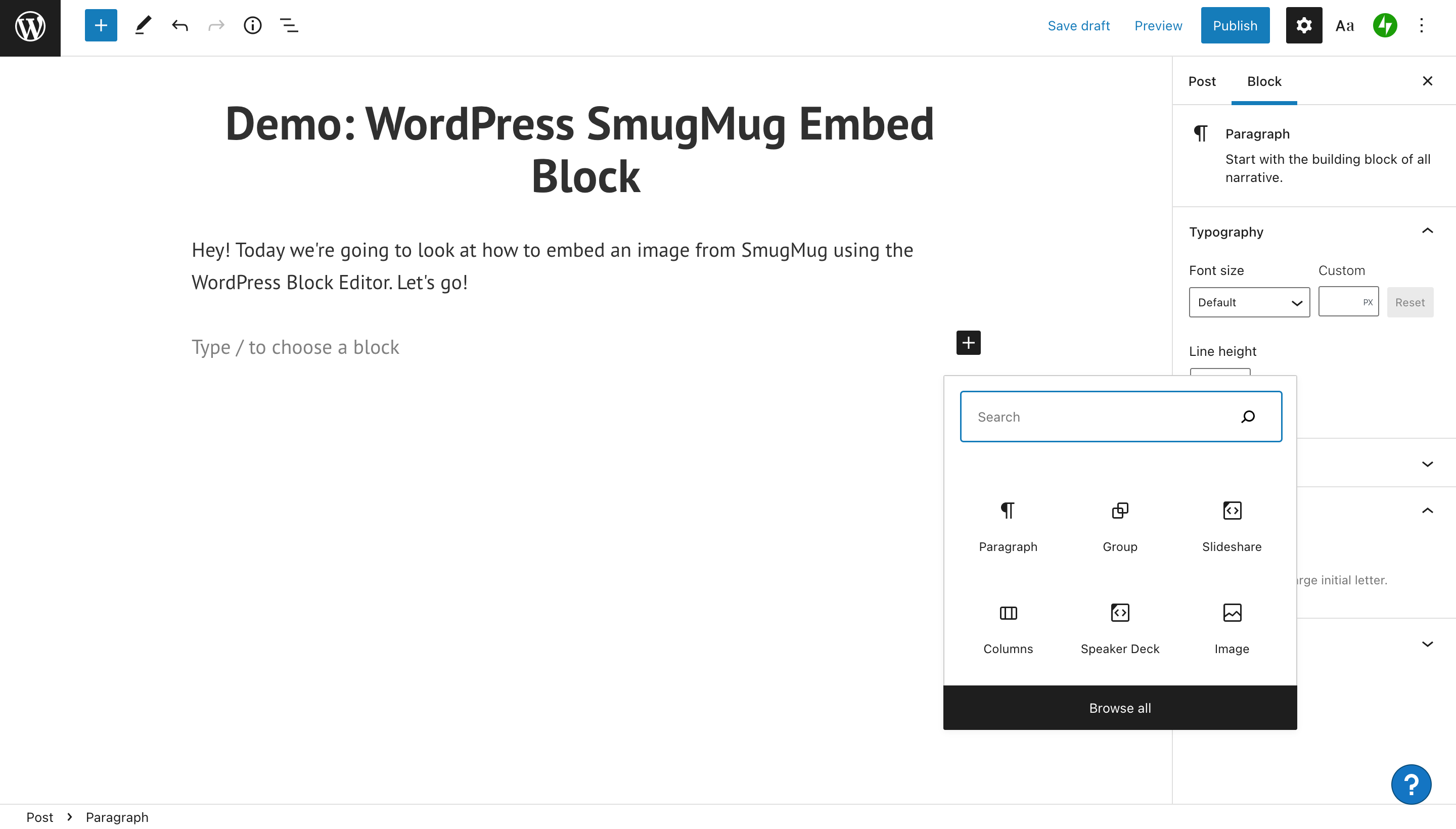
2. 더하기 기호를 클릭하면 다른 콘텐츠를 추가하기 위한 여러 옵션이 있는 팝업 창이 나타납니다. "모두 찾아보기"를 클릭하면 전체 목록을 볼 수 있습니다. 표시되는 옵션 중 일부에는 단락, 그룹, 이미지 또는 열 추가가 포함됩니다.

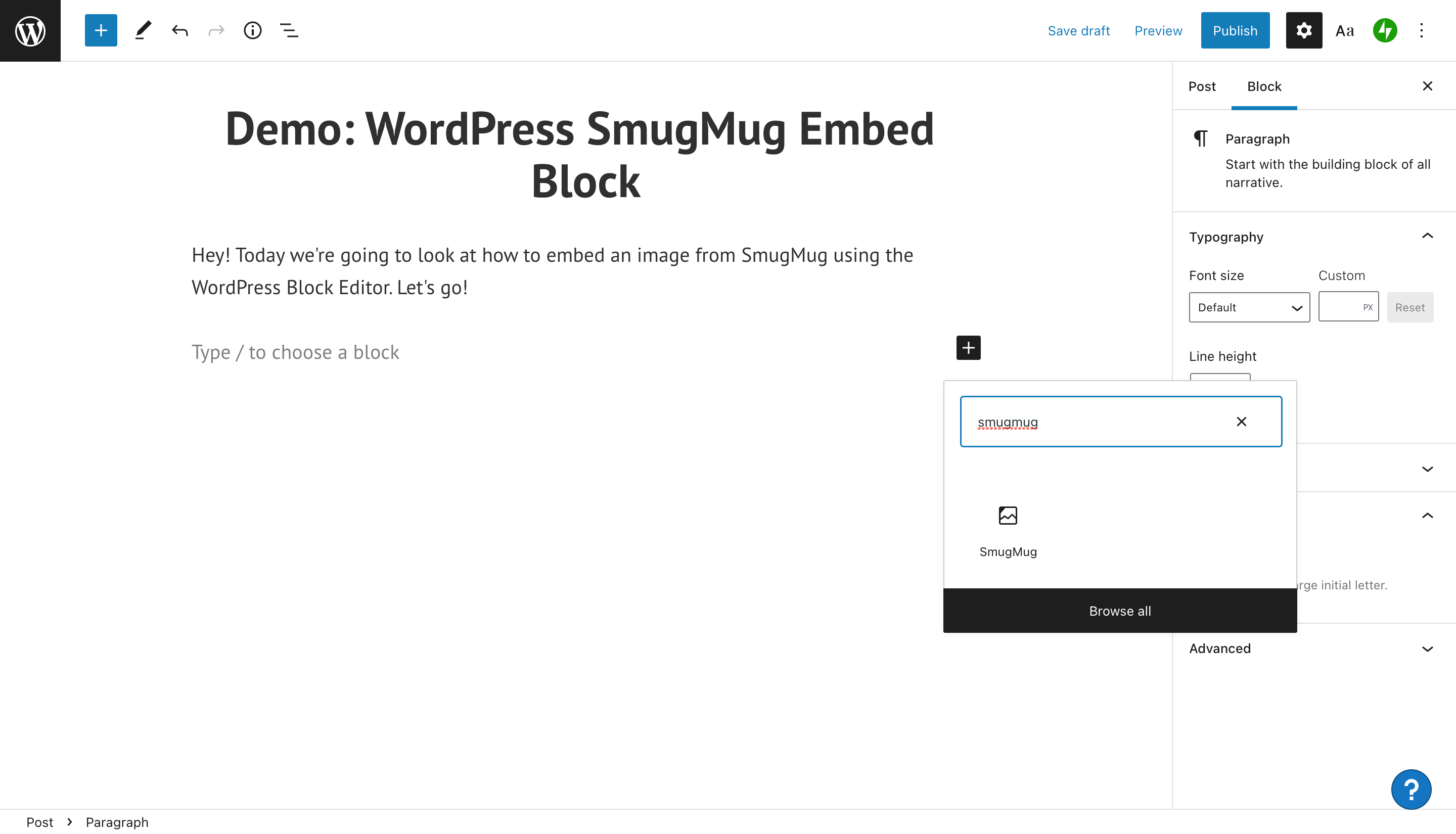
3. 검색 표시줄에 사용하려는 특정 내장 블록을 입력합니다. 이 경우 "SmugMug"입니다. 추가하려는 블록을 찾으면 클릭합니다.

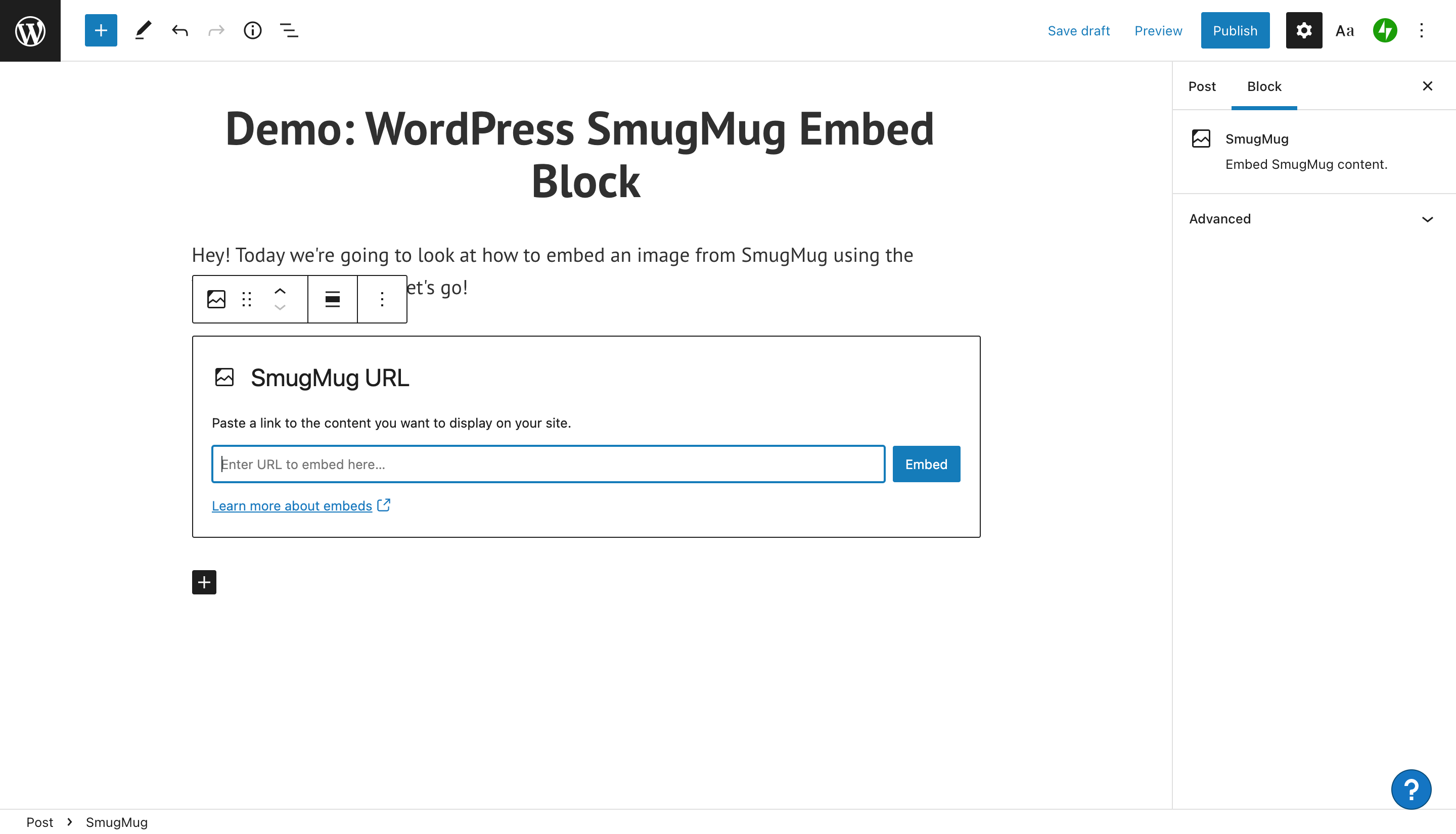
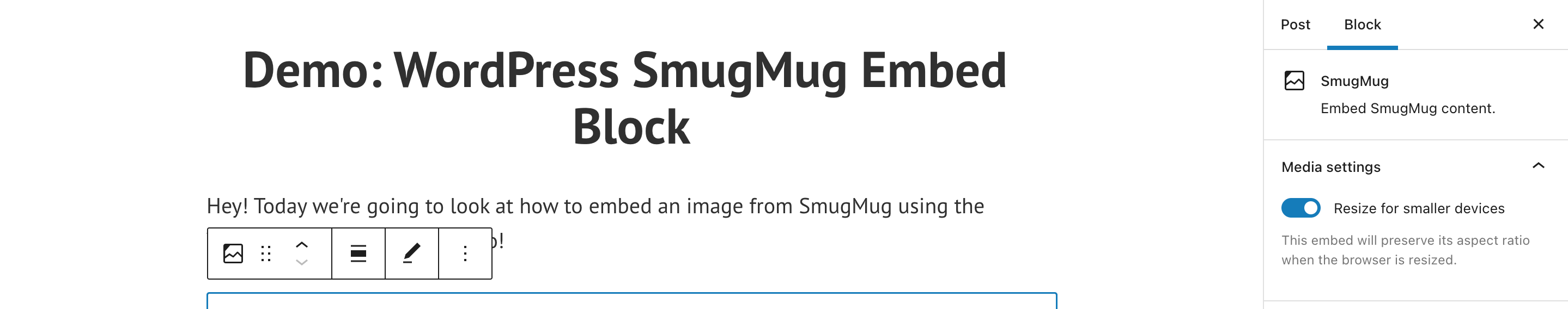
4. 이제 SmugMug 블록이 WordPress 편집기에 나타납니다. 이미지 URL을 입력하는 곳이 있음을 알 수 있습니다.

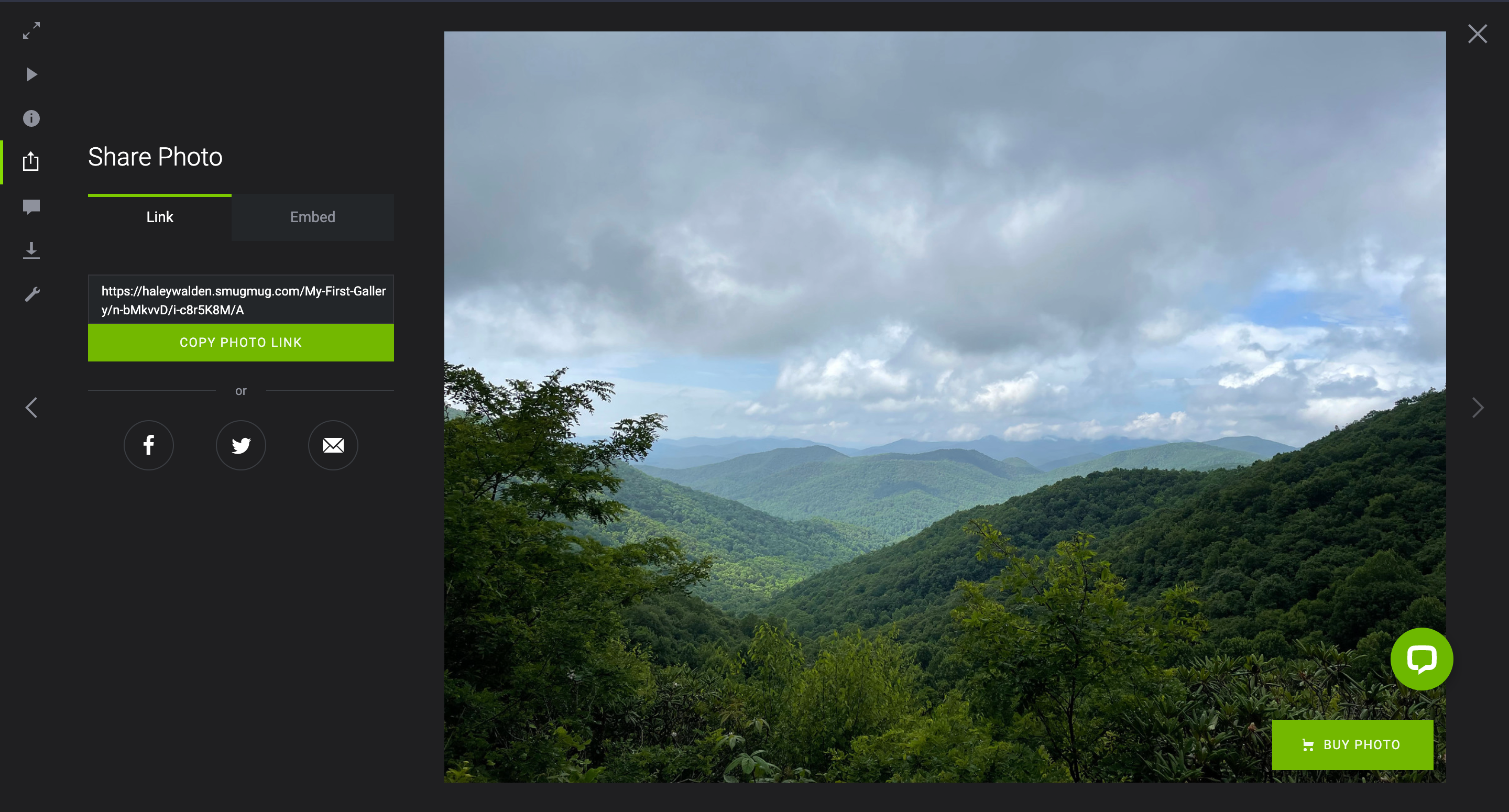
5. SmugMug 계정으로 이동하여 공유하려는 이미지의 URL을 가져옵니다. 이미지를 찾으면 화면 왼쪽에 있는 공유 버튼을 클릭합니다.

6. 공유 버튼을 클릭하면 이미지 URL을 복사하라는 메시지가 표시됩니다. 사진 링크 복사 버튼을 클릭합니다.

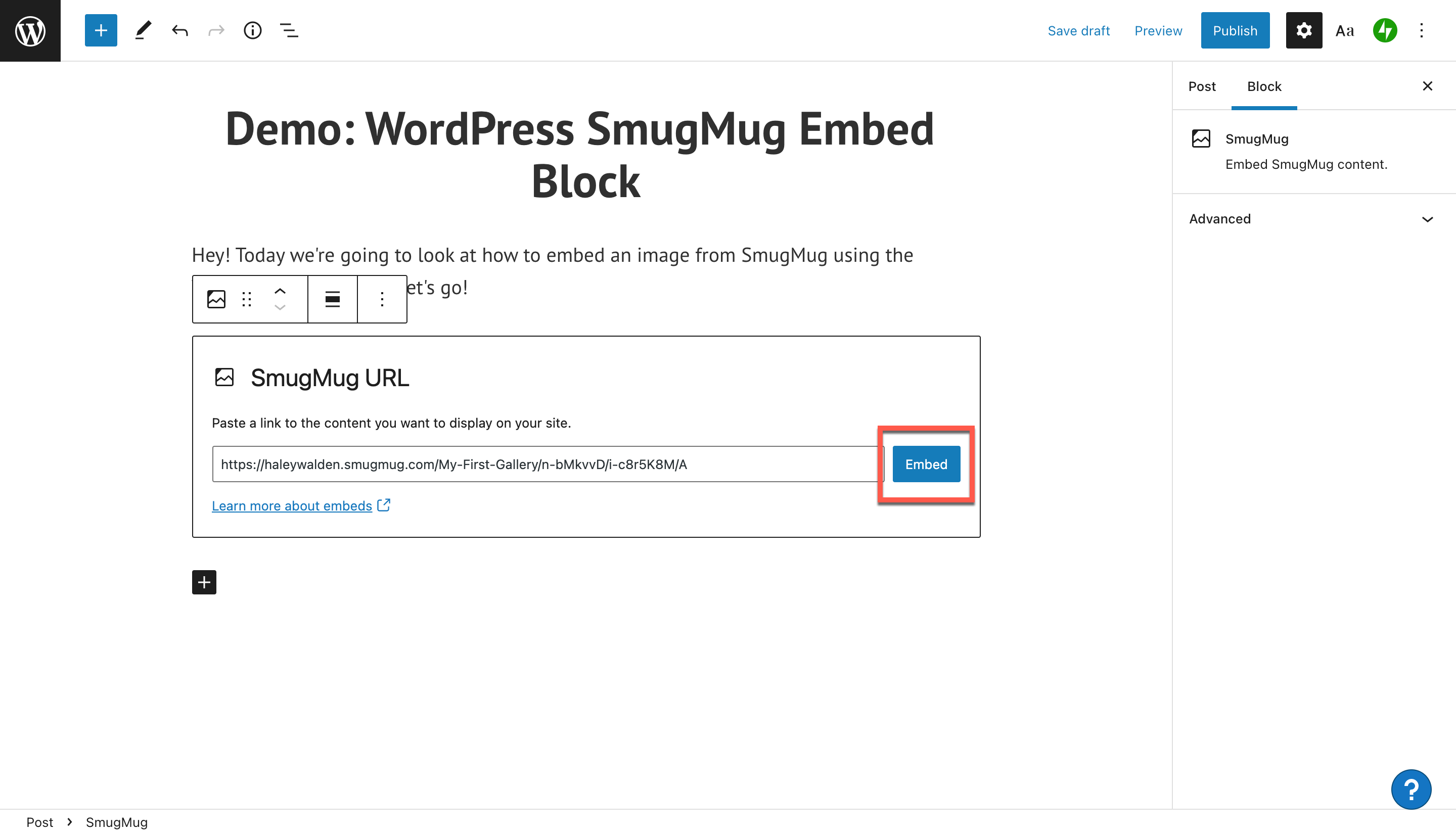
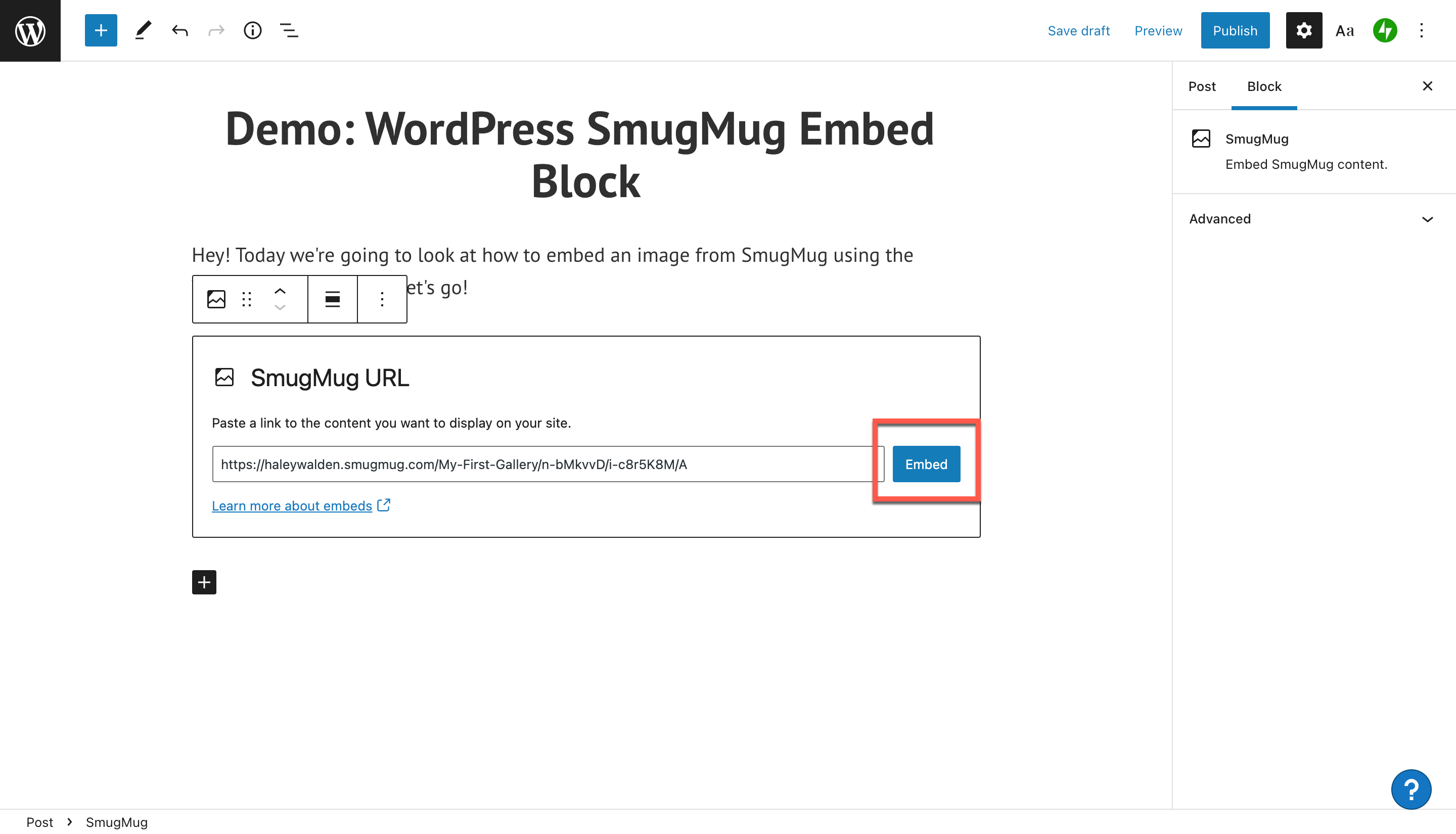
7. WordPress 블록 편집기로 돌아가서 사진 URL을 도구 모음에 붙여넣습니다. URL 옆에 있는 파란색 포함 버튼을 클릭합니다.

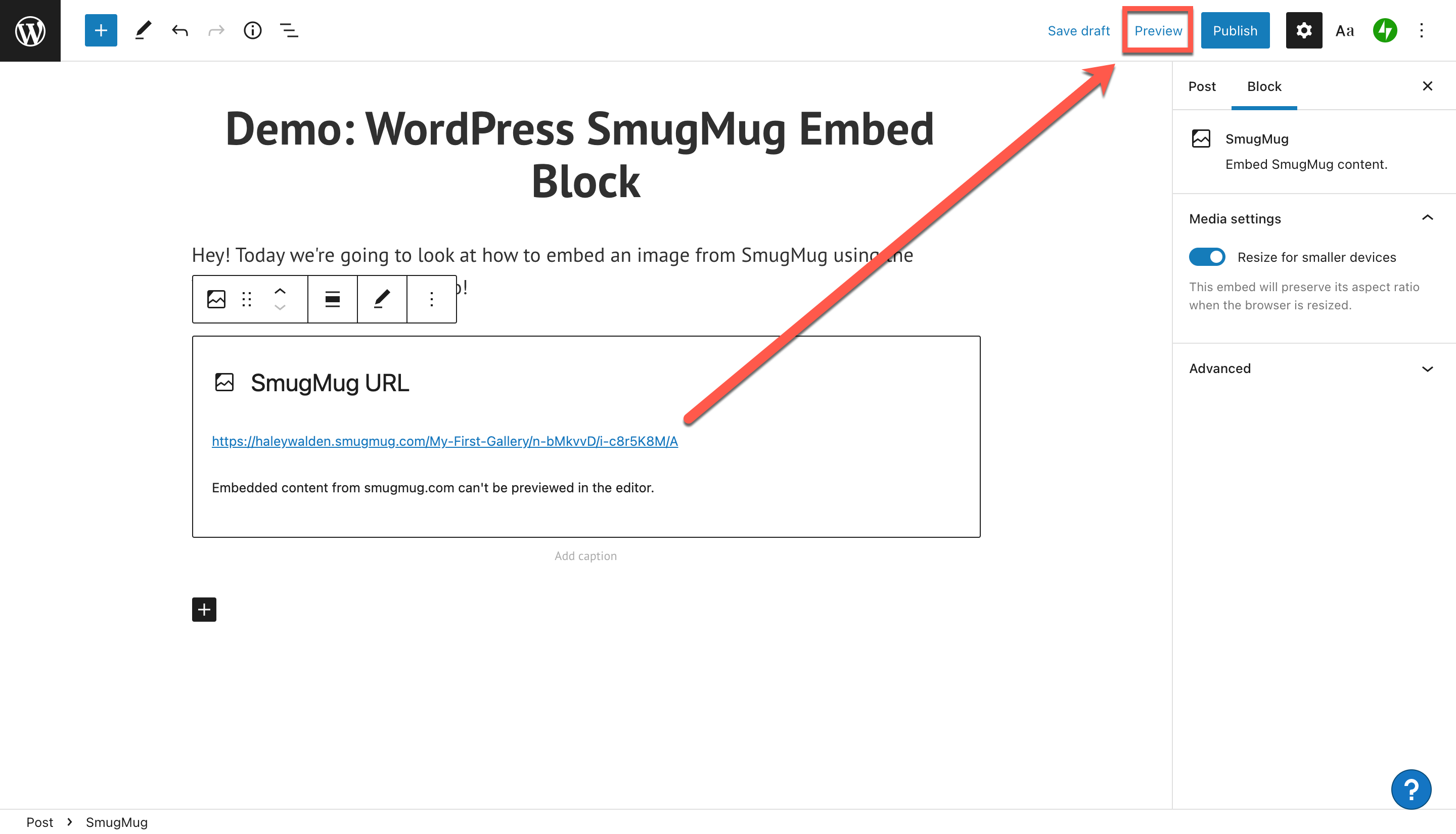
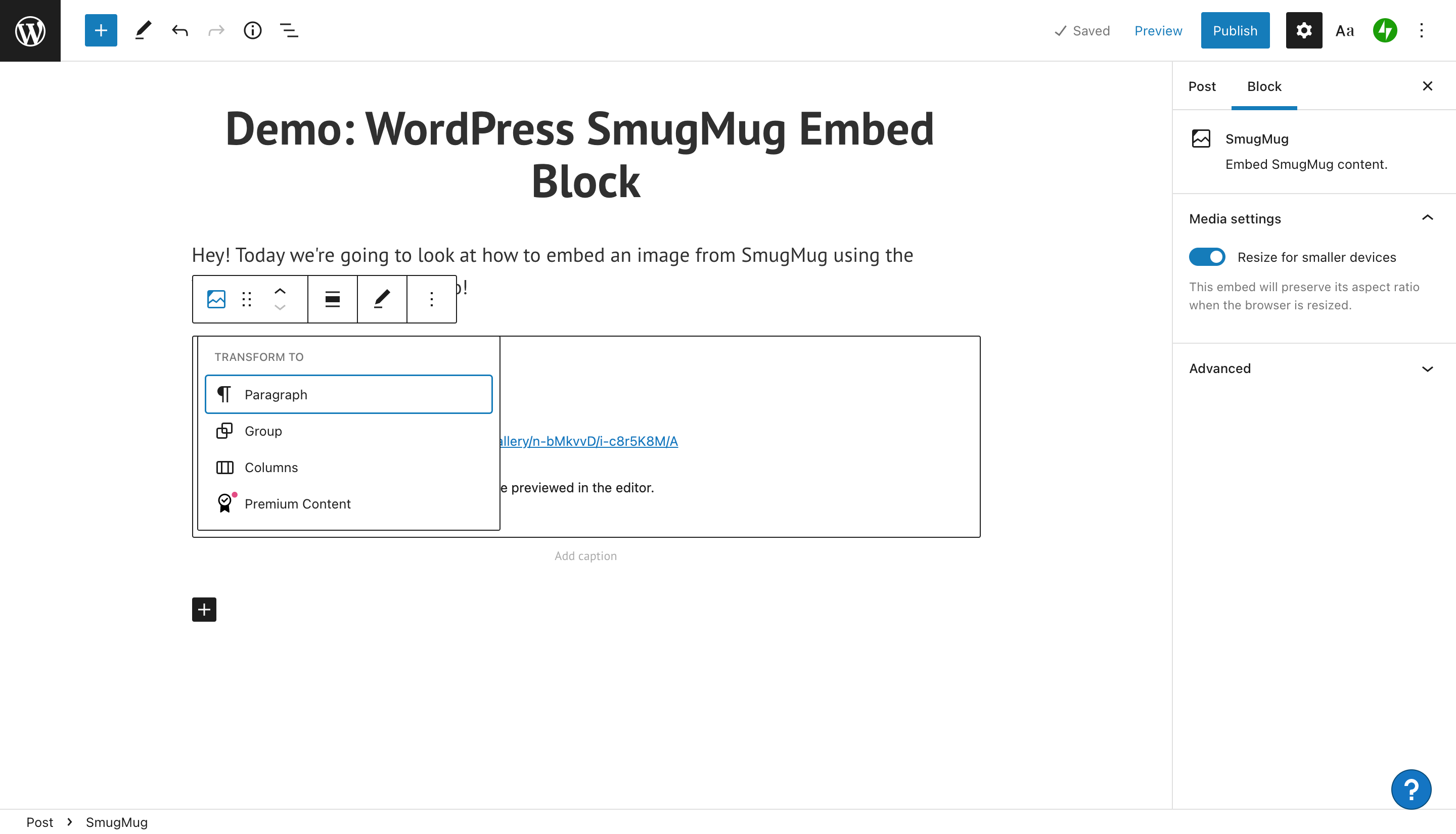
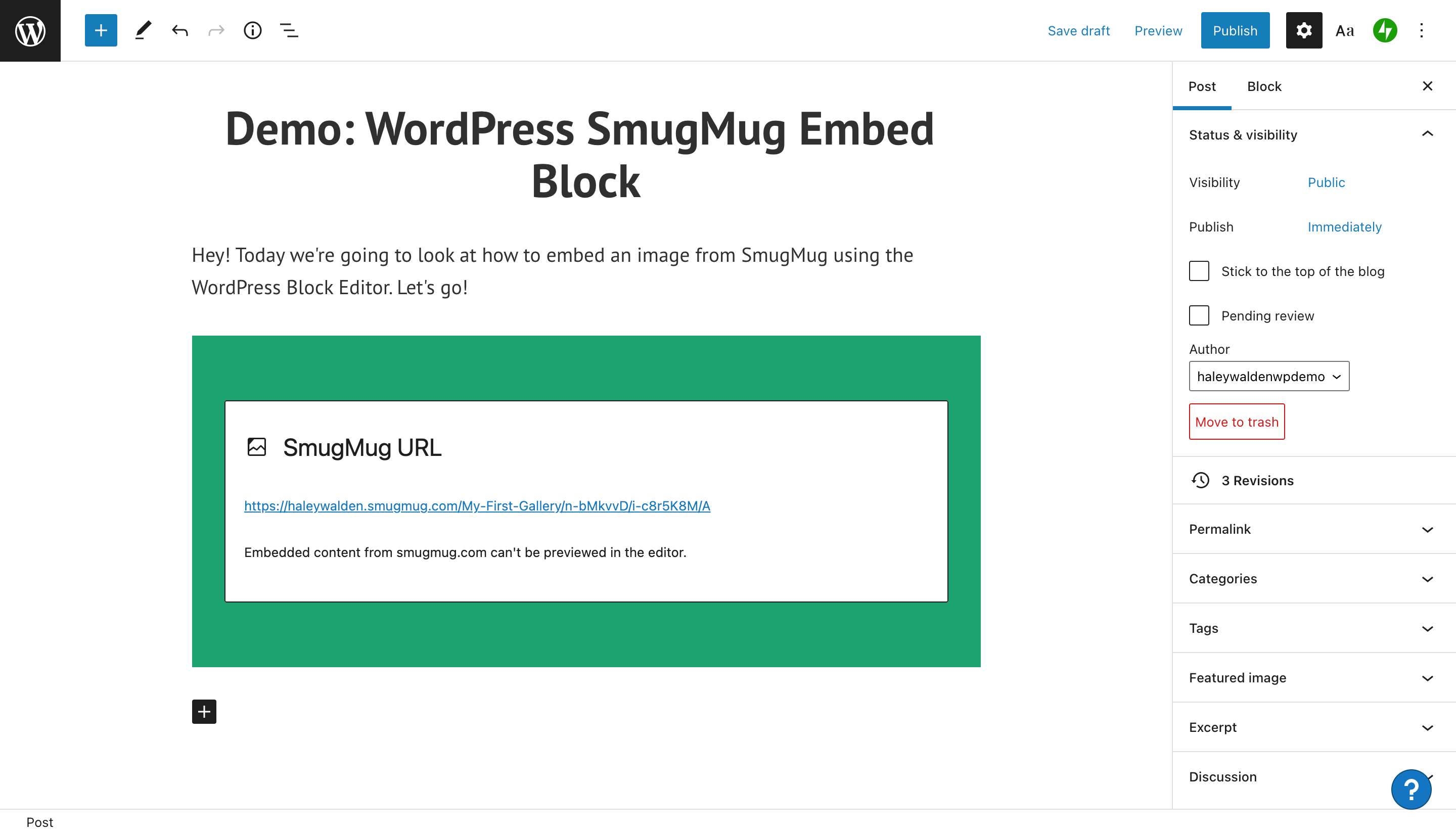
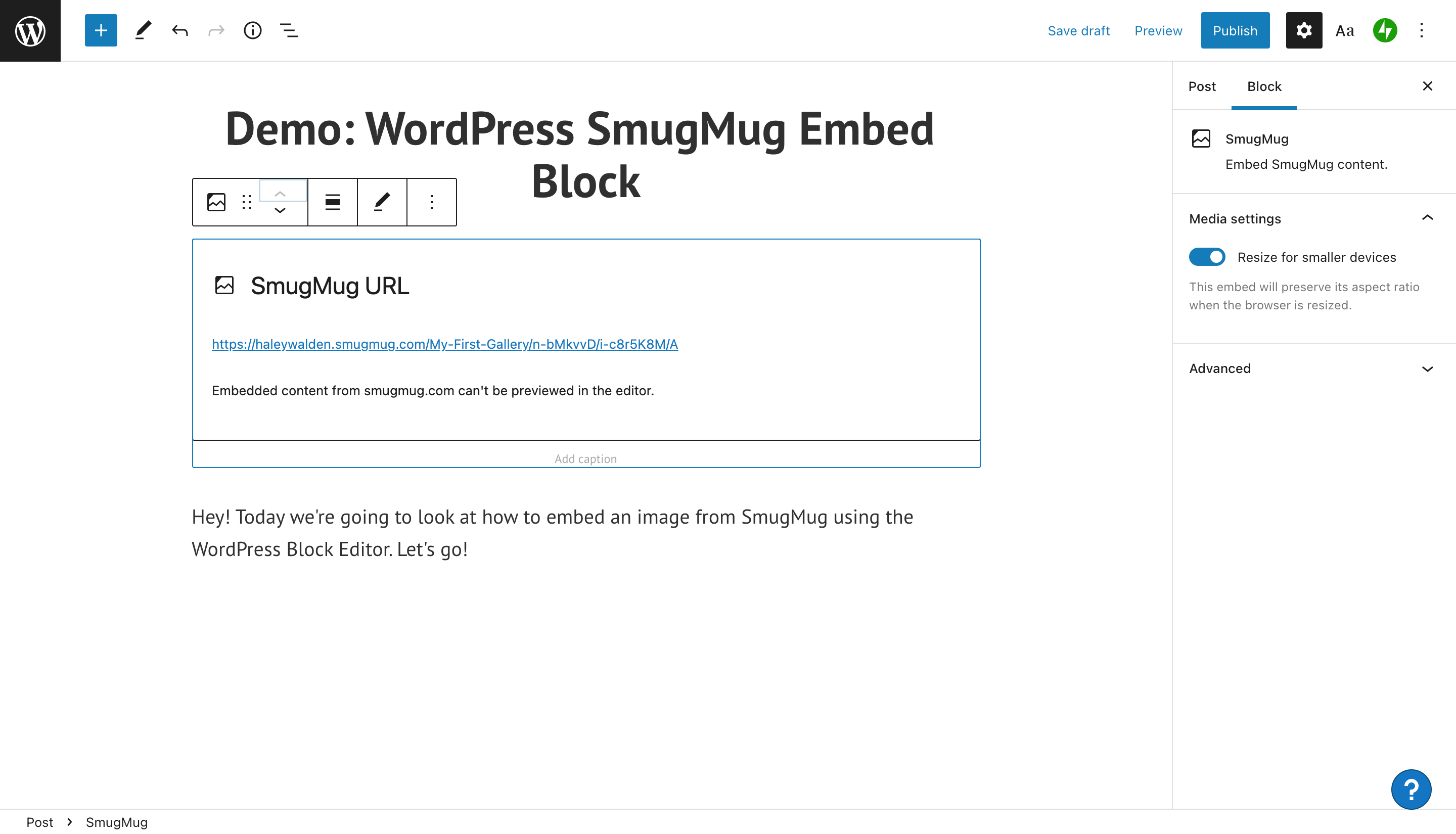
8. SmugMug 임베드가 편집기에 표시되지 않습니다. 삽입하면 "smugmug.com의 포함된 콘텐츠는 편집기에서 미리 볼 수 없습니다."라는 메시지가 표시됩니다.

게시물에서 이미지가 어떻게 보이는지 보려면 WordPress 블록 편집기의 오른쪽 상단에 있는 미리보기 버튼을 클릭하세요.

SmugMug 포함 차단 설정 및 옵션
SmugMug 포함 편집과 관련하여 WordPress는 다양한 옵션을 제공합니다. 시간을 내어 편집 도구를 탐색하여 이미지에 가장 적합한 것이 무엇인지 확인하십시오. 당신이 보는 것에 만족할 때까지 설정을 가지고 노는 것을 두려워하지 마십시오.

WordPress 블록 편집기에서 블록의 왼쪽 상단 모서리에 있는 도구 모음을 살펴보겠습니다. 각 버튼 위로 마우스를 가져가면 WordPress 블로그 게시물 또는 페이지에 이미지가 표시되는 방식을 편집하기 위한 옵션을 검토할 수 있습니다. 여기에서 다음을 수행할 수 있습니다.
- 블록의 유형 또는 스타일 변경
- 게시물의 아무 곳에나 포함 블록을 끌어다 놓습니다.
- SmugMug 내장을 한 칸 위 또는 아래로 이동
- 사진 정렬 변경
- SmugMug URL 수정
- 추가 옵션 선택
변환 블록 도구
블록 유형을 변경하려면 포함 블록 도구 모음의 맨 왼쪽에 있는 변환 버튼을 클릭합니다. 블록을 기본 단락 유형에서 열 레이아웃, 그룹 또는 프리미엄 콘텐츠(가입자 전용 유료 콘텐츠)로 변환할 수 있습니다.

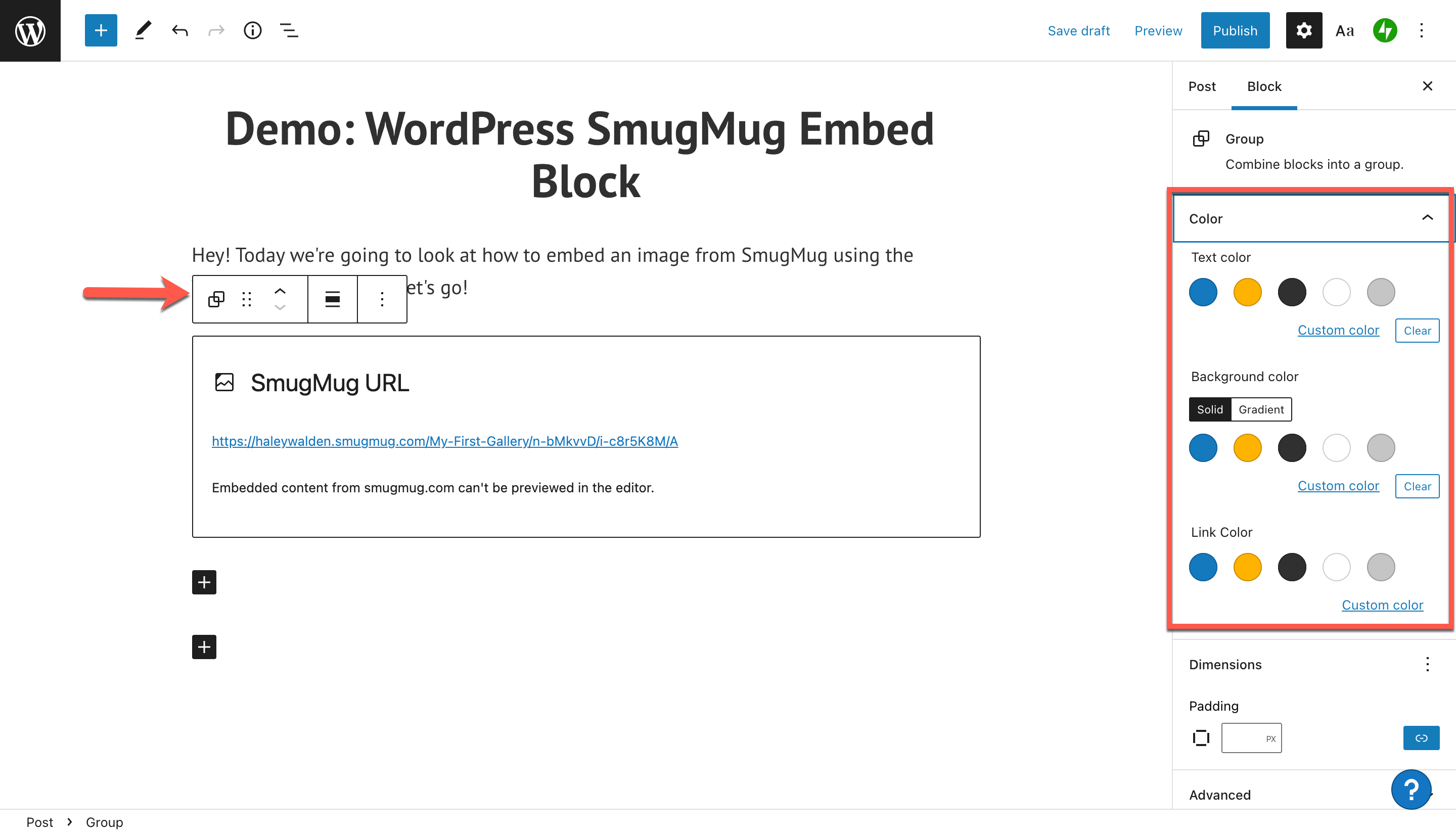
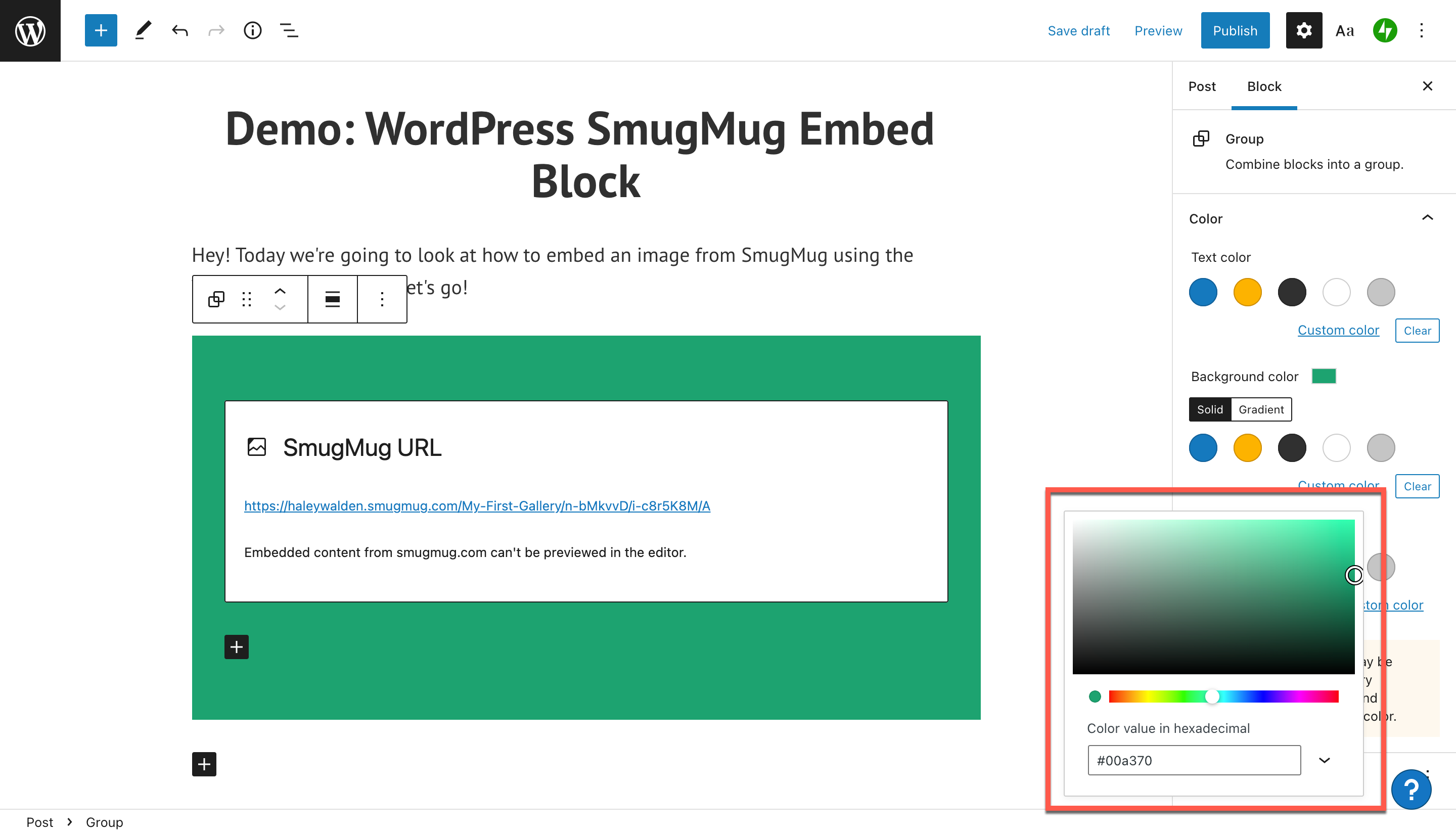
게시물이나 페이지에서 프레임 역할을 하는 블록에 컬러 배경을 배치하려면 그룹 옵션을 선택해야 합니다. 완료하면 WordPress 블록 편집기 화면의 오른쪽에 색상 도구 모음이 나타나는 것을 볼 수 있습니다.


포함 블록 주위에 표시되는 사용자 정의 색상을 선택할 수 있습니다. SmugMug에서 선택한 이미지에는 녹색이 많이 포함되어 있으므로 사용자 지정 녹색을 사용하여 어떻게 보이는지 확인하겠습니다.

블로그나 웹사이트의 백엔드에 있는 한 Smug Mug 이미지는 편집기에서 볼 수 없음을 알리는 대화 상자가 계속 표시됩니다.

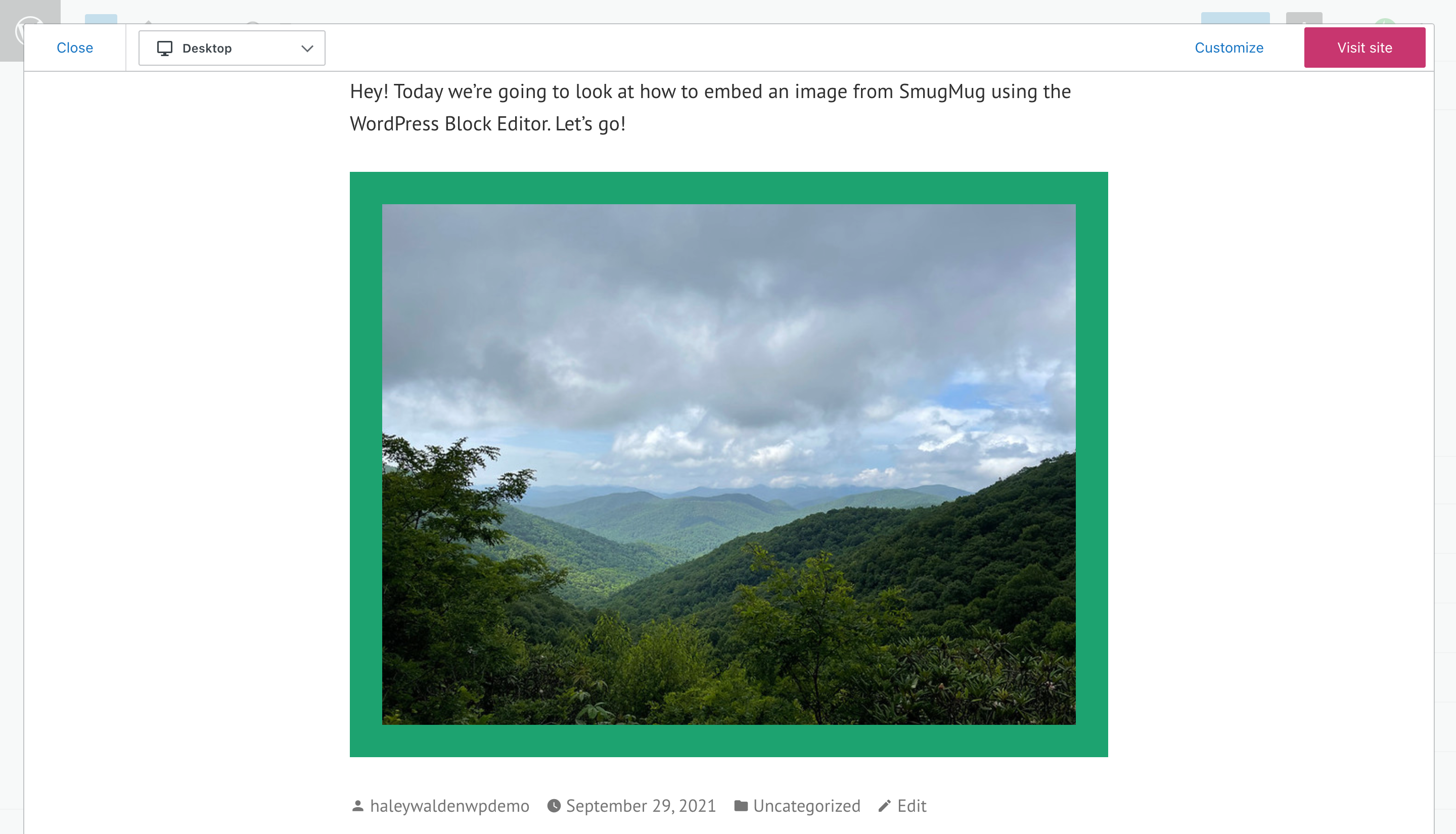
이미지 주변의 컬러 프레임을 보려면 미리보기를 클릭합니다. 그런 다음 WordPress는 최종 사용자가 웹 사이트에서 무엇을 볼 것인지 보기 위해 당신을 데려갈 것입니다.

SmugMug 포함 블록 드래그
게시물 또는 페이지 주위로 SmugMug 포함 블록을 드래그하려면 드래그 버튼을 사용해야 합니다. 이것은 도구 모음의 왼쪽에서 두 번째 버튼입니다. 게시물 또는 페이지 자체 내에서 원하는 위치로 블록을 클릭하고 누른 상태로 드래그하면 됩니다. 블록을 놓을 위치를 결정했으면 버튼을 놓기만 하면 됩니다.

포함 블록을 위 또는 아래로 이동
도구 모음의 왼쪽에서 세 번째 버튼을 사용하여 블록을 한 칸 위 또는 아래로 범프하십시오. 예를 들어 이미지 아래로 단락 블록을 이동하려면 위로 이동 버튼을 클릭하여 블록 공간을 바꾸면 됩니다.

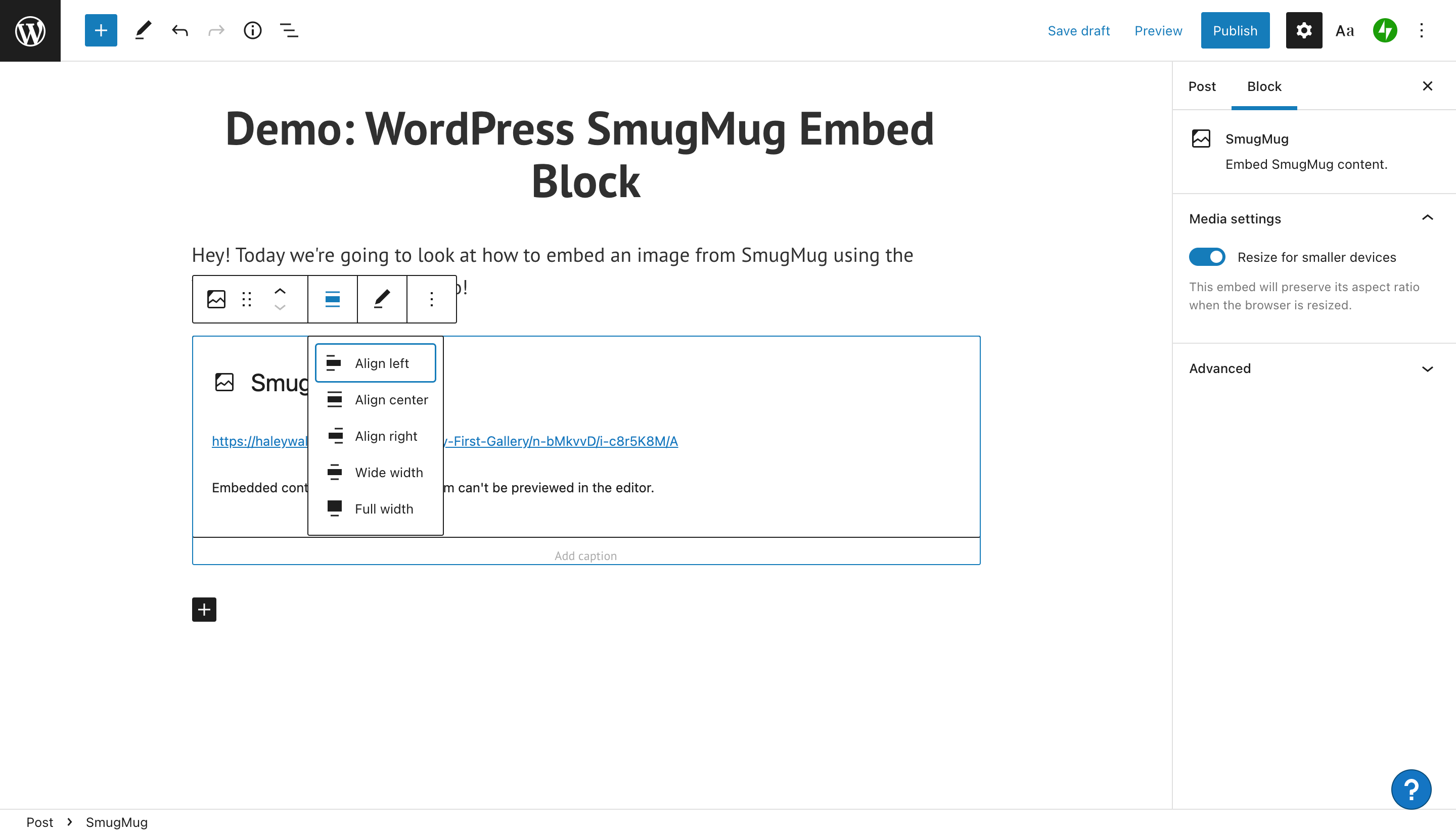
SmugMug 포함 블록 정렬 조정
SmugMug에서 포함된 사진을 다시 정렬하려면 정렬 버튼을 클릭합니다. 옵션에는 이미지를 오른쪽, 중앙 또는 왼쪽으로 정렬하는 것이 포함됩니다. 또는 페이지 또는 게시물에서 블록을 너비 또는 전체 너비로 설정할 수 있습니다.

SmugMug URL 수정
SmugMug 사진에 문제가 있거나 다른 사진을 사용하고 싶으신가요? 툴바의 URL 수정 버튼으로 URL을 확인하거나 수정하세요. 새 이미지 링크를 가져오려면 SmugMug로 다시 이동해야 할 수 있습니다. URL을 편집했으면 파란색 포함 버튼을 클릭하여 새(또는 수정된) 이미지를 게시물이나 페이지에 통합합니다.

추가 차단 옵션 및 미디어 설정
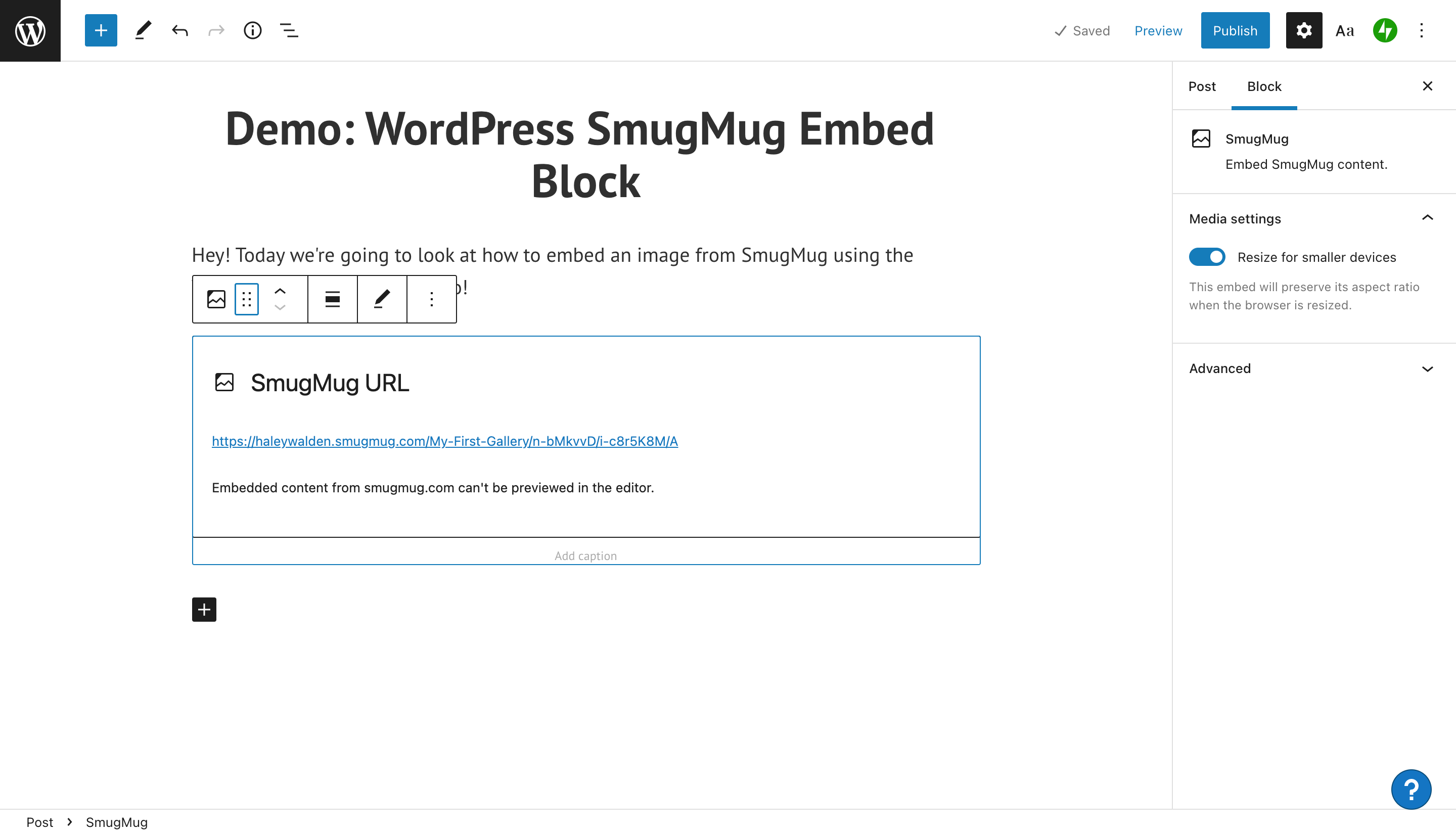
SmugMug 포함 블록 편집을 위한 다른 옵션을 보려면 도구 모음의 맨 오른쪽에 있는 기타를 클릭하십시오. 나머지 설정이 포함된 드롭다운 메뉴가 표시됩니다.

여기에서 블록을 복사, 복제, 이동 또는 제거할 수 있습니다. 현재 사용 중인 블록 앞이나 뒤에 새 포함 블록을 삽입하는 옵션이 있습니다. 블록 HTML을 편집하여 추가로 사용자 정의하거나, 그룹으로 이동하거나, 나중에 돌아올 수 있는 재사용 가능한 블록으로 전환할 수 있습니다.
WordPress 편집기 페이지의 맨 오른쪽에 미디어 설정 도구 모음이 표시됩니다. 여기에서 더 작은 화면에 맞게 이미지를 축소할지 여부를 선택할 수 있습니다.

SmugMug 포함 블록을 효과적으로 사용하기 위한 팁 및 모범 사례
이제 WordPress 웹 사이트에 SmugMug 내장 블록을 사용할 준비가 되었으므로 명심해야 할 몇 가지 모범 사례가 있습니다. 구경하다:
- 선택한 이미지를 포함할 수 있는 권한이 있는지 확인하세요. 이미지는 귀하의 소유이거나 귀하에게 라이선스가 부여되어야 합니다. 또는 로열티가 없는 사진이나 사용 허가를 받은 이미지일 수 있습니다(항상 제작자에게 적절한 출처를 표시).
- 귀하의 사이트에서 멋지게 보일 고품질 이미지를 선택하십시오. 해상도가 높아야 하며 크기가 너무 작아서는 안 됩니다. 작은 이미지는 페이지나 게시물에서 픽셀화되어 보입니다.
- 이미지가 브랜드 미학뿐만 아니라 브랜드의 메시지 및 어조와도 일치해야 합니다. 사이트 방문자는 이미지가 브랜드 미학의 나머지 부분과 눈에 띄게 대조되는 경우 알아차릴 것입니다.
- 불쾌감을 주는 콘텐츠가 포함된 이미지를 사용하지 마세요.
SmugMug Embed Block에 대해 자주 묻는 질문
플랫폼에서 이미지를 공유하려면 내 SmugMug 계정이 필요합니까?
아니요, 소유한 이미지를 공유하지 않으려면 자신의 계정이 필요하지 않습니다. 그렇지 않으면 공개 이미지의 공유 URL을 사용할 수 있습니다. 선택한 이미지를 공유할 수 있는 적절한 권한이 있는지 확인하세요.
SmugMug에서 허용되는 파일 형식은 무엇입니까?
포함을 위해 표준 SmugMug 계정에 업로드할 수 있는 허용되는 파일 유형이 많이 있습니다. 여기에는 JPEG, PNG, GIF 및 HEIC가 포함됩니다. SmugMug의 지원 사이트에 따르면 PNG 및 HEIC 파일에는 몇 가지 제한 사항이 있습니다.
SmugMug 이미지를 공유하는 다른 방법이 있습니까? 저는 WordPress 블록 편집기를 사용하지 않습니다.
이미지 URL 외에도 SmugMug는 내장 코드에서 여러 변형을 생성할 수 있습니다. 여기에는 JPEG, HTML 및 BBCode가 포함됩니다. 내장 코드를 만들 때 SmugMug는 이미지를 표시할 크기를 선택하라는 메시지를 표시합니다. 모든 옵션을 선택했으면 내장 코드를 복사하여 붙여넣을 수 있습니다.
결론
관련 이미지를 웹사이트에 통합할 때 WordPress는 SmugMug 내장 블록과 같은 몇 가지 훌륭한 옵션을 제공합니다. SmugMug 이미지를 WordPress 블로그 게시물 또는 페이지에 포함하는 기능은 사이트의 미적 감각을 향상시키는 좋은 방법입니다. 브랜드 색상 및 메시지와 잘 어울리는 이미지를 사용하여 약간의 팝을 더하십시오.
귀하의 사이트에 SmugMug 내장을 사용할 계획입니까? 의견에 알려주십시오.
vladwel/Shutterstock.com을 통한 주요 이미지
