Come utilizzare il blocco di incorporamento SmugMug di WordPress
Pubblicato: 2021-10-15L'editor di blocchi di WordPress offre più strumenti di incorporamento che semplificano l'integrazione di media esterni nella tua pagina WordPress o nel post del blog. Per gli utenti che desiderano condividere la propria fotografia (o presentare il lavoro di altri fotografi, ovviamente con il permesso) sul proprio sito WordPress, il blocco di incorporamento SmugMug è uno strumento fantastico. È un modo semplice per incorporare bellissime immagini direttamente nel post del tuo blog o nella pagina in WordPress.
Interessato a imparare come incorporare le tue immagini SmugMug sul tuo sito WordPress? In questo articolo parleremo di come ottenere una fotografia da SmugMug da visualizzare sulla tua pagina o sul tuo post. Questo è uno dei tanti strumenti di incorporamento disponibili per gli utenti di WordPress tramite l'Editor blocchi ed è ottimo per aggiungere un po' di stile all'estetica del tuo sito.
Man mano che entriamo nel post, condivideremo istruzioni dettagliate su come incorporare il tuo SmugMug incorporato nel tuo sito. Imparerai anche come modificare e regolare le impostazioni del blocco nell'Editor blocchi. Quindi, condivideremo alcune best practice e domande frequenti per spostarti nella giusta direzione.
Sei pronto per iniziare? Entriamo.
Come aggiungere il blocco di incorporamento SmugMug al tuo post o alla tua pagina
Per iniziare con il blocco di incorporamento di SmugMug, dovrai aprire la dashboard di WordPress e iniziare un nuovo post sul blog o una nuova bozza di pagina. Una volta che hai la tua nuova bozza pronta, vai su SmugMug e accedi al tuo account.
Se non hai ancora aggiunto immagini al tuo account SmugMug, avrai due opzioni per farlo. Innanzitutto, puoi caricare le tue foto sul tuo account. In alternativa, puoi utilizzare alcune delle immagini stock royalty-free di SmugMug per iniziare. In questo caso, ho caricato una delle mie foto.
Aggiunta di SmugMug Embed: passo dopo passo

Quando hai finito, torna all'Editor blocchi e segui questi passaggi:
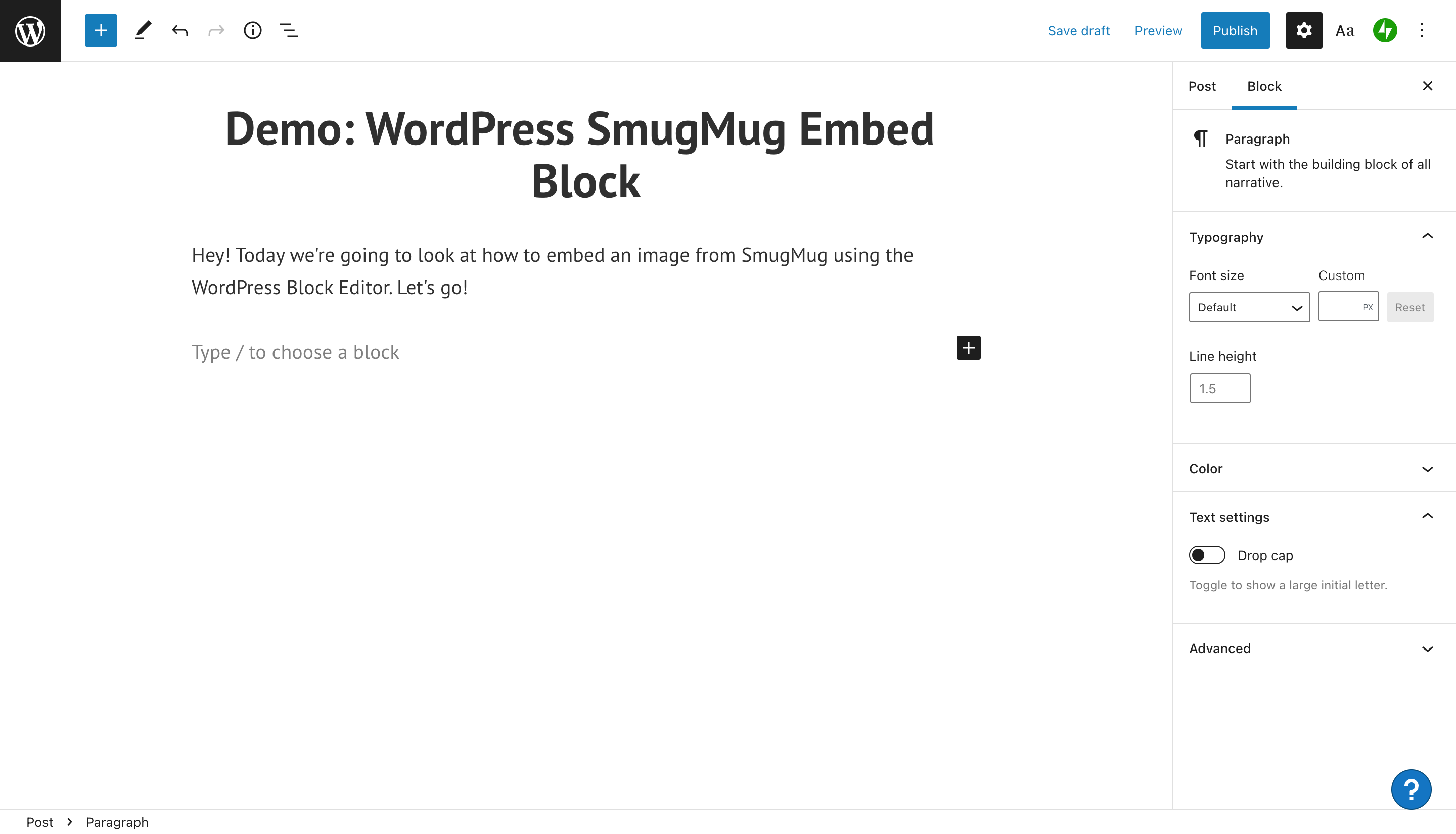
1. Fai clic all'interno del tuo Editor blocchi. Sul lato destro della schermata dell'editor apparirà un piccolo riquadro nero con all'interno un segno più.

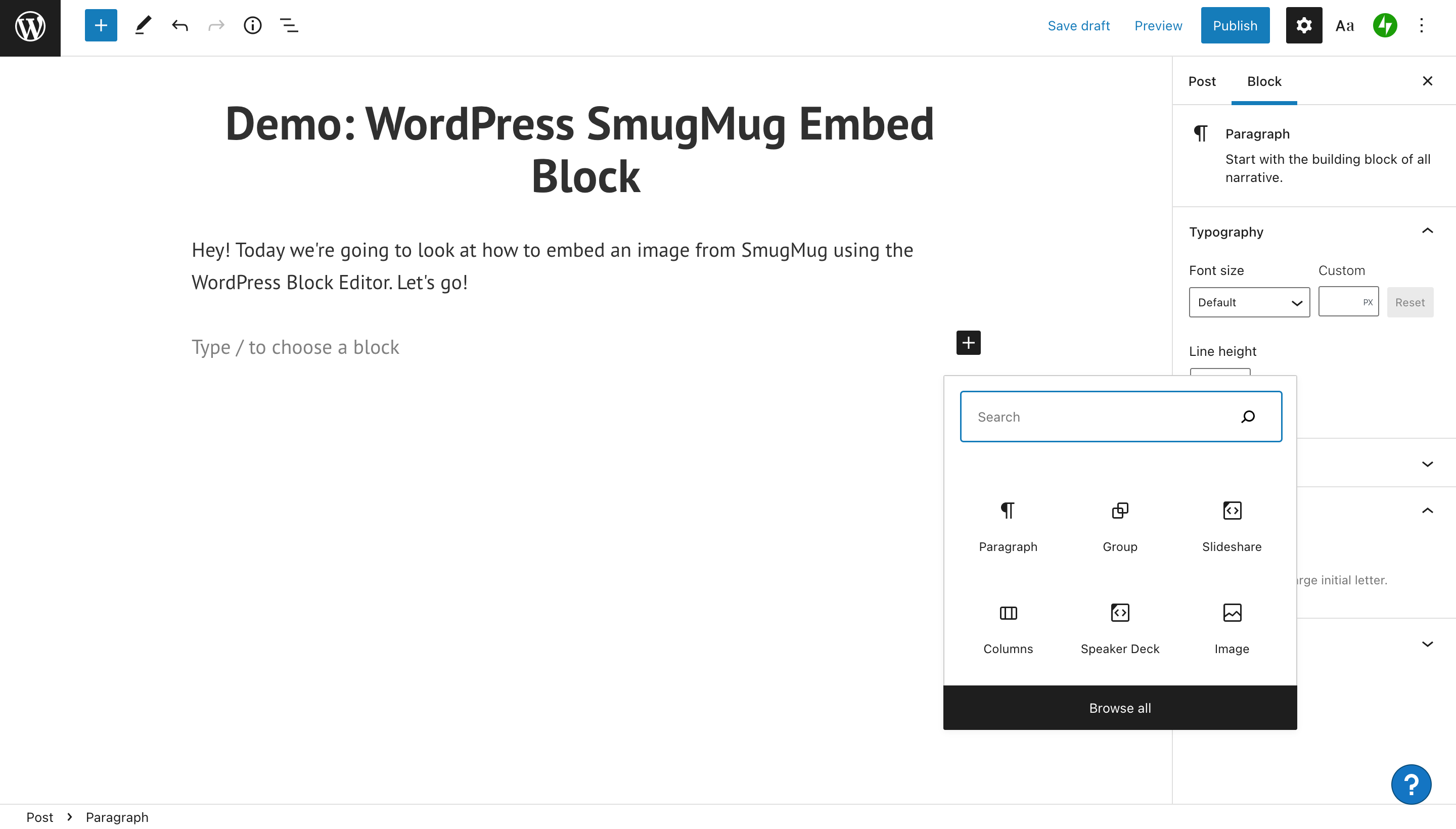
2. Fai clic sul segno più e vedrai una finestra popup con più opzioni per aggiungere un altro contenuto. Se fai clic su "Sfoglia tutto", sarai in grado di vedere l'intero elenco. Alcune delle opzioni visibili includono l'aggiunta di un paragrafo, un gruppo, un'immagine o colonne.

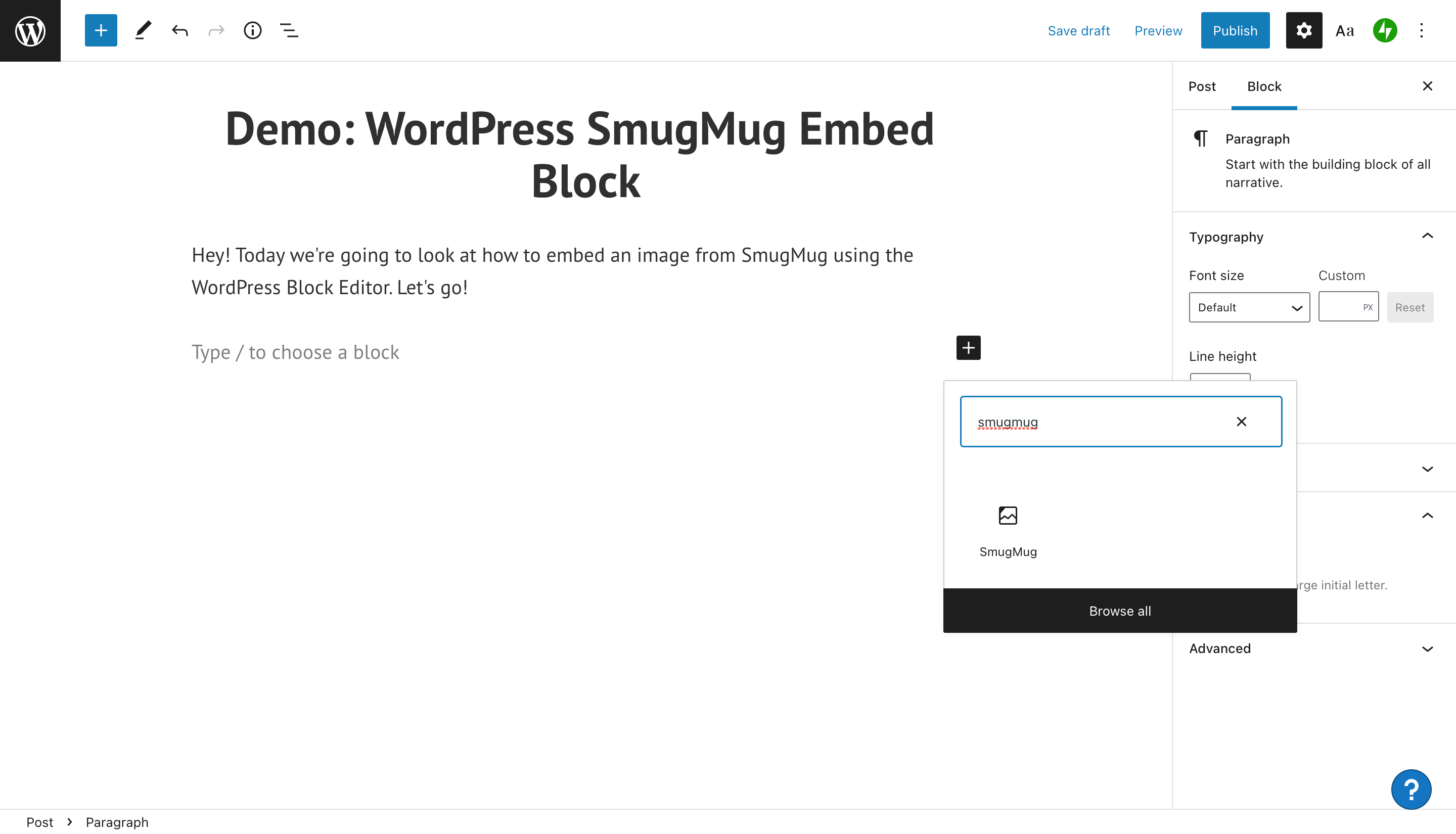
3. Digita il blocco di incorporamento specifico che desideri utilizzare nella barra di ricerca. In questo caso, è "SmugMug". Una volta trovato il blocco che desideri aggiungere, fai clic su di esso.

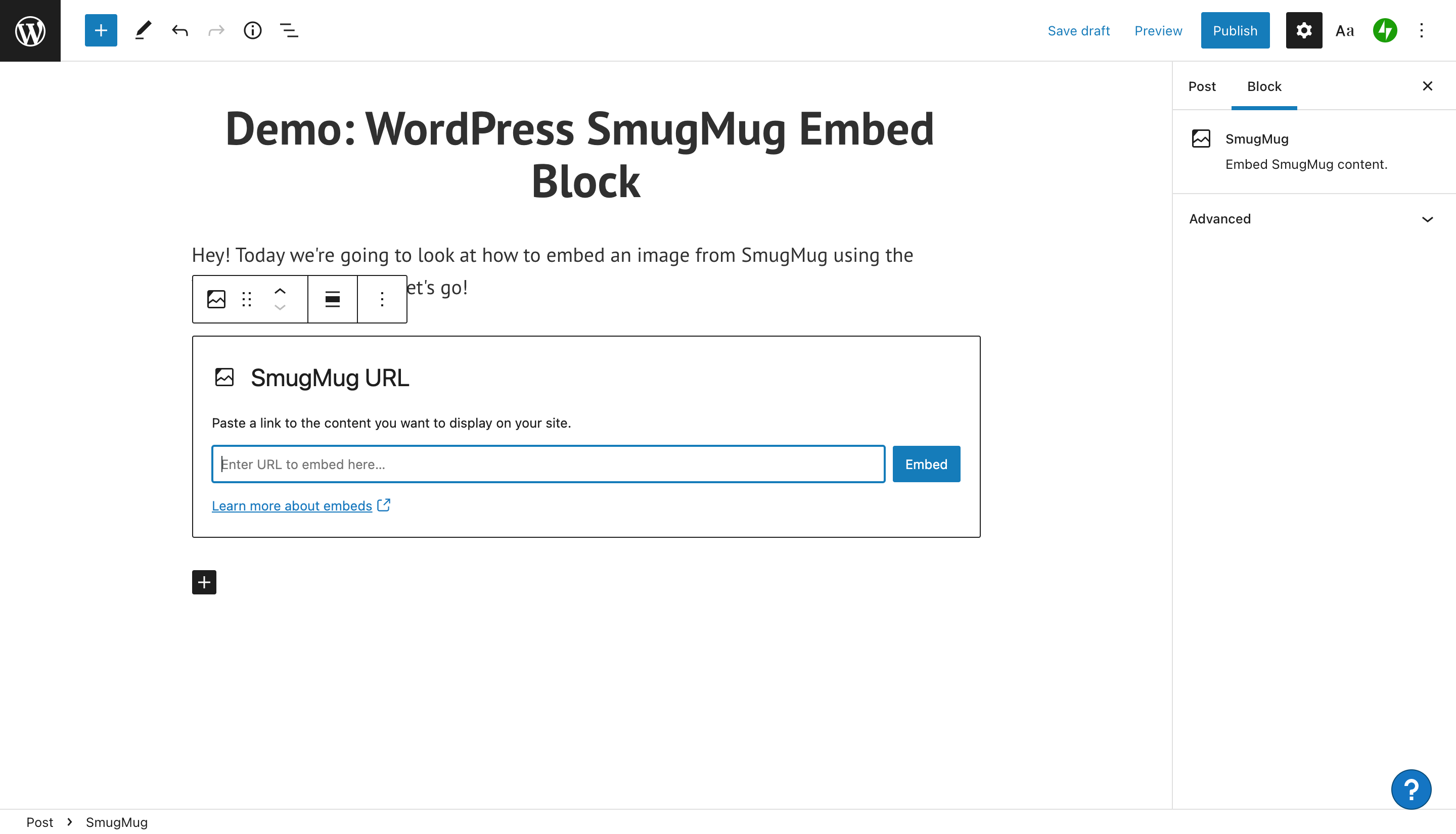
4. Ora, il blocco SmugMug apparirà nell'editor di WordPress. Noterai che c'è un posto dove inserire l'URL dell'immagine.

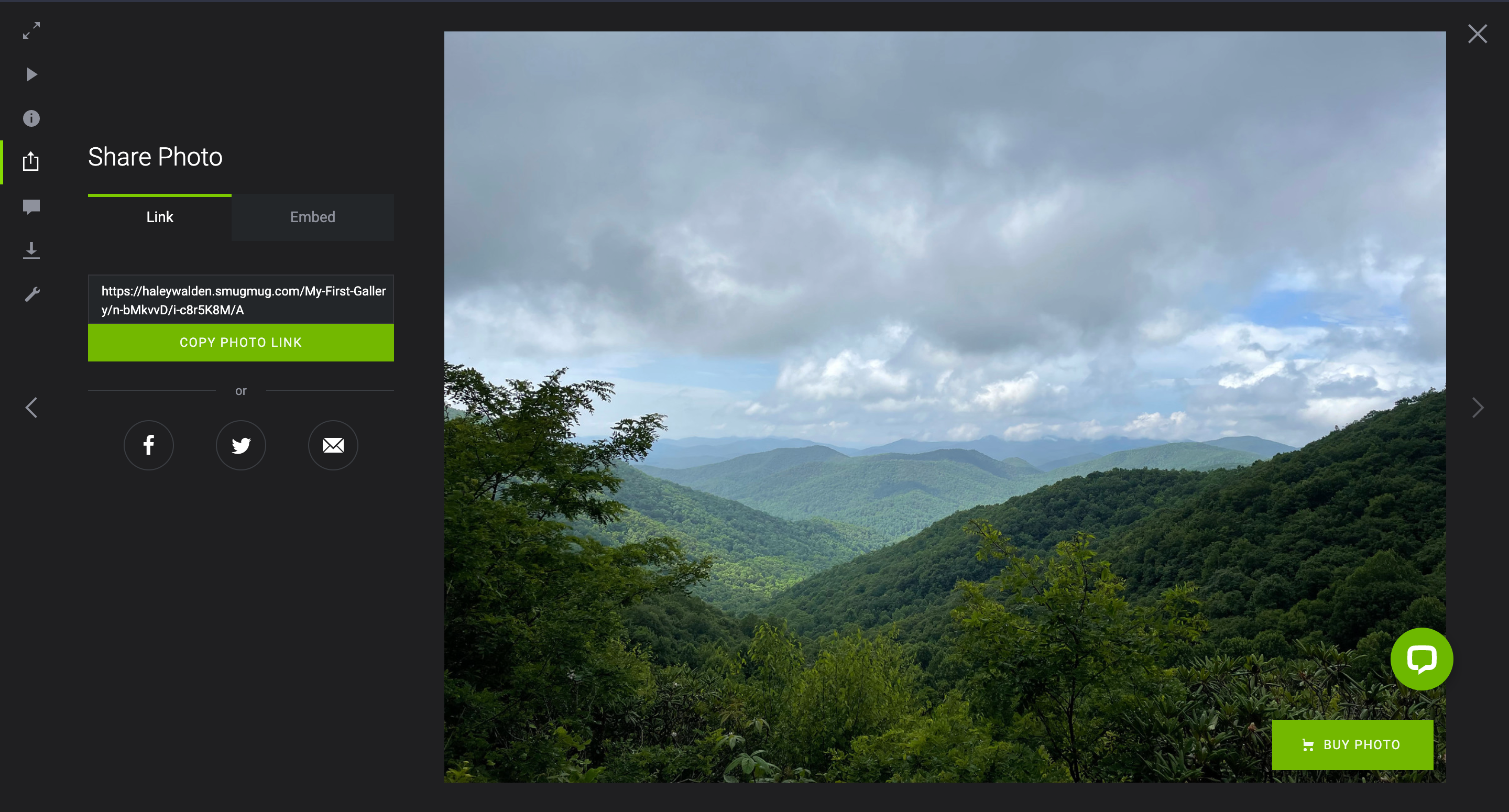
5. Vai al tuo account SmugMug per prendere l'URL dell'immagine che intendi condividere. Una volta trovata l'immagine, fai clic sul pulsante di condivisione sul lato sinistro dello schermo.

6. Dopo aver fatto clic sul pulsante di condivisione, ti verrà chiesto di copiare l'URL dell'immagine. Fare clic sul pulsante Copia collegamento foto.

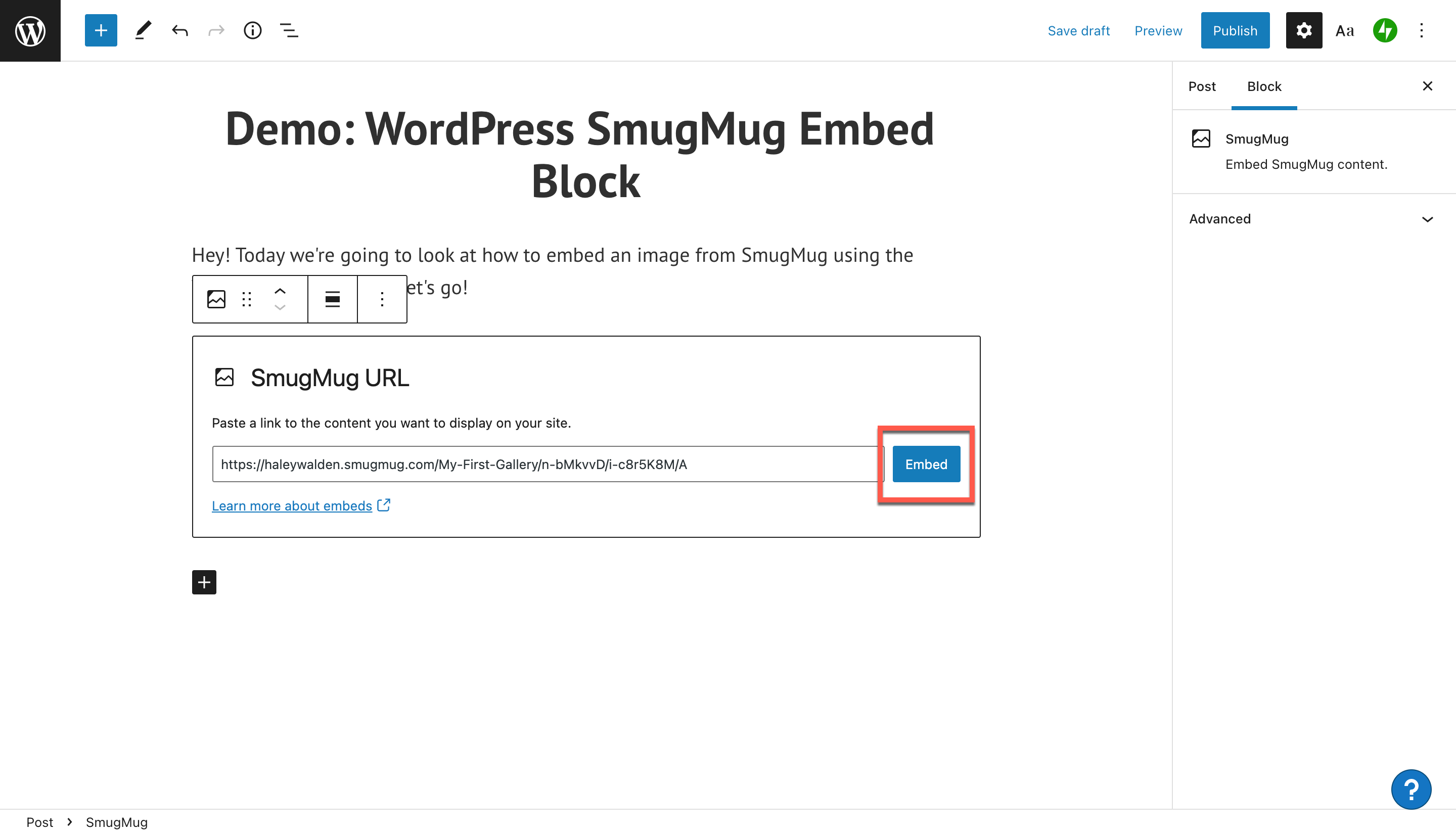
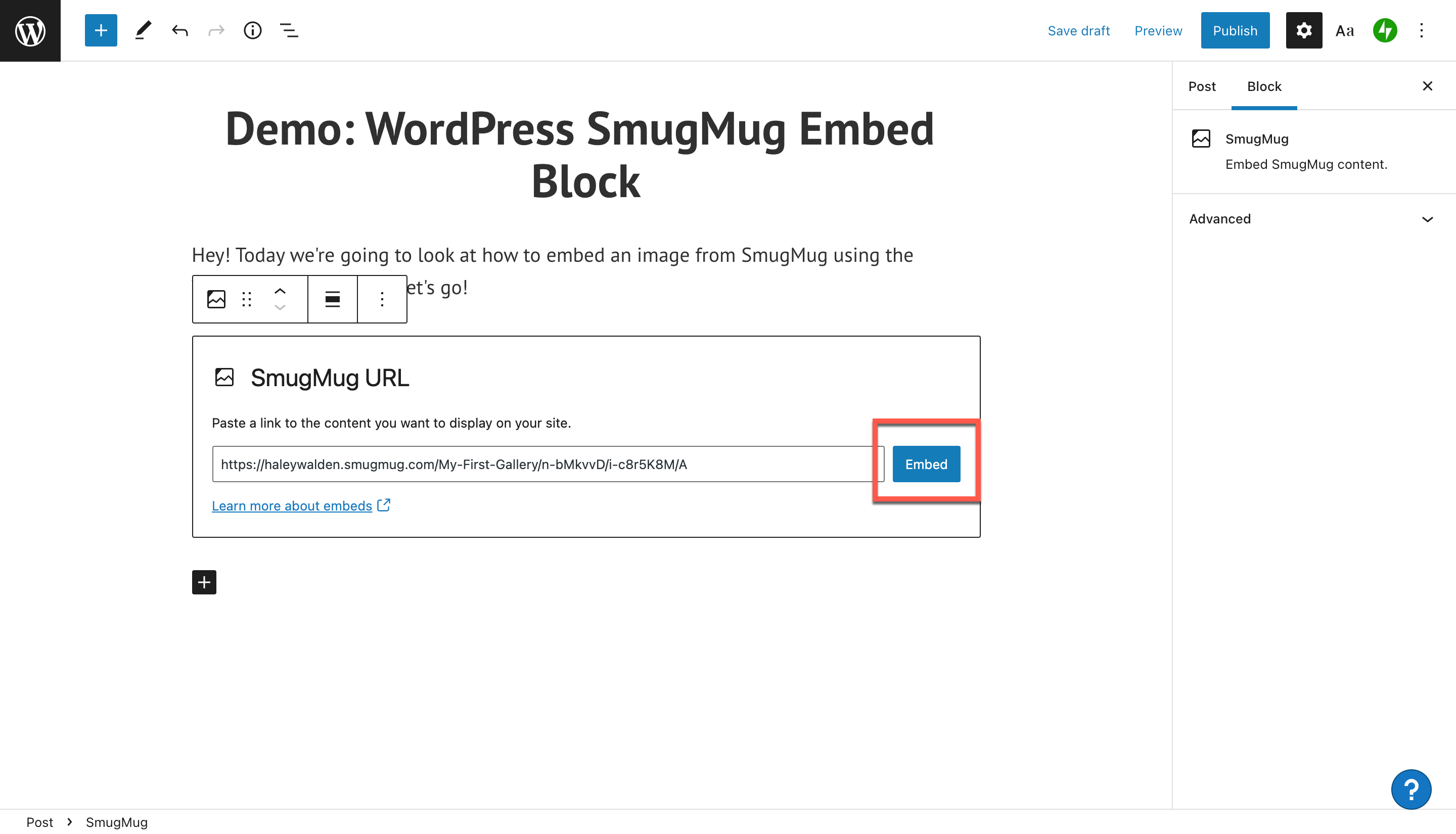
7. Torna al tuo Editor blocchi di WordPress e incolla l'URL della foto nella barra degli strumenti. Fai clic sul pulsante blu Incorpora accanto all'URL.

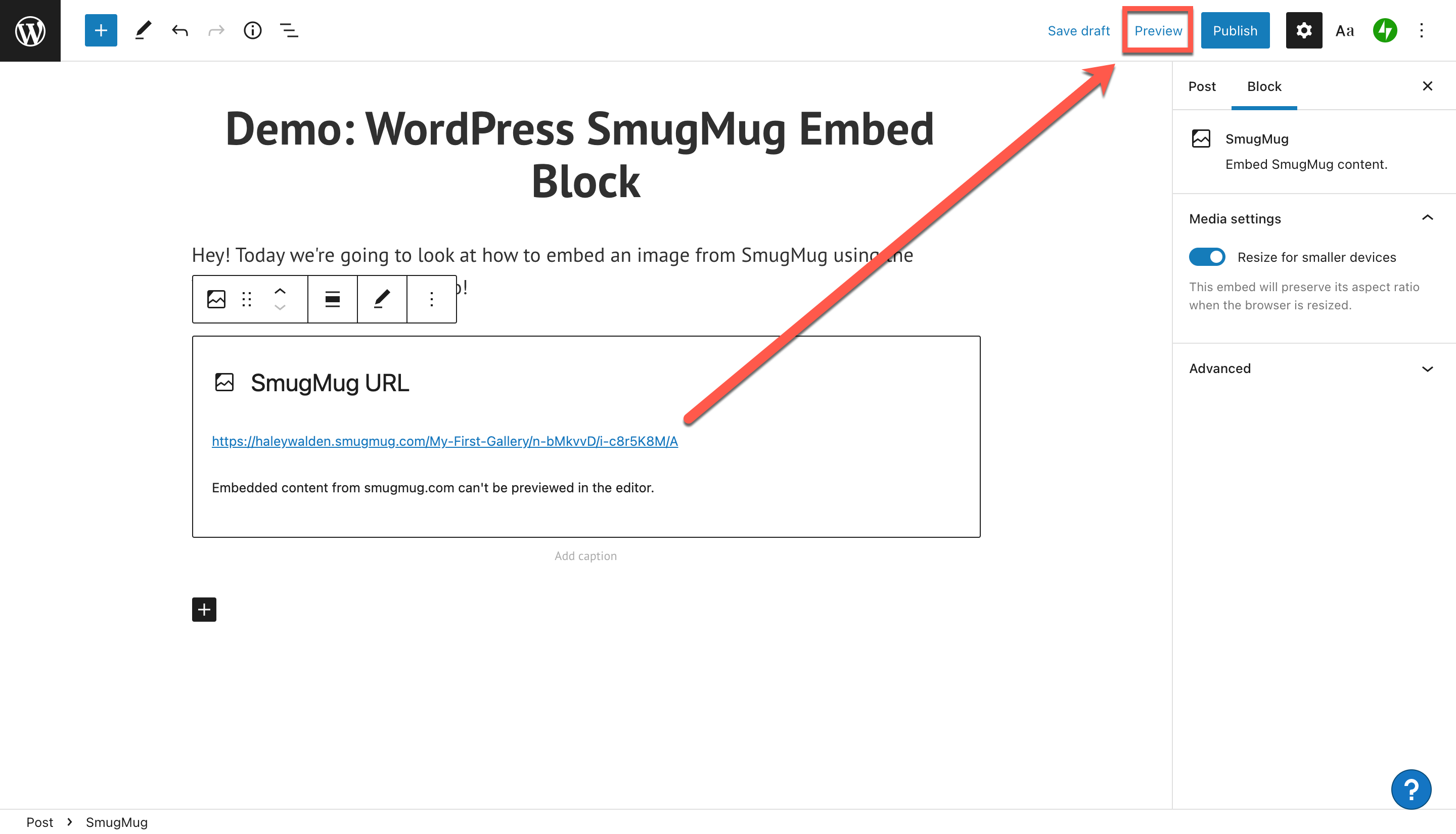
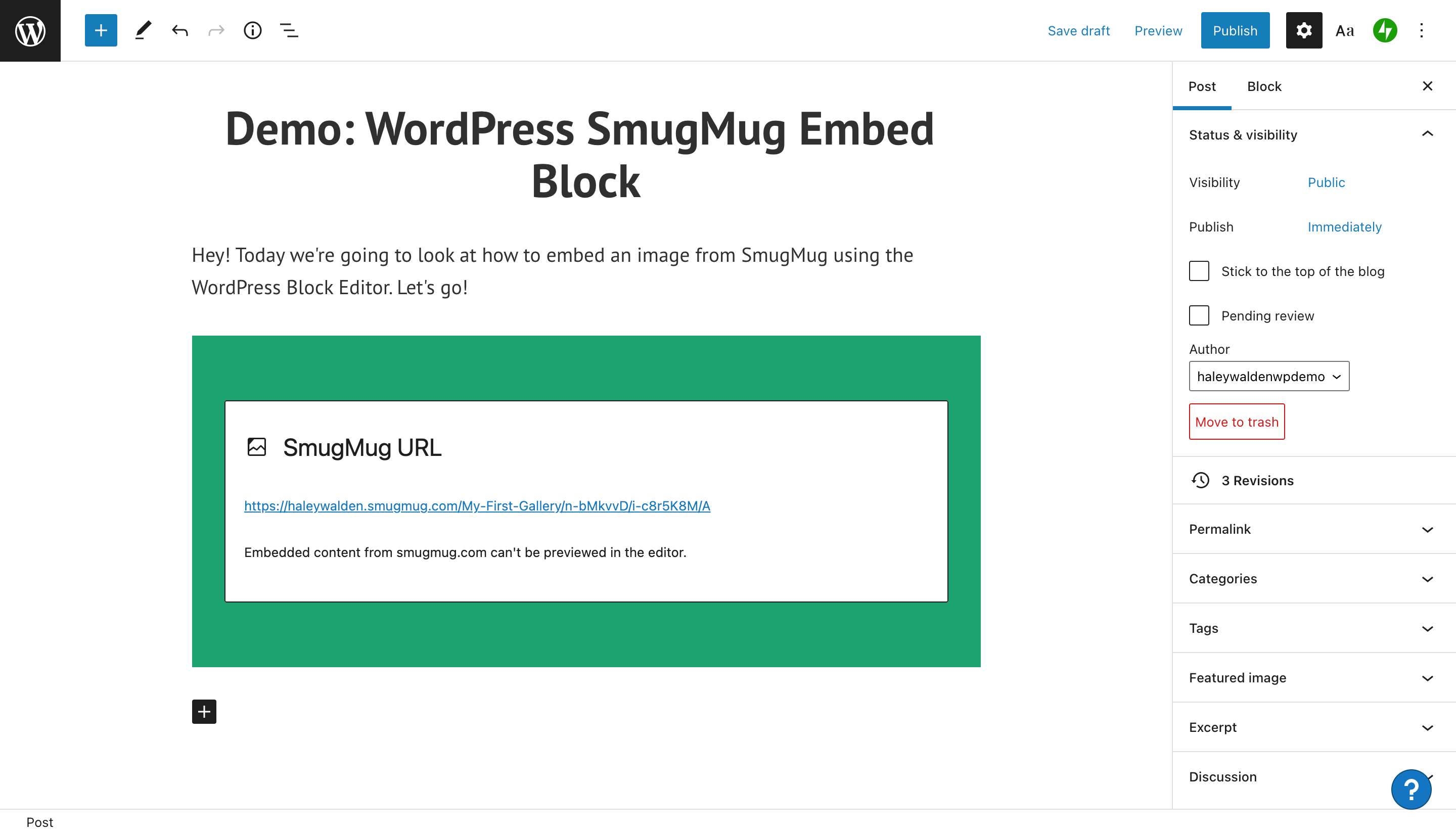
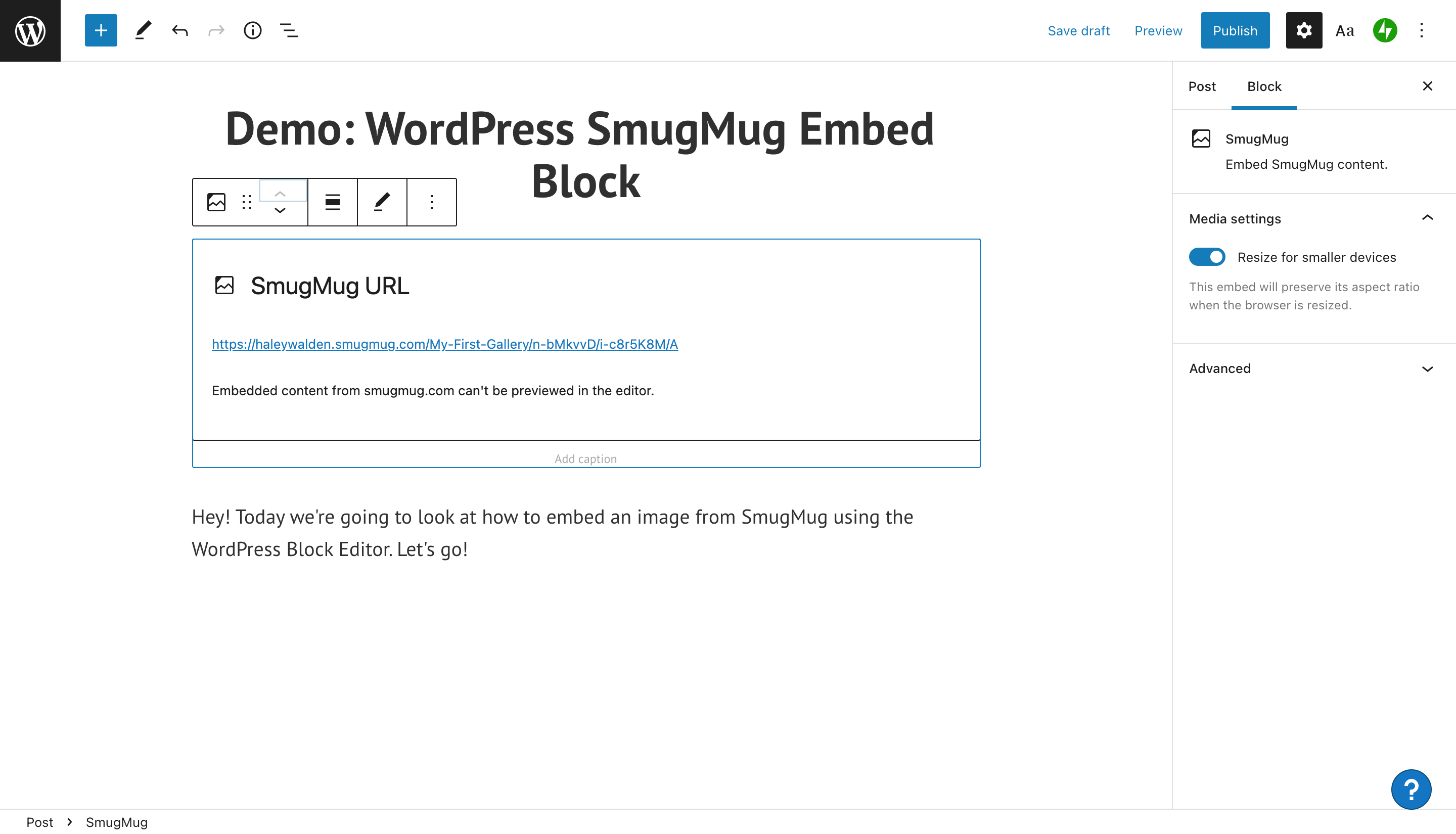
8. Il tuo incorporamento di SmugMug non verrà visualizzato nel tuo editor. Dopo averlo incorporato, riceverai un messaggio che dice "Il contenuto incorporato da smugmug.com non può essere visualizzato in anteprima nell'editor".

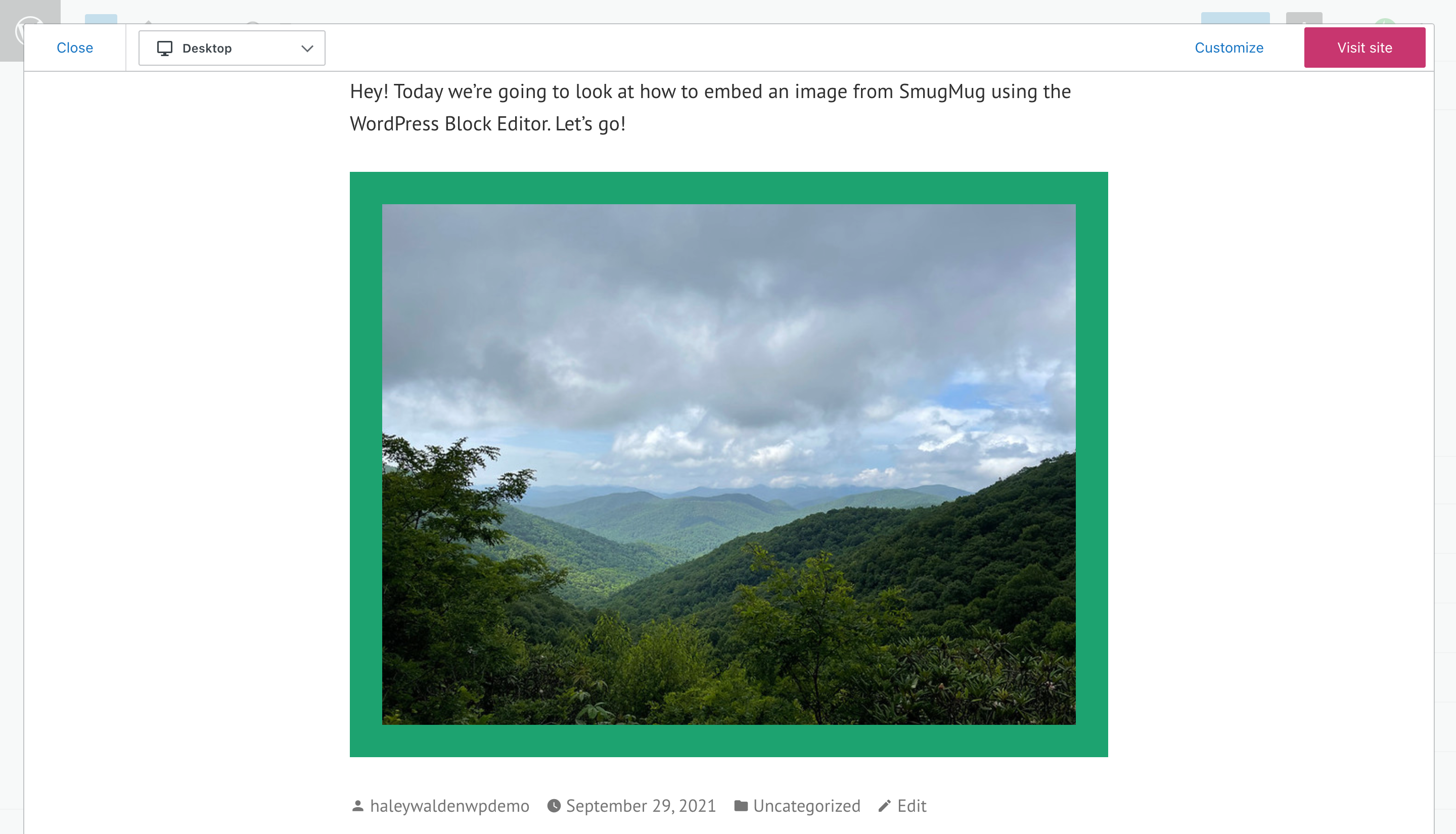
Per vedere come appare la tua immagine nel post, fai clic sul pulsante Anteprima nell'angolo in alto a destra del tuo Editor blocchi di WordPress.

SmugMug Incorpora le impostazioni e le opzioni del blocco
Quando si tratta di modificare il tuo incorporamento di SmugMug, WordPress offre molte opzioni. Prenditi il tuo tempo esplorando gli strumenti di modifica per vedere cosa funziona meglio per la tua immagine. Non aver paura di giocare con le impostazioni finché non sei soddisfatto di ciò che vedi.

Diamo un'occhiata alla barra degli strumenti nell'angolo in alto a sinistra del blocco nell'editor blocchi di WordPress. Passa il mouse su ciascun pulsante per rivedere le tue opzioni per modificare il modo in cui l'immagine appare nel post o nella pagina del tuo blog WordPress. Da qui puoi:
- Cambia il tipo o lo stile del tuo blocco
- Trascina e rilascia il blocco di incorporamento in qualsiasi punto del post
- Sposta l'incorpora SmugMug in alto o in basso di uno spazio
- Modifica l'allineamento della foto
- Modifica il tuo URL SmugMug
- Seleziona opzioni aggiuntive
Strumento Trasforma blocco
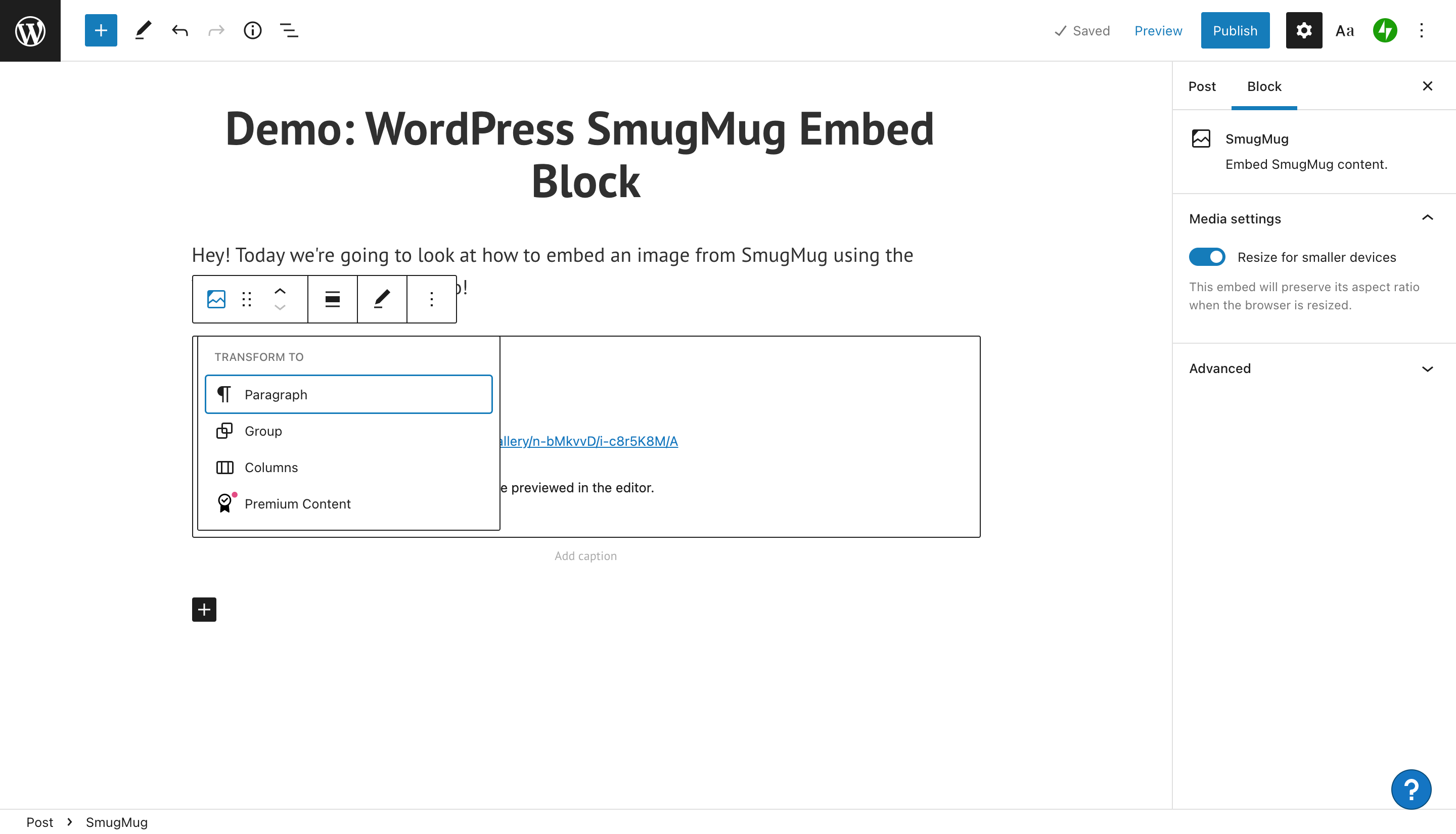
Per modificare il tipo di blocco, fai clic sul pulsante Trasforma all'estrema sinistra della barra degli strumenti di incorporamento del blocco. Puoi trasformare il blocco dal tipo di paragrafo predefinito a un layout di colonna, un gruppo o un contenuto premium (questo è contenuto a pagamento solo per gli abbonati).

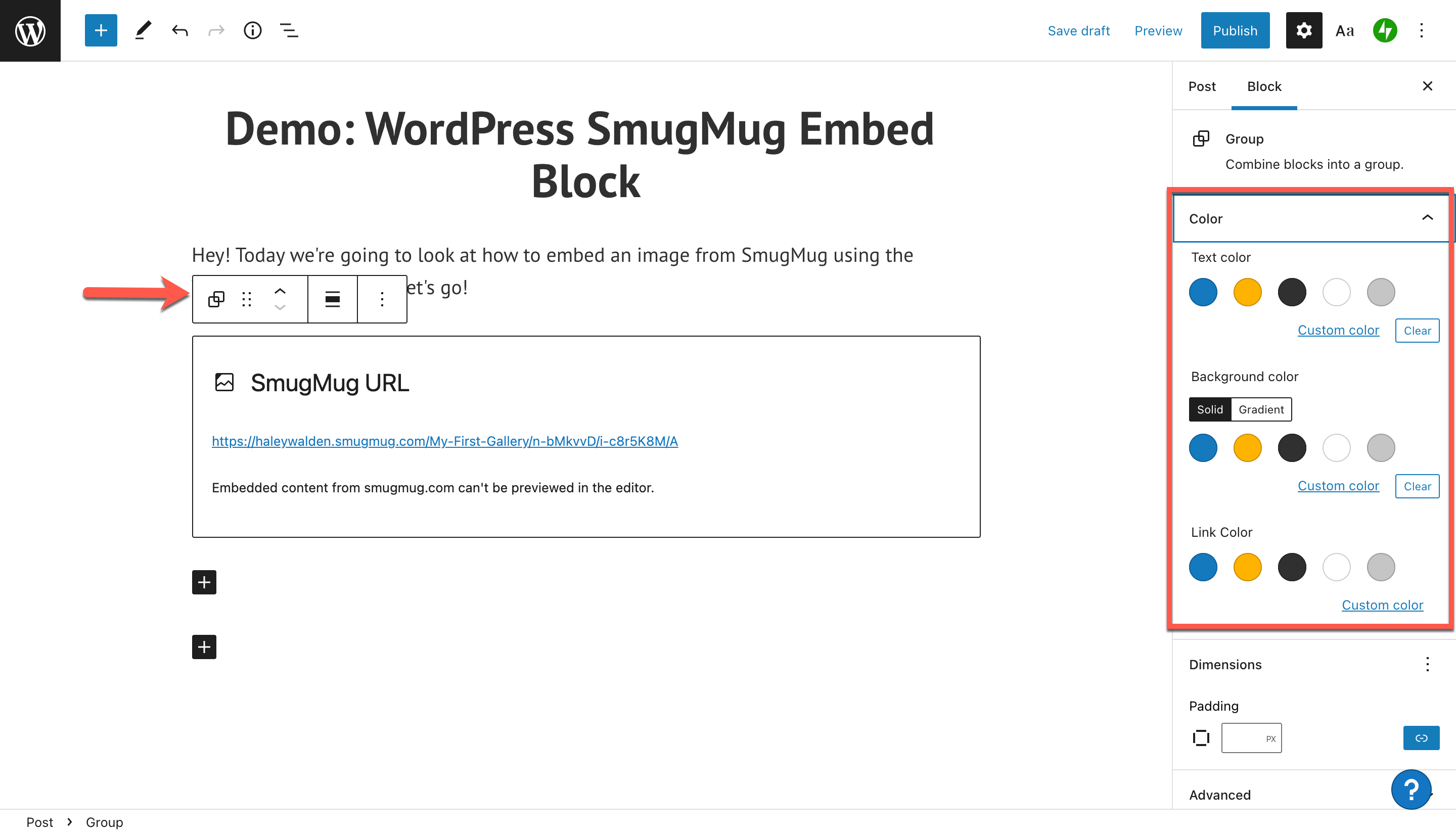
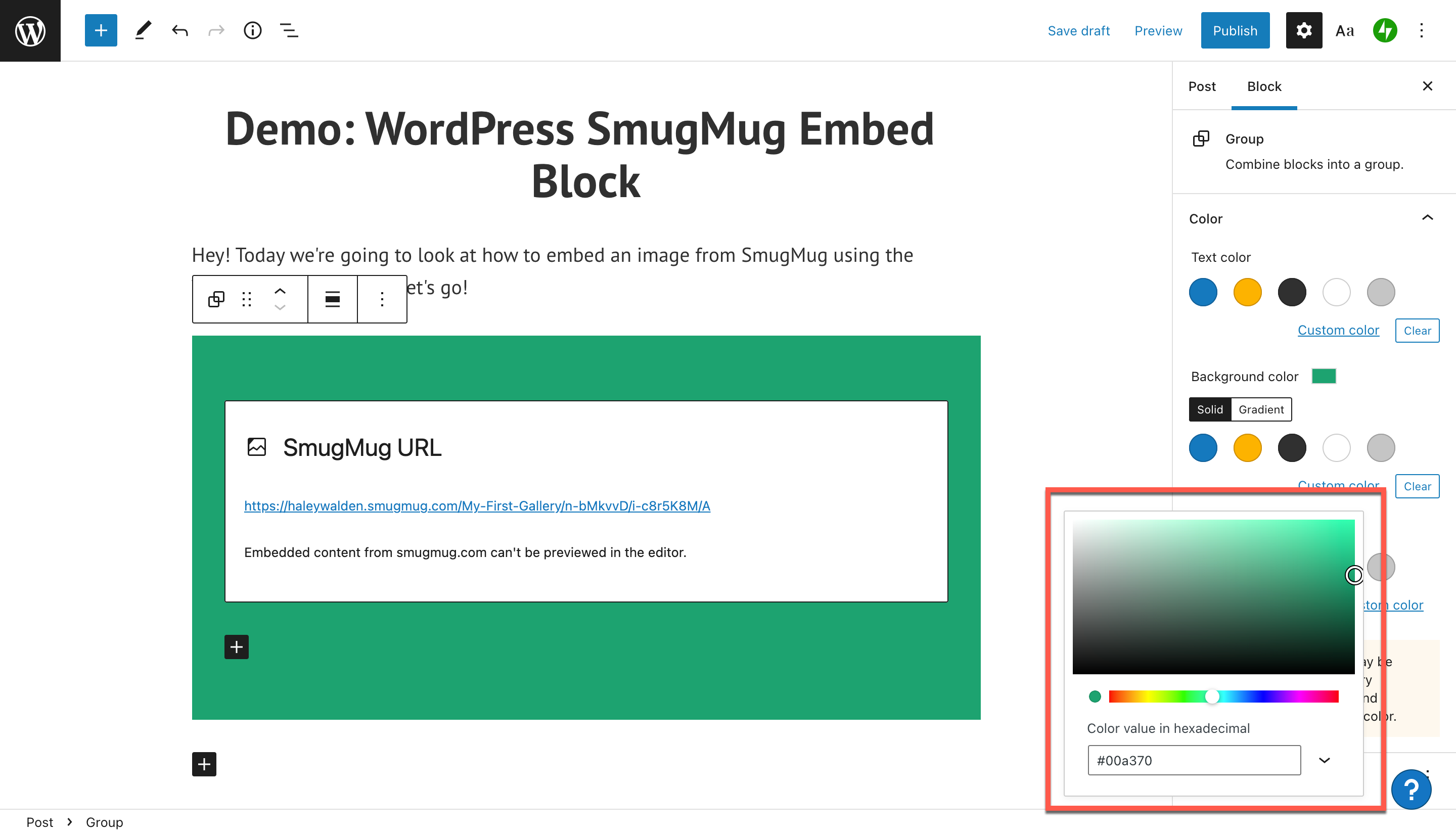
Se vuoi posizionare uno sfondo colorato sul tuo blocco, che funge da cornice nel tuo post o pagina, dovrai selezionare l'opzione Gruppo. Una volta fatto, vedrai apparire una barra degli strumenti dei colori sul lato destro della schermata dell'Editor blocchi di WordPress.

Puoi selezionare un colore personalizzato, che apparirà intorno al blocco da incorporare. L'immagine che ho scelto da SmugMug contiene molto verde, quindi proveremo un verde personalizzato per vedere come appare.


Finché sei nel back-end del tuo blog o sito web, continuerai a vedere la finestra di dialogo che ti ricorda che l'immagine della tazza compiaciuta non è visualizzabile nell'editor.

Per visualizzare la cornice colorata attorno all'immagine, fai clic su Anteprima. WordPress ti porterà quindi fuori per vedere cosa vedrebbe un utente finale sul sito web.

Trascina il blocco da incorporare SmugMug
Se desideri trascinare il blocco di incorporamento di SmugMug attorno al post o alla pagina, devi utilizzare il pulsante di trascinamento. Questo è il secondo pulsante da sinistra sulla barra degli strumenti Fai clic, tieni premuto e trascina il blocco dove vuoi all'interno del post o della pagina stessa. Quando hai deciso dove vuoi mettere il blocco, rilascia semplicemente il pulsante.

Sposta il blocco da incorporare in alto o in basso
Usa il terzo pulsante da sinistra sulla barra degli strumenti per spostare il blocco in alto o in basso di uno spazio. Ad esempio, se desideri spostare un blocco di paragrafo sotto l'immagine, fai clic sul pulsante Sposta in alto per scambiare gli spazi dei blocchi.

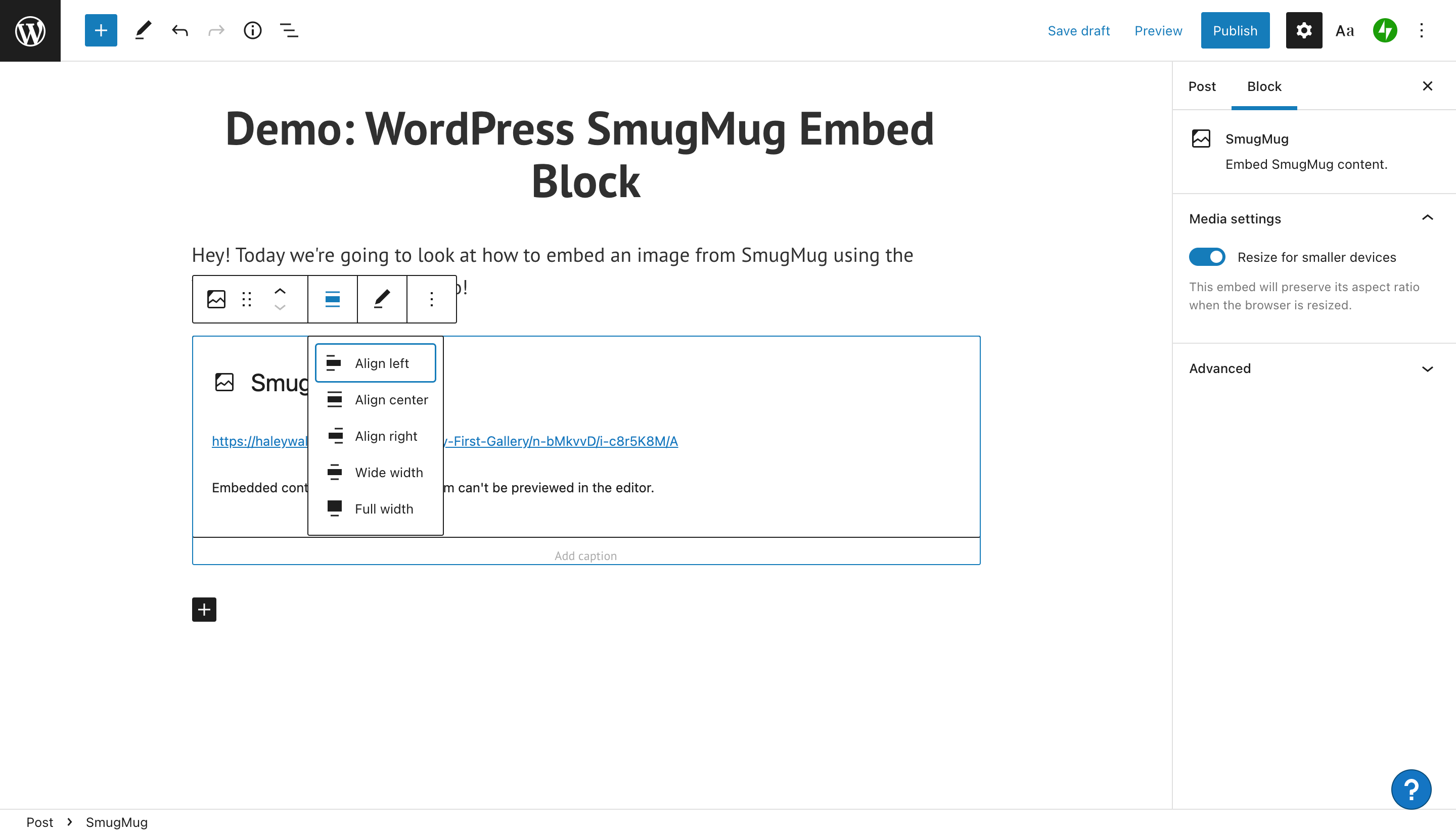
Regola l'allineamento del blocco da incorporare di SmugMug
Per riallineare la tua foto incorporata da SmugMug, fai clic sul pulsante Allineamento. Le tue opzioni includono l'allineamento dell'immagine a destra, al centro o a sinistra. In alternativa, puoi impostare il blocco su wide o full width sulla tua pagina o post.

Modifica l'URL di SmugMug
Hai problemi con la tua fotografia di SmugMug o vuoi usarne una diversa? Controlla o modifica l'URL con il pulsante Modifica URL nella barra degli strumenti. Potrebbe essere necessario tornare a SmugMug per acquisire un nuovo collegamento immagine. Dopo aver modificato l'URL, fai clic sul pulsante blu Incorpora per incorporare la nuova (o corretta) immagine nel tuo post o nella tua pagina.

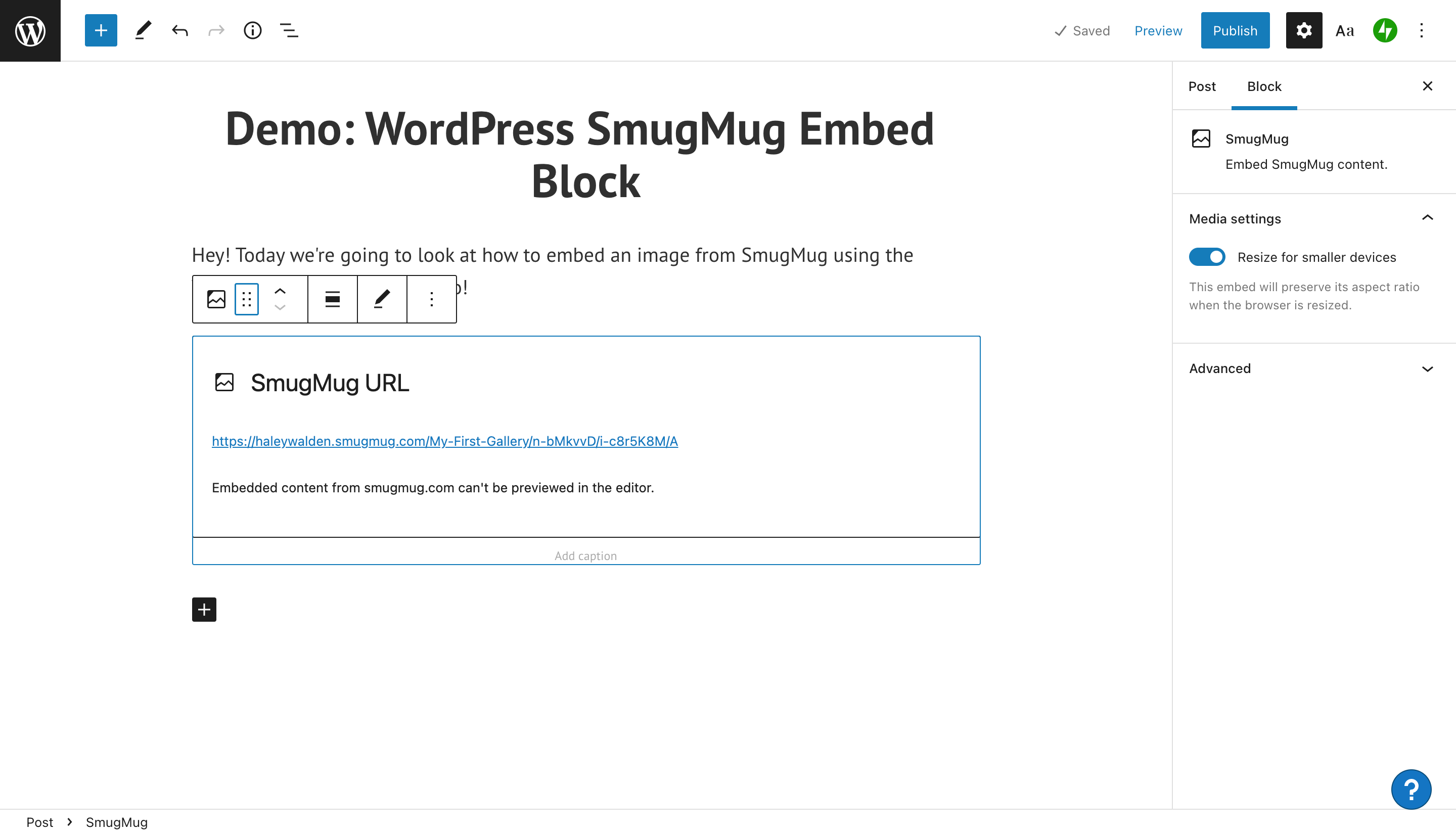
Ulteriori opzioni di blocco e impostazioni multimediali
Per vedere le altre opzioni per modificare il blocco di incorporamento di SmugMug, fai clic su Altro all'estrema destra della barra degli strumenti. Verrà visualizzato un menu a discesa che include le impostazioni rimanenti.

Da qui potrai copiare, duplicare, spostare o rimuovere il blocco. Ci sono opzioni per inserire nuovi blocchi di incorporamento prima o dopo quello che stai attualmente utilizzando. Puoi modificare il blocco HTML per personalizzarlo ulteriormente, spostarlo in un gruppo o trasformarlo in un blocco riutilizzabile a cui puoi tornare in un secondo momento.
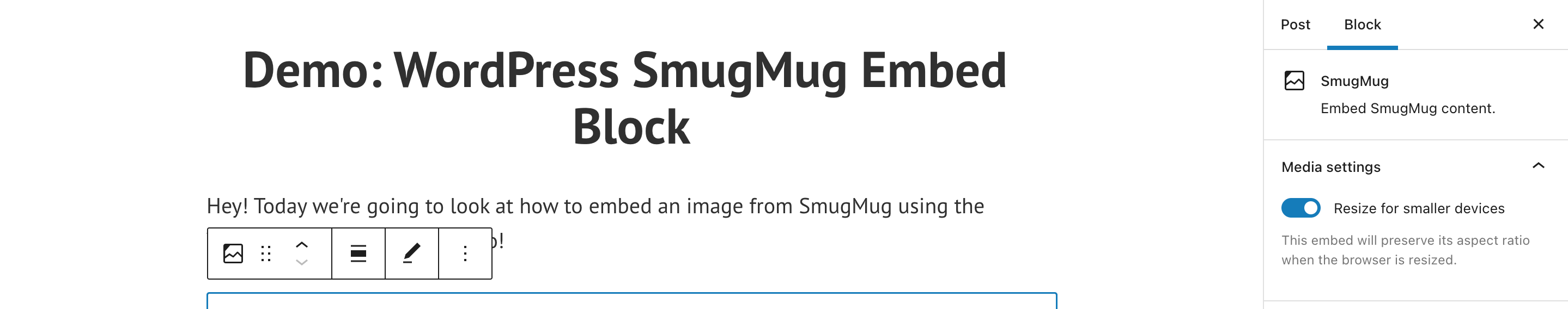
All'estrema destra della pagina dell'editor di WordPress, vedrai una barra degli strumenti Impostazioni multimediali. Da qui, puoi scegliere se consentire all'immagine di ridimensionarsi per schermi più piccoli.

Suggerimenti e best practice per utilizzare il blocco di incorporamento SmugMug in modo efficace
Ora che sei pronto per utilizzare il blocco di incorporamento SmugMug per il tuo sito Web WordPress, ci sono alcune best practice che devi tenere a mente. Guarda:
- Assicurati di avere l'autorizzazione per incorporare l'immagine che hai scelto. L'immagine dovrebbe appartenere a te o dovrebbe essere concessa in licenza a te. In alternativa, potrebbe essere una fotografia esente da diritti d'autore o un'immagine che hai ottenuto il permesso di utilizzare (dare sempre il giusto credito al creatore).
- Seleziona un'immagine di alta qualità che starà benissimo sul tuo sito. Dovrebbe essere ad alta risoluzione e non dovrebbe avere dimensioni troppo piccole. Le piccole immagini appariranno pixelate sulla tua pagina o sul tuo post.
- Assicurati che l'immagine sia in linea non solo con l'estetica del tuo marchio, ma anche con il messaggio e il tono del tuo marchio. I visitatori del sito noteranno se un'immagine ha un evidente contrasto con il resto dell'estetica del tuo marchio.
- Non utilizzare immagini che includono contenuti offensivi.
Domande frequenti sul blocco di incorporamento SmugMug
Ho bisogno del mio account SmugMug per condividere immagini dalla piattaforma?
No, non hai bisogno del tuo account a meno che tu non voglia condividere immagini che ti appartengono. In caso contrario, puoi utilizzare l'URL di condivisione di un'immagine pubblica. Assicurati di disporre delle autorizzazioni appropriate per condividere l'immagine che hai selezionato.
Quali tipi di file sono accettati su SmugMug?
Esistono diversi tipi di file accettabili che puoi caricare su un account SmugMug standard per l'incorporamento. Questi includono JPEG, PNG, GIF e HEIC. Secondo il sito di supporto di SmugMug, i file PNG e HEIC hanno alcune limitazioni.
Ci sono altri modi per condividere le immagini di SmugMug? Non uso l'editor blocchi di WordPress.
Oltre all'URL dell'immagine, SmugMug può generare diverse varianti su un codice di incorporamento. Questi includono JPEG, HTML e BBCode. Quando crei il codice di incorporamento, SmugMug ti chiederà di selezionare la dimensione che desideri visualizzare per la tua immagine. Dopo aver selezionato tutte le opzioni, dovresti essere in grado di copiare e incollare il codice di incorporamento.
Conclusione
Quando si tratta di incorporare immagini rilevanti nel tuo sito Web, WordPress offre alcune opzioni eccellenti, come il blocco di incorporamento SmugMug. La possibilità di incorporare un'immagine SmugMug nel post o nella pagina del tuo blog WordPress è un ottimo modo per migliorare l'estetica del tuo sito. Usa immagini che si adattano bene ai colori e al messaggio del tuo marchio per un tocco in più.
Hai intenzione di utilizzare l'incorporamento SmugMug per il tuo sito? Fateci sapere nei commenti.
Immagine in primo piano tramite vladwel / shutterstock.com
