Comment utiliser le bloc WordPress SmugMug Embed
Publié: 2021-10-15L'éditeur de blocs WordPress propose plusieurs outils d'intégration qui facilitent l'intégration de médias externes dans votre page WordPress ou votre article de blog. Pour les utilisateurs qui souhaitent partager leurs photographies (ou présenter le travail d'autres photographes, avec leur permission bien sûr) sur leur site WordPress, le bloc d'intégration SmugMug est un outil fantastique. C'est un moyen simple d'intégrer de belles images directement dans votre article de blog ou votre page dans WordPress.
Vous souhaitez apprendre à intégrer vos images SmugMug sur votre site WordPress ? Dans cet article, nous parlerons de la façon d'obtenir une photo de SmugMug à afficher sur votre page ou votre publication. C'est l'un des nombreux outils d'intégration disponibles pour les utilisateurs de WordPress via l'éditeur de blocs, et il est idéal pour ajouter un peu de style à l'esthétique de votre site.
Au fur et à mesure que nous entrons dans la publication, nous partagerons des instructions étape par étape sur la façon d'intégrer votre intégration SmugMug dans votre site. Vous apprendrez également à modifier et à ajuster les paramètres du bloc dans l'éditeur de blocs. Ensuite, nous partagerons quelques bonnes pratiques et des questions fréquemment posées pour vous orienter dans la bonne direction.
Êtes-vous prêt à commencer? Allons-y.
Comment ajouter le bloc d'intégration SmugMug à votre message ou à votre page
Pour commencer avec le bloc d'intégration SmugMug, vous devrez ouvrir votre tableau de bord WordPress et commencer un nouveau billet de blog ou brouillon de page. Une fois que vous avez préparé votre nouveau brouillon, rendez-vous sur SmugMug et connectez-vous à votre compte.
Si vous n'avez pas encore ajouté d'images à votre compte SmugMug, vous aurez deux options pour le faire. Tout d'abord, vous pouvez télécharger vos propres photos sur votre compte. Alternativement, vous pouvez utiliser certaines des images libres de droits de SmugMug pour commencer. Dans ce cas, j'ai téléchargé une de mes propres photos.
Ajout de l'intégration SmugMug : étape par étape

Lorsque vous avez terminé, revenez à l'éditeur de blocs et suivez ces étapes :
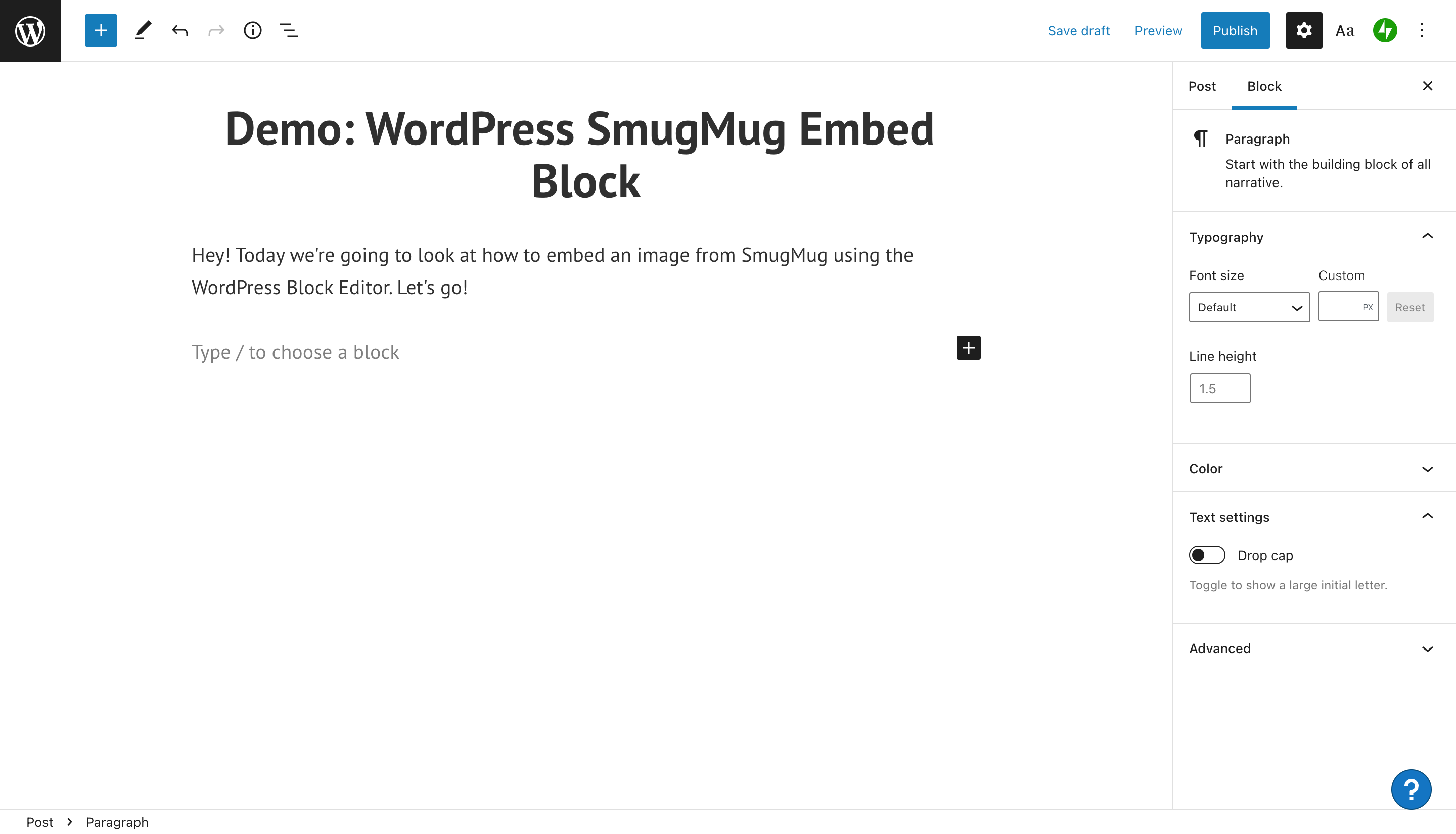
1. Cliquez dans votre éditeur de blocs. Une petite boîte noire avec un signe plus à l'intérieur apparaîtra sur le côté droit de l'écran de l'éditeur.

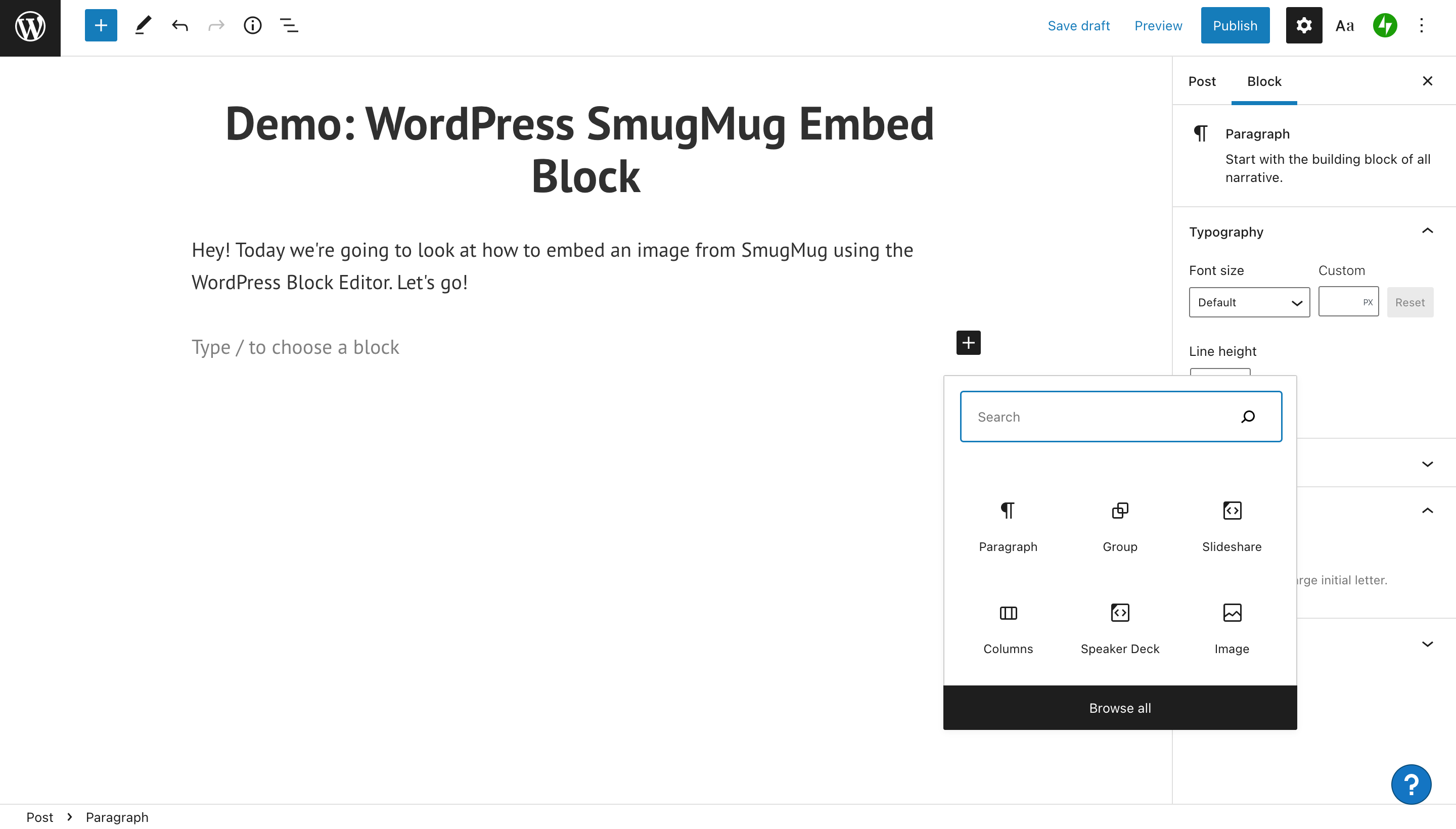
2. Cliquez sur le signe plus et vous verrez une fenêtre contextuelle avec plusieurs options pour ajouter un autre élément de contenu. Si vous cliquez sur "Parcourir tout", vous pourrez voir la liste complète. Certaines des options visibles incluent l'ajout d'un paragraphe, d'un groupe, d'une image ou de colonnes.

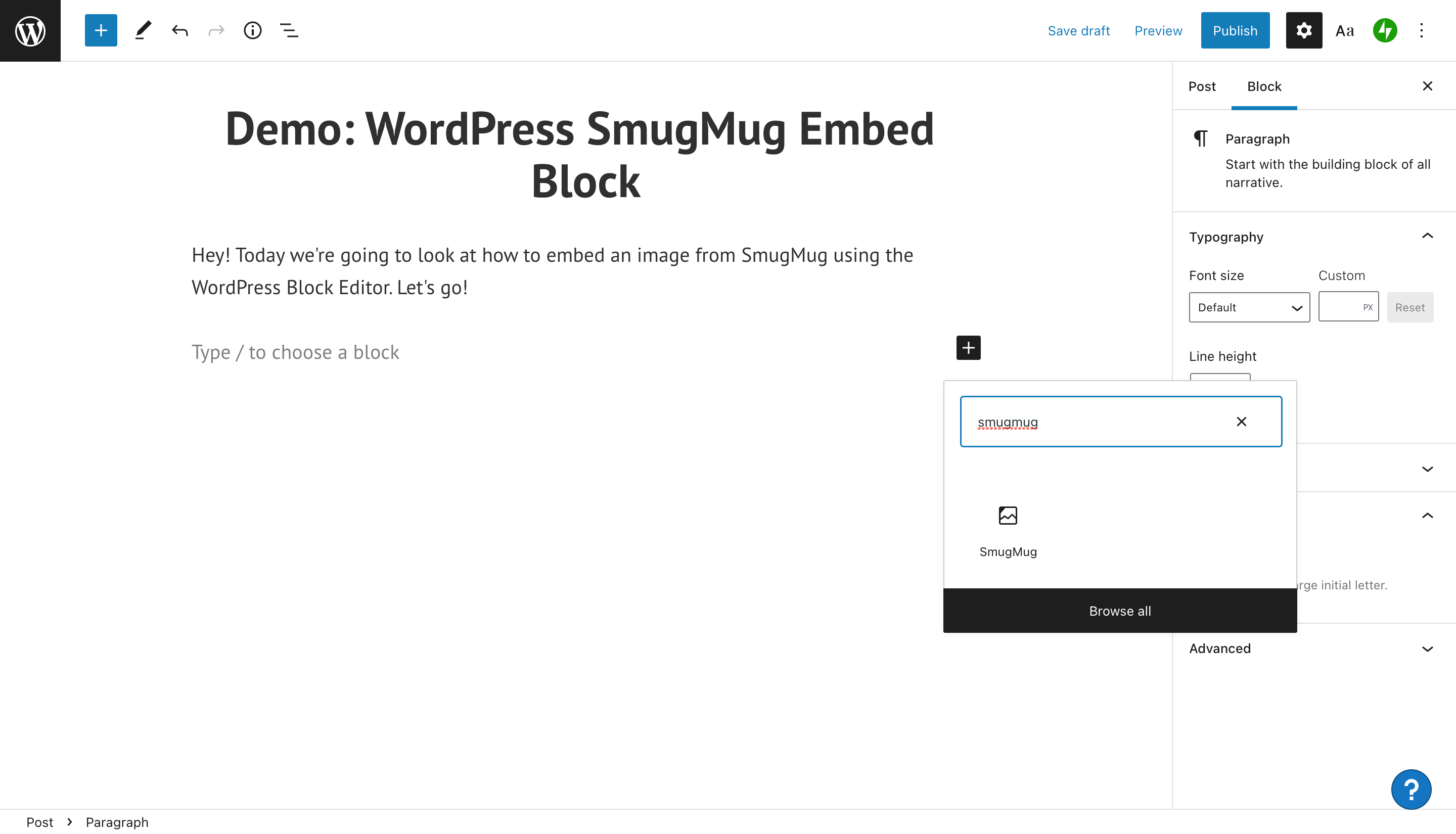
3. Tapez le bloc d'intégration spécifique que vous souhaitez utiliser dans la barre de recherche. Dans ce cas, c'est "SmugMug". Une fois que vous avez trouvé le bloc que vous souhaitez ajouter, cliquez dessus.

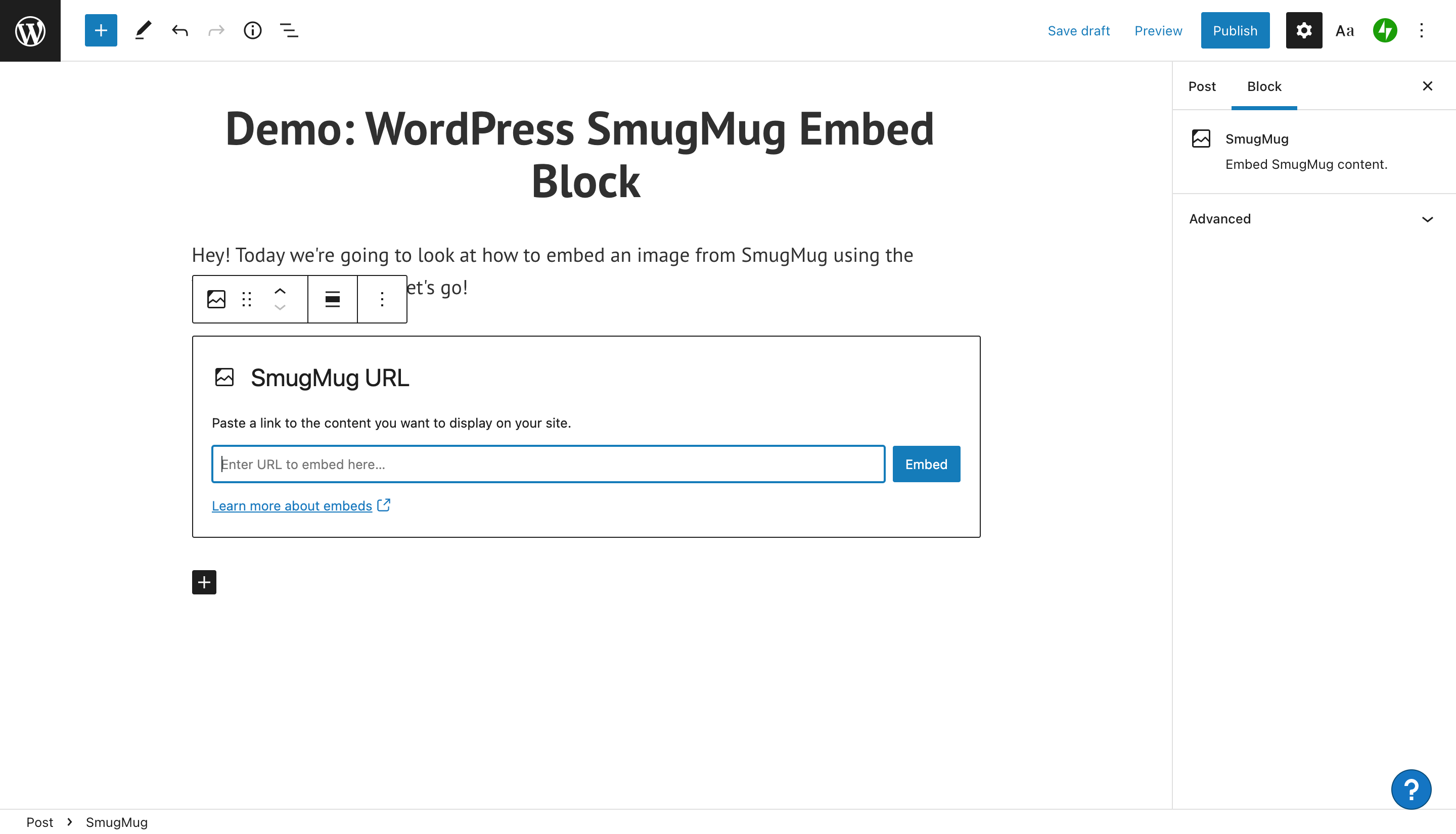
4. Maintenant, le bloc SmugMug apparaîtra dans l'éditeur WordPress. Vous remarquerez qu'il y a un endroit pour entrer l'URL de l'image.

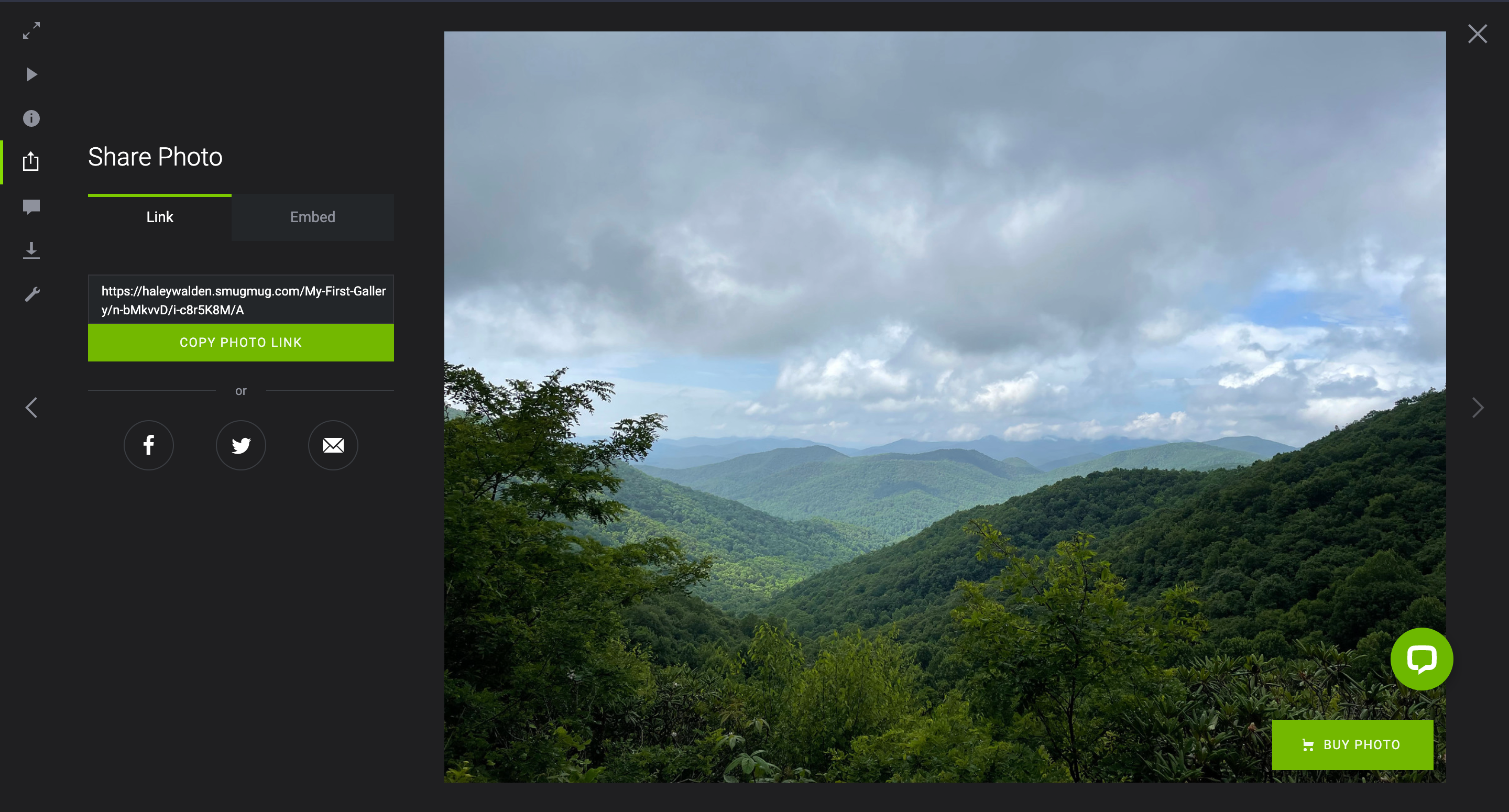
5. Accédez à votre compte SmugMug pour saisir l'URL de l'image que vous envisagez de partager. Une fois que vous avez trouvé l'image, cliquez sur le bouton Partager sur le côté gauche de l'écran.

6. Après avoir cliqué sur le bouton de partage, vous serez invité à copier l'URL de l'image. Cliquez sur le bouton Copier le lien de la photo.

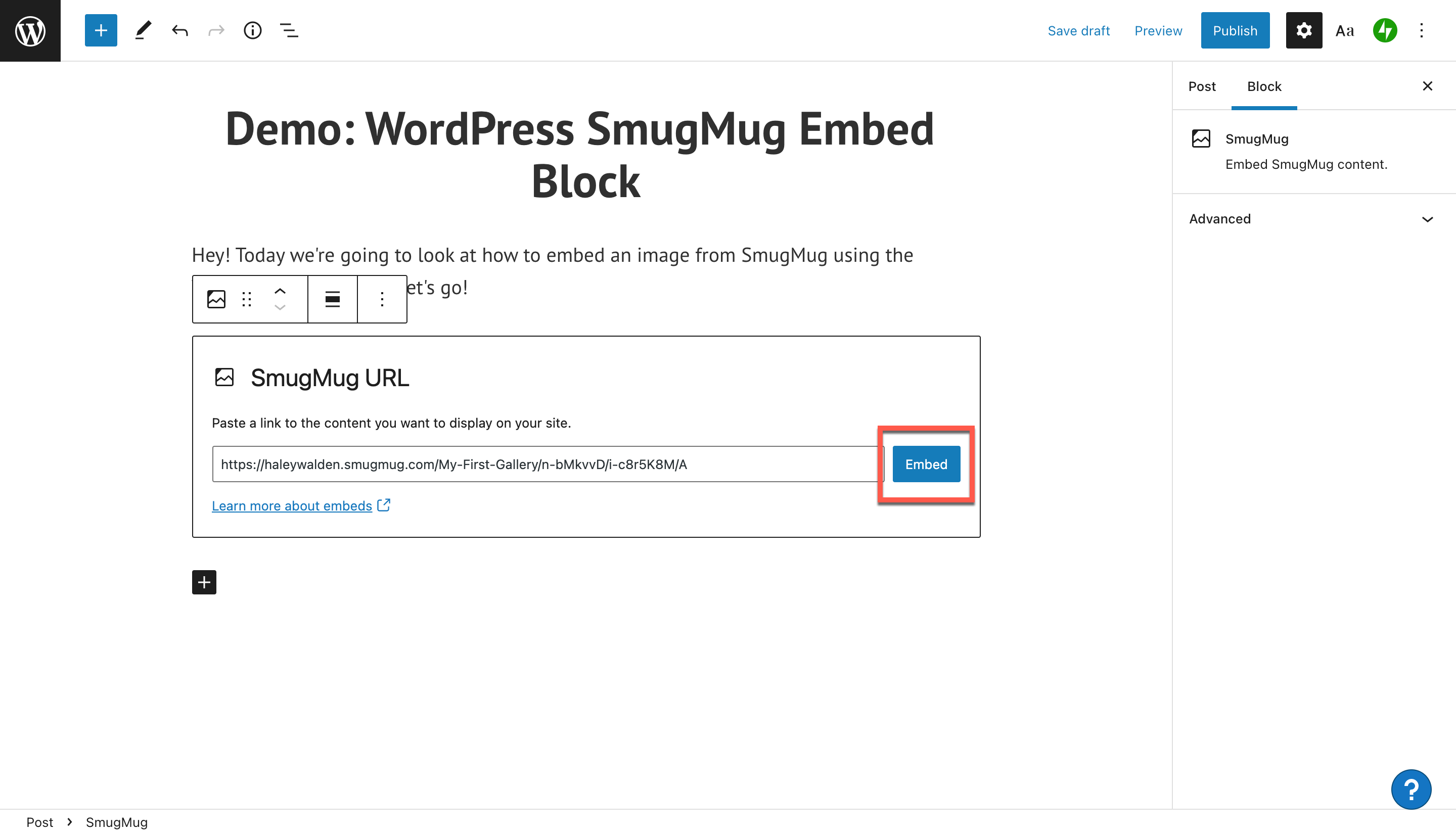
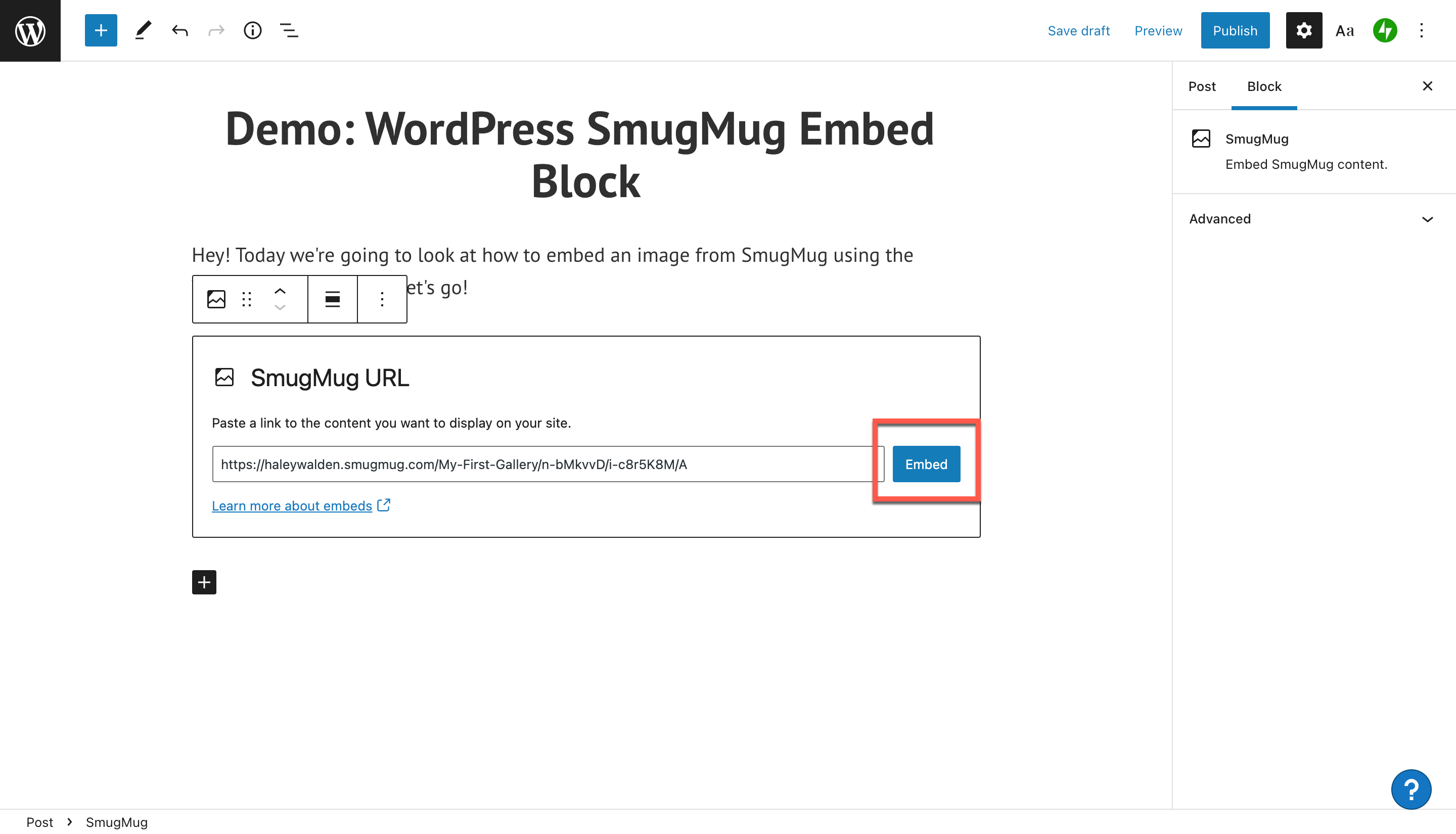
7. Revenez à votre éditeur de blocs WordPress et collez l'URL de la photo dans la barre d'outils. Cliquez sur le bouton bleu Intégrer à côté de l'URL.

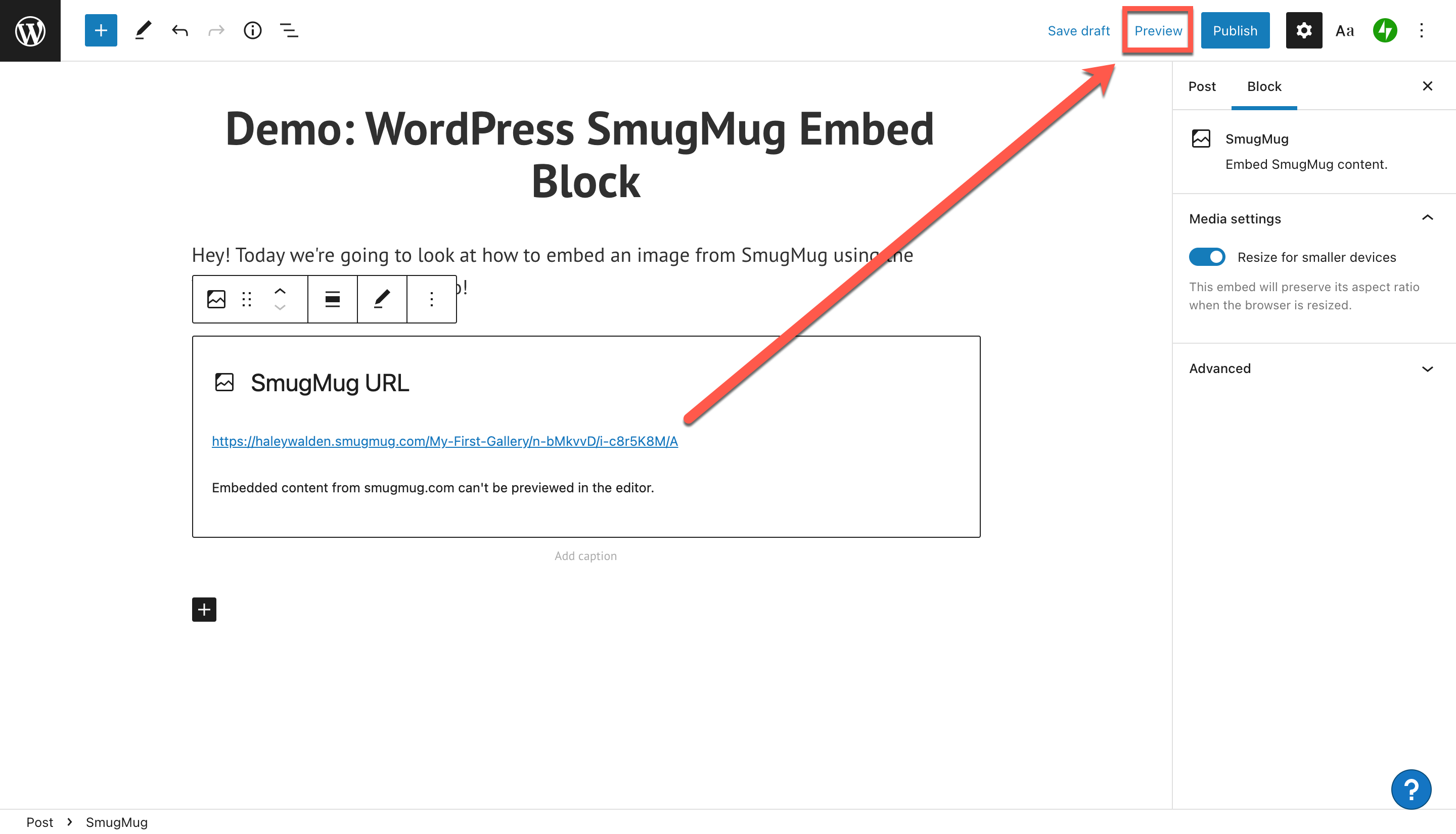
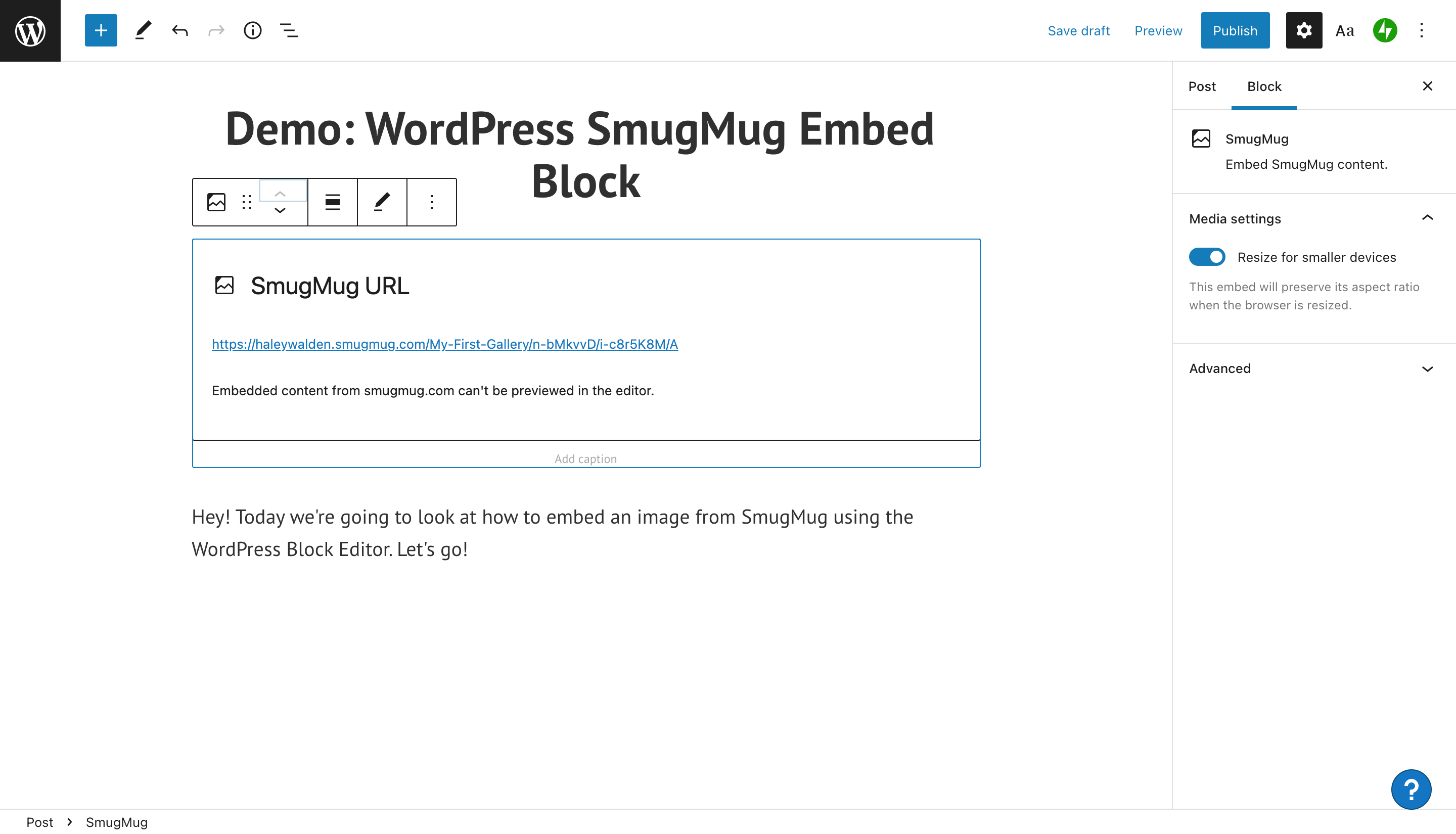
8. Votre intégration SmugMug n'apparaîtra pas dans votre éditeur. Une fois que vous l'avez intégré, vous recevrez un message indiquant : "Le contenu intégré de smugmug.com ne peut pas être prévisualisé dans l'éditeur".

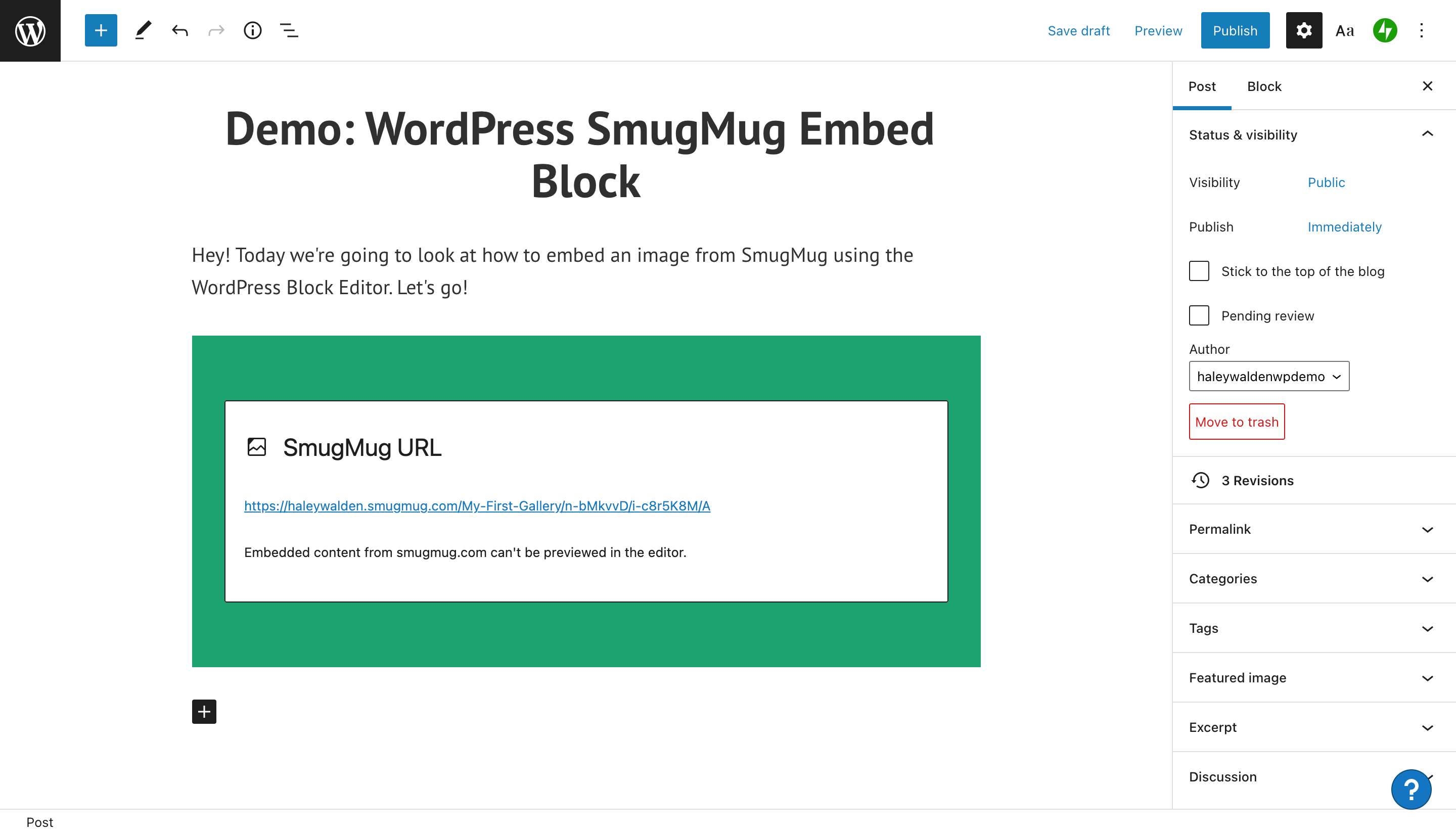
Pour voir à quoi ressemble votre image dans la publication, cliquez sur le bouton Aperçu dans le coin supérieur droit de votre éditeur de blocs WordPress.

Paramètres et options du bloc d'intégration SmugMug
Lorsqu'il s'agit de modifier votre intégration SmugMug, WordPress offre de nombreuses options. Prenez votre temps pour explorer les outils d'édition pour voir ce qui fonctionne le mieux pour votre image. N'ayez pas peur de jouer avec les paramètres jusqu'à ce que vous soyez satisfait de ce que vous voyez.

Regardons la barre d'outils dans le coin supérieur gauche de votre bloc dans l'éditeur de blocs WordPress. Passez la souris sur chaque bouton pour passer en revue vos options de modification de la façon dont votre image apparaît dans votre article ou page de blog WordPress. À partir de là, vous pouvez :
- Modifier le type ou le style de votre bloc
- Faites glisser et déposez votre bloc d'intégration n'importe où dans le message
- Déplacez l'intégration SmugMug vers le haut ou vers le bas d'un espace
- Modifier l'alignement de la photo
- Modifiez votre URL SmugMug
- Sélectionnez des options supplémentaires
Outil Transformer le bloc
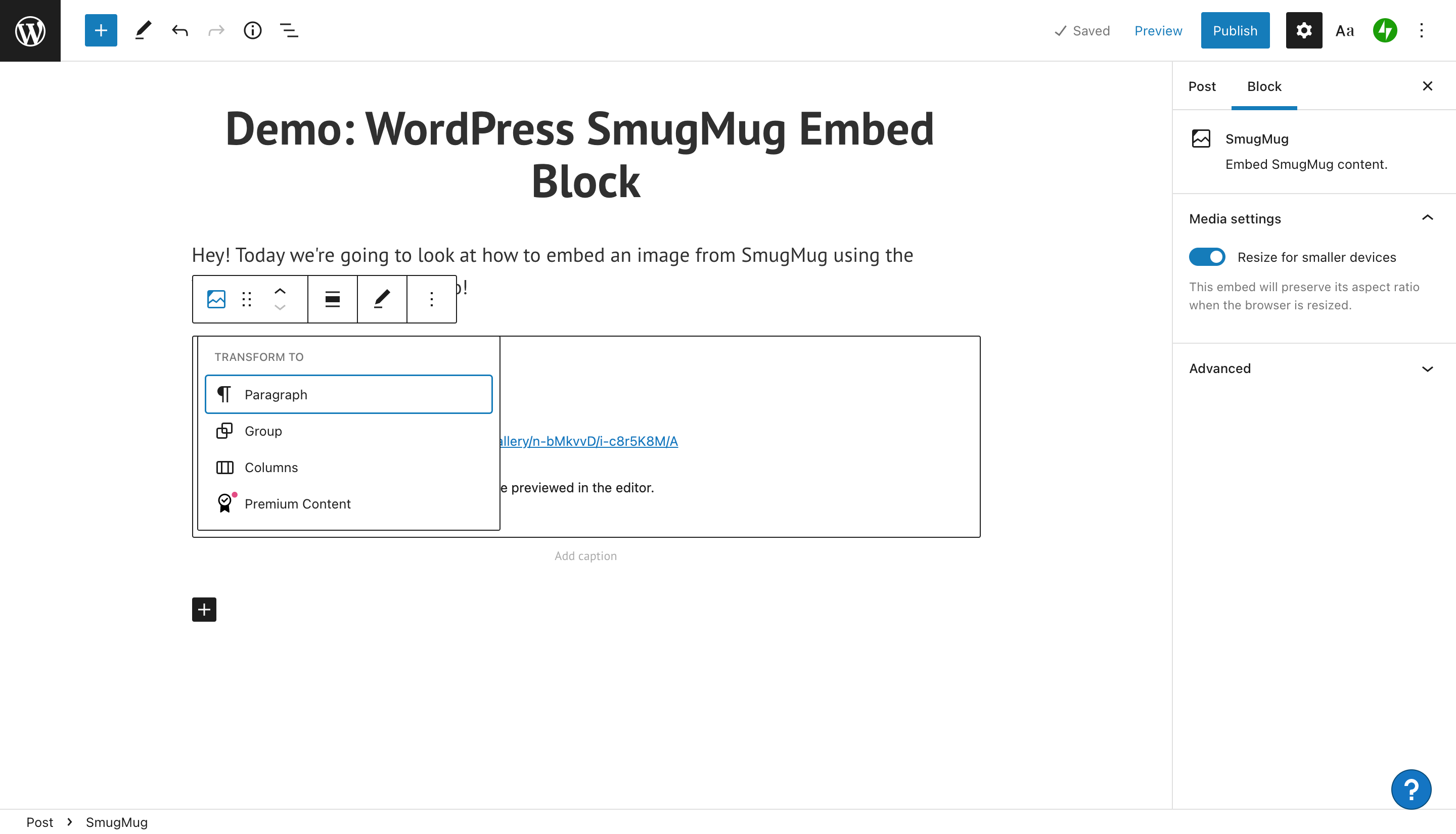
Pour modifier votre type de bloc, cliquez sur le bouton Transformer à l'extrême gauche de la barre d'outils de votre bloc d'intégration. Vous pouvez transformer le bloc du type de paragraphe par défaut en une disposition de colonne, un groupe ou un contenu Premium (il s'agit d'un contenu payant réservé aux abonnés).

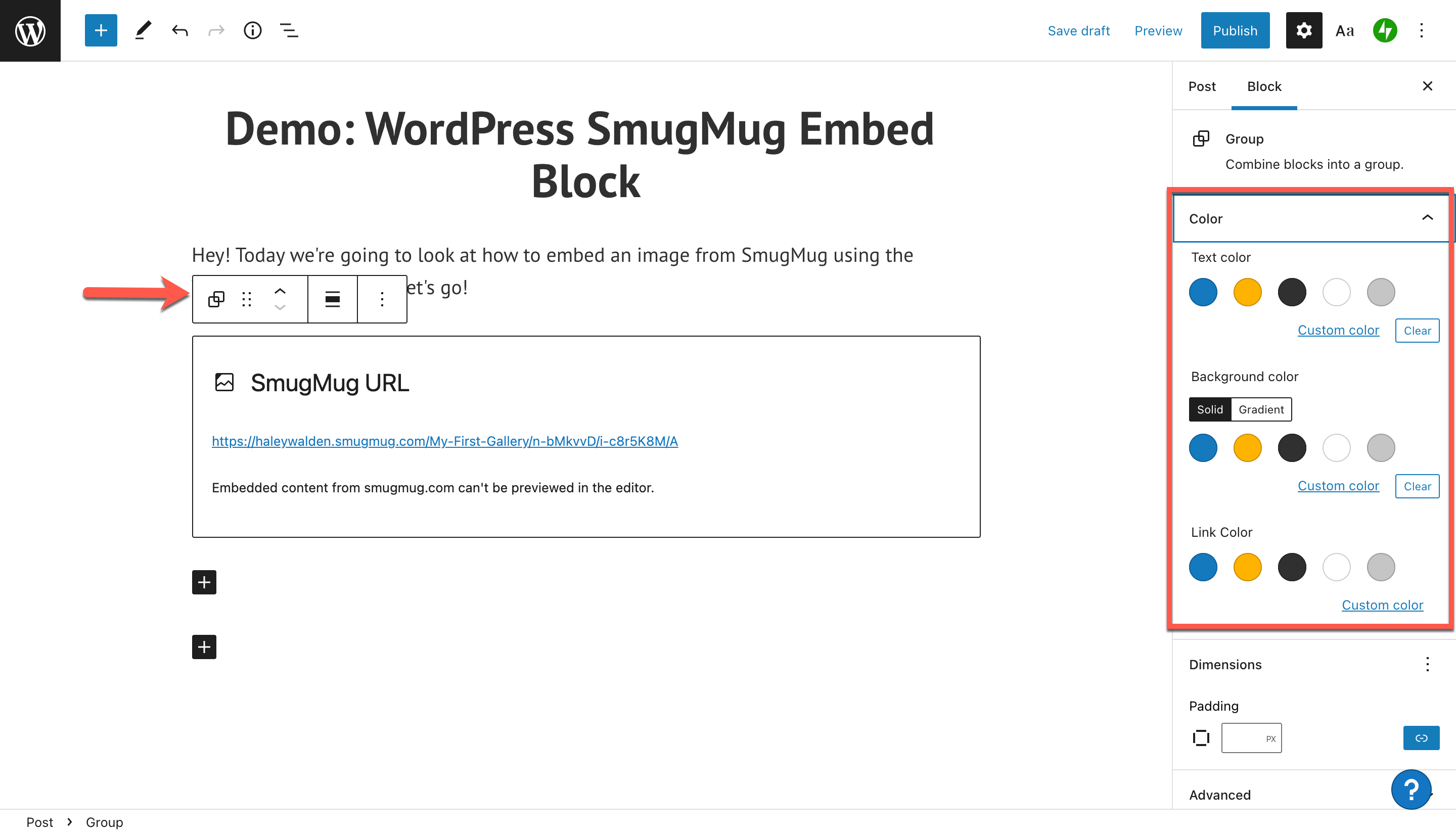
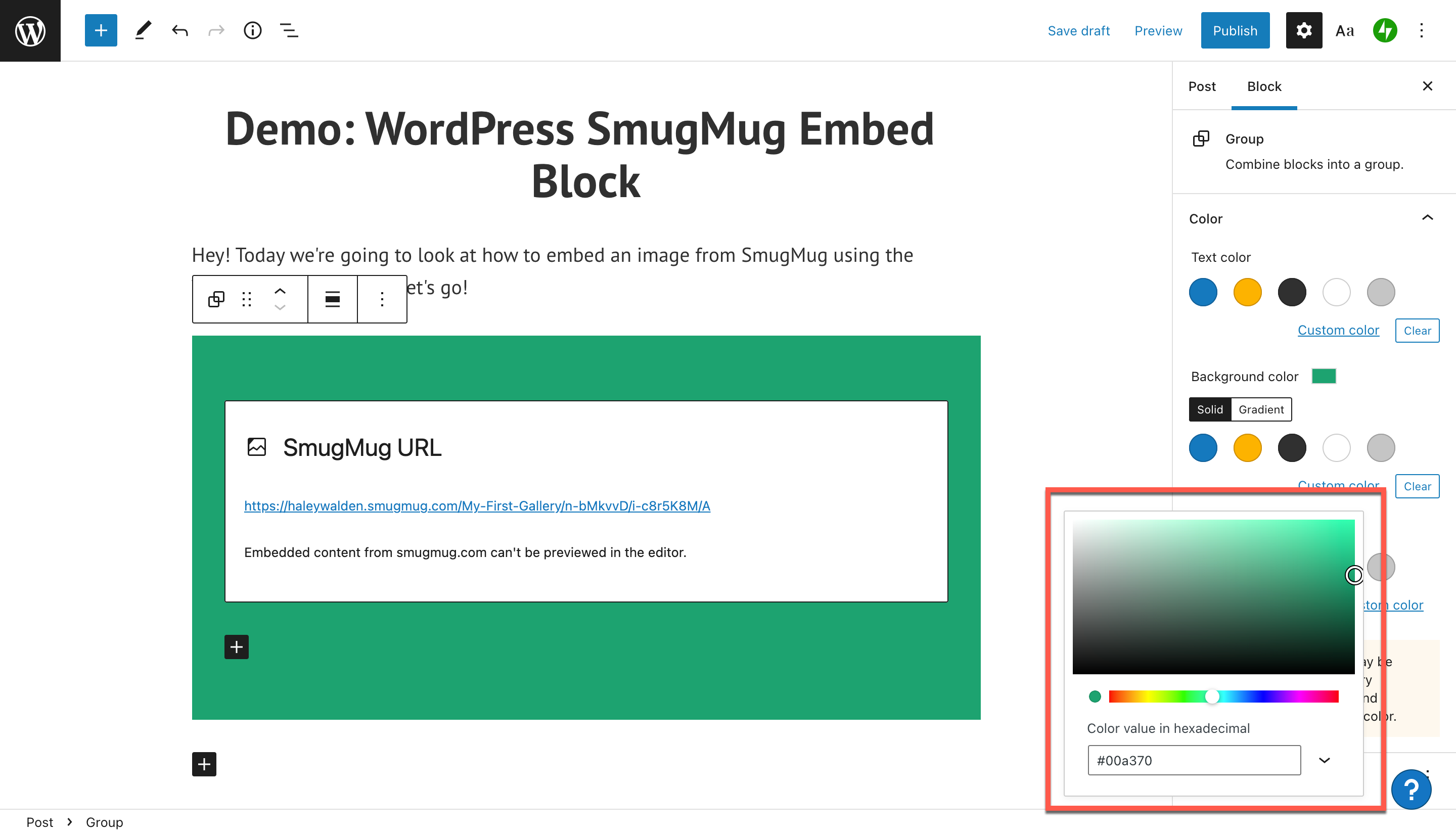
Si vous souhaitez placer un arrière-plan coloré sur votre bloc, qui agit comme un cadre dans votre message ou votre page, vous devrez sélectionner l'option Groupe. Une fois que vous avez fait cela, vous verrez une barre d'outils de couleurs apparaître sur le côté droit de votre écran WordPress Block Editor.

Vous pouvez sélectionner une couleur personnalisée, qui apparaîtra autour du bloc d'intégration. L'image que j'ai choisie de SmugMug contient beaucoup de vert, nous allons donc essayer un vert personnalisé pour voir à quoi cela ressemble.


Tant que vous êtes sur le back-end de votre blog ou site Web, vous continuerez à voir la boîte de dialogue qui vous rappelle que l'image Smug Mug n'est pas visible dans l'éditeur.

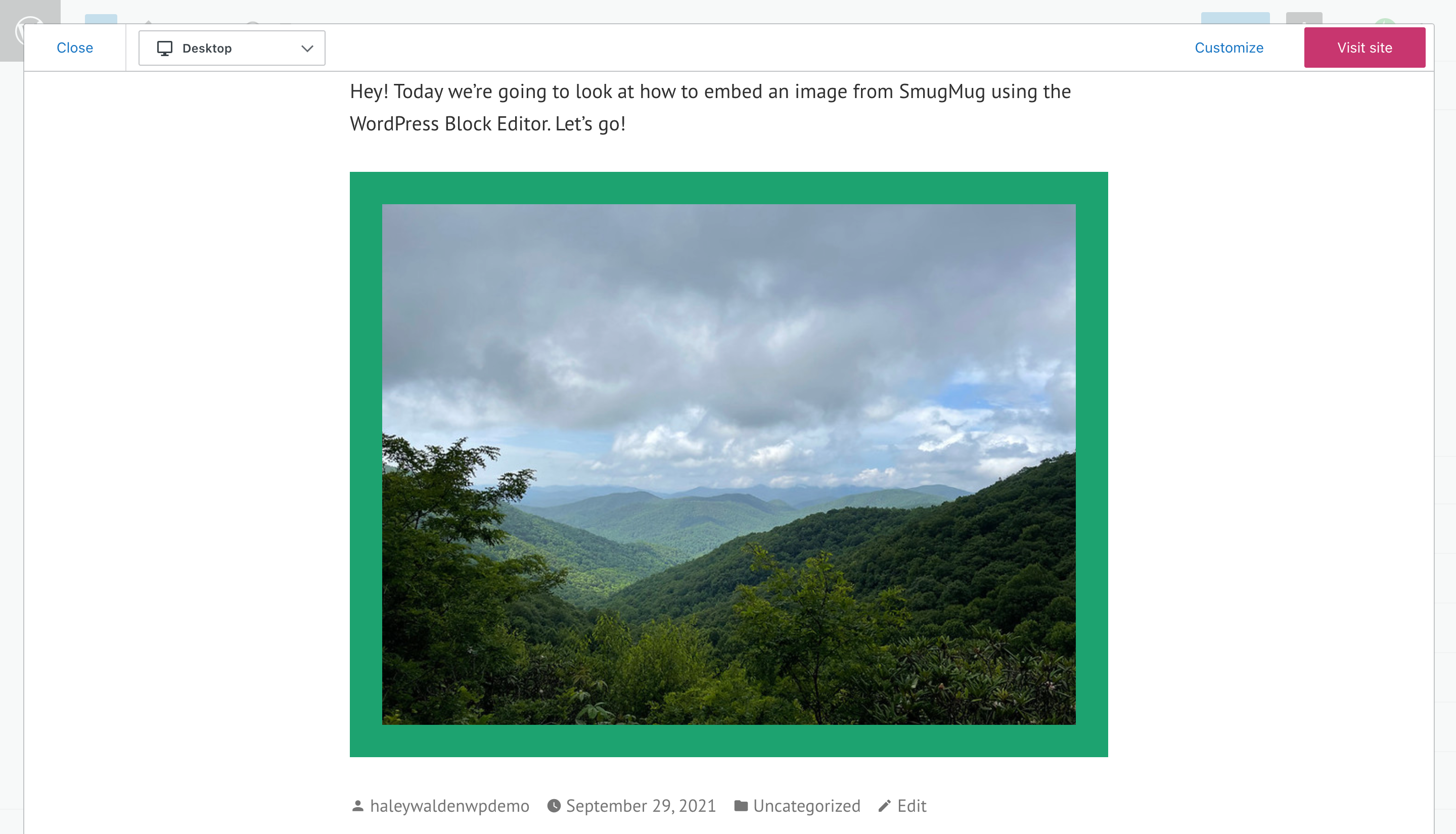
Pour afficher le cadre coloré autour de votre image, cliquez sur Aperçu. WordPress vous emmènera ensuite voir ce qu'un utilisateur final verrait sur le site Web.

Faites glisser le bloc d'intégration SmugMug
Si vous souhaitez faire glisser votre bloc d'intégration SmugMug autour de la publication ou de la page, vous devez utiliser le bouton de glissement. Il s'agit du deuxième bouton à partir de la gauche de la barre d'outils. Cliquez, maintenez et faites glisser le bloc où vous le souhaitez dans la publication ou la page elle-même. Lorsque vous avez décidé où vous voulez placer le bloc, relâchez simplement le bouton.

Déplacez le bloc d'intégration vers le haut ou vers le bas
Utilisez le troisième bouton à partir de la gauche de votre barre d'outils pour faire monter ou descendre le bloc d'un espace. Si vous souhaitez déplacer un bloc de paragraphe sous l'image, par exemple, cliquez simplement sur le bouton Monter pour échanger les espaces de bloc.

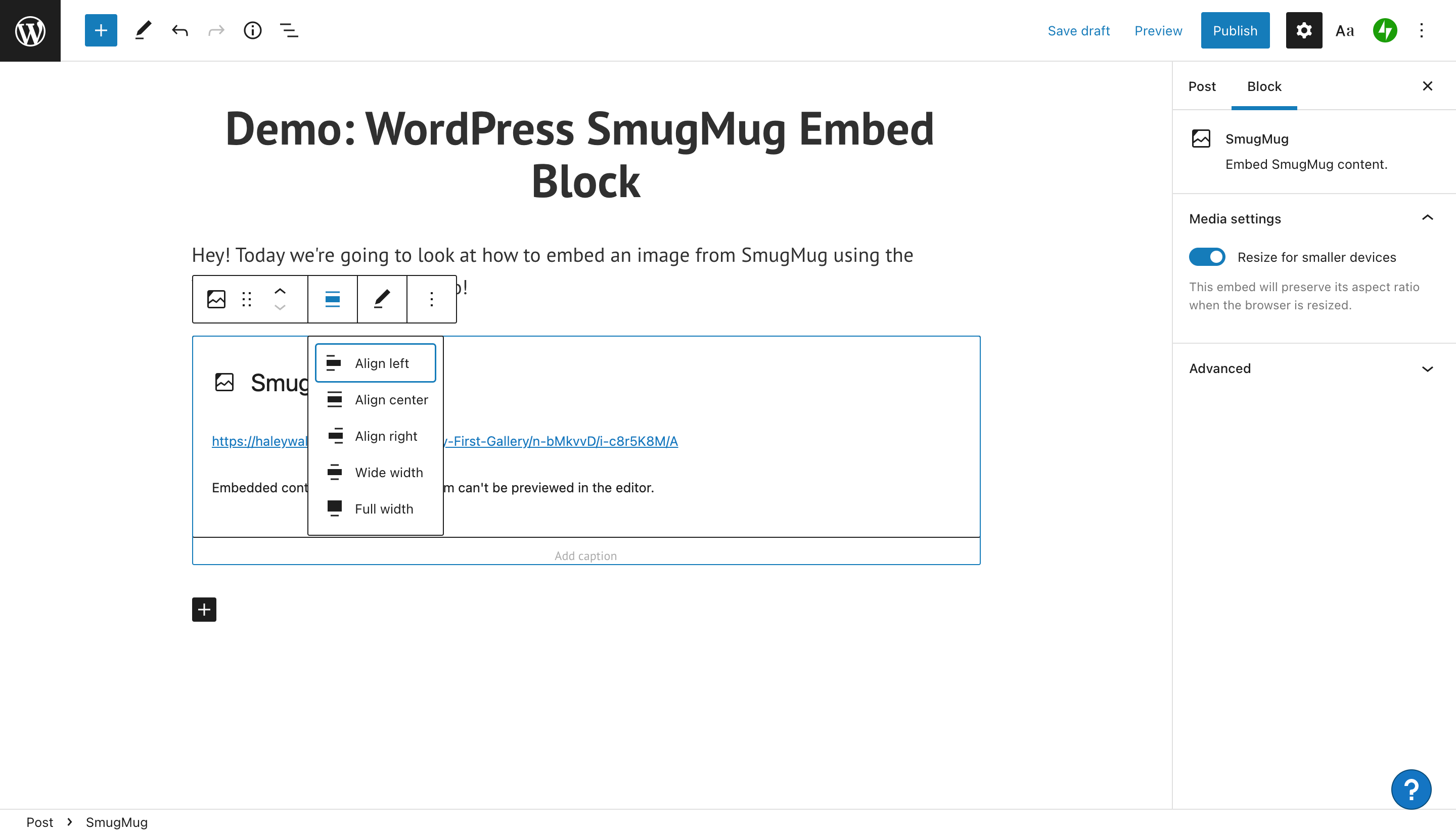
Ajustez l'alignement de votre bloc d'intégration SmugMug
Pour réaligner votre photo intégrée à partir de SmugMug, cliquez sur le bouton Alignement. Vos options incluent l'alignement de votre image à droite, au centre ou à gauche. Vous pouvez également définir le bloc sur large ou pleine largeur sur votre page ou publication.

Modifier l'URL de SmugMug
Vous rencontrez des problèmes avec votre photo SmugMug ou souhaitez en utiliser une autre ? Vérifiez ou modifiez l'URL avec le bouton Modifier l'URL de votre barre d'outils. Vous devrez peut-être revenir à SmugMug pour saisir un nouveau lien d'image. Lorsque vous avez modifié l'URL, cliquez sur le bouton bleu Intégrer pour incorporer la nouvelle image (ou corrigée) dans votre message ou votre page.

Options de bloc supplémentaires et paramètres multimédias
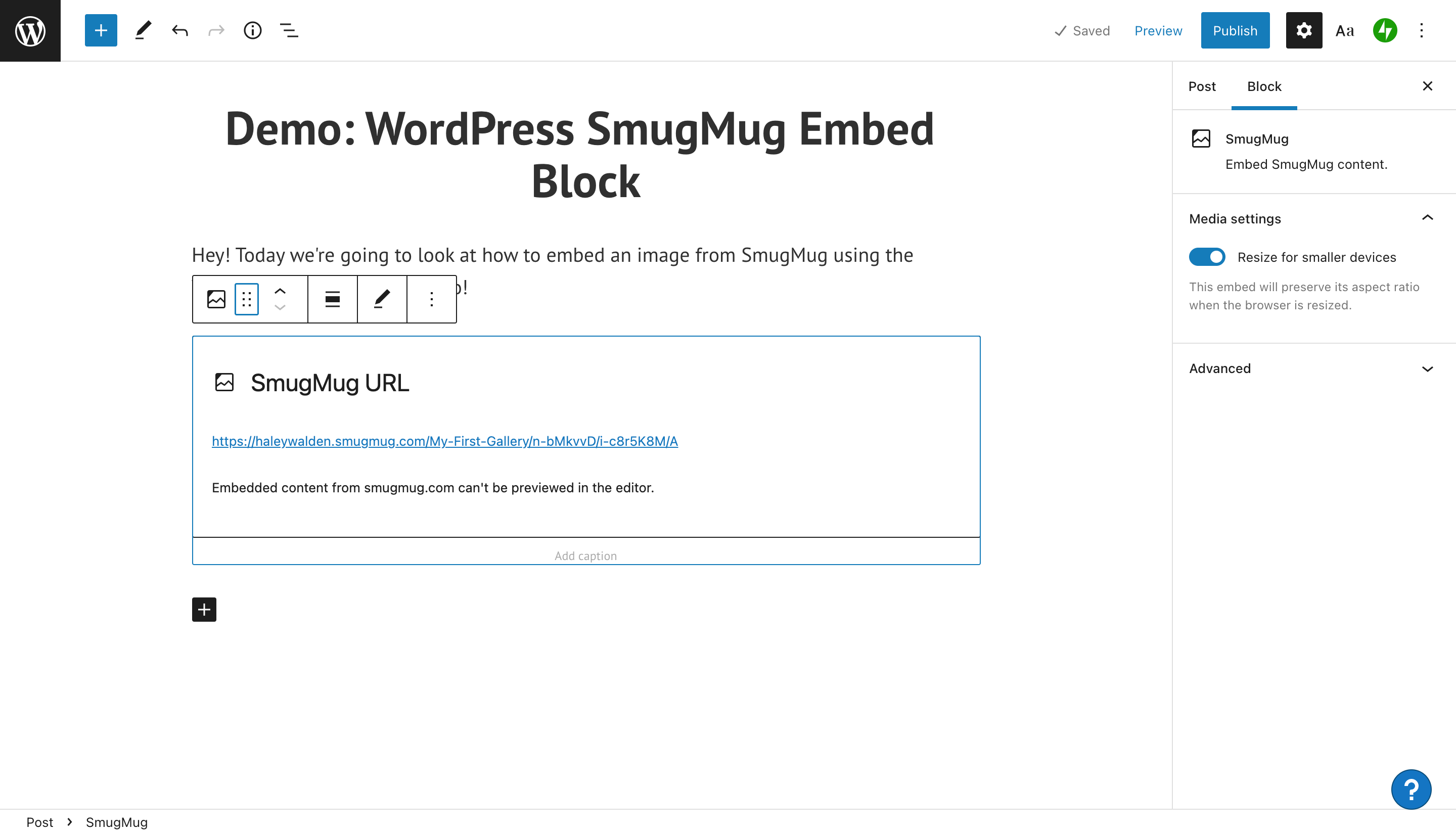
Pour voir vos autres options pour modifier le bloc d'intégration SmugMug, cliquez sur Autre à l'extrême droite de la barre d'outils. Vous verrez un menu déroulant qui inclut vos paramètres restants.

À partir de là, vous pourrez copier, dupliquer, déplacer ou supprimer le bloc. Il existe des options pour insérer de nouveaux blocs d'intégration avant ou après celui que vous utilisez actuellement. Vous pouvez modifier le bloc HTML pour le personnaliser davantage, le déplacer dans un groupe ou le transformer en un bloc réutilisable auquel vous pourrez revenir ultérieurement.
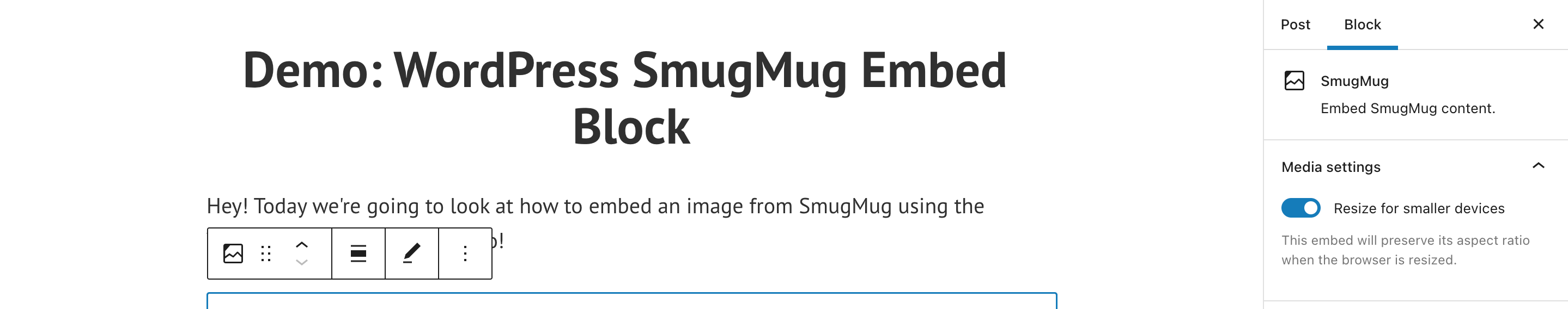
À l'extrême droite de la page de l'éditeur WordPress, vous verrez une barre d'outils Paramètres multimédias. À partir de là, vous pouvez choisir d'autoriser ou non votre image à se réduire pour les écrans plus petits.

Conseils et meilleures pratiques pour utiliser efficacement le bloc d'intégration SmugMug
Maintenant que vous êtes prêt à utiliser le bloc d'intégration SmugMug pour votre site Web WordPress, vous devez garder à l'esprit certaines bonnes pratiques. Regarde:
- Assurez-vous d'avoir la permission d'intégrer l'image que vous avez choisie. L'image doit vous appartenir ou vous être concédée sous licence. Alternativement, il peut s'agir d'une photographie libre de droits ou d'une image que vous avez obtenu l'autorisation d'utiliser (attribuez toujours le crédit approprié au créateur).
- Sélectionnez une image de haute qualité qui aura fière allure sur votre site. Il doit être de haute résolution et ne doit pas être trop petit. Les petites images auront l'air pixélisées sur votre page ou votre publication.
- Assurez-vous que l'image correspond non seulement à l'esthétique de votre marque, mais également au message et au ton de votre marque. Les visiteurs du site remarqueront si une image présente un contraste flagrant avec le reste de l'esthétique de votre marque.
- N'utilisez pas d'images au contenu offensant.
Foire aux questions sur le bloc d'intégration SmugMug
Ai-je besoin de mon propre compte SmugMug pour partager des images de la plateforme ?
Non, vous n'avez pas besoin de votre propre compte, sauf si vous souhaitez partager des images qui vous appartiennent. Sinon, vous pouvez utiliser l'URL de partage d'une image publique. Assurez-vous que vous disposez des autorisations appropriées pour partager l'image que vous avez sélectionnée.
Quels types de fichiers sont acceptés chez SmugMug ?
Il existe un certain nombre de types de fichiers acceptables que vous pouvez télécharger sur un compte SmugMug standard pour l'intégration. Ceux-ci incluent JPEG, PNG, GIF et HEIC. Selon le site d'assistance de SmugMug, les fichiers PNG et HEIC présentent certaines limitations.
Existe-t-il d'autres moyens de partager des images SmugMug ? Je n'utilise pas l'éditeur de blocs WordPress.
En plus de l'URL de l'image, SmugMug peut générer plusieurs variations sur un code d'intégration. Ceux-ci incluent JPEG, HTML et BBCode. Lorsque vous créez votre code d'intégration, SmugMug vous invite à sélectionner la taille d'affichage de votre image. Une fois que vous avez sélectionné toutes vos options, vous devriez pouvoir copier et coller le code d'intégration.
Conclusion
Lorsqu'il s'agit d'incorporer des images pertinentes dans votre site Web, WordPress offre d'excellentes options, telles que le bloc d'intégration SmugMug. La possibilité d'intégrer une image SmugMug dans votre article de blog ou votre page WordPress est un excellent moyen d'améliorer l'esthétique de votre site. Utilisez des images qui fonctionnent bien avec les couleurs et le message de votre marque pour un peu plus de pop.
Envisagez-vous d'utiliser l'intégration SmugMug pour votre site ? Faites le nous savoir dans les commentaires.
Image sélectionnée via vladwel / shutterstock.com
