8 个最适合设计师的 WordPress 插件
已发表: 2023-08-14您是一名网页设计师,正在寻找有用的 WordPress 设计插件以添加到您的工具箱中吗? 建立一个漂亮的网站可能是一个漫长而艰巨的过程。 值得庆幸的是,有一些强大的工具可以让您简化该流程,以便您可以专注于自己的创造力。 作为一名网页设计师,您需要创建网站的外观和感觉,同时确保其可用性和功能。
我们整理了 8 个 WordPress 插件的列表,可以帮助您完成日常工作。 所有插件都有一个共同点:它们允许您创建漂亮的 WordPress 网站,对其进行优化,同时确保用户获得良好的体验。
选择设计 WordPress 插件之前要注意的 7 件事
在 WordPress 网站上安装设计插件之前,请务必先检查以下元素:
- 安装次数 – 安装次数多意味着许多用户信任该插件
- 评论 – 来自 WordPress.org 或直接来自官方网站
- 全面的支持、安全性和开发商的声誉也是关键
- 最新更新 – 如果设计插件在 6 个月前获得最新开发更新,这不是一个好兆头
- 在专门的 Facebook 群组中四处询问 – 许多设计师都是 Facebook 社区的成员,加入这些群组并寻求他们的反馈
- 评估功能 – 如果您能找到一个包含所有功能的插件,则无需选择 5 个不同的插件
- 价格——有时,不要让价格让你望而却步。 如果一个昂贵的插件可以让您节省工作时间,那么它可能是值得的,尝试将其视为投资而不是开支
现在您已经知道如何寻找合适的插件了,下面是我们建议您在下一个项目中尝试的一些工具。
8 个最适合设计师的 WordPress 插件
以下是 8 个适合设计师的最佳 WordPress 插件,它们有助于 SEO、设计、性能和其他必备功能:
- 元素器
- 黄铅笔
- WP表格
- 环境画廊
- 上升气流增强版
- 想象
- WP火箭
- 排名数学 SEO
让我们回顾一下它们,看看它们如何帮助任何网页设计师!
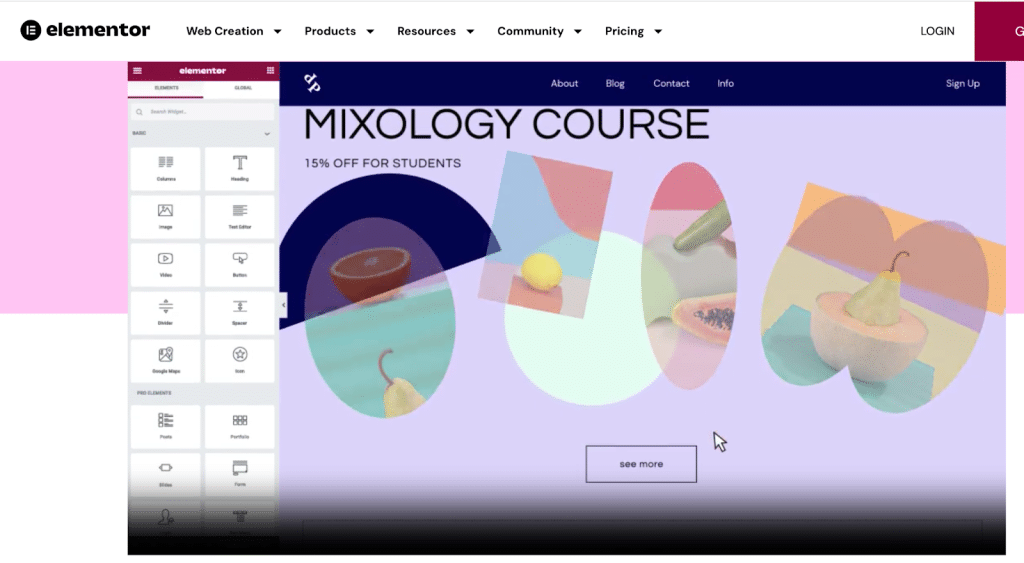
1. 元素
页面构建器使网页设计者的工作变得更轻松,而无需编写任何代码。 有一个免费版和专业版,带有高级模块和设计选项。 每个部分都是完全可定制的,因为它具有完整的站点编辑功能:设计任何页面部分,包括页眉和页脚。 Elementor 拥有数百个设计精美的模板可以呈现给客户,帮助他们选择最终的外观和感觉。

Elementor 为网页设计师提供的主要功能:
- 实时拖放编辑器,允许您将每个元素拖动到您希望其出现在页面上的位置
- 完整的 WooCommerce 构建器,用于创建自定义商店页面和单一产品模板
- 具有高级填充和边距的自定义部分和列大小
- 响应式设计的自定义断点
- 完整的站点编辑功能:设计从页眉到页脚的任何内容
- 出色的动画可通过自定义字体、蒙版、动作来实现
- 可以轻松添加您自己的自定义 CSS
- 为您的团队、客户甚至您自己添加注释和注释
- 定价:免费增值,第一个高级计划的起价为每年 59 美元
如果满足以下条件,此设计插件是完美的:
- 您需要快速创建令人惊叹的可定制页面
- 您希望使用全局颜色和字体创建一致的 Web 体验
- 您希望根据客户的反馈快速更改和更新设计。
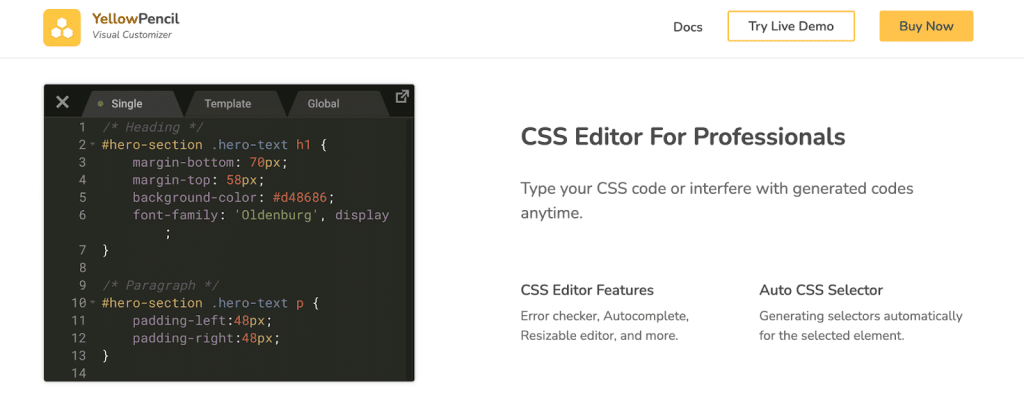
2. 黄铅笔
YellowPencil 是一个视觉设计插件,可让您使用 CSS 轻松设计您的网站样式。 它是一个 WordPress CSS 样式编辑器插件,可让您实时自定义您的网站设计。 例如,您可以直观地编辑颜色、字体、大小和位置。

- 可视化拖放 – 通过拖放更改任何元素的 CSS 位置
- 线框工具 – 帮助您专注于页面布局,以便您可以轻松查看网站的结构
- 字体和颜色管理
- 直观地编辑元素的大小、边距和填充属性
- CSS3 滤镜效果 – 使用滤镜工具轻松编辑图像的对比度、亮度和更多调整。
- 将页面设计为未登录用户并设计登录页面 - 您可以在像未登录用户或登录用户一样查看时设计您的网站
- 连接到库存图像
如果满足以下条件,此设计插件是完美的:
- 您需要随时访问CSS代码并在需要时导出CSS样式表文件
- 您需要随时键入自己的 CSS 代码或干扰生成的代码
- 您想要轻松添加运动、动画和阴影
- 您想要访问无版权的图像
- 如果您想改变您的工作并加快工作流程。
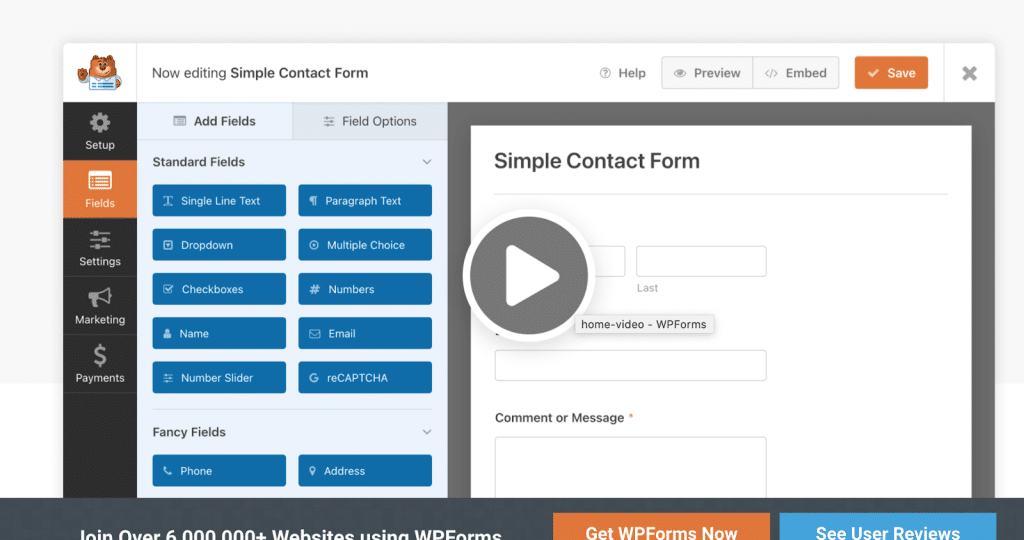
3.WP表格
使用 WPForms,您可以构建常规和高级联系表单,例如付款表单、调查、新闻通讯、注册等。它允许您使用条件逻辑并向客户发送自定义电子邮件(通知)。

WPForms 为网页设计师提供的主要功能:
- 简单的拖放构建器 - 您不需要代码来创建表单
- 即时通知和警报 - 以便销售团队可以回复客户并快速领导
- 800 多个预构建的表单模板 - 使用预构建的模板之一可以节省您的时间,而不是从头开始构建表单
- 针对移动设备进行了优化并且适合 SEO
- 条件逻辑和创建多步骤表单的能力
- 文件上传选项
- 能够在 WordPress 仪表板中管理表单条目
- 许多 API 集成,包括 PayPal、Stripe、HubSpot、ActiveCampaign、Zapier、Google Sheets 等。
- 定价:免费(相当有限)和高级版本,一个项目每年 99 美元起
如果满足以下条件,此设计插件是完美的:
- 您正在寻找一种简单的方法来构建高级表单(无需编码)
- 您想要通过 WordPress 仪表板管理所有内容
- 营销团队希望自定义发送给客户的通知和电子邮件。
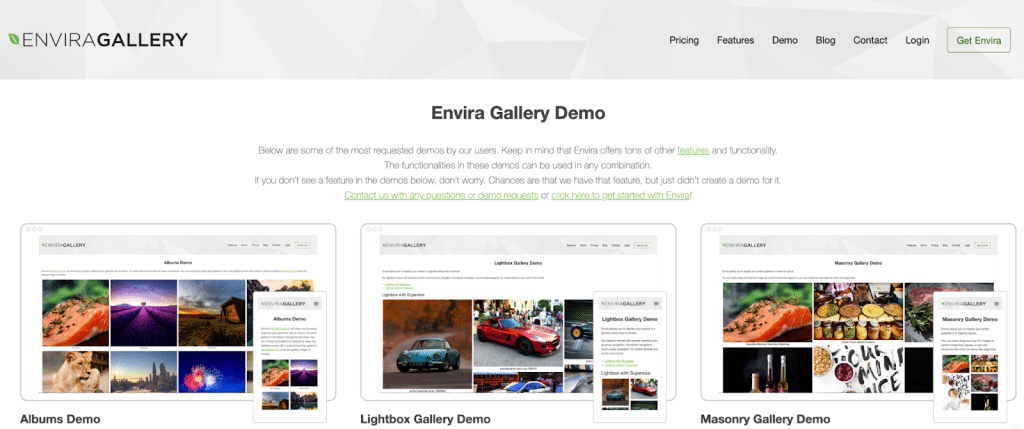
4. 恩维拉画廊
当谈到设计一个美丽的画廊时,Envira Gallery 因其简单的设置过程和用户友好的界面而成为最佳选择之一。 该插件提供了多种布局,例如砖石、马赛克、缩略图等。您可以从头开始构建图库或在它们的模板中进行选择(它们都是响应式的)。

Envira Gallery 为网页设计师提供的主要功能:
- 专用的古腾堡块和直观的拖放照片库构建器(响应式)
- 漂亮的布局和高级定制模板(用于照片和视频)
- 水印和密码
- 幻灯片和动画 - 添加带有自动播放或手动控制功能的精美幻灯片
- 分页 - 将大型画廊分成多个页面(这将提高速度和用户体验)
- WooCommerce 集成 – 使用 WooCommerce 即时展示和销售照片
- 图像标签 – 使用标签组织您的 WordPress 照片,以便于搜索和显示,并且可以过滤。 非常适合投资组合。
- 原生全屏和灯箱显示
- 图库默认设置 – 通过保存默认设置加快设计过程
- CSS 样式 – 通过添加自定义 CSS 来自定义您的作品集
- Adobe Lightroom 到 WordPress – 自动从 Adobe Lightroom 创建和同步照片库
- 定价:免费增值,高级计划起价 29 美元
如果满足以下条件,此设计插件是完美的:
- 您想要使用默认设置(例如,来自 Lightroom)从不同来源创建动态图库
- 您需要添加自己的 CSS 动态画廊 - 从不同来源轻松动态创建画廊。
5.UpdraftPlus
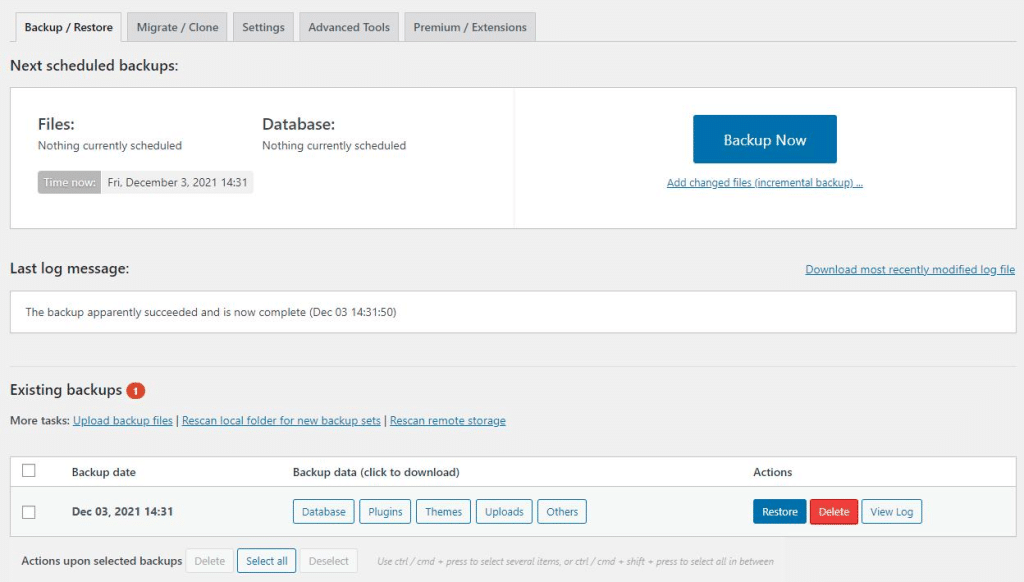
UpdraftPlus 是一个通用备份插件,可让您轻松保存和恢复您的工作。 当您开始编辑 WordPress 站点的文件并修改 CSS、PHP 或 JS 时,执行定期备份至关重要。
- 备份、迁移和恢复
- 提供大量远程存储位置
- 允许您安排备份
- 在 WordPress 管理面板中显示正在进行的备份的状态,以及任何错误或警告
- 可以通过拖放在 WordPress 控制面板中解密数据库
- 在其他地方制作的备份可以通过拖放(无限大小上传)或 FTP 导入
- 易于使用:一切都可以通过仪表板完成
如果满足以下条件,此设计插件是完美的:
- 如果发生黑客攻击或任何其他问题,您需要恢复旧版本的工作
- 您想要备份到多个位置以增加保护
- 您有多个客户并希望同时管理多个网站。

6.想象
作为一名网页设计师,您向访问者展示的可能不仅仅是一张图像。 您是否知道,如果优化不当,图像会显着降低您的网站速度? 这就是为什么您需要像 Imagify 这样的图像优化器插件来提供压缩图像而不影响质量。
Imagify 是一个非常易于使用的插件,可以完成压缩和优化工作。 关于压缩,它配备了智能模式,可以在减小的文件大小和质量之间找到完美的平衡。
Imagify 为网页设计师提供的主要功能:
- 支持有损(智能)和无损压缩
- 一键备份和恢复
- 自动图像优化(包括批量优化)
- 与其他画廊和滑块合作
- 将图像转换为 WebP
- 定价:每月最多 20MB 免费,500MB 数据每月 4.99 美元,无限数据每月 9.99 美元
如果满足以下条件,此设计插件是完美的:
- 您希望提供不会影响网站速度的优质图像
- 您想要遵循 Google 的建议并以下一代格式 (WebP) 提供图像
- 您想要针对 PageSpeed Insight 优化图像并通过不同的审核,例如高效编码图像和以下一代格式提供图像
- 您希望通过有利的搜索引擎排名来提供更好的用户体验。
7.WP火箭
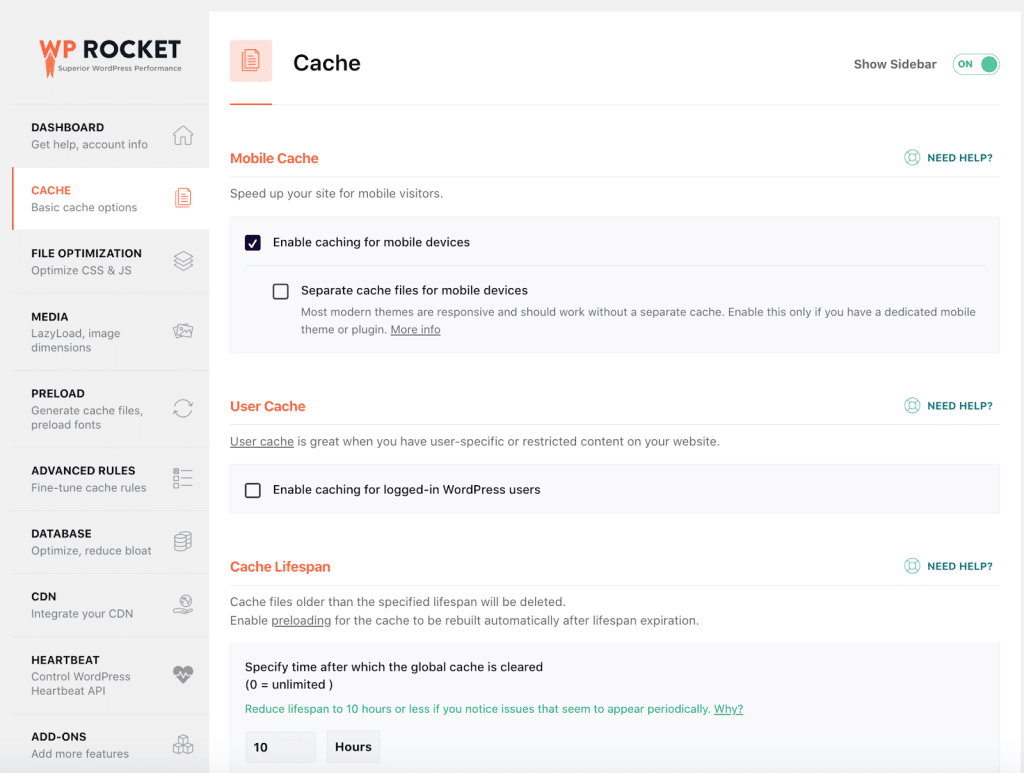
WordPress 最好的缓存插件之一,只需点击几下即可提高网站的性能。 它也是最强大的扩展之一,可以优化您的代码、缩短加载时间、提高 PageSpeed 性能得分并优化您的核心 Web 生命周期。


WP Rocket 为网页设计师提供的主要功能:
- 激活插件后进行缓存和 GZIP 压缩(您无需执行任何操作!)
- CSS 优化,例如缩小和删除未使用的 CSS
- 延迟JS、延迟JS等JS优化
- 延迟加载以优先显示首屏图像
- 高级数据库清理,包括注释
- 定价:一个网站起价为 59 美元/月
如果满足以下条件,此设计插件是完美的:
- 您正在寻找一款可以轻松提高速度的一体化性能插件
- 您希望安全起见并避免手动修改代码
- 您想避免受到搜索引擎的惩罚
- 您希望在 PageSpeed Insights 上获得良好的性能等级并提高您的 Core Web Vitals。
8. SEO 数学排名
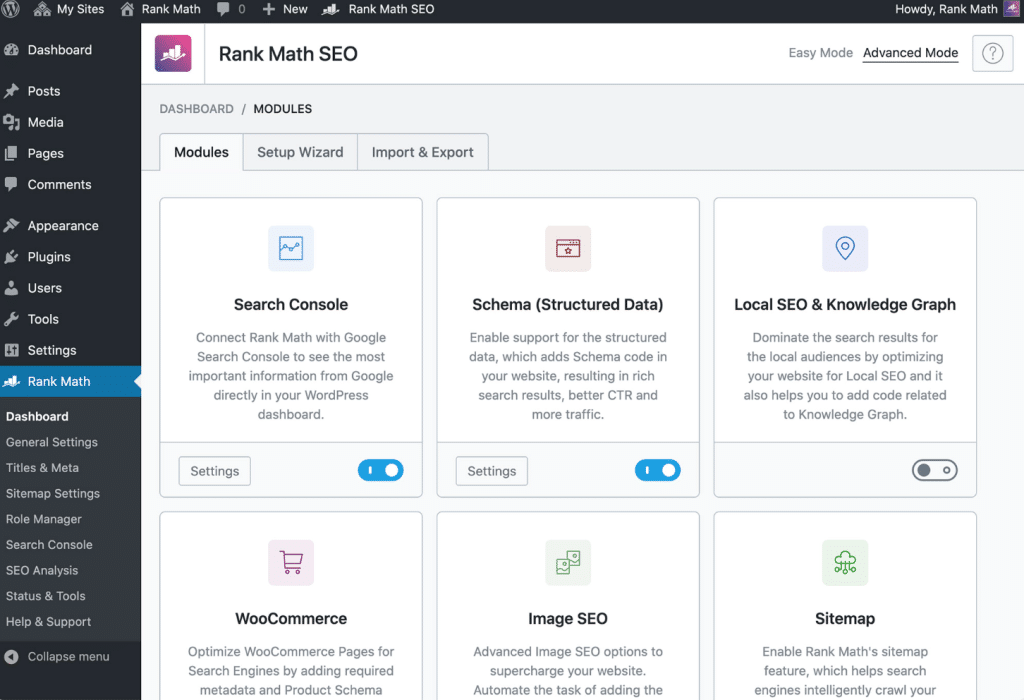
RankMath SEO 提供了许多对于任何想要在 Google 中排名靠前的严肃网站设计师来说必不可少的功能。 该插件可帮助您处理速度、链接、架构标记和 SEO 的完整 AI 分析。 安装后,Rank Math 会检查您的站点设置并推荐理想的设置以获得最佳性能。

RankMath 为网页设计师提供的主要功能:
- 高级片段预览(您可以向营销团队展示帖子在 SERP 中或在社交媒体上共享时的外观)
- AI 生成的建议告诉您要写什么
- 与 Google Search Console 完全集成 - 您可以查看正在排名的关键字、站点地图的状态以及索引问题等其他元素。
- Google 索引状态 Index帮助您跟踪网页的当前索引状态
- 跟踪您的关键字及其在搜索引擎中的位置
- 高级模式标记(产品、文章、配方等),以便您可以决定如何在 SERP 中显示
- 定价:免费增值专业版(AI 访问)第一年起价 59 美元
如果满足以下条件,此设计插件是完美的:
- 您需要审核您的 WordPress 网站以获得完整的 SEO 诊断(无需成为 SEO 专家)
- 您希望与内容团队合作并让他们轻松了解搜索引擎上的位置
- 您需要通过使您的内容在 SERP(架构标记)中脱颖而出来提高点击率
- 您想知道您的网站在竞争对手中的表现如何。
| 奖励:如果您想在工具箱中包含更多适用于 WordPress 的 SEO 插件,请阅读 WP Rocket 的文章 |
如果您想为访问者提供最佳的用户体验,SEO、性能和响应式设计是需要持续关注的三大支柱。 我们还知道图像在网页设计和页面速度中发挥着重要作用。 因此,我们在下面的教程中向您展示如何优化网络图片而不影响性能。
使用 Imagify 优化您的 WordPress 设计
- 从 WordPress 存储库安装免费的 Imagify 插件
- 生成您的 API 密钥并将其添加到 WordPress
- 转至设置> Imagify >常规设置
- 检查您需要的选项(默认情况下应用智能压缩并自动平衡性能和质量。无需执行任何操作!)。 您还可以决定一键生成 WebP 格式。
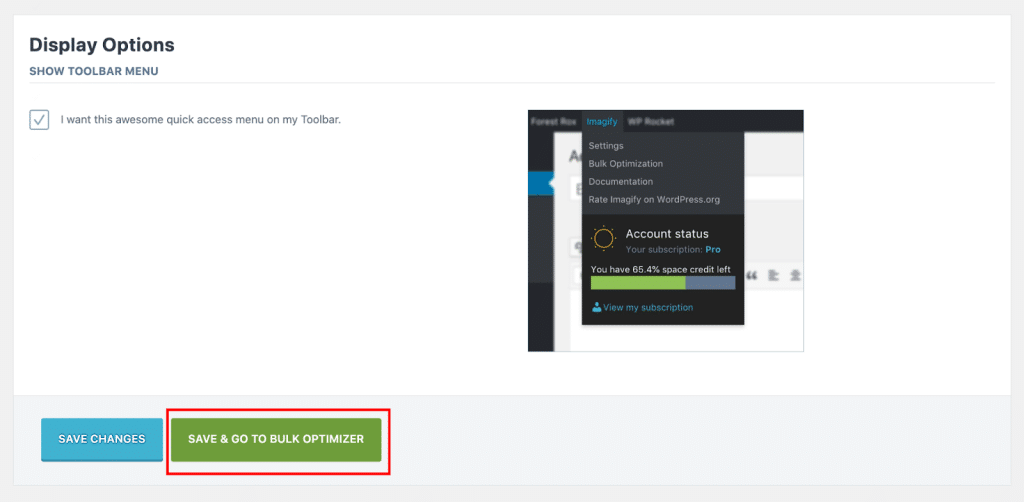
5. 向下滚动到页面底部,然后按保存并转到批量优化器按钮:

6. 是时候使用 Imagify 的魔力了:
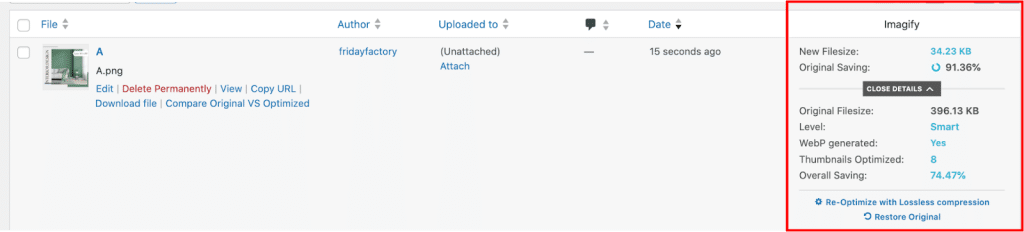
7.结果:使用 Imagify,我的图像文件从 400KB 变成了 30KB! WebP 版本也已生成。

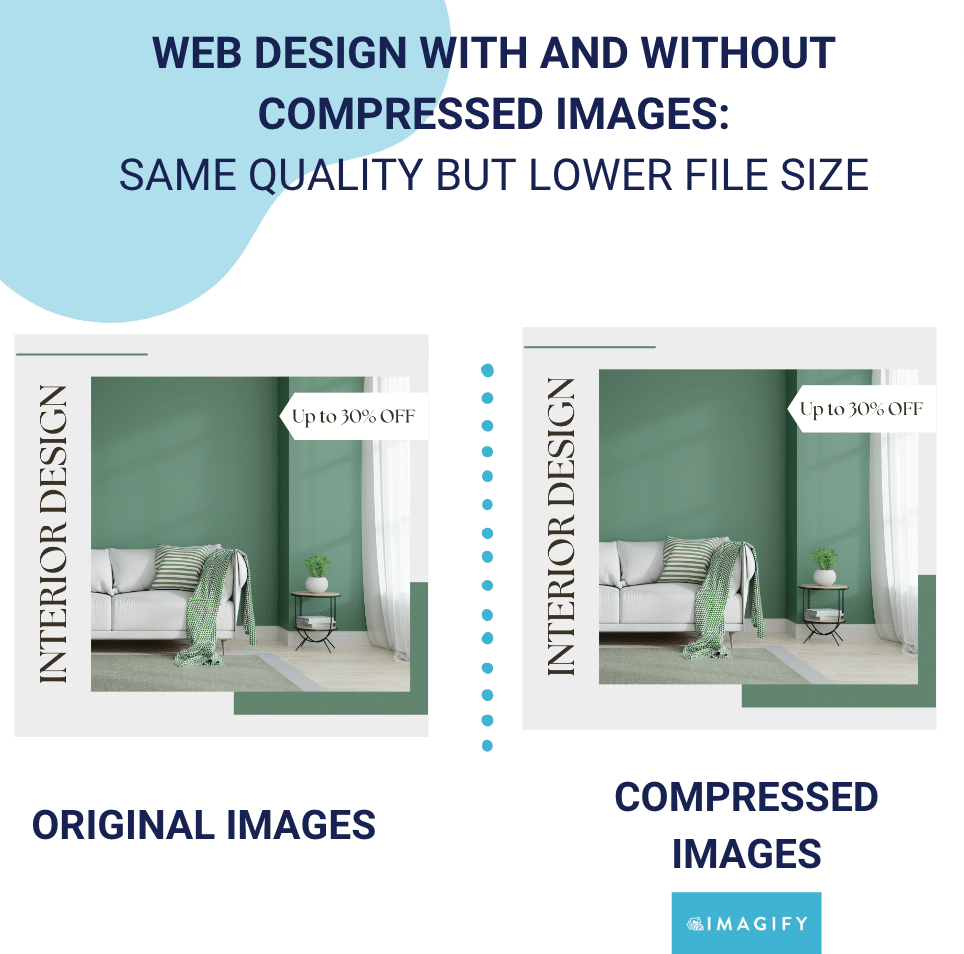
8.保持质量:如下所示,即使在压缩和 WebP 转换之后,您的客户仍然会对质量结果感到满意:

总而言之,这就是我们使用 Imagify 后节省的数据量:
| 没有想象 | 使用 Imagify | |
| 文件大小 | 396 KB | 34 KB (-91%) |
| 页面大小 (GTmetrix) | 998 KB | 439 KB |
| 使用 Imagify 这样的插件,即使您在网站上使用数百张图像,您也无需担心它们对性能的影响。 |
如何检查您的图像是否需要优化
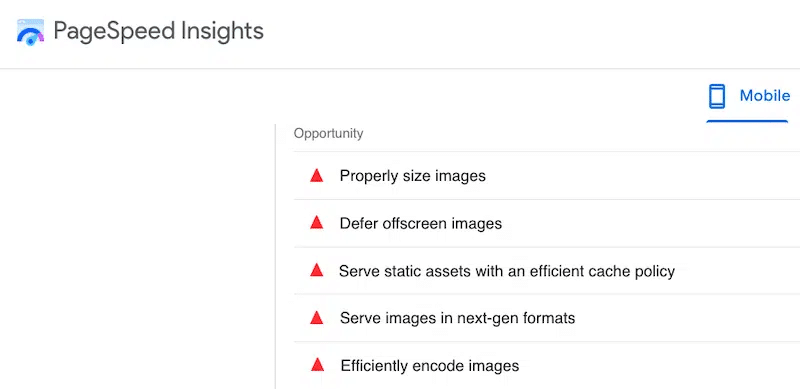
作为一名网页设计师,您可能愿意了解您的网站在图像优化方面的情况。 在这种情况下,您可以使用 Lighthouse 支持的工具(PageSpeed Insights 或 GTmetrix)来审核您的网站。

如果出现任何与图像相关的警告,则您还有改进的空间,并且是时候使用像 Imagify 这样的图像压缩器插件来处理其中的一些警告(以下一代格式提供图像和高效地编码图像)。 额外奖励:如果您还想解决上面列出的其他问题,WP Rocket 是正确的工具。

包起来
借助我们的插件列表,您可以节省编码时间并将精力集中在设计上。
像 Elementor 这样的页面构建器可以帮助您立即设计出漂亮的页面,而像 YellowPencil 这样的视觉设计插件可以让您轻松注入自己的 CSS。 UpdraftPlus 将确保在需要时保存您的恢复工作,而像 RankMath 这样的插件可以帮助您获得更好的排名。
如果您想以给参观者留下深刻印象的方式展示图像,那么 Envira Gallery 将是您最好的盟友。
最后,WP Rocket 和 Imagify 是提高 PageSpeed Insights 分数的最简单方法。 如果您的图像占用了大量空间,并且您正在寻找一种有效的方法来优化图像,那么请尝试一下 Imagify! 在您开始在网站上实施之前,甚至可以进行免费试用。
