26个引导您网站参与的文本区域
已发表: 2021-06-04经过数月的测试和审查,我们为您带来了适用于任何网站或博客的 26 个最佳 Bootstrap 文本区域的最终集合。
事实上,我们甚至添加了一些我们自己精心设计的替代方案供您实施。
我们的选择基于适用于多个 Web 项目的 textareas,而不仅仅是一个. 这会立即解锁无限选项。
此列表涵盖从联系表格和地址输入区域到评论、注释和文本框的所有内容。
您现在拥有处理网站用户参与度所需的一切。
注意:如果您想进行任何调整和改进,欢迎您来实现。
最佳引导文本区域
联系表格 V16

这种现代而富有创意的联系表格包含让您立即行动的所有必要信息。 它有四个主要字段,包括姓名、电子邮件、主题和文本区域。
如果您想更改任何内容以使最终创作适合您的项目,请继续并实现它。
这也是一个 Bootstrap 框架模板,遵循最新的趋势和法规以获得出色的性能。
更多信息/下载演示联系表格 v1

那里的所有联系表格都带有一个文本区域。 让我们面对现实,如果没有,用户如何向您发送他们的查询?
无论如何,Contact Form v1 是另一个出色的Bootstrap textarea示例,具有整洁的外观,您可以按原样使用甚至进一步调整。
圆润的边缘使它看起来非常适合移动设备,当然,它可以即时适应不同的屏幕尺寸。
更多信息/下载演示联系表格 v7

如果您正在寻找一个干净的联系表格以嵌入到您的应用程序中,那么联系表格 v7 是一个简单的替代方案。
无需从头开始,您现在可以加快工作流程,同时仍将其保持在相同的专业水平。
该布局还具有一个复选框(您可以修改)和一个具有渐变效果的按钮。
更多信息/下载演示联系表格 v10

使用这些免费的 Bootstrap 文本区域中的任何一个,您都可以节省时间。 如果您对联系表单小部件感兴趣,请不要再犹豫,选择联系表单 v10。
无论是在移动设备上还是在桌面上查看和填写字段,响应式设计都能保证出色的用户体验。
此免费代码段的另一个核心功能是自动完成功能,它对每个用户都非常方便,因为他们不需要输入所有详细信息。
更多信息/下载演示联系表格 v19

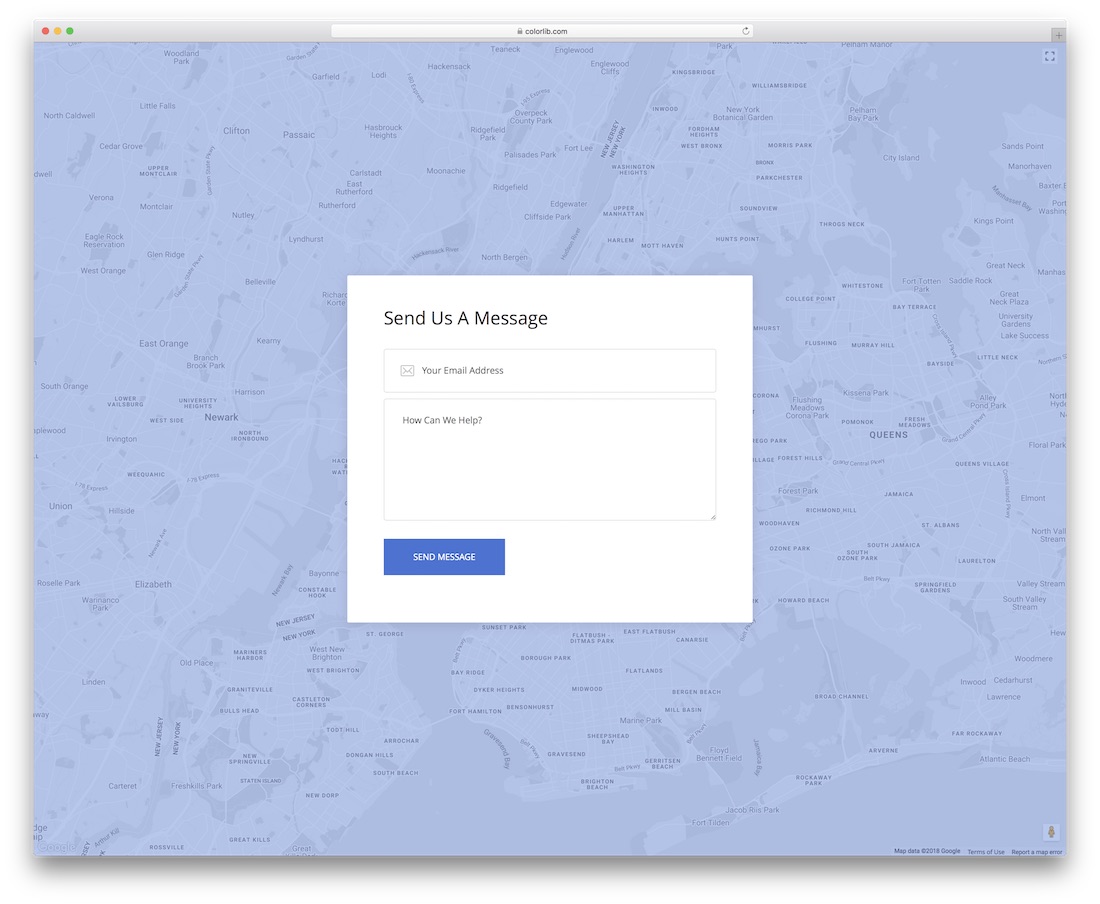
尽管此联系表非常基本,但背景并非如此。 正如您从上面的屏幕截图中看到的,Contact Form v19 是一个独特的模板,以 Google 地图为背景。
地图功能齐全,您可以四处移动,甚至可以全屏查看。 有了这个,您可以显示您公司的确切位置,这样每个人都可以更轻松地找到您。
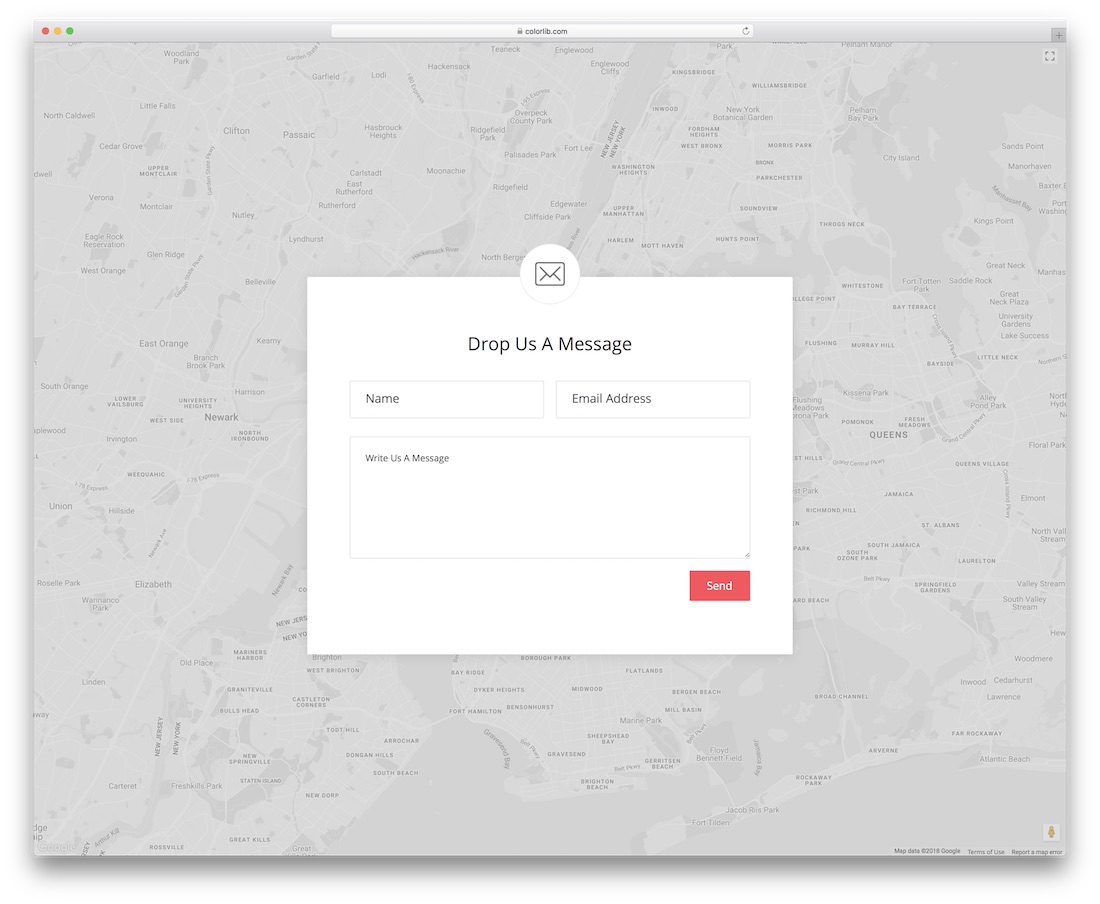
更多信息/下载演示联系表格 v20

联系表格 v20 是上述具有 Google 地图背景的联系表格模板的另一个极好的替代品。 如果前任过于基础,这是一个很好的解决方案,对您很有帮助。
除了 email 和 textarea 部分,它还有一个用户名字段。 免费代码段还具有自动填充数据、验证和 100% 移动友好设计。
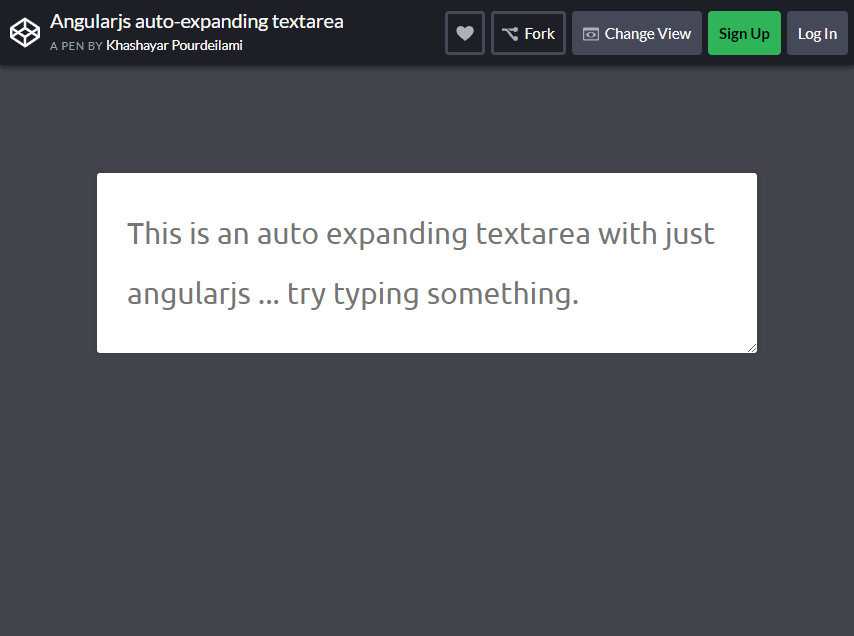
更多信息/下载演示AngularJSAuto-Expanding TextArea

没有什么可以与这个非常酷的 Bootstrap Textarea 相提并论了。 这利用 Angular 来最好地创建一个动态扩展的 textarea。
这在某种程度上取决于其中的内容量。 它的好处是像您这样的用户可以手动扩展文本区域。 但是,在自行扩展时认为没有必要。
在某些正常情况下,textarea 中的内容溢出,您将能够看到滚动条。 自动展开文本区域并隐藏滚动条。
调整 textarea 的高度以满足内容的高度。 一旦内容的高度发生变化,就需要进行这种形式的调整。
更多信息/下载演示
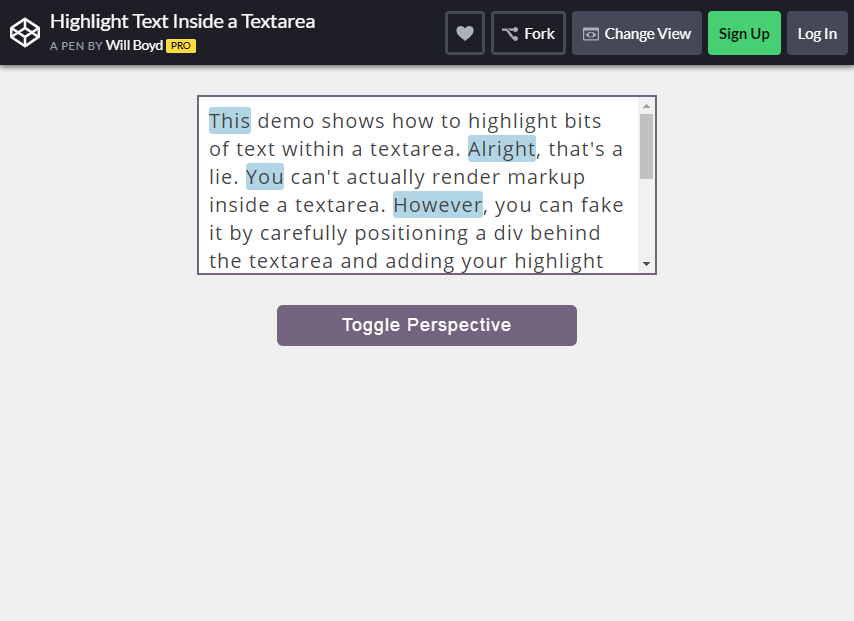
文本区域内突出显示的文本

可以突出显示 textarea 中的一些文本。 这在 textearea 中称为渲染标记。 通过在文本区域的后面小心地放置一个 div 来伪造它也是可以的。
这也是您现在可以添加亮点的时候。
在这个片段中,您将需要使用一个很酷的 CSS hack,它可以在 textarea 中显示突出显示效果。 JavaScript 负责将滚动和内容位置从 textarea 同步到 div。
这让一切都很好地排队。 只需按下切换按钮,即可窥视窗帘的背面。 您可以在突出显示所有大写单词的同时自由编辑文本。
更多信息/下载演示
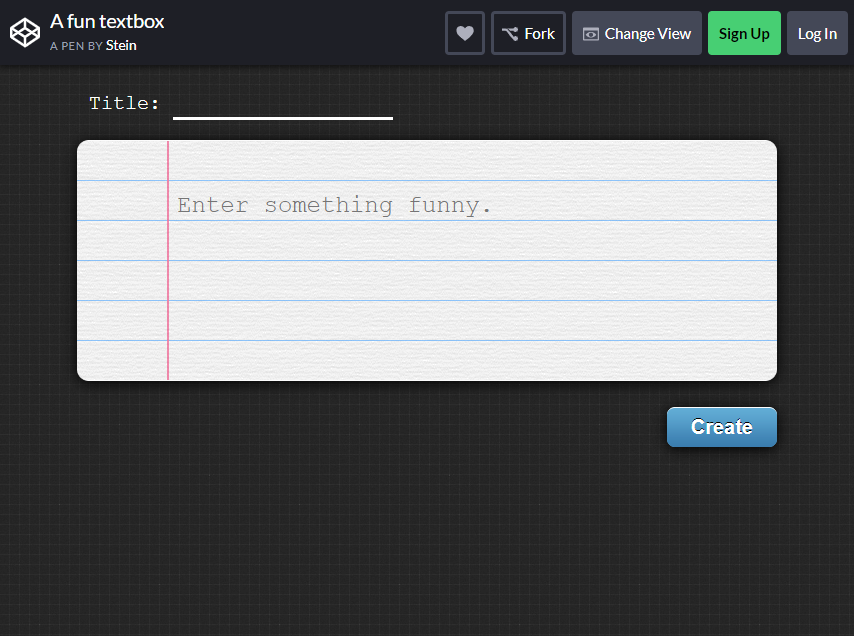
笔记本文本区

这个 Notebook Textarea 可以提供什么乐趣? 这是一个有趣的 CSS 片段,它为您的 textarea 设置样式,使其看起来完全像一张纸。 这是与作文笔记本相比。
正如您所看到的效果,最好使用老式和打字机风格的字体来补充。 努力在其中输入一些有趣的东西或尝试如何使用它。
更多信息/下载演示
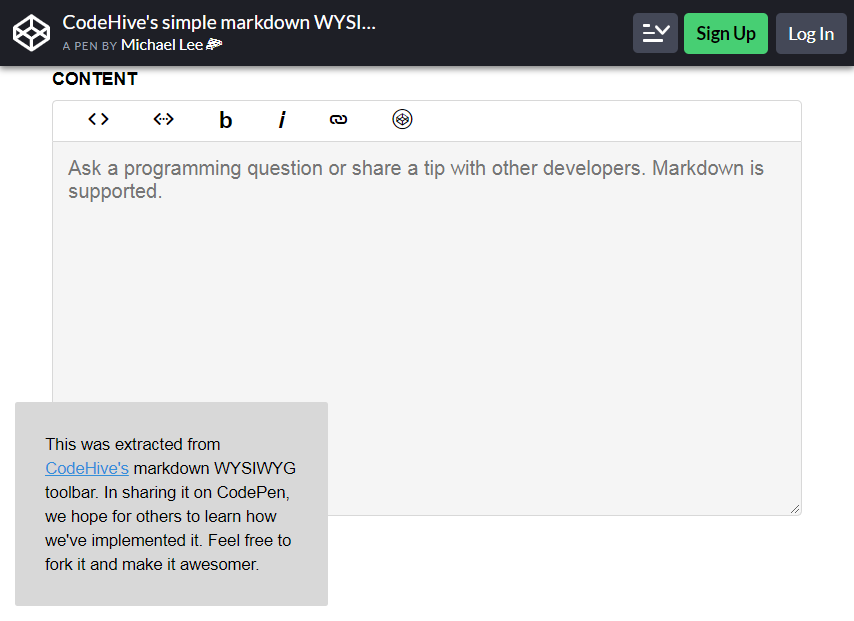
你看到的就是你得到的编辑器

在搜索另一个 Bootstrap Textarea 时,所见即所得 Editor 是要走的路。 这个使用起来很有趣,因为它作为 textarea 片段很酷。 更喜欢它的是它创建了一个富文本编辑器。
这确实是一个简单的textarea元素的编辑器。 用户可以轻松设置元素内部的文本格式。 这也非常易于使用,尽管人们不会编码。
最好花时间去发现它,看看它如何为您作为设计师或开发人员提供最好的服务。
更多信息/下载演示
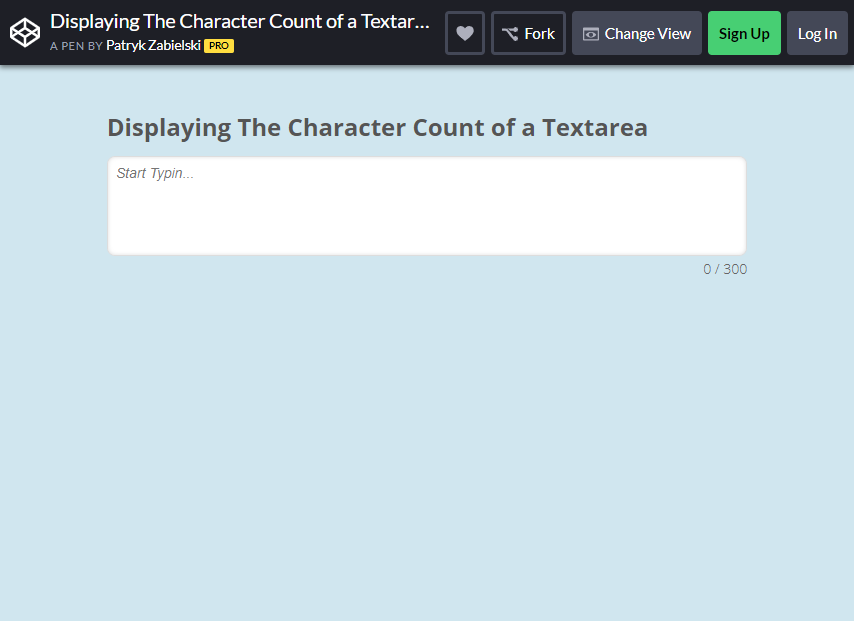
字符计数器文本区域

当您使用字符计数器文本区域时,可能性是无限的。 这在限制用户可以放入文本区域的字符数量时非常有用。
使用 textarea 显示字符计数器也更好。 这在实现两者时简直是完美的。 这些功能也是使用代码段创建的。 您可以自定义代码,使其最适合您的独特需求。
这些需求特别适合您的网站和项目。 无需等待即可使用此 Bootstrap 文本区域。 充分利用它。
更多信息/下载演示
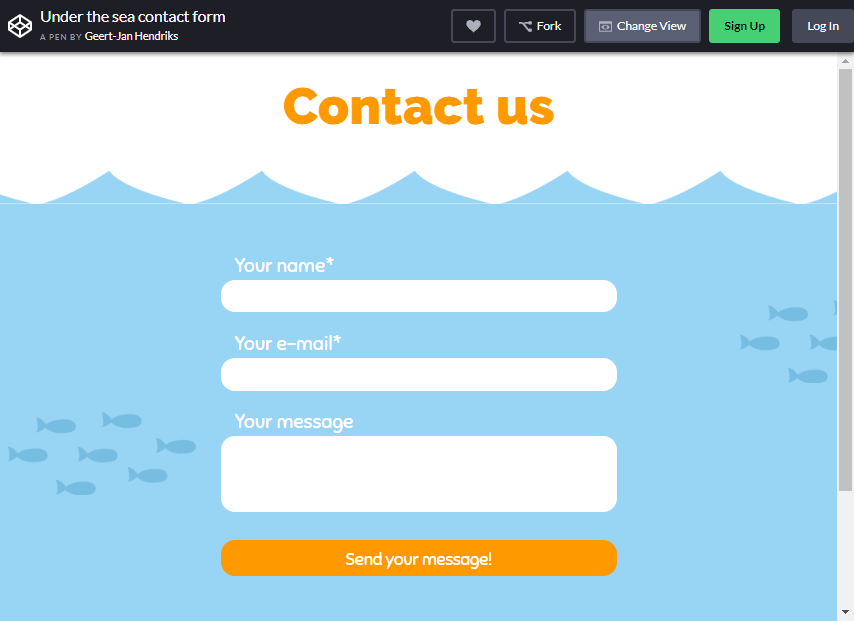
在海上联系表格下

使用海上联系表格下的交互式联系表格节省您的时间。 这是自豪地使用基于 JavaScript 的最具交互性和最漂亮的设计。
在众多要查找的联系表单中,您经常会看到它们包含一些 textarea 元素。 这是必须编写主要信息的地方。 在这个片段中,您有机会展示您的创造力。
这也是您为包括 textarea 在内的输入字段设置样式的时候。
您向大海和周围的一些可爱生物致敬。 这是你会注意使用的东西。
更多信息/下载演示
表情符号

如果您喜欢 Twitter,那么您可以拥有如此新颖别致的 Twemoji。 这是最适合您的 Bootstrap textarea。 这是您在各种平台上实现表情符号的最佳方式。
更喜欢这个片段的是它可以用于插件。 这允许您添加数十个很酷的表情符号。
这也与您在手机上键入文本消息时使用的任何文本区域框有关。

更多信息/下载演示
Bootstrap响应式文本区域

文本区域通常与任何其他表单控件(如复选框、选择下拉列表和文本框)一起创建。 但这个服务简单; 如果您正在寻找一个简单的 textarea 来合并到您的网站,这是最适合您的。
然后直接通过网页的头部部分创建。 大多数情况下,如果网站访问者看到很多按钮和表格需要填写,他们往往会立即关闭网站。
幸运的是,如果您的网站中仅嵌入一个简单的表单,您将有更多的机会参与网站。
更多信息/下载演示
最大长度的标题和描述

这个 textarea 模板很容易填写(在网络访问者的一侧)并且很容易安装在您的网站上。 标题和描述模板在保持网站文本的数量方面非常有用。
它将防止过度输入单词或字符,从而使消息或描述简短而甜蜜。
更多信息/下载演示
TextArea剩余字符数

谁说绿色不能包含在文本区域模板中? 使用这个带有亮绿色背景的简单 textarea 表单给您的访问者留下令人印象深刻的声明。
您可以使用您公司的徽标或品牌作为其背景照片。 它会完全引起您的访问者的注意。 它展示了一种大胆的风格,使用简单或最少的装饰形式,真正赋予它美丽的饰面。
比如,来吗? 有什么比 textarea 的亮绿色背景更吸引人的吗?
更多信息/下载演示
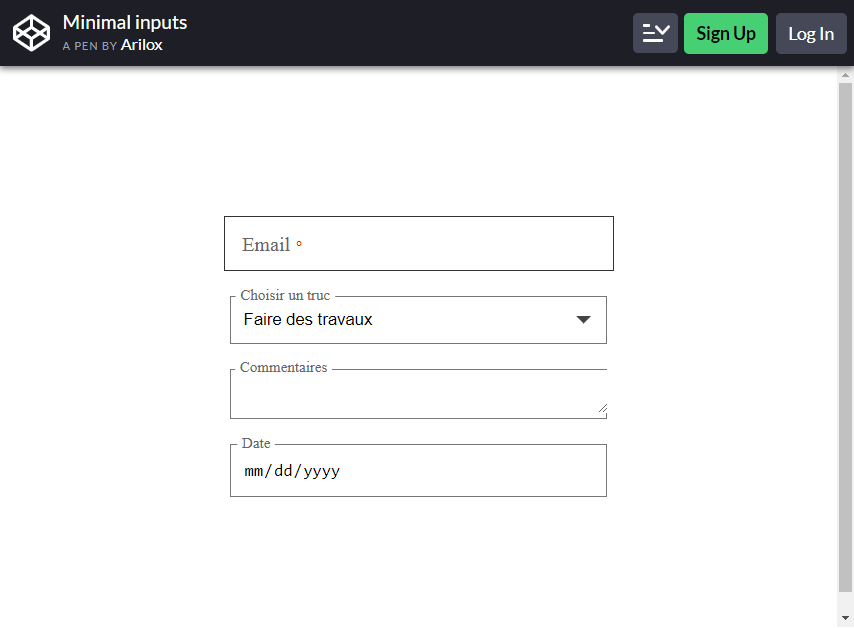
最小输入

验证帐户最安全的信息之一是获取持有人的出生日期。 因此,最好将它们用作登录时所需的附加信息。
并非我们所有人都无法保留数千个帐户并在很长一段时间内完全记住它们。 此表格使用纯白色背景,以确保它看起来整洁简约。
我们都同意,当登录到 textarea 表单时,当它简单而实用时会更有动力。
更多信息/下载演示
笔记响应式

有了这个,您将享受在纸上书写的怀旧之情,就像您在小学或高中时一样。
这个 textarea 看起来像一个记事本,显然每个句子都会与线条对齐,这会让你看起来像是真的在纸上写字。
它的简单性增加了它写入文字的吸引力。 如果您正在寻找与您网站的品牌相关的怀旧记事本文本区域,那么这就是您的最佳选择。
更多信息/下载演示
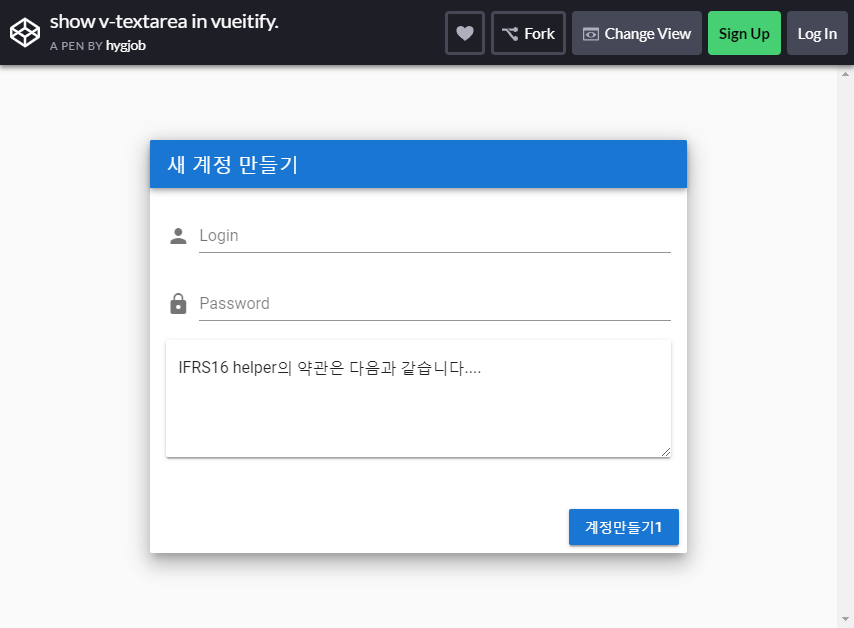
在 Vueitify 中显示 V-TexArea

如果您已经熟悉 jQuery UI,那么它具有可调整大小的交互。 这可以以某种方式用于文本区域。
更重要的是它可以在所有浏览器中运行良好。
它还可以覆盖Webkit的本机版本。 这是因为该版本有许多花哨的东西,如动画和回调。
您可以通过在页面上加载 jQuery UI 和 jQuery 来使用它。
更多信息/下载演示
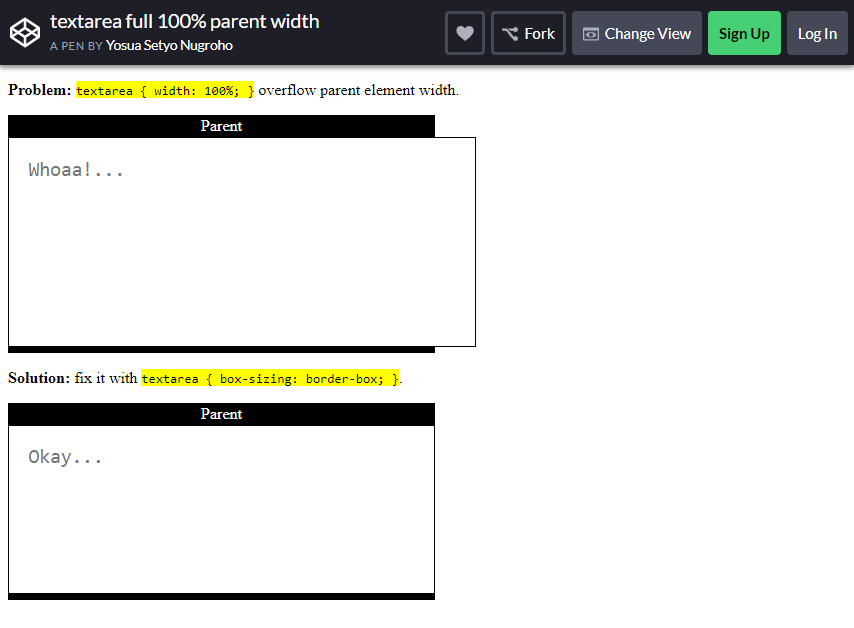
TextArea 全100% 父级宽度

您可以使用 Bootstrap Textarea 做的另一件事是 TextArea Full 100% Width。 这使您可以自由地防止文本在 CSS 中以通常的方式换行并以全宽写入所有数据。
您可以使用 {white-space: nowrap;}。 如果您打算在 textareas 中输入,您将拥有不会中断的行。 这也是直到您按下回车键/回车键。
这被指定用于编写真正有用的问题和解决方案。
更多信息/下载演示
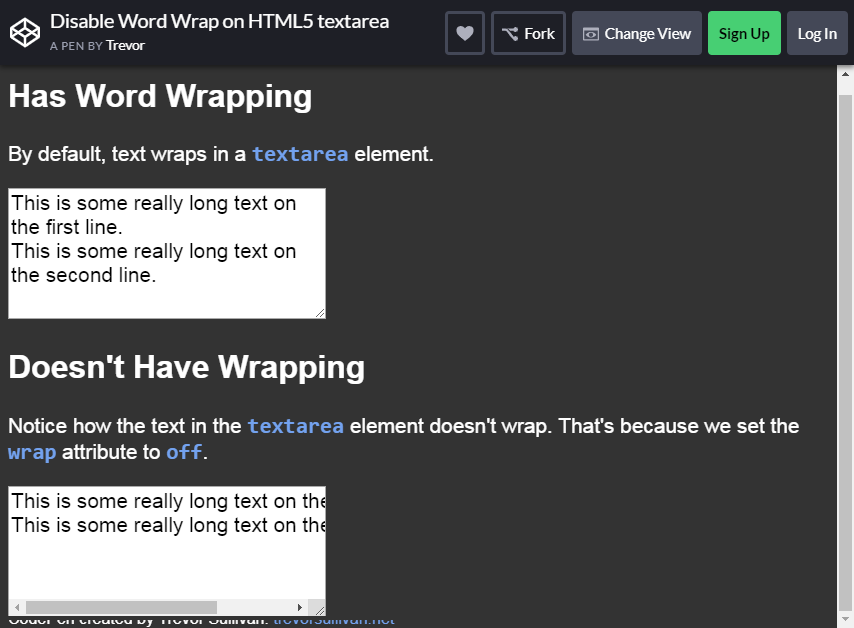
在 HTML5 TextArea 上禁用自动换行

当您想将两个 textareas 彼此对齐时,您会注意到按钮的底部有令人讨厌的几英寸倾向于上升。
还建议将表单和textarea包装到容器或行 div 中。 这就是这个过程是多么简单。
根据表单元素,它们用于从访问者那里收集一些有价值的信息。 然后将它们返回给用于不同目的的站点所有者。
只要提出正确的问题,就可以获得正确的答案。 这是仔细考虑表单结构的唯一方法。
更多信息/下载演示
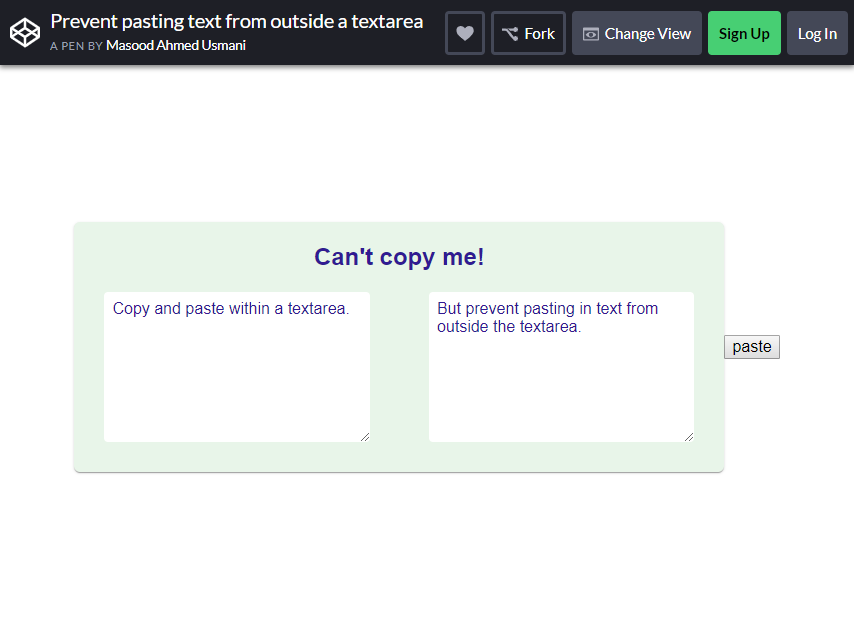
防止从 TextArea 外部粘贴文本

在这一点上,我们可能会同意简单是成功的关键。大多数当代网站现在都转向更简约的设计。 这个 textarea 模板不仅为我们提供了极简主义,而且还为我们提供了功能。
它可以防止用户从外部复制段落(例如 MS Word、Google、Facebook 等)并将它们粘贴到表单中。 这将确保提交的信息不会被抄袭或从其他来源复制粘贴。
更多信息/下载演示
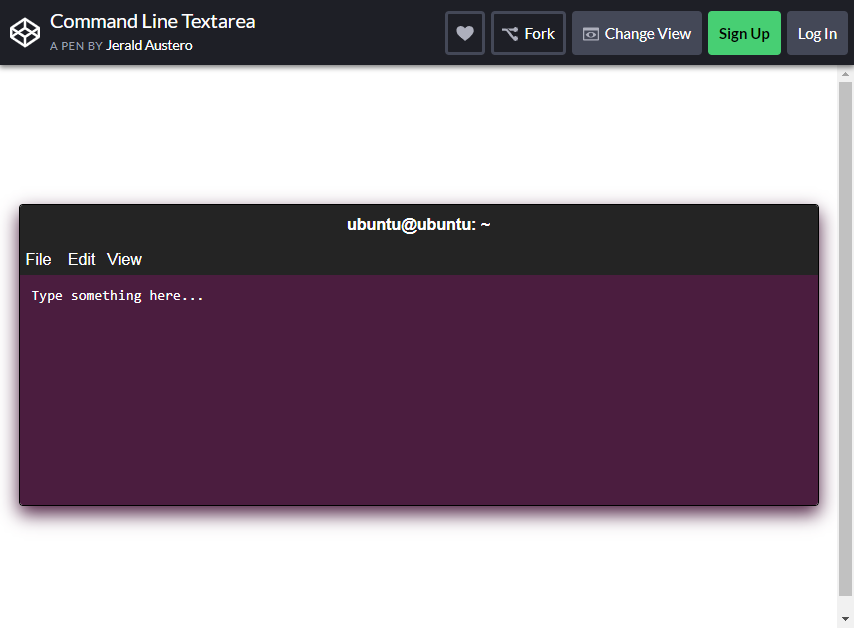
命令行文本区域

找到这个 Bootstrap 表单的例子,它是一个非常有价值的工具。 这是因为它带有单选按钮、文件输入、选择列表、文本区域等等。
明亮的靛蓝色与白色字体形成鲜明对比,肯定会吸引任何人在其中输入单词或段落。
命令行 TexArea 是一个模板,让我们有机会文件、编辑和查看我们放入表单中的信息/数据。
更多信息/下载演示
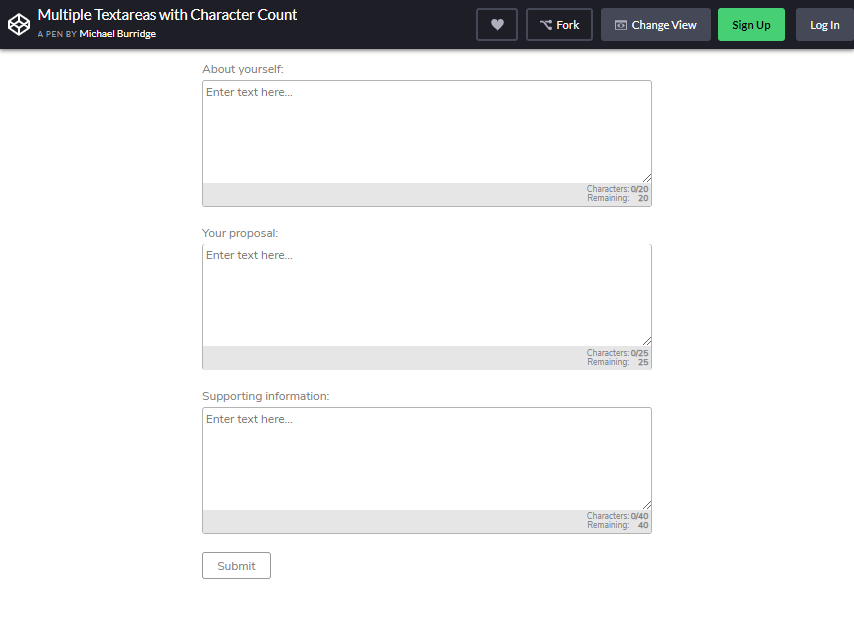
具有字符数的多个文本区域

这是一个非常适合用于 Bootstrap 的 jQuery 插件。 这完成了在输入文本框或文本区域中弹出下拉菜单的工作。 当您想使用这个时,无需再犹豫。
这确实是您作为 Bootstrap 插件所需要的,以满足您的提及需求。
安装将遵循可用的快速启动选项:下载最新版本、npm install-save bootstrap-suggest 和 bower: bower install bootstrapSuggest。
将 bootstrapsuggest.css 和 bootstrapsuggest.js 链接到您的项目也是必要的。
更多信息/下载演示
材料设计喜欢形式

这个基本上被认为是一个包含 textarea 的元素。 当输入更多行时,它会以这样一个特定的高度增长。
只要设置了属性的 maxRows 或显式高度,它就永远不会滚动。
这将获得获取客户详细信息所需的信息,以确保您可以验证它是否真的是他们,并且如果在网上商店中使用,则可以在发送订单时使用。
更多信息/下载演示React – TextArea – 插入特殊字符

React – TextArea – 插入特殊字符让位于在纯文本区域中轻松插入特殊字符、符号、绘图等。
这很有趣,因为它可以将上传功能添加到 CodeMirror 或 textarea。 这是通过粘贴或拖放到其中的图像来实现的。
如果您将安装此软件包,则该软件包已经可以使用 Bower 获得。
更多信息/下载演示只是无论多么精确,在某些情况下,用户需要的信息都是模糊的。 这甚至在它被提供之前。 它还需要分布在输入字段中的不仅仅是单个甚至几个单词上。 那就是文本区域元素在这件事中变得必不可少的时候。 它是唯一不可替代的元素,使访问者可以自由地回写一些句子并提供反馈。 分享他们行为的原因可以帮助我们制作页面也变得更好的服务或产品!
