25 个方便的免费 Bootstrap 日期选择器示例
已发表: 2021-05-31我们多次最终审查了不同的免费 Bootstrap 日期选择器片段,这为我们留下了大量实用的解决方案。
不仅如此!
我们还创建了几个我们自己的日期选择器输入,而不是完全依赖 3rd 方工具。
现在免费提供给您。
您可以让用户的生活更轻松、更方便。 你的也是,因为你不需要从头开始创建一个日期选择器。
无论是与日期相关的表单还是您有兴趣添加到 Web 应用程序的搜索,请从这里开始。
没有更多的手动工作。 点击几下,用户就完成了!
最好的免费 Bootstrap 小工具
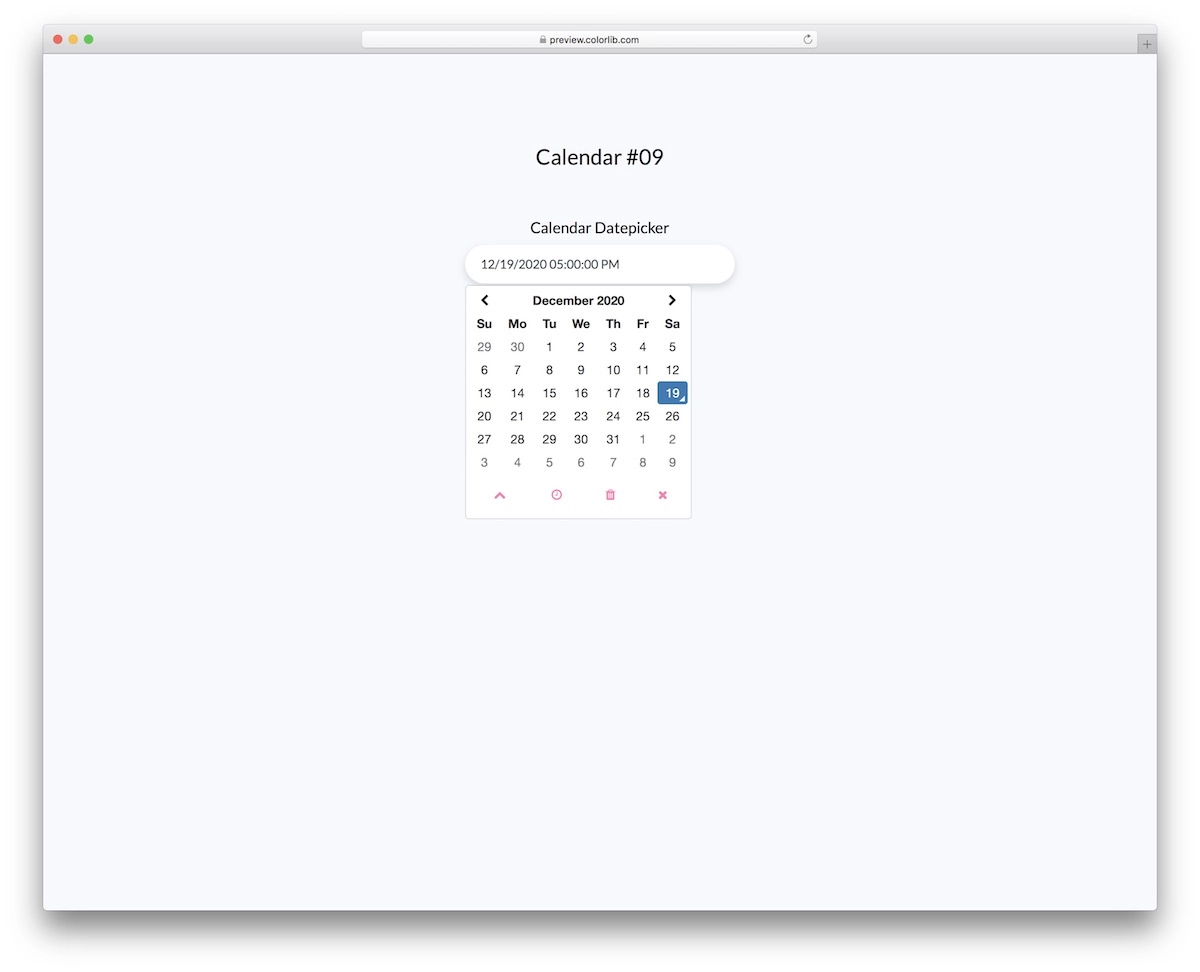
日历 V09

不要让我们的日期选择器替代品的名称欺骗您,因为我们将它们与我们完整的日历模板集合一起发布。
但让我们深入研究它。
这个免费的片段不是只选择合适的日期,而是在时间选择上加倍努力。 当您单击该栏时,会为您打开一组选项,并在底部提供快捷方式。
您还可以使用指向上方的 V 形符号来增加秒数或点击 X 符号来关闭日期选择器。
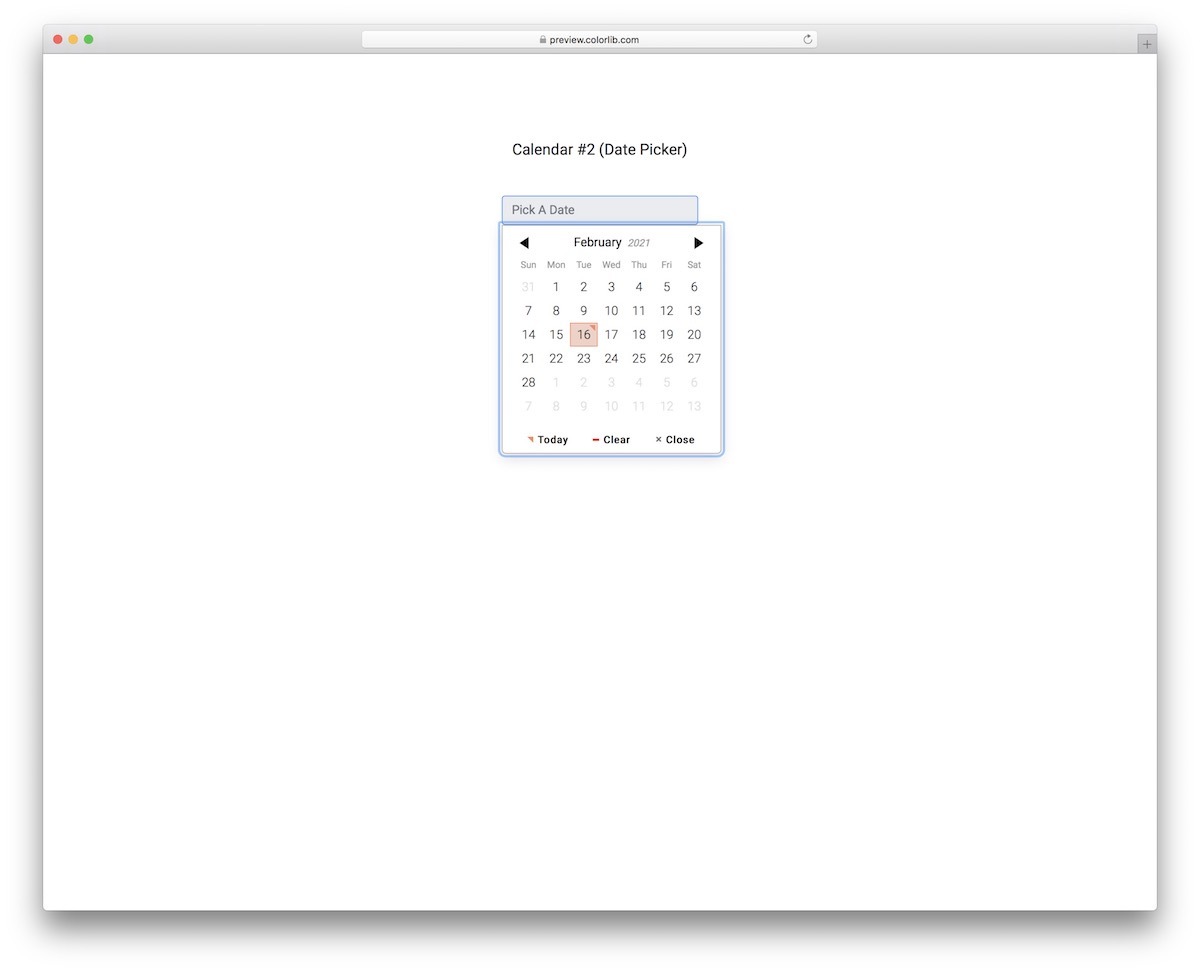
更多信息/下载演示日历 V12

Calendar V12 是一个具有现代简约布局的 Bootstrap 日期选择器。 由于外观整洁,您可以毫不费力地将其按原样集成到不同的网站主题和应用程序设计中。
该小部件具有悬停效果、今天日期的按钮、清除选择的选项以及关闭按钮。
它在顶部显示月份和年份,左右箭头可以方便地跳到下个月或上个月。
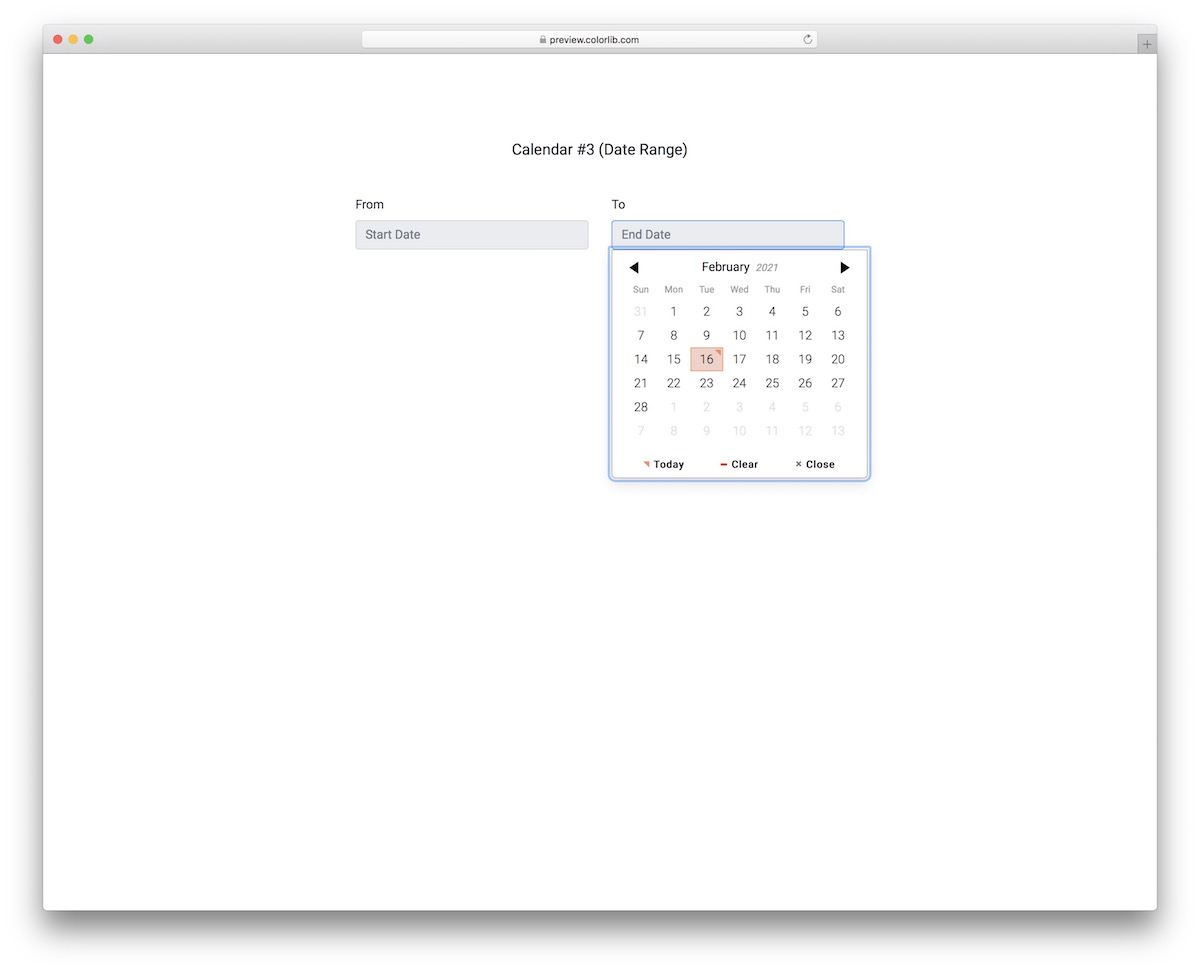
更多信息/下载演示日历 V13

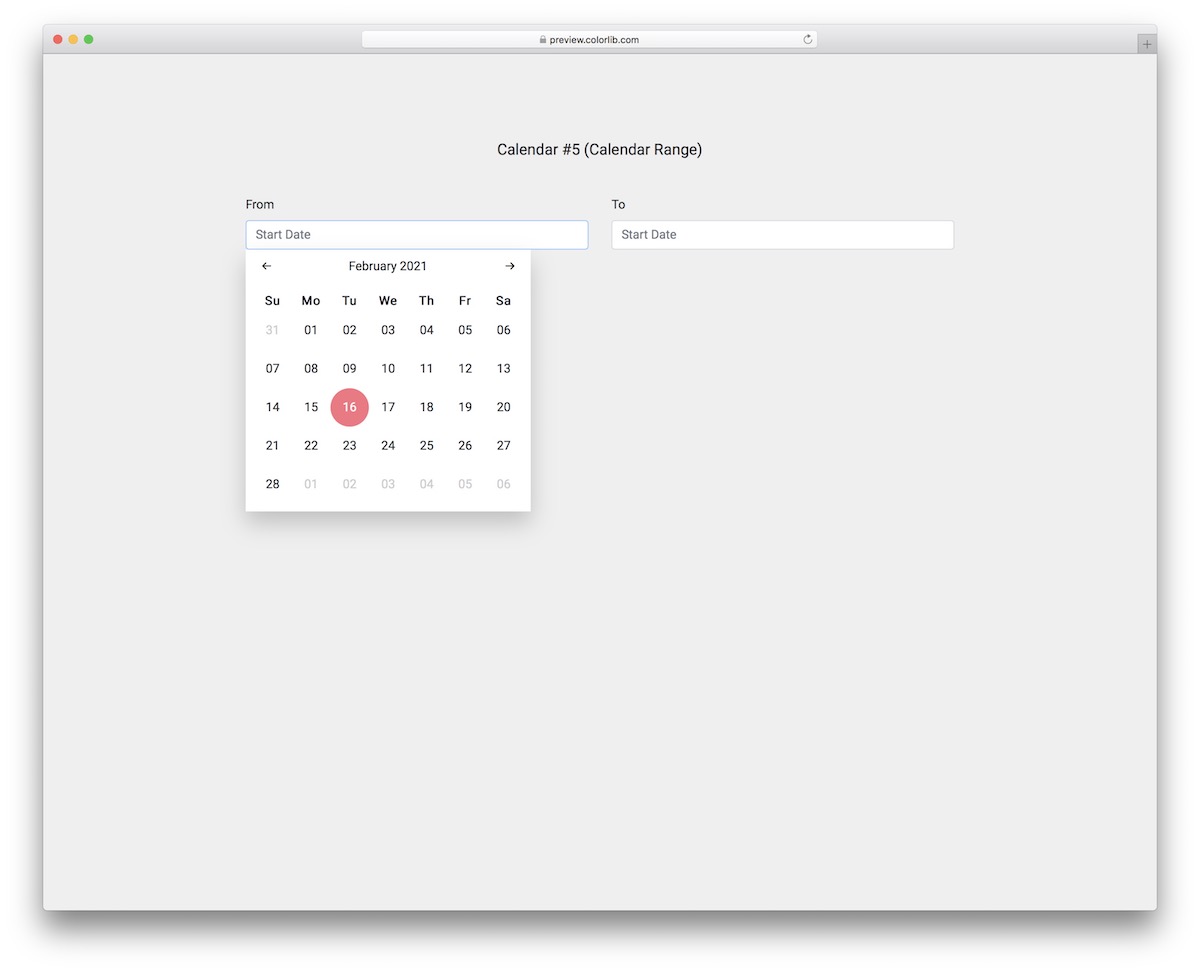
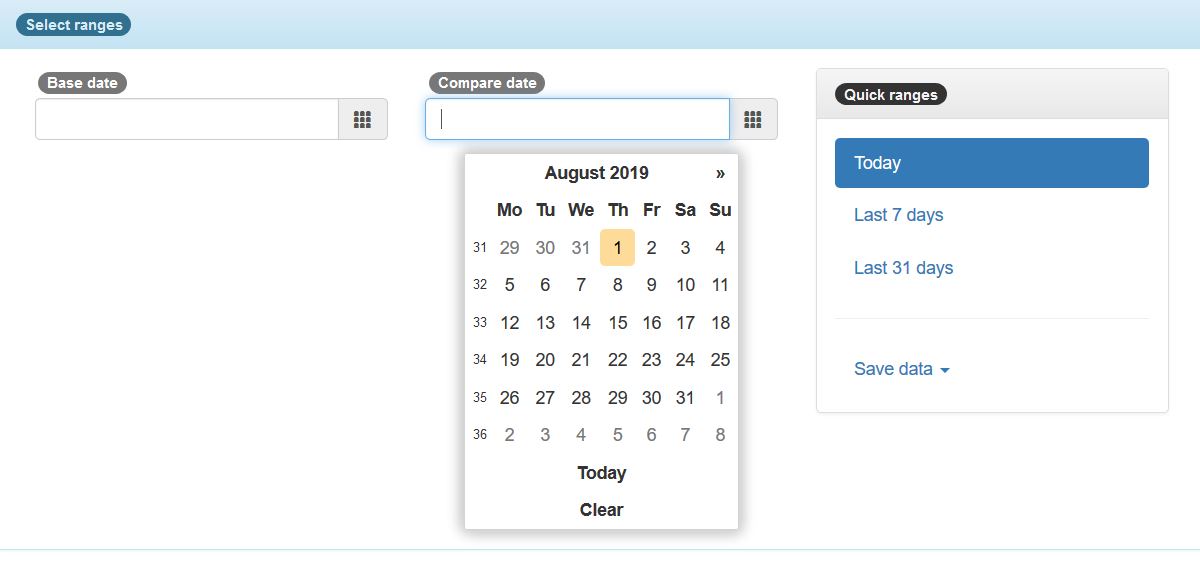
如果您让用户为您的服务、预订等选择一个日期范围,Calendar V13 是正确的选择方式。 这个 Bootstrap 日期选择器有两个小部件,使它选择正确的日期非常方便。
免费片段的设计与上面的运动相同,含义,最小化和切中要害。
当用户选择日期时,它以日/月/年格式出现在栏中。 他们还可以通过单击快速清除选择或选择今天的日期。
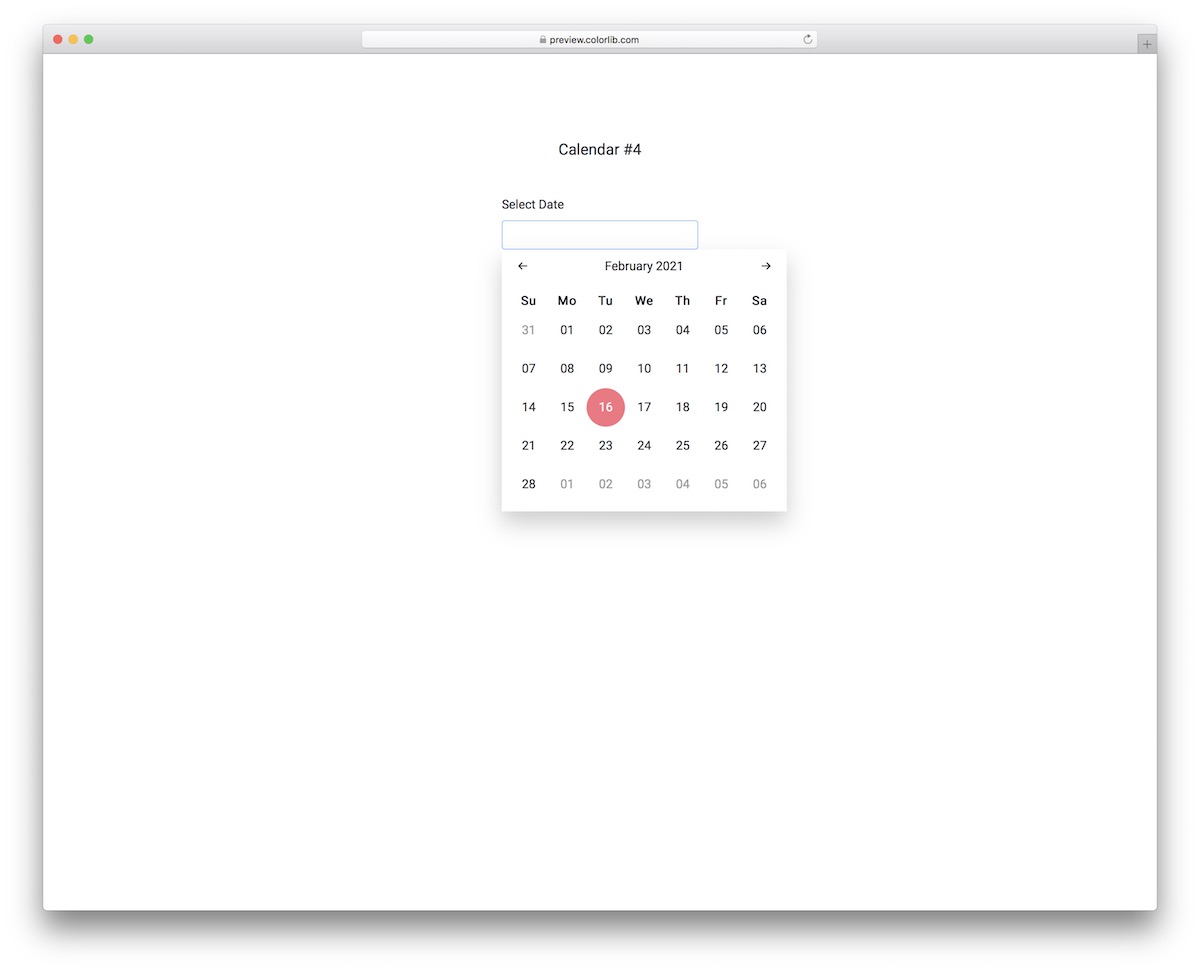
更多信息/下载演示日历 V14

如果您正在寻找一个非常简单的 Bootstrap 日期选择器,它可以很好地完成这项工作,那么您将见证 Calendar V14 的出色结果。
由于适用于任何网页设计的简单性,该工具开箱即用,效果非常好。 这真的只是一个日期选择器,没有任何花哨的东西、附加功能、重置按钮和其他东西。
下载它,嵌入它,就是这样!
更多信息/下载演示日历 V15

这个日历日期范围选择器对于在线预订非常方便,无论是酒店房间、汽车还是其他东西。
设计非常简单,因此您甚至不需要更改任何内容,而是开箱即用。 但是,您可以更改突出显示日期的颜色或使用默认版本。
由于这是一个 Bootstrap 日期选择器,你知道它在移动和桌面设备上的性能非常好。
更多信息/下载演示日历 V16

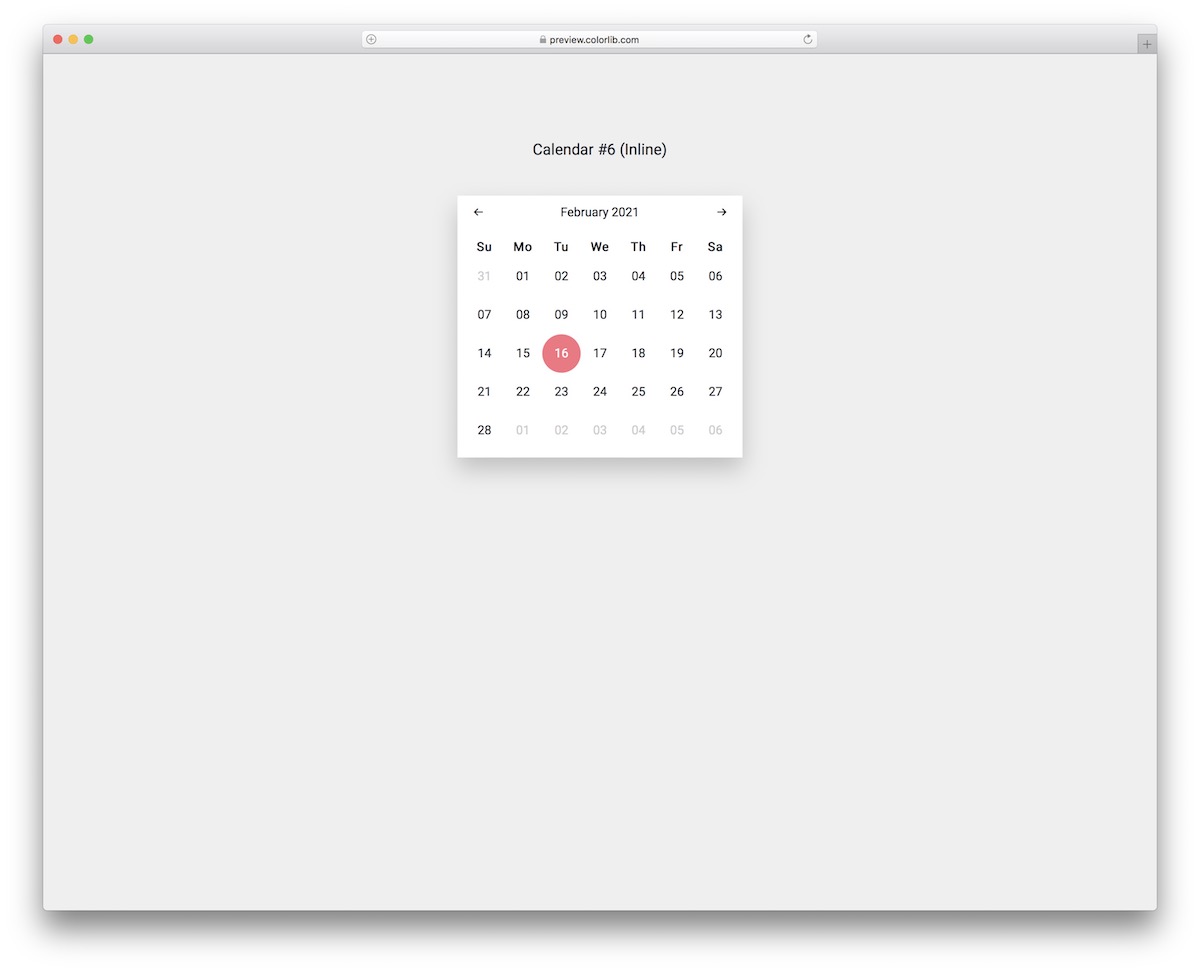
使用这个内嵌日历/日期选择器,让事情变得简约而大胆,您现在可以随意将其嵌入到您的项目或应用程序中。
干净的外观在不同的屏幕尺寸上看起来很漂亮,供您的用户欣赏。
设计结构在顶部显示月份和年份,然后是从周日到周六的工作日和日期。 用户还可以使用左右指针来选择不同的月份。
更多信息/下载演示日历 V17

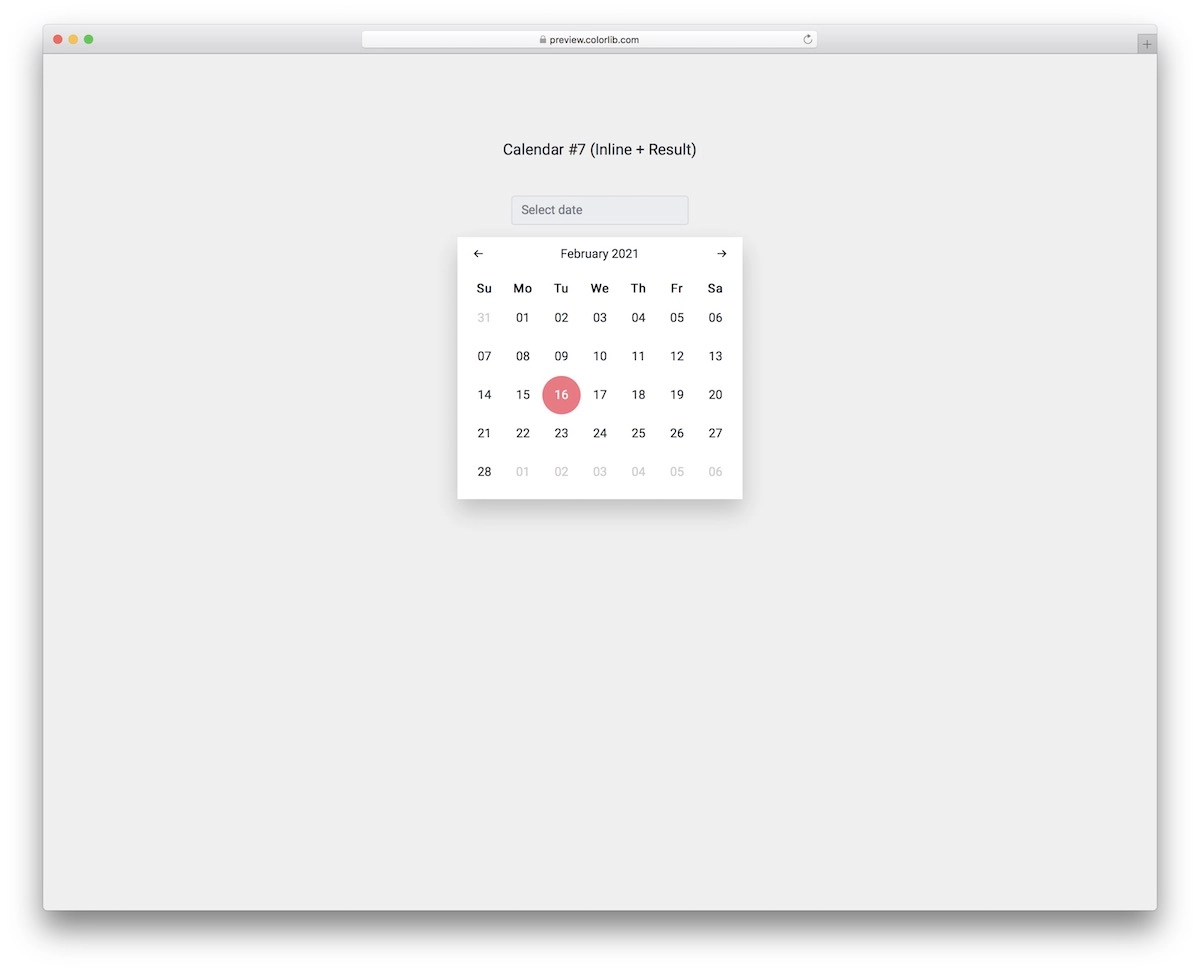
这是一个全新的 Bootstrap 模板,其中包含一个内嵌日历,顶部有一个结果栏。 意思是,一旦用户选择了一个日期,它就会按以下顺序出现在栏中 -月/日/年。
默认情况下,结果栏是空的,显示有号召性用语文本,敦促用户选择日期。 更重要的是,日历带有预先选择的今天的日期。
布局灵活且 100% 移动响应,而代码用户友好,可快速执行。
更多信息/下载演示CodePen 用户的 Bootstrap 日期选择器示例

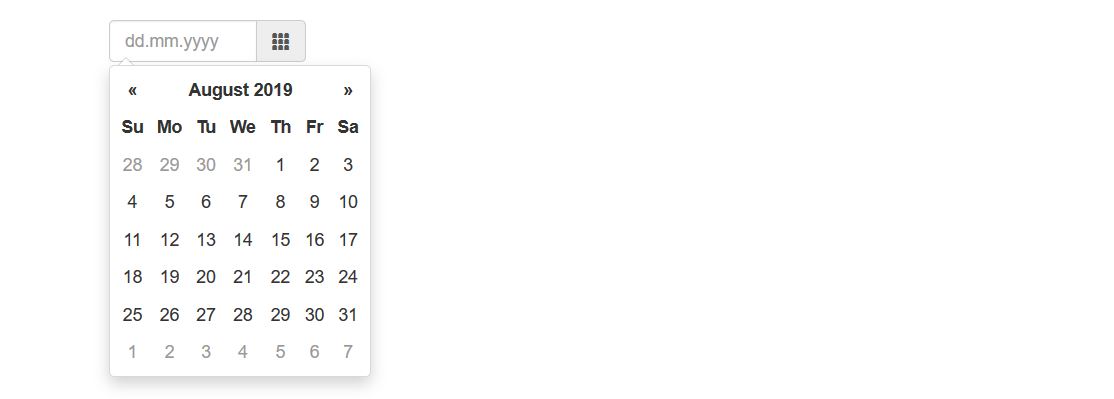
这是一个免费的 Bootstrap 日期选择器示例。 CodePen 用户开发了它。 这是一个完全可定制的模板。 根据您的喜好对其进行更改。
此示例为您提供了一个带有占位符文本“dd.mm.yyyy”的输入字段。 您可以在此字段的右侧看到一个小图标。 单击此输入字段后,将显示当前月份和年份的日历。 您可以在上面看到当月的所有日期。 用户也可以通过点击右侧的小图标来带来这个日历。
在日历中,当您选择一个日期时,它会以蓝色突出显示。 所选日期的背景颜色变为蓝色。 单击日期后,该日期会立即出现在输入字段中。
更多信息/下载演示入住和退房日期选择器

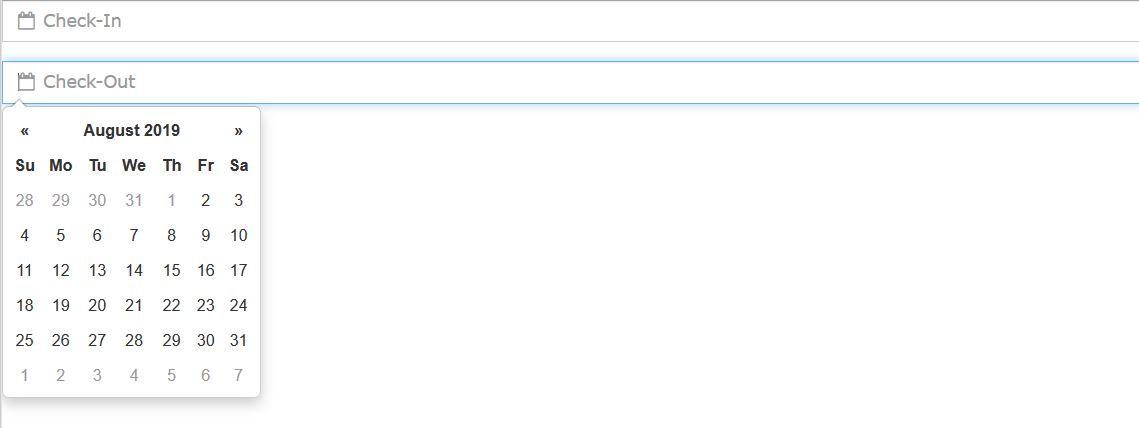
由 Amanda Louise Acosta Morais 开发,这是另一个很棒的 Bootstrap 日期选择器示例。 正如此模板的名称所暗示的那样,它允许用户选择入住和退房日期。
此模板中有两个输入字段,占位符文本“签入”和“签出”。 当用户点击它们时,会出现一个日历,以便用户可以选择一个日期。
有带有占位符文本的小日历图标,提示用户单击输入字段时将打开日期选择器。
更多信息/下载演示Sreekanth Are 的 Bootstrap 日期选择器

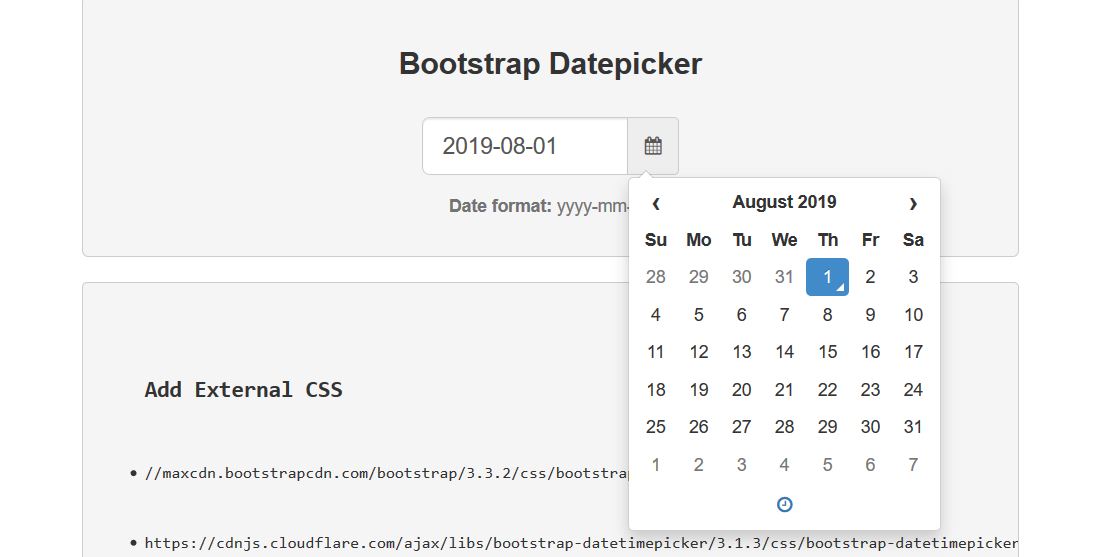
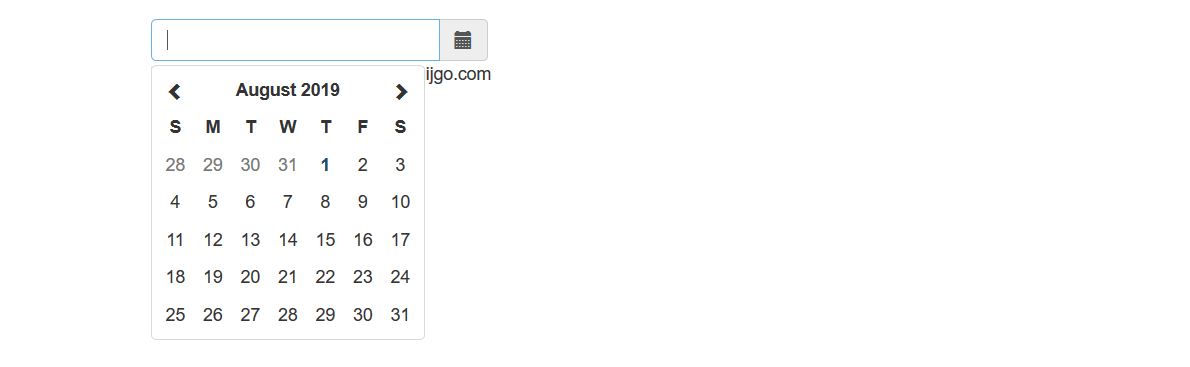
这是 Sreekanth Are 制作的一个非常有用的日期选择器模板。 它有一个漂亮、干净的用户界面。 您可以从该模板的屏幕截图中看到有一个输入字段。
当用户点击它时,他/她可以在输入字段中看到当前日期。 当用户单击日历图标时,会出现一个日期选择器。 选择时在输入字段中放置一个日期。
已使用的日期格式是“yyyy-mm-dd”。
更多信息/下载演示带材料输入的 Bootstrap 日期选择器

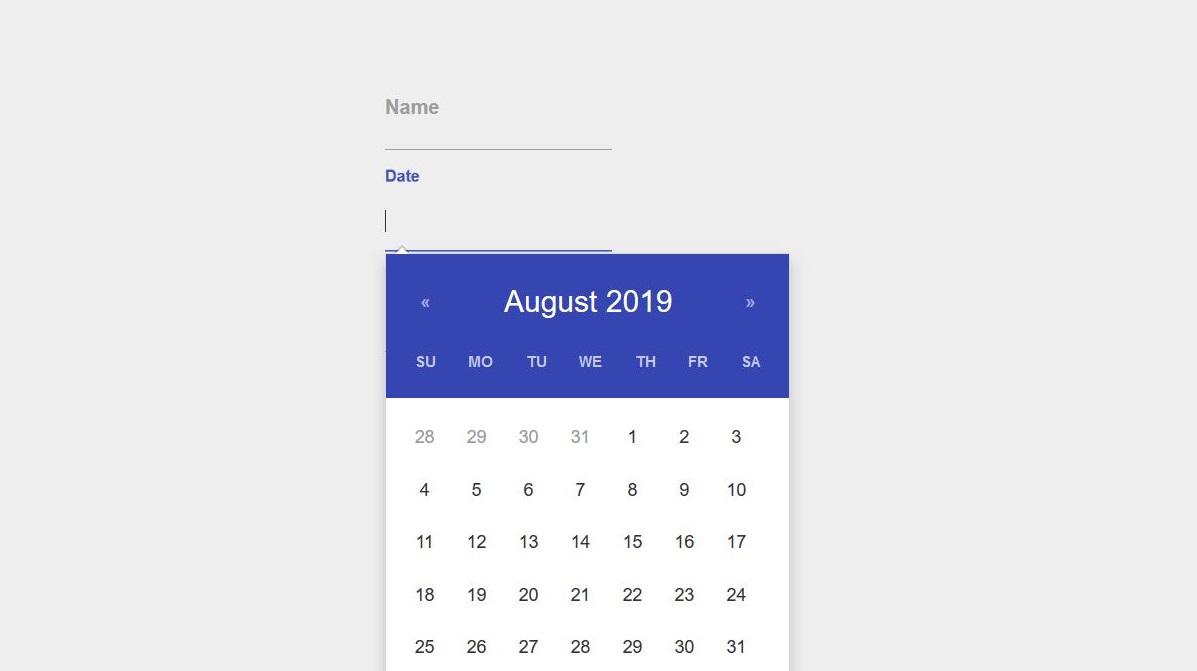
Salah Uddin 制作的这个日期选择器示例具有材质外观。 该网页具有三个输入字段。 当用户单击第二个输入字段时,将出现一个非常现代的日期选择器。
功能与其他日期选择器相同。 唯一的区别是设计要好得多。 它看起来很酷。 这种现代日期选择器模板将为您的 Web 应用程序用户提供惊人的用户体验。
您的网站用户会喜欢这个惊人的日期选择器。 所以如果你认为这个模板足够好,你可以在你的网站上使用它。
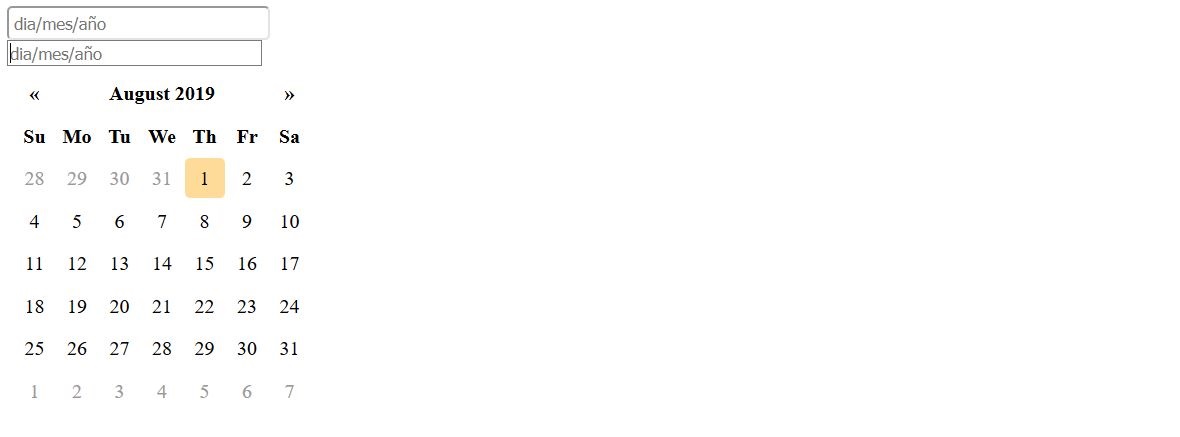
更多信息/下载演示Vaidehi Baviskar 的 Bootstrap 日期选择器

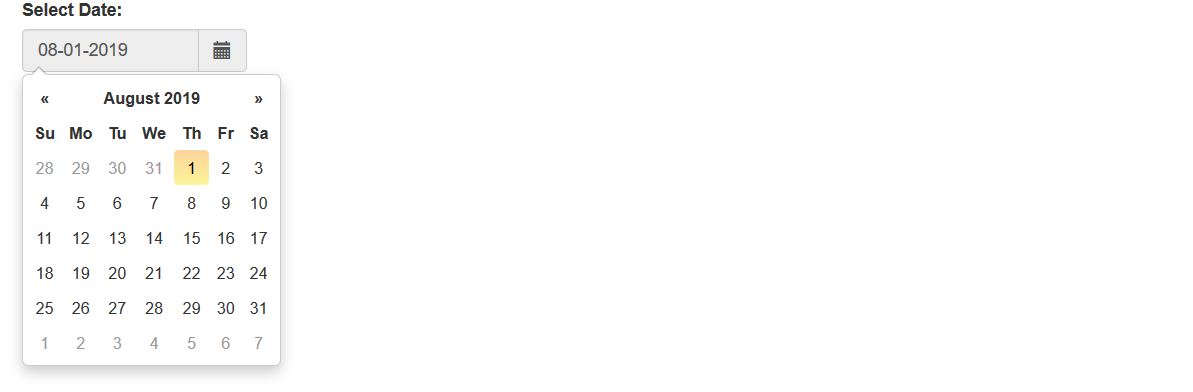
这是一个很酷的 Bootstrap 日期选择器模板,由一个名为 Vaidehi Baviskar 的 CodePen 用户开发。 从本示例的屏幕截图中可以看出,输入字段上方有一个标题,即“选择日期:”。
它告诉用户选择一个日期。 默认情况下,您可以在输入字段中看到当前日期。 当您单击输入字段或小图标 时,会出现日期选择器。
您可以在此日期选择器工具中查看当月的所有日期。
您可以从此工具中选择一个日期,所选日期将出现在输入字段中。
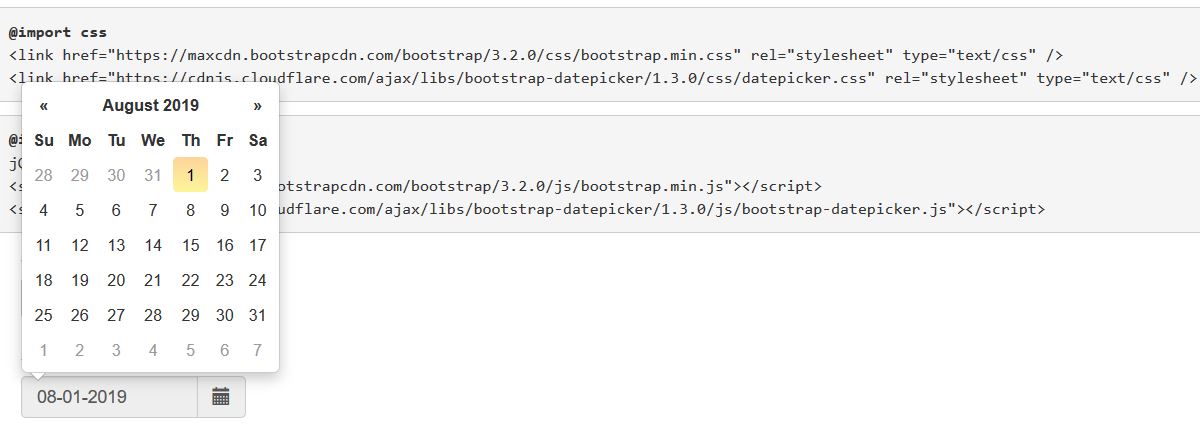
更多信息/下载演示CodePen 用户的 Bootstrap 日期选择器

这是一个非常简单的日期选择器示例。 它看起来与前面的示例非常相似。 在此示例中,有两个输入字段和两个日期选择器。
在此日期选择器示例中,当前日期以黄色背景突出显示,当用户单击特定日期时,其背景颜色变为蓝色。
由于当前日期突出显示,因此用户可以轻松地从该工具中快速找到当前日期并轻松选择日期。 如果他/她想选择当前日期,他/她可以非常快速地完成,因为当前日期被突出显示。

他/她可以立即从当月的所有日期中找出当前日期。
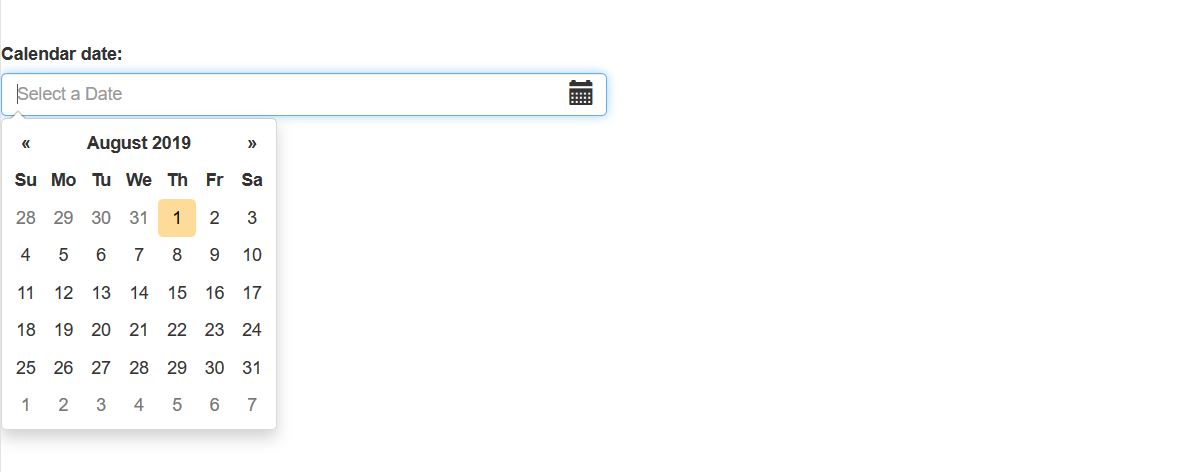
更多信息/下载演示Jowi Englis 的 Datepicker 模板

这是一个非常标准的日期选择器示例,由 CodePen 用户 Jowi Englis 制作。 正如我们从屏幕截图中看到的,输入字段上方有一个标题,它是“日历日期:”。
您可以随时将其更改为更有意义和更合适的内容。 输入字段中的日历图标看起来很酷。 输入字段的占位符文本是“选择日期”,这是一个非常适合此日期选择器的标题。
当您单击输入字段时,会出现一个漂亮的日期选择器,其中当前日期以蓝色背景突出显示。
从这个日期选择器中,您的网站用户不仅可以选择当月的日期,他/她还可以选择不同月份和不同年份的日期。
更多信息/下载演示理查德·贝利 (Richard Bailey) 的 Bootstrap 日期选择器

这是一个很棒的 Bootstrap 日期选择器示例,由 Richard Bailey 开发。 此日期选择器模板将允许您的 Web 应用程序用户选择日期范围。 所以在这个例子中提供了两个日期选择器。
有两个输入字段,单击每个字段都会显示一个日期选择器。 如果您希望网站访问者选择日期范围,则可以使用此免费模板。
由于它是完全可定制的,您可以通过修改代码来增强设计。 当用户从日期选择器中选择两个日期时,日期范围会出现在网页上,就在输入字段的下方。
更多信息/下载演示Jose Castillo 的 Bootstrap 日期选择器

如果您的网站需要日期选择器,则不再需要从头开始制作。 您可以下载此模板并将其集成到您的网站中。
您可以调整设计,使其看起来更好。 从上面的截图可以看出,有两个输入字段。 当您单击其中任何一个时,屏幕上会出现一个日期选择器。
当前日期有黄色背景。 因此用户可以从日期选择器中显示的日期列表中快速识别它。
更多信息/下载演示Valentin 的 Bootstrap 日期选择器

这支笔有两个输入字段和两个日期选择器。 当您单击输入字段时,日期选择器会非常顺利地出现。 当日期选择器打开时,您可以看到非常酷的视觉效果。
这样的视觉效果极大地提升了用户体验。 如果您正在寻找一个非常酷的日期选择器示例,您可以使用此模板。 这是一个使用 Bootstrap 设计的很棒的日期选择器示例。
要仔细查看此示例,请单击下面的“预览”按钮,您可以看到此示例的精美预览。
更多信息/下载演示Atanas Atanasov 的 Bootstrap 日期选择器

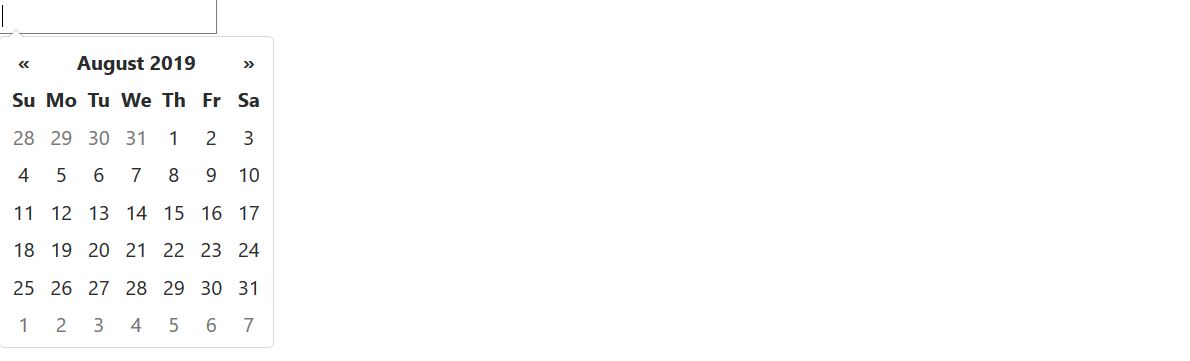
这是一个免费的 Bootstrap 日期选择器的漂亮例子。 如果您正在寻找一个非常标准的日期选择器,请使用这个。
当您单击日历图标时,会出现日期选择器。 虽然这个 datepicker 示例没有突出显示当前日期,但它看起来非常简单和强大。
当您选择特定日期时,您可以在输入字段中看到它。 如果您需要输入字段上方的标题,您可以添加一个。
更多信息/下载演示M Gambill 的 Bootstrap 日期选择器

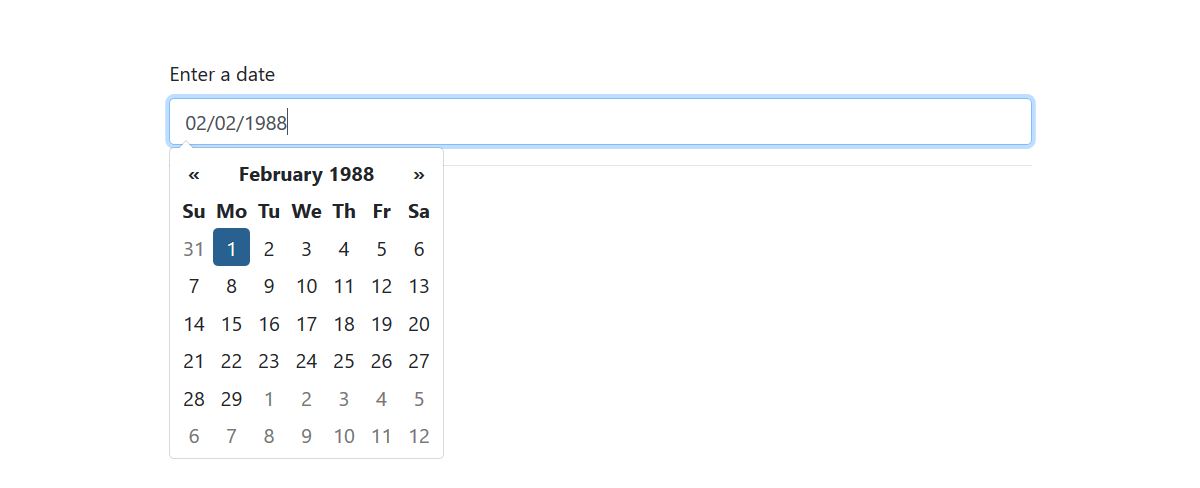
这是 M Gambill 开发的一个很酷的日期选择器示例。 有一个文本字段,您可以在其中输入一些文本。 在文本字段上方,有一个标题为“输入日期”。 它告诉用户输入日期。
当您单击文本字段时,会出现一个日期选择器。 单击日期时,它会显示在文本字段中。 文本字段下方有一个区域用于显示输出。 在该区域中,您可以看到一个文本,即“日期是:”。
更多信息/下载演示tuanitpro 的 Bootstrap 日期选择器

这个 Bootstrap 日期选择器示例为您提供了一个简单的文本框。 单击它时,会出现一个日期选择器。 您可以在文本字段中看到所选日期。 它以这种方式显示:'8/22//2019'。 如果您更喜欢不同的日期格式,请从代码中更改日期格式。
如果你需要改进设计,你可以做到。
由于它是一个开源代码示例,您可以对代码进行更改以增强模板,使其在您的网站上看起来不错。
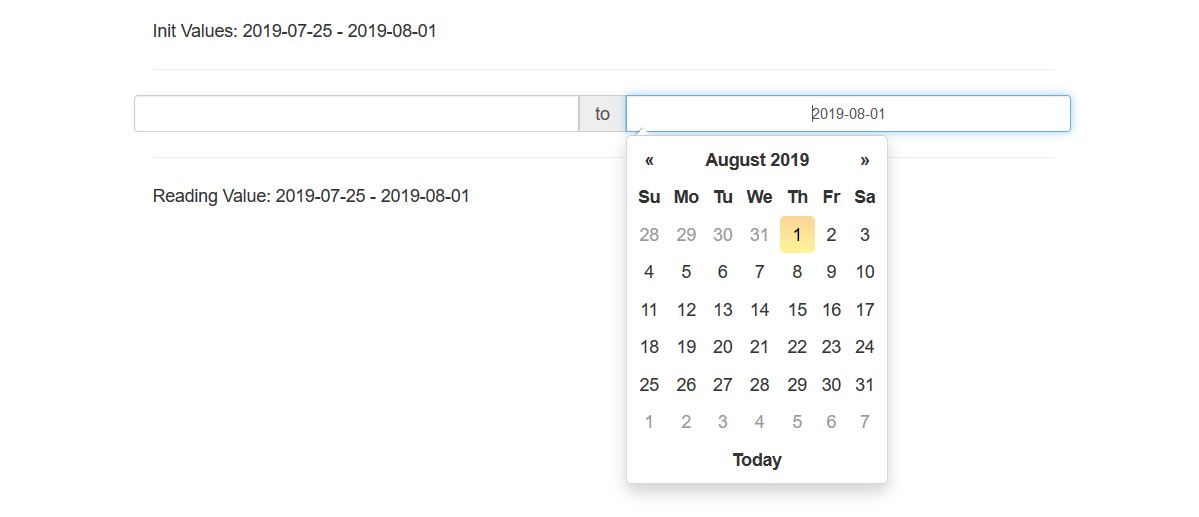
更多信息/下载演示Priyank Panchal 的 Datepicker 模板

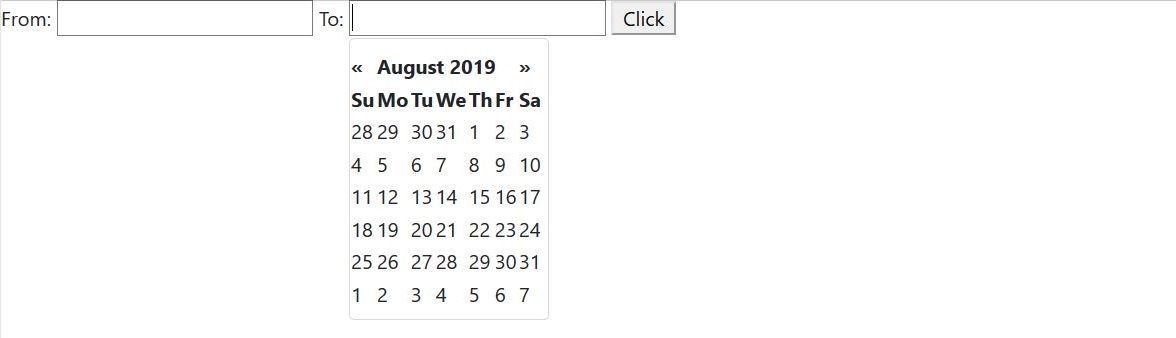
这是由 Priyank Panchal 开发的高质量日期选择器模板。 它有两个输入字段,一个“From”字段和一个“To”字段。 这些字段允许用户选择日期范围。
当您单击输入字段时,会出现日期选择器。
所选日期显示在输入字段中。 在这个例子中还有一个按钮。 当您单击它时,您可以看到一条消息。 您可以从代码中指定当用户单击按钮时会发生什么。
如果您不需要此按钮,则可以将其删除。
更多信息/下载演示雅各布蒙哥马利的日期选择器

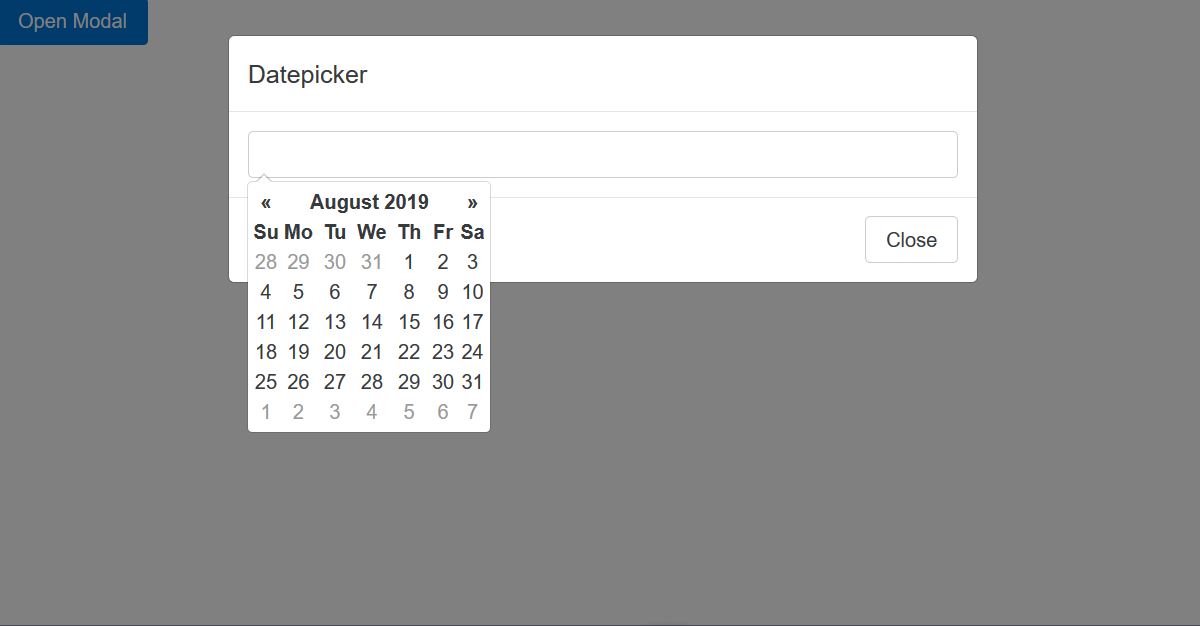
这个日期选择器示例有一个按钮,单击它会打开一个模式。 然后你可以看到一个文本字段,点击它会显示一个日期选择器。 此输入字段上方的标题是“Datepicker”。
如果您打算使用此模板,请将标题更改为更合适的内容,或者如果您认为它对您没有必要,请将其删除。
文本字段下方有一个“关闭”按钮。 单击它关闭模态。
更多信息/下载演示Javier Buron 的 Datepicker 示例

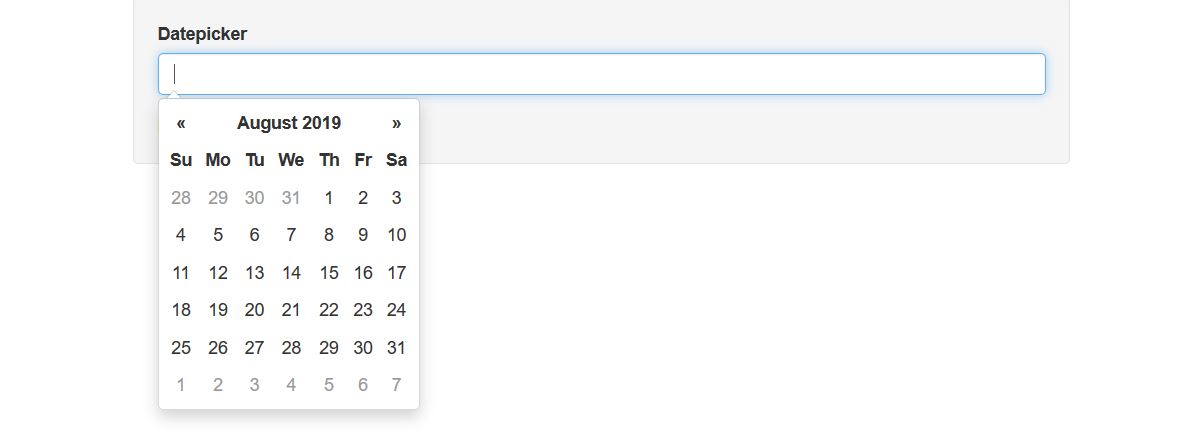
这是 Javier Buron 制作的另一个很酷的日期选择器示例。 从上面的屏幕截图中可以看出,上面有一个用于标题的文本字段。
如果您要将此模板集成到您的网站中,您应该将其更改为更有意义和更合适的内容。 当用户单击输入字段时,他/她可以看到一个日期选择器,他/她可以使用它来选择日期。 选择日期后,它会显示在文本字段中。
它也显示为文本字段下方的输出。 输出以这种方式显示:'Result: 09/22/2019'。 如果不需要,请考虑省略输出部分。
更多信息/下载Peter Schoning 的 Bootstrap 日期选择器

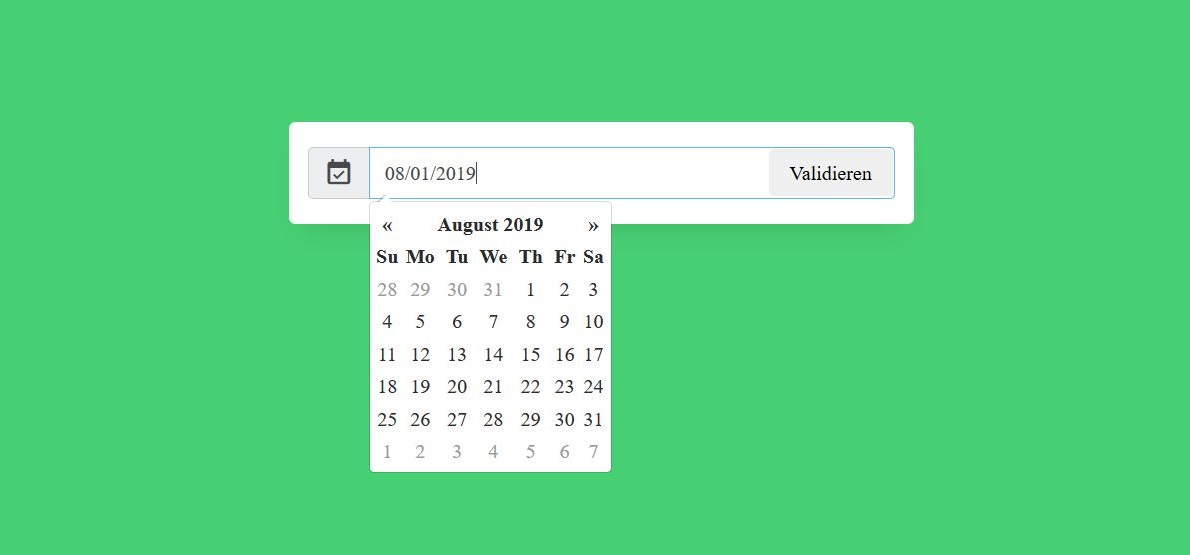
Peter Schoning 制作的这个惊人的免费 Bootstrap 日期选择器示例具有漂亮的绿色背景。
这个例子带有一个文本字段,点击它会打开一个日期选择器。 它向您显示当月的日期,您可以使用这些日期进行选择。
您还可以选择与当前年份不同的月份或不同年份的日期。 所选日期以这种方式显示在此文本字段中:“08/15/2019”。
您可以从代码更改日期格式,根据您的需要进行定制。
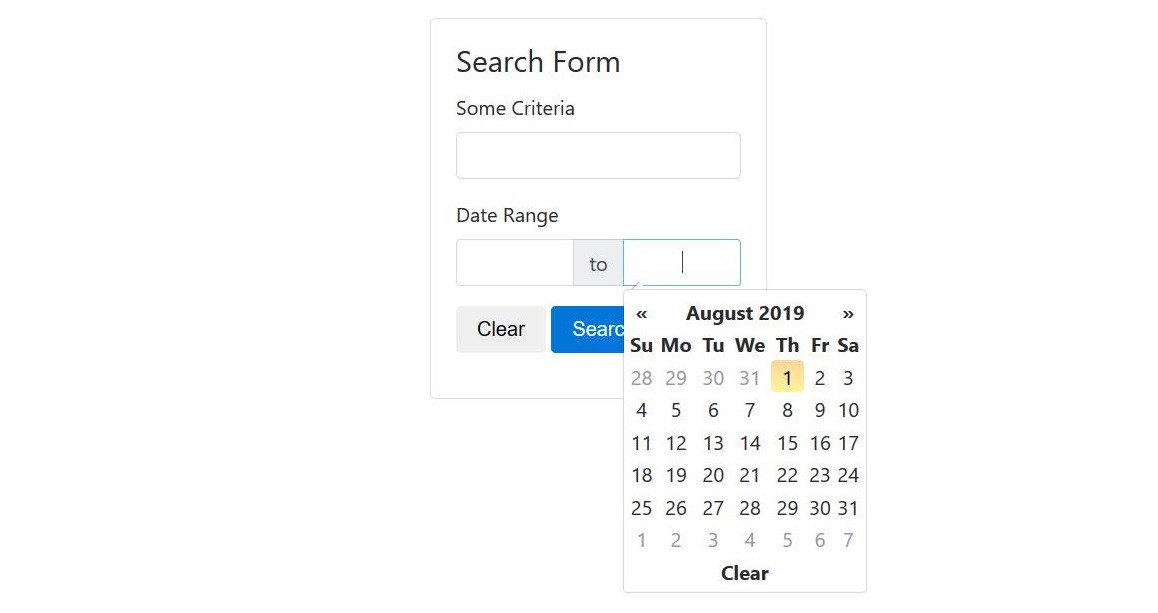
更多信息/下载演示CodePen 用户的日期选择器示例

这支笔是一个搜索表格。 它有一个标题为“某些条件”的文本字段,用户必须在其中输入搜索条件。 然后用户需要使用提供的输入字段输入日期范围。
单击输入字段时,会出现日期选择器,用户可以使用它选择日期范围的日期。 当用户指定日期范围时,他/她可以通过单击“搜索”按钮来执行搜索操作。
用户还可以通过单击“清除”按钮来清除输入字段。 请记住,单击“搜索”按钮不会向您显示任何搜索结果,因为这只是一个演示日期选择器的简单示例。
这不是一个完整的应用程序。
更多信息/下载演示最后的想法
在本文中,您获得了一份高质量 Bootstrap 日期选择器示例列表。 我希望你喜欢他们。 如果您检查这些示例的代码,您就会明白制作这种日期选择器是一项简单的工作。
创建日期选择器不会花费太多时间。 但是,当您获得现成的免费模板时,为什么还要从头开始编写代码呢? 我认为使用这些 datepicker 示例之一而不是从头开始制作一个是一个好主意。
如果您觉得某个示例需要改进,您可以通过修改代码轻松完成。 通过这种方式,您可以非常高效。
通过使用模板,您可以快速完成您的网站项目。 这些免费模板将加快您的开发过程。
