웹사이트 참여를 위한 26가지 부트스트랩 텍스트 영역
게시 됨: 2021-06-04몇 달 간의 테스트와 검토 끝에 모든 웹사이트나 블로그에 가장 적합한 26개의 부트스트랩 텍스트 영역 최종 컬렉션을 제공합니다.
사실, 우리는 당신이 구현할 수 있도록 신중하게 만든 몇 가지 대안을 추가했습니다.
우리는 하나가 아닌 여러 웹 프로젝트에서 작동하는 텍스트 영역을 기준으로 선택했습니다. 이것은 즉시 UNLIMITED 옵션의 잠금을 해제합니다.
이 목록에는 연락처 양식 및 주소 입력 영역에서 주석, 메모 및 텍스트 상자에 이르기까지 모든 것이 포함됩니다.
이제 웹사이트의 사용자 참여 작업에 필요한 모든 것이 준비 되었습니다.
참고: 조정 및 개선을 원하시면 언제든지 환영합니다.
최고의 부트스트랩 텍스트 영역
문의 양식 V16

이 현대적이고 창의적인 문의 양식에는 바로 연락하는 데 필요한 모든 것이 포함되어 있습니다. 이름, 이메일, 제목 및 텍스트 영역을 포함한 4개의 기본 필드가 있습니다.
최종 생성이 프로젝트에 맞도록 변경하고 싶은 사항이 있으면 계속 진행하십시오.
이것은 또한 뛰어난 성능을 위한 최신 동향 및 규정을 따르는 부트스트랩 프레임워크 템플릿입니다.
추가 정보 / 데모 다운로드문의 양식 v1

모든 연락처 양식에는 텍스트 영역이 있습니다. 그것을 직시합시다. 하나가 없으면 사용자가 어떻게 쿼리를 보낼 수 있습니까?
어쨌든 Contact Form v1은 있는 그대로 사용하거나 추가로 조정할 수 있는 깔끔한 모양을 특징으로 하는 또 다른 환상적인 Bootstrap 텍스트 영역 예제 입니다.
둥근 모서리는 매우 모바일 친화적으로 보이게 하며, 물론 다양한 화면 크기를 즉시 수용합니다.
추가 정보 / 데모 다운로드문의 양식 v7

Contact Form v7은 응용 프로그램에 포함할 깨끗한 연락처 양식을 검색하는 경우 간단한 대안입니다.
처음부터 작업할 필요 없이 이제 동일한 전문가 수준을 유지하면서 워크플로의 속도를 높일 수 있습니다.
레이아웃에는 또한 확인란(수정 가능)과 그라디언트 효과가 있는 버튼이 있습니다.
추가 정보 / 데모 다운로드문의 양식 v10

이러한 무료 부트스트랩 텍스트 영역을 사용하면 시간을 절약할 수 있습니다. 연락처 양식 위젯에 관심이 있으시면 더 이상 찾지 말고 Contact Form v10을 선택하십시오.
반응형 디자인 은 모바일이나 데스크탑 에서 보고 필드 를 채우는 탁월한 UX를 보장합니다.
이 무료 스니펫의 또 다른 핵심 기능은 모든 세부 정보를 입력할 필요가 없기 때문에 모든 사용자에게 매우 편리한 자동 완성 기능입니다.
추가 정보 / 데모 다운로드문의 양식 v19

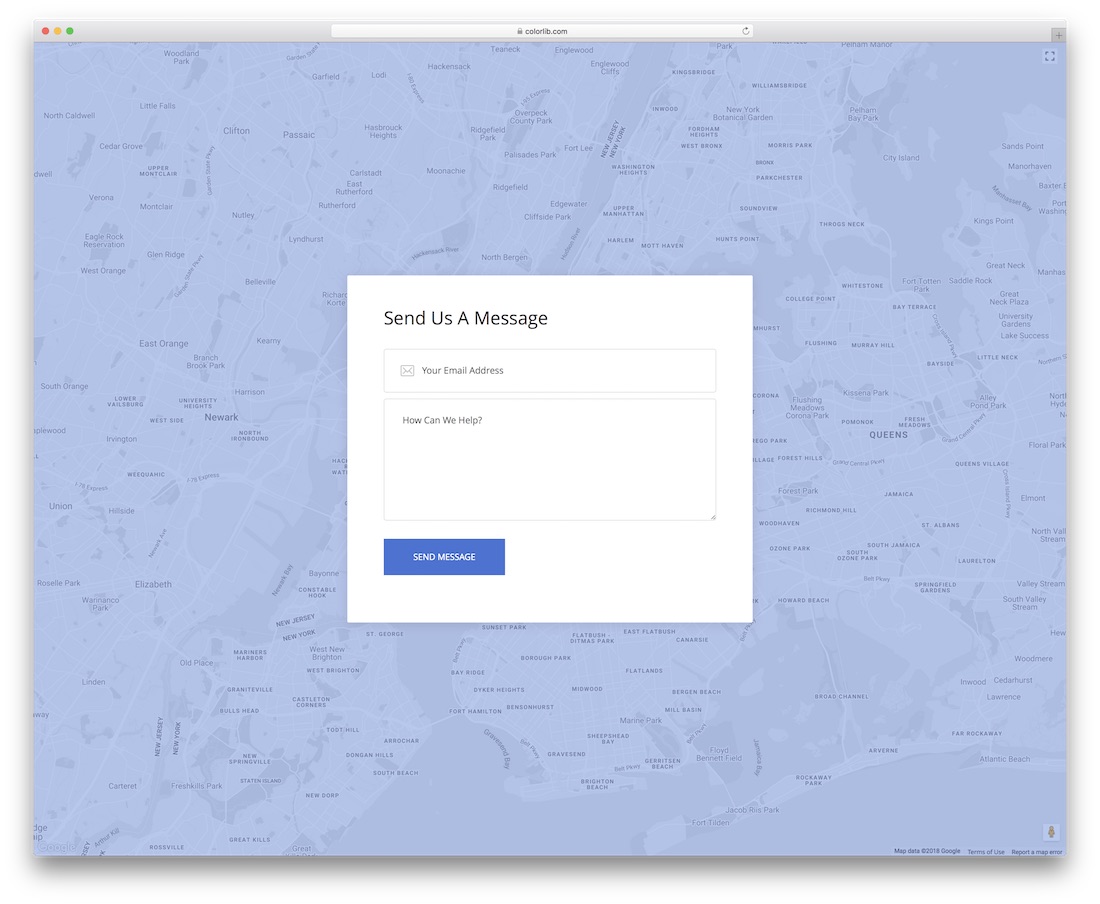
이 문의 양식은 매우 기본적이지만 배경은 그렇지 않습니다. 위의 스크린샷에서 볼 수 있듯이 Contact Form v19는 Google 지도를 배경으로 사용하는 고유한 템플릿입니다.
지도를 이리저리 움직일 수 있고 전체 화면에서 볼 수도 있으므로 지도가 완벽하게 작동 합니다. 이를 통해 업체의 정확한 위치를 표시할 수 있으므로 모든 사람이 훨씬 쉽게 찾을 수 있습니다.
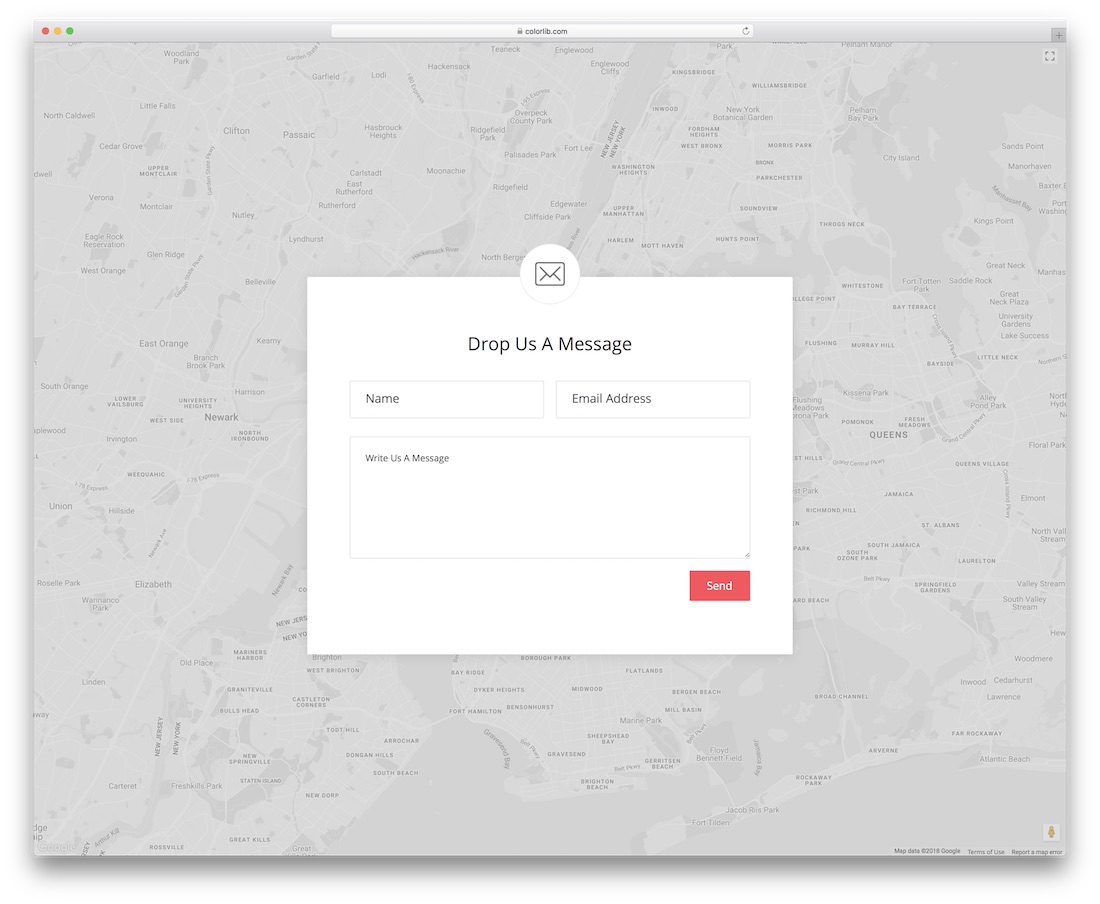
추가 정보 / 데모 다운로드문의 양식 v20

문의 양식 v20은 Google 지도 배경이 있는 위의 문의 양식 템플릿에 대한 또 다른 훌륭한 대안입니다. 전임자가 너무 기본적이었다면 이것은 당신을 잘 할 훌륭한 솔루션 중 하나입니다.
이메일 및 텍스트 영역 섹션과 함께 사용자 이름 필드가 추가로 제공됩니다. 무료 스니펫은 데이터 자동 채우기 , 유효성 검사 및 100% 모바일 친화적인 디자인도 제공합니다.
추가 정보 / 데모 다운로드AngularJS자동 확장 TextArea

아무 것도 이 부트스트랩 텍스트 영역과 비교할 수 없을 정도로 훌륭합니다. 이것은 Angular를 활용 하여 동적으로 확장 되는 텍스트 영역을 가장 잘 생성합니다.
이것은 내용이 내부에 얼마나 많이 들어 있는지에 따라 다릅니다. 좋은 점은 당신과 같은 사용자가 수동으로 텍스트 영역을 확장할 수 있다는 것입니다. 다만, 자체적으로 증설하는 경우에는 필요하지 아니하다.
텍스트 영역의 내용이 오버플로되는 일반적인 경우에는 스크롤바를 볼 수 있습니다. 텍스트 영역을 자동으로 확장하고 스크롤바를 숨깁니다.
내용의 높이에 맞게 텍스트 영역의 높이를 조정합니다. 콘텐츠의 높이가 변경되면 이러한 형태의 조정이 필요합니다.
추가 정보 / 데모 다운로드
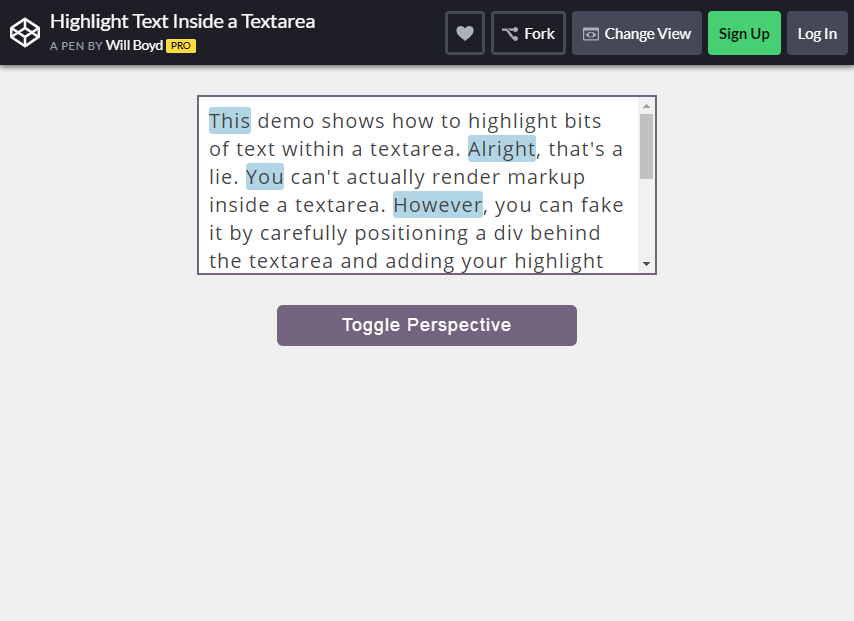
TextArea 내부의 강조 표시된 텍스트

텍스트 영역에서 텍스트의 일부를 강조 표시할 수 있습니다. 이것을 텍스트 영역 내에서 바로 렌더링 마크업이라고 합니다. 텍스트 영역의 뒤쪽에 div를 조심스럽게 배치하여 위조하는 것도 괜찮습니다.
이때 하이라이트를 추가할 수 있습니다.
이 스니펫에서는 텍스트 영역에 하이라이트 효과를 주는 멋진 CSS 핵을 사용해야 합니다. 텍스트 영역에서 div로 스크롤 및 콘텐츠 위치 동기화를 고려하는 것은 JavaScript입니다.
이것은 모든 것이 멋지게 정렬됩니다. 토글 버튼을 눌러 커튼 뒤를 살짝 들여다보세요. 대문자로 된 모든 단어가 강조 표시된 상태에서 텍스트를 자유롭게 편집할 수 있습니다.
추가 정보 / 데모 다운로드
노트북 텍스트 영역

이 노트북 텍스트 영역은 어떤 재미를 제공할 수 있습니까? 이것은 텍스트 영역의 스타일을 지정하여 마치 종이 조각처럼 보이도록 하는 재미있는 CSS 스니펫입니다. 이것은 컴포지션 노트북 과 비교할 때입니다.
보시는 바와 같이 고풍스럽고 타자기 스타일의 글꼴을 사용하여 가장 잘 보완되었습니다. 재미있는 것을 입력하거나 사용 방법을 시도하십시오.
추가 정보 / 데모 다운로드
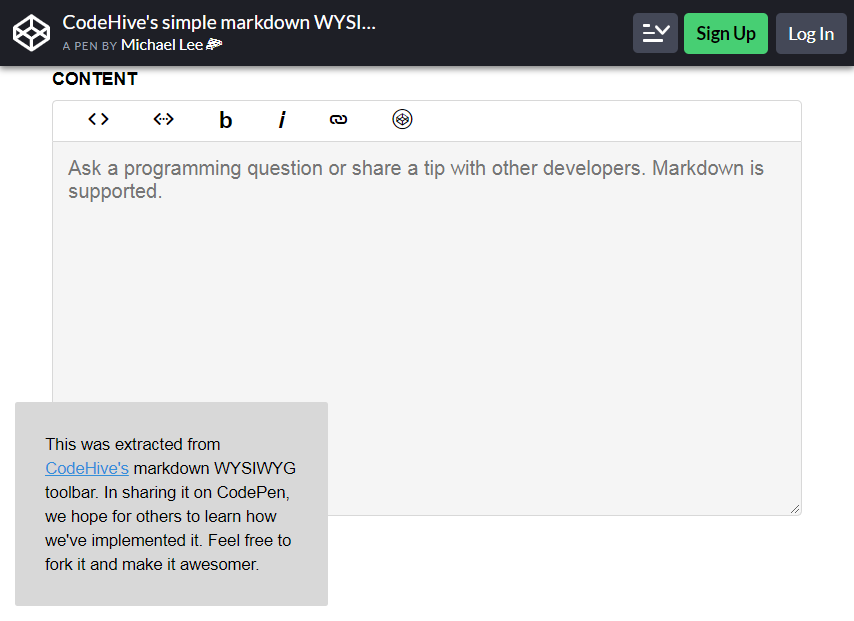
당신을 참조하십시오 당신은 편집기를 얻기 란 무엇인가

다른 Bootstrap Textarea를 검색할 때 What You See is What You Get Editor가 바로 그 길입니다. 이것은 텍스트 영역 스니펫으로 멋지기 때문에 사용하기에 흥미롭습니다. 그것에 대해 더 좋아하는 것은 풍부한 텍스트 편집기를 생성한다는 것입니다.
이것은 실제로 textarea의 간단한 요소에서 나온 편집기입니다. 요소 내부의 텍스트는 사용자가 쉽게 서식 을 지정할 수 있습니다 . 이것은 코딩을 몰라도 너무 쉽게 사용할 수 있습니다.
시간을 내어 그것을 발견하고 그것이 디자이너나 개발자로서 당신에게 최고의 목적을 어떻게 제공하는지 보는 것이 더 낫습니다.
추가 정보 / 데모 다운로드
문자 카운터 TextArea

Character Counter Textarea를 사용하면 가능성이 무궁무진합니다. 이것은 사용자가 텍스트 영역에 넣을 수 있는 문자 수에 제한을 추가할 때 매우 유용합니다.
또한 텍스트 영역과 함께 문자 카운터를 표시하는 데 사용하는 것이 좋습니다. 이것은 두 가지를 모두 달성할 때 완벽합니다. 기능은 스니펫을 사용하여 생성됩니다. 고유한 요구 사항에 가장 잘 맞도록 코드 를 사용자 지정하는 것은 사용자의 몫입니다.
이러한 요구 사항은 특히 웹 사이트 및 프로젝트에 맞게 조정됩니다. 이 부트스트랩 텍스트 영역을 사용하기 위해 기다릴 필요가 없습니다. 최대한 활용하세요.
추가 정보 / 데모 다운로드
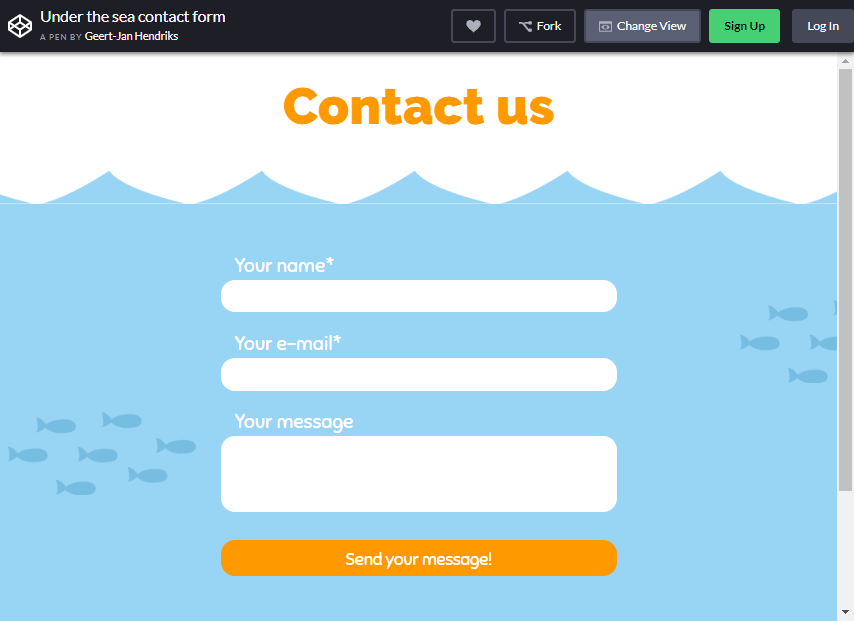
언더 씨 컨택트 폼

대화형 문의 양식 Under Sea Contact Form을 사용하여 시간을 절약하십시오. 이것은 JavaScript를 기반으로 한 가장 인터랙티브 하고 가장 아름다운 디자인으로 자랑스럽게 만들어졌습니다.
찾을 수 있는 많은 연락처 양식에서 종종 일부 텍스트 영역 요소가 포함된 양식을 볼 수 있습니다. 여기에서 주요 메시지를 작성해야 합니다. 이 스니펫에서 창의성을 보여줄 기회를 얻을 수 있습니다.
이것은 또한 텍스트 영역을 포함한 입력 필드의 스타일을 지정하는 동안입니다.
당신은 바다와 주변의 아름다운 생물들에게 경의를 표합니다. 이것은 당신이 사용에주의를 기울일 것입니다.
추가 정보 / 데모 다운로드
트위모지

Twitter를 사랑한다면 새롭고 멋진 Twemoji를 가질 수 있습니다. 이것은 최고의 부트스트랩 텍스트 영역입니다. 이것은 다양한 플랫폼에서 이모티콘 을 구현하는 가장 좋은 방법입니다.

스 니펫에 대해 더 좋아하는 것은 플러그인에 사용할 수 있다는 것입니다. 이를 통해 수십 개의 멋진 이모티콘을 추가할 수 있습니다.
이것은 또한 휴대전화에 문자 메시지를 입력할 때 표시되는 텍스트 영역 상자와 관련이 있습니다.
추가 정보 / 데모 다운로드
부트스트랩 반응형 TextArea

텍스트 영역은 일반적으로 확인란, 선택 드롭다운 및 텍스트 상자와 같은 다른 양식 컨트롤과 함께 생성됩니다. 그러나 이것은 단순함을 제공합니다. 웹사이트에 통합할 간단한 텍스트 영역을 찾고 있다면 이것이 가장 적합합니다.
그런 다음 웹 페이지의 헤드 섹션을 통해 바로 생성됩니다. 대부분의 경우 웹사이트 방문자는 작성해야 할 버튼과 양식이 많으면 즉시 웹사이트를 닫는 경향이 있습니다.
다행히도 간단한 양식만 사이트에 포함되어 있으면 웹사이트 참여 가능성이 더 높아집니다.
추가 정보 / 데모 다운로드
최대 길이의 제목 및 설명

이 텍스트 영역 템플릿은 작성하기 매우 쉽고(웹 방문자 측에서) 귀하의 사이트에 쉽게 설치할 수 있습니다. 제목 및 설명 템플릿은 웹사이트의 텍스트를 많은 양 으로 유지한다는 점에서 매우 기능적입니다.
메시지나 설명을 짧지만 감미롭게 만드는 단어나 문자를 너무 많이 입력하는 것을 방지합니다.
추가 정보 / 데모 다운로드
TextArea 남은 문자

텍스트 영역 템플릿에 녹색을 포함할 수 없다고 누가 말합니까? 밝은 녹색 배경의 이 간단한 텍스트 영역 양식으로 방문자에게 인상적인 문장을 남겨보세요.
회사 로고나 브랜딩 을 배경 사진으로 사용할 수 있습니다. 그리고 그것은 방문자의 관심을 완전히 끌 것입니다. 그것은 진정으로 아름다운 마감을 제공하는 단순하거나 최소한의 장식을 사용하는 대담한 스타일을 보여줍니다.
이리와? 텍스트 영역에 대해 밝은 녹색 배경보다 더 눈에 띄는 것은 무엇입니까?
추가 정보 / 데모 다운로드
최소 입력

계정 확인을 위한 가장 안전한 정보 중 하나는 소유자의 생년월일을 확인하는 것입니다. 따라서 로그인 시 필요한 추가 정보로 사용하는 것이 좋습니다.
우리 모두가 수천 개의 계정을 유지하고 오랫동안 모두 기억할 수 있는 것은 아닙니다. 이 양식은 깔끔한 흰색 배경 을 사용하여 깔끔하고 미니멀하게 보입니다.
우리 모두는 텍스트 영역 양식에 로그인할 때 단순하면서도 기능적일 때 더 동기 부여가 된다는 데 동의할 수 있습니다.
추가 정보 / 데모 다운로드
반응형 노트

이것만 있으면 초등학교, 고등학교 때처럼 종이에 글을 쓰는 그리움을 만끽할 수 있을 것입니다.
이 텍스트 영역은 분명히 모든 문장이 실제로 종이에 쓰고 있는 것처럼 보이게 하는 줄에 정렬되는 메모장처럼 보입니다.
그 단순함은 단어를 쓰는 데 매력을 더합니다. 웹사이트의 브랜딩과 관련된 향수를 불러일으키는 메모장 텍스트 영역을 찾고 있다면 이것이 바로 당신을 위한 것입니다.
추가 정보 / 데모 다운로드
Vueitify에서 V-TexArea 표시

jQuery UI에 이미 익숙했다면 크기 조정이 가능한 상호 작용이 있습니다. 그리고 이것은 어떻게 든 텍스트 영역에서 사용될 수 있습니다.
또한 모든 브라우저에서 잘 작동할 수 있습니다.
또한 Webkit 의 기본 버전 을 재정의 할 수도 있습니다 . 이것은 버전에 애니메이션 및 콜백과 같은 멋진 종류가 많기 때문입니다.
페이지에 jQuery UI 및 jQuery를 로드하여 사용할 수 있습니다.
추가 정보 / 데모 다운로드
TextArea Full 100% 상위 너비

Bootstrap Textarea로 할 수 있는 또 다른 일은 TextArea Full 100% Width입니다. 이렇게하면 CSS의 일반적인 방법을 포장에서 텍스트를 방지하고 전체 폭에있는 모든 데이터를 기록 할 수있는 자유를 제공합니다.
{white-space: nowrap;}를 사용할 수 있습니다. 텍스트 영역에 입력하려는 경우 줄이 끊어지지 않습니다. 이것은 엔터/리턴을 누를 때까지입니다.
이것은 정말로 도움이 될 문제와 솔루션을 작성하는 데 사용하도록 지정됩니다.
추가 정보 / 데모 다운로드
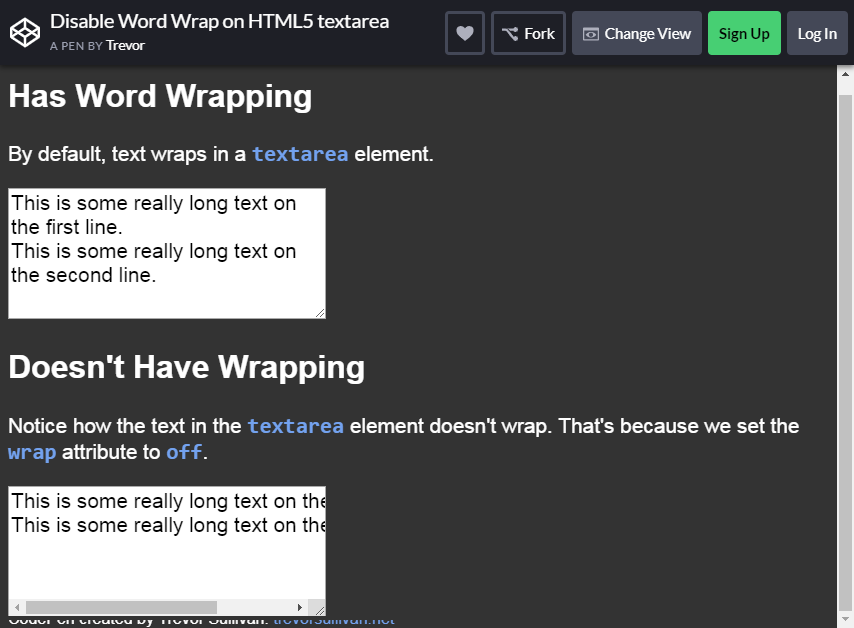
HTML5 TextArea에서 줄 바꿈 비활성화

두 텍스트 영역을 서로 정렬하려는 경우 버튼 하단에 올라가는 경향이 있는 성가신 몇 인치가 있음을 알 수 있습니다.
양식 과 텍스트 영역 을 컨테이너나 행 div로 래핑하는 것도 좋습니다. 그만큼 프로세스가 간단할 수 있습니다.
양식 요소에 따라 방문자로부터 귀중한 정보를 수집하는 데 사용됩니다. 그런 다음 다른 용도로 사용되는 사이트 소유자에게 반환됩니다.
올바른 질문을 하면 올바른 답을 얻을 수 있습니다. 그것이 양식의 구조를 신중하게 고려하는 유일한 방법입니다.
추가 정보 / 데모 다운로드
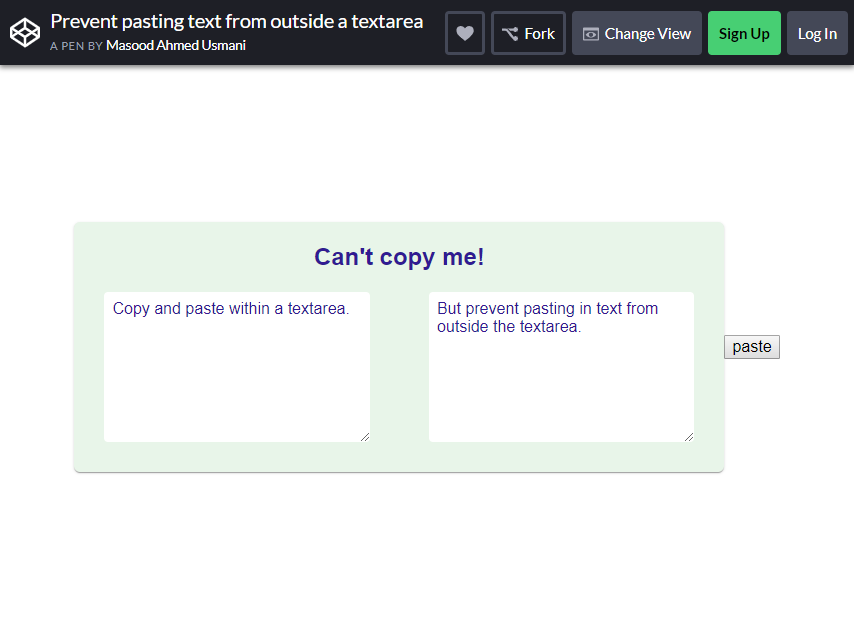
TextArea 외부에서 텍스트 붙여넣기 방지

이 시점에서 우리는 단순함이 성공의 열쇠라는 데 동의할 수 있습니다. 대부분의 현대적인 사이트는 이제 더 미니멀한 디자인으로 전환하고 있습니다. 이 텍스트 영역 템플릿은 미니멀리즘뿐만 아니라 기능도 제공합니다.
그것은 복사 문단 외부 (등 예. MS 워드, 구글, 페이스 북)에 사용자를 방지하고 양식에 붙여 넣습니다. 이렇게 하면 제출되는 정보가 표절되거나 다른 출처에서 복사하여 붙여넣기가 되지 않습니다.
추가 정보 / 데모 다운로드
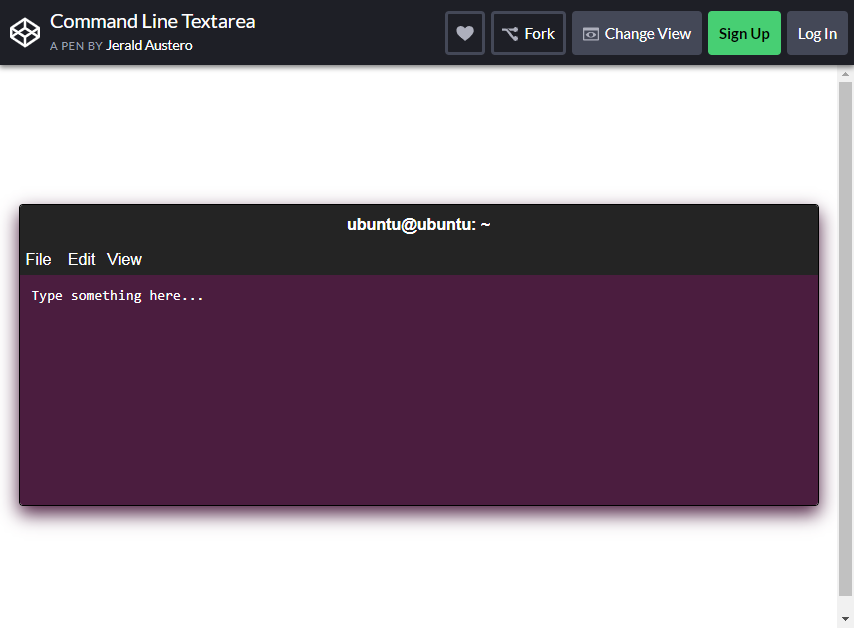
명령줄 텍스트 영역

이러한 귀중한 도구로 Bootstrap Form의 이 예를 찾으십시오. 라디오 버튼, 파일 입력, 선택 목록, 텍스트 영역 등이 함께 제공되기 때문입니다.
흰색 글꼴 과 대비 되는 밝은 인디고 색상은 분명히 그 안에 단어나 단락을 입력하는 사람을 끌어들일 것입니다.
명령줄 TexArea는 양식에 넣은 정보/데이터를 파일, 편집 및 볼 수 있는 기회를 제공하는 템플릿입니다.
추가 정보 / 데모 다운로드
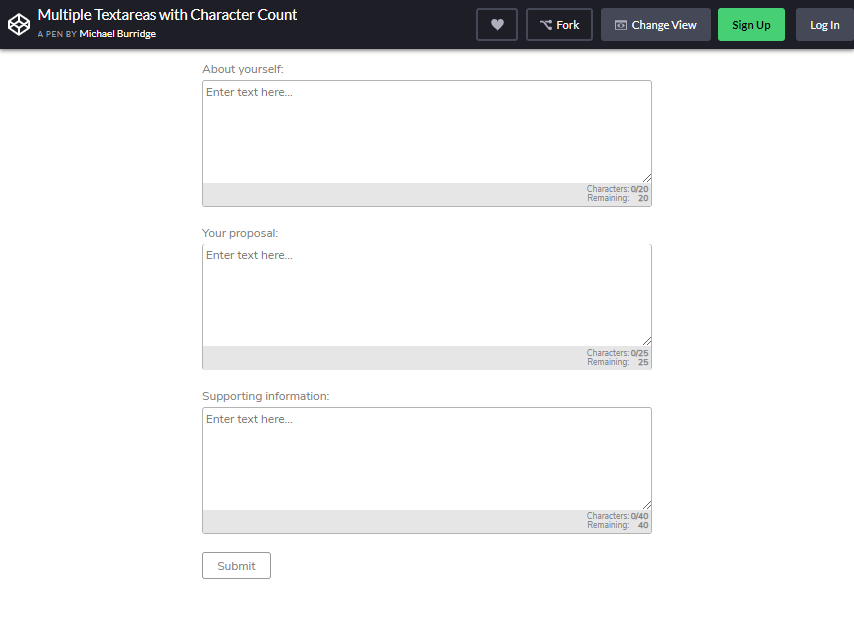
문자 수가 있는 여러 TextArea

이것은 Bootstrap에 사용하기에 완벽한 jQuery 플러그인으로 분류됩니다. 이것은 입력 텍스트 상자 또는 텍스트 영역에 드롭다운을 표시하는 작업을 수행합니다. 이것을 사용하고 싶을 때 더 이상 망설일 필요가 없습니다.
이것은 언급 요구 사항을 충족하기 위해 Bootstrap 플러그인으로 진정으로 필요한 것입니다.
최신 릴리스 다운로드, npm install-save bootstrap-suggest 및 bower: bower install bootstrap 제안과 같은 빠른 시작 옵션을 사용하여 설치가 진행됩니다.
또한 bootstrapsuggest.css 및 bootstrapsuggest.js를 프로젝트에 연결해야 합니다.
추가 정보 / 데모 다운로드
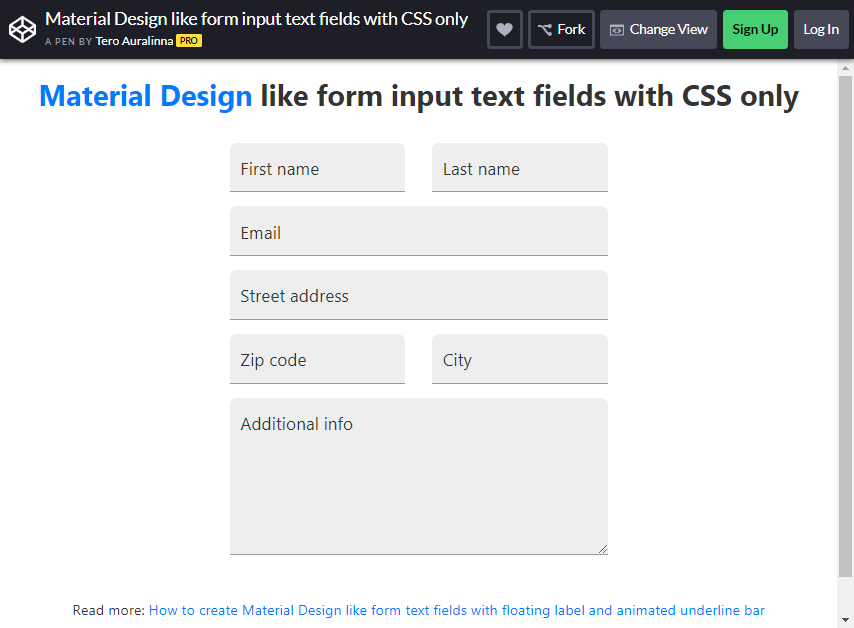
형태와 같은 머티리얼 디자인

이것은 기본적으로 텍스트 영역을 포함하는 요소로 간주됩니다. 이것은 더 많은 입력 라인이 입력되는 동안 특정 높이에서 커집니다.
속성의 maxRows 또는 명시적 높이가 설정되어 있는 한 절대 스크롤되지 않습니다.
이렇게 하면 고객의 세부 정보를 얻는 데 필요한 정보를 얻을 수 있어 고객이 실제 고객인지 확인할 수 있으며 온라인 상점에서 사용하는 경우 주문을 보낼 때 사용할 수 있습니다.
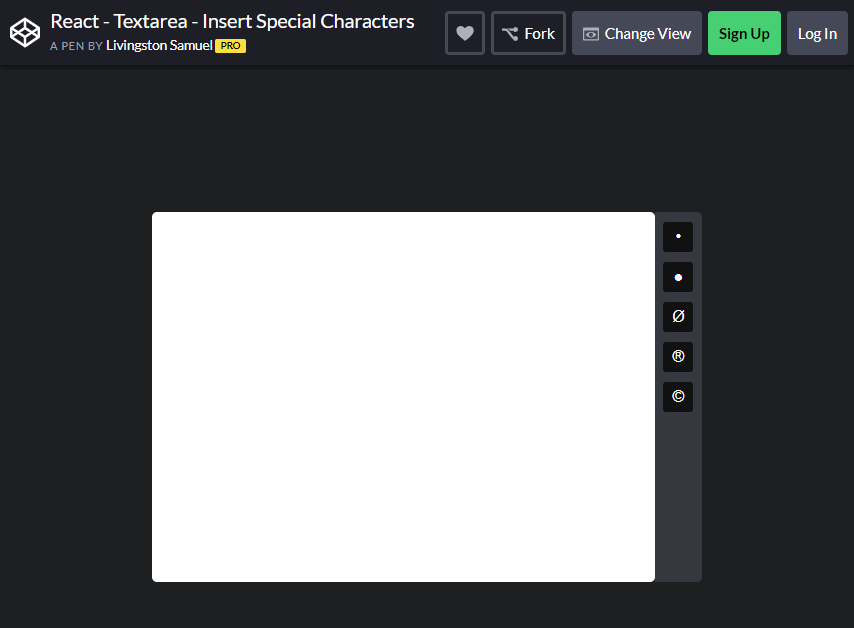
추가 정보 / 데모 다운로드React – TextArea – 특수 문자 삽입

React – TextArea – 특수 문자 삽입을 사용하면 일반 텍스트 영역에 특수 문자, 기호, 그림 등을 쉽게 삽입할 수 있습니다.
이것은 CodeMirror 또는 텍스트 영역에 업로드 기능을 추가할 수 있기 때문에 사용하기에 흥미롭습니다. 이것은 내부의 이미지를 붙여넣거나 끌어다 놓는 방법입니다.
이 패키지를 설치하는 경우 Bower를 사용하여 패키지를 이미 사용할 수 있습니다.
추가 정보 / 데모 다운로드아무리 정확해도 사용자에게 필요한 정보가 흐릿한 경우가 있을 뿐입니다. 이것은 제공되기 전에도 있습니다. 또한 입력 필드에 채워진 하나 또는 몇 개의 단어 이상으로 퍼져야 합니다. 이때 텍스트 영역 요소가 이 문제에서 필수적이 됩니다. 방문자가 자유롭게 일부 문장을 다시 작성하고 피드백을 제공할 수 있는 유일한 대체할 수 없는 요소입니다. 그들의 행동에 대한 이유를 공유하면 페이지가 더 나은 것으로 판명 된 서비스 또는 제품을 만드는 데 도움이 될 수 있습니다!
