26 Bootstrap-Textbereiche für das Engagement Ihrer Website
Veröffentlicht: 2021-06-04Nach monatelangen Tests und Überprüfungen präsentieren wir Ihnen die endgültige Sammlung der 26 besten Bootstrap-Textbereiche für jede Website oder jeden Blog.
Tatsächlich haben wir sogar einige unserer eigenen sorgfältig ausgearbeiteten Alternativen hinzugefügt, damit Sie sie implementieren können.
Wir haben unsere Auswahl auf Textbereiche gestützt, die für mehrere Webprojekte funktionieren, nicht nur für eines . Dies schaltet sofort UNBEGRENZTE Optionen frei.
Diese Liste umfasst alles von Kontaktformularen und Adresseingabebereichen bis hin zu Kommentaren, Notizen und Textfeldern.
Sie haben jetzt alles, was Sie brauchen , um an der Benutzerbindung Ihrer Website zu arbeiten.
Hinweis: Wenn Sie Anpassungen und Verbesserungen vornehmen möchten, sind Sie HERZLICH WILLKOMMEN, dies zu tun.
Beste Bootstrap-Textbereiche
Kontaktformular V16

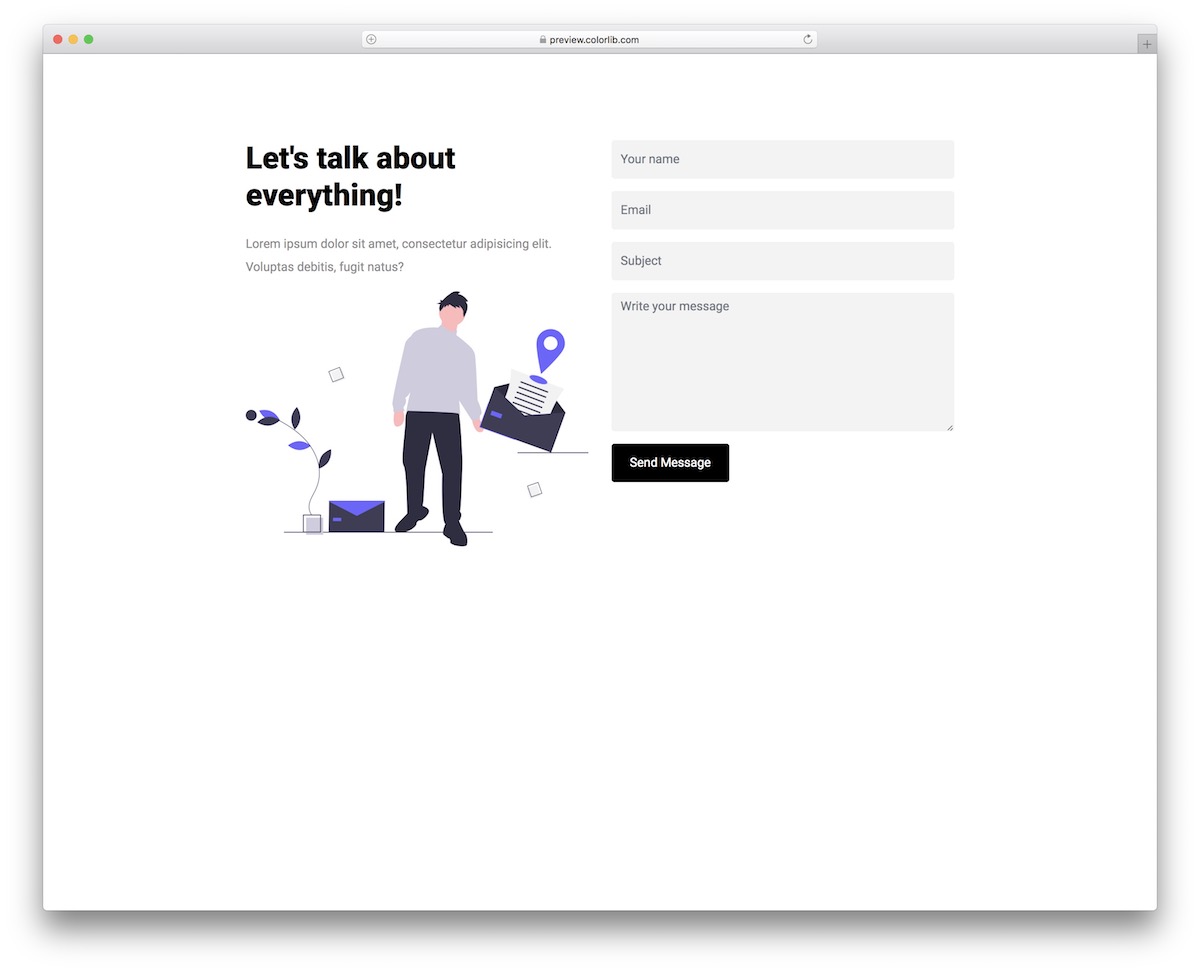
Dieses moderne und kreative Kontaktformular enthält alles, was Sie brauchen, um sofort loszulegen. Es hat vier Hauptfelder, einschließlich Name, E-Mail, Betreff und Textbereich.
Wenn Sie etwas ändern möchten, damit die endgültige Kreation Ihrem Projekt entspricht, machen Sie es einfach.
Dies ist auch eine Bootstrap-Framework-Vorlage, die den neuesten Trends und Vorschriften für eine hervorragende Leistung folgt.
Weitere Informationen / Demo herunterladenKontaktformular v1

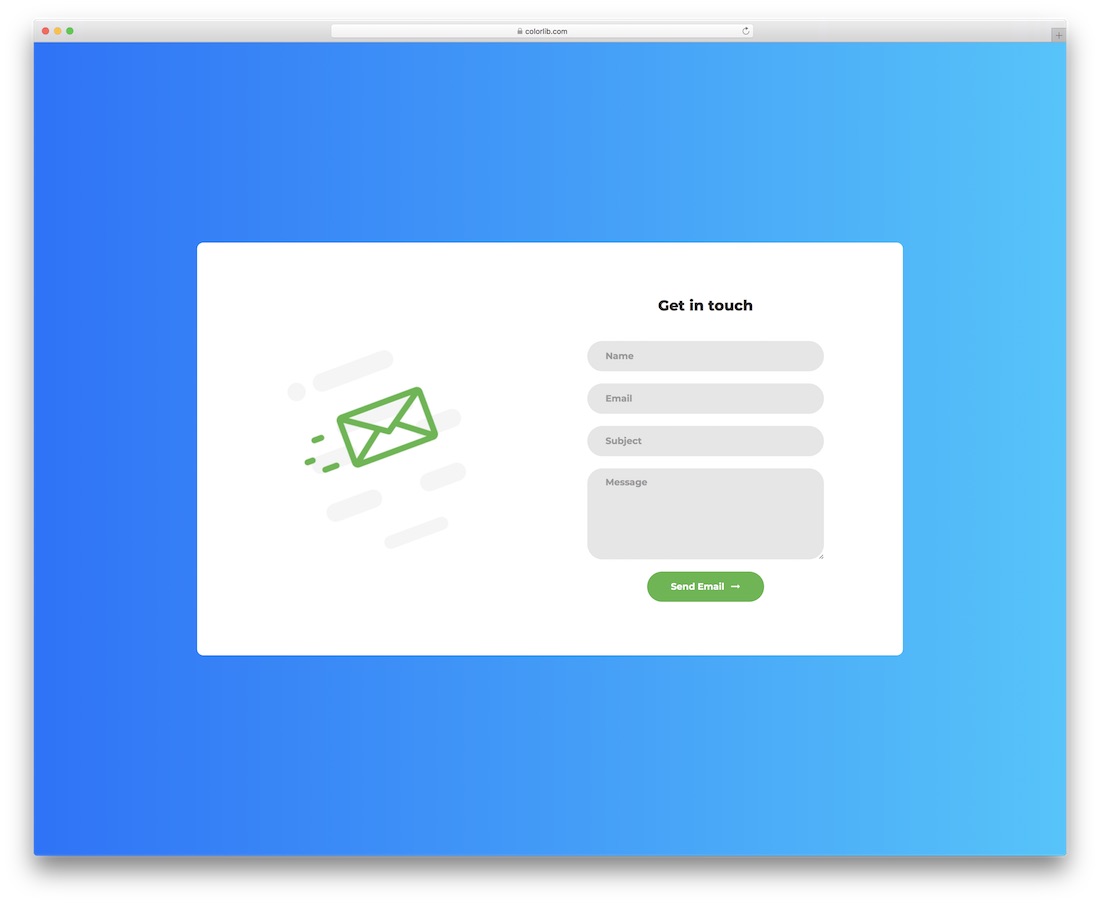
Alle Kontaktformulare da draußen haben einen Textbereich. Seien wir ehrlich, ohne eine, wie kann ein Benutzer Ihnen seine Anfrage senden?
Wie auch immer, Contact Form v1 ist ein weiteres fantastisches Beispiel für einen Bootstrap-Textbereich mit einem ordentlichen Erscheinungsbild, das Sie unverändert verwenden oder sogar weiter anpassen können.
Die abgerundeten Kanten lassen es sehr mobilfreundlich erscheinen, was sich natürlich sofort an verschiedene Bildschirmgrößen anpasst.
Weitere Informationen / Demo herunterladenKontaktformular v7

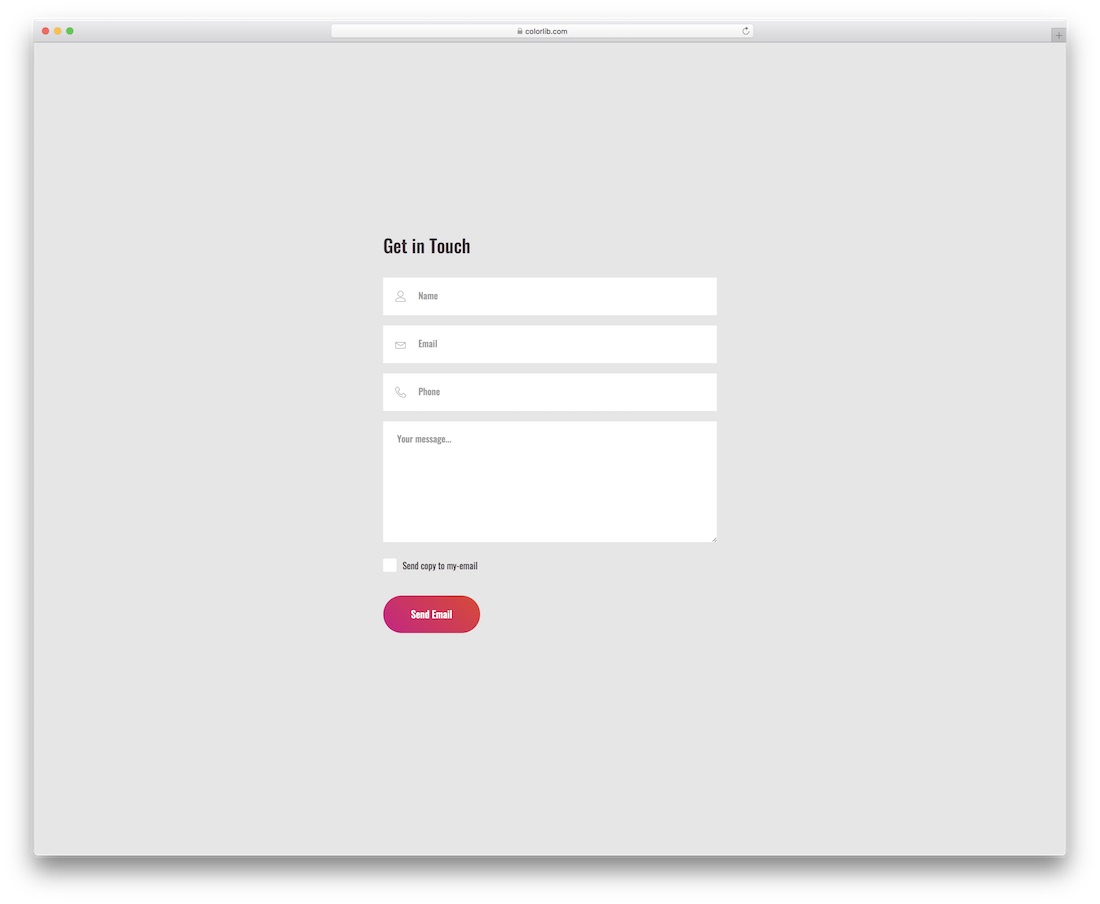
Kontaktformular v7 ist eine einfache Alternative, wenn Sie nach einem sauberen Kontaktformular suchen, das Sie in Ihre Anwendung einbetten können.
Ohne von Grund auf daran arbeiten zu müssen, können Sie den Workflow jetzt beschleunigen und gleichzeitig auf dem gleichen professionellen Niveau halten.
Das Layout verfügt außerdem über ein Kontrollkästchen (das Sie ändern können) und eine Schaltfläche mit einem Verlaufseffekt.
Weitere Informationen / Demo herunterladenKontaktformular v10

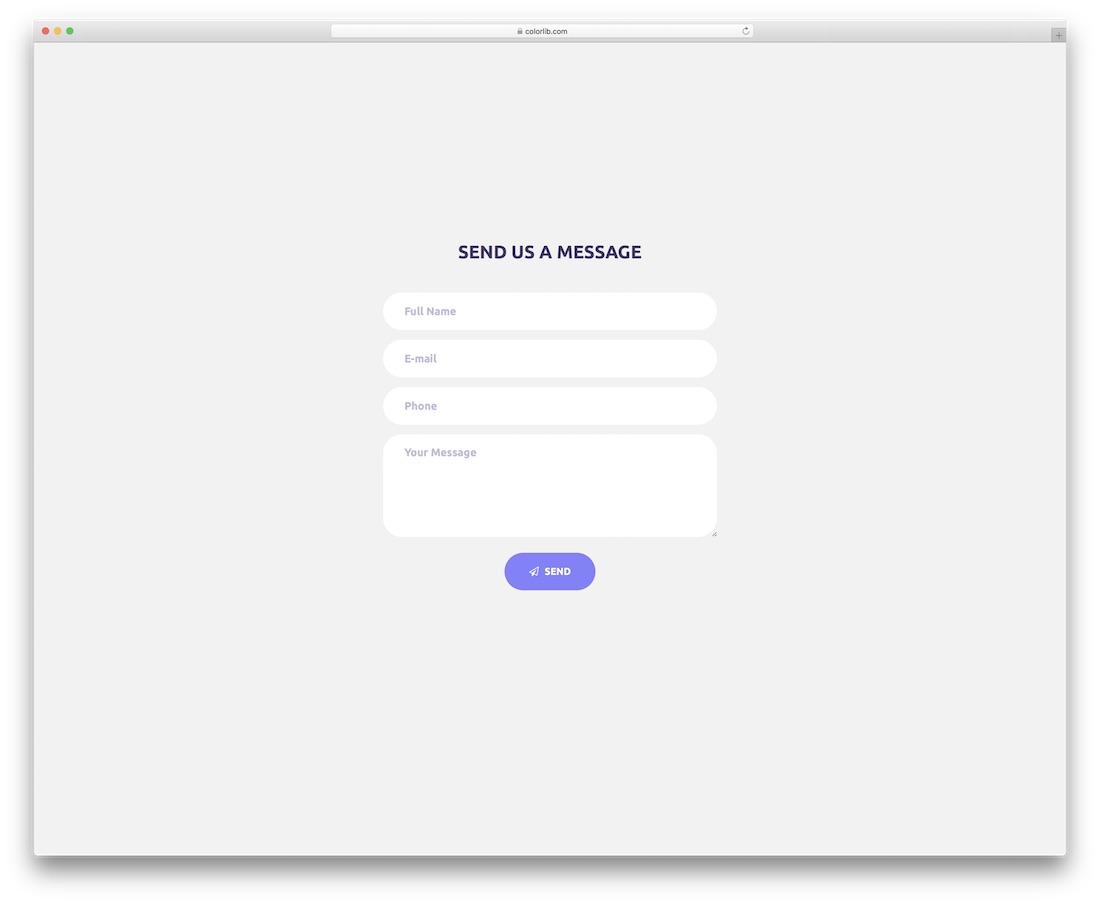
Mit jedem dieser kostenlosen Bootstrap-Textbereiche sparen Sie Zeit. Wenn Sie an einem Kontaktformular-Widget interessiert sind, suchen Sie nicht weiter und entscheiden Sie sich für Kontaktformular v10.
Das reaktionsschnelle Design garantiert eine hervorragende UX, egal ob Sie es anzeigen und die Felder auf dem Handy oder auf dem Desktop ausfüllen.
Ein weiteres Kernfeature dieses kostenlosen Snippets ist die Autovervollständigung, die für jeden Benutzer sehr praktisch ist, da er nicht alle Details eingeben muss.
Weitere Informationen / Demo herunterladenKontaktformular v19

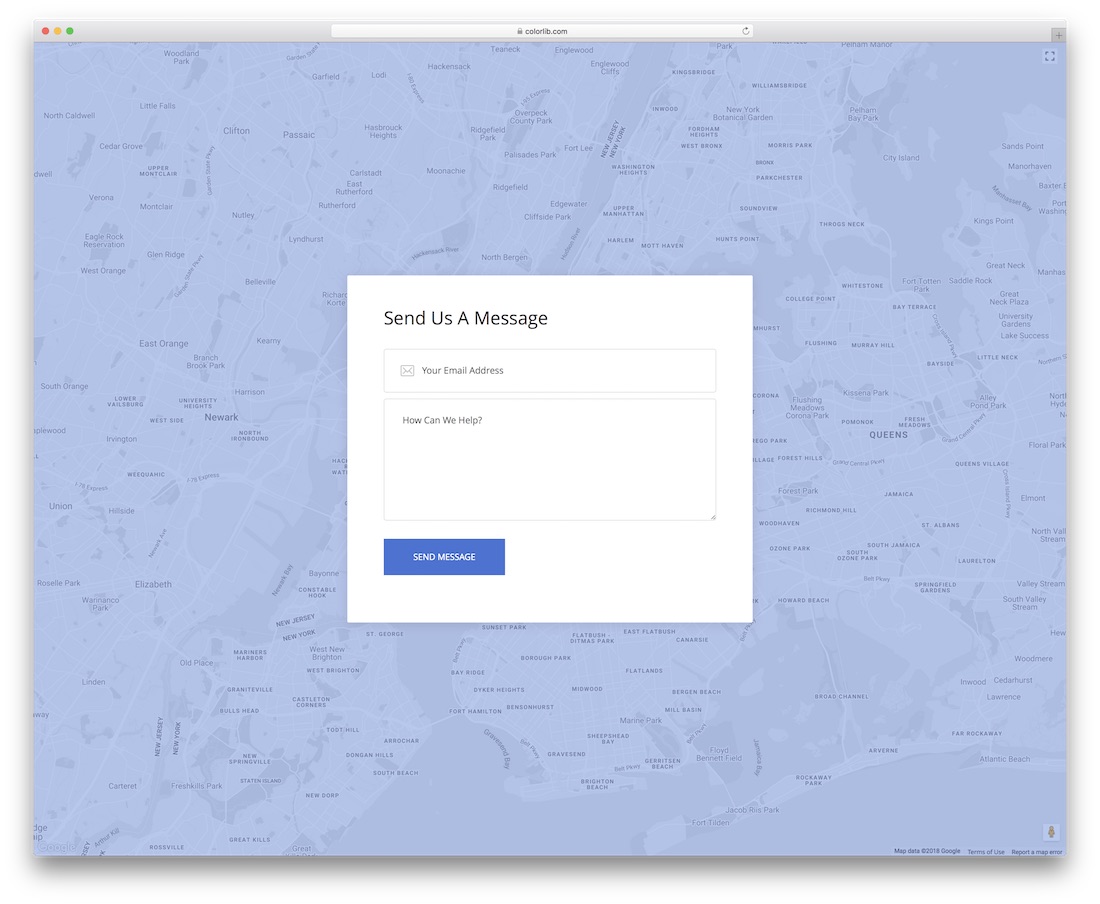
Obwohl dieses Kontaktformular sehr einfach ist, ist es der Hintergrund nicht. Wie Sie dem obigen Screenshot entnehmen können, ist das Kontaktformular v19 eine einzigartige Vorlage mit Google Maps als Hintergrund.
Die Karte ist voll funktionsfähig , da Sie sie verschieben und sogar im Vollbildmodus anzeigen können. Damit können Sie den genauen Standort Ihres Unternehmens anzeigen, sodass jeder Sie viel leichter finden kann.
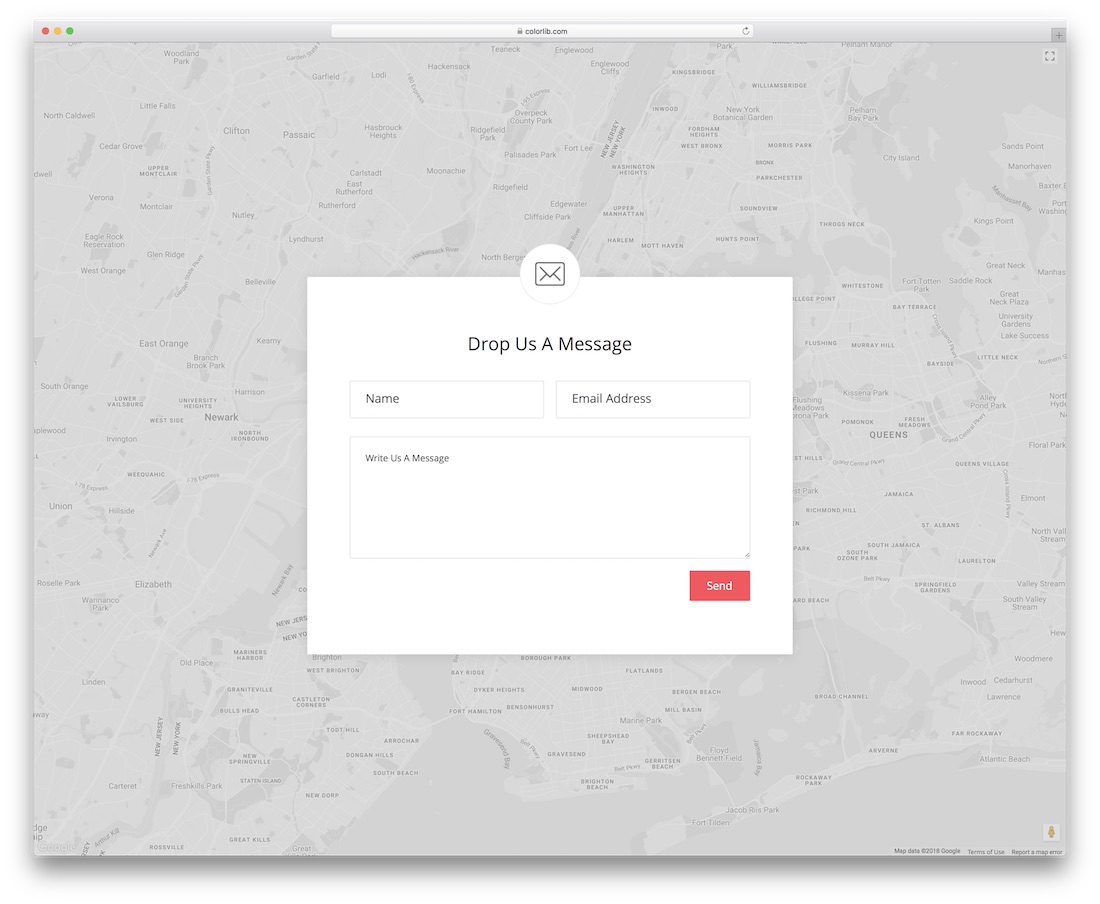
Weitere Informationen / Demo herunterladenKontaktformular v20

Kontaktformular v20 ist eine weitere hervorragende Alternative zur obigen Kontaktformularvorlage mit Google Maps-Hintergrund. Wenn der Vorgänger zu einfach war, ist dies eine großartige Lösung, die Ihnen gut tun wird.
Neben den Abschnitten E-Mail und Textbereich enthält es zusätzlich ein Feld für den Namen des Benutzers. Das kostenlose Snippet bietet außerdem Autofill- Daten, Validierung und ein 100 % mobilfreundliches Design.
Weitere Informationen / Demo herunterladenAngularJSAuto-Expanding TextArea

Nichts kann sich jemals mit dieser Bootstrap-Textarea vergleichen, die einfach so cool ist. Dies verwendet Angular, um am besten einen dynamisch expandierenden Textbereich zu erstellen.
Dies hängt irgendwie davon ab, wie viel Inhalt darin enthalten ist. Das Gute daran ist, dass ein Benutzer wie Sie den Textbereich manuell erweitern kann. Es wird jedoch nicht als notwendig erachtet, wenn es allein erweitert wird.
In einigen normalen Fällen, in denen der Inhalt im Textbereich überläuft, können Sie die Bildlaufleiste sehen. Erweitern Sie den Textbereich automatisch und blenden Sie die Bildlaufleiste aus.
Passen Sie die Höhe des Textbereichs an die Höhe des Inhalts an. Diese Form der Anpassung muss erfolgen, sobald sich die Höhe des Inhalts ändert.
Weitere Informationen / Demo herunterladen
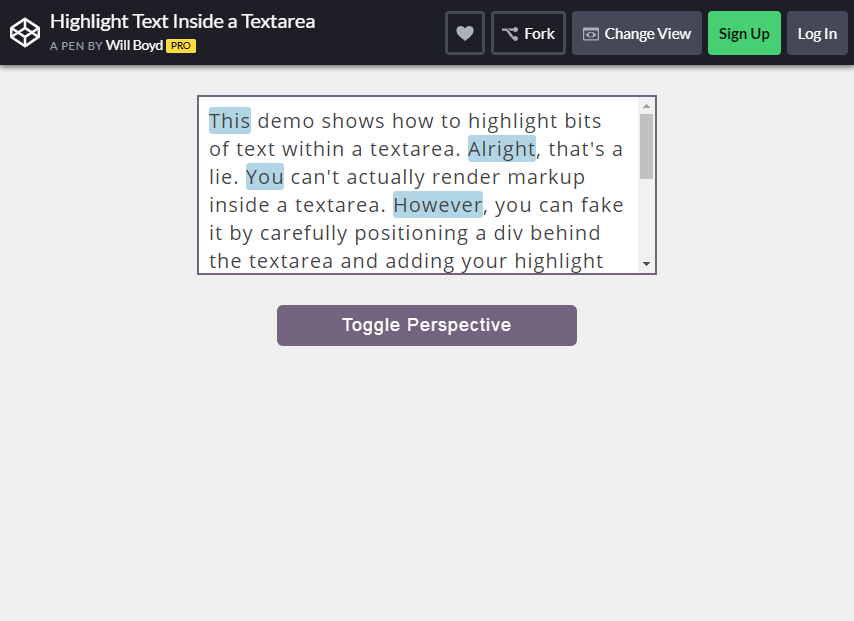
Hervorgehobener Text in einem TextArea

Das Hervorheben eines Teils des Textes in einem Textbereich ist möglich. Dies wird als Rendering-Markup direkt im Textbereich bezeichnet. Es ist auch in Ordnung, es vorzutäuschen, indem Sie vorsichtig ein div hinten im Textbereich platzieren.
Dann können Sie jetzt auch Ihr Highlight hinzufügen.
In diesem Snippet müssen Sie einen coolen CSS-Hack verwenden, der einen Hervorhebungseffekt in einem Textbereich hervorbringt. Es ist das JavaScript, das die Synchronisierung der Scroll- und Inhaltsposition vom Textbereich zum div berücksichtigt.
Dies gibt Platz, um alles schön aneinander zu reihen. Drücken Sie einfach den Kippknopf, um einen Blick auf die Rückseite des Vorhangs zu werfen. Sie können den Text frei bearbeiten, während alle großgeschriebenen Wörter hervorgehoben sind.
Weitere Informationen / Demo herunterladen
Notebook- Textbereich

Welchen Spaß bietet diese Notebook-Textarea? Dies ist ein lustiges CSS-Snippet, das Ihren Textbereich so gestaltet, dass er genau wie ein Blatt Papier aussieht. Dies ist , wenn eine Zusammensetzung Notebook verglichen.
Wie Sie den Effekt sehen können, wird er am besten durch die Verwendung einer altmodischen und schreibmaschinenartigen Schriftart ergänzt. Bemühen Sie sich, etwas Lustiges einzugeben oder versuchen Sie, es zu verwenden.
Weitere Informationen / Demo herunterladen
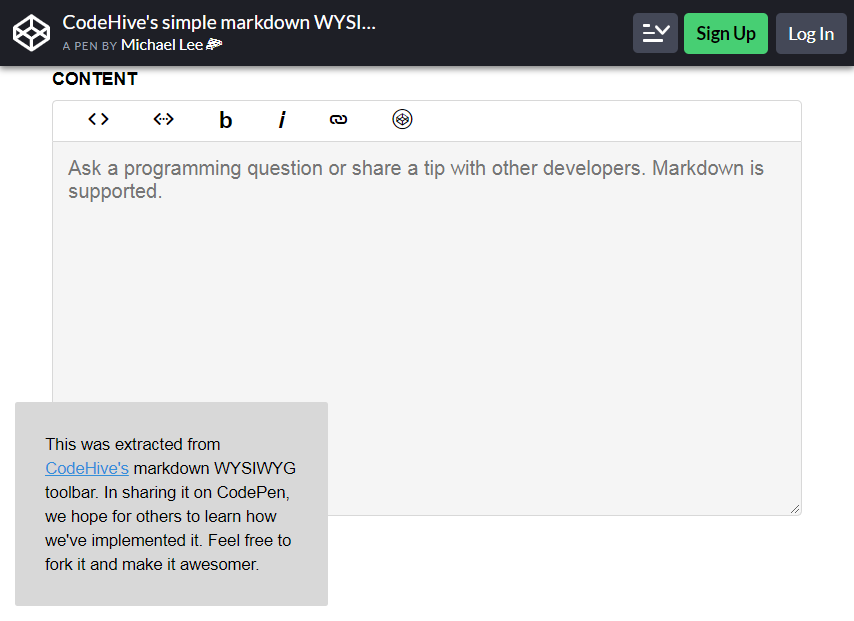
Was Sie sehen, erhalten Sie Editor

Wenn Sie nach einem anderen Bootstrap-Textbereich suchen, ist What You See Is What You Get Editor der richtige Weg. Dieser ist interessant zu verwenden, da er als Textarea-Snippet cool ist. Was mehr daran gefällt, ist, dass es einen Rich-Text-Editor erstellt.
Dies ist in der Tat ein Editor aus einem einfachen Element von textarea. Der Text auf der Innenseite des Elements kann von einem Benutzer einfach formatiert werden. Dies ist auch einfach zu bedienen, obwohl man keine Codierung kennt.
Nehmen Sie sich besser Zeit, um es zu entdecken und zu sehen, wie es Ihnen als Designer oder Entwickler am besten dient.
Weitere Informationen / Demo herunterladen
Zeichenzähler TextArea

Die Möglichkeiten sind endlos, wenn Sie den Zeichenzähler-Textbereich verwenden. Dies ist sehr nützlich, wenn Sie die Anzahl der Zeichen begrenzen möchten, die Benutzer in die Textbereiche einfügen können.
Noch besser ist es auch, in der Anzeige einen Zeichenzähler mit den Textfeldern zu verwenden. Das ist einfach perfekt, wenn man beides erreicht. Die Features werden auch unter Verwendung des Snippets erstellt. Es liegt an Ihnen, den Code so anzupassen , dass er Ihren individuellen Anforderungen am besten entspricht.
Diese Bedürfnisse sind insbesondere auf Ihre Websites und Projekte ausgerichtet. Es gibt nichts zu warten, um diesen Bootstrap-Textbereich zu verwenden. Nutzen Sie es zu Ihrem besten Vorteil.
Weitere Informationen / Demo herunterladen
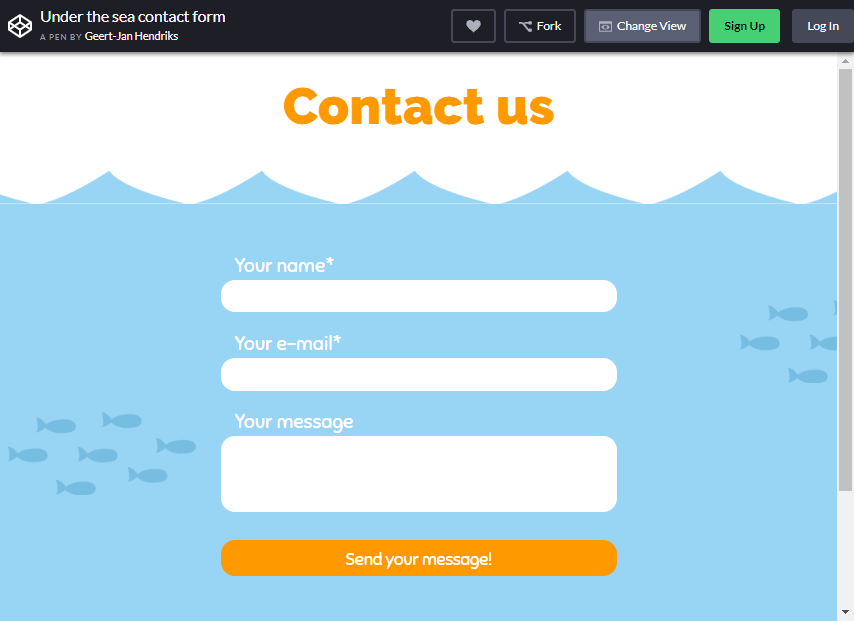
Kontaktformular unter dem Meer

Sparen Sie Zeit mit einem interaktiven Kontaktformular Under the Sea Kontaktformular. Dies ist stolz mit den interaktivsten und schönsten Designs basierend auf JavaScript gemacht.
In den vielen Kontaktformularen, die Sie finden, werden Sie oft sehen, dass sie ein Textbereichselement enthalten. Hier muss die Hauptbotschaft geschrieben werden. In diesem Ausschnitt haben Sie die Chance, Ihre Kreativität zu zeigen.
Dies geschieht auch während Sie die Eingabefelder einschließlich des Textbereichs gestalten.
Sie huldigen dem Meer und einigen der schönen Kreaturen in der Umgebung. Dies ist etwas, auf das Sie achten würden.
Weitere Informationen / Demo herunterladen
Twemoji

Wenn Sie Twitter lieben, können Sie Twemoji haben, das einfach so neu und ausgefallen sein kann. Dies ist der beste Bootstrap-Textbereich für Sie. Dies ist der beste Weg für Sie, Emojis auf einer Vielzahl von Plattformen zu implementieren.
Was mehr an dem Snippet gefällt, ist, dass es für ein Plugin verwendet werden kann. Auf diese Weise können Sie Dutzende von coolen Emojis hinzufügen.

Dies betrifft auch alle Textfeldfelder, die Sie verwenden würden, wenn Sie eine Textnachricht auf Ihrem Telefon eingeben.
Weitere Informationen / Demo herunterladen
Responsive Bootstrap- TextArea

Ein Textbereich wird normalerweise zusammen mit anderen Formularsteuerelementen wie dem Kontrollkästchen, der Dropdown-Liste und den Textfeldern erstellt. Aber dieser dient der Einfachheit; Wenn Sie nach einem einfachen Textbereich suchen, den Sie in Ihre Website einbinden können, ist dies der beste für Sie.
Diese wird dann direkt über den Kopfbereich der Webseite erstellt. Meistens schließen Website-Besucher eine Website sofort, wenn sie viele Schaltflächen und Formulare zum Ausfüllen sehen.
Glücklicherweise haben Sie eine größere Chance auf Website-Engagement, wenn nur ein einfaches Formular in Ihre Website eingebettet ist.
Weitere Informationen / Demo herunterladen
Titel und Beschreibungen mit maximaler Länge

Diese Textbereichsvorlage ist sehr einfach auszufüllen (auf Seiten der Webbesucher) und einfach auf Ihrer Seite zu installieren. Die Vorlage für Titel und Beschreibungen ist sehr funktional, um die Texte der Website in einer so guten Menge zu halten .
Es verhindert das Überschreiben von Wörtern oder Zeichen, die die Nachricht oder Beschreibungen kurz, aber süß machen.
Weitere Informationen / Demo herunterladen
Verbleibende Zeichen von TextArea

Wer sagt, dass Grün nicht in eine Textbereichsvorlage aufgenommen werden kann? Hinterlassen Sie Ihren Besuchern ein beeindruckendes Statement mit diesem einfachen Textfeld-Formular mit hellgrünem Hintergrund.
Sie können das Logo oder Branding Ihres Unternehmens als Hintergrundfoto verwenden. Und es wird die Aufmerksamkeit Ihrer Besucher auf sich ziehen. Es zeigt einen kühnen Stil, der einfache oder minimale Dekorformen verwendet, die ihm wirklich ein schönes Finish verleihen.
Wie, komm schon? Was ist eingängiger als ein hellgrüner Hintergrund für einen Textbereich, oder?
Weitere Informationen / Demo herunterladen
Minimale Eingaben

Eine der sichersten Informationen zur Verifizierung eines Kontos ist das Geburtsdatum des Inhabers. Daher ist es wahrscheinlich eine gute Idee, sie als zusätzliche Informationen zu verwenden, die bei der Anmeldung erforderlich sind.
Nicht alle von uns können nicht Tausende von Konten führen und sie alle für lange Zeit im Gedächtnis behalten. Dieses Formular verwendet einen einfachen weißen Hintergrund , um sicherzustellen, dass es ordentlich und minimalistisch aussieht.
Wir sind uns alle einig, dass die Anmeldung in einem Textbereichsformular motivierender ist, wenn es schlicht und doch funktional ist.
Weitere Informationen / Demo herunterladen
Notizen Responsive

Mit diesem können Sie die Nostalgie des Schreibens auf einem Papier genießen, wie in der Grundschule oder in der High School.
Dieser Textbereich sieht aus wie ein Notizblock, in dem sich jeder Satz offensichtlich an den Zeilen ausrichtet, sodass es so aussieht, als ob Sie wirklich auf Papier schreiben .
Seine Einfachheit trägt zu seiner Attraktivität beim Schreiben von Wörtern bei. Wenn Sie nach einem nostalgischen Notizblock-Textbereich suchen, der sich auf das Branding Ihrer Website bezieht, ist dies der richtige für Sie.
Weitere Informationen / Demo herunterladen
V-TexArea in Vueitify anzeigen

Wenn Sie bereits mit der jQuery-Benutzeroberfläche vertraut sind, hat sie eine solche größenveränderbare Interaktion. Und das kann man irgendwie auf die Textflächen anwenden.
Darüber hinaus kann es in allen Browsern gut funktionieren.
Es könnte auch die native Version des Webkits überschreiben . Dies liegt daran, dass die Version viele ausgefallene Dinge wie Animationen und Rückrufe enthält.
Sie können es nutzen, indem Sie jQuery UI und jQuery auf Ihrer Seite laden.
Weitere Informationen / Demo herunterladen
TextArea Full 100 % Elternbreite

Eine weitere Sache, die Sie mit Bootstrap Textarea machen können, ist die TextArea Full 100% Width. Dies gibt Ihnen die Freiheit, zu verhindern, dass Text wie in CSS üblich umbrochen wird, und alle Daten in voller Breite zu schreiben.
Sie können {white-space: nowrap;} verwenden. Wenn Sie in die Textbereiche tippen möchten, haben Sie die Zeilen, die nicht umbrechen. Dies gilt auch, bis Sie Enter/Return drücken.
Dies ist für das Schreiben von Problemen und Lösungen vorgesehen, die wirklich hilfreich sind.
Weitere Informationen / Demo herunterladen
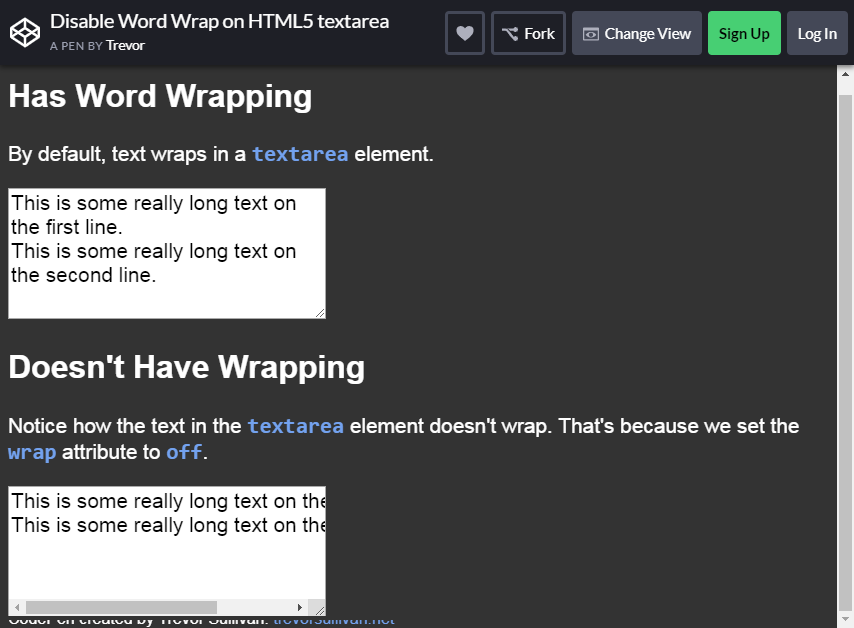
Deaktivieren Zeilenumbruch auf HTML5 TextArea-

Wenn Sie beide Textbereiche aneinander ausrichten möchten, werden Sie feststellen, dass die Unterseite der Schaltfläche ihre nervigen paar Zentimeter hat, die dazu neigen, nach oben zu gehen.
Es wird auch empfohlen, das Formular und den Textbereich in einen Container oder ein Zeilen-Div zu packen. So einfach könnte der Prozess sein.
Gemäß den Formularelementen werden sie verwendet, um einige der wertvollen Informationen von den Besuchern zu sammeln. Sie werden dann an den Websitebesitzer zurückgegeben, der verschiedene Zwecke erfüllt.
Die richtigen Antworten können erhalten werden, wenn die richtigen Fragen gestellt werden. Nur so ist die Struktur der Formen durchdacht.
Weitere Informationen / Demo herunterladen
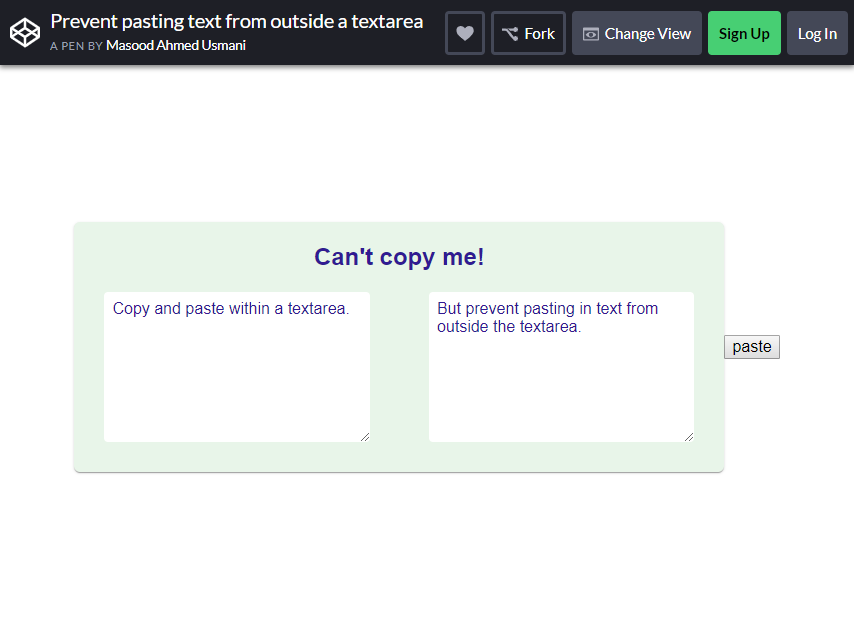
Verhindern Sie das Einfügen von Text von außerhalb eines TextArea

An dieser Stelle können wir uns wahrscheinlich einig sein, dass Einfachheit der Schlüssel zum Erfolg ist. Die meisten zeitgenössischen Websites wechseln jetzt zu einem minimalistischeren Design. Dieses Textarea-Template dient uns nicht nur dem Minimalismus, sondern auch der Funktionalität.
Es verhindert, dass Benutzer Absätze extern kopieren (z. B. MS Word, Google, Facebook usw.) und in das Formular einfügen. Dadurch wird sichergestellt, dass die übermittelten Informationen nicht plagiiert oder aus anderen Quellen kopiert wurden.
Weitere Informationen / Demo herunterladen
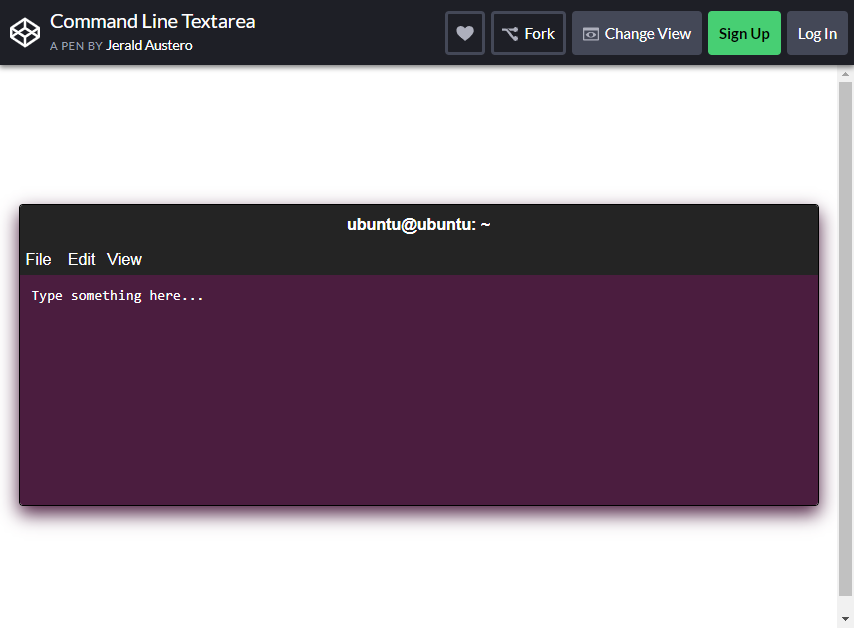
Befehlszeilen-Textbereich

Finden Sie dieses Beispiel eines Bootstrap-Formulars als solch ein wertvolles Werkzeug. Dies liegt daran, dass es mit Optionsfeldern, Dateieingaben, Auswahllisten, Textbereichen und vielem mehr ausgestattet ist.
Die helle Indigofarbe im Kontrast zur weißen Schrift wird sicherlich jeden dazu anregen, Wörter oder Absätze darin einzugeben.
Command Line TexArea ist eine Vorlage, die uns die Möglichkeit gibt, unsere Informationen/Daten, die wir in das Formular eingeben, abzulegen, zu bearbeiten und anzuzeigen.
Weitere Informationen / Demo herunterladen
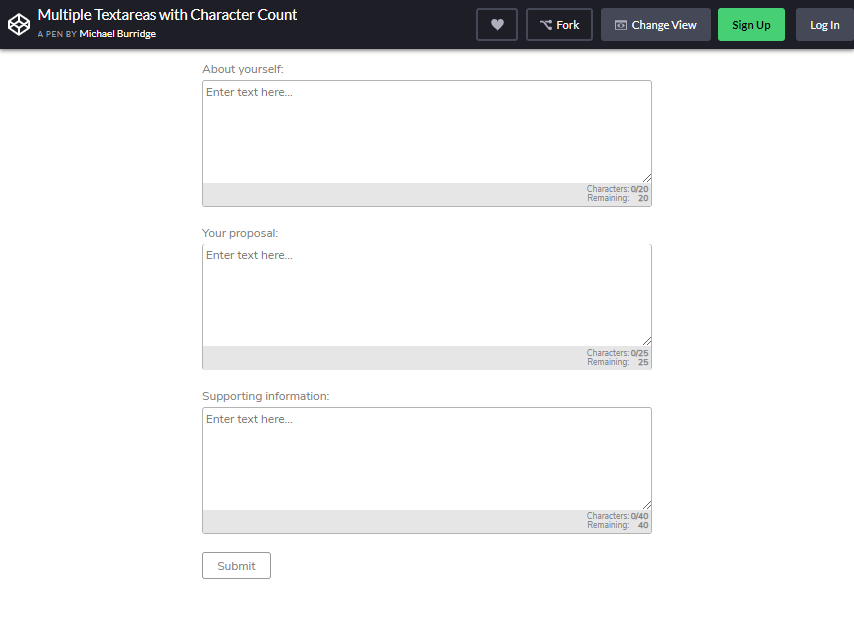
Mehrere TextAreas mit Zeichenanzahl

Dies wird als jQuery-Plugin klassifiziert, das sich perfekt für Bootstrap eignet. Dies erledigt die Aufgabe, ein Dropdown-Menü im Eingabetextfeld oder im Textbereich anzuzeigen. Zögern Sie nicht weiter, wenn Sie diese nutzen möchten.
Dies ist wirklich das, was Sie als Bootstrap-Plugin brauchen, um Ihre Erwähnungsbedürfnisse zu erfüllen.
Die Installation folgt mit verfügbaren Schnellstartoptionen : Laden Sie die neueste Version herunter, npm install-save bootstrap-suggest und bower: bower install bootstrap suggest.
Es ist auch notwendig, die bootstrapsuggest.css und bootstrapsuggest.js mit Ihrem Projekt zu verknüpfen.
Weitere Informationen / Demo herunterladen
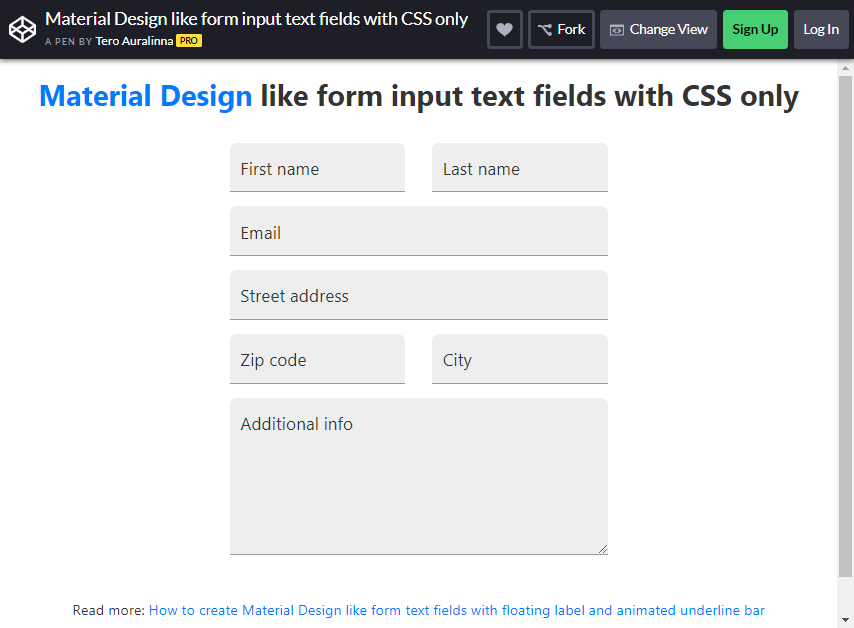
Materialdesign wie Form

Dieser wird im Grunde als ein Element betrachtet, das einen Textbereich enthält. Diese wächst in einer so bestimmten Höhe, während viele weitere Eingabezeilen eingegeben werden.
Solange die maxRows der Eigenschaft oder die explizite Höhe festgelegt ist, wird niemals gescrollt.
Dadurch erhalten Sie die Informationen, die erforderlich sind, um die Daten eines Kunden zu erhalten, um sicherzustellen, dass Sie überprüfen können , ob es sich wirklich um ihn handelt, und können beim Senden seiner Bestellungen verwendet werden, wenn es in einem Online-Shop verwendet wird.
Weitere Informationen / Demo herunterladenReagieren – TextArea – Sonderzeichen einfügen

React – TextArea – Insert Special Character ermöglicht das einfache Einfügen von Sonderzeichen, Symbolen, Zeichnungen usw. in reine Textfelder.
Dies ist interessant zu verwenden, da es das Hinzufügen von Upload-Funktionen zum CodeMirror- oder Textbereich ermöglicht. Dies geschieht durch Einfügen oder Drag-Drop in das Bild darin.
Wenn Sie dieses installieren, ist das Paket bereits über Bower verfügbar.
Weitere Informationen / Demo herunterladenEs ist nur so, dass, egal wie genau man sein kann, es einige Fälle gibt, in denen die vom Benutzer benötigten Informationen verschwommen sind. Dies ist auch noch bevor es bereitgestellt wird. Es muss sich auch auf mehr als nur ein einzelnes oder nur wenige Wörter in den Eingabefeldern verteilen. Hier kommt dem Textbereichselement eine wesentliche Bedeutung zu. Es ist das einzige unersetzliche Element, das es den Besuchern ermöglicht, einige der Sätze frei zu schreiben und ein Feedback zu geben. Das Teilen des Grundes für ihre Handlungen kann uns dabei helfen, den Service oder das Produkt zu verbessern, mit dem die Seite auch besser wird!
