26 áreas de texto de bootstrap para o engajamento do seu site
Publicados: 2021-06-04Após meses de testes e análises, apresentamos a coleção final das 26 melhores áreas de texto Bootstrap para qualquer site ou blog.
Na verdade, nós até adicionamos algumas de nossas alternativas cuidadosamente elaboradas para você implementar.
Baseamos nossa seleção em áreas de texto que funcionam para vários projetos da web, não apenas um . Isso desbloqueia imediatamente as opções ILIMITADAS.
Esta lista cobre tudo, desde formulários de contato e áreas de entrada de endereço a comentários, notas e caixas de texto.
Agora você tem todo o necessário para trabalhar no engajamento do usuário do seu site.
Observação: se desejar fazer ajustes e melhorias, você é BEM-VINDO para que isso aconteça.
Melhores áreas de texto bootstrap
Formulário de Contato V16

Este formulário de contato moderno e criativo inclui tudo o que você precisa para começar. Possui quatro campos principais, incluindo nome, e-mail, assunto e área de texto.
Se você gostaria de mudar alguma coisa para que a criação final atendesse ao seu projeto, vá em frente e faça acontecer.
Este também é um template Bootstrap Framework, seguindo as últimas tendências e regulamentações para um ótimo desempenho.
Mais informações / Download de demonstraçãoFormulário de contato v1

Todos os formulários de contato que existem vêm com uma área de texto. Vamos enfrentá-lo, sem um, como um usuário pode enviar sua consulta?
De qualquer forma, o Contact Form v1 é outro fantástico exemplo de área de texto do Bootstrap, apresentando uma aparência elegante que você pode usar no estado em que se encontra ou até mesmo ajustar mais.
As bordas arredondadas fazem com que pareça muito compatível com dispositivos móveis, o que, claro, é, acomodando-se em diferentes tamanhos de tela instantaneamente.
Mais informações / Download de demonstraçãoFormulário de contato v7

Formulário de contato v7 é uma alternativa simples se você estiver procurando por um formulário de contato limpo para incorporar em seu aplicativo.
Sem a necessidade de trabalhar desde o início, agora você pode acelerar o fluxo de trabalho, mantendo-o no mesmo nível profissional.
O layout também apresenta uma caixa de seleção (que você pode modificar) e um botão com um efeito de gradiente.
Mais informações / Download de demonstraçãoFormulário de contato v10

Com qualquer uma dessas áreas de texto Bootstrap gratuitas, você economizará tempo. Se você está interessado em um widget de formulário de contato, não procure mais e opte pelo Formulário de Contato v10.
O design responsivo garante uma experiência de usuário excelente, seja visualizando e preenchendo os campos no celular ou no desktop .
Outro recurso central deste snippet gratuito é o autocomplete, que é muito útil para todos os usuários, já que eles não precisam digitar todos os detalhes.
Mais informações / Download de demonstraçãoFormulário de contato v19

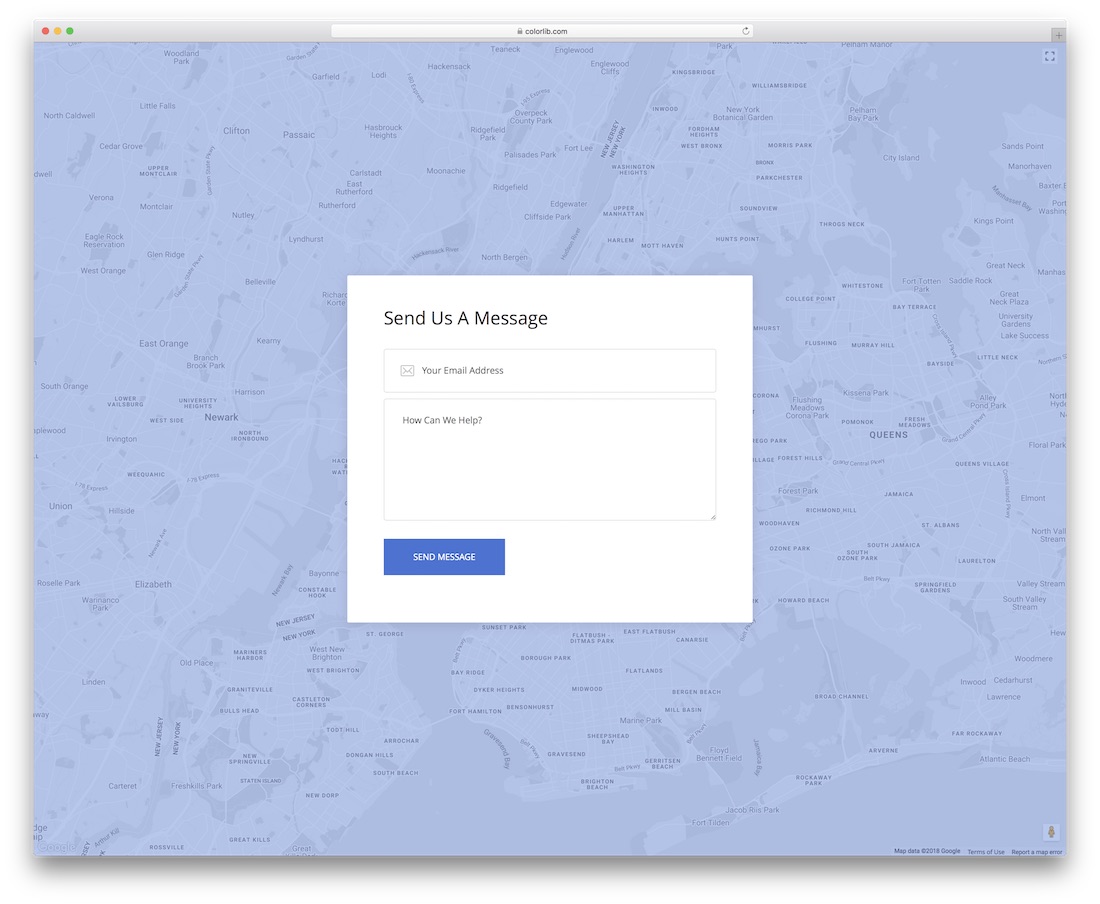
Embora este formulário de contato seja muito básico, o pano de fundo não é. Como você pode ver na captura de tela acima, o Formulário de Contato v19 é um modelo exclusivo com o Google Maps como plano de fundo.
O mapa é totalmente funcional , pois você pode movê-lo e até visualizá-lo em tela inteira. Com isso, você pode exibir a localização exata da sua empresa, para que todos possam encontrar você com muito mais facilidade.
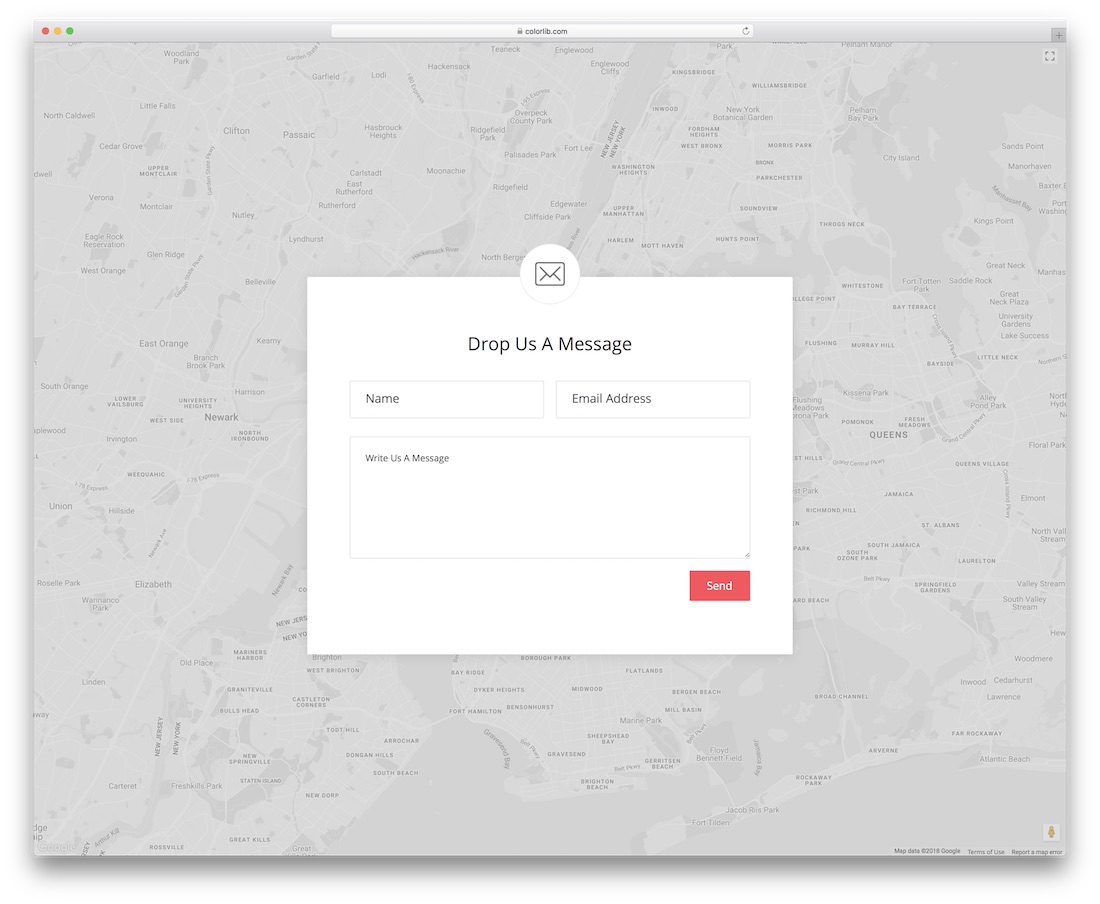
Mais informações / Download de demonstraçãoFormulário de contato v20

Formulário de contato v20 é outra alternativa excelente para o modelo de formulário de contato acima com plano de fundo do Google Maps. Se o predecessor era muito básico, esta é uma ótima solução que o fará bem.
Junto com as seções de e-mail e área de texto, ele também apresenta um campo para o nome do usuário. O snippet gratuito também apresenta dados de preenchimento automático , validação e um design 100% compatível com dispositivos móveis.
Mais informações / Download de demonstraçãoAngularJSAuto-Expanding TextArea

Nada pode se comparar a esta área de texto Bootstrap que é tão legal. Isso utiliza o Angular para criar da melhor forma uma área de texto que se expande dinamicamente.
Isso depende de quanto conteúdo está dentro dele. A vantagem disso é que um usuário como você pode expandir manualmente a área de texto. No entanto, não é considerado necessário ao expandir por conta própria.
Em alguns casos normais em que o conteúdo na textarea transborda, você poderá ver a barra de rolagem. Expanda automaticamente a área de texto e oculte a barra de rolagem.
Ajuste a altura da área de texto para atender às alturas do conteúdo. Essa forma de ajuste precisará ocorrer quando a altura do conteúdo for alterada.
Mais informações / Download de demonstração
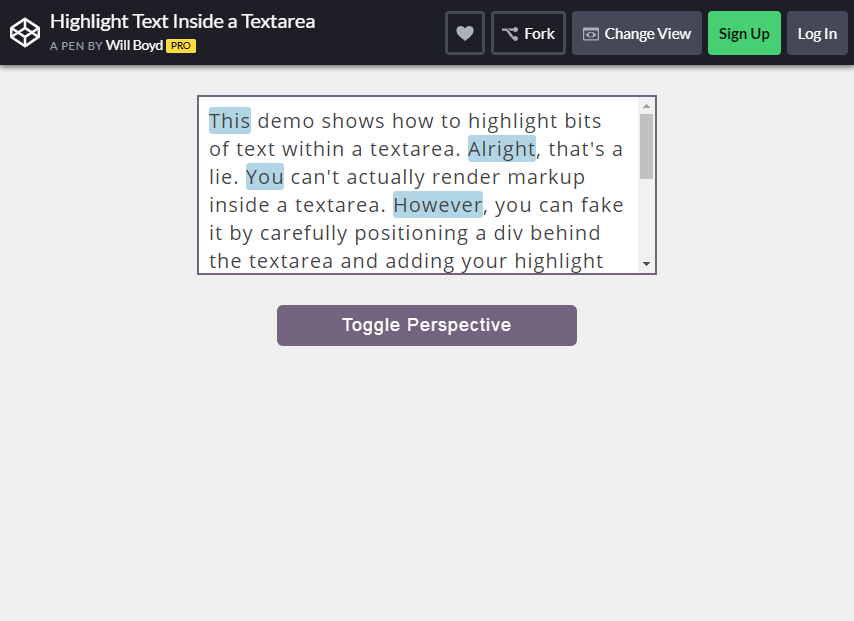
Texto em destaque dentro de uma TextArea

Destacar um pouco do texto em uma textarea é possível. Isso é chamado de marcação de renderização dentro da área de texto. Fingir também não tem problema, posicionando cuidadosamente um div na parte de trás da área de texto.
É também quando você pode adicionar seu destaque .
Neste trecho, você deverá usar um bom hack CSS que traz um efeito de realce em uma área de texto. É o JavaScript que leva em conta a sincronização da rolagem e da posição do conteúdo da textarea para o div.
Isso abre caminho para que tudo fique bem alinhado. Basta pressionar o botão de alternância para dar uma olhada na parte de trás da cortina. Você pode editar o texto livremente enquanto todas as palavras em maiúsculas são destacadas.
Mais informações / Download de demonstração
Notebook TextArea

Que diversão este Notebook Textarea pode oferecer? Este é um snippet CSS divertido que estiliza sua área de texto de forma que ela se pareça exatamente com um pedaço de papel. Isso é comparado a um caderno de composição.
Como você pode ver o efeito, é melhor complementado pelo uso de uma fonte antiga e estilo máquina de escrever. Faça um esforço para inserir algo engraçado nele ou tente como usá-lo.
Mais informações / Download de demonstração
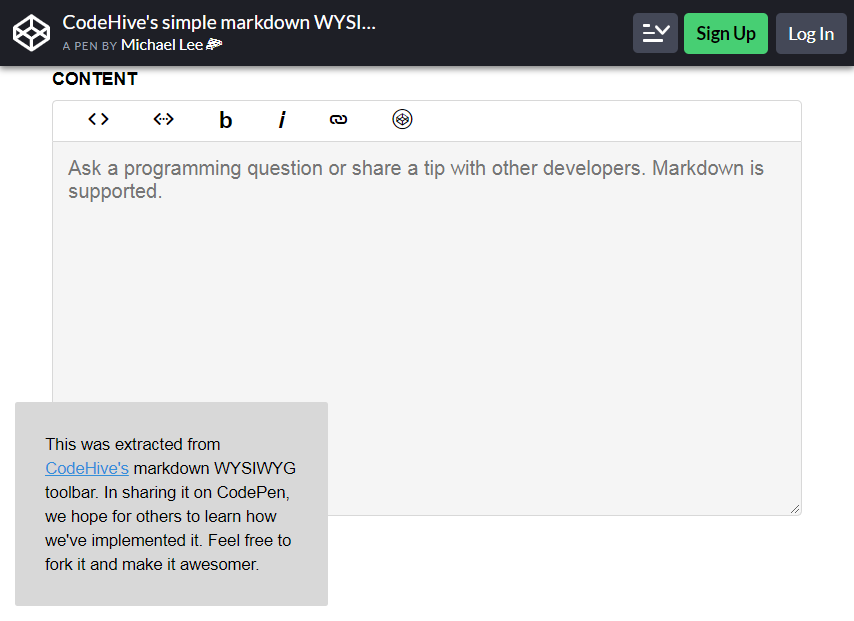
O que você vê é o que você obtém Editor

Quando em busca de outra área de texto Bootstrap, o que você vê é o que você obtém editor é o caminho a percorrer. Este é interessante de usar, pois é legal como um trecho de textarea. O que mais gosto nele é que ele cria um editor de rich text.
Este é realmente um editor de um simples elemento de textarea. O texto dentro do elemento pode ser facilmente formatado por um usuário. Isso também é muito fácil de usar, embora não se conheça a codificação.
Melhor dedicar um tempo para descobri-lo e ver como ele atende ao seu melhor propósito para você como designer ou desenvolvedor.
Mais informações / Download de demonstração
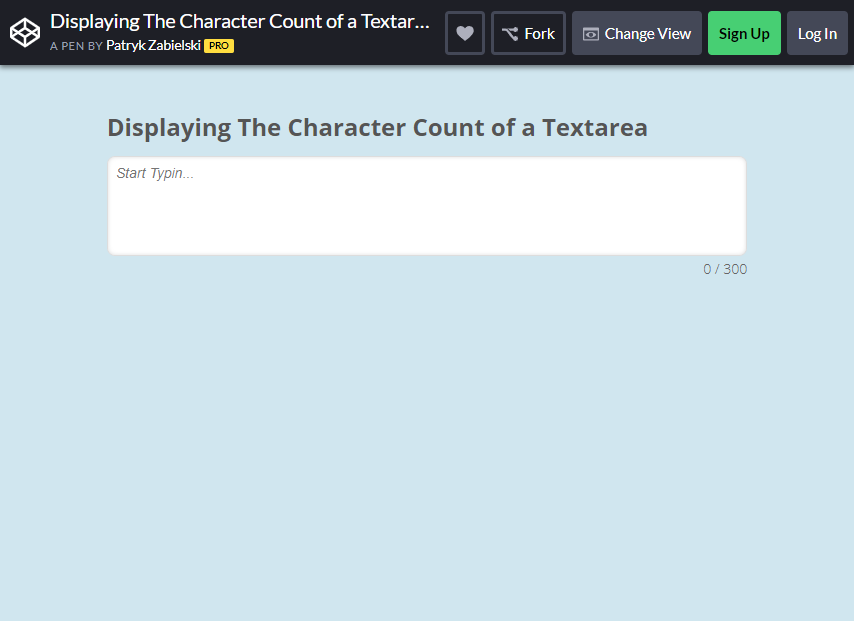
Character Counter TextArea

As possibilidades são infinitas quando você faz uso da área de texto do contador de caracteres. Isso é muito útil ao adicionar um limite à quantidade de caracteres que os usuários podem colocar nas áreas de texto.
Também é ainda melhor usar na exibição de um contador de caracteres com as áreas de texto. Isso é simplesmente perfeito para alcançar ambos. Os recursos também são criados com o uso do snippet. Cabe a você personalizar o código para que ele se adeque melhor às suas necessidades exclusivas.
Essas necessidades estão alinhadas em particular aos seus sites e projetos. Não há nada a esperar para usar essa área de texto do Bootstrap. Use-o da melhor maneira possível.
Mais informações / Download de demonstração
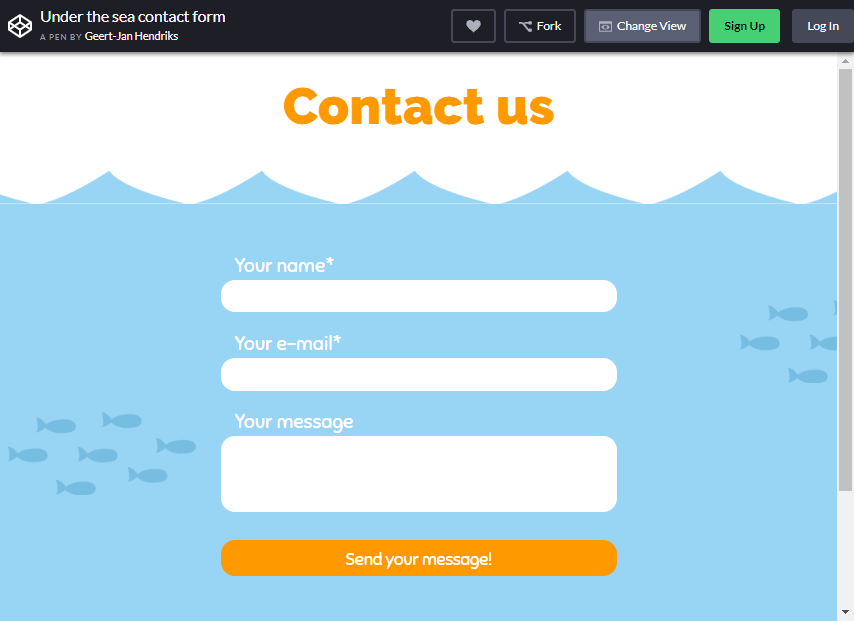
Under the Sea Contact Form

Economize seu tempo usando um formulário de contato interativo Under the Sea Contact Form. Este é orgulhosamente feito com os designs mais interativos e mais bonitos baseados em JavaScript.
Nos vários formulários de contato para localizar, você os verá com frequência contendo algum elemento textarea. É aqui que a mensagem principal deverá ser escrita. Neste trecho, você tem a chance de mostrar sua criatividade.
Isso também acontece enquanto você estiliza os campos de entrada, incluindo a área de texto.
Você homenageia o mar e algumas das adoráveis criaturas ao redor. Isso é algo que você prestaria atenção para usar.
Mais informações / Download de demonstração
Twemoji

Se você ama o Twitter, pode ter Twemoji que pode ser tão novo e extravagante. Esta é a melhor área de texto Bootstrap para você. Esta é a melhor maneira de implementar emojis em várias plataformas.
O que mais gosto sobre o snippet é que ele pode ser usado como um plugin. Isso permite que você adicione dezenas e dezenas de emojis legais.

Isso também se aplica a qualquer caixa de área de texto que você faria ao digitar uma mensagem de texto no telefone.
Mais informações / Download de demonstração
Bootstrap Responsive TextArea

Uma área de texto geralmente é criada junto com quaisquer outros controles de formulário, como a caixa de seleção, a lista suspensa de seleção e as caixas de texto. Mas este serve à simplicidade; se você está procurando uma área de texto simples para incorporar ao seu site, esta é a melhor para você.
Em seguida, ele é criado diretamente na seção principal da página da web. Na maioria das vezes, os visitantes de um site tendem a fechar um site imediatamente se virem muitos botões e formulários para preencher.
Felizmente, você terá mais chance de engajamento com o site se apenas um formulário simples for incorporado ao seu site.
Mais informações / Download de demonstração
Títulos e descrições com comprimento máximo

Este modelo de textarea é muito fácil de preencher (na lateral dos visitantes da web) e fácil de instalar em seu site. O template de títulos e descrições é muito funcional no sentido de manter os textos do site em tão boa quantidade .
Isso impedirá a digitação excessiva de palavras ou caracteres que tornarão a mensagem ou as descrições curtas, mas agradáveis.
Mais informações / Download de demonstração
Caracteres restantes de TextArea

Quem disse que o verde não pode ser incluído em um modelo de área de texto? Deixe uma declaração impressionante para seus visitantes com este formulário de área de texto simples com um fundo verde brilhante.
Você pode usar o logotipo ou a marca da sua empresa como sua foto de fundo. E vai chamar totalmente a atenção do seu visitante. Apresenta um estilo arrojado que utiliza formas de decoração simples ou mínimas que lhe conferem um acabamento verdadeiramente bonito.
Tipo, vamos? O que é mais cativante do que um fundo verde brilhante para uma área de texto, certo?
Mais informações / Download de demonstração
Entradas mínimas

Uma das informações mais seguras para verificar uma conta é obter a data de nascimento do titular. Portanto, é provavelmente uma boa ideia usá-los como informações adicionais necessárias ao fazer login.
Nem todos nós não podemos manter milhares de contas e lembrar de todas elas por muito tempo. Este formulário usa um fundo branco simples para garantir que pareça limpo e minimalista.
Todos podemos concordar que, ao entrar em um formulário de área de texto, é mais motivacional quando é simples, mas funcional.
Mais informações / Download de demonstração
Responsivo a notas

Com este, você poderá desfrutar da nostalgia de escrever em um papel como quando você estava no ensino fundamental ou médio.
Esta área de texto se parece com um bloco de notas onde, obviamente, todas as frases serão alinhadas às linhas, o que fará com que pareça que você está realmente escrevendo no papel .
Sua simplicidade aumenta sua atratividade para escrever palavras. Se você está procurando uma área de texto nostálgica para um bloco de notas que se relacione com a marca do seu site, este é o espaço certo para você.
Mais informações / Download de demonstração
Mostrar V-TexArea no Vueitify

Se você já está familiarizado com o jQuery UI, ele tem uma interação redimensionável. E isso pode ser usado de alguma forma nas áreas de texto.
Além disso, pode funcionar bem em todos os navegadores.
Ele também pode substituir a versão nativa do Webkit. Isso ocorre porque a versão tem muitos tipos de coisas sofisticadas, como animação e callbacks.
Você pode fazer uso dele carregando jQuery UI e jQuery em sua página.
Mais informações / Download de demonstração
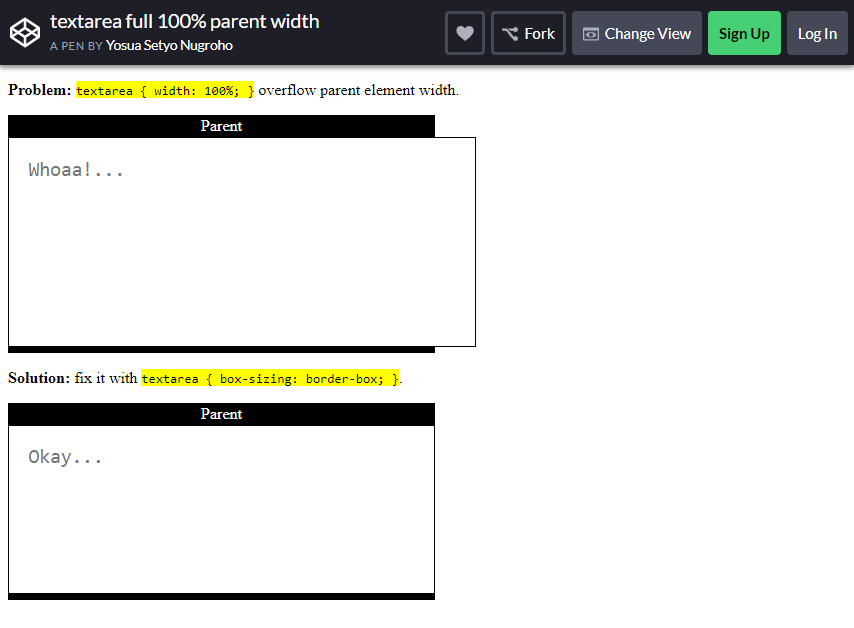
TextArea Ful 100% da largura principal

Mais uma coisa que você pode fazer com o Bootstrap Textarea é TextArea Full 100% Width. Isso lhe dá a liberdade de evitar que o texto seja agrupado da maneira usual em CSS e gravar todos os dados em uma largura total.
Você pode fazer uso de {white-space: nowrap;}. Se você pretende digitar nas áreas de texto, terá as linhas que não quebram. Isso também ocorre até você pressionar enter / return.
Isso é especificado para ser usado para escrever problemas e soluções que serão realmente úteis.
Mais informações / Download de demonstração
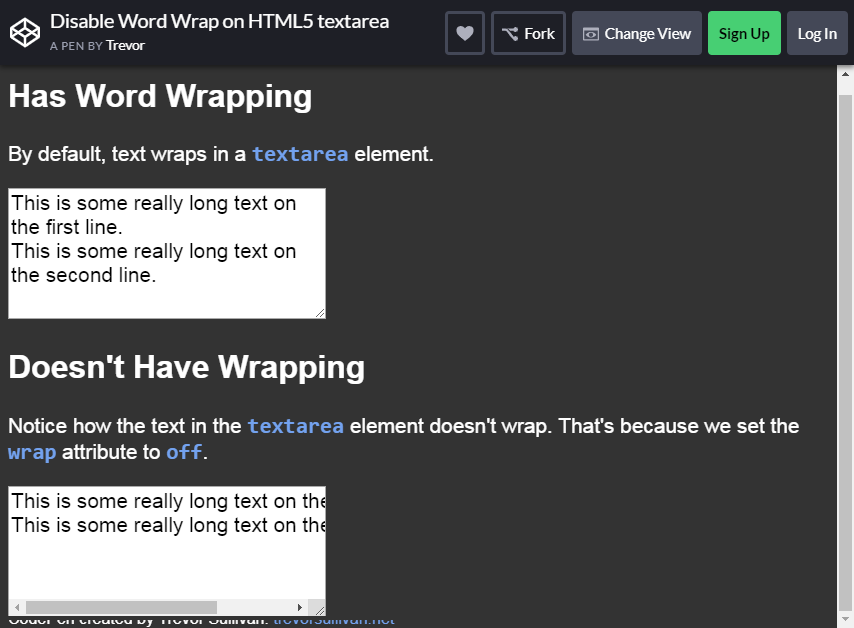
Desativar Word Wrap em HTML5 TextArea

Quando você quiser alinhar as duas áreas de texto uma com a outra, notará que a parte inferior do botão tem seus poucos centímetros irritantes que tendem a subir.
Também é sugerido envolver o formulário e a textarea em um contêiner ou uma linha div. Este é o quão simples o processo pode ser.
De acordo com os elementos do formulário, eles são usados para coletar algumas das informações valiosas dos visitantes. Eles são então devolvidos ao proprietário do site para finalidades diferentes.
As respostas certas podem ser obtidas desde que as perguntas certas sejam feitas. Só assim a estrutura das formas é pensada com cuidado.
Mais informações / Download de demonstração
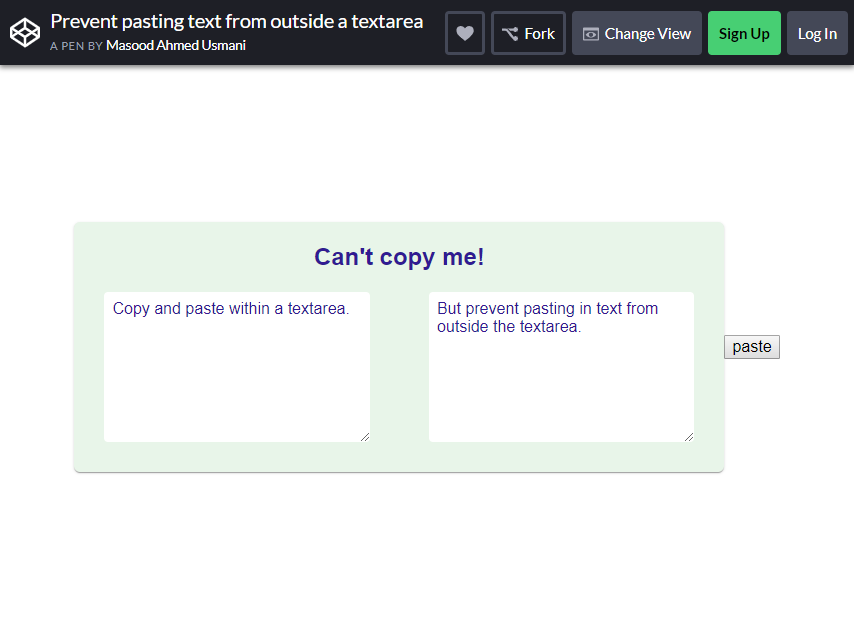
Evite colar texto de fora de uma TextArea

Neste ponto, provavelmente podemos concordar que a simplicidade é a chave para o sucesso. A maioria dos sites contemporâneos está mudando para um design mais minimalista. Este template textarea não serve apenas para o minimalismo, mas também para a funcionalidade.
Ele evita que os usuários copiem parágrafos externamente (por exemplo, MS Word, Google, Facebook, etc.) e colem-nos no formulário. Isso garantirá que as informações enviadas não sejam plagiadas ou copiadas de outras fontes.
Mais informações / Download de demonstração
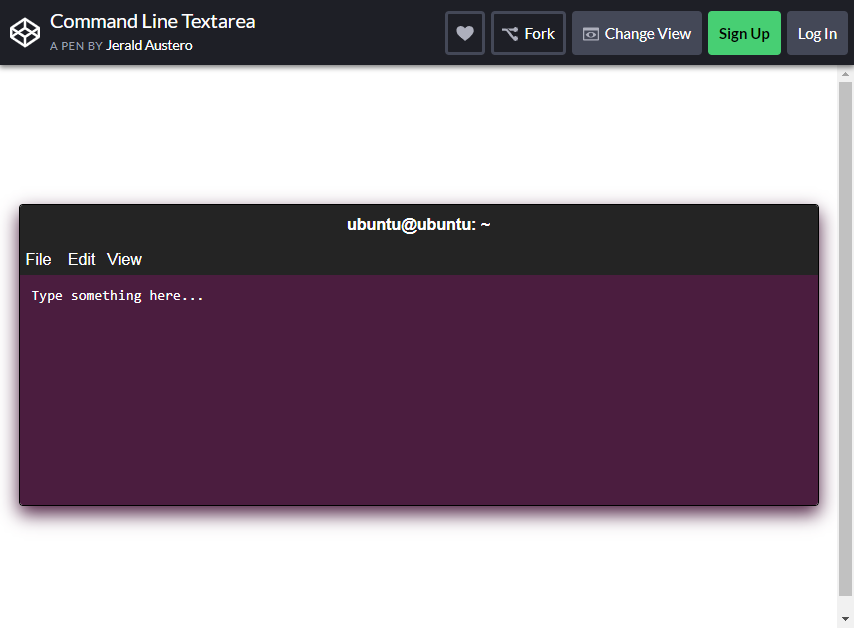
Linha de comando TextArea

Encontre este exemplo de um formulário de bootstrap como uma ferramenta valiosa. Isso ocorre porque ele vem com botões de opção, entrada de arquivo, listas de seleção, áreas de texto e muito mais.
A cor índigo brilhante contrastando com a fonte branca certamente atrairá qualquer pessoa para digitar palavras ou parágrafos nela.
Linha de comando TexArea é um modelo que nos dá a oportunidade de arquivar, editar e visualizar nossas informações / dados que colocamos no formulário.
Mais informações / Download de demonstração
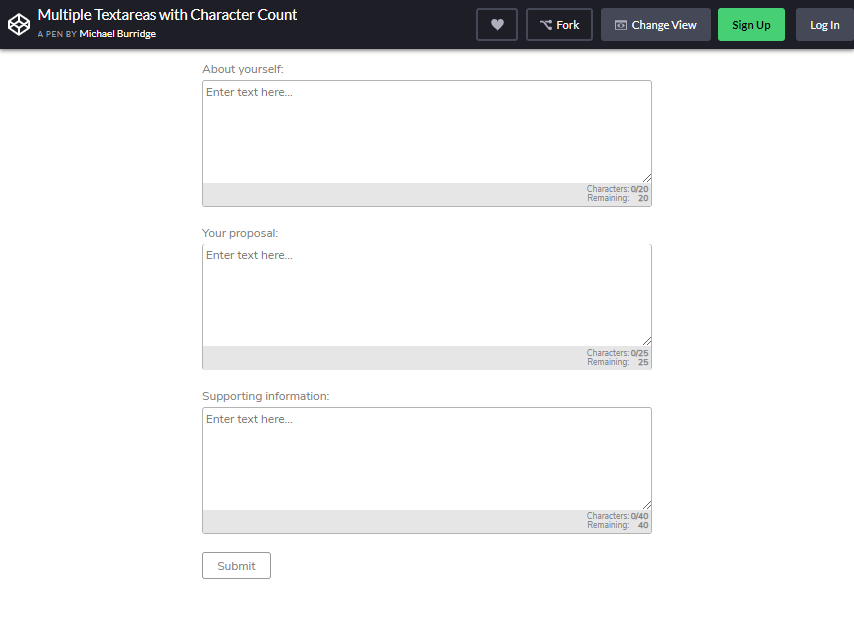
Multiple TextAreas com contagem de caracteres

Este é classificado como um plugin jQuery perfeito para usar no Bootstrap. Isso faz o trabalho de abrir uma lista suspensa na caixa de texto de entrada ou área de texto. Não há necessidade de hesitar mais quando quiser fazer uso deste.
Isso é realmente o que você precisa como um plug-in Bootstrap para atender às suas necessidades de menção.
A instalação seguirá com opções de início rápido disponíveis: baixar a versão mais recente, npm install-save bootstrap-Suggest e bower: bower install bootstrap Suggest.
Também será necessário vincular o bootstrapsuggest.css e o bootstrapsuggest.js ao seu projeto.
Mais informações / Download de demonstração
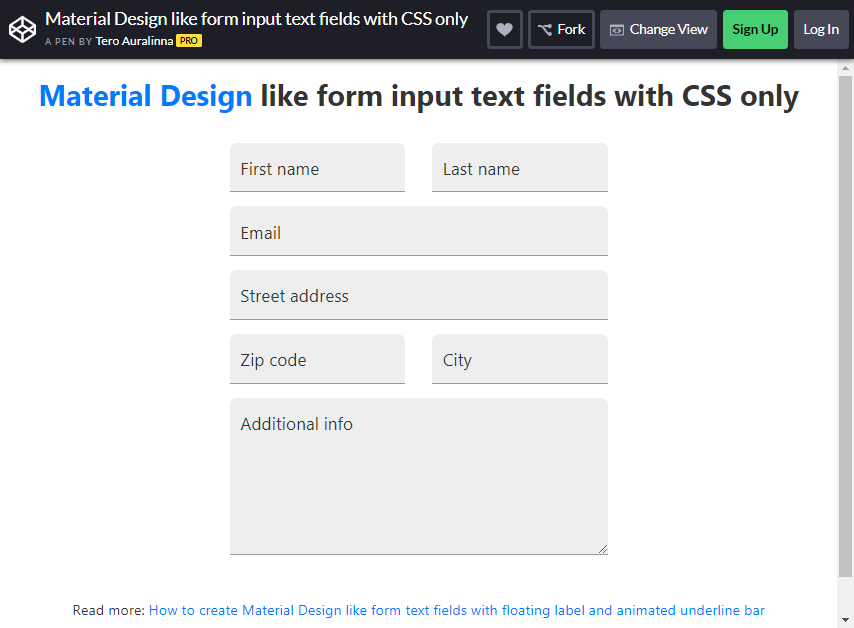
Material Design Like Form

Este é basicamente considerado um elemento que contém uma textarea. Isso cresce em uma altura específica enquanto muitas outras linhas de entrada são inseridas.
Enquanto maxRows da propriedade ou a altura explícita estiverem definidas, ele nunca rolará.
Isso obterá as informações necessárias para obter os detalhes de um cliente para ter certeza de que você pode verificar se é realmente ele e pode ser usado ao enviar seus pedidos se for usado em uma loja online.
Mais informações / Download de demonstraçãoReact - TextArea - Inserir caractere especial

React - TextArea - Inserir caractere especial permite inserir facilmente caracteres especiais, símbolos, desenhos, etc. em áreas de texto simples.
Isso é interessante de usar porque permite adicionar a funcionalidade de upload ao CodeMirror ou textarea. Isso é feito por meio de colar ou arrastar e soltar a imagem dentro dela.
Se você for instalar este, o pacote já está disponível usando o Bower.
Mais informações / Download de demonstraçãoAcontece que, por mais preciso que se possa ser, há casos em que as informações necessárias do usuário são borradas. Isso também ocorre antes de ser fornecido. Ele também precisa ser espalhado por mais do que apenas uma ou algumas palavras preenchidas nos campos de entrada. É aí que o elemento área de texto passa a ser essencial nessa questão. São os únicos elementos insubstituíveis que permitem aos visitantes escrever livremente algumas das frases e fornecer um feedback. O compartilhamento do motivo de suas ações pode nos auxiliar a fazer com que o serviço ou produto que a página também se transforme em algo melhor!
