26 текстовых областей Bootstrap для взаимодействия с вашим сайтом
Опубликовано: 2021-06-04После месяцев тестирования и проверки мы представляем вам финальную коллекцию из 26 лучших текстовых полей Bootstrap для любого веб-сайта или блога.
Фактически, мы даже добавили несколько наших собственных тщательно разработанных альтернатив, чтобы вы могли их реализовать.
Мы основали свой выбор на текстовых областях, которые работают для нескольких веб-проектов, а не только для одного . Это немедленно открывает НЕОГРАНИЧЕННЫЕ возможности.
Этот список охватывает все, от контактных форм и областей ввода адресов до комментариев, заметок и текстовых полей.
Теперь у вас есть все необходимое для работы над вовлечением пользователей вашего веб-сайта.
Примечание. Если вы хотите внести какие-либо изменения и улучшения, ДОБРО ПОЖАЛОВАТЬ, чтобы это произошло.
Лучшие текстовые области для начальной загрузки
Контактная форма V16

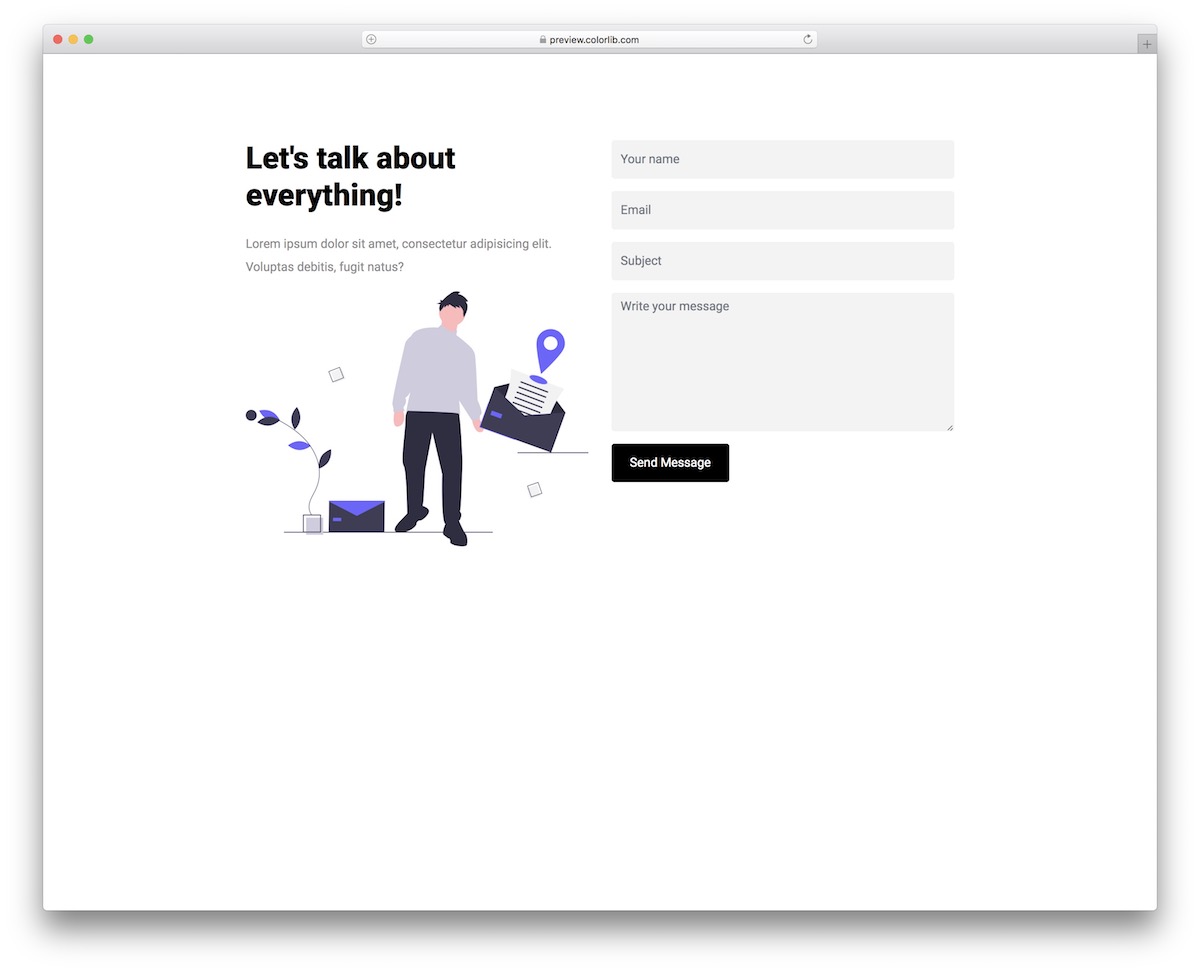
Эта современная и креативная форма для связи включает в себя все необходимое, чтобы вы сразу приступили к работе. Он имеет четыре основных поля, включая имя, адрес электронной почты, тему и текстовую область.
Если вы хотите что-то изменить, чтобы окончательное творение соответствовало вашему проекту, сделайте это.
Это также шаблон Bootstrap Framework, соответствующий последним тенденциям и правилам для обеспечения высокой производительности.
Подробнее / Скачать демоКонтактная форма v1

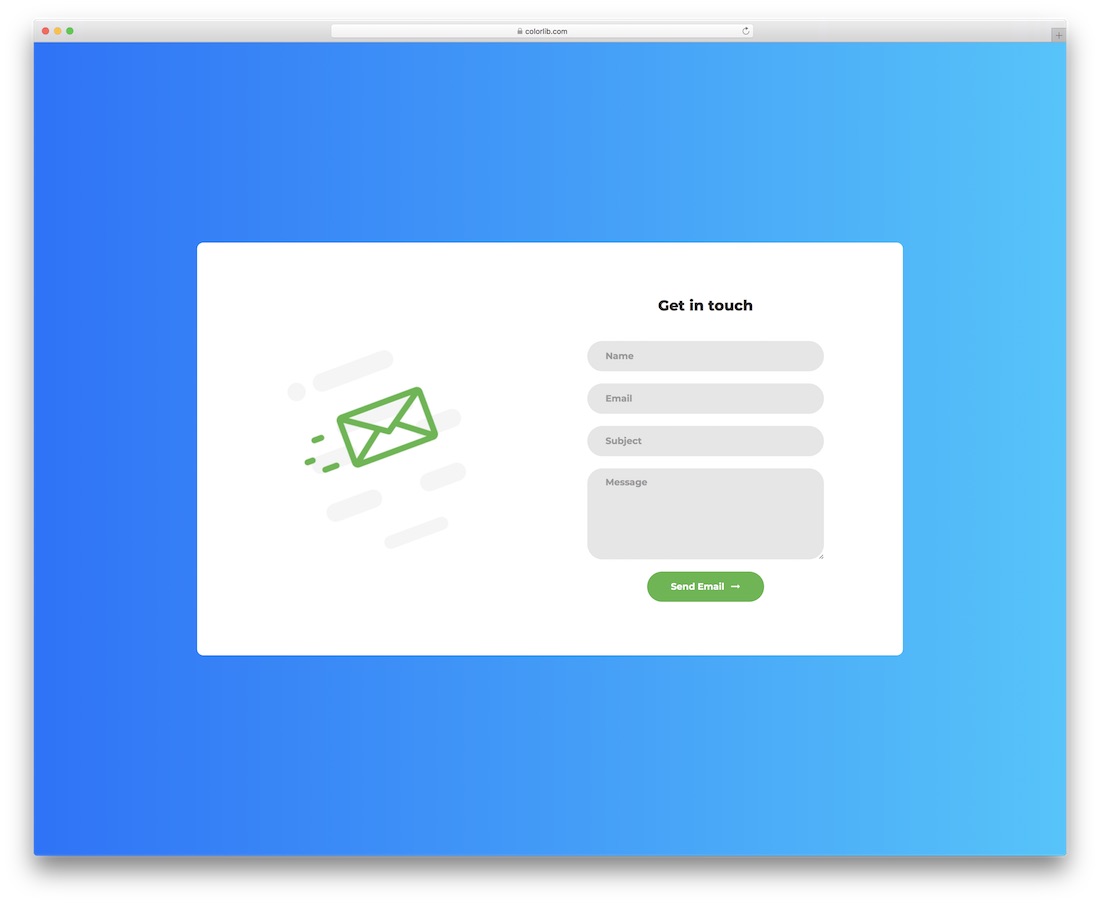
Все контактные формы имеют текстовую область. Посмотрим правде в глаза, без него, как пользователь может отправить вам свой запрос?
В любом случае, Contact Form v1 - еще один фантастический пример текстового поля Bootstrap, отличающийся аккуратным внешним видом, который вы можете использовать как есть или даже настраивать дальше.
Закругленные края делают его очень удобным для мобильных устройств, что, конечно, так и есть, мгновенно адаптируясь к экранам разных размеров.
Подробнее / Скачать демоКонтактная форма v7

Контактная форма v7 - простая альтернатива, если вы ищете чистую контактную форму для встраивания в свое приложение.
Без необходимости работать над этим с нуля, теперь вы можете ускорить рабочий процесс, сохраняя при этом его профессиональный уровень.
В макете также есть флажок (который можно изменить) и кнопка с эффектом градиента.
Подробнее / Скачать демоКонтактная форма v10

С любым из этих бесплатных текстовых полей Bootstrap вы сэкономите время. Если вас интересует виджет контактной формы, не смотрите дальше и выберите Contact Form v10.
Адаптивный дизайн гарантирует превосходный UX при просмотре и заполнении полей на мобильном устройстве или на компьютере .
Еще одна ключевая особенность этого бесплатного сниппета - автозаполнение, которое очень удобно для каждого пользователя, поскольку им не нужно вводить все детали.
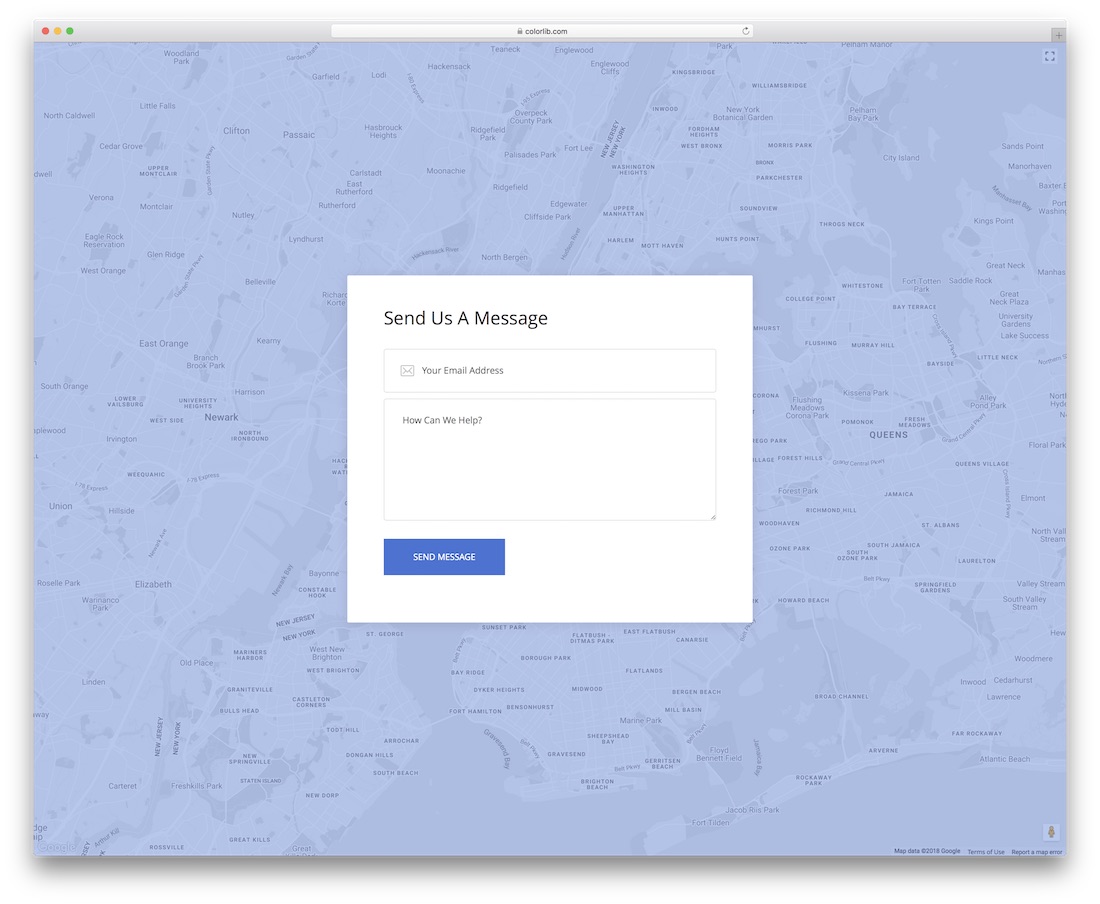
Подробнее / Скачать демоКонтактная форма v19

Несмотря на то, что эта контактная форма очень проста, фон - нет. Как видно на скриншоте выше, Contact Form v19 - это уникальный шаблон с картами Google Maps в качестве фона.
Карта полностью функциональна , вы можете перемещать ее и даже просматривать в полноэкранном режиме. С его помощью вы можете отобразить точное местоположение вашего бизнеса, чтобы всем было намного проще вас найти.
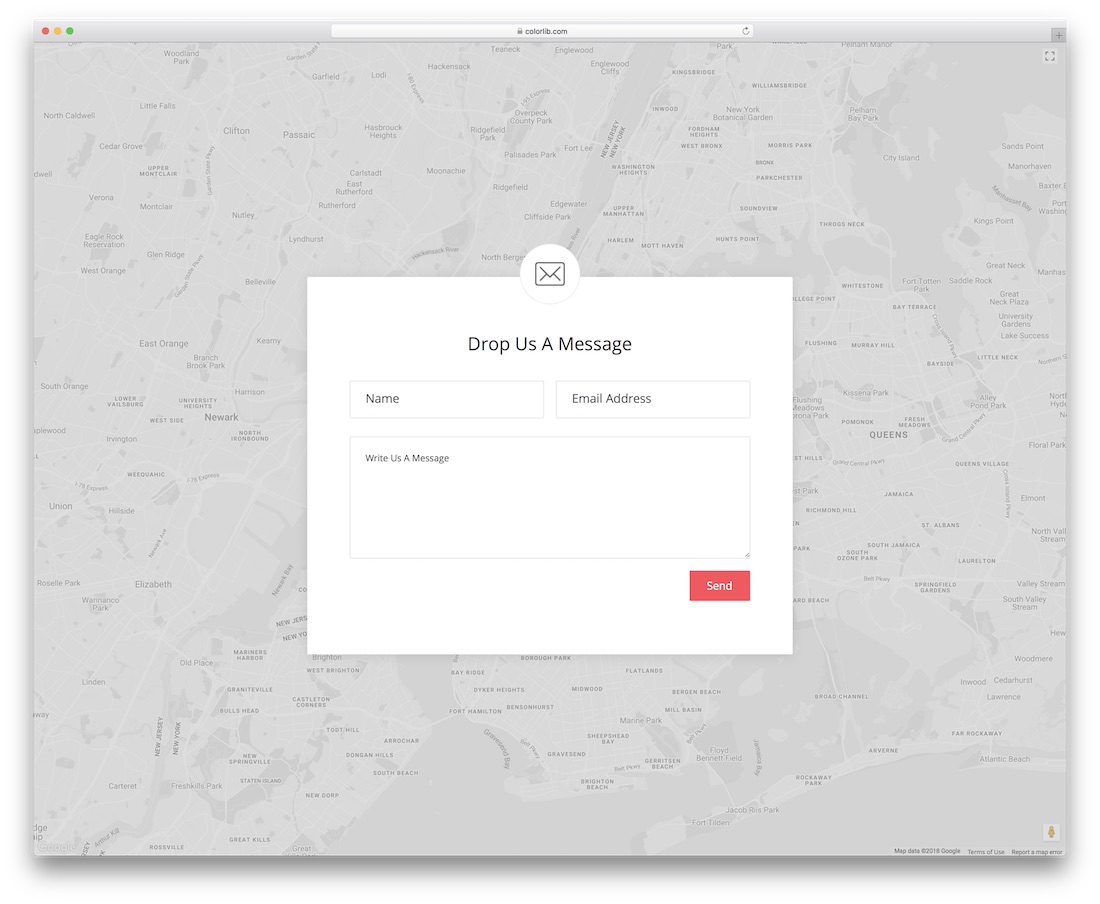
Подробнее / Скачать демоКонтактная форма v20

Контактная форма v20 - еще одна превосходная альтернатива вышеуказанному шаблону контактной формы с фоном Google Maps. Если предшественник был слишком простым, это отличное решение, которое вам подойдет.
Наряду с разделами электронной почты и текстового поля, в нем также есть поле для имени пользователя. В бесплатном сниппете также есть данные для автозаполнения , проверка и дизайн, полностью адаптированный к мобильным устройствам.
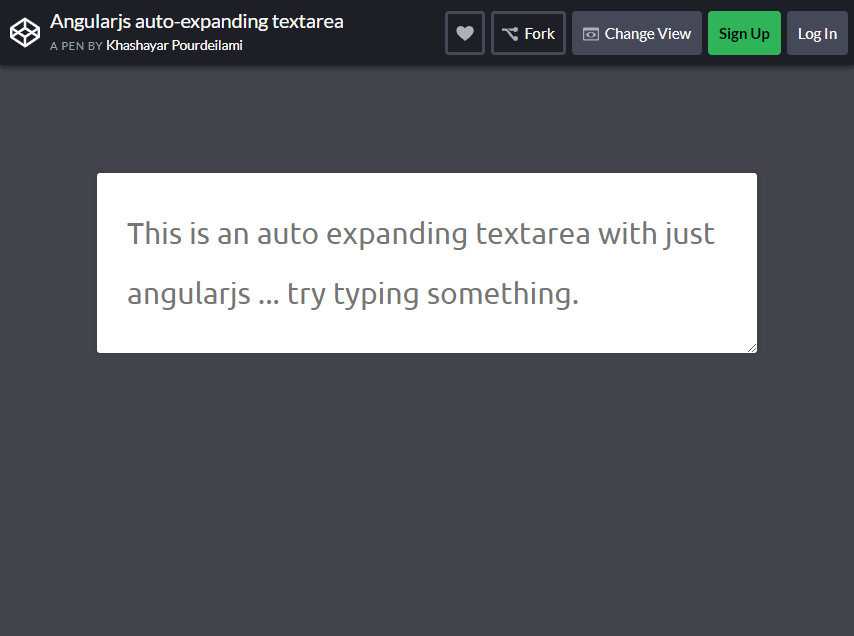
Подробнее / Скачать демоAngularJSАвтоматическое расширение TextArea

Ничто не может сравниться с этой классной текстовой областью Bootstrap. Это использует Angular для наилучшего создания динамически расширяющейся текстовой области.
Это так или иначе зависит от того, сколько контента внутри него. Хорошо то, что такой пользователь, как вы, может вручную расширять текстовую область. Однако при самостоятельном расширении это не считается необходимым.
В некоторых обычных случаях, когда содержимое текстового поля переполняется, вы сможете увидеть полосу прокрутки. Автоматически расширять текстовое поле и скрывать полосу прокрутки.
Отрегулируйте высоту текстового поля в соответствии с высотой содержимого. Эта форма настройки должна быть произведена после изменения высоты содержимого.
Подробнее / Скачать демо
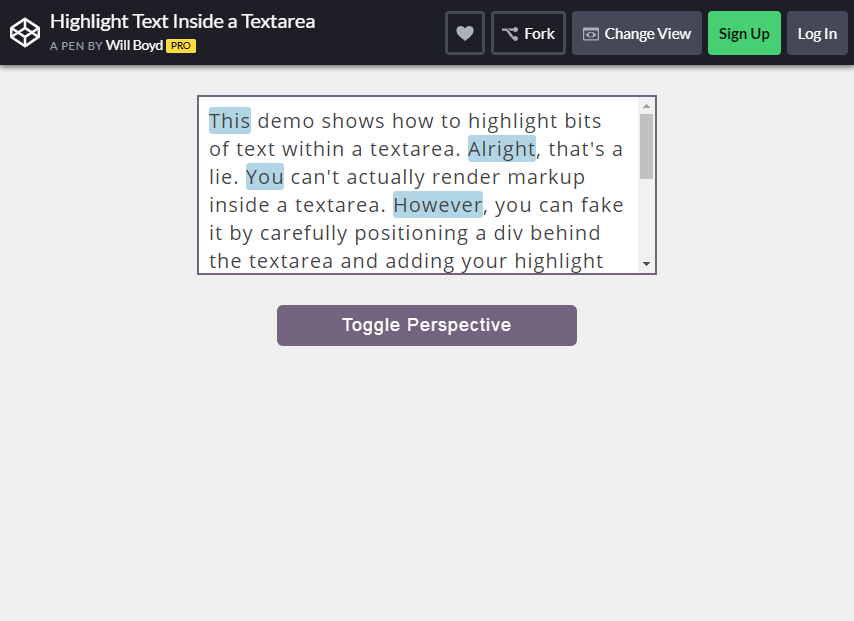
Выделенный текст внутри TextArea

Возможно выделение части текста в текстовой области. Это называется разметкой рендеринга прямо внутри textearea. Это тоже нормально, если аккуратно разместить div позади текстовой области.
Это также, когда вы теперь можете добавить свою подсветку .
В этом фрагменте вам потребуется использовать классный CSS-хак, который позволяет выделить эффект выделения в текстовой области. Это JavaScript, который учитывает синхронизацию прокрутки и позиции содержимого из текстового поля в div.
Это уступает место тому, чтобы все красиво выстраивалось. Просто нажмите кнопку-переключатель, чтобы взглянуть на заднюю часть занавески. Вы можете свободно редактировать текст, пока все слова с заглавной буквы выделены.
Подробнее / Скачать демо
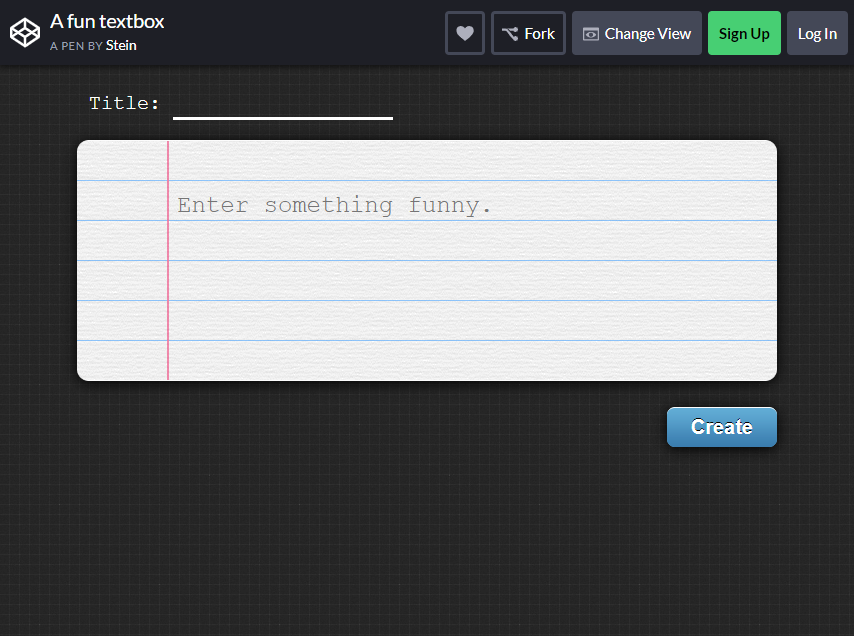
Блокнот TextArea

Какое развлечение может предложить этот учебник для записной книжки? Это забавный фрагмент CSS, который стилизует ваше текстовое поле так, чтобы оно выглядело точно как лист бумаги. Это по сравнению с записной книжкой для композиции.
Как видите, эффект лучше всего дополняется старомодным шрифтом в стиле пишущей машинки. Постарайтесь вписать в него что-нибудь забавное или попробуйте, как это использовать.
Подробнее / Скачать демо
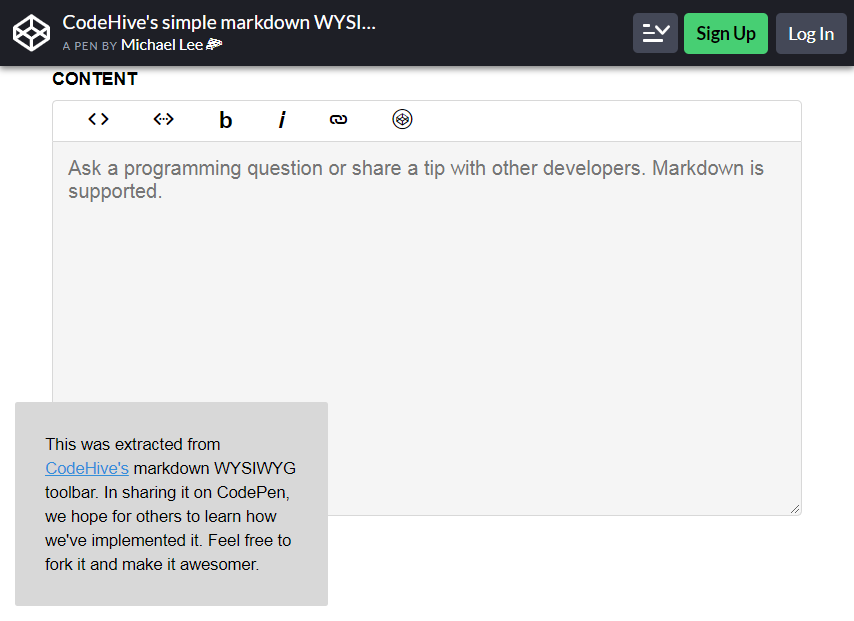
Что видишь, то и получаешь Редактор

Когда вы ищете другое текстовое поле Bootstrap, вам подойдет редактор What You See is What You Get Editor. Его интересно использовать, так как он хорош как фрагмент текстового поля. Что еще нравится в нем, так это то, что он создает редактор форматированного текста.
Это действительно редактор из простого элемента textarea. Текст внутри элемента может быть легко отформатирован пользователем. Это также так просто использовать, хотя никто не знает кодирования.
Лучше потратить время, чтобы открыть его и посмотреть, как он лучше всего подходит вам как дизайнеру или разработчику.
Подробнее / Скачать демо
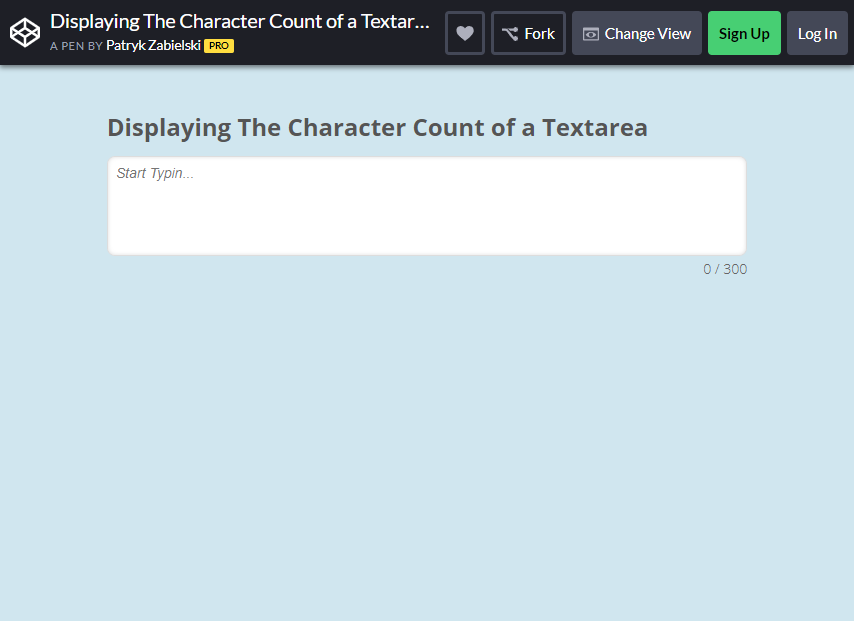
TextArea счетчика символов

Возможности безграничны, когда вы используете текстовую область счетчика символов. Это очень полезно при добавлении ограничения на количество символов, которые пользователи могут помещать в текстовые области.
Также еще лучше использовать при отображении счетчика символов с текстовыми полями. Это просто идеально для достижения обоих. Функции также создаются с использованием сниппета. Вы можете настроить код так, чтобы он наилучшим образом соответствовал вашим уникальным потребностям.
Эти потребности связаны, в частности, с вашими веб-сайтами и проектами. Нечего ждать, чтобы использовать это текстовое поле Bootstrap. Используйте это как можно лучше.
Подробнее / Скачать демо
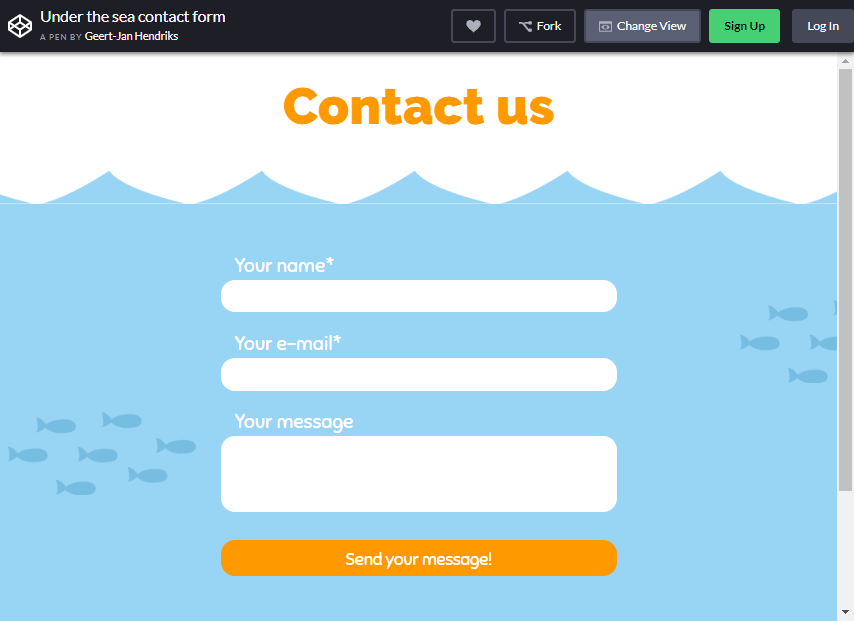
Форма обратной связи под водой

Сэкономьте свое время, используя интерактивную контактную форму Under the Sea Contact Form. Это с гордостью сделано с помощью самых интерактивных и самых красивых дизайнов, основанных на JavaScript.
Во многих контактных формах, которые можно найти, вы часто увидите, что они содержат какой-либо элемент textarea. Здесь должно быть написано основное сообщение. В этом фрагменте вы сможете проявить свои творческие способности.
Это также происходит во время стилизации полей ввода, включая текстовое поле.
Вы отдаете дань уважения морю и некоторым прекрасным существам вокруг. Это то, на что вам стоит обратить внимание.
Подробнее / Скачать демо
Twemoji

Если вы любите Twitter, у вас может быть Twemoji, который может быть таким новым и необычным. Это лучшее текстовое поле Bootstrap для вас. Это лучший способ реализовать смайлики на различных платформах.
Что больше всего нравится в сниппете, так это то, что его можно использовать в качестве плагина. Это позволяет добавлять десятки и десятки крутых смайлов.

Это также касается любого текстового поля, которое вы будете вводить при вводе текстового сообщения на своем телефоне.
Подробнее / Скачать демо
Адаптивная область текста для начальной загрузки

Текстовая область обычно создается вместе с любыми другими элементами управления формы, такими как флажок, раскрывающийся список и текстовые поля. Но этот служит простоте; Если вы ищете простое текстовое поле для включения в свой веб-сайт, это лучший вариант для вас.
Затем он создается прямо через головной раздел веб-страницы. В большинстве случаев посетители веб-сайтов, как правило, сразу закрывают веб-сайт, если видят много кнопок и форм, которые необходимо заполнить.
К счастью, у вас будет больше шансов на участие в веб-сайте, если на вашем сайте будет встроена простая форма.
Подробнее / Скачать демо
Заголовки и описания с максимальной длиной

Этот шаблон текстового поля очень легко заполнить (со стороны посетителей сети) и его легко установить на свой сайт. Шаблон заголовков и описаний очень функциональный с точки зрения хранения текстов веб-сайта в таком количестве .
Это предотвратит чрезмерный ввод слов или символов, которые сделают сообщение или описание короткими, но приятными.
Подробнее / Скачать демо
Остающиеся символы TextArea

Кто сказал, что зеленый цвет нельзя включить в шаблон текстовой области? Оставьте впечатляющее заявление своим посетителям с помощью этой простой формы текстового поля с ярко-зеленым фоном.
Вы можете использовать логотип или бренд вашей компании в качестве фоновой фотографии. И это полностью привлечет внимание вашего посетителя. Он демонстрирует смелый стиль, в котором используются простые или минимальные формы декора, которые действительно придают ему красивую отделку.
Ну давай? Что может быть интереснее ярко-зеленого фона для текстового поля, не так ли?
Подробнее / Скачать демо
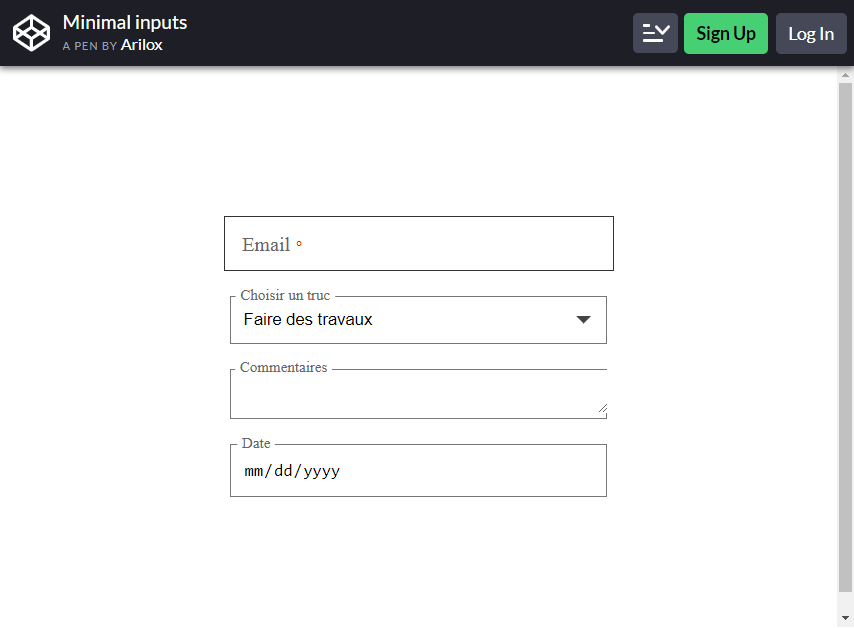
Минимальные входы

Одна из наиболее защищенных сведений для проверки учетной записи - получение даты рождения владельца. Поэтому, вероятно, будет неплохо использовать их в качестве дополнительной информации, необходимой при входе в систему.
Не все из нас не могут вести тысячи учетных записей и реально запоминать их все надолго. В этой форме используется простой белый фон , чтобы она выглядела аккуратно и минималистично.
Мы все можем согласиться с тем, что вход в текстовую форму более мотивирует, когда она простая, но функциональная.
Подробнее / Скачать демо
Примечания Адаптивный

С этим вы получите удовольствие от ностальгии по письму на бумаге, как в начальной или средней школе.
Это текстовое поле выглядит как блокнот, где, очевидно, каждое предложение будет выровнено по линиям, что будет выглядеть так, как будто вы действительно пишете на бумаге .
Его простота добавляет привлекательности для написания слов. Если вы ищете ностальгическую текстовую область блокнота, которая будет иметь отношение к бренду вашего веб-сайта, это то, что вам нужно.
Подробнее / Скачать демо
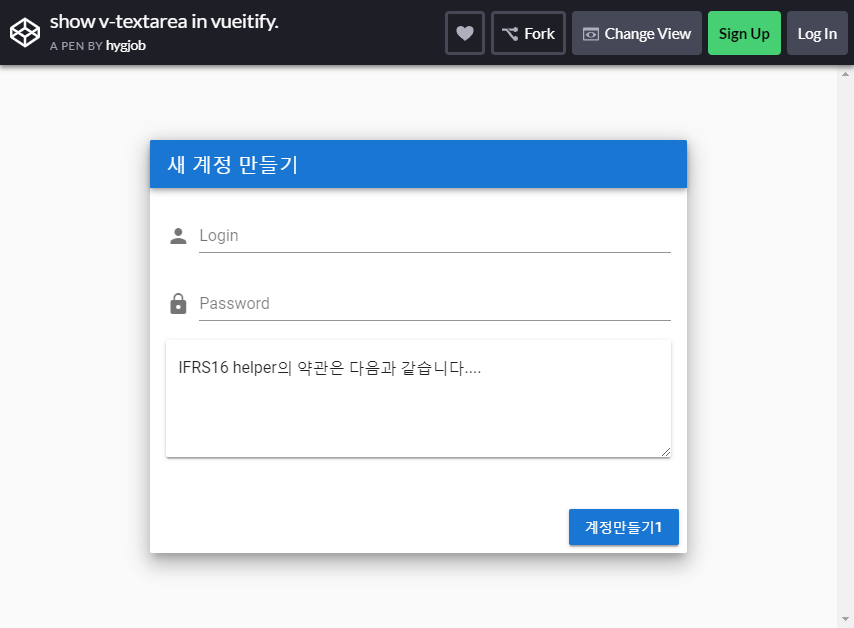
Показать V-TexArea во Vueitify

Если вы уже были знакомы с пользовательским интерфейсом jQuery, у него есть такое взаимодействие с изменяемым размером. И это можно как-то использовать в текстовых полях.
Более того, он может работать во всех браузерах.
Он также может переопределить собственную версию Webkit. Это связано с тем, что в версии есть много причудливых вещей, таких как анимация и обратные вызовы.
Вы можете использовать его, загрузив jQuery UI и jQuery на свою страницу.
Подробнее / Скачать демо
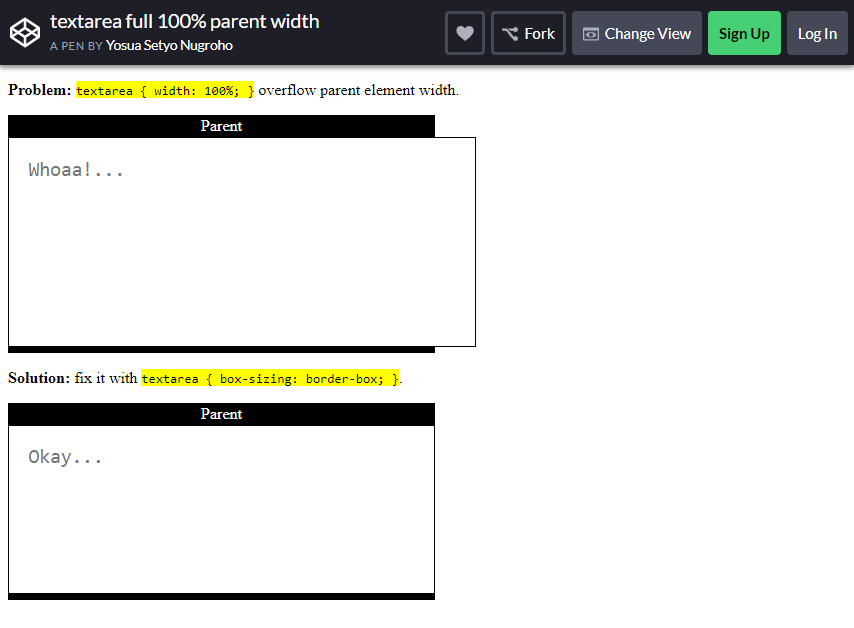
TextArea Ful 100% родительская ширина

Еще одна вещь, которую вы можете сделать с помощью Bootstrap Textarea, - это TextArea Full 100% Width. Это дает вам свободу запретить перенос текста обычным способом в CSS и записывать все данные в полную ширину.
Вы можете использовать {white-space: nowrap;}. Если вы собираетесь вводить текст в текстовые поля, у вас будут строки, которые не прерываются. Это тоже до тех пор, пока вы не нажмете ввод / возврат.
Это указано для использования при написании проблем и решений, которые действительно будут полезны.
Подробнее / Скачать демо
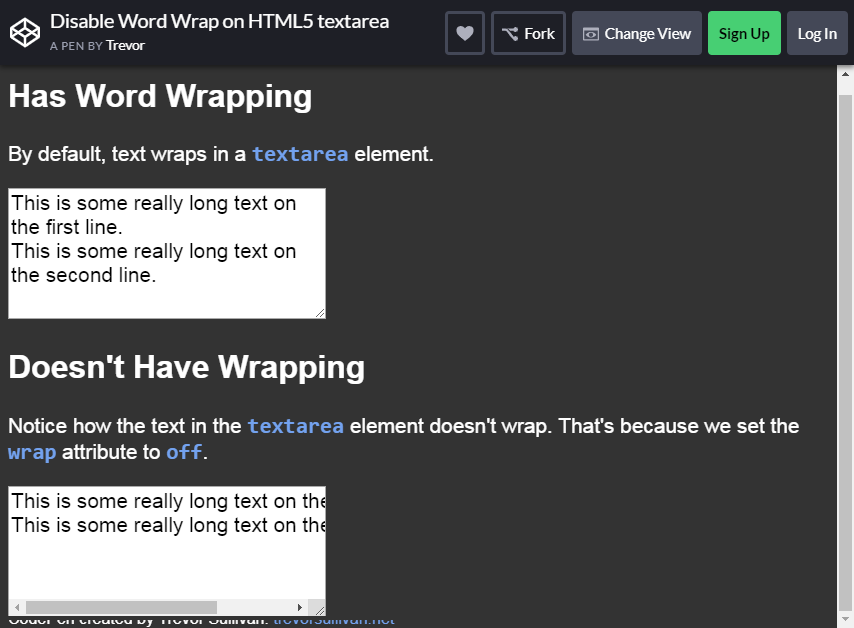
Отключить перенос слов в HTML5 TextArea

Если вы захотите выровнять оба текстовых поля друг относительно друга, вы заметите, что внизу кнопки есть раздражающие несколько дюймов, которые имеют тенденцию подниматься.
Также рекомендуется обернуть форму и текстовое поле в контейнер или строку div. Вот насколько простым может быть процесс.
Что касается элементов формы, они используются для сбора ценной информации от посетителей. Затем они возвращаются владельцу сайта для различных целей.
Правильные ответы можно получить, задав правильные вопросы. Только так можно тщательно продумать структуру форм.
Подробнее / Скачать демо
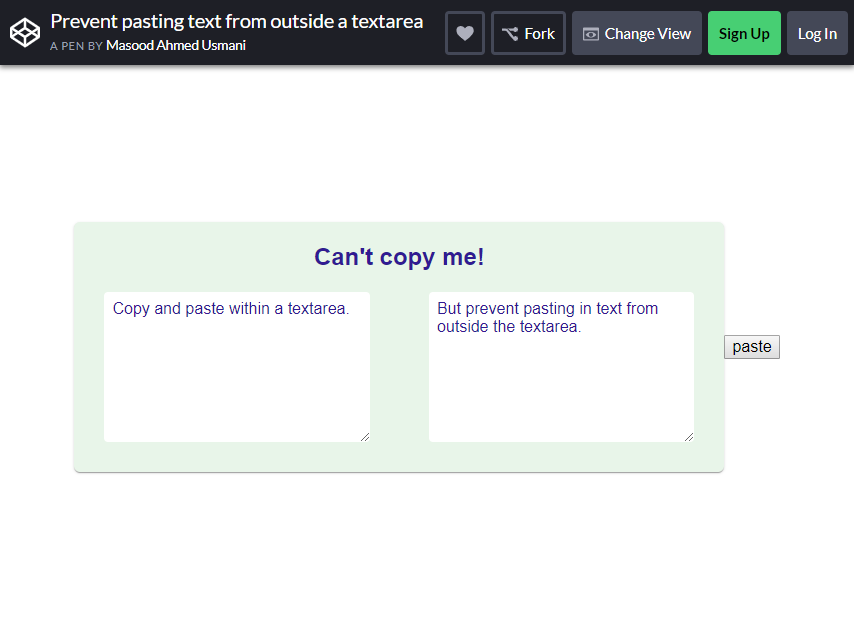
Запретить вставку текста за пределами TextArea

На этом этапе мы, вероятно, можем согласиться с тем, что простота - это ключ к успеху. Большинство современных сайтов сейчас переходят на более минималистичный дизайн. Этот шаблон текстового поля служит не только минимализму, но и функциональности.
Он не позволяет пользователям копировать абзацы извне (например, MS Word, Google, Facebook и т. Д.) И вставлять их в форму. Это гарантирует, что отправляемая информация не будет плагиатом или скопирована из других источников.
Подробнее / Скачать демо
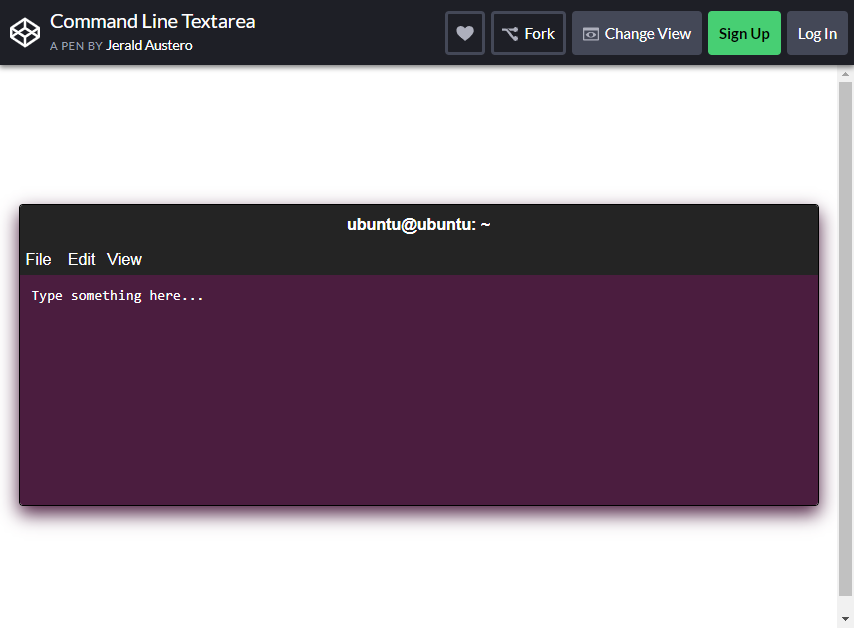
Командная строка TextArea

Считайте этот пример Bootstrap Form таким ценным инструментом. Это связано с тем, что он поставляется с переключателями, вводом файлов, списками выбора, текстовыми полями и многим другим.
Яркий цвет индиго, контрастирующий с белым шрифтом, наверняка привлечет кого угодно, чтобы набрать в нем слова или абзацы.
Командная строка TexArea - это шаблон, дающий нам возможность сохранять, редактировать и просматривать нашу информацию / данные, которые мы помещаем в форму.
Подробнее / Скачать демо
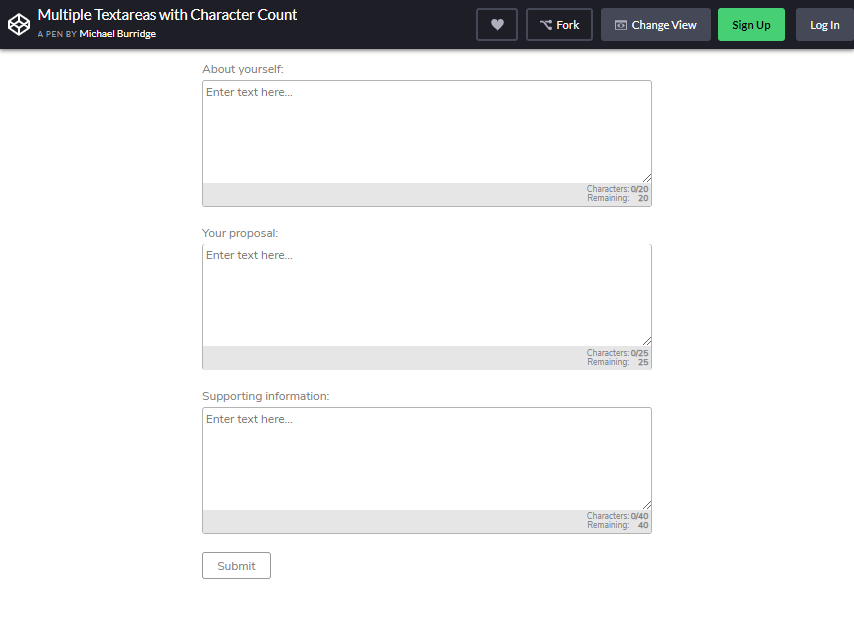
Несколько текстовых областей с количеством символов

Он классифицируется как плагин jQuery, идеально подходящий для Bootstrap. Это делает работу по раскрытию раскрывающегося списка в текстовом поле ввода или текстовой области. Не нужно больше сомневаться, если вы захотите воспользоваться этим.
Это действительно то, что вам нужно как плагин Bootstrap, чтобы удовлетворить ваши потребности в упоминании.
Установка будет сопровождаться доступными вариантами быстрого запуска : загрузите последний выпуск, npm install-save bootstrap-offer и bower: bower install bootstrap предлагает.
Также необходимо будет связать файлы bootstrapsuggest.css и bootstrapsuggest.js с вашим проектом.
Подробнее / Скачать демо
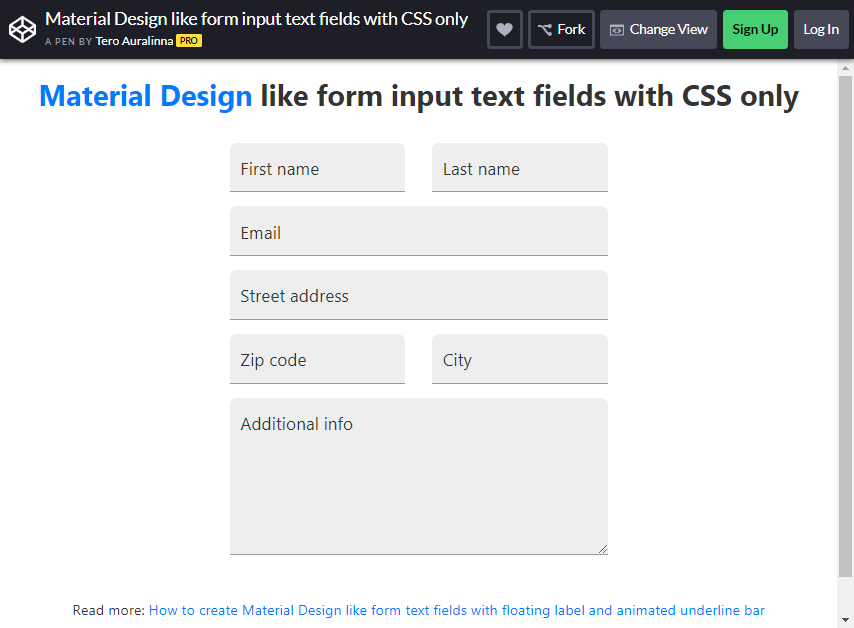
Материальный дизайн как форма

Это в основном считается элементом, содержащим текстовое поле. Он растет на такой определенной высоте, когда вводится гораздо больше строк ввода.
Пока заданы maxRows свойства или явная высота, он никогда не будет прокручиваться.
Это позволит получить информацию, необходимую для получения сведений о клиенте, чтобы убедиться, что вы можете проверить , действительно ли это они, и может быть использован при отправке их заказов, если он используется в интернет-магазине.
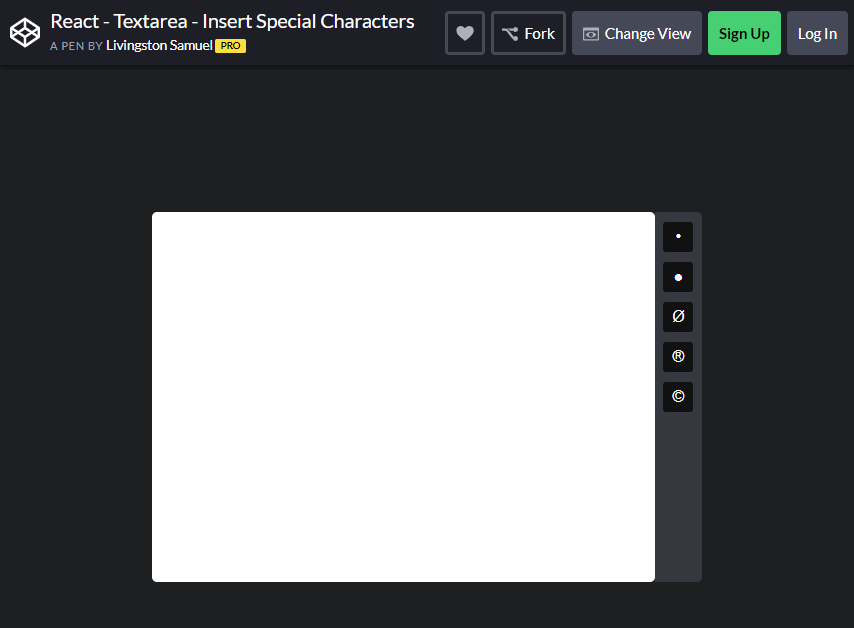
Подробнее / Скачать демоReact - TextArea - Вставить специальный символ

React - TextArea - Insert Special Character позволяет легко вставлять специальные символы, символы, рисунки и т. Д. В простые текстовые поля.
Это интересно использовать, потому что он позволяет добавлять функции загрузки в CodeMirror или текстовое поле. Это происходит путем вставки или перетаскивания изображения внутри него.
Если вы установите его, пакет уже доступен с помощью Bower.
Подробнее / Скачать демоПросто независимо от того, насколько точным можно быть, в некоторых случаях информация, необходимая от пользователя, расплывчата. Это также еще до того, как оно будет предоставлено. Его также необходимо распределить по большему количеству, чем просто одно или даже несколько слов, заполненных в полях ввода. Именно тогда элемент текстовой области становится существенным в этом вопросе. Это единственные незаменимые элементы, которые позволяют посетителям свободно отвечать на некоторые предложения и оставлять отзывы. Объяснение причины их действий может помочь нам сделать услугу или продукт, чтобы страница также оказалась лучше!
